
色の「トーン」ってよく聞くけど、トーンってなに?

トーンは明度と彩度を組み合わせた色調のことです
トーンは色の三属性である「」「明度」「彩度」の色相以外を組み合わせたものです。
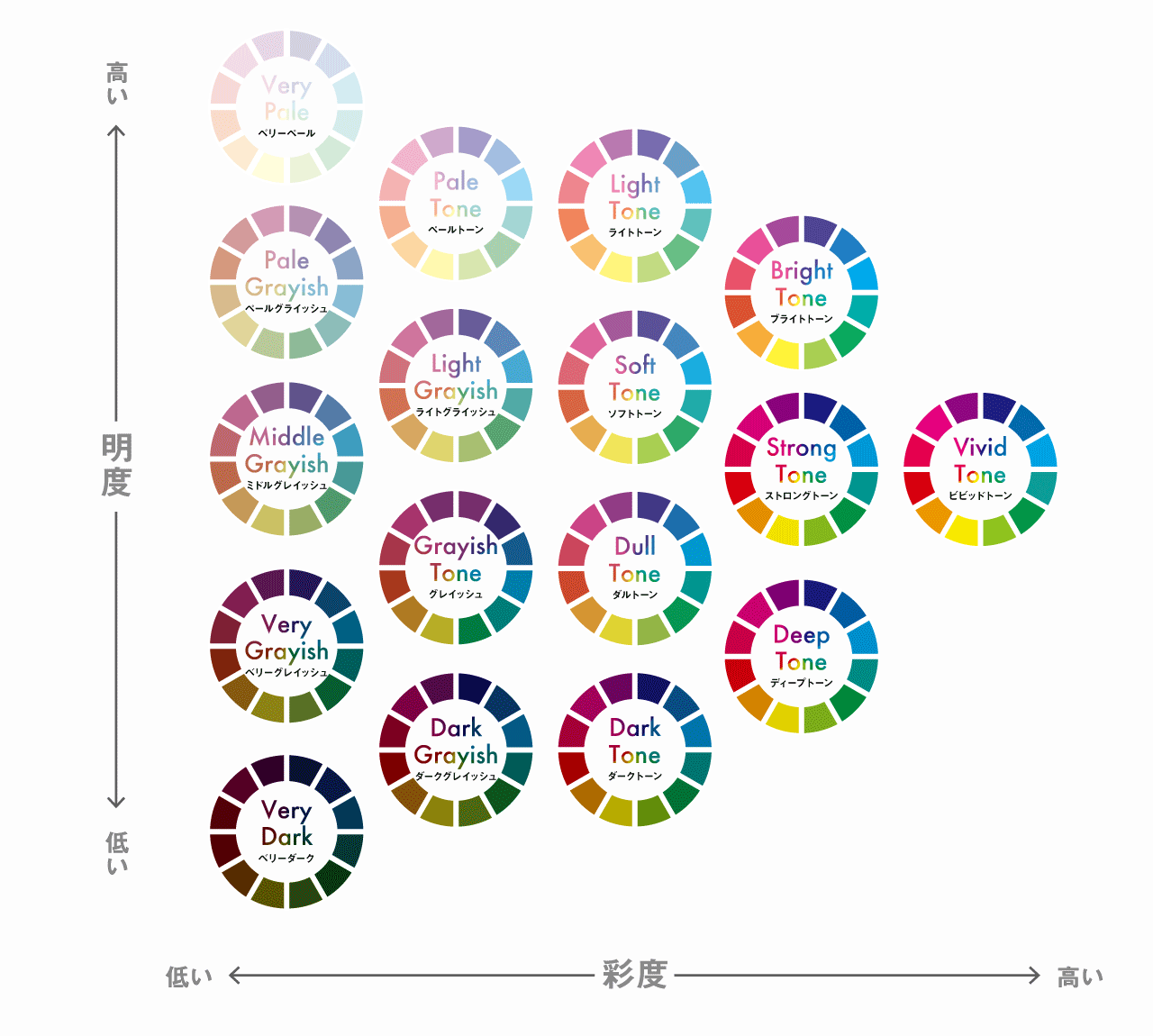
トーンは、色の三属性である「色相(Hue)」「明度(Value)」「彩度(Saturation)」のうち、「明度」と「彩度」の組み合わせで決まる「色調」のことです。
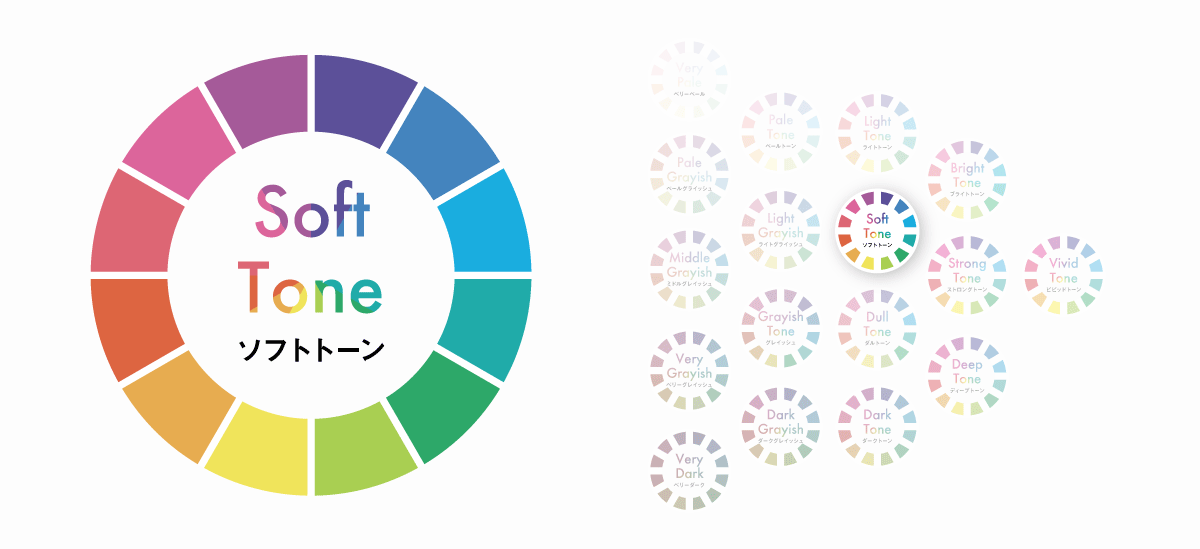
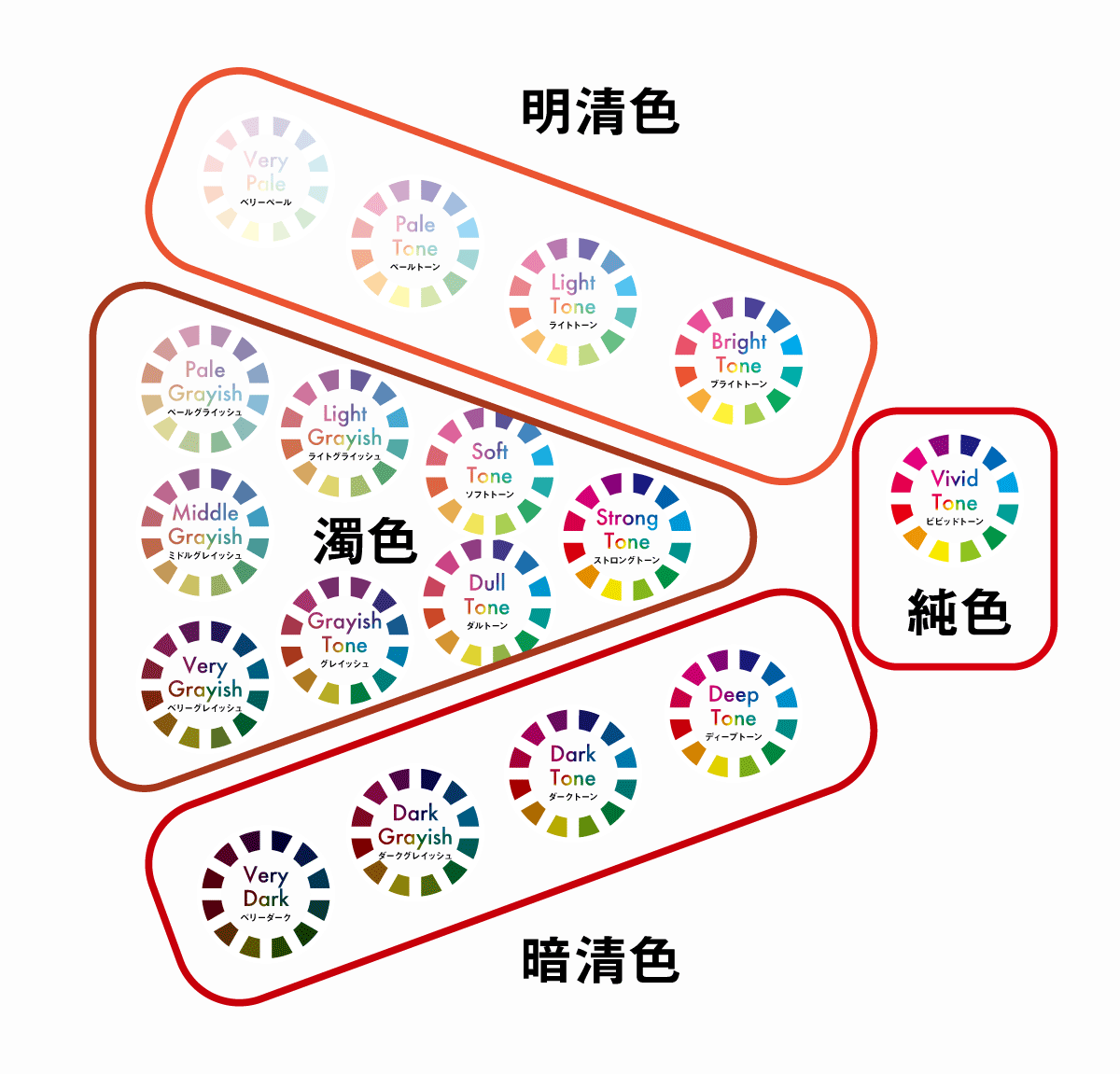
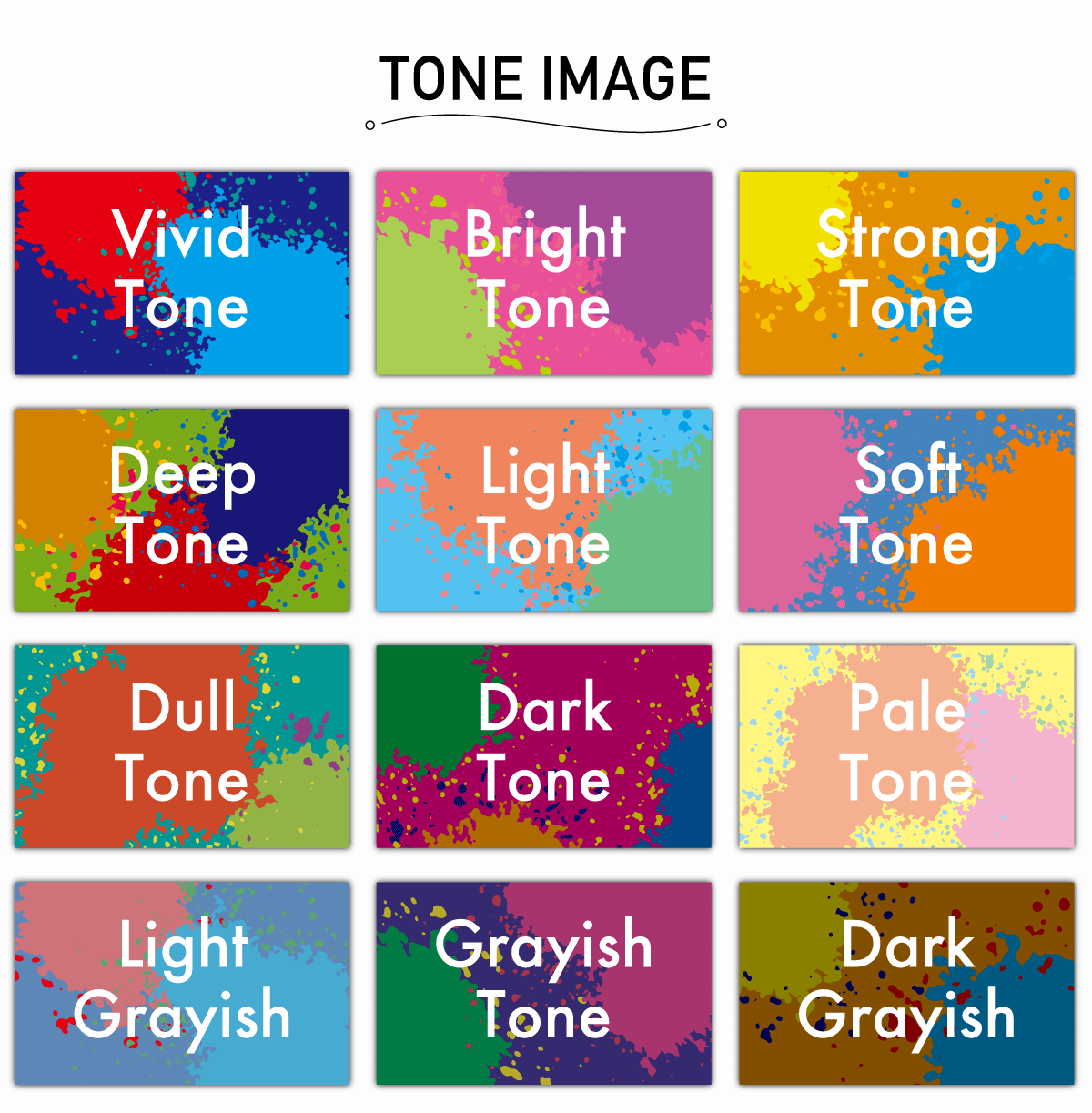
明度と彩度による色の変化を視覚化したものが下図です。

例えば明度と彩度の両方を高くした「ブライトトーン」や「ビビッドトーン」は明るくポップな印象で、子供向けのデザインなどに最適。
一方、「ペールトーン」や「ベリーペールトーン」などは、白を多く加えて明度を上げながら彩度を落とすため、淡い色で柔らかい印象を与えるのでナチュラルデザインなどにマッチします。
重厚感やシックな雰囲気を出したい場合は「ダークトーン」を利用する…といった具合に、与えたい印象によって明度と彩度のバランス(=トーン)を使い分けることができます。
- トーンの与える印象
- トーンの効果的な使い方
- トーングループを使った配色方法
本記事では上記の内容について図付きでわかりやすく解説します。
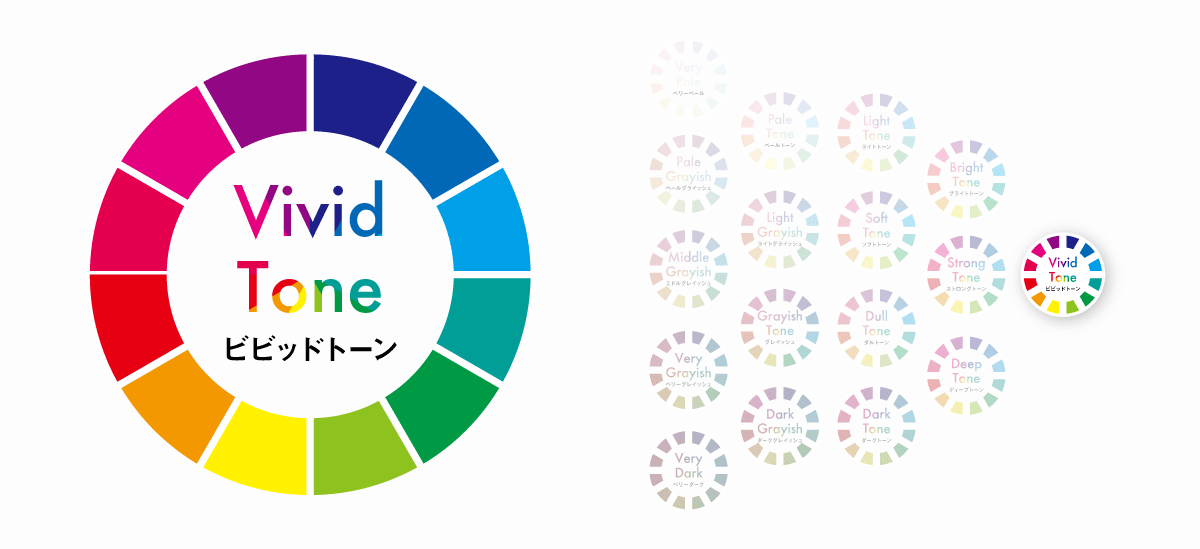
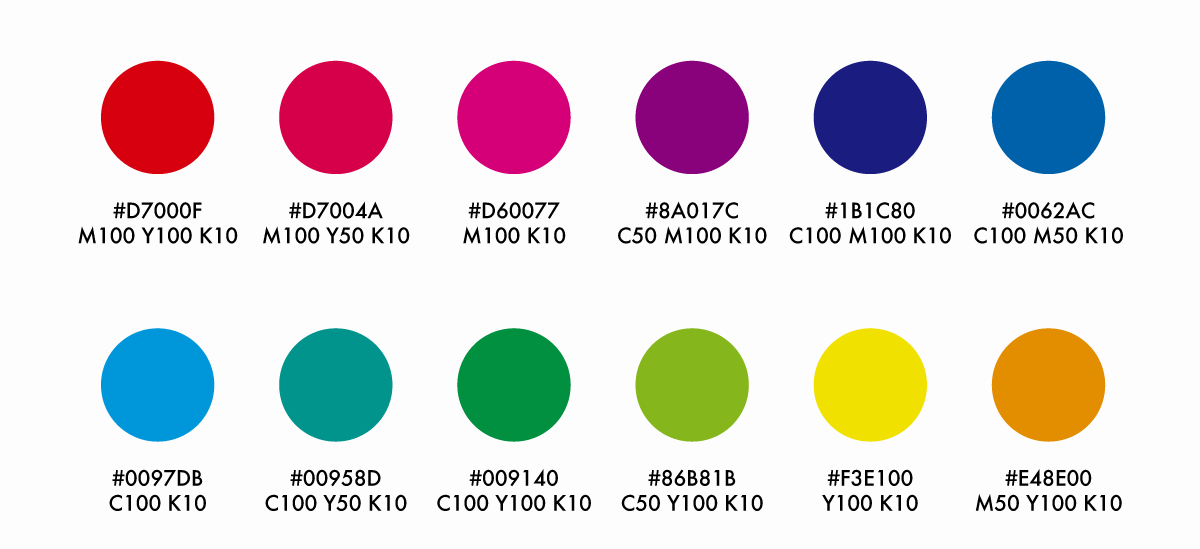
ビビッドトーン Vivid Tone

ビビッドトーンは、白や黒を混ぜない「純色」に近く、彩度が非常に高いトーンです。
PCCSの定義では、明度も比較的高めで、色の鮮やかさが最大級になります。
白と黒が混ざることのない純色になっており、色に濁りがないのも特徴。
ビビッドトーンのイメージ

彩度と明度が高いビビッドトーンを使用すると、以下のイメージを与えることができます。
- 元気
- 活気
- 派手
- ポップ
- 鮮やか
- にぎやか
ビビッドトーンは白や黒を混ぜない純色になるので色味がハッキリとしているのが特徴。
RGBで彩度と明度を最大にした純色を使うと色が主張しすぎて浮きがちなので使用には注意が必要。
ビビッドトーンの使い方

ビビッドトーンは色味がはっきりしており、目を引くので視線をひきつけたい場合にも有効。
色に深みがなく安っぽい印象にもなりやすいので注意は必要ですが、「元気」「活気」といったにぎやかな印象を出したいときや、派手さを強調したいときにはビビッドトーンを使用してみてください。
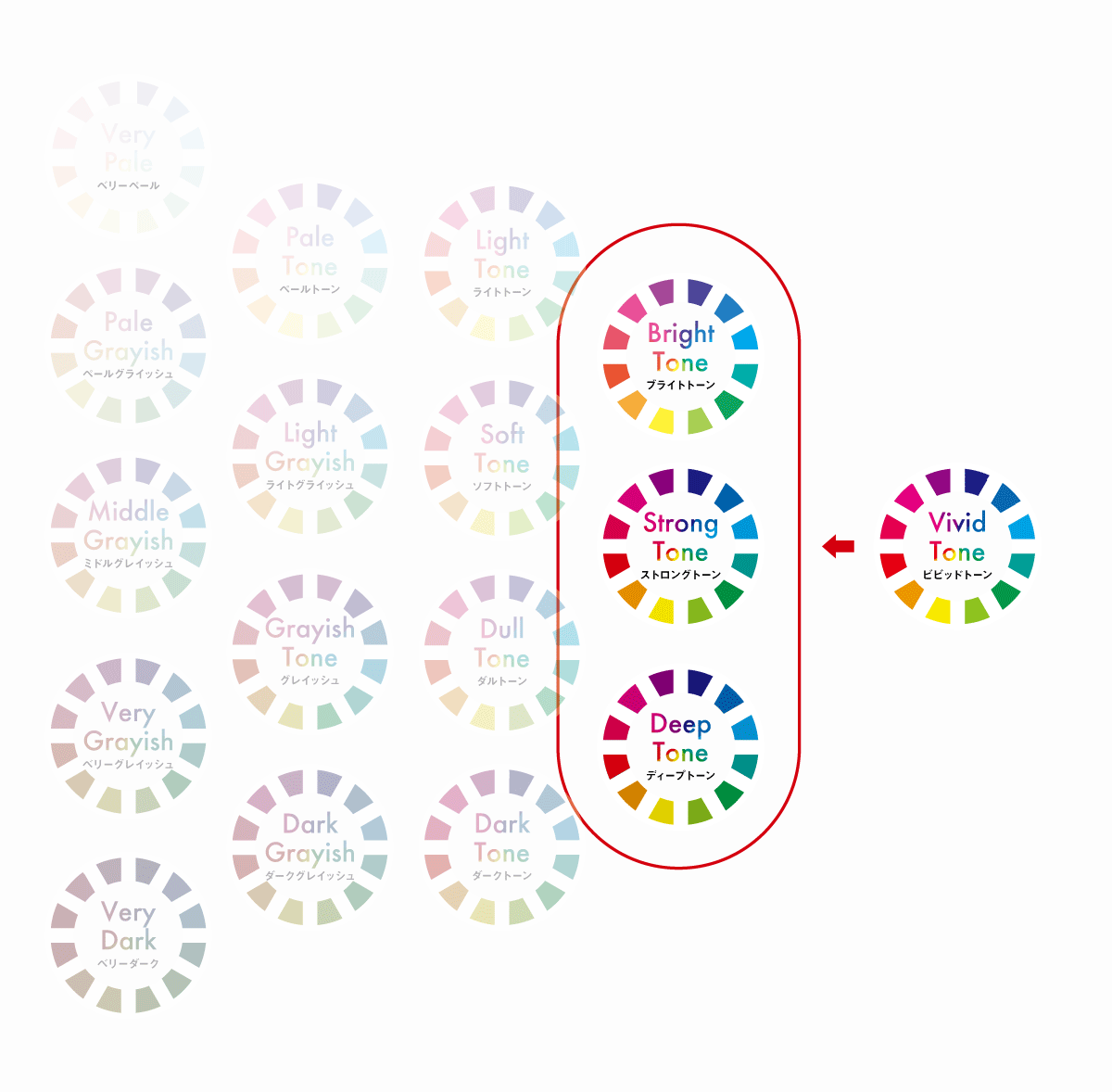
Webデザインなど液晶表示するものに利用すると目に負担がかかるので以下の近接トーンを使うのがおすすめです。

- ブライトトーン
- ストロングトーン
- ダークトーン
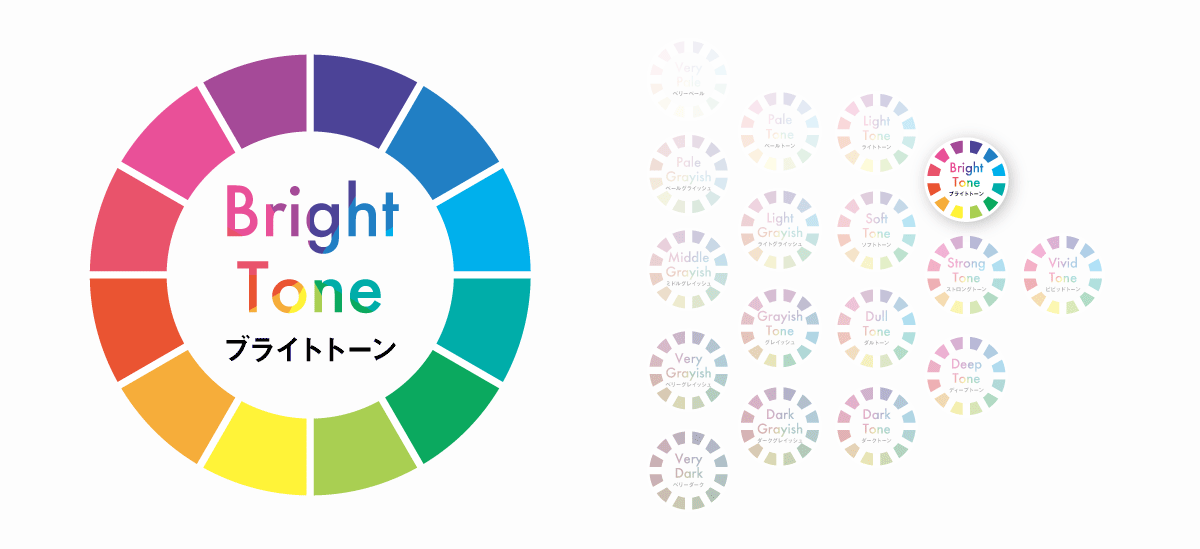
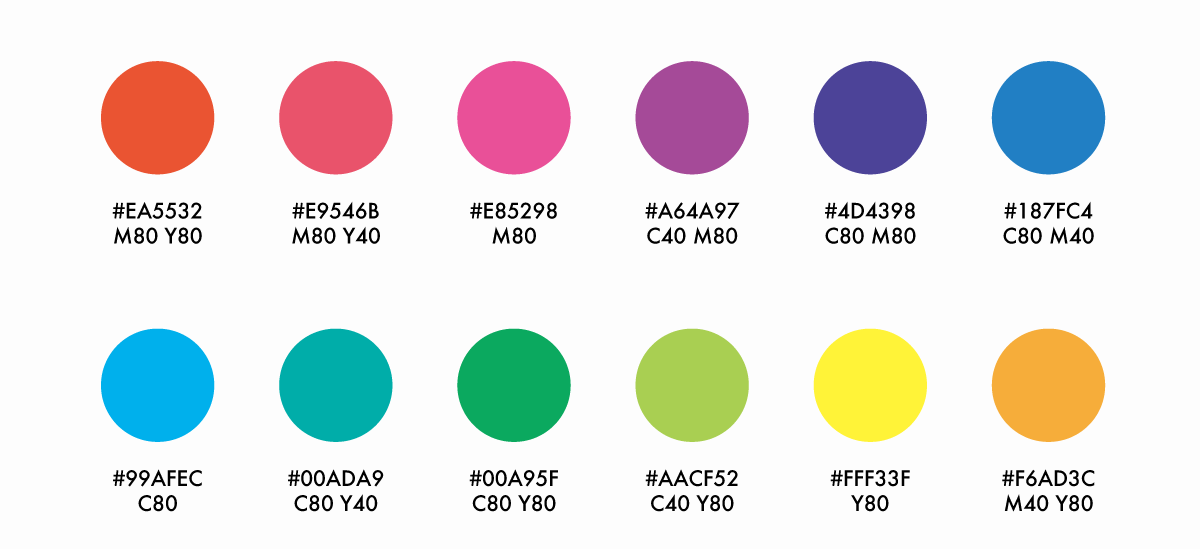
ブライトトーン Bright Tone

ブライトトーンは明度の高さが際立ち「明るい」印象を与えます。
「楽しい」「健康的」「陽気」といった印象も強く、元気な雰囲気を出したいときに採用したいトーングループです。
ブライトトーンのイメージ

ビビットトーンから少し彩度を下げたブライトトーンには以下のイメージがあります。
- 陽気
- 活気
- 健康的
- 明るい
- 楽しい
明るくて色味がはっきりしている色が欲しい場合は「ブライトトーン」が選ばれやすいです。
ブライトトーンはポジティブなイメージを与えたいときだけでなく、一部を強調したいときにアクセントカラーとして使うのもおすすめです。
ブライトトーンの使い方


ブライトトーンを配色に利用すると発色の良い色が目立つので色が持つ印象をダイレクトに与えることが可能。
全体に使用してもアクセントカラーとして使っても色の印象が強く出ます。
しかし、色の主張が強めなのでメインコンテンツが目立たなくなってしまわないように注意してください。

ブライトトーンはビビッドトーンよりほんの少し白が混ざっているイメージで、彩度をやや抑える分だけ全体を柔らかく・軽やかにできます。
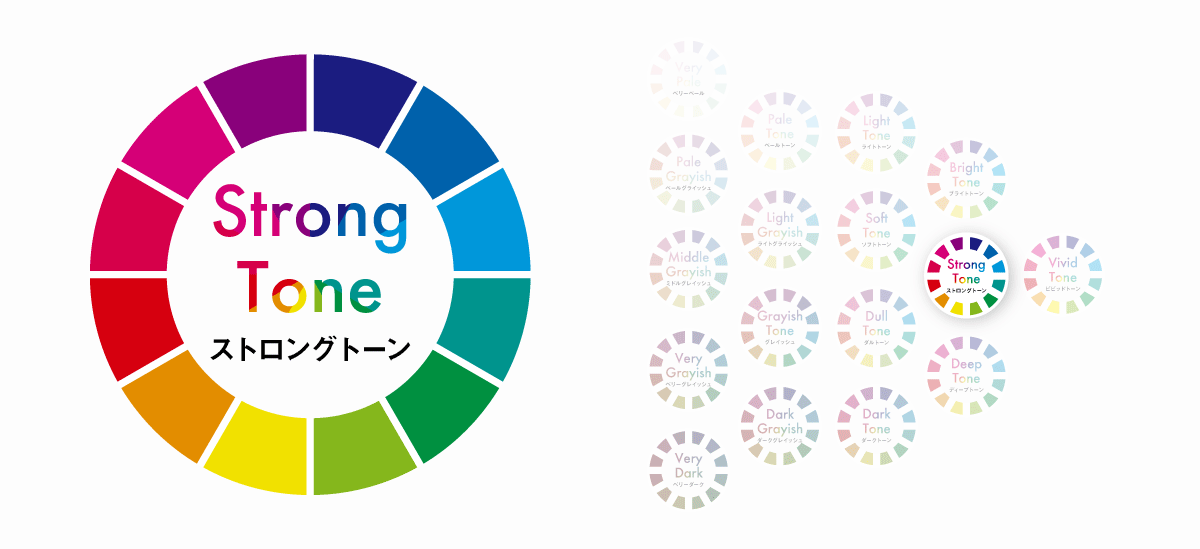
ストロングトーン Strong Tone

発色の良いビビッドトーンの明度と彩度を少し下げて、深みを増したストロングトーンは「強さ」イメージさせる力強い色が特徴。
ストロングトーンのイメージ

文字通り力強いストロングトーンですが、その他にも「情熱的」「活動的」などのイメージも持っています。
- 強い
- 情熱
- 活動的
- 豊富な
パワフルな印象を与えたいときに使いたいトーンです。
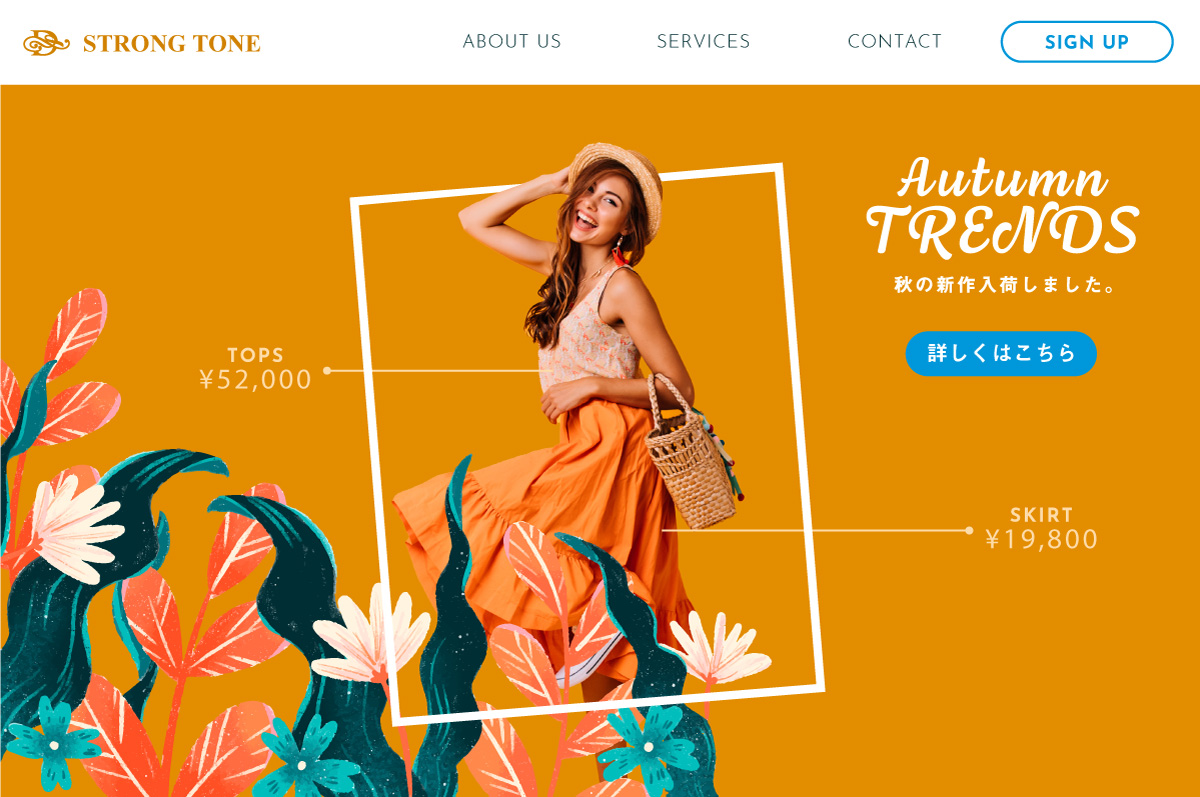
ストロングトーンの使い方

ストロングトーンは多くのシーンで利用されています。
力強い色なので人の目を引きたいポスターや広告バナーデザインなどにも向いています。

また、ストロングトーンはロゴのテーマカラーとして採用されることも多くなっています。


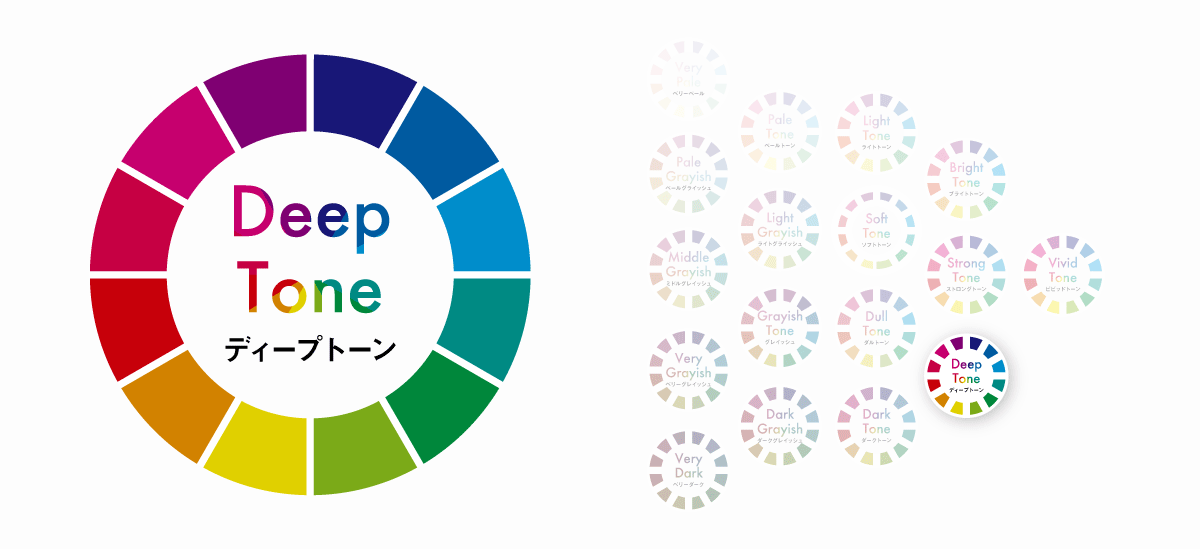
ディープトーン Deep Tone

明度をやや低めにして色に深みを足したディープトーンは少し落ち着いた印象を与えたい時に最適です。
ディープトーンのイメージ

ディープトーンがもつイメージには以下のようなものがあります。
- 深い
- 和風
- 重厚感
ディープトーンははっきりとした色味を維持しつつ重厚感を出すことができます。
ディープトーンの使い方


ディープトーンは背景色などにがっつり使っても馴染みやすいのでWebデザインで重宝します。

また、ディープトーンは和風の広告などにも向いています。
高級感や和風と言った印象をさらに強化したい場合は後述する「ダークトーン」などのより明度を落としたトーンを利用しますが、明るさを重視したい場合はディープトーンがおすすめ。
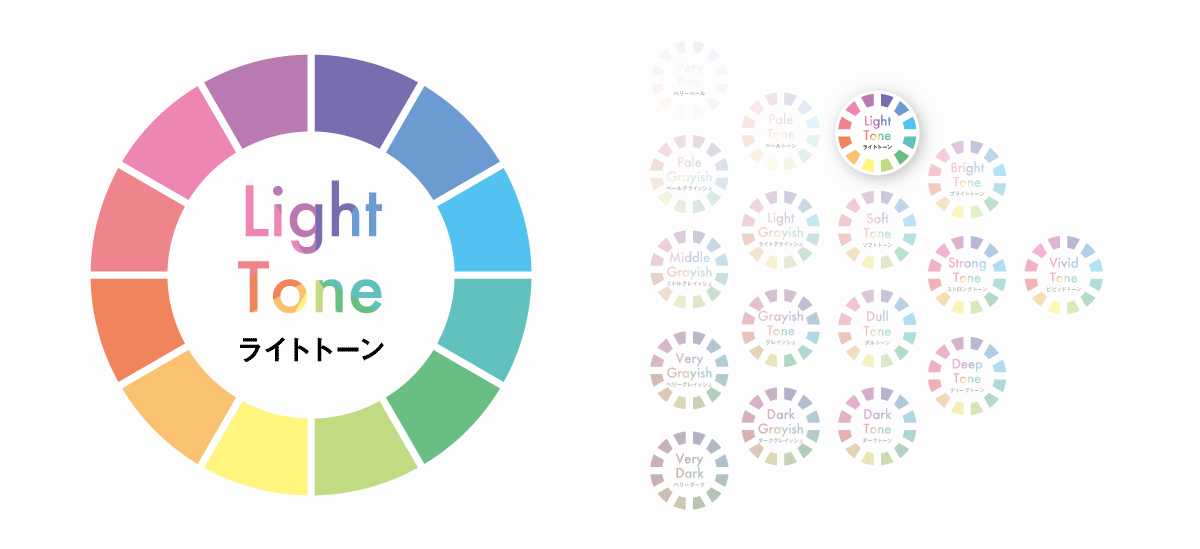
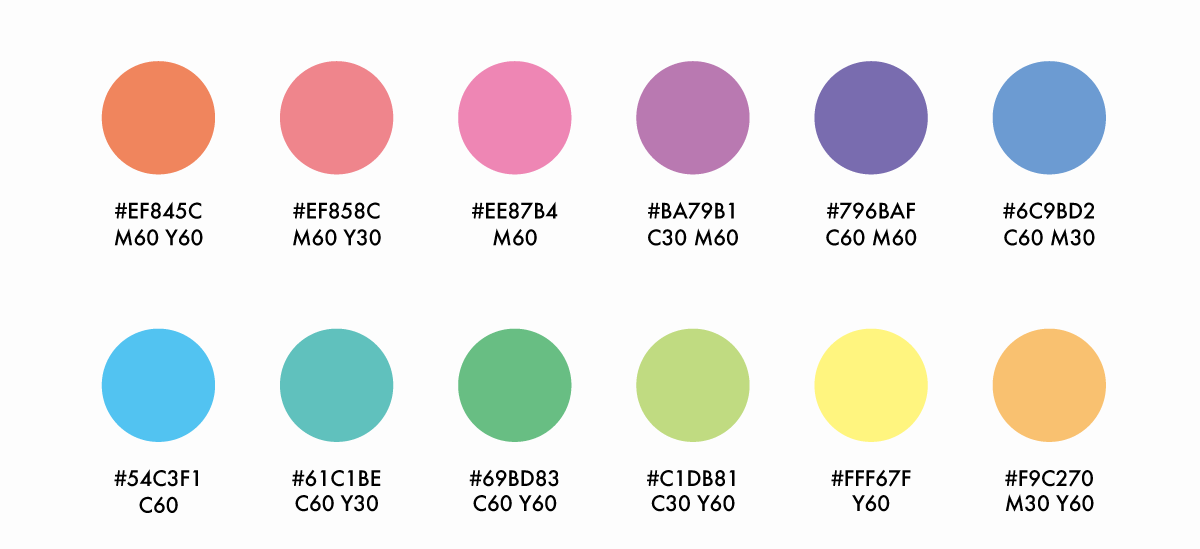
ライトトーン Light Tone

爽やかな色合いが特徴のライトトーンは子供らしさや清潔感を表現するのに向いているトーンです。
ライトトーンのイメージ

ライトトーンには以下のようなイメージがあります。
- クリア
- 清潔感
- 爽やか
- ガーリー
- 子供らしさ
ライトトーンは純色に白色を加えた明清色なので濁りがなく澄んだ印象が強いのが特徴です。
ライトトーンの使い方


ライトトーンのもつ「清潔感」や「爽やかさ」といったクリアな印象活用して製品イメージを強調したり、明度の高さを利用して背景色として使用するのもおすすめです。

明るいライトトーンは黒とのコントラストが際立つのでタイトルなどの文字が見やすくなるのもメリットです。
明度が最大となる白色を文字として使用しても視認可能なコントラストもあるため他の色と組み合わせしやすいトーンでもあります。

ライトトーンの明るく軽やかな色合いは柔らかく穏やかな雰囲気に適しています。特に明度の高い色と組み合わせるとロマンチックや夢のような印象を強く感じさせることができます。
ソフトトーン Soft Tone

ソフトトーンは文字通り、やわらかい印象を与えてくれるトーンです。
ソフトトーンのイメージ

- 柔らかい
- 穏やか
- 曖昧
- 優しさ
優しさや穏やかさを強調したいときにはソフトトーンがぴったり。
落ち着きのあるはんなりテイストなどにもソフトトーンが似合います。
ソフトトーンの使い方

ライトトーンとダルトーンの中間に位置するソフトトーンはは「優しい」「穏やか」といった印象が強い色なので「女性向け」や「母親向け」によく利用されています。
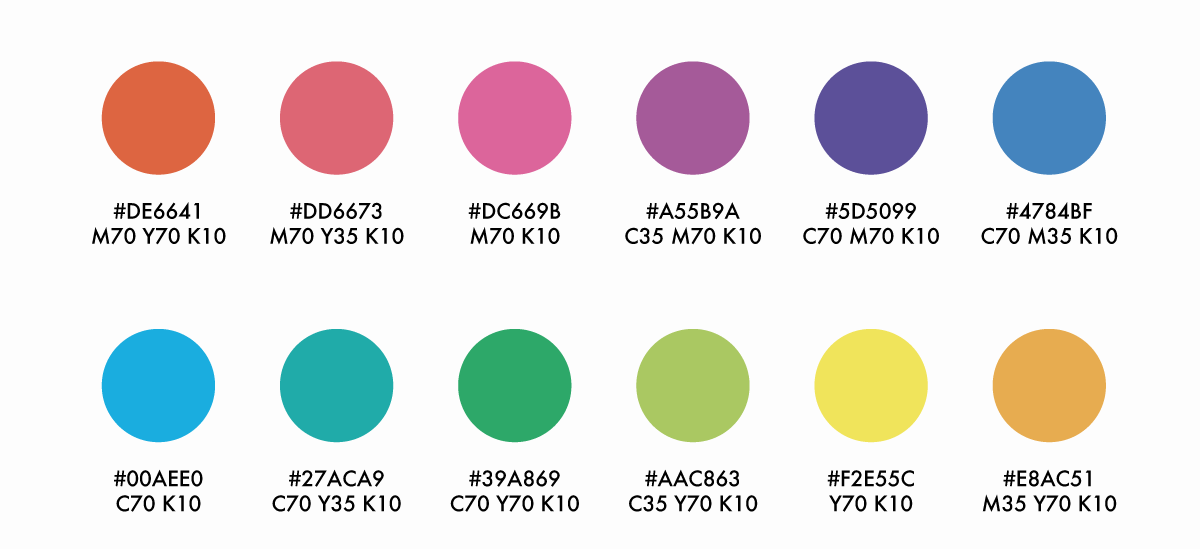
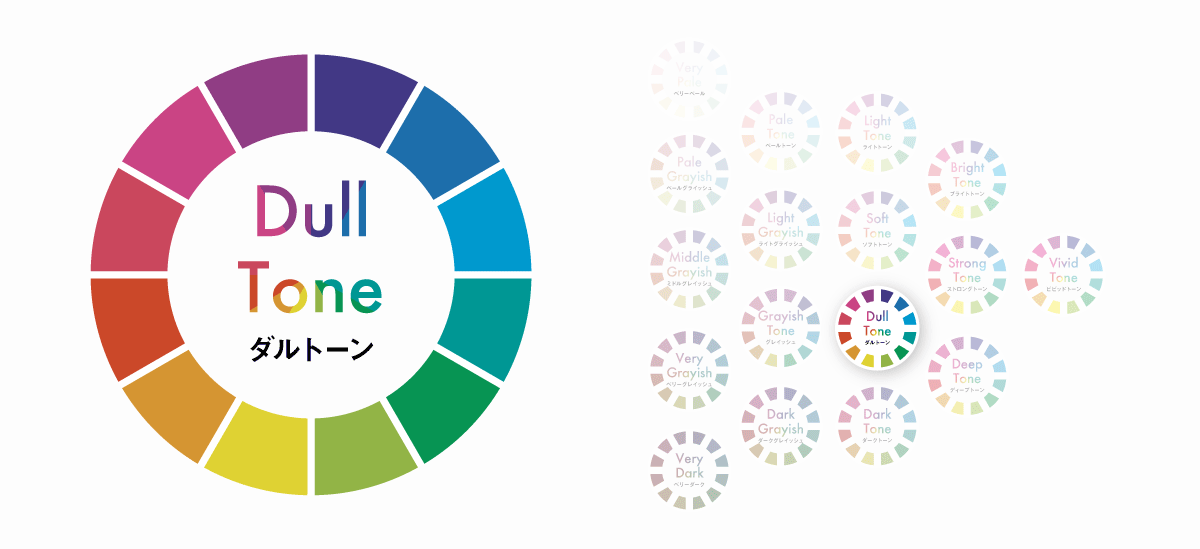
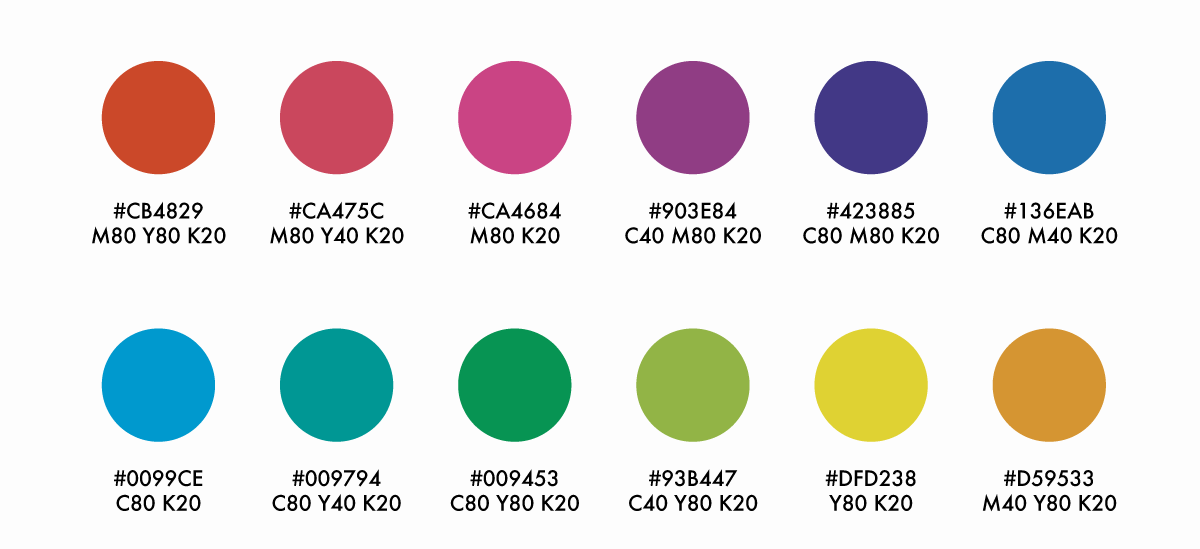
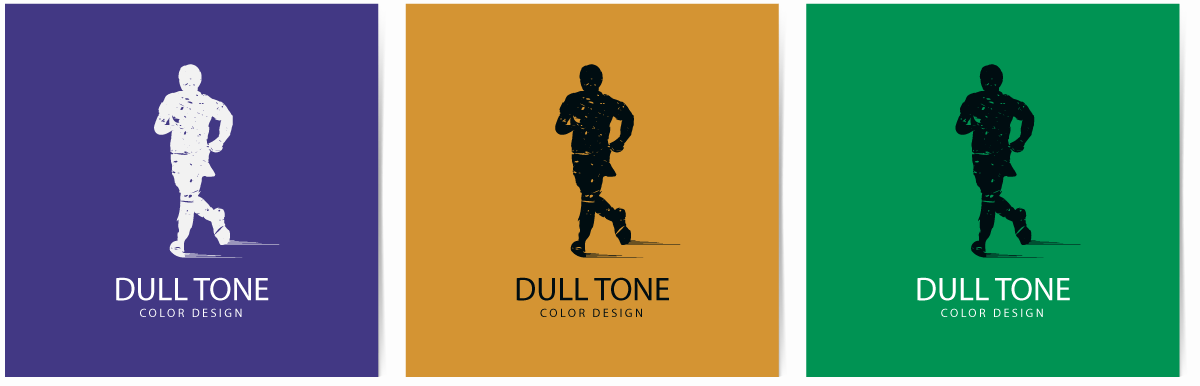
ダルトーン Dull Tone

ダルトーンはくすんだ印象のあるトーンで渋い感じなデザインなどに映える色調になっています。
ダルトーンのイメージ

- 鈍い
- 渋い
- 暗い
- 自然な
- くすんだ
- 品が良い
単語的にはあまりポジティブな印象がないかもしれませんが、渋い感じや自然な色味が品の良さを出してくれます。
ダルトーンの使い方

ダルトーンは男性をターゲットとしたデザイン関係に使いやすいトーンになっています。
与える印象を有効活用するために30代〜50代あたりの年齢層に向けて品の良さをアピールするのが良いかもしれません。

白や黒とのコントラストも映えるのでタイトルやロゴなどに使うのも便利です。


シックで引き締まった印象になるのでデザインやイラストに取り入れるとモダンな感じやおしゃれな雰囲気を出しやすくなります。
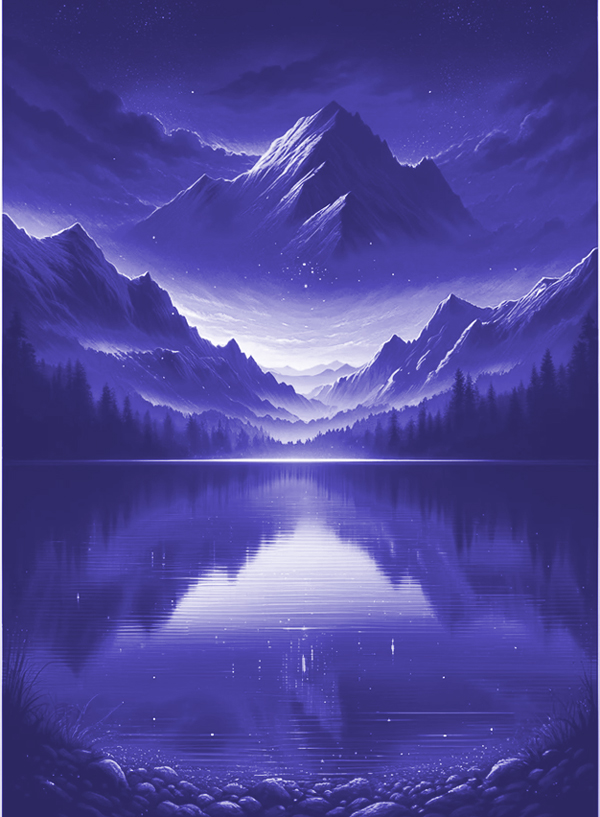
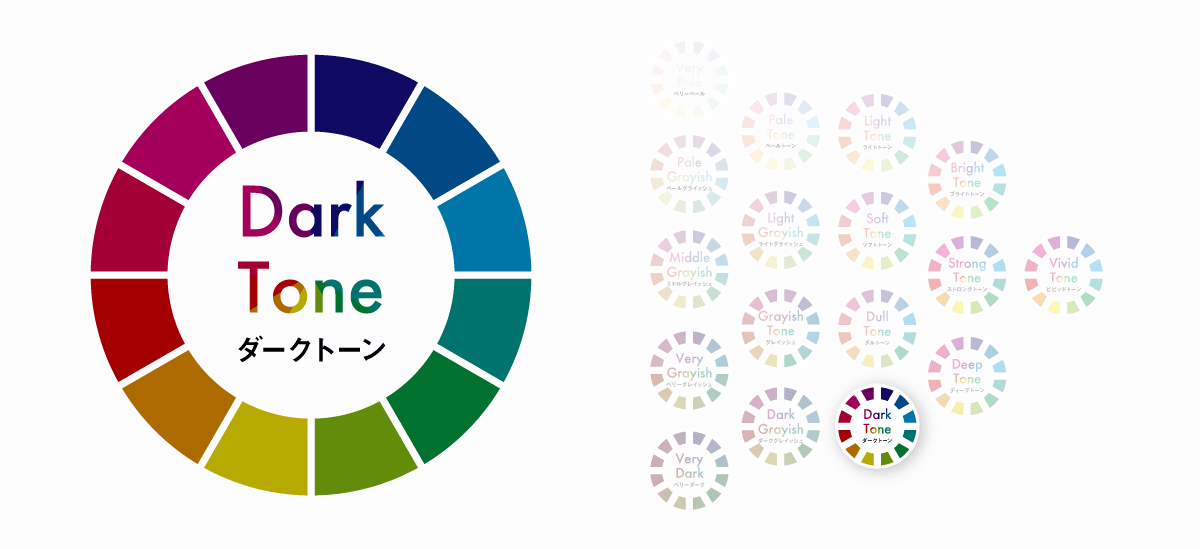
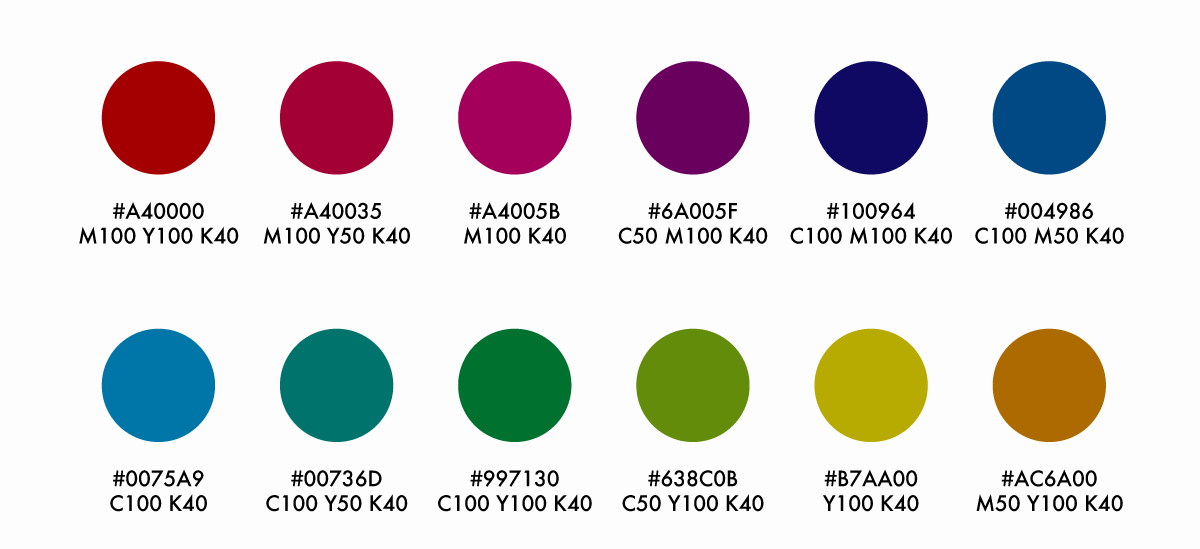
ダークトーン Dark Tone

ダークトーンは文字通り暗い印象のあるトーンです。
単体で見ると使いにくそうなイメージがありますが、使ってみると馴染みやすく、使いやすい色調になっています。
ダークトーンのイメージ

- 暗い
- 重厚感
- 高級感
- クラシック
- 大人らしさ
ダークトーンは暗さが増して、色に重みがあり「重厚感」「高級感」といった印象を与えることができます。
ダークトーンの使い方

高級感や大人らしさを出したい時は彩度と明度を抑えたディープトーンが役立ちます。
ビビッドトーンとダークトーンの違いを比較してみると印象の差は一目瞭然。


セールなどで安さを強調したい場合は明るい色が効果的ですが、安さではなく高級感を売りにしたい場合はダークトーンを使用すると印象がより強まって効果的です。
また、ダークトーンは完全なフラットデザインより、わずかにテクスチャを加えたり、グラデーションをうっすら入れると、大人っぽいシックな雰囲気が強まります。
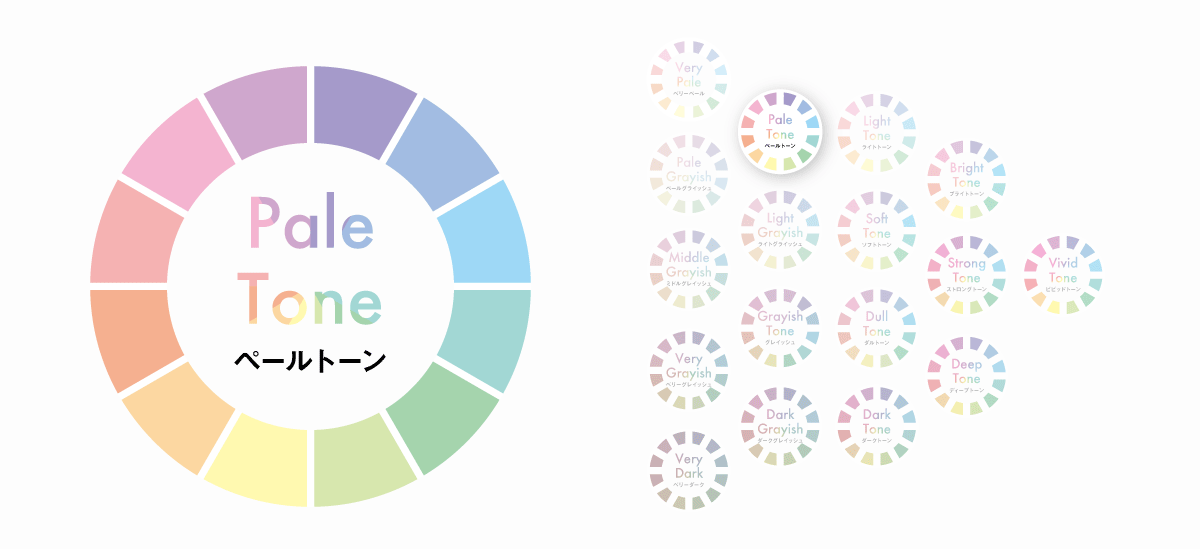
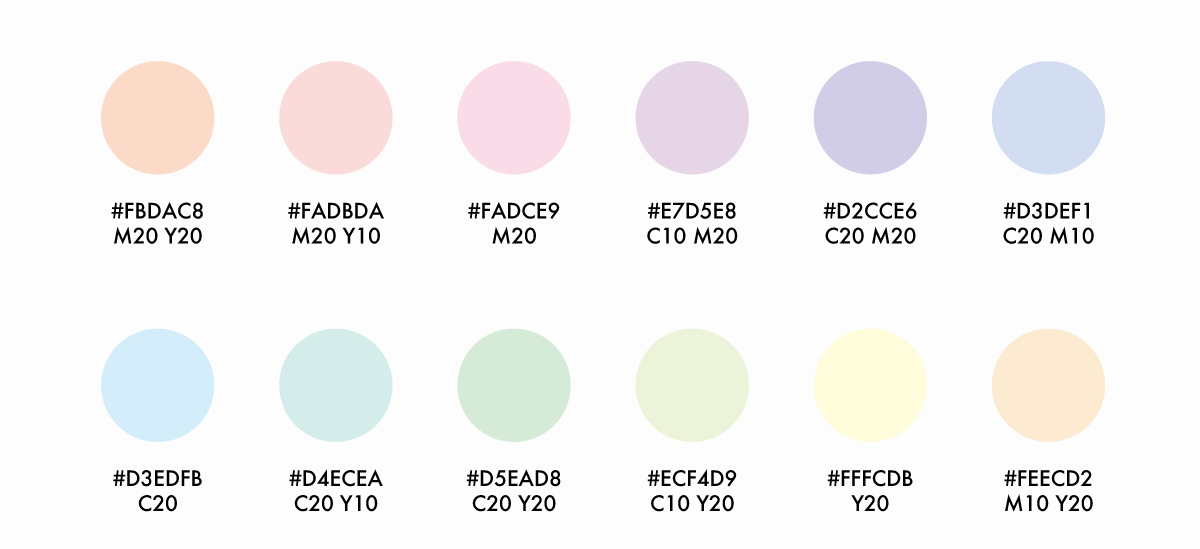
ペールトーン Pale Tone

ペールトーンは明度がかなり高く、軽くて色味が澄んでいるのが特徴。
ペールトーンのイメージ

ペール(Pale)の「淡い」という意味通り、淡く澄み切った印象を与えるのでペールトーンを使用すると以下のイメージを与えることができます。
- 淡い
- 儚い
- 透明感
- 軽やか
- さわやか
ドリーミーな女性向けのかわいいテイストなどとも相性の良いトーンです。
ペールトーンの使い方

ペールトーンは与える印象の特性から「化粧品」などのデザインに向いています。
ペールトーンの持つ「透明感」は商品紹介やサービスのイメージ向上に役立ちます。
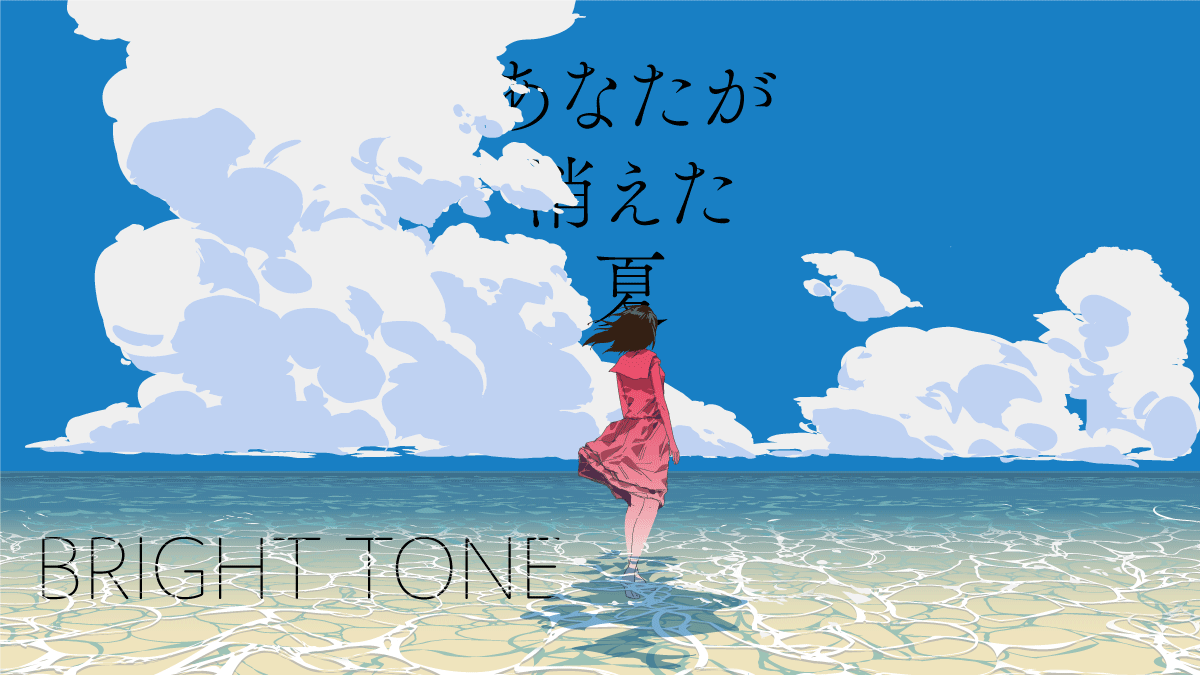
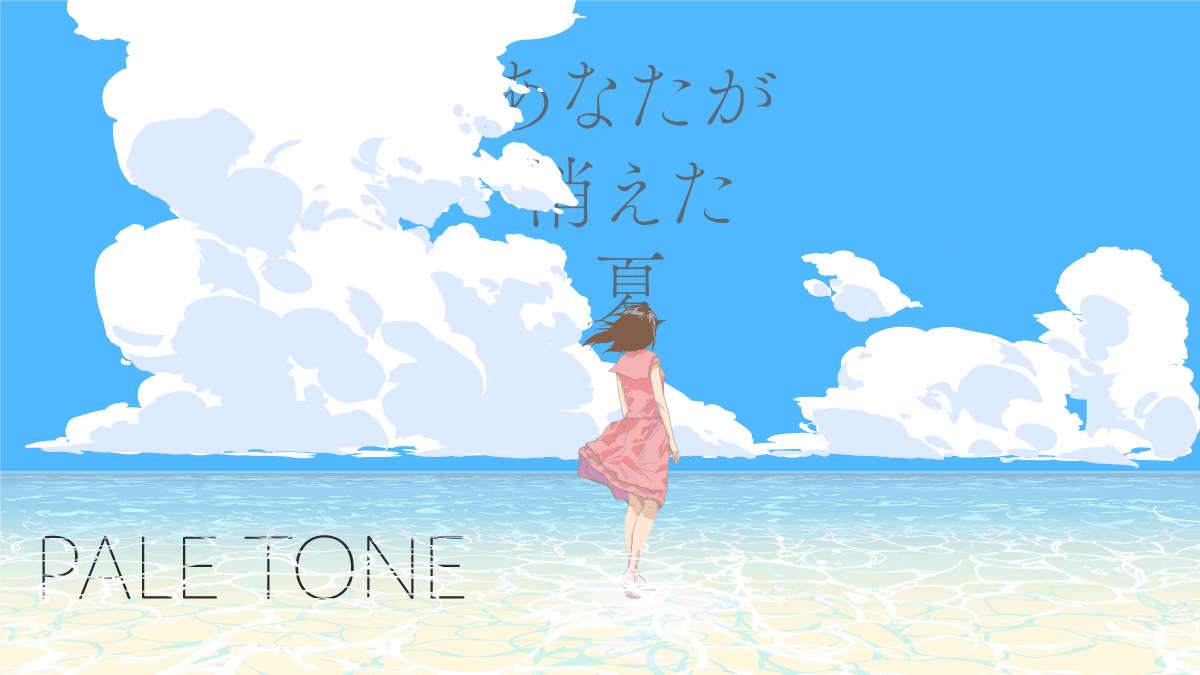
また、トーンの違いによる印象差はイラストにも取り入れることができます。

くっきりとしたブライトトーンは「陽気」「活気」があるので青春要素には向いているが、「儚さ」は出しにくい。

ペールトーンを利用すると「儚さ」や「透明感」「澄み切った感じ」が出やすい。

ペールトーンを用いたイラストやデザインは、明るく穏やかなパステルカラーや淡い色調で特徴づけられ、柔らかいコントラストと優雅さを表現します。
与える印象としては「ロマンチック」「幻想的」「ドリーミー」などのテーマに適しており、優しく心地よい雰囲気を演出します。
グレイッシュトーン Grayish Tone

グレイッシュトーンは明度と彩度が共に低く、濃いグレーが強い落ち着いた色合いです。
グレイッシュトーンの特徴

グレイッシュトーンは濃いグレーが強く、濁りがあり「自然な色味」を感じさせるトーンです。
- アース
- ナチュラル
- おちついた
グレイッシュトーンの使い方

リアルな自然をイメージさせるナチュラル感の強いデザインに向いています。
ナチュラルデザインでは明るめのソフトトーンやペールトーンと合わせた配色もおすすめです。
グレイッシュトーンをメインに配色すると、色の刺激が弱まるので目に優しい配色になります。
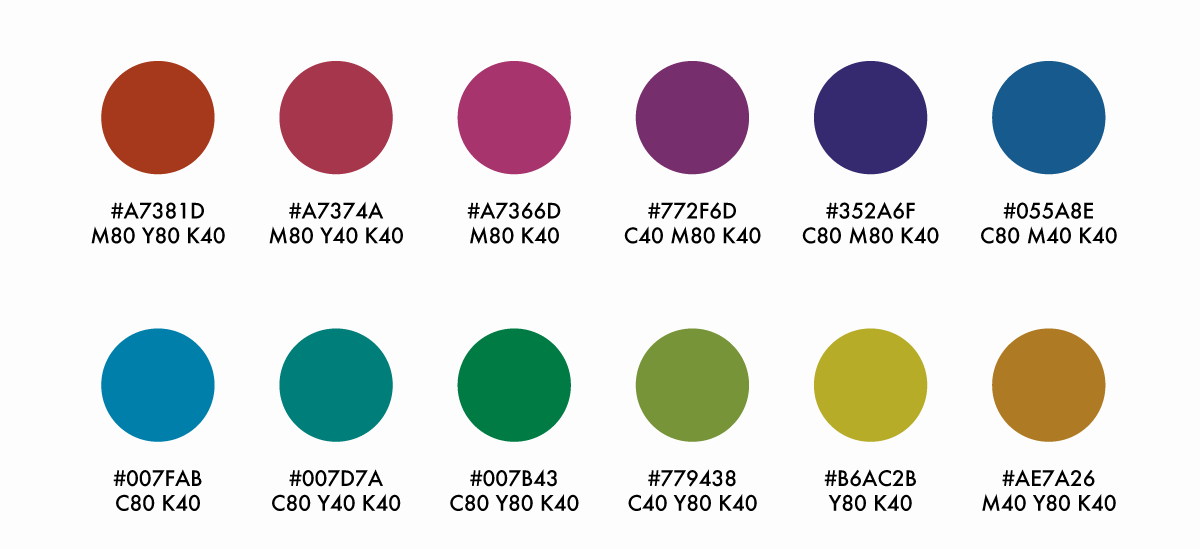
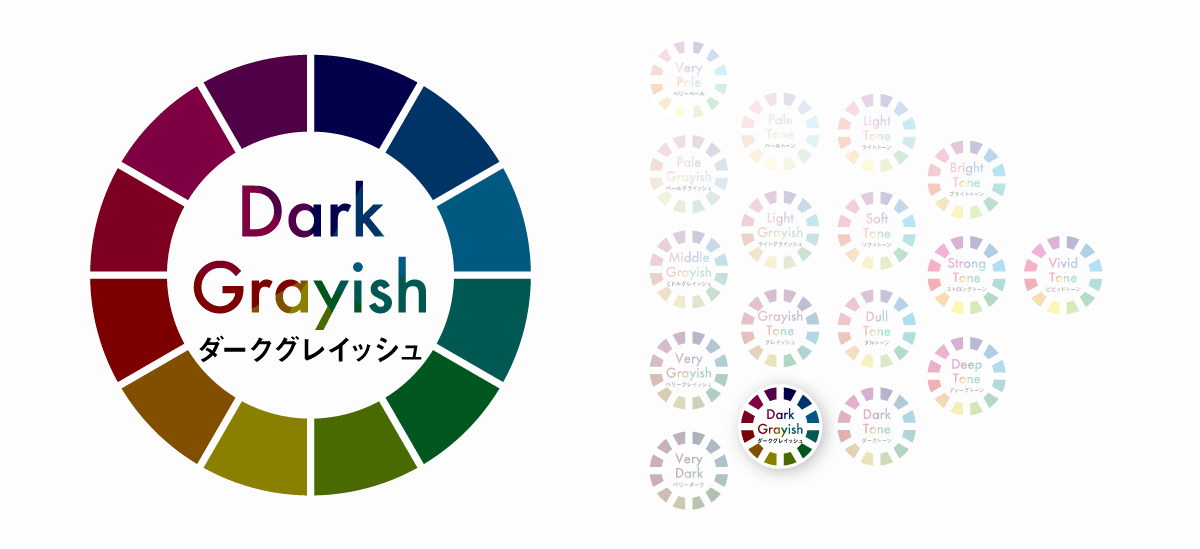
ダークグレイッシュトーン Dark Grayish Tone

黒を多く含んだダークグレイッシュはダークトーンの要素を強調した色調になっています。
ダークグレイッシュトーンの特徴

黒の濃さが強いダークグレイッシュトーンはダークトーンとも共通する以下のイメージをより強調したものになっています。
- 堅い
- 厳か
- 伝統的
- 重厚感
ダークグレイッシュトーンは単体では主張が強いものの、他のトーンと組み合わせて使用するとデザインがぐっと引き締まるのでコントラストを高めた配色の際などに重宝する色になっています。
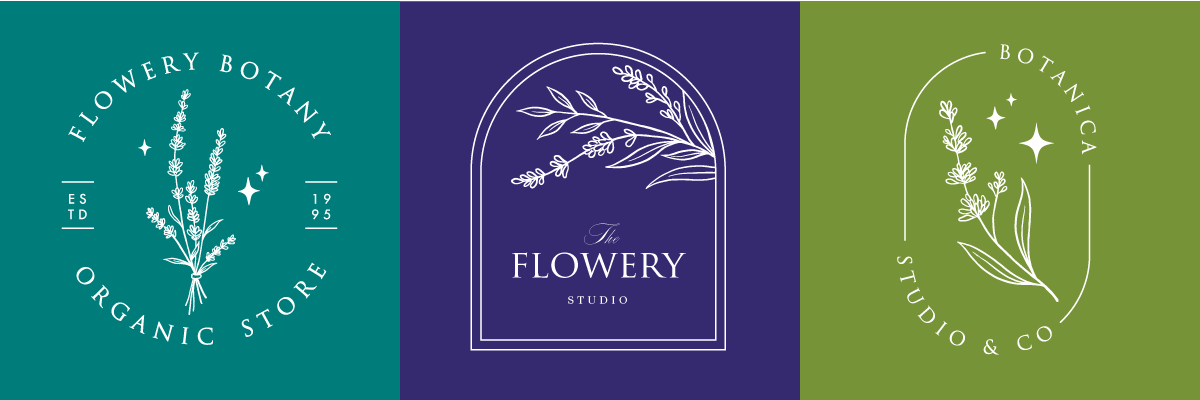
ダークグレイッシュトーンの使い方

ダークグレイッシュトーンには「伝統的」「重厚感」という要素が強いため、和風や歴史感を出したいデザインに向いています。
シックな雰囲気を出しつつも、色がハッキリしているので力強い印象も与えることができます。

ダークグレイッシュトーンは苦味や濃厚感などを表現する際にもよく使用されます。
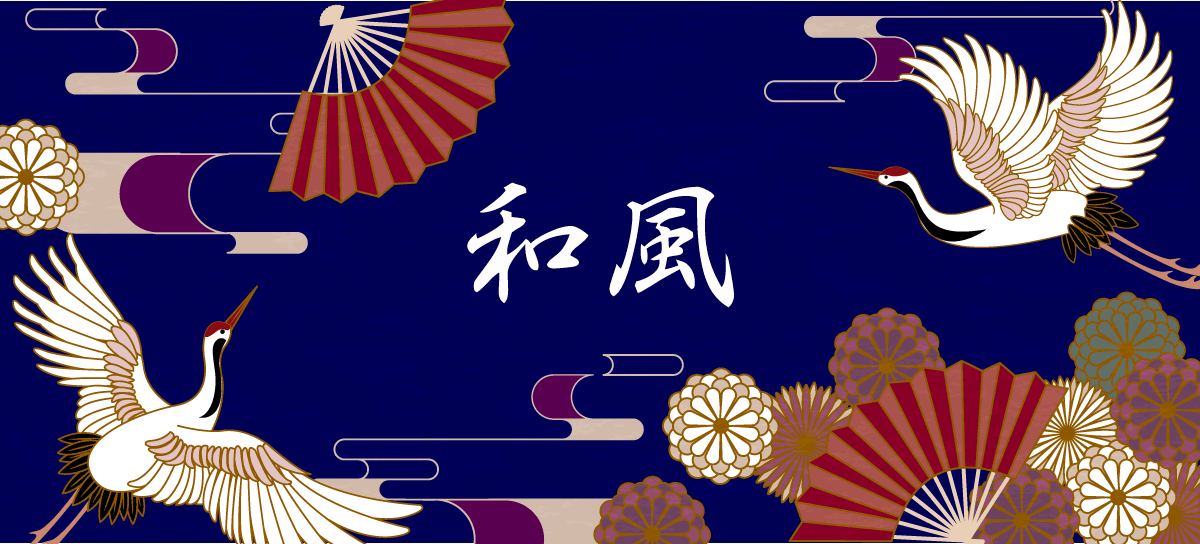
ダークグレイッシュトーンが与える印象

ダークグレイッシュトーンのデザインやイラストはシックな色合いから「神秘的な感じ」「落ち着いた感じ」「少し暗い雰囲気」「シリアス感」「ミステリアス感」などを与えやすくなります。また、ダークグレイッシュトーンのように明度と彩度が低いトーンは「深い感情」や「内省的なシーン」を表現するのにも適しています。
またダークグレイッシュトーンは黒系の色と色彩のある色とのコントラストを生み出しやすく、馴染みやすいためシーンに深みと立体感を与えます。
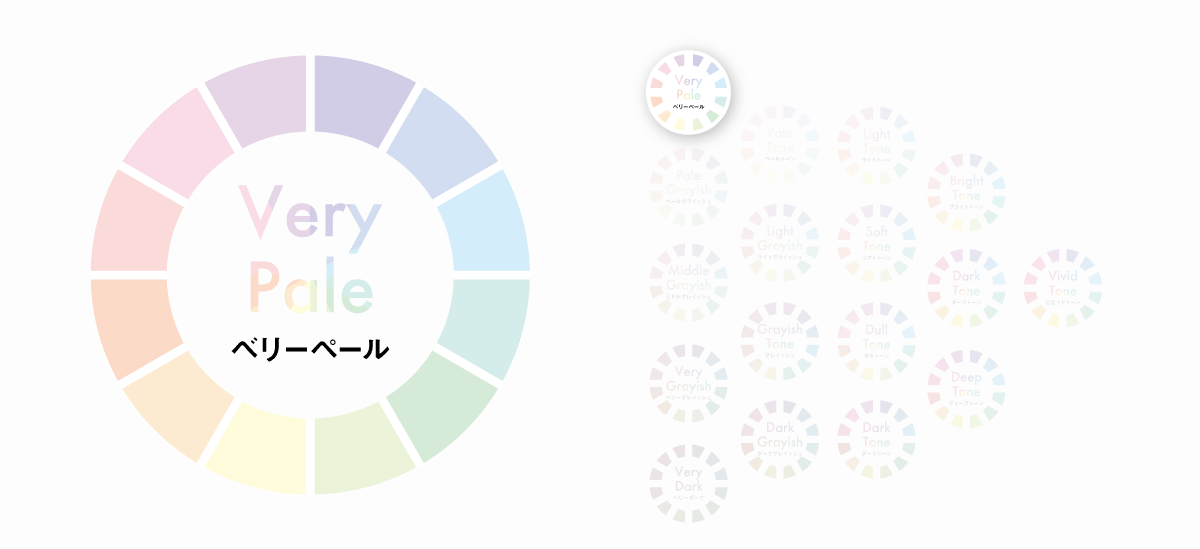
ベリーペールトーン

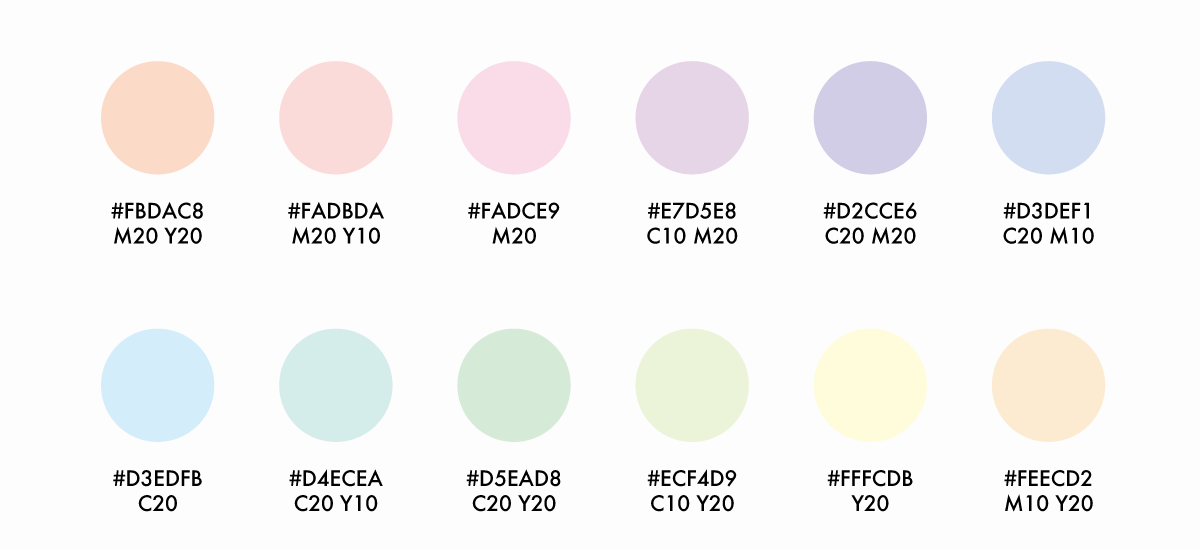
ベリーペールトーンは明度が高く、白を多く含んでいるため彩度が低く、淡く澄んだ印象のトーンです。
柔らかく薄い色調で、軽やかで繊細な雰囲気を演出します。
ベリーペールトーンの特徴

ベリーペールトーンがもつ印象の特徴は次のとおりです。
- 柔らかい
- 優しい
- ピュア
- ドリーミー
- ロマンチック
ベリーペールトーンはとても薄い色になるため単体で使用しても文字などは読みにくくなってしまうためライトトーンやディープトーンなどと組み合わせてコントラスト差をつけて使用したり、背景色として使用することが多いトーンです。
ベリーペールトーンの使い方



ベリーペールトーン主体で配色すると優しく女性的な印象が強くなります。
ロマンチックな印象もあるので結婚式に関するデザインなどにも多く使用されています。

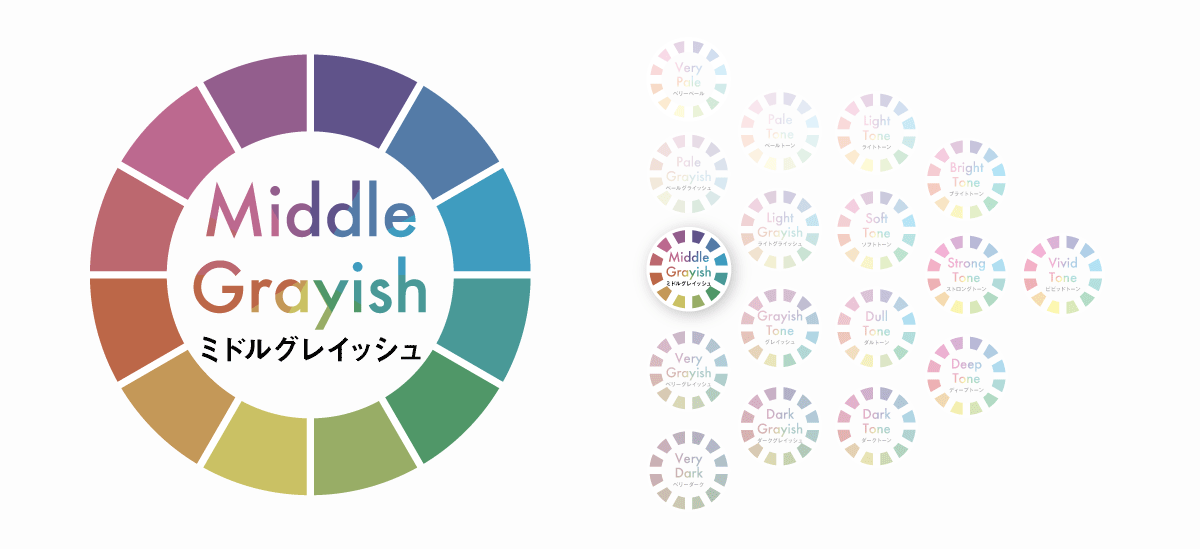
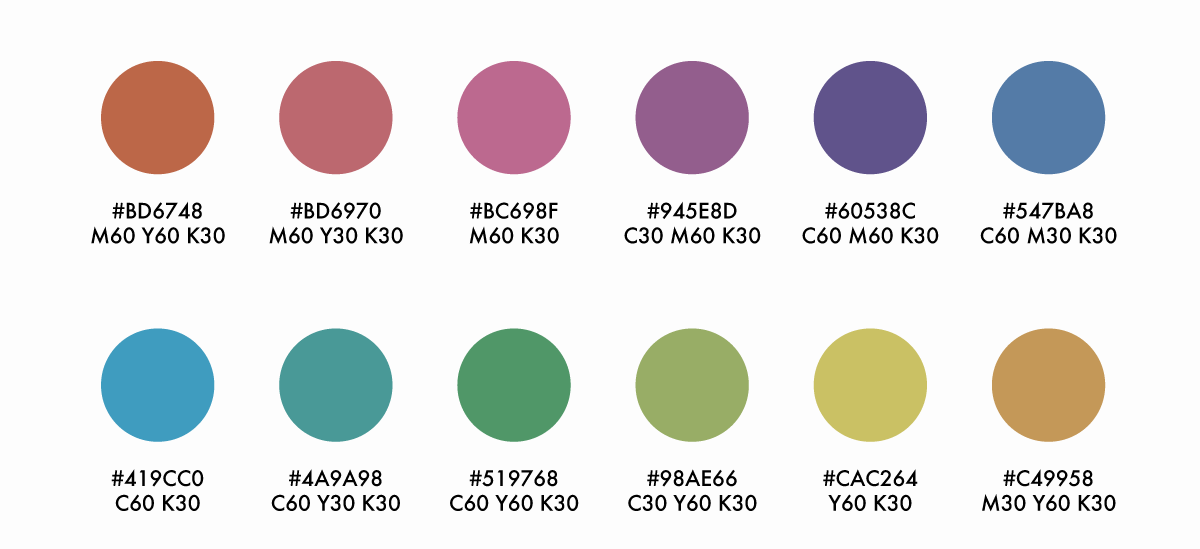
ミドルグレイッシュトーン

ミドルグレイッシュトーンは、彩度が低く、明度は中間色のグレーを組み合わせた中間的な濁色になっています。
ミドルグレイッシュトーンの特徴

ミドルグレイッシュトーンは複雑な色合いですが、中間色のグレーが使用されているため濃すぎず薄すぎず、バランスの良いベーシックカラーとして使いやすくなっています。
- ベーシック
- 落ち着いた
- 穏やか
- フォーマル
濁色のため鮮やかな色味はありませんが、落ち着いた印象やフォーマルな印象が強いためビジネスシーンで使いやすいトーンになっています。
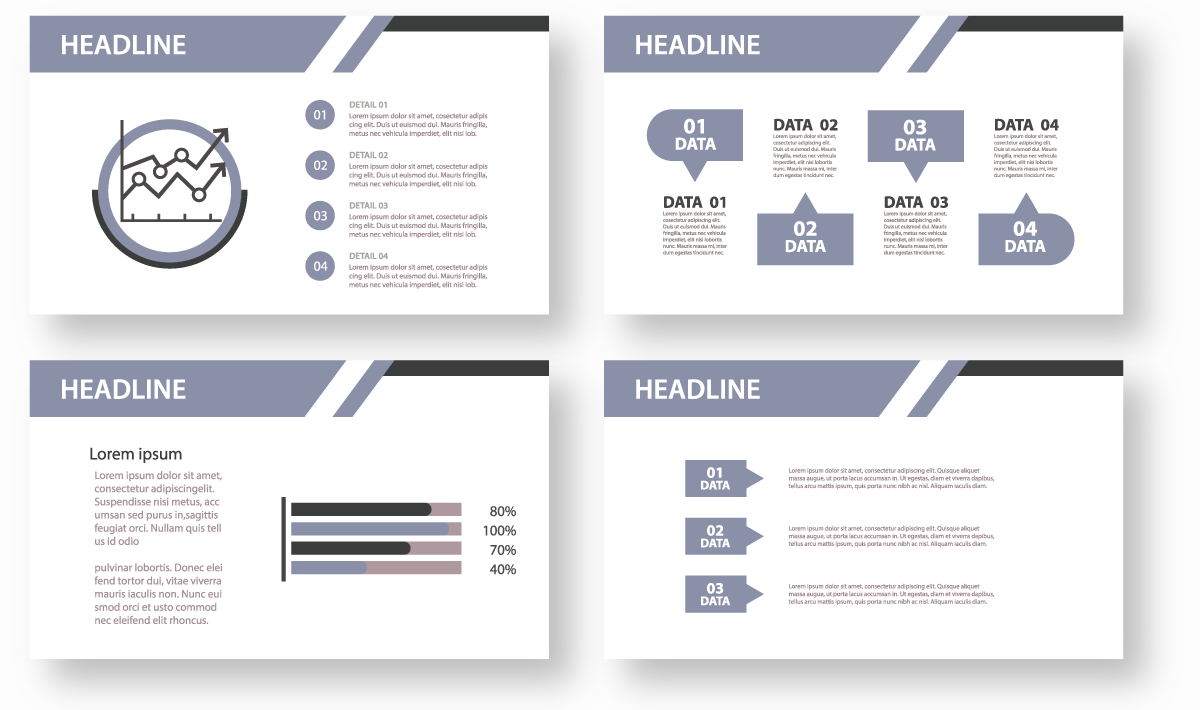
ミドルグレイッシュトーンの使い方

フォーマルな印象を活かしてビジネスシーンを強調したいプレゼン資料などに使用すると洗練された上品な印象を与えることができます。
少し硬い印象が出てしまうため、一般顧客向けの資料などはもう少し明るいトーンを使用するなど利用シーンに合わせて切り替えが必要です。

ミドルグレイッシュトーンは落ち着いた色調で汎用性が高い

ミドルグレイッシュトーンは、彩度が低く明度が中間のグレーとなるトーンです。グレーの印象が強いため明るすぎず暗すぎない、バランスの良い視覚効果を生み出します。
明度が中間となるトーンであるため、様々なテーマやスタイルに適応しやすく、明度の低い黒や彩度の高い色味などと組み合わせてもコントラストがはっきりと出るため使いやすく汎用性の高いトーンなのでイラスト、図解、挿絵、など多くのシーンで使いやすいトーンです。
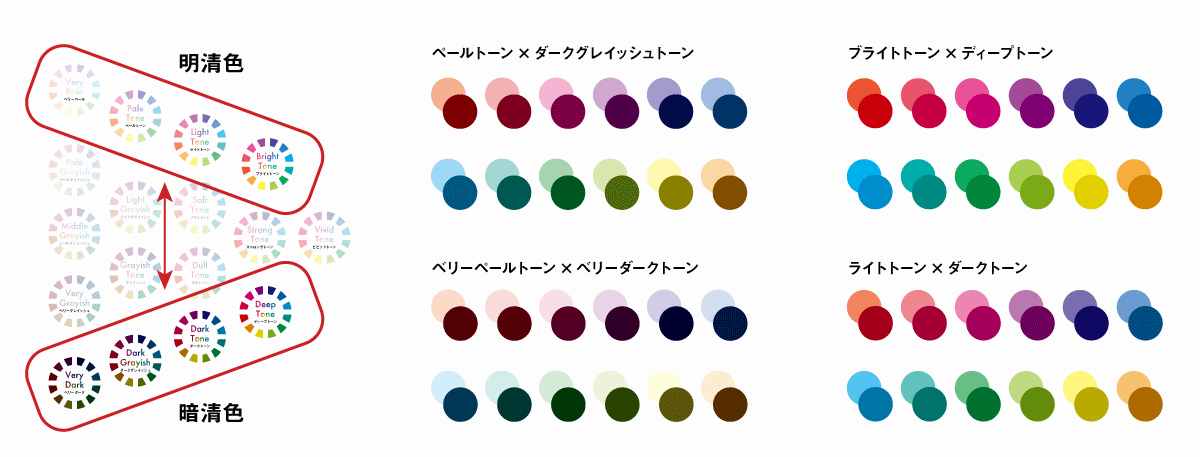
トーン分類から清色と濁色に分けて配色を行う

トーンは「清色」と中間色の「濁色」それぞれ別に組み合わせると調和しやすくなります。
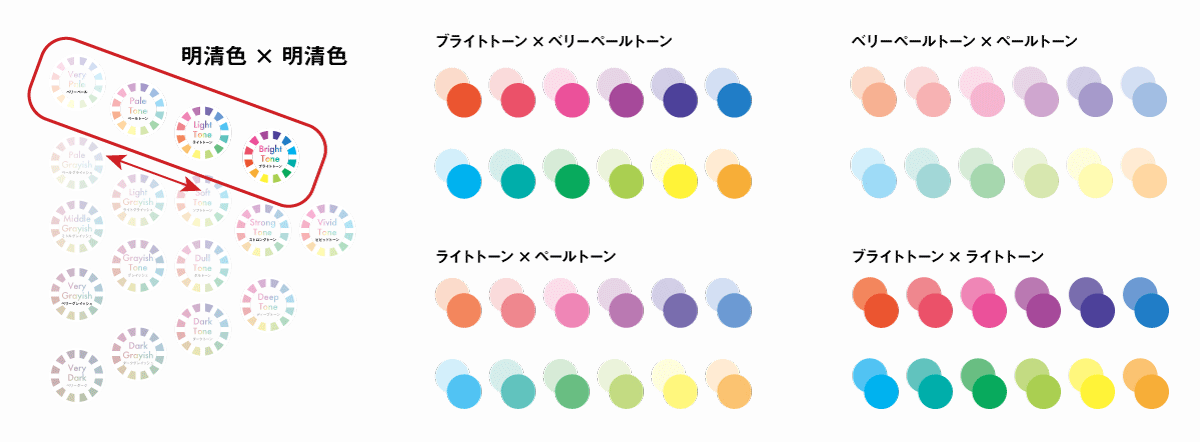
清色の組み合わせ
明清色×明清色

純色に白を混ぜた「明清色」同士の配色。
濁りがなく、澄みきった配色になります。
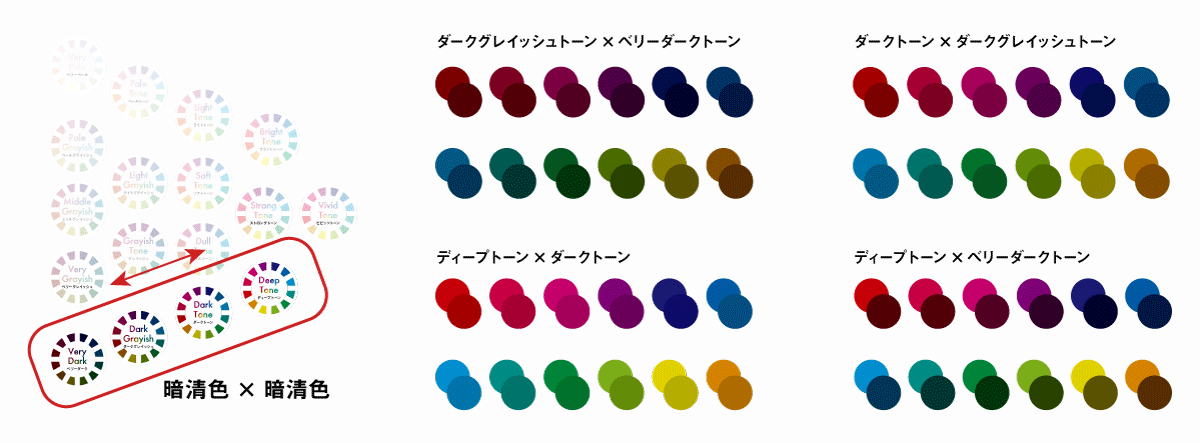
暗清色×暗清色

純色に黒を混ぜた「暗清色」同士を組み合わせた配色例です。
コントラストは低めになりますが、調和しやすく落ち着いた色味になります。
明清色×暗清色

明清色×暗清色の組み合わせは調和を取りつつ、ハッキリとしたコントラストがつくのが特徴。
補色で組み合わせればアクセントカラーとしても映えるので使いやすい組み合わせです。
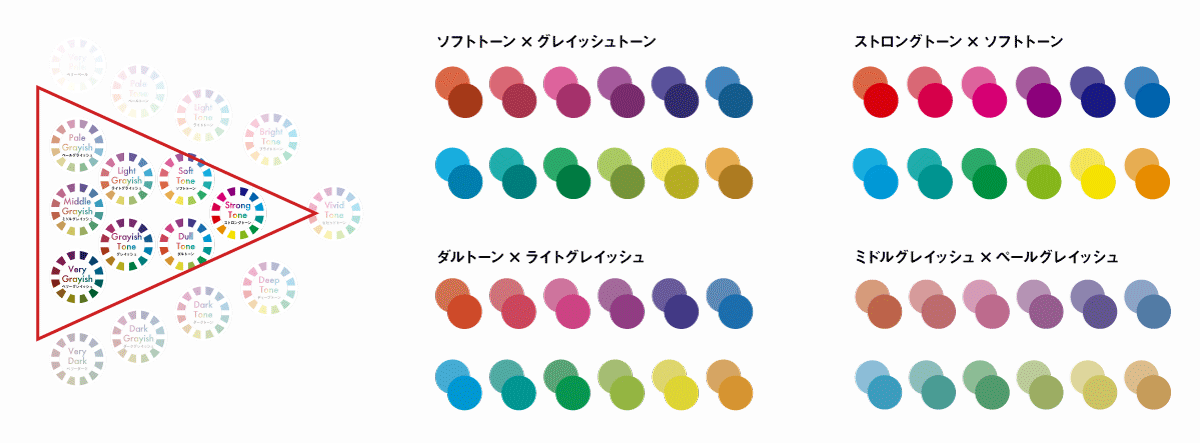
濁色と濁色の組み合わせ

中間色を組み合わせると程よい感じに馴染みます。
明るいトーンと暗いトーンを混ぜるとコントラストが強く使いやすいですが、濁色同士の組み合わせの場合は近接する類似トーンと組み合わせたほうがより深みが増して良い感じになります。
色の仕組みや配色のコツ

色調ごとの特徴や印象について解説してきましたが、色の選び方は色調だけではありません。
配色の際に気をつけたいポイントや意識しておくと良くなるコツをまとめます。
トーン以外にも気をつけたい配色のコツ
- 色の選び方
- 避けた方が良い色
- 配色バランスのコツ
- 見やすい配色のコツ
- ターゲットに合わせた配色
配色の際に考えることは多いので配色のコツについての以下の記事もご覧ください。

色が与える印象と効果
本記事では「明度」と「彩度」による色調について解説しましたが、以下の記事では「色相」を主題とした色が与える印象について色彩心理を含めて解説しています。
デザインにおいて色が持つ力は超重要です。
五感にすら効果を及ぼす色彩心理を有効活用してみてください。

色の基本を理解しておくと配色しやすくなる
色の三属性である「色相」「彩度」「明度」の概要は以下のとおり。
- 色相:色み
- 彩度:鮮やかさ
- 明度:明るさ
色の三属性である「色相」「明度」「彩度」を意識すると、どんな色でも自由に作りやすくなります。
色の三属性の詳細は以下の記事をご覧ください。

さらに「RGB」「CMYK」などの基礎知識を押さえておくと、ディスプレイ上・印刷物それぞれでの発色をコントロールしやすくなるのでおすすめです。



コメント
コメント一覧 (5件)
トーンの種類ってたくさんあるんですね!
こうしてみるとトーンごとにはっきりとした違いがあって面白いですね。
参考にさせていただきます。
ダークトーンの使い方の説明文中、ダークトーンがディープトーンになっていましたので、お知らせします。
「高級感や大人らしさを出したい時は彩度と明度を抑えたディープトーンが役立ちます。
ビビッドトーンとディープトーンの違いを比較してみると印象の差は一目瞭然。」
知りたかったことが明瞭に、バシッと書かれていて、パッと短時間で理解できました。
これこれー!こういうことが知りたかった!
という感じです。
ありがとうございます!
以前から気になっていた本、サクッと学べるデザイン心理法則108の著者さんだったのですね。
早速購入しました!
木下様
ご連絡ありがとうございます。該当箇所の誤字を修正いたしました。
また、本のご購入もありがとうございます。
ぜひご覧ください。
コメントありがとうございました!
トーン同士の組み合わせ配色をどうやったらいいか探してて辿り着きました。清色と濁色というのを初めて知りました。ありがとうございます!