Photoshopの便利機能「コンテンツに応じた塗りつぶし」
使い方から活用事例まで詳しく解説します。
- コンテンツに応じた塗りつぶしの使い方
- うまくいかない場合の対処法
- 効果的な活用事例
コンテンツに応じた塗りつぶしの使い方

PhotoshopのAIテクノロジー「コンテンツに応じた塗りつぶし」の使い方について解説します。
コンテンツに応じた塗りつぶしとは?

コンテンツに応じた塗りつぶしは周辺の画像データからAIが不足部分を推測し補完する機能です。
シンプルな背景であればかなり自然に塗りつぶすことができるのでレタッチ作業のコストが大幅に軽減できます。
完全に存在しないものを作り出すことはできないので使用箇所によっては不自然な仕上がりになってしまいます。


完全に存在しないものを作り出したい場合は「生成塗りつぶし」を使用するのがおすすめです。
コンテンツに応じた塗りつぶしの使い方

コンテンツに応じた塗りつぶしの使い方は以下のとおりです。
- 適用したい範囲を選択
- コンテンツに応じた塗りつぶしを選択
- 必要に応じてサンプリング領域を選択

コンテンツに応じた塗りつぶしを適用したい範囲を選択します。
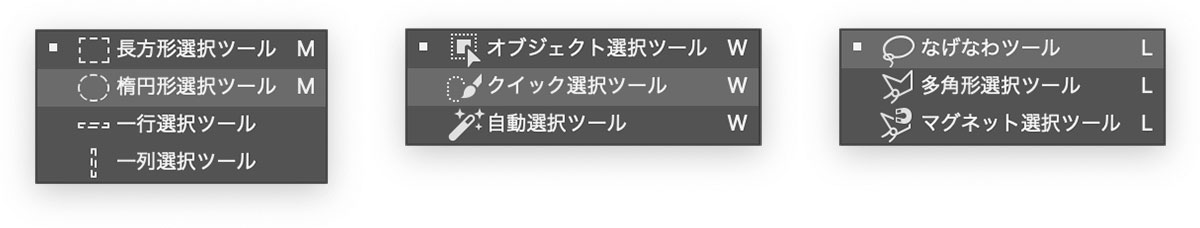
範囲選択系ツールを選択した状態で作業を行ってください。


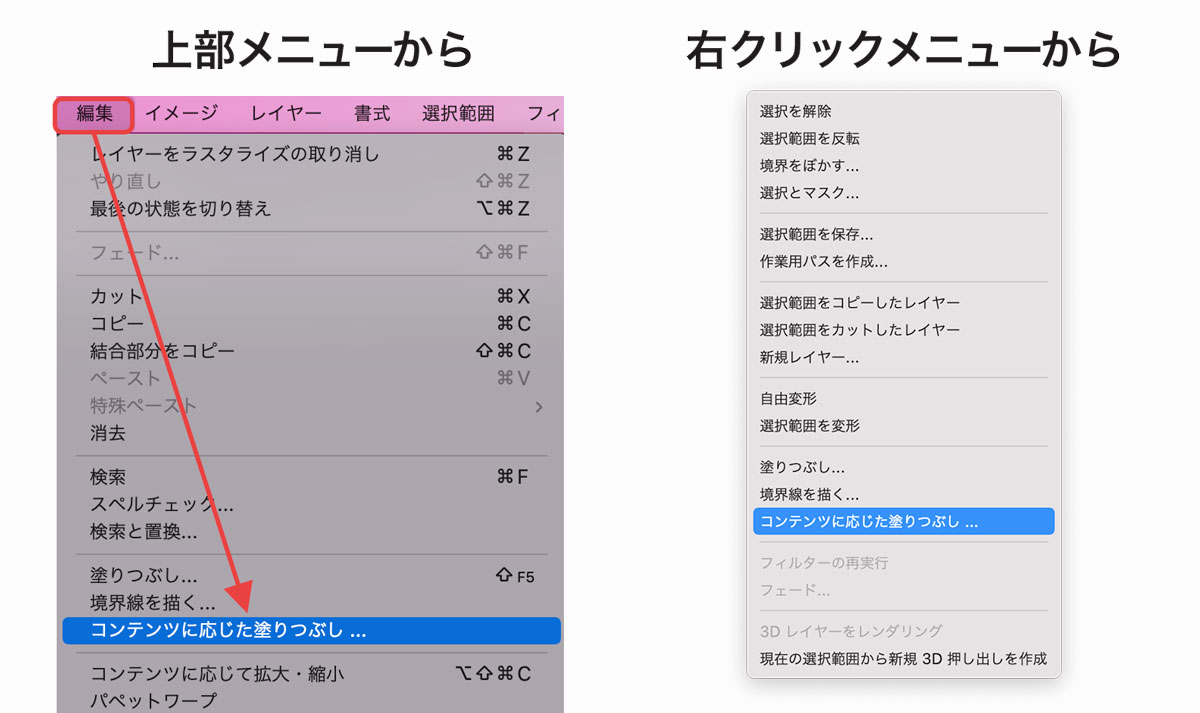
範囲選択した状態で上部の編集メニューまたは右クリックメニューから「コンテンツに応じた塗りつぶし」を選択します。
サンプリングとは参考にしたい範囲を指定する作業です。

画面上をドラッグし、サンプリング領域を指定します。緑色の部分がサンプリング領域になります。
サンプリングを行い、OKを押せばサンプリング領域を基準に塗りつぶしが行われます。
サンプリング範囲から除外したい場合はAlt(macの場合はOption)を押しながら塗ります。
コンテンツに応じて拡大縮小

コンテンツに応じた拡大縮小では自動で人やモノを認識し、比率を保ったまま拡大縮小を行うことができます。
通常の自由変形で拡大した場合は縦横比が崩れますが、コンテンツに応じて拡大・縮小機能で変形を行うと主体の比率を維持したまま背景を拡大したり縮小したりできます。
コンテンツに応じて拡大縮小の使い方は以下のとおり。
- メニュー「編集」
- 「コンテンツに応じて拡大・縮小」を選択
- バウンディングボックスをドラッグして拡大・縮小
- Enterキーで確定
人物や物など形状がはっきりした被写体の縦横比を可能な限り維持し、縮小や拡大しても問題がない範囲を優先的に変形してくれます。
コンテンツに応じた塗りつぶしができないときの対処法

コンテンツに応じた塗りつぶしができないときの対処法を解説します。
表示されない場合
コンテンツに応じた塗りつぶしが右クリックメニューに表示されない原因として考えられるのは以下の2つです。
- 選択範囲を指定していない
- 範囲選択系ツールを選択していない
「選択範囲を選択した状態」かつ「範囲選択系のツールを選択した状態」でないとコンテンツに応じた塗りつぶしが表示されません。

選択できずに押せない場合

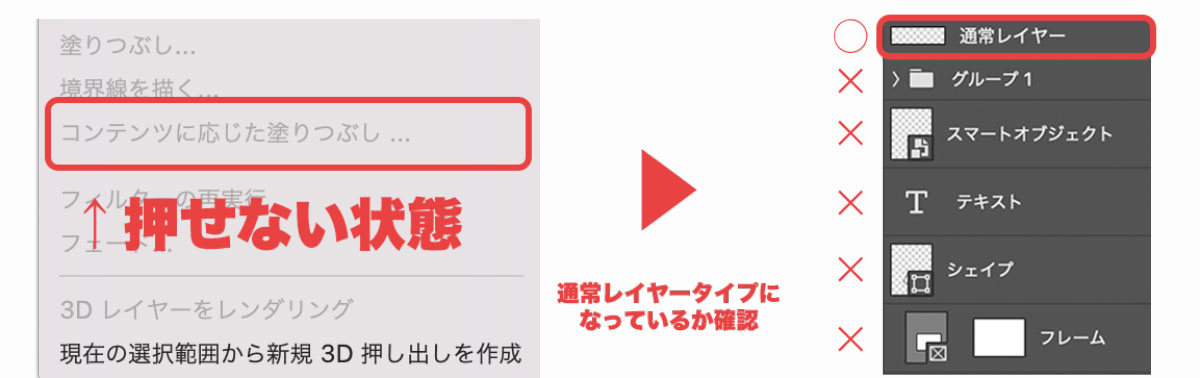
表示されるものの選択できずに押せない原因は「対応のレイヤー形式じゃないため」です。
コンテンツに応じた塗りつぶしが選択できない時はスマートオブジェクトになっている場合が一番多いです。
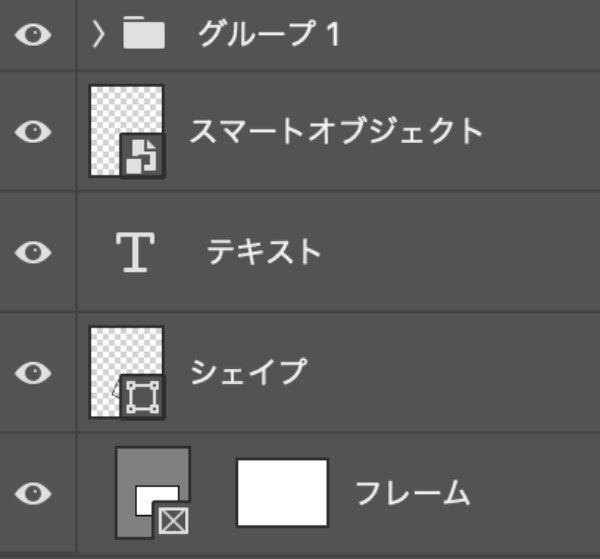
以下のレイヤータイプを選択している場合はコンテンツに応じた塗りつぶしができません。

- スマートオブジェクト
- テキストレイヤー
- シェイプレイヤー
- フレームレイヤー
- レイヤーグループ
コンテンツに応じた塗りつぶしを使用する場合は通常レイヤーを選択してください。
レイヤーの右クリックメニューからラスタライズすると通常レイヤーに変換できます。
ラスタライズしなくても新規作成した通常レイヤーを選択した状態でコンテンツに応じた塗りつぶしを選択すれば「コンテンツに応じた塗りつぶしで新規作成されたエリア」のみのレイヤーになるのでおすすめです。
Photoshopの処理が遅かったり落ちる場合

「処理が遅い」「処理中に落ちる」といった原因の主な原因はPCのスペック不足です。
低スペックでも動きますが、快適に利用したい場合は以下の推奨スペックを満たしているか確認してみてください。
| CPU | 2GHz以上 |
| OS | Windows10以上/macOS Big Sur以上 |
| RAM | 16GB以上 |
| GPU | 4GB以上 |
| SSD | 16GB以上の空き容量 |
稀にPhotoshopのバージョンによる不具合の可能性もあるので最新バージョンを利用しましょう。
Photoshopやパソコンを再起動することで直る場合もあります。

コンテンツに応じた塗りつぶしの活用例

コンテンツに応じた塗りつぶしの活用例をご紹介します。
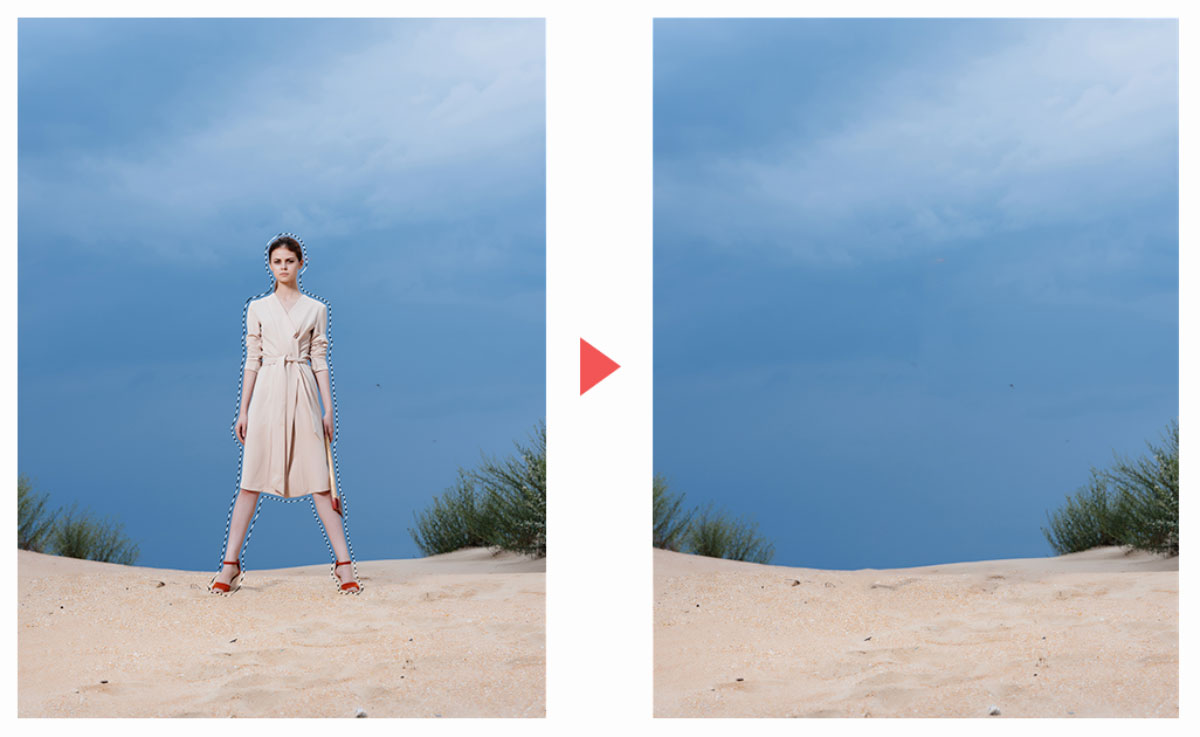
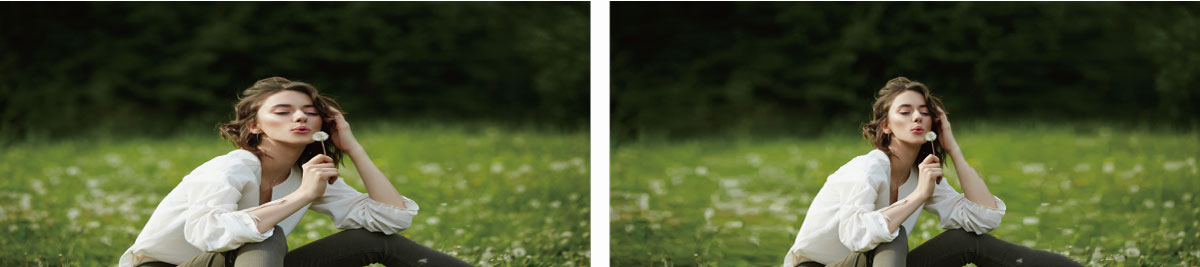
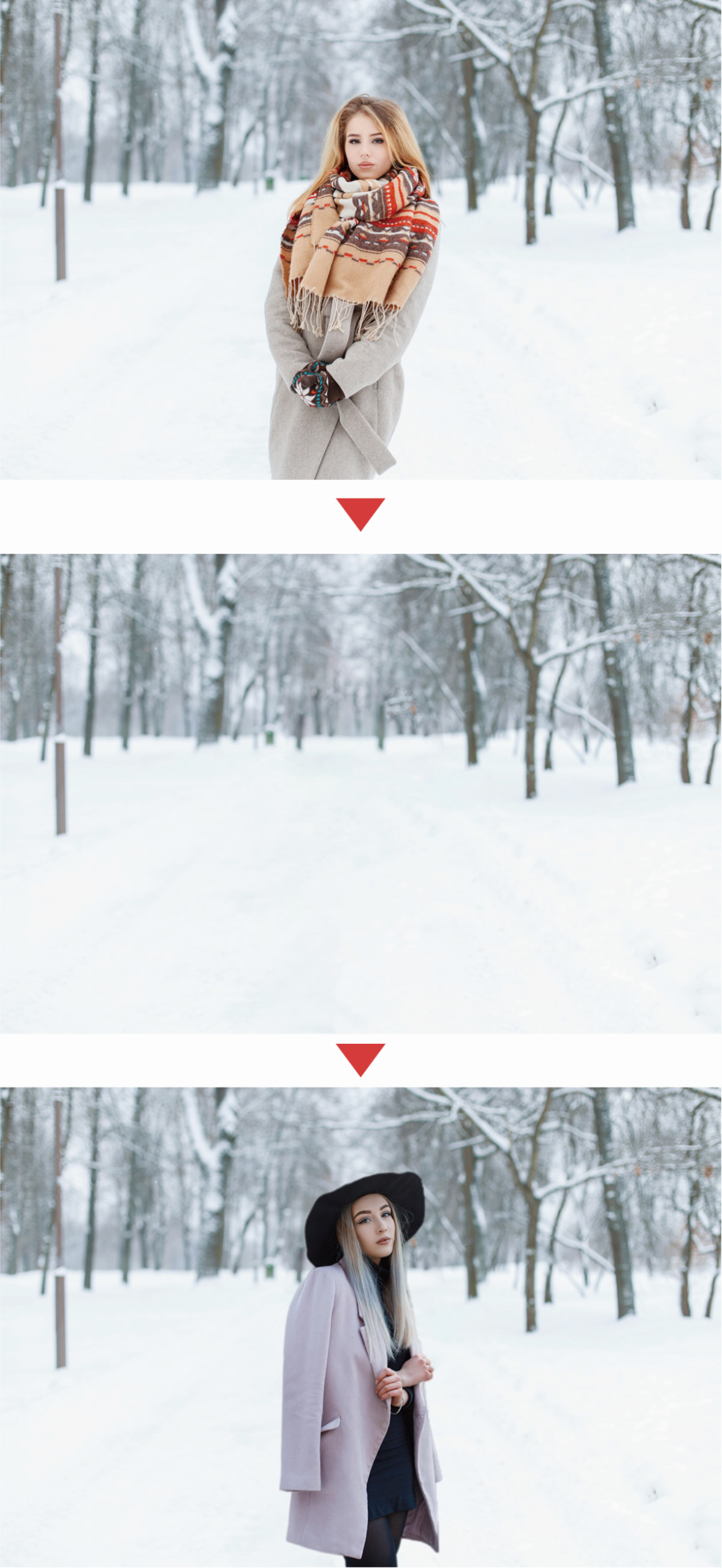
人物を差し替える

人物をコンテンツに応じた塗りつぶしで消すことで別の人物に差し替えるのが容易になります。
人物を差し替える際は背景と人物の色を合わせる「調和」や「深度ぼかし」を利用するとより自然に馴染みます。

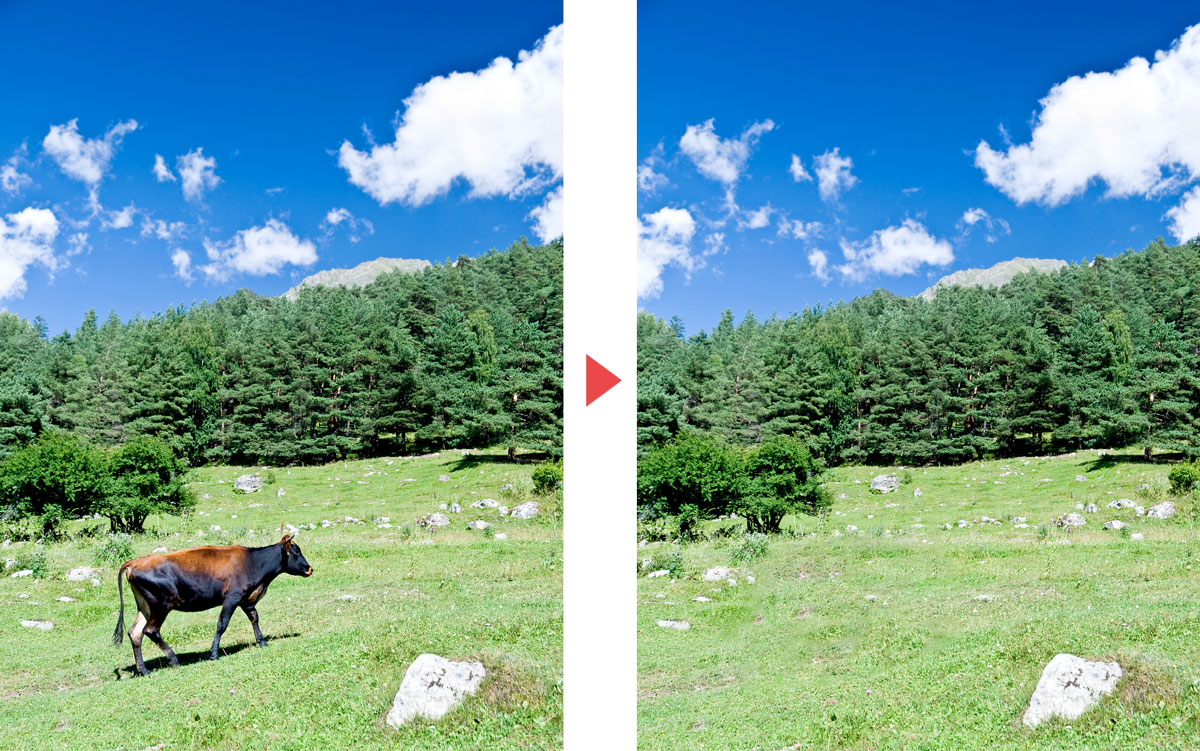
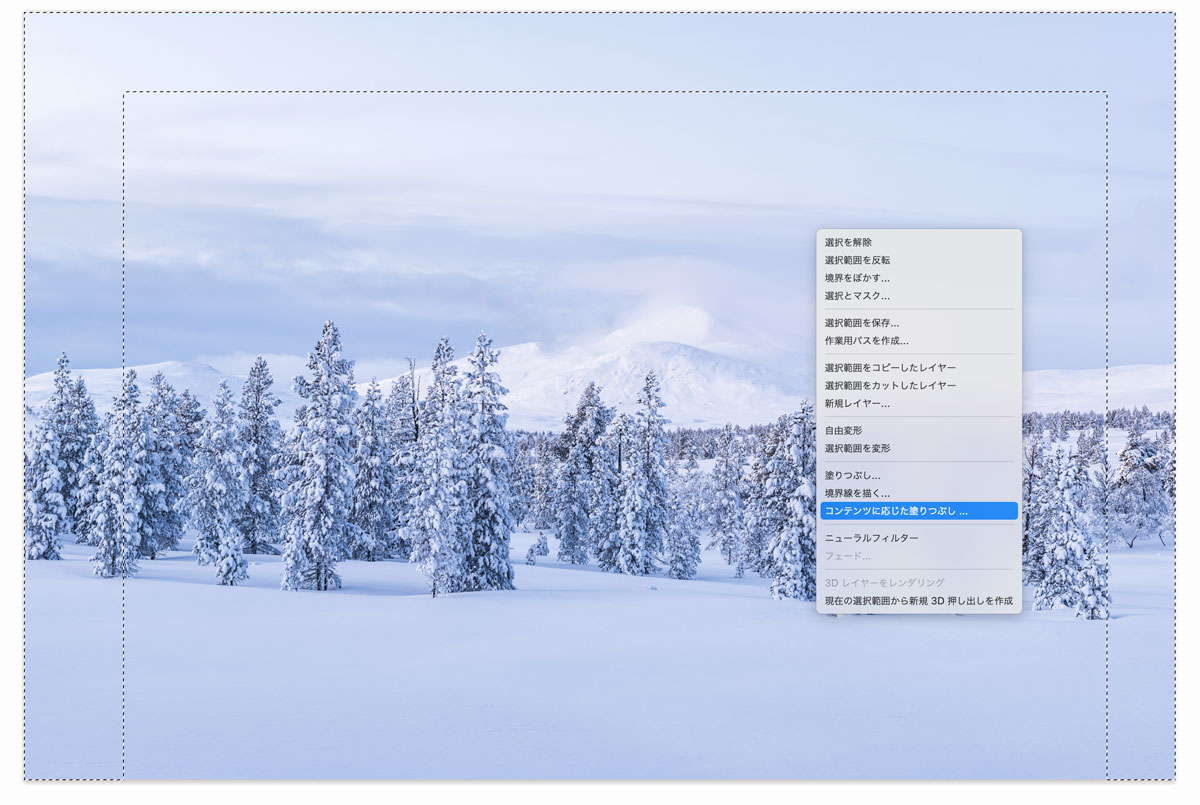
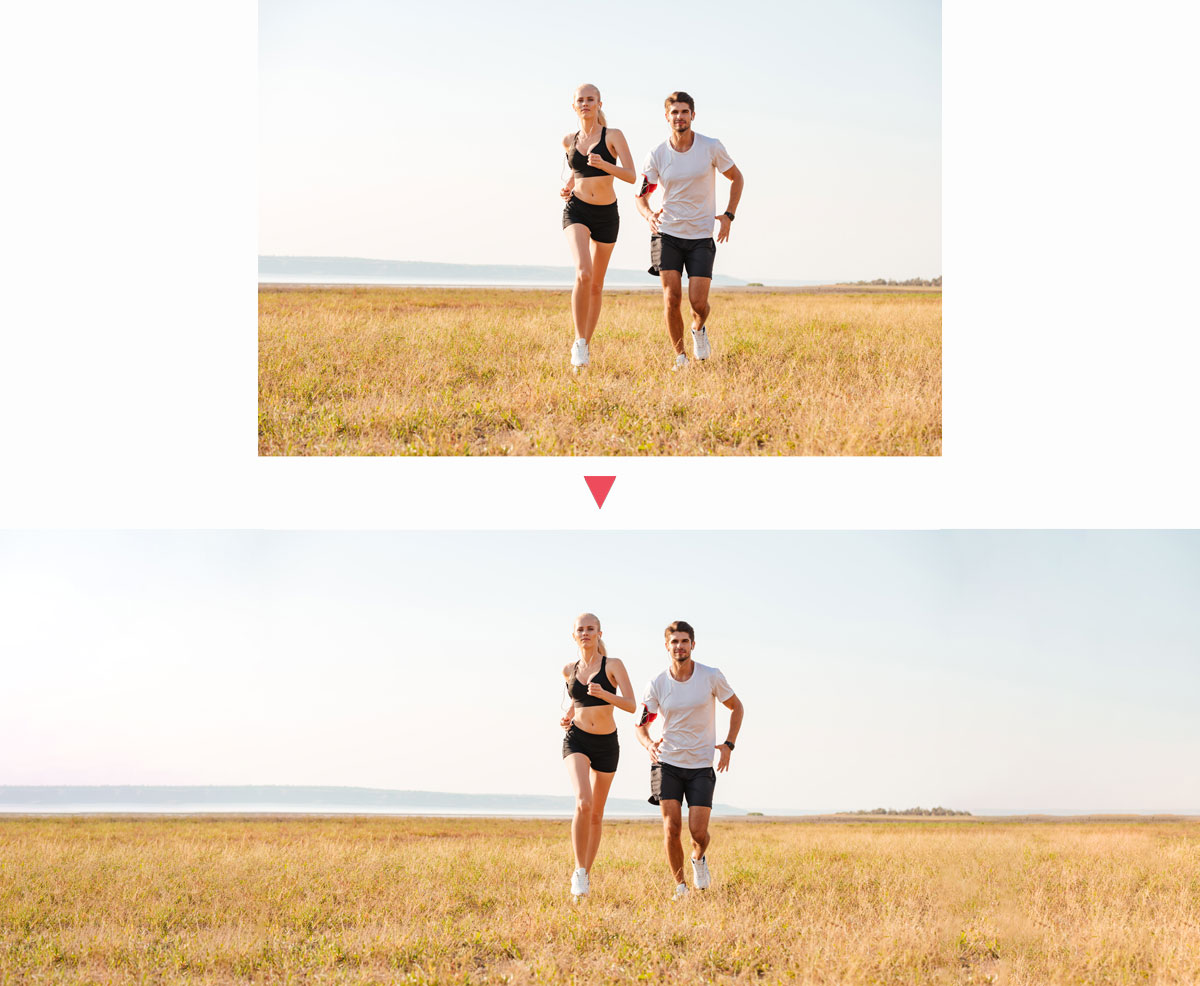
足りない背景を伸ばす

「使用したい写真の上下左右が少し足りない」そんなときにもコンテンツに応じた塗りつぶしが役立ちます。
とはいえ背景を伸ばしすぎると明らかに不自然になってしまいます。
機能的にはいくらでも伸ばせますが、違和感が出ないように補助的に利用しましょう。

違和感が出そうな複雑な背景にはAI機脳の「生成拡張」を使うのが良いでしょう。
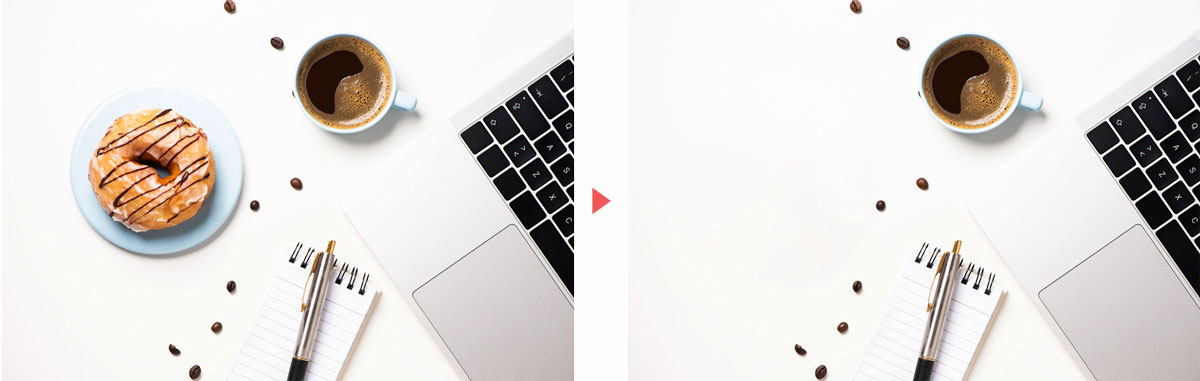
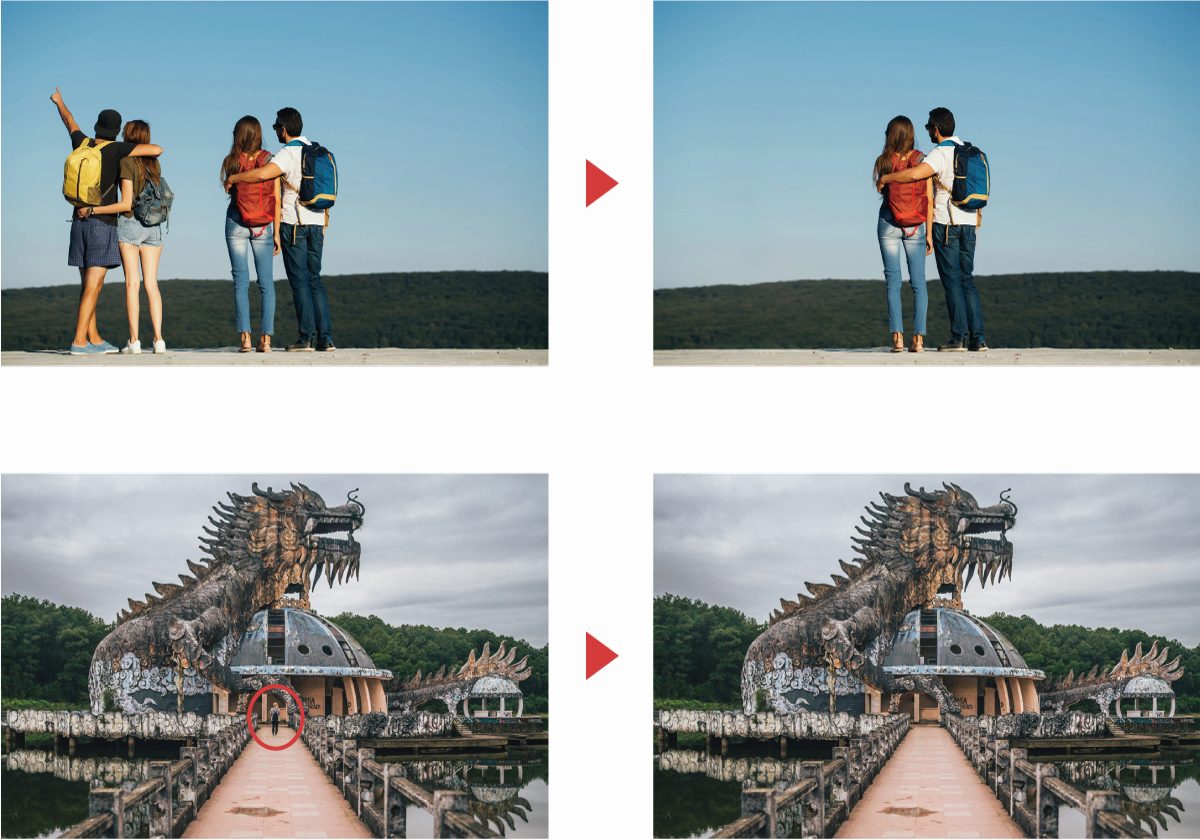
不要なものを消す

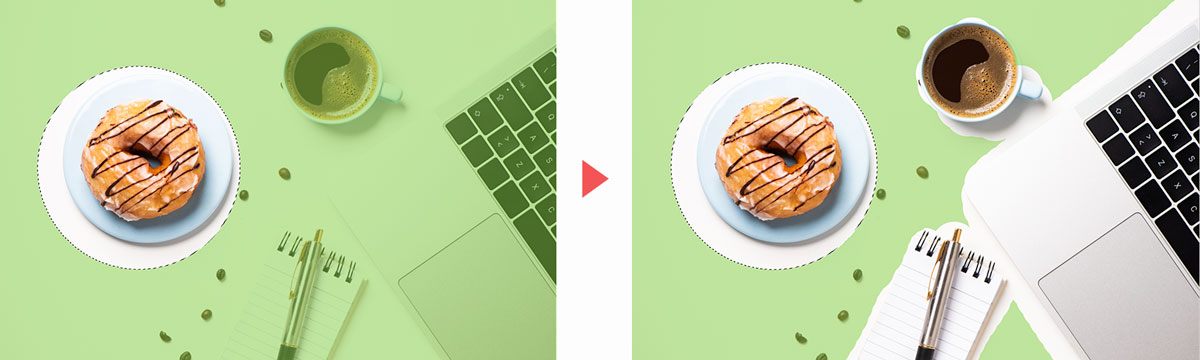
コンテンツに応じた塗りつぶしで多用されるのが写真に写り込んだ不要なものの除去。
写真に写り込んでしまった人物や電線などを背景に馴染むように自然に除去してくれます。
以前は小さなものの除去以外には使いにくかったんですがPhotoshop 2020以降のバージョンでは複数領域をサンプリング可能になったのである程度大きなオブジェクトでもかんたんに塗りつぶすことができます。
ホワイトスペースを確保する

「文字入れしたいけどスペースがない」なんて言うときにはコンテンツに応じた塗りつぶしが役立ちます。
邪魔になるものを消して文字入れ用のスペースをあけたり、上下左右の余白を増やしたりしてホワイトスペースを確保するのに役立ちます。

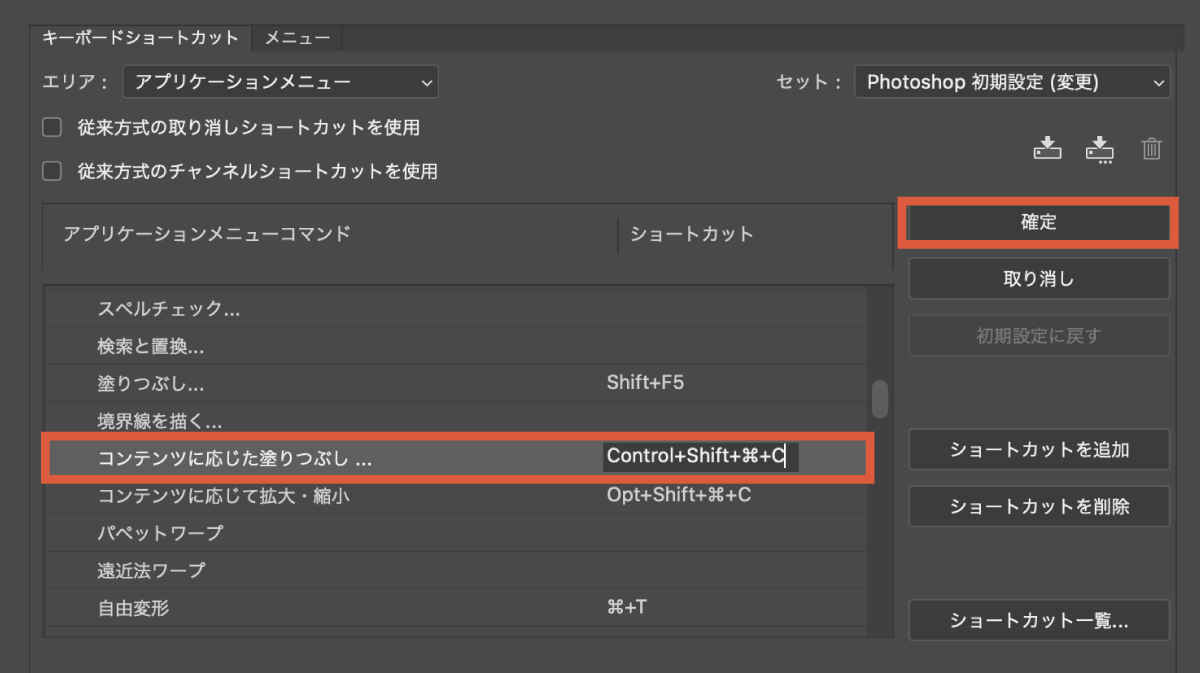
ショートカット登録しておくとさらに便利に

コンテンツに応じた塗りつぶしはショートカットが登録されていません。
(通常の塗りつぶしはShift+F5)
オリジナルショートカットとして登録することでより簡易的に利用することができます。
私はCommand+Shift+Control+Cに登録しています。

最新の生成AIを使ったGenerative Fill(生成塗りつぶし)
コンテンツに応じた塗りつぶしもAIによる画像補完でしたが、無いものを完全に生み出すことのできる生成AI「Firefly」を搭載した生成塗りつぶし機能がリリースされました。
コンテンツの塗りつぶしが苦手な「存在しないもの」「そこにありそうなもの」などをAIにテキストプロンプトとして指示することで画像を作り出すことができます。


コンテンツに応じた塗りつぶしよりも多くのことができるのでぜひお試しください。

生成塗りつぶしがあればコンテンツに応じた塗りつぶしはいらない?
「生成塗りつぶしがあればコンテンツに応じた塗りつぶしは不要?」と思うかもしれませんが、コンテンツに応じた塗りつぶしは今でも使います。
それぞれの機能の特徴のメリットは以下の通りです。
| 生成AI | コンテンツに応じた塗りつぶし |
|---|---|
| AIが新たな要素を生成し、想像的な合成が可能 複雑な背景や非現実的な要素の追加に適している プロンプト指示で多彩な表現が得られる | 処理が高速 品質が安定 生成コストがかからない |
生成AIは「対象が複雑な場合」には最適ですが、「シンプルな場合」には無駄が多いので使い分けましょう。
生成塗りつぶしのデメリット
- 使用するたびに生成クレジットを消費
- 画像を生成処理するため時間がかかる
- 生成される内容が毎回異なり品質が安定しない
コンテンツに応じた塗りつぶしで十分なシーンも多いので、これからも使っていきましょう!


コメント