
Webサイトやブログに使う画像って全部JPGがいいの?どうやって使い分けるべき?

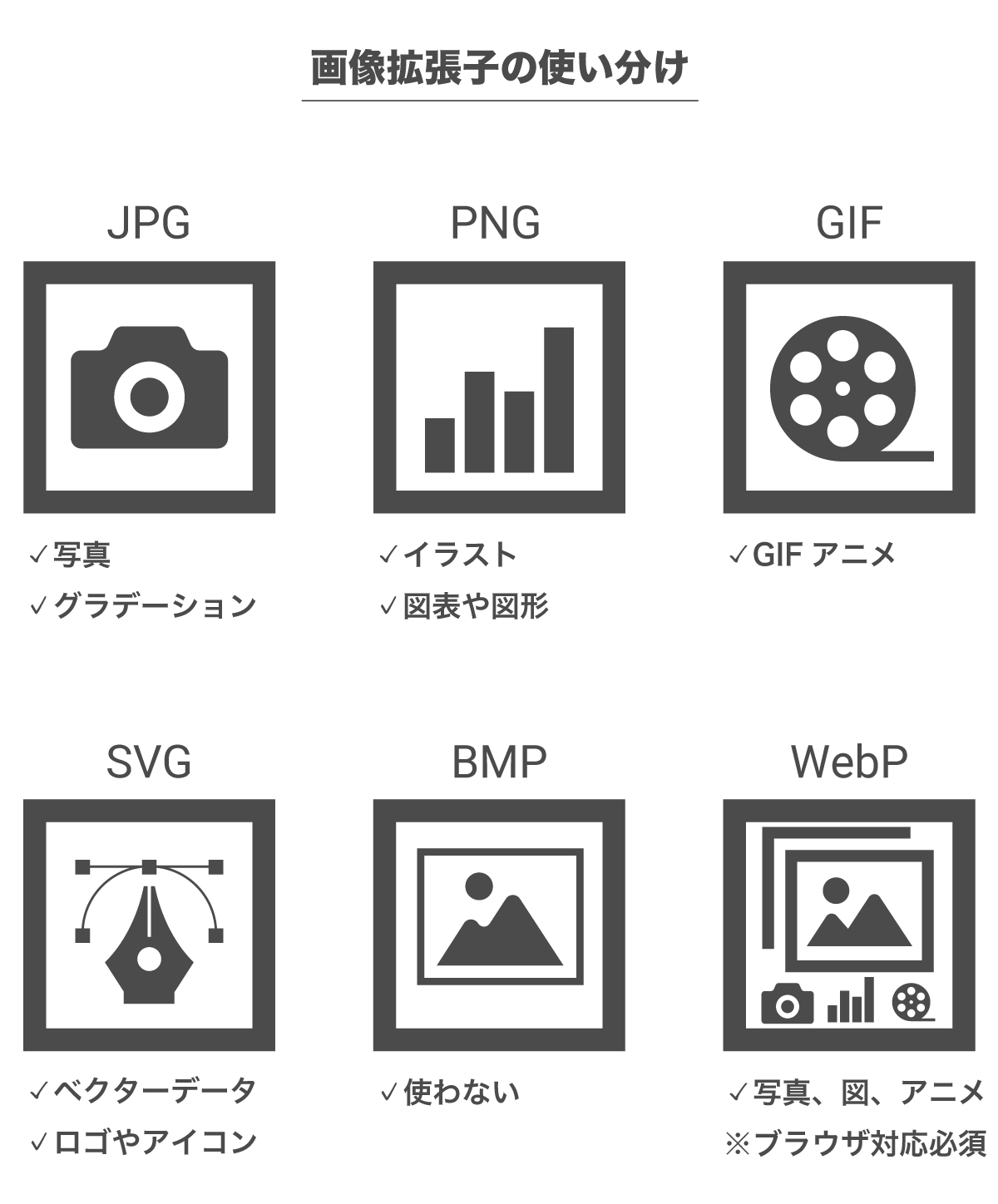
PNGを使ったほうが軽くてきれいになることもあるよ。どっちを使うべきかは下記表を見れば一目瞭然

ちなみに上図の図解はPNGを使用しており、JPGで書き出した場合と比較すると三分の一以下のサイズになっています。
このように色数が少なく、グラデーションもない図解の拡張子はPNGが最適。
下記はIllustratorでWeb用に圧縮したPNGとJPGの画像の比較です。
PNG


JPG


拡大して比較してするとサイズ、画質ともにPNG優位なのが一目瞭然ですね。
このようなIllustratorで作るような図解やイラストはPNGを使用したほうが軽量かつきれいに書き出せます。
最適な拡張子を使うことで画質を保ちながらサイズを圧縮できるためWeb制作において拡張子選定は想像以上に重要。

画像形式の特徴や使い分けについてさらに詳しく知りたい方向けに、それぞれの特徴や比較を図解とともに詳しく解説していきます

JPG/PNG/GIF/SVG 画像拡張子の特徴について

現在Webで見かける主要な画像拡張子は下記の4種類
- JPEG
- PNG
- GIF
- SVG
それぞれの特徴や使うべきシーンについて解説していきますね。
JPGは写真に最適だが劣化に注意
JPGは作成したJoint Photographic Experts Groupの頭文字をとってJPEG。読み方はジェイペグ。
ちなみに拡張子JPG、JPE、JPEGに違いはありません。
世界で一番使われている画像形式であるJPEGの特徴は下記の通り。
- 写真に最適
- 非可逆圧縮
- モアレやノイズが発生する
- 24ビット(16,777,216色)
- 色の境界が複雑なものに最適
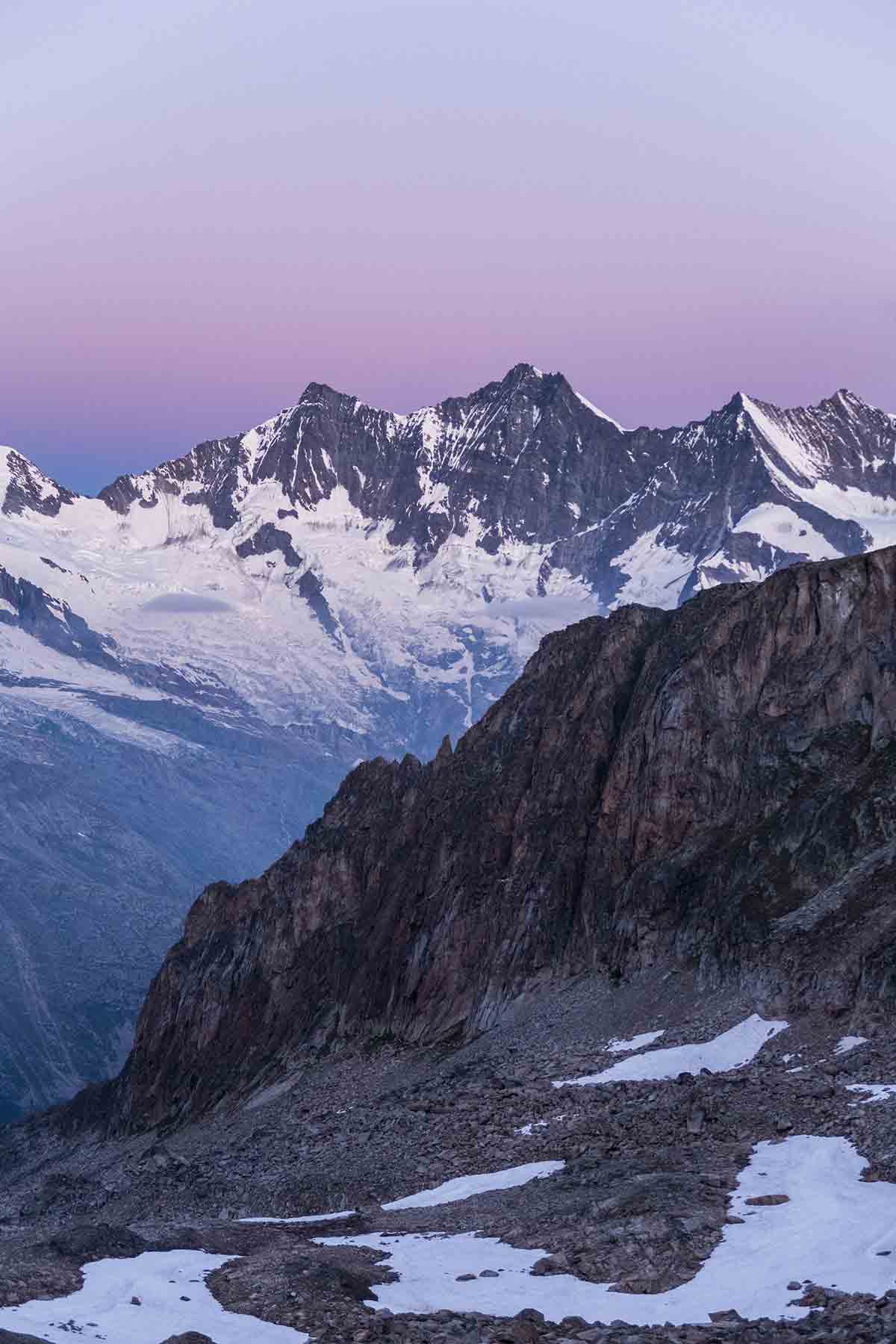
JPEGはフルカラー使用できるので写真や色の境界が複雑なグラデーションに最適。
圧縮画質は0~100で変更が可能ですが、非可逆圧縮のため高圧縮にしても劣化し画像にモアレやノイズが発生します。
画質設定を変更による変化は下記の通りです。空のグラデーションの変化がわかりやすいですね。

圧縮画質100:1,700KB

圧縮画質60:512KB

圧縮画質0:97KB
写真に強いJPEGですが、エッジがかすれて表示されるため輪郭がシャープな文字や図形には不向き。
色数が少なく、色の境界がはっきりしたイラストや図はJPGよりもPNGを利用したほうがファイルサイズを抑えられるので写真以外はPNGを使用しましょう。
PNGとJPGの画質比較


JPGの圧縮を30%まで落としてもPNGより小さくはならず、文字や図形の鮮明さも劣ります。
PNGは写真以外の画像に最適
PNGはPortable Network Graphicsの略で、読み方はピング。
「写真以外の画像はPNGを使え」といわれる程にWebで多く使用されている画像形式。
PNGの大きな特徴は下記の通り
- 可逆圧縮
- 透過が使用可能
- サイズがとても軽い
- 色数は256色(PNG8)
PNGはファイルサイズが軽量なのでWebでは写真はJPEG、それ以外の画像はPNGと使い分けられることが多くなっています。
そしてPNGはJPEGとは違い「可逆圧縮」のため元の画質に戻すことも可能で「透過」も使用可能。
PNGは大きく2つに分けられますが、一般的にPNGといえば「PNG8」を指しています。
- 軽量できれいだが256色数制限のあるPNG8
- JPEG同様にフルカラーが使えるPNG24
写真を保存するならフルカラーが使えるPNG24ということになりますが、PNG24はファイルサイズがとても大きくなるのでWebではフルカラーが必要な場合はJPEGが使われることのほうが多くなっています。
PNGの詳細な分類は下記表のとおり。
| PNG | 透明 | ファイルサイズ | 使用可能色数 |
|---|---|---|---|
| PNG8 | × | より小さい | 256色 |
| PNG8 alpha | ○ | 小さい | 256色 |
| PNG24 | × | 大きい | 16,777,216色 |
| PNG32 | ○ | より大きい | 16,777,216色 |
PNGは256色しか使用できませんがディザと言われる手法を利用することで擬似的に多くの色を表現することが可能になっています。
JPEGと違い、色数を絞れば絞るほどファイルサイズが小さくなるため、128色、64色と色数を絞ってディザをかけることでさらにサイズを縮小させることができます。
ファイルサイズをより軽量化させたい場合は不必要に色数を増やさないようにしましょう。
ディザとは誤差拡散法とも呼ばれ、色を交互配置することで色の階調をなめらかにする手法のこと。
PNGやGIFのように表示色数に制限がある圧縮形式で使用されています。
PNG8やGIFで使える色は256色だけですが、ディザ手法を使用することで擬似的に制限以上の色を表現することが可能。
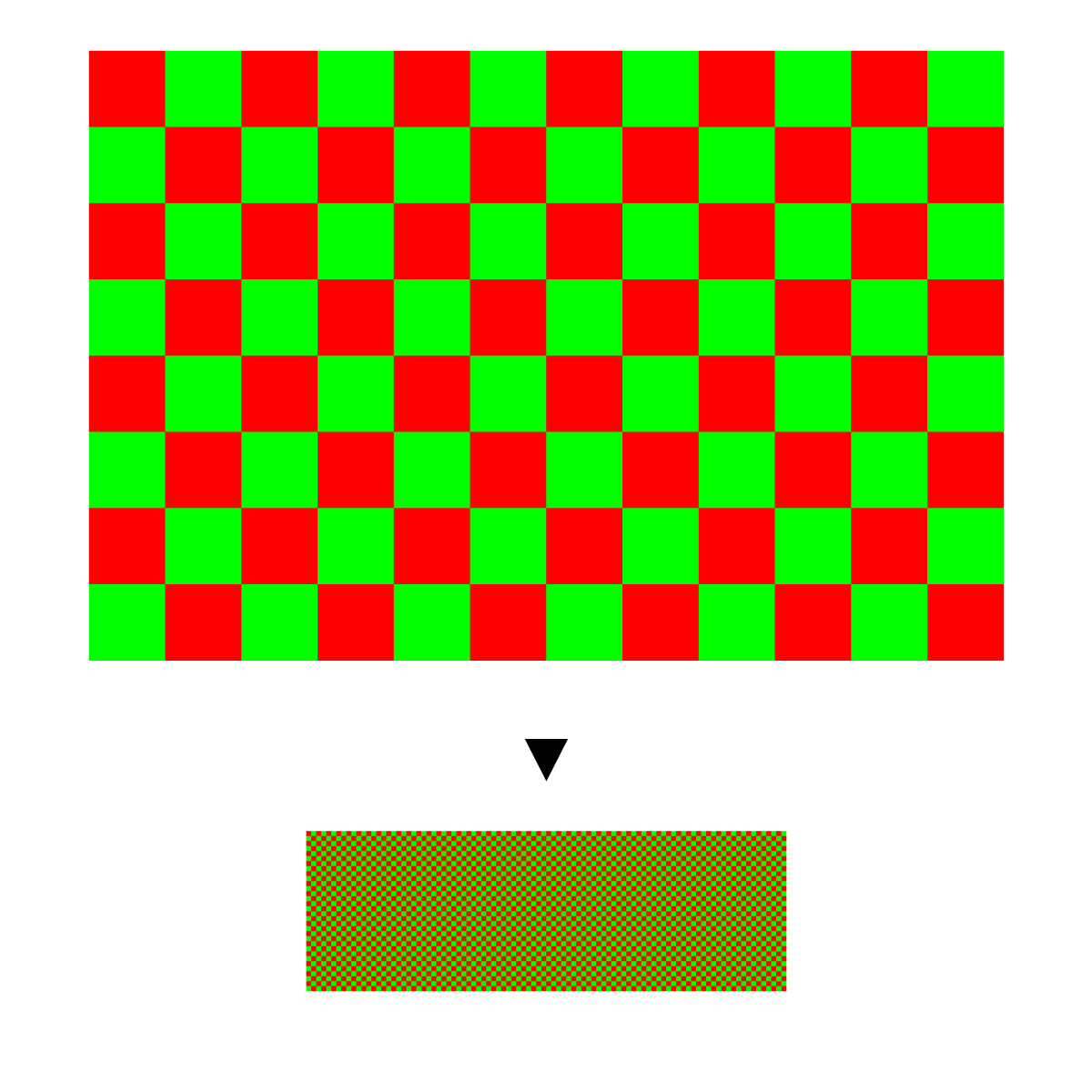
ディザの仕組み

左の図では赤と緑の2色でも交互配置することで黄色を表現しています。
このように限られた色数でも擬似的に色を再現できるのでファイルサイズを大きく軽減することが可能に。
とはいえ色を交互に配置している都合上、ギザギザや点々が目立ってしまいます。
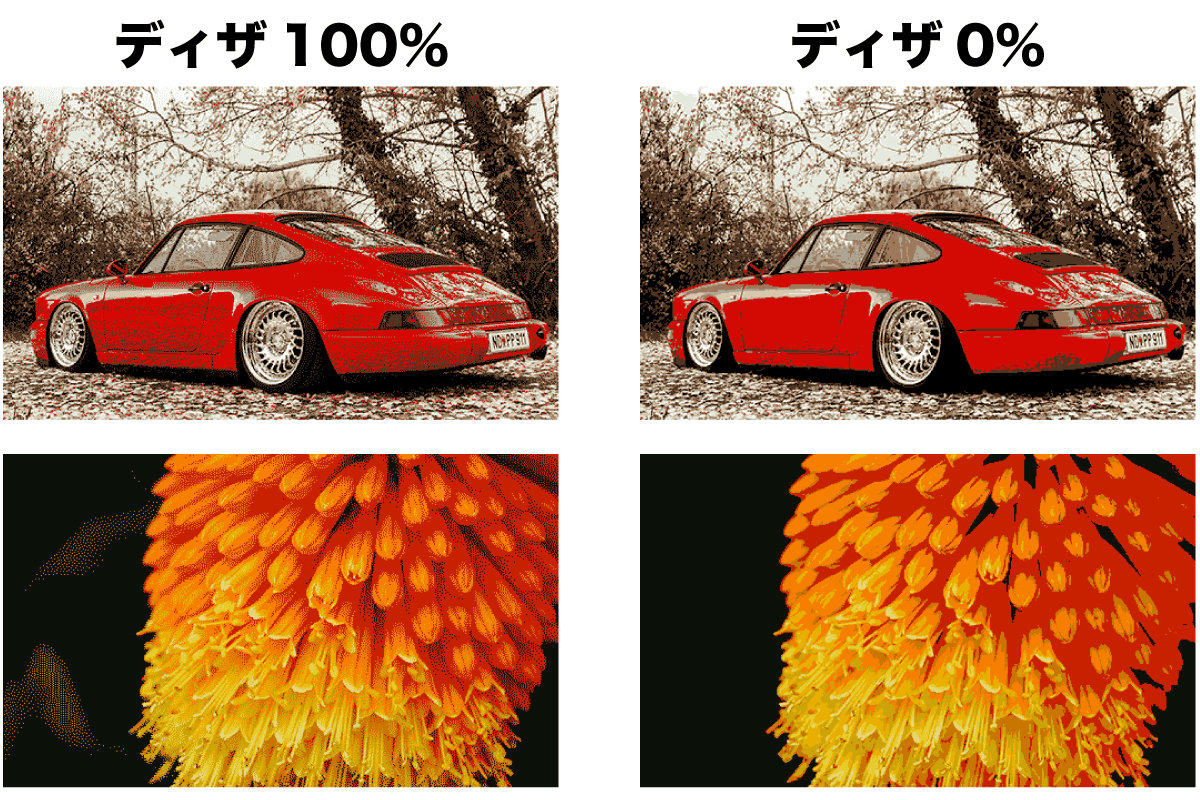
ディザによるグラデーション再現

ディザ手法を用いることで少ない色数で多くの色を表現が可能になりますが、ディザはあくまでも疑似再現でしかありません。
多くの色を表現したい場合にはJPGやPNG24を使用するため、ディザを用いて複雑な色表現を行うことはあまりありません。
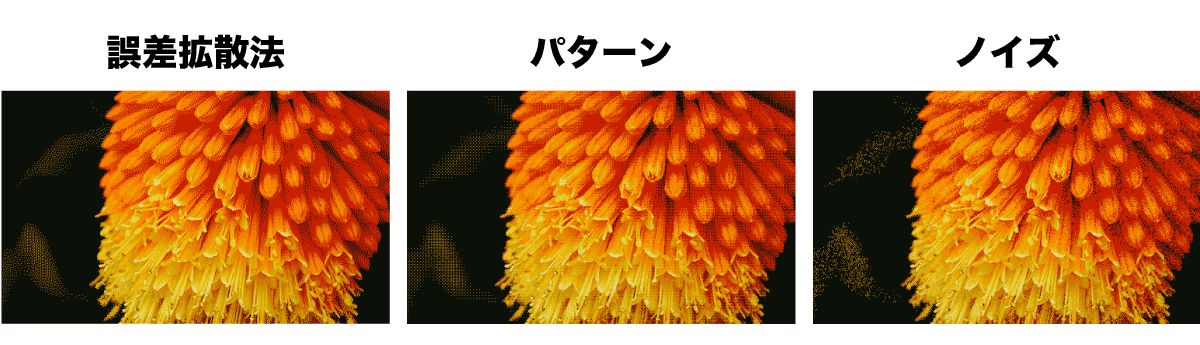
ディザ方法3種「誤差拡散法」「パターン」「ノイズ」

- 誤差拡散法:ディザ効果が隣接ピクセル上で拡散されるため最も境界が目立ちにくいランダムパターン
- パターン:ハーフトーン調に正方形パターンを作成
- ノイズ:誤差拡散法と同様のディザ効果だが隣接ピクセル上には拡散しない
あまり使うことはないかもしれませんがディザは上記の3種類から選択可能です。基本的にはデフォルトの誤差拡散法を選んでおけばOK
GIFはアニメーション作成が最大の特徴
GIFはGraphics Interchange Formatの略でジフと呼びます。
GIFは30年以上前から使用されてきた画像形式で下記のような特徴があります。
- 色数は256色まで使用可能
- ファイルサイズは小さめ
- アニメーションに対応
- 透明色が使用可能
- 可逆圧縮

PNG同様に8ビットカラーなので色数が少なく写真には向いていませんが、ファイルサイズが小さく透明色が使用可能ということでロゴや装飾用の画像などで使用されていました。
しかし現在では画像はPNG8、アイコンや装飾はSVGのほうが優れているため下位互換となるGIFが使われる機会は激減しています。
Webアニメーションの今後
使用枚数や色数を減らして丁寧に作られたGIFは容量を大幅に縮小することができますが、変換ソフトなどを利用して作成したGIFアニメはサイズが大きくなる傾向があります。
そうなってくるとmp4のほうが圧縮率が良い場合も多く、後述するWebPでもアニメーションが作成可能なので今後GIFを使う理由はより少なくなってくでしょう。
Flash(flv)とGIFアニメはWeb用アニメーションとして長年活躍してきましたがそろそろ終止符が打たれそうですね。
SVGはベクターデータを表示できる
SVGは点と線を数値化して表されているベクター形式で、JPG、PNG、GIFなどとは全く別の形式。読み方はエスブイジー。
SVGは以下の特徴を持っています。
- 簡易的な図形は軽量かつきれいに表示可能
- ベクター形式のグラフィック
- SVGは数値で表すことができる
- 複雑な図形になると処理が重くなる
- 古いブラウザはSVGに対応していない
- JavaScriptと連携しアニメーション化することができる
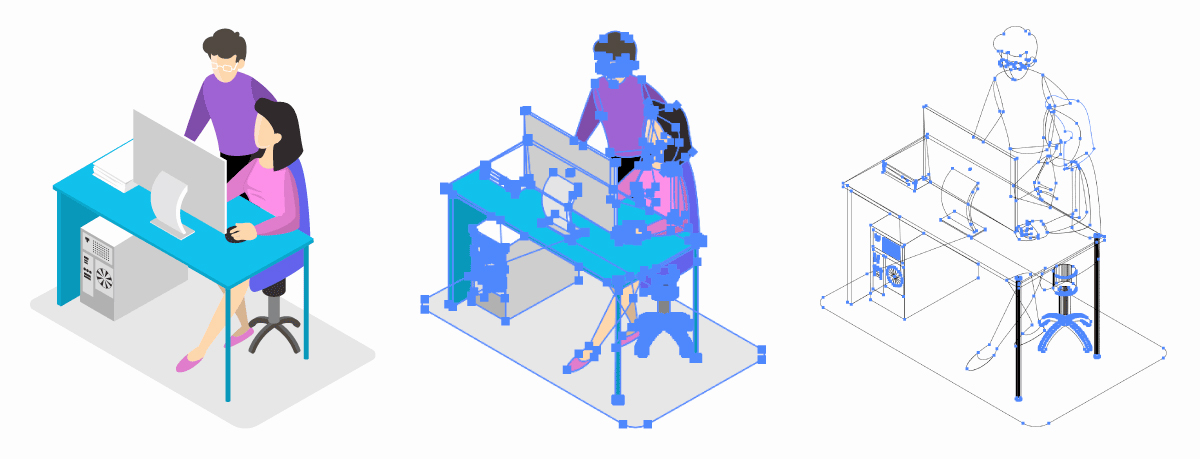
Illustratorで作成した下記のようなベクターデータをJPGやPNGのようなピクセル状にせず、ベクター形式のまま使えるのでロゴやアイコンをいちばんきれいに表示できる方法になっています。
ベクター(ベクトル)に関してはベクター形式とは?の記事でも詳しく解説しています。

イラストやグラフなどもベクター形式として利用可能ですが、ロゴやアイコン以外ではPNGが使われることのほうが多くなっています。
テキストをアウトライン化し図形化することでアニメーションとして使用したりすることもできます。
SVGデータは代りが聞きにくい唯一無二の形式になっています。詳しくは以下の記事をご覧ください。

BMPは非圧縮画像形式
BMPはWindowsで使用されていた圧縮されていない画像形式です。正式名称はMicrosoft Windows Bitmap Imageでビットマップと呼ばれています。
圧縮されていないので画質は良いものの、ファイルサイズが大きくてWebでは使用できません。
また、CMYKに対応していないため、いくら高画質データでもDTPにも使うことができない本当に使いみちがない画像形式です。
TIFFは保存性の高い可逆圧縮フォーマット
TIFFはTagged Image File Formatの略で、プロ向けの写真や印刷用の画像に使用されることが多い画像形式です。
TIFFの主な特徴は以下の通り
- 可逆圧縮
- 透過が使用可能
- 16bitでの保存が可能
- CMYKをサポート
CMYKもサポートしているビット深度の高い無損失フォーマットため、印刷用の写真データによく使われる形式です。
ただしファイルサイズが大きく、Web表示には適していないためWebデザインでは使用されません。
PSDは編集データを保存可能なPhotoshop形式
PSDはPhotoshop専用機能を保持したまま保存することができるデータ形式です。
TIFFと同じように品質を保持したまま保存することができるだけでなくレイヤー、マスクなどの情報を維持したまま保存することができるのでオリジナルの編集データを保存する際にはPSDを使用します。
公開用ではなく編集・保存用なのでWebに公開する際に使用することはありません。詳しくは以下の記事をご覧ください。

AIはベクター形式の編集データを保存可能なIllustrator形式
AIはベクター形式のデータを編集機能を保持したまま保存できるデータ形式です。
AIデータはロゴデータの納品時や印刷物の入稿データとして使用されています。
「保存用」「業務用印刷」として使用されるデータファイルなのでWeb公開用として利用することはありません。

次世代画像フォーマット WebP / AVIF / JPEG2000 / JPEG XR

主要な画像形式を解説してきましたが、ここからは次世代の画像フォーマットについて解説していきます。
結論から言うと今後はWebPが主流になると予測されます。
Appleのアップデートによって長年の懸念事項であった主要ブラウザの非対応という状況が解消された為です。
WebPはGoogleが開発した軽量画像フォーマット
WebPはGoogleが開発した画像形式で画質を保ったままファイルサイズを小さく圧縮することができるのが特徴。
読み方・呼び方はウェッピー。
Webのトラフィック減少を目的としてJPGやPNGに変わる次世代フォーマットとして作られました。
WebPの特徴
- 高圧縮
- 透明対応
- アニメーション対応
- 可逆圧縮・非可逆圧縮両対応
大幅な圧縮が可能で、劣化を抑えつつファイルサイズをJPGやPNG以上に小さく小さくすることができます。
下図はPhotoshopで1000×1000pxまで縮小し、JPGとWebPで書き出したものです。(どちらも画質100設定)

(473KB)

(245KB)
WebPは画質を保ったままJPG以上に小さいサイズで書き出すことができました。
WebPを使用し圧縮した場合JPEGと比較して25〜34%小さくすることが可能
可逆圧縮ではPNGと比較して28%小さくなり、22%のファイル増加でアルファチャンネル(透明)を追加可能
すばらしい圧縮率と利便性ですね。
現在主流のWebフォーマットを置き換える目的で開発されただけあってJPEG、PNG、GIFすべての上位互換です。
WebPに移行すべき?
今までは主要ブラウザが対応していなかったことで導入するWebデザイナーは少なかったものの、2020年秋にリリースされたiOS14ではiPhoneがWebPに対応。そしてGoogleがCWVとして表示速度を重視するようになったため、SEO対策の一環としてWebPを使用するWebサイトが急増しています。
最新のPhotoshopやIllustratorにも書き出し形式としてWebPが追加されました。
以上の理由からWebPへの移行が推奨されてきていますが、旧ブラウザをすべて捨てるのは難しいので非対応ブラウザを使用している人にはJPEGを表示するなどの複数画像を用意した切り替え対応をしながら移行していくことになります。
AVIFは次世代の超高圧縮画像フォーマット
AVIFはAV1 Image File Formatの略で、Alliance for Open Media (AOMedia)が開発した最新の画像フォーマットです
2019年に登場したこの形式は、WebPをさらに進化させた次世代フォーマットとして注目されています。
AVIFの特徴
- 超高圧縮率(JPEGより約50%、WebPより約20%小さい)
- 優れた画質維持性能
- 12ビットの色深度対応
- HDR対応
- アニメーション対応
- 透明チャンネル対応
- 可逆圧縮・非可逆圧縮両対応
圧縮率の高さが非常に高く、WebPと比較しても20%程度ファイルサイズを削減可能です。特に写真などの複雑な画像での圧縮効率が高くなっています。

(430KB)

(74KB)
上図はWebPで保存した写真を、さらにAVIFに変換し圧縮したものです。大きな画像劣化を抑えつつファイルサイズが430KB→74KBまで減少しています。
AVIFはフォーマットとしては非常に優秀ですが、WebPと比べるとブラウザの対応状況が限定されているためすべての画像をAVIFに置き換えるのはまだ時期尚早といった印象です。
JPEG2000はJPGの進化版として開発されたフォーマット
JPEG2000はJPGの最大の欠点である画像の劣化に対応すべくJoint Photographic Experts Groupが新たに開発したJPEGの進化版です。
より綺麗に画質を保ったまま圧縮保存できる優れたフォーマットですが、まったく普及しませんでした。
普及しなかった理由としてあげられるのは下記の3つ
- 多機能すぎて処理が重い
- JPEGの汎用性の高さに勝てない
- ブラウザがいつまでも対応しなかった
機能的には優秀だったJPEG2000ですが、何しろ処理が遅くWebサイトでは使えないという状況。
無理やり使おうにも主要ブラウザが対応しなかったためWebデザイナーも使うことがなく現在まで来てしまいました。
JPEG XRは高圧縮&軽量
おそらく聞いたことない人が大半であろう「JPEG XR」という規格もリリースされています。
- 可逆圧縮対応
- 高圧縮&低メモリ
- 32bit対応(非可逆)
- アルファチャンネル対応
性能的にはとても優れており、流行っても良さそうな感じがしますがこちらも主要ブラウザが対応しておらず全然使われていません。
前述したWebPがなければ今後使われたかもしれませんが現状は普及しそうな気配はありません。
画像形式の選び方まとめ

Webデザインにおける拡張子の具体的な選び方
Webデザインなど、ディスプレイ向けの拡張子の具体的な選び方は下記の通り
WebPが導入可能であればWebPを積極的に使っていくべきですが、古いブラウザを使っているユーザーは画像が見れなくなってしまうのでWebPが完全に普及するまでは今まで通りの拡張子の用意が必要になります。
拡張子の使い分けは「写真はJPG」「その他の画像はPNG」「ロゴはSVG」といった感じに使い分ければOK
写真が混ざった画像はJPGとPNGどちらがいいか迷うかもしれません。そんなときは両方の形式で保存して比較してみてください。

慣れてくれば保存する前に「この画像はこの形式がいいだろうな」と判断できるようになりますよ!
グラフィックデザインなど印刷物向けの拡張子の選び方
Web用の画像と違って印刷物に使う画像データはファイルサイズよりも、高い解像度や可逆変換によるデータの損失がない画像形式が求められます。
JPGは不可逆変換となっており保存や編集の度に画像のピクセル情報が失われることがありますが、PSDやTIFFは保存を繰り返しても情報が失われることがありません。
またPNGはRGBでの使用を前提としておりCMYKカラーモードをサポートしていません。そのためCMYKが基本となる印刷物には不向きな形式になっています。
Illustratorで作成することが出来るAIデータはSVGと同じベクター形式となっており、印刷に最適な形式になっています。AIデータには画像を配置することができるのでAIデータにPSDを配置して印刷所に入稿するのが基本となっています。

画像形式は利用シーンに応じて最適なものを選ぼう
これからは画像を保存する際は拡張子を意識してみてください。
画像の解像度については以下の記事で解説しているのであわせてご覧ください。



コメント
コメント一覧 (1件)
こんにちは。
>拡張子の使い分けは「写真はJPG」「その他の画像はPNG8」「ロゴはSVG」といった感じに使い分ければOK
なぜPNG8ですか?