- SVGデータってなに?
- SVGはPNGと何が違うの?
SVGファイルがどのようなものか知らない人向けにSVGデータがどのようなものかわかりやすく解説します。
SVGとは? ファイル形式の特徴を解説
SVGはScalable Vector Graphicsの略で、文章を記述するマークアップ言語のXMLをベースとしたベクターグラフィックスです。
拡張子は.svgです。(圧縮タイプの.svgzもありますが基本は同じものです。詳しい違いは後述します)
ベクターグラフィックは通常の画像とは大きく異る性質を持ち、SVGにしかできないことも多いので唯一無二の重要なファイル形式となっています。
SVGデータとは?ファイルの特徴とできること
SVGの大きな特徴とできることは以下の通りです。
- テキストで表示・編集することが可能
- SVGをHTML/CSSで使用することが可能
- ブラウザ表示が可能なベクターグラフィック
- 軽量でフチまでくっきりとした表示が可能
- オブジェクトのパーツごとにCSS装飾が可能
- パーツごとにハイパーリンクを埋め込むことが可能
- レイヤーを保持することが可能
- JavaScriptとの連携が可能
高品質でくっきりときれいな表示ができるだけでなくアニメーションを作成したりと多くの用途で利用が可能です。
SVGが適している用途・できること
SVGは以下のような用途に適しています。
- Webデザイン
- ロゴ
- アイコン
- 文字
- グラフ
- シンプルなイラスト
主要ブラウザすべてで表示が可能な唯一のベクターグラフィックなのでロゴやアイコンとして多くのWebサイトで使用されています。
SVGとPNGやJPGとの違い、SVGとAIの違い


SVGとPNGは根本的にデータの性質が異なります。
まずは最大の違いである「ラスター」と「ベクター」について解説してきます。
SVGとPNGの違いは「ラスター」と「ベクター」

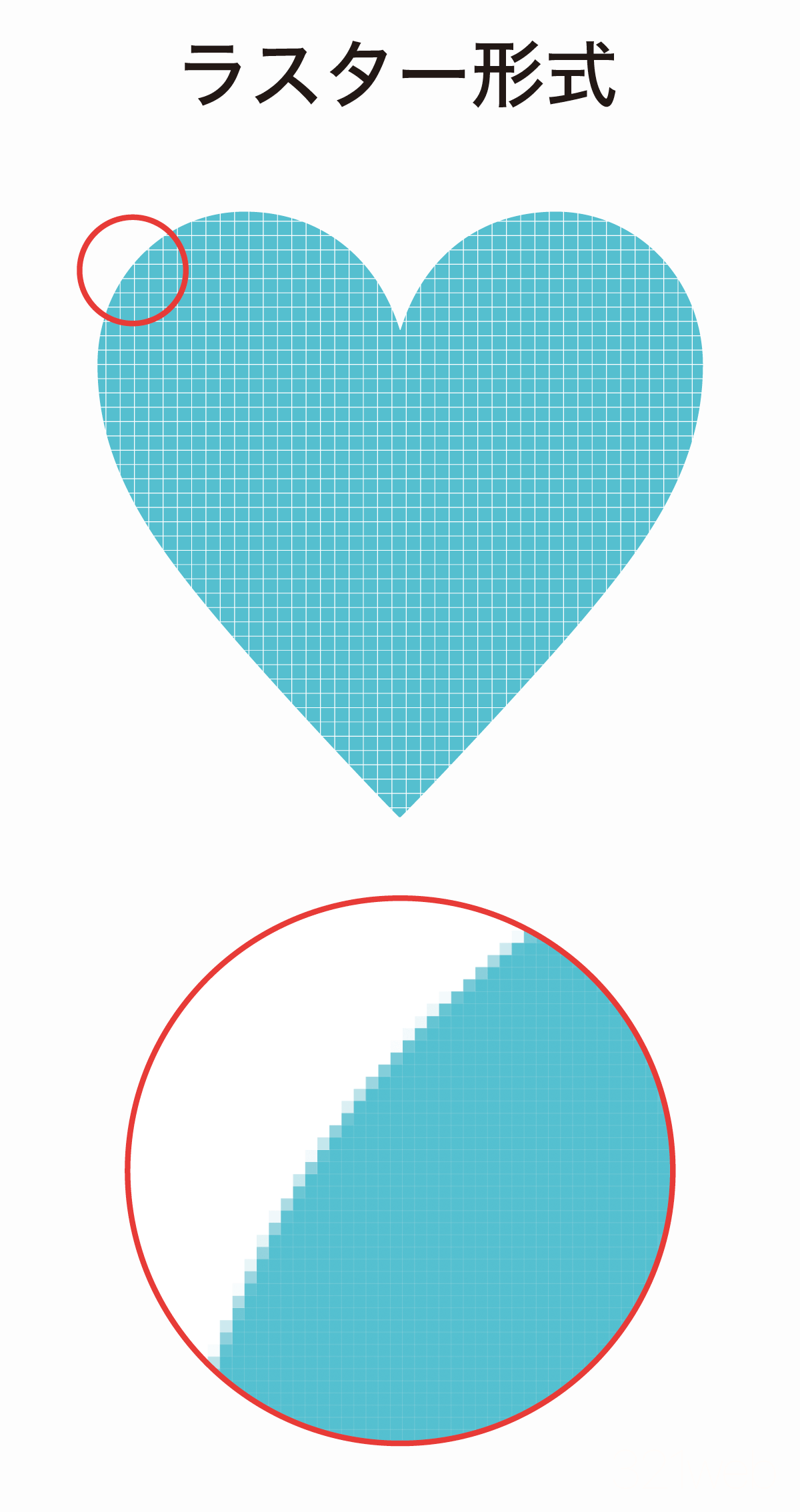
PNGやJPGは「ラスター形式」と呼ばれるピクセルの集合体です。
画像を拡大していくと四角いピクセルの粒を確認することができます。
画像を構成するピクセルの総数数=画素数として画質を表します。

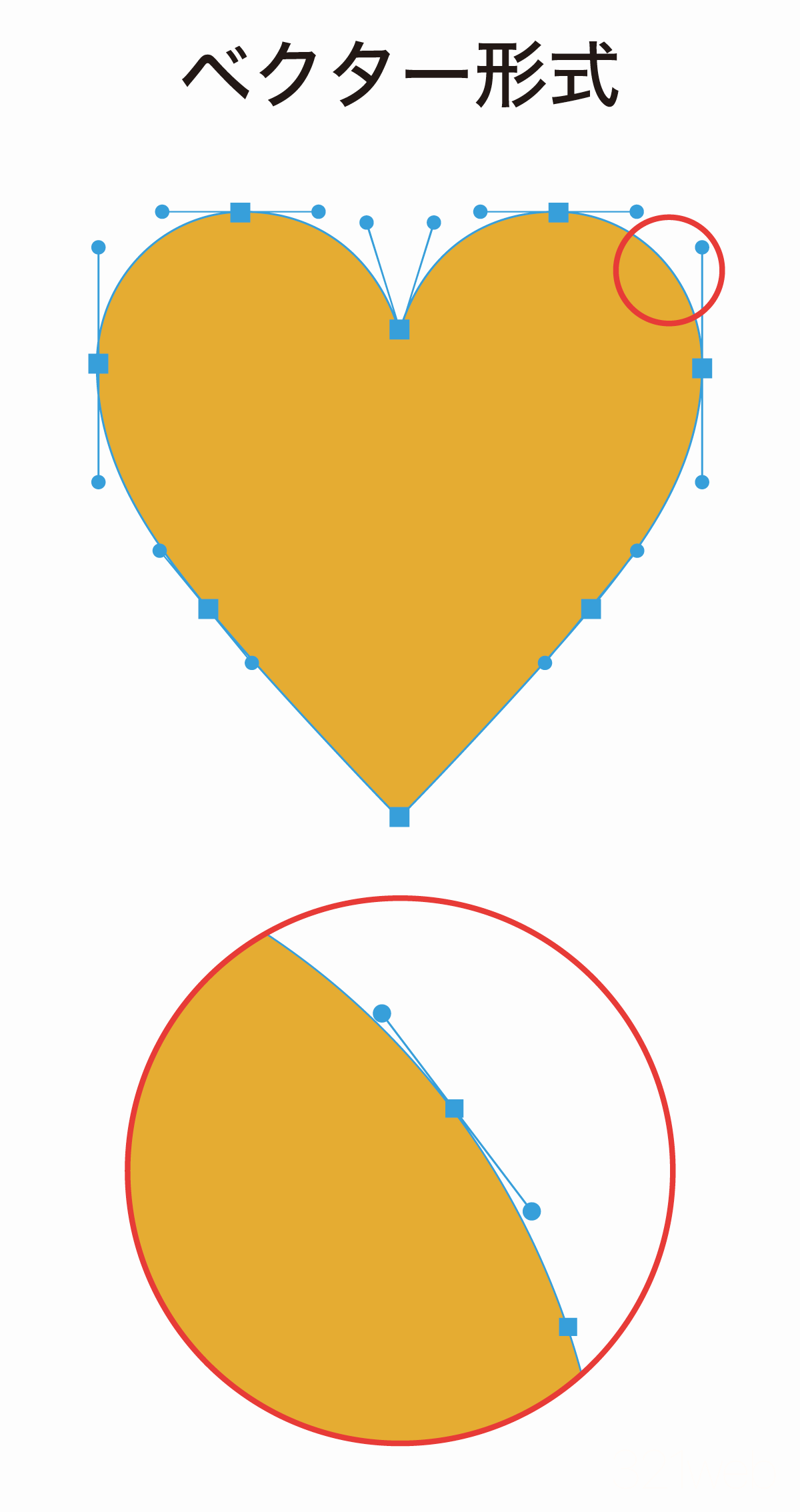
SVGやAIは「ベクター形式」と呼ばれる点と線で構成される図形で表現されるデータです。
拡大縮小に強く、細部までくっきりと表示できるのが特徴です。
数値として表現することも可能でテキストエディタで編集することもできます。ドロー形式、アウトライン形式などと呼ばれることもあります。
PNGとSVGの比較(メリットとデメリット)
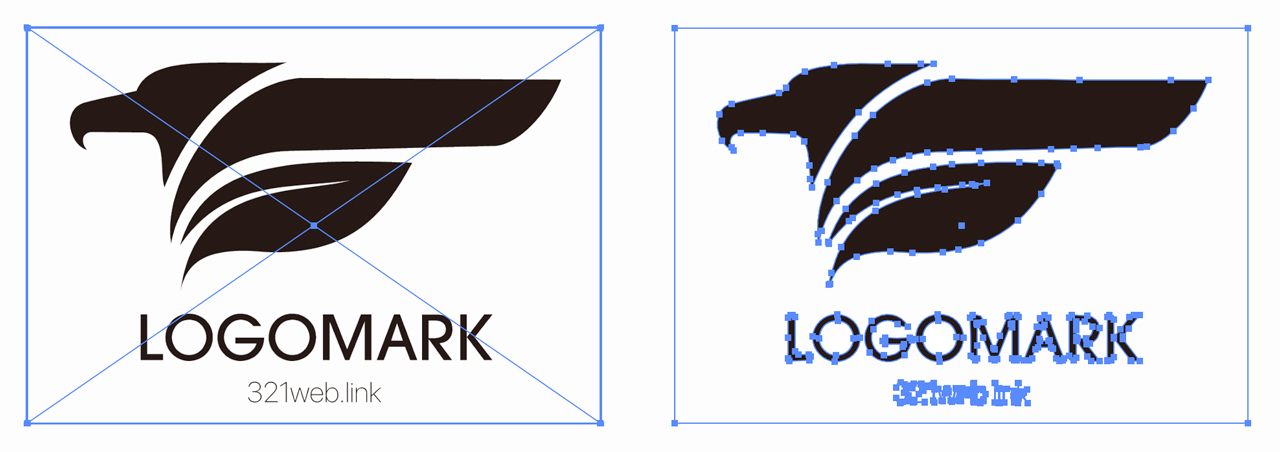
下図は実際にファイル形式がPNGとSVGになっています。拡大して見た目の違いを比較してみてください。

| 比較項目 | ラスター形式 (PNGやJPG) | ベクター形式 (SVGやAI) |
|---|---|---|
| フチの見た目 | 少しぼやける | くっきり綺麗 |
| 拡大縮小 | 拡大すると荒れる | 拡大しても劣化無し |
| DTP(印刷関連) | あまり適さない | すごく適している |
| ブラウザ表示 | 画像として埋め込み | ソースコードとして表示可能 |
| ファイルサイズ | 大きくなりがち | 小さくなることが多い |
| 繊細な色表現 | 繊細な色も綺麗に表現 | 写真のような色表現はできない |
| 相互変換 | ベクターに変換不可 | ラスタに変換可能 |
| 主なデータ形式 | JPG / PNG / GIF / PSD | SVG / AI |
SVGなどのベクター形式のデータを使用するとジャギー(フチのギザギザ)が発生しないのでロゴや文字をくっきり綺麗に表示させることができます。また、SVGはパスで表現するため「ロゴ」「アイコン」「テキスト」などに適しており、シンプルな図形であればファイルサイズも軽量化することができます(ただし複雑すぎるパスオブジェクトは逆にファイルサイズが大きくなってしまいます)
WebデザインにおいてはSVGにアニメーションを適用したり、ビジュアルにリンクをつけたり普通の画像にはできない使いみちもあります。
PNGやJPGといった画像は写真、イラストなどそれぞれ適した用途があるのでシチュエーションに応じて使い分けてみてください。

SVGとAIの違い
同じベクター形式であるAIデータとSVGの最大の違いは「ブラウザ表示の有無」「Illustratorの編集データ保持の有無」になります。
| 比較項目 | SVGデータ | AIデータ |
|---|---|---|
| ブラウザ表示 | 表示可能 | 表示不可 |
| ファイルサイズ | 軽量 | 重い |
| 入稿 | 入稿不可 | 入稿可能 |
| 編集機能 | 編集機能をわずかに保持 | 編集機能をすべて保持 |
AI形式はIllustratorネイティブデータとなっており、アピアランスなどの効果を維持したま保存することができます。
また、ラスターデータを画像として埋め込んで印刷所への入稿データとしても使うこともできます。
機能的には優れているAI形式ですが、あくまでも編集データを保存するための形式でネットで公開したりするための書き出し形式ではありません。また、専用のソフトでしか開けないため閲覧用のデータとしては適していません。
AIデータの特徴
- 再編集や加工が容易
- 点と線で構成されるベクターデータを扱える
- 編集機能を保持したまま保存できる
- Adobeソフトとの連携に優れている
- 印刷所への入稿データとして利用できる
AIデータの詳細については以下の記事をご覧ください。

SVGとSVGZの違い
SVGには圧縮されたタイプの「.svgz」という形式も存在しています。
SVGZはSVGファイルの圧縮形式となっており、ファイル容量の軽減ができるので複雑なベクターグラフィックスに適しています。閲覧時はブラウザが圧縮されたSVGZファイルを自動で展開してSVGとして表示してくれます。
SVGとSVGZの違いは以下のとおりです。
| 比較 | SVG | SVGZ |
|---|---|---|
| 形式 | テキスト(XMLマークアップ) | GZIPで圧縮されたSVG |
| ファイルサイズ | 比較的大きい | 一般的にSVGより50-80%程度小さい |
| 互換性 | 主要なブラウザ・ソフトウェアで対応 | 一部のブラウザやソフトで対応していない |
| 可読性と編集性 | 直接読んだり編集したり可能 | 読むためや編集するためには解凍が必要 |
| メリット | 汎用性が高い | ファイルサイズが小さい |
| デメリット | ファイルサイズが大きい | SVGより汎用性が劣る |
最新バージョンのブラウザであればSVGZでも問題なく展開し、表示することができます。ブラウザ上でSVGを直接編集したりするインタラクティブな機能には向いていません。
ロゴなどのシンプルなものであればSVGでも問題ありませんが、大量のベクターグラフィックや複雑なオブジェクトの場合はSVGZを使用することで軽量化できるので覚えておくと良いでしょう。
SVG編集できるソフト
SVGの編集できるソフトは「Illustrator」が定番ですが、それ以外にも編集可能なソフトがあります。
編集可能なソフトとその特徴について解説します。
SVGはIllustratorで編集するのが基本

Illustratorはベクター編集における最強のソフトです。
IllustratorならSVGを直接編集することもできますし、PNGなどの画像を自動でトレースしてSVGにすることもできます。
SVGの編集はもちろん「ロゴ・アイコンなどの制作」「印刷物の制作」「イラストの制作」など幅広い用途で活躍するデザイナー必携ソフトになっています。

Illustratorの料金

- 月間プラン:4,980円/月
- 年間プラン[月払い]:3,280円/月
- 年間プラン[一括払い]:34,680円/年
Illustratorは買い切り版は無く、サブスクリプションのみとなっています。

SVG編集ができるフリーソフト
Illustratorは有料ソフトなので「1回だけSVGを編集したい」とか「稀にしか使わない」という場合にはサブスクリプション契約は少し厳しいかもしれません。
以下のフリーソフトはSVGを開き、編集、書き出しを行うことができます。
SVG編集&変換できる無料ソフト
- Inkscape
- GravitDesigner
- Illustrator体験版(7日間無料で全機能使えます)
- Adobe Capture(変換のみ)
PNGなどの画像をSVGに自動で変換したい場合はIllustratorまたはAdobe Captureの画像トレース機能を使用します。
Adobe Captureは無料で画像トレースを使えますがベクター編集機能は無いので画像トレースのみの利用になります(使い方は後述)
SVGの変換方法・編集方法

(画像トレース)
SVGをPNGやJPGに変換するのは簡単ですが、逆にPNGやJPGなどの画像をSVGに変換するには専用のソフトが必要になります。
厳密に言うと「変換」することはできませんが、Illustratorのライブトレース(画像トレース)によって擬似的に変換することができます。
PNGをSVGに変換する方法(PNG→SVG)
Illustratorの画像トレース機能でPNGをSVGに変換する手順は以下のとおりです。
- IllustratorにPNG画像を読み込む
- PNG画像を選択
- コントロールバーから「画像トレース」を選択
- コントロールバーの「拡張」を選択してパス化
正確には変換ではなくトレースになります。
より詳しい方法とトレースの特徴については以下の記事にて解説しています。

無料でPNGをSVGに変換する方法
Illustratorがない場合はAdobe Capture(スマホアプリ)を使うと無料で画像トレース機能を使いPNGやJPGをSVG形式に変換し保存することができます。
- Adobe Captureを起動
- カメラまたはライブラリを選択
- 左右にスライドして「シェイプ」モードに切り替え
- 下部のスライダーでディテールレベルを変更
- カメラ撮影して確定(タップで静止)
- 必要に応じて調整機能で補正
- SVGとして保存
画像を自動でトレースして変換はしてくれますが、自分でアンカーポイントやハンドルを操作して微調整することはできません。
より詳しい使い方は以下の記事を参考にしてください。

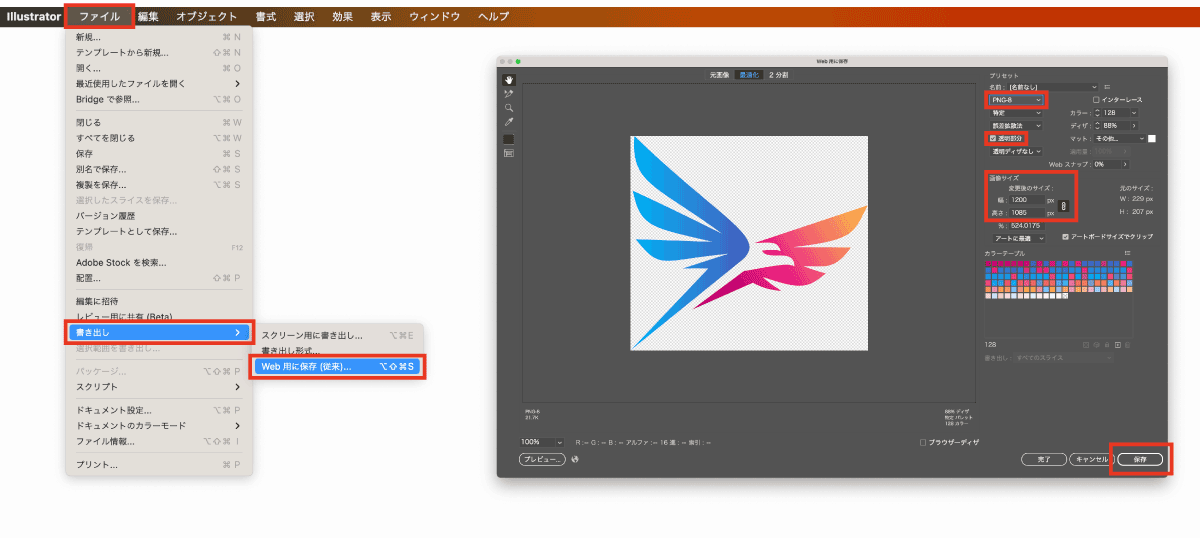
SVGを画像として書き出す(SVG→PNG)

- IllustratorでSVGファイルを開く
- ファイル
- 書き出し
- Web用に保存(従来)
- 形式に「PNG-8」を選択
- サイズを指定して保存
背景の透明を維持したい場合は「透明部分」にチェックを入れてください。
書き出しについてもっと詳しく知りたい場合は以下の記事をご覧ください。

SVGをAI形式に変換する方法(SVG→AI)
SVGをAI形式に変換する方法はとても簡単です。
- SVGファイルをIllustratorで開く
- ファイル
- 別名で保存
- ファイル形式をAdobe Illustrator(ai)に変更して保存
SVGファイルをIllustratorで開いて別名で保存するだけでAI形式として保存されます。
AIからSVGとして書き出す方法(AI→SVG)
AI形式からSVGにしたい場合は「書き出し」を使用します。
- Illustratorを開く
- ファイル
- 書き出し
- 書き出し形式
- ファイル形式をSVGに変更して保存
- SVGオプションで「OK」を押して完了
svgにはアートボード機能がないため、複数のアートボードやアートボード外にオブジェクトが入っている場合はそれらを含めて保存してしまいます。
「アートボードごとに作成」にチェックを入れるか、保存したいSVGのみの新規ファイルを作成してから保存してください。
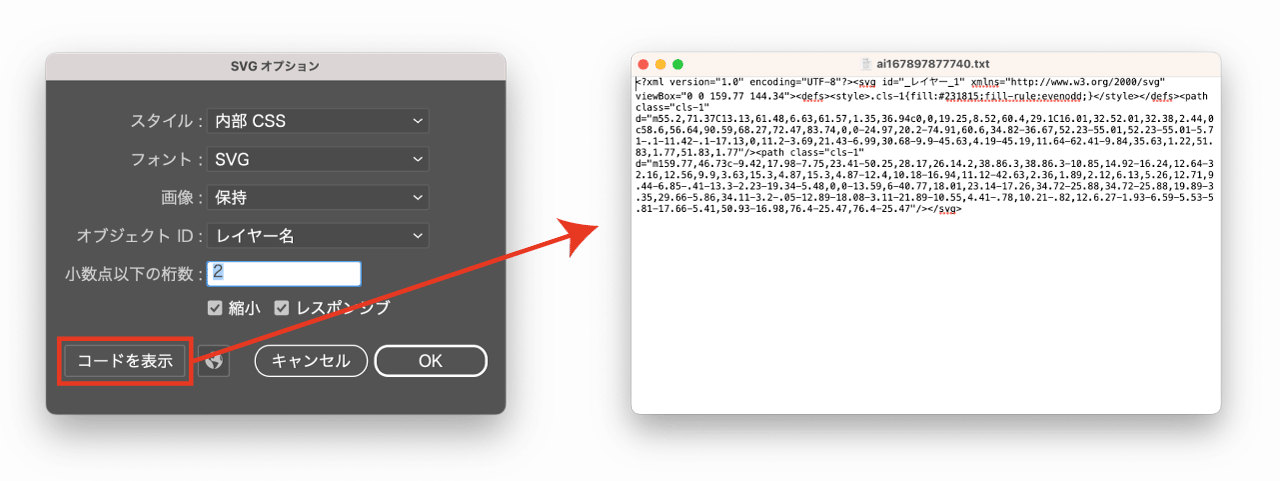
SVGをコードで書き出す方法

SVG書き出しはコードでの書き出しを行うこともできます。
最後のSVGオプションで「コードを表示」を押すことでテキストエディタが開き、SVGをコードで表示することができます。
小数点以下の桁数は「1」にすることでコードが簡略化され、ファイルサイズが軽量化されます。しかし細部の表示ができなくなりディテールが壊れてしまう可能性があるので注意が必要です。
余白(アイソレーションエリア)を作る方法
SVGはアートボードのサイズではなく、オブジェクトの最端でトリミングされます。
ロゴの周囲に余白を設定したい場合などは余白サイズの長方形を作成し「塗り」と「線」を無しに指定しておきましょう。
SVGまとめ

本記事で解説したSVGデータについて最後に簡潔にまとめます。
SVGでできること
- テキストエディタで表示・編集することが可能
- SVGをHTML/CSSで使用することが可能
- ブラウザ表示が可能なベクターグラフィック
- 軽量でフチまでくっきりとした表示が可能
- オブジェクトのパーツごとにCSS装飾が可能
- パーツごとにハイパーリンクを埋め込むことが可能
- レイヤーを保持することが可能
- JavaScriptとの連携が可能
画像とSVGの違い

PNGやJPGはピクセルの集合体である「ラスター形式」で、SVGは点と線で構成され数値描画可能な「ベクター形式」になります。
ベクター形式のSVGはピクセルで表現しているわけではないため拡大縮小による劣化が無く、エッジのフチがギザギザするジャギーが発生しません。
また、SVGにはラスター画像のようなサイズがありません。htmlやcssでサイズを指定することでそのサイズで表示することができます。大きくしても荒れることがなく、ファイル容量も小さいままなのでレスポンシブデザインとの相性も良いです。

SVGの編集はIllustratorが必要
SVGファイルの作成・編集はベクター編集ソフトのIllustratorを使用するのが基本です。
Illustratorを使用するには有料のサブスクリプションプラン加入が必須になります。
Illustratorの料金
- 月間プラン:4,980円/月
- 年間プラン[月払い]:3,280円/月
- 年間プラン[一括払い]:34,680円/年
7日間に限ってはフル機能が使用可能な無料の体験版もあるのでお試しください。
Illustratorの料金解説はこちら!


コメント