イラレの書き出しはファイル→書き出し→Web用に保存でJPGやPNGで画像を保存できます。
書き出し方法は簡単ですが、Illustratorで画像ファイルとして書き出しを行う方法は3種類あり、書き出す画像形式もJPGやPNGだけでなくGIF、SVG、WebPなどたくさんあるため初心者はどれを選べばいいのかわかりにくいですよね。
本記事ではイラレの書き出しに関する以下のような疑問にお答えします。
- JPGやPNGど画像形式はどれを選べばいいの?
- 書き出し方式はどれを選べばいいの?
- 具体的な書き出し手順が知りたい
画像形式と保存方式についてしっかり理解しておくことでどのように書き出しを行えばいいのか、最適な方法を選べるようになりますよ!
イラレの書き出しの画像形式の選び方

イラレで書き出しを行う際は以下の3つのステップで書き出し方法を選択します。
- 目的・用途を確認
- 保存形式を選択
- 書き出し方法を選択
適切な保存形式や書き出し方法は目的や用途によって異なります。最適な方法を選べるように詳しく解説していきます。
目的に応じて用途に適した画像形式を選ぼう
イラレで書き出し可能な行うファイル形式は「JPG」「PNG-8」「PNG-24」「WEBP」「GIF」「DWG」「BMP」「SVG」などさまざまなものがありますが、画像として書き出す場合は「JPG」と「PNG-8」の2つから選ぶことが多いです。
書き出しのファイル形式は用途に適したものを使用します。主要な画像形式の用途ごとの使い分けは以下のとおり。
| 用途 | 適した拡張子 | 理由・選び方のポイント |
|---|---|---|
| Webデザイン | JPG / PNG | Webで使用する画像はファイルサイズが大きいと表示に時間がかかるためファイル容量を意識して選択する |
| 写真 | JPG | 写真やグラデーションを使用している画像は色数が多いためJPGが適している |
| イラスト | PNG / JPG | シンプルなイラストはPNGが適している。繊細なイラストはJPGが適している場合もある |
| 透明 | PNG | JPGはアルファチャンネル(透明)を使えないため、背景を透明にしたい場合などはPNGを使用する |
| 印刷物 | AI / PDF | 印刷用は「書き出し」ではなく「保存」を選ぶ |
| アイコン、ロゴ | PNG / SVG | 色数の少ないシンプルな画像はPNGが軽くて綺麗 |
| アニメーション | GIF / WEBP | GIFはアニメーション表現が可能だが、書き出しでGIFを選ぶことはあまり無い |
| CAD | DWG / DXF | Illustratorで書き出したデータをCADで開く場合などに使用 |
| 高画質画像 | PNG-24 / TIFF | ファイルサイズを気にせず高解像度の画像として書き出しする場合 |
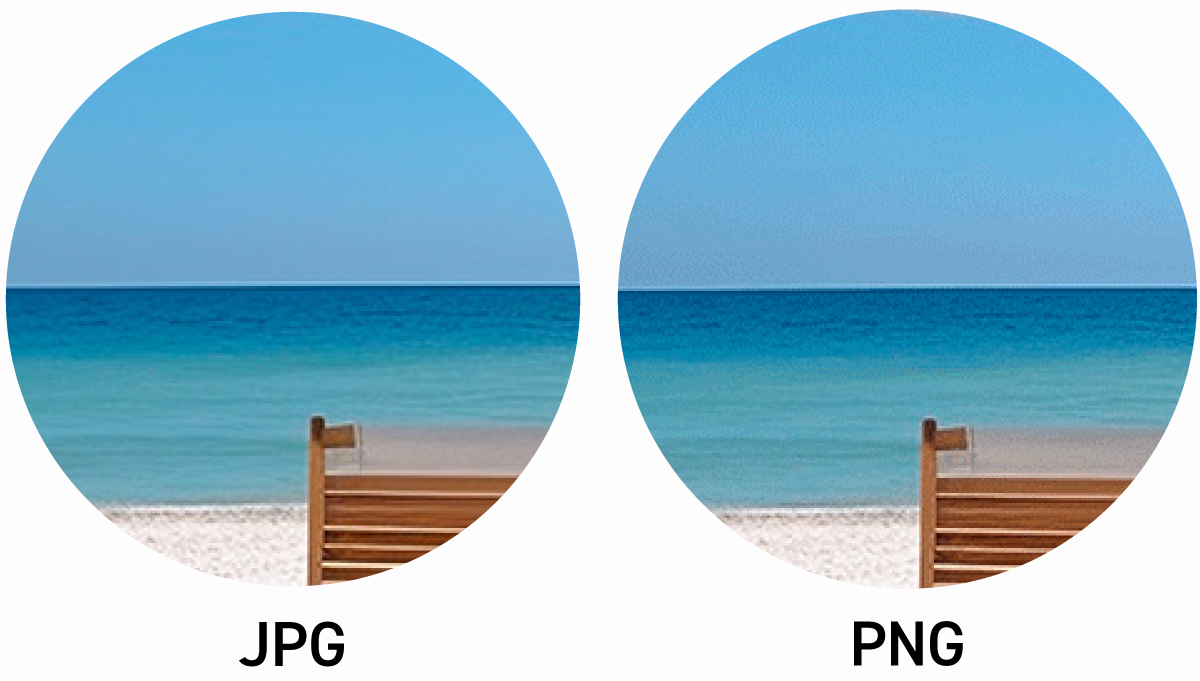
写真はJPGの方が適しています。

454 KB

473 KB

171 KB

248 KB
パッと見は大きな差が無いようにも見えるかもしれませんが拡大すると差が顕著に現れます。

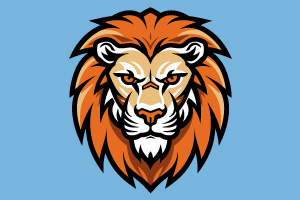
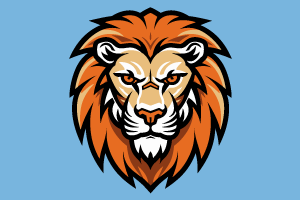
シンプルなグラフィックやイラストはPNGが適しています。

26KB

10KB

21KB

4KB
PNGのほうがファイルサイズが小さく、エッジも綺麗に表現されやすくなっています。
画像形式を選ぶのに迷ったら次のように選びましょう。
- 写真などの色数の多い画像はJPG
- 色数が少なくてシンプルな画像はPNG-8
JPG形式は約1,677万色の色をサポートしているため写真や繊細なイラストに適していますが、圧縮時に品質が少し劣化します。
一方、PNG形式はロスレス圧縮と呼ばれる品質劣化が無い圧縮方式になっており圧縮による劣化はありません。PNG-8は最大256色と色数は少ないため写真やグラデーションには向いていませんが、色調の単純なイラスト、アイコン、図形、テキスト画像などに適しています。
PNG-8とPNG-24の最大の違いは使える色数です。PNG-24ではJPGと同じ約1,677万色(24bit)を扱うことができます。PNG-24はファイルサイズが大きいためWebなどで使う頻度は少なめです。
画像形式についてもっと詳しく知りたい方はこちら

ベクター形式で書き出したい場合はSVG
SVGはJPGやPNGとは大きく異なるベクター形式になります。

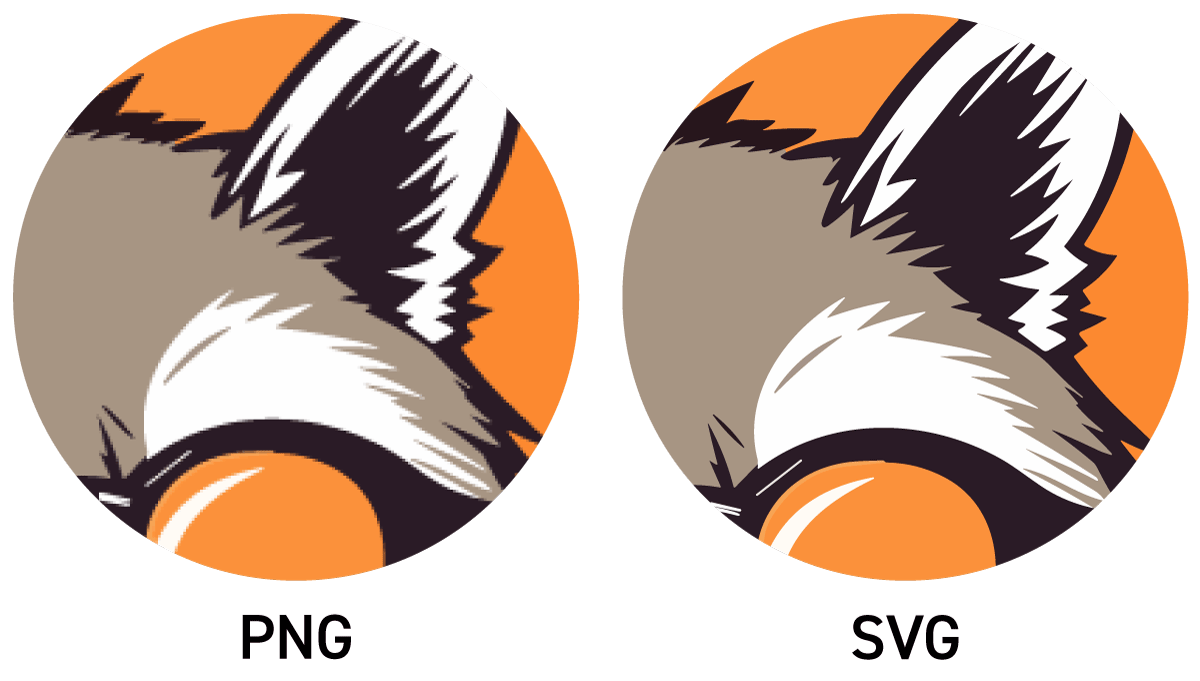
以下はPNGとSVG、両方とも実物の比較です。
PNGは拡大していくと画像のピクセルが見えるのに対してSVGはいくら拡大してもくっきりとした状態を維持しています。


ピクセルの集合体であるラスター画像とは異なり、数値で表すことができるSVGは拡大縮小に優れていますが、SNSやメールなどでは表示できず共有には向いていません。
主要ブラウザはSVG表示に対応しているためWebサイトやアプリなどで使用されることの多い形式です。ブラウザで表示ができるとは言え複雑なグラフィックや色数が多いものには不向きなのでシンプルな「ロゴ」や「アイコン」に使用され、写真やイラストなどの画像にはJPGやPNGが使用されています。
PNGとSVGどちらを使うか迷った場合はPNGを使うのが無難です。ベクター形式の特性を活かしたい場合にだけSVG採用しても良いと思います。
SVGの詳細についてもっと詳しく知りたい方はこちら

ベクターの特徴についてもっと詳しく知りたい方はこちら

書き出しと保存の違い
書き出しと保存の違いは編集機能の有無です。
書き出しは「画像」としてJPGやPNGなどの画像データを作成しますが、保存はIllustrator専用データとして保存します。
- Webサイト、SNS、メールなどの閲覧用は書き出し
- 印刷所へ入稿、保管用データは保存
JPGやPNGは誰でも閲覧が可能なデータなのでWebサイトやSNSに公開するのに適していますが、再編集することはできません。
AIデータはIllustratorがないと開くことができないため公開用としては使用できませんが、保存したAIデータを開けば編集時と同じようにフォントを変えたり色を変えたりといった編集が可能です。
また、JPGやPNGに書き出すとピクセルベースのラスター形式になってしまいますが、AI形式で保存しておけばベクター形式のまま保持することができます。
保存データ(AIデータ)についてもっと詳しく

イラレの書き出し方法の選び方と書き出し手順

書き出すファイル形式の選び方が決まったら次は実際にIllustratorを使ってファイルの書き出しを行います。
Illustratorの書き出し方式は3種類ある
書き出し方法は3つあり、どれを選んでも書き出しは行なえますが利便性や利用可能な詳細設定が異なります。
| 項目 | スクリーン用に書き出し | 書き出し形式 | Web用に保存(従来) |
|---|---|---|---|
| 目的 | Webデザインなど | 一般的な書き出し | Web用 |
| 対応する形式 | JPEG / PNG / SVG /PDF / WEBP | JPEG / PNG / SVG / PSD / CSS / DWG / DXF / EMF / TGA / TXT / TIFF / WEBP / WMF | JPEG, PNG, GIF |
| 特長 | アートボードごと、アセットごとの設定、複数形式の同時書き出しなど多機能 | 画像形式の選択肢が豊富 | 短時間で効率よくWeb用画像の書き出しが可能 |
| 設定範囲 | 一括書き出しなど細かい設定が可能 | 詳細設定はできない | Web用画像に必要な設定 |
| ショートカット | Ctrl+Alt+E Cmd+Opt+E | ショートカットなし (追加方法はこちら) | Ctrl+Alt+Shift+S Cmd+Opt+Shift+S |
それぞれメリットがありますがWeb用に保存(従来)が初心者に一番おすすめの書き出し方法です。必要な詳細設定を行いつつ簡単に書き出しを行うことができます。
「Web用に保存(従来)」の使い方
Web用に保存(従来)は以下の手順で書き出しを行うことができます。
- 書き出したいアートボード上をクリック
ファイル→書き出し→Web用に保存(従来)- 画像形式を選択(JPG/PNG/GIF)
- 画像のサイズを選択(px)
- 右下の
保存をクリック - 書き出し先のフォルダとファイル名を指定して保存
昔からの定番の書き出し方法で、画像形式と書き出しサイズを指定しつつ簡単に書き出しを行うことができます。
書き出し対象は選択中のアートボードのみになるため、画像を1枚だけ書き出すのに適した方法です。
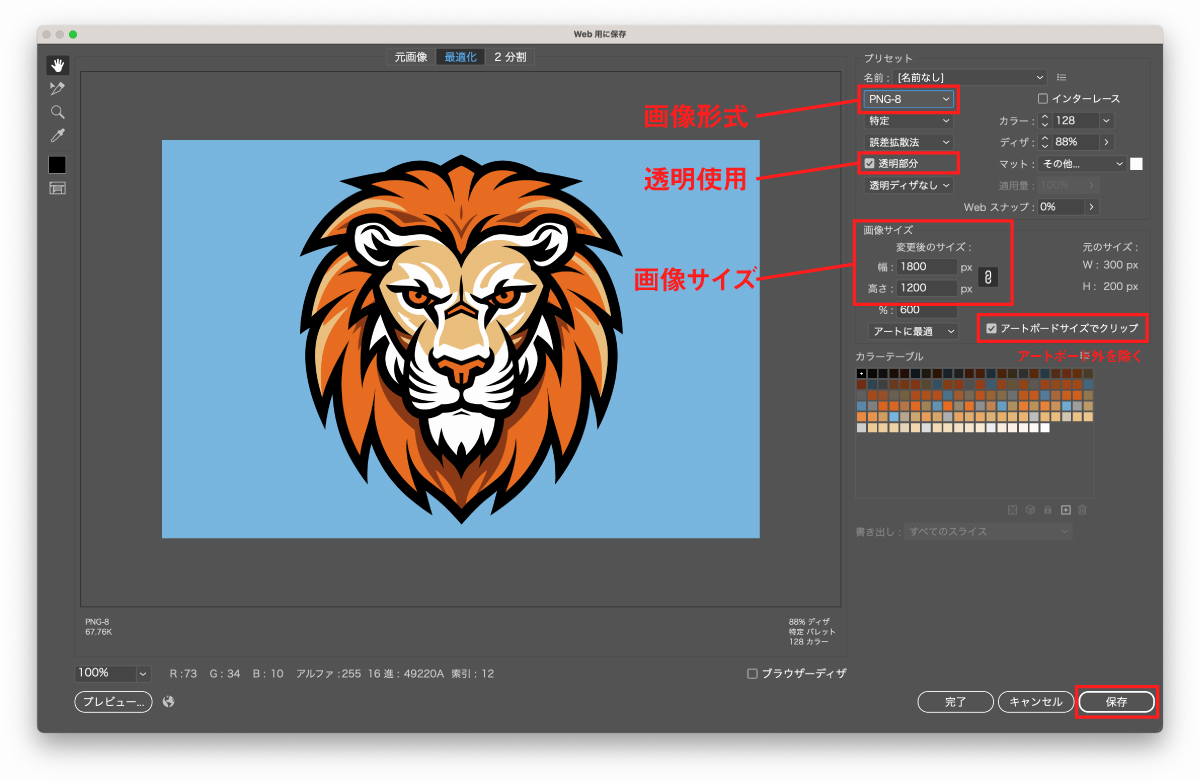
Web用に保存の書き出しダイアログでは図のような設定が可能です。

ファイルのサイズを変更可能

Webで使用する画像はアートボードサイズではなく、指定サイズで書き出しを行うことが多いため書き出し用ダイアログでサイズを指定できるのがとても便利です。
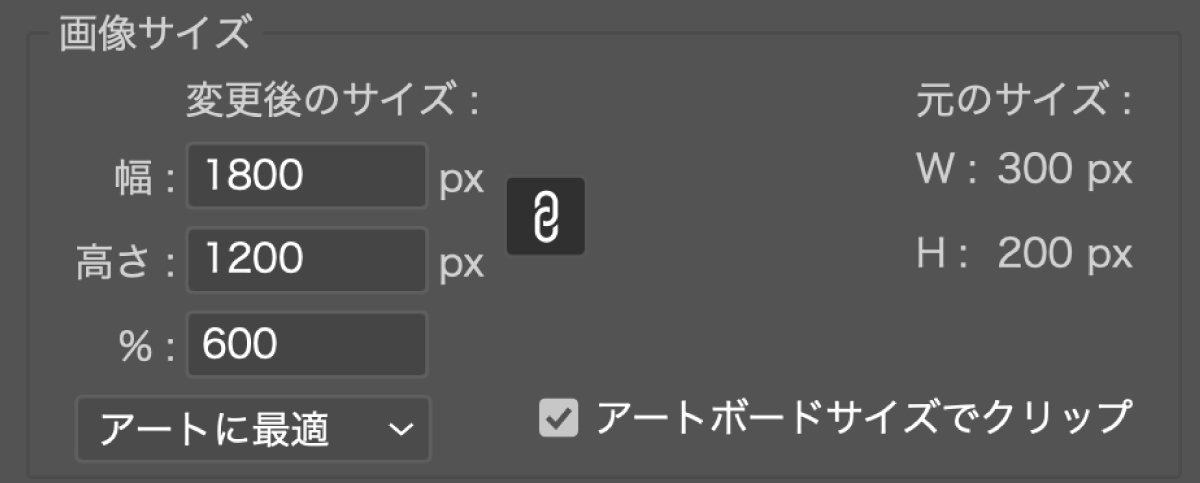
画像サイズ欄の「幅」「高さ」に数値を入力することで書き出しサイズを変更することができます。
サイズの隣に表示されている鎖マークをONにすると縦横比を固定することができます。
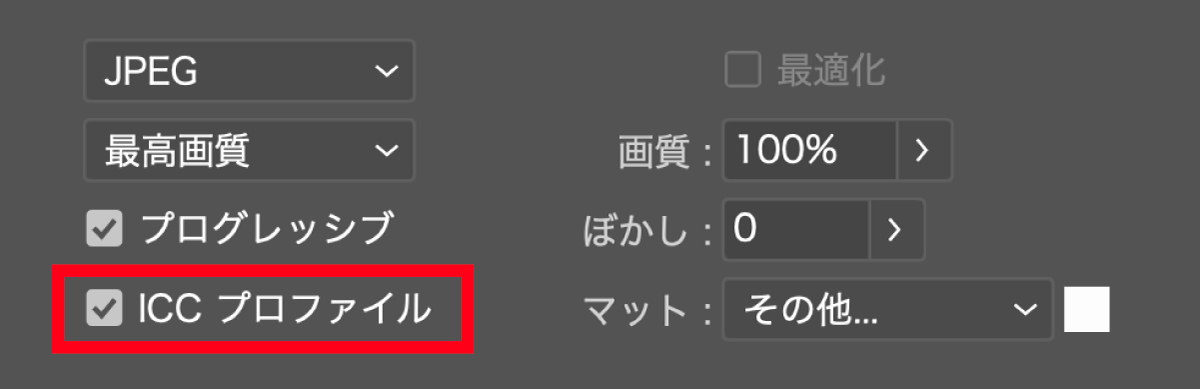
ICCプロファイルを埋め込み

JPG保存時には「ICCプロファイル」にチェックを入れることで設定されたカラープロファイルの埋め込みを行ってくれます。
カラープロファイルについては以下の記事で詳しく解説しているのであわせてご覧ください。

「スクリーン用に書き出し」の使い方
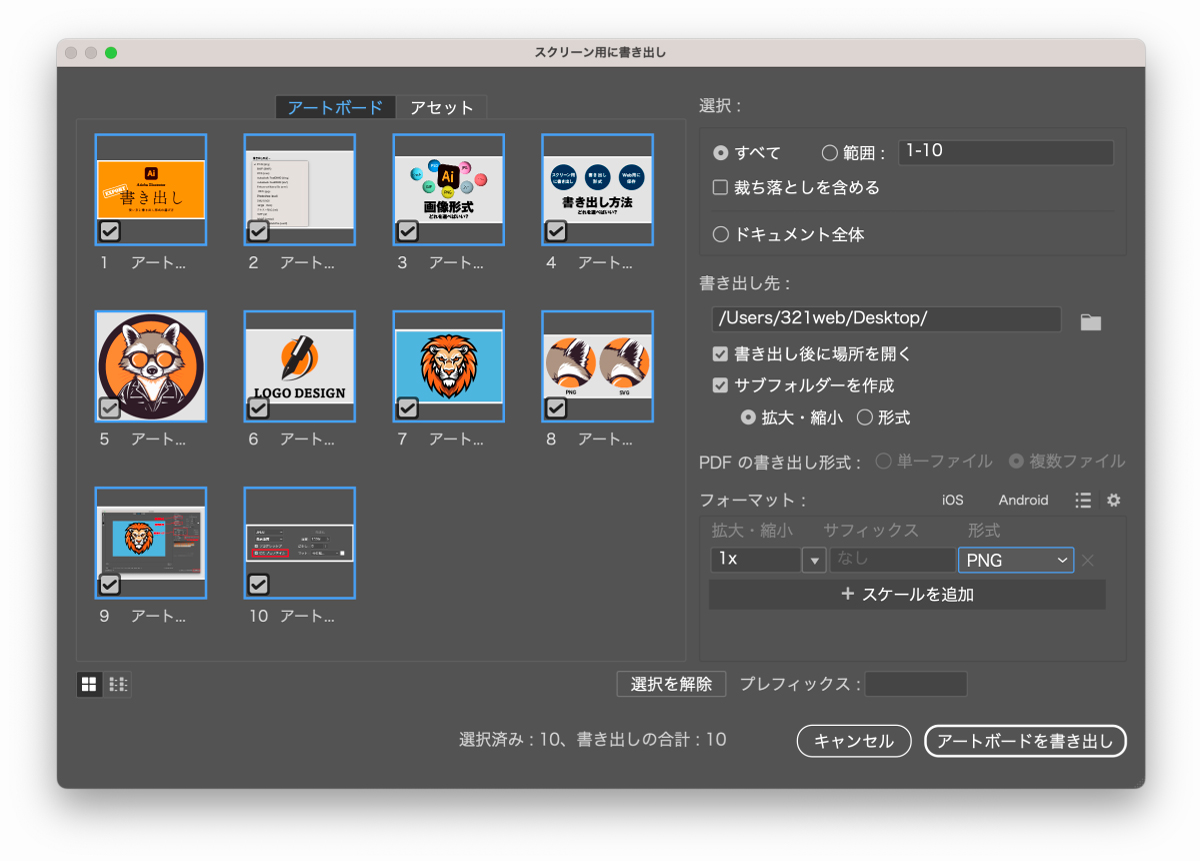
スクリーン用に書き出しの使い方手順は次の通り。
ファイル→書き出し→スクリーン用に書き出し- アートボードタブを選択
- 書き出し対象のサムネイルにチェックを入れる
- 書き出し先のフォルダを選択
- 書き出しサイズ倍率、書き出し形式を選択
- 必要に応じて書き出しフォーマットを追加
アートボードを書き出しをクリック
スクリーン用に書き出しは書き出しまでに少し手間がかかりますが、複数アートボードを作成していて、複数画像をまとめて書き出したい時やデバイス用に倍率違いをまとめて書き出したい時に便利な方法です。
画像を1枚だけ書き出す場合にはあまり使いません。
アートボード一覧から書き出し対象を個別に選べる

アートボードのサムネイルが一覧で表示されるので選択して書き出したいときなどにも便利です。
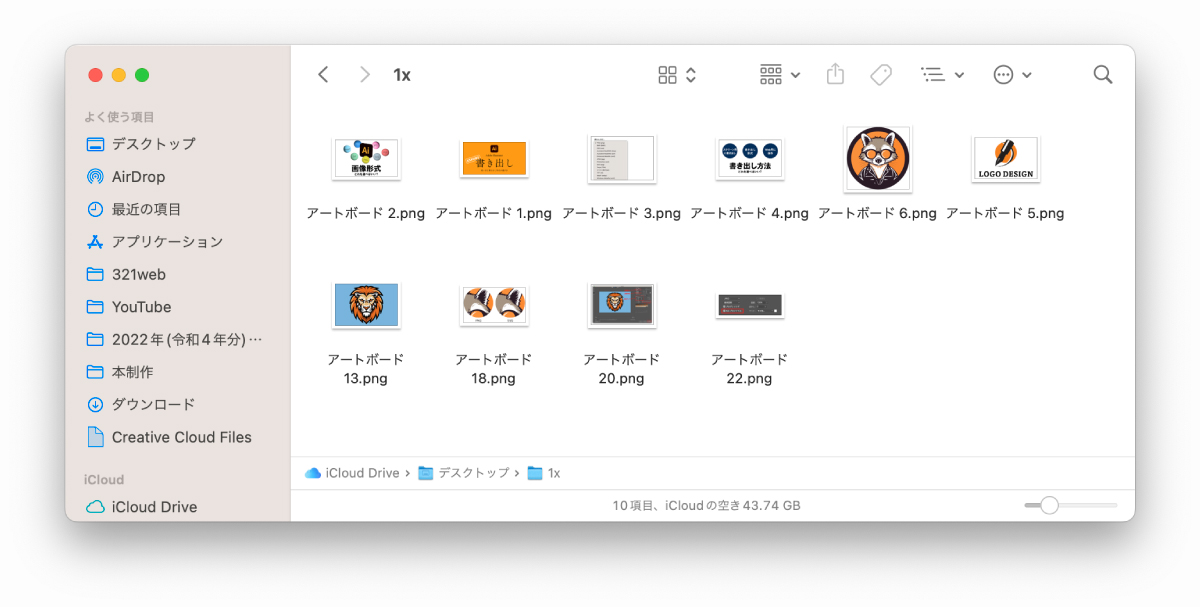
書き出しファイルはフォルダにまとめてくれる

書き出した画像は最初に選択した書き出しフォルダの中にまとめて保存されています。サフィックス欄にテキストを入力すればファイル名末尾に@2など付け加えて保存してくれるので後でファイル名を変更して整理する必要もありません。
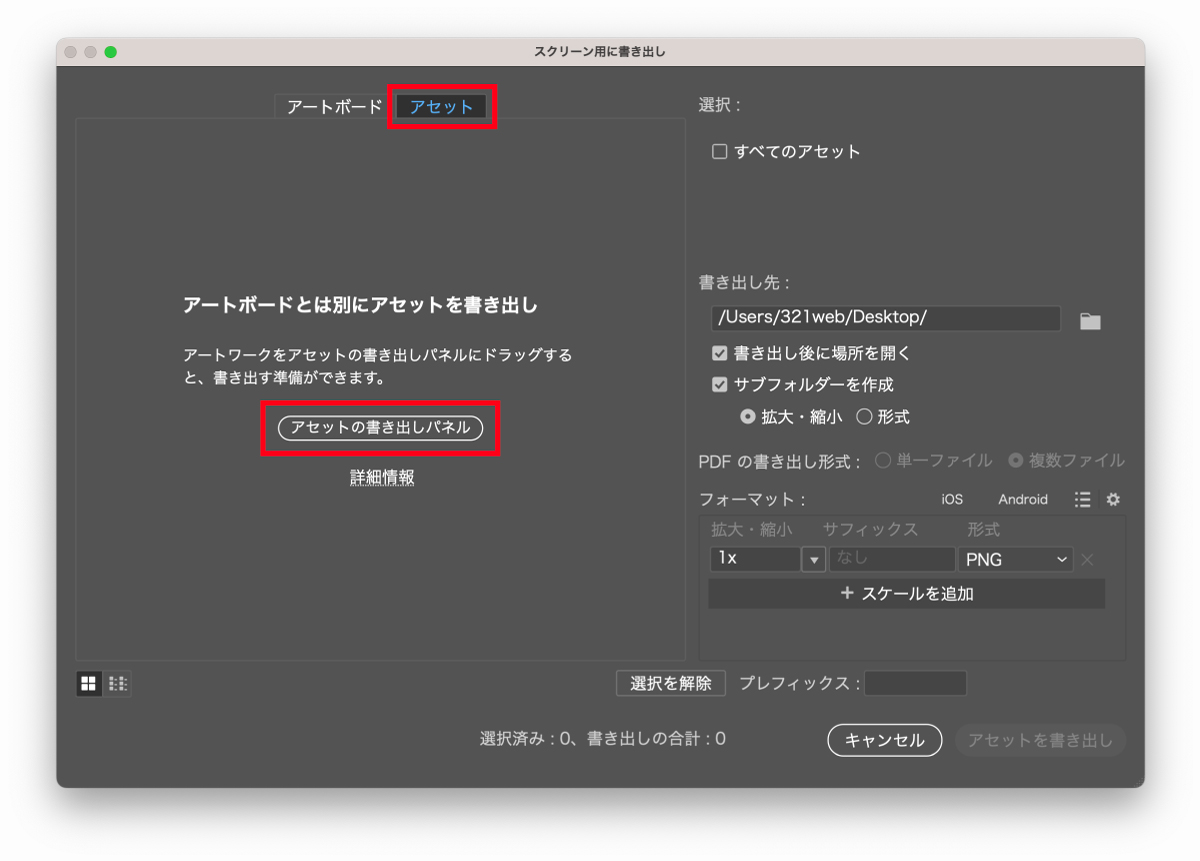
アセット単位での書き出し

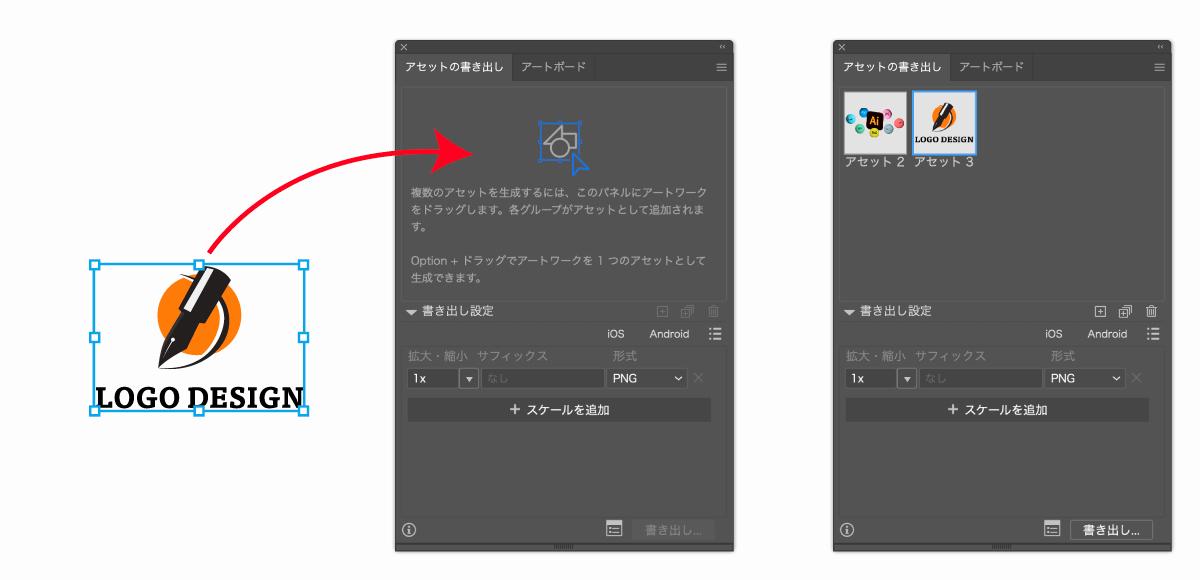
スクリーン用に書き出しダイアログのタブを「アセット」に切り替えることでアセット書き出しパネルを開くことができます。

アセット書き出しパネルにオブジェクトをドラッグ&ドロップして書き出したいアセットを追加していきます。
グループ化して書き出したい部分のみを登録しても、オブジェクト個別単位でも大丈夫です。
保存したいアセットを登録した後、は通常通りチェックの入ったアセットをまとめて書き出しを行うことができます。
「書き出し形式」の使い方
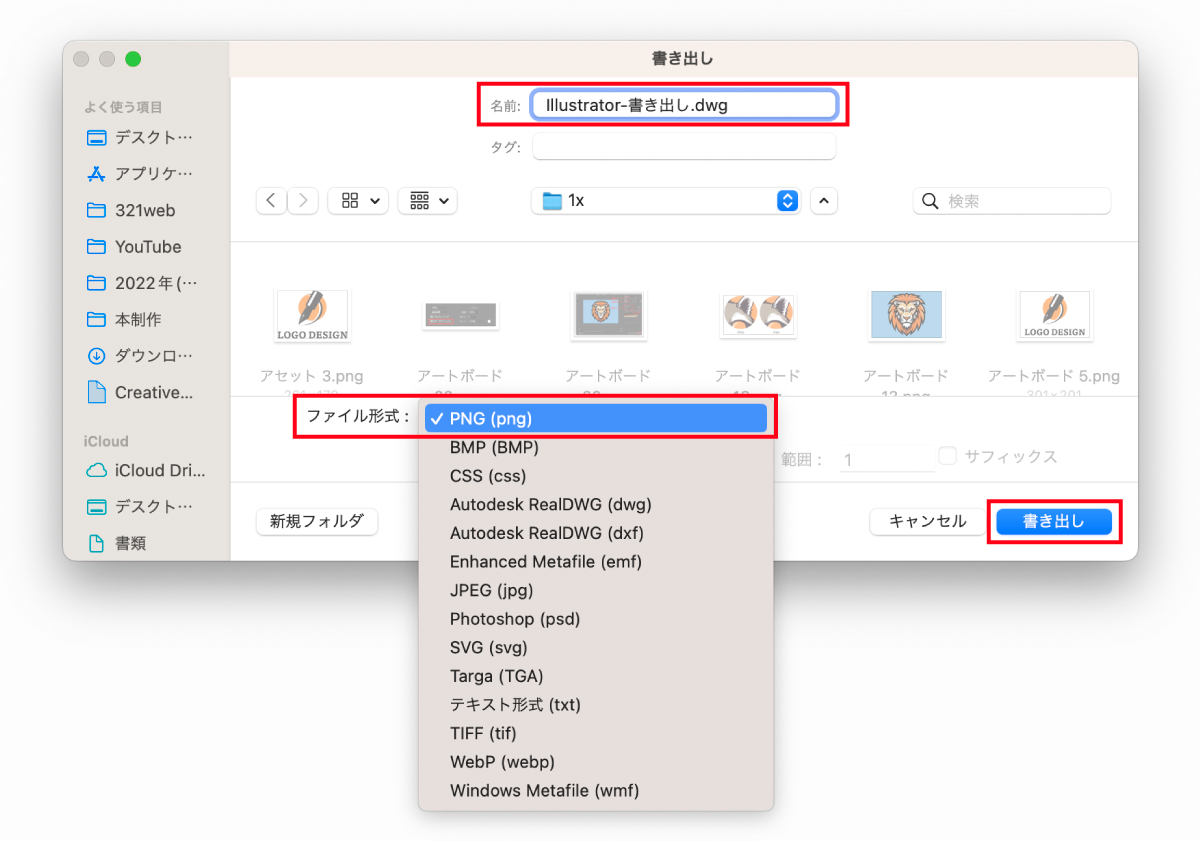
書き出し形式はもっともシンプルな書き出しになります。
ファイル→書き出し→書き出し形式- ファイル名を入力
- 画像形式を選択(全書き出し形式が選択可能)
- アートボードごとか、アートボード全体か選択
保存をクリック
「書き出し形式」の最大のメリットは選べる拡張子が豊富という点です。他の書き出し方法では選ぶことができない拡張子を選ぶことができます。
ただし、書き出し時にサイズを変更したり、倍率を変えたりする設定を行うことができません。

これら3つの書き出し方法は目的と用途に応じて使いやすいものを選んでください。
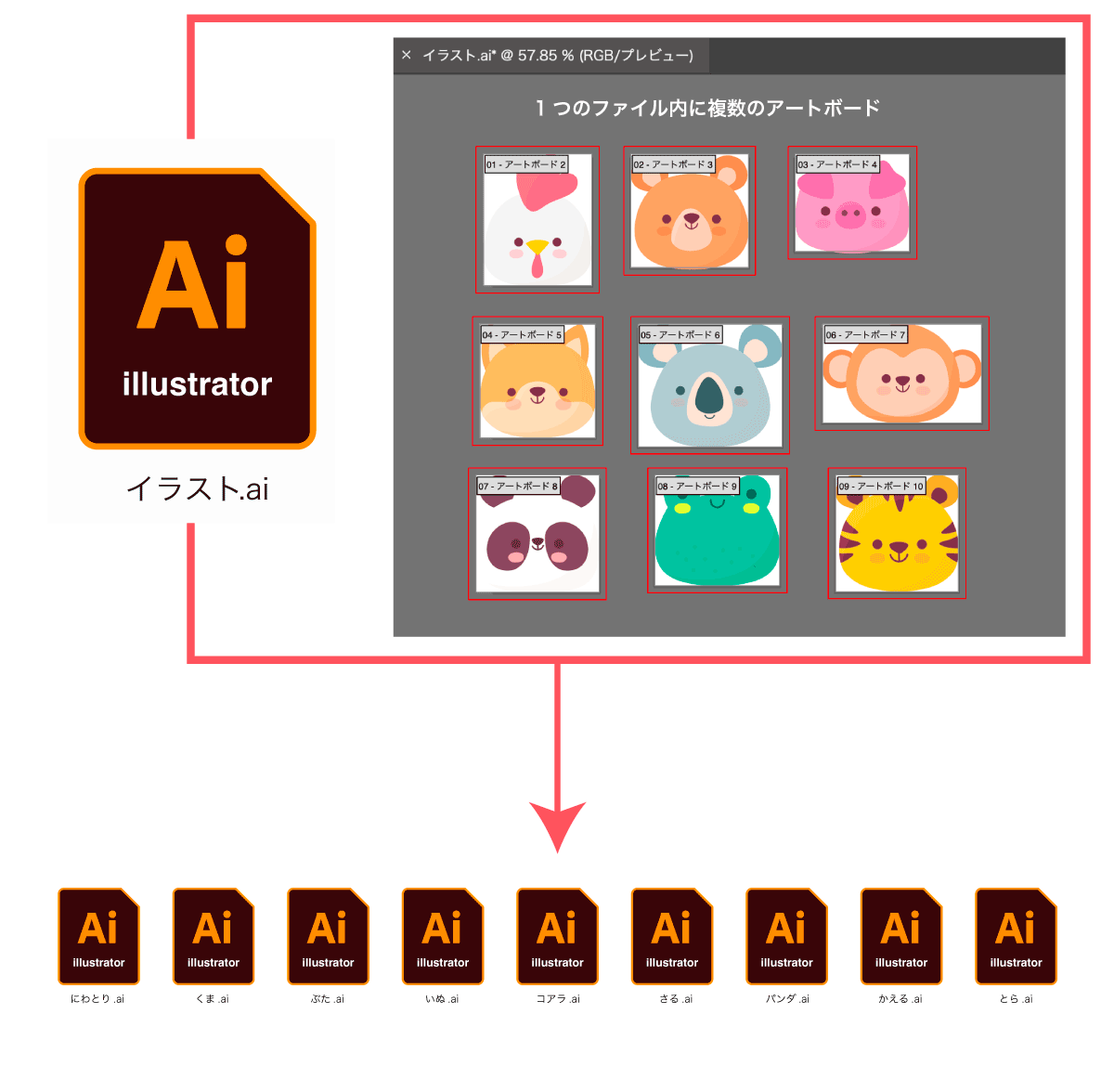
AIファイルをアートボードごとに書き出したい場合

1つのAIファイル内に複数のアートボードを作成しており、アートボードごと個別のAIファイルに書き出したい場合の保存方法を解説します。

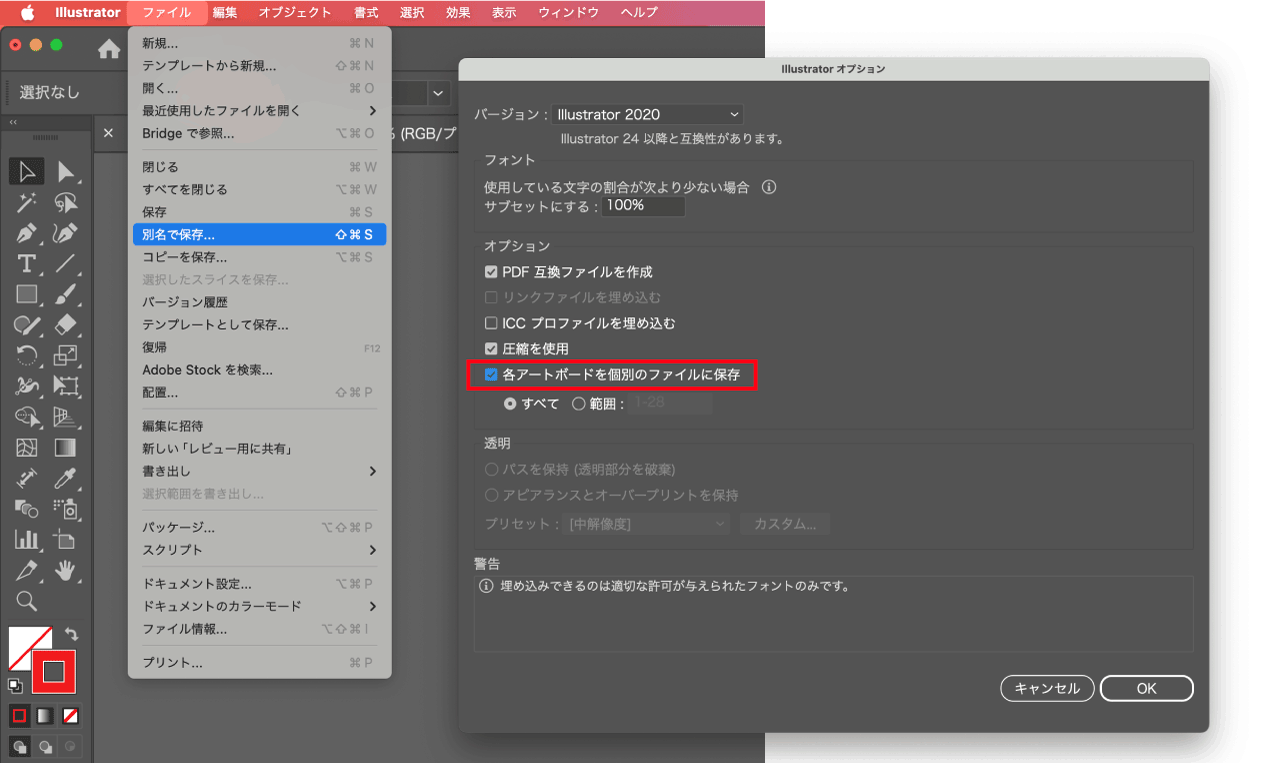
ファイル別名で保存- ファイル名を指定して
保存 各アートボードを個別のファイルに保存にチェック
これで1つのファイル内に複数のアートボードがある場合、アートボード毎にAIファイルが作成されます。
イラレの書き出し まとめ
Illustratorの書き出しは目的・用途によって適切なものが変化します。
- 書き出したデータをどのように使うのか?
- 書き出すデータはどのような方法で書き出すと便利か?
この2点を意識するだけで書き出しに迷うことはなくなります。
画像形式(拡張子)の選び方
画像形式は用途によって適切なものを選びましょう。
一般的に書き出しは「画像」として保存することになるためJPGまたはPNGから選ぶことが多くなります。
JPGは写真に適しており、PNGはイラストやロゴなどに適しています。その他の画像形式については以下の表を参考にしてみてください。
| 用途 | 適した拡張子 | 理由・選び方のポイント |
|---|---|---|
| Webデザイン | JPG / PNG | Webで使用する画像はファイルサイズが大きいと表示に時間がかかるためファイル容量を意識して選択する |
| 写真 | JPG | 写真やグラデーションを使用している画像は色数が多いためJPGが適している |
| イラスト | PNG / JPG | シンプルなイラストはPNGが適している。繊細なイラストはJPGが適している場合もある |
| 透明 | PNG | JPGはアルファチャンネル(透明)を使えないため、背景を透明にしたい場合などはPNGを使用する |
| 印刷物 | AI / PDF | 印刷用は「書き出し」ではなく「保存」を選ぶ |
| アイコン、ロゴ | PNG / SVG | 色数の少ないシンプルな画像はPNGが軽くて綺麗 |
| アニメーション | GIF / WEBP | GIFはアニメーション表現が可能だが、書き出しでGIFを選ぶことはあまり無い |
| CAD | DWG / DXF | Illustratorで書き出したデータをCADで開く場合などに使用 |
| 高画質画像 | PNG-24 / TIFF | ファイルサイズを気にせず高解像度の画像として書き出しする場合 |
画像形式の選び方についてもっと詳しく知りたい方は以下の記事をご覧ください。

書き出し方式の選び方
イラレの書き出しには以下の3種類の書き出し方式があります。
- スクリーン用に書き出し
- 書き出し形式
- Web用に保存(従来)
「スクリーン用に書き出し」は複数画像を倍率違いや画像形式違いでまとめて書き出す場合に適しており「Web用に保存」は画像1枚を素早く書き出すのに適しています。
「書き出し形式」は細かな設定はできませんが特殊な画像形式を書き出すことができます。
書き出し方式はそれぞれできることが異なるので特徴を覚えておくと役立ちますよ。


コメント