近年よく耳にするようになったUI(User Interface)
知っているようで知らないことの多いUIデザインについて、以下の知っておきたい基本を詳しく解説します。
- そもそもUIデザインとはなに?
- UIとUXデザインは別物なの?
- UIデザインの考え方やコツは?
- 独学でUIを勉強する方法やおすすめ本
UIデザインの概念はデザイナーでなくても知っておきたい知識なのでぜひご覧ください。
UIデザインとは? 意味と必要な理由を解説

まず最初に「UIデザインってなに?」っていう概念的なものを簡潔に解説します。
UIデザインとは

UIとはユーザー・インターフェースの略称で、ユーザーが製品に触れる部分のことを指します。
スマホでは「電源ボタン」「ホームボタン」といった物理的なものだけでなく、ディスプレイに表示される「ボタン」や「操作画面」などもインターフェースに含みます。
使い勝手の良いインターフェースをデザインする事をUIデザインと呼びます。UIデザインは「見栄えの良さ」ではなく「使いやすさ」を考えてデザインするものです。
UIデザインが必要な理由
UIデザインが必要な理由の大部分はユーザーのためです。
UIデザインをより良いものにすることで以下のメリットがあります。
- 使いやすくなる
- わかりやすくなる
- 操作を間違えないようになる
- ゴールに導きやすくなる
UIデザインを改善することによって利便性が向上するだけでなく成果にも繋がります。
見落としがちな些細な部分のUIデザインを改良し改善を重ねていくことで以下のような恩恵を得られます。
- 離脱率が下がる
- 成約率(CVR)が上がる
- クレーム率が下がる
- リピーターが増える
ユーザー満足度を上げることはサービス提供者側にも大きなメリットがあります。
UIデザインとUXデザインの違い
UIデザインといっしょくたに扱われることの多いUXデザインですが、UIとは全くの別物です。
UIとUXデザインと違いを簡潔に言うと下記のとおり。

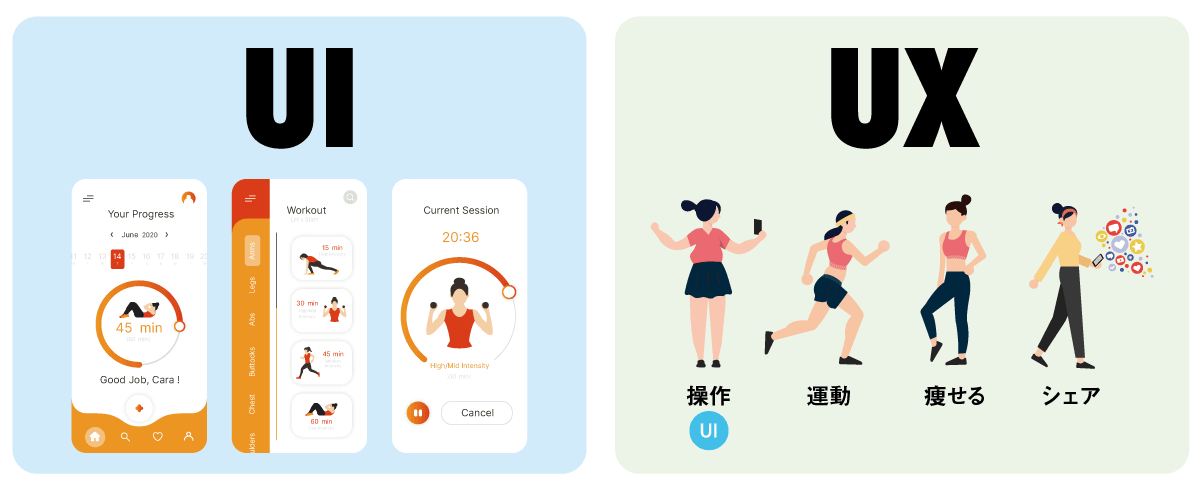
- UI (User Interface):操作するためのデザイン
- UX (User Experience):与えられる経験や体験
UIが実装される客観的な設計であるのに対し、UXはユーザーが経験したことや感じたことすべてを指す主観的なものです。
アプリでいうと「アプリの操作画面がUI」「アプリを使う体験がUX」というイメージですね。
UIとUXは別物ですが、UIデザインによってユーザー体験の満足度が大きく変化するのでUX向上のためにUIデザインの改善が求められます。
UIデザインの考え方
UIデザインを行う上で基本となる考え方について解説します。
ユーザーの負担を減らす
ユーザビリティ向上のためには、利用者の負担や手間を極力減らすという考えが重要になります。
- 考える手間を減らす
- 操作する手間を減らす
わずかな手間も頻度が多ければ大きな負担になります。
ユーザーのストレスや労力を少しでも軽減できるようなUIが求められます。

- 説明書を読む
- 電話帳を移す
- 操作を覚える
- 何度も押す
- 機能を探す

手間を減らすことは重要ですが「思考的負担」と「肉体的負担」が競合することがあります。
- 選択肢を増やすと思考的負担が増える
- 選択肢が少ないと肉体的負担が増える
どちらが良いかは後述する状況などによりますが必ずしもボタンが多ければ便利とは言い切れません。
ターゲットに最適なデザインを考える
実際に利用する人のターゲット層によってUIデザインは大きく変化します。

- 子供向けなのか?
- 高齢者向けなのか?
- 知識のあるプロ向けなのか?
ターゲットによって好まれるテイストだけでなく、使い勝手も大きく変化します。
具体例をあげると以下のような商品。

- 小さな子供向けに文字ではなく色や形でサポート
- 高齢者向けに大きな文字やボタンでサポート
- プロ向けに装飾を省いたシンプルなデザイン
ユーザーの使用環境によっても最適なUIデザインは異なります。

- 耐久性が必要
- 軽量性が必要
- 機能性が必要
- 低コストが必要
使用環境によっては必要なもの、不要なものが異なります。
ターゲットが明確でないと良いUIを作ることはできません。
ターゲット層が広いとシンプルデザインでは伝わりにくくなっていきます。

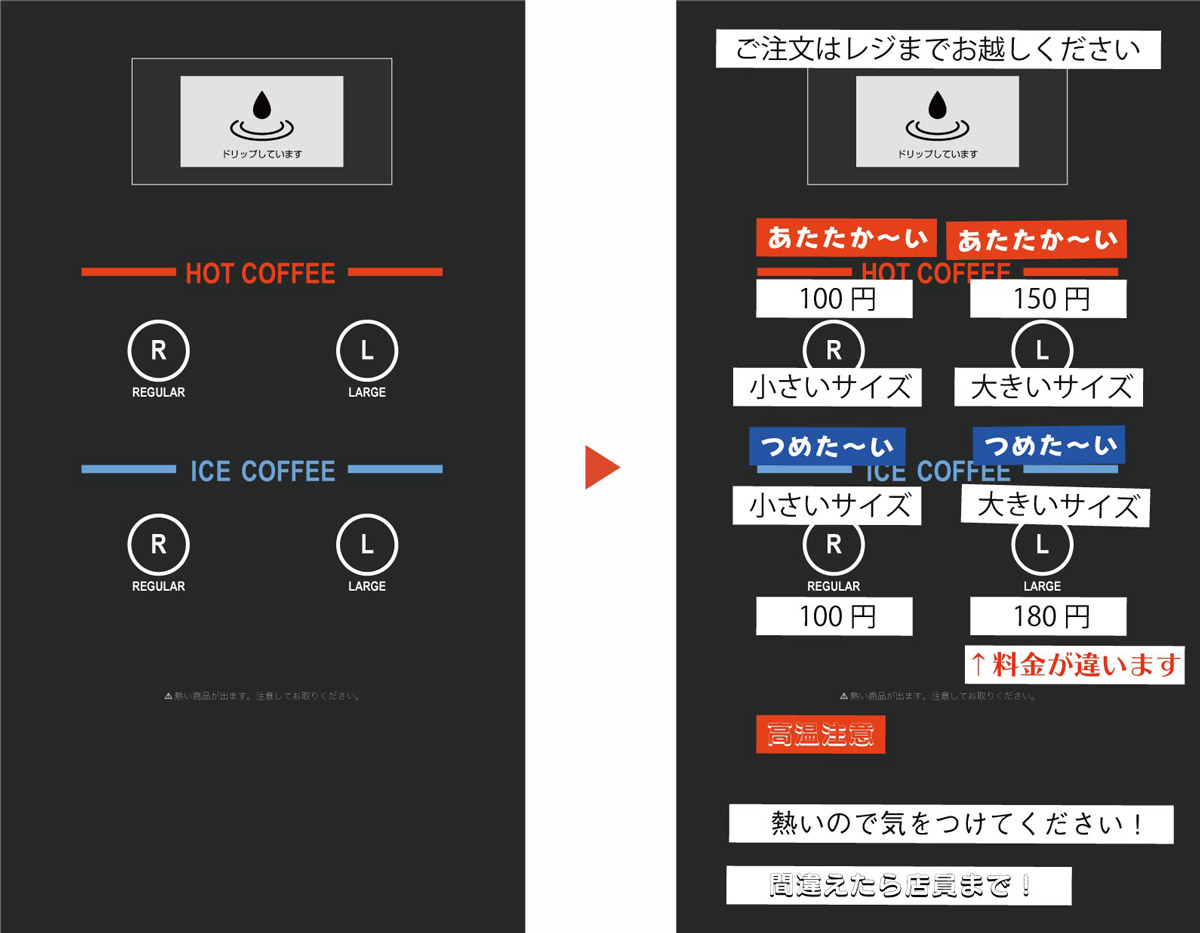
セブンイレブンのコーヒーメーカーのUIデザインがシンプルすぎて一部の人には伝わらず、テプラまみれになったこともありました。
無駄な装飾がなくきれいな見た目ではありますが、コンビニという大多数の人が利用する場所だったため伝わらない人が頻出しました。
UIでは「ターゲットに合わせる」のが重要なのでターゲットが幅広い場合は一番伝わりにくい人に合わせる必要があります。
時代によって変わるUIデザイン
ユーザーインターフェースの伝わりやすさは時代の変化によっても変化します。

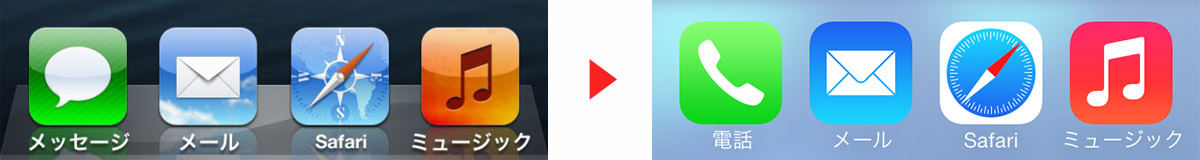
iPhoneも最初の頃はアイコンを押すということが理解しやすいようにスキューモーフィズムデザインが採用されていました。
しかし、誰もがスマートフォンに慣れたことでボタンとしての強調が不要になり、ミニマムなフラットデザインの時代に突入。

現在では物理ボタンがなくても操作に支障がないレベルまでスマホ利用者のUIリテラシーが向上しています。
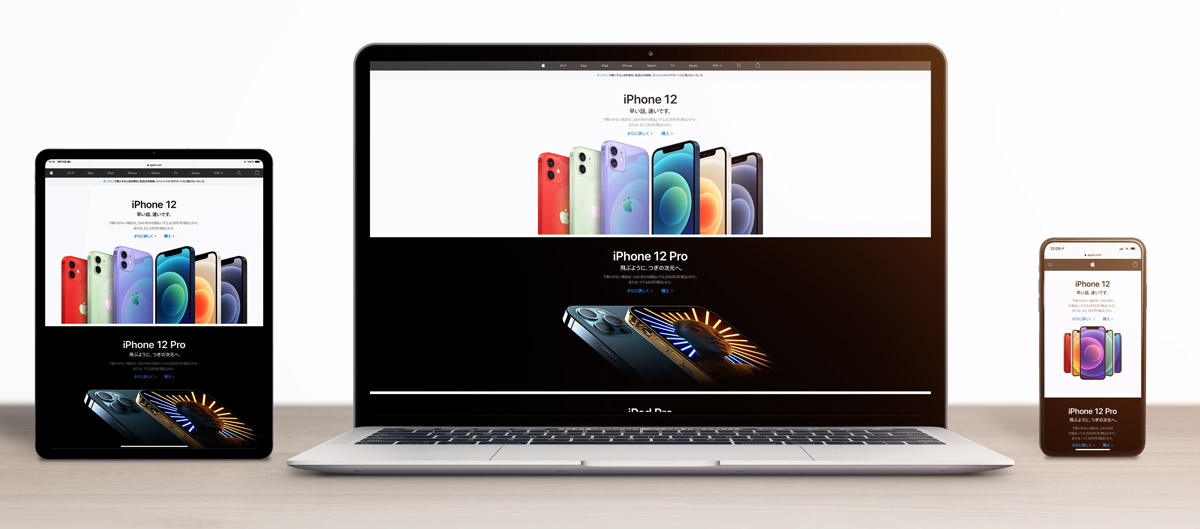
使用環境を考慮したマルチデバイスデザイン
Webデザインでは特に意識したいマルチデバイスデザイン。
インターネットを使ってページを閲覧する際には主に以下の3つのデバイスが使用されますが、それぞれ使い勝手が大きく異なります。

- スマートフォン
- タブレット
- PC(パソコン)
例えばスマホだと画面が小さいので、以下の特徴やデメリットを考慮したスマホ専用のUIが求められます。
スマホのUIデザインで注意すべき点
- ボタンのサイズが小さいと押しにくい
- ディスプレイ全体に多くの情報を表示できない
- 片手操作の場合、上の方のボタンが押しにくい
- カーソルがないのでホバー(カーソル重ねた時の反応)できない
スマホといっても画面サイズが小さいものから大きいものまで幅広く、PCもノートパソコンとデスクトップでは大きく異なります。
ブラウザもSafariだったりChromeだったりユーザーの閲覧環境は千差万別。
そのため、Webデザインにおいては横幅を基準にレイアウトを変更するレスポンシブデザインが主流になっています。
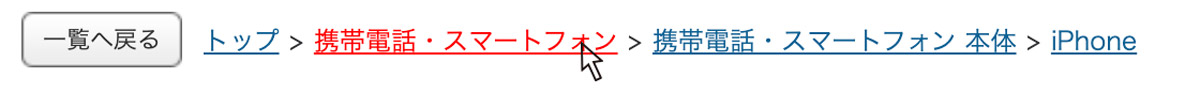
ユーザーを迷わせない

Webデザインでは「パンくずリスト」を設置し現在位置を表示することでサイト上のどの場所にいるのかすぐに理解できます。
パンくずリストはクリックすることで上位階層へかんたんに移動することができます。

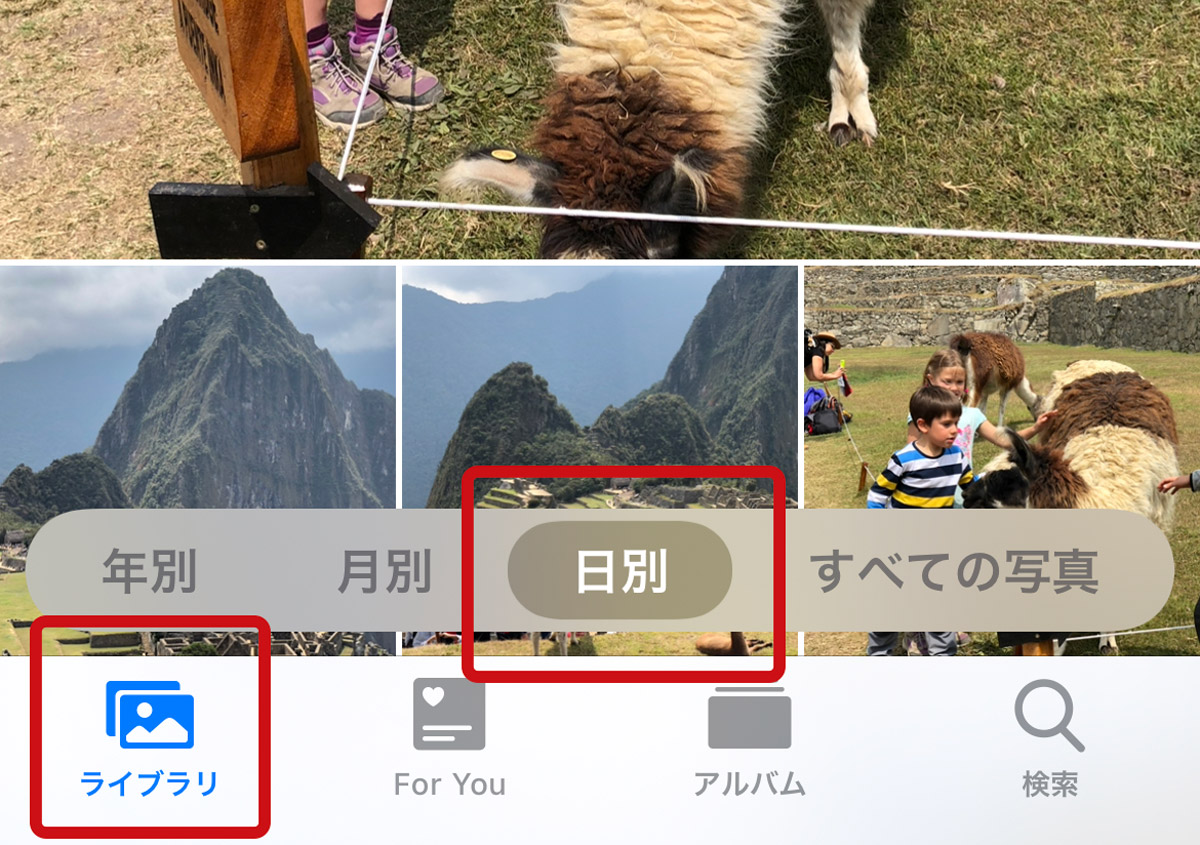
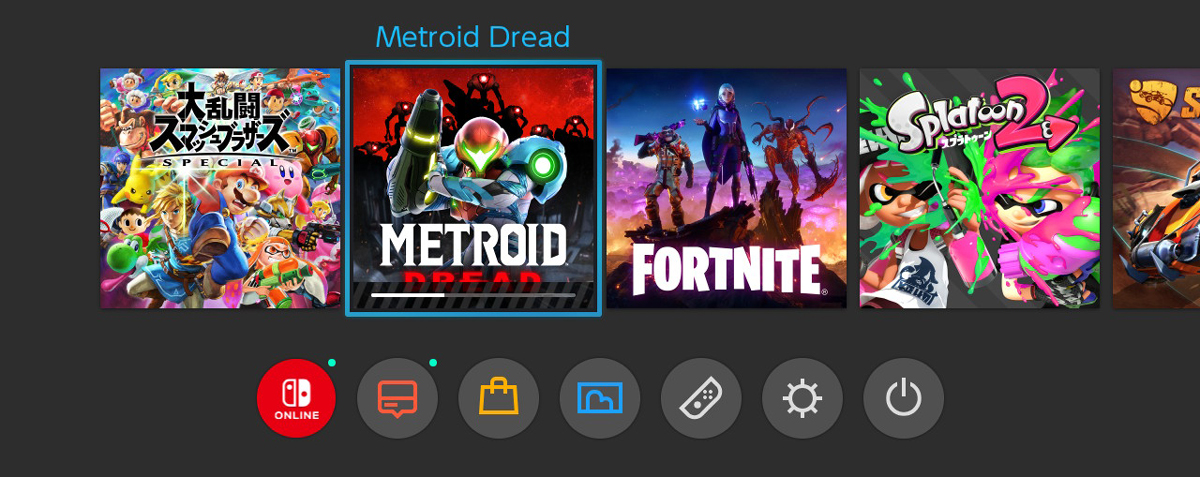
アプリでは今の場所や状態がわかるように「色」や「形」でサポートしています。
ひと目でどこを見ているのかわかるのでユーザーが迷いにくくなります。
何をしてほしいのか?ゴールを明確にして強調する
UIは使いやすくするだけでは不十分。
目的を果たせるようなゴールに誘導するためのUIデザインも必要です。

押してほしいボタンの周りはごちゃごちゃさせずに視線が集まるように余白をあけたり、色が目立つような配色を選ぶなどしたWebサイトの効果が上がるようなUIデザインが求められます。
色によるサポートは非常に有効だが注意点もある
色を付けることでUIデザインの利便性が大きく向上します。

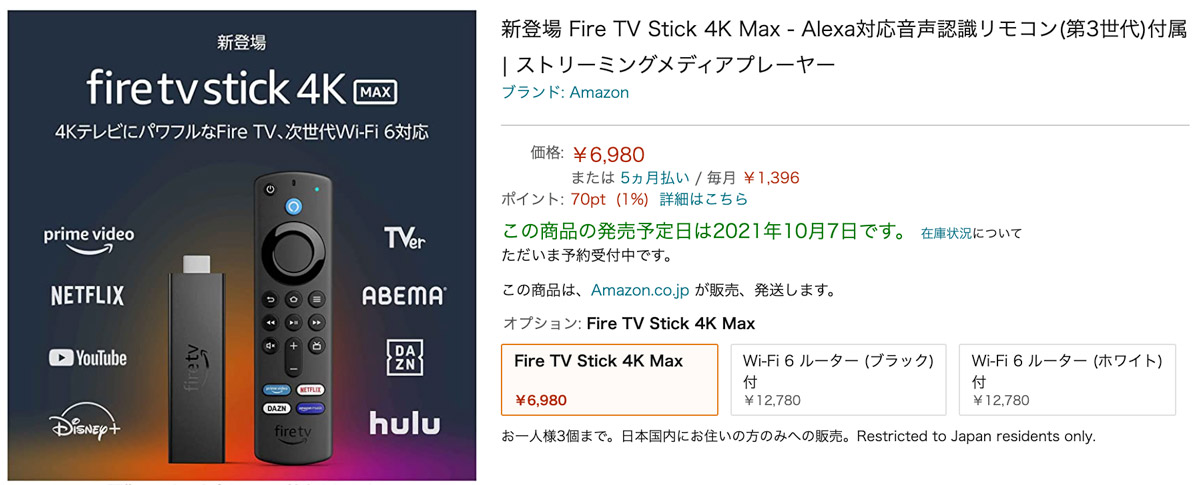
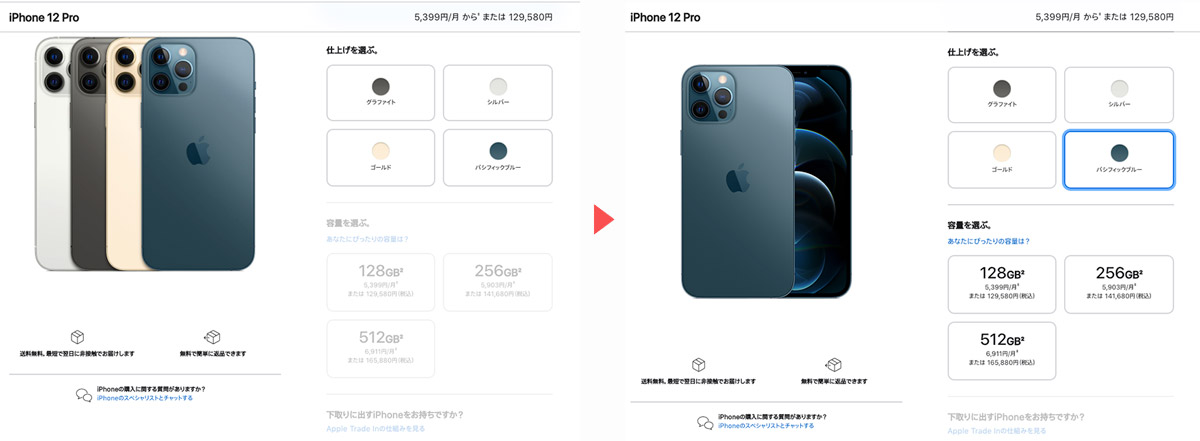
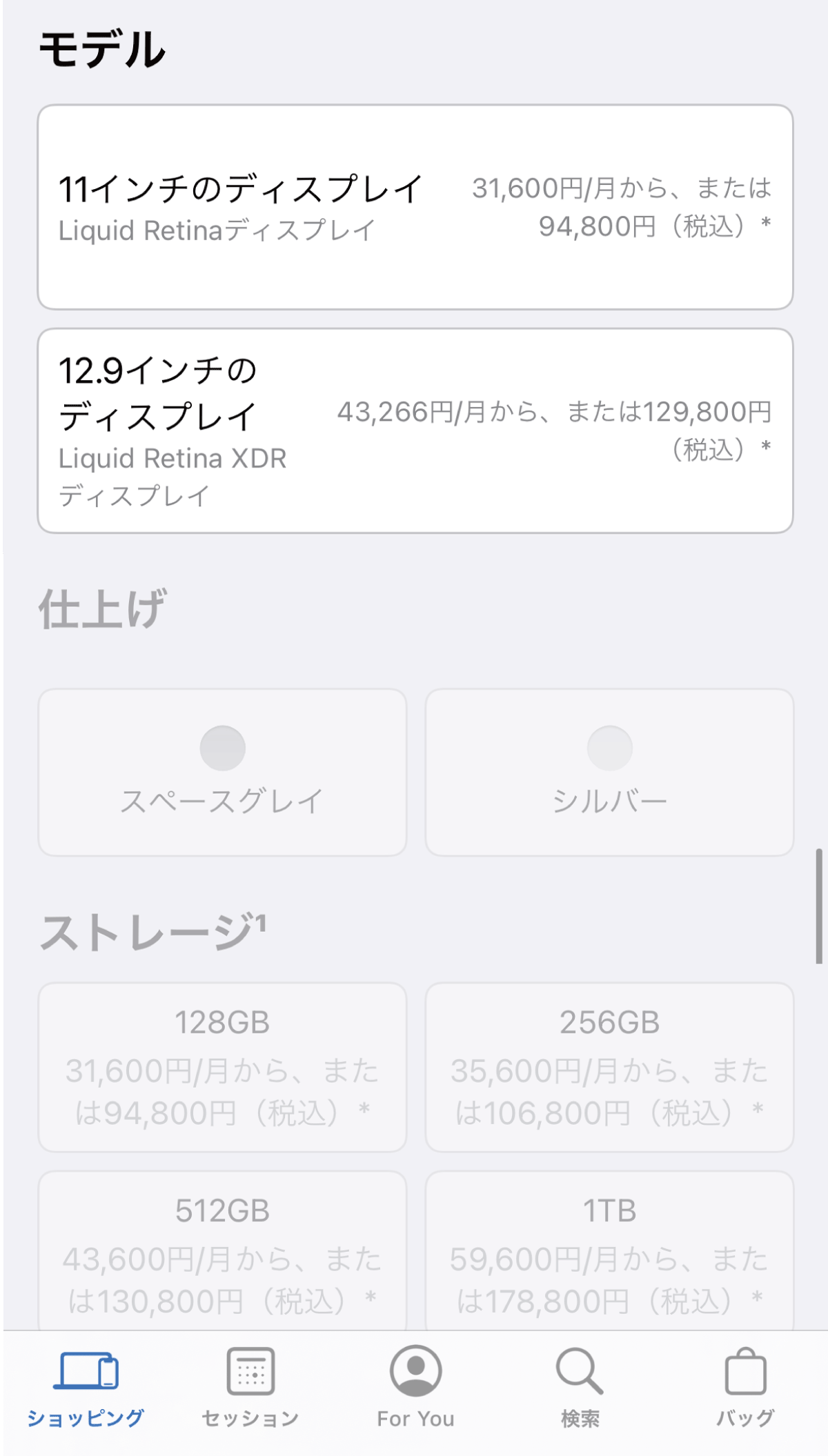
Amazonの商品オプションは選択中のモデルボタンに色を付けることで現在選択しているボタンがはっきりと伝わるようになっています。

色のついている箇所には視線が集中する効果があるので重要な部分やクリックしてほしい部分に色を付けることで使いやすく、成果の出るUIデザインになります。

しかし、使用している色数が少なければ瞬時に理解できたものが色が増えると逆に理解しにくくなってしまいます。
人には瞬時に色を認識する特性がありますが、目線を向ける先が増えれば色の強調効果は消えます。
色によるサポートを有効に使用するためにも色数を増やしすぎないようにしましょう。

また、色数を増やす以外にも注意しなくてはならないのが色覚異常がある人への対応です。
オンとオフの色が同じに見えてしまい、色による分別が機能しなくなってしまいます。
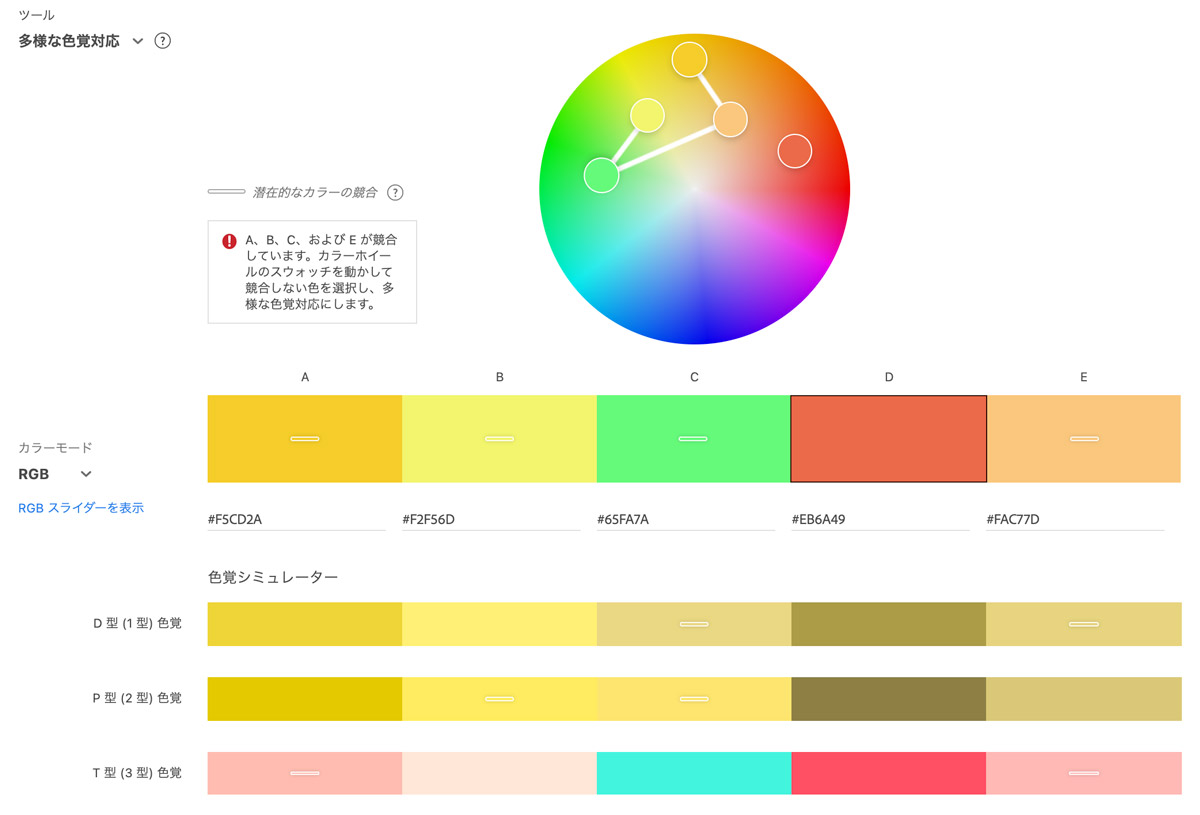
Adobe Colorのアクセシビリティツールを使用すれば色が競合していないか自動でチェックすることができるのでおすすめ。
色に頼らないサイズや形状によるサポート

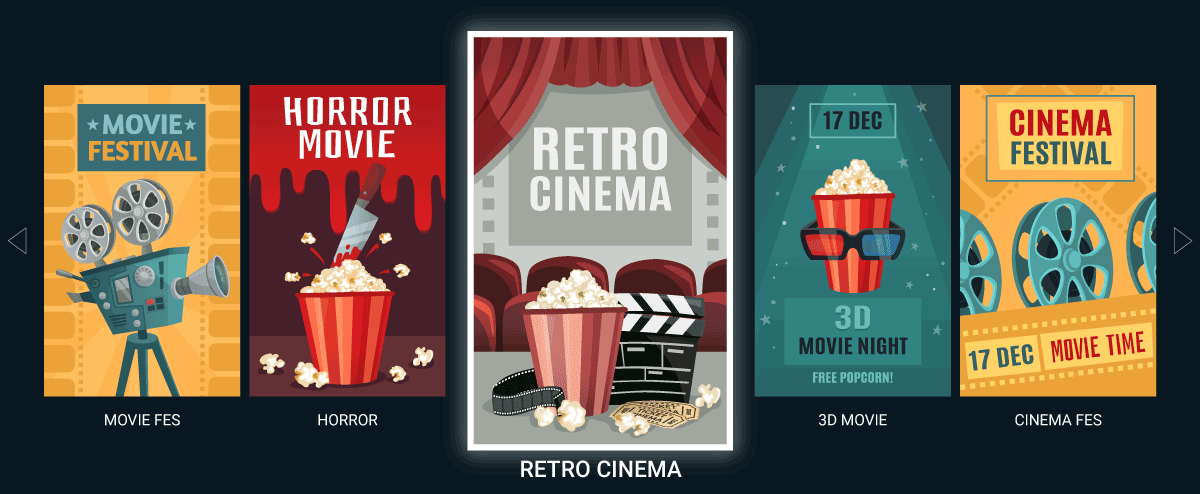
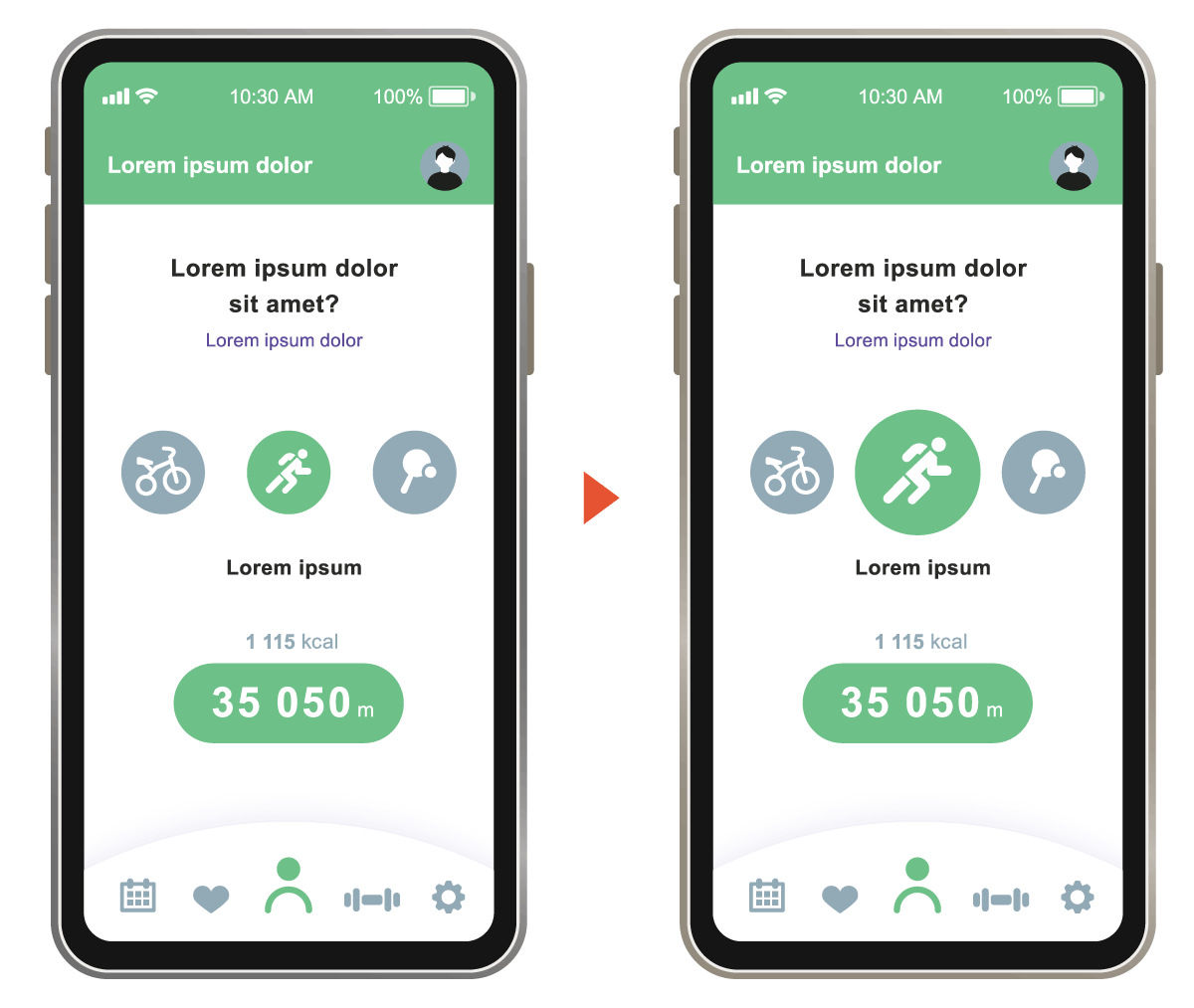
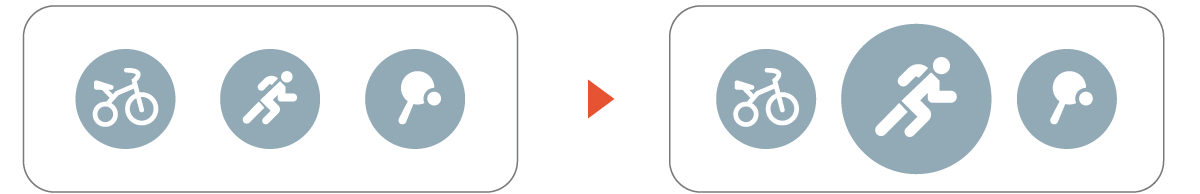
リモコンの矢印ボタンによる選択画面はタッチパネルやマウスのように直接選択できないので、現在フォーカスされている場所がわかりやすいようにサイズを大きくして選択している場所をわかりやすくするのがおすすめ。

左右の選択系のUIはアプリUIで採用しても現在位置がはっきりするので相性が良いです。
また、サイズを変更して選択状態を表現する手法は色がなくても通じるのでアクセシビリティ対策としても有効です。


効果的なUIデザインにするためのコツとアイディア

効果的なUIデザインのコツやアイディアの具体例を紹介します。
絶対のルールではないので「これを取り入れたらもっと良くなるな」と感じたものを使ってみてください。
UIでも欠かせないデザインの基本4原則
以下のデザインの基本原則はUIデザインにも欠かせません。
- 【近接】グループ化による情報整理
- 【整列】要素を整列させて視線誘導をスムーズに
- 【反復】同じ要素を繰り返して視認性・可読性UP
- 【対比】コントラストにより伝えたいものを強調
瞬時に伝わるデザインにするためにはこれら4つの基本は不可欠です。

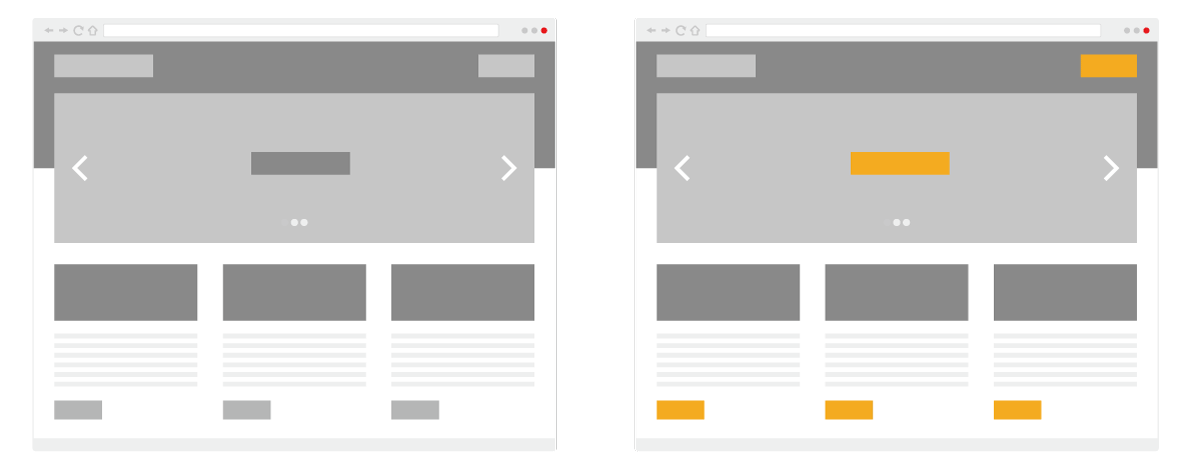
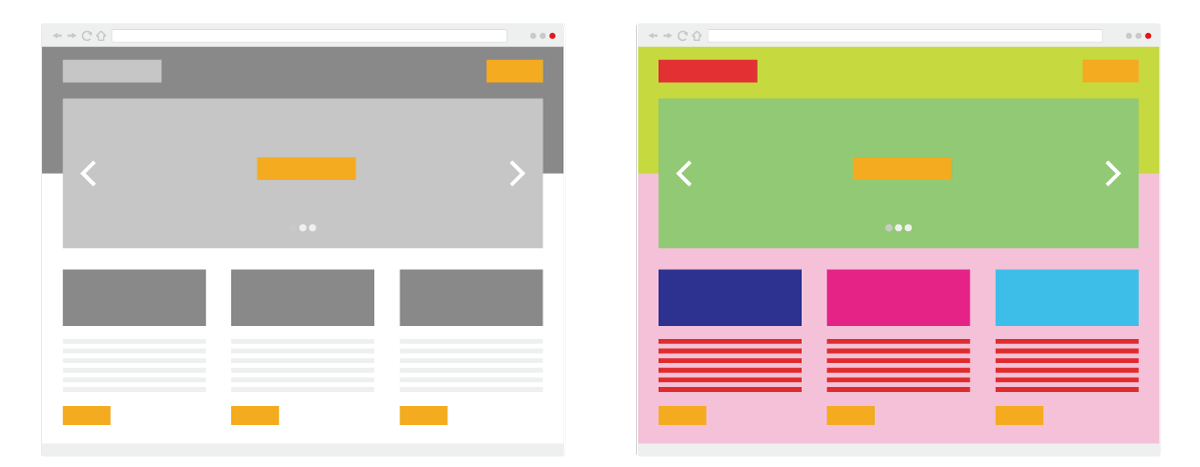
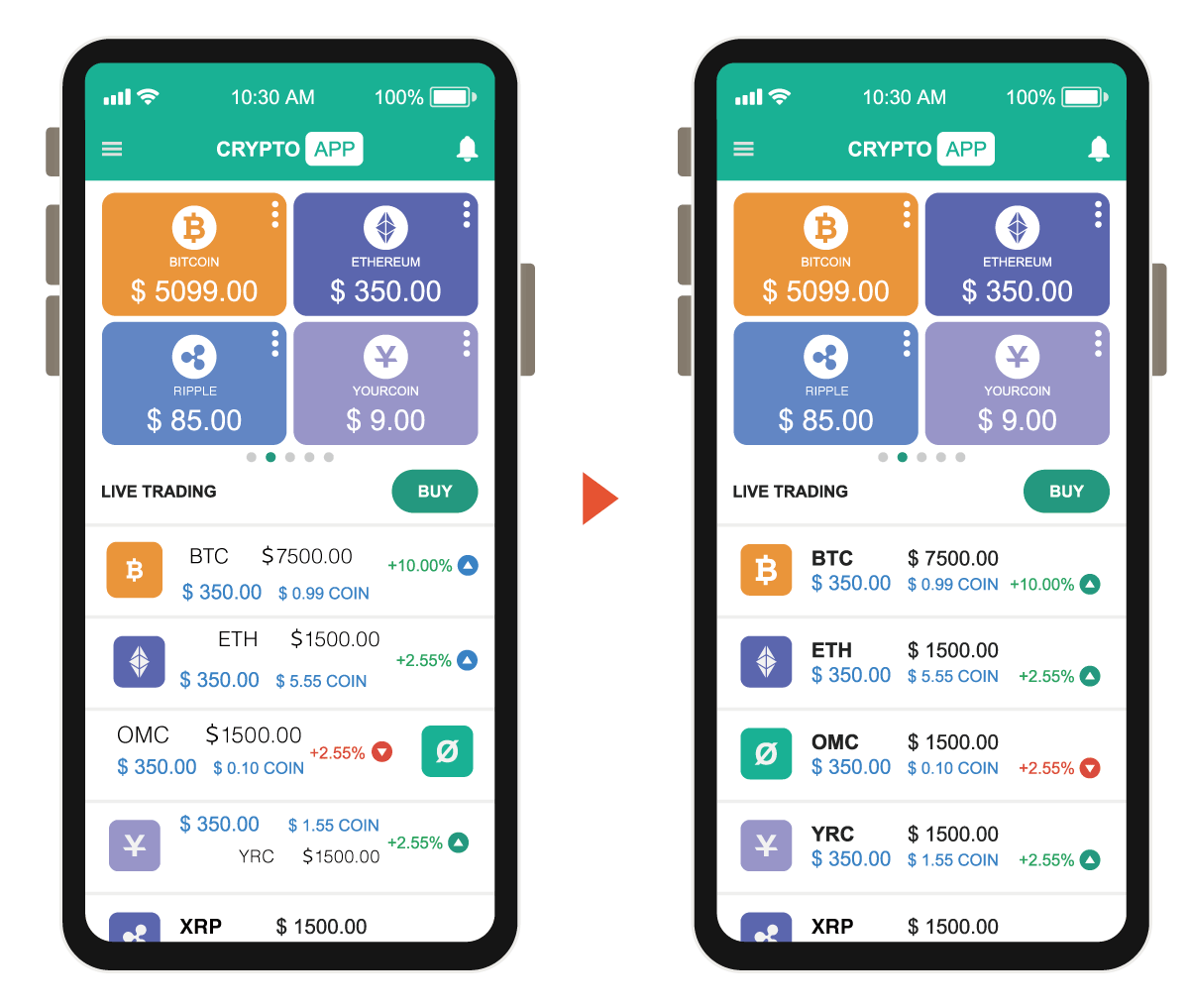
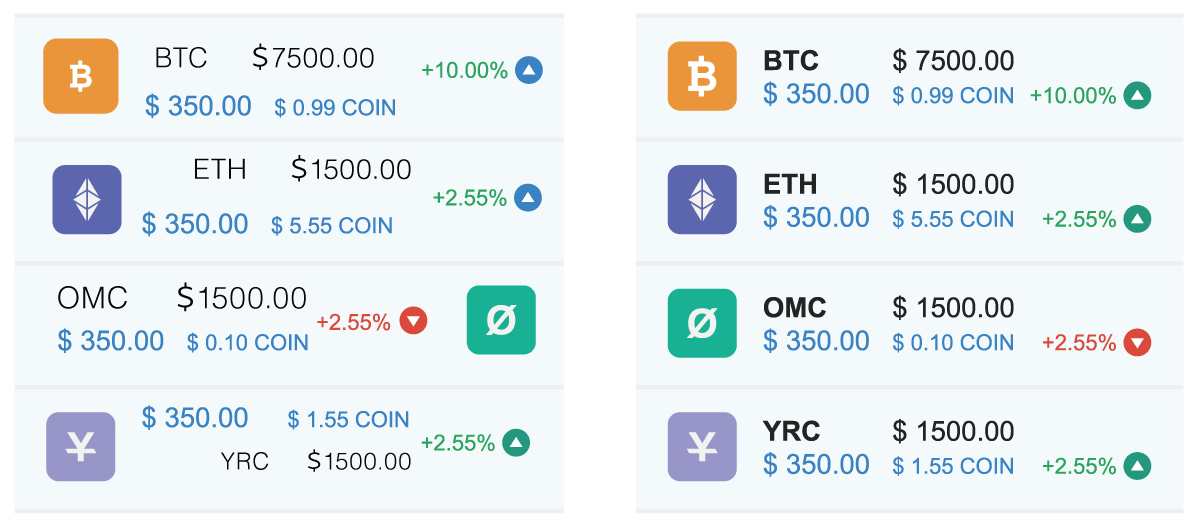
違いがわかりやすいように極端な例にしましたが、基本原則が守られていないとこのように見にくく伝わりにくいUIになってしまいます。

- 関連するものを近づける
- 要素を整列させる
- 同じルールで反復させる
- 重要度に応じて強調する
基本中の基本なので確実に抑えておきましょう。
基本原則については以下の記事で詳しく解説しています。
動きをつけてアクションを補足する
ユーザーが行うアクションにはアニメーションを使って有効であることを強調してあげましょう。
色を変えるだけでも伝わりますが、アニメーションで動きを出すことでより伝わりやすくなります。

ボタンを押したことが視覚的に伝わるTwitterのいいねとRTのUIアニメーション。
視覚的なフィードバックがあることで積極的に押したくなる効果もあります。

Google Chromeでは右スワイプを行うと指を離す前に左矢印が徐々に出てきて「戻る」を強調してくれるので「進む」と勘違いしないで済む。
認知科学を使った心理効果を用いる
UIデザインには心理学や認知科学が多々利用されています。
心理学は売上を上げるためにも効果的です。

例えば、一度「購入する」と決めたら一貫した行動をとってしまう一貫性の原理。
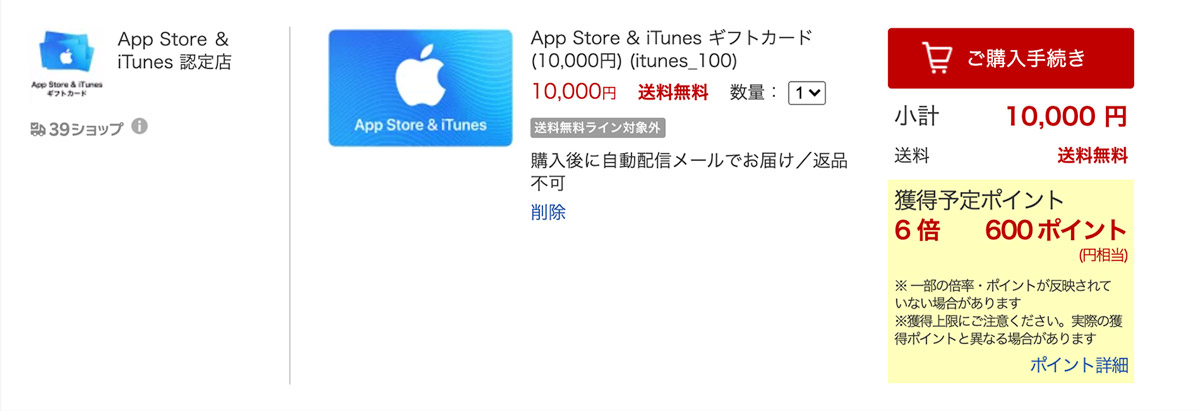
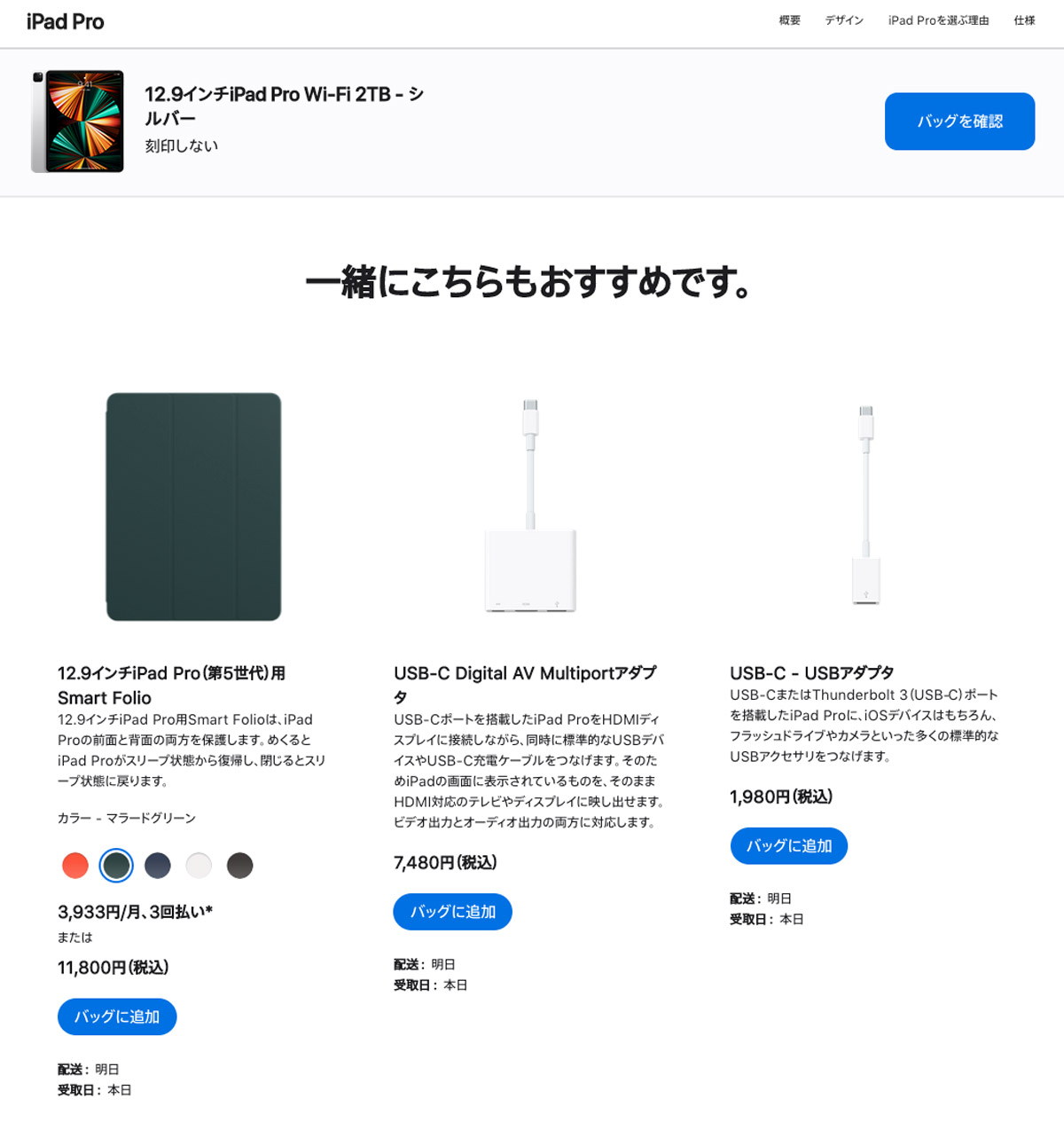
商品をカートに入れて購入画面に移動する直前に「一緒に買われている商品」を表示することで通常よりも購入率が上がります。
保証オプションやグレードアップオプションの訴求も有効です。

登録画面では1つの画面に入力項目がズラーっと出てくると「めんどうくさい」と離脱の原因になりがち。
入力が必要な情報だとしてもステップごとに入力していってもらうことでやることが明確になり登録率が大きく上がります。
「登録不要ですぐ使える」のも近年では重要な訴求ポイントになります。

コンテンツの妨げにならないように注意

PC用ページではサイドに表示しておいても邪魔にならないものでも、スマートフォン用ページではコンテンツの妨げになり非常に見にくくなります。
あえてCTRボタンなどを配置して常に表示する場合もありますが「コンテンツに集中できなくなる」という点に注意してください。
追尾型の広告表示もクリック率を上げるためには有効ですがユーザー満足度が下がる原因になります。
文化や環境による習慣化に準ずる

文化や環境に馴染んだピクトグラム、アイコンを使用すると文字がなくても意味が伝わります。
- 家アイコンはホーム画面に戻る
- 虫メガネアイコンは「検索」
- ベルマークは「通知」
- 歯車マークは「設定」
- ロゴ画像クリックでTOPページに戻る
大部分の人が文字なしで理解できるといってもすべての人が理解できるわけではありませんのでボタンの下にテキストを追加して理解しやすくすることも大事。


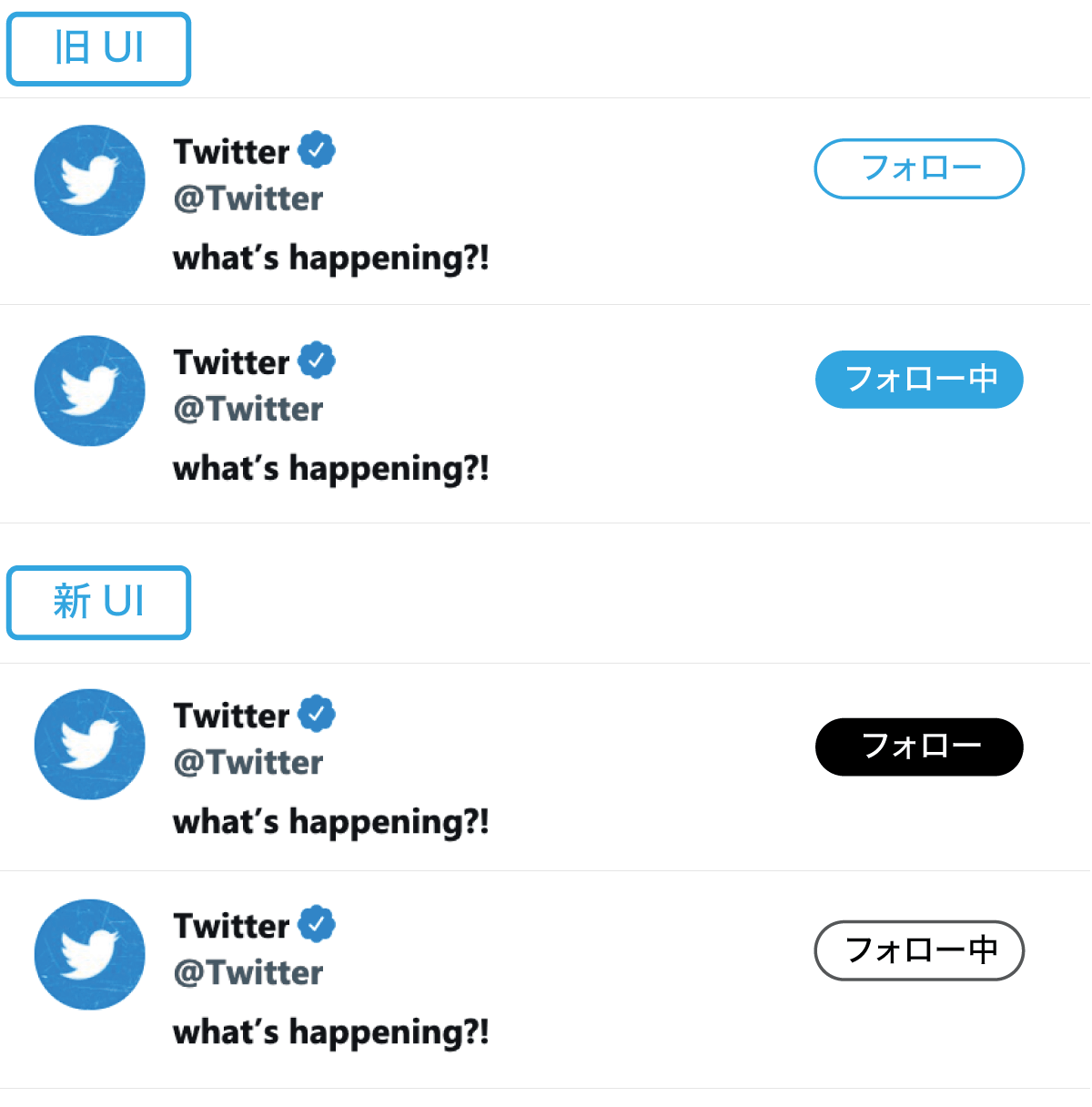
習慣により使い慣れたUIの変更にも混乱が伴います。
最近ではTwitterのフォロー表示UIが変更され「わかりにくい」と話題になりました。
特に今回のように効果が逆になる場合はミスを誘発するのでUIデザインの変更には注意が必要です。

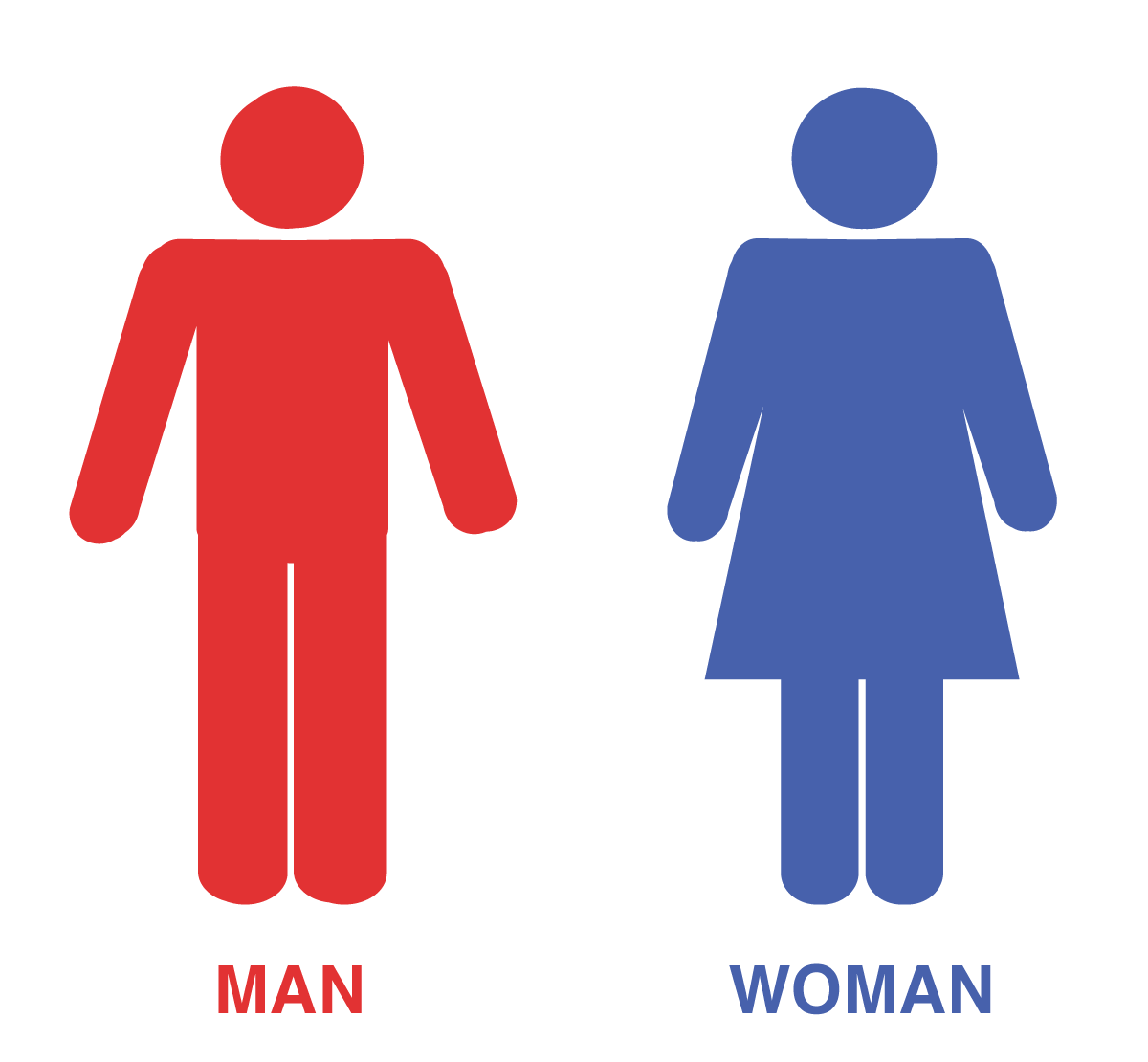
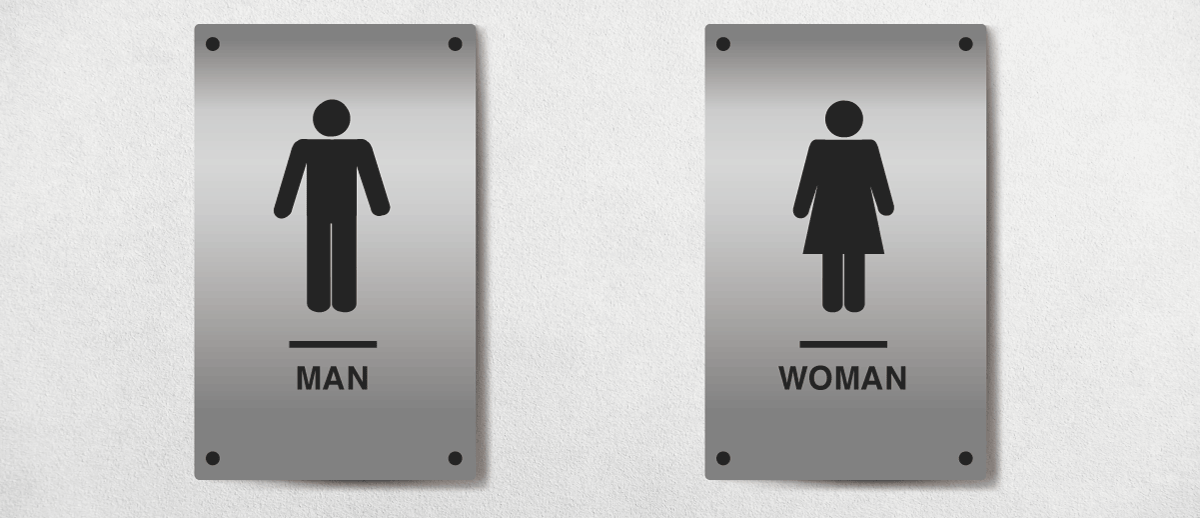
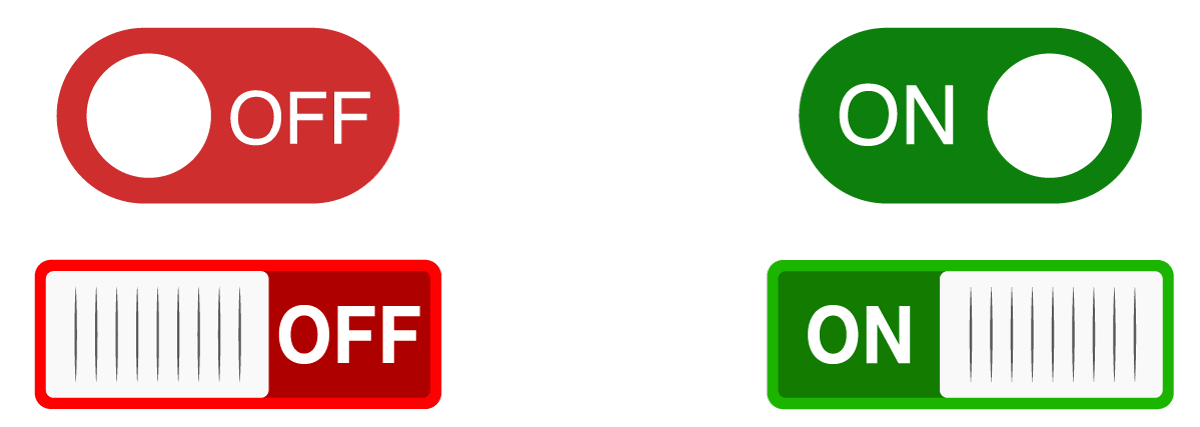
国や地域によって異なりますが、文化的に色による区別が一般化しているものが多々あります。
図のように一般的に使われる色とは逆のパターンで配色してしまうと急いでいる人が勘違いして入ってしまいます。

ジェンダー的配慮をする場合は「色分けせず」に「勘違いしにくい色を使う」とわかりやすいUIになります。
両方とも赤や青にすると片側だけ見た際に勘違いしやすくなるのでグレーや黒といった無彩色がおすすめです。

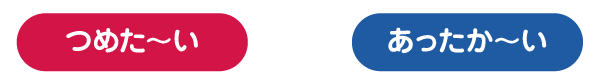
UIで色を使用する際には、色が持つ印象や効果にも気を配る必要があります。
青は冷たい、赤は温かいという色の印象と習慣があるので以下のように冷たい商品のボタンを赤くすると勘違いされてしまいます。

色が持つ心理効果に逆らわない配色を心がけましょう。

直感的に理解できる構造にする
画面移動の際にアニメーションを表示することで構造が直感的に理解できるようになります。
移動アニメーションは装飾ではなく、構造をわかりやすくするためのインタラクションです。
インタラクションには機能理解のためにあるので操作に応じた動きが求められます。
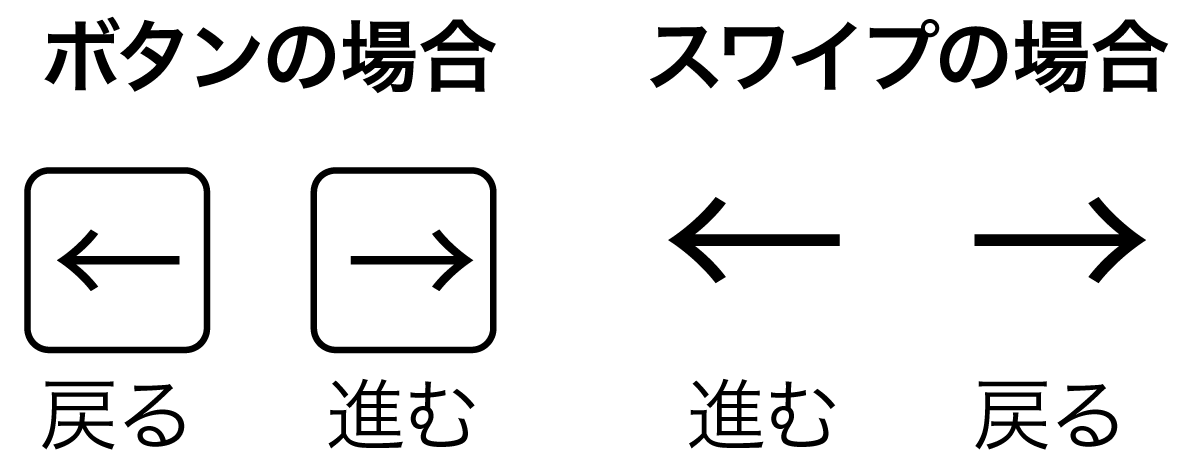
戻る画面は左にあり、先に進む画面は右にあるという構造がわかりやすいので直感的に指で操作することができます。

ブラウザの戻るに当たる「左矢印ボタン←」とタッチパネルの戻る動作「右スワイプ →」は逆方向になっています。
画面の構造はPCもスマホも「1ページ」→「2ページ」→「3ページ」で共通ですが、ボタンは「左に移動する」という意味に対してスワイプは「右に引っ張って戻す」という行為になるため逆方向になります。
逆方向になるもののアニメーションで構造をわかりやすくしているので直感的に操作することができます。
下に収納するタイプの構造であれば全面は完全に覆わずに、閉じる時は下へ収納されるアニメーションを入れることで初見でも構造が理解できます。
上図のような画面すべてを覆わずに一部だけ残すタイプのオーバーレイは戻ることを前提とした設計になっています。
移行先の画面で戻る操作を多用しない場合には全面かぶせるタイプのオーバーレイが最適です。
一時的に選択肢を減らすことでわかりやすく


選択不可にすることで利便性が向上する場合があります。
選ぶべき箇所を限定して明るくすることで視線が誘導され、選択に迷いません。
また、グレースケールで薄く表示しておくことで先のオプションがあることを伝えられるので順番に選択していけばいいということが直感的に理解できます。

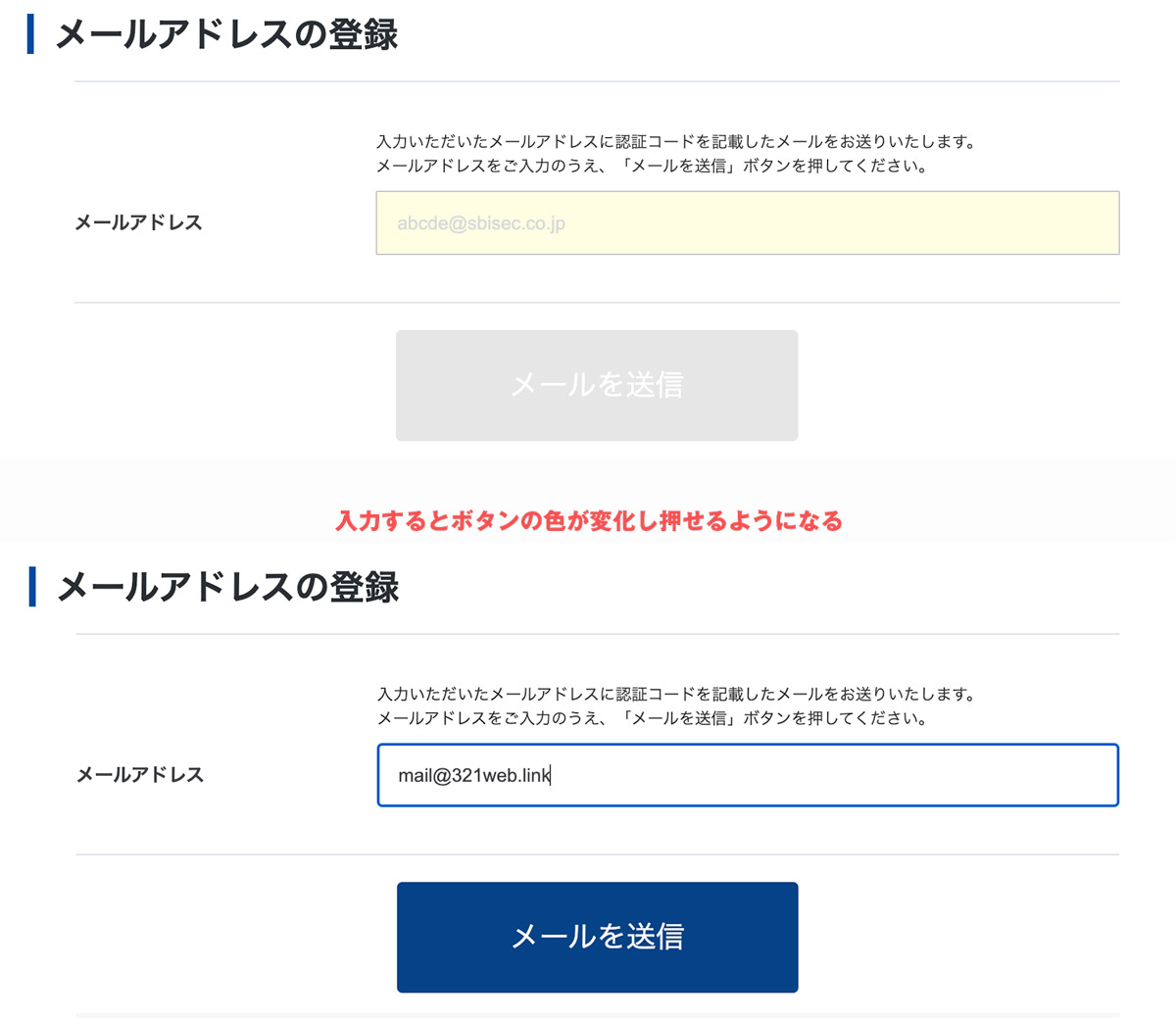
入力フォームでは入力が完了するまではボタンがグレーアウトして押せなくなるなどの方法が採用されています。
入力が終わっていないことがひと目で分かるので操作に迷うことがありません。
また、メール形式になっていない等の入力不備がある場合はボタンをグレーアウトのままにし、赤字でエラーを表示することで送信ミスを防ぐことができます。
視線誘導については以下の記事もあわせてご覧ください。
行動や視界を阻害しないデザイン
Webサイトの常設バーやアプリのメニューが邪魔になる場合は邪魔にならないように工夫してみましょう。
クリックで開閉する「アコーディオンボックス」
邪魔にならないようにするアイディア3選(クリックで開閉)
- 収納する
- 薄くして主張させない
- 小さいサイズに縮小する
ユーザーが必要に応じて開閉して閲覧できるので無駄に縦長になるのを防ぐことができます。
もっと見るで詳細表示

InstagramやPinterestのように画像中心のSNSではテキストでタイムラインが埋もれてしまわないように「本文」と「コメント」が省略表示されます。
詳しく見たい人だけ「もっと見る」や「すべて見る」を選択して見れるようになっています。
本文やコメントには興味がないという人の行動と視界を阻害しません。
コンテンツの妨げになるものを隠す

iPhoneのSafariでは下へスクロールすると上部のURLバーと下部のメニューバーが自動で縮小&収納されます。
上方向にスクロールすると再表示されるので普通に下に向かって読み進めている時は邪魔にはならず、必要な時にはすぐ表示できる優れたUIになっています。
必要なときだけ表示する

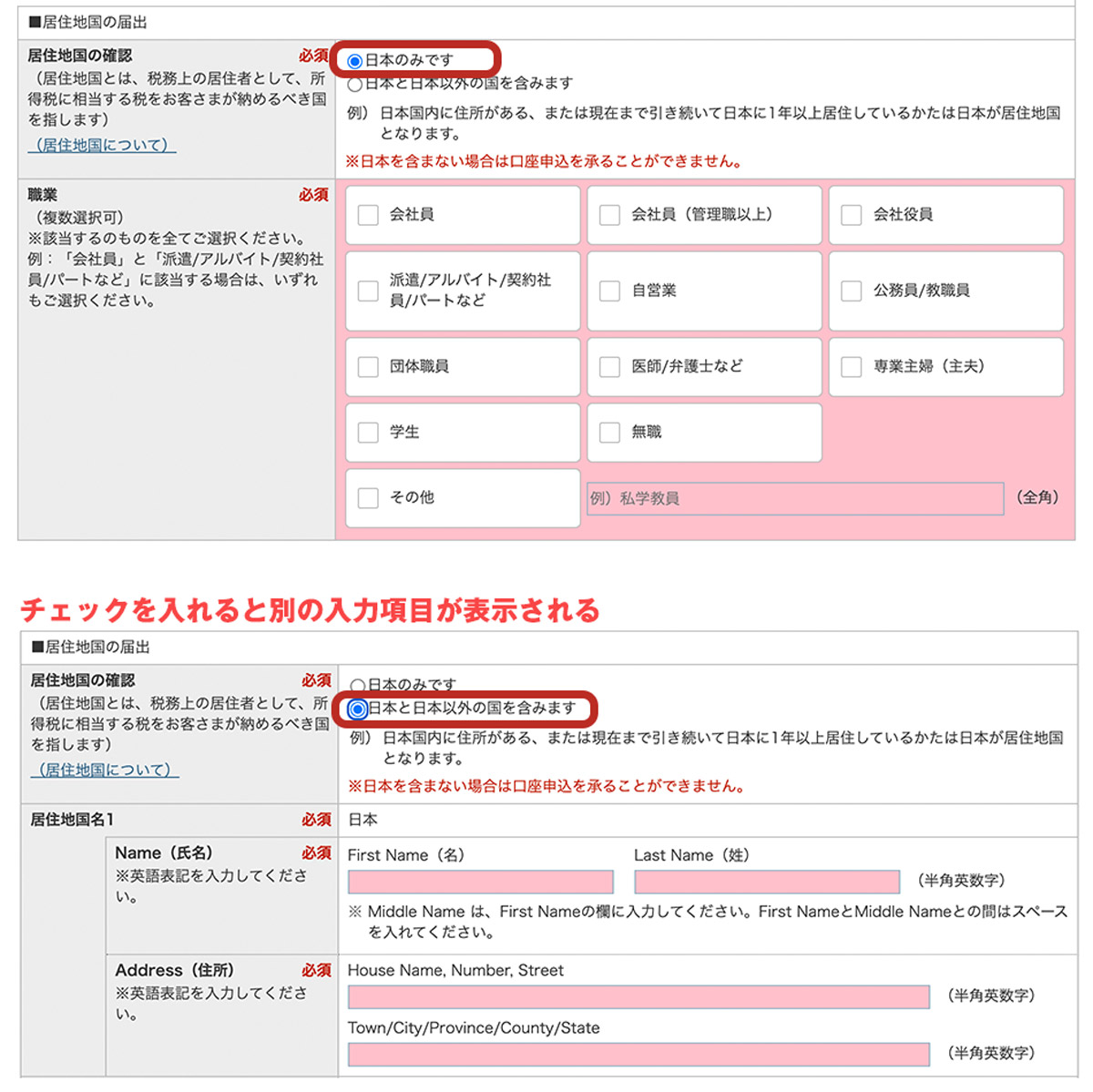
利用者の少ないオプションは非表示にしておいて、チェックオプションに応じて入力項目を表示させています。
これにより必要な人、必要でない人ともにわかりやすい表示になっています。
状態がわかりにくいものを避ける

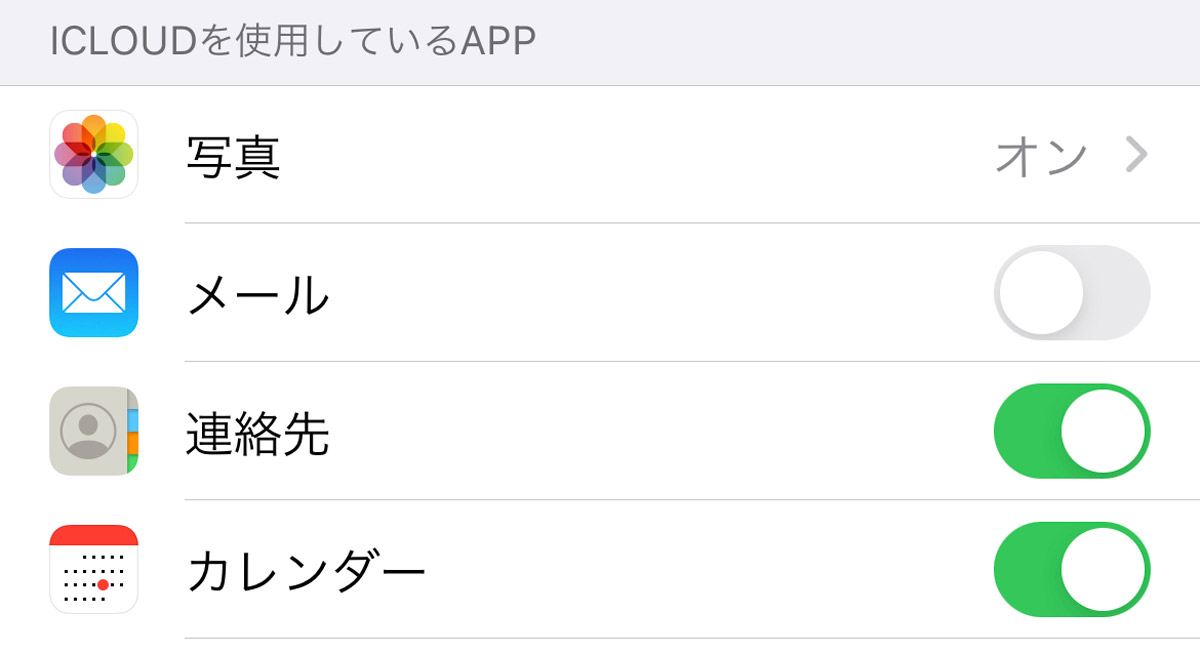
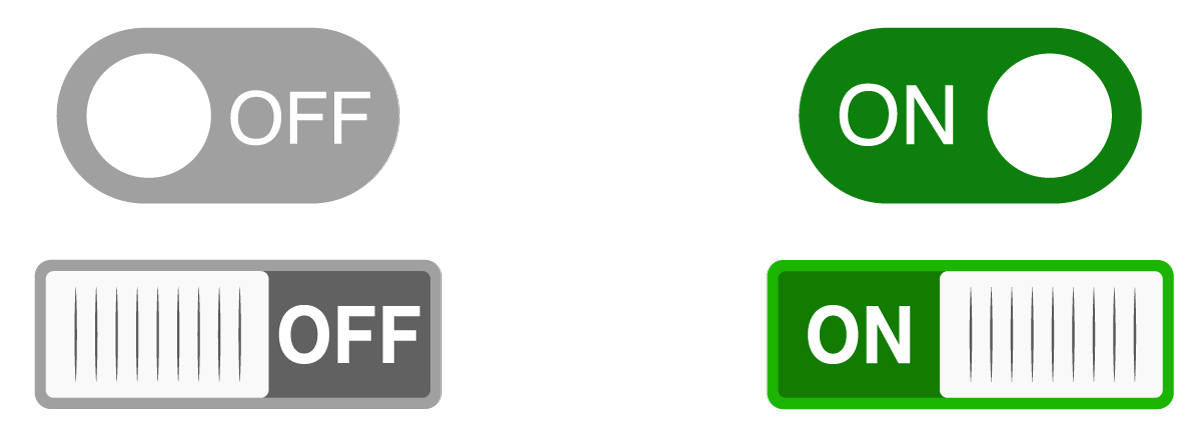
オン・オフを切り替えるトグルスイッチを利用する際は状態がはっきり判別できるデザインにしましょう。

物理スイッチが右にある時にONになりますが、ONの方向にスイッチを動かせばいいと勘違いされる事があります。
OFF時をイメージさせるグレーにすると状態がはっきりとわかるので間違える可能性が激減します。

うっかりミスを防ぐシステム
ついついやってしまうようなミスを防ぐための機構も重要です。

一般的に使われるのは取り返しのつかない操作に関する注意・警告ダイアログですね。
「この操作は取り消せません」「完全に削除されます」といった注意事項を表示してユーザーに注意喚起を行います。
警告ダイアログを使う際は本当に重要な部分にだけ使用するようにしましょう。
- 頻繁に出ると邪魔になる
- ダイアログの確認作業が増える
- 警告効果が薄まり気軽にOKを押すようになる
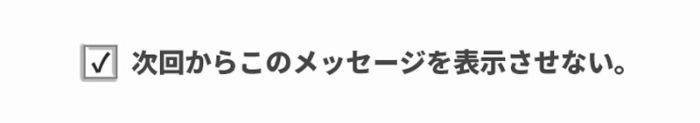
上記の対策としてよく使われる手法では、初回のみ警告を表示し以降は表示しないというオプションを付ける方法ですね。

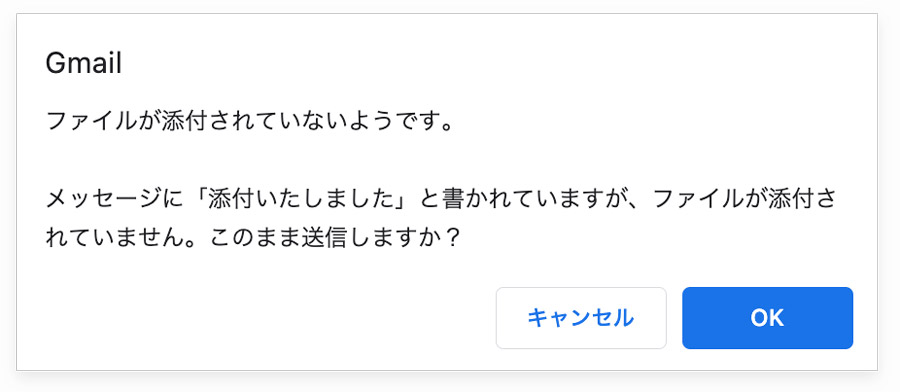
邪魔にならない注意喚起をうながすシステムとしてはGmailの添付し忘れ防止機能が優れています。

- 添付ファイルがない
- 添付した事を示す文章がある
この条件を満たすときだけ「添付ファイルがありません。このまま送信しますか?」というダイアログを表示してくれます。
この機能のおかげで添付し忘れを防げた人も多いんじゃないでしょうか?
UIデザインガイドラインに準拠する

iOSアプリを作るのであればAppleのデザインガイドラインに従い、Androidアプリの場合はGoogleのガイドラインに従うと効率よく一貫性のあるUIデザインが作れます。
スマホのアプリでは独自UIを推し進めると理解できない人が出てきますが、OSのガイドラインに則ってデザインすることで利用者がUIで迷うことが激減します。
上記のデザインガイドラインは世界トップのIT企業が莫大な費用を費やして考え抜いた最新のUIデザインなのでUIの勉強としても役立ちますよ。
UIデザインを学ぶ方法とおすすめ本

最後にUIデザインについてもっと詳しく学びたいという人向けに学習方法とおすすめの本を紹介します。
たくさんのUIを見てデザインの引き出しを増やす
UIは新しいものを生み出すというより、既存のものに近づければ近づけるほどわかりやすく使いやすくなります。
世界中の人に利用されているの大手IT企業のUIをじっくり観察してみたり、デザインガイドラインを参考にしてみましょう。
自分が普段使用している製品のUIがどうなっているのか意識して見るだけでも大きく変わります。良いものがあればメモやブックマークして自分のUIの引き出しを増やしていきましょう!
要素を論理的に分解する
デザイン全般に言えることですが、「なんとなく使いやすい」はNG
本記事でも解説してきたように「◯◯だから使いやすい」のように論理的にUIの理由を説明できるようなデザインを心がけましょう
「これ使いやすい」「わかりやすい」と感心したものがあれば「なぜ使いやすいのか?」とじっくり考えていくとGOOD
UIデザインの勉強に役立つおすすめ本 3選
特色の違うUIデザイン関連の書籍を3冊紹介します。
最新のUIの基礎知識を学びたいなら

UIデザインの教科書
原田 秀司 (著)
発売日:2019/1/21
教科書というタイトルに相応しい本。
最新のUIデザインのポイントがフルカラー&豊富な事例とともに解説されています。
UIについて学ぶ最初の一冊目に最適。
UIデザインの本質について学びたいなら

誰のためのデザイン? 認知科学者のデザイン原論
D. A. ノーマン (著)
発売日:2015/4/23(増補・改訂版)
AppleのUIガイドラインに深く関与したドナルド・アーサー・ノーマンの世界的名著。
UIの本質や歴史を学ぶ上でも読んでおきたい本です。
概要だけサクッと学びたい人にはあまり向いていません。
心理学とUIデザインについて詳しく学びたいなら

インタフェースデザインの心理学 ウェブやアプリに新たな視点をもたらす100の指針
Susan Weinschenk (著)
発売日:2021/4/13
認知科学からみたUIデザインについて100の指針を図付きで詳しく解説。
心理学を用いたUIデザインはマーケティングにも欠かせません。
UIデザインの学習法まとめ
積極的に良いデザインを見るのが大事です。
良いデザインはストックしデザインのひきだしを増やしていきましょう。
そして、ただ見るだけでなく「なぜ?」を意識して、良い理由を論理的に考えていきましょう。



コメント
コメント一覧 (1件)
とても参考になりました!
UIUX について曖昧なままだったのですごくスッキリしました。
ありがとうございました!