
スマートオブジェクトってなんなの?編集できなくて邪魔なんだけど…

スマートオブジェクトは元データの情報を保持したまま編集できる便利機能だよ。後からやり直しが効くしフィルターの修正も容易だから積極的に使っていこう
「スマートオブジェクトを使わない」というのはPhotoshop初心者がやりがちなミスのひとつ。
現場では非破壊編集が基本とされますので必ず抑えておきましょう!
参考:【要注意】Photoshop初心者がやりがちなミス7選 仕事で必要な基本機能を解説
スマートオブジェクトとは? スマートオブジェクト化のメリットを解説

スマートオブジェクトとはオリジナルの画像を完全に保持するオブジェクトに変換する機能のことです。
スマートオブジェクトに変換しておけばラスター画像を縮小したりフィルターや補正をかけても元画像の情報を失いません。
スマートオブジェクトを使用する大きなメリットは下記の4つ
- 画像を拡大縮小しても劣化しない
- スマートフィルターを利用可能
- 複数レイヤーやグループもOK
- リンクされているので一括変更が可能
元となる画像データの情報を失わない非破壊編集というのが最大のポイントです。
スマートオブジェクトのメリットを順番に解説していきます。
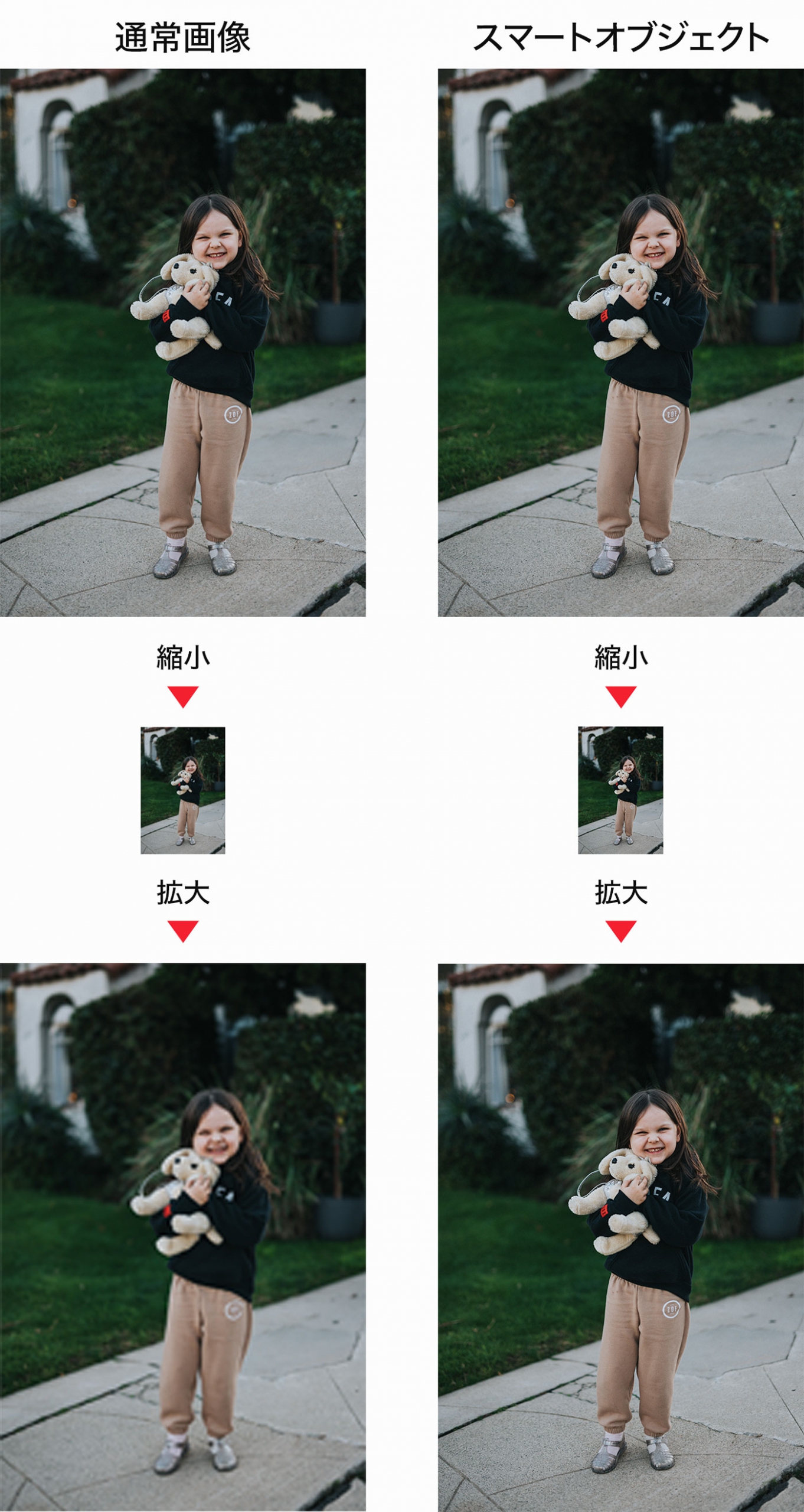
画像を拡大縮小しても劣化しない

スマートオブジェクト化することでラスター形式の画像の劣化を防ぐことができます。
実際にどのような差があるのかは上図をご覧ください。通常画像は縮小時に多くのピクセル情報を失ってしまいますがスマートオブジェクト化した画像データは再拡大後も元の情報を保っており劣化していません。
このように画像の変形による劣化を防げるというのがスマートオブジェクトの大きなメリットのひとつです。
スマートオブジェクトは縮小した画像をきれいにするわけではない
スマートオブジェクトの「劣化を防ぐ」ことを「縮小してもきれいに見える」と勘違いしないように注意してください。スマートオブジェクトは元の状態を保存しておく機能なので、最終的には使用するサイズに応じた画質で表示されます。
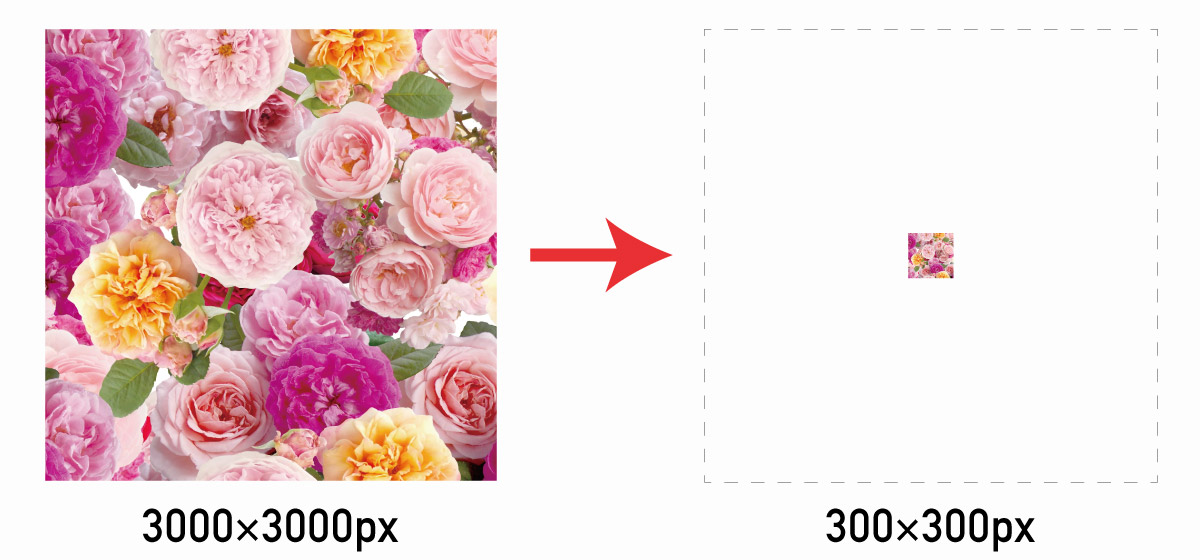
例えば下図のように3,000×3,000pxの大きな写真を300×300pxの小さなバナーサイズで使用すると使用サイズに合わせて解像度が低くなります。

スマートオブジェクトにしたオリジナルデータはPSDデータ上には保持されていますが、JPGやPNGなどの書き出し画像には元の画質は保持されず小さいサイズの画質で書き出されます。
元となる写真の解像度がどれだけ高くても使用サイズが小さければその小さいサイズに画質を落とす必要があるため、スマートオブジェクトにしたところで画質は下がります。
以下の2パターンでは品質に差は出ません。


- 3000pxの画像を300pxに縮小(スマートオブジェクト未使用)
- 3000pxの画像を300pxに縮小(スマートオブジェクト使用)
スマートオブジェクトのメリットである劣化防止は、サイズダウンした後にキャンバスサイズを大きくする際に役立ちます。
以下の2パターンでは品質に大きな差が出ます。


- 300pxを30pxに縮小し再度300pxに拡大(スマートオブジェクト未使用)
- 300pxを30pxに縮小し再度300pxに拡大(スマートオブジェクト使用)
スマートオブジェクトは縮小した際の画質をきれいにするメリットではなく、元の画質に戻すことができるのがメリットです。
元の画像を縮小したり加工したりしてもオリジナル情報を失わないために使用しましょう。
スマートフィルターが使える
スマートフィルターとはスマートオブジェクトにフィルターを適用したもので、下記のようなメリットがあります。
- フィルターを複数まとめて適用できる
- フィルターを後から調整することができる
- フィルターのオンオフが切り替えられる
- レイヤーが増えないため構造がシンプル
スマートオブジェクト化しないでぼかしフィルターをかけると元画像そのものがぼかした状態になり、オリジナルデータは失われてしまいます。しかし、スマートフィルターならオリジナル画像がそのまま保持されるので後からでも修正が容易です。

通常画像だとすべての効果がどんどん上書きされ元データの情報はどんどん失われていきますが、スマートフィルターなら効果の調整が自由自在です。
- フィルターのオンオフ
- フィルターの効果順序を入れ替え
- フィルターの効果レベルを調整
これらはすべて後からでも自由に調整可能。スマートオブジェクトの優位性がよくわかりますね。
スマートオブジェクトにフィルターをかければ自動的にスマートフィルター扱いになるのでフィルターや補正機能を使う際にはスマートオブジェクト化しておくと便利ですよ。
複数レイヤーやグループもOK
スマートオブジェクトは単一レイヤーだけでなく、複数オブジェクトをまとめて変換することも可能です。
スマートオブジェクトはレイヤー構造も維持するので編集を加えたり解除したりといったことも自由自在。
グループ単位では利用できないクリッピングマスクもスマートオブジェクト化することで全体に適用できるようになります。
リンクされているので一括変更が可能
複製したスマートオブジェクトは1つを編集すると複数まとめて変更が適用されるので作業効率が大幅に上がります。
たとえばアイコンやロゴなど、たくさん使うようなオブジェクトは1つ編集するだけで全箇所変更されるので非常に便利。業務利用では欠かせない機能のひとつですね。
また、スマートオブジェクトのリンクを解除したい場合は再度スマートオブジェクト化することで複製したものであっても単一変更が可能になります。
スマートオブジェクトの使い方

スマートオブジェクトの作成方法や解除方法など、具体的な使い方を解説します。
スマートオブジェクトの作成方法

スマートオブジェクトの作成方法は非常にかんたん。
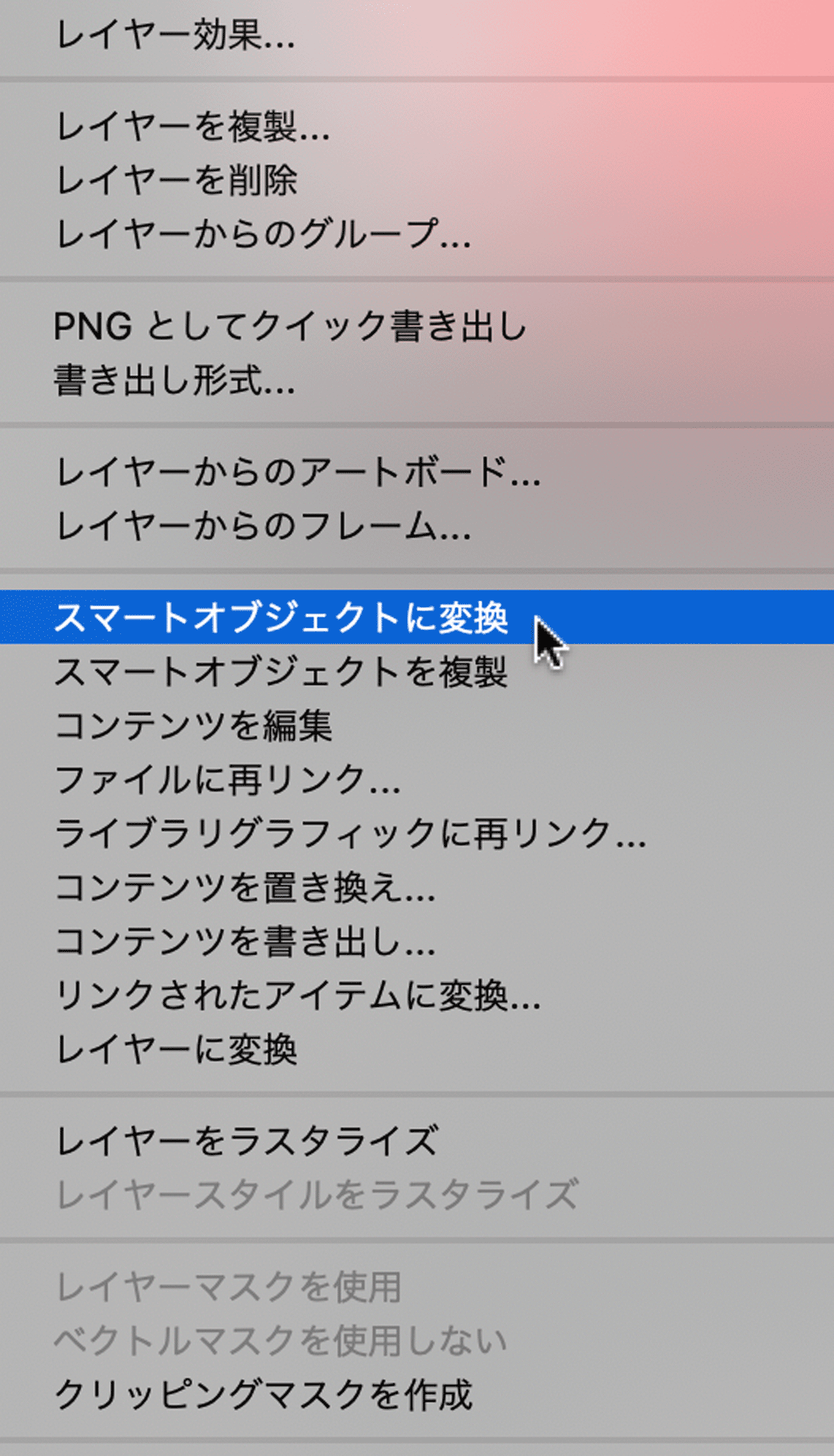
レイヤーを選択し右クリックして【スマートオブジェクトに変換】
これだけでスマートオブジェクトに変換されます。
ちなみにデフォルトの設定だとオブジェクトの配置時に自動でスマートオブジェクトになるようになっています。
スマートオブジェクト作成のショートカット
スマートオブジェクトのショートカットはデフォルトでは設定されていないので自身で好きなショートカットを割り当てましょう。
設定方法は下記の通り
- 上部メニューバー【編集】
- 【キーボードショートカット設定】
- レイヤーカテゴリ【スマートオブジェクトの作成】
自分で覚えやすいショートカットを作成したらOKを押して登録完了。
スマートオブジェクトレイヤーは直接編集できない?
スマートオブジェクトの編集方法の通り、スマートオブジェクトの「中身」を開いて編集することはできますが、スマートオブジェクトマークの付いたスマートオブジェクトレイヤーそのものは直接編集することができません。
- スマートオブジェクトレイヤーを展開して編集することはできる
- スマートオブジェクトマークの付いたスマートオブジェクトレイヤーはそのままでは編集できない
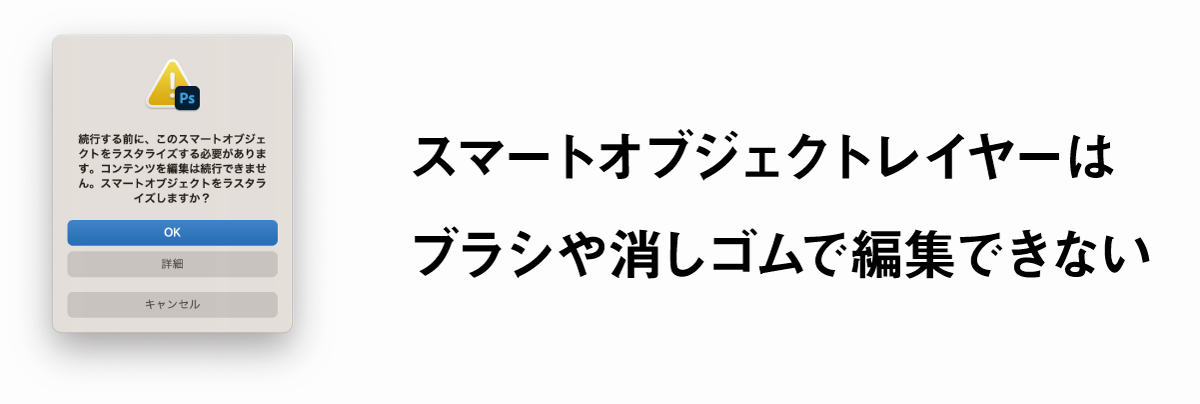
非破壊編集という特性上、スマートオブジェクトレイヤーはブラシツールや消しゴムツールなどで編集することができません。

処理を続行するためには、このシェイプレイヤーをラスタライズする必要があります。
シェイプをラスタライズしますか?
スマートオブジェクトのレイヤーを選択しブラシツールや消しゴムツールを使おうとするとラスタライズするか聞いてきますよね。
スマートオブジェクトレイヤーは元データのピクセル情報を消すような編集はできないのでラスタライズする必要があります。
ラスタライズせずにペイントするならクリッピングマスクを利用したり新規レイヤーに描くといった方法を推奨します。
ラスタライズってなに?って人はこちら

スマートオブジェクトを編集する方法

スマートオブジェクトレイヤーは編集不可能となっていますが、スマートオブジェクトの中身を展開して編集することはできます。
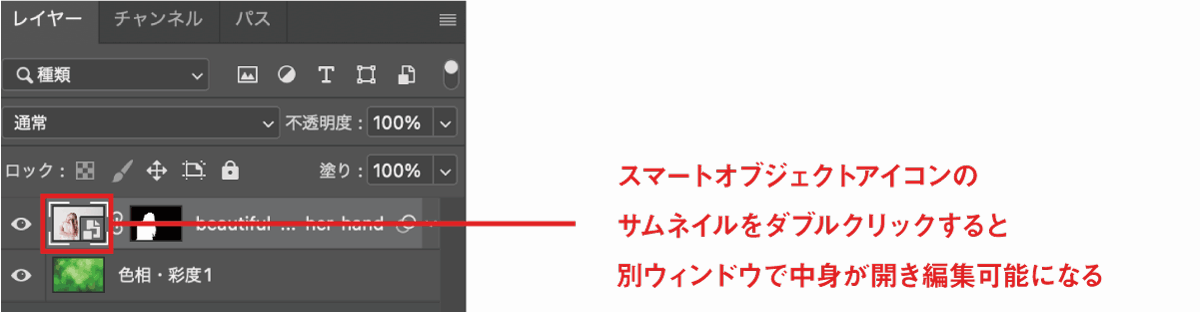
- スマートオブジェクトのサムネイルをダブルクリック
- 別ウィンドウでスマートオブジェクトの中身が開かれる
- 編集や画像の差し替えなどを行ったら上書き保存して閉じる
- スマートオブジェクトの編集内容が反映される
スマートオブジェクトレイヤーのサムネイル部分をダブルクリックすることでスマートオブジェクトの中身が別ウィンドウで展開されます。
別ウィンドウで展開されたスマートオブジェクトを編集して上書き保存(Ctrl+S)して閉じると編集内容が反映されます。
Illustrator経由のデータはベクトルスマートオブジェクトになる
Photoshopの画像データではなく、Illustratorで作成したベクター形式(ベクトル)のデータもスマートオブジェクトとして扱うことが可能です。
Illustratorから読み込んだスマートオブジェクトはベクターデータとして保持されており、Illustratorで再編集が可能です。
ベクトルスマートオブジェクトをラスタライズしてしまうと再度ベクター化はできないので注意してください。
ベクトル形式ってなに?って人はこちら

ベクトルスマートオブジェクトの編集方法(Illustratorが無いと編集できない)
ベクトル形式の「ベクトルスマートオブジェクト」も以下の方法で編集することができますが、Illustratorが必要です。
ベクトルスマートオブジェクトの編集方法
- ベクトルスマートオブジェクトレイヤー右クリックして「コンテンツを編集」
- ベクトルスマートオブジェクトレイヤーのサムネイルアイコンをダブルクリック
どちらの方法でもOK
コンテンツを編集を選択すると自動的にIllustratorが開くのでIllustratorで作業を行う必要があります。
編集後上書き保存して閉じるとベクトルスマートオブジェクトに編集内容が反映されます。
Photoshopはラスター編集ソフトのためベクトル編集機能を有しておらず、Photoshopではベクトルスマートオブジェクトを編集することはできません。
Illustratorを所持していないけど、ベクトルスマートオブジェクトを編集したいという場合は右クリックして「レイヤーをラスタライズ」を選択することでベクター形式からラスター形式に変換されPhotoshopでも編集できるようになります。
Photoshopはラスター形式でIllustratorはベクトル形式

スマートオブジェクトの解除方法

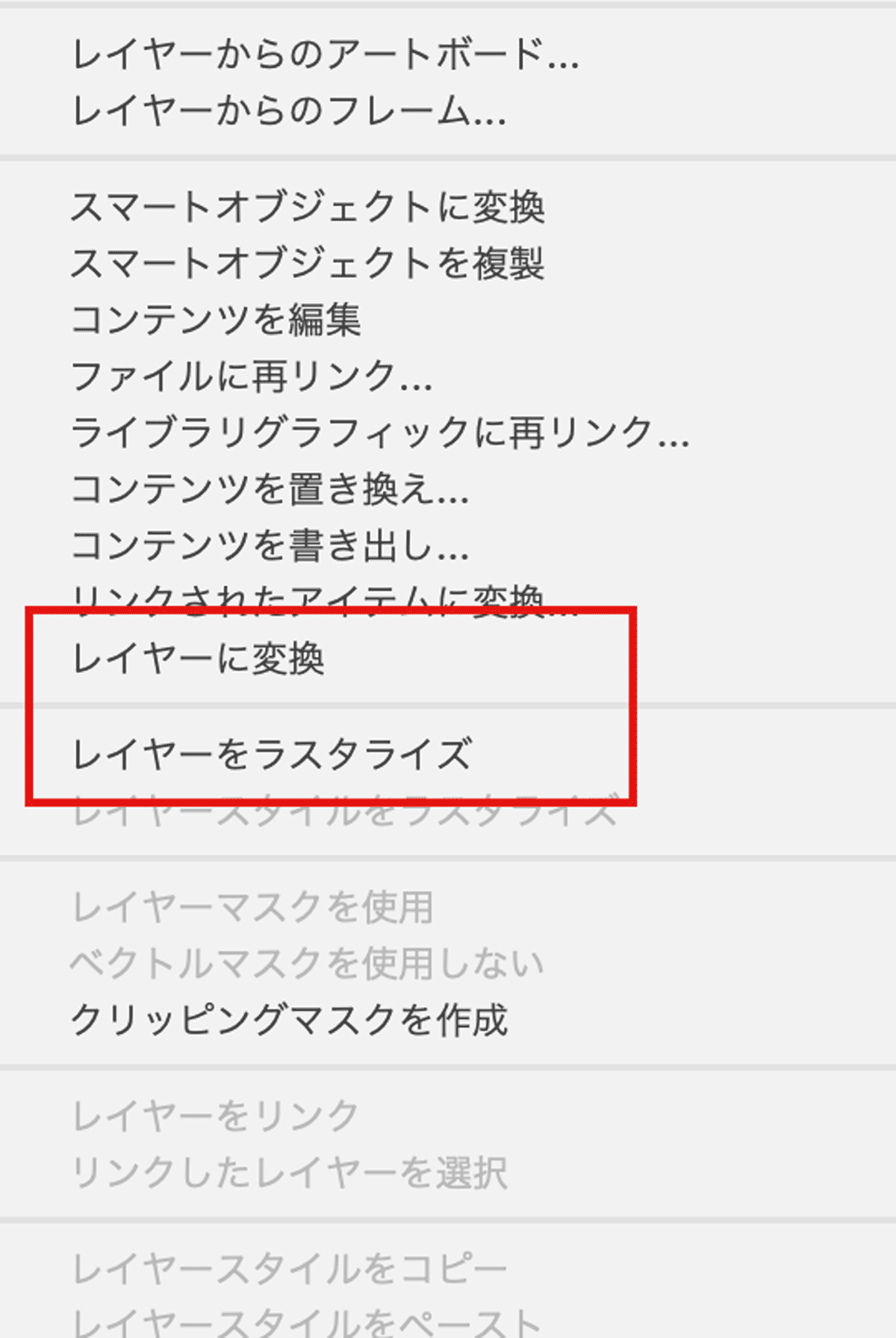
スマートオブジェクトの解除方法は2種類。
【レイヤーをラスタライズ】でラスターデータにすればスマートオブジェクトが解除され、直接ペイントしたり編集することが可能になります。
複数レイヤーをまとめてスマートオブジェクトにしていてレイヤー構造を維持したまま解除したい場合は【レイヤーに変換】を選択しましょう。

スマートオブジェクトの変形をリセットする

スマートオブジェクトは遠近法やゆがみなどで変形したオブジェクトを元通りにリセットすることもできちゃいます。
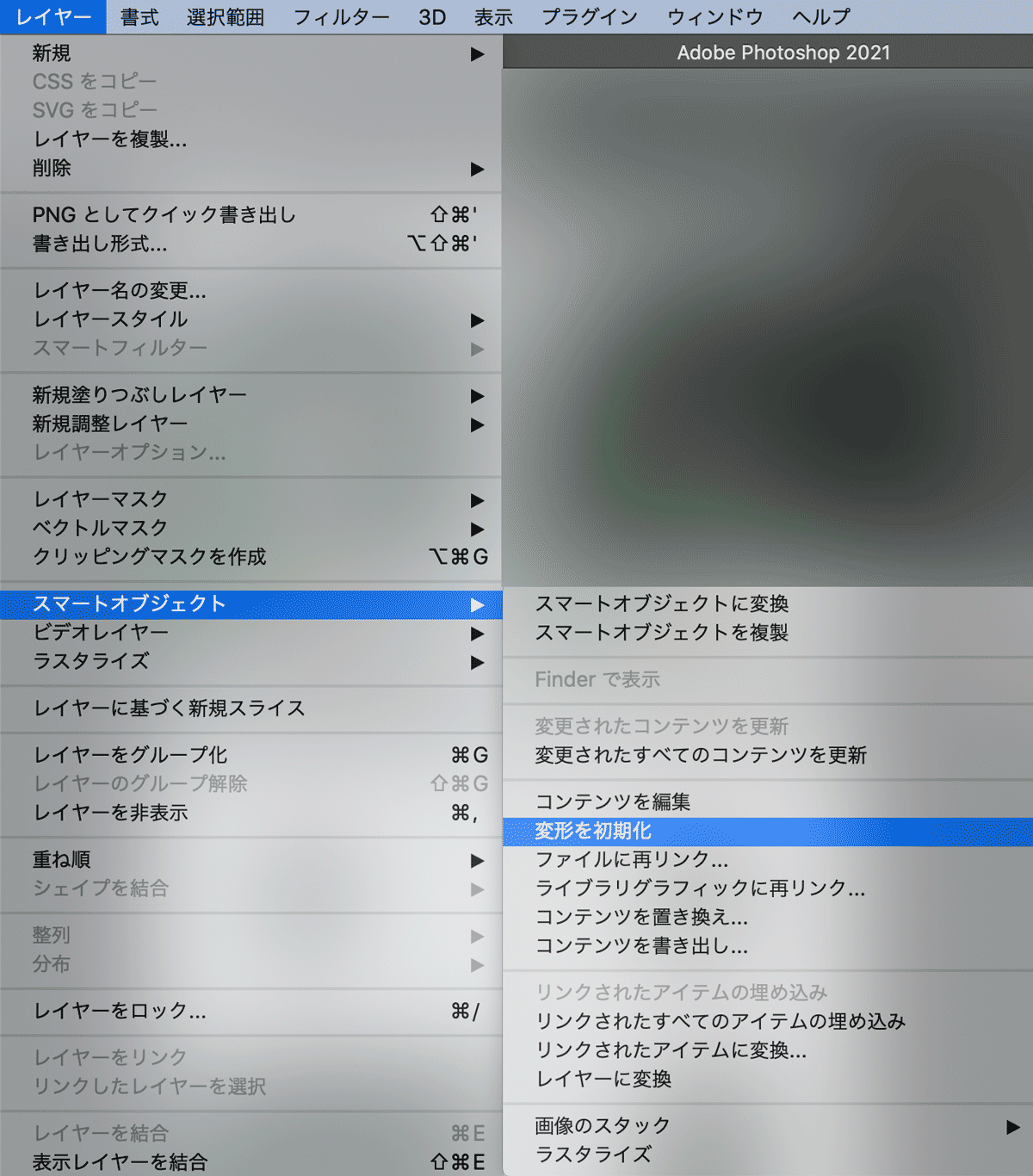
方法は上部メニュー【レイヤー】▶【スマートオブジェクト】▶【変形を初期化】
または右クリックメニューから【変形を初期化】
これで変形する前のオリジナルデータにリセットされますよ。
(Photoshop CC 2021)
スマートフィルターの使い方
スマートフィルターは設定不要です。
スマートオブジェクトにフィルターをかければ自動的にスマートフィルター扱いになるので上記の方法でスマートオブジェクトに変換した後でフィルターや補正機能を使いましょう。
スマートオブジェクトは非破壊編集に欠かせない重要機能

編集できなくて不便だと思っていた人もスマートオブジェクトを理解することで便利さが理解できたと思います。
- 画像を拡大縮小しても劣化しない
- スマートフィルターを利用可能
- 複数レイヤーやグループもOK
- サムネアイコンダブルクリックで編集できる
- リンクされているので一括変更が可能
- オリジナル画像の情報を失わない
- 変形した画像を元に戻せる
Photoshopを使う上で必須となるスマートオブジェクト、積極的に使っていきましょう。
非破壊編集はPhotoshop運用の基本
Photoshopを扱う上で元の画像に戻せる非破壊編集を選ぶのは重要です。
今回紹介したスマートオブジェクトやスマートフィルターだけでなくマスク機能もしっかりと覚えておきましょう。
人物を切り抜く際に背景を消去せず、マスクで隠すという方法を選ぶことで非破壊編集を実現可能です。

Photoshop CCはフォトプランがお得
Photoshopを使うならフォトプランが一番安く上がります。
2,380円(月)で最新バージョンが使い放題と他のソフトにはないコスパの良さ。
Photoshopしか使わない場合はフォトプラン一択

Photoshopは買い切り版は完全に終了しており、サブスクのみの販売となります。

ただ、Illustratorや動画編集ソフトのPremiere Proなどを使用する場合はAdobe CCコンプリートプランを公認スクール経由で買うのがおすすめ。オンライン講座+全ソフトが付属してひと月あたり5,733円です。(68,800円/年)
ただしアカデミック版は法人での利用や業務利用はできません。(個人相手の商用利用は可能)

通常版はこちら

複数ソフトを使うかどうかで選びましょう。


コメント