知っているようで知らない『色』の仕組み。
「パソコンでデザインした鮮やかな色が、印刷するとなんだかくすんで見えた……」そんな経験はありませんか?実は、それこそが「光の色」と「インクの色」の大きな違い。
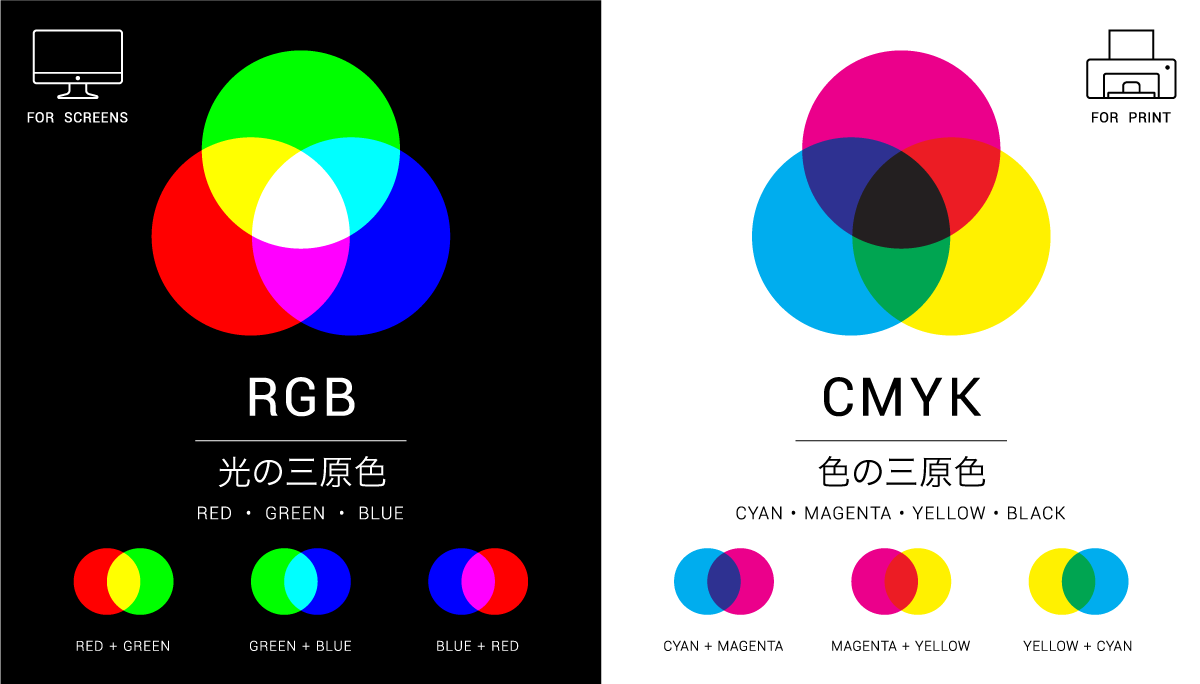
色を表現する方法には『RGB(光の三原色)』と『CMYK(色の三原色)』があり、私たちが普段目にする鮮やかなディスプレイの色と、印刷物で目にする色は、仕組み自体がまったく異なるのです。
- 光の三原色 RGB
- 色の三原色 CMYK
- 「色」を認識する仕組み
RGBとCMYKの違いだけでなく色の仕組みまで、たくさんの図解とともに超わかりやすく解説します。

これを読めば色の基礎はバッチリ!
色の仕組みじゃなくて配色のコツが知りたいっていう人は『配色デザインのコツ7選 配色バランスとアイディアの出し方を徹底解説』をご覧ください。
まずはRGBとCMYKそれぞれの仕組みを解説し、その後具体的な違いを解説していきます。
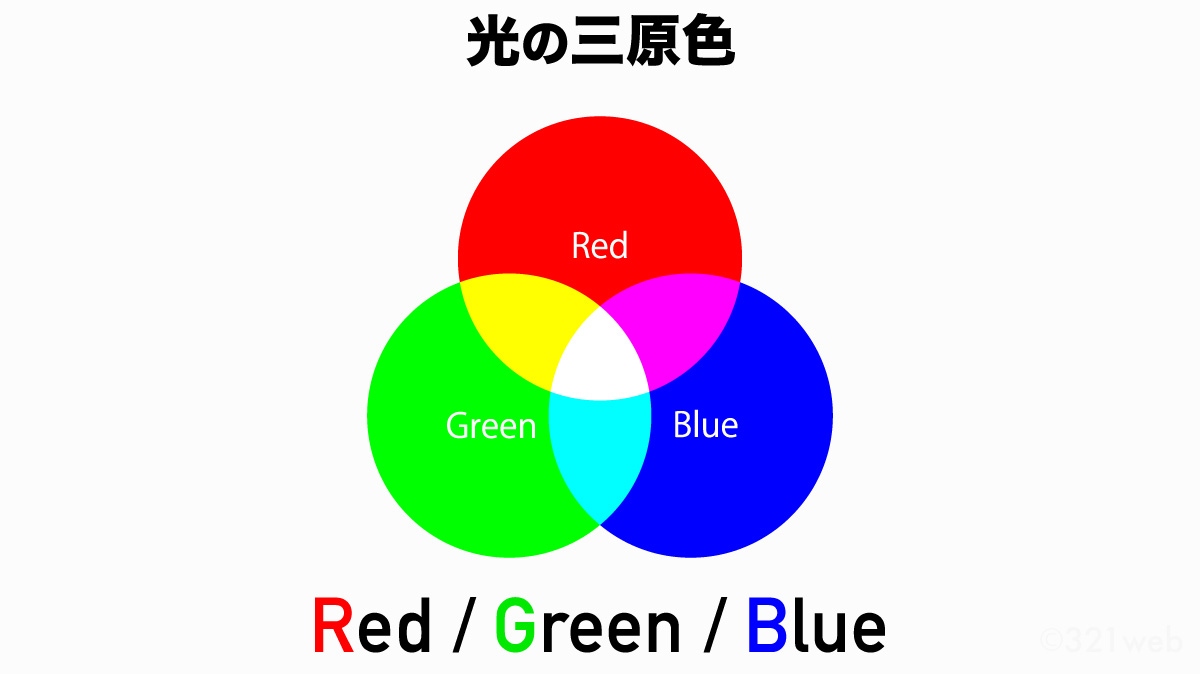
光の三原色とは? RGBの仕組み

光の三原色とは『赤』『緑』『青』の3つの原色のことを指します。
この3つを混ぜ合わせるだけで人が認識できるほぼすべての色が表現可能。

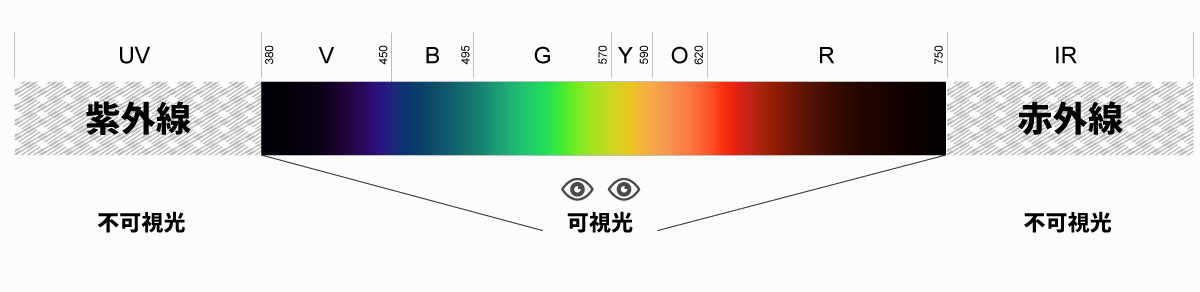
色の三原色ではなく光の三原色と呼ばれるのはあくまでも光(可視光)だから


- 人間の色覚は3色型
- 視覚可能な波長帯は約360~830nm
- 可視光の大部分はRGBで表現可能

人間の目が赤・緑・青の3つの光を感じ取る仕組みになっているため、RGBでほぼ全ての色を再現できるんです!
光の三原色を使った色表現がRGB
光の三原色を利用した色の表現方法をRGBカラーモデルと言います。
- 赤:Red
- 緑:Green
- 青:Blue
光の三原色であるRed/Green/Blueの頭文字をとって『RGB』と呼ばれる。
RGBカラーモデルは主にディスプレイに利用されており、現代ではもっとも身近な色の表現手段の一つとなっています。
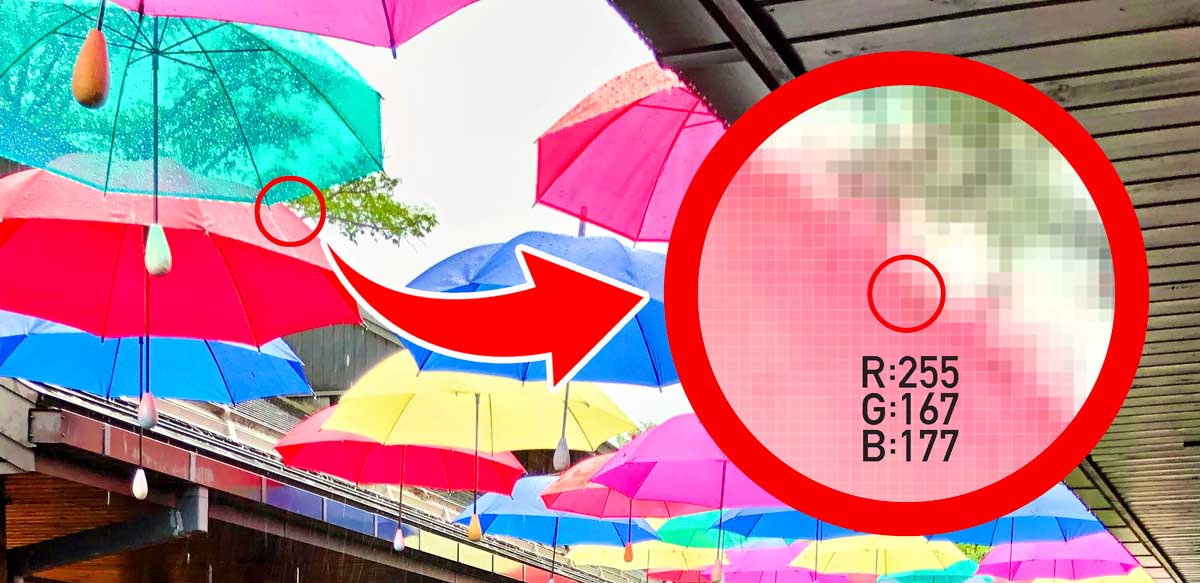
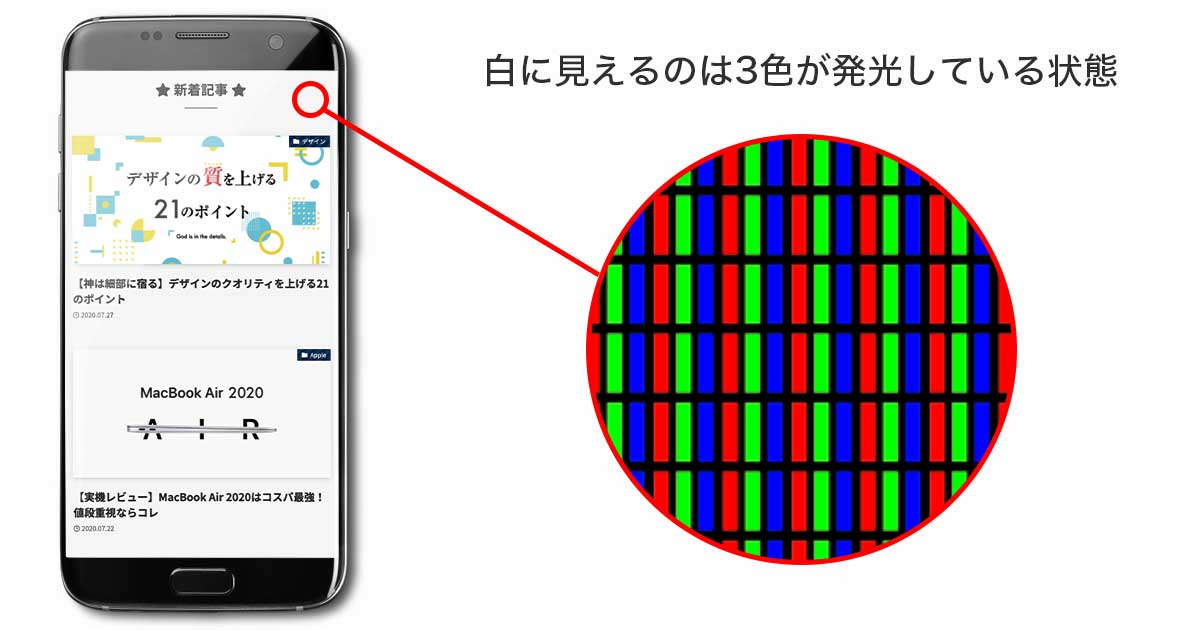
RGB 3色を重ねることで鮮やかな写真に


画像はピクセルの集合体なので1ピクセルごとにRGBカラーを確認できます。

現在あなたが見ているこの画面も光の三原色の組み合わせによって色が出力されているんですよ

- 有機ELディスプレイ
- コンピューター
- スマートフォン
- 液晶テレビ
- デジカメ
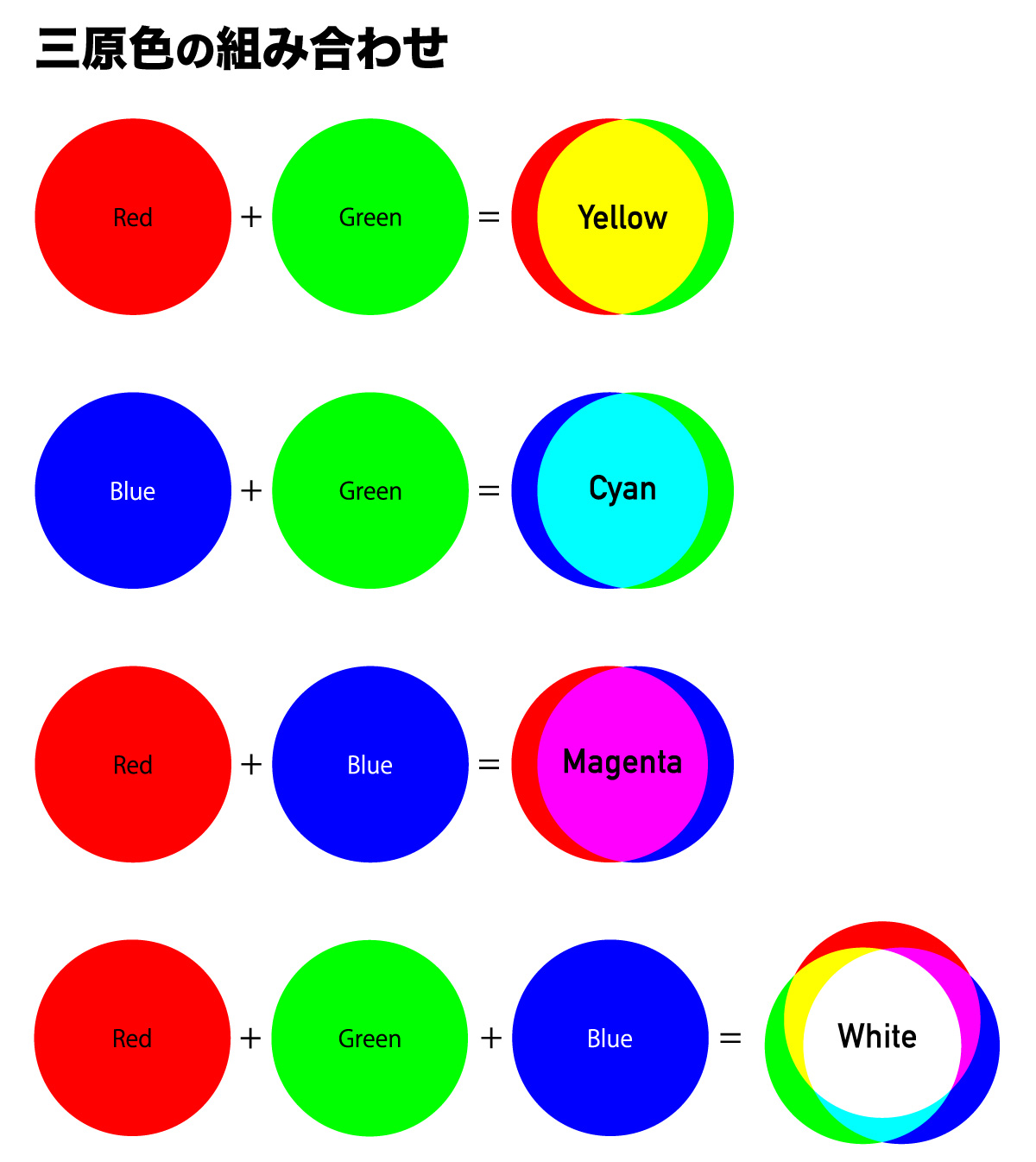
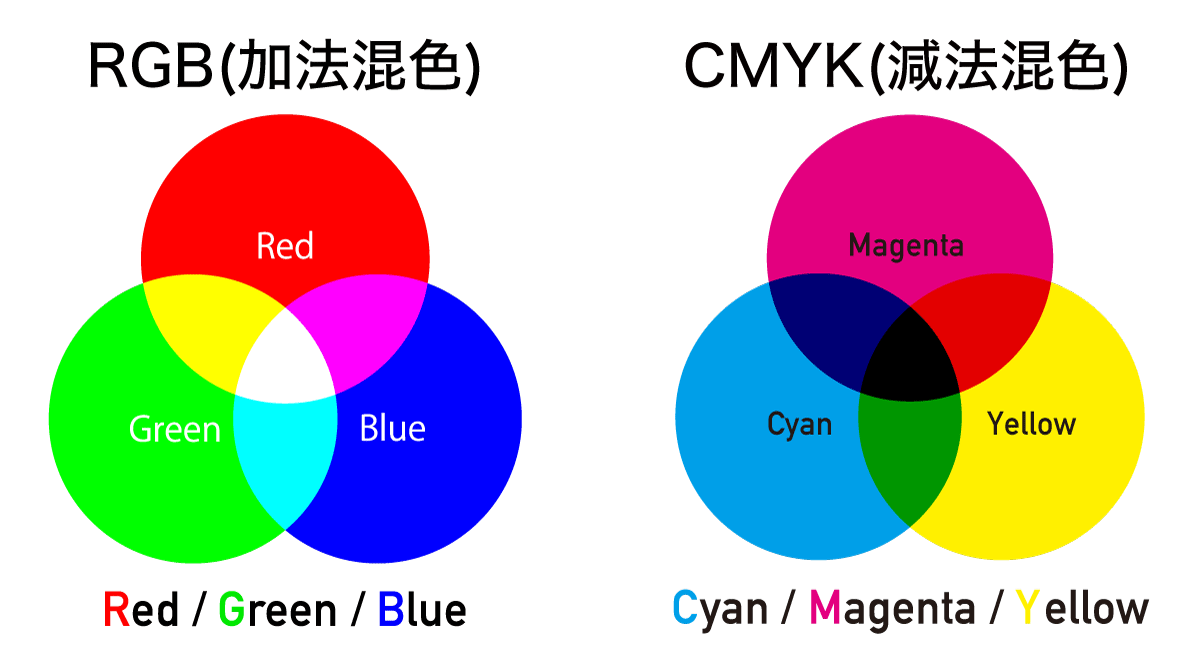
RGBは混ぜるほど明るくなる『加法混色』

- 赤(Red)+緑(Green)=黄色(Yellow)
- 青(Blue)+緑(Green)=水色(Cyan)
- 赤(Red)+青(Blue)=紫(Magenta)
- 赤(Red)+緑(Green)+青(Blue)=白(White)
RGBは色を混ぜれば混ぜるほど明るくなり、色が少なければ少ないほど暗くなるという加法混色となっています。
ディスプレイの場合は3色の光をMAXにしたときに「白」となり、オフにした時はすべての光が消え「黒」となります。
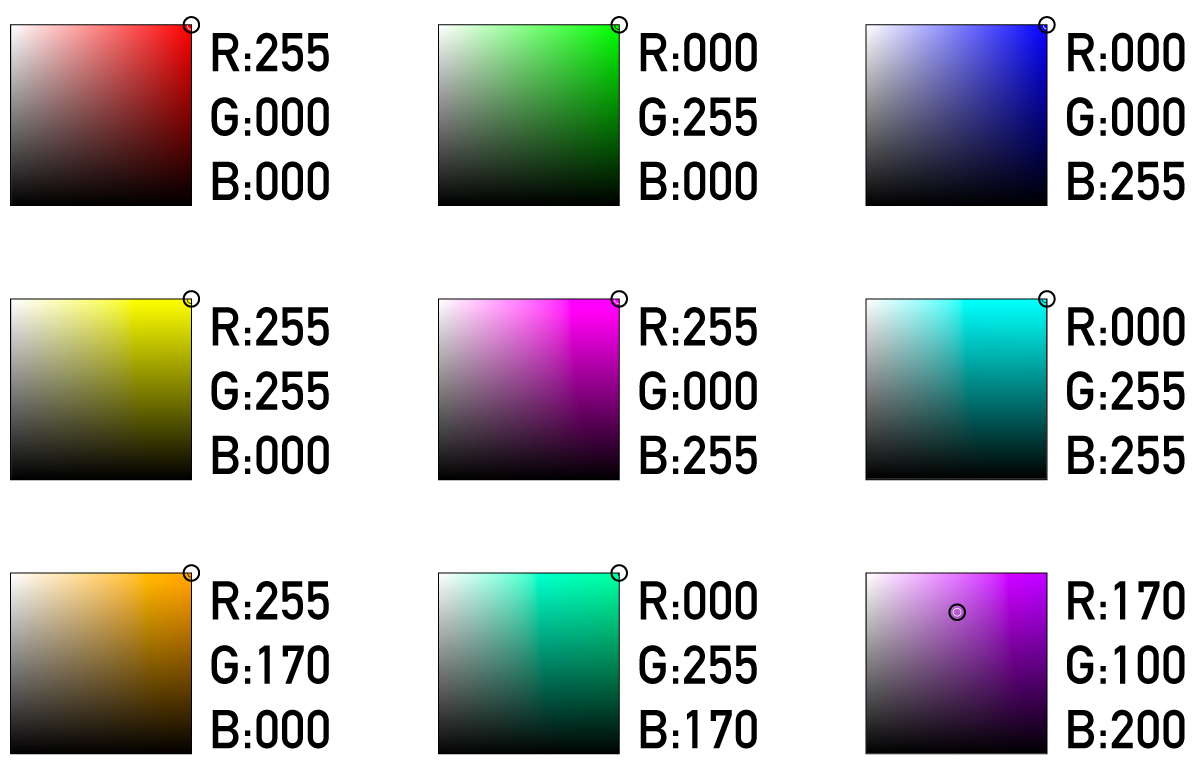
RGBカラーの数値表記は約1677万通り
3原色の含有量を数値で表す場合、通常それぞれ8bit(0~255)で表現されます。
この場合の表現幅は256×256×256=1,6777,216万色となり、多くの色を表現することが可能。

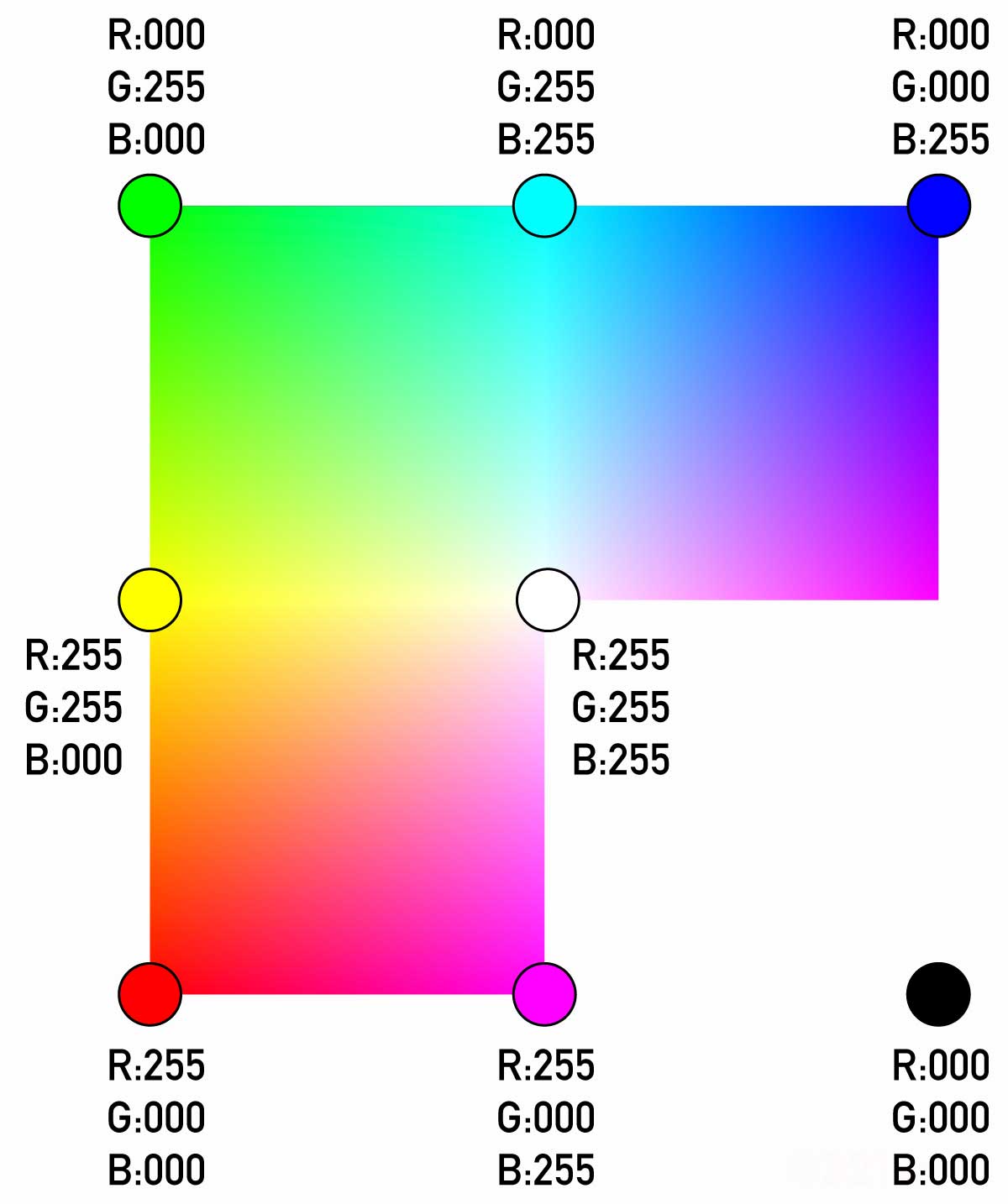
画像の色は上図のように赤、緑、青がどれだけの量含まれているかによって数値表現されています。

左下のオレンジ系ならRed100% / Green70%くらい

Greenの数値を100%(255)に変更すると完全に黄色になります
RGBは3原色すべてを100%にしたとき白となり、逆に全て0%にしたときに黒になります。

RGBの数値は絶対的なものではなく、相対的な数値なのでパーセントで考えたほうがイメージしやすいです。
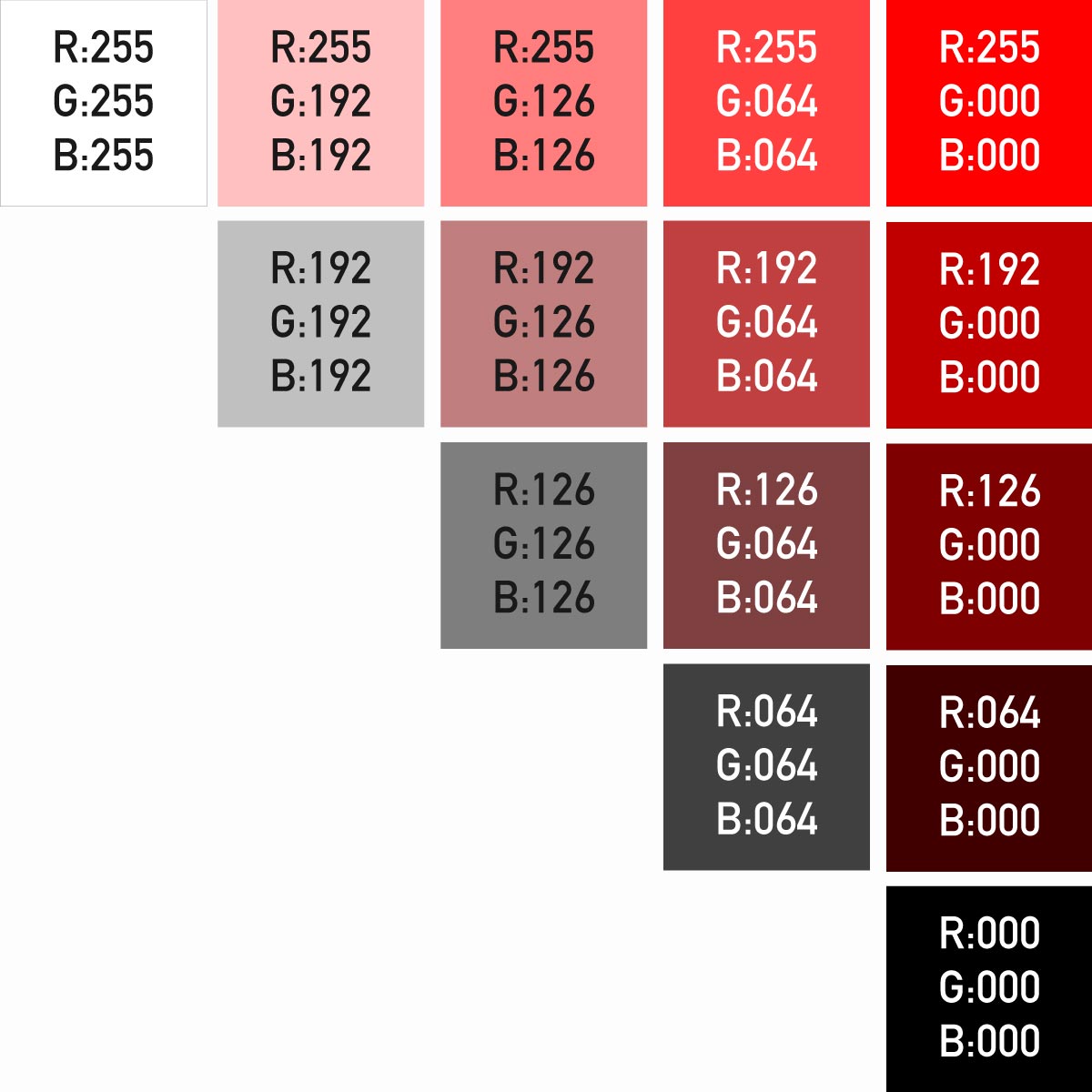
- 64=25%
- 128=50%
- 192=75%
- 255=100%
RGBの数値による色変化は下記のようになります。

色の三原色とは? CMYKの仕組み

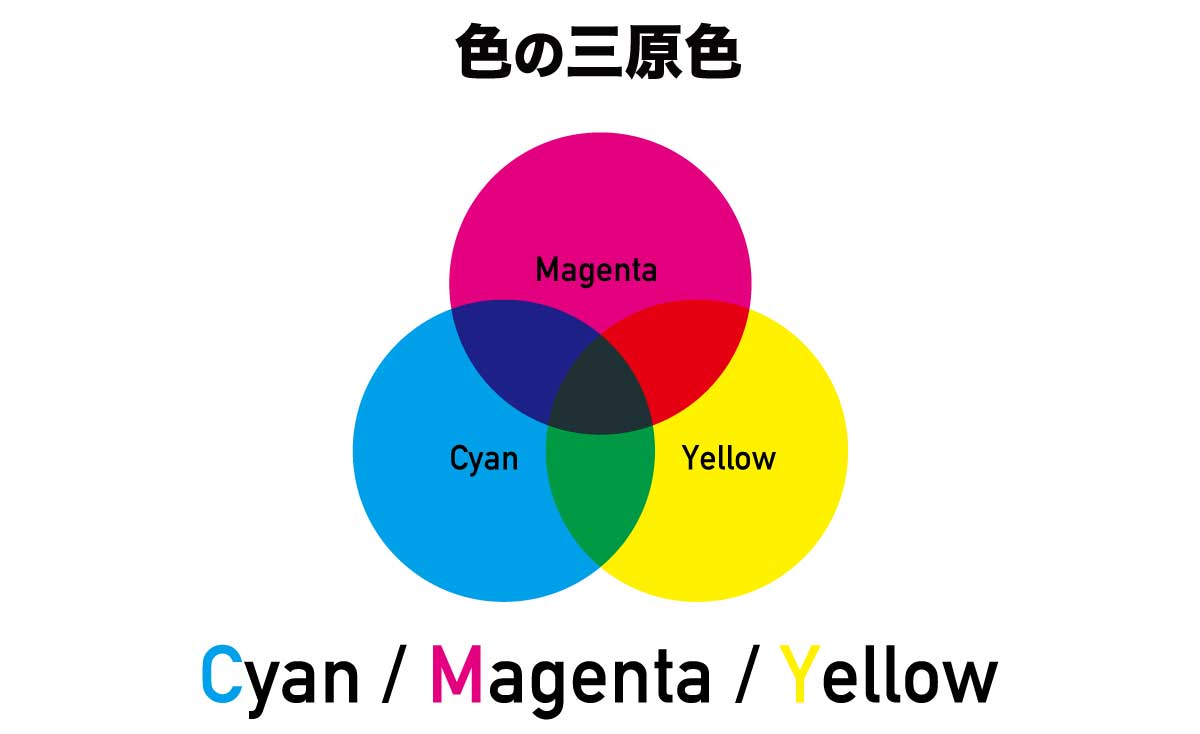
色の三原色とは『シアン』『マゼンタ』『イエロー』の3色のことで物質色の基礎となる3色の事。
色の三原色は『絵の具の三原色』や『色材の三原色』とも呼ばれ絵の具やインクなどの塗料で利用されます。

CMYKは印刷で利用されるカラーモデル
色の三原色を使ったCMYKは印刷用に利用される表現方式の事で、主にインクとして使用されています。
業務用の印刷機だけでなく、一般的な家庭用プリンターのカラーインクの表記もCMYKになっていますね。

- 水色:Cyan
- 紫:Magenta
- 黄:Yellow
- 黒:Black
色の三原色であるCyan/Magenta/YellowにBlackを合わせ『CMYK』と呼ばれる。
語源的にはBlackのKではなく印刷版(Key Plate)のKが由来だが、現在では黒=Kとして扱われている。
プリンターではKではなくBKと表記されて販売されている事も多い。
CMYKは減法混合

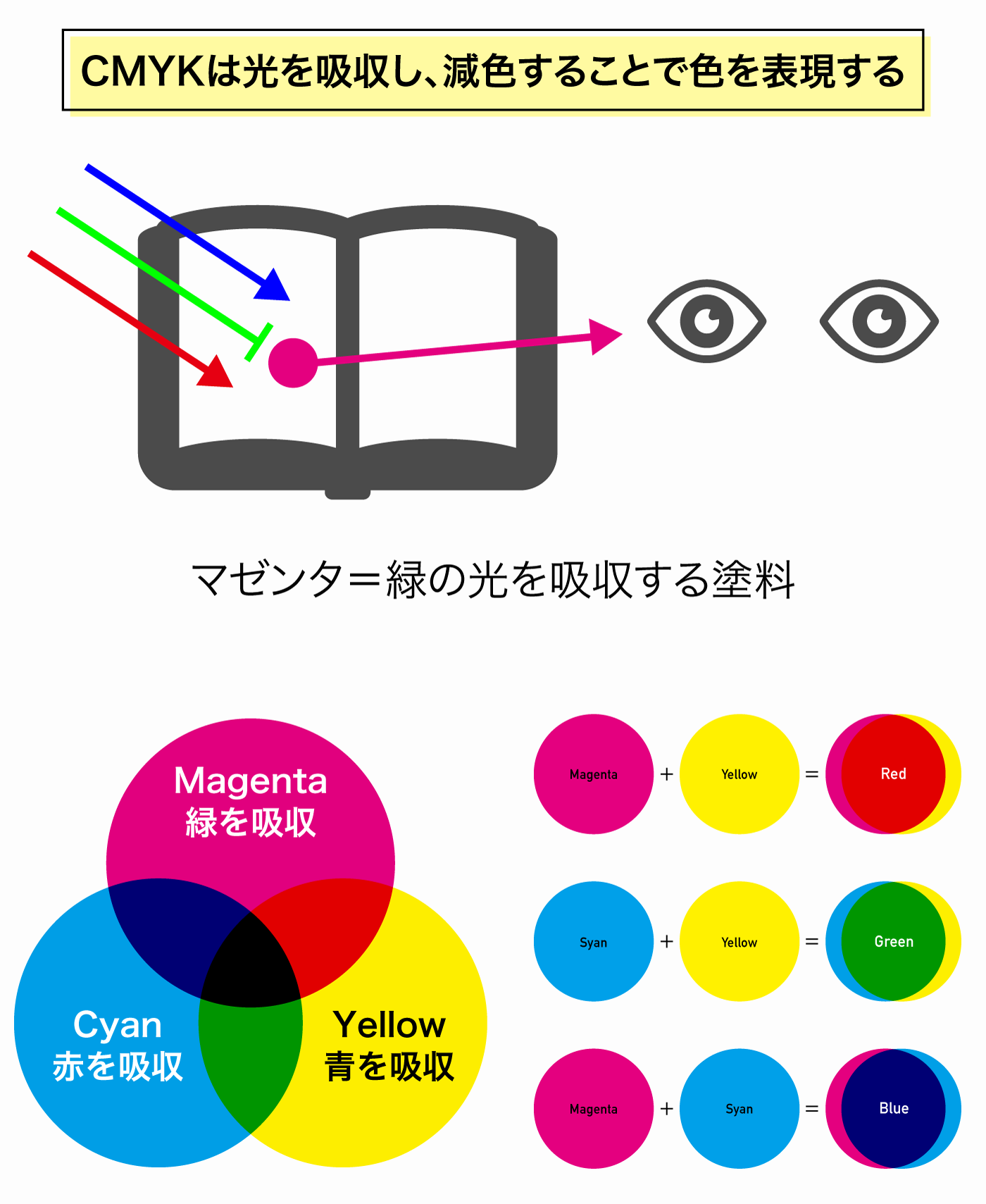
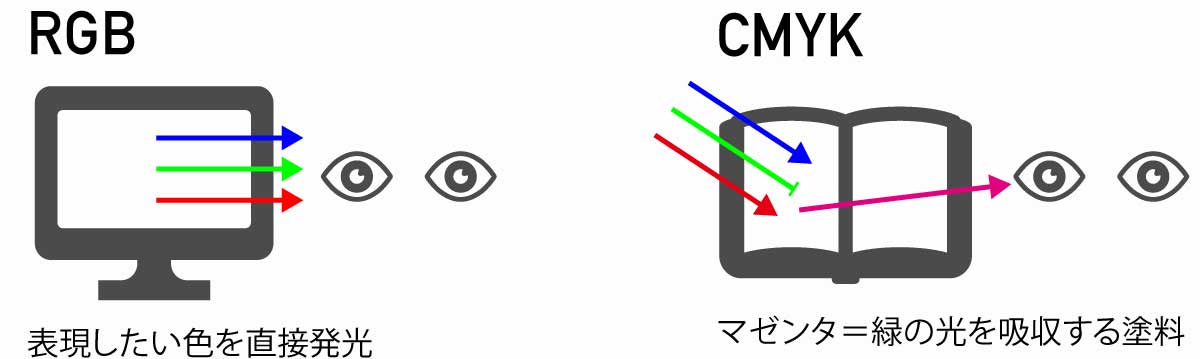
CMYKはインク・塗料という性質上、反射した光で色を表現することになり「見せたくない色を吸収する塗料」を使用して色を表現します。
このように表現したい色以外を減らしていく仕組みからCMYKは減法混合と呼ばれます。
CMYKの色の3原色の塗料にはそれぞれ下記の特徴があります。
- Cyan=赤色の光を吸収
- Magenta=緑色の光を吸収
- Yellow=青色の光を吸収
インクや塗料は光の吸収によって色を変化させています。
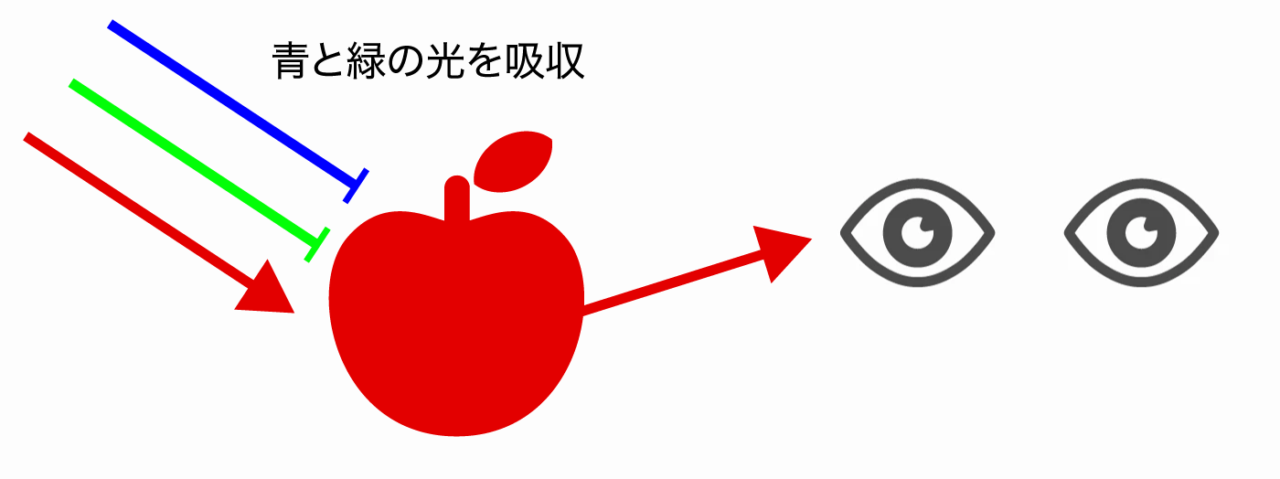
ちなみにこの「物体の色を見る仕組み」はインクだけでなく、私たちが見ている身の回りの物体の色も実はCMYKと同じ減法混色の原理で成り立っています。

例えば赤いリンゴは表面の色素が青と緑の光を吸収し、赤い光だけ反射するから赤く見えるというわけですね。
CMYKの混色

色の三原色はそれぞれ光の3原色である赤/緑/青の光を吸収する事ができるので、2色を混ぜることで赤緑青が表現可能です。

赤を吸収するシアンと緑を吸収するマゼンタを混ぜることで、青色のみが吸収されずに残り、青色の塗料となります。

同じ要領で赤と青を吸収するシアンとイエローを混ぜれば緑色になりますね!
このように混色を行うことで塗料でも光の三原色を再現することができ、3色のインクだけで多くのカラー印刷が可能になっています。
- CMYだけでも黒が作れるのに何故Kが必要なの?
-
色の三原色に黒を追加してCMYKとしている理由は主に3つあります。
- 綺麗な黒を表現するため
- インクコストを下げるため
- 印刷トラブルを防ぐため
3色を混ぜ合わせることで黒を表現可能ですが、混ぜ合わせの黒は綺麗な黒にはなりません。
また、黒を使うたびに3色をたくさん使う事になるのでインク代がかさんでしまい経済負担が大きくなってしまったりインク量が増えることで乾燥しにくくなったり紙に裏写りしてしまったりとトラブルが多く発生してしまいます。
このような理由からK(black)が追加されています。
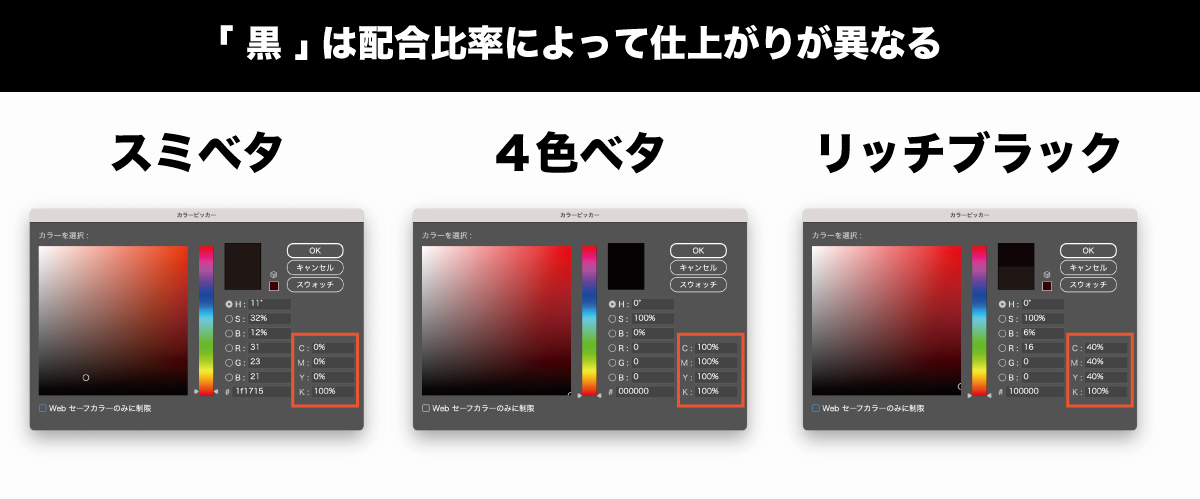
CMYKで注意したい黒の扱い
DTP印刷で『黒』を扱う際に注意したい事が3つあります。

CMYKで表現する黒には下記のような種類があり、それぞれメリット・デメリットがあるので覚えておきましょう。
| 黒印刷 | 配合比率 | シチュエーション | デメリット |
|---|---|---|---|
| スミベタ | K100% | 文字や線など細かいもの | 広範囲のベタ塗りには向かない |
| 4色ベタ | CMYK各100% | 使用しない | インク量過多により滲みや裏写り |
| リッチブラック | CMY各40% / K100% | 深い黒を表現したいもの | 細かいものは色ズレの可能性あり |
覚えておくべきことは3つ
- 文字や線など細かいオブジェクトはK100%のスミベタが基本
- 4色ベタはインク過多でトラブルが起こるから使用しない
- 綺麗な深い黒を表現するにはリッチブラックが最適
RGBとCMYKの具体的な違い

ディスプレイで使うRGB(光の三原色)と印刷物で使うCMYK(色の三原色)
ここからはRGBとCMYKの具体的な違いについてRGBとCMYKを比較しながら詳しく解説していきます。
RGBとCMYKの違いを表で比較
RGBとCMYKの違いを表にまとめると下記のようになります。
| 比較項目 | RGB | CMYK |
|---|---|---|
| 性質 | 光源色 | 物体色 |
| 表現方式 | 加法混色 | 減法混色 |
| 使用用途 | ディスプレイ | 印刷物 |
| 表現色数 | 多い | 少ない |
CMYKは光の三原色と違い、物質に色を付与し、反射した光で色を表現する仕組みなのでインクが直接光を発しているわけではありません。
そのため最大の違いが「ディスプレイ」か「印刷物」という違いになります。
加法混色と減法混色

上図のようにRGBが見せたい光を放つのに対してCMYKは見せたくない色を減らす減法混色となっています。

マゼンタのインクは赤と青の光は反射・透過するが、緑の光は吸収して視覚させない塗料っていう事ですね

一方でRGBは赤と青を直接発光させてマゼンタを表現します

- 加法混合のRGBは3色の光を重ねて白にし、光を弱くし黒にする。
- 減法混合のCMYKは何も塗らないことで白にし、3色を重ねて黒にする。
PC画面と印刷物の色の違い
現代ではコンピュータでデザインから印刷までを行うDTPといわれる手法が主流になっていますが、PCディスプレイと印刷物のカラー表現方式は全くの別物。
- コンピューターの光:RGB
- 印刷機やインクの色:CMYK
PCの画面上ではRGBで表示されていますが、インクや印刷機はCMYKのためPC上の色と印刷物の色に差異が生まれます。
その色の差異をPC上で再現するためのものがCMYKカラーマネジメントと呼ばれる色のプロファイル。

カラーマネジメントにより完全再現ではないものの、ディスプレイ表示を印刷物の色に近づけることができます

とは言えインクや用紙によって仕上がり色が異なるためディスプレイ上で印刷物の色を完全再現することはできません
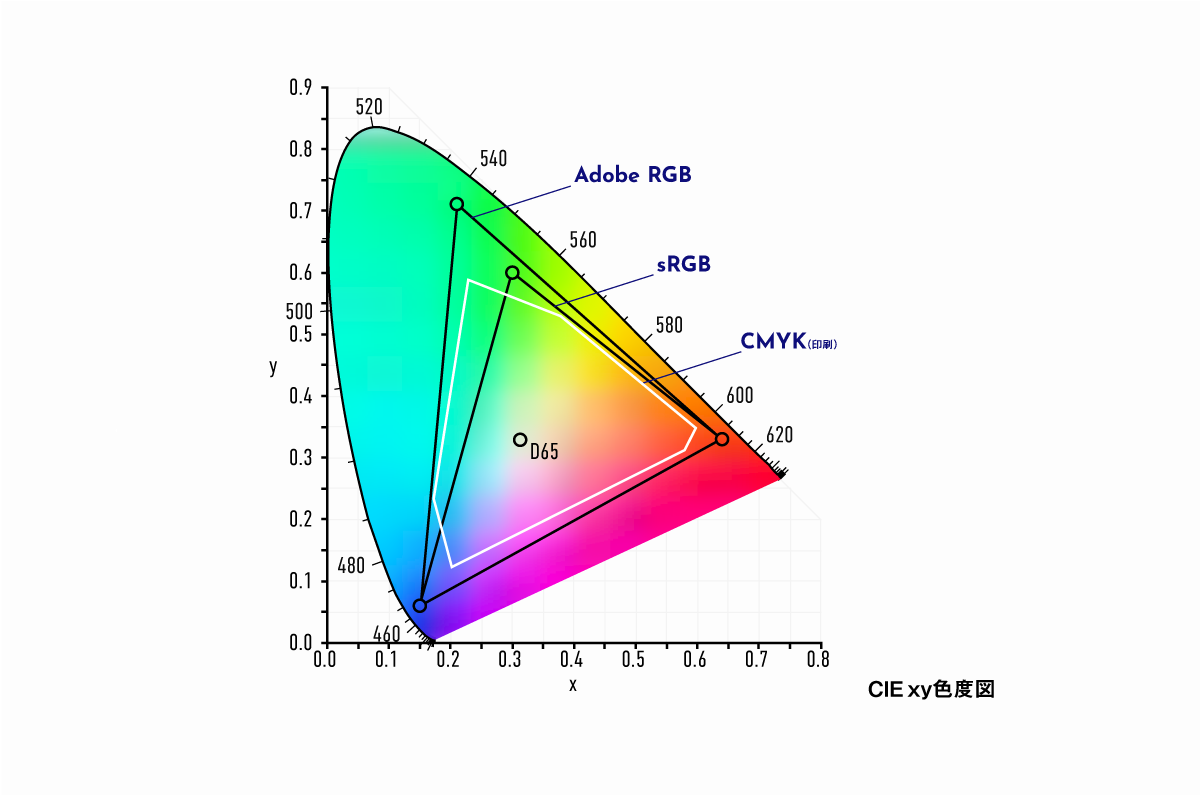
RGBとCMYKの色空間の違い

上図は国際規格であるIECが定めたXYZ表色系のxy色度図です。人間が認識できる可視光に対して、色のカラーモデルで再現可能な範囲を三角形で表示したものです。
線で囲まれたエリアがカラーモデルになっており、RGBよりもCMYKのほうが色の表現範囲が狭くなっています。
光であるRGBに対して、インクで表現するCMYKは高彩度域の表示範囲が限られます。
色の仕組みを知れば色がもっと身近に

- 映像の色を表現している光の三原色
- 物体の色を表現する色の三原色
これら2つの色の仕組みを理解しておけば色がもっと身近になり楽しくなりますよ。
RGBとCMYKの違いはデザイナーはもちろん、ノンデザイナーでも知っておいて損はありません。
しっかりと色について理解を深めておきたいですね。
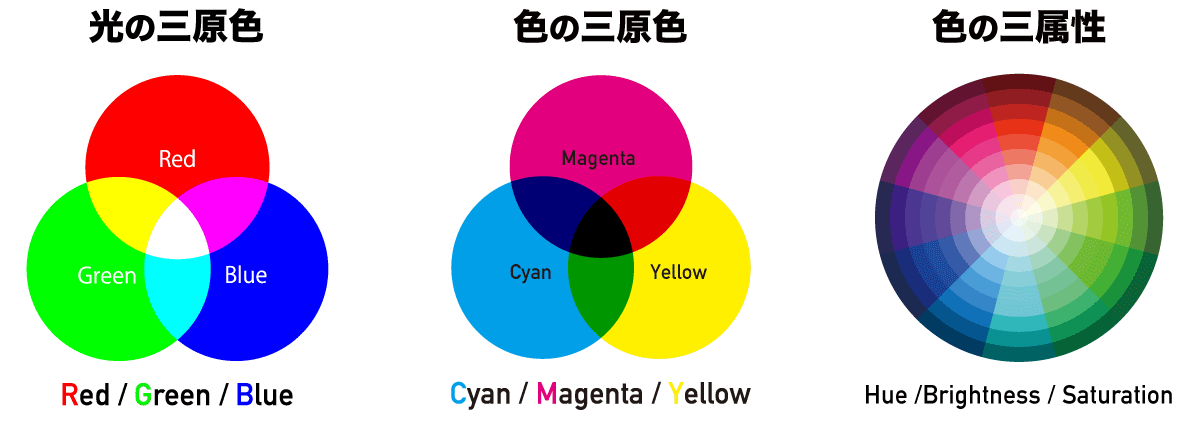
色の三属性についても知っておこう

膨大な色を表現する際に調整する際に重宝されるパラメーター
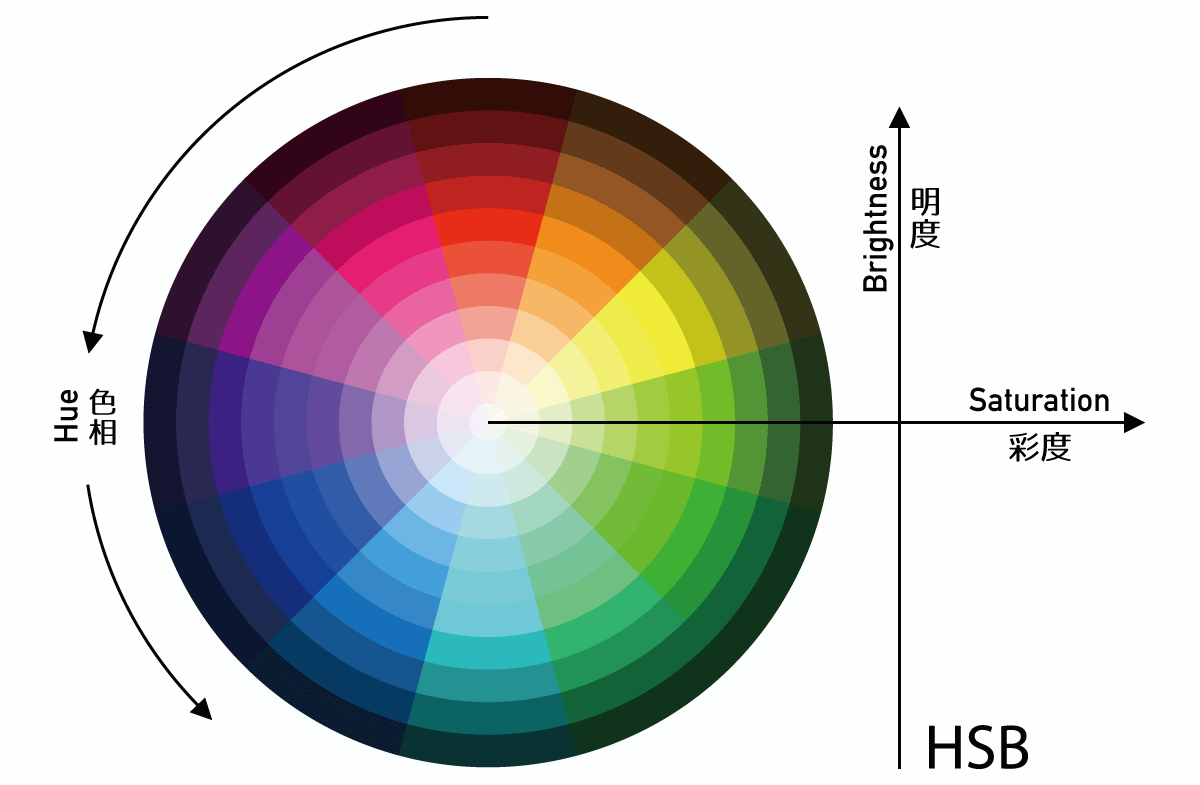
- 色相
- 明度
- 彩度
この3属性の組み合わせによって色を表現しています。
明度と彩度を組み合わせたトーン、色相による色味の変化など、デザインには欠かせない三属性については別記事にて解説。

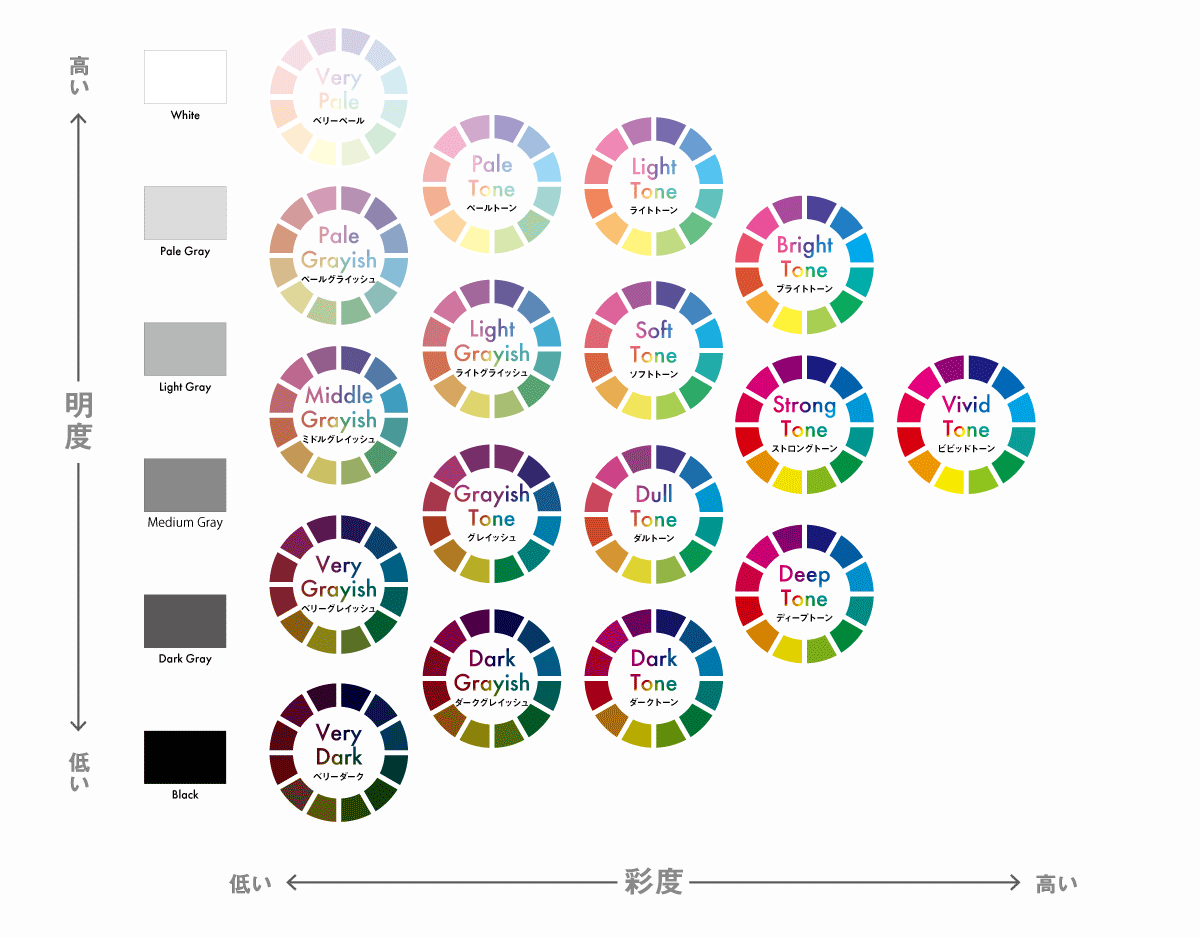
トーンによって印象や組み合わせの相性が異なる
前述した「明度」「彩度」の2つの組み合わせによって作られるトーン(色調)は下図のようになっています。

トーンによって印象が大きく異なるので「元気がでるトーン」や「やさしいトーン」など色調で色を選ぶ方法もあります。

色の組み合わせはAdobe Colorを使おう
色を扱う上で外せないのが色の組み合わせ。
奥が深くむずかしい色合わせですが、ツールを使えば超かんたんに素敵な配色が作れちゃいます。
配色ツールはたくさんありますが数ある中でも無料で使えるプロ御用達のAdobe Colorが最適。
無料で使える配色サービス

自分でうまく配色できるようになるコツもあります
色の配色はバランスだけでなく最適な色を選ぶための知識も必要になります。
ツールを使ってサクッと色を選ぶのもいいですが、デザイナーに興味がある人は論理的な色の選び方も知っておきましょう。
下記の記事で配色のコツをわかりやすく解説してます。

色を使う際は心理効果も意識しよう
色には印象を与える効果だけでなく五感に直接作用する効果もあり、デザインには欠かせない要素となっています。
なぜその色を使ったのか言語化できるよう、色の特徴と心理効果を理解しておきましょう。



コメント
コメント一覧 (5件)
むかし勉強したけど完全に忘れてました!
でもとてもわかりやすい解説だったのでバッチリ理解できました。
RGB やCMYK ってなんか難しいんですよね。
色についての理解が深まりました、ありがとうございます。
大変よくわかりました。
自学自習使わせていただきました
ありがとうございます。
とてもわかりやすかったです。Twitterでの投稿に画像引用させてもらいました(リンクしてます)ありがとうございます。
とてもわかりやすいです。おかげで、自主学習のテーマがきまりました!ありがとうございます