専門用語ながら日常生活でも耳にすることの多い「解像度」
解像度とは画像を構成するピクセルやドットの密度または画面や画像のピクセル総数の事を指します。
解像度の意味が2パターンあるせいで混乱しがちですが、本質を理解しておけばどちらも意味もしっかりと把握できます。
本記事では「解像度って何?」という疑問に対して図解や実例つきでわかりやすく解説します。
解像度の理解を深めるために知っておきたい以下の要素についても解説します。
- 画像の仕組み
- 画素数
- 画素の密度
- ディスプレイにおける解像度
- Webと印刷での解像度の違い
最初に一般的な「画素密度」としての解像度について解説します。
解像度とは? 解像度と画素数との違い
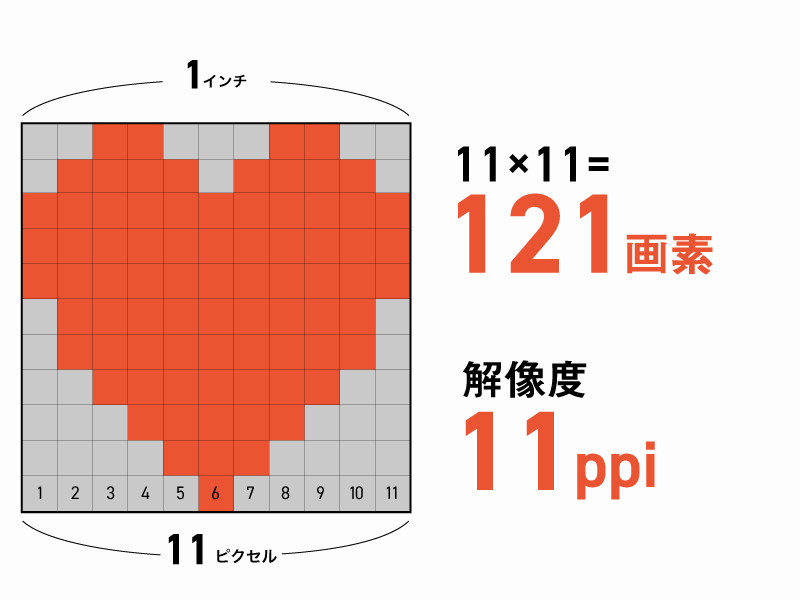
解像度とは画像を構成する点の密度のことを指し、1インチの1辺に何個の点があるかをPPIまたはDPIという単位で表します。
画像は複数の点で表現されている

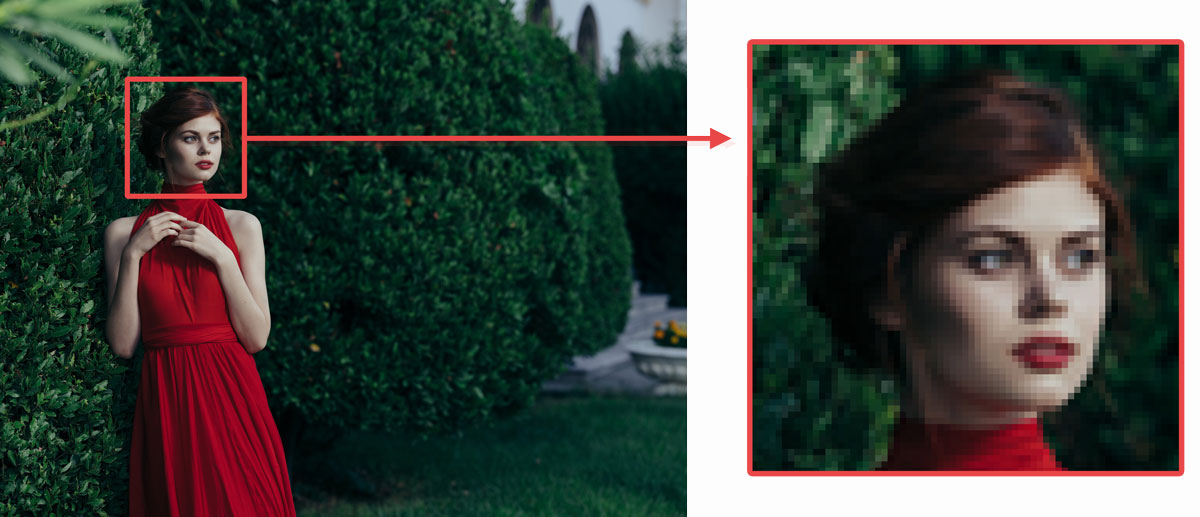
画像は点の集合体です。デジタル写真は色のついたピクセルをたくさん並べて作られています。
高画質の写真はシームレスに見えますが、拡大してみると複数のピクセルによって構成されているのがわかります。
画像を構成するためのピクセルが多ければ多いほど高画質になります。

画像とはJPGやPNGなどのピクセルによって構成されるラスターデータの事を指します。
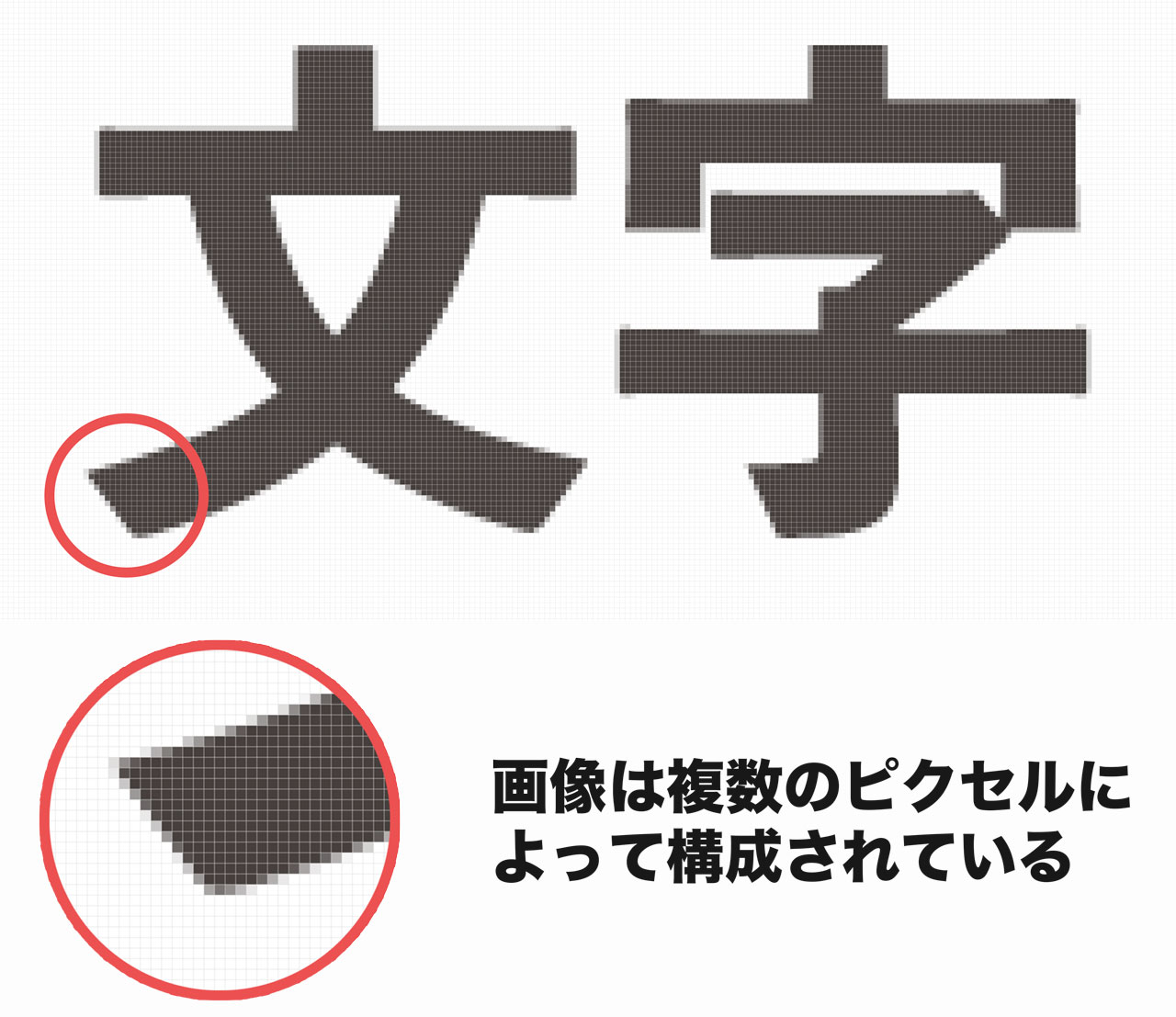
画像として保存した文字もピクセルの集合体として表現されています。

画素数とはピクセルの総数のこと
画素数とは画像を表現するピクセルの総数のことです。
よくカメラのスペックなどで見かける800万画素とか320メガピクセルなんていうのは画像1枚を構成するピクセルの数を示しています。
画素数が大きい場合はピクセルが細かいため拡大してもピクセルを視認しにくいですが、下図のように画素数を落としていくとピクセルが目立つようになっていきます。
画素数の違いを比較






1200pxの画像は拡大しても綺麗ですが、300pxの画像は拡大する前からぼやけています。
解像度はPPI/DPTという単位で画像密度をあらわす

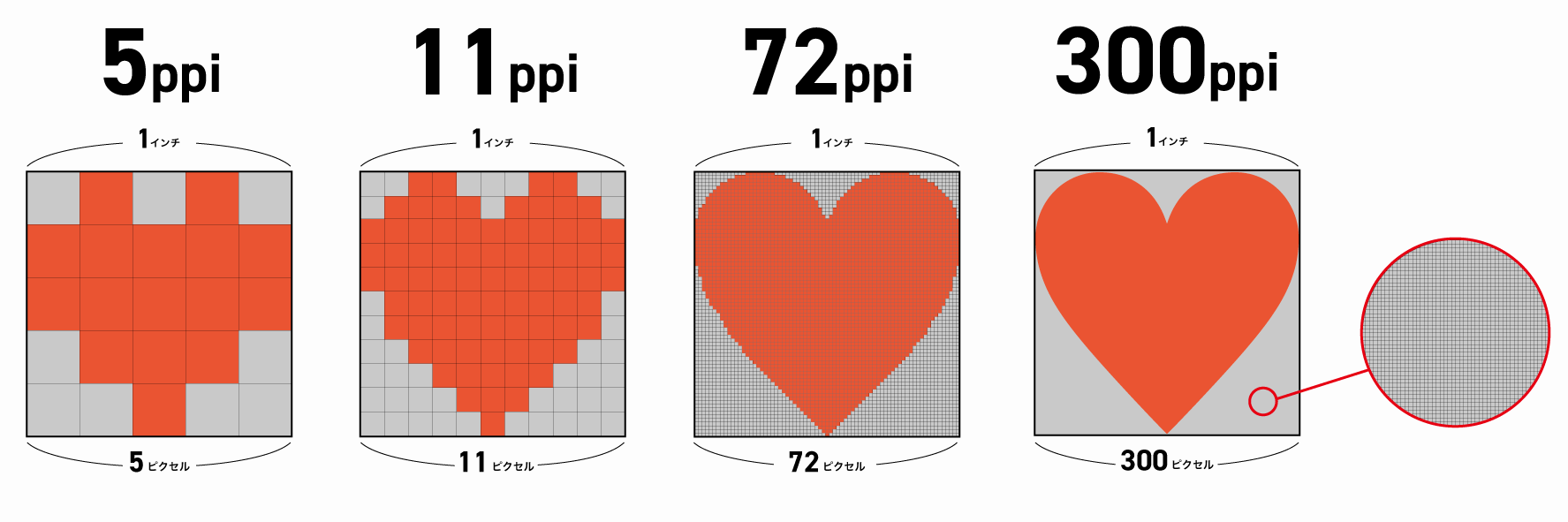
解像度はPPIという単位で「密度」を表します。
PPI(pixels per inch)は1インチ(2.54cm)の1辺にあるピクセルの数を指します。
- 10ppi:1インチあたりピクセルが10個
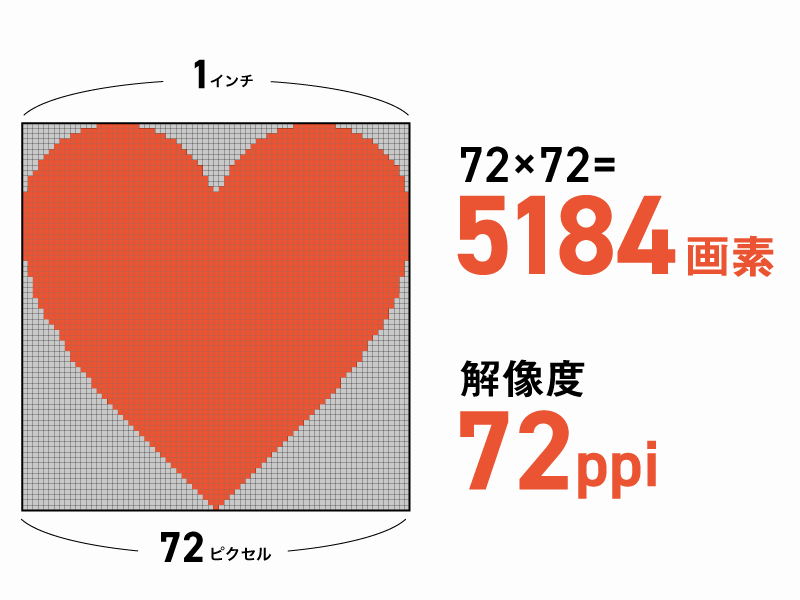
- 72ppi:1インチあたりピクセルが72個
- 300ppi:1インチあたりピクセルが300個
上記のようにPPIの数値が上がるほど画像の密度が高くなり鮮明になります。
解像度を表す類似単位にDPIやLPIというものもありますが、基本的に同じものと言う認識で問題ありません。
- PPI:pixels per inch
- DPI:Dots per inch
- LPI:lines per inch
それぞれ「ピクセル」「ドット」「ライン」と表示するものが異なるだけで1インチにどれだけの数のドットがあるか網目があるかというだけです。
ディスプレイ上では「ピクセル」なのでPPIが使用されますが、印刷の場合は「ドット」であるDPIが使用されることがあります。
画素数と解像度の違い


画素数と解像度の違いを簡潔に表すと「情報の総数」と「情報密度」の違いになります。
- 画素数:画像内のピクセル総数
- 解像度:1インチ1辺のピクセル数
画素数は画像そのものの情報量を示し、解像度は1インチ基準で密度を示しています。
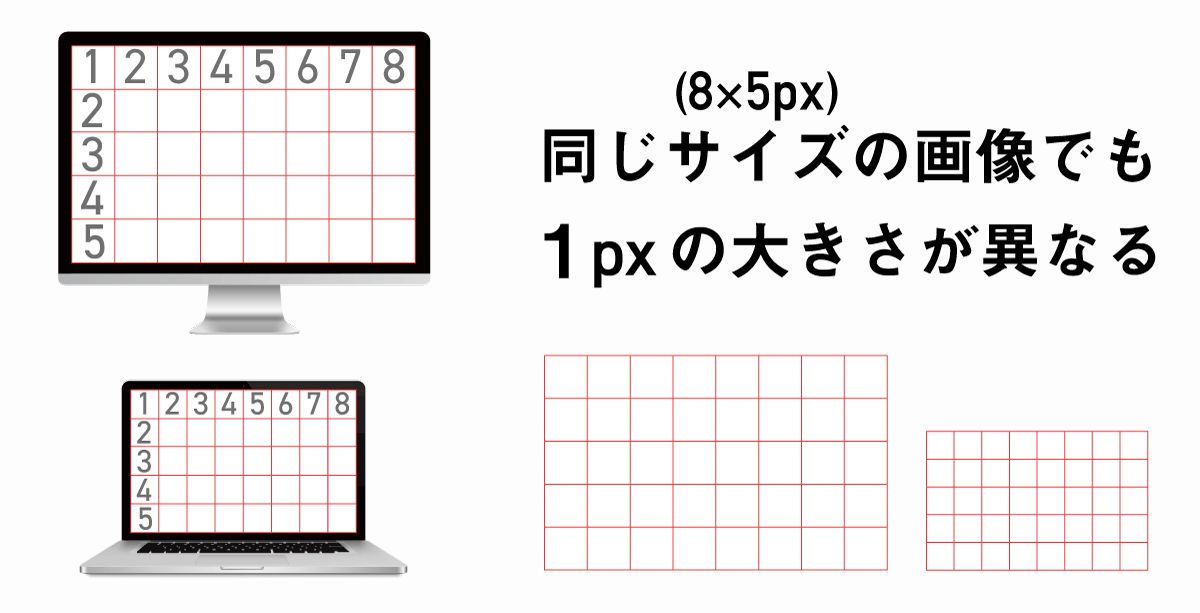
解像度は相対的な数値

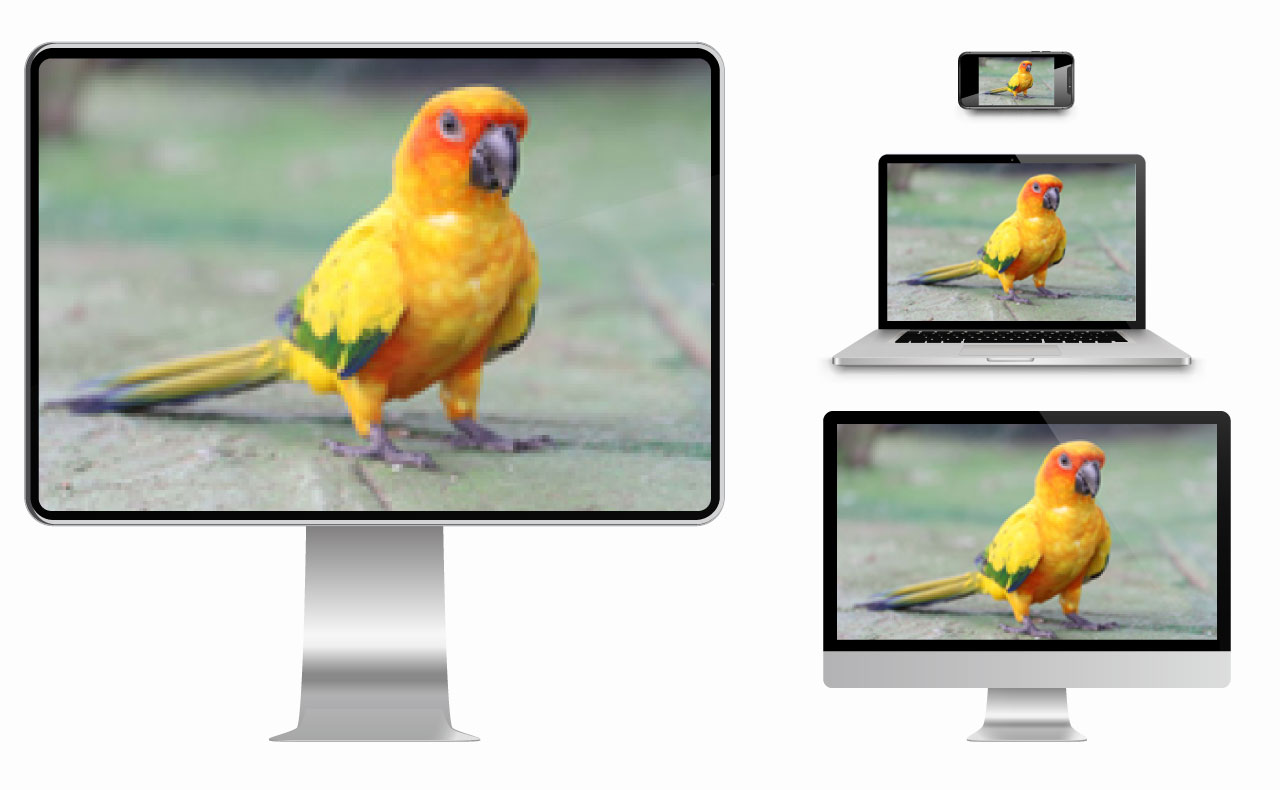
画素数が低い画像でも小さなスマホで表示した場合は画像密度が高く鮮明に表示することができますが、超巨大ディスプレイに表示した場合は1ピクセルあたりのサイズが大きくなり鮮明には表示できません。
解像度は1インチあたりの密度によって決まります。
そのため、全く同じ画像でも表示するサイズによって解像度が変化します。
例えば400pxの画像を表示した場合
- 4インチのスマホ:100ppi
- 16インチのパソコン:25ppi
- 50インチのディスプレイ:8ppi
小さな画面に表示した時の解像度が高くても、大きな画面に表示した時の解像度は小さくなります。
Webの場合、ユーザーの閲覧環境が異なるので解像度も使用デバイスに合わせて自動で変化します。
解像度は表示・印刷するサイズによって相対的に変化する数値なのでPPIが高いから画素数が多いとはなりません。
スマホだときれいに見える1080pの動画も、大型テレビで見た場合は解像度が低くなり汚く見えますよね。
表示サイズによる解像度の変化比較
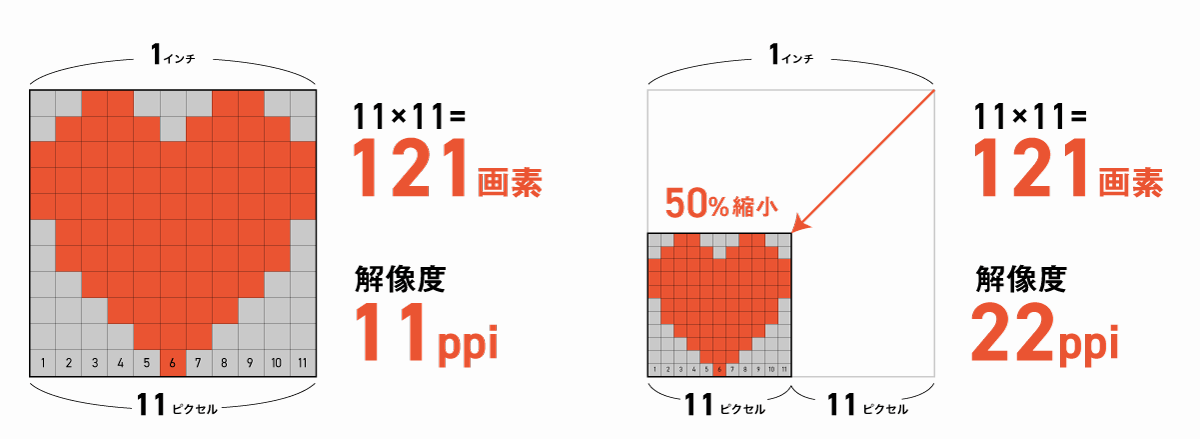
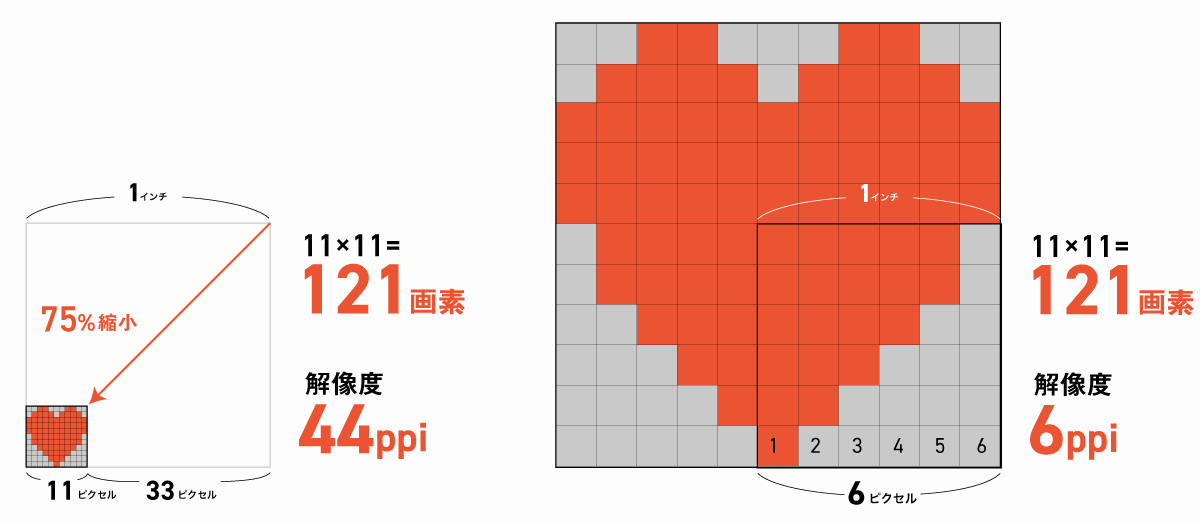
画像の解像度を上げると言うと画素数を増やすしかないように感じますが、画素数を変えなくても使用するサイズを50%に縮小するだけで1インチあたりの密度が倍になり解像度が倍になります。
以下で表示する画像はすべて同一の画像ですが、表示サイズだけ変更しています。
表示サイズによって解像度がどのように変化するのか比較してみてください。
使用している画像はすべて300×300px(9万画素)






ディスプレイによっては変化がありませんが、ディスプレイの表示性能に満たない解像度になるとボヤけて見えてしまいます。
逆に、閲覧端末の限界を超える場合はどれだけ解像度が上がっても意味がありません(拡大した場合は意味がある)
Retinaディスプレイをはじめとした高解像度ディスプレイで見ている人は50%以下が一番綺麗に見えるのではないでしょうか?
表示サイズを変えるとなぜ解像度が上がるのか?
差異のない同じ画像でも表示サイズによって解像度が変わるのは1インチあたりの画素数が変化するためです。
変更しているのは画像の表示サイズだけなので画素数は変化しませんが、解像度だけは変化しています。

50%まで縮小して表示した場合は1インチ内に入るピクセル数が倍になるため解像度が原寸の2倍になります。
逆に画像を拡大して表示した場合は1インチ内に含まれる画素数が少なくなり、解像度が低くなります。

画素数が変わらなくても表示するサイズによって1インチ枠に含まれるピクセル数が変化するので大きいディスプレイで使用する場合には画素数の多い画像が求められます。
逆に言うとスマートフォンなどの小さなサイズのデバイス向けの画像は小さくても粗が目立たないと言えます。
解像度のあげかた
表示サイズを変えずに解像度を上げるためには画素数を増やす必要があります。
Photoshopのニューラルフィルターによる「スーパーズーム」や「スーパー解像度」ではAIによる画素補完によって画素数を倍以上に増やすことができます。
ディスプレイやWebデザインにおける画面解像度
画面解像度とはスマートフォンやパソコンなどディスプレイに表示されるピクセル総数のことです。
画面解像度は前述した画像の密度を表す解像度とは異なり、画素数を表す際に利用されるので画面解像度と解像度(PPI)はまったくの別物と理解しておいてください。
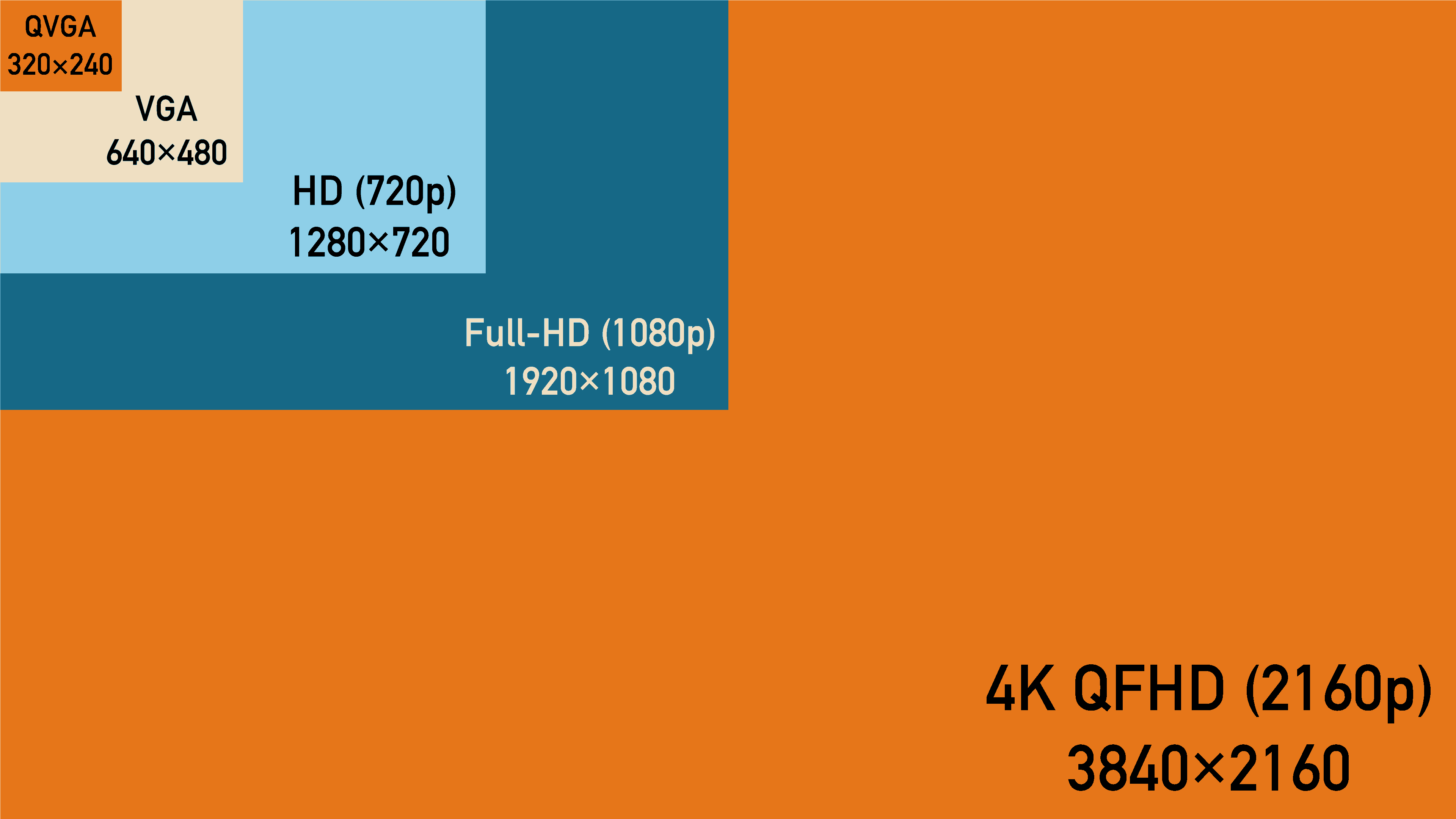
定番の画面解像度

よく使われる画面解像度は以下の通り。
| 通称 | pxサイズ | 画素数 |
|---|---|---|
| QVGA (Quarter VGA) | 320×240 | 76,800 |
| VGA (Video Graphics Array) | 640×480 | 307,200 |
| HD (720p) | 1280×720 | 921,600 |
| Full-HD (1080p) | 1920×1080 | 2,073,600 |
| WQHD(1440p) | 2560×1440 | 3,686,400 |
| 4K QFHD (2160p) | 3840×2160 | 8,294,400 |
| 8K FUHD (4320p) | 7680×4320 | 33,177,600 |
画像も動画にしても表現の方法は同じです。
YouTubeや動画配信サイトでよく見かける「720p」や「1080p」は画面解像度のHDやFHDのことを指しています。
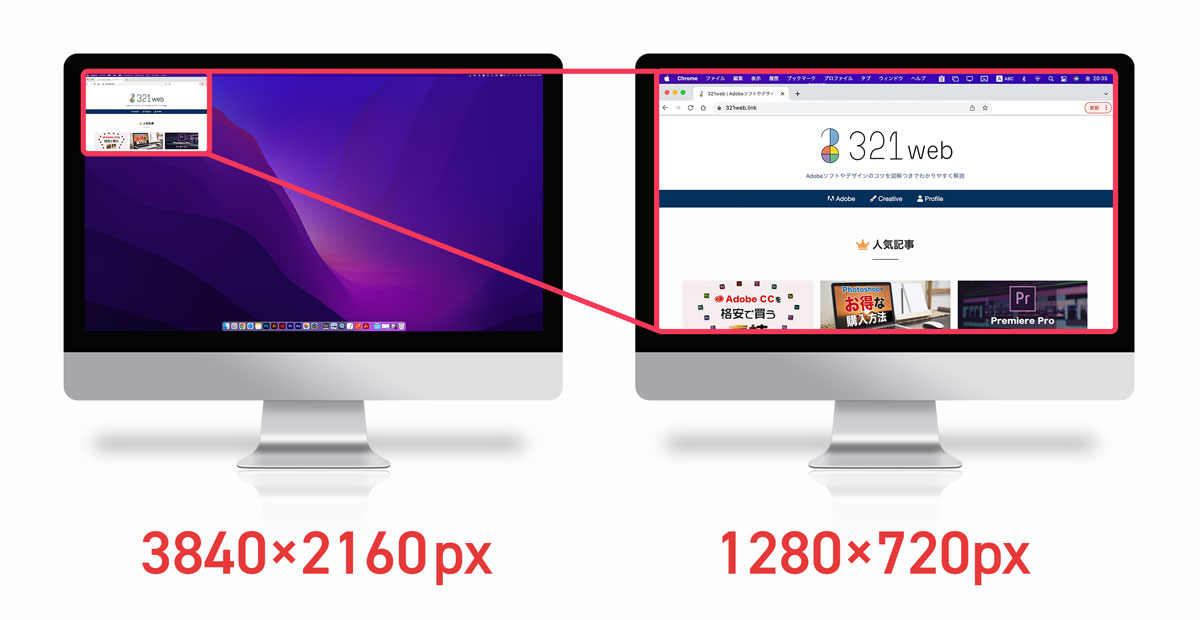
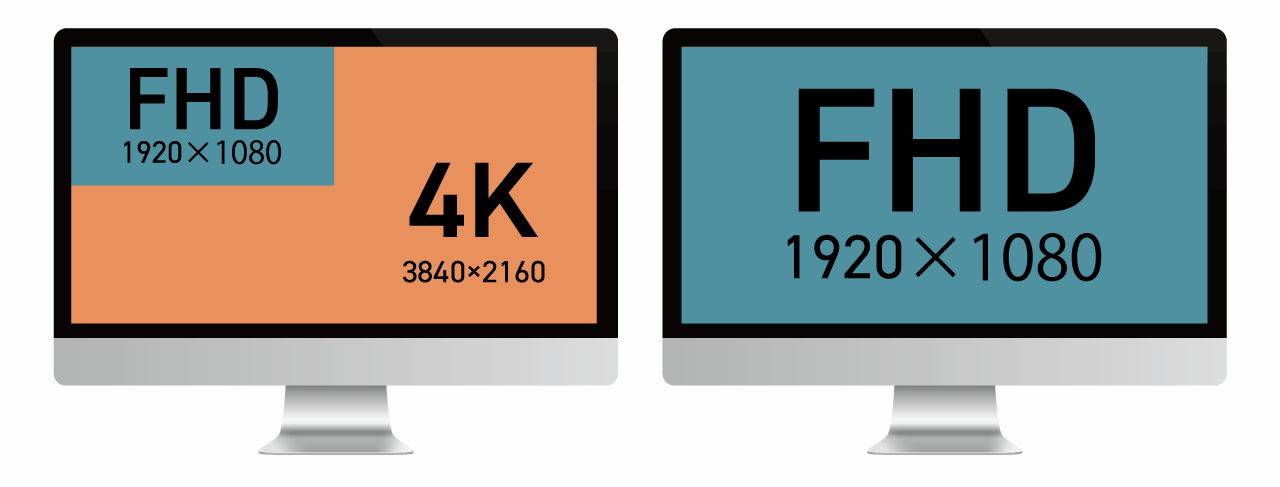
画面解像度が高いディスプレイは表示範囲が広い
同じ画面サイズの27インチのディスプレイでも画面解像度は4KやFHDなどいろいろな画面解像度で販売されていますよね。
画面解像度が大きいと表示できるピクセル数も多くなり、表示範囲が広くなります。

画面解像度の大きなディスプレイであれば1画面内に多くの情報を表示することができるので、複数のアプリケーションを1画面に表示することも容易です。
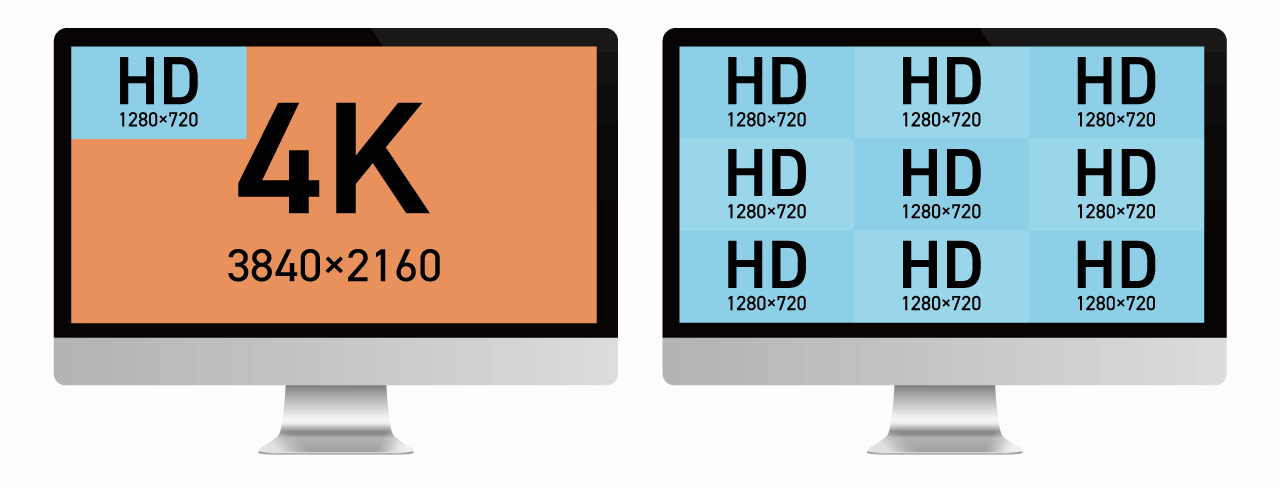
例えば4Kディスプレイなら下図のようにHDサイズのウィンドウを9つ並べて表示することが可能です。

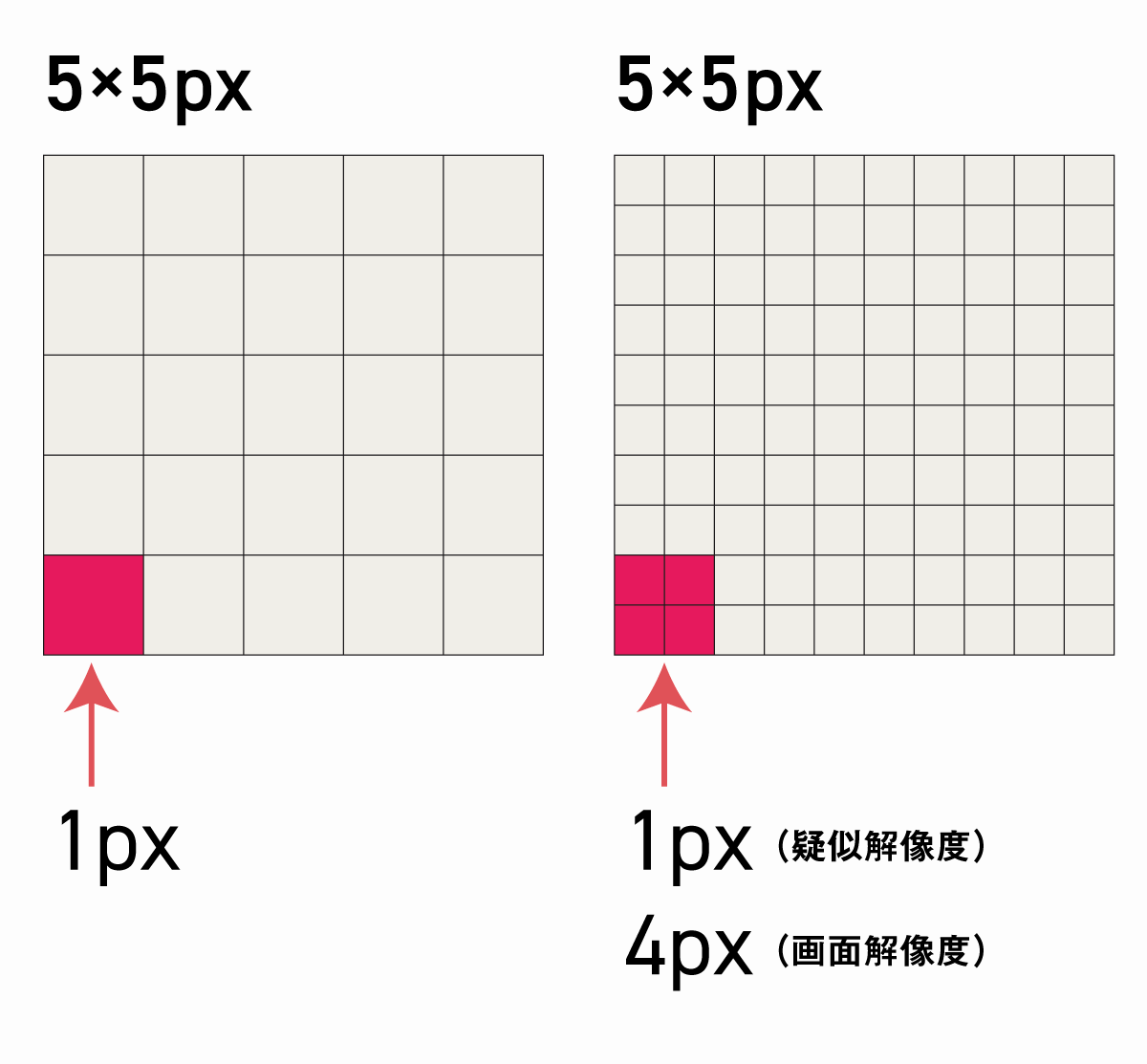
疑似画面解像度(スケーリング)
画面上に表示する際に、ハードの画面解像度ではなくシステム上で解像度を変更して表示することができます。

4Kディスプレイだと画面解像度が高すぎて文字が小さく画面の表示範囲が広すぎるので逆に見にくくなってしまいがちですが、疑似解像度として解像度を落とすことで使いやすいサイズに縮小して使用することができます。
ただし、スケーリングはサイズダウンはできますがサイズアップはできません。
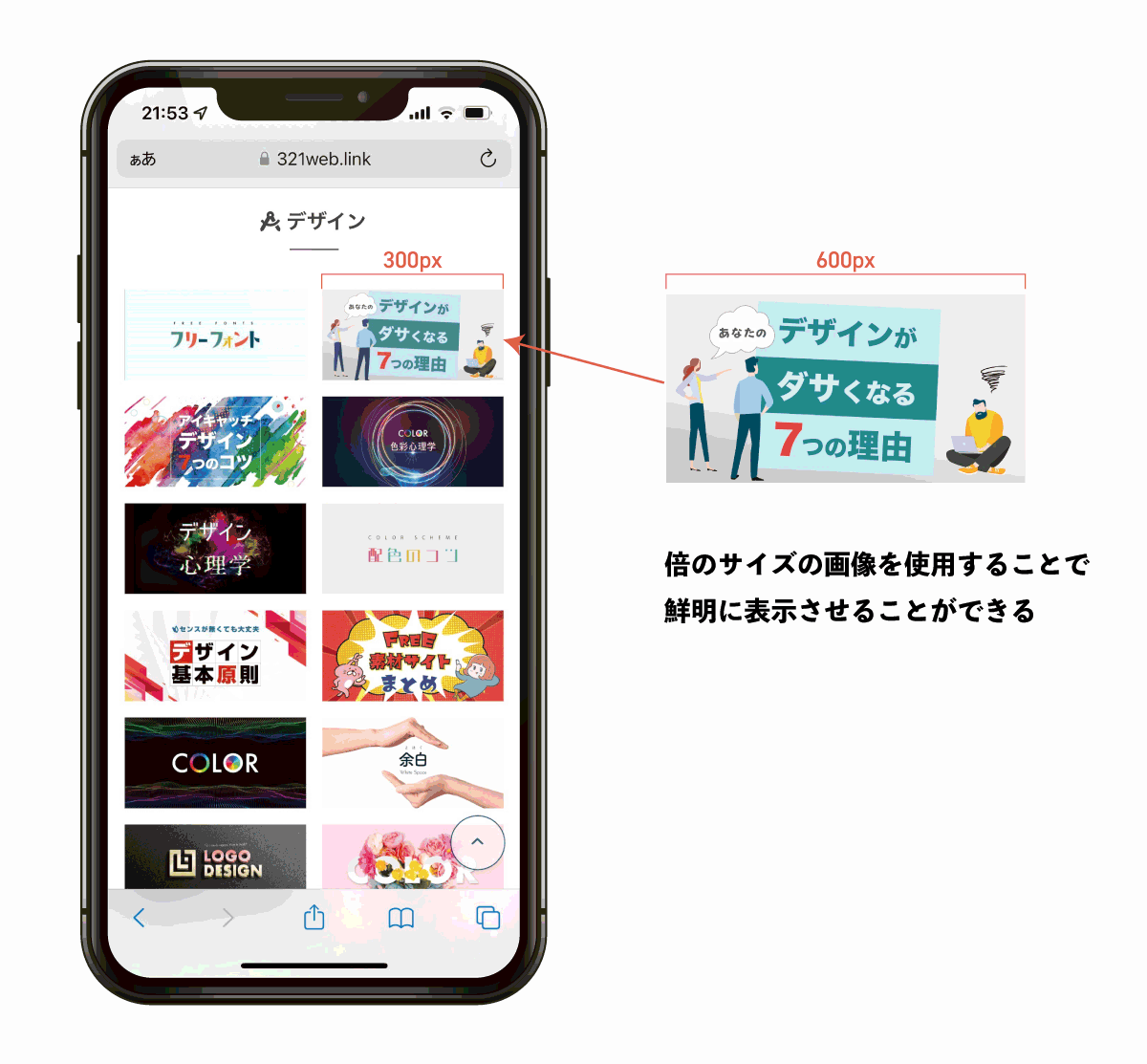
Webデザインにおける2倍解像度(Retina対応)
Apple製品はRetinaディスプレイとよばれる画面密度を高めた表示を可能にする画面が搭載されています。
通常5pxであれば5ピクセルで表示するところをAppleデバイスは倍の10pxほどで表示しています。


5pxで表示されるべき箇所を10pxで表示しているため、画像密度が高くなり綺麗に表示することが可能になっています。
そのため、Webデザインで使用する際はRetina用画像として通常サイズの2倍の大きさで書き出した画像の2種類用意することが多くなっています。
ディスプレイにおけるPPI解像度
前章で解説したように、解像度は1インチあたりのピクセル数で決まります。
そのため、画面解像度が同じでも表示デバイスの大きさによってPPI解像度は変化します。
インチサイズが大きくなればなるほど表示されるピクセルのサイズが大きくなり、1インチあたりのピクセルの数が減りPPIが小さくなります。

27インチディスプレイの場合
| 通称 | pxサイズ | 解像度 |
|---|---|---|
| 5K | 5120×2880 | 218ppi |
| 4K | 3840×2160 | 163ppi |
| FHD | 1920×1080 | 82ppi |
| WXGA+ | 1440×900 | 63ppi |
14インチディスプレイの場合
| 通称 | pxサイズ | 解像度 |
|---|---|---|
| 5K | 5120×2880 | 420ppi |
| 4K | 3840×2160 | 315ppi |
| FHD | 1920×1080 | 157ppi |
| WXGA+ | 1440×900 | 121ppi |
27インチのように大きな画面の場合はFHDだと82ppiしかありませんが、14インチならFHDで157ppiになります。
物理的な画面サイズが大きくなればなるほど1インチあたりのピクセルサイズも大きくなるので高い画面解像度が求められるようになります。
ちなみに画面の解像度(PPI)は以下の計算式で求めることができます。
ディスプレイのPPI解像度の目安は?

ディスプレイの解像度の目安は以下のとおりです。
- 粗さに不満を感じるレベル:80ppi
- 普通に使う分には支障がない:100ppi
- 目で見てもわかりにくいレベル:160ppi
- 画面の繊細さにこだわりたい:210ppi
- 高画質のスマホレベル:320ppi
廉価なディスプレイは100ppi以下が多いですが、文字などをくっきり綺麗に表示させたい場合は最低でも150ppiは欲しいところです。
最新のiPhoneに搭載されているSuper Retina XDRは1インチの1辺に460個のピクセルを表示可能な460ppiもあるので目視で視認できないほどの超高解像度になっています。
WEBデザインではPPIを気にする必要はない
Web用の画像は72ppiが標準として使用されていますが、72ppiという数字は気にしなくて大丈夫です。
- なぜWebの解像度には72ppiが使われるのか?
-
昔のMacのディスプレイが72ppiだったためです。
Macの画面1インチに表示されるピクセル数はメモリの制限などもあり72ppiが限界だったため、慣習としてWeb用の画像は72ppiが上限であり最適とされていました。
現在の画面解像度は72ppiを超え、画面密度はユーザーの閲覧端末に応じて変化するので「1000pxの72ppi」とか「1000pxの300ppi」のようなことを意識する必要はなく、単純に「1000px」とピクセルサイズのみを指定すればOKです。
Webで使用する画像も画素数の多いFHDや4K画像を使うことで高解像度ディスプレイで綺麗に表示させることができますが、画像のサイズを大きくしすぎるとWebサイトの表示速度が遅くなってしまうため、可能な限り容量を抑えて使用するのがセオリーです。
印刷物の解像度について
Webデザインと違って印刷物に使用する画像は350~400dpi程度の高解像度画像が求められます。
印刷は1つのピクセルを多数のドットであらわすことが多いためPPI(pixels per inch)ではなくDPI(Dots per inch)であらわされることが多いですがPPIとDPIは同じものとして扱って問題ありません。

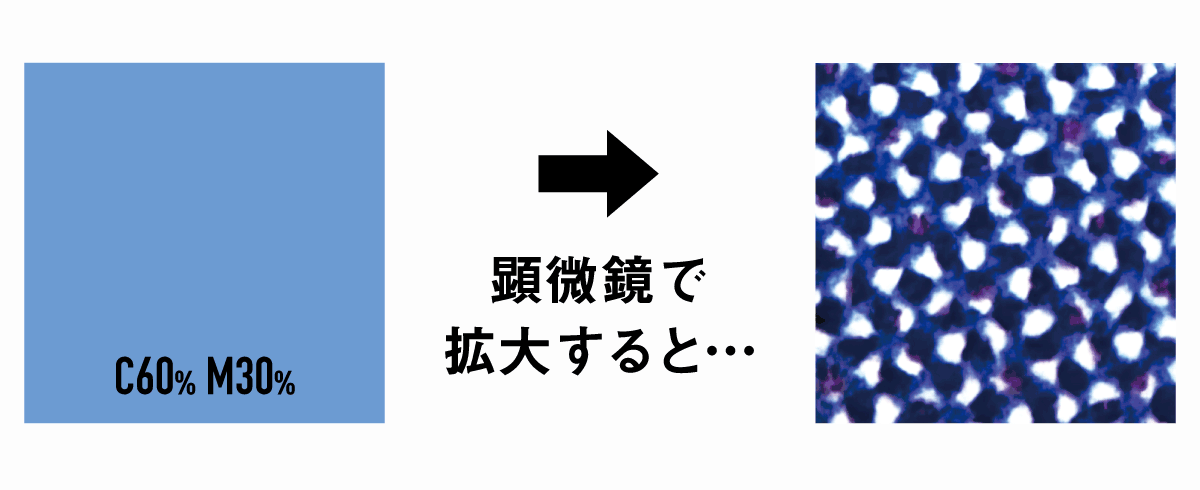
印刷はCMYKとよばれるシアン・マゼンタ・イエロー・ブラックの4色のインクを使い、複数のドットの大きさや量を変え、4つのインクを重ね合わせることで色を再現しています。
そのため1ピクセルに対する大きさはPPIよりドットで表す網点のほうが大きくなりますが、パソコン上で見る数値はPPIもDPIも同じです。
印刷物に必要となる画像解像度は350~400dpi程度
Web用は慣習で72ppiが標準にされていますが、印刷用は多くのシーンで350dpi以上が基準とされています。
離れた位置から見ることが多いポスターなどは200dpi程度でも問題ありませんが、近くで見た際には粗が目立ちます。
350ppi以上の解像度が求められるとはいえ大きければ大きいほどよいというものではありません。3000ppiとか超高画質は重くなったり品質劣化に繋がるので印刷所の指示する解像度からかけ離れないようにしておきましょう。
同じ画像でも印刷するサイズによって解像度は変わる

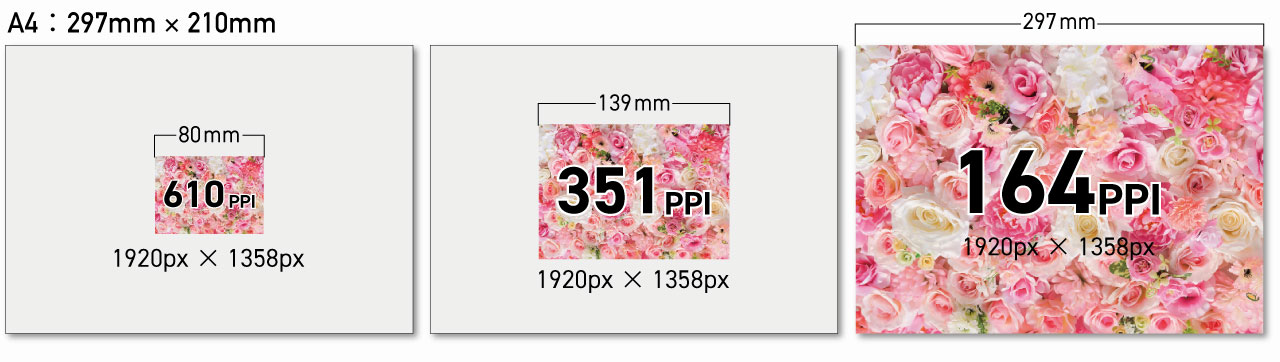
1920×1358pxの画像をA4用紙に配置した場合、画像を印刷するサイズによって解像度は変化します。
A4用紙全面に画像を配置した場合は164ppiとなり推奨サイズの350ppiを満たすことはできませんが、A4用紙の真ん中に139mm幅で配置した場合は350ppiの基準を満たすことができます。
A4用紙全面に配置して350ppiの基準を満たしたい場合は約4100×2900px程度の画像が必要になります。
用紙に全面印刷する場合の解像度の目安一覧
A4などの用紙に全面印刷する場合に必要となる解像度は以下のとおりです(350ppi以上にする場合)
| A版 | 用紙サイズ | 必要となる解像度 | カメラ画素数目安 |
|---|---|---|---|
| A0 | 1189×841mm | 16,384×11,589px | 1億9000万画素 |
| A1 | 841×594mm | 11,589×8,185px | 9500万画素 |
| A2 | 594×420mm | 8,185×5,787px | 4800万画素 |
| A3 | 420×297mm | 5,787×4,093px | 2400万画素 |
| A4 | 297×210mm | 4,093×2,894px | 1200万画素 |
| A5 | 210×148mm | 2,894×2,039px | 600万画素 |
| A6 | 148×105mm | 2,039×1,447px | 300万画素 |
あくまでも全面印刷で350ppi以上にするために必要な解像度です。縮小して部分的に使用する場合はそのサイズに応じて解像度が小さくなるので必要に応じて写真を用意しましょう。
参考までにiPhone シリーズのカメラの多くは1200万画素となっておりA4サイズまでであればスマホのカメラでも350ppiに対応します。最新型のiPhone14 Proであれば4800万画素での撮影が可能なので画素数だけで言えばA2サイズにも対応します。
A2以上の大判サイズでポスターなどで使用されるものは近くで見ることが無いため半分の150ppi程度の画素数で使用されることもあります。
Photoshopで画像解像度を変更・確認する方法

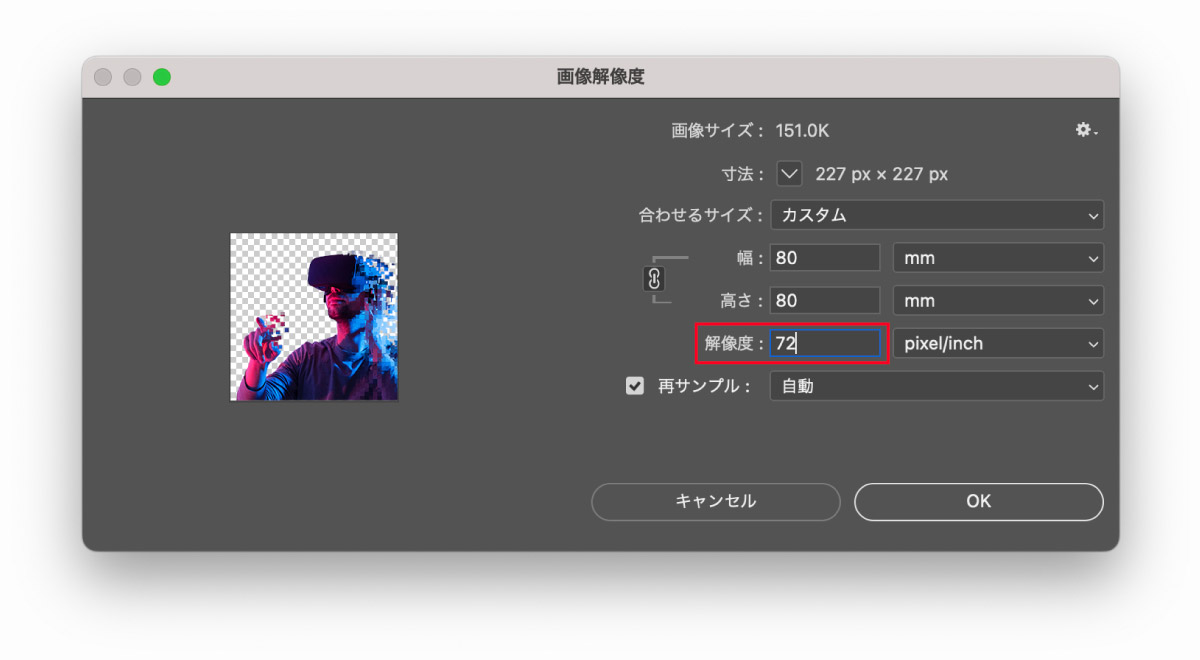
Photoshopでは以下の手順で解像度を変更・確認することができます。
イメージ→画像解像度- 解像度を350ppiに指定
- 単位に「mm」や「cm」を指定
- 印刷する実寸サイズを指定
Photoshopの解像度設定の詳細は以下の記事をご覧ください。

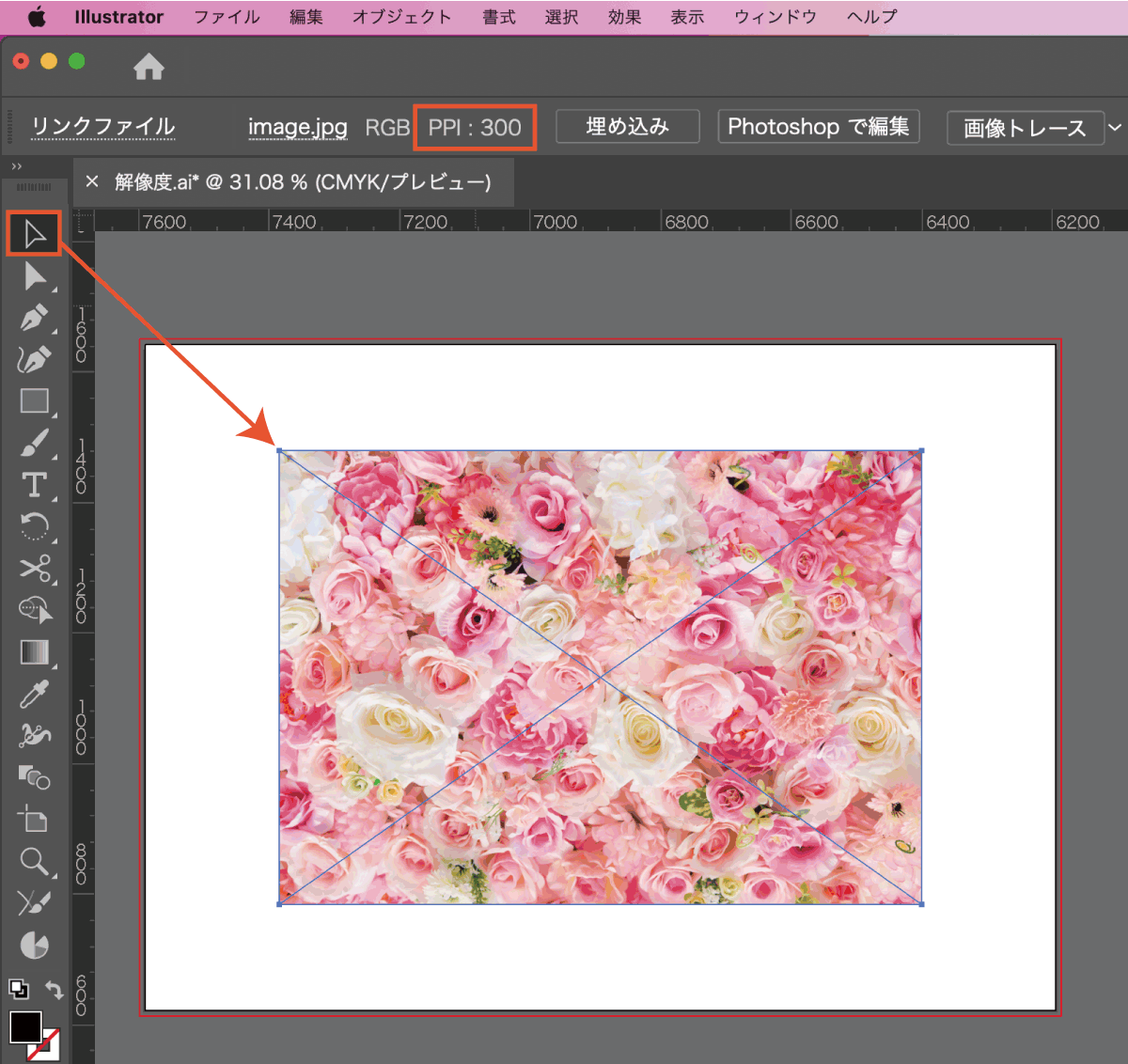
Illustratorでの画像解像度の確認方法
印刷物のデザインを得意としたIllustratorでは配置した画像を選択するだけで画像の解像度を確認することができます。
例えばA4サイズのアートボードに配置した画像をクリックすると画面上部のコントロールバーに印刷サイズに対応した解像度(PPI)が表示されます。

印刷所に入稿する画像は実際に使用するサイズ100%のとき350ppi以上になるようにして埋め込む必要があります(または別途画像だけで送信)
解像度について知っておきたいポイント まとめ
長くなったので最後に本記事で解説したポイントを簡潔にまとめます。
- 画像は複数のピクセルによって構成される
- 画素数は使用ピクセルの総数のこと(横×縦px)
- 解像度は1インチ1辺に表示されるピクセル数の密度
- 解像度の単位PPI、DPI、LPIは表示方法の違いだけで数値は同一
- 解像度は密度ではなく画素数として使われることもある
- 画面解像度はディスプレイに表示可能なピクセル総数
- 画像の解像度は表示サイズによって相対的に変化する
- 印刷物に画像を使用する場合は実寸で350ppi以上必要
以上、解像度についてでした。
最低限以下の2つだけ覚えておけば解像度がどのようなものであるかは理解できるのではないでしょうか。
- 画素数:ピクセルで構成される画像のピクセル総数
- 解像度:1インチ1辺内にどれだけのピクセルが含まれるか


コメント
コメント一覧 (6件)
「1インチの1辺」の「1辺」が書いてあるページに初めて出会い、やっと理解できました。
本当に感謝いたします。
きれいな図でわかりやすく、ものすごく親切だと思いました。
画素数と解像度についての理解は深まったのですが、
いざ自分で設定して印刷してみようとなるとさっぱりわからず、
自分のものにできたら写真の扱いが相当らくになるなと思っています。
「画面解像度が高いディスプレイは表示範囲が広い」の章で、
4kが3480とありますが、3840のことでしょうか。
コメントありがとうございます。
理解できたとのコメントとてもうれしく思います。
自分で印刷する際の解像度はソフトに表示される**ppiの表示を見て判断していくと感覚がつかめてきます。
慣れてくると「このサイズの用紙にはこの程度の解像度があれば良いな」と感覚でわかるようになってくると思います。
Photoshopなどをお持ちであれば大きな写真を必要となる解像度にリサイズしてから使用するとぴったり350ppiなどで使用することができます。
グラフィックデザインではなく写真印刷としての解像度にお悩みでしたら、画素数などで判断するのがわかりやすいかもしれません。
一般的な用紙に対してカメラの画素数がどれだけ必要になるのか「用紙に全面印刷する場合の解像度の目安一覧」を追記しましたので参考にしてみてください。
オレンジ色の部分に4Kが4380と表記されていたものに関してはおっしゃるとおり3840のことになります。現在は修正済です。ご報告ありがとうございました。
完全に素人ですがとても分かりやすかったです。ありがとうございます。
すごく見やすく分かりやすいと思いましたが、ひとつだけ。
>そのため1ピクセルに対する大きさはPPIよりドットで表すDPIのほうが大きくなります
ここは、ドットで形成する円型などの「網点」と混同されていないでしょうか。印刷でも、1ドットの大きさは変化しません。
やも様
ありがとうございます。
おっしゃるようにドットで形成される網点に対して大きくなるという意図で記載していました。
ご指摘いただいた通り「1ドットの大きさが変わらない」と訂正させていただきました。
コメント頂き感謝いたします。
図解でわかりやすく解説されていて、理解が深まりました。
ありがとうございます。