Adobe社がリリースしている無料アプリAdobe Capture
知らない人や使ったことのない人も多いと思いますが、クリエイターには便利な機能がたくさん搭載されているのでおすすめです。
- 写真からフォントを検索
- 写真からベクターシェイプを作成
- 写真からマテリアルを作成
上記の他にも便利な機能が多数搭載されています。
- 具体的にどんなことができるの?
- どうやって使うの?操作法は?
- 本当に無料で使えるの?
本記事では上記の疑問や機能の詳しい使い方について解説します。
Adobe Captureとは? 無料で使える素材作成アプリ

Adobe CaptureとはAdobeが無料で公開しているスマートフォン向けアプリケーションのことです。
基本的な使い方は「カメラで撮影したものを素材化する」もので、初心者・上級者問わず誰でも使いこなすことができます。
Adobe Captureでできること
Adobe Captureは一つのアプリで以下のクリエイティブ素材をカメラや写真から生成することができます。
- フォント検索(文字スタイル)
- シェイプ作成(ベクター)
- カラーテーマ作成(配色)
- グラデーション作成
- マテリアル素材の作成
- パターン作成
- ブラシ作成
- LOOK(色彩や光)
- オーディオ作成
個々の機能の特徴や使い方については後述します。
これだけのことができるにも関わらずUIは非常にシンプルで、はじめてインストールした人でも直感的に利用することができます。
ディスカバリ欄ではBehanceに投稿された他のクリエイターのCapture作品を見ることもできます。
Adobe Captureは完全に無料で使用可能
Adobe Captureは多くの機能を有しているアプリですが、無料のAdobe IDを取得するだけで利用することができます。
無料のAdobeアカウントには2GBのストレージも含まれているので他のアプリとの連携も問題ありません。

PhotoshopやIllustratorなどのAdobe CCを持っていない人は以下の方法を使うと安く購入できてお得です。
Adobe Captureのダウンロード&インストール方法
Adobe CaptureはApp StoreまたはGoogle Playからダウンロードすることができます。
iPhone/iPadはこちら
Google Play Storeへ
インストール後、無料のAdobe IDを登録するだけで利用が可能です。
Adobe Captureでマテリアル素材を作成する方法

Adobe Captureを使えば写真撮影するだけで3Dオブジェクトに適用可能なマテリアル素材を生成できます。
マテリアル作成機能の使い方

マテリアル作成機能の使い方は以下のとおり。
- Adobe Captureを開く
- カメラまたはカメラロールを選択
- マテリアルモードに切り替える
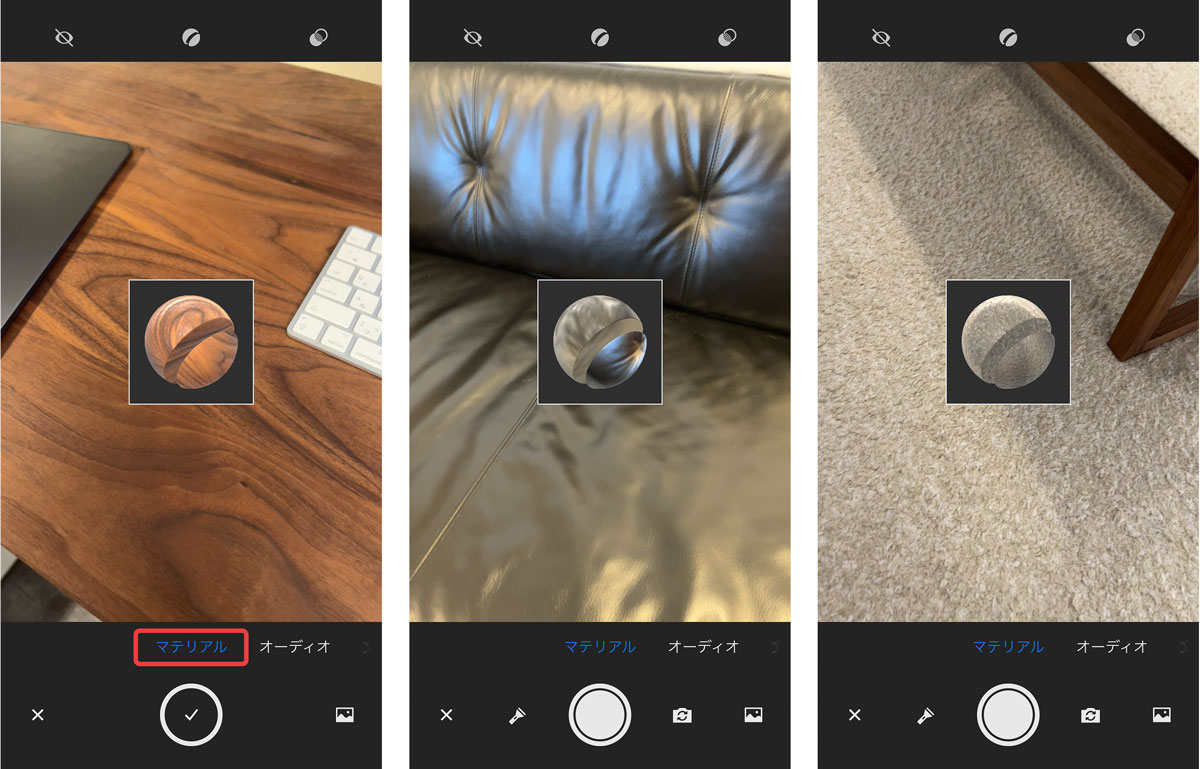
- マテリアル化したいものを中心に撮影
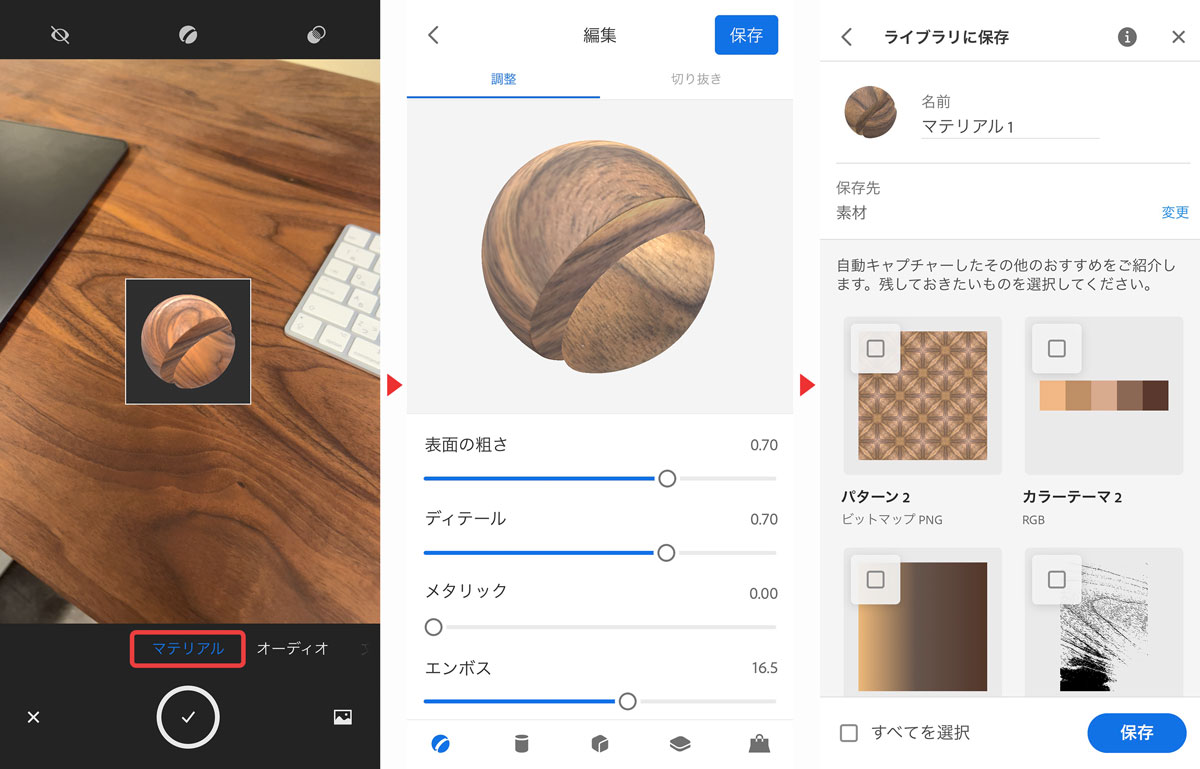
- ディテールやエンボスなど詳細設定を行う
- マテリアルとしてCCストレージに保存
マテリアルにするものは何でもOK
身近にある素材として使えそうなものをマテリアル化してみてください。


机の木材や、ソファーのレザーなどをマテリアル化してみました。
編集画面では下部のボタンを押すことでマテリアル形状を変更して確認することもできます。

Dimensionのマテリアルとして利用する方法

Adobe Captureで作成したマテリアルをDimensionのマテリアルとして使用する方法は以下のとおり。
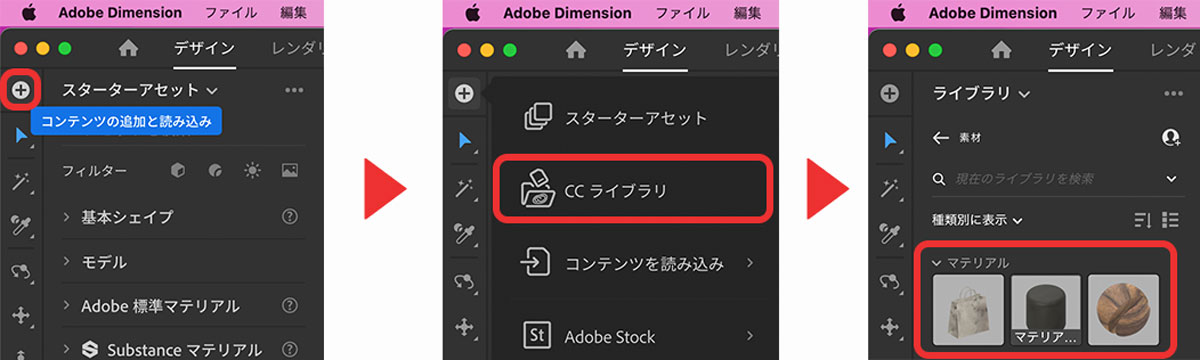
- マテリアルを適用したいオブジェクトを選択
- コンテンツの追加と読み込み【CCライブラリ】
- ライブラリの中からマテリアルを選択
これだけでAdobe Captureで作成したマテリアルを適用することができます。
Adobe Dimensionの詳細は以下の記事をご覧ください。

Adobe Captureのフォント検索機能の使い方

Adobe Captureアプリを使えばカメラをかざすだけでAdobe Fontsから類似フォントを検索することができます。
「このフォントはなんだろう」って気になったら即画像検索。出先でも気軽にフォントを検索することができます。
フォント好きにぴったりな機能ですね。
フォント検索機能の使い方

フォント検索の流れは以下のとおり。
- Adobe Captureを起動
- 写真またはカメラロールを選択
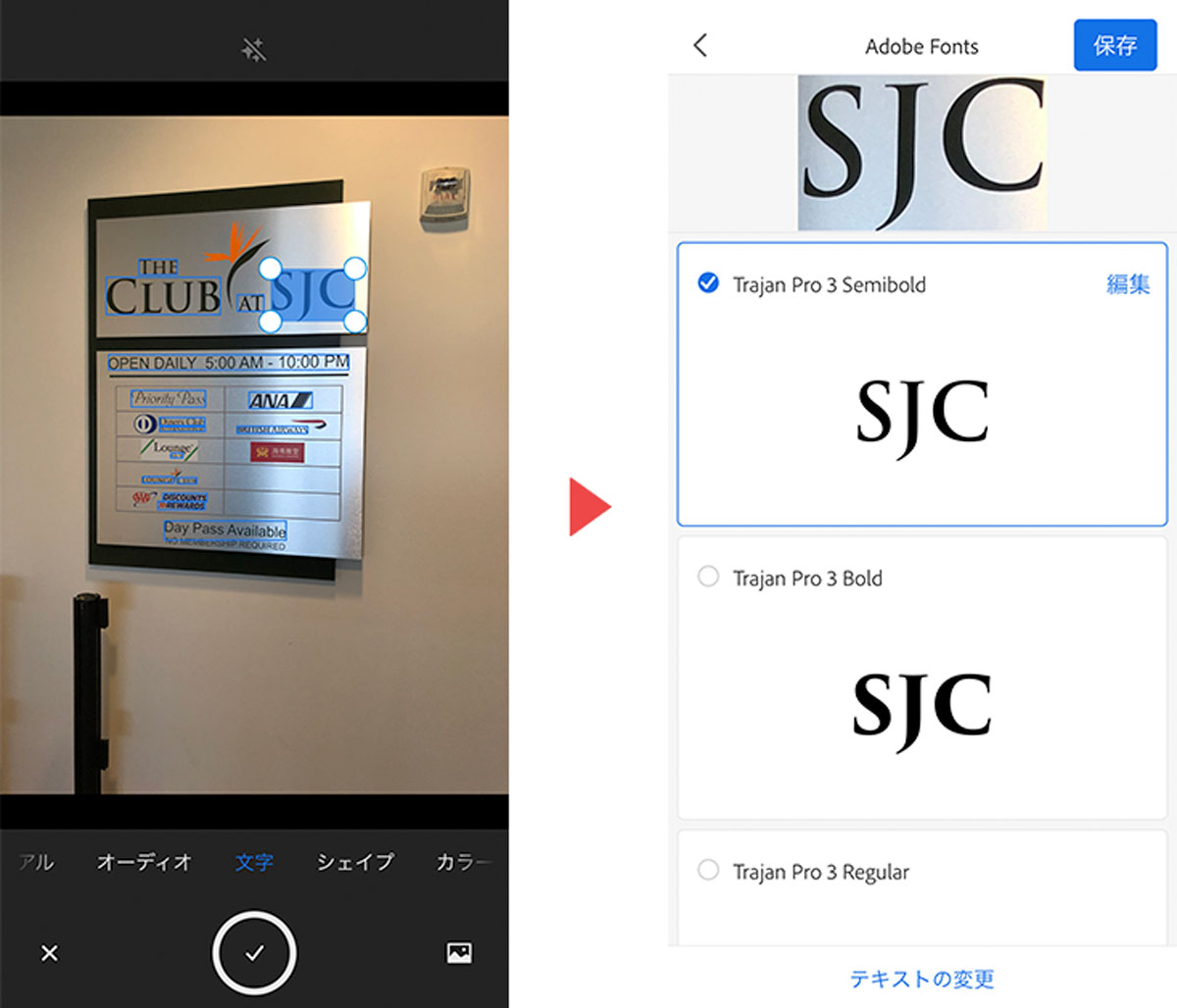
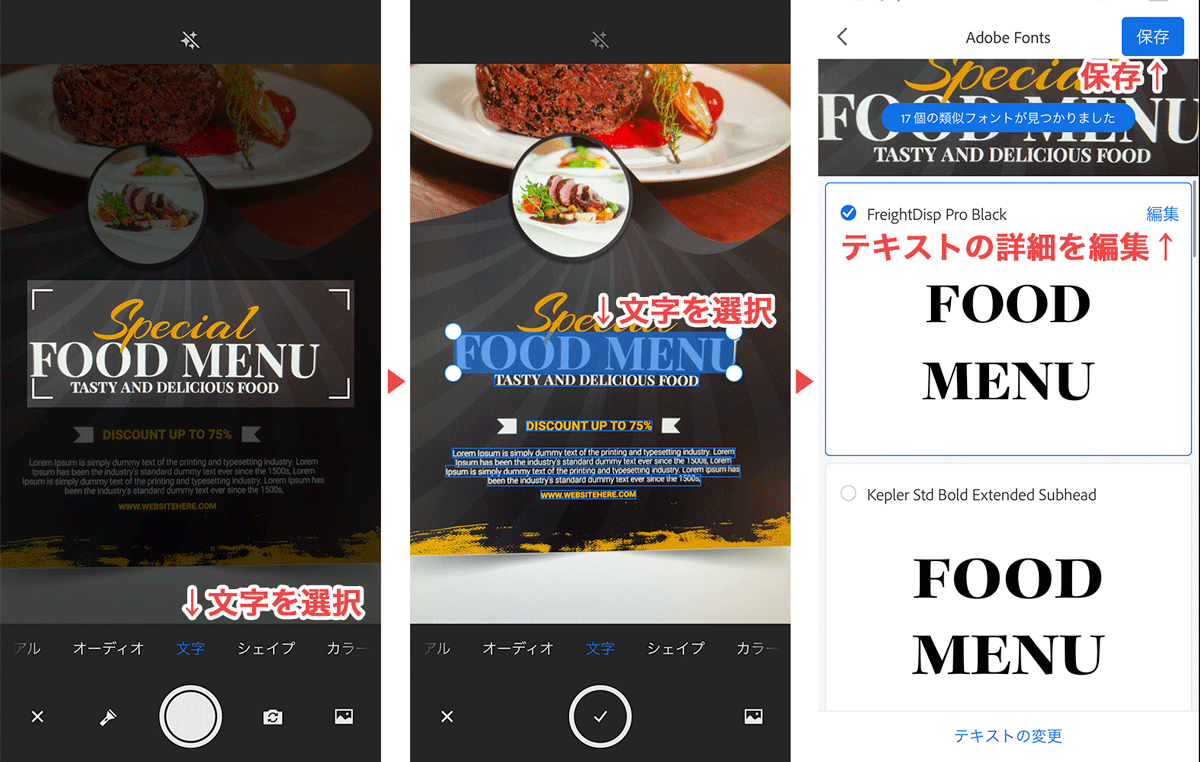
- 画面上に写ったテキストを認識
- 文字情報として取得したい部分を選択
- 類似フォントが表示されるので一覧から選択
- 文字や書式設定を変更して保存
- Creative Cloudドキュメントに保存される
実際に行うことは写真撮影して文字を選択するだけなので以下の図のようにあっという間にフォント検索が行なえます。

カメラをかざすだけでサクッと書体を調べることができます。
書式を変更して保存することも可能

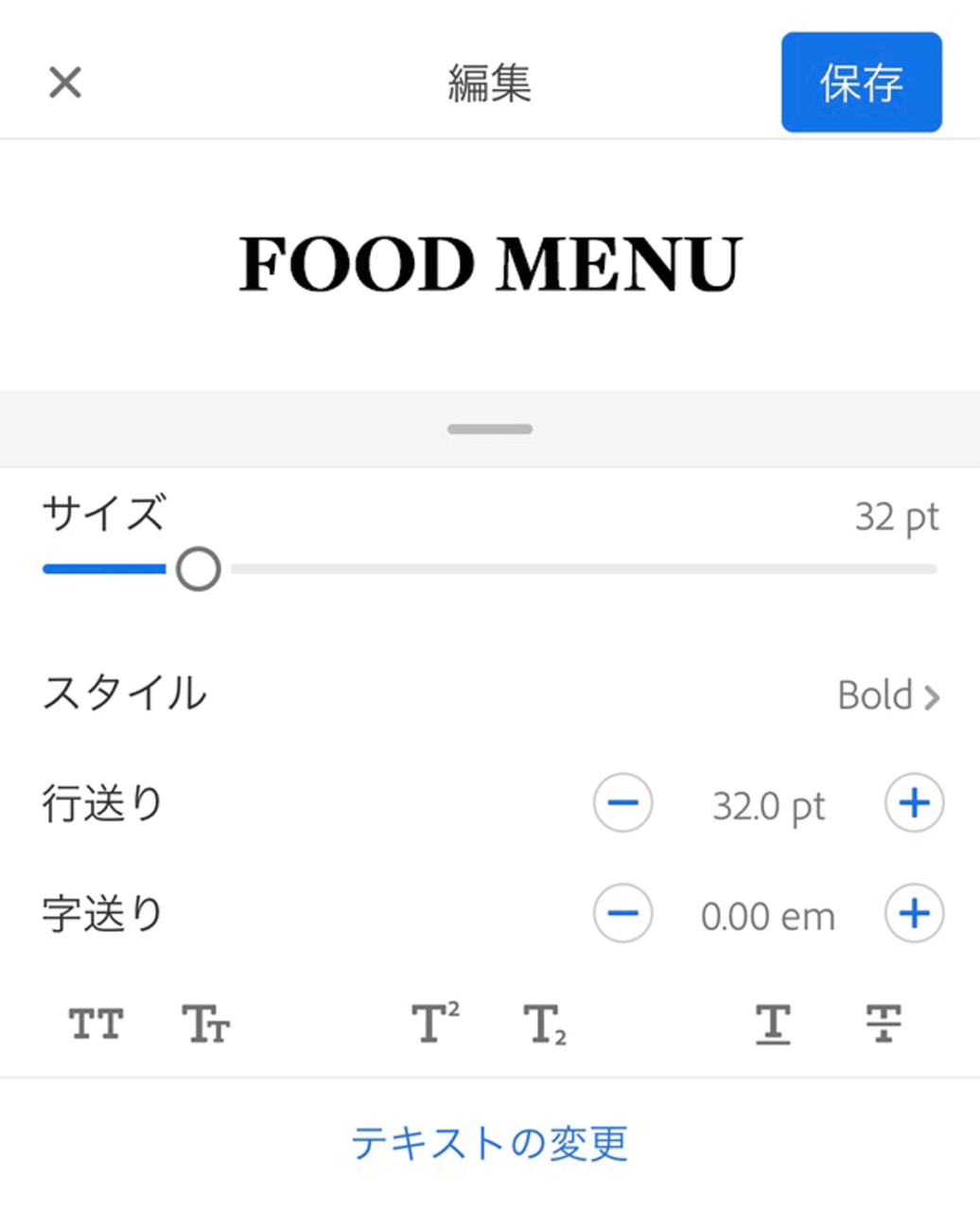
読み込んだテキストは選んだフォントを使ってスタイルの変更を行うことが可能。
ウェイトを変更したり、行送りや字送りを変えたりして書体情報として保存しておけばPCから書体データを取り出すことができます。
文字のディテールを確認したいときはサイズを大きくしてチェックしてみると字形が目的のものと合っているかチェックすることもできますね。
検索対象はAdobe Fonts限定
Adobe Fontsの中にある類似フォントを抽出する機能のため、Adobe Fonts非搭載フォントはヒットしません。
しかし、完全一致しなくてもAdobe Fontsで使える似ているフォントをたくさん一覧表示してくれるので雰囲気や字形の近いフォントが選びやすくなっています。
Captureで検索したAdobe FontsはAdobe CCユーザーであればすべて無料で使うことができます。

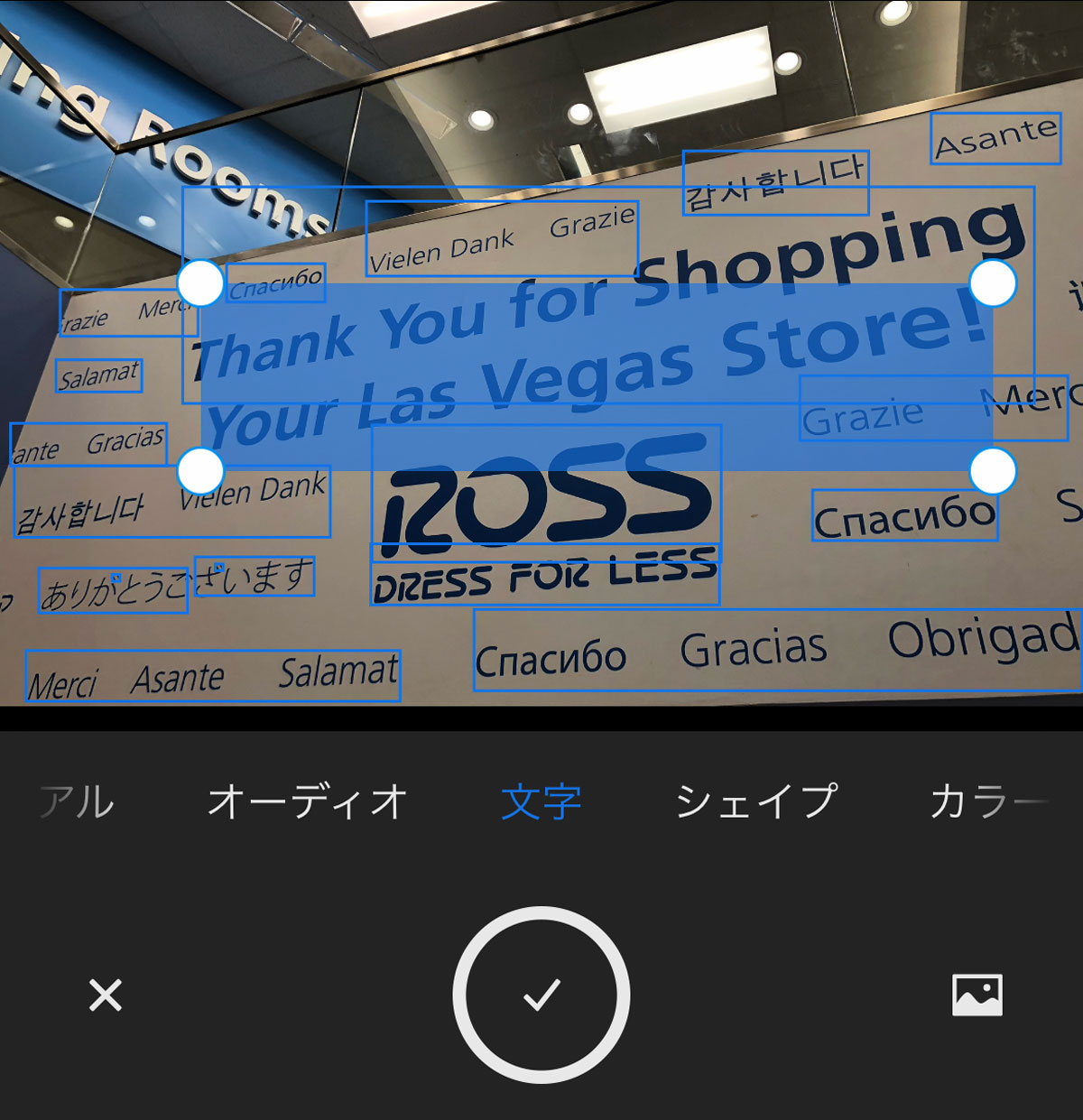
フォント検索の精度はすごく高いわけじゃない

また、上図のように複数言語が並んで表示されている画像や、斜め撮影は苦手みたいです。
英語部分を選択してもうまくテキスト認識できませんでした。
また、すごく精度が良いというわけでもないのでこのアプリさえあれば完璧というわけにはいきません。
日本語フォントには非対応
残念ながらAdobe Captureのフォントはうまく認識することができず検索できません。
いずれアップデートで日本語フォントにも対応するかもしれませんが、現状では英字のみの検索機能となっております。
日本語フォントを検索したい場合はPhotoshopのマッチフォント検索機能を使いましょう。
Adobe Captureでベクターシェイプ(SVG)を作成する方法
Adobe Captureを使えば写真や画像の輪郭からベクターシェイプを作成することができます。
写真からシェイプを作成する方法
Adobe Captureで写真をシェイプ化する方法を解説します。
全体の流れは以下のとおり。
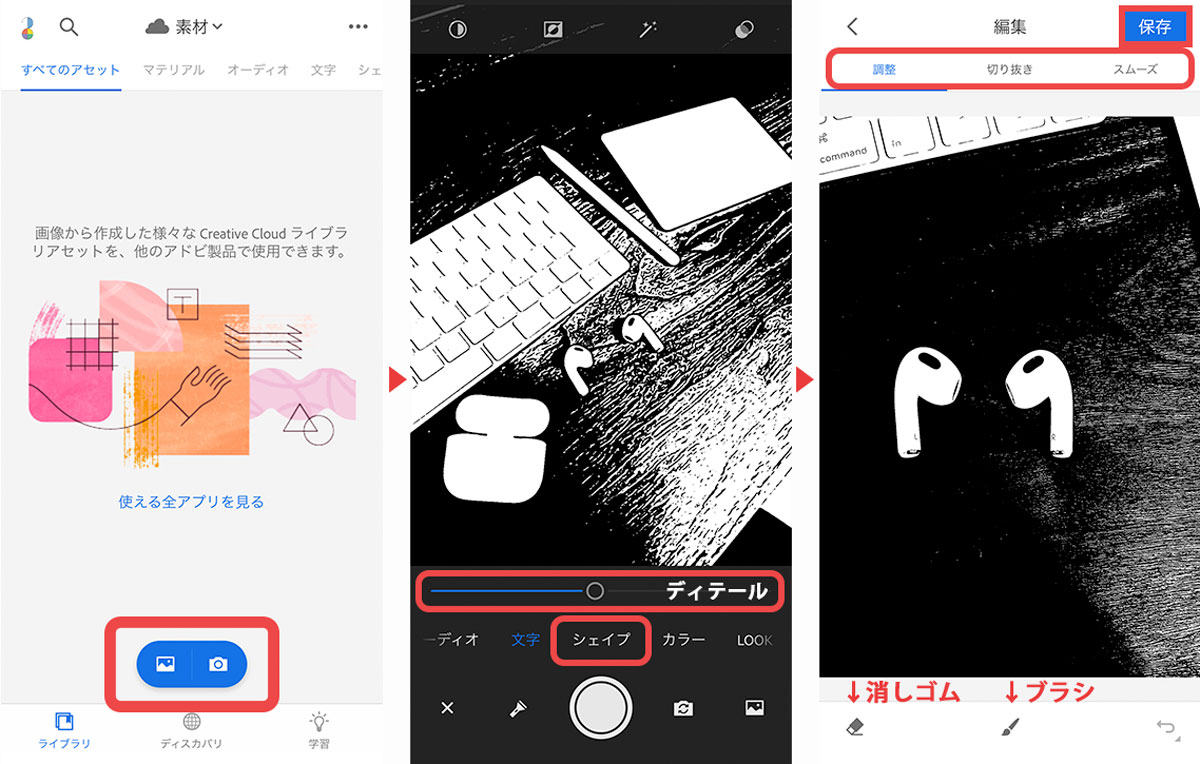
- Adobe Captureを起動
- カメラまたはライブラリを選択
- 左右にスライドして「シェイプ」モードに切り替え
- 下部のスライダーでディテールレベルを変更
- カメラ撮影して確定(タップで静止)
- 必要に応じて調整機能で補正
- SVGとして保存
文字にすると難しそうに見えるかもしれませんが、やることはシェイプモードのカメラで撮影して保存するだけ。
あっという間に写真からシェイプを作成することができますよ。

複雑な画像に対してパスのスムージングを行うと保存に時間がかかります。
反応がなくてフリーズしたかと思いますが放っておけば処理が完了するのでしばらく待ちましょう。
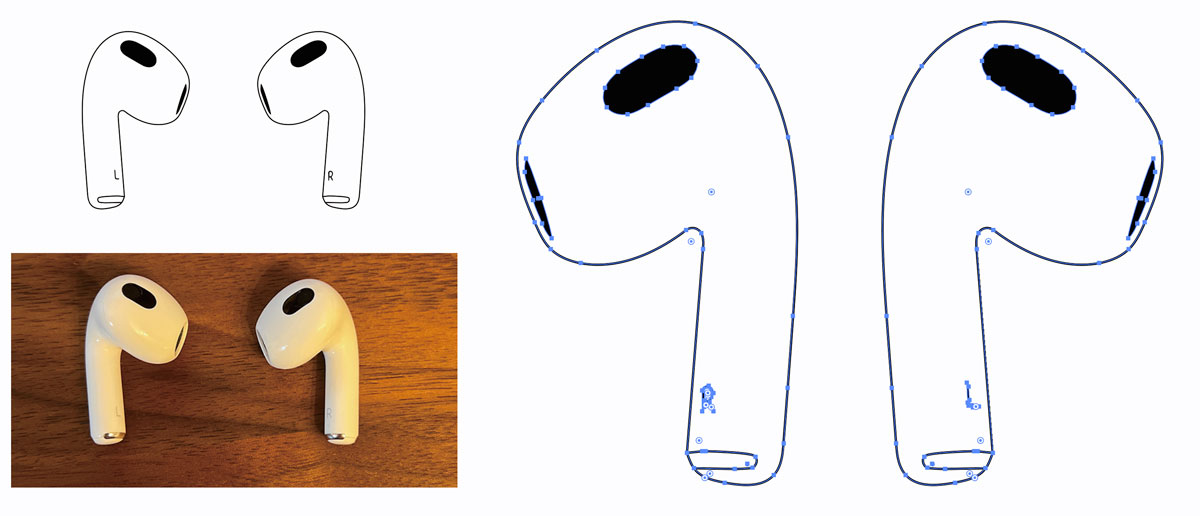
SVGはパーツレベルに分解可能

Adobe Captureで作ったシェイプはSVG形式で出力することができるのでIllustratorでパス編集することができます。
SVGで読み込んだものを手作業で修正してアイコンにしたり、装飾素材にしたりパーツとして使うのも良い感じ。
もちろんベクター形式なので印刷にも最適です。
ベクター形式について詳しく知りたい方は以下の記事をご覧ください。

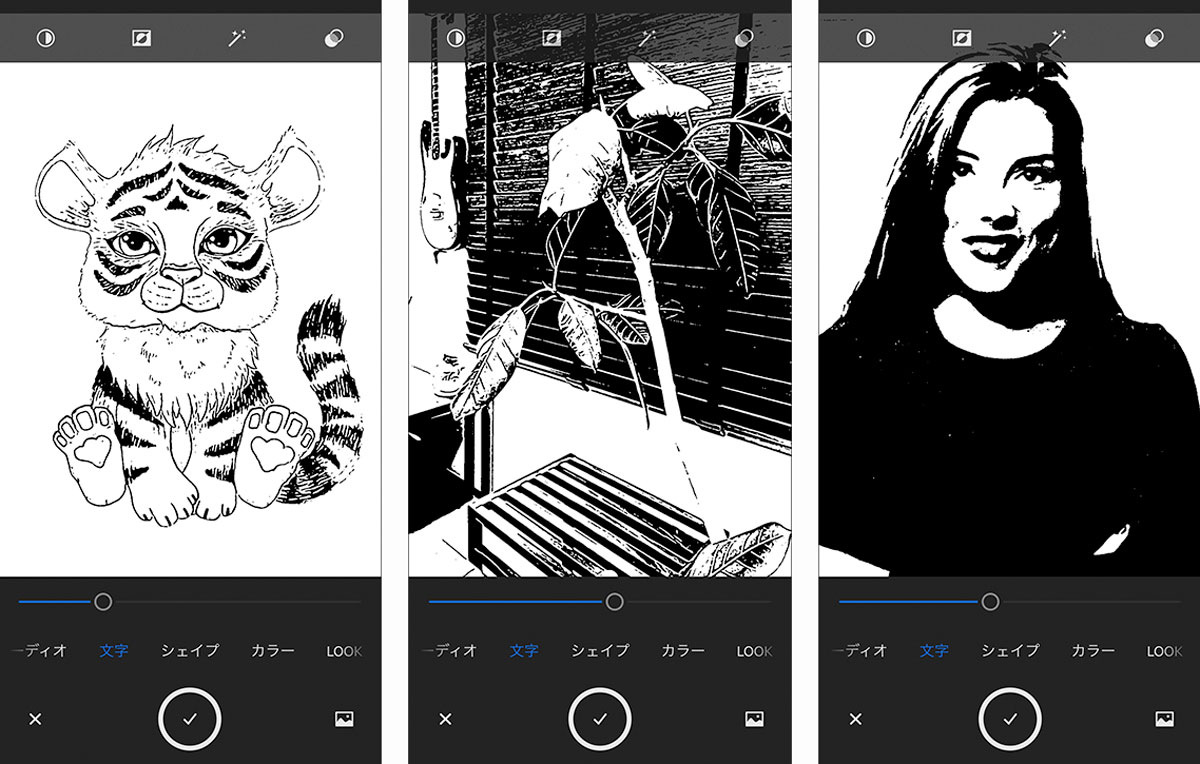
イラストや写真を線画にすることも可能

紙やディスプレイに表示したイラストをAdobe Captureでスキャンしても良いですし、風景や人物をCaptureしてみても面白いですね。
シェイプとしてでなく、単純に写真をイラスト風に加工したいという場合にも利用できそうです。
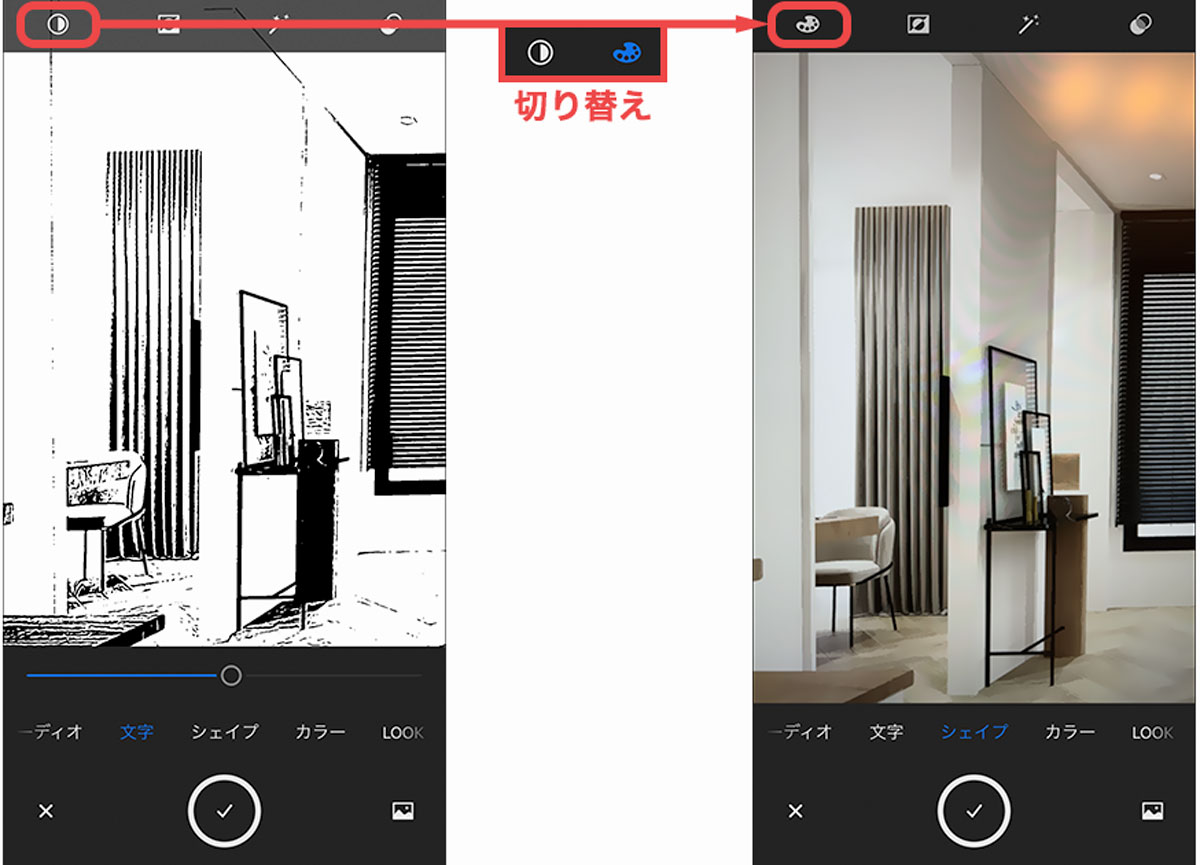
カラーシェイプも作成可能

シェイプ作成画面にて左上のカラーモードを変更することで「カラーシェイプ」に変更することができます。
カラーシェイプの仕上がりイメージはIllustratorのライブトレースと同じ感じです。
あくまでもベクターデータなので写真のような繊細な色表現はできません。
Adobe Captureを使えばスマホだけでライブシェイプを実現可能と考えるとすごいですね。
Adobe Captureでカラーパターンやグラデーションを作成
Adobe Captureは撮影した写真からカラーパターン(配色)やグラデーションを生成することができます。
作成した色パターンはCCライブラリに保存され、Adobeソフトですぐに利用が可能になります。
カラーパターンの作成方法

- Adobe Captureのカメラを起動
- モードを「カラー」に選択
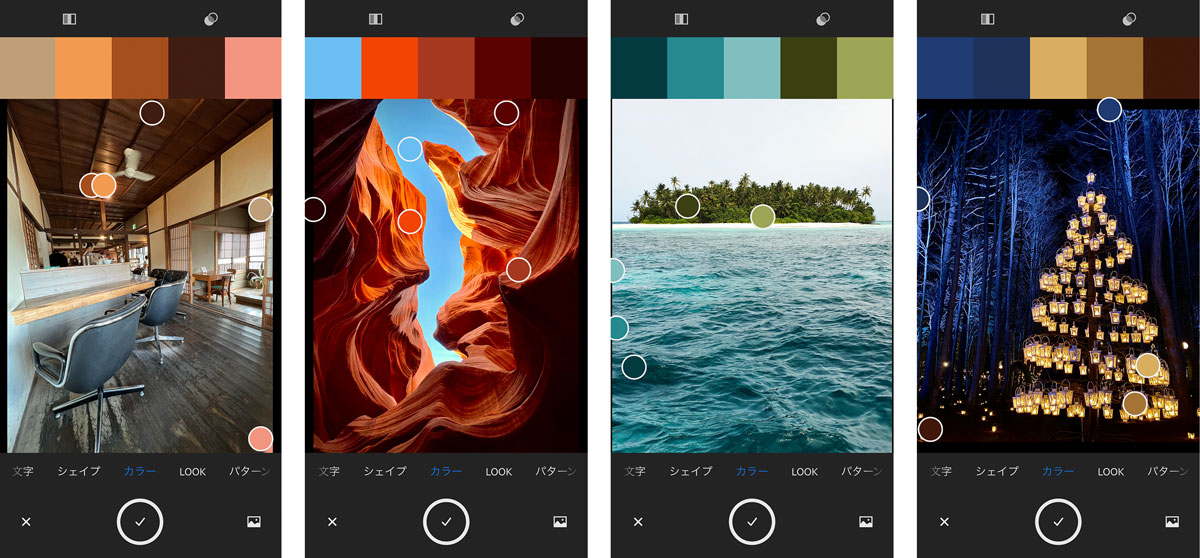
- 確定するとAIが自動でいい感じの配色を選択
- 必要に応じてカラーピックを移動させる
- CCライブラリに保存して終了
単純にカメラを起動して写真を撮影したり、カメラロールから写真を選択するだけでOK
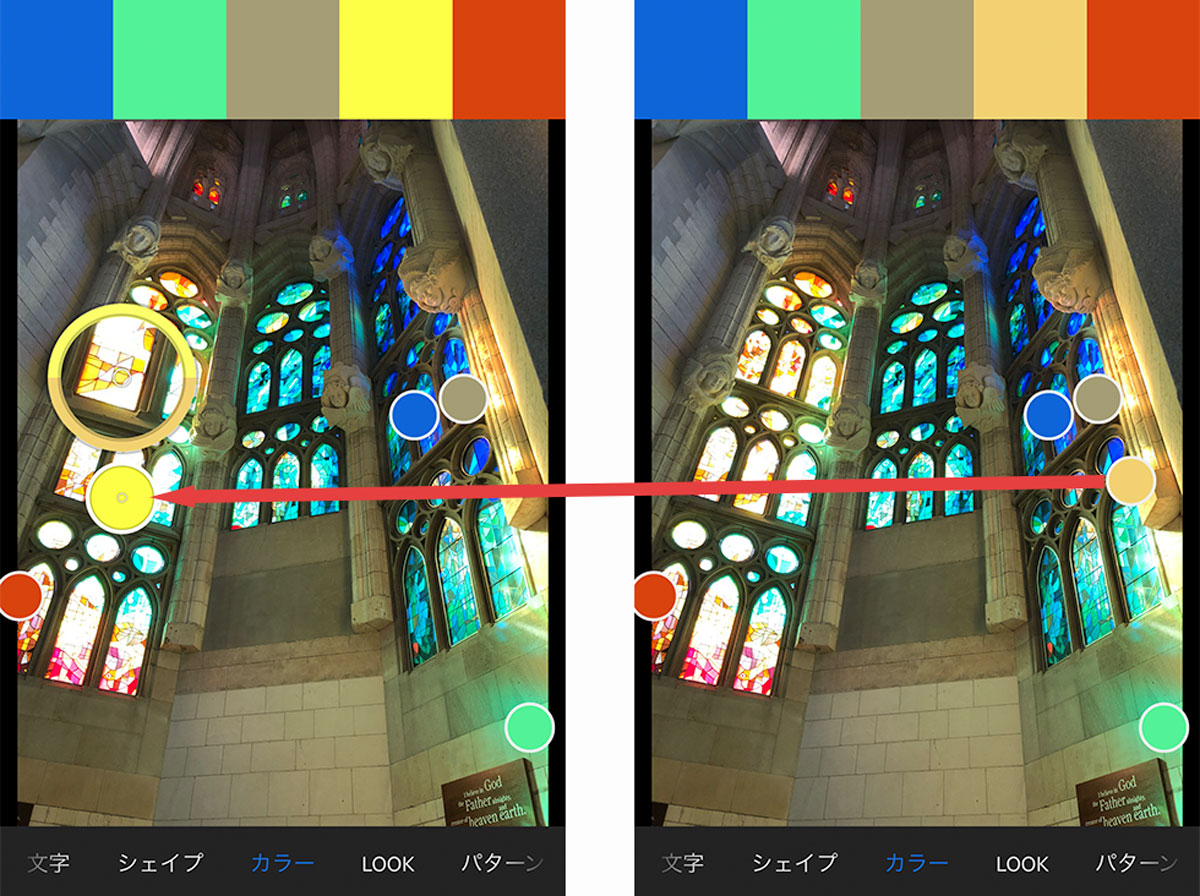
色は自動で選択してくれますが、もし自分の好きな色を写真から選択したい場合は自分でドラッグして位置をずらして変更しましょう。

保存したカラーテーマはPhotoshopなどで開くことができます。
グラデーションの作成方法

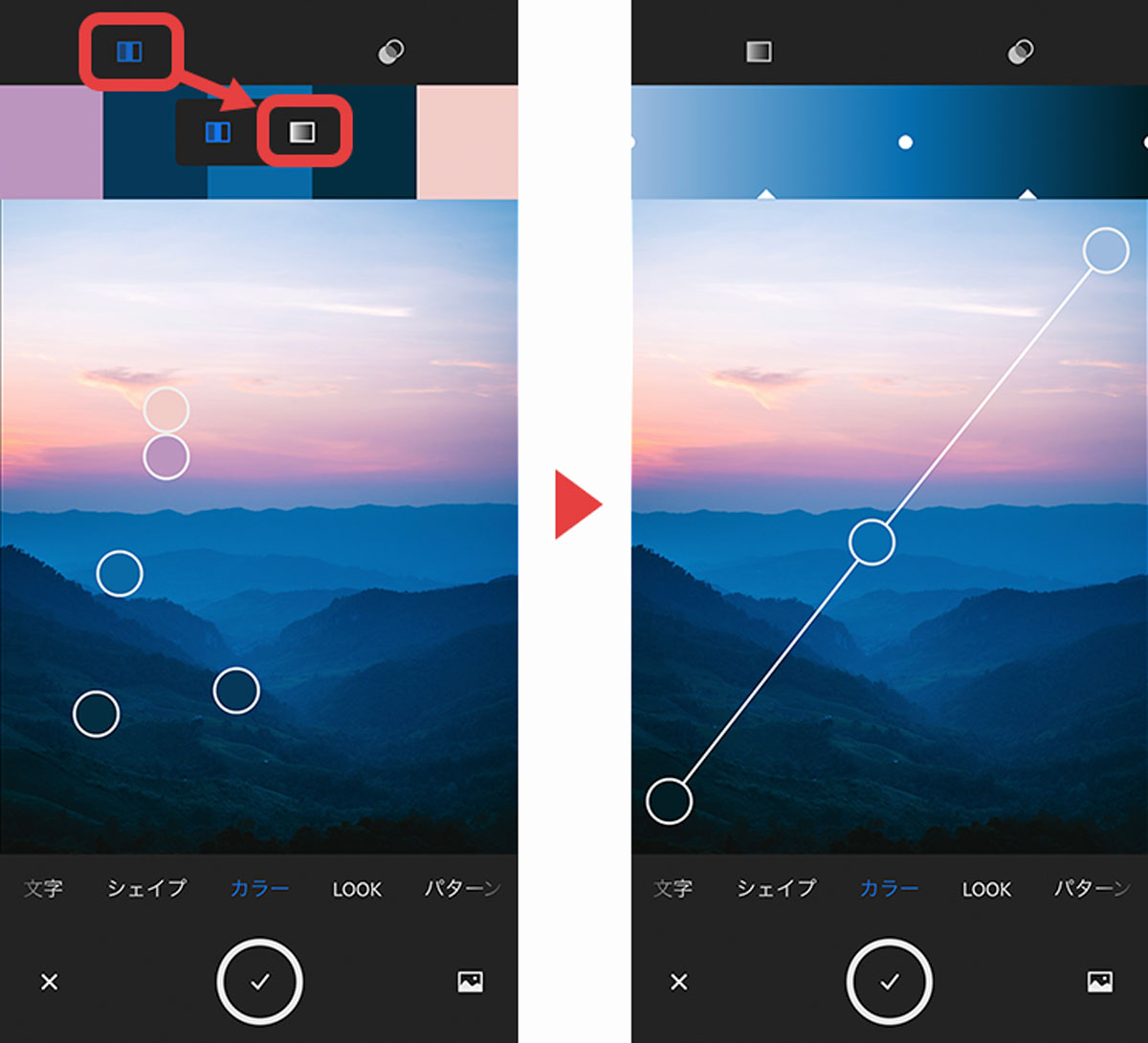
カラーモードではグラデーションの作成も行えます。
カラーモード上部バー左からカラーモード変更しましょう。
グラデーションもポイントの位置をドラッグして移動することで色を変更することが可能です。
PCから利用する場合はAdobe Colorで代替可能
PCから利用する場合はAdobe Colorを利用してください。
Adobe Colorにも写真からカラーパターンやグラデーションを抽出してくれる機能があります。
自分で色を選ぶこともできるのでカラーパターンを作る場合はAdobe CaptureよりもAdobe Colorのほうが便利。

Adobe Captureのパターン素材作成機能の使い方

Adobe Captureでは写真からパターン素材を作成することができます。
他の機能同様にカメラでもカメラロールでもOK
パターン作成機能の使い方

- Adobe Captureを起動
- 写真またはカメラロールを選択
- パターンモードに変更
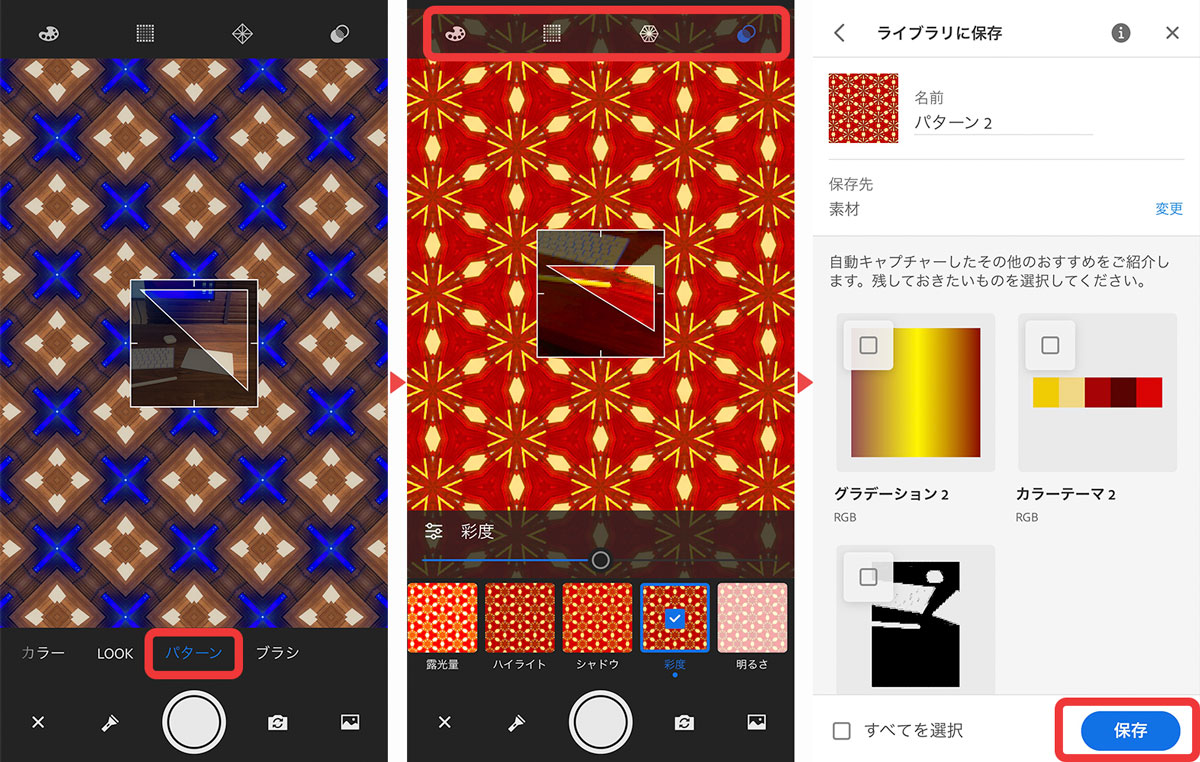
- オプション機能で調整を行い撮影
- CCライブラリに保存
パターンモードを起動してカメラを向けるだけで万華鏡のようにパターンが生成されるので見てるだけでも面白いですよ。
調整機能やフィルターも多数用意されているのでちょっとしたものにカメラを向けるだけでも素敵なパターンが作れちゃいます。
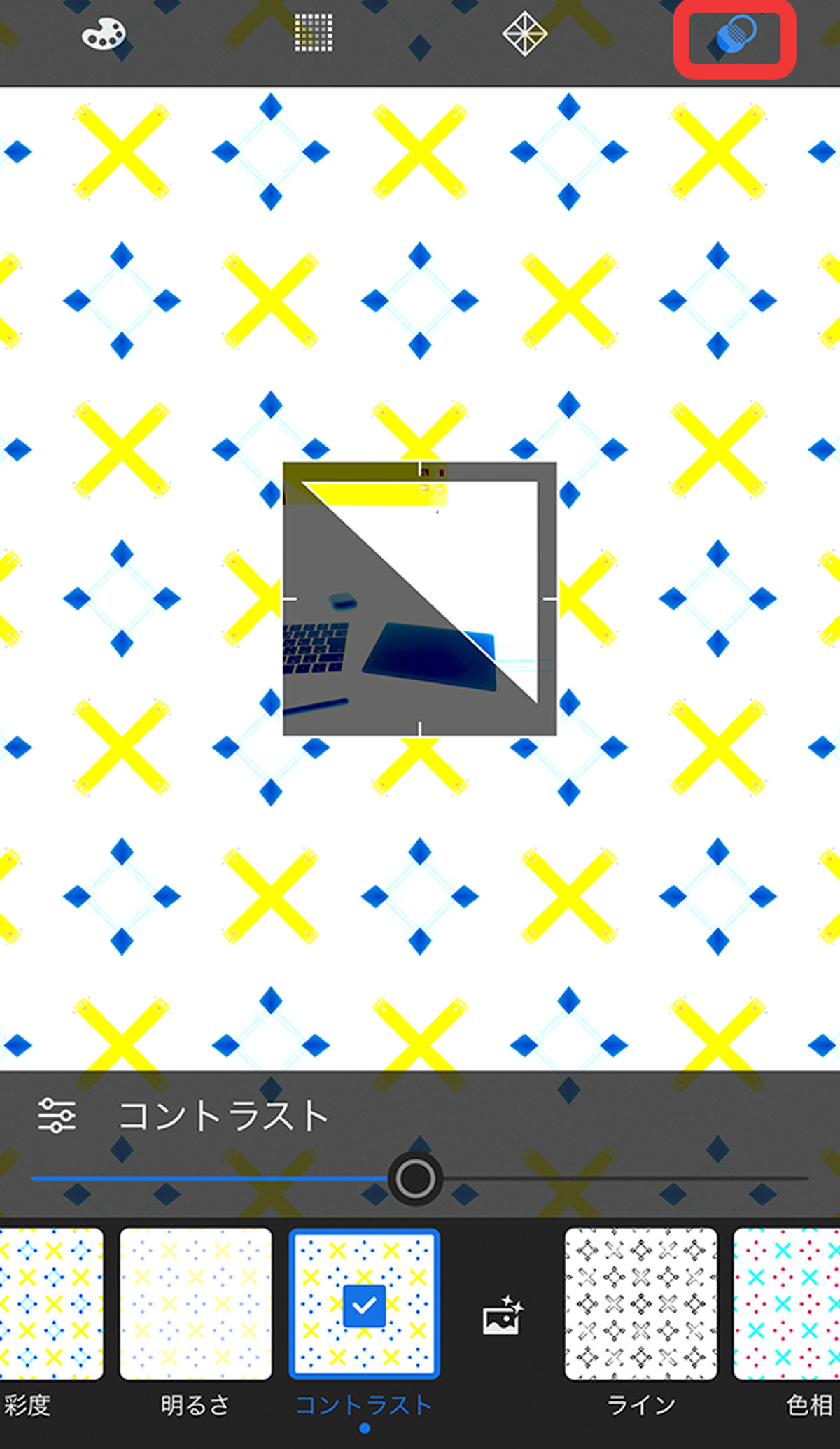
パターン作成時の調整や設定
パターンモード時に上部に表示されるオプションの項目について解説します。
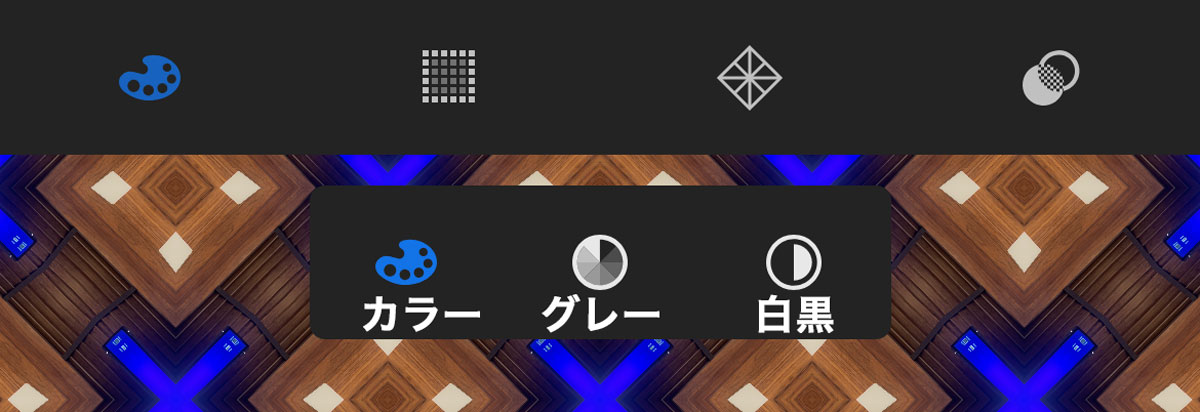
カラーモードの変更

左上では左から順に「カラー」「グレースケール」「白黒」と選択が可能です。
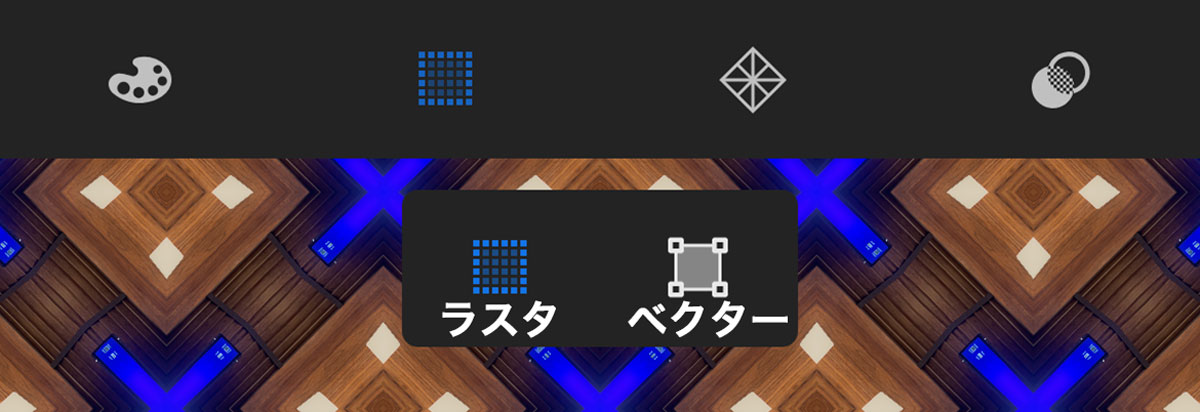
ラスタ or ベクター

2番めのアイコンをタップすることで、ラスタ形式からベクター形式に変更して作成することもできます。
ベクターデータとして利用したい場合はシェイプマークのアイコンに切り替えておきましょう。
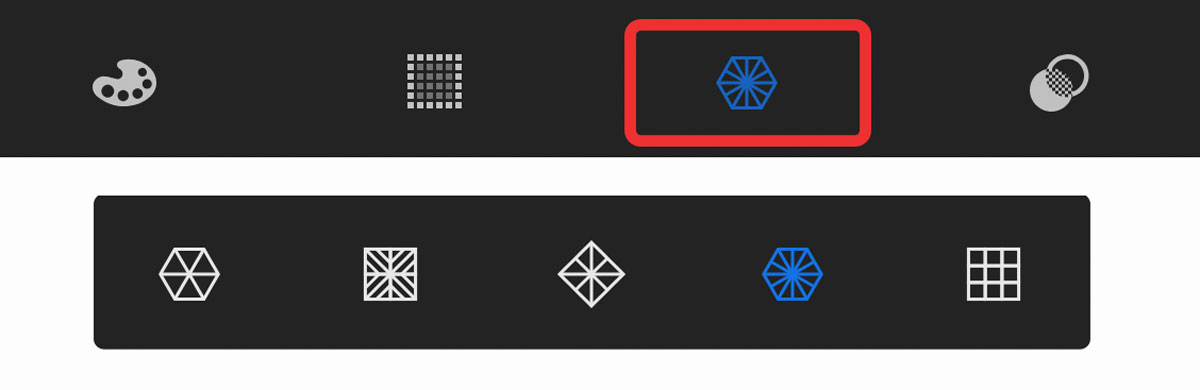
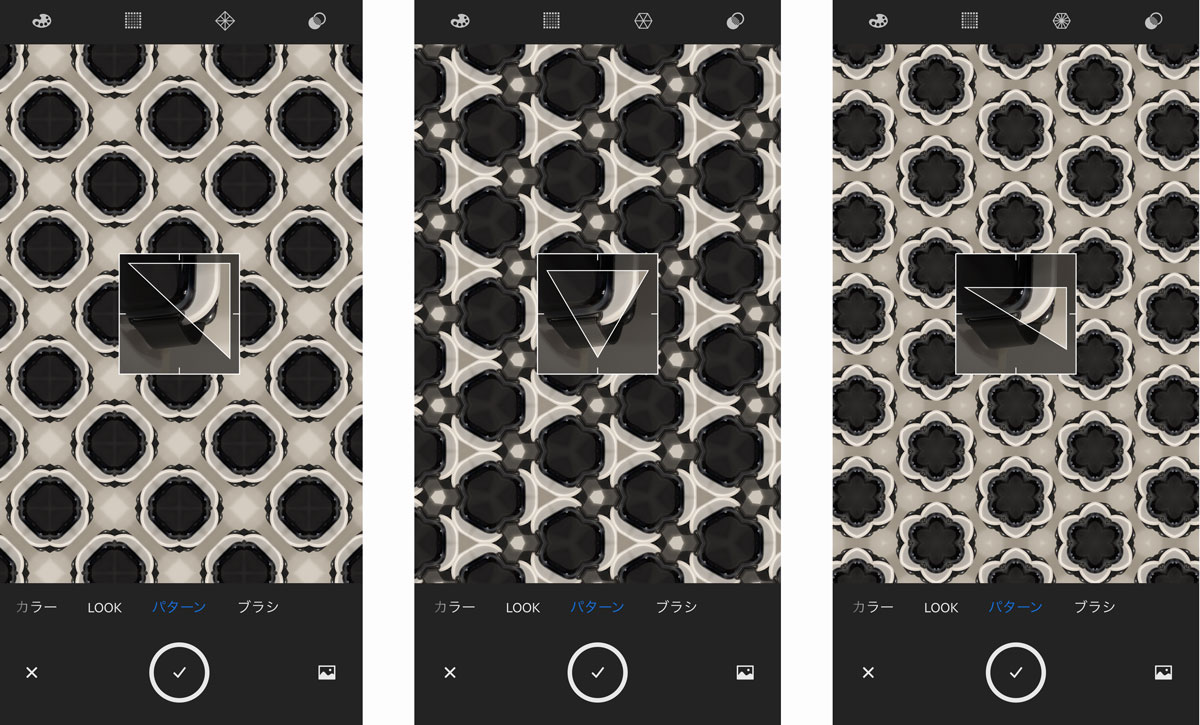
パターン形状の変更


同じ部分を撮影していてもパターン形状を変更するだけで印象が大きく変わります。
一番右のタイルマークを選択すると普通に正方形の写真が並ぶシンプルなパターンになります。
フィルター適用

フィルターを適用してはっきりとしたパターンにしたり色相などを変更したりリアルタイムで変更が可能です。
また、Adobe Captureのフィルターは重複使用が可能なので他のフィルターと同時に利用することができるのでさまざまな表現を楽しむことができます。
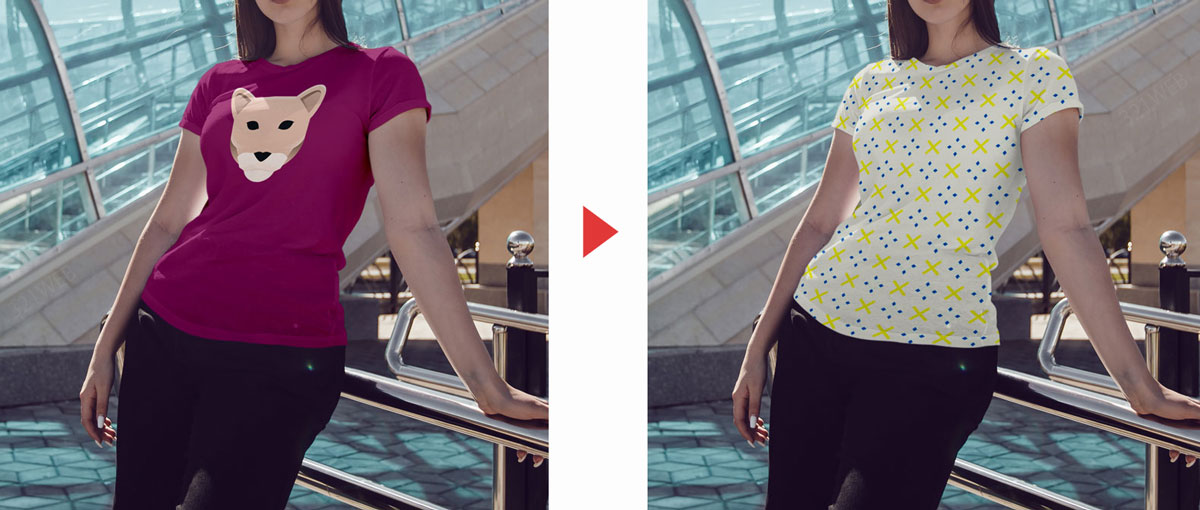
作成したパターン素材は他のAdobeソフトで利用可能
作成したパターンはPhotoshopやIllustratorなど多くのAdobeソフトで利用することができます。
以下のようにPhotoshopに取り込んで写真と合成してみても面白いかもしれませんね。


パターン素材はいろいろなシチュエーションで役立つので自作してみてください。
Adobe Captureでブラシを作成する方法
Adobe CaptureではPhotoshopやFrescoで使えるブラシを制作することができます。
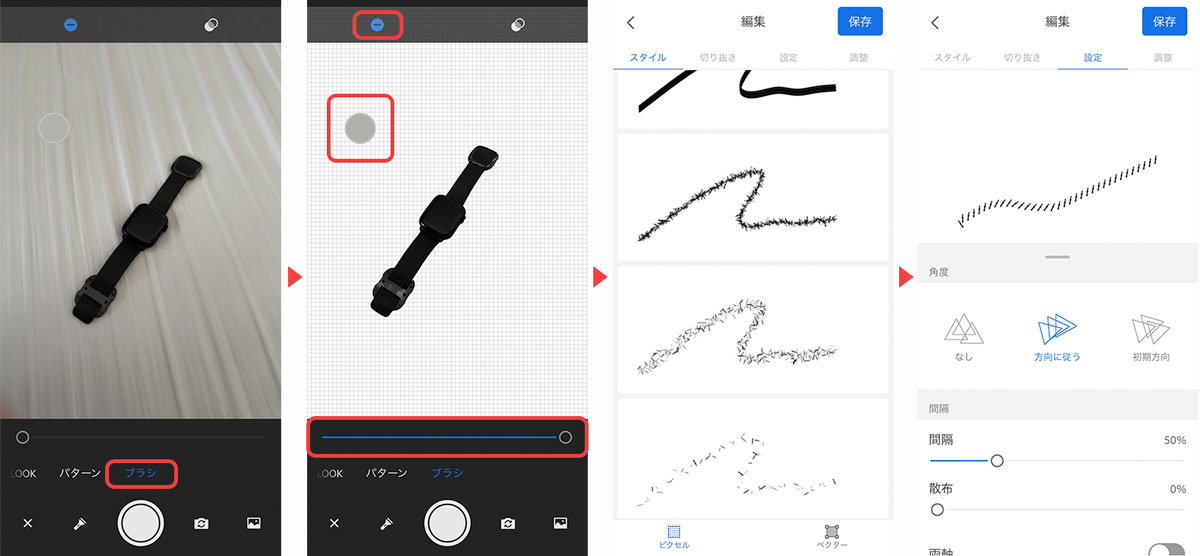
ブラシ作成機能の使い方

- Adobe Captureを起動
- 撮影モードを「ブラシ」に変更
- 背景を除外したい場合は左上のボタンから背景色を選択
- バーで除去範囲を変更
- ブラシのスタイルや詳細を変更して保存
ベクター形式に変換してブラシ化することもできます。
作成したブラシは編集画面の設定タブにて試し書きすることができます。
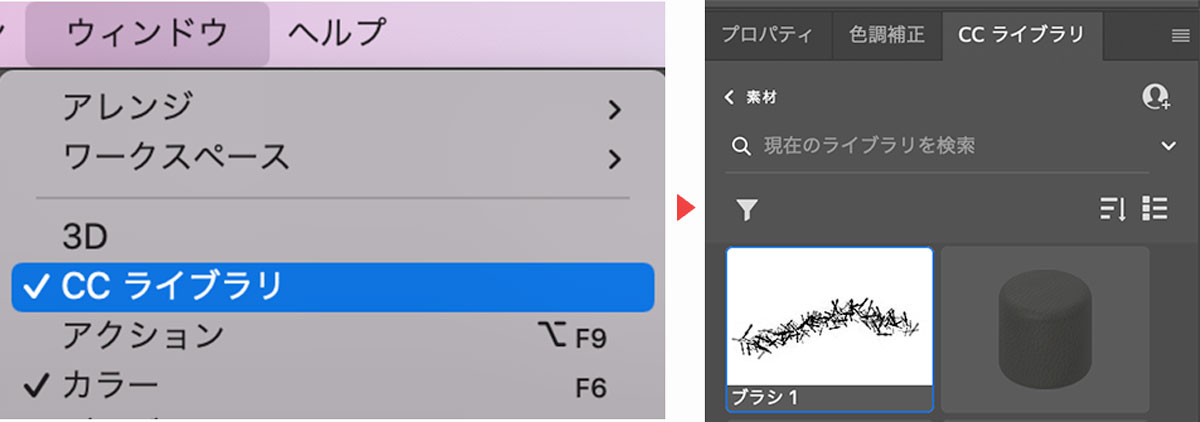
作成したブラシはクリックするだけで適用可能

上図はPhotoshopで読み込んで使用してみたものです。
PhotoshopでCCライブラリ内のブラシファイルをクリックするだけでブラシを選択できます。

- ウィンドウ
- CCライブラリ
- CCライブラリパネルから作成したブラシを選択
これだけで普通のブラシ同様に利用が可能です。
Photoshop内でブラシを制作することもできますが、Adobe Captureを使って素材作成してみるのも面白いですよ。

背景の自動削除(被写体の切り抜きや背景のぼかし)
撮影した写真や読み込んだ画像の背景を自動認識して削除したりぼかしたりする機能が使えるようになりました。
背景削除の使い方

- Adobe Captureを起動
- 撮影モードを「グラフィック」に変更
- 画像を撮影、またはから読み込み
- 画面下部の
背景を削除をONに
背景を削除をOFFに戻せばすぐに元通りになります。
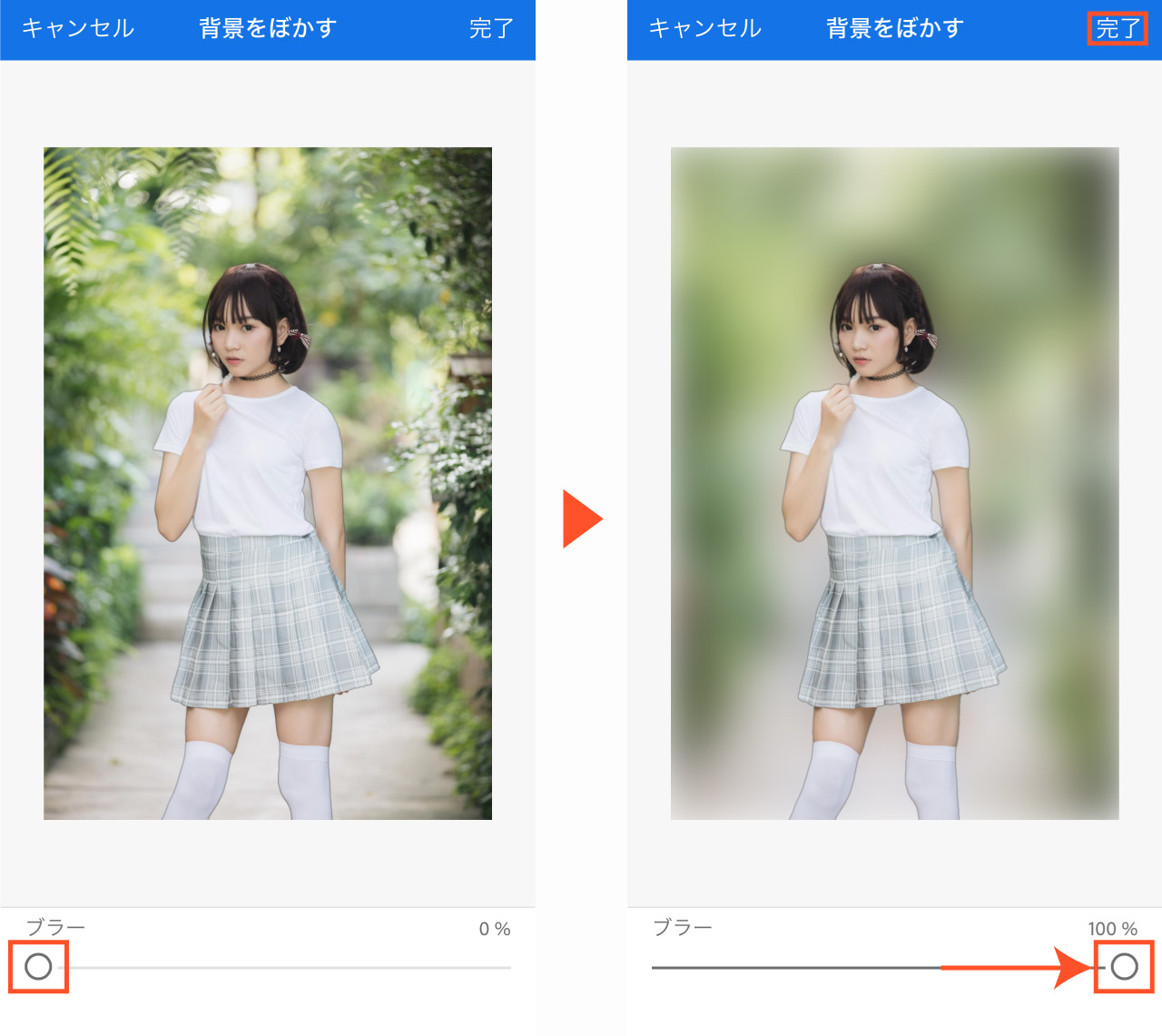
背景をぼかす

- Adobe Captureを起動
- 撮影モードを「グラフィック」に変更
- 画像を撮影、またはから読み込み
- 画面下部の
背景をぼかすを選択 - ブラーのバーを動かして強度を調整
- 画面右上の
完了
背景を自動認識してぼかしてくれます。
色調補正やフィルターなどの画像編集
- Adobe Captureを起動
- 撮影モードを「グラフィック」に変更
- 画像を撮影、またはから読み込み
- 画面上部のアイコンを選択
- 下部のメニューから編集
- 画面右上の
完了
その他、切り抜きやトリミングなどもアプリ上で行うことができます。


コメント
コメント一覧 (2件)
お世話になっております。村上と申します。
コメントというより、質問なのですが、
adobe capture を長い間 (2年くらいですかね?) 使用しなかった後に、使用しようと開きました。
「同期のストレージ場所へのアクセス権がありません」のメッセージが出て使えません。
どうすればよいのでしょうか?
よろしくお願いします。
おそらくですが、2年前のアクセス情報が更新されずAdobeアカウントへのアクセス権が過去のものになっていて認証がうまくいっていないのではないでしょうか?
アプリを一度削除し、再度入れ直してみたら直りませんか?
ログアウトして再ログインだけで直るかもしれませんが、ダメな場合はアプリ削除も試してみてください。