Illustratorで複数のパスを組み合わせて切り抜いたり、結合したり分割したりできる機能、パスファインダー
パスファインダーに苦手意識を持っている人や詳しく知らない人は多いですが、パスを扱う上で避けて通れない必修機能です。
パスファインダーでできる13の機能と使い方について図解付きでわかりやすく解説するのでぜひご覧ください。
パスファインダーはパスの合体や分割を行う機能

パスファインダーとは複数のパスを合体させたり分割したりする機能のことです。
パスファインダーはパス編集ができるIllustratorで使用します。
パスファインダーでできること
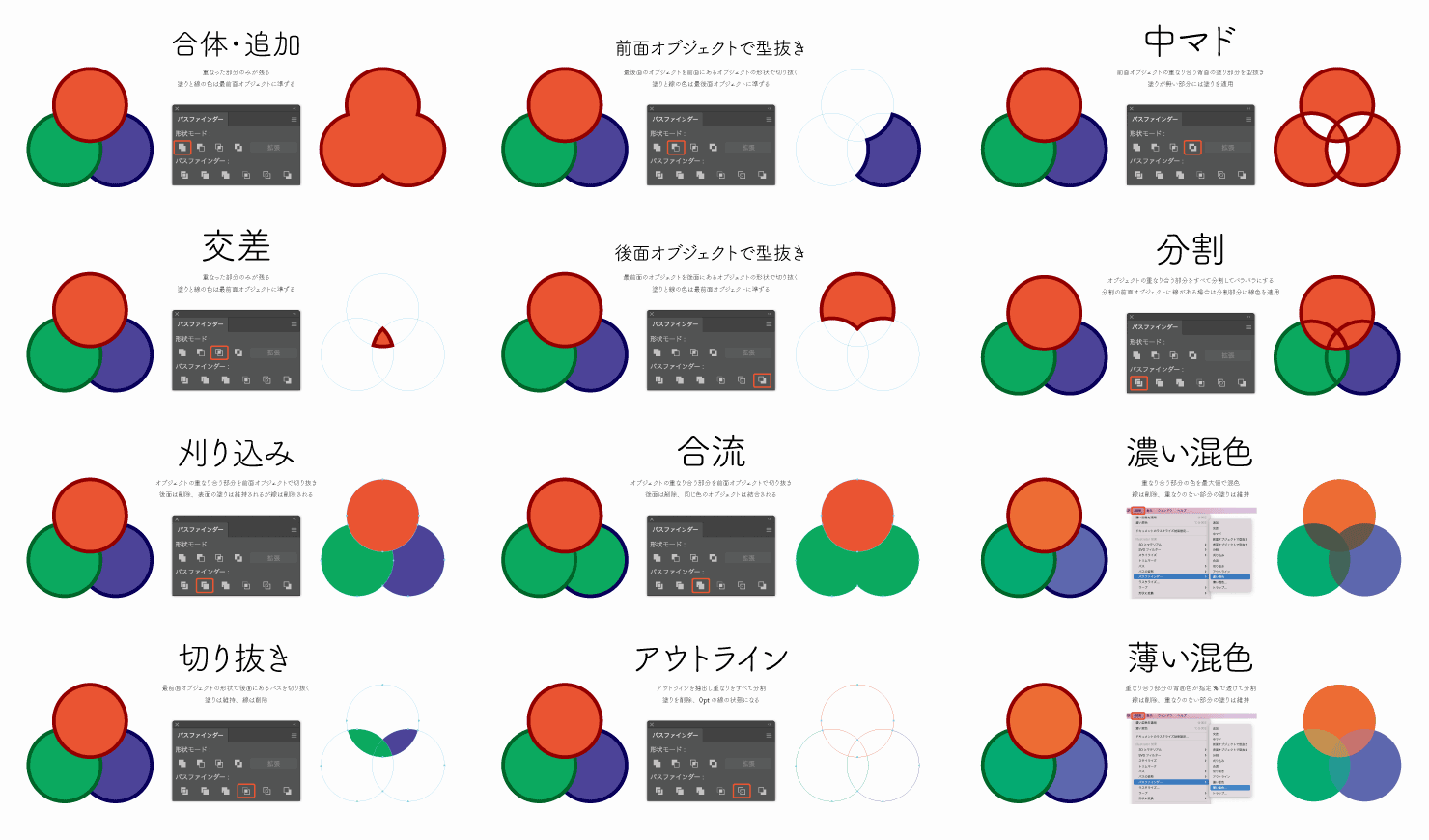
パスファインダーの全機能は以下の表のとおりです。
| 合体・追加 | パスを合体して結合する |
| 前面オブジェクトで型抜き | 前面のオブジェクトの形状で切り抜く |
| 背面オブジェクトで型抜き | 後面のオブジェクトの形状で切り抜く |
| 交差 | 交差した部分のみを残す |
| 中マド | 交差部分を透明にする複合オブジェクトを作成 |
| 分割 | パスの交差する部分でパスを分割する |
| 刈り込み | 前面型抜き+分割 |
| 合流 | 前面型抜き+分割+合体(同色のみ) |
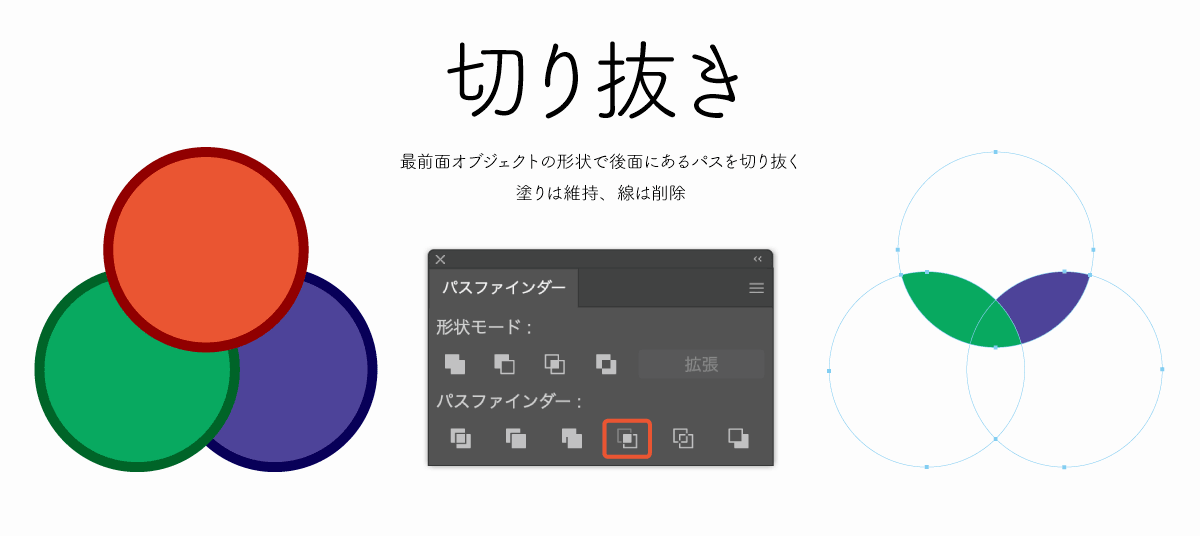
| 切り抜き | 前面パスの形状で後面パスを切り抜く |
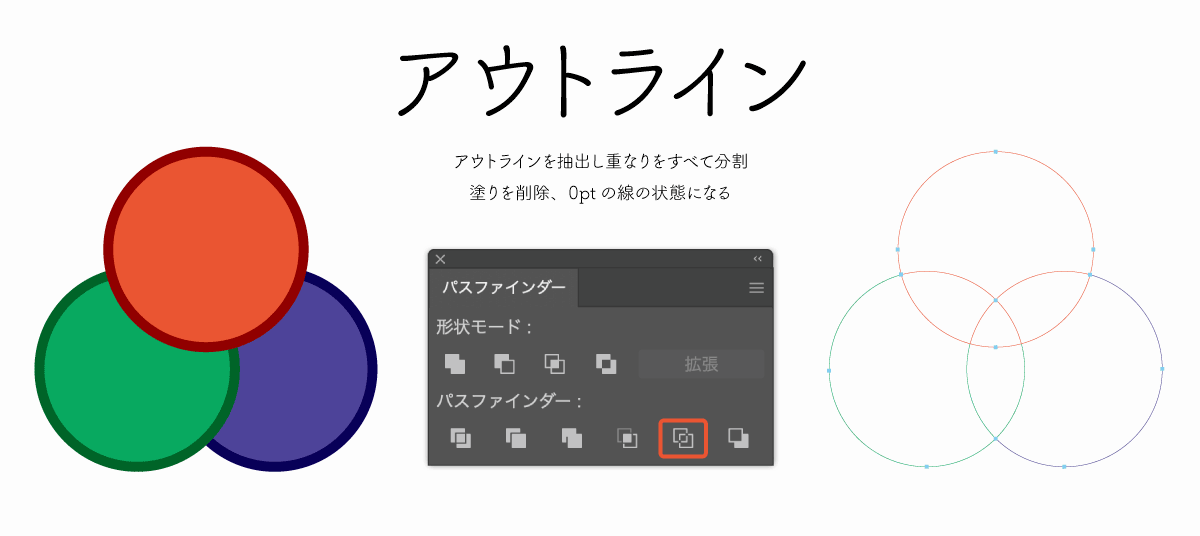
| アウトライン | 分割+塗りを削除、塗り色を線に |
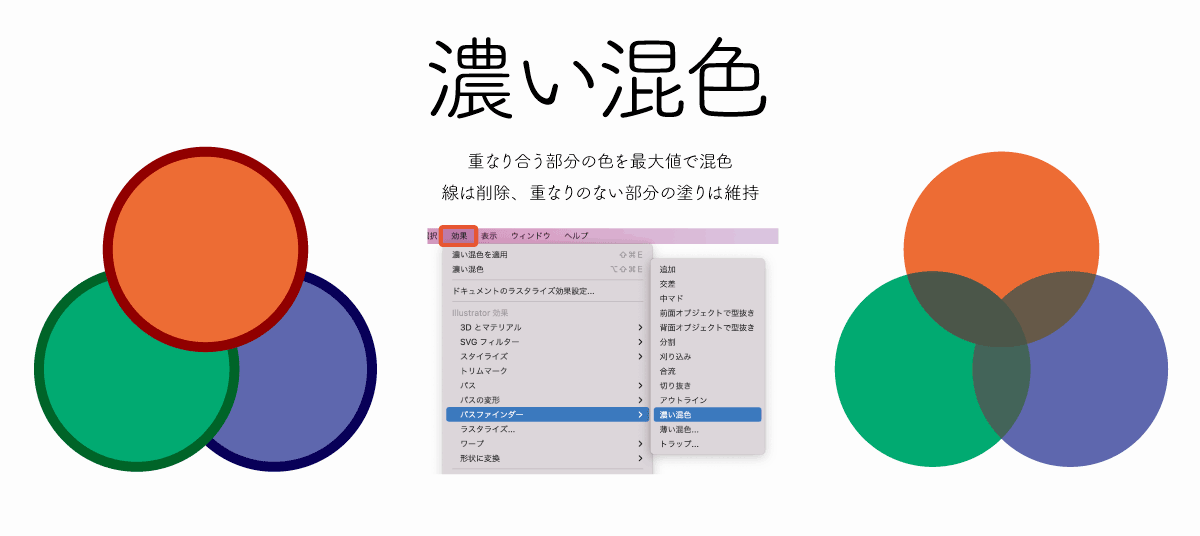
| 濃い混色 | 濃い色で混色し重なりを表現 |
| 薄い混色 | 薄い色で混色し重なりを表現 |
| トラップ | 暗い色に明るい色をオーバープリント |
本記事では、上記の詳細を詳しく解説します。
パスファインダーはどこにある? パネルとアピアランス効果の表示方法

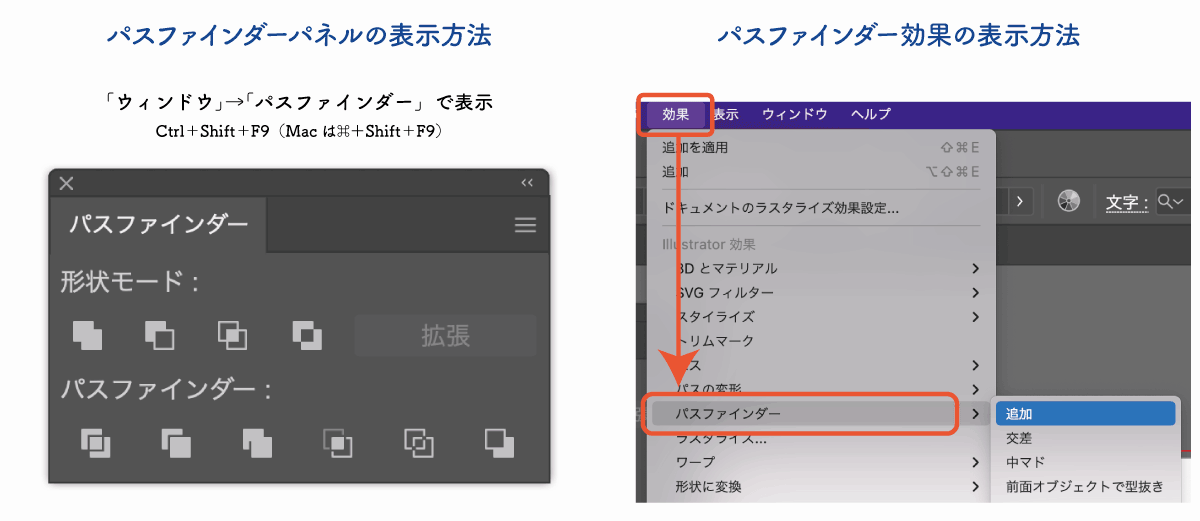
パスファインダーの表示方法は以下の通りです。
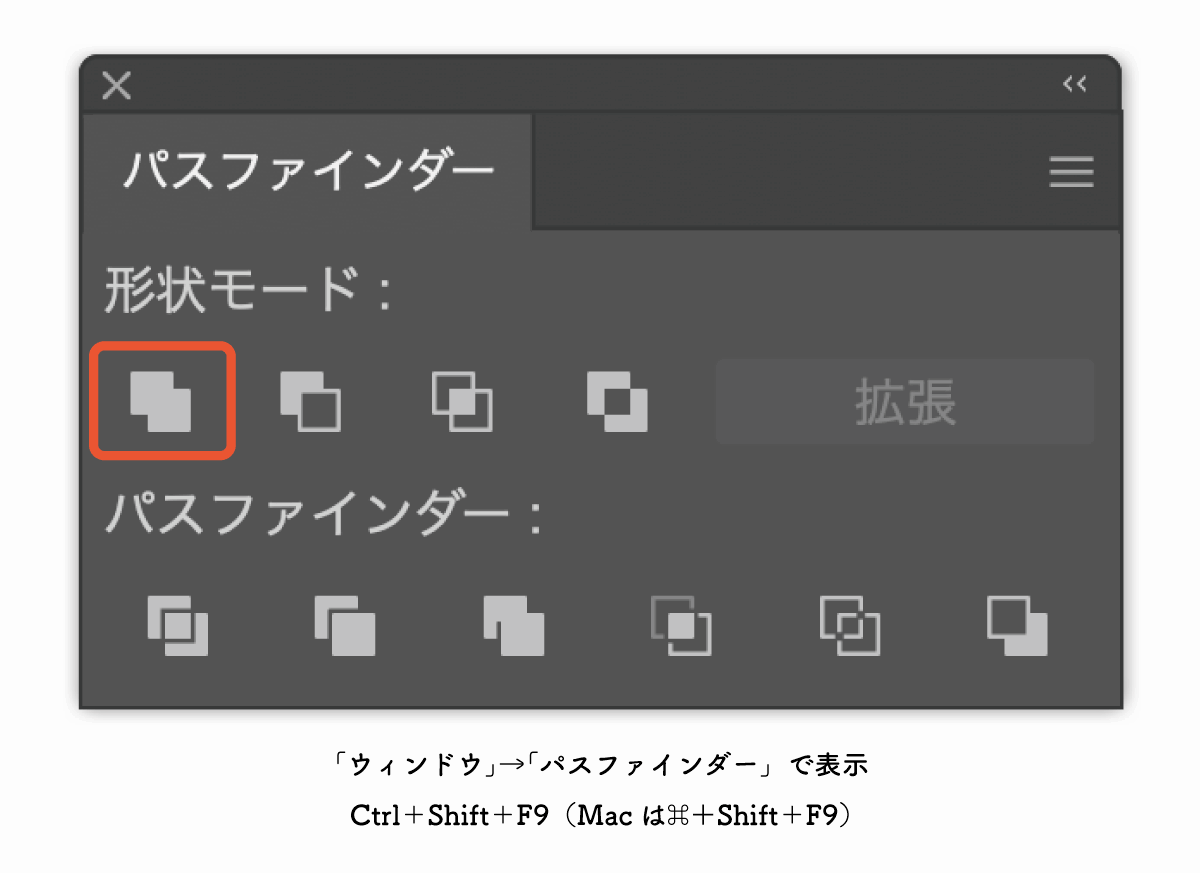
| パスファインダーパネル | ウィンドウ→パスファインダー |
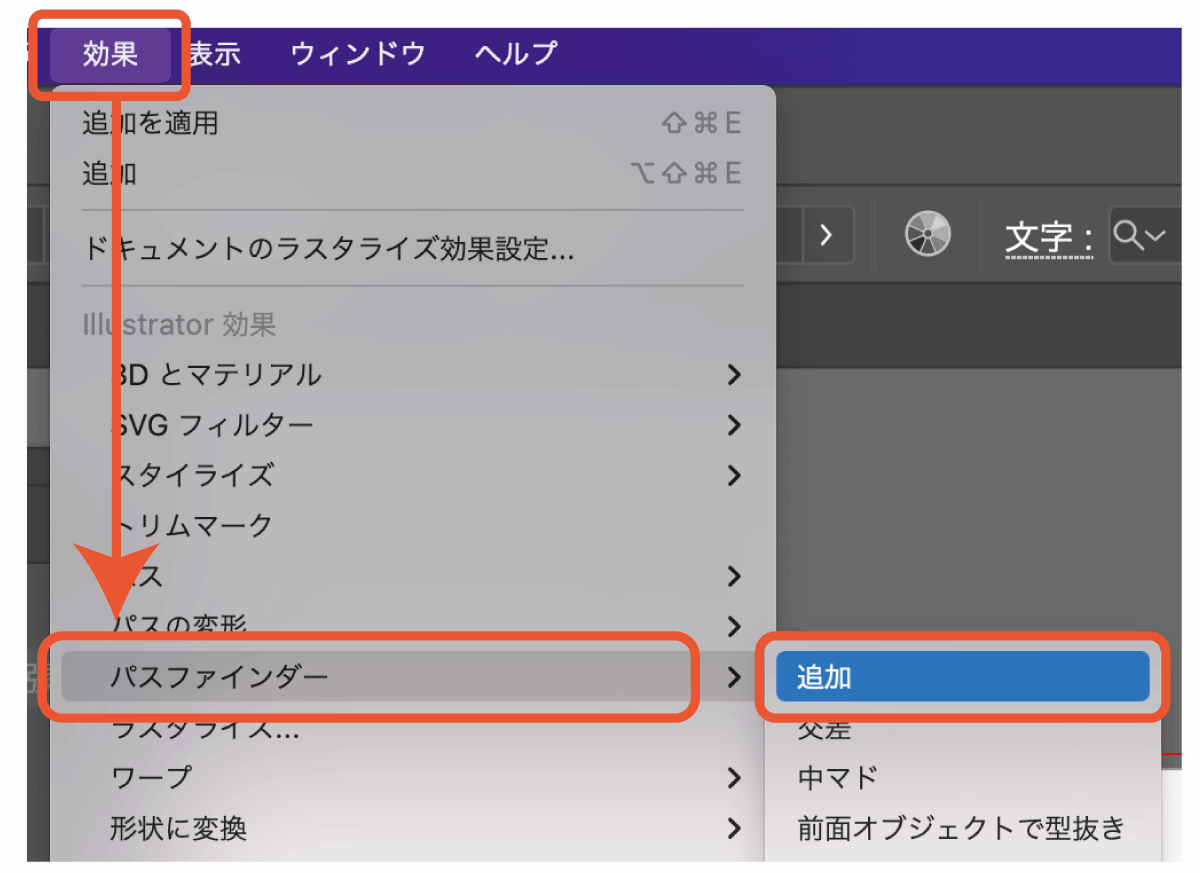
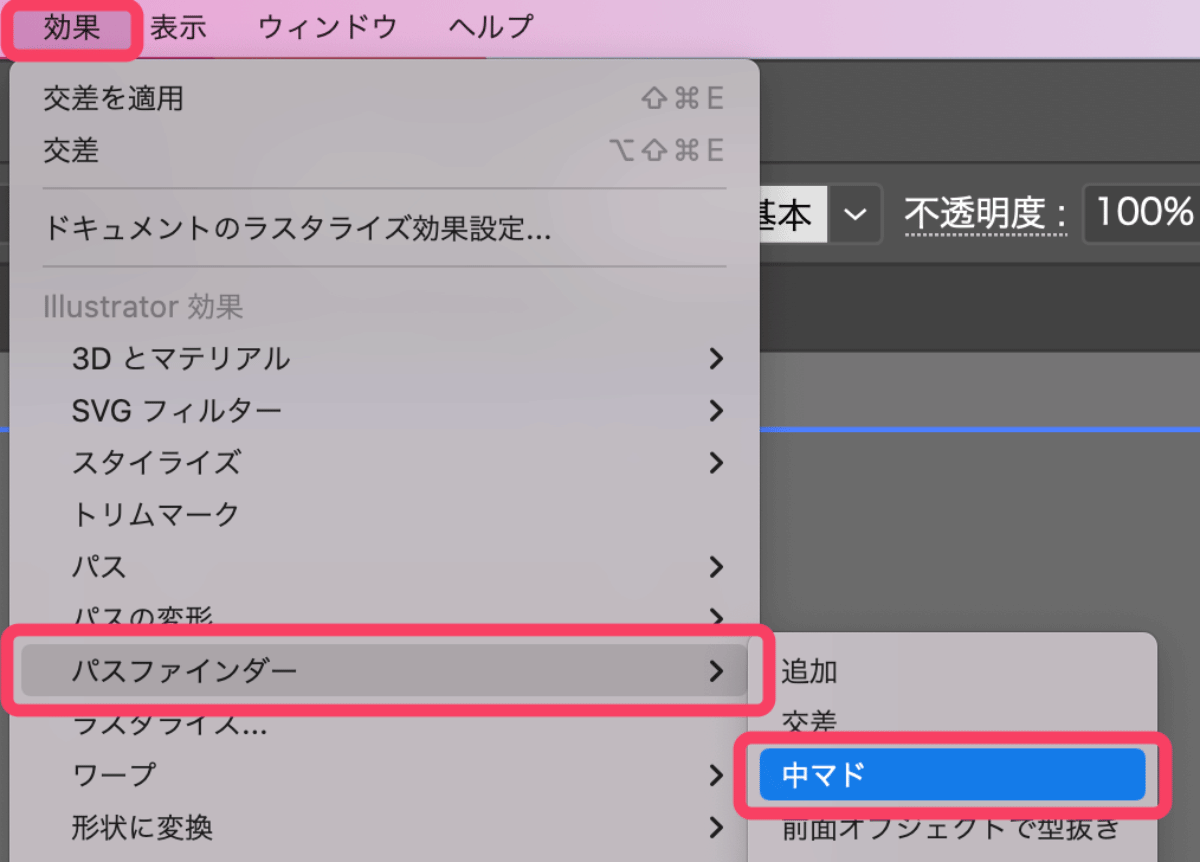
| 効果(パスファインダー) | 効果→パスファインダー |
基本的にはどちらも同じですが「効果」の方はパスを直接編集せずに非破壊編集可能なアピアランスとして適用されます。
「パスファインダーパネル」と「パスファインダー効果」の違い
| 比較項目 | パスファインダーパネル | アピアランス効果 |
|---|---|---|
| 状態 | パスを完全に変形 | パスの見た目だけ変更 |
| 対象 | 選択したオブジェクト | グループ化したオブジェクト |
| 機能の場所 | パスファインダーパネル | 効果メニュー or アピアランスパネル |
| 再編集 | 再編集不可 | 再編集可能 |
「パスファインダーパネル」での操作はパスを完全に変化させますが、「効果」はアピアランスとしてパスファインダー効果が追加されるだけなので見た目が変化するだけでパスそのものは維持されアピアランスパネルで効果を削除すれば元のパスに戻ります。
基本的にはパスファインダーパネルによる変換で問題ありませんが、アピアランスとして再編集可能な「効果」のパスファインダーも便利です。
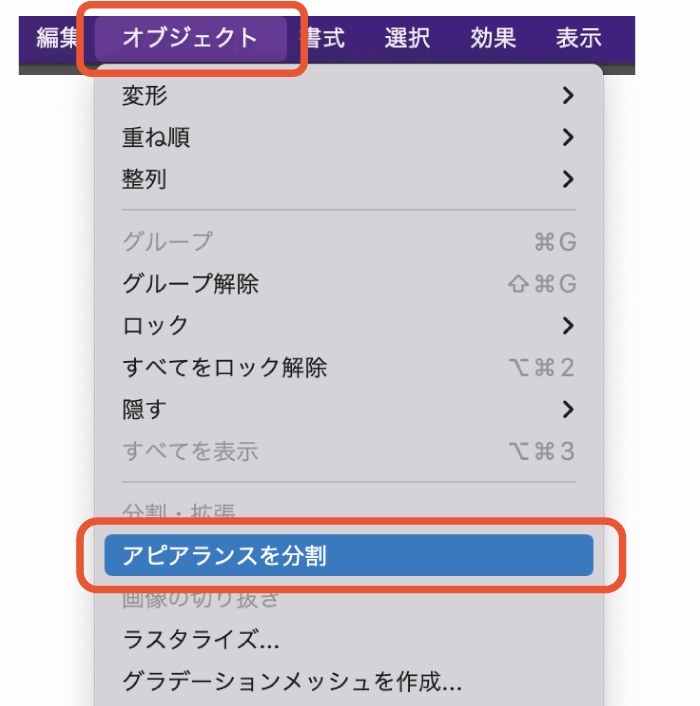
アピアランス効果はあくまでも「効果」なので、データ入稿時や納品データ作成の際はオブジェクトメニューから「アピアランスの分割」でパスファインダーパネル使用時と同じパスに変換しておきましょう。

パスファインダーの基本的な使い方

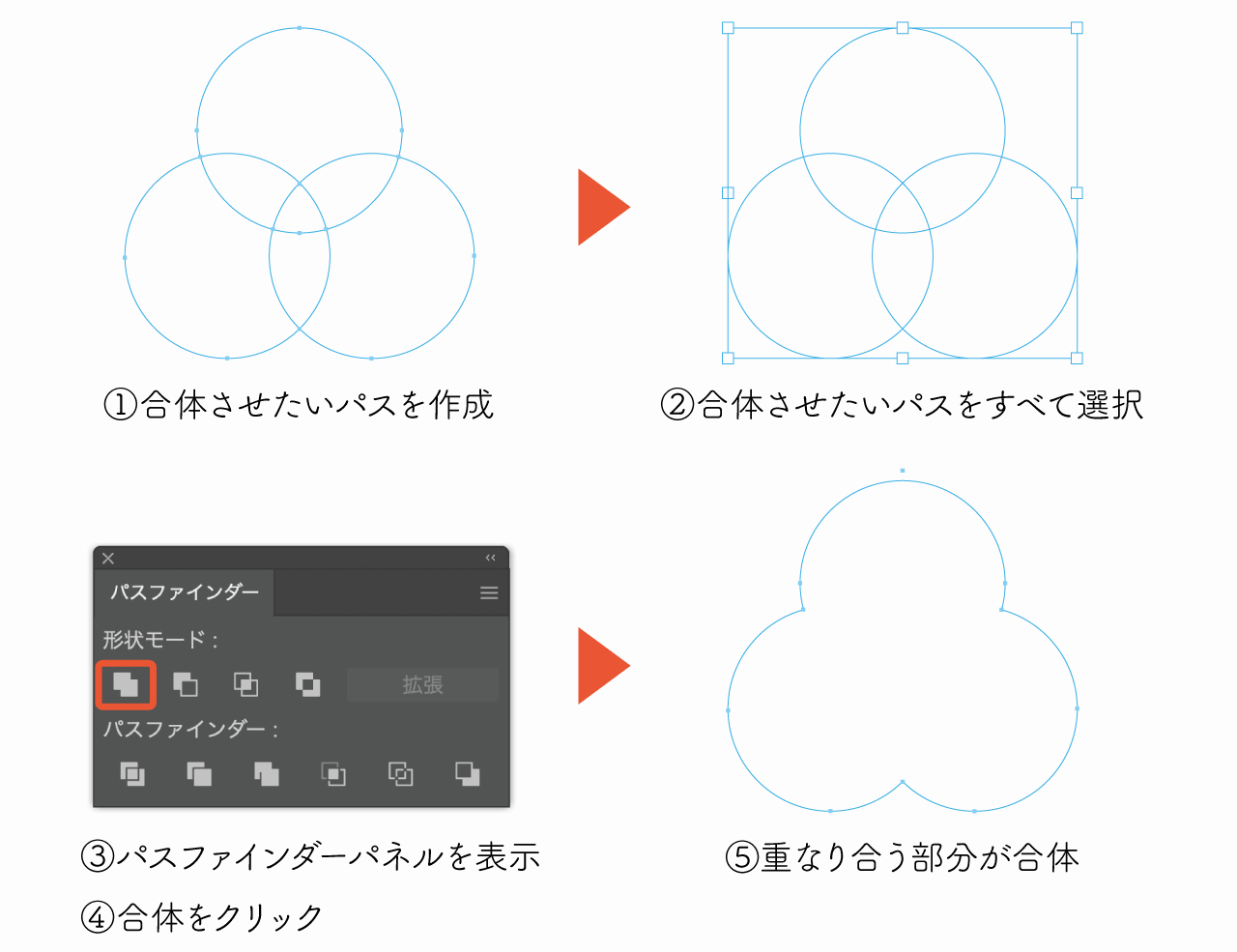
合体を例にパスファインダーの使い方を簡潔に解説します。
- 合体させたいパスを作成
- 合体させたいパスをすべて選択
- パスファインダーパネルを表示
- 形状モード左上の「合体」を選択
- 選択していたパスが合体し完了
合体以外にも型抜きや分割などさまざまな使い方ができます。
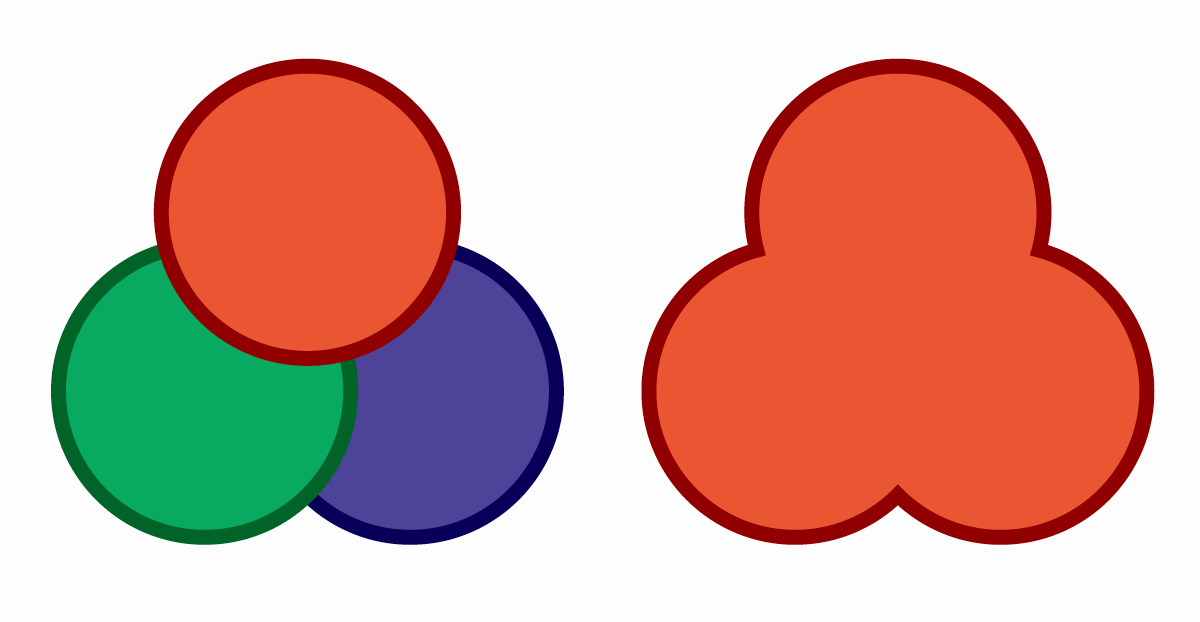
「合体」と「追加」でパスを結合

パスファインダーの「合体」と「追加」はパスを結合させる機能です。
重なり合うパスをすべて合体

| 比較項目 | 合体 | 追加 |
|---|---|---|
| 状態 | パスを完全に合体 | パスの見た目だけ合体 |
| 色の変化 | 最前面の線と塗りを適用 | 最前面の線と塗りを適用 |
| 機能 | パスファインダーパネル | アピアランス効果 |
| 編集 | 再編集不可 | 再編集可能 |
最前面のオブジェクトの線と塗りを基準にして重なり合うオブジェクトをすべて合体させる機能です。

「合体」は複数のオブジェクトを選択した状態でパスファインダーの「合体」を選択するだけですべてのオブジェクトが結合します。

「追加」はグループ化してから「効果」「パスファインダー」「追加」で適用することができます。
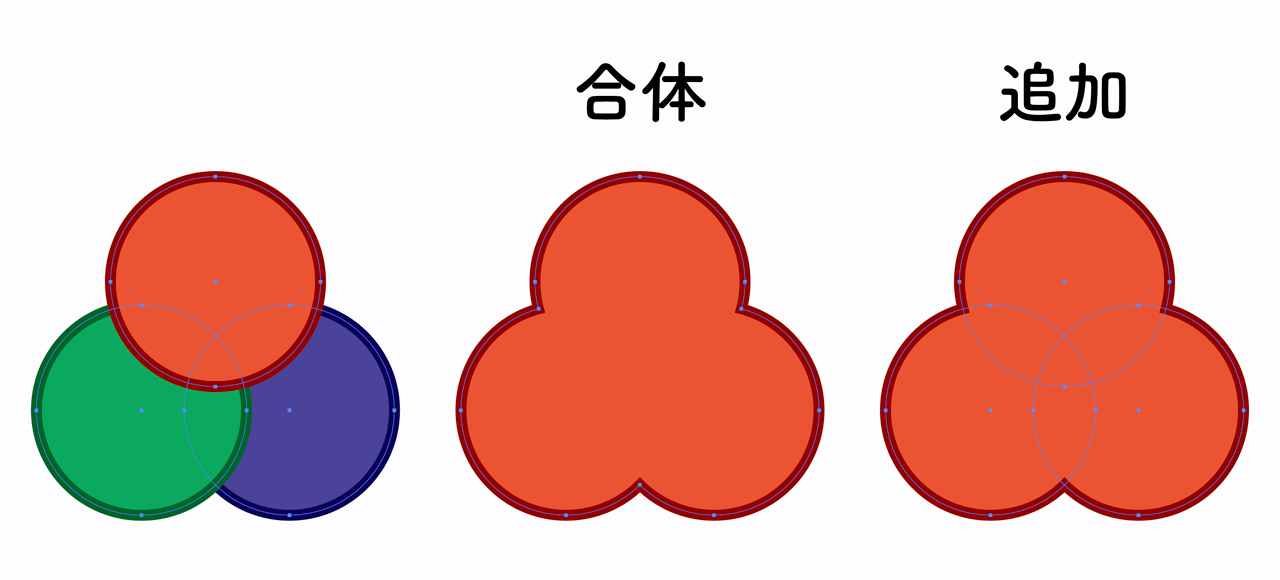
パスファインダーパネルの「合体」とアピアランス効果の「追加」の違い

パスファインダーパネルの「合体」はパスを完全に結合させるのに対して、アピアランス効果の「追加」は見た目だけの結合です。

アピアランス効果である「追加」は再編集可能な状態ですが、オブジェクトメニューから「アピアランスの分割」を選択することで「合体」と同じ状態になります。
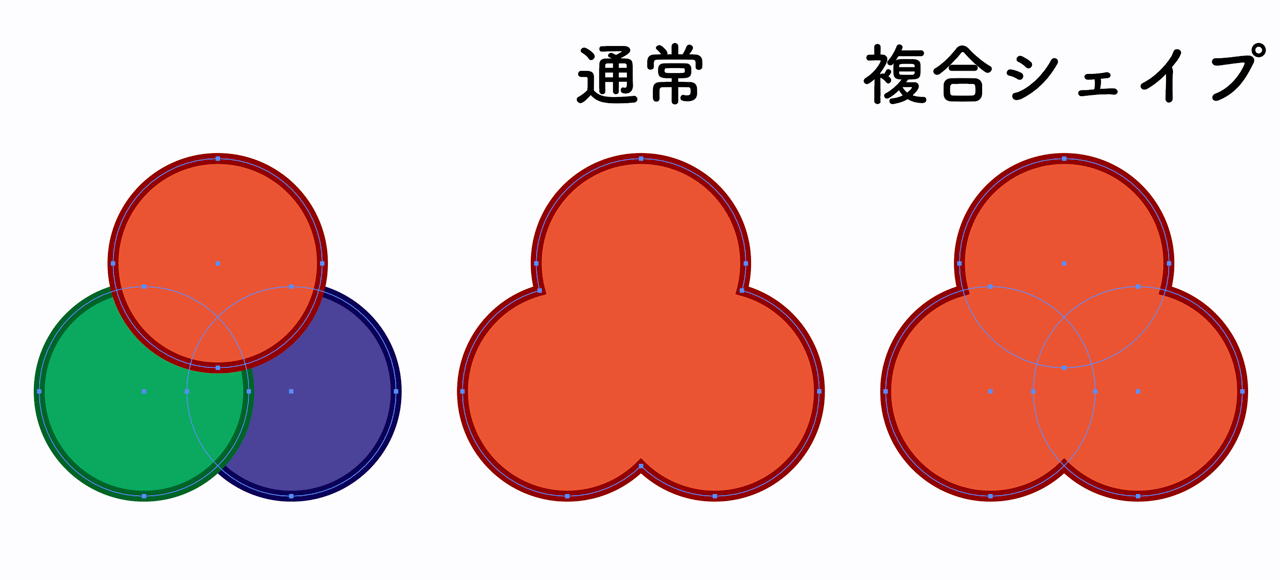
合体時に複合シェイプを作成する方法

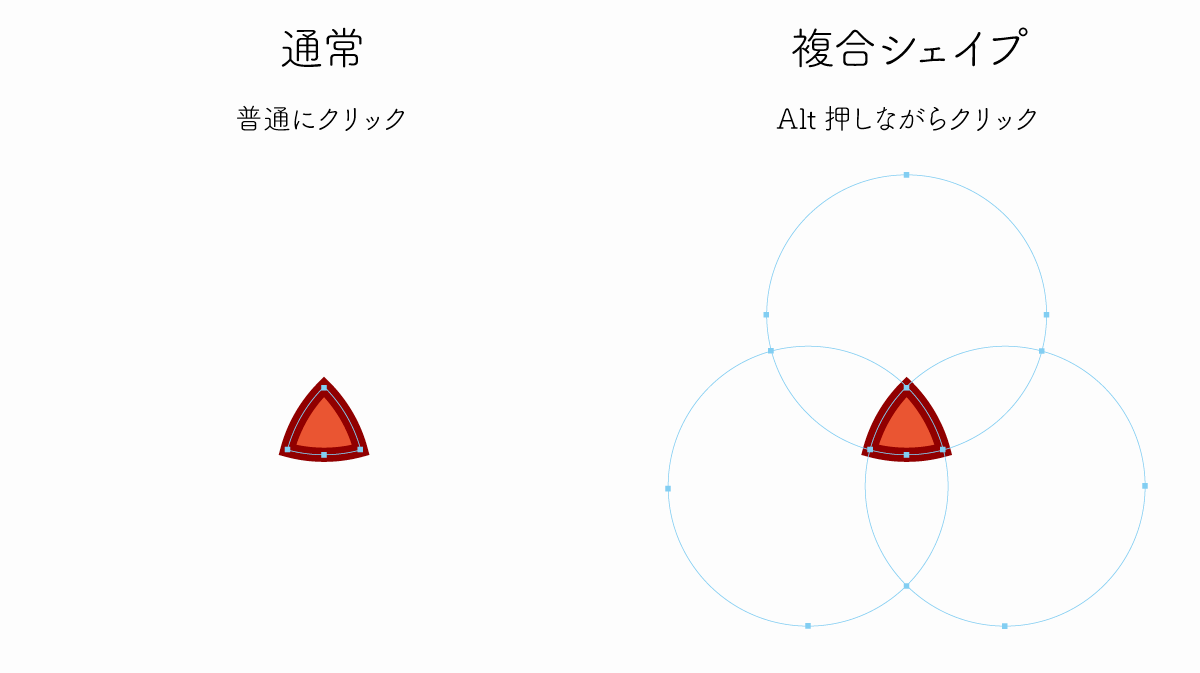
パスファインダーパネルを使用して「合体」を行う際に、Altキーを押しながらクリックすることで元のパスを残した複合シェイプを作成することができます。
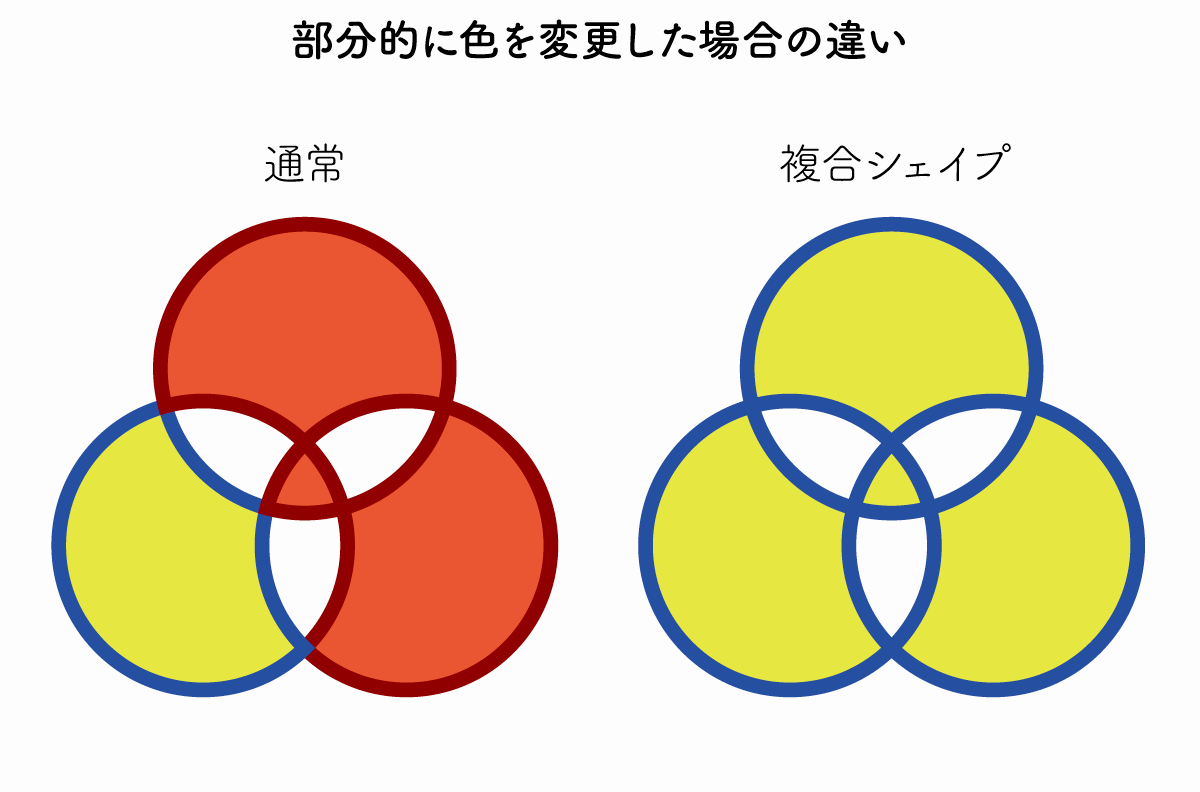
普通にクリックすると上図の「通常」のように外枠のみのシンプルなパスになりますが、Altキー(Macの場合はoption)を押した状態でパスファインダーパネルの「合体」をクリックすると元のパスを維持した複合シェイプになります。
パスファインダー以外の結合方法
「結合」と「分割&消去」に限ってはシェイプ形成ツール(Shift+M)を使ってもパスの合体や消去を行うことができます。
シェイプ形成ツールは選択したオブジェクトをドラッグするだけで重なりあった範囲を結合。Alt/Optionを押しながらクリックするだけで境界線部分を消去することができるのでパスファインダーよりも扱いやすいのが特徴です。
パスの結合と消去に関してはシェイプ形成ツールという選択肢も覚えておくと役に立ちます。

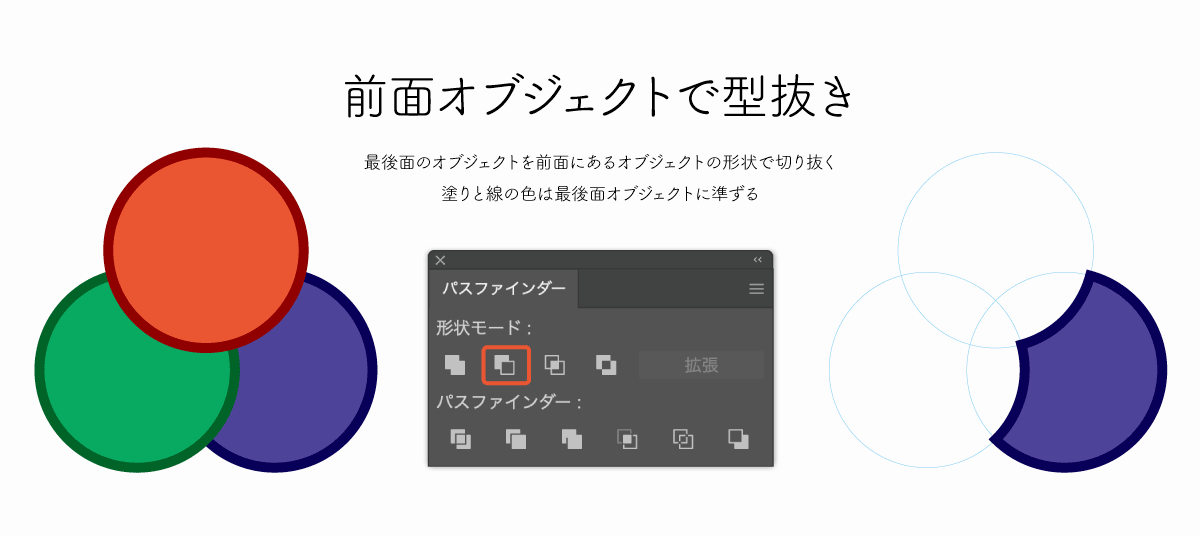
「前面オブジェクトで型抜き」でくり抜く

パスの内側を切り抜きたい時に使用する「前面オブジェクトで型抜き」はパスファインダーで多用する機能のひとつです。
前面オブジェクトで型抜き
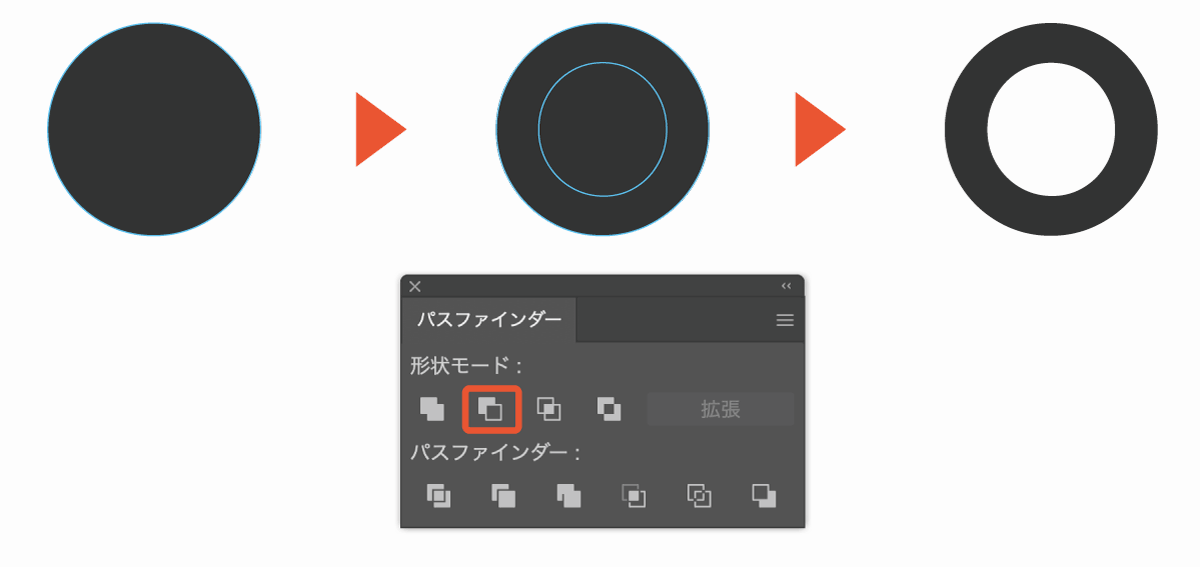
「前面オブジェクトで型抜き」は内側に穴を開けるイメージです。
切り抜きたい形状のオブジェクトを前面に作成し「前面オブジェクトで型抜き」を適用すればパスを切り抜くことができます。

◎を作成したい場合は内側に小さい丸を作成し前面に配置するだけでOK
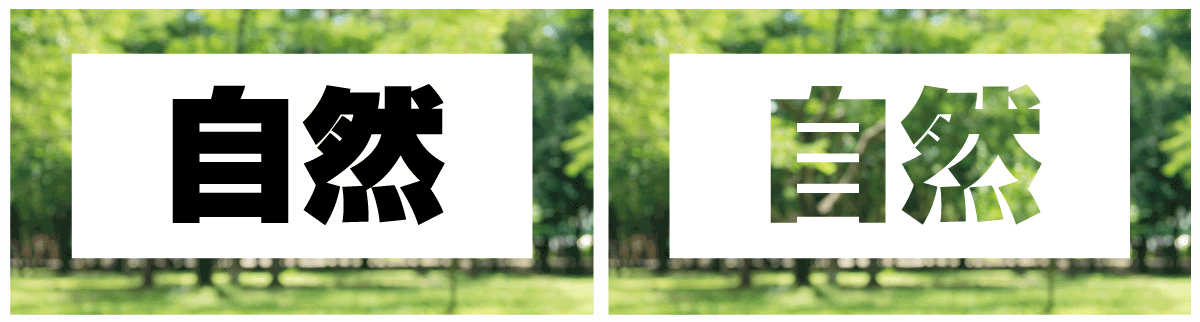
テキストを前面オブジェクトで型抜き

シェイプとテキストを重ね「前面オブジェクトで型抜き」を行えば文字の部分だけくり抜かれるので背景が見えるようになります。
パスファインダーパネルから行う場合はテキストをアウトライン化しないとできません。
「効果→パスファインダー」として適用する場合はアウトライン化する必要がないのであとから文字を変更することが可能です。
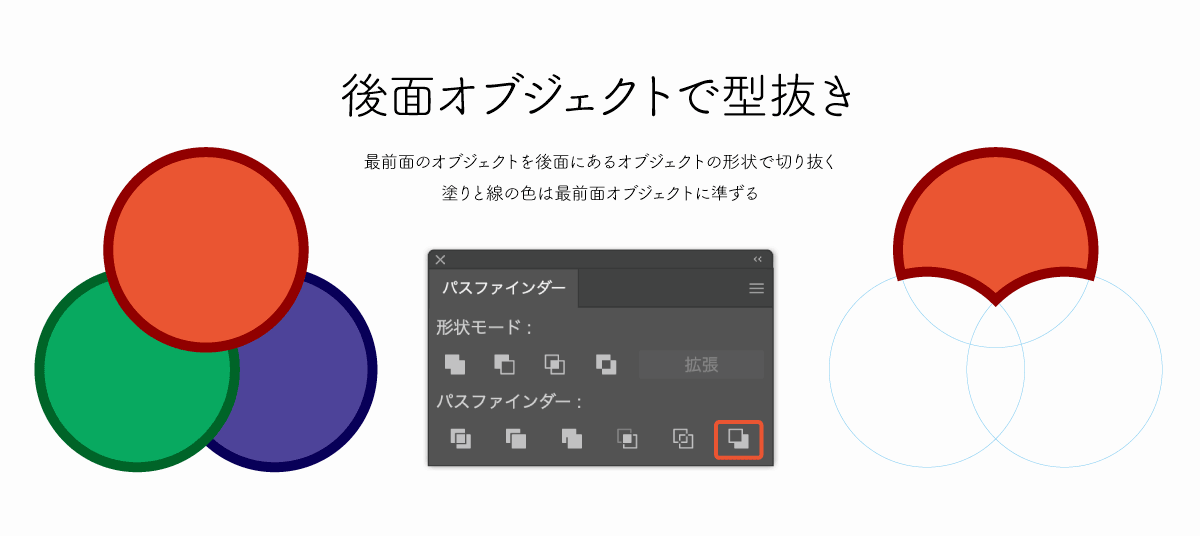
「後面オブジェクトで型抜き」は逆パターン

「後面オブジェクトで型抜き」は後ろにあるオブジェクトの形で型抜きを行います。
パスファインダーパネルでは右下にあるアイコンから適用可能です。
背面にあるオブジェクトの形状で型抜き
前述した前面オブジェクトの型抜きの逆バージョンです。
「後面オブジェクトで型抜き」の利用頻度は低めなので単純に「前面オブジェクトで型抜き」の逆ということだけ覚えておけばOKです。
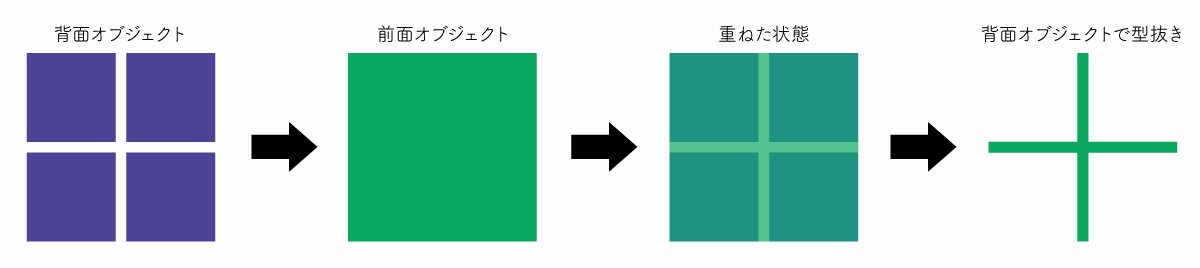
複数オブジェクトがある場合は最前面のみが残る

背面オブジェクトで型抜きは、背面に一つもオブジェクトが存在していない「最前面のオブジェクトのみ」が残ります。
背面に4つのオブジェクトがあったとしたら4つすべてが型抜きの対象になり、残るのは最前面にある1つのオブジェクトのみです。
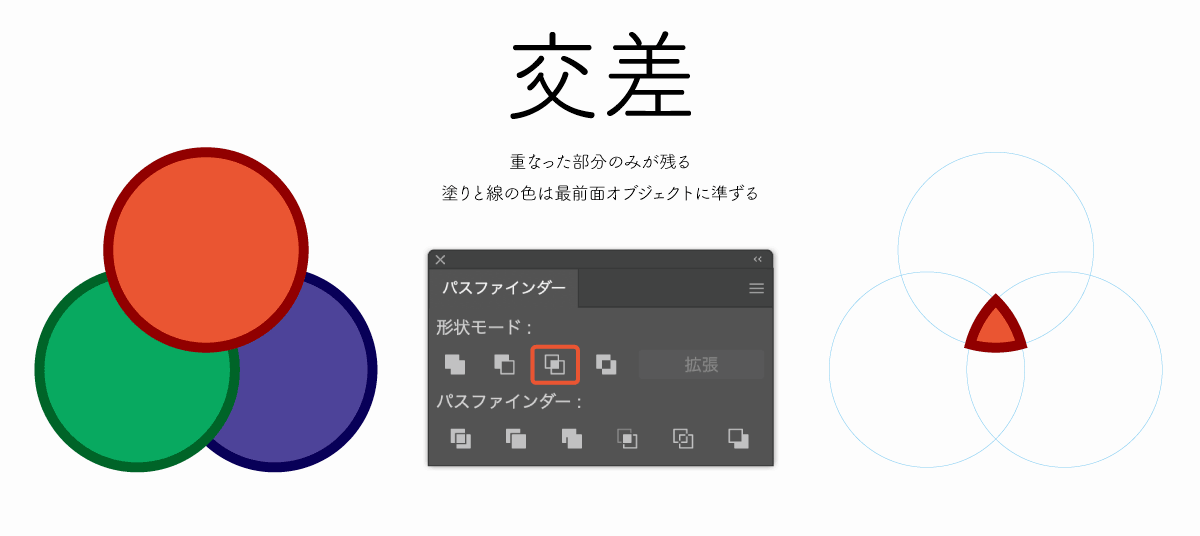
「交差」ですべて重なり合う部分だけ抽出

交差は最前面のオブジェクトの後ろにあるすべてのオブジェクトが重なるエリアのみを残す機能です。
交差の特徴
交差の特徴は以下のとおり。
- 最前面の塗りと線が残る
- 全オブジェクトが重なる部分のみが残る
すべてのオブジェクトが交差する部分のみを残す変わった機能です。
「交差」機能を複合シェイプとして作成

Altキーを押しながらクリックすることで複合シェイプとして交差した部分のパスが作成されます。
(macOSの場合はOptionキーを押しながらクリック)
見た目的には変化がありませんが、削除された部分のパスは残っているため、あとから塗りや線をつけたり、パスを変形することが可能になります。
「中マド」で塗りと無しを切り替える

前面オブジェクトで型抜きと違って、はみ出した部分には塗りを加えるちょっと変わった「中マド」について解説します。
中マドの特徴
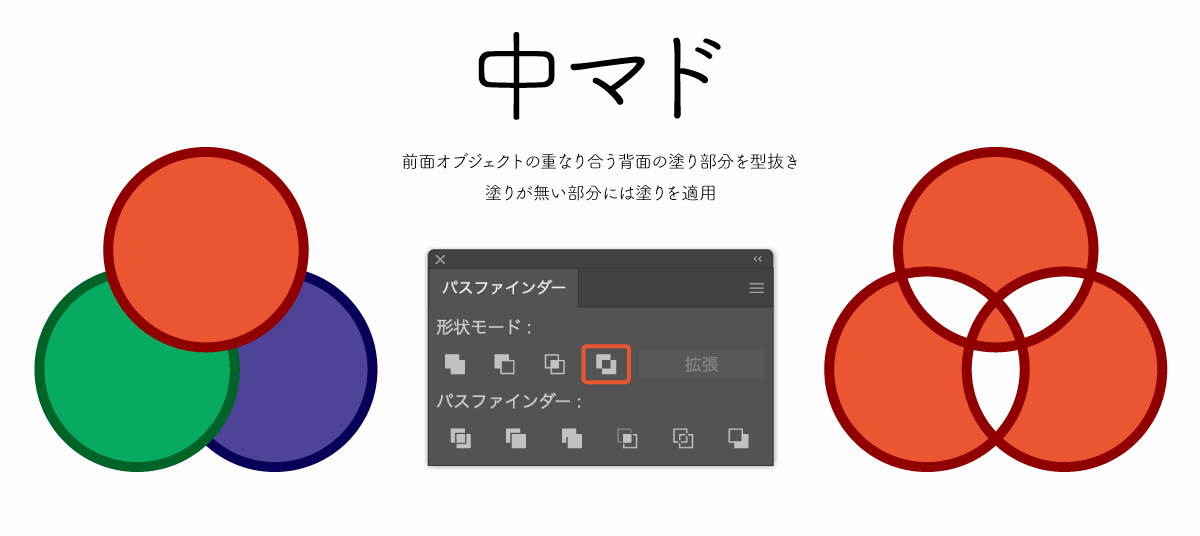
「中マド」は「前面オブジェクトで型抜き」とほぼ同じ仕上がりになりますが、塗りがない部分には逆に塗りを追加するため切り替え表現が可能です。
色は最前面の塗りと線が適用されます。
中マドは重なり合う部分を逆転させる

前面オブジェクトの重なり合う背面の塗り部分を型抜きし、塗りが無い部分には塗りを適用します。
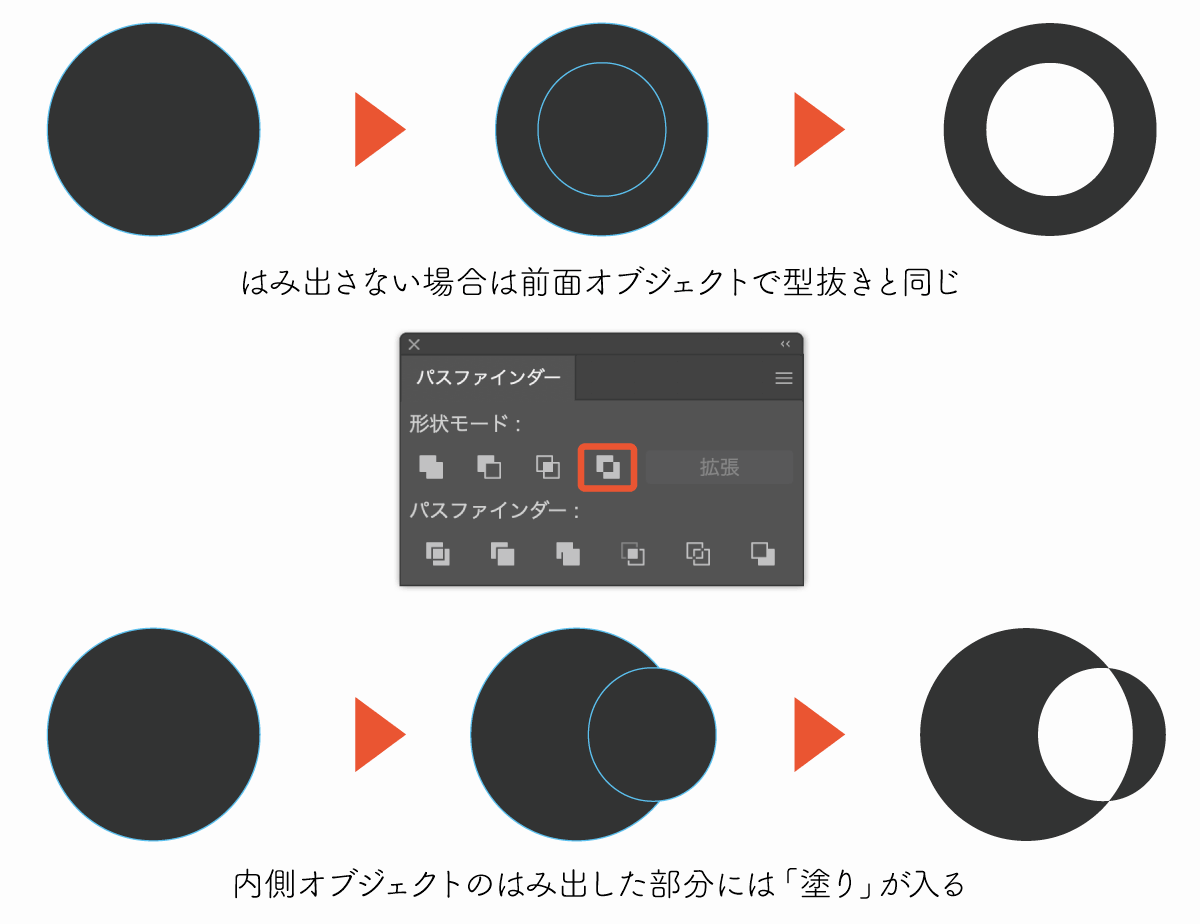
はみ出す部分がない場合は前面オブジェクトで型抜きと同じように型抜きが行われますが、中マドははみ出した部分に塗りが適用されます。
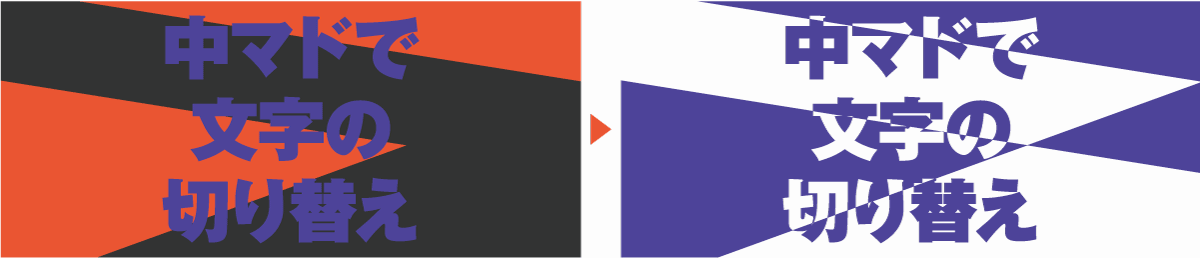
中マドで作る背景の有無で切り替わる文字

上図のような表現をしたい場合は中マドの効果を使うと簡単に切り替えできて便利です。

パスファインダーパネルではなく、効果(パスファインダー)で適用すれば文字を変えたとしても自動で中マドが行われるので便利です。
Altキーを押しながらクリックで複合シェイプ化
パスファインダーパネルで中マドを行う際に、Altキーを押しながらクリックすると複合シェイプとして作成されます。
(macOSの場合はOptionキー)
パスの形状はAltを押しても押さなくても同じですが、複合シェイプになっている場合は色の変更が一括で行なえます。
逆に中マドをする前と同じようにそれぞれ別の色にしたい場合は複合シェイプにせずに普通にクリックすればOK

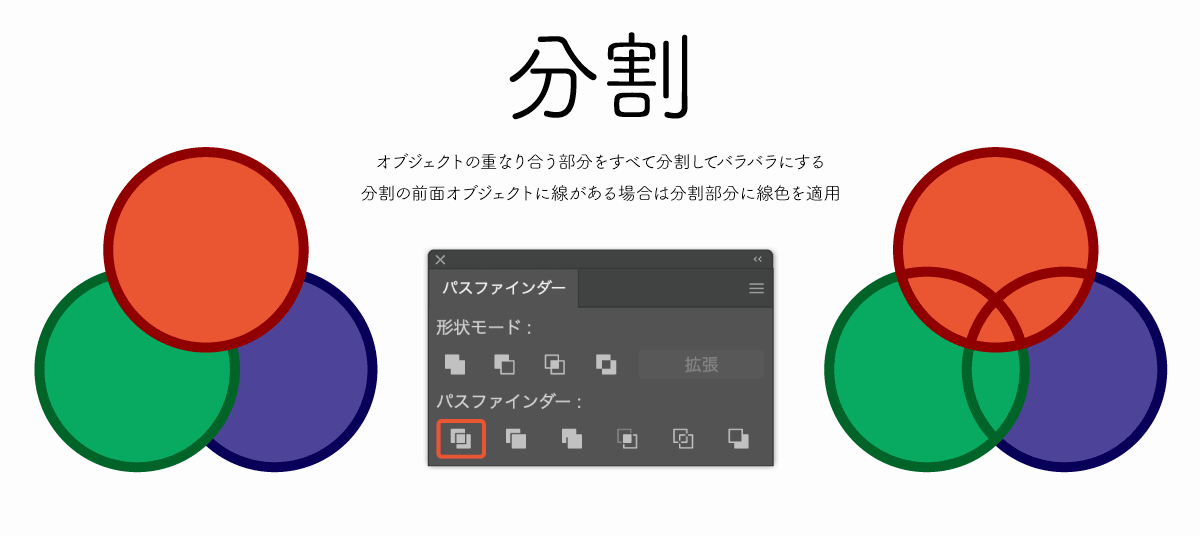
「分割」で重なり合う部分をバラバラにする

分割はオブジェクトの重なり合う部分をバラバラにし分割可能な状態にします。
分割の特徴
分割の特徴は以下のとおり。
- 重なり合うすべてのパスをバラバラにする
- 塗りと線は最前面のオブジェクトと同じ
- 線は分割したアウトラインにも適用
色はそれぞれ前面にあるオブジェクトに準じており、分割の前面オブジェクトに線色がある場合は分割後のアウトラインにも線色が適用されます。
バラバラに分解することができるので他のパスファインダーを使用しなくても分割を駆使すればほぼなんでもできてしまいます。
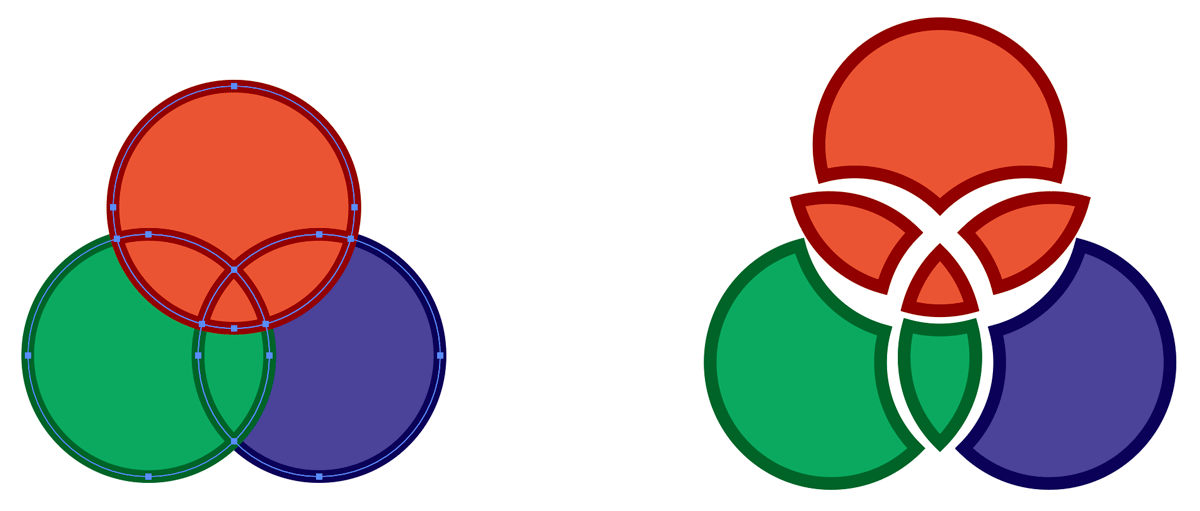
バラバラに分解してパーツ分けできる

分解適用後のパスは上図のように重なり合う部分すべて個別のパスにして自由に編集することができます。
「パスファインダーパネルの分割」では個別パスとして自由にバラバラにできますが「効果としての分割」は線のアウトラインが表示されるだけでパーツごとにバラバラに動かすことはできません。
バラしたパーツごとにバラバラにして自由に操作したい場合はパスファインダーパネルの分割を使用しましょう。
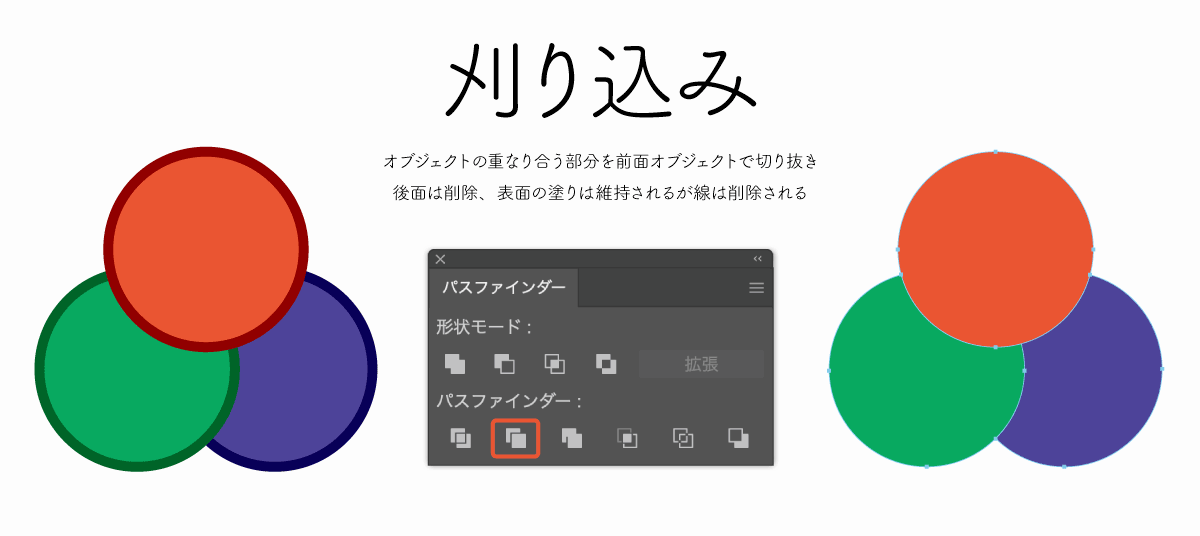
「刈り込み」は見えている部分だけを分解する

「刈り込み」は見えている部分だけ刈り込みを行いバラバラにします。
刈り込みの特徴
刈り込みの特徴は以下のとおり。
- 重なって隠れている部分を削除
- すべての線を削除
- 塗りは維持
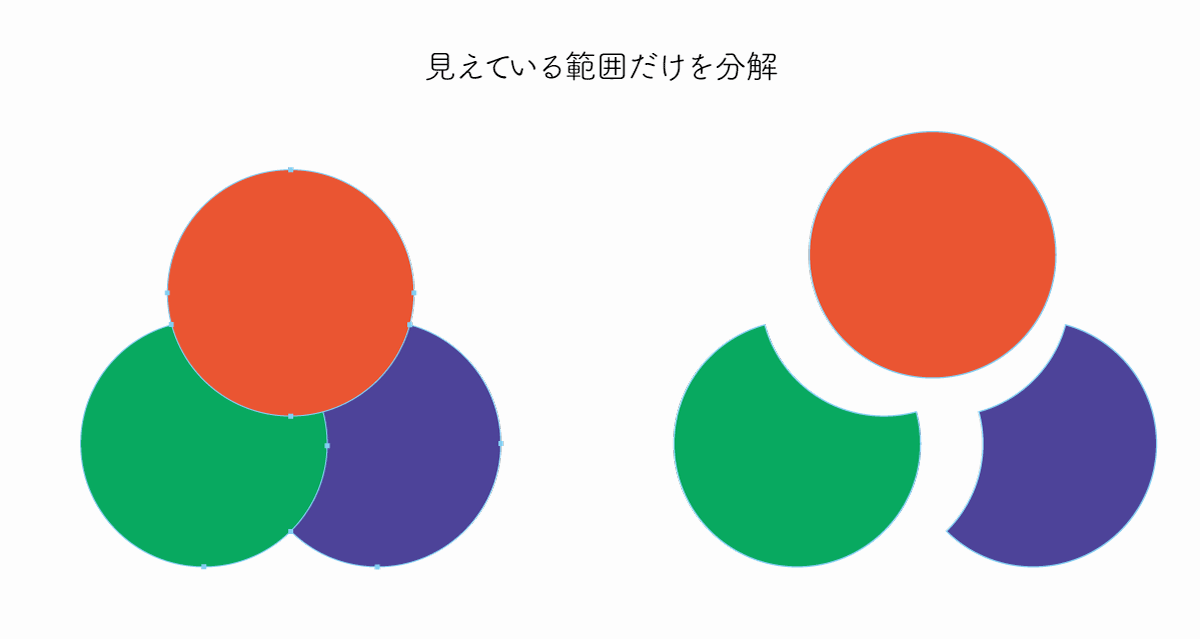
見えている範囲でバラしたい場合は刈り込みを使用するとわかりやすく分解することができます。
刈り込みと分割の違い

刈り込みは分割とは違い「見えている範囲だけ」を分割します。
また、分割と違い線は維持しません。
見えない部分は必要なく、見た目通りに分割したい場合は「刈り込み」を使用しましょう。
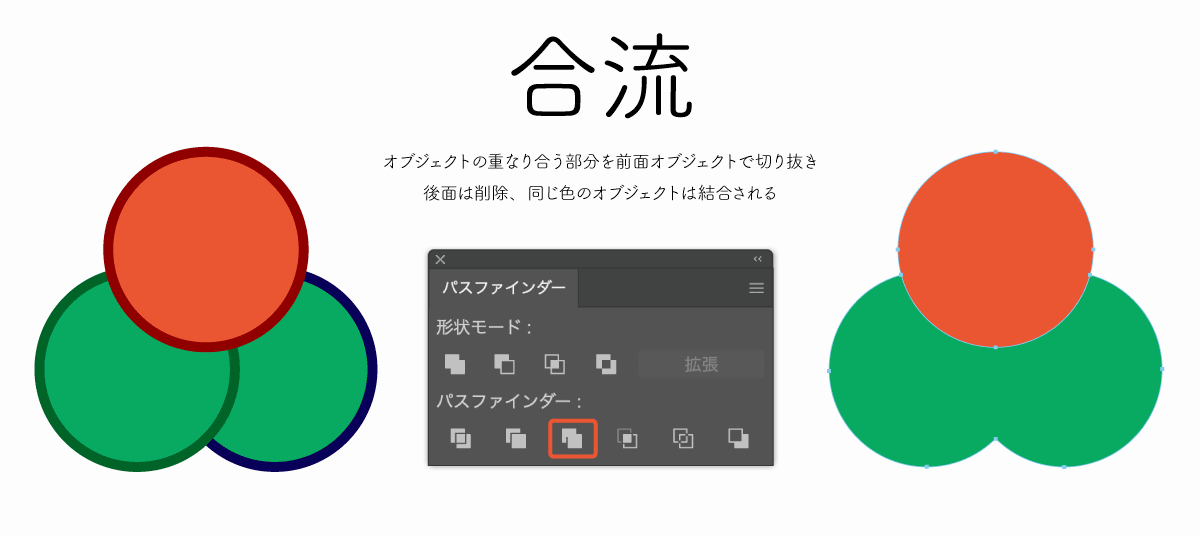
「合流」は刈り込みと同色の合体を同時に行う

合流は前述した刈り込みに合体の機能が加わった機能です。
合流の特徴
合流の特徴は以下の通り。
- 重なって隠れている部分を削除
- すべての線を削除
- 塗りは維持
- 同じ塗りのオブジェクトを合体
最大の特徴は「同じ塗りのオブジェクトを合体」の有無ですね。
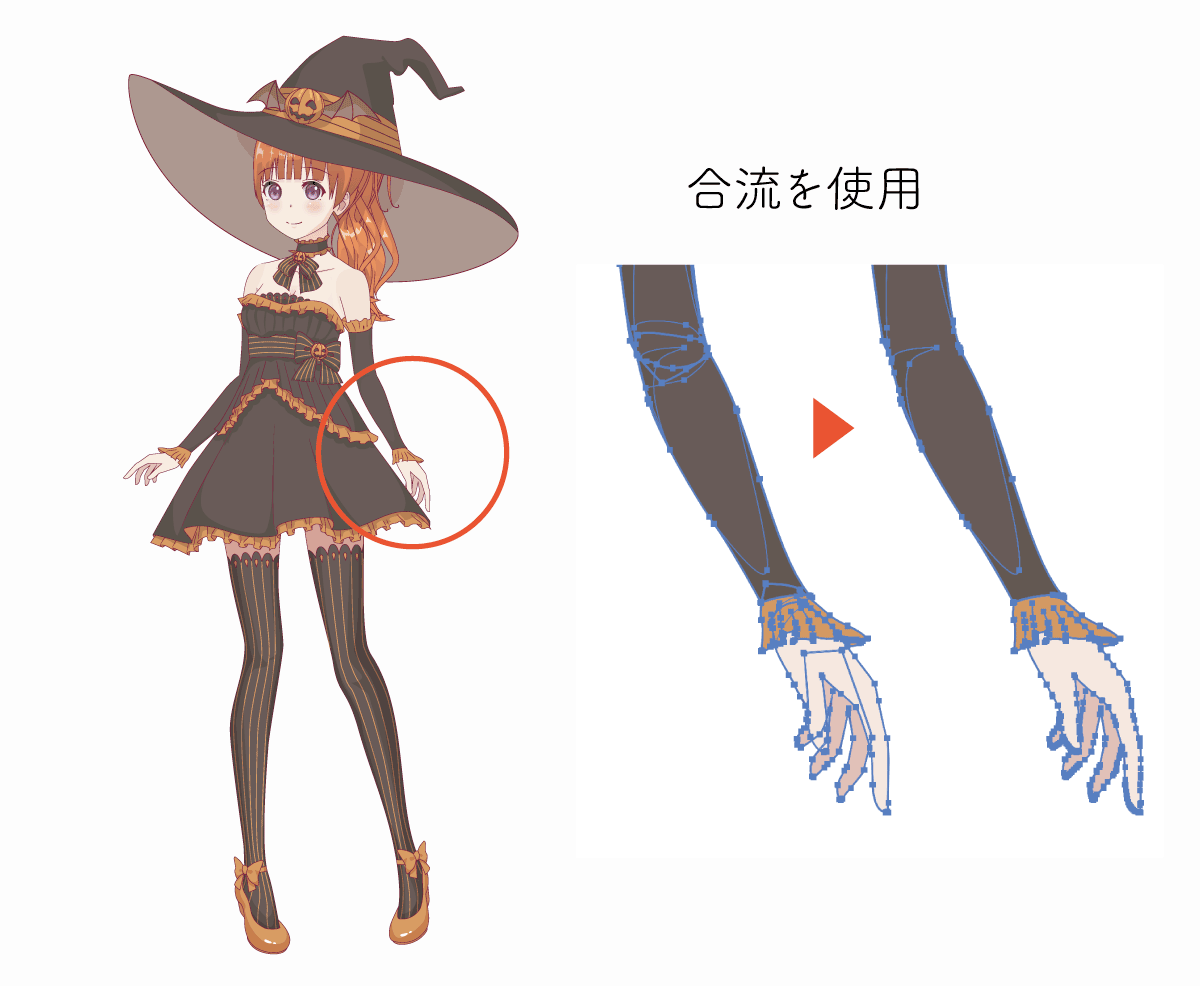
合流の使いみち

同色の場合は合体を同時に行ってくれるので色分けしてあるオブジェクトを分割しつつ合体したい場合に役立ちます。
イラスト系のベクター素材を作成しているときなどは合流を使用することで不必要にバラバラにならずパーツごとにまとまるので便利です。
「切り抜き」で前面オブジェクトの形状でクリッピングする

「切り抜き」はクリッピングマスク同様に前面にあるオブジェクトの形に切り抜きます。
クリッピングマスクと仕上がりの見た目は同じですが、「切り抜き」はパスそのものを切り抜きます。
切り抜きの特徴
切り抜きの特徴は以下のとおり。
- 塗りは維持
- 線は削除
- 見えない部分の背面オブジェクトは削除
- 最前面のオブジェクトの形状に切り抜く
最大の特徴は「最前面のオブジェクトの形状になるように切り抜く」という点です。
クリッピングマスクのように最後の仕上げとして切り抜きたい形状を最前面に置き、切り抜きを行います。
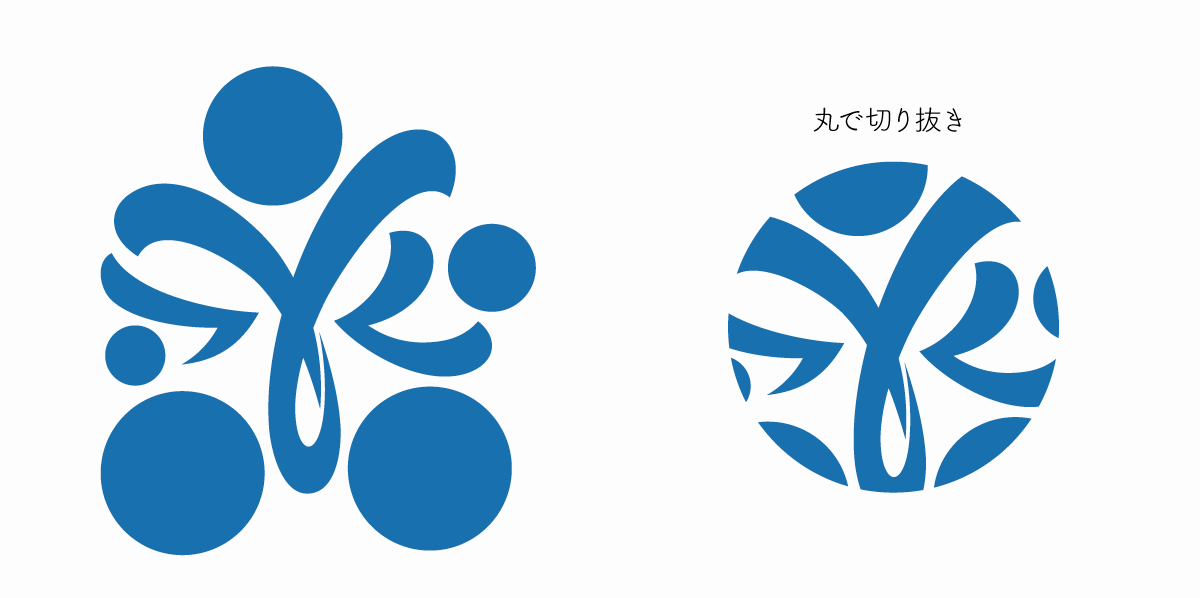
切り抜きは好きな形状で切り抜きたいときに便利

ロゴなどで全体を好きな形状で切り抜きたいときなどは「切り抜き」が役立ちます。
範囲外を隠すクリッピングマスクと違い、パスファインダーパネルの切り抜きはパスそのものが切り抜かれるので切り抜き形状が最終形となるロゴやアイコンには「切り抜き」を使用しましょう。
「アウトライン」でセグメントのみに分割

アウトラインはオブジェクトを分割し、線のみを抽出する時に役立つパスファインダーです。
アウトラインの特徴
アウトラインの特徴は以下のとおり。
- 重なる部分すべて分割
- 塗りと線の色を削除
- 線が0ptになる
変換直後はギザギザした線になっていますが、線の幅や線種を変更すればキレイな線に戻ります。
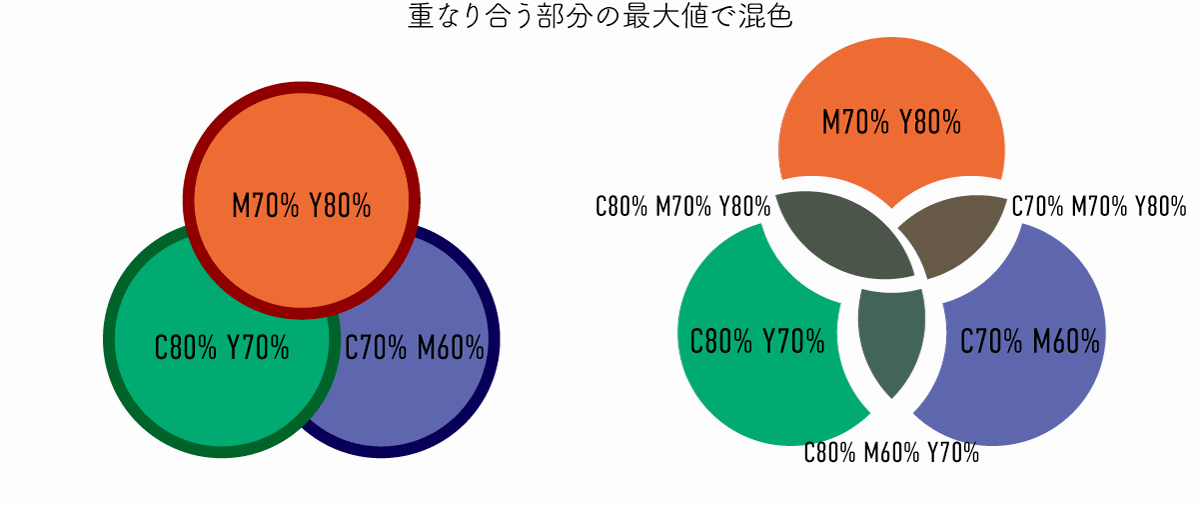
「濃い混色」で色の数値を合算する

重なり合う部分の色を混色し、濃くする「濃い混色」
色を混色する機能は「効果」限定で、パスファインダーパネルにはありません。
濃い混色(ハードミックス)の仕組み

濃い混色は重なり合う部分の数値を比較し、大きい方を採用し混色します。
【C80% Y70%】と【C70%とM60%】を重ねた場合はそれぞれの最大値を採用し【C80% M60% Y70%】となります。
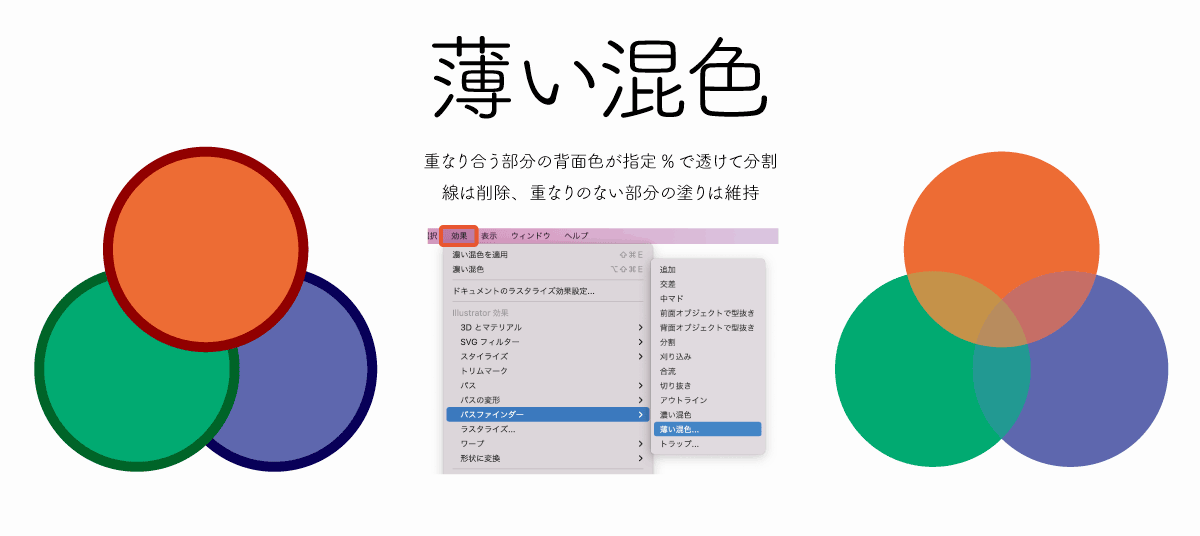
「薄い混色」で背面色を透かして重ねる

薄い混色は重なり合った背面色を透明にして混色します。
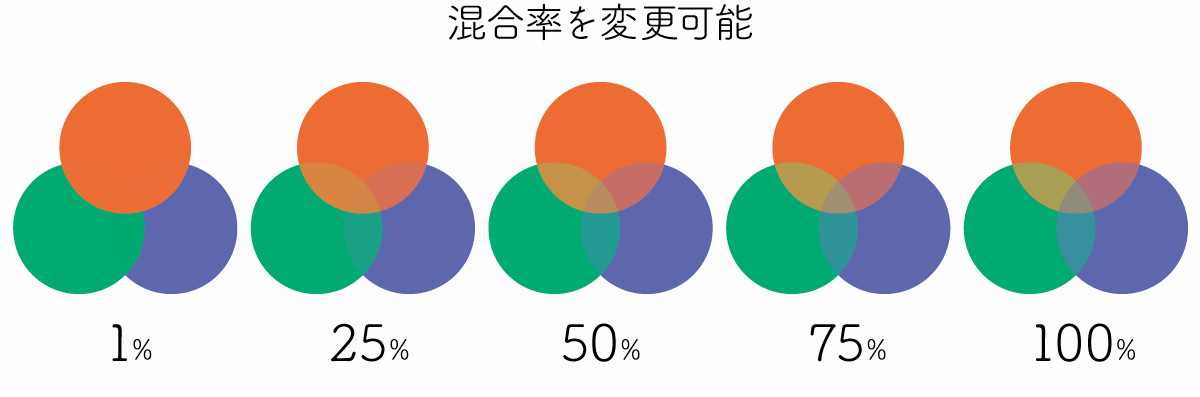
薄い混色の混合率について
混合率はデフォルトでは50%になっていますが、アピアランスパネルで変更が可能です。
アピアランスパネルはウィンドウ→アピアランスで表示(Shift+F6)

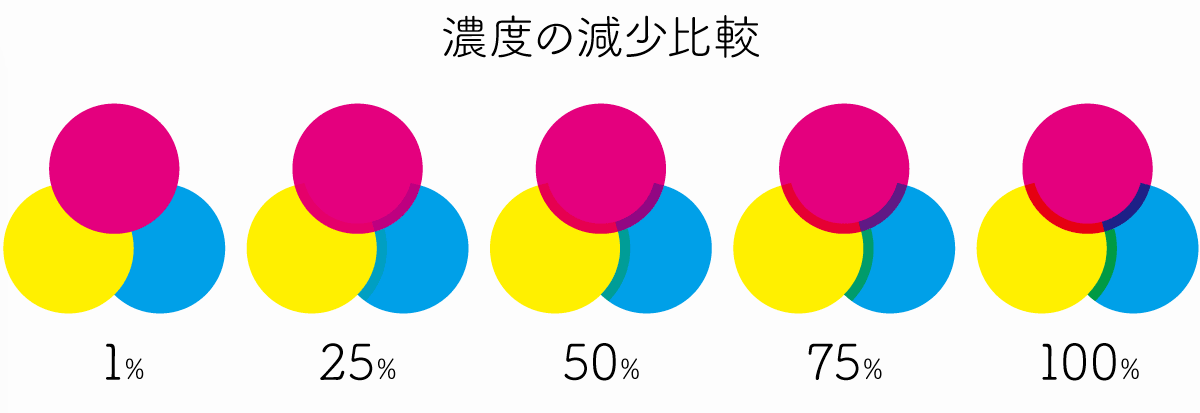
混合率が1%の時は背景色がほぼ混ざらないので変化がわかりませんが、混合率を徐々に上げていくと色の混ざり具合が強くなっていくのがわかると思います。
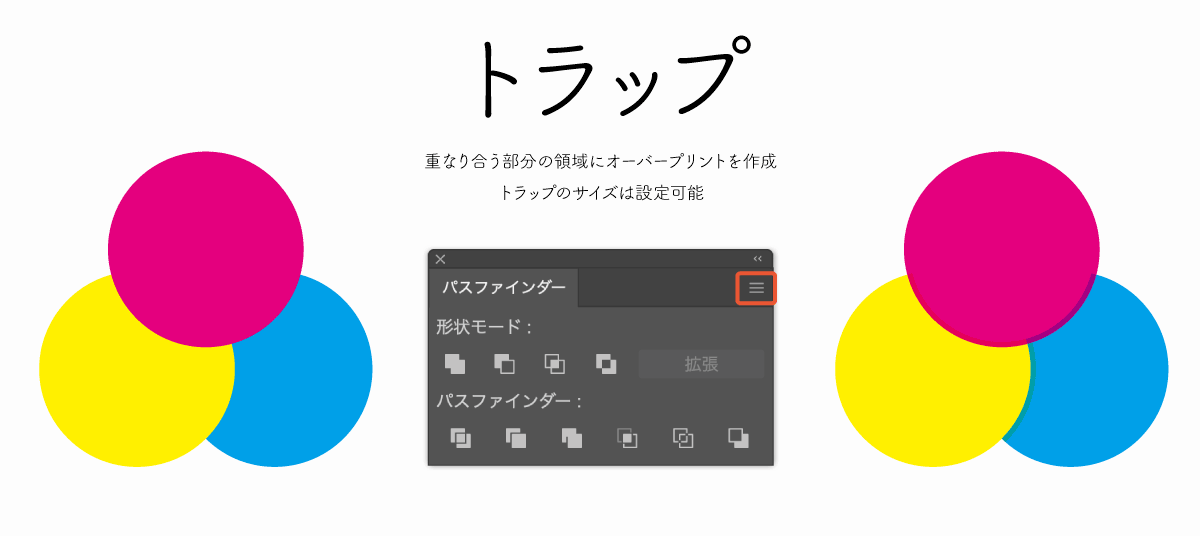
「トラップ」でトラッピング領域を作成する

別の色が重なり合ったり隣接したりしている場合、版ズレが起きる場合があります。「トラップ」はカラーの重なったエリアを作成することで版ズレを防ぐ機能です。
トラップオプション
トラップは使用時に幅や濃度の設定が可能です。
| 機能名 | 効果内容 |
|---|---|
| 太さ | 作成するトラップの太さを指定 |
| 高さ/幅 | 用紙の伸縮率などを考慮した変形用 |
| 濃度の減少 | 明るい色の濃さを減少 |
| プロセスカラーでトラップ | 特色の明るい色で作成 |
| 逆トラップ | 逆に暗い色でトラップを作成 |
| 精度(効果のみ) | パスの精度を上げる |
| 余分なポイントを削除(効果のみ) | 不要なポイントを自動で削除 |
基本的にはデフォルトのままで使用します。適正な設定は印刷所により異なるので入稿する印刷所に確認してください。

濃度の減少を設定することで明るい方の色の濃さを変更することができます。
トラップはパスファインダーパネルからも使用できますが、「効果」の方であれば「精度」や「余分なポイントを削除」といった追加オプションも使用可能になります。
パスファインダーの合体が効かない・結合できない場合の対処法
パスファインダーのよくあるトラブルについて解説します。
- パスの結合(合体)ができない
-
パスファインダーの「パネル」を使用している場合は対象となる複数のオブジェクトが選択状態にあるか確認してください。
- オブジェクト同士が重なっているか?
- 合体させたいオブジェクト両方を選択しているか?
- レイヤーがロック状態になっていないか?
- グループ編集モードになっていないか?
- パスが閉じているか?(パスの端が微妙にズレていないか?)
- グラデーションメッシュオブジェクトになっていないか?
- ライブペイントを使った場合ライブペイントグループを解除しているか?
- ブレンドツールを使用した場合は拡張しているか?
オブジェクトがしっかりと複数選択されているか確認してください。
レイヤーパネル(F7キーで表示)でオブジェクトがロック状態(鍵マーク)になっていないかもチェックしてください。
オブジェクトをダブルクリックした時に編集可能になる「編集モード」になっていないかもチェック(Escキーで解除できます)
- パスの結合(追加)や分割ができない
-
パスファインダーの「効果」を使用する場合に「追加」や「分割」ができない時は以下の項目を確認してみてください。
- グループ化されているか?
- 別のパスファインダー効果が適用されていないか?
- レイヤーがロック状態になっていないか?
「効果」を使用する際には必ずグループ化を行った上でパスファインダー効果を適用してください。
また、グループ化前の個別オブジェクトに対してパスファインダーが適用されていたりして重複している場合もあります。
レイヤーがロックされている場合も使用できないのでレイヤーパネル(F7)で確認してください。
- 文字の型抜きができない
-

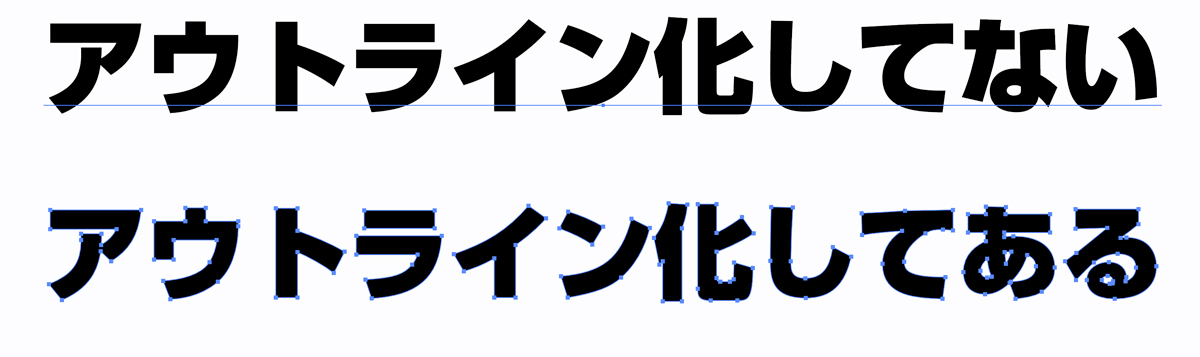
アウトライン化すると文字が図形化される 「パスファインダーパネル」で文字を型抜きする場合はアウトライン化する必要があります。
テキストオブジェクトを選択した状態で「Ctrl+Shift+O」または「Command+Shift+O」を押してアウトライン化してから型抜きを行ってください。
「パスファインダー効果」であればアウトライン化の必要はありません。
- パスファインダーを解除したい
-
パスファインダー「パネル」で作成したパスは解除できませんが、「効果」のパスファインダーは解除が可能です。

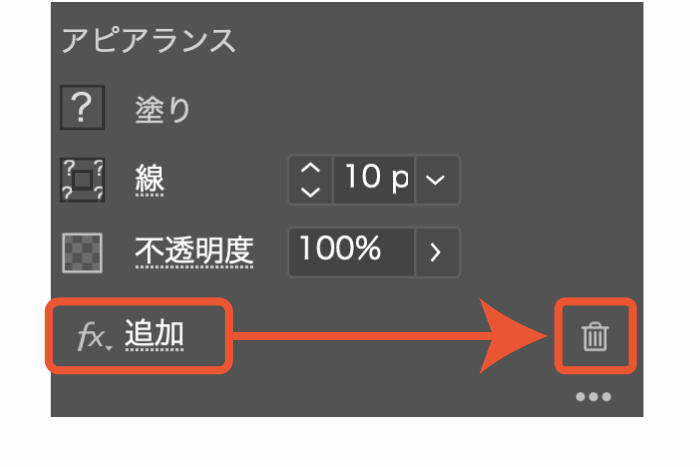
パスファインダー「効果」で作成したアピアランス効果であればアピアランスパネルのゴミ箱マークをクリックすることで解除することが可能です。
アピアランスパネルはショートカットShift+F6で表示できます。
- パスファインダーがズレる
-
パスファインダーのオプションで精度を変更することによってズレが解消されます。
以下の手順でパスファインダーオプションの精度を変更してください。

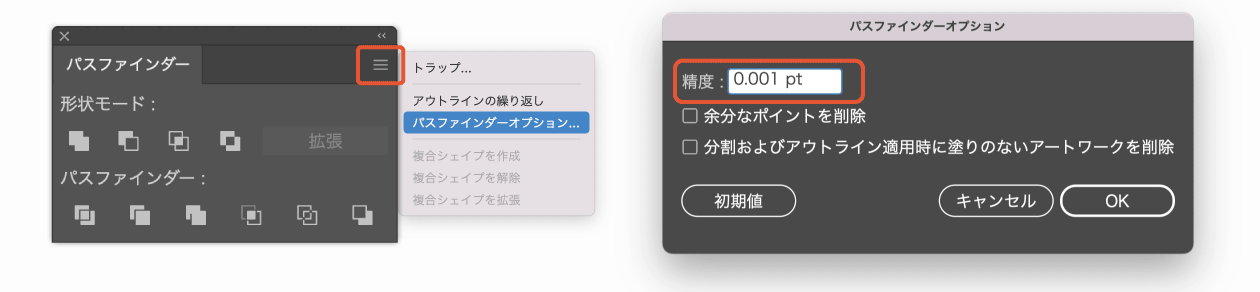
- パスファインダーパネルを表示
- 右上アイコンからオプション表示
- パスファインダーオプションを選択
- 精度の数値を0.001ptに変更
精度を限界まで上げると演算時間が長くなるので不必要に精度を上げる必要はありません。
また、精度をMAXにしてもズレを完全になくすことができない場合があります。
パスファインダーの使い方まとめ

パスファインダーの基本的な仕組みと使い方から、個々の機能の詳細まで詳しく解説しました。
最後に本記事で紹介したパスファインダー機能一覧をまとめます。
パスファインダー機能一覧まとめ
| 合体・追加 | パスを合体して結合する |
| 前面オブジェクトで型抜き | 前面のオブジェクトの形状で切り抜く |
| 背面オブジェクトで型抜き | 後面のオブジェクトの形状で切り抜く |
| 交差 | 交差した部分のみを残す |
| 中マド | 交差部分を透明にする複合オブジェクトを作成 |
| 分割 | パスの交差する部分でパスを分割する |
| 刈り込み | 前面型抜き+分割 |
| 合流 | 前面型抜き+分割+合体(同色のみ) |
| 切り抜き | 前面パスの形状で後面パスを切り抜く |
| アウトライン | 分割+塗りを削除、塗り色を線に |
| 濃い混色 | 濃い色で混色し重なりを表現 |
| 薄い混色 | 薄い色で混色し重なりを表現 |
| トラップ | 暗い色に明るい色をオーバープリント |
必ずしもすべて覚える必要はありませんが、重要度の高いものや頻繁に使うものはしっかりと覚えておきましょう。
テキストやアピアランスのアウトライン化を忘れずに!
パスファインダーパネルで操作した場合は問題ありませんが「効果」のパスファインダーを使った場合はアピアランスの分割が必要です。
また、テキストオブジェクトは入稿時にはパス化する必要があります。
入稿する際はアウトライン化するのを忘れないように注意しましょう。

ペンツールを使ってキレイなベジェ曲線を描こう
本記事ではパスの合成や分割方法について解説しましたが、自由自在にパスを作成するための「ペンツール」の使い方も覚えておきましょう。
ペンツールを使いこなせるようになればどんな形状のオブジェクトでも作れるようになりますよ。

その他、Illustratorの使い方については以下の記事にまとめてありますのであわせてご覧ください。



コメント