Illustratorでチラシやポスターなどの印刷物を作る方法を解説します。
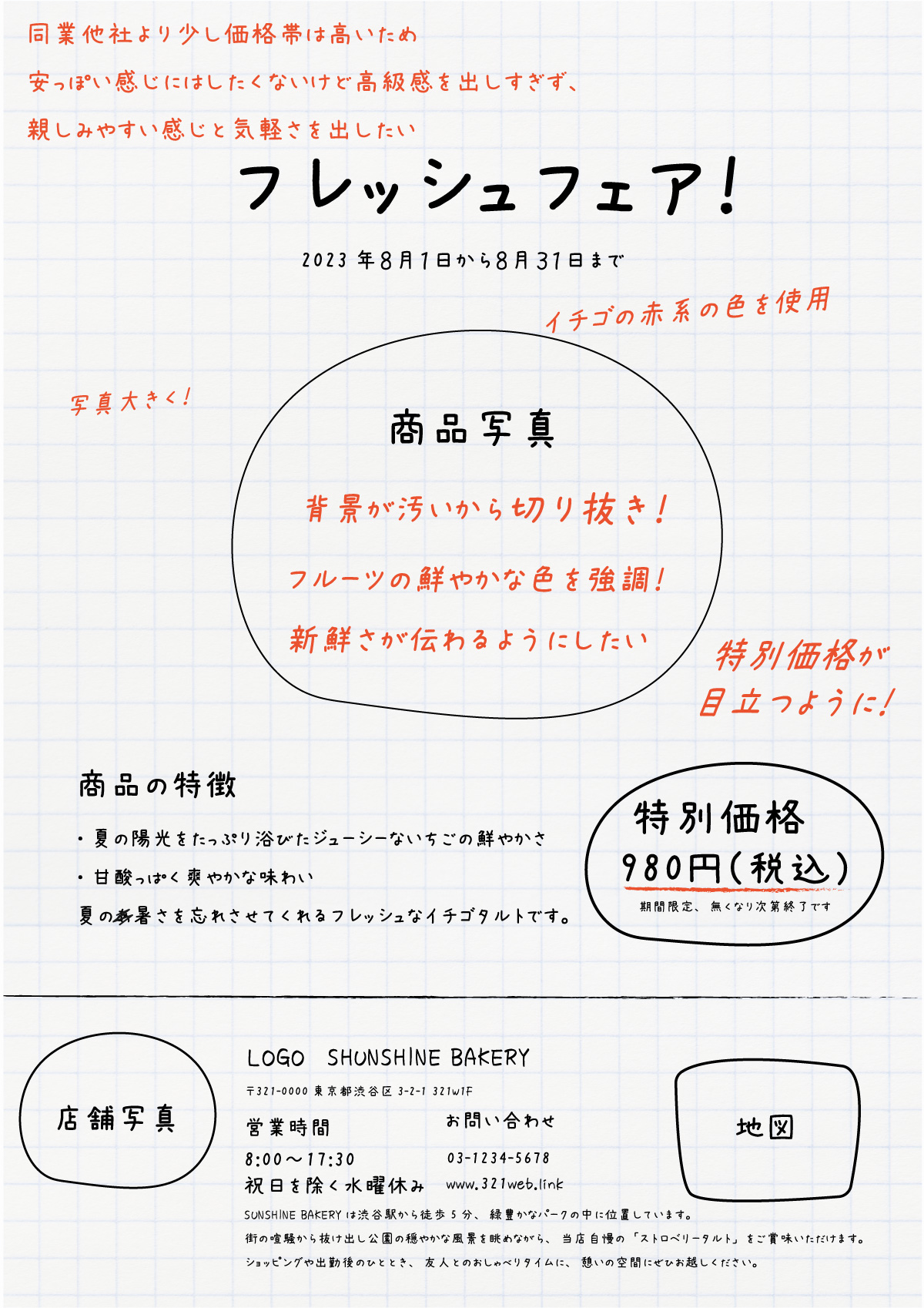
本記事では以下のようなチラシの作り方を解説します。
Illustrator初心者向けに難しい機能を使わずにイチから入稿までの全工程を全部解説します。

チラシ・ポスター作成の流れと作成前に行うこと
実際にIllustratorで作業を始める前に決めておくこと、考えておくことを簡潔にまとめます。
チラシ・ポスター制作の流れ

チラシやポスターを制作する際の大まかな流れは以下のようになります。
- 仕様や掲載情報の確認
- 情報整理・優先順位を決める
- レイアウトを考える(下書き)
- 画像とテキストを仮配置
- 文字組みやデザインを整える
- あしらいなどを追加して仕上げ
- 入稿用の完全データに変換
- 印刷所へ入稿
順番に解説します。
掲載情報を整理して優先度を決める
依頼を受けて制作する場合は以下のような掲載に必要となる情報をしっかりとヒアリングしておきます。
| 項目 | 説明 |
|---|---|
| 印刷サイズ | 用紙サイズ |
| 印刷枚数 | 印刷枚数 |
| 掲載媒体 | 掲載する媒体 |
| 店舗の情報 | 店舗の名前、所在地などの情報 |
| 連絡先情報 | 電話番号、メールアドレス、ウェブサイトURL |
| ターゲット情報 | チラシのターゲットとなるユーザー層 |
| キャンペーンタイトル | プロモーションのタイトルやキャッチコピー |
| キャンペーン期間 | 掲載期間やキャンペーンの日程 |
| チラシの目的 | チラシ・ポスターを通じて達成したい目標 |
| コンテンツの詳細 | 伝えたいメッセージや特別な情報 |
| ブランドガイドライン | ロゴの使用、色やフォントの指定、トーン&マナーなど |
| ビジュアル素材 | 使用する写真やイラスト(支給の有無) |
| CTA(Call To Action) | 読者に期待する具体的なアクション |
| 法的要件 | 表示が必要な法律や規制上の情報 |
| レイアウトの優先順位 | どの情報を最も目立たせるか |
| 配布方法と場所 | チラシの配布方法と配布場所 |
| 予算 | デザイン、印刷、配布に関する予算 |
| 印刷の特殊加工 | 特殊なインク、特殊用紙、特殊加工 |
| チラシの裏面の使用 | 裏面のデザインとコンテンツ |
| 再設計の頻度 | 内容の更新頻度 |
デザインする上で必要となる情報をヒアリングし、情報を整理します。
今回は以下のような内容でチラシを作成していきます。
ヒアリングシートサンプル(クリックで開閉)
| 項目 | 説明 |
|---|---|
| 印刷サイズ | A4 |
| 印刷枚数 | 2,000枚 |
| 掲載媒体 | 店内掲示と配布 |
| 店舗の情報 | サンシャインベーカリー、住所、営業時間 |
| ターゲット情報 | 家族を持つ20代以上の男女、近隣住民 |
| キャンペーンタイトル | フレッシュフェア |
| キャンペーン期間 | 2023年8月1日~2023年8月31日 |
| チラシの目的 | 新商品を紹介し店舗への来訪を増加させる |
| コンテンツの詳細 | 新商品の写真と説明、特価情報 |
| ビジュアル素材 | 新商品の写真、店舗の写真、地図 |
| CTA | 新商品を試すために今すぐ店舗に訪れる |
| レイアウトの優先順位 | 商品写真と特価情報が一番目立つように |
| 配布方法と場所 | 店内に設置、近隣の住宅地に配布 |
| 予算 | 10万円(デザインと印刷費用) |
| 印刷の特殊要求 | コート紙(90kg)特殊加工なし |
| チラシの裏面の使用 | 片面フルカラー印刷 |
| 再設計の頻度 | 年に1回 |
レイアウトを考える
レイアウトを考える際は目的から逆算し、一番伝えたいことが伝わるようなデザインにする必要があります。
その際に重要となるポイントが優先順位を明確につけておくということです。
優先度の高い情報が目立つようにデザインを考えていきますが、その際には以下のポイントを意識してデザインします。
基礎的なポイントは抑えておきましょう。
レイアウトを作る際は以下の記事も参考にしてみてください。

本記事で作成するチラシは以下のようなラフイメージで作成していきます。

レイアウト案は何パターンか考えておくのがおすすめです。
レイアウトの参考になる実例は以下の記事をご覧ください。
Illustratorでチラシ・ポスター用のアートボードを作成
ここからはIllustratorを使った具体的な操作方法、チラシ・ポスターデザイン作成の具体的な作業手順を解説していきます。
サイズを指定して新規ファイルの作成
まずはIllustratorを起動し、印刷サイズに合わせた新規ファイルを作成します。
サイズ指定の方法は以下の通り。
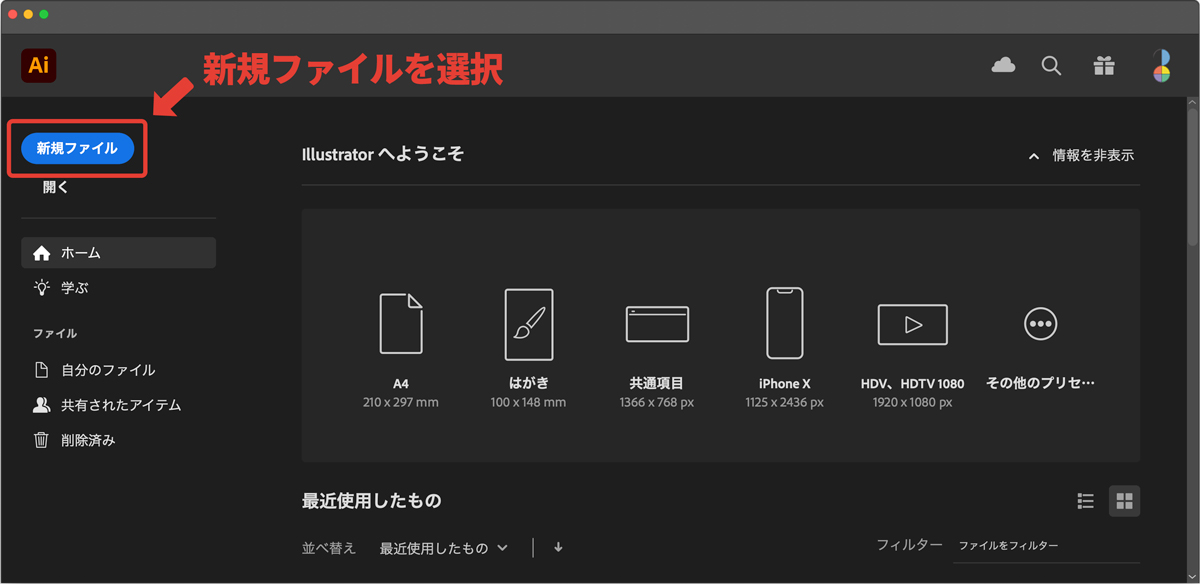
- Illustratorを起動
- サイズを仕上がりサイズより少し大きく指定
- 長方形ツールで仕上がりサイズの長方形を作成
- トリムマークを作成
- トリムマークをロック
本記事では古いタイプの印刷所でも対応しているトンボマークを作成して制作する方法で解説しますが、以下のどの方法を選んでも大筋は変わりません。
- トンボマークを作成して作成
- 仕上がりサイズのアートボードで作成
- 印刷所から提供されるテンプレートから作成
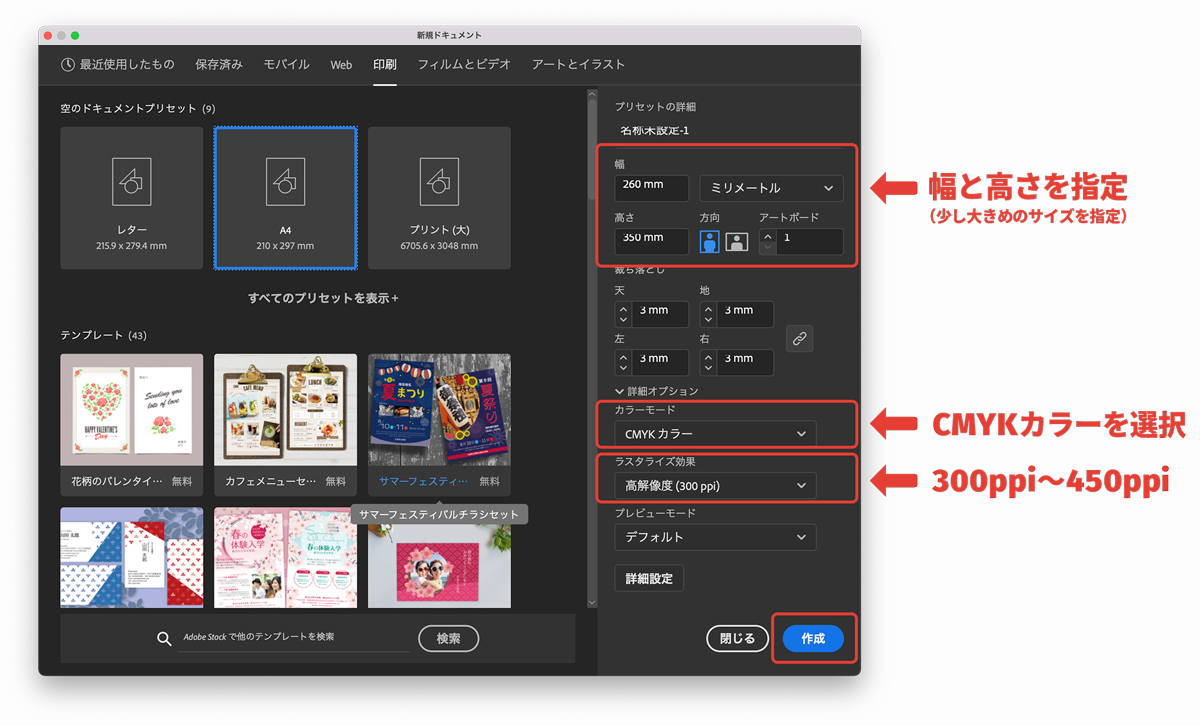
まずは新規作成から実際の仕上がりサイズより大きなサイズでアートボードを作成します。


アートボードの幅と高さは実際の仕上がりサイズよりも+50mm程度あれば十分です。
(アートボードサイズそのまま入稿の場合はここで仕上がりサイズピッタリで指定してもOK)
カラーモードは印刷に使用する場合はCMYKにします。
ラスタライズ効果は300〜450ppi程度にしておきましょう。
仕上がりサイズのトリムマークを作成
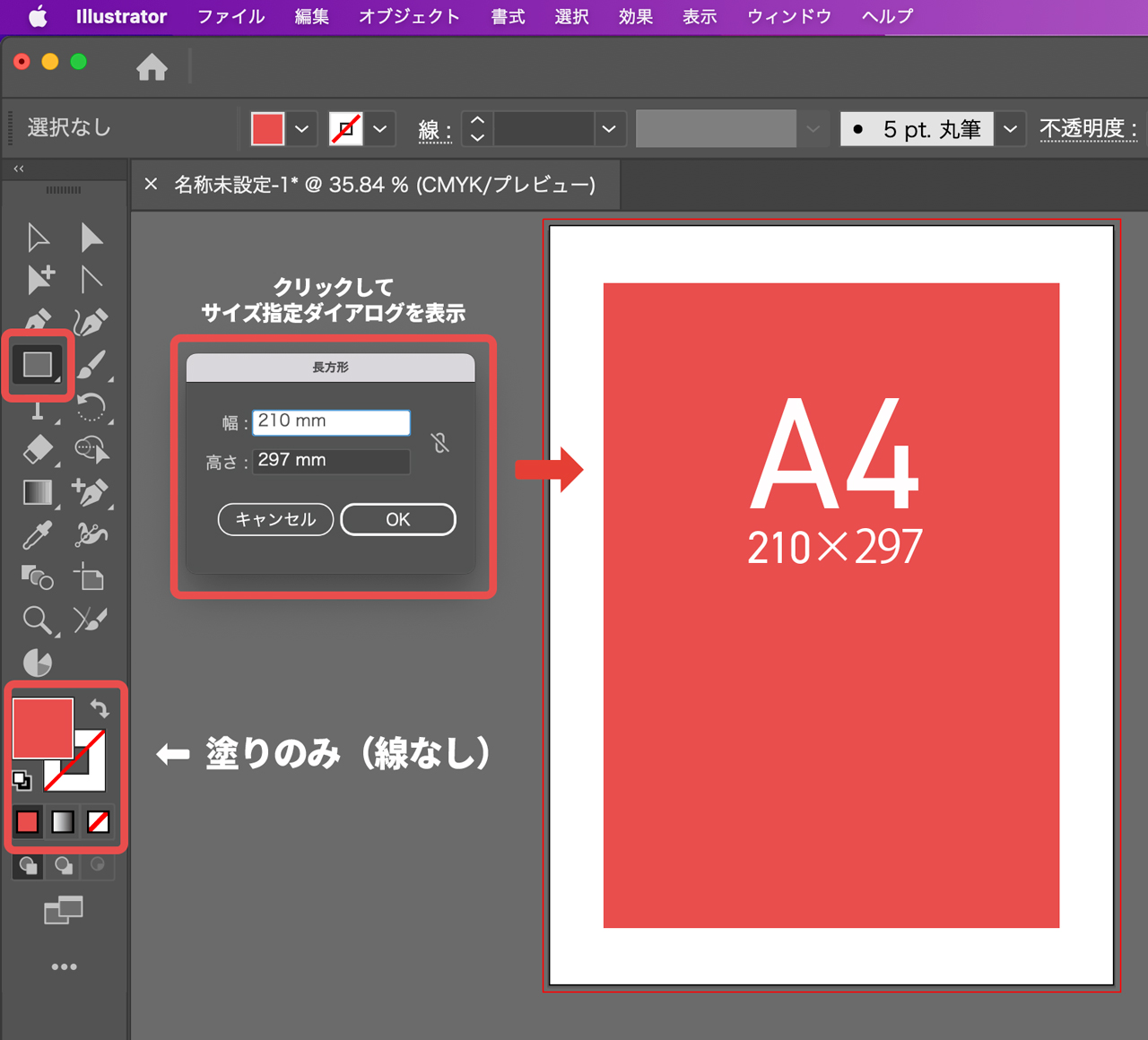
アートボードが表示されたら長方形ツールを選択し画面をクリック、幅と高さを指定します。

作成する長方形は必ず塗りのみで線を無しにしておいてください。
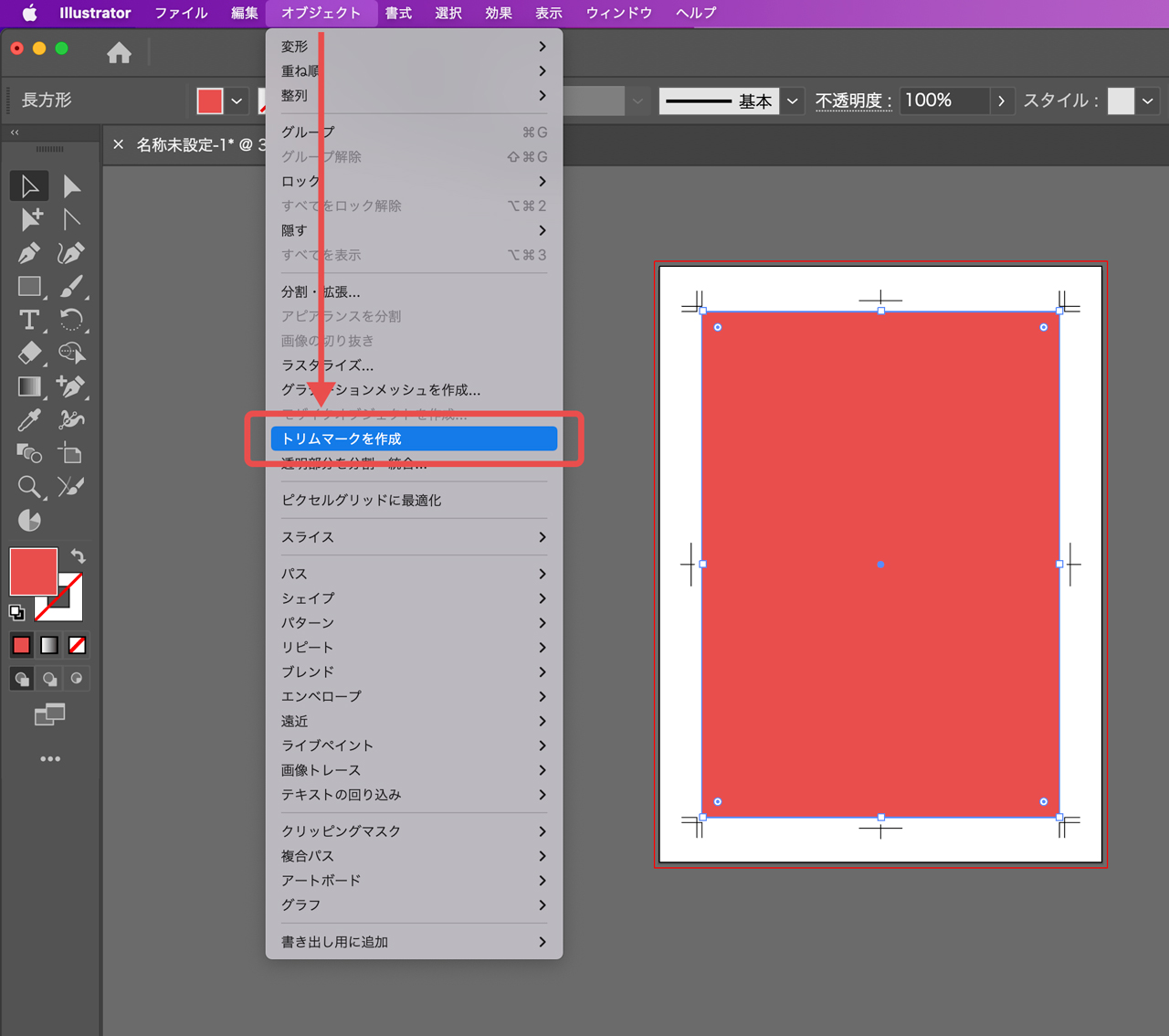
作成した長方形を選択したら「オブジェクト」→「トリムマークを作成」を選択します。

トリムマークを作成したらトリムマークを選択し、トリムマークを別レイヤーにしてロックしておくと作業の邪魔になりにくいのでおすすめです。
トリムマークを作る理由や使い方についてもっと詳しく知りたい方は以下の記事をご覧ください。

テキストの配置や文字デザイン
アートボードが作成されたら、必要となるテキストを配置していきます。
文字の入力(テキストオブジェクトの仮配置)
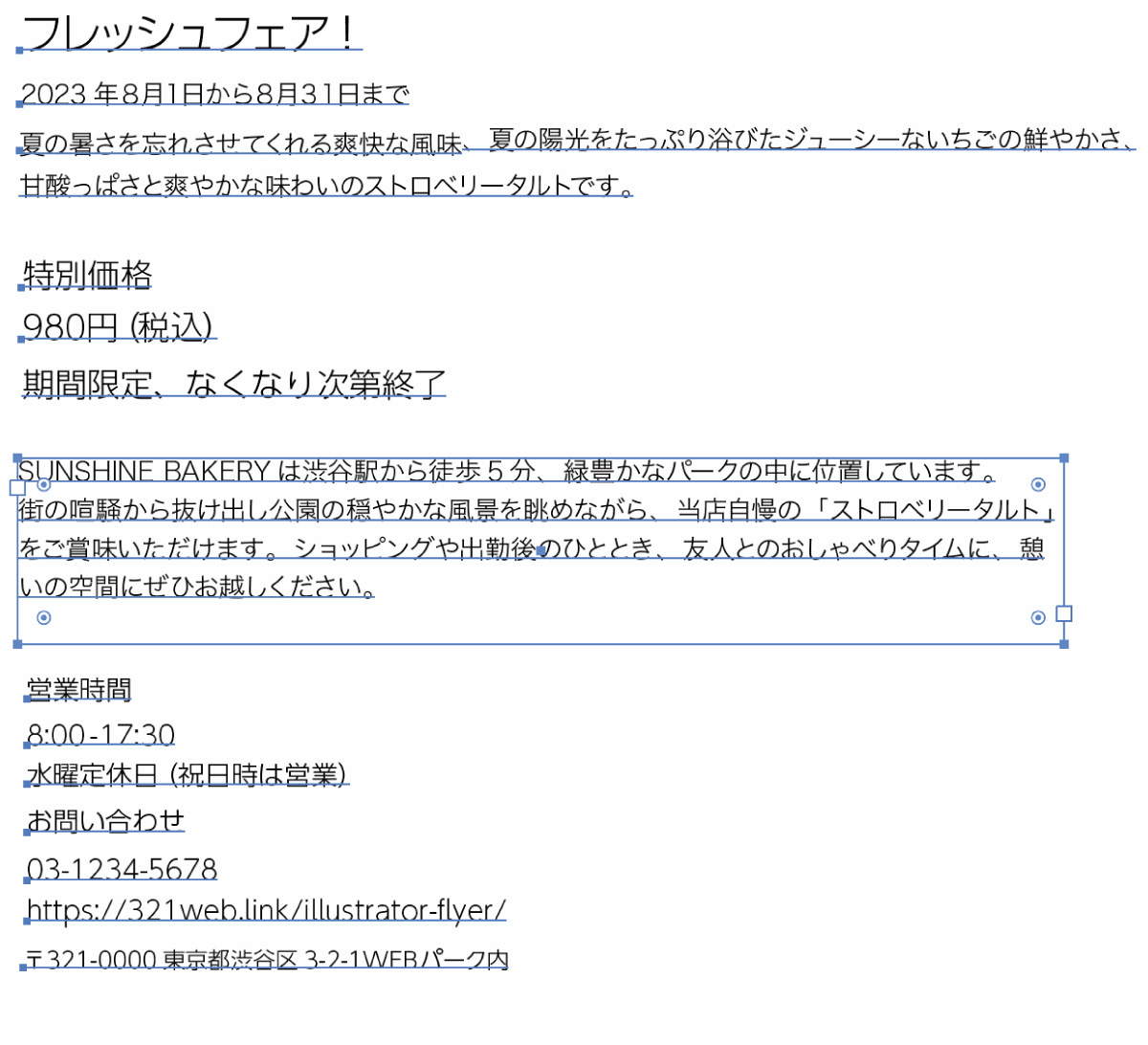
まずは必要となる情報を文字ツールで仮配置していきます。
文字ツールTを選択し、アートボード上をクリックすると文字を入力することができます。
テキストを入力し終えたらEscキーを押して入力を完了させます。
また別の場所をクリックすれば続けて次のテキストオブジェクトを作成できます。
文字ツールでテキストの上をクリックすれば文字を修正したり、別の文字を追加で入力することができます。

文字ツールをクリックではなく「クリック&ドラッグ」するとテキストボックスを作成することができます。
(テキストボックスはボックス内の幅で自動改行されます。前述した通常のテキストオブジェクトはEnterを押さない限り自動改行はされません)
長文の場合はエリア内文字を使用すると便利です。
文字入力についてもっと詳しく知りたい方は以下の記事をご覧ください。

文字サイズの変更

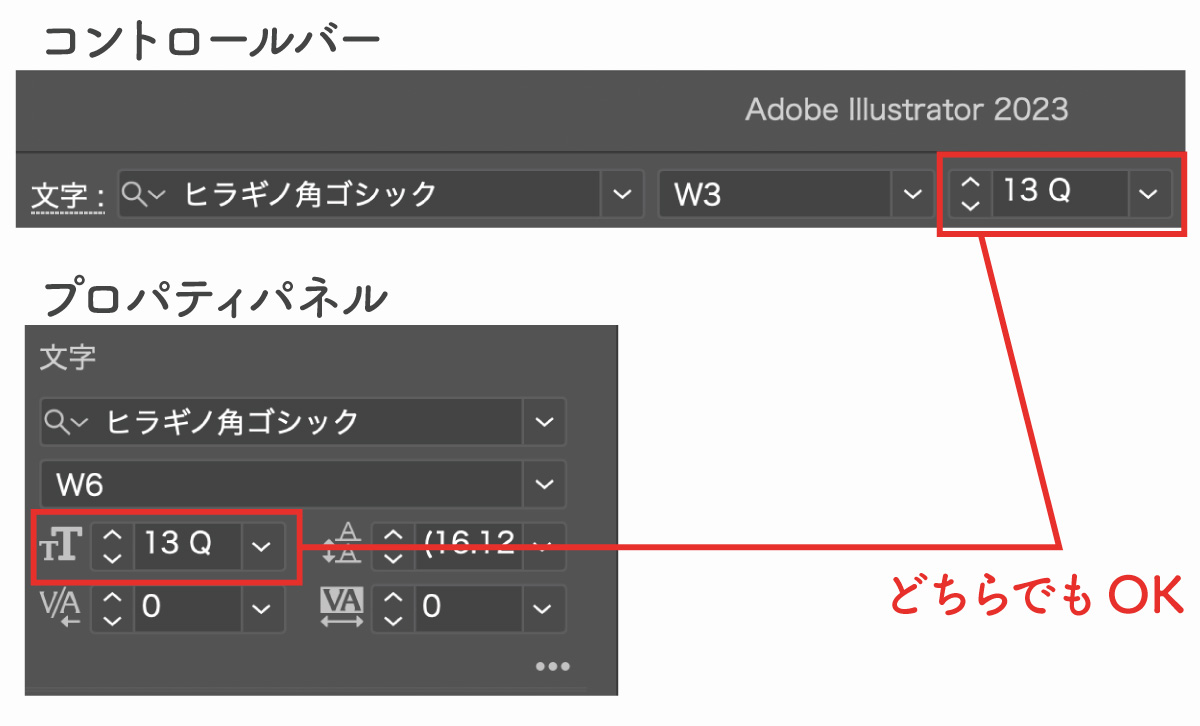
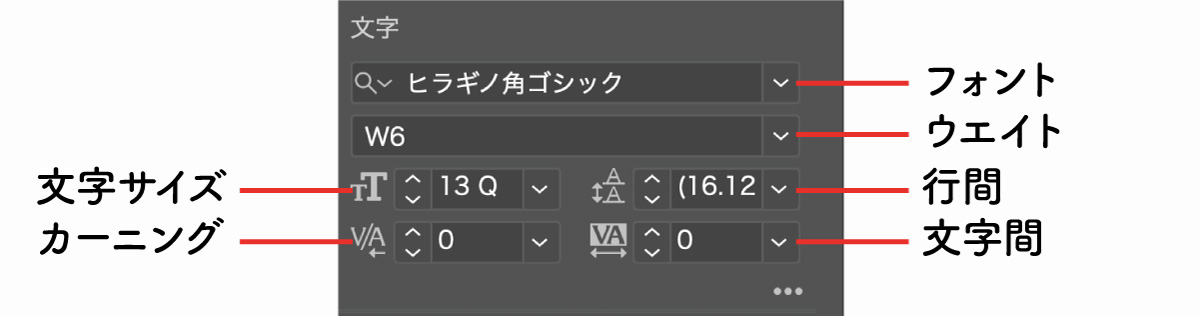
文字サイズはコントロールバーやプロパティパネルに表示されるアイコン横の数値を変更することで調整できます。
コントロールバー、プロパティパネルどちらからでも変更することができます。
- コントロールバーが表示されていない場合:「ウィンドウ」→「コントロール」にチェック
- プロパティパネルが表示されていない場合:「ウィンドウ」→「プロパティ」にチェック
チェックが入っているのに表示されていない場合はテキストオブジェクトのみを選択しているか確認してください。グループ化されている場合やテキスト以外のオブジェクトを同時に選択している場合は表示されないので注意してください。
今回はA4サイズかつ手元で見るサイズで作成しているため以下のサイズを目安に設定しました。
- 本文:9~13Q
- 見出し:14~26Q
- 強調箇所:80~120Q
見やすい文字サイズは用紙サイズや見る環境によって大きく変化します。
適切な文字サイズについては以下の記事で詳しく解説しているので参考にしてください。

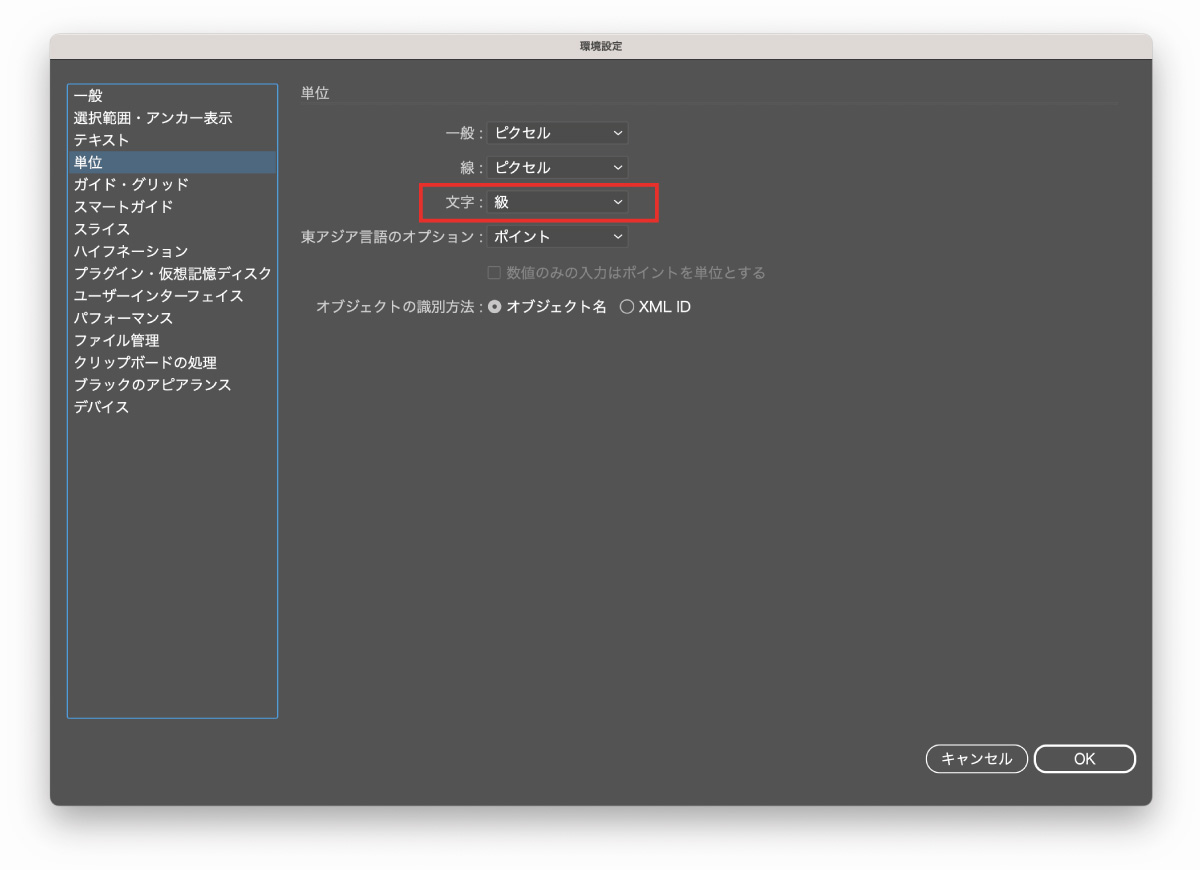
文字の「pt」「Q」などの単位を変更したい場合は環境設定の「単位」から変更することができます。

環境設定「単位」の開き方
- 上部メニュー「Illustrator」
- 設定
- 単位
以下のショートカットを使用するのがおすすめです。
Windows:Ctrl+Shift+U
Mac:Command+Shift+U
テキストスタイルの変更(フォントや文字間隔の変更)

フォントや文字間といった文字スタイルもプロパティパネルで変更することができます。
フォント名が表示されているバーの下矢印をクリックすることでフォント一覧を表示することができ、Illustrator使用ユーザーはAdobe Fontsが無料で使えるのでフォント選択画面にある「さらに検索」を選んでフォントを追加することもできます。
フォントは以下の要素に気をつけて選びましょう。
テキストはフォント以外にも「行間」「文字間」「色」などの要素によっても読みやすさが変化します。
行間と文字間は文字全体の間隔のことを指しますが、カーニングは一文字ごとの間隔のことを指します。
細かいポイントですが個々の文字間を変えたり、部分的に文字サイズを小さくしたり調整することでクオリティが上がります。

テキストの色を変更する
テキストの色は、ツールバーやコントロールバーから変更することができます。
- コントロールバーからはスウォッチから色を選択
- ツールバーからはカラーピッカーが表示され自由に色を作成
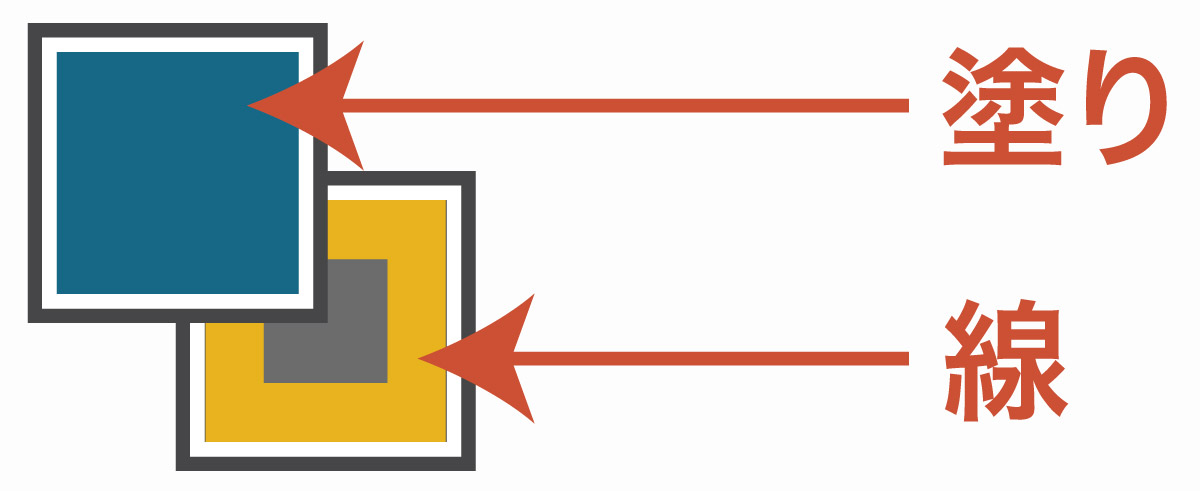
Illustratorにおけるオブジェクトの色はすべて「塗り」と「線」でわかれているため塗りの色を変更してください。
ツールバーに表示されている色のアイコンは下図のように「左上が塗り」「右下が線」となっています。


「線」に色を付けることで文字の周囲に線が表示されますが、線に色をつけただけだと綺麗になりにくいため、綺麗にふちどりを行いたい場合はアピアランスを使うか、線を入れたテキストを背面に配置します。
文字に線を入れてふちどりする方法については以下の記事で詳しく解説しています。

図形の上に文字を重ねる

図形の上に文字を重ねて、強調表示を行います。
テキストと図形の重なりの順番は右クリックして「重ね順」から「前面へ」「背面へ」などを選択することで重なりの順番を入れ替えることができます。
サンプルイメージで使用している正円をジグザグのタルトっぽい形状に変形させる方法は以下のとおりです。

- 楕円形ツールLで円を描く
- メニュー「効果」
- パスの変形
- ジグザグ
- 大きさ:1mm / 折り返し:12 / 滑らかに
- OKを選択して完了
あとはこの上に白色にしたテキストをのせれば完成です。
まとめて選択し「オブジェクト」→「グループ」でグループ化しておきましょう。
1つのグループオブジェクトになるので移動したり大きさを変えるときに便利です。

文字加工・装飾
タイトルなど、目立たせたい部分に文字装飾を行い目立たせていきます。
今回はテキストを円弧状に変形させていきます。
- テキストを選択
- メニューバーの「効果」
- ワープ
- 円弧
- 20%に変更しOK
円弧以外にもさまざまな形状に変化させることができます。
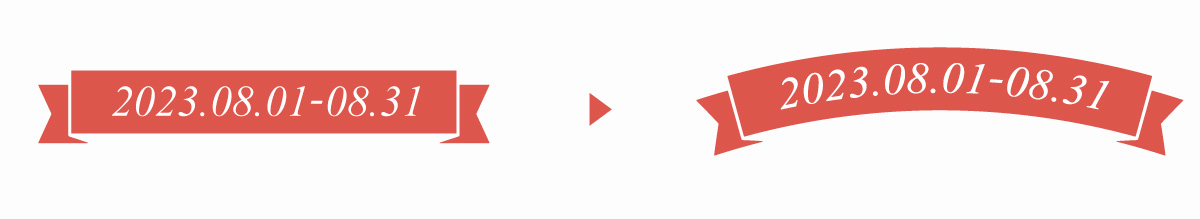
変形効果はテキスト以外に対しても有効です。以下のようにグループ化したリボンにワープ(円弧)を加えると丸みのあるリボンになります。

また、サンプルでは円に沿ってテキストを配置していますが、こちらは「パス上文字ツール」を使用しています。
- 文字を沿わせたい形状の図形を作成
- パス上文字ツールで図形の円周をクリック
- 図形形状のテキストエリアが作成
- 文字を入力、文字サイズやフォントの変更を行う
その他、テキスト加工の具体的な方法は以下の記事で解説しているので参考にしてください。

画像の配置や加工
次はアートボード上に画像を挿入したり画像を加工する「画像の扱い方」について解説します。
画像の配置
Illustratorのアートボードに画像を挿入する方法はいくつかありますが、一般的には以下の方法を使用します。
- ファイルメニューの「配置」から選択
- ファイルを直接アートボード上にD&D
「ファイル」→「配置」→ファイルを選択という手順で配置を行うことができますが、以下のショートカットを覚えておくと作業を効率化することができます。
画像の配置ショートカット
Windows:Ctrl+Shift+P
Mac:Command+Shift+P
アートボード上の配置したい部分をクリックすると画像が挿入されます。

Illustratorに配置する画像形式について
Illustratorに配置する画像の拡張子は.PSDを使用するのが基本です。(TIFFやEPSでも可)
JPGやPNGを配置しても印刷はできますが、色が変わってしまったり編集の繰り返しで劣化してしまったりトラブルの原因になるため非推奨です。貼り付けたい画像がJPG、PNG、GIF、BMP、WEBPになっている場合はPhotoshopでCMYK変換した後にPSDで保存し、Illustratorに貼り付けるのがおすすめです。(詳しくはCMYK変換の頁で後述)
特にPNGはCMYKをサポートしていないので入稿データに配置しないように気をつけましょう。画像の拡張子の特徴と使い分けについては以下の記事で解説しています。

画像の切り抜き
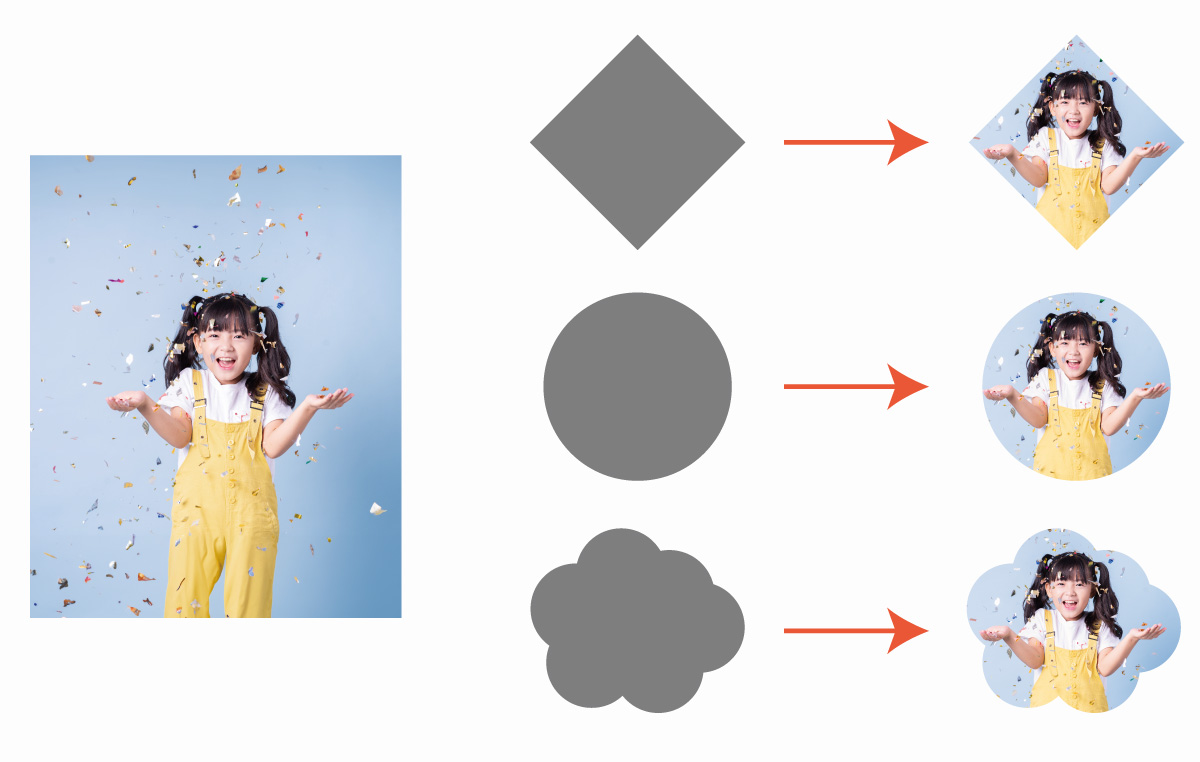
Illustratorでの切り抜きは、図形での切り抜き(クリッピングマスク)が基本です。

上図のように写真の上に切り抜きたい形状のオブジェクトを作成し、クリッピングマスクを適用することで図形形状に切り抜くことができます。
- 写真を配置
- 写真の上に切り抜き形状のオブジェクトを配置
- 写真とオブジェクト両方を選択
- 右クリック
- クリッピングマスクを作成
以上の手順で写真を切り抜きできます。右クリックから「クリッピングマスクを解除」を選択すれば切り抜き前の状態に戻すこともできます。

Illustratorによる切り抜きは以下の記事でもっと詳しく解説しています。

複雑な切り抜きはPhotoshopで
Illustratorでも上図の方法で切り抜きを行うことができますが、人物の髪の毛や羽毛など複雑な写真の切り抜きはPhotoshopを使用します。
Photoshopを使えばAIによる自動選択で簡単に写真を切り抜きすることができるので複雑な切り抜きはPhotoshopを使いましょう。Photoshopの切り抜き方法については以下の記事で詳しく解説しています。

Photoshopで切り抜きを行ったらPSDデータをIllustratorに配置しましょう。
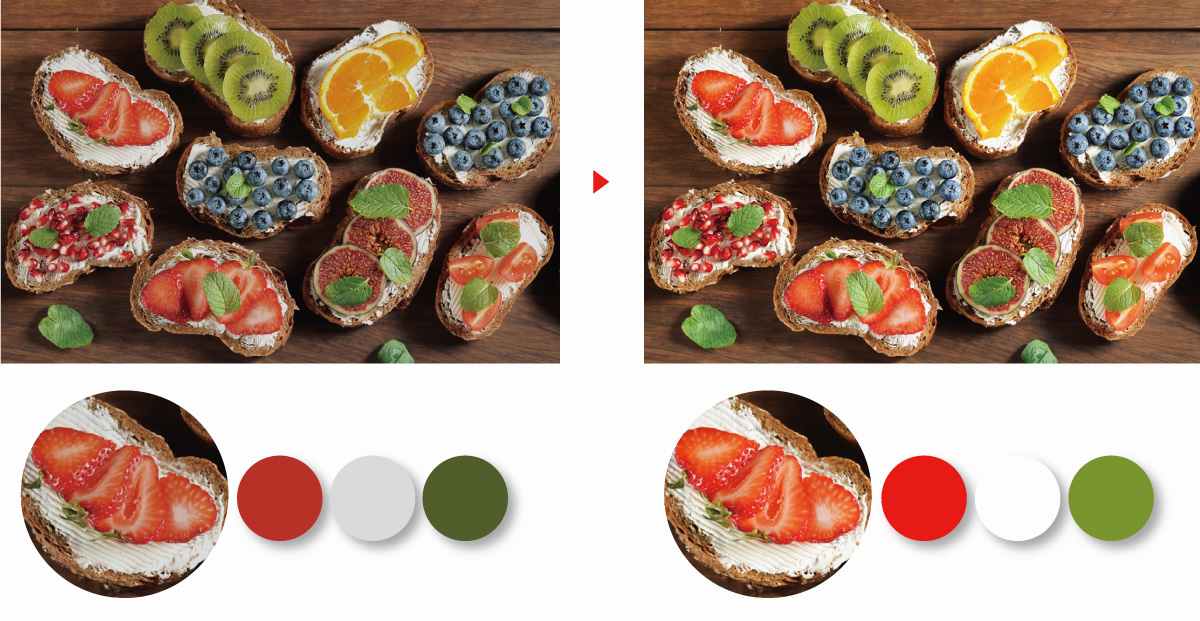
画像補正(レタッチ)
提供された写真がプロが撮影し、画像補正されている場合はそのまま配置すればOKですが、クライアントから提供された商品画像の色味や明るさが整っていない場合や自分で撮影した画像はPhotoshopで画像補正を行うとより綺麗な作品に仕上げることができます。
Illustratorには写真などの画像補正機能がないためPhotoshopを使用してください。


Photoshopで画像の色味を整える際はトーンカーブを使うのがおすすめです。
トーンカーブは、写真の明るさや色調を微妙に調整することができます。自由度が高く、写真の雰囲気を自由自在に変えることが可能です。トーンカーブは元に戻すのも容易なので、安心して色調調整することができます。
映り込んだ余計なものを削除したい場合は削除ツールを使うと簡単に消すことができます。

画像編集・レタッチによって写真を魅力的にする方法については以下の記事にまとめてありますのであわせてご覧ください。

背景用にパターンを使用
背景や旗にパターンを使用しています。
ドットのパターンを作成する方法は以下の通り。
- 円形ツールで正円を作成
- 上部メニュー「オブジェクト」
- パターン
- 作成
- パターン名を設定
- タイルの種類や幅・高さを変更
- 完了を選択
パターンの作成方法については以下の記事で詳しく解説しているのであわせてご覧ください。

パターンやイラストは既存の素材をダウンロードして使用してもOKです。


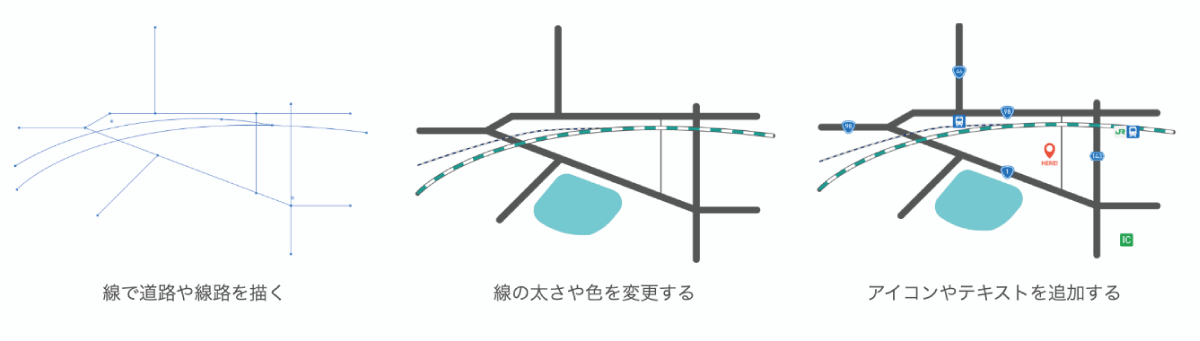
地図を作成

店舗のポスターやチラシであればお店の住所だけでなく、簡単な地図も掲載したほうがユーザーに場所を伝えやすくなります。
地図は「線」と「図形」の組み合わせだけで作ることができます。

地図の詳しい作成方法は以下の記事にまとめてありますので紙面に地図を入れたい場合は参考にしてください。

チラシデータを入稿用のAIデータにする手順
WebサイトやSNSで公開するだけであれば上記の手順だけで完成ですが、印刷所へ入稿し印刷を行う場合には「入稿用のデータ」を作成する必要があります。
塗り足しの設定
印刷物の場合は「仕上がりサイズ」からはみ出すように「塗り足し」を追加します。
塗り足しを行うことで印刷後の裁断機が少しズレたとしてもインクが欠けることがありません。

裁断位置をまたぐような「背景」や「はみ出し前提の図形」などは塗り足しを付け忘れないように注意してください。

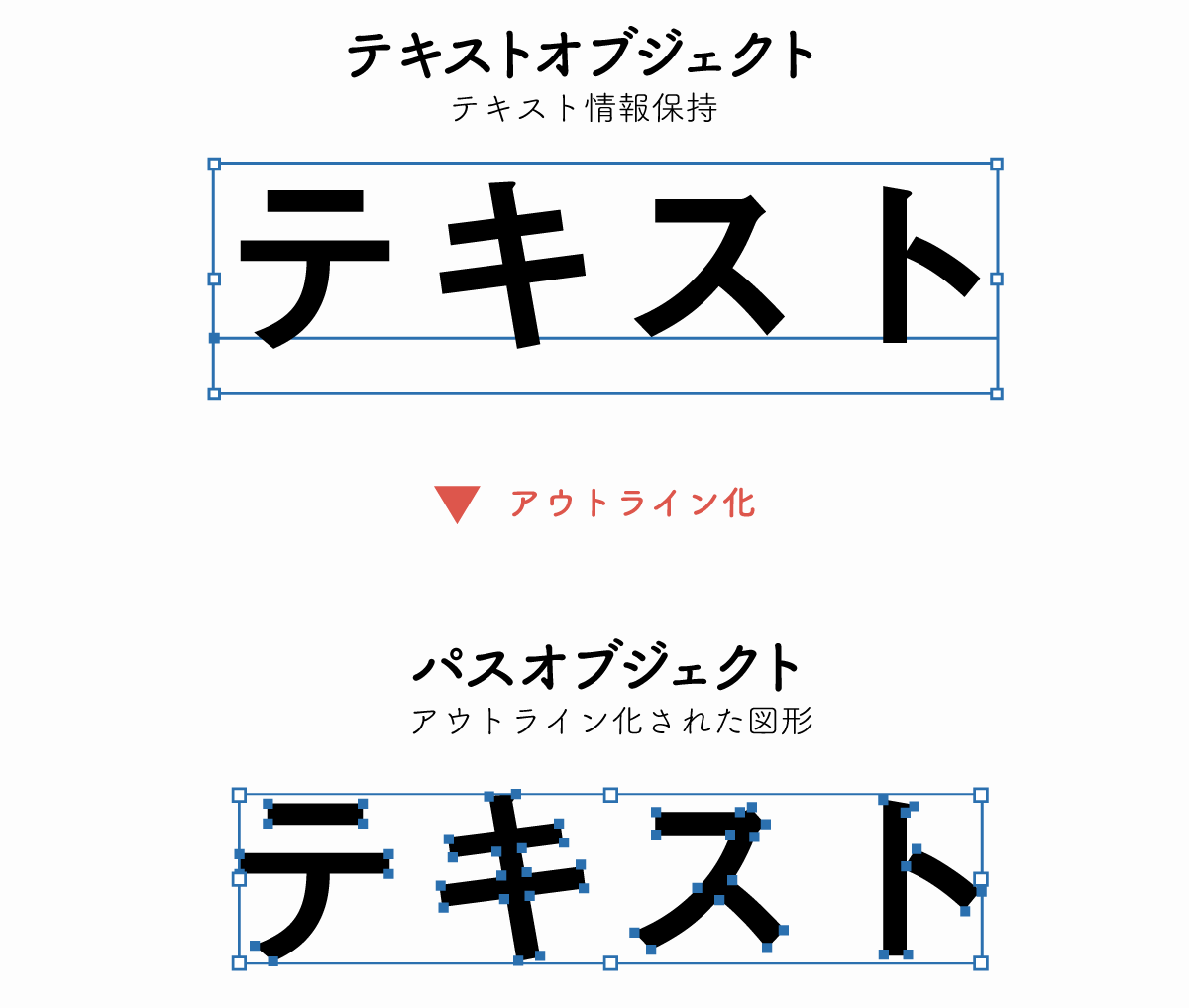
テキストのアウトライン化

Illustrator上で表示しているテキストは「フォントファイル」を読み込んで表示しています。印刷所にも同じフォントファイルがインストールされていない場合は別のフォントに置き換えられ、デザインが崩壊してしまいます。
フォントによるトラブルを防ぐために、入稿時はテキストのアウトライン化を行うのが基本です。
以下の手順でテキストをアウトライン化(図形化)しておきましょう。
- テキストオブジェクトを選択
- 右クリック
- アウトラインを作成
アウトライン化を行えばテキストオブジェクトが図形化され、フォントがインストールされていない環境でも崩れることがなくなります。

画像のアウトライン化もできます
必須ではありませんが、画像をアウトライン化することもできます。画像トレースはあくまでもトレースなので完全に写真と同じにはなりませんが、画像ではなくベクターオブジェクトに変換したいときは便利です。
画像のアウトライン化については以下の記事で解説しています。

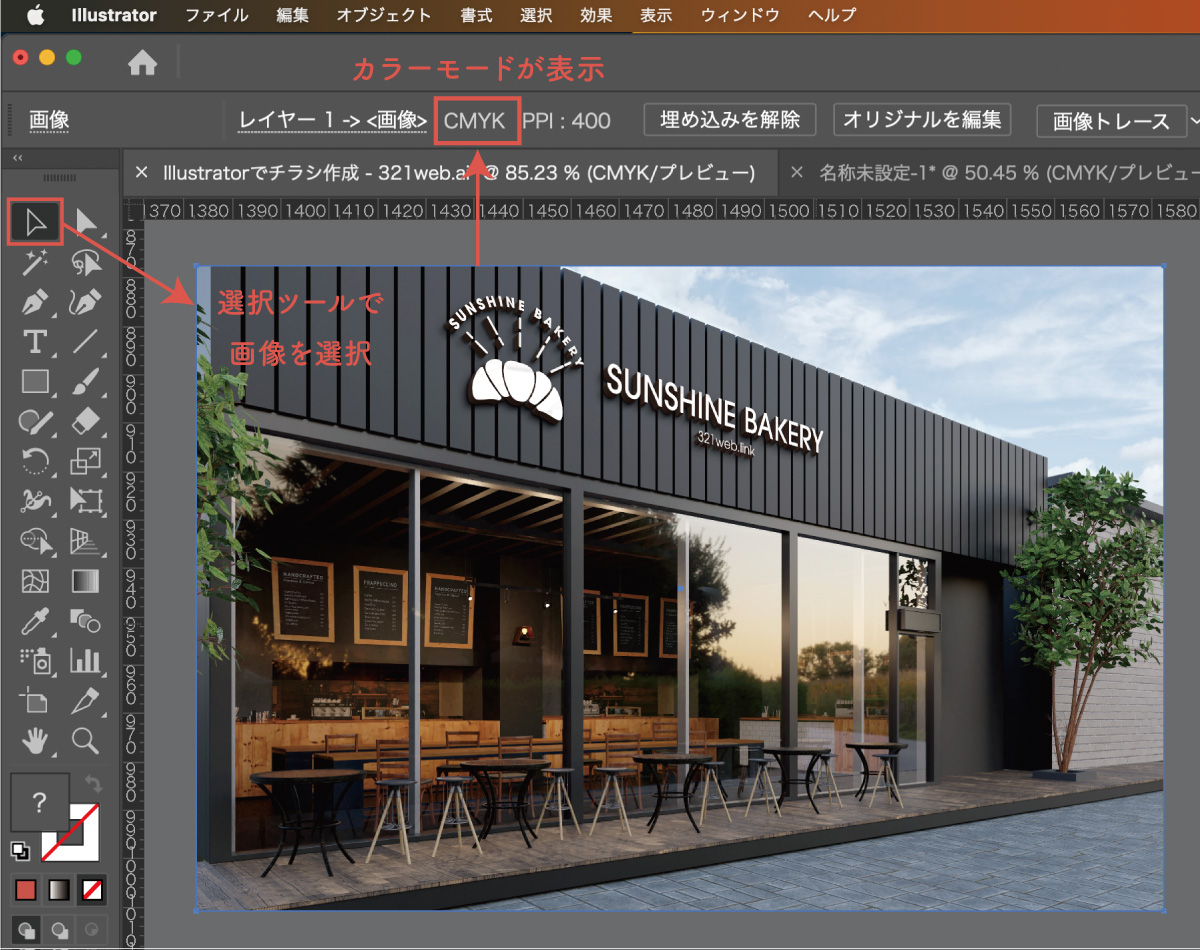
配置画像のカラーモードをCMYKに変換
最近ではRGB印刷が可能な印刷所もありますが、印刷はCMYKが基本です。
Illustratorの編集モードは冒頭でCMYKに設定してあるので問題ありませんが、Illustratorに配置している画像もCMYKになっているか確認しておきましょう。(画像を選択すると解像度の隣にカラーモードが表示されます)

もし、配置している画像がRGBになっている場合は以下の手順でCMYKに変換しておきましょう。
- Photoshopで画像を開く
- 「編集」メニュー
- 「プロファイル変換」を選択
- プロファイルを「CMYK – Japan Color 2001 Coated」に変更
- OKボタンを押す
- トーンカーブ等で色を調整
- CMYKに変換後ファイルを保存
- 変換後に画像をIllustratorに配置
なぜプロファイルを変換し埋め込む必要があるのか、もっと詳しく知りたい場合は以下の記事をご覧ください。

埋め込み方法についてもっと詳しく知りたい場合は以下の記事をご覧ください。

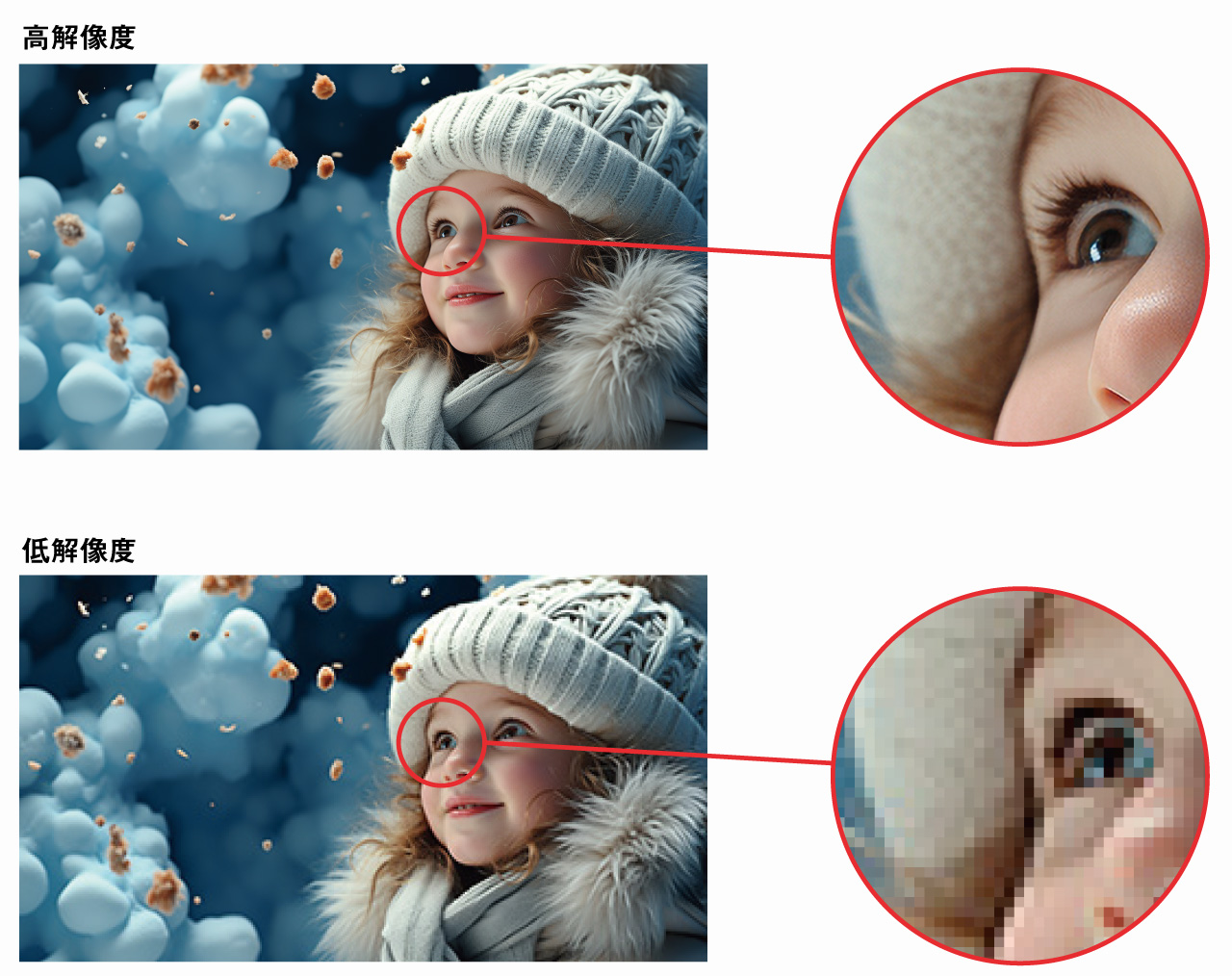
画像の解像度を確認
印刷物に使用する画像の解像度は300〜350ppi以上にする必要があります。
高解像度と低解像度の写真イメージは以下のとおりです。

一般的に綺麗に印刷できるとされる解像度は配置サイズに対して300ppi〜350ppi程度となっていますが、印刷方式や印刷所によって異なる場合があります。
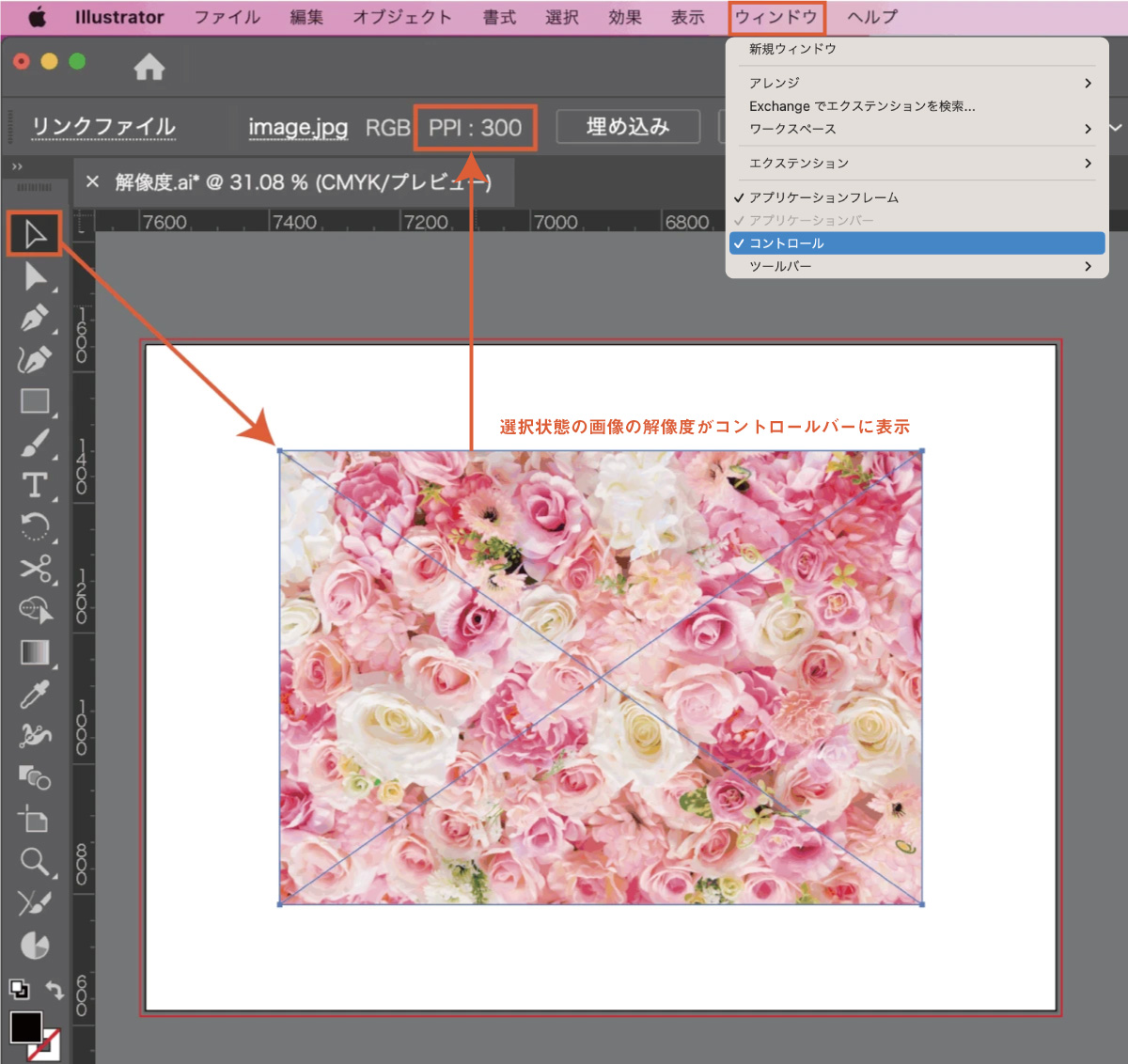
Illustratorでは画像を選択したときに、コントロールバーにPPI数値が表示されます。

選択ツールVで画像を選択した際にコントロールバーに表示されているPPIという数値が解像度です。
グループ化されていたり、複数選択しているとPPIは表示されないので注意してください。
コントロールバーが表示されていない場合は「ウィンドウ」→「コントロール」にチェックを入れればOKです。
解像度は相対的な数値なので配置した際の表示サイズによって変化します。
解像度についてもっと詳しく知りたい方は以下の記事をご覧ください。

Photoshopで解像度を変更・確認する方法
Photoshopでは以下の手順で画像の解像度を変更することができます。
イメージ→画像解像度- 解像度を350ppiに指定
- 単位に「mm」や「cm」を指定
- 印刷する実寸サイズを指定
詳しくは以下の記事をご覧ください。

解像度が足りない場合の対処法
もし解像度が足りない場合はPhotoshopで解像度を上げる方法もあります。AIによる自動ピクセル補完が行えるスーパーズームなどの解像度UP方法を試してみてください。
解像度が全然足りていない場合はPhotoshopでも完全に補正するのは難しいですが、少し足りない程度なら綺麗に解像度を上げてくれます。

画像の配置状態を確認(埋め込み or リンク)
Illustratorの画像は「リンク配置」と「埋め込み配置」の2種類の配置方法があります。
埋め込み方法によって入稿時の画像の受け渡し方法が異なります。
- リンク配置の場合:画像ファイルを別途圧縮して別送する
- 画像埋め込みの場合:画像が埋め込まれているので別送不要
埋め込み状態になっていれば画像もデータ内に含まれるのでそのままでOKですが、リンク配置の場合は画像を別途おくる必要があります。
画像を選択した状態でコントロールバーの「埋め込む」を選択することで埋め込むことができます。
すべての画像が埋め込まれているかどうか「ウィンドウ」→「リンク」でリンクパネルを表示して配置状態を確認しておきましょう。
埋め込みについてもっと詳しく知りたい場合は以下の記事をご覧ください。

リンク配置について詳しく知りたい方は以下の記事をご覧ください

印刷所のガイドラインをチェックする
以上の入稿用処理で基本的な処理は完了ですが、印刷所によってはガイドラインで細かい仕様が定められている場合があります。
印刷所ごとにルールが異なる場合もあるので印刷所のガイドラインに従ってデータを処理しましょう。
- ドキュメントサイズと塗り足しの確認
- カラーモード・カラープロファイルの確認
- 画像解像度が300〜350ppi以上
- すべての画像が埋め込みor適切にリンクされている
- テキストがすべてアウトライン化されている
- トンボ・トリムマークが正しく設定されている
- 重要な要素が仕上がりサイズの3mm以上内側にある
- 透明効果の分割・統合設定の確認
- フォントライセンスの確認(商用利用可能か)
- 画像やイラストのライセンスの確認(商用利用可能か)
- スペルチェック・文字校正の実施
- クライアント・関係者の最終承認取得
入稿用の完全データ作成については以下の記事でも解説しているので参考にしてください。

印刷所にファイルを送る
入稿用データができたら印刷所にAIファイルまたはIllustrator編集データを含んだPDFファイルを送ります。
ネット印刷の場合は購入時にアップロードするものや、購入後に専用URLからアップロードするものが多いです。

地元の印刷所などで依頼する場合はUSBメモリを持ち込んだり、メールで送付したりと送り方はさまざまです。
AIデータはファイルサイズが大きいためDropboxやGoogleドキュメントなどのクラウドストレージを使って送るのもおすすめです。

Illustratorには多くの機能があります、以下の記事で使い方を解説していますので合わせてご覧ください。



コメント