イラレには塗り潰しツールがありません。
ペイントソフトに慣れている人や、はじめてイラレを使う人は塗りつぶしツールが無いことに不便を感じると思います。
しかしライブペイントツールを使うことで擬似的に塗りつぶしツールのような直感的な塗りつぶしを行うことができるので使い方を詳しく解説します。
理解を深めるためにIllustratorの色と塗りの基本についても解説していますのでぜひ最後までご覧ください。
ライブペイントツールを塗りつぶしツールとして使う方法
ライブペイント機能ではオブジェクトの輪郭線の境界を自動検出し、ライブペイントツールでクリックするだけで自動検出したエリアを塗りつぶすことができます。
また、検出エリアのしきい値を設定で変更することができるので隙間があったとしても塗りつぶすことが可能。
ライブペイントの詳しい使い方を解説します。
ライブペイントの使い方


ライブペイントの使い方は以下のとおり。
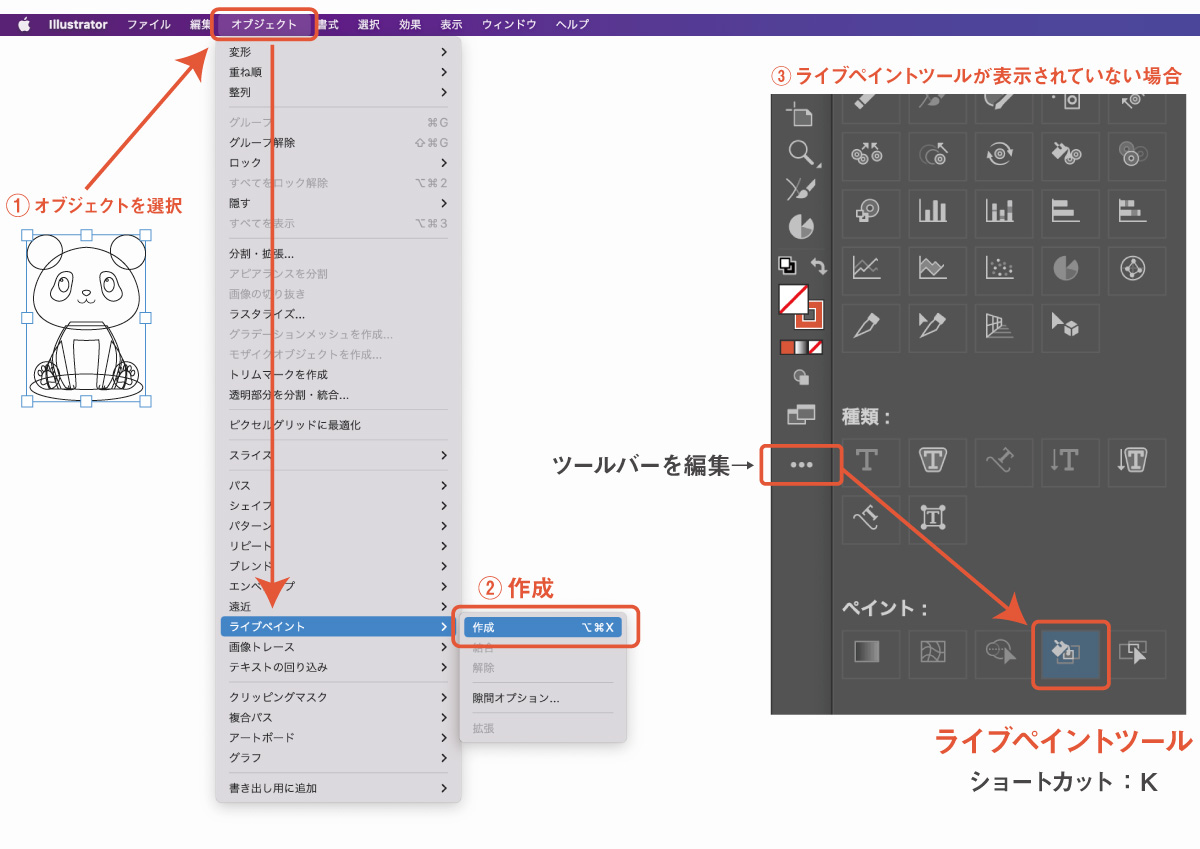
- 塗りつぶしたいオブジェクトをまとめて選択
- オブジェクト→ライブペイント→作成
- ライブペイントツールを選択K
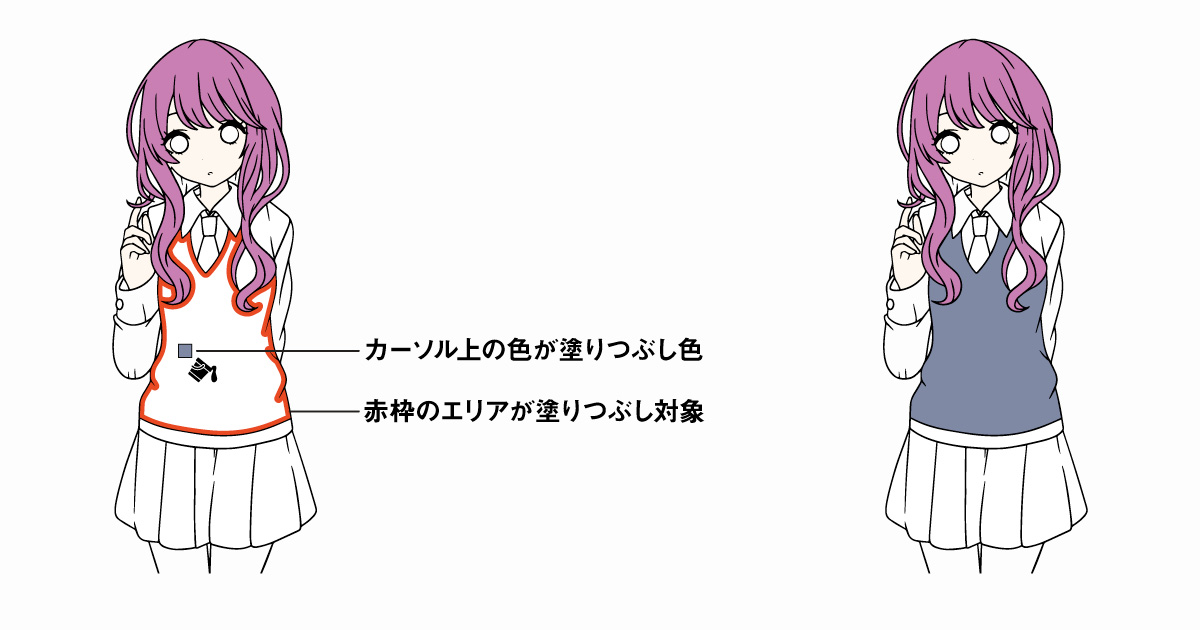
- 塗りつぶしたい箇所にカーソルを合わせると赤い境界線が表示される
- スウォッチパネルで色を選択
- クリックしたエリアが「塗り」の色で塗りつぶされる
①〜②を省略していきなりライブペイントツールで着色しても自動でライブペイントグループ化されます。
色は自由に指定することができ、グラデーションも使用できますが「グラデーションメッシュ」は使用できません。
色を塗る際にクリックしながらドラッグすると広範囲をまとめて塗りつぶすことができます。
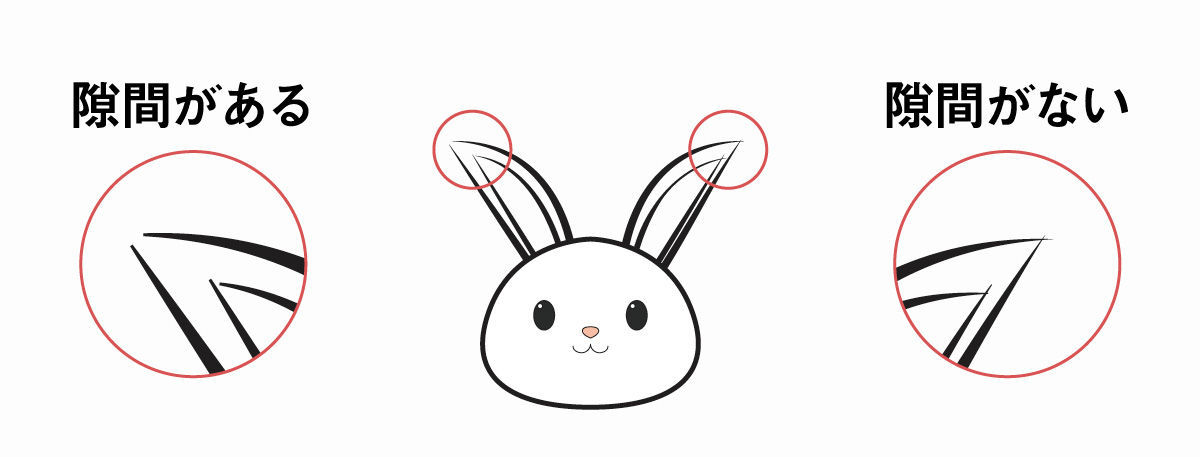
ブラシツールなどで描いた線で隙間がある場合の塗りつぶし方法

隙間がない綺麗な線画であれば前述したとおりにライブペイントで塗りつぶすことができますが、ブラシツールで描いたイラストやラフ絵で線がつながっていない場合はそのままではライブペイントができません。
以下の手順でライブペイントの隙間設定でしきい値を変更して対処してください。

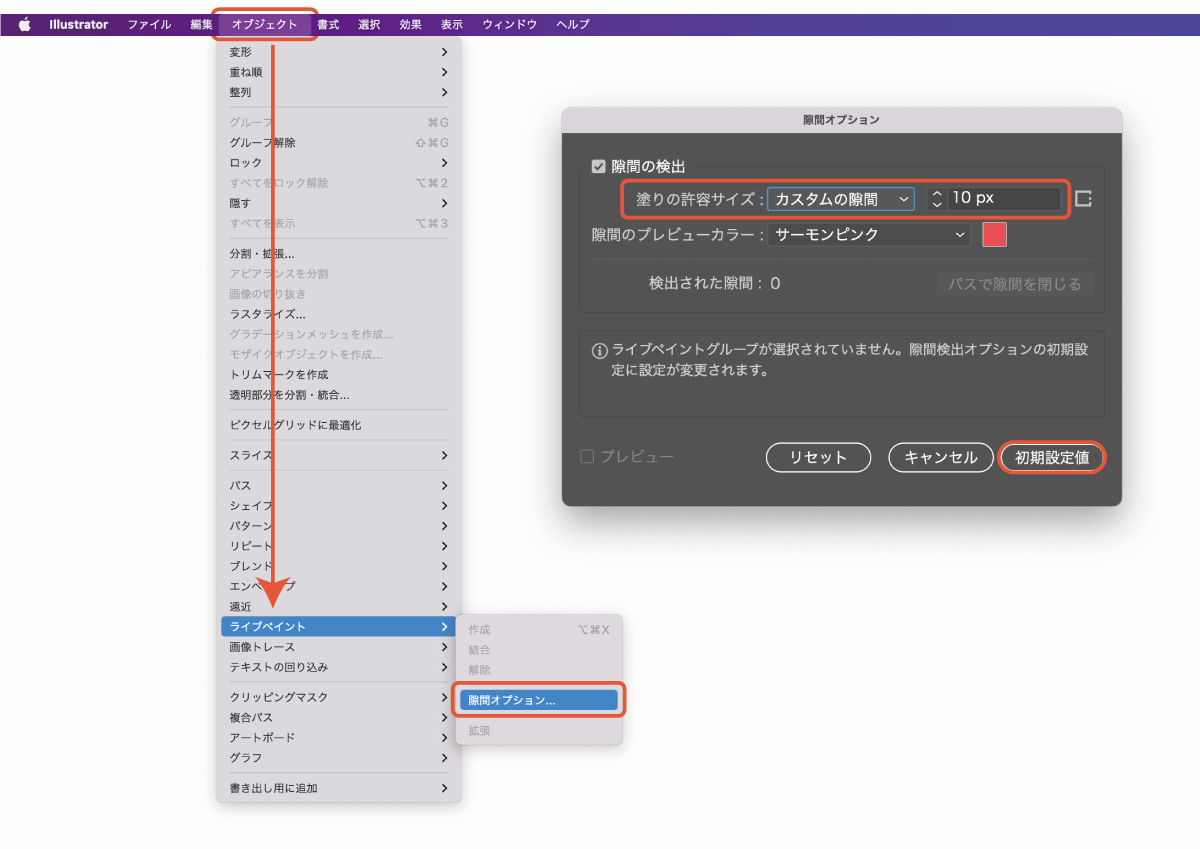
- オブジェクト
- ライブペイント
- 隙間オプション
- 塗りの許容サイズを「カスタムの隙間」
- 許容する任意の数値に変更
- 初期値設定を押して完了
以上の手順でしきい値が変更されるので、変更後再びライブペイントツールでカーソルを合わせてみてください。
隙間がある部分も塗りつぶしできるようになります。
ちなみに検出された隙間にある「パスで隙間を閉じる」をクリックすると自動で透明なパスを引いて隙間を埋めてくれます。
ライブペイントグループを終了して通常のオブジェクトに変換する方法
ライブペイント状態だと多くの機能が制限されます(パスファインダー、クリッピングマスク、線オプションなど)
また、ライブペイントは通常のベクターオブジェクトと違い、オブジェクト同士の前後関係がなく完全な平面として扱われるので作業性が落ちます。
ライブペイントでの塗りつぶしが完了した後はライブペイントグループの拡張を行い、通常のオブジェクトに変換することができます。
ライブペイントグループ解除手順
- オブジェクト
- ライブペイント
- 拡張
ライブペイントグループを解除した後のオブジェクトは重ね状態がなくなり、パスファインダーの刈り込みと同じように見えている部分以外の重なったパスは削除されます。
また、同じ手順でライブペイントグループの「解除」を行うこともできますが、解除の場合ライブペイントの塗りは消えてしまうので注意してください。
ライブペイントグループ作成ショートカット
- Windows:Ctrl+Alt+X
- macOS:Command+Option+X
ライブペイントツール ショートカット
K(Windows・macOS共通)
ツールを切り替えずにスポイトツールで色を選択可能

塗りつぶしの際はスウォッチパネルから色を変更しますが、既存の塗り色を使用する際はスポイトツールを使うと効率的に塗りつぶせます。
通常のスポイトツールを使用するとその都度ライブペイントツールが終了してしまい作業効率が落ちてしまいますが持ち替えショートカットを利用することで効率的に作業ができます。
そんな時はライブペイントツールを選択した状態でAlt(macはOption)を押すと、押している間だけスポイトツールに切り替わるのでツールを変更することなく色を変更することができます。
オブジェクトの再配色を使って色を一括で変更する
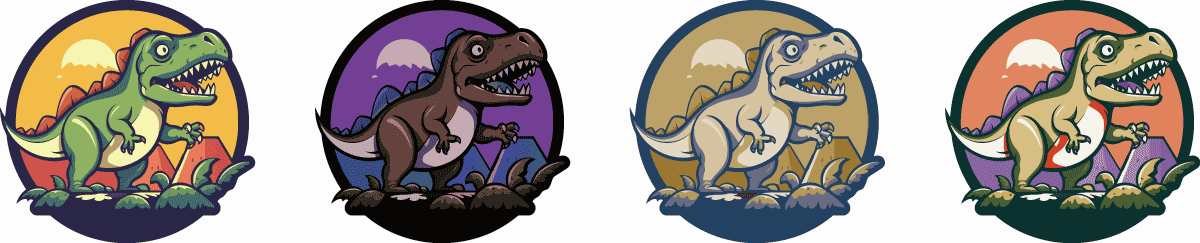
「オブジェクトの再配色」を使用するとライブペイントで作成したオブジェクトの色をまとめて変更することができます。

上図のようにバランスを保ったまま色相、彩度、明度を変更することができます。
使い方は以下の通り。
- 再配色を行いたいオブジェクトを選択
- 【編集】
- 【カラーを編集】
- 【オブジェクトの再配色】
より詳しい使い方は以下の記事をご覧ください。

Illustratorアートボード背景の塗りつぶし方法
個別のオブジェクトではなく、アートボードの背景を塗りつぶしたい場合の方法を解説します。
単色で塗りつぶす場合

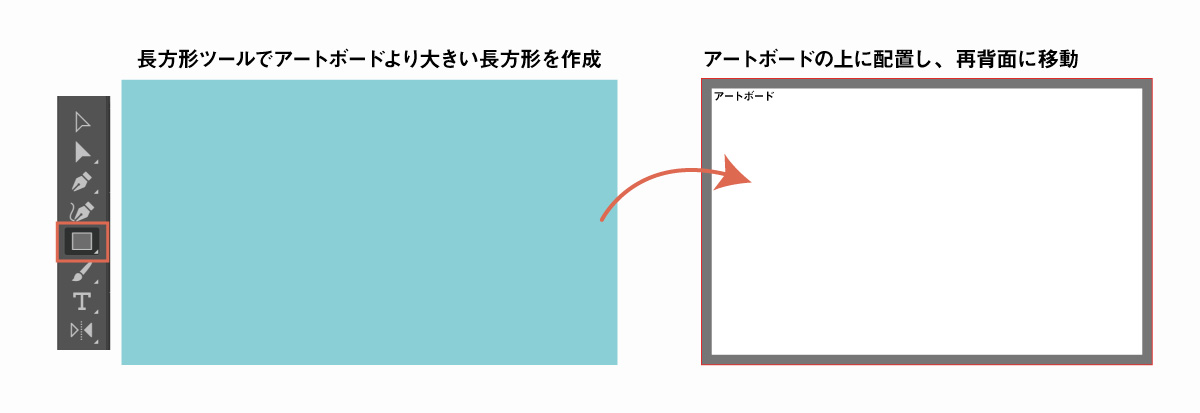
- 長方形ツールで四角いシェイプを作成
- アートボードより大きいサイズで覆う
- 再背面に設置
- ロックして完成
長方形を右クリックして「重ね順」→「再背面」で一番下に配置できます。
レイヤーパネルでロックしておけば背景オブジェクトが動かなくなるので便利です。
背景画像の足りない部分を塗りつぶしたい場合
背景に写真などの埋め込み画像を使用している場合、画像の比率や解像度の関係で足りない部分を塗りつぶしたい事があります。
そんな場合には以下の方法が有効です。
- 背景と同色の長方形シェイプで塗りつぶす
- クリッピングマスクで背景部分を切り抜き引き伸ばす
- Photoshopのコンテンツに応じた塗りつぶし(おすすめ)
さまざまな方法がありますが、ある程度複雑な背景でもAIが補完して塗りつぶしてくれるPhotoshopのコンテンツに応じた塗りつぶしがおすすめです。
illustratorとは別にPhotoshopが必要になりますが簡単に塗りつぶすことができます。

上図のような複雑な背景の場合、細かい部分は少し不自然になりますが、シンプルな背景の場合は違和感ゼロで塗りつぶしができます。
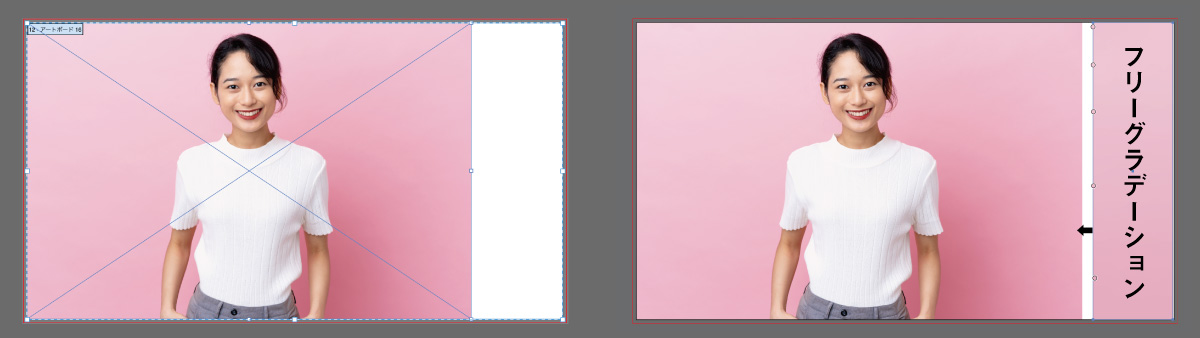
背景がシンプルな場合は長方形ツールで足りない部分を埋め、スポイトツールで抽出した色をつけてもOK

フリーグラデーションを使えばグラデーションの階調を細かくスポイトで指定できるので背景に馴染むグラデーションを作ることもできます。
あまりおすすめはできませんが、Photoshopを使わずに背景写真を塗りつぶしたい場合に利用できます。
Illustratorの色の仕組みと塗りつぶしツールが無い理由

IllustratorはPhotoshopやペイントソフトとは違うので初心者は色の着色に関して戸惑うことになります。
ペイントソフトに慣れている人ほどIllustratorのツールバーに「塗りつぶしツール」や「バケツツール」が無いことに不便を感じることでしょう。
なぜイラレでは塗りつぶしツールが使えないのかを理解できるように、イラレの仕組みについて解説します。
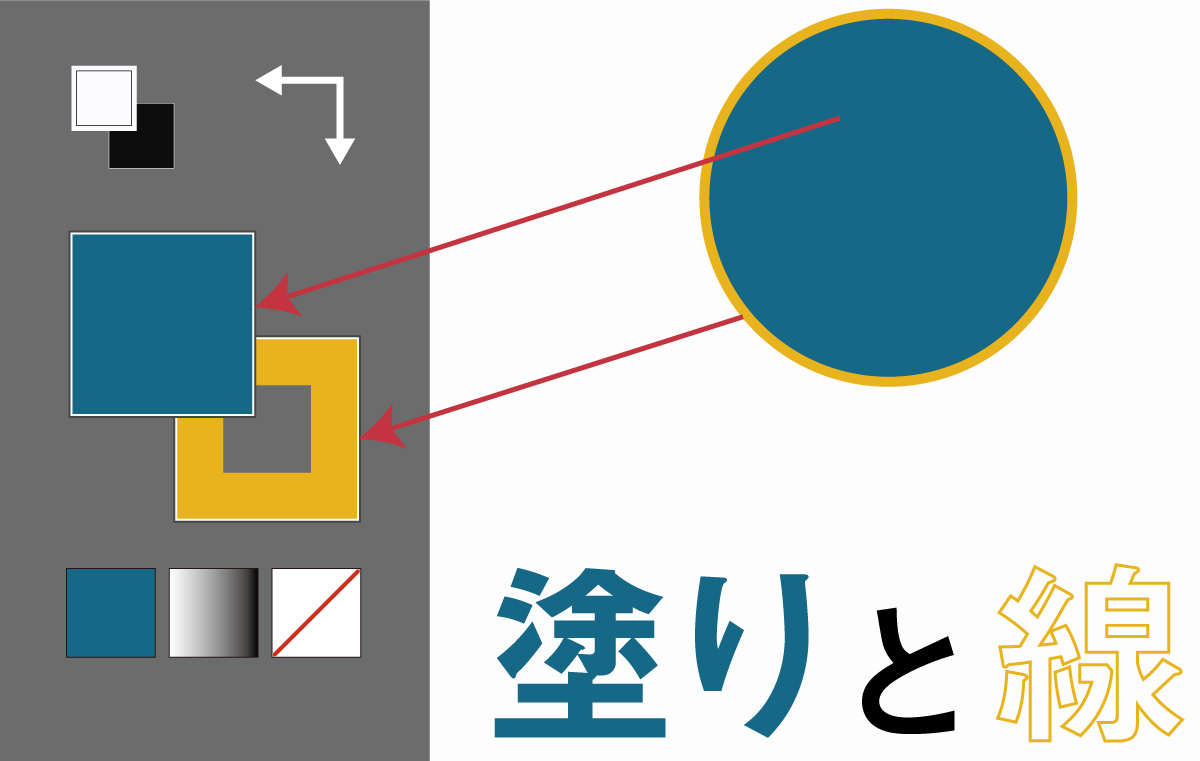
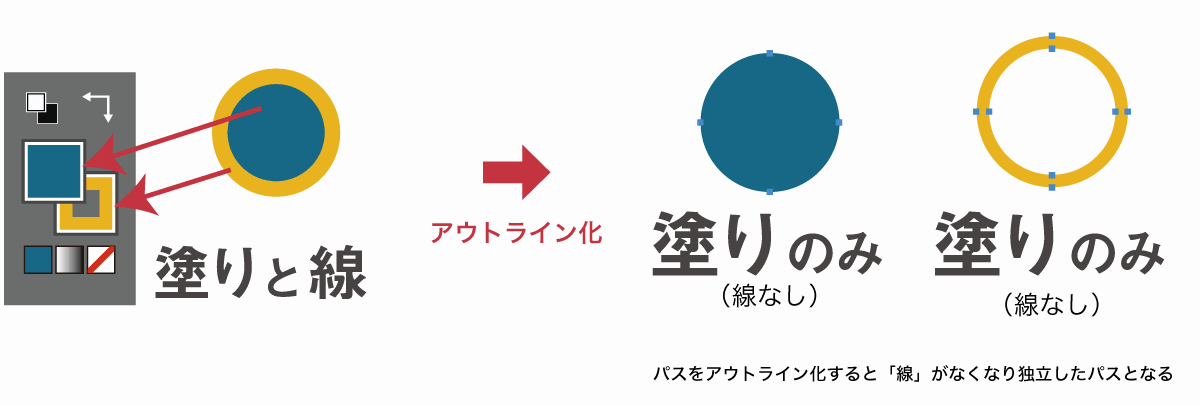
Illustratorでの色は「塗り」と「線」の2つ
Illustratorにおける色は「塗り」と「線」の2つだけです。

- 塗り:オブジェクトの色
- 線:オブジェクトの境界線
上図のようにオブジェクトに対して「塗りの色」または「線の色」を適用します。
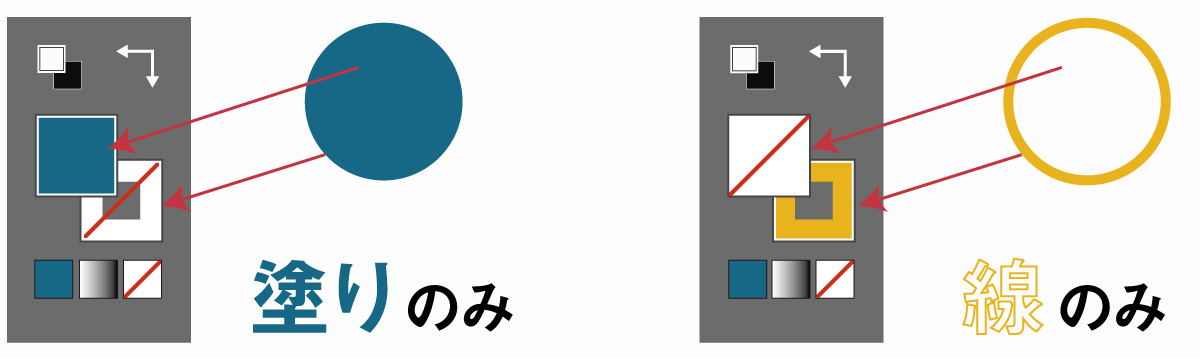
塗りと線、両方に色を付けることもできますが下図のようにどちらか片側のみに色を付けることも可能です。

パスやオブジェクトに「塗り」または「線」の色を付けるだけのシンプルな仕組みです。
ちなみにブラシツールで描いた場合の色は「線のみ」になっています。

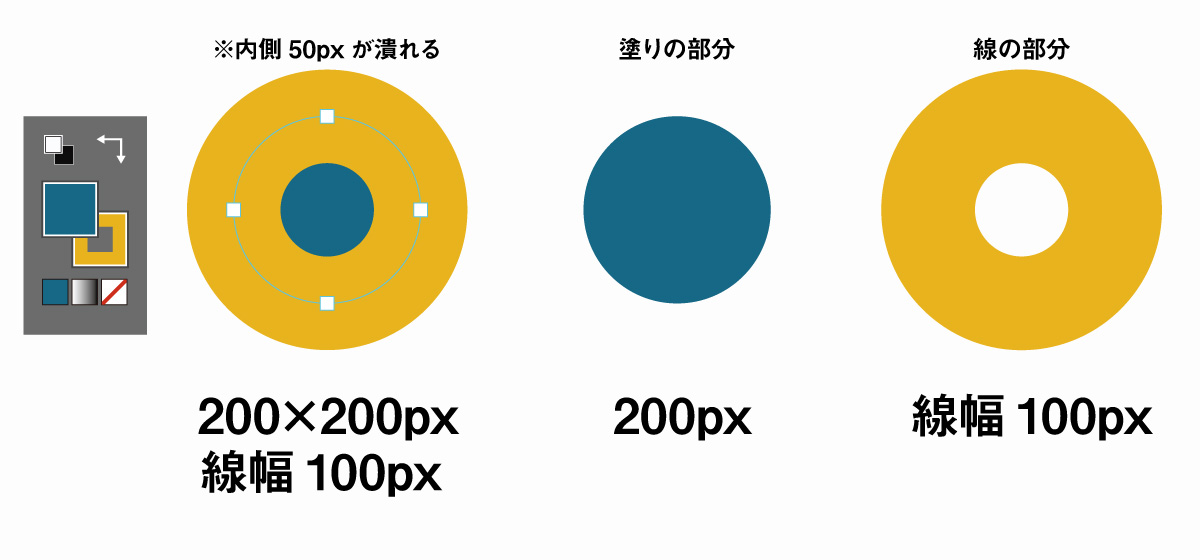
線の色を使って着色する場合には線幅によって塗りの範囲が狭められる点に注意してください。
線の色はオブジェクトの境界線の中心に描画されるので、縁取り文字を作りたい場合は「線のみ」の上に「塗りのみ」のテキストを重ねることでふちどりを作成しましょう。
内側を潰さずに線でふちどりを行う方法は以下の記事で解説しています。

Illustratorの色はパーツごとにつけられている

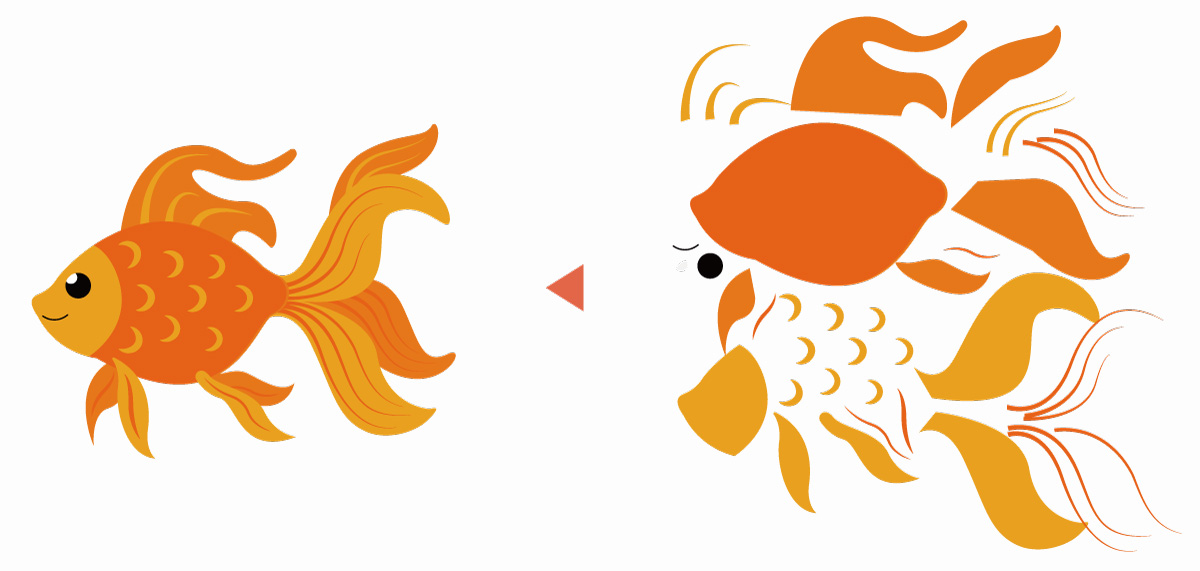
Illustratorで作成するベクターイラストはペイントソフト違って色がパーツごとに分けられています。Illustratorでは上図のベクターイラストのように複数のパーツを組み合わせ、重ねることによって色分けをしています。
色が違う部分はすべて別のパーツになっており、個々に移動させたり変形することが可能です。
イラストはブラシで描くだけじゃなく、いろいろな作り方があるので以下の記事を参考にしてみてください。

線のみを切り出したい場合
イラレのオブジェクトが「線」と「塗り」の2つに分かれているので、線に対しては「塗り」を適用できないのかと思うかもしれませんがパスのアウトライン化を行うことで線をオブジェクト化して「塗り」を適用することが可能になります。


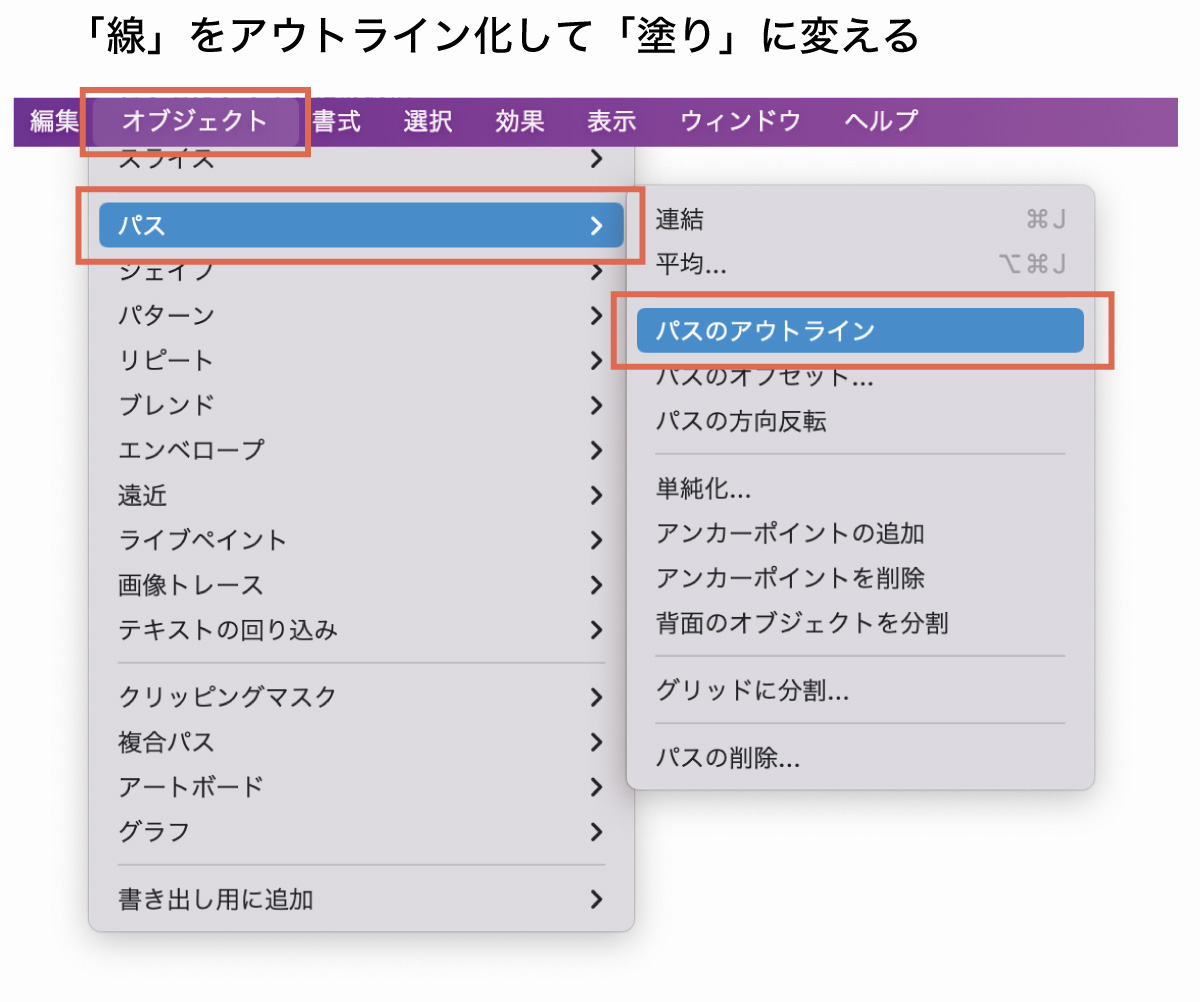
- オブジェクトを選択
- メニューの「オブジェクト」
- パス
- パスのアウトライン
線をパス化することでパスファインダーで線の部分も加工できるようになります。
イラレに塗りつぶしツールはないが代替ツールがある
個々のオブジェクトに対して「塗り」と「線」のみで着色するというベクターの性質上、バケツツールのように豪快に色を着色するということはできません。
ですが、ライブペイントツールを使うことで単なる「塗り」と「線」ではなく、輪郭線によって区切られたパーツとして直感的な着色が可能になります。
とはいえ前述したillustratorの仕組み上、パーツを組み合わせて作成したほうが綺麗で汎用性の高いベクターデータになるので無理にライブペイントツールで塗りつぶす必要性はありません。どうしても必要なときだけ使うのが良いのではないでしょうか。
シェイプ形成ツールを使う方法
塗りつぶしではありませんが、Illustratorの「シェイプ形成ツール」を使ってオブジェクトを結合させて着色する方法もあります。
ライブペイントツールのような塗りつぶし感はないですが、複数のパスが重なってできる領域をドラッグで統合・分割しながら塗り分けられるので場面によっては塗りつぶしに近い用途で使うことが可能です。
- 複数パーツをまとめて一気に統合できる
- 不要な領域だけをドラッグして削除できる
- ライブペイントツールのように一度「ライブペイントグループ化」する手間が不要
直感的に塗りつぶしを行えるのはライブペイントツールですが、用途によってはシェイプ形成ツールのほうがパーツを合成して塗りを適用しやすい場合があるので、どちらのツールも使い分けてみると便利です。
シェイプ形成ツールの使い方は以下の記事で解説しているのであわせてご覧ください。

Illustratorの使い方のまとめ



コメント