「イラレでふちどり文字を作りたい」初心者向けに簡単に文字を縁取りする方法を図解つきで詳しく解説します。
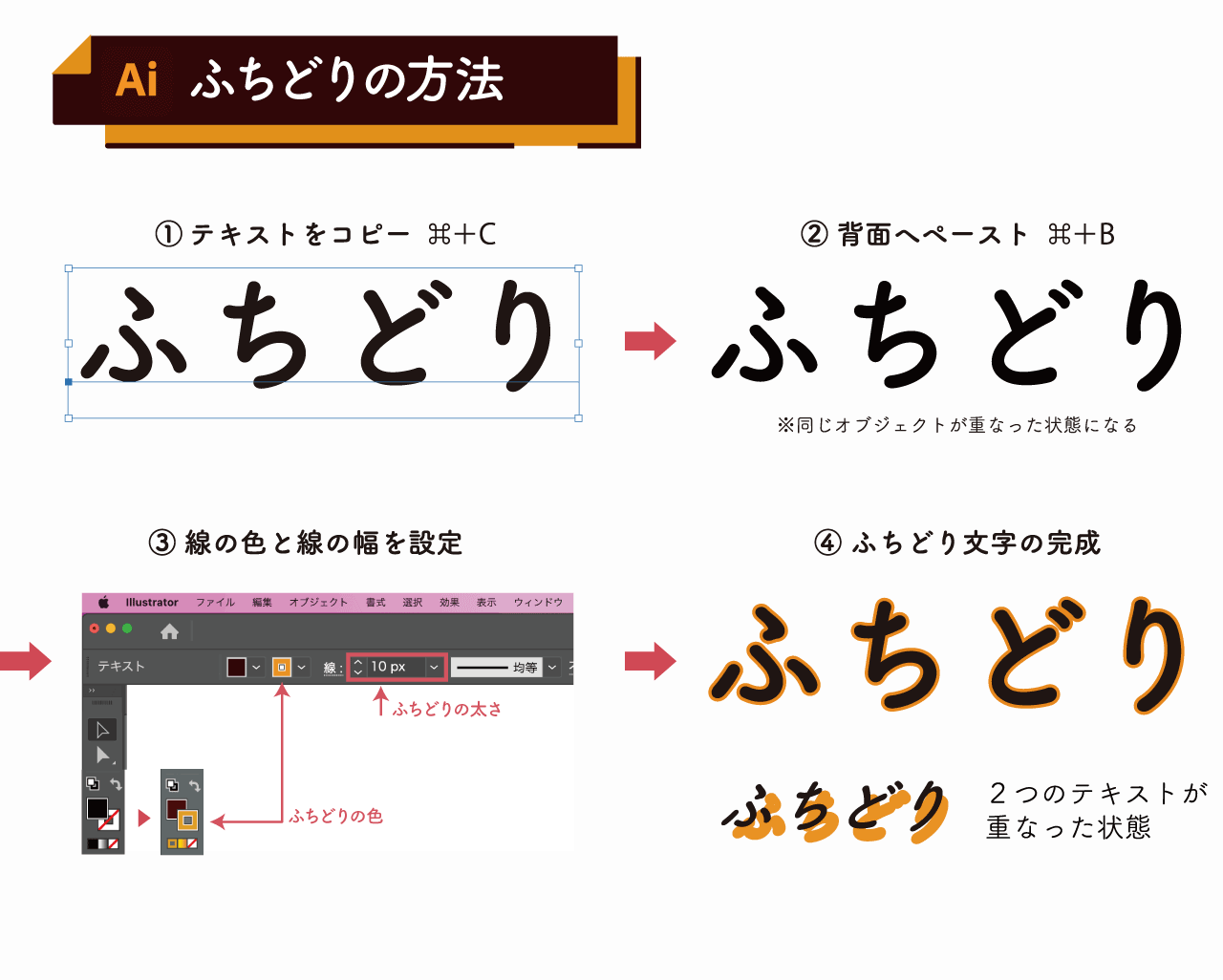
まず最初に基本となるふちどり方法を簡潔に解説します。

- テキストを作成してコピー
- 背面にペースト
- 背面テキストに「線」を追加
- 線の幅を太くすれば縁取りも太く
2つのテキストを重ね、背面のテキストのみに線の色がついているというイメージで作成しています。
本記事ではその他のふちどり方法や以下のような縁取りに関するテキスト加工テクニックについても解説するのでぜひご覧ください。
Illustratorで文字に縁取りを付ける3つの方法
Illustratorを使って文字を縁取りを行う際は主に以下の3つの方法を使います。
- 塗りに線をつけて縁取りする
- 文字を二重に作成して重ねる
- アピアランスで線を追加する
順番に解説します。
「線」に色を付けるだけで文字の縁取りができる

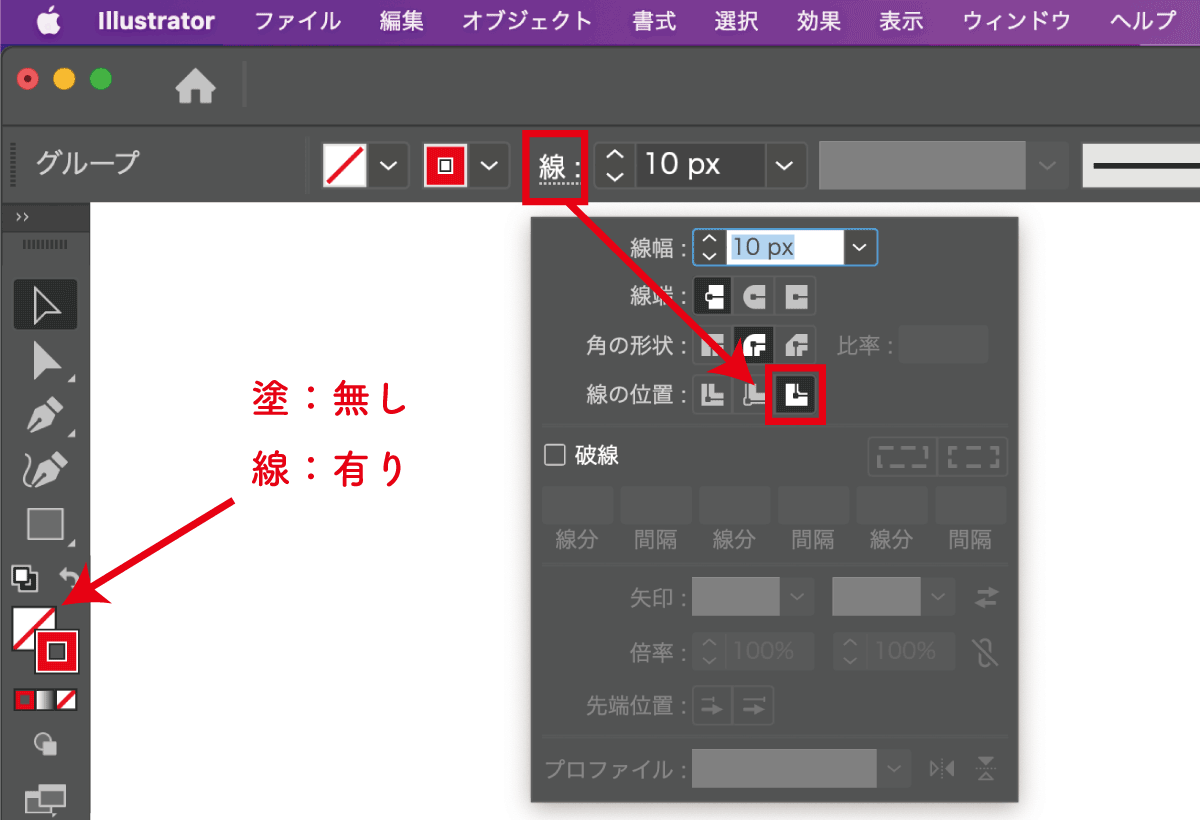
最初に初心者がよく使うであろうシンプルな「線」を使った縁取り方法です。ツールパネルにて「線」に色を付けるだけで文字がふちどられます。
しかし、この方法を使うと文字形状の中心に線が作成されるため、太い縁取りの場合は文字が潰れてしまいます。
細い縁取りであれば気にならないかもしれませんが、見た目的に綺麗じゃないのでおすすめできません。

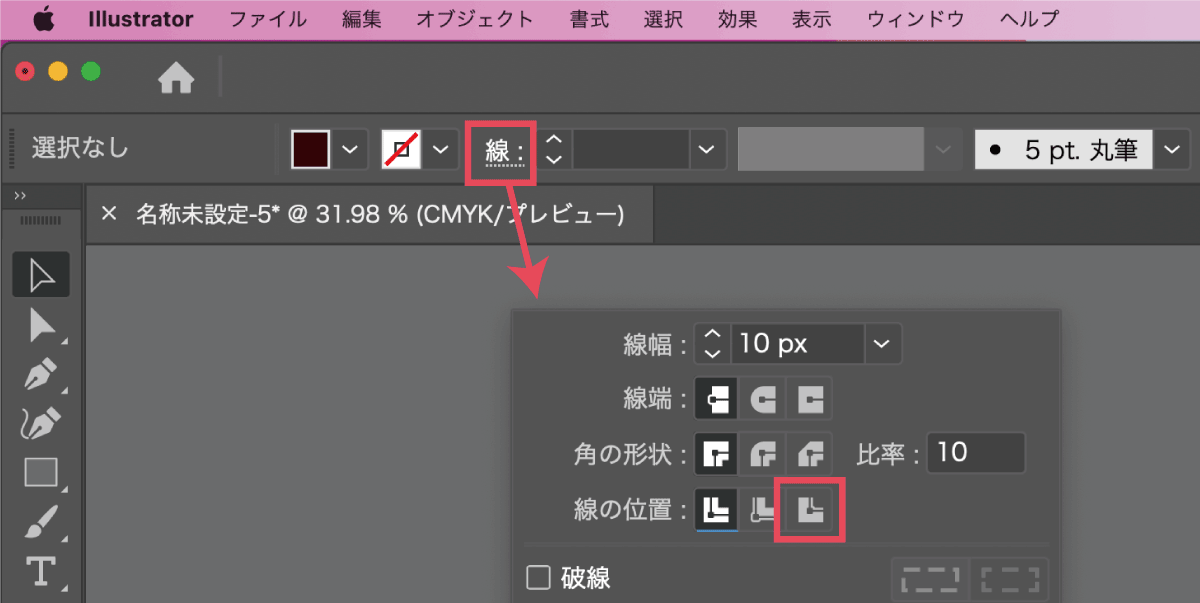
線の位置を外側に変更することもできますが、アウトライン化していないと線を外側に変更できません。

- 文字ツールでテキストを入力
- テキストオブジェクトを右クリックして「アウトラインを作成」
- 線オプションの中にある「線の位置」を「外側」に変更
- 線の色や太さを設定して完成
線の位置によるふちどり位置は以下のように変化します。

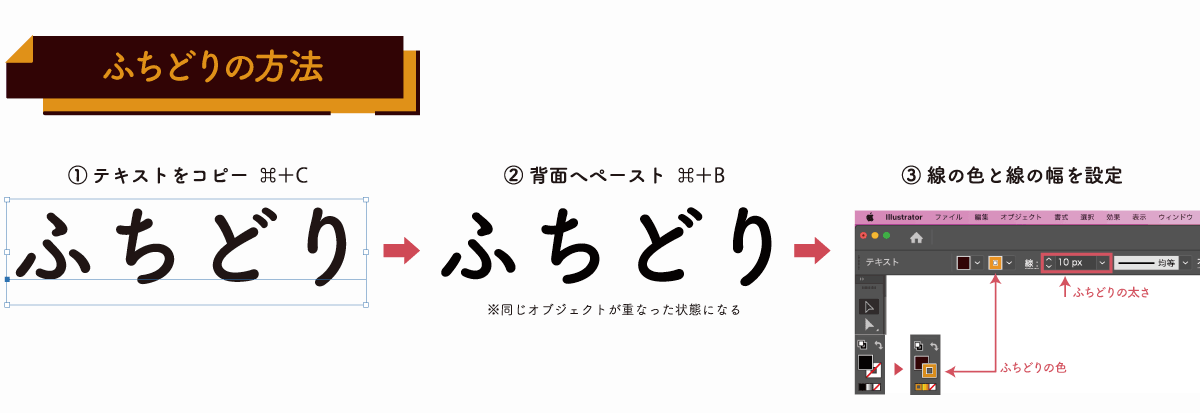
テキストを重ねてふちどりする方法

冒頭で紹介した「塗りのみのオブジェクト」の下に「線で縁取りしたオブジェクト」を配置して重ねる方法です。
ふちどり文字の作り方は以下のとおり。

- テキストオブジェクトをコピー
- 背面にペースト
- 背面テキストに「線」を追加
- 線の色や線幅を追加・調整
テキストオブジェクトが2つになるので若干手間ですが、アウトライン化の必要がありません。
また、線の部分と塗りの部分が独立しているので線だけに加工を加えることが可能になります。
背面にペーストは「編集」→「背面にペースト」で行えますが以下のショートカットを使うのがおすすめです。
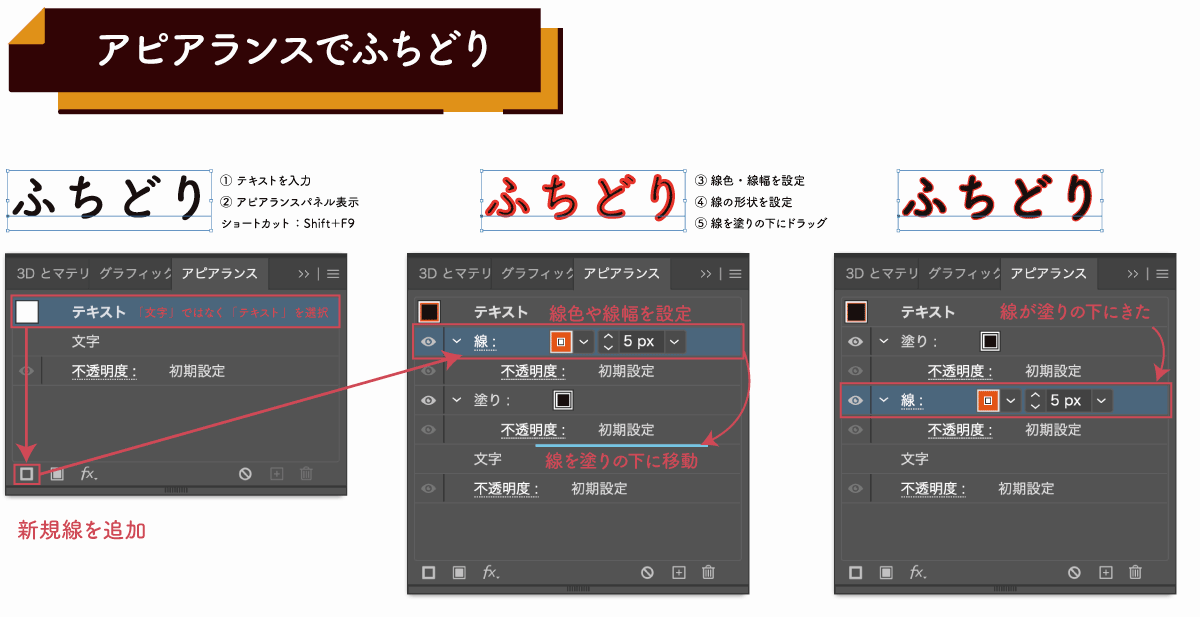
アピアランス機能を使ってふちどりする方法

アピアランスに慣れていないと少し戸惑うかもしれませんが、慣れれば一番便利な方法です。
- テキストを入力(アウトラインはとらない)
- アピアランスパネルを表示(Shift+F9)
- 線色・線幅を設定、線の形状をラウンド結合に変更
- 「線」が「塗り」の下になるようにドラッグして移動
アピアランスで縁取り設定しておけば文字を入力し直しても新しい文字に縁取りされるのでテンプレートなどに使用する際にはアピアランスを使用しましょう。
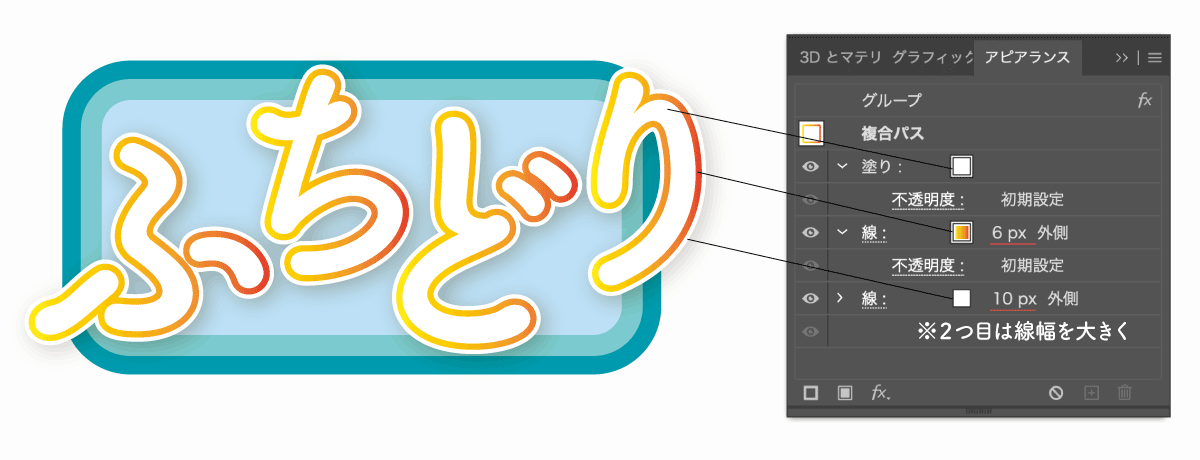
アピアランスは線をいくつも追加することができるので二重、三重で縁取りをすることもできます。

左下の「新規線を追加」ボタンで線を追加し、小さい線が上、太い線が下になるように配置すればOKです。

縁どり線に丸みをもたせてギザギザになるのを防ぐ方法

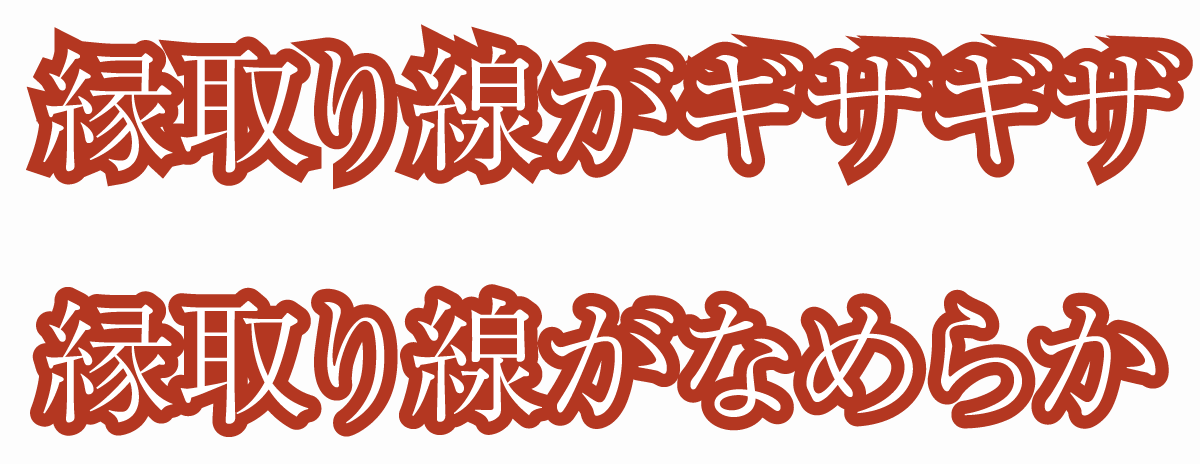
ふちどり線のデフォルトは角の形状がマイター結合になっており、線の太さを太くしていくとギザギザが出てしまいます。
マイター結合はテキストの縁取りには適していませんので以下の手順で角の形状をラウンド結合に変更し、結合部に丸みをもたせてきれいな縁取りにしましょう。
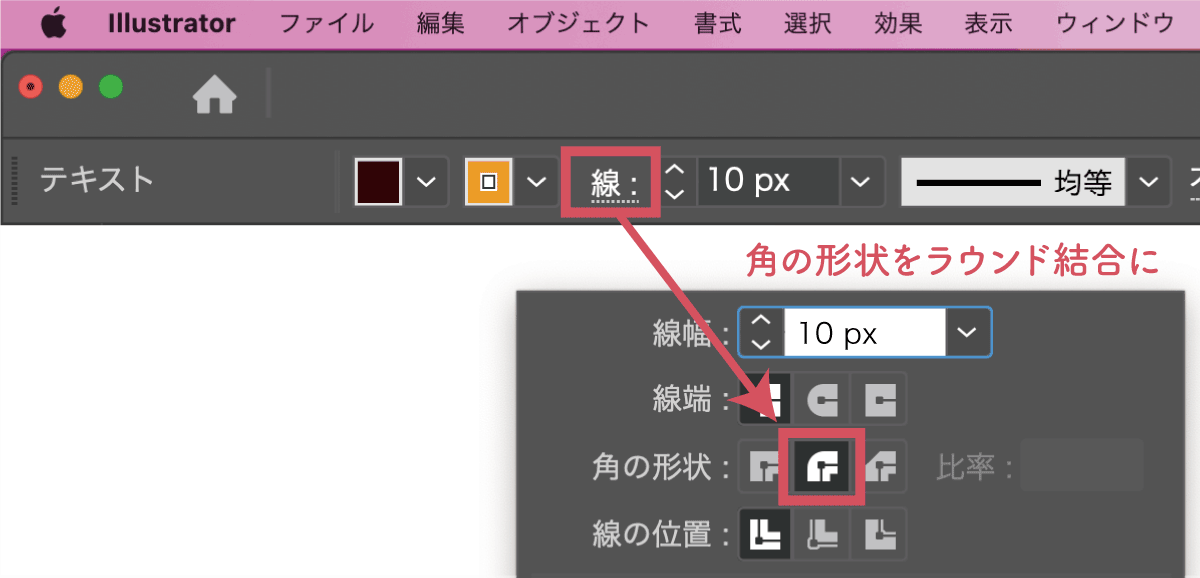
角の形状をラウンド結合にして丸くする

縁取りされたテキストを選択した状態でツールオプションの「線」をクリックして線オプションを表示します。
「角の形状」を真ん中のラウンド結合に変更することでふちどりが丸みを帯び、ギザギザになるのを防げます。
その他の形状については以下を参考にしてください。
角の形状 3種類の違いを比較

- マイター結合:パスに合わせて角が尖る
- ラウンド結合:角を丸くする
- ベベル結合:角を面取りする
それぞれ特徴はありますが、基本的にはラウンド結合を使っておけばOK
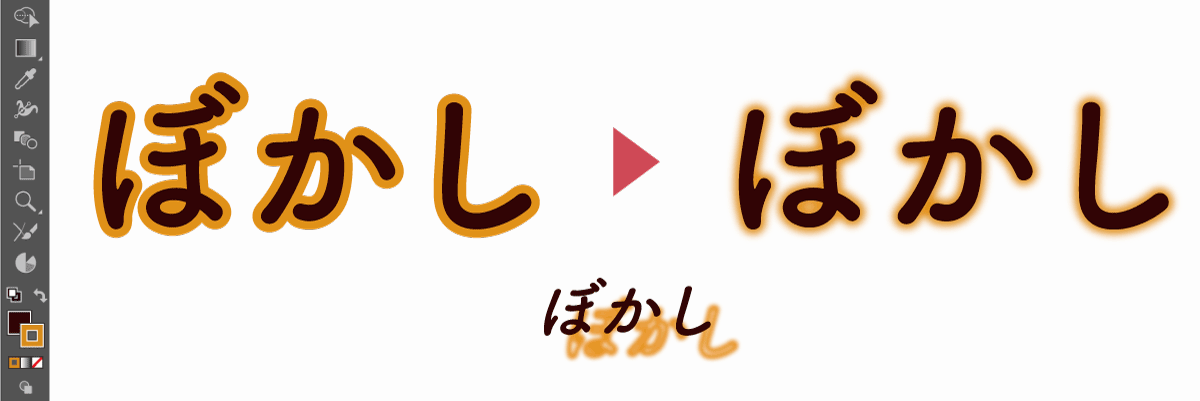
文字のふちどりをぼかす
縁取りをぼかす際には「フィルター効果」を使うのが簡単です。
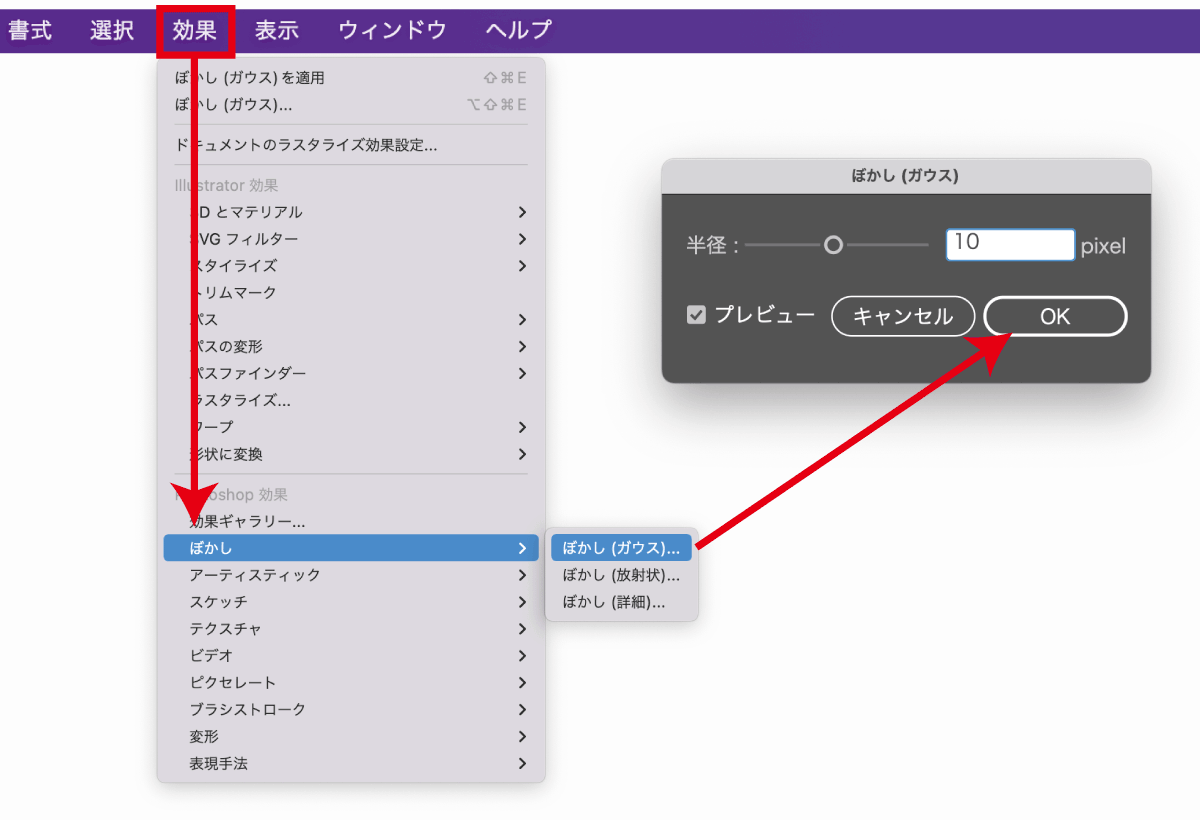
ぼかし(ガウス)を適用する

フィルター効果のぼかし(ガウス)で文字のふちどりをぼかすことができます。
文字を重ねている場合は背面テキストのみにぼかしを適用し、アピアランスを適用している場合は線のみに適用しましょう。

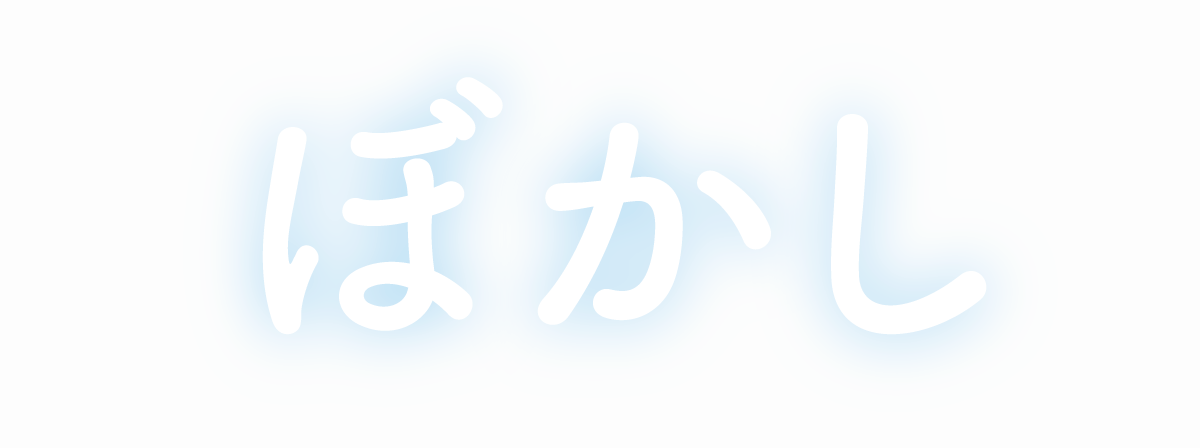
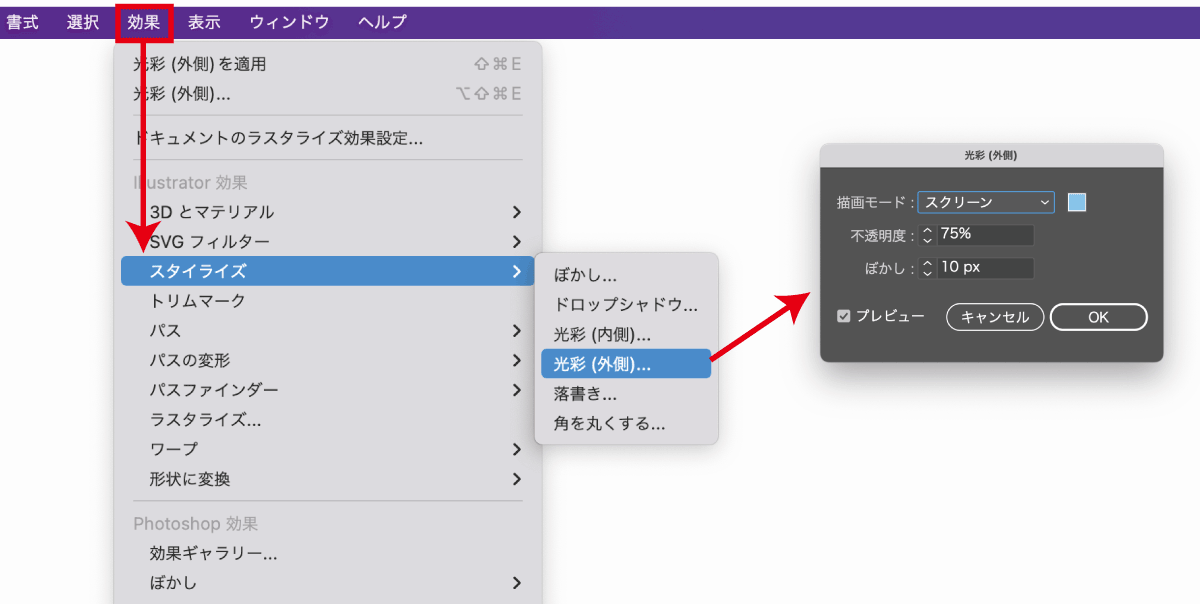
光彩(外側)で輝くようなぼかしを適用する

光彩効果を使うと周囲がぼんやりと光るようなぼかしを適用することができます。

- 「効果」→「スタイライズ」→「光彩(外側)」
- 描画モードをスクリーンに設定
- 不透明度を調整
- ぼかしの強さを調整
暗い背景と合わせると光り輝く感じを表現できます。
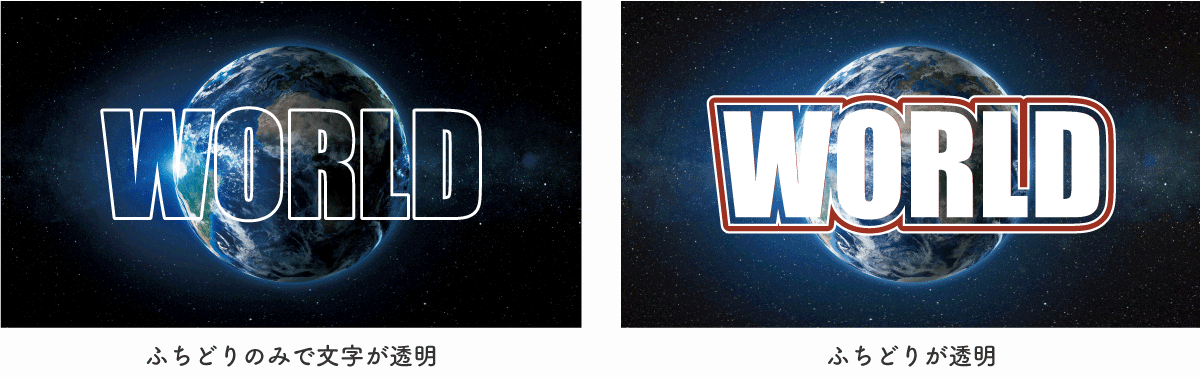
内側が透明な袋文字の作り方

上図のような「文字だけ透明」「ふちどりだけ透明」なテキストの作り方を解説します。
内側が透明で縁取りだけ色がついている袋文字

文字だけ透けていて外側のみ色がついている袋文字は「塗り」を無しにするだけなので簡単です。
- テキストをアウトライン化
- 線に色と線の太さを設定、塗りを無しに設定
- 線のオプションで線の位置を外側に変更
完全に透明にせずに文字をうっすら透けさせたい場合は塗りを有りにして不透明度を30%などにしておくと良いでしょう。
文字は透けず縁取り部分だけ透明になっているパターン
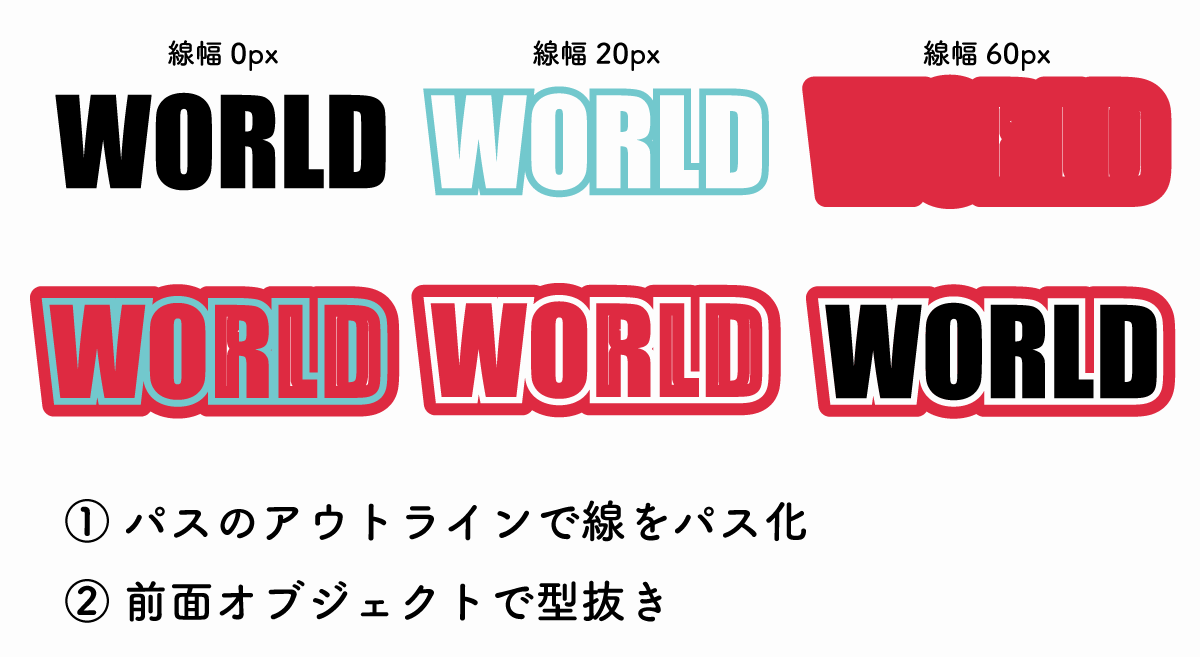
縁取り部分だけ透明ってのはあまり無いかもしれませんが、パスファインダーで切り抜けば縁取り部分が無いパスを作成することができます。
ふちどり部分のみを透明にして透けさせたい場合は「テキスト」「透けさせたい太さの線」「さらに外側に表示するふちどり線」の3つを用意します。

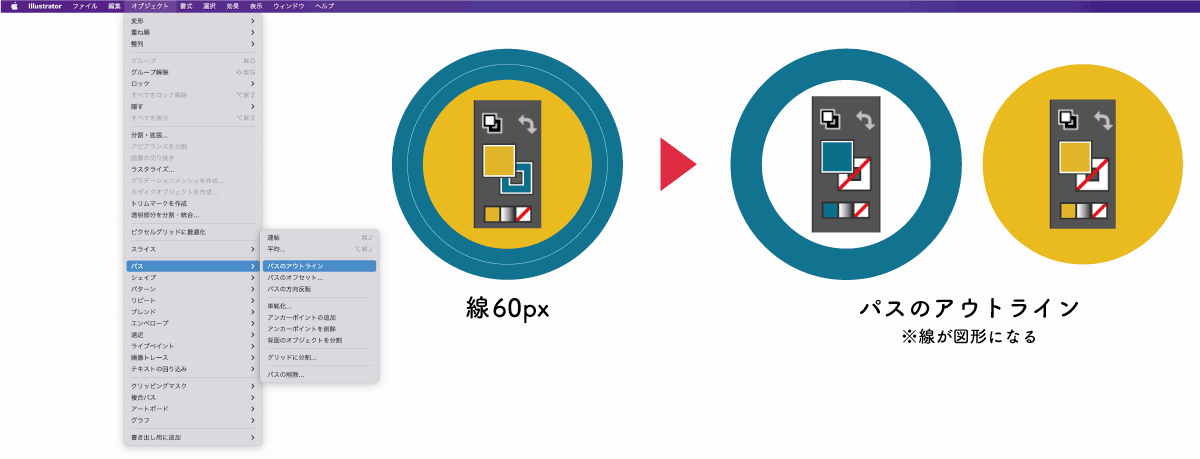
オブジェクトメニューの「パス」→「パスのアウトライン」でパスをアウトライン化すると「線」をアウトラインのパス化することができます。
言葉だとイメージしにくいので以下の図をご覧ください。

「線」が無くなり、線の部分をパスとした「塗り」になります。
パスをアウトライン化した状態であればパスファインダーで切り抜けるので以下の手順で切り抜いてください。
- 透明にしたいふちどりパスの下にさらに大きな縁取りを配置
- 両方のオブジェクトを選択して前面オブジェクトで型抜き
- 最前面に線なしの普通のテキストを配置して完成
パスのアウトラインで「線」を「パス」に変えることでパスファインダーを使った加工が可能になるのでお試しください。
上記以外にもさまざまな方法でふちどり部分を加工することができます。
ふちどり線を半透明にしたい場合

ふちどり線のみ不透明度を変更したい場合は、背面に設置している「線」だけのテキストの不透明度を変更すればOK

- テキストを作成
- テキストをコピーし背面にペースト
- 背面テキストに「線」を追加
- 線の幅を太くして、不透明度を変更
以上で背面にある線の部分だけうっすらと透明になるのでふちどり部分のみが透けたテキストになります。
アピアランスの場合は追加した線ごとに不透明度を変更することができるので線の不透明度を下げるだけでOKです。
ふちどりにグラデーションをつける方法

塗りにグラデーションをつけるのと同じように線にグラデーションを適用することで文字の縁取りをグラデーション化することができます。
線カラー設定時に真ん中のグラデーションボタンを押すだけ
線カラー選択時にグラデーションを選択するだけでグラデーションで縁どられた線が作成されます。
グラデーションパネルで線形にしたり円形に変えたり、グラデーションの色変化を微調整することができます。

グラデーションが適用できない場合
アウトライン化してないテキストの場合はアピアランスの「文字」にグラデーションが適用されていて色が変化しない場合があります。
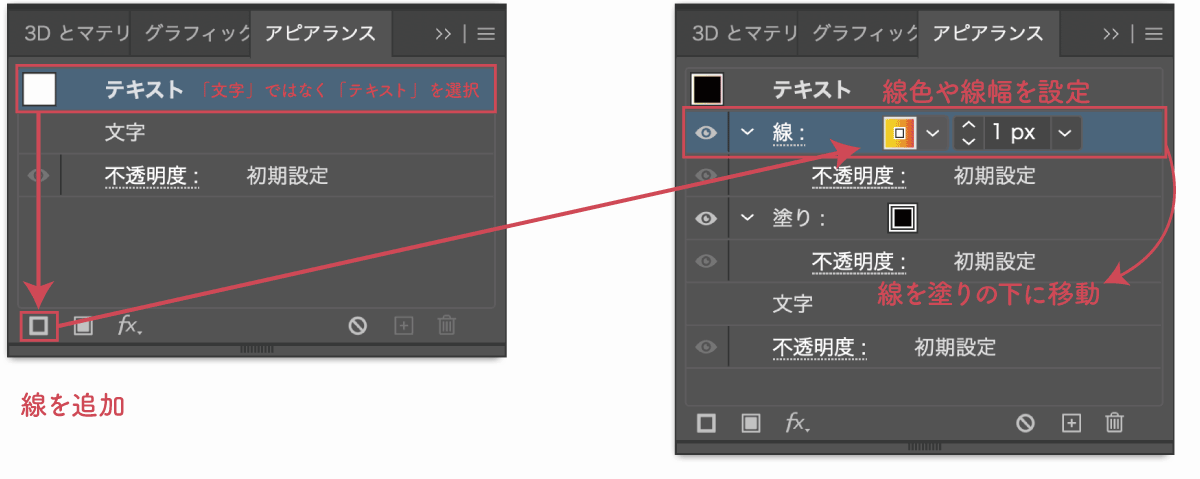
以下の手順で「文字」ではなく「テキスト」に対して線を追加してください。

- アピアランスパネルを表示(Shift+F6)
- テキストを選択した状態でパネル下「新規線を追加」
- 線の色や線幅で太さ変更など微調整を行う
- 塗りが線より上にあればドラッグして下に移動
その他グラデーション機能についての詳細は以下の記事をご覧ください。

Illustratorで文字の縁取りを行う方法まとめ

最後にIllustratorでの文字のふちどり方法と注意点について簡潔にまとめます。
縁取り方法は3つ
よく使用される縁取り方法は以下の3つです。
- アウトライン化して線を適用、線の位置を外側に変更
- テキストオブジェクトを複製し、背面テキストに線をつける
- アピアランスで線をつけ、塗りの下に移動させる
手軽に使えるのが「テキストを複製し、背面オブジェクトだけに線を付ける方法」ですが「アピアランス機能を使った方法」では文字の差し替えが容易なのでアピアランスの方法を覚えておくと便利です。
ふちどりの際に気をつけること
Illustratorでふちどりを行う際に気をつけるポイントは以下のとおり。
- 文字の差し替えが容易なのはアピアランス
- 角の形状をラウンド結合にしてなめらかにふちどる
- アピアランスでは「線」を「塗り」の下に移動させる
- アピアランス「文字」ではなく「テキスト」に適用する
- 最終的にはテキストのアウトライン化を行い入稿する
ふちどり文字をよく使うのであればアピアランスの使い方に慣れておきましょう!

Illustratorの文字加工の基本
今回は「ふちどり」について解説しましたが、それ以外にもよく使うテキスト加工は多くあります。
- ドロップシャドウ
- 金属感のあるテキスト
- 立体的なテキスト
- 鏡面反射テキスト
- 画像をテキストで型抜き
このようなテキスト加工を簡単に行う方法について以下の記事で解説していますのであわせてご覧ください。

Photoshopでも縁取りテキストが作れます
Illustratorとは違った手法ですがPhotoshopでも縁取り加工が可能です。
どちらのソフトでもふちどりできるように覚えておきましょう。

Illustratorの基本を学ぶ
Illustratorは操作が少し独特なのでふちどり方法など少し迷うところもありますが、基本をしっかり理解しておくと応用が効くようになってきます。
最低限覚えておきたい基本機能についてまとめたので以下の記事も参考にしてみてください。



コメント