配色の悩みはAdobe Colorを使えば一発で解決!
配色デザインツールには何種類もありますが私が愛用しているのはAdobe Color。
無料ながらも超使いやすくAdobeccとの連携も便利なAdobe colorについて詳しく解説します。
最強の配色ツールAdobe Colorとは

Adobe ColorとはAdobe(アドビ)が提供している無料の配色デザインソフトの事です。
直感的な操作でバランスの良い配色デザインを作り上げることが可能。
作ったカラーパレットは簡単に色コードをコピーしたりPhotoshopやIllustratorなどに自動的に送れます。
Adobe Colorの特徴
シンプルながらも多機能なAdobe Colorの大きな特徴は下記の5点
- 無料で利用可能
- ブラウザから利用可能
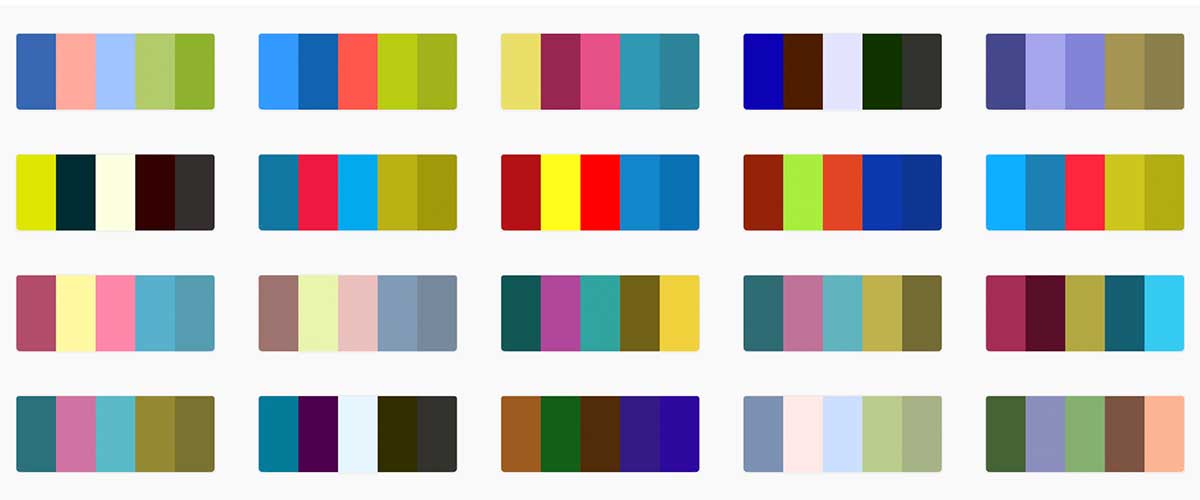
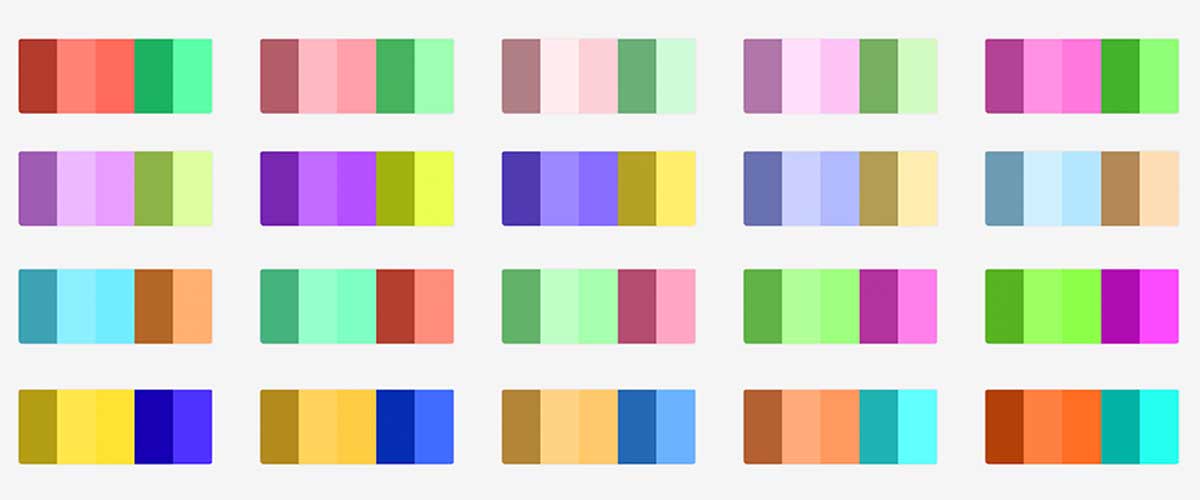
- カラーテーマが超豊富
- アクセシビリティ機能搭載
- AdobeCCと連携可能
基本的な機能は会員登録不要で利用可能です。
AdobeID(無料)があればすべての機能が利用可能になるので会員登録しておくとさらに便利になりますよ。
Adobe Colorはブラウザから利用可能
Adobe Colorはソフトのインストールが不要でブラウザで使えるので超お手軽。
パソコンでもタブレットでも好きな環境からアクセスして利用可能です。
Adobe Colorの使い方

Adobe Colorの使い方は超かんたん。
- カラーハーモニールールを選択
- カラーホイールを動かす
- カラーコードをコピー
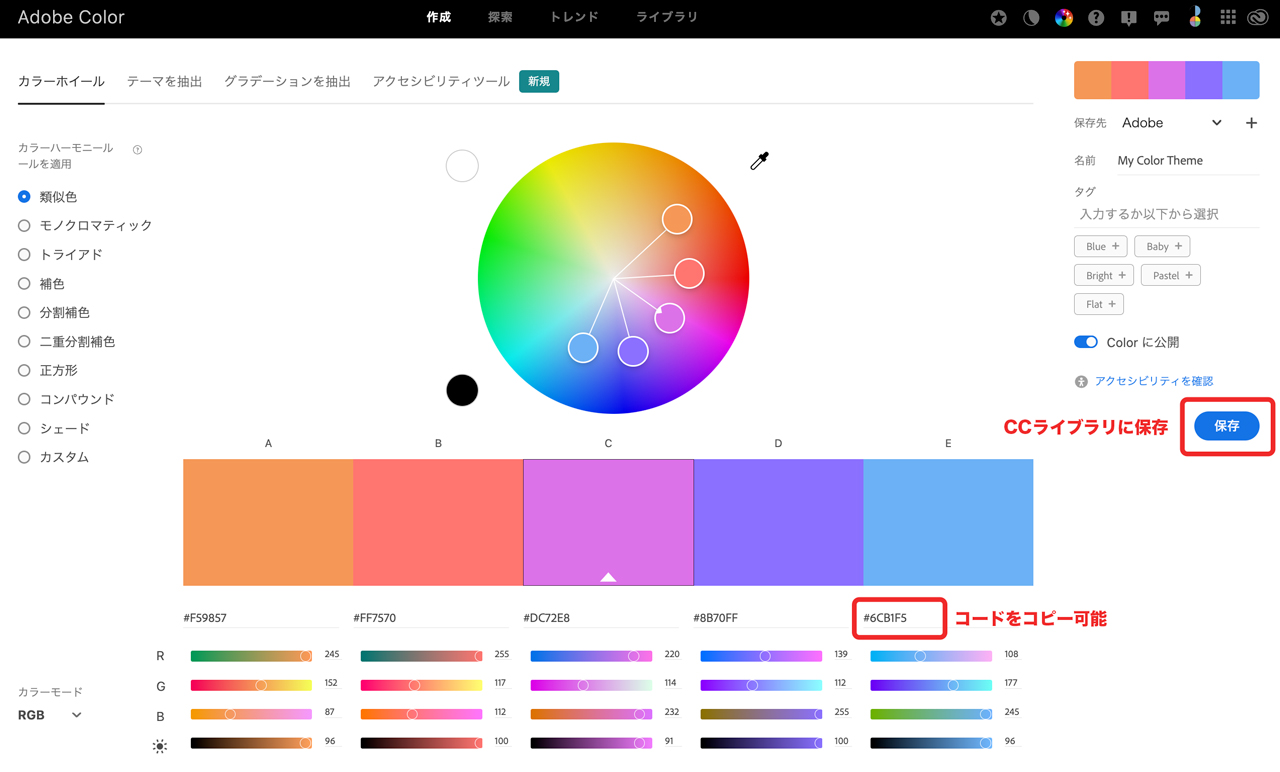
左にあるカラーハーモニーテーマにチェックを入れたら直感的にカラーホイールを動かすだけ。
下にカラーコードが表示されるのでそれをコピーすればOK
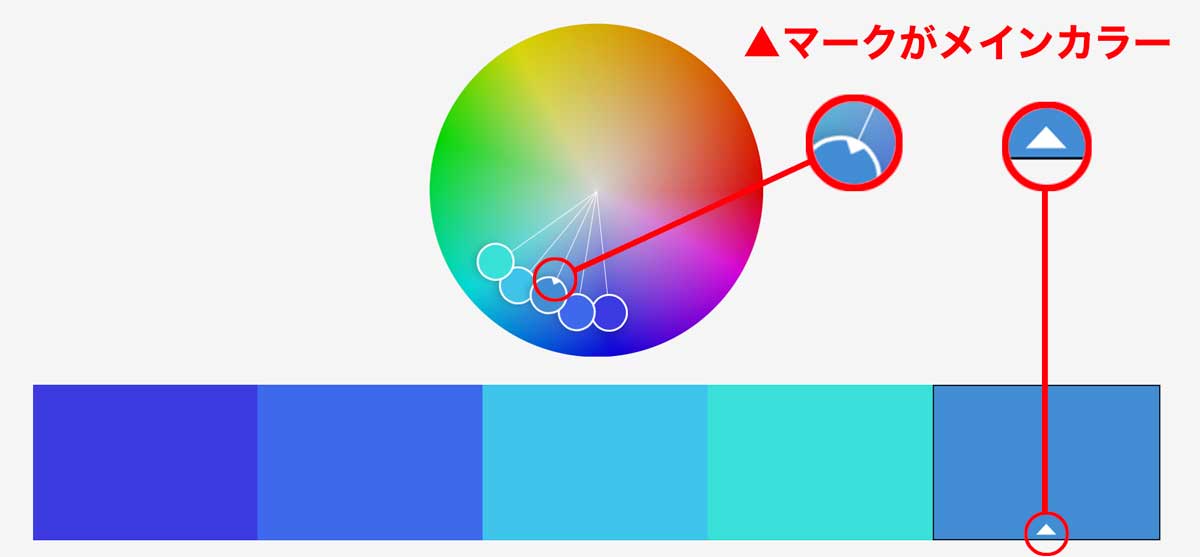
カラーパネルをクリックすればメインテーマに変更も可能。

メインカラーを基準に他の色が決められます。
作成したカラーはコードをコピーしたり、Adobeライブラリに保存することができます。

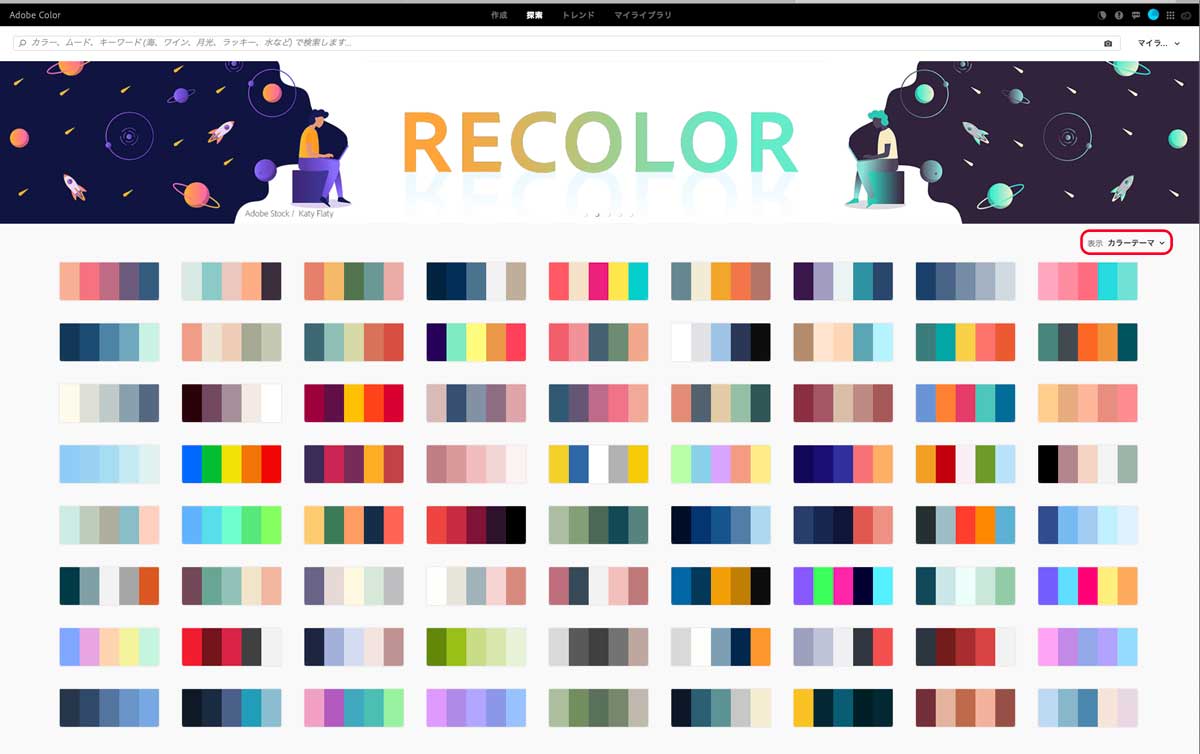
探索機能なら自分で作成する必要なし

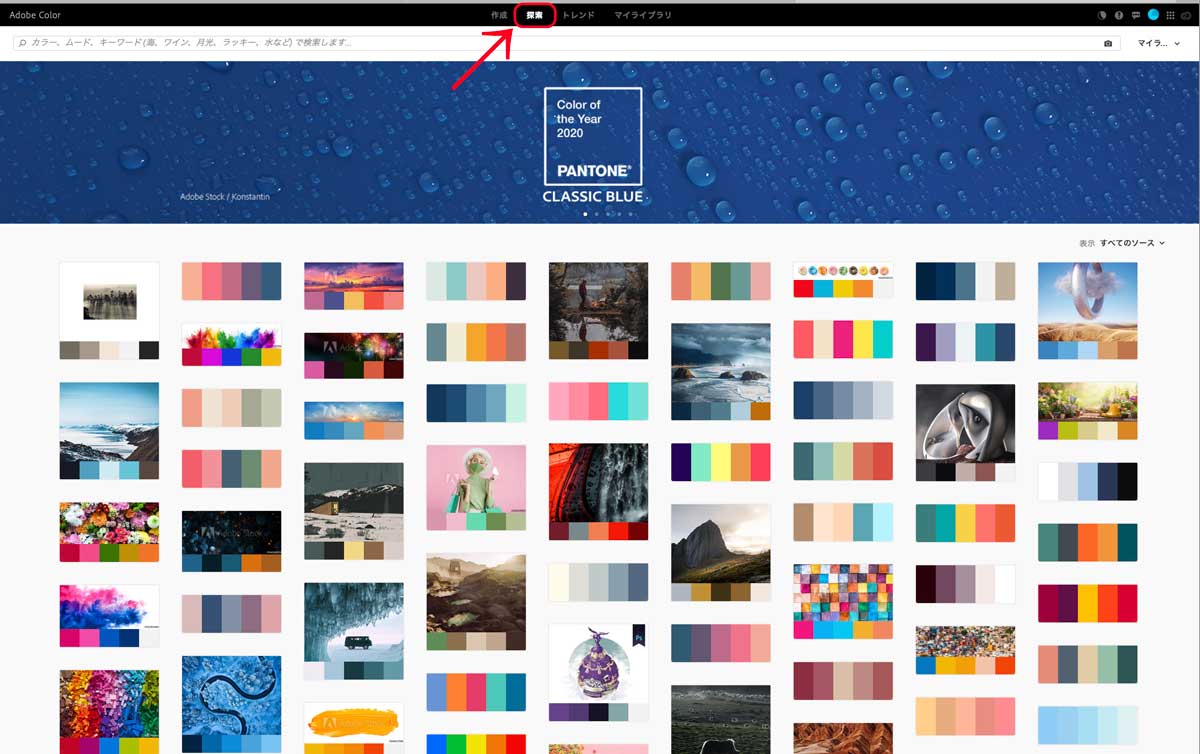
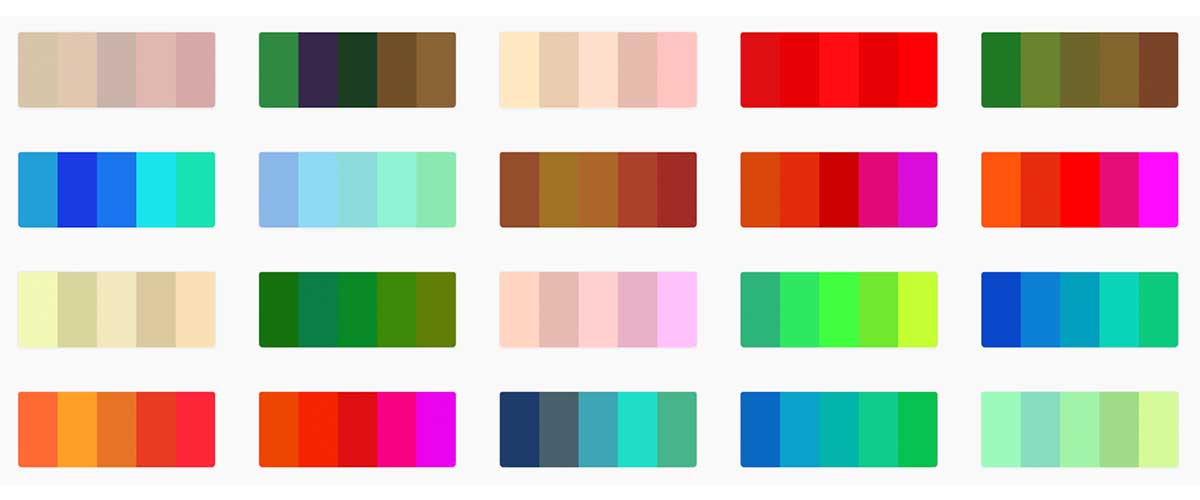
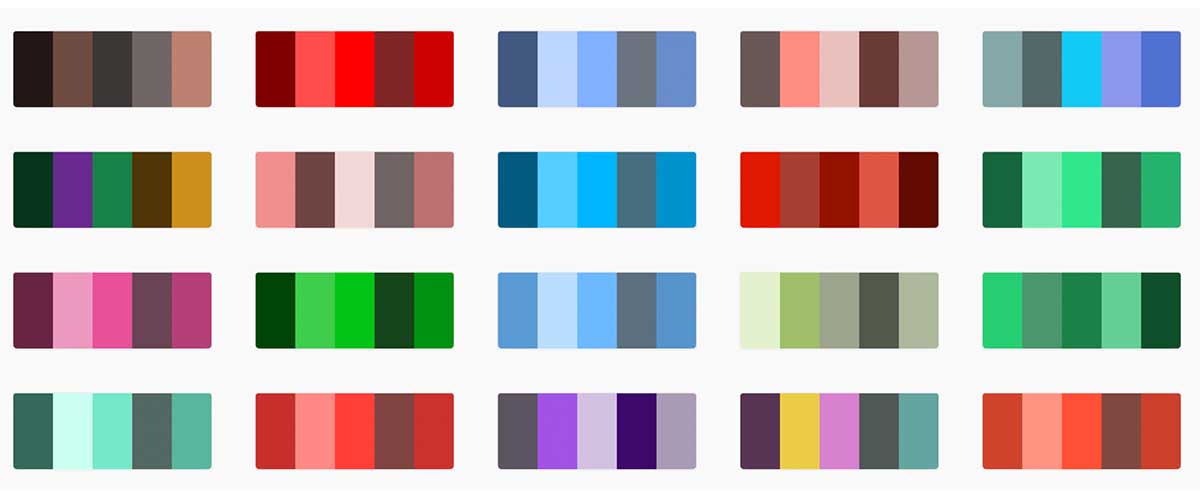
トップヘッダーにある『探索』をクリックしてみましょう。
膨大な量のカラーパレットが表示されます。
検索バーにカラーイメージを入れてもOKです。

右上にある『すべてのソース』というところを『カラーテーマ』にすればパレットのみが表示されて見やすくなりますよ。
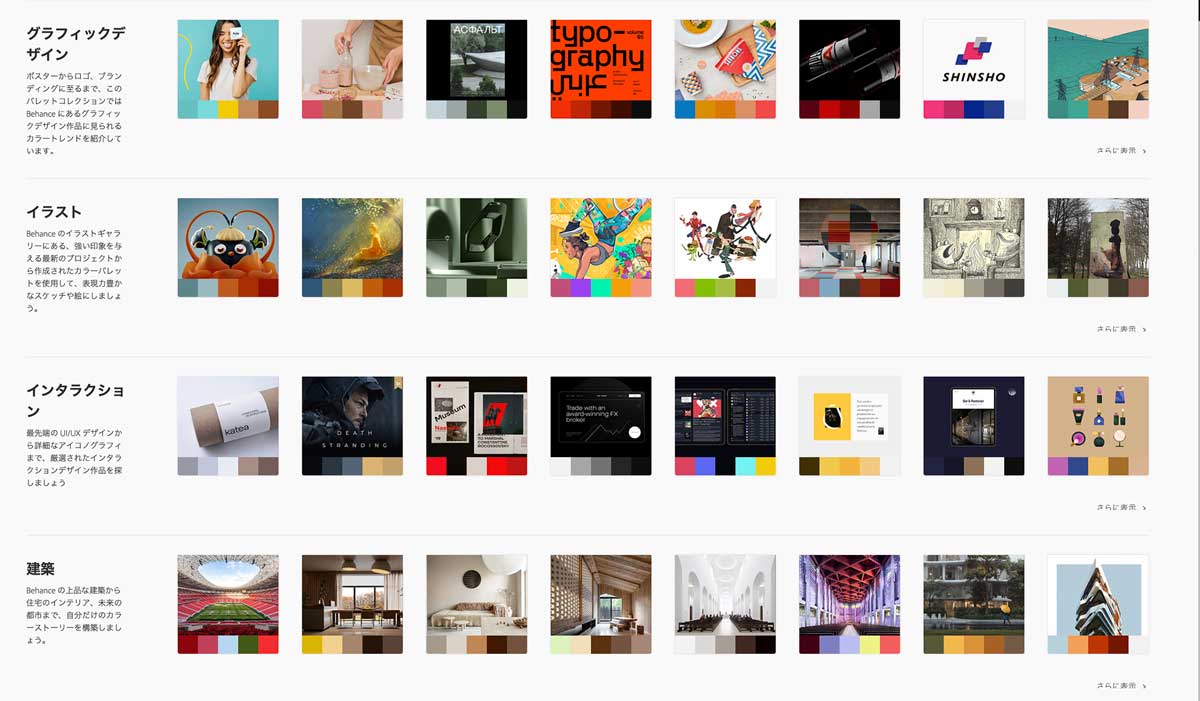
トレンドカラー

いろいろなジャンルのトレンドを見ることも可能です。
探索の隣の『トレンド』タブでトレンドも見てみてください。
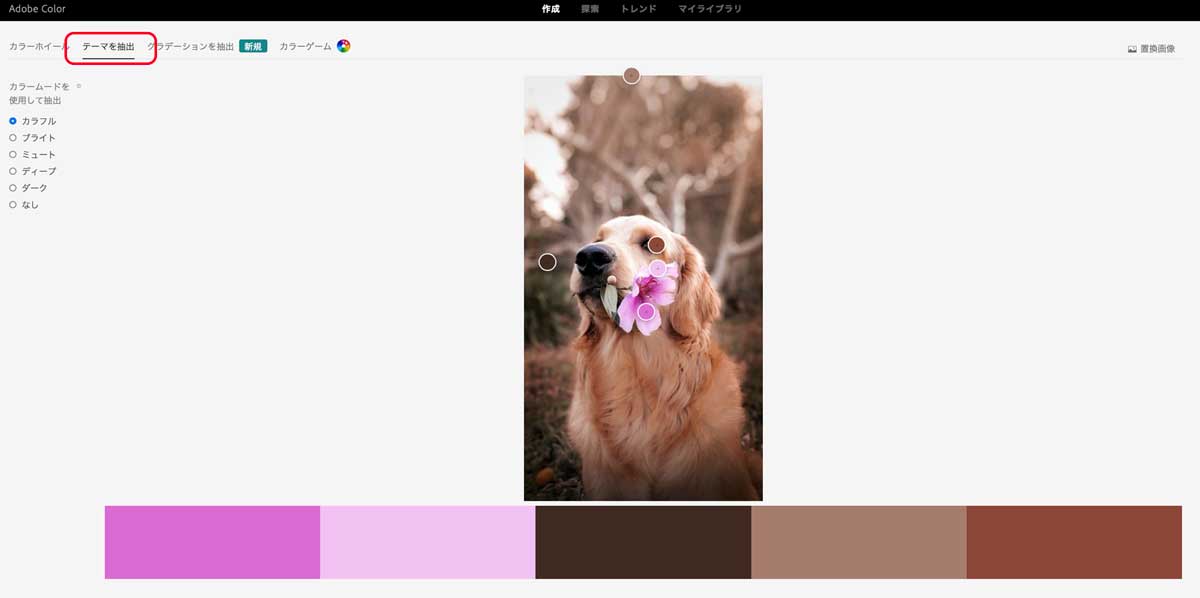
写真からテーマ抽出も可能

写真をドラッグアンドドロップするだけでカラーを自動抽出することができます。
イメージビジュアルなんかがある場合はこれを利用すると写真のイメージと合うバランスの良い配色になりますよ。
使用頻度の低い機能ですが写真のイメージ通りにデザインして欲しいという要望があるときは役立ちますので覚えておきましょう。
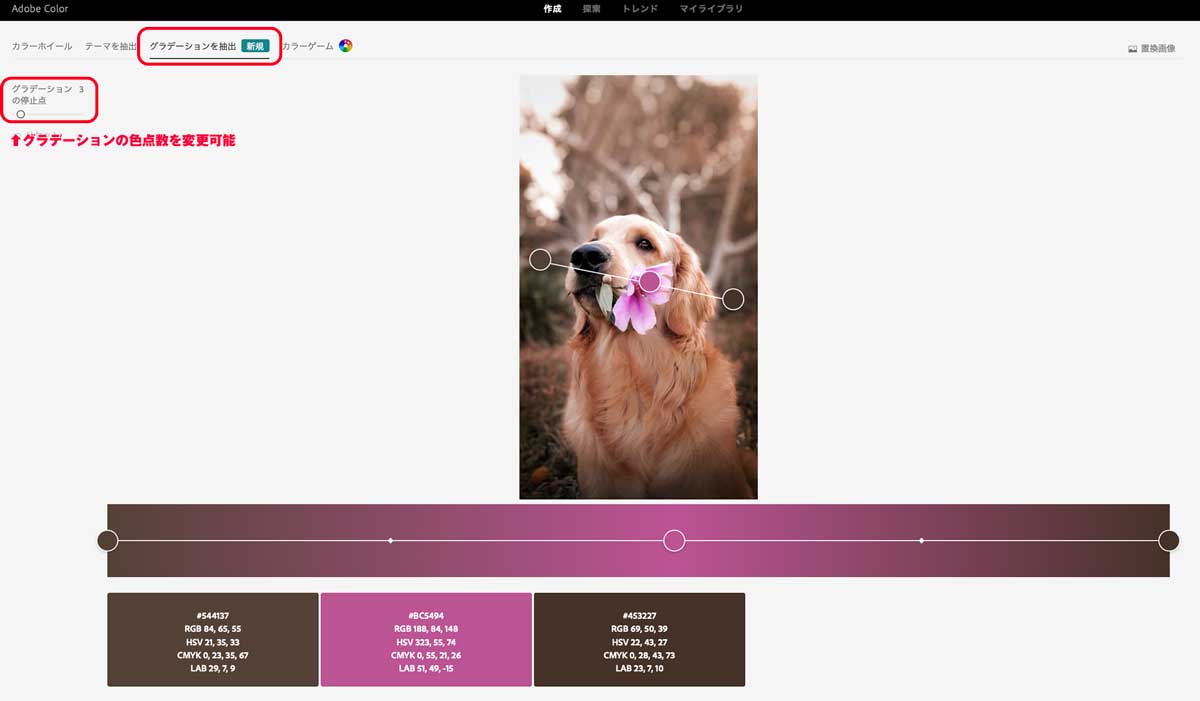
新機能 グラーデーション抽出

上記の写真抽出と同様に読み込んだ写真はグラデーション化することも可能です。
PhotoshopやIllustratorでグラーデーションとして利用してみるのもいいですね。
左上の『グラデーションの停止点』というバーを動かすことでより複雑なグラデーションになりますよ。
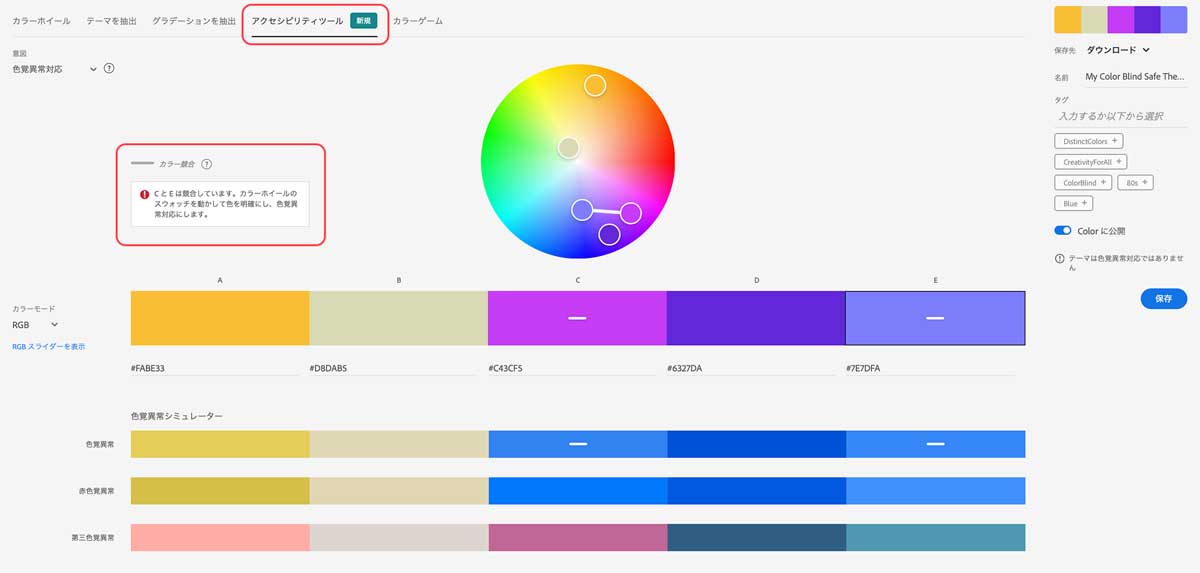
新機能 アクセシビリティツール

新しく追加されたアクセシビリティツールでは色覚異常に対応するため、見えなくなる可能性のある色を指摘してくれるツールです。
競合箇所がエラー表示されるのでカラーパレットの線がついた場所を動かしてあげればOK
コントラストチェッカーで文字の見やすさをチェック

新機能のコントラストチェッカーは文字のコントラスト比を数値で表してくれ、AIが自動判定してくれます。
- 通常の文字サイズの場合
- 大きな文字の場合
- アイコンなどのグラフィックの場合
大きな文字の場合は読める配色でも、通常サイズになると視認性が落ちる場合は不合格と表示されます。
また、見やすい配色になるコントラスとの提案も行ってくれるので配色の視認性に迷った時はコントラストチェッカーで確認してみてください。
マイテーマに保存しておこう
作成したカラーパレットは保存しておくと後からも利用できて便利です。
あとここで保存したカラーパレットはAdobe CCのソフトで開くことが可能になりますのでPhotoshopやIllustratorを利用している人は作成後に保存を忘れずに!
PhotoshopやIllustratorで保存したカラーパレットを開く方法は後述します。
カラーハーモニー

Adobe Colorでは下記の9つのテーマで色バランスを決めることができます。
- 類似色
- モノクロマティック
- トライアド
- 補色
- 分割補色
- 二重分割補色
- 正方形
- コンパウンド
- シェード
これらカラーハーモニーについて解説します。
類似色配色

類似色とは色相環の中で下記の3つが近い色の事を指します。
- 近似色
- 明度
- 彩度
類似色を利用すると目立ちはしないものの非常に落ち着いた印象のデザインになりますよ。
モノクロマティック配色

モノクロマティックとは色相環から選択した色・近似色の明度と彩度の違いの色パターンの事。
類似色よりもコントラストがはっきりするためアイキャッチなどで使用しやすいカラーパレットができますよ。
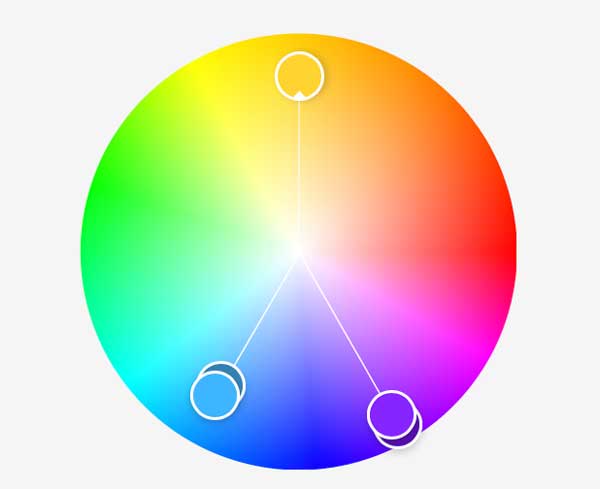
トライアド配色

トライアドとは色を3色選択する方式でカラーホイールはトライアングルになります。
トライアドはバランスをとるのが少し難しい配色ですが印象に残りやすくデザイン性が高いです。
色相環を3等分した位置の色を選択するので対称色が多く含まれます。
補色配色

補色とは色相環の正反対の色を組み合わせて作成する方式。
補色は色の鮮やかさが強調されるので色を強調したい場合に最も適したカラーバランスです。
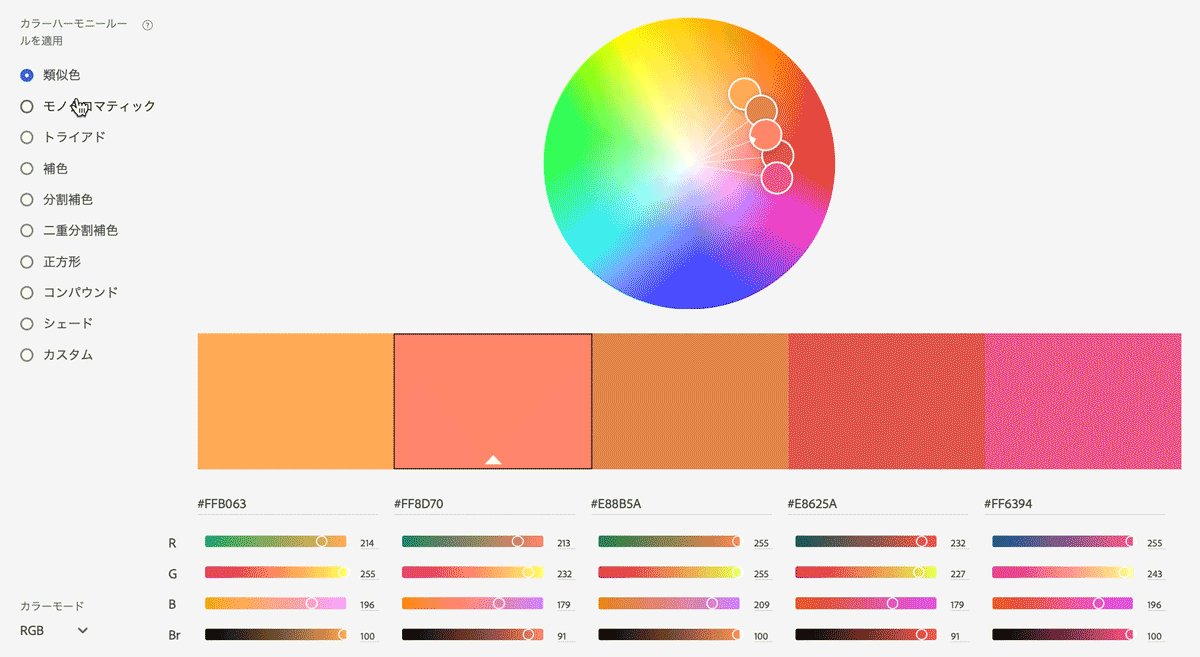
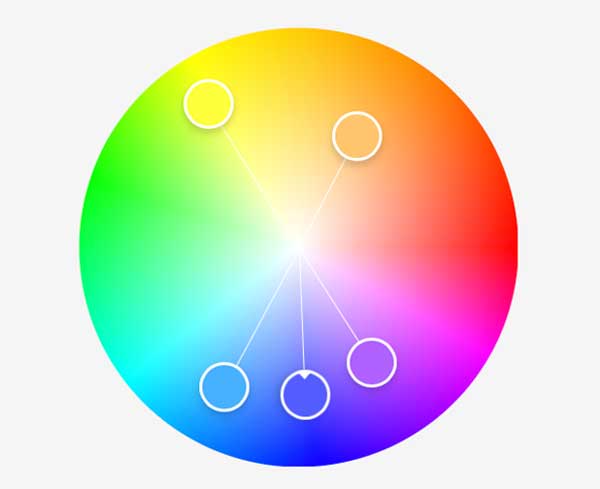
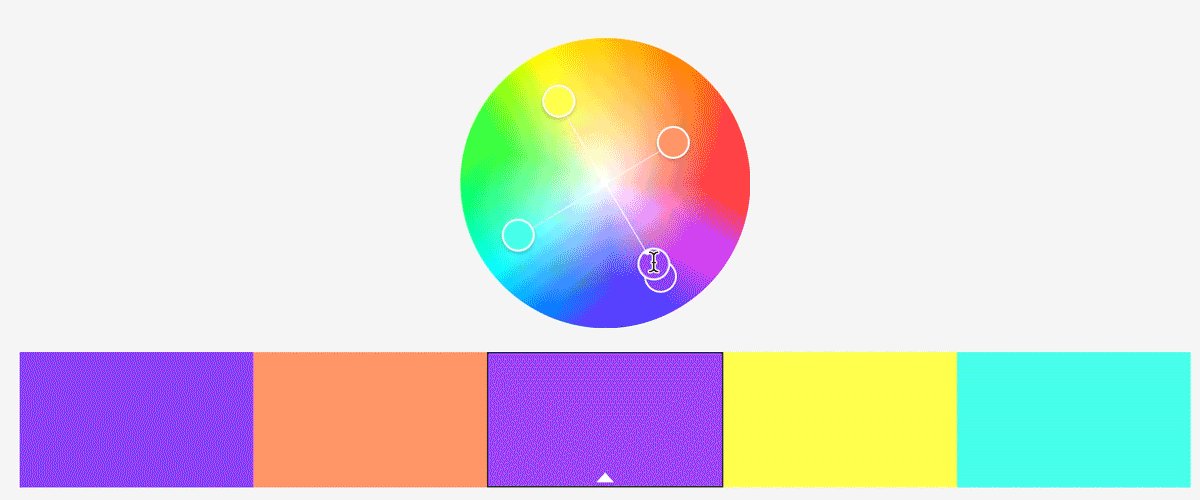
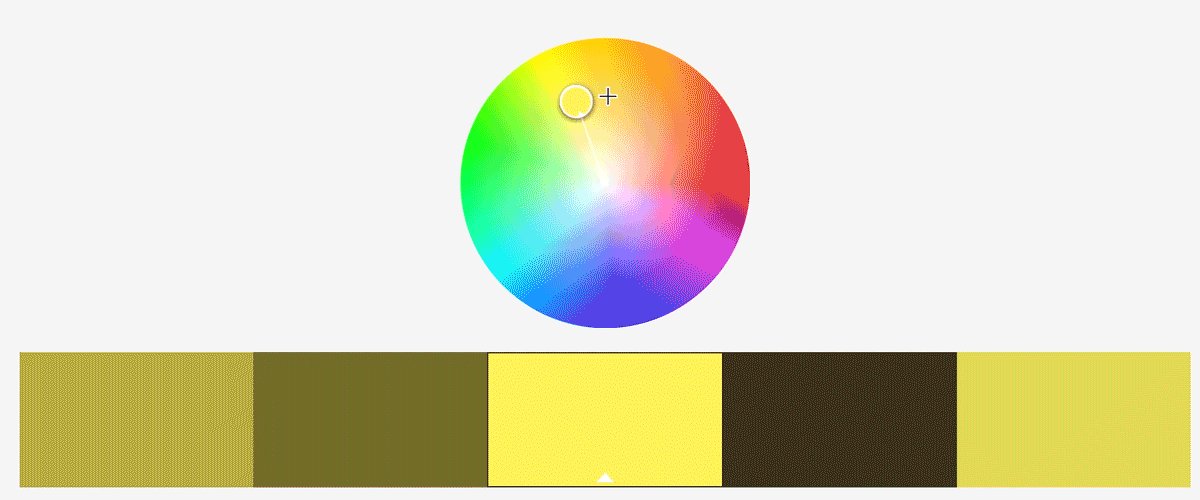
分割補色配色

分割補色とは補色の左右の近似色を使用する方式。

この例ではメインの黄色の補色である青ではなく、隣接する水色と紫を利用しています。
補色はハッキリと色が強調されるのに対し、分割補色はコントラストを抑え強調しつつも落ち着いた印象を与えることが可能になります。
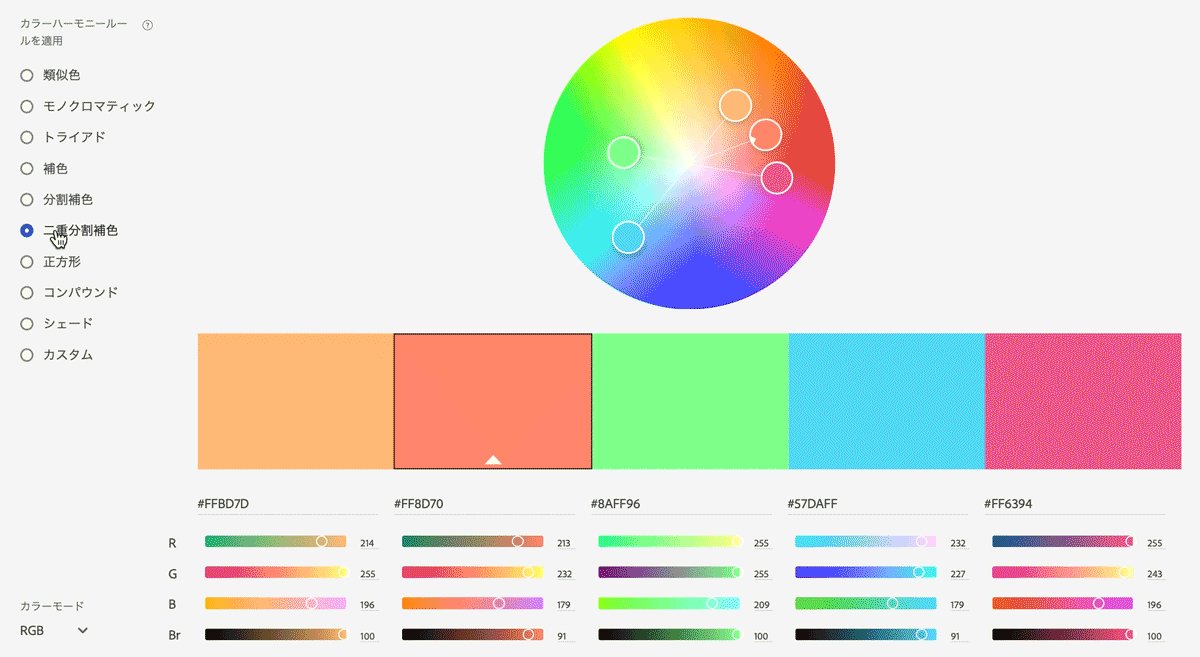
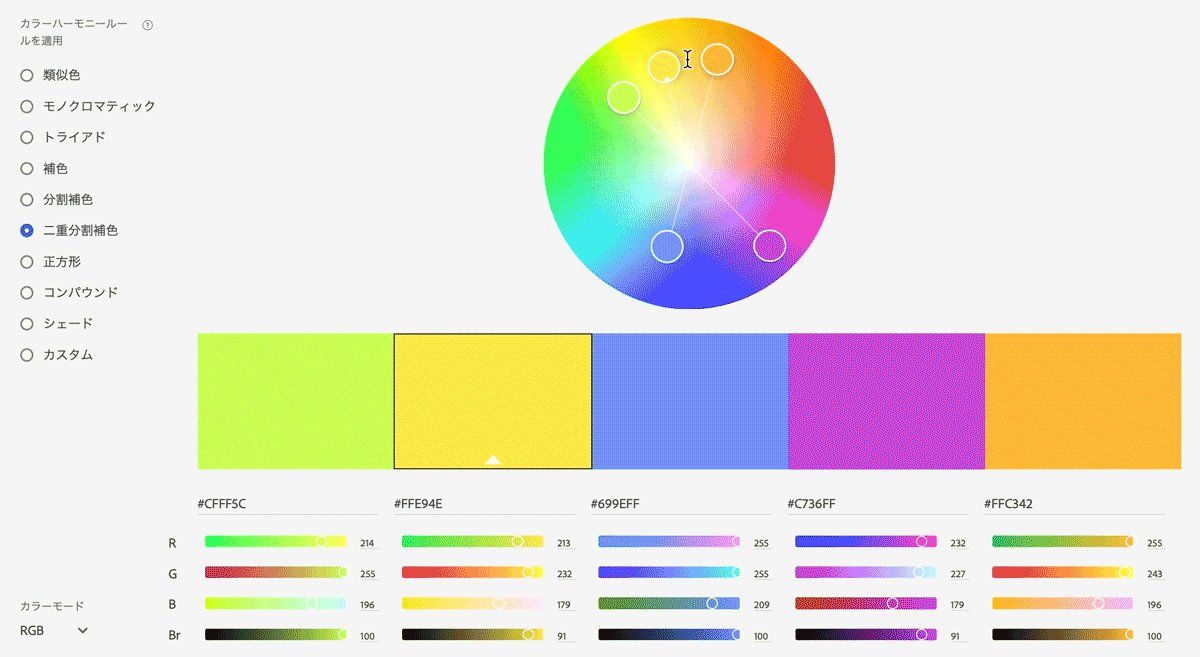
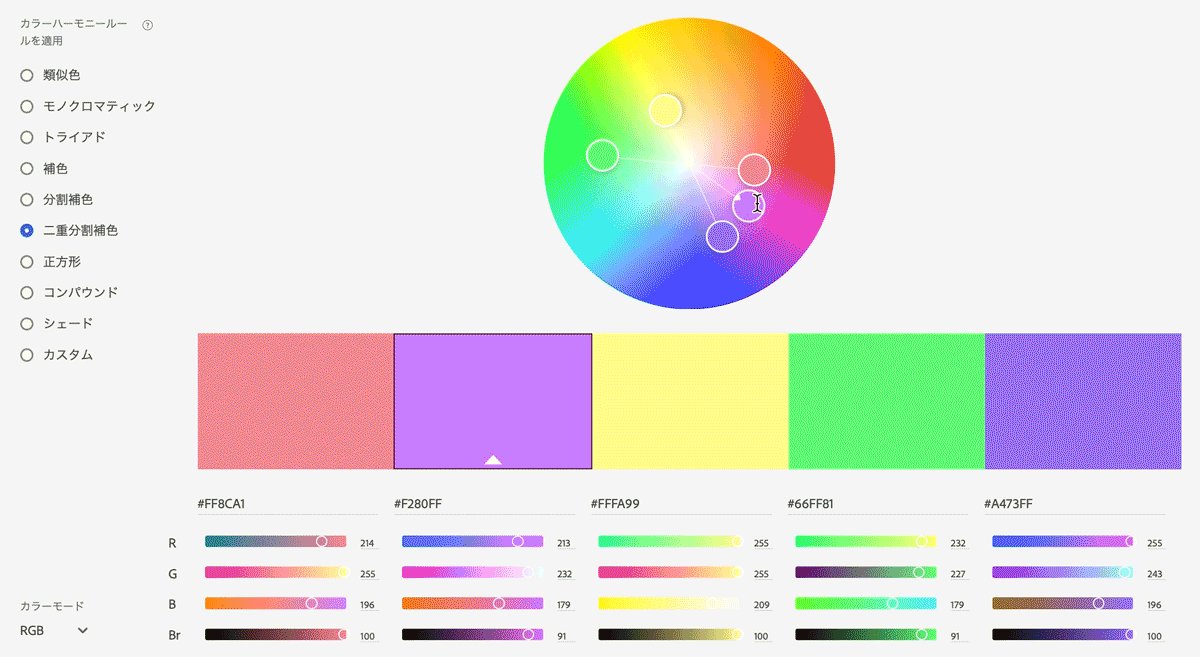
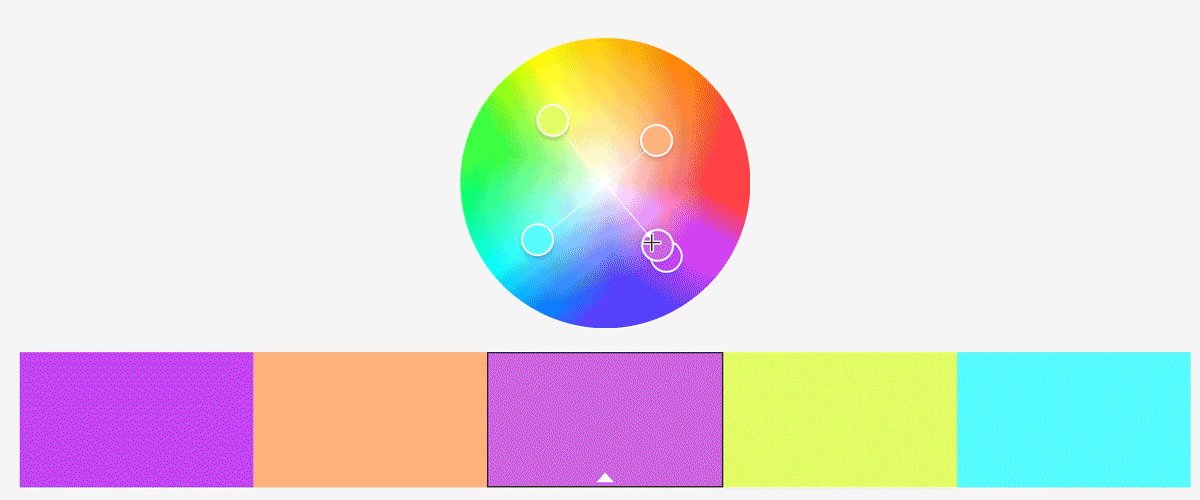
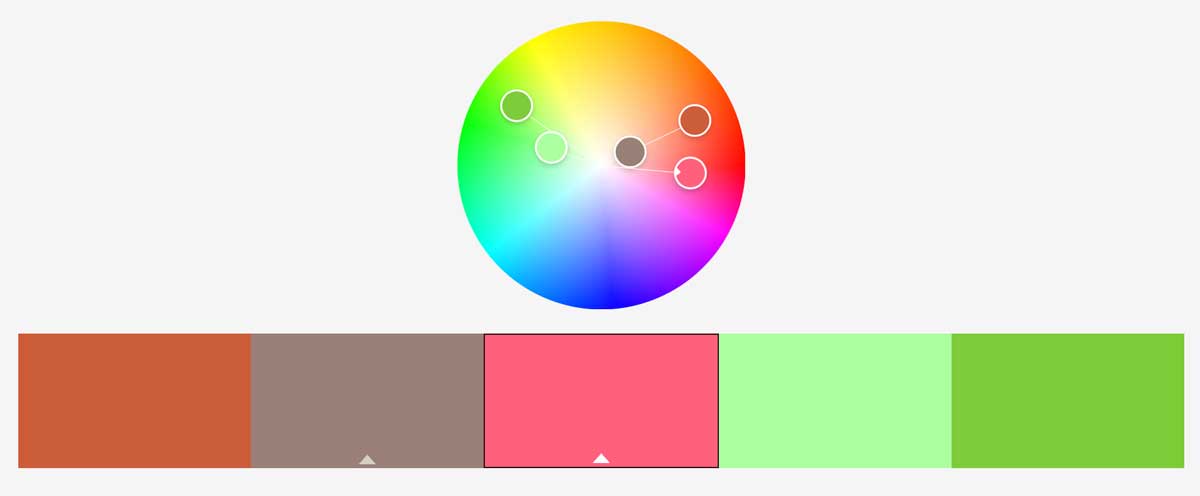
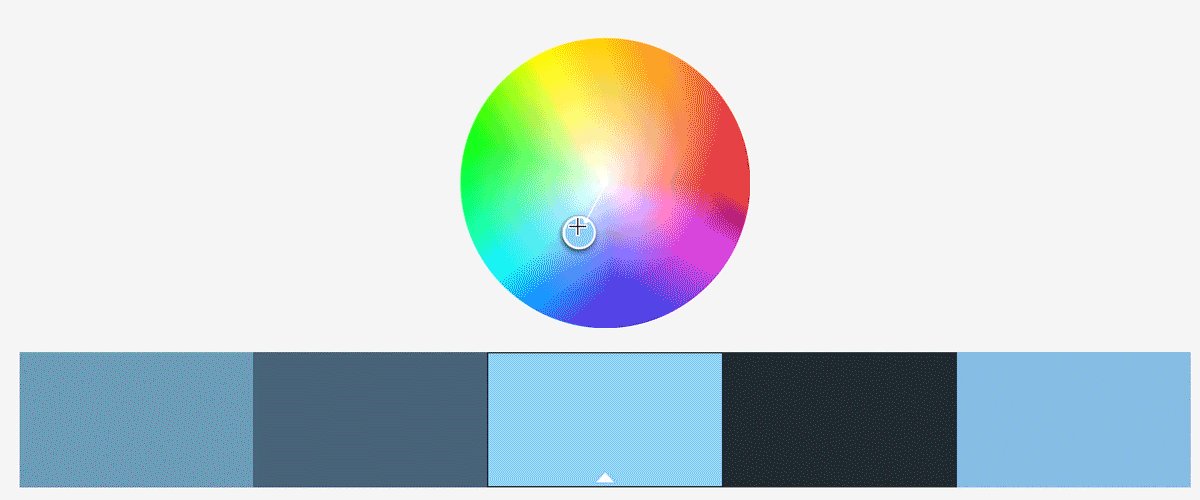
二重分割補色配色

二重分割補色とは上記の分割補色にメインカラーの近似色をわせた方式。
彩度を落とした二重分割補色は柔らかい印象になりやすいです。

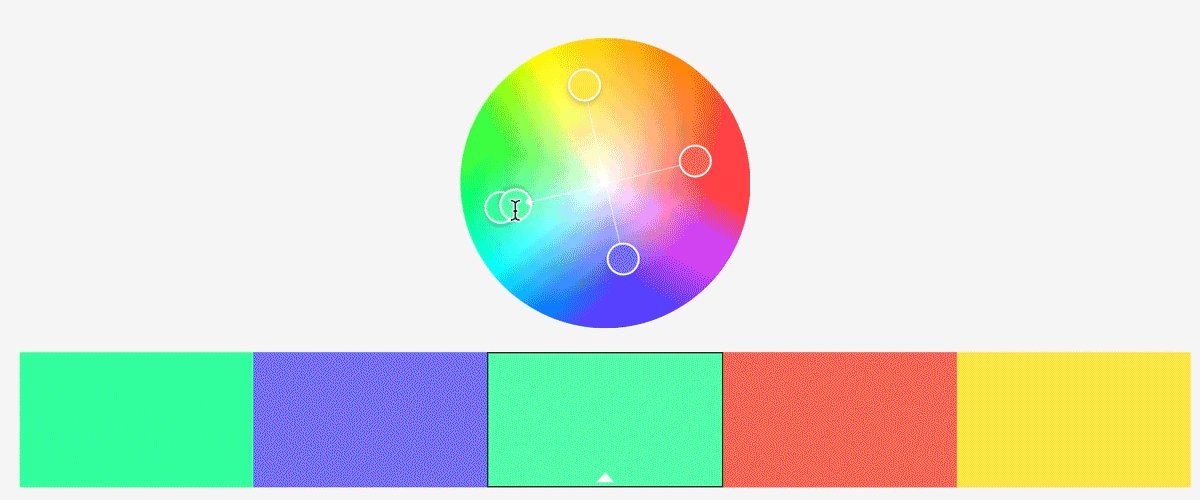
正方形配色

正方形配色はテトラード配色やスクエア配色ともよばれ、文字通り四角形で色相環を指定する方式。
正方形で色を指定するということになるので2組の補色配色が生まれます。
カラフルな印象を与えるデザインに向いています。
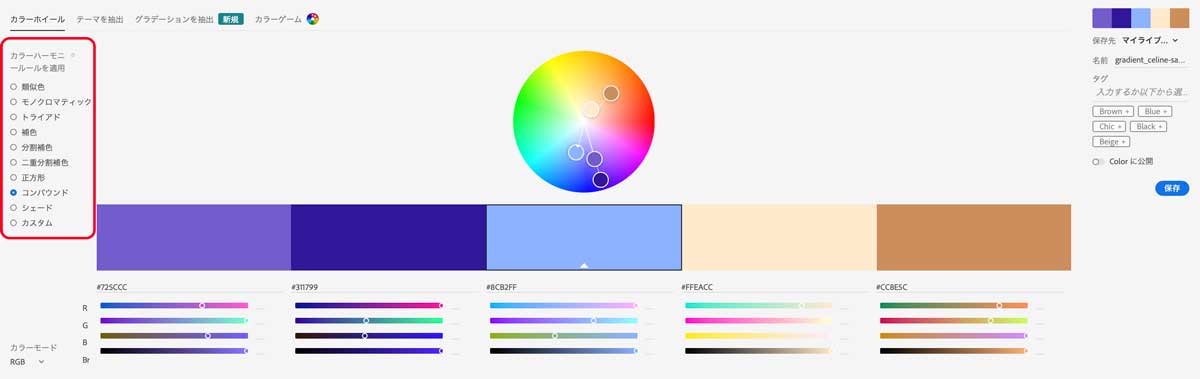
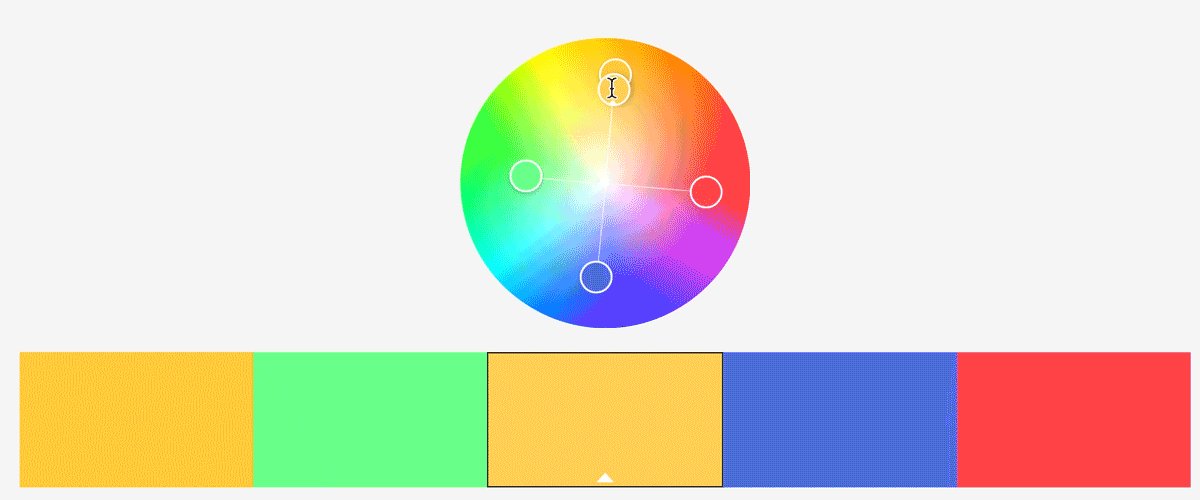
コンパウンド配色

コンパウンド配色は二重分割補色とモノクロマティックが合わさったような感じの方式。
こちらは複数カラーを使いつつも落ち着いた色合いにしたい時に便利です。
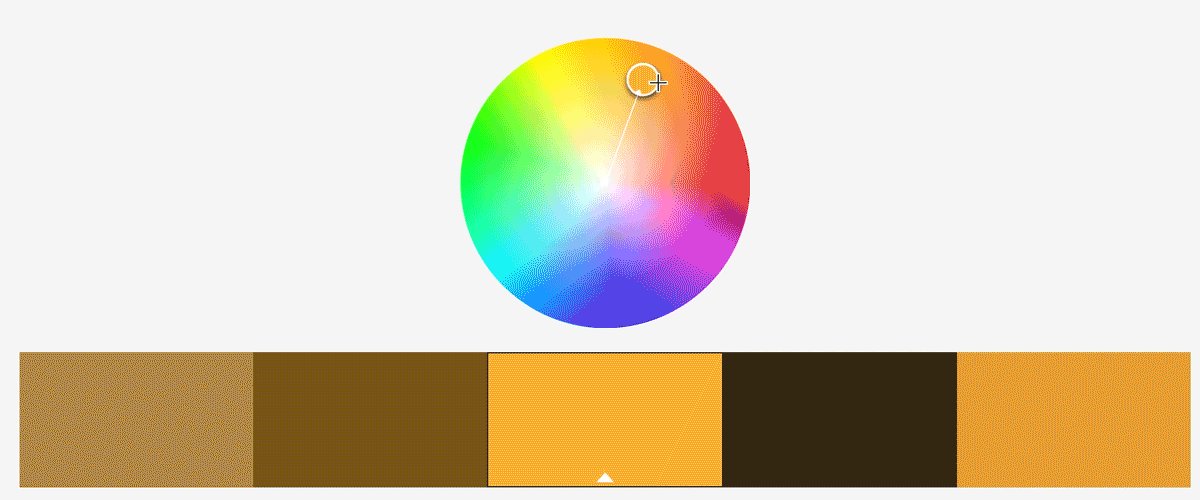
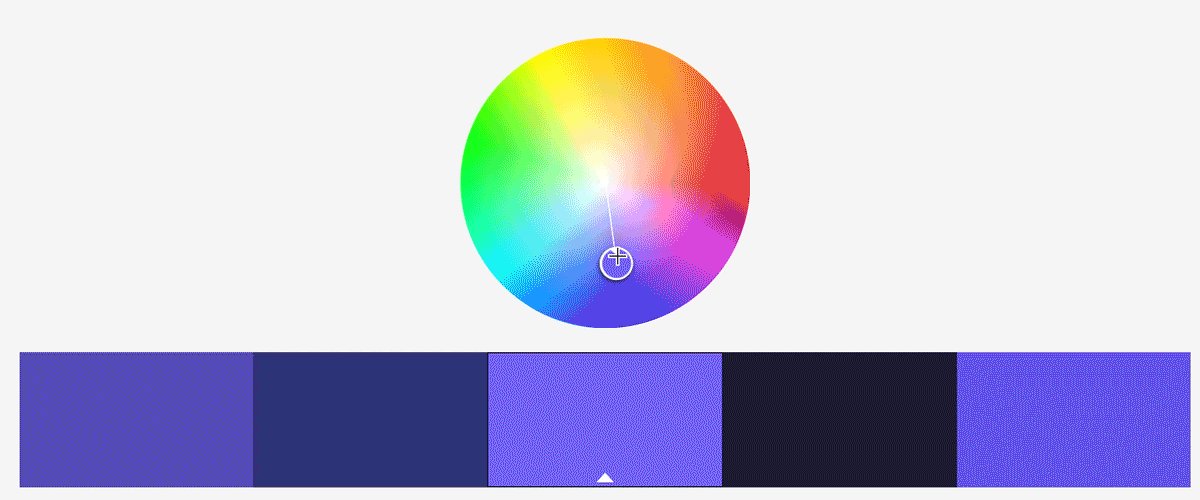
シェード配色

シェード配色はメインカラーに黒を加えて配色する方式。
1色のみでデザインしたいときなどに役立ちます。
色の仕組みも理解しておくとGood!

色相、明度、彩度を覚えれば配色がスムーズに!

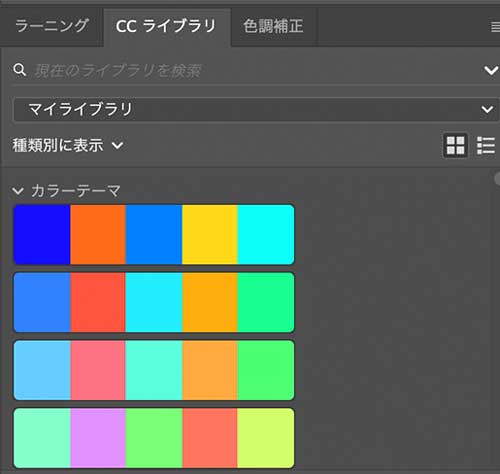
マイカラーはAdobe CCと相性抜群

Adobe Colorで保存したカラーパレットはPhotoshopやIllustratorのCCライブラリに自動的に表示されます。
これがもうめちゃくちゃ便利。
文字やシェイプを選択してカラーパネルをクリックすれば色指定することが出来るので大幅な時短効果もあります。
IllustratorでAdobe Colorを使う方法

Illustratorで使用する場合はCCライブラリを表示させればOK
グループを作成してカラーパレットを整理することもできますよ。
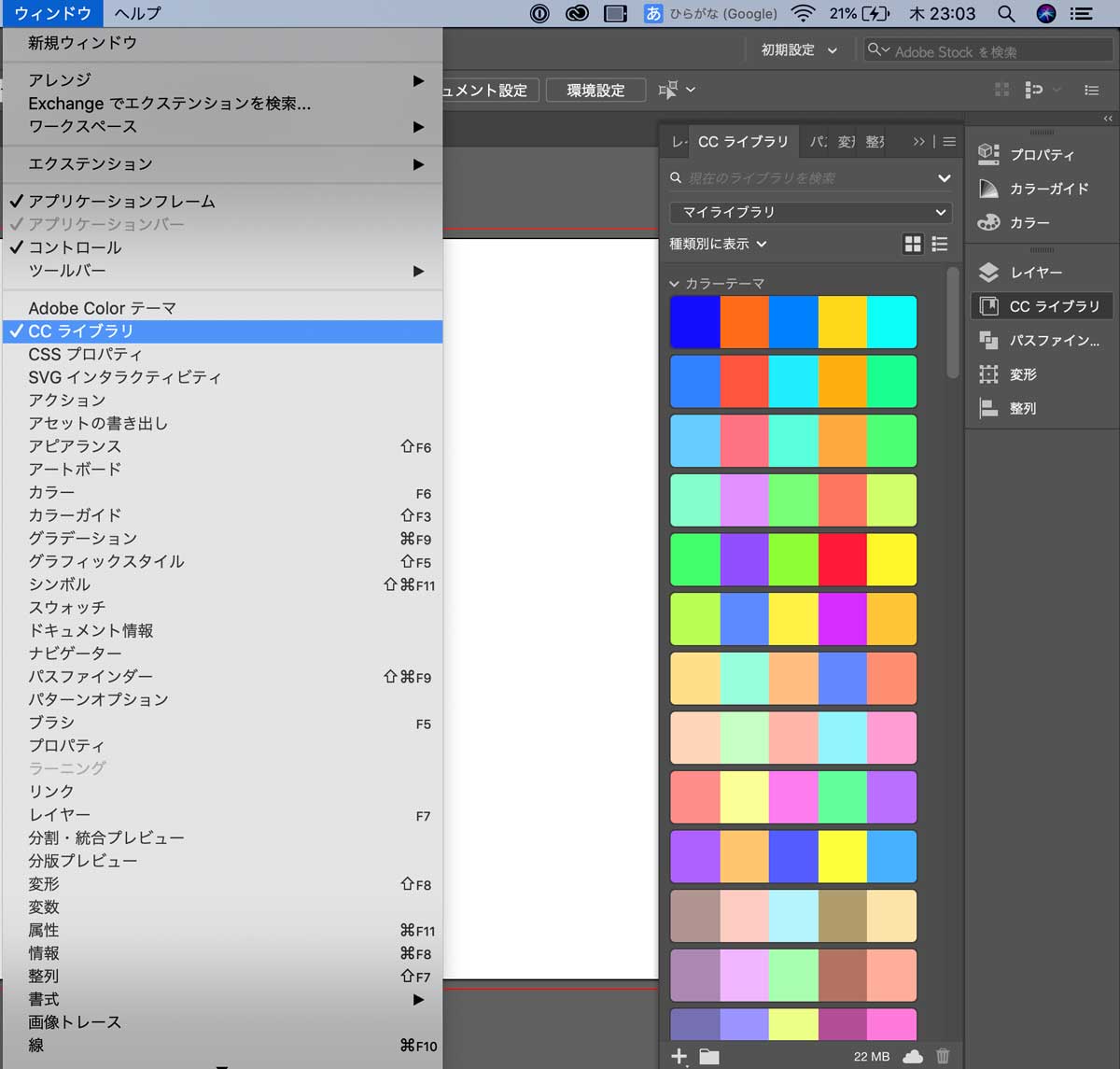
PhotoshopでAdobe Colorを使う方法

表示方法はPhotoshopも同じです。
- ウィンドウ
- CCライブラリ
- マイカラー
これでCCライブラリウィンドウに表示されるのでクリックするだけでカラーパレットとして利用できるようになりますよ。

マイカラーに保存したのが全部表示されるのは本当に最高
ツールに頼らず自分で配色するコツ
ノンデザイナーであればアクセシビリティにまで配慮してくれるAdobe Colorに任せておけばまず問題ありません。
しかし、自分で配色を論理的に決めたいという人は配色のコツや色の選び方を知っておくとGood
- 原色は使わない
- 色を多用しない
- 視認性の高い配色
- ターゲットに合う配色
- 色の心理効果を利用する
などなど、自分でいい感じに配色するためのテクニックを以下の記事にて詳しく解説しています。

AdobeCCを安く買うなら
やはりデザイン関係はAdobeCCが最強です。
- Photoshop
- Illustrator
- Adobe XD
- Premiere Pro
- After Effects
これら全部が使い放題になるコンプリートプランがソフト2つ分以下の価格で買える裏技があります。
これから新たに購入する人は下記の方法を利用するとAdobeCCが安く買えます。
キャンペーンは終了する可能性がありますのでお早めに!



コメント
コメント一覧 (2件)
これすごく便利ですよね。
321さんに教えてもらってから毎回使ってます。
先日新しい機能が追加されてましたよ!
ぴこさん、ありがとうございます!
アクセシビリティツール追加されましたね。
せっかくなので新機能として記事にも追記しておきました〜