ポスターデザインの参考になるおしゃれでセンスのよいデザインをまとめました!
初心者から上級者まで、簡単に取り入れられる使い勝手の良いアイディアです。
Illustratorを使ってチラシやポスターを作る方法はこちらの記事をご覧ください。
文字の一部だけ色を変えるデザイン
文字の一部だけ色を変える手法。
誰もが使っているアイディアではありますが、以下のように色の付け方を工夫することでよりおしゃれになります。
- 最初の文字だけ色を変える
- 文字の色を交互に変える
- 文字の辺ごとに色を変える
- 辺の中でさらに色を変える
- 文字すべての色を変える
文字の色を変える方法にも多くの種類があります。
最初の文字だけ色を変える

最初の文字だけ色を変えるというパターン。
文字の開始の位置が目立つようになり、文字に視線を誘導させる効果があります。
文字の色を交互に変える

2色や3色で文字の色を交互に変えていくというパターン。
ポスターやチラシの色数が少ない場合によく使われます。
文字の辺ごとに色を変える

文字単位ではなく文字の辺で色を切り替えているパターンです。
デザイン性が高く、おしゃれに見えますが色の組み合わせによっては視認性が落ちるので気をつけましょう。

文字の辺の中で色を変える

文字の辺の中で文字を変えている珍しいパターンです。
特徴はでますが、視認性は少し落ちます。
部首ごとに色を変える

漢字の部首ごとに色を変えているデザインですね。
他にも色の付け方でいろいろな印象を与える事が可能です。
このように「文字の色を変える」といってもいろいろなパターンがありますので色々試してみてください。

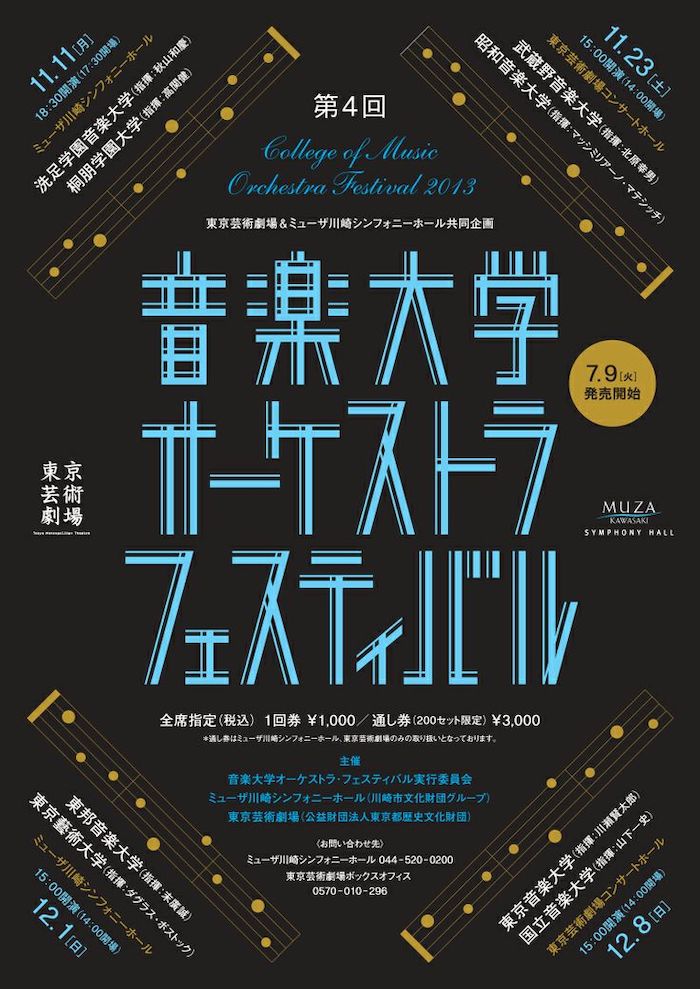
タイトルのフォントをテーマに合わせていじる

文字を加工することによって印象を際立たせるデザインをご紹介します。
文字を目立たせたいポスターデザインに最適な手法です。
デザインに合わせて文字を少しいじる

- 雨の文字のウ冠が傘に
- 最後のハネが傘の持ち手に
雨天決行という内容に合わせて雨という文字をデザインしています。
2色のカラーを使い分けて傘の模様を出しているのもおしゃれですね。

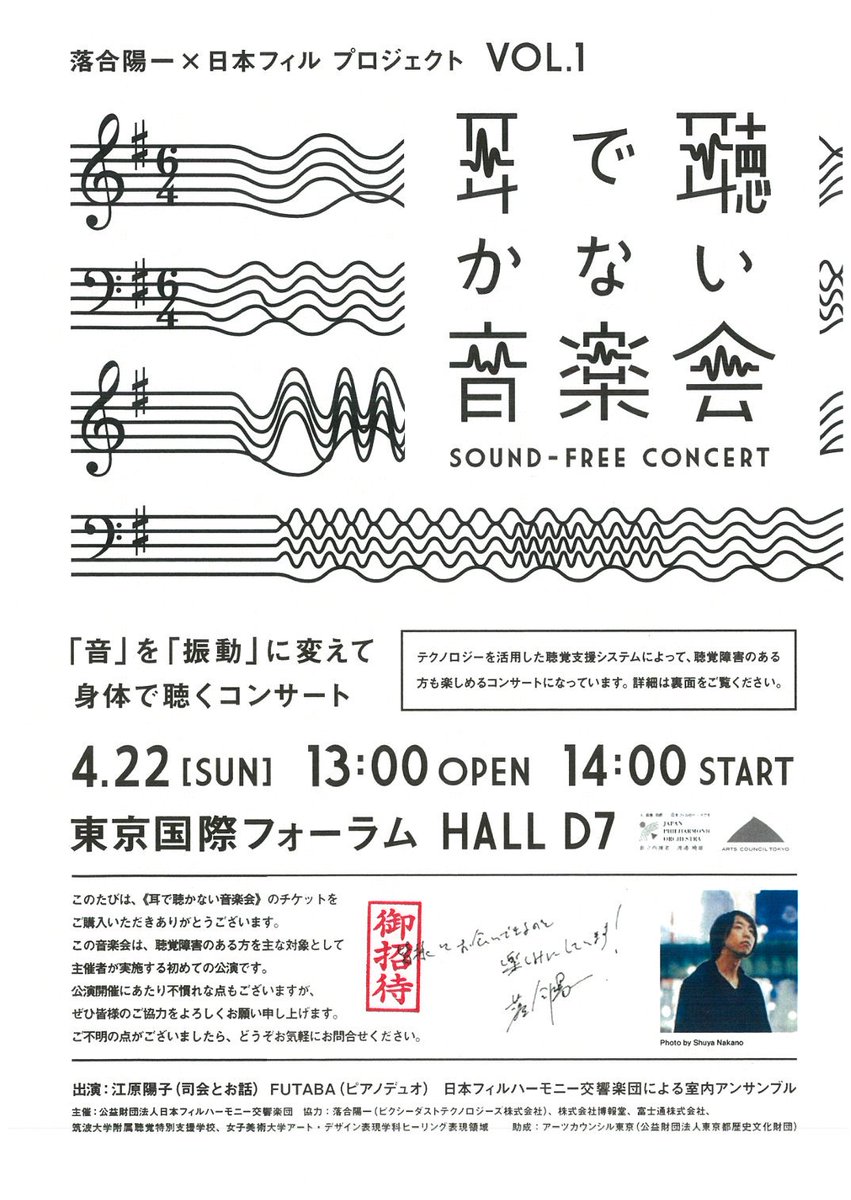
こちらの音楽関係のポスターでは村の文字を音符に変えています。
漢字の点と音符がうまく合わさってるのがセンス良い!
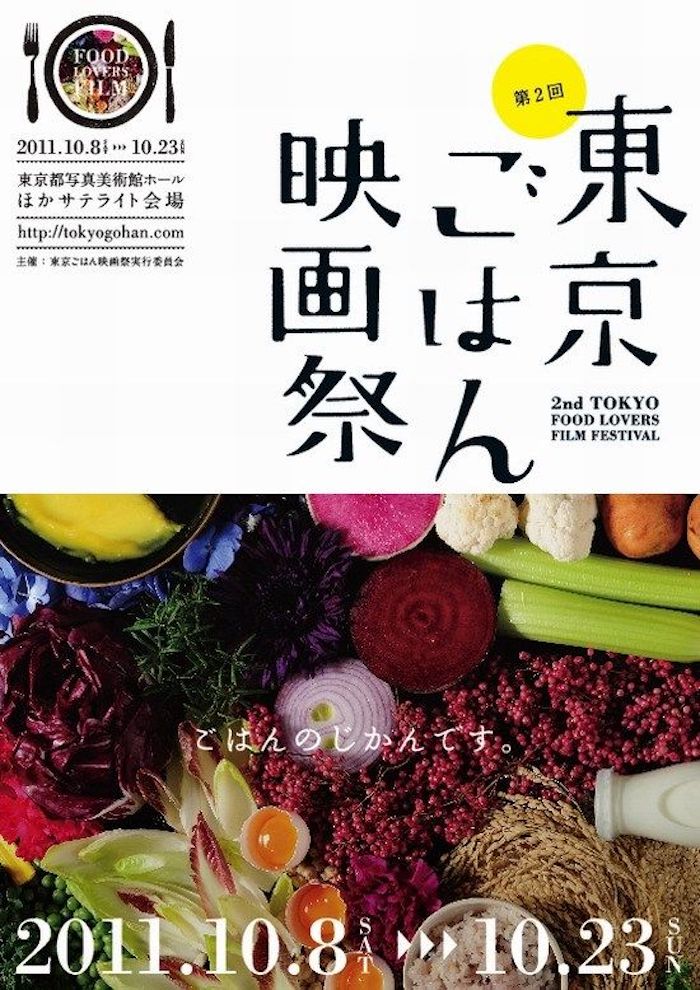
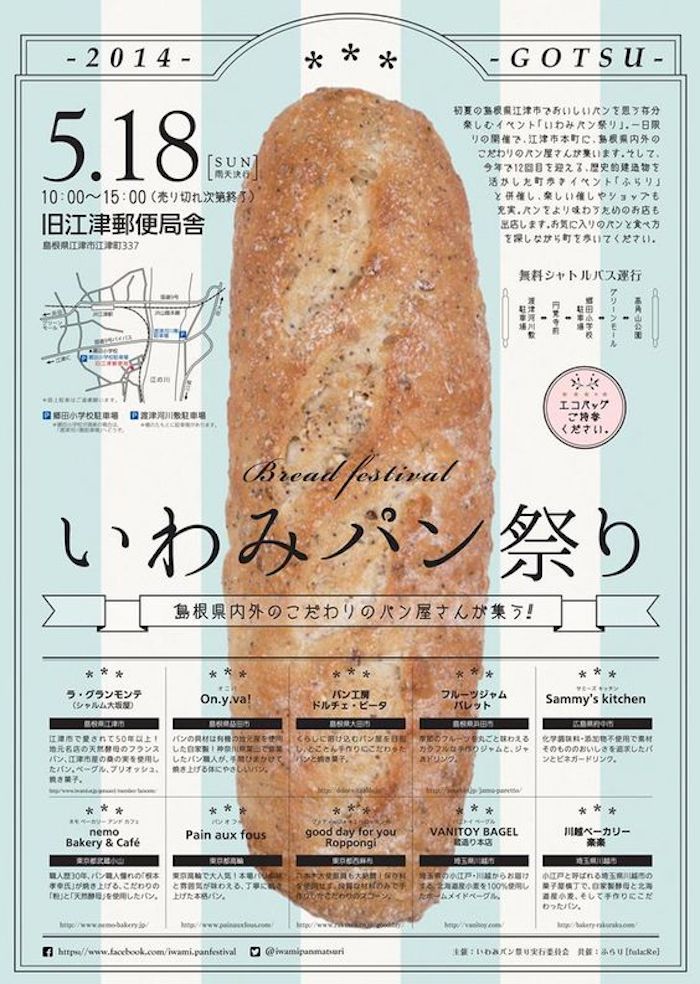
漢字の一部をアイコンに変える


- 梅という文字を梅アイコンに
- 音楽祭の文字を楽器に
漢字の一部をポスターのテーマに合わせたロゴやアイコンに変えることで印象的なデザインになります。
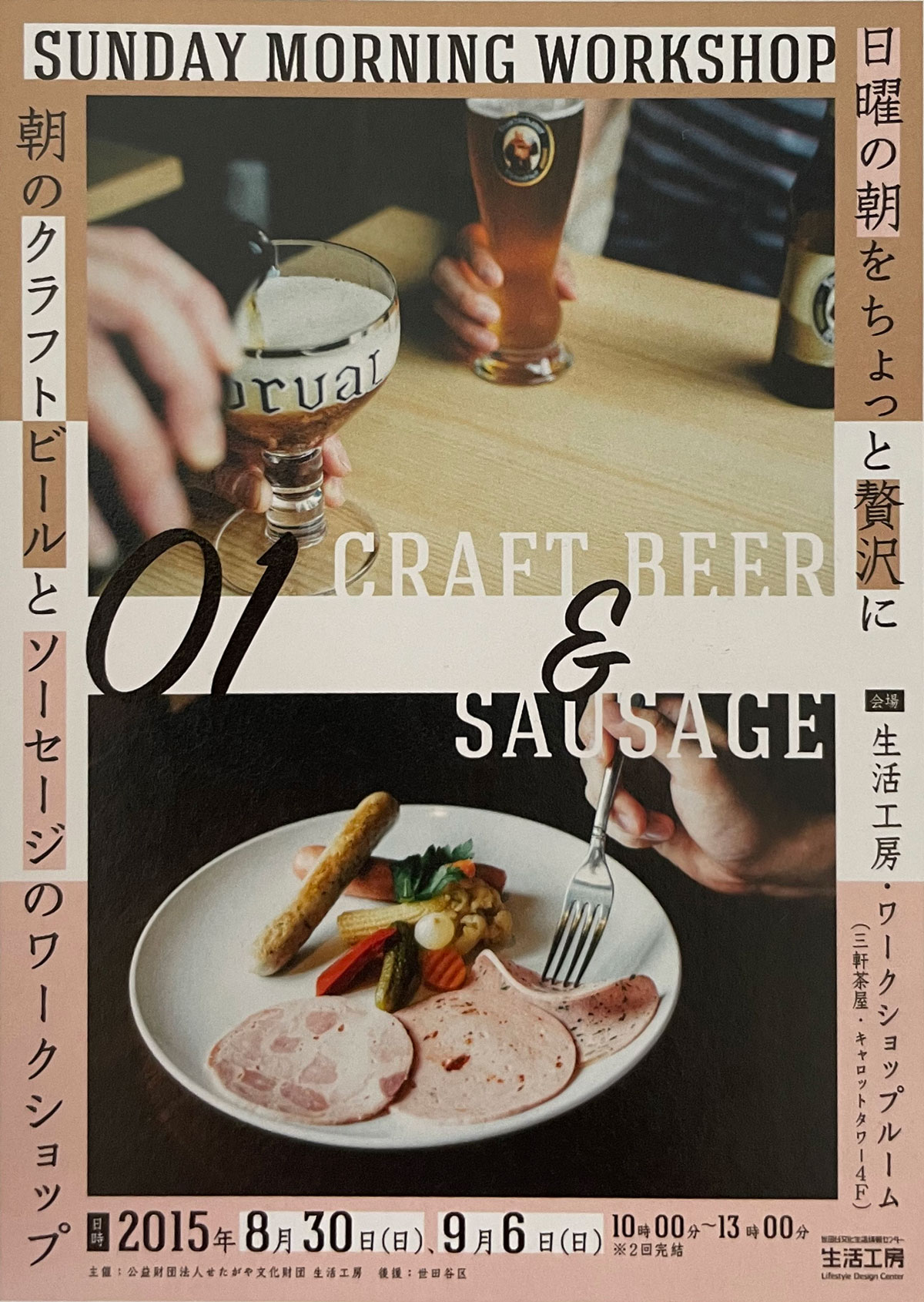
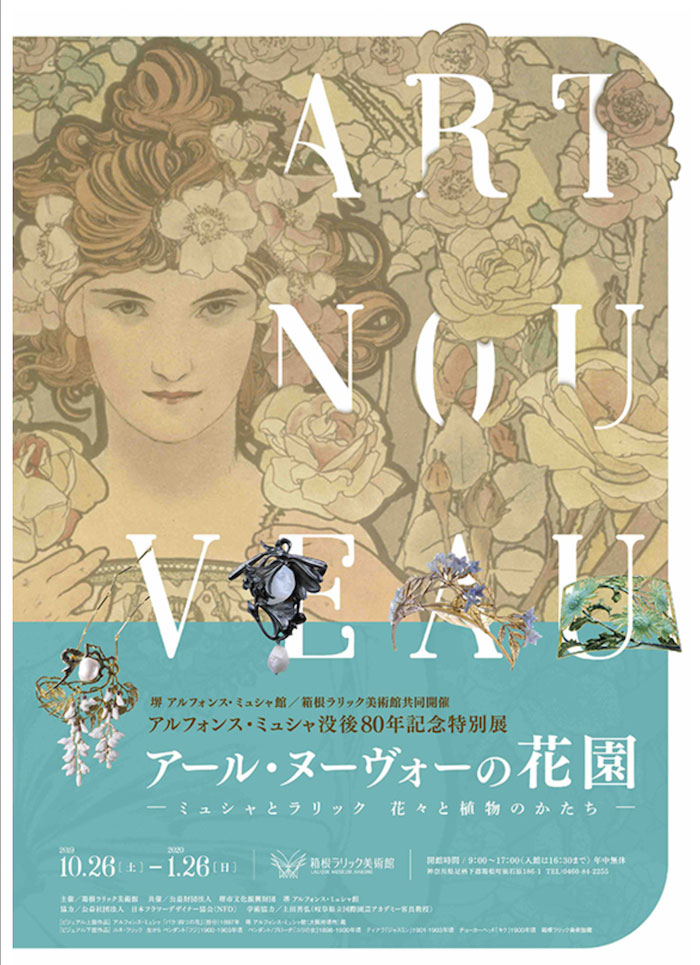
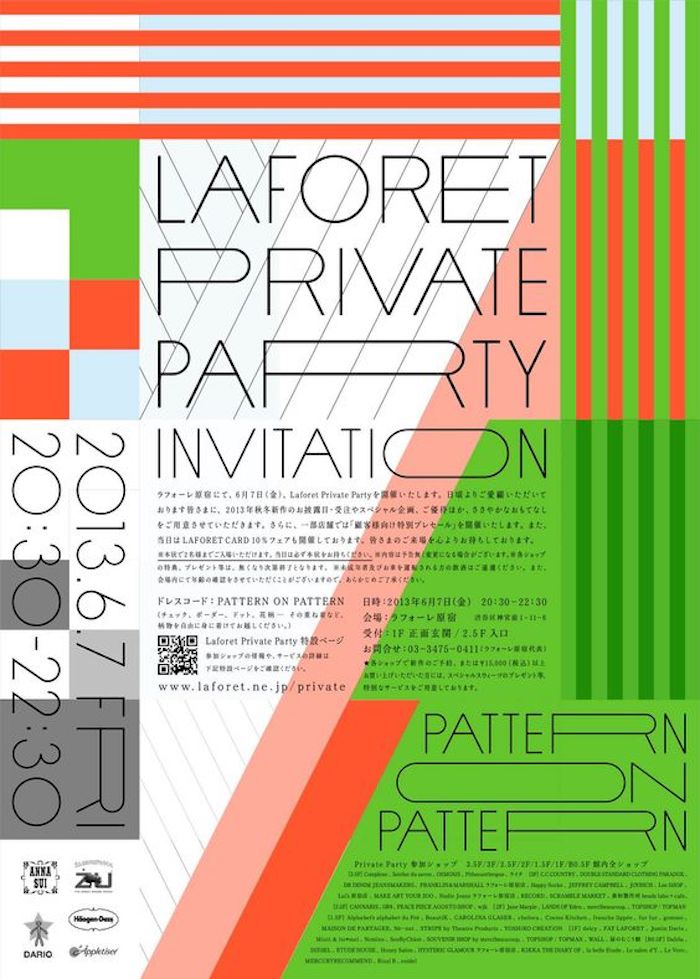
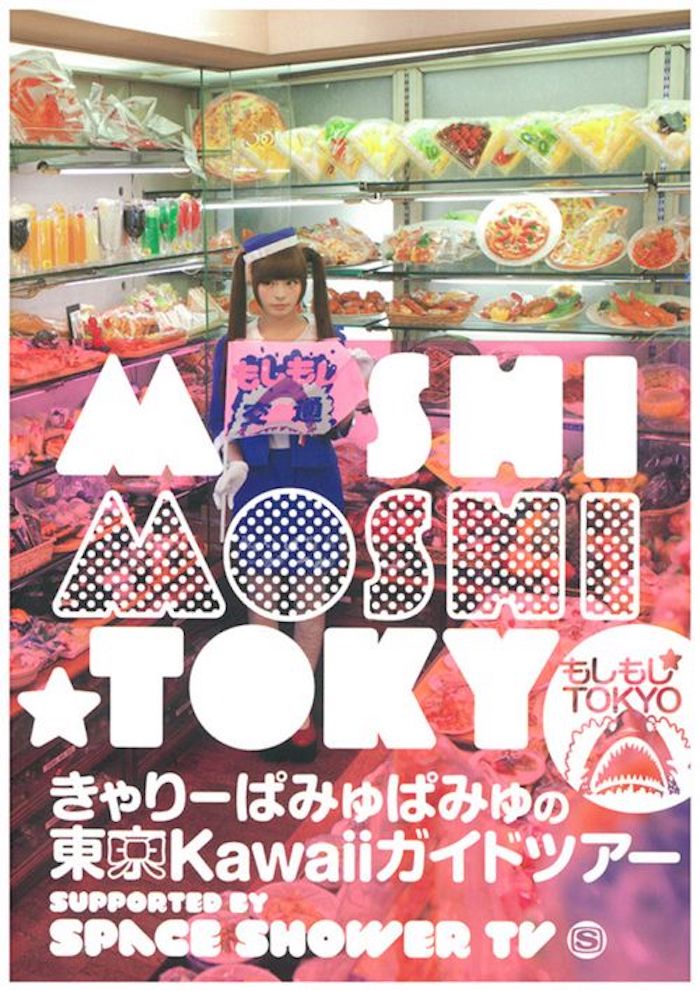
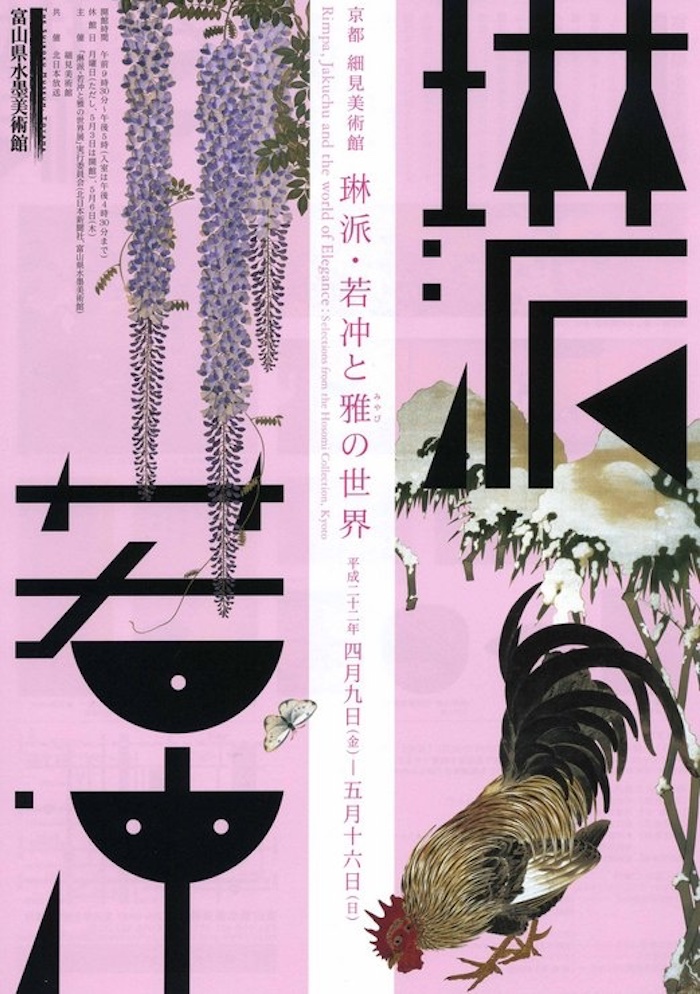
枠や背景からはみ出すデザイン
写真、イラスト、文字などあえて枠からはみ出す事によってインパクトを与えるテクニックです。
枠を描き、枠からはみ出す

ピンクのラインで区切ったところをあえてはみ出すとインパクトUP!
枠を描くことで飛び出す出す雰囲気や立体感が強調されます。
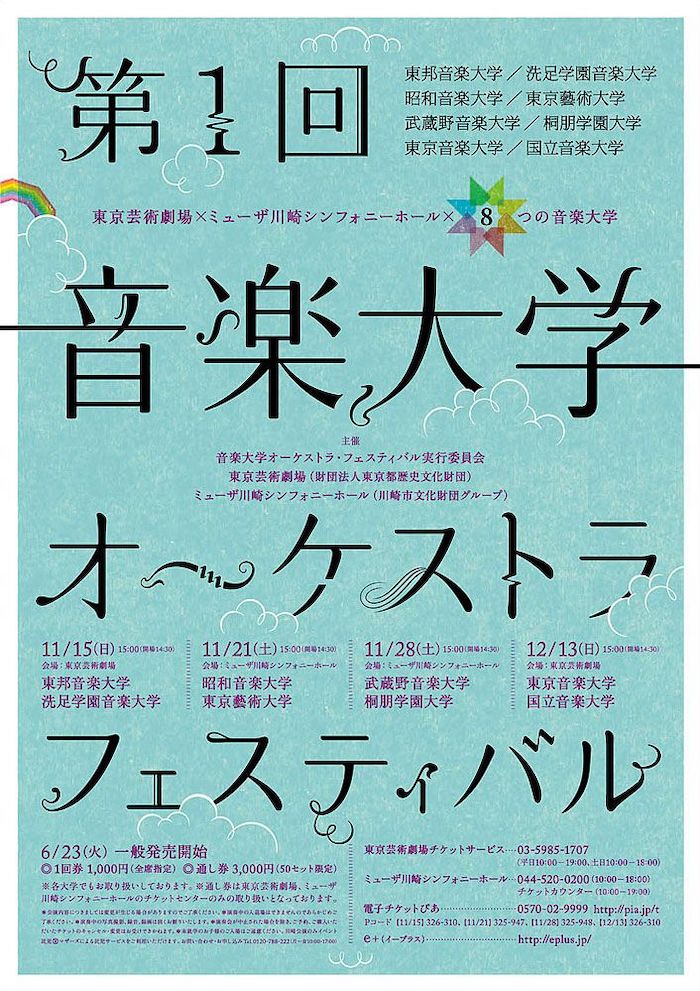
ふちを描かず背景からはみ出す

こちらは枠をつけずに、着色した背景エリアから文字が少しはみ出しています。
一部だけがはみ出しているだけですが、文字が出ることで音楽大学の文字が強調されていますよね。
余白を確保しているためバランスが取りやすく取り入れやすいアイディアですね。

文字を斜めに傾ける
タイトルを傾けたり、全体を傾けたりすることで動きのあるレイアウトに変化します。
全体を傾けるパターン


全体を傾けてしまうパターン。
傾いていることで動きが生まれ、シンプルなレイアウトでも単調さを減らすことが出来ます。
文字の一部を傾けるパターン


強調したい部分だけ文字を傾けることで視線を誘導することが可能。
一部傾ける事で他のエリアとはっきり区別することが出来るので「近接」「対比」がより強調されわかりやすいデザインになりますね。
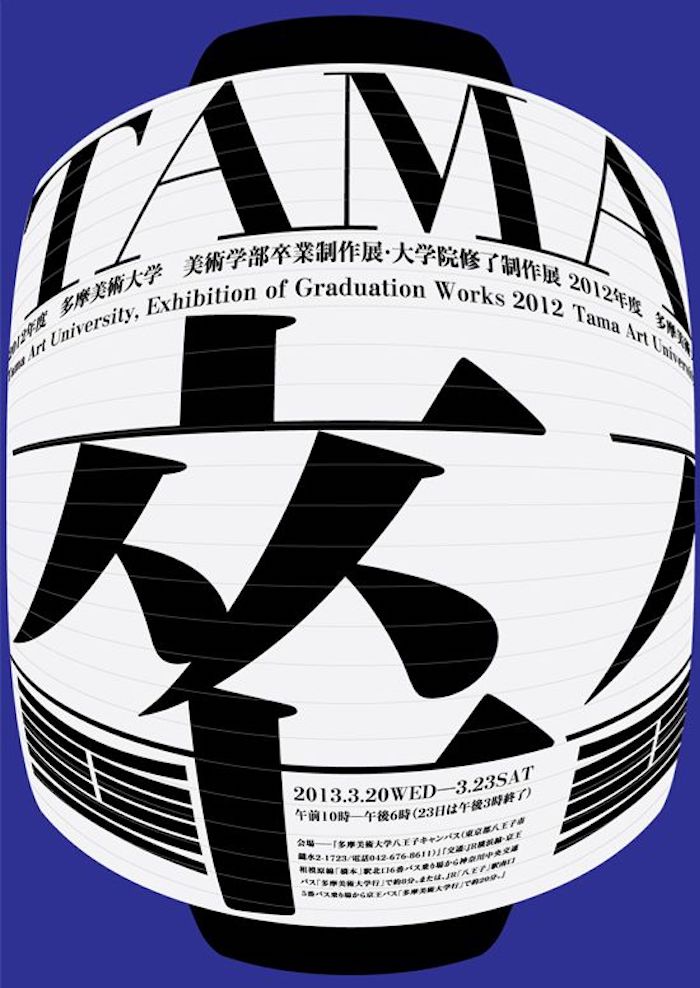
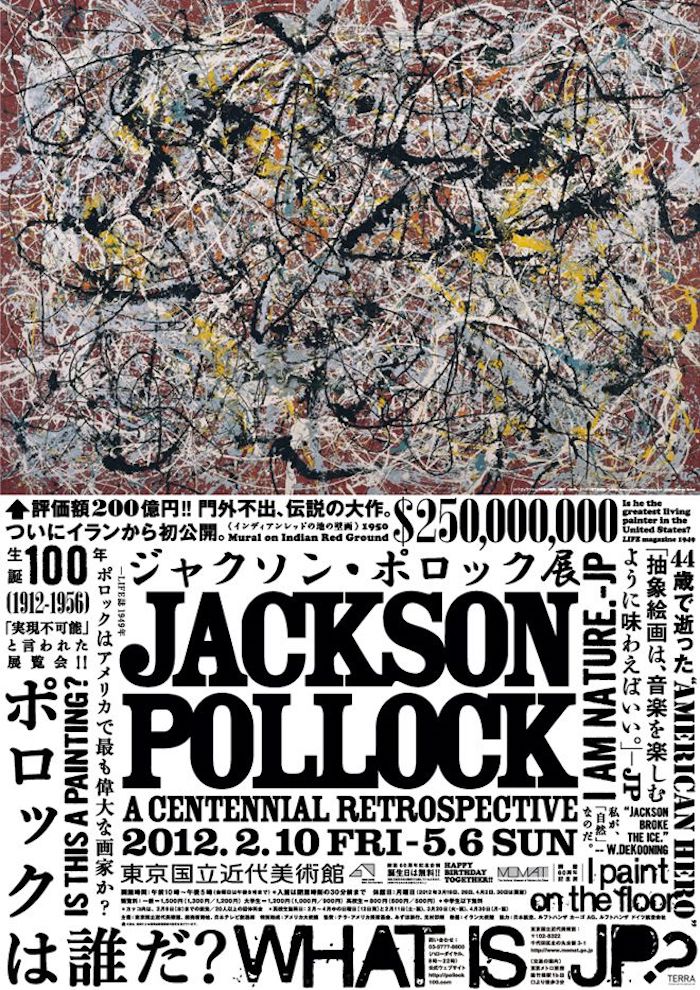
はみ出すほど大きな文字
目立たせたい文字を大きくする事は多いんですが、こちらは紙面からはみ出すほど大きな文字にしてしまうという手法。
文字を紙面からはみ出す

文字サイズを縁からギリギリはみ出す大きさに設定。
文字が目立つし簡単に使えるお手軽な方法です。
遠目からも目立つので街頭ポスターによく使われている手法です。
一部だけはみ出す

この参考ポスターは句読点やレタスだけすこし紙面外にはみ出しています。
文字を幅限界にしてしまうと視認性が落ちるため、文字の余白を確保できるこっちのほうがバランスの良いデザインですね。
すべてを途切れさせるより一部だけ途切れさせたほうがインパクトが強かったりします。
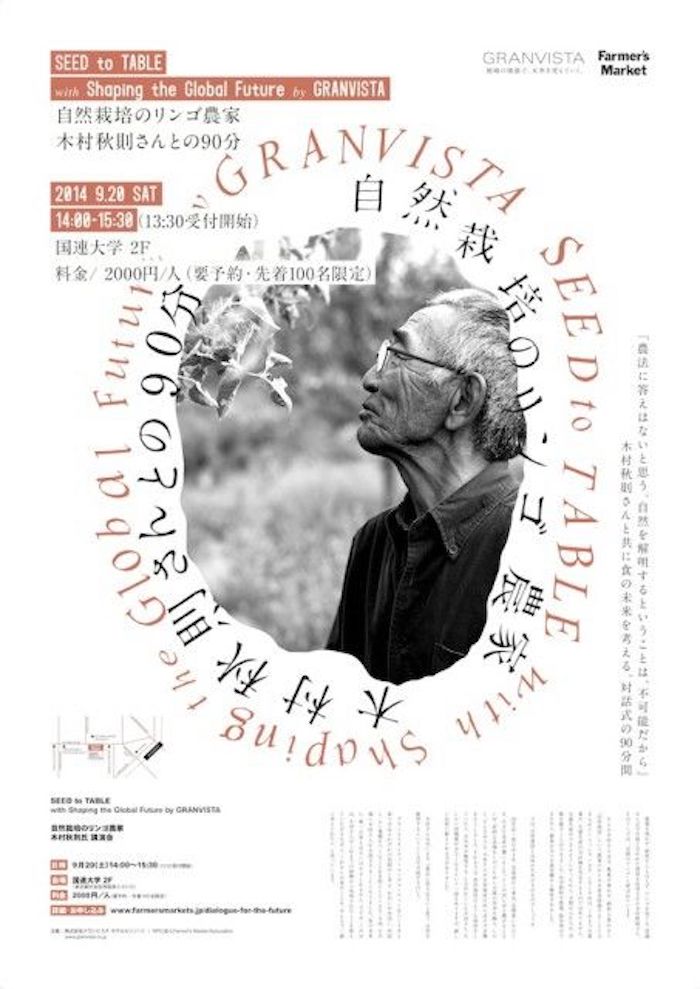
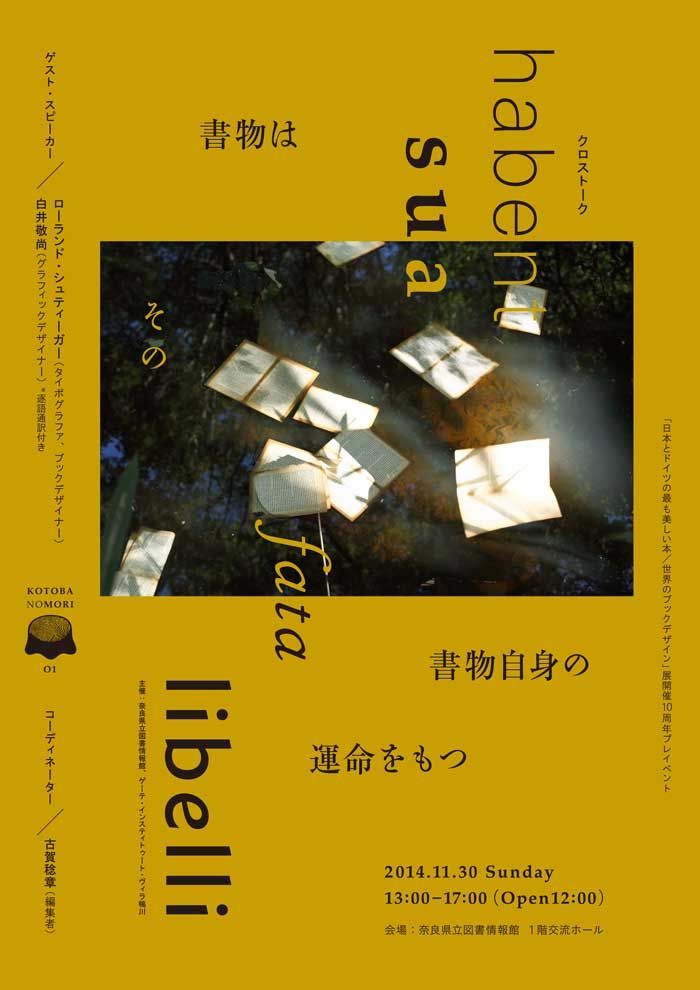
文字を円周方向に配置する


イラストや写真に合わせてアーチ状に回り込ませるデザインです。
文字を丸く配置することで柔らかい印象を与えます。
背景やレイアウトにそって文字を配置する

パスを作成しパスに沿わせるだけで簡単に動きのある文章を取り入れる事ができます。
画像やオブジェクトに沿わせる

中心部の円形オブジェクトに沿って文字を配置するパターン。
画像に沿って文字を入れています。
このタイプは視認性・可読性が落ちるので装飾としての文章と割り切って扱うのが良いですね。
長い文章も回り込ませるとデザインに溶け込む

パスに沿わせる事で長い文章も堅苦しい印象が無くなり、柔らかな印象を与える事ができます。
デザインとしての文字として溶け込みます。
文字がずらーっと書かれているよりも読まれやすくなります。
回り込ませて背景的に使う


雑誌などでよく見かける、切り抜いた写真を避けて文字を配置するパターン。
紙面いっぱいに文字があっても窮屈感を感じにくいレイアウトになります。
オブジェクトとパースを合わせて配置

オブジェクトとパースを合わせることで立体感のある表現になります。
背景やオブジェクトに文字をなじませたい場合はパースに合わせると良いですね。
写真の中に文字をしきつめる

逆にメインビジュアルの内側にテキストを回り込ませるデザインです。
シルエットではっきりと伝わる場合はこんな感じに使ってみるのも面白いですね。
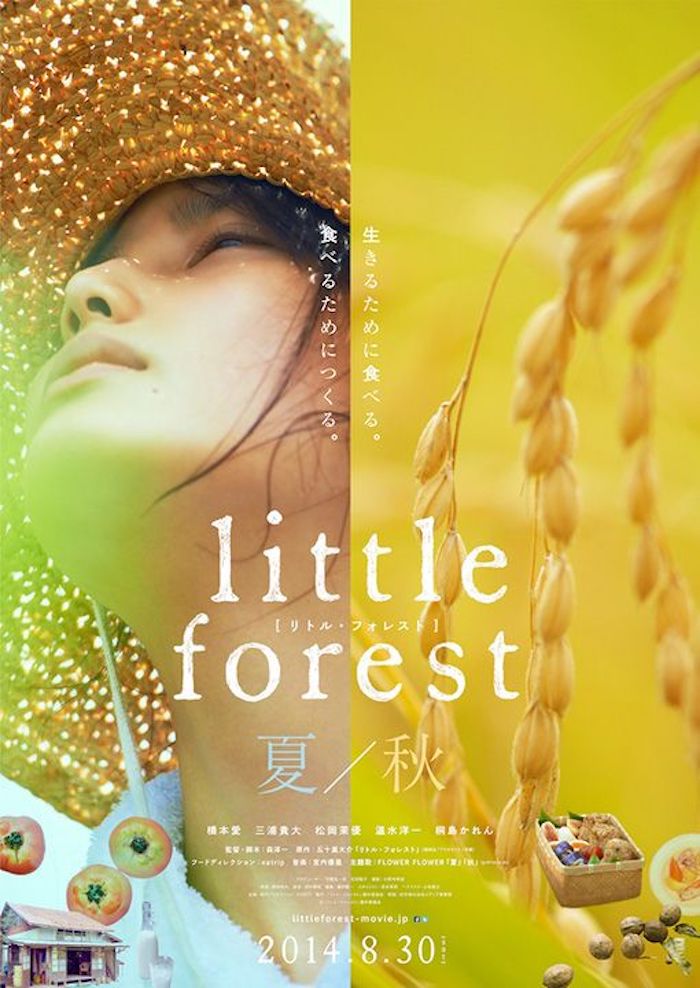
中心で区切り対比を強調したデザイン
対比を強調するのに最も適したレイアウトです。
中心で区切り背景色を分ける


中心でくっきり色が変わることで対比が強調されます。
縦で分割しても横で分割しても良いですね!

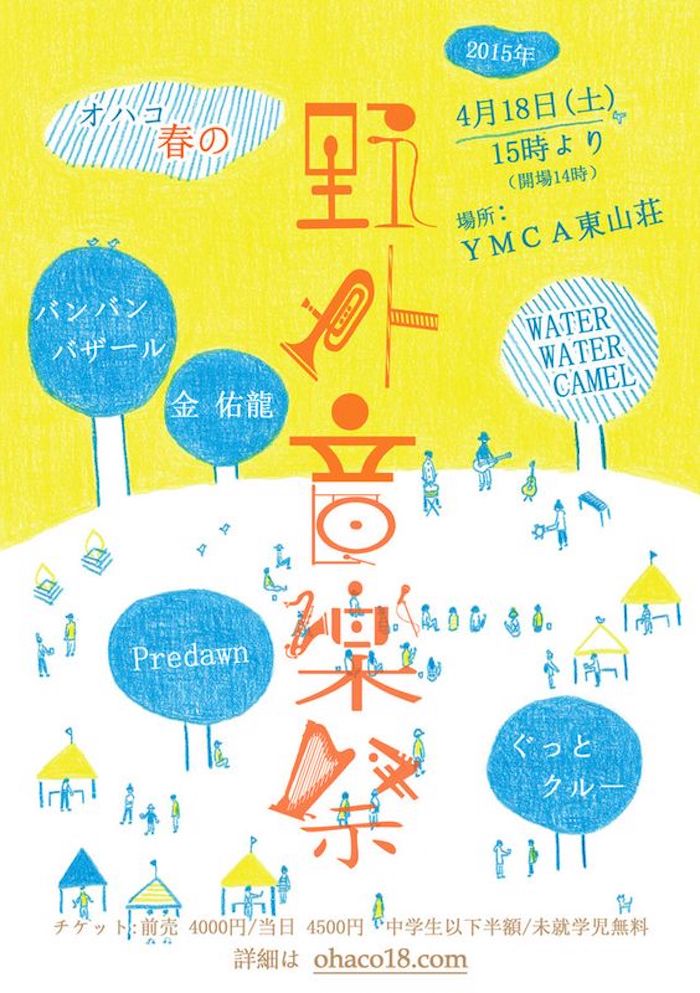
自然に区切る

分けられている背景は足元のみですが、はっきりと対比が表現されている非常に美しいポスターですね。
空はつながっているけど、足元の背景を変えることで都会と田舎の場所の対比をしっかりと表現しています。
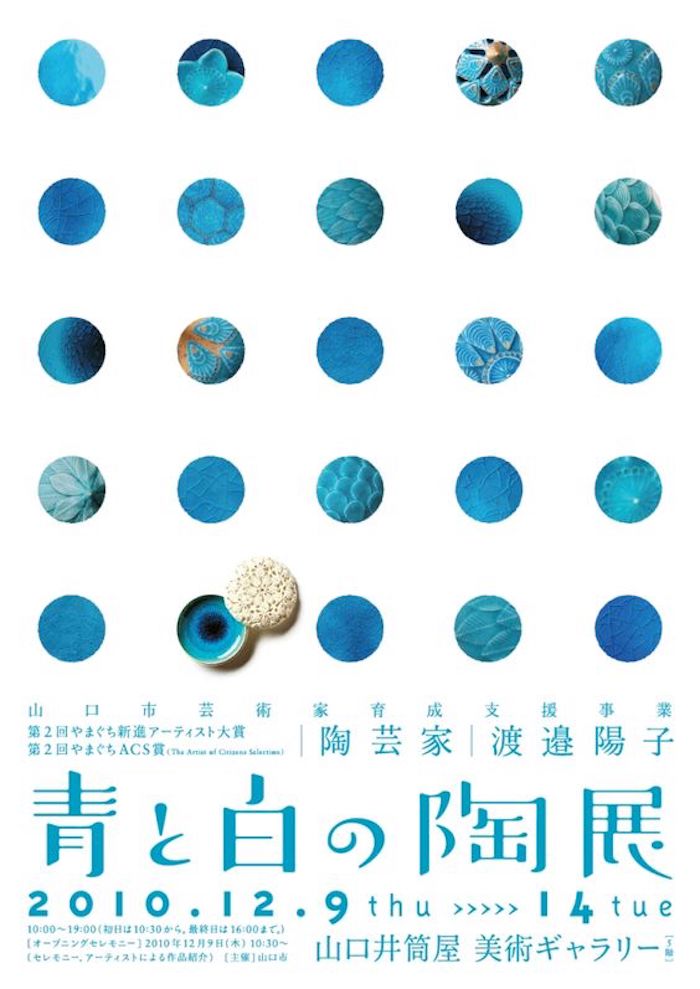
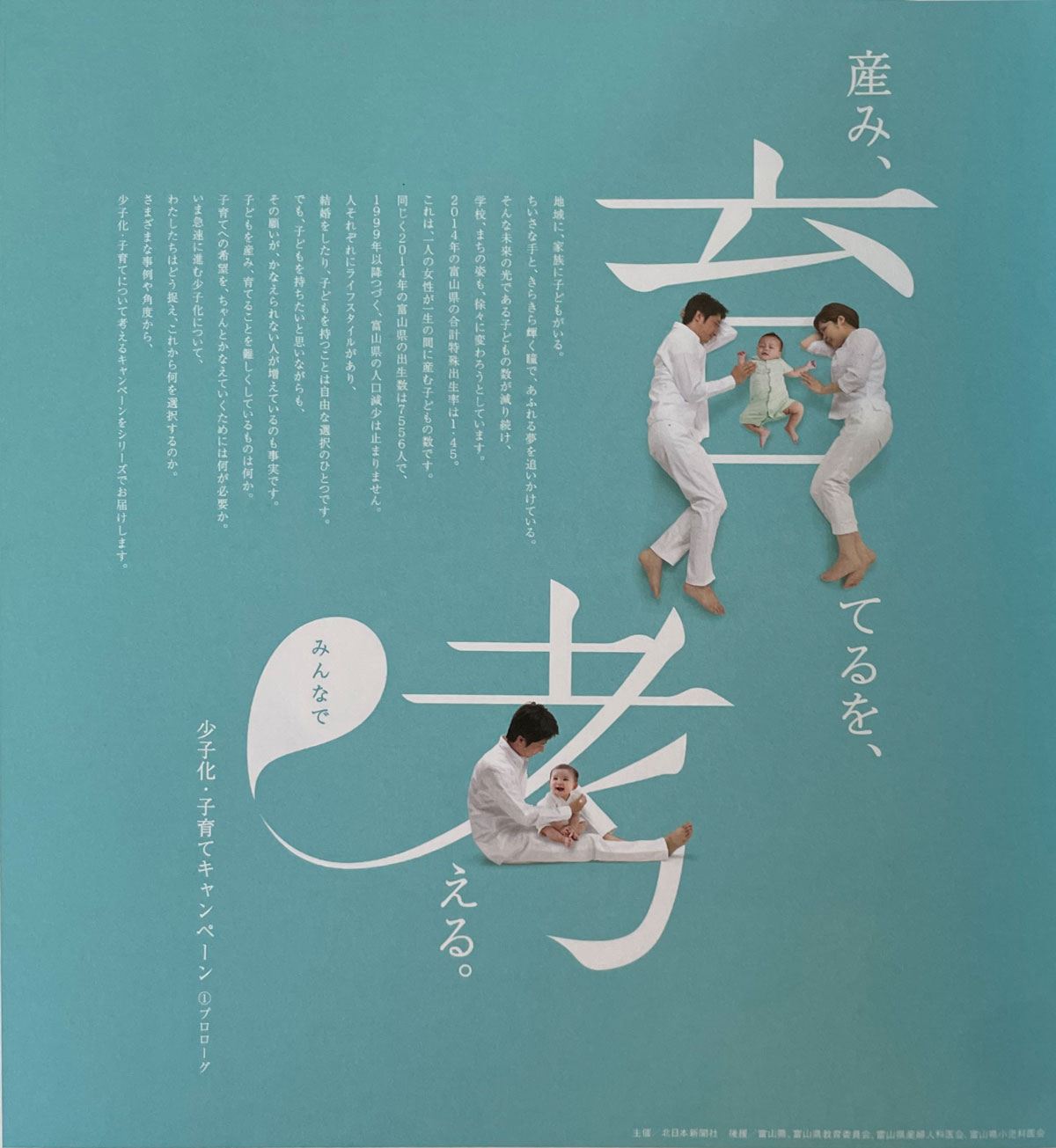
写真を重ねたり並べたりするデザイン

写真を人物の形に切り抜かずに、そのままカットして配置するレイアウトです。
斜めにカットして縦に並べるだけでも形になりますし、縦にカットして横に並べるレイアウトもあります。


文字を伸ばしてレイアウト

文字を伸ばす手法。
文字を伸ばすことで区切り線にしたりするアイディアです。
文字の一部を伸ばす

辺のパスを端まで伸ばしてあげるだけ。
多くの辺を伸ばしてしまうと文字の視認性が落ちるので両端の文字だけなど一部の文字を伸ばすのが使いやすいです。
文字をズラす



まっすぐでもなく、斜めでもなく、個別にバラバラに文字をずらしたデザイン。
文字の上下左右を動かすことで生じるアンバランスさをアクセントとして利用しています。
あえて文字をズラすことで動きが出て、ゆるい感じを表現できますね。
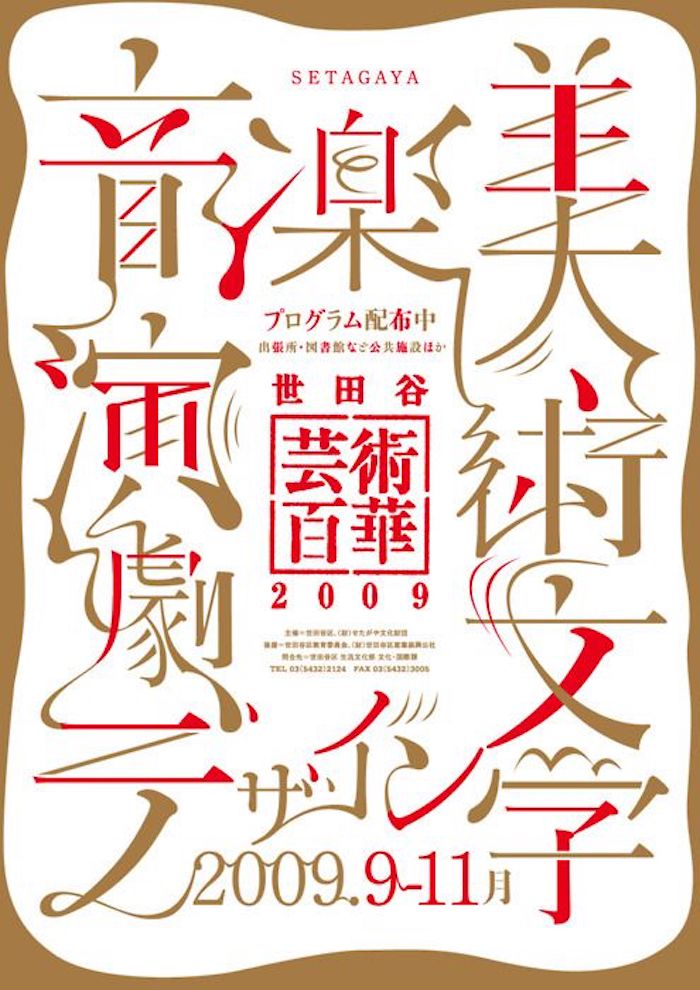
文字の形状をバラす


文字を辺のレベルでバラバラにすることで動きを与えています。
Illustratorならパスをばらしてやるだけで簡単に作れますがバランスを取るのがなかなか難しいので上級者向けテクですね。
文字が読みにくくもなるのでタイトルの一部に取り入れると良いかもしれません。
文字の線や塗りをバラバラにする

- サイズ
- 書体
- 塗り
- 線
などなど、あらゆる要素をバラバラにすることで賑やかな印象を与えます。
あまり過度にやりすぎるとごちゃごちゃしちゃうのでテイストを揃えつつ取り入れるのが良いですね。
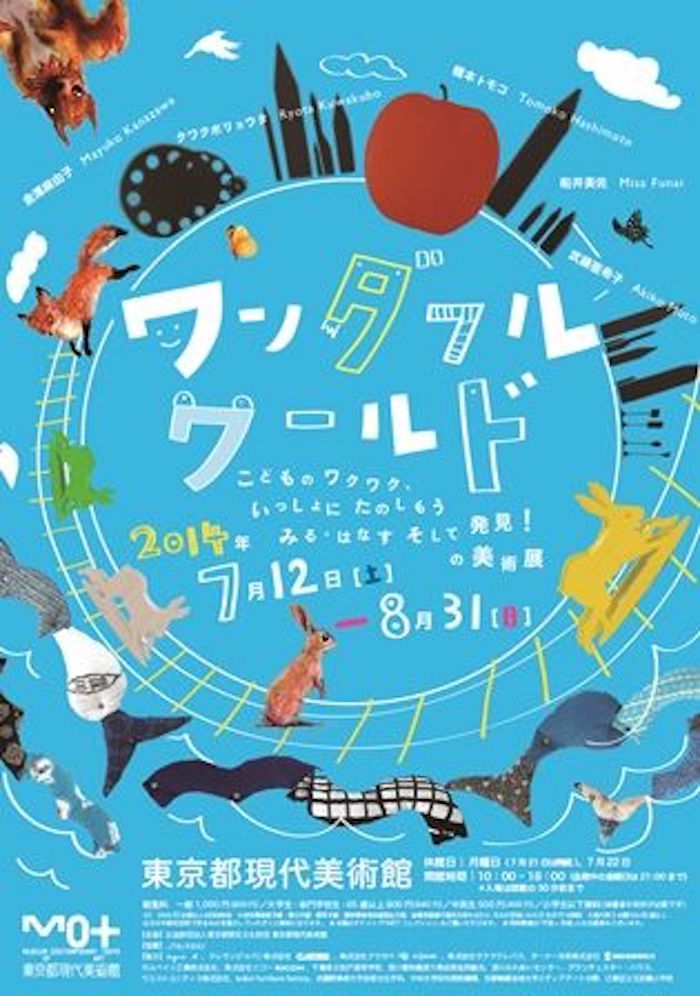
「子供向け」「ポップ」「楽しい」といったイメージに合いそうな表現です。
文字を囲う
線で囲ったりマーカーで囲むことで文字を簡単に強調できます。
一文字ずつ枠で囲う

方眼紙のように一文字ずつ囲うことで文字を強調し、視認性を高めることができます。
文章を長方形で囲む

行単位で背景に塗りつぶし枠を置くデザイン。
シンプルに文字が読みやすく、目立つようになるのでよく使われています。
また、背景枠の余白が多めなパターンと少なめのパターンでは印象も異なります。

文字に奥行きを与える


文字と写真などを重ね奥行きを与え立体的に表現するアイディアです。
文字の中から飛び出す

文字の隙間から背景写真が飛び出すという感じで使われる事が多い表現。
文字の一部を消す事で背景写真が浮き上がってくるように見えます。


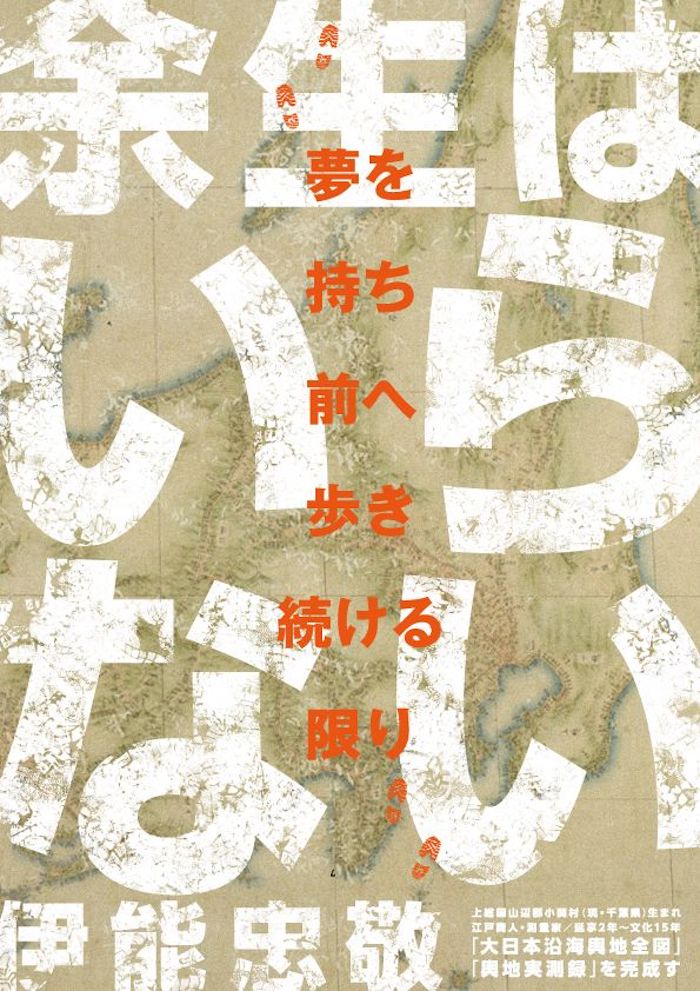
写真やテクスチャを文字でくり抜く

写真やテクスチャを文字でくり抜いたデザイン。
作り方はかんたんで文字の下に背景となる写真やオブジェクトを置いてクリッピングマスクでくり抜くだけ

グラデーション要素のあるマスク

グラデーション要素のある背景をクリッピングマスクで抜くことで、くり抜いた文字のつながりが強調されます。
文字と印象を合わせた背景にするとイメージも伝わりやすくなりますよ。
背景に合わせてくり抜く


単純にクリッピングマスクで抜くだけじゃなく、背景に合わせて抜く事で印象的なタイトルになります。
くり抜くタイプと、文字のふちにオブジェクトを乗せていくタイプがあります。
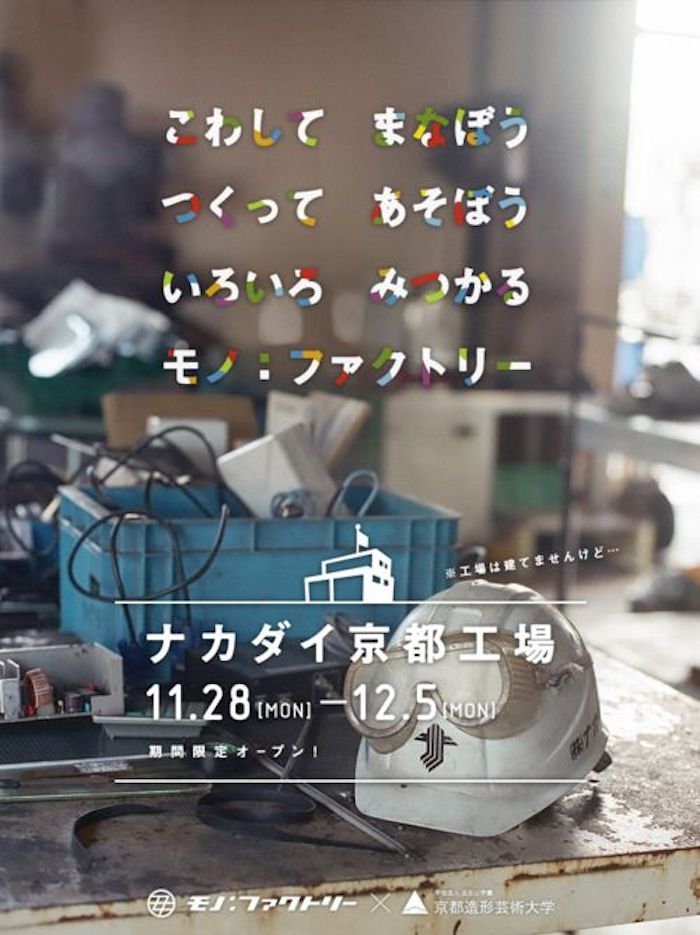
写真の上に配置する


背景に写真を大きく配置する事でタイトルと写真、両方強調できます。
文字と背景写真のコントラストをはっきりさせてあげないと文字の視認性が落ちることが多い点には注意が必要です。

細字のデザイン書体などを使うと文字を強調させることなく、ビジュアルをおしゃれに際立たせることもできますね。
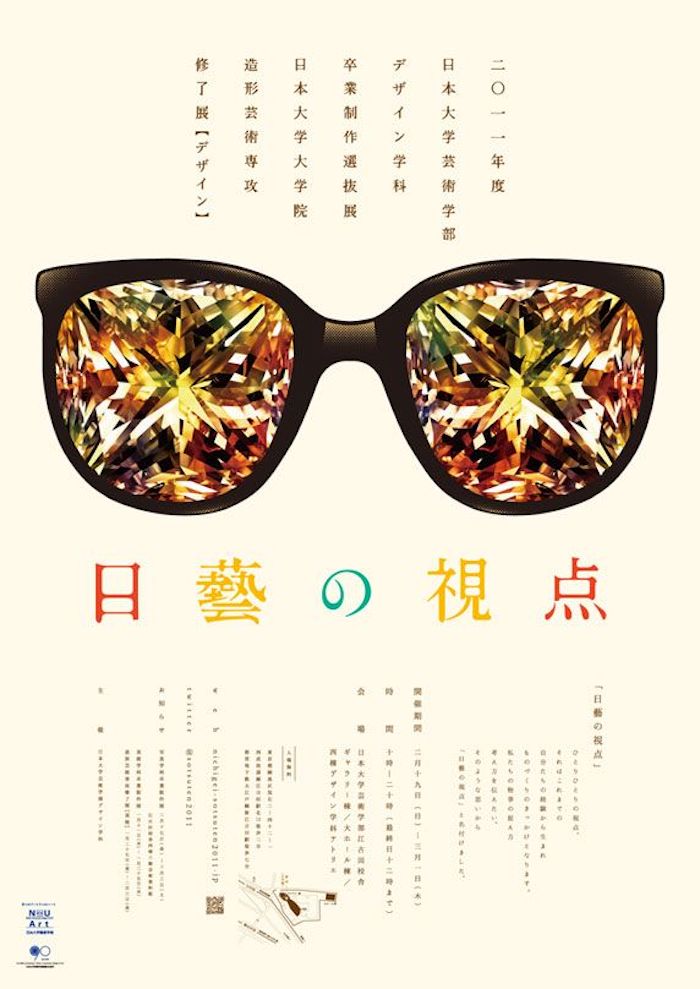
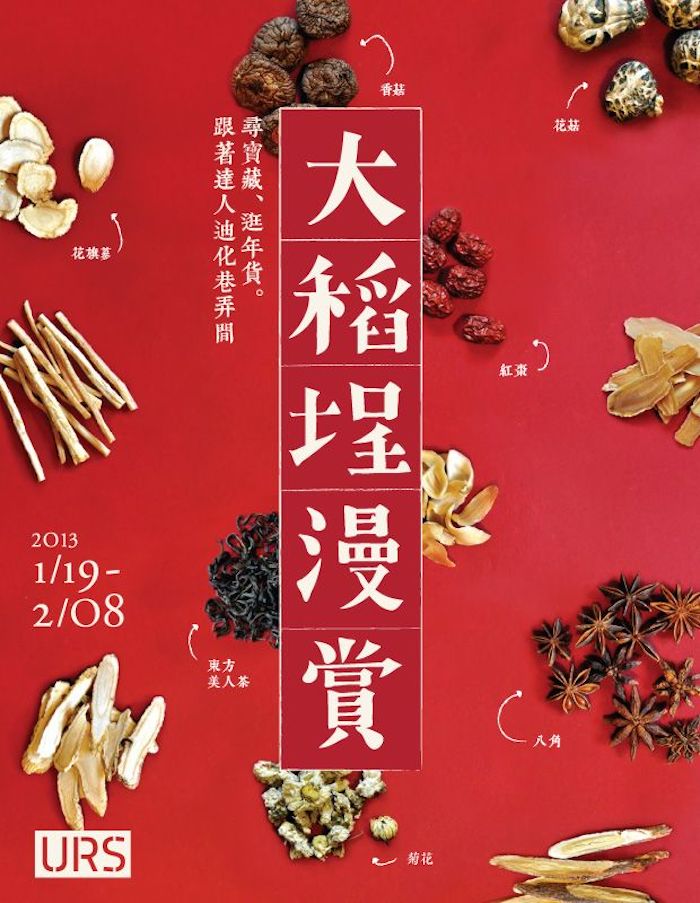
文字の中に画像を配置する

文字の中に写真を配置する珍しいタイプです。
漢字は四角で構成されるものが多いので漢字タイトルで利用しやすい表現ですね。
文字間やサイズを変えてきっちり揃える




文字の大きさや文字間、インデントなどを調整して文字が一つのブロックに収まるように配置するパターン。
ルールに沿って文字を揃えることでまとまりがでてスッキリとしたイメージに仕上がります。
四原則の「整列」が効いています。
写真を裏返す


写真を反転して配置するアイディアです。
使い所は難しいですがポスターのイメージを伝えるのに最適な場合もありますので覚えておくと良さそうですね。
ひっくり返して読ませる

ビジュアルではなく「文字を逆から読ませる」タイプのデザイン。
一度、上から下へ読んだあとに今度は下から上へ読み返すと意味が変わるというもの。
考えるのは難しいですが印象に残るデザインになります。
縦書きや横書きを混ぜる


縦書き横書き両方使うパターン。
このように必ずしも横書きで統一する必要はありません。
縦書きと横書きを混ぜると遊び心のあるデザインになります。
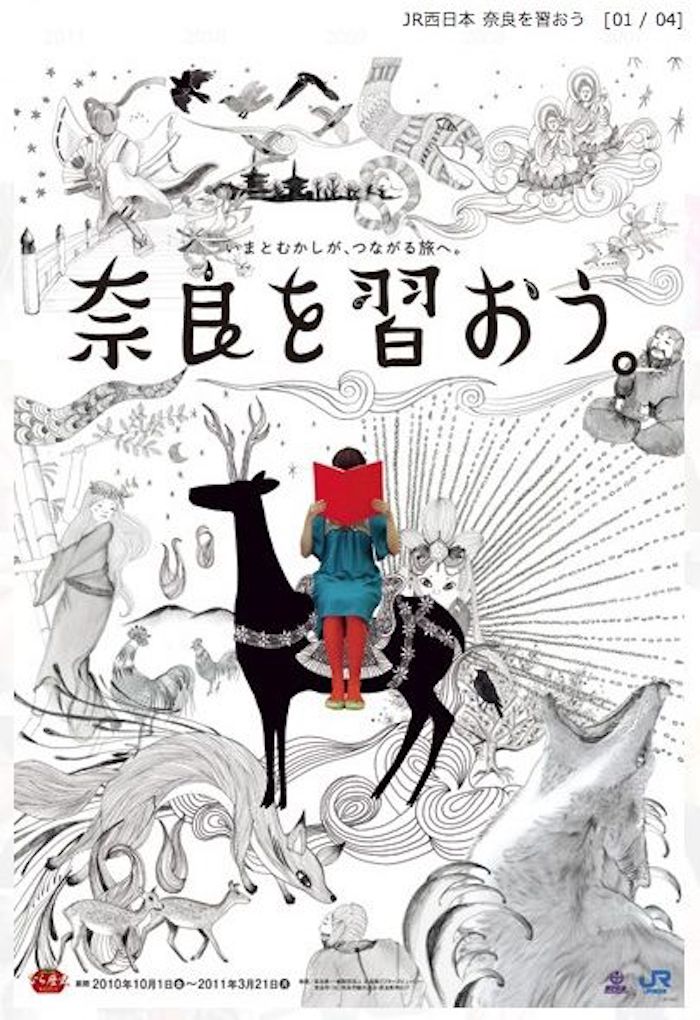
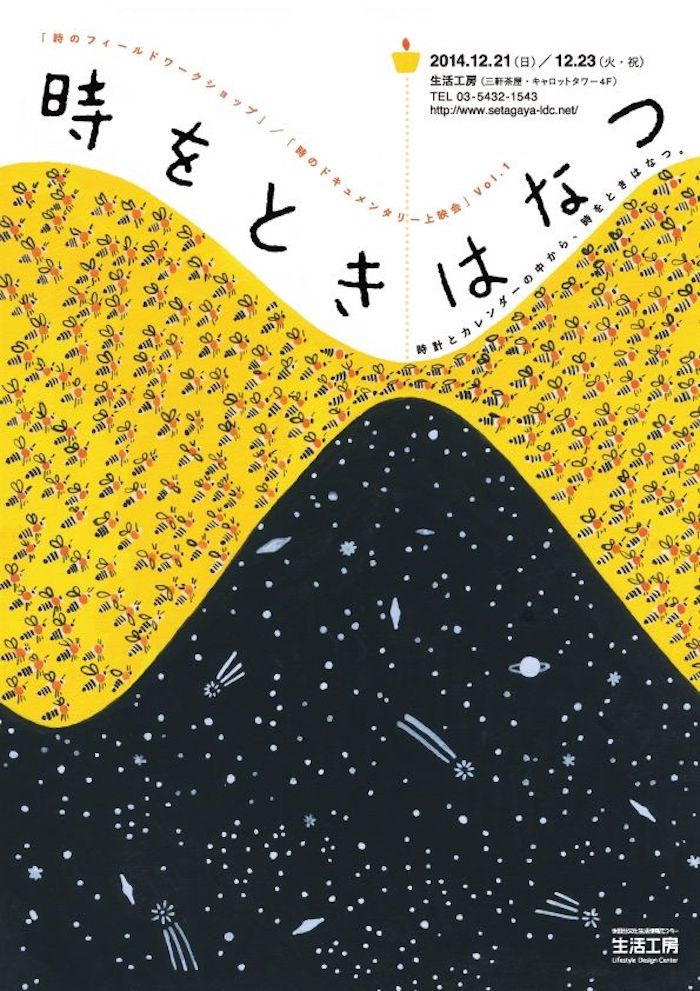
語呂を合わせる


- ならをならおう
- ときをときはなつ
語呂合わせのタイトルやキャッチコピーは記憶に残りやすいです。
統一感のあるところから一つだけはみ出す

1箇所だけ変えることで動きを出しています。
統一感を出した後に1つだけはみ出したり大きさを変えることで強調することが出来ます。
文字を塗りつぶす


文字を塗りつぶすのはアルファベットでよく見かけますが日本語でやってみても面白いですよ。
しかし視認性がかなり悪化するのでロゴや記号には向いていますが内容を伝えたい場合には向いていません。

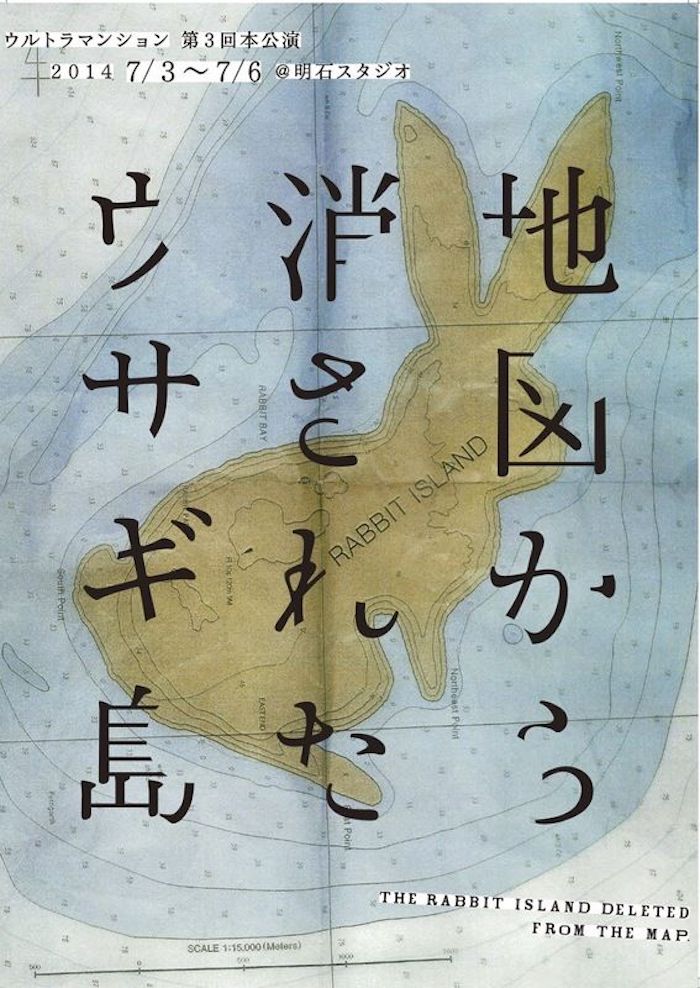
内容に沿ったものを取り入れる

『消された』を文字を所々消す事でデザインしています。
タイトルの内容に沿って『消』を利用する事でイメージが伝わりやすくなります。

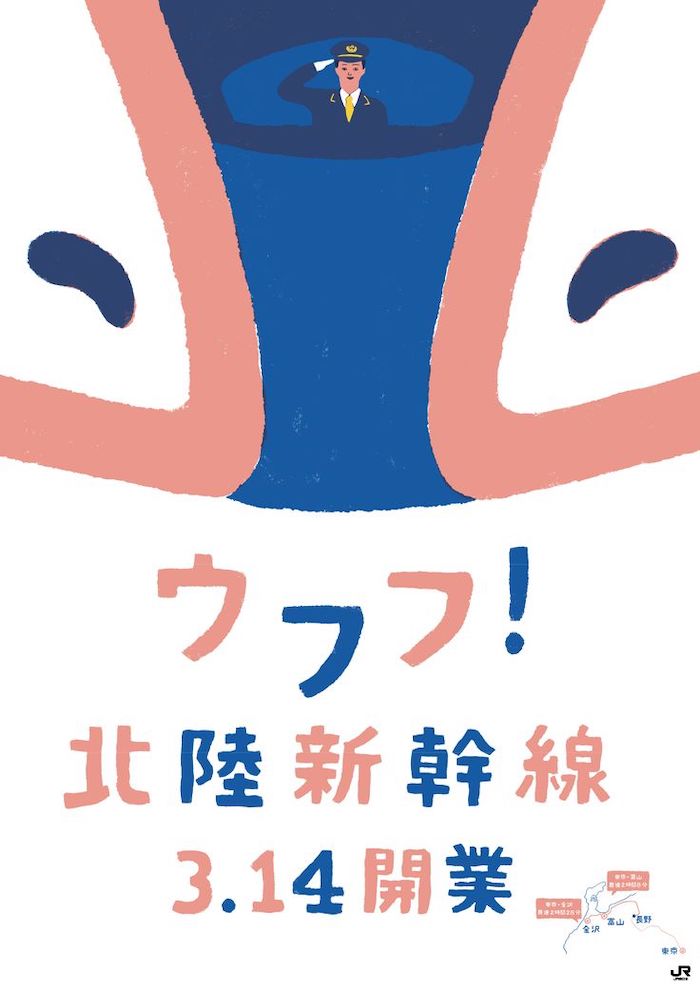
- 山形の文字をワインの形に
- 日本の山形部分だけ色を変更
- 山形を顔に例え
- 列島を手に例えワインを飲んでいる
面白いアイディアですね。
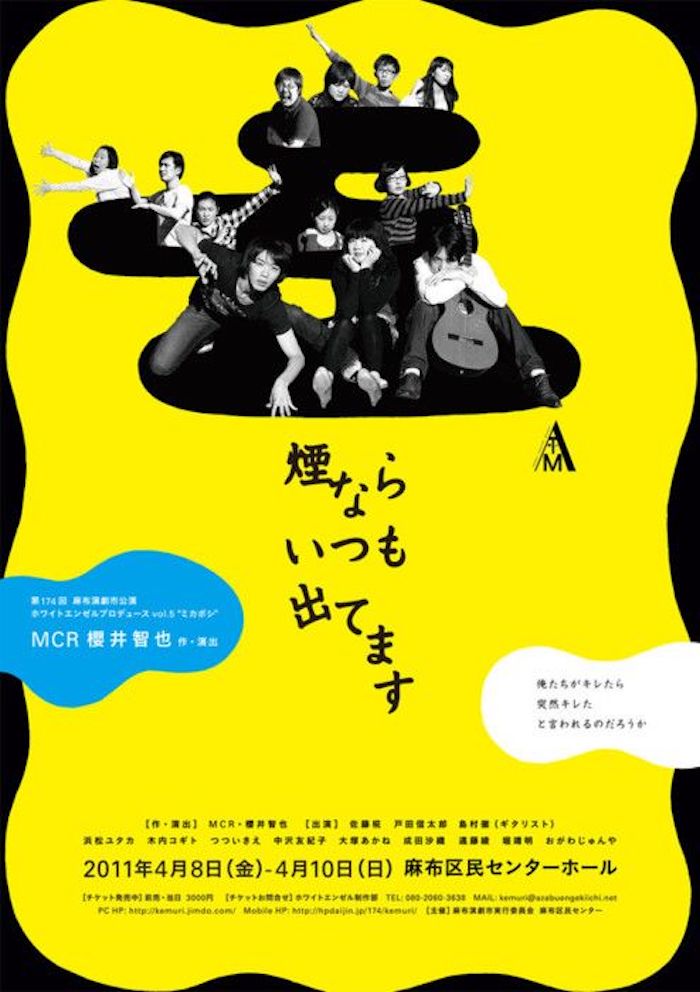
文字でシルエットを表現

文字をシルエットに見立ててデザインする方法もあります。
ビジュアルとテキストを同時に主張できるおしゃれなスタイルですね。
人を文字にみたてる

人を文字にみたてるという方法
モノよりも人の顔のほうが広告としての反応率が上がる傾向があるので文字に人を使うのはマーケティング視点で見ても良さそうですね。
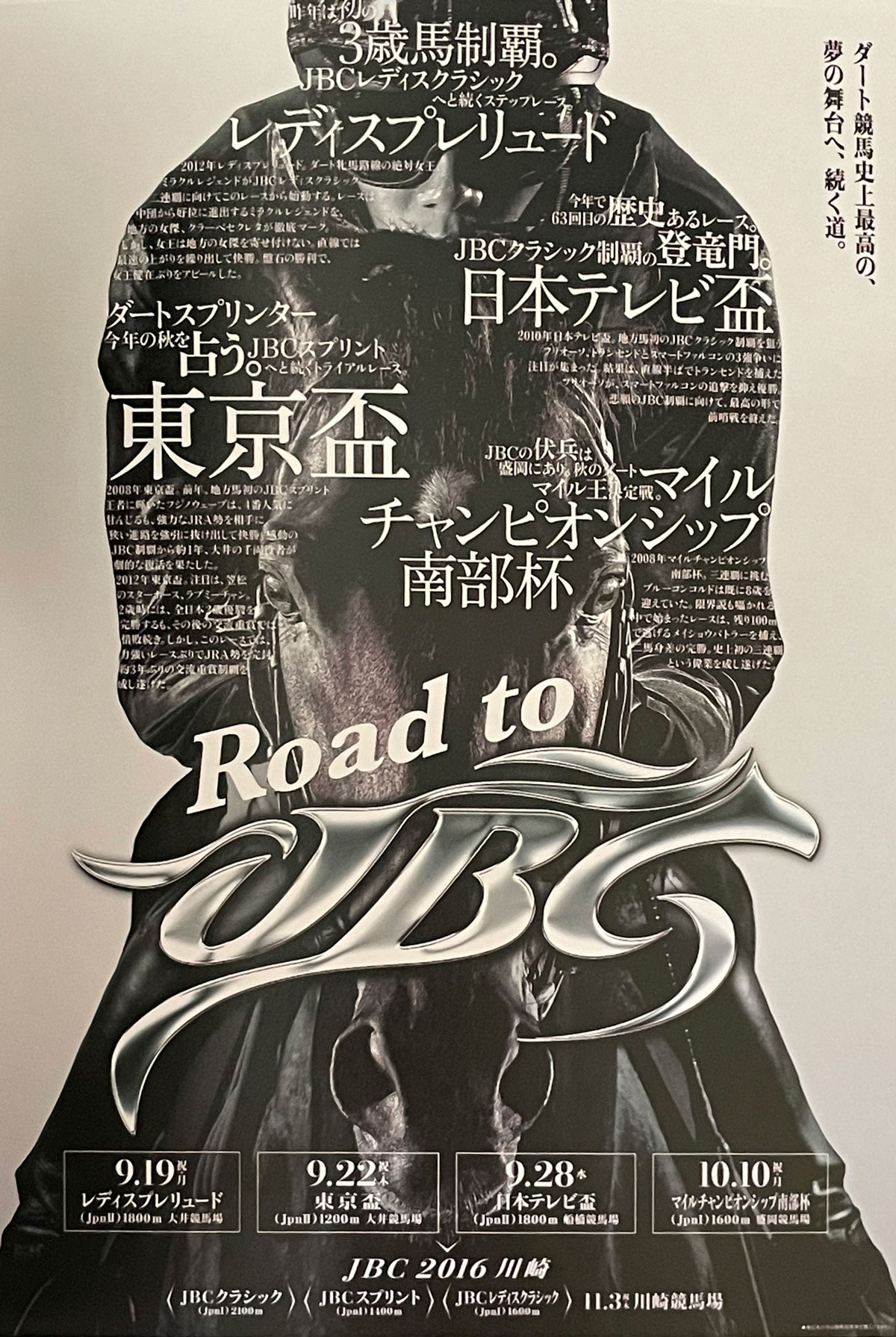
多重露光を使ったデザインポスター
多重露光は、1枚の写真上に2回以上露光を行い、異なるシーンや被写体が重なる写真技法です。
フィルムカメラの時代には、一度撮影したフィルムをリワインドせずに再度露光することで表現する高度な技術でしたが、現在ではPhotoshopなどの画像編集ソフトウェアを使用して誰でも簡単に行うことができます。
多重露光は、アートやクリエイティブな表現、特定のストーリーを伝えるための方法として使用されることが多いです。
人物のシルエットにストーリーを重ねる



多重露光のポスターデザインは「人物のシルエット」+「ストーリー」という表現で利用されることが多い印象です。

ポスターデザインの参考 まとめ
以上23項目でした。今後も見つけたらこのページに追記していこうと思います!
ポスターの印象を変えたりインパクトを加えたりするためにいろいろな工夫がされています。
今回紹介したアイディアをいくつか組み合わせてみても面白いですね。是非試してみてください。
ちらしの参考になる本
チラシデザインを作る際に参考になる本を2冊ご紹介。
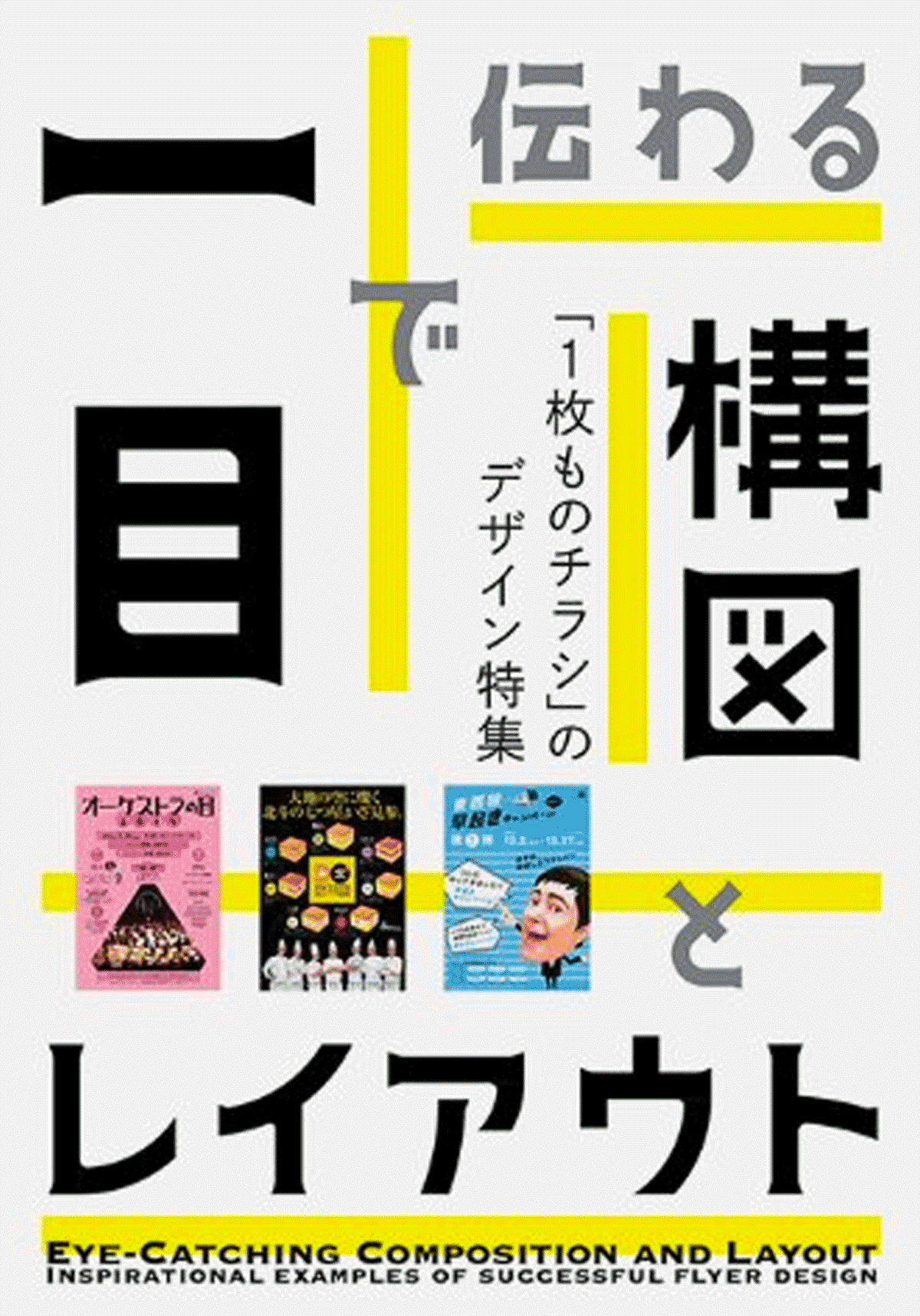
一目で伝わる 構図とレイアウト

ページ数、参考例ともに多く非常に充実した内容の構図レイアウトの参考本。
本や雑誌ではなく「1枚ものチラシ」に特化した内容なのでこの記事で紹介したような1枚もののデザインを数多く紹介しています。
- カクハンの図版をメインに使う
- 切り抜きの図版を効果的に使う
- 多数の図版を整理して見せる
- 図版を使わず文字で見せる
上記のようにさまざまなパターンの参考レイアウトが紹介されているので「文字だけで作りたい…」とか「使う画像が多い…」ってときにも役立ちますよ!
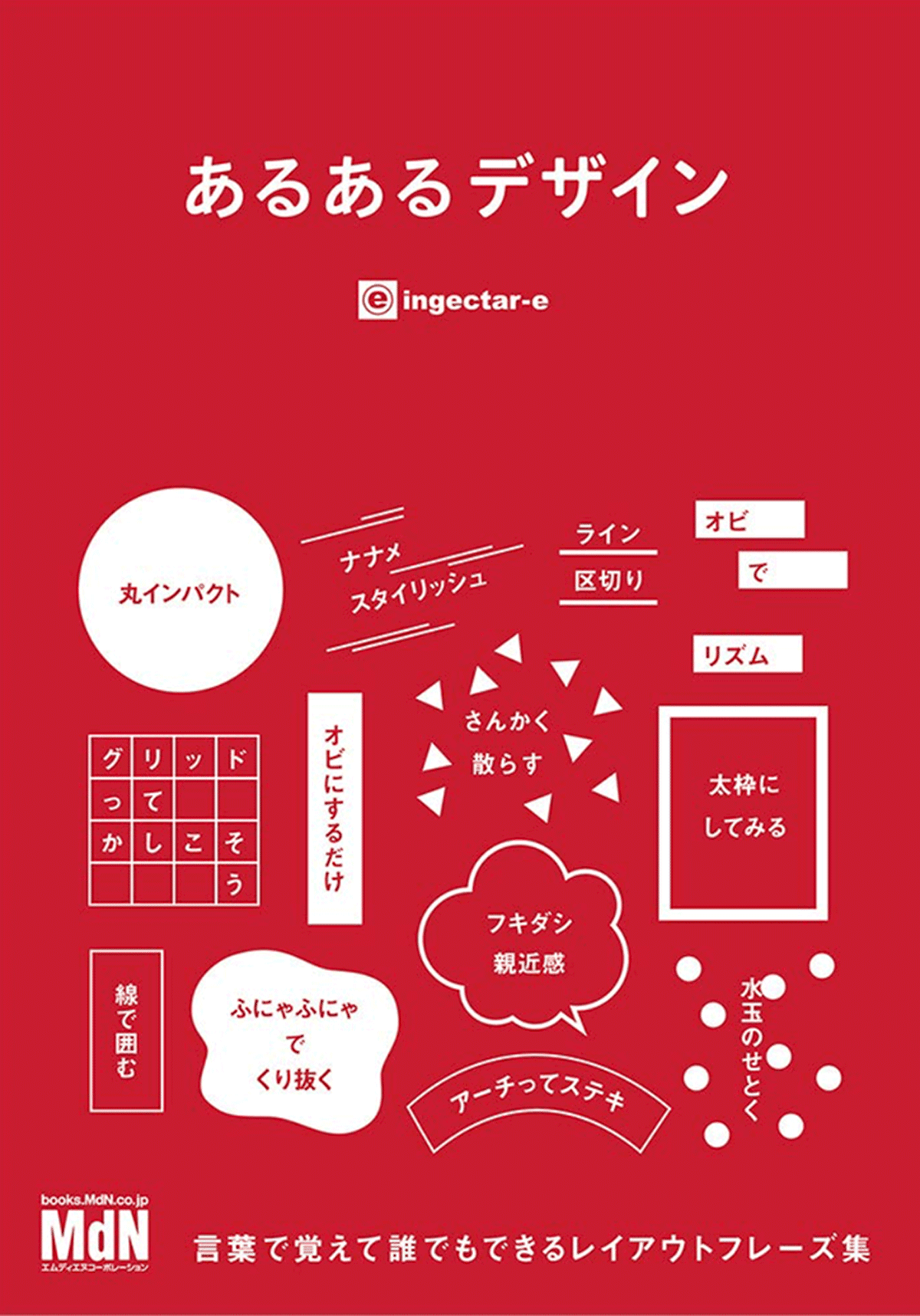
あるあるデザイン(言葉で覚えて誰でもできるレイアウトフレーズ集)

「簡単におしゃれになるレイアウト」を紹介している本。
さまざまな組み合わせパターンが紹介されており、デザインの引き出しが大きく増えます。
チラシに限らずWebデザインやグラフィックデザインの参考になりますよ。超わかりやすく解説されているので初心者にも最適。
デザインの基本を抑えておこう
チラシ作成の際に気をつけたいデザインの基礎をまとめています。
レイアウトの基本となる4原則や配色のポイントなど、デザインの基本を抑えておけばポスターやチラシの見栄えが向上します。
よろしければご覧ください。


効果的かつ説得力のあるデザインに欠かせない人の心理をデザインに取り入れよう
ポスターやチラシは「目的」があって作られています。
目的を達成するためには閲覧者であるユーザーにしっかりと見てもらい、意図した通りの効果を得る必要があります。
広告やポスターでの目的達成には「心理学」「色彩心理」などが効果的です。



Illustratorを安く買うには?
ちなみにポスター作成においては必須となるIllustrator
PhotoshopやAfter Effectsなど全部のAdobe製品の揃ったコンプリートプランが超格安で購入可能です。
まだ持っていない人やライセンス期限が切れそうな方はぜひご利用ください。





コメント
コメント一覧 (1件)
とても参考になりました。ありがとうございます。
ですが言葉遣いの細かいミスがおおすぎですね。。。