ペンツールはベジェ曲線を用いて点と線で構成されるパスを作成するためのツールです。
パスを作成するためのペンツールは多くのアプリケーションで役立つので絶対に覚えておきましょう。
- Illustrator
- Photoshop
- Premiere Pro
- After Effects
Illustratorで図形を作成するイメージの強いパスですが、それ以外にも「Photoshopで画像を精密に切り抜く」「Premiere Proで映像に合わせてマスクする」など幅広い用途で活躍します。
本記事ではパスが苦手な人、はじめて使う人向けにペンツールの使い方を超詳しく解説します。
Adobe CCを安く買う方法もあるのでお持ちでない方はぜひご利用ください。
ペンツールで作られるパスとは? パスの基礎知識

ペンツールは点と線を使い「パス」を作成することができます。
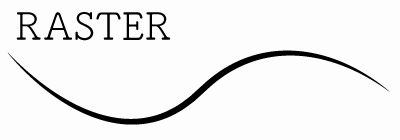
パスは点と線で構成され、数値化することができるので拡大縮小しても荒れることなくロゴや印刷物に適した形式となっています。

上図の画像を拡大してみるとわかりますが、ベクターはパスを使って数値で表現されるのでいくら拡大しても荒れることがありません。
しかし、ラスター形式は通常の画像形式なので拡大すれば荒れます。
ペンツールは「パス」を作成するツール
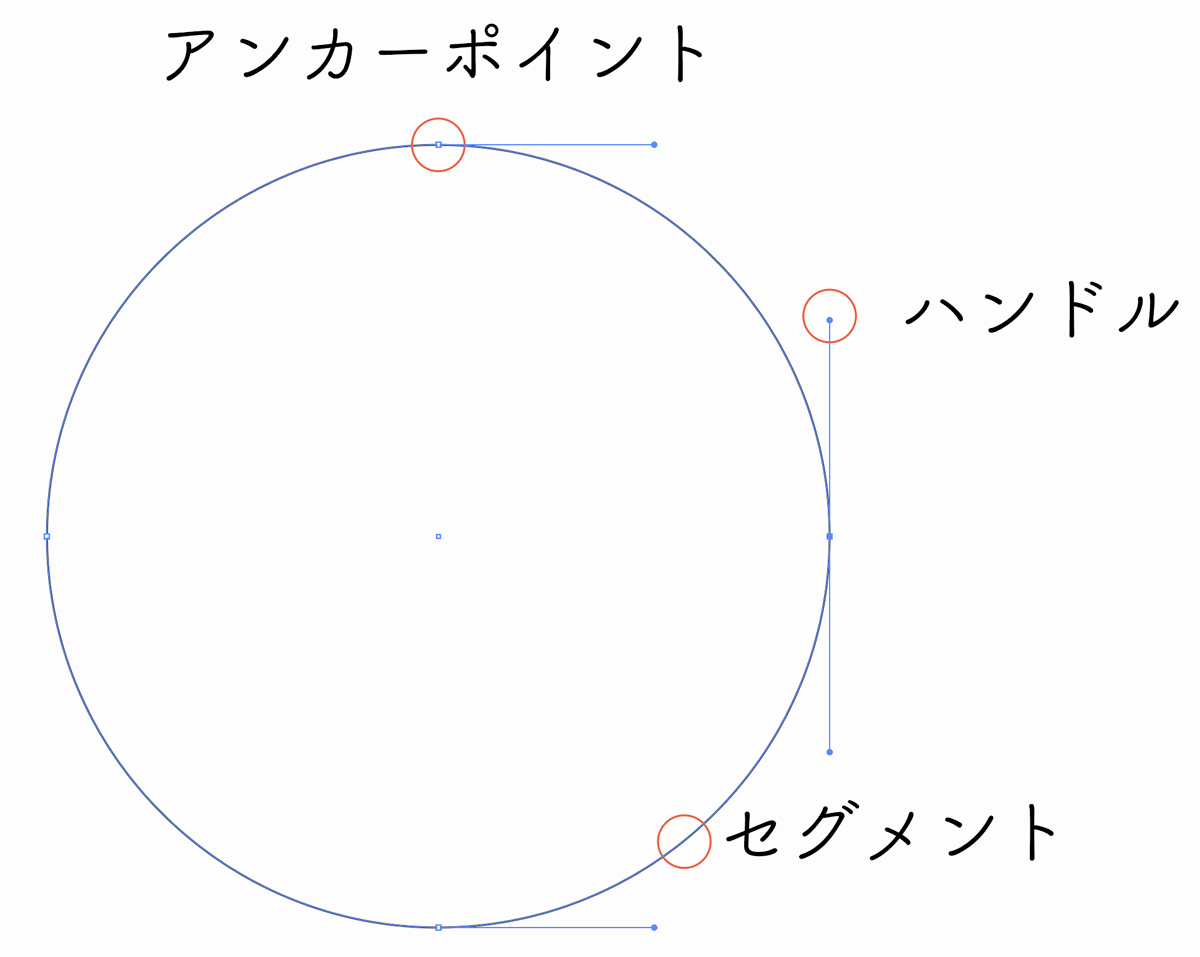
点と線を数値で表すベクター形式は以下の3つの要素によって作られています。

- アンカーポイント(点)
- セグメント(線)
- ハンドル(方向線)
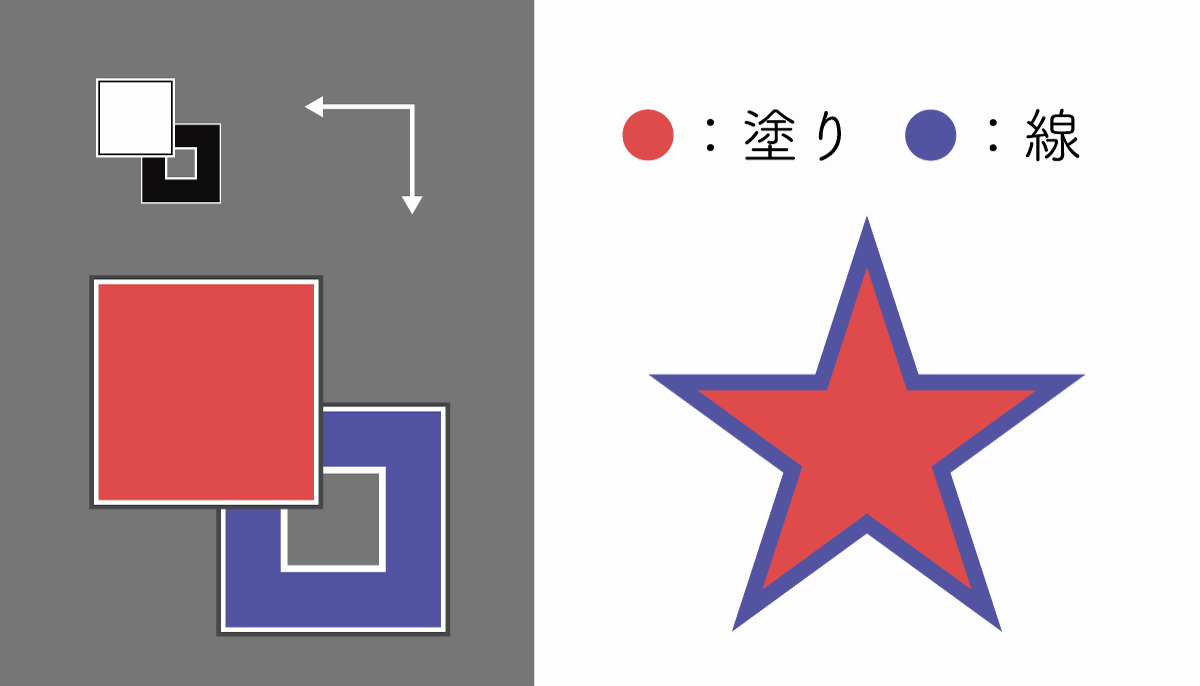
パスの色は「塗り」と「線」に分けられる
パスの色は「塗り」と「線」で表現されています。

パスを繋ぐ作業をする際は塗りを無しにしておくと作業がしやすくなります。
ベクター形式についてもっと詳しく知りたい方は以下の記事をご覧ください。

テキストや画像をベクター化するアウトライン化処理については以下の記事をご覧ください。

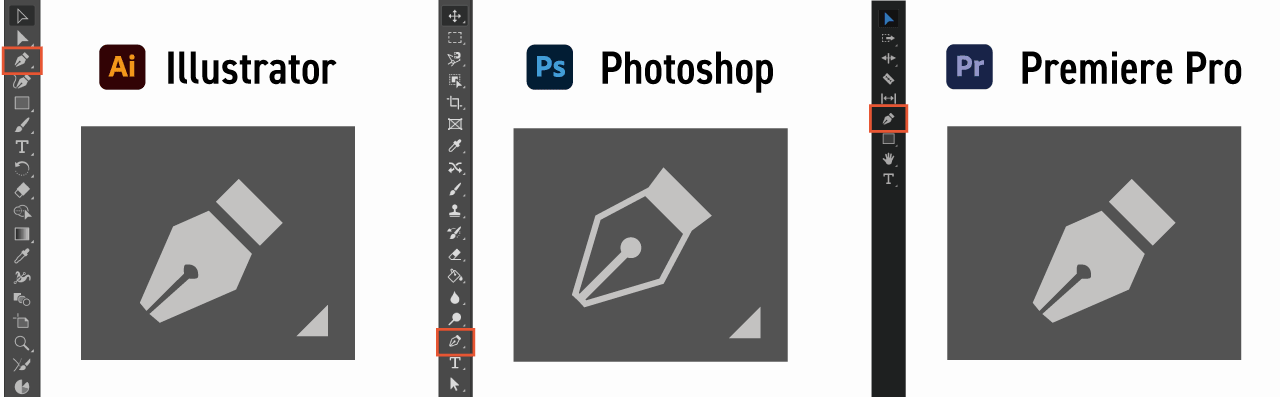
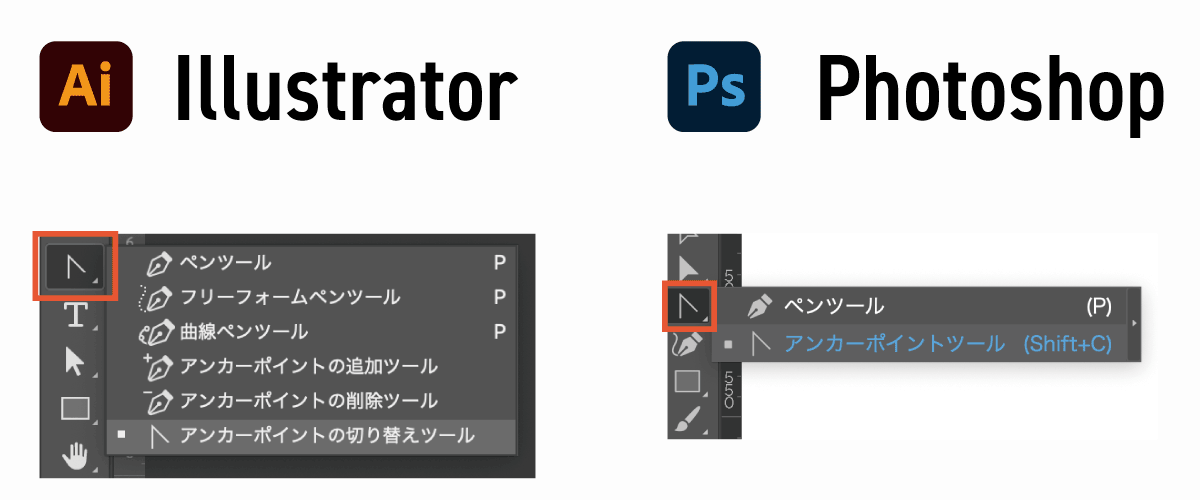
ペンツールの場所、アイコン選択方法

ツールバーにある万年筆のようなアイコンがペンツールです。
大多数のアプリケーションでショートカットPが割り当てられています。
ペンツールの基本的な使い方は共通なので本記事の内容を覚えておけば他のソフトを使う際にも役立ちますよ。
ペンツールの基本的な使い方

ペンツールの基本的な動作
ペンツールには基本的な3つの動作があります。
- クリックするとアンカーポイント(点)が打てる
- アンカーポイントを続けて打つとセグメント(線)で結ばれる
- アンカーポイントを打つ際にクリックしたままドラッグするとハンドル(方向線)が出る
順番に解説していきます。
ペンツールを使った直線の引き方
ペンツールを使って点を2つ打つだけで線が結ばれ直線が引かれます。
この際にShiftキーを押しながらクリックすることで45度単位で固定され、垂直線を引くことができます。
Enterを押すと確定され、ペンツールで作られた線が作成されます。
ペンツールを使った曲線の引き方
ペンツールは通常は直線として線が結ばれますが、点を打つ際にクリックして指を離さずにドラッグすることで曲線になります。
ハンドルはCtrlキーを押しながらクリックすることで角度を自由に調整することができます。
(Macの場合はCommand)
この際、Shiftキーを押したままハンドルを動かすと角度が固定され垂直にハンドルを伸ばせます。
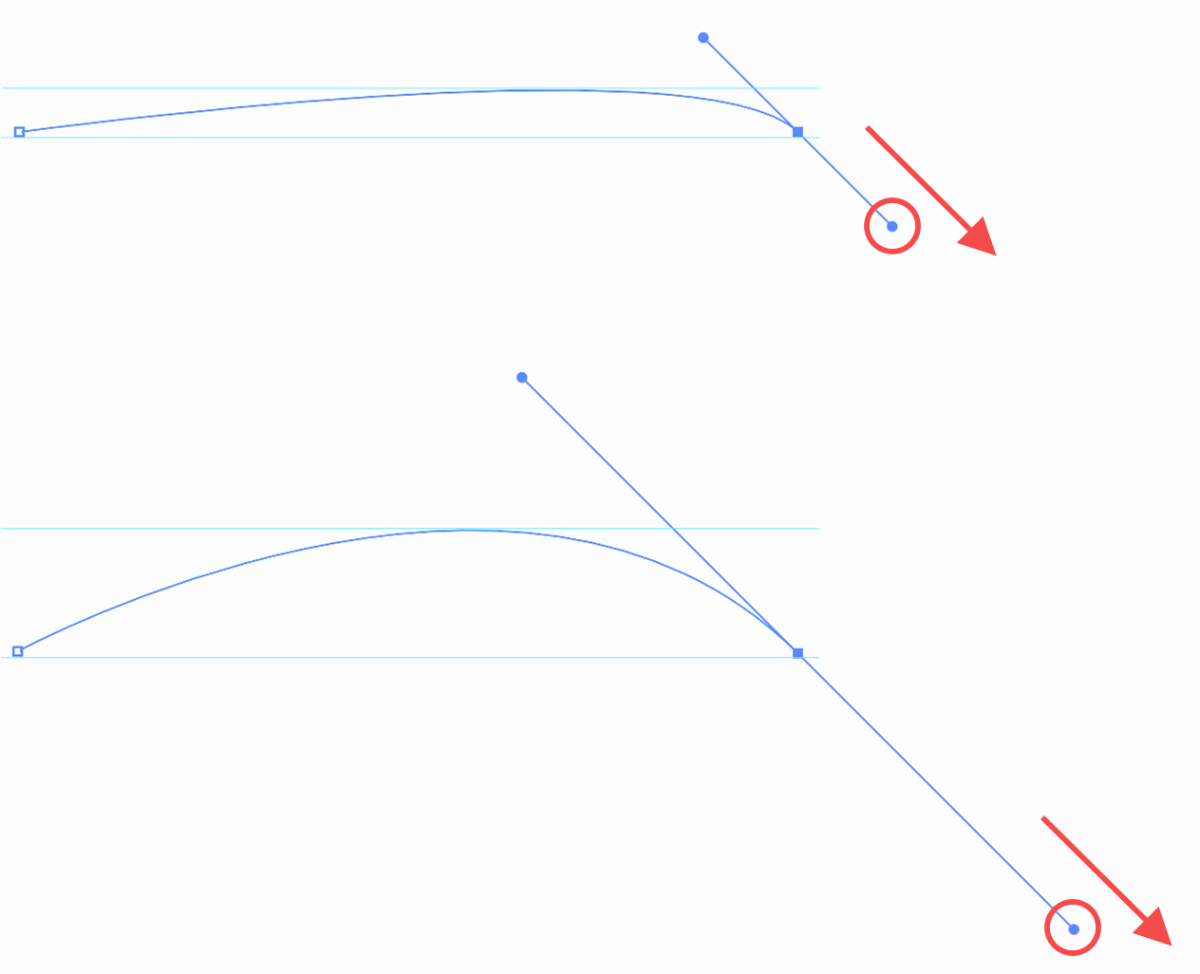
方向線は同じ角度でも伸ばせば伸ばすだけカーブが急になります。

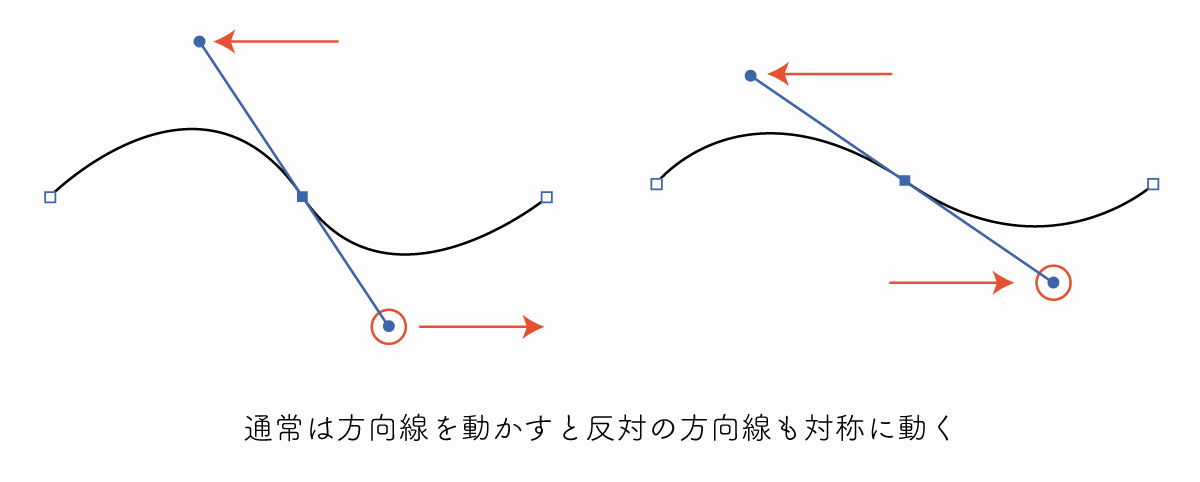
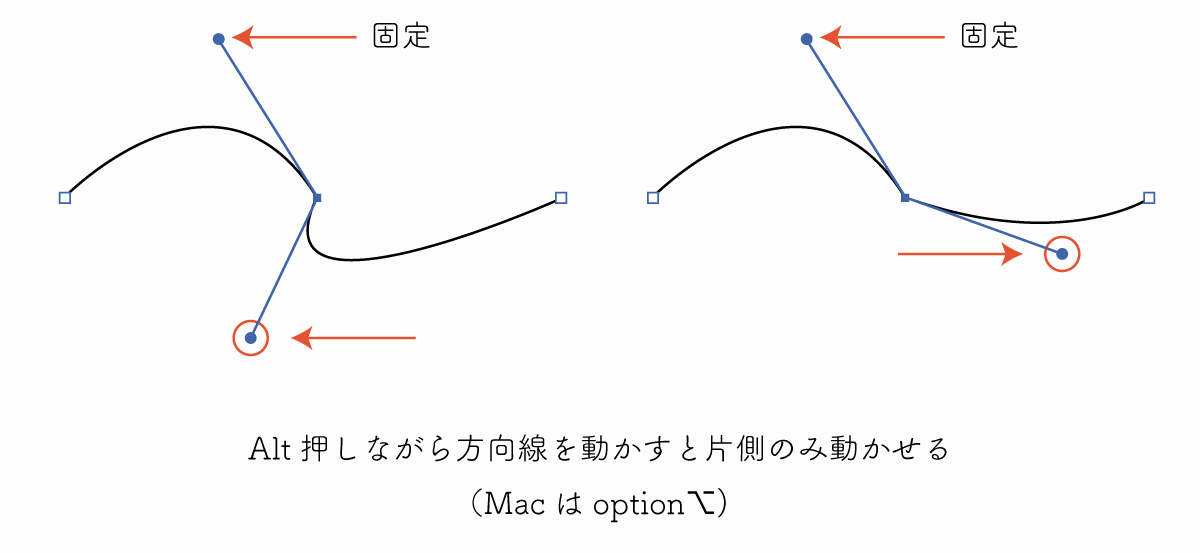
ハンドルを片側だけ動かしたい場合
通常、ハンドルを動かすと反対側の方向線も左右対称に移動します。
ハンドルの片側のみを動かしたい場合はAltを押しながら動かしましょう(Macはoption)


反対側の方向線が動いてしまって思い通りに動かないというときに役立ちます。
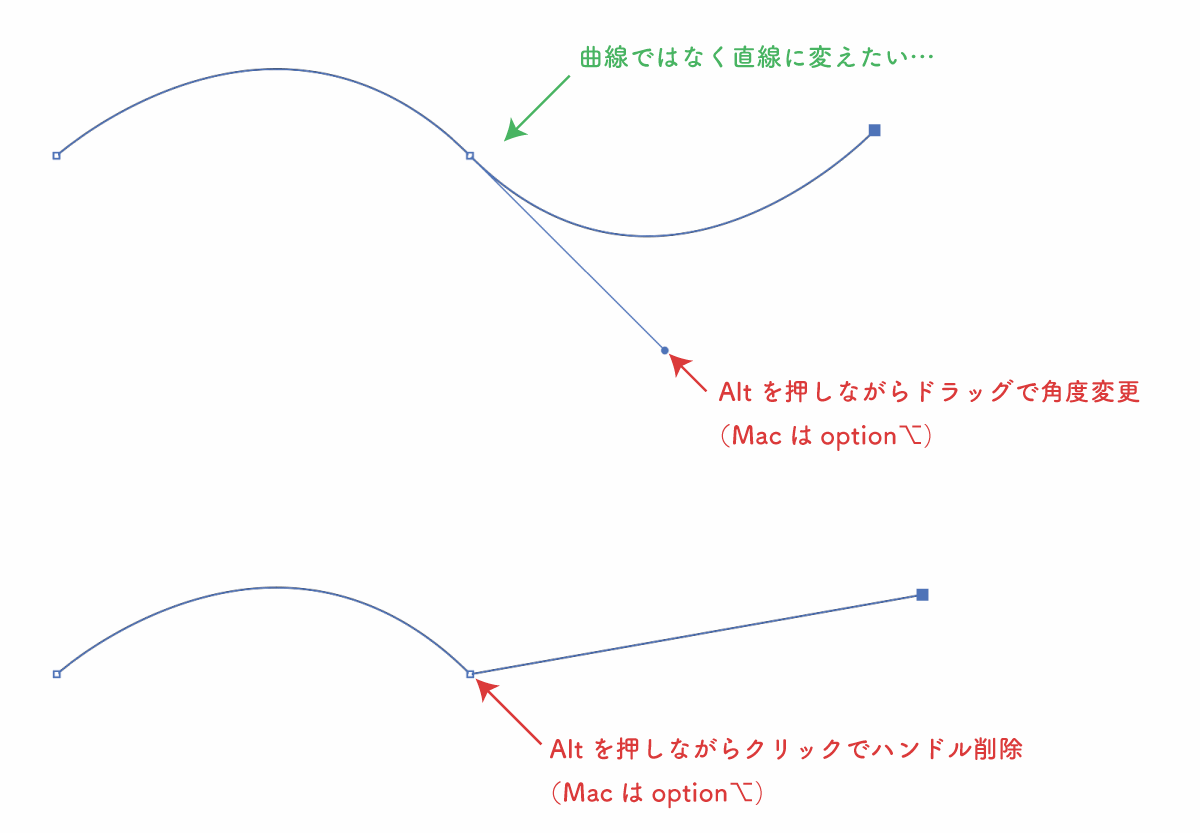
ハンドルを折る・削除する

ハンドルを表示した場合、前後両方が曲線になってしまいます、片方のみ直角に曲げたいという場合の方法を解説します。
Altキーを押しながらハンドルを操作することで真逆に折ることができます。
(Macの場合はoption)
ハンドルを消したい場合は、アンカーポイントをクリックすると削除されて直線になります。
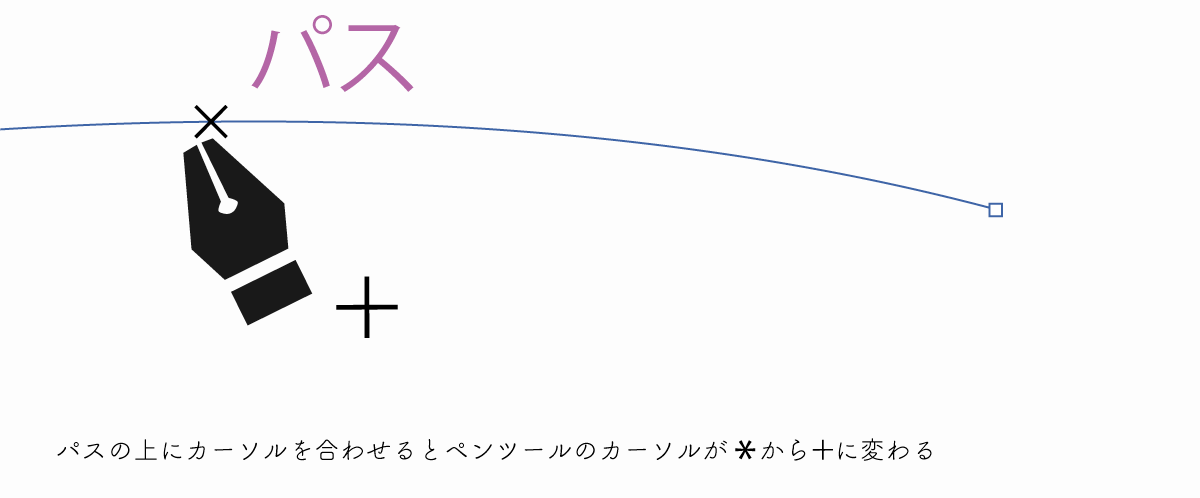
後からアンカーポイントを追加したい場合

ペンツールを選択し、アンカーポイントを追加したい箇所をクリックすると新しいアンカーポイントを追加することができます。
ペンツールをパスの上に移動したときにカーソルアイコンが*から+に切り替わった状態でクリックしてください。
追加したアンカーポイントはCtrlを押しながらクリックすることでパス確定前でも自由に修正することが可能になります。
- セグメント上をクリックするとアンカーポイントを追加できる
- Ctrl長押しでダイレクト選択ツールにするとアンカーポイントやハンドルを動かせる
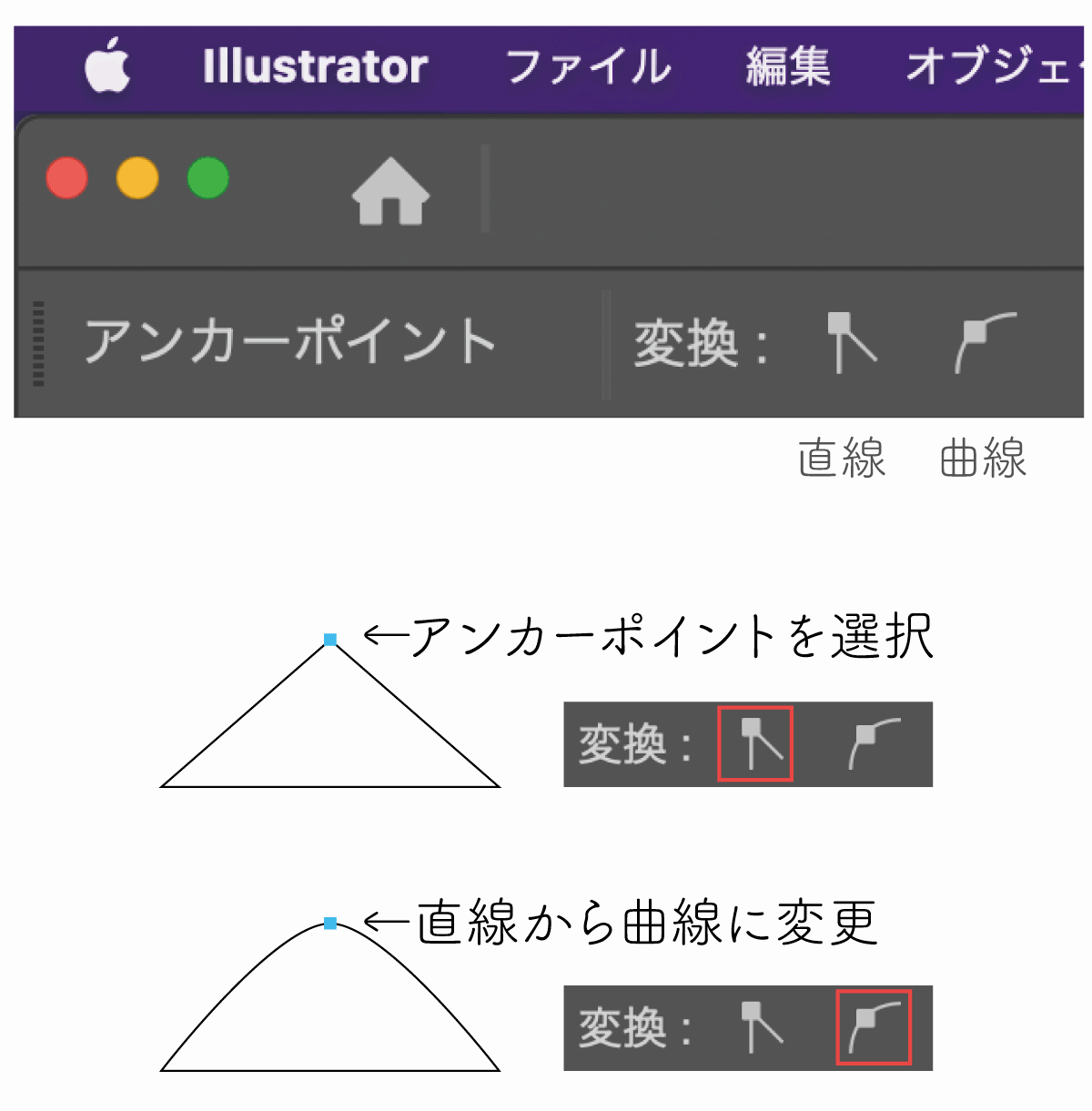
アンカーポイントを直線または曲線に変換する
アンカーポイントを選択した状態でツールオプションの「変換」を選択すれば直線または曲線に変換することができます。
セグメントをクリックして追加したアンカーポイントは直線の状態になっているので曲線に変換してあげることでスムーズな形状に修正できます。

| コーナーポイント | 直線 | ハンドルなし |
| スムーズポイント | 曲線 | ハンドルあり |
その他、アンカーポイントツールを使用してスムーズポイントに切り替えることもできます。

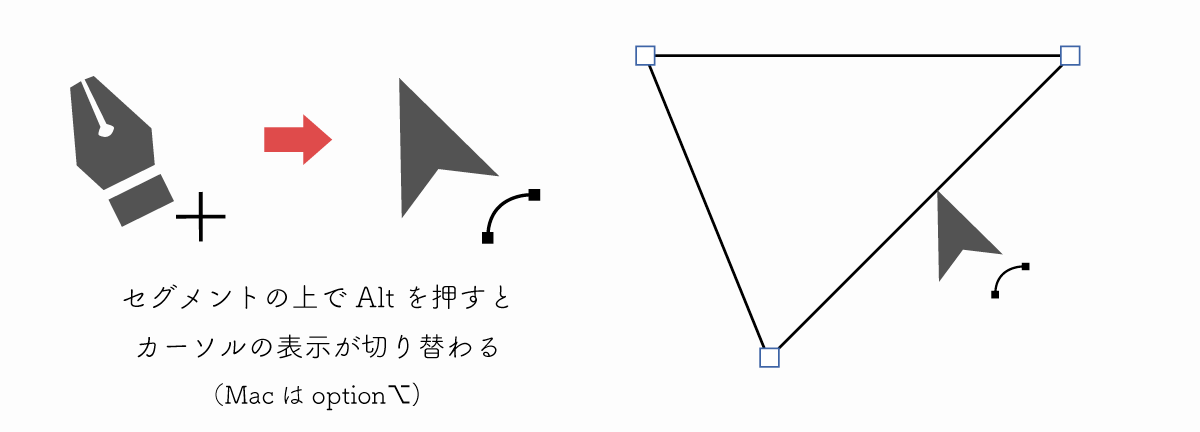
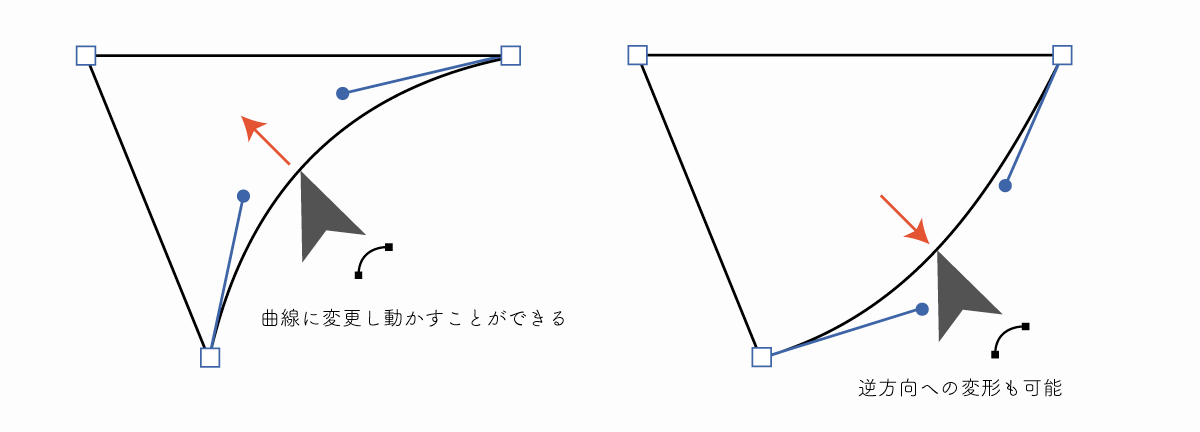
ペンツール使用時にAltキーを長押しした状態でセグメントをドラッグしても直線を曲線に切り替えてそのまま変形させることができます。


アンカーポイントを削除したい場合
ペンツールPでカーソルをアンカーポイントに合わせ、カーソルアイコンがマイナスに切り替わったところでクリックしてください。アンカーポイントが削除されます。
アンカーポイントの削除ツール-を使う方法もあります。普通にクリックすると前述のペンツールを使用した方法と同じ効果になりますが、Shiftキーを押してクリックするとパスの単純化のように可能な限りパスの形状を維持したままパスを削除することができます。(ペンツールではShiftを押しても効果がないのでアンカーポイントの削除ツールに切り替える必要があります)
ダイレクト選択ツールAでアンカーポイントを直接選択してDelキーを押して削除した場合はパスのつながりを絶ち削除することができます。
パスのアンカーポイントがカクカクしてずれる場合
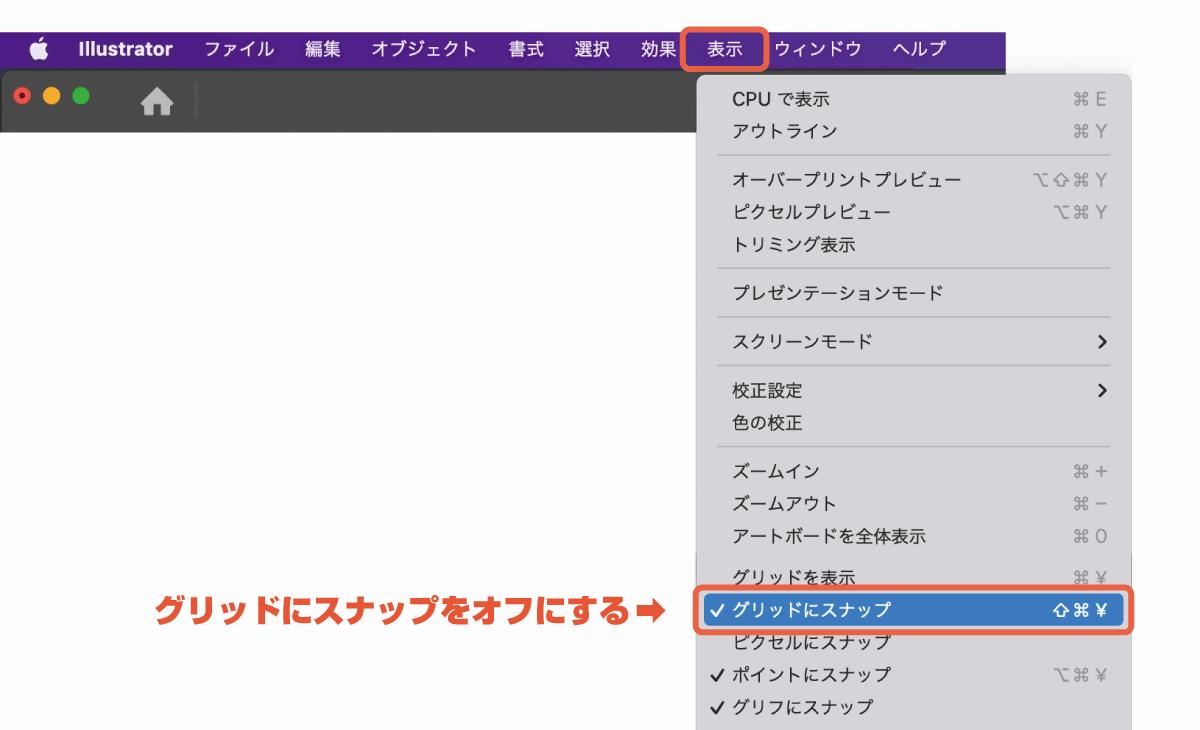
ペンツールを使っていてアンカーポイントやハンドルがカクカク動いてしまい細かい調整ができない場合は「グリッドにスナップ」がオンになっていないか確認してください。

表示メニューから「グリッドにスナップ」のチェックが入っていればチェックを外してみてください。
逆にピッタリと合わせたい場合はポイントにスナップのチェックを入れておきましょう。
パスの内側を切り抜く方法

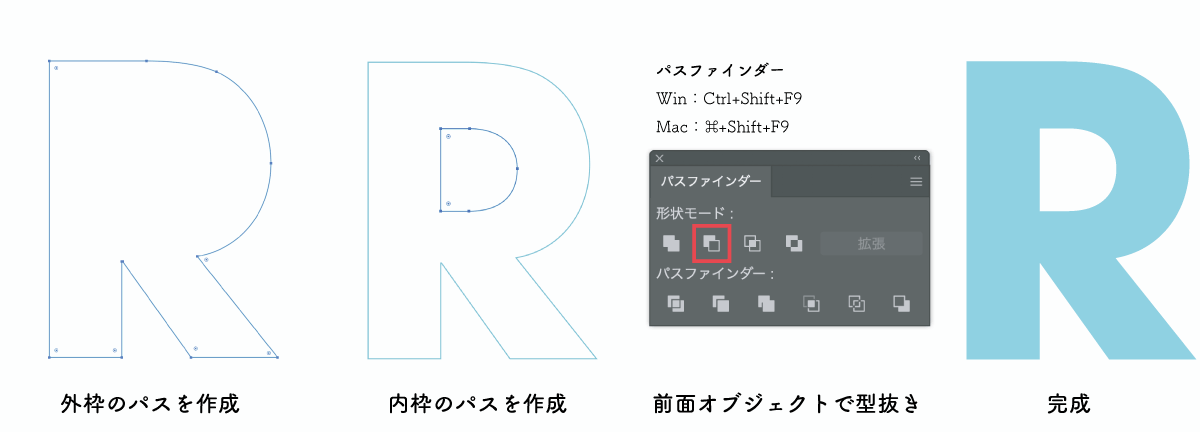
パスの内側でくり抜きたい部分がある場合は外側と内側のパス両方を選択した状態で「パスファインダー」の前面オブジェクトで型抜きを選択すると前面にあるパスの形状でくり抜くことができます。
パスファインダーは「ウィンドウ」→「パスファインダー」で表示することができます。
パスファインダーについての詳細は以下の記事をご覧ください。

ペンツールとセットで使うダイレクト選択ツールの使い方
ダイレクト選択ツールはパスの調整に欠かせない選択系のツールです。
アンカーポイント、ハンドル、セグメントをピンポイントで操作することができます。
ダイレクト選択ツールの特徴

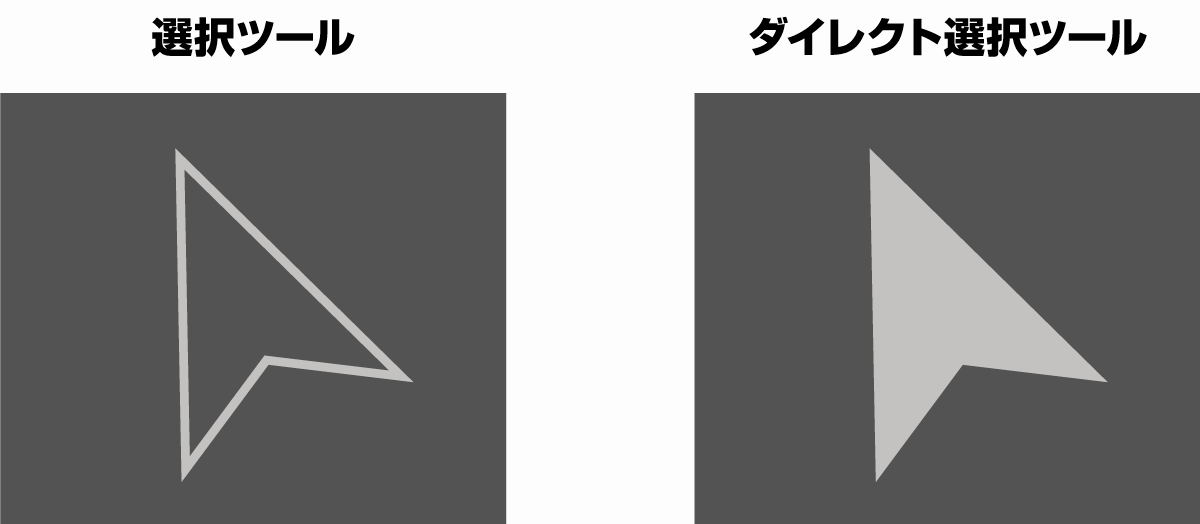
ダイレクト選択ツールは通常の選択ツールと違って、パスの個別部分をピンポイントで操作することができます。
| 選択ツール | パス全体を選択 |
| ダイレクト選択ツール | ポイントごと選択できる |
ダイレクト選択ツールはアンカーポイントをクリックして単独で移動させたり、複数のアンカーポイントを同時に移動させたりハンドルの角度を変えたりパスの細かい操作が可能です。
複数のアンカーポイントを選択したい場合はShiftキーを押しながらクリックしていけばOK
Photoshopの場合は名称が「パス選択ツール」になっていますが基本的な動きは同じです。
ダイレクト選択ツールのショートカット
ペンツールを使用中でもCtrlを押している間だけはダイレクト選択ツールに切り替わるので途中でアンカーポイントやハンドルを調整したくなったときはダイレクト選択ツールを使用します。
| ショートカット | Windows | Mac |
|---|---|---|
| ダイレクト選択ツール | A | A |
| 一時切り替え | Ctrl長押し | Command長押し |
| 複数選択/水平垂直 | Shift | Shift |
一時切り替えのショートカットキーを使用していれば指を離すとすぐにペンツールに切り替わり続きのアンカーポイントを継続して打っていくことができます。
点やハンドルの角度を調整したいときはダイレクトツールに切り替えて調整しましょう。
一時切り替えのショートカットは「通常選択ツール」「ペンツール」で有効です。
ダイレクトツールはパスの再編集時に役立つ
ペンツールはEnterキーを押したり、始点と終点をつなげるとパスを確定することができますが、一度パスを確定してしまうとペンツールでは操作ができなくなってしまいます。
しかし、ダイレクト選択ツールを使用すれば確定後のパスでも自由に修正することが可能になります。
Photoshopでペンツールを使って画像を切り抜くコツ
少し内側に入るように切り抜くとクッキリ

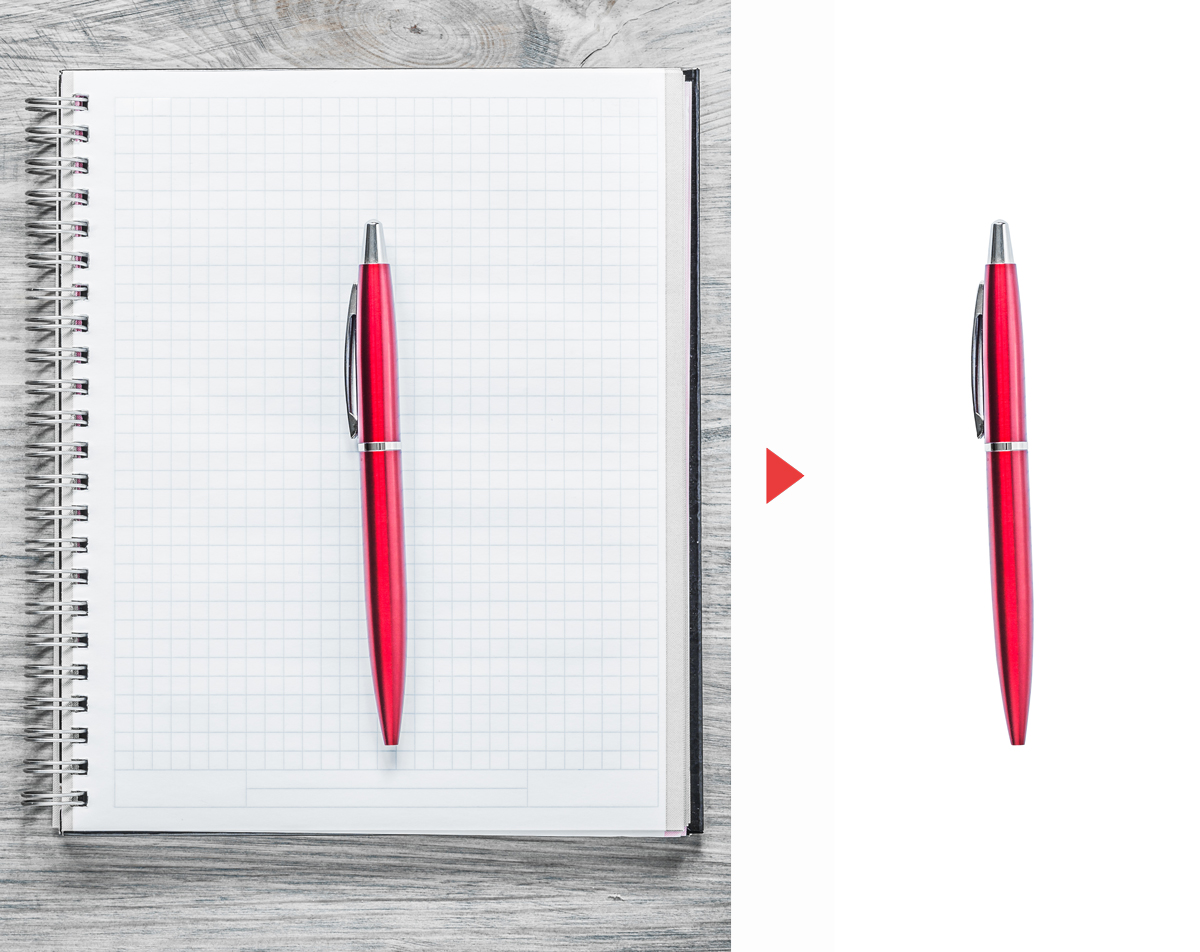
製品写真の背景を切り抜いたり、合成する際はパスツールを使って切り抜きを行うとクッキリと切り抜けます。
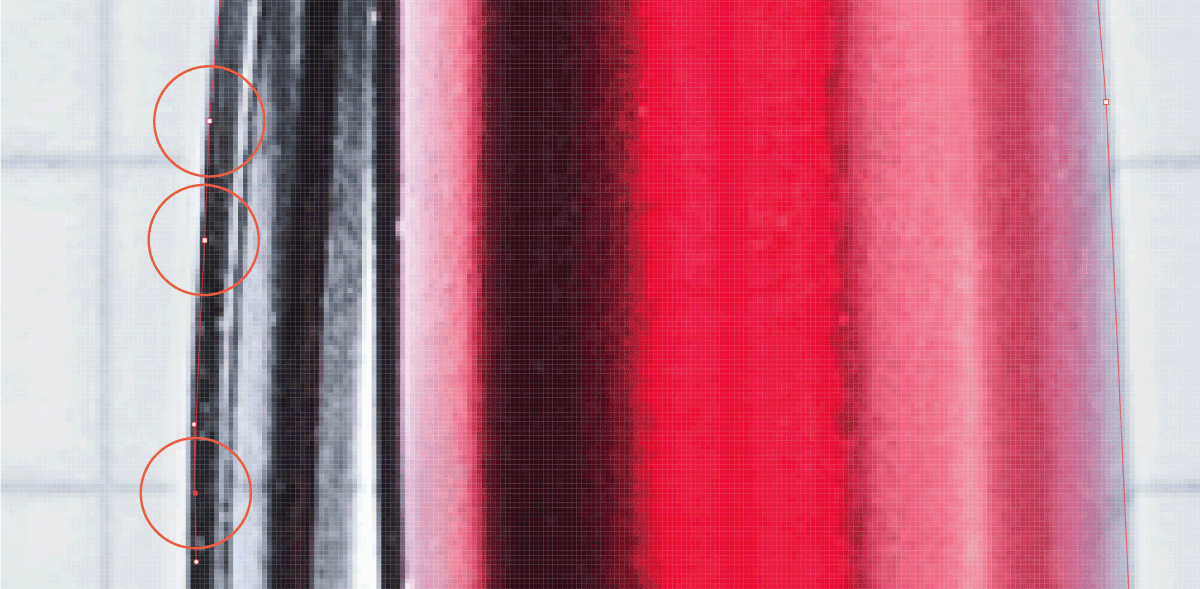
パスツールで切り抜く際はほんの少し内側にはいるように切り抜きを行うと背景のノイズや色を巻き込まずにクッキリと切り抜けるのでおすすめです。

髪の毛や動物の毛は自動選択ツールを使おう
ペンツールでの切り抜きは細かい箇所まできれいに切り抜けますが「髪の毛」や「動物の毛」は苦手です。
髪の毛をパスツールで切り抜いてしまうとパキパキになってしまうので毛の切り抜きはAIテクノロジーを利用した自動選択やチャンネル切り替えによるコントラストによる切り抜きなどの適した方法で行いましょう。
切り抜きの具体的なやり方については以下の記事にて解説しています。



コメント