 Photoshop初心者
Photoshop初心者テキストをおしゃれに加工したい…
簡単にできるやつ教えて

Photoshop ccの基本機能を使ってインパクトのあるおしゃれなテキストを簡単に作る方法を解説しますね
テキスト加工テクを知っておけばいろいろなシチュエーションで役立ちます。
- アイキャッチ
- テロップ
- サムネイル
- ポスターなど
1つ1つは手間がかからず1分で出来るようなお手軽なものばかりなのでこの記事を参考に文字デザインのバリエーションを増やしてみてください。
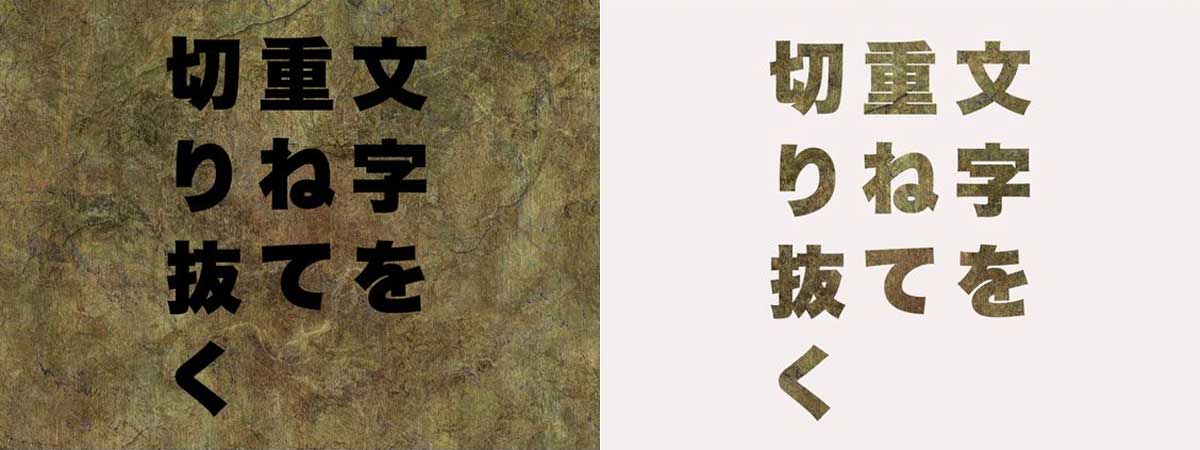
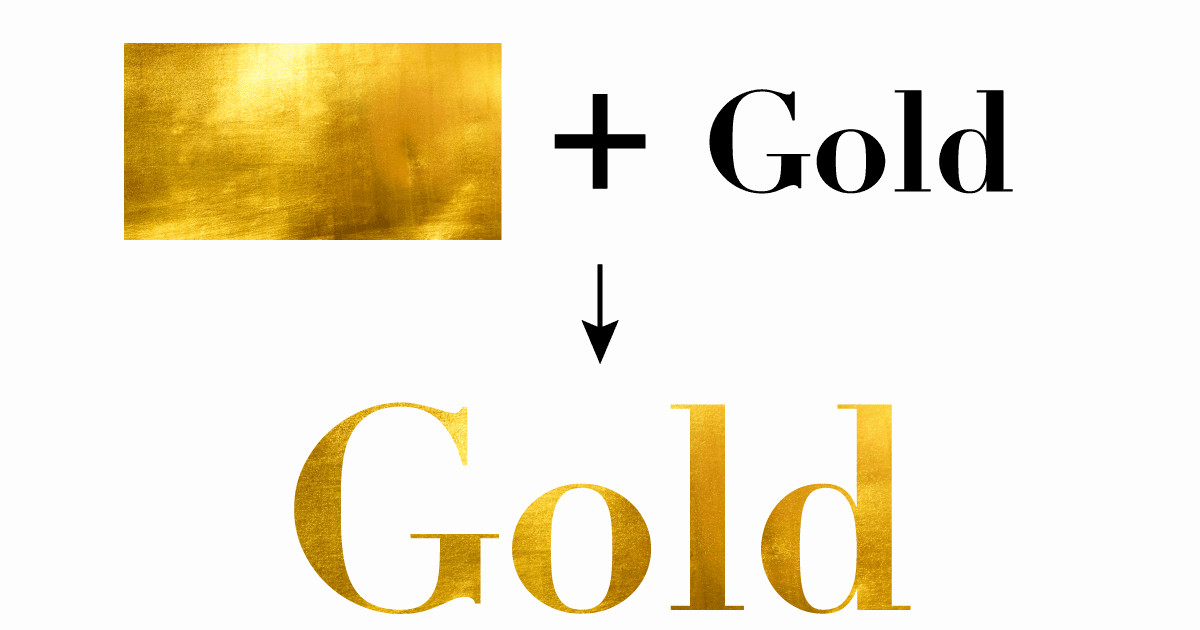
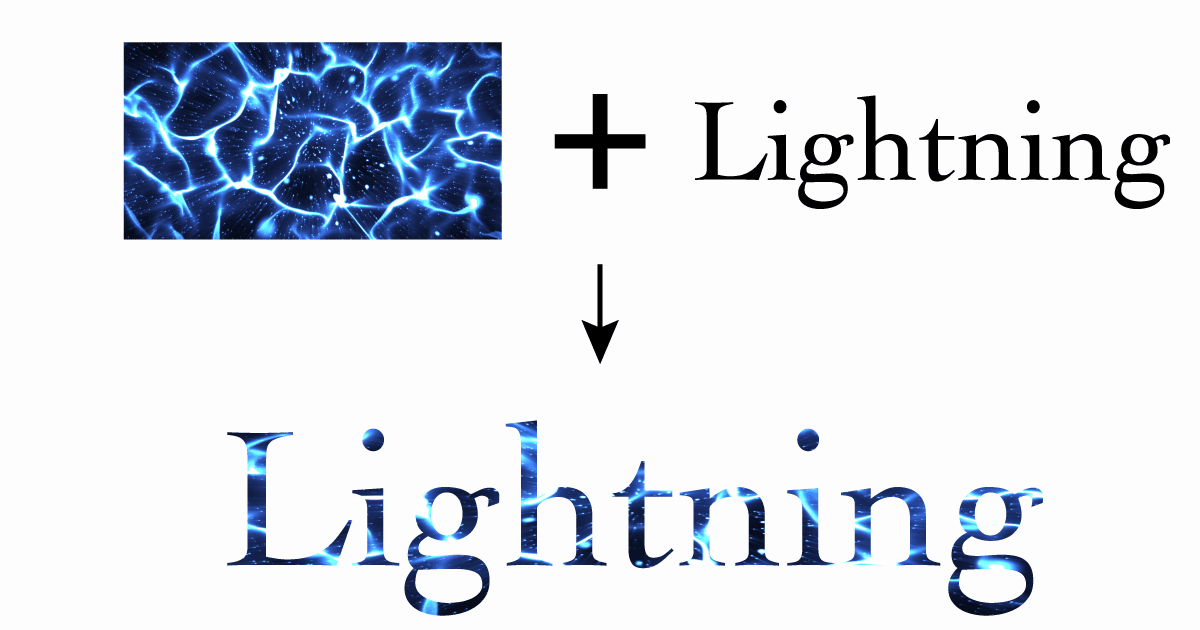
画像を文字で切り抜く

背景画像をテキストで切り抜くだけで簡単にそれっぽいテキストができるオススメの方法。
- 画像や模様をマスクで文字の形に切り抜く方法
- パターンとして塗り潰す方法
順番に解説します。
画像をマスクで文字の形に切り抜き


上記の図はテキストが写真レイヤーの上にありますが、下のレイヤーに合わせて切り抜かれるため、ドラッグしてレイヤーの順番を変更して写真を一番上に変更しましょう。

クリッピングマスク後、写真のレイヤーを選択して移動させれば背景の写真のみを動かすことも可能です。
好きな位置に移動して完成です。
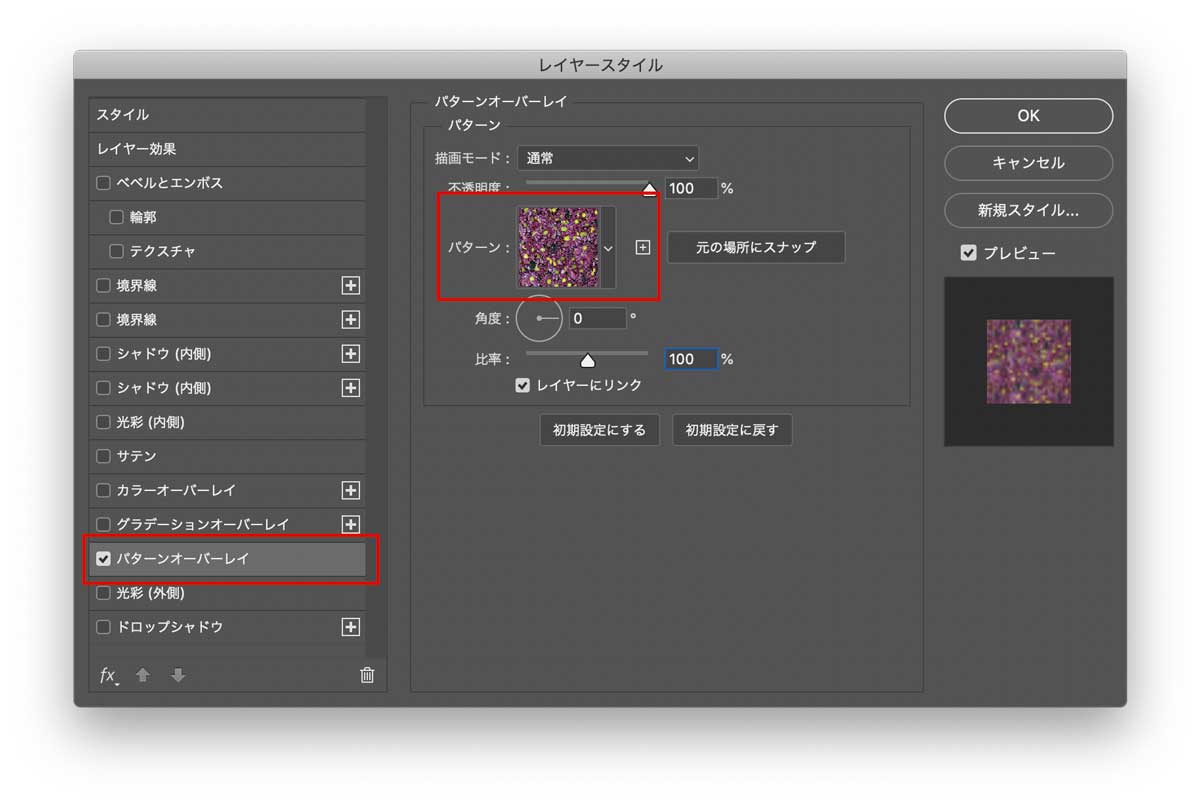
レイヤースタイルでテクスチャを付ける方法

レイヤースタイルにある『パターンオーバーレイ』を利用する方法。

まずは入力したテキストレイヤーをダブルクリックしてレイヤースタイルを開きましょう。
右クリックメニューから「レイヤー効果」を選んでもOK

- レイヤースタイルの左側『パターンオーバーレイ』を選択
- 好きなパターンを選んで『OK』をクリック
これだけで完成。パターンの比率を変えたり不透明度を変えたりもできるのでお好みに応じて変更しましょう。
マスクとレイヤースタイルの使い分け

クリッピングマスクとレイヤースタイルの2種類のやり方を解説しましたが、どちらを使ってもOK!
基本的には毎回画像が変わるのでクリッピングマスクのほうが使う回数は多いと思いますが、毎回同じテクスチャを使う場合はレイヤースタイルを使う方法が便利。
Photoshop CC 2020のアップデートでデフォルトのプリセットパターンが大幅に増えたのでデフォルトパターンを利用してもいいですし、無料配布されているパターン素材を利用してもOKなのでぜひ使ってみてください。
画像を文字で切り抜いた例


文字の縁取りいろいろ

文字装飾でもっとも利用する機会が多いのは『文字のふちどり』でしょうか?
文字の周りを線で囲うことで視認性が上がりますしおしゃれなスタイルになりますよね。
Photoshop CCを使って文字の縁取りを行う方法を解説します。
文字の縁取りはレイヤースタイルで一発

Photoshopの文字の縁取りも『レイヤースタイル』を使いましょう。
- テキストレイヤーをダブルクリック
- レイヤースタイルを開く
- 【境界線】を選択
- 文字の太さや線の色を選択
これだけで縁取り完了。
このシンプルな縁取り以外にもいろいろな縁取りがありますので紹介していきます。
文字の縁取りカラーをグラデーションにする

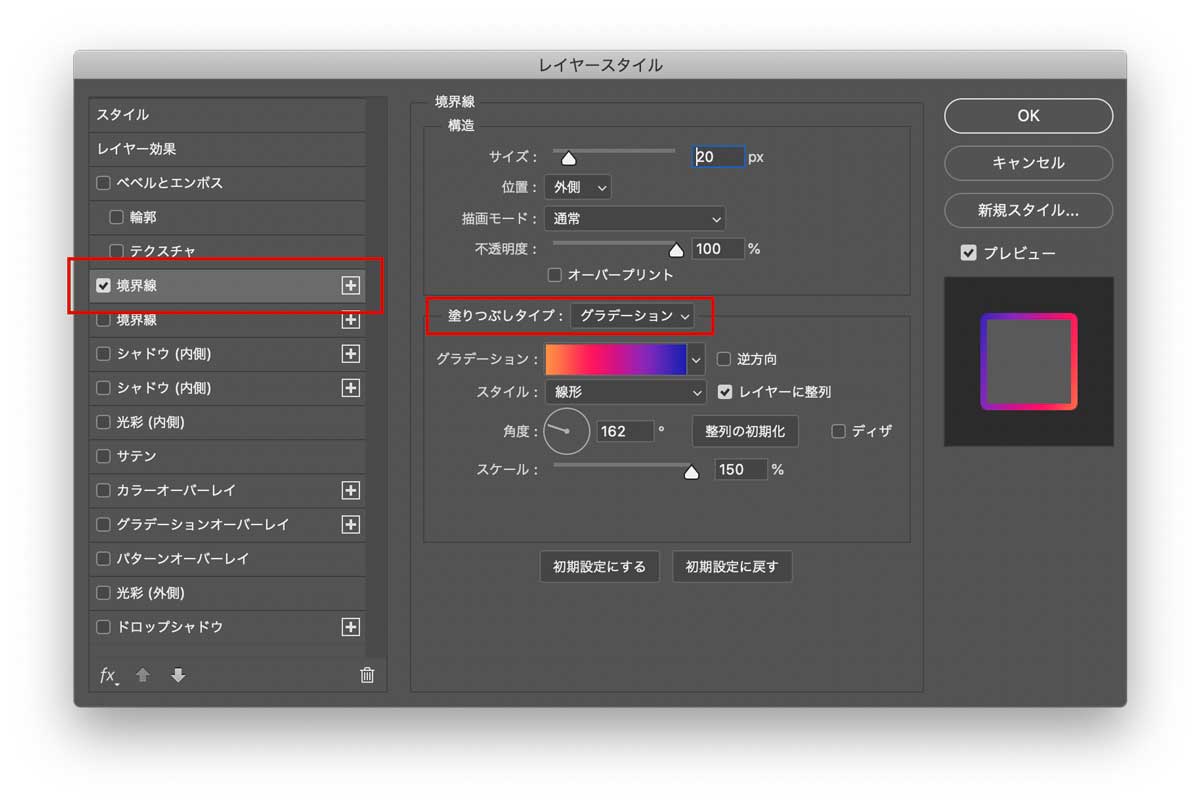
文字をふちどりしている境界線をグラデーションカラーにする方法です。

- テキストレイヤーをダブルクリックでレイヤースタイルを開く
- レイヤースタイルの『境界線』にチェック
- 塗りつぶしタイプを『グラデーション』
- グラデーションカラーを選択
これだけで簡単に境界線をグラデーション化することが出来ます。
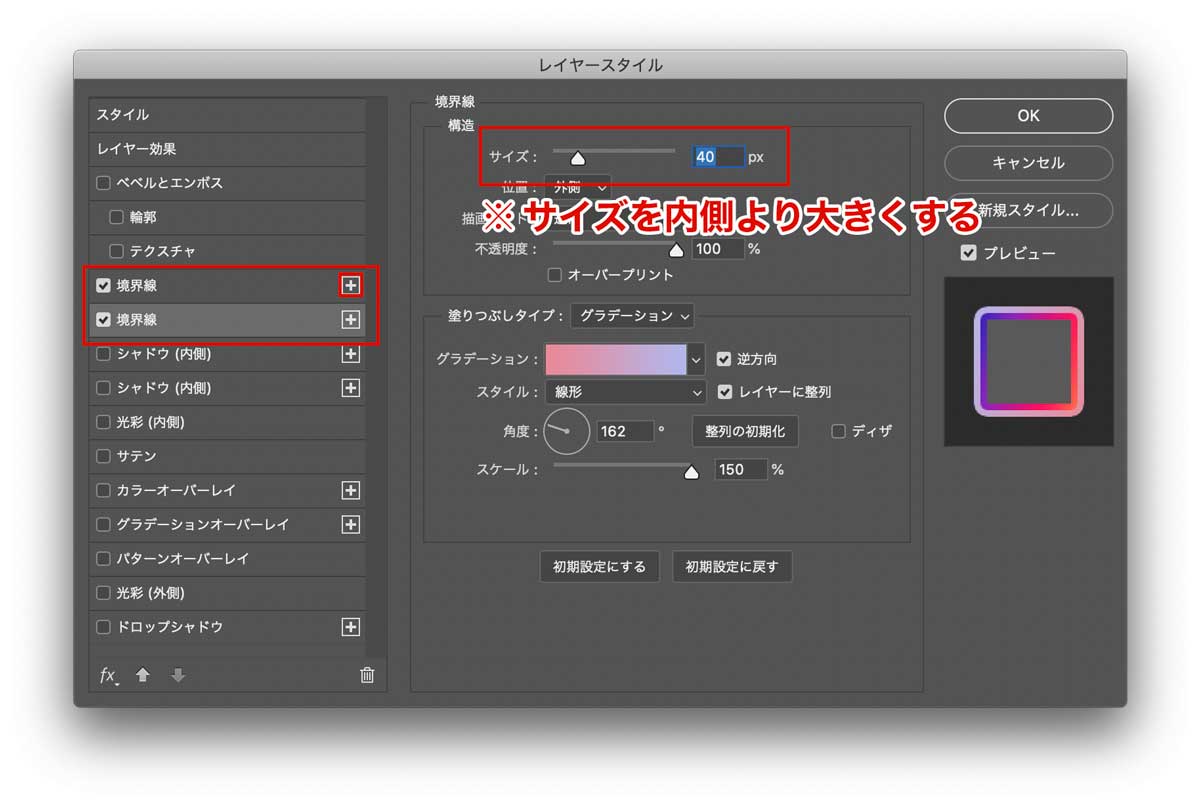
文字の縁取りを二重にする

上図サンプルは境界線を2つ使っています。
やり方は普通のふちどり方法に1ステップ追加するだけ。

- 境界線タブの右側にある+マークをクリック
- 境界線が2つに増えるので2つ目のサイズを上げる
- 外側になる二重部分の色を変える

これだけで二重ふちどりができます。簡単ですね。

+マークをクリックすると更に増やせるので三重でも四重でもいくらでも増やせますよ!
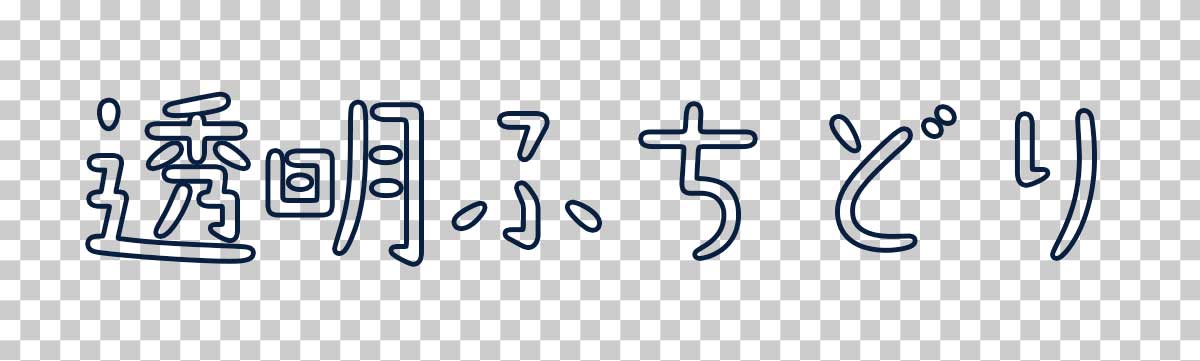
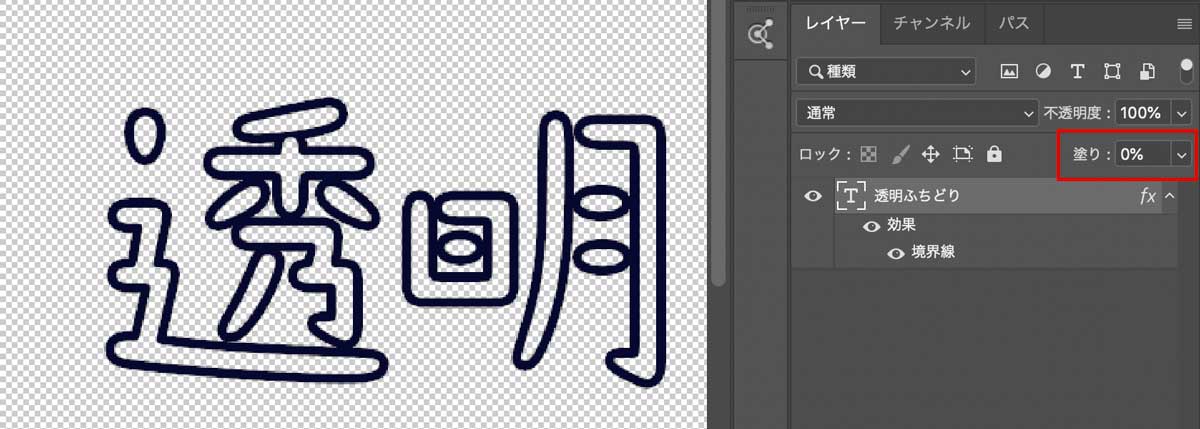
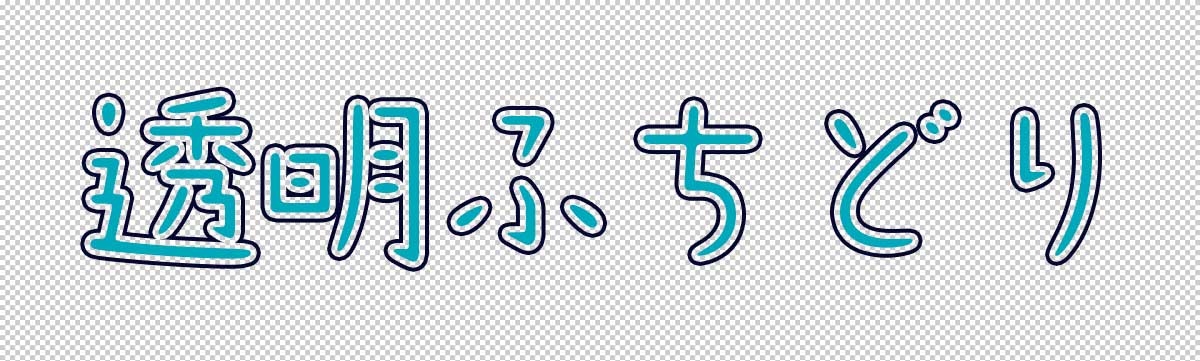
縁取りの内側を透明にする

文字の内側を透明にする方法を解説します。

- 普通に境界線テキストを作成
- テキストの塗りを0%にする
塗りを50%とかにしてうっすらと背景が見える感じにもできますよ!
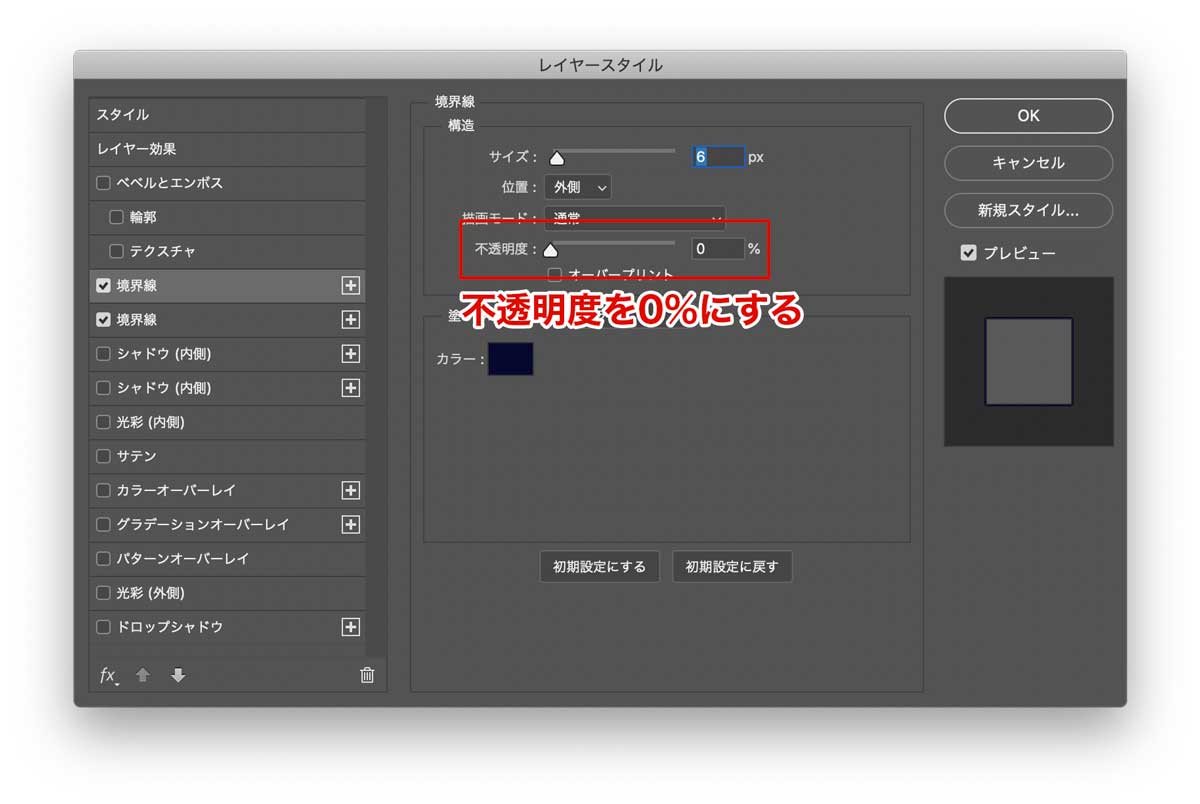
境界線部分を透明にしたい場合(クリックで開閉)

境界線の内側ではなく、境界線そのものを透明にしたい場合のやり方も解説しておきますね。

境界線部分だけを透明にしたい場合はレイヤースタイルの境界線の不透明度を0%にしましょう。
文字にグラデーションをかける

文字にグラデーションをかける方法を解説します。
といってもグラデーションもレイヤースタイルで簡単にできるのでとっても簡単。
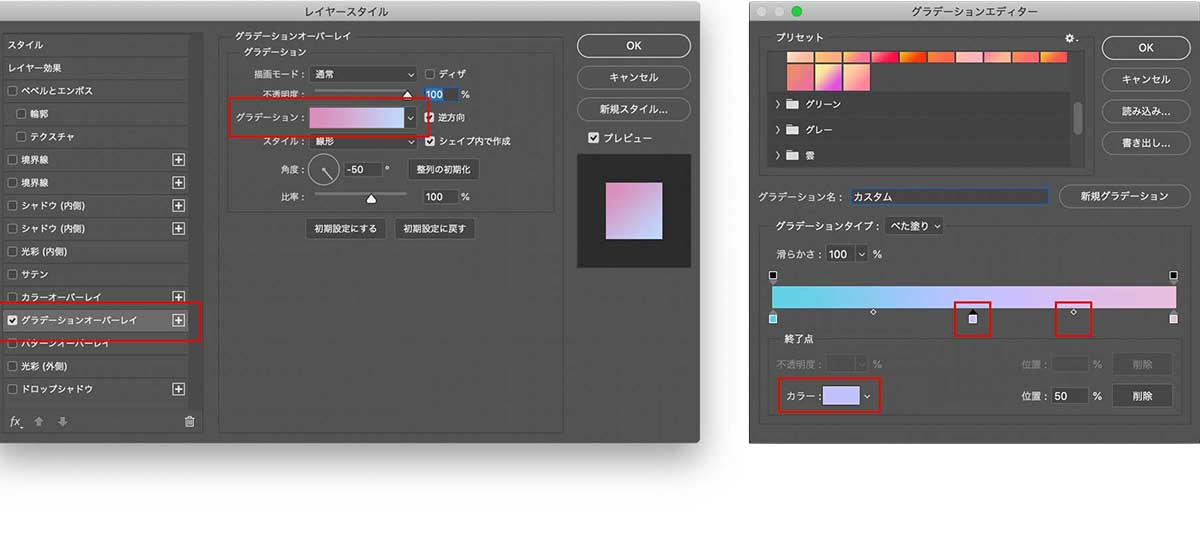
レイヤースタイルで文字にグラデーションをかける

- レイヤースタイルを開く
- グラデーションオーバーレイにチェック
- グラデーションを自由に指定
グラデーションは色ボックスをクリックして『カラー』という場所から好きな色に変えることが可能です。
◇マークを移動させることでグラデーションを変化させることも出来ますよ。
グラデーションは2~3色がおすすめ

下のシンプルグラデーションは変化が乏しいため、ちょっとさみしいかなって思うかもしれませんが、落ち着いた使いやすい色味になっています。

グラデーション機能は自由自在にグラデーションを作れるので楽しくて過剰なグラデにしがちだけど初心者は2~3色がおすすめ
カラフルな色で主張すると全体のデザインを壊す原因になるので多くの色を使うのは上級者向けです。
詳しくは下記の記事をご覧ください。

文字に影をつける

文字に影を付ける方法は主に2種類。
- レイヤースタイルのドロップシャドウ
- レイヤーをずらして影をつける方法
ドロップシャドウを使って影をつける方法

一番シンプルな方法で、今までのグラデーションなどと同様にレイヤースタイルで全部できちゃいます。

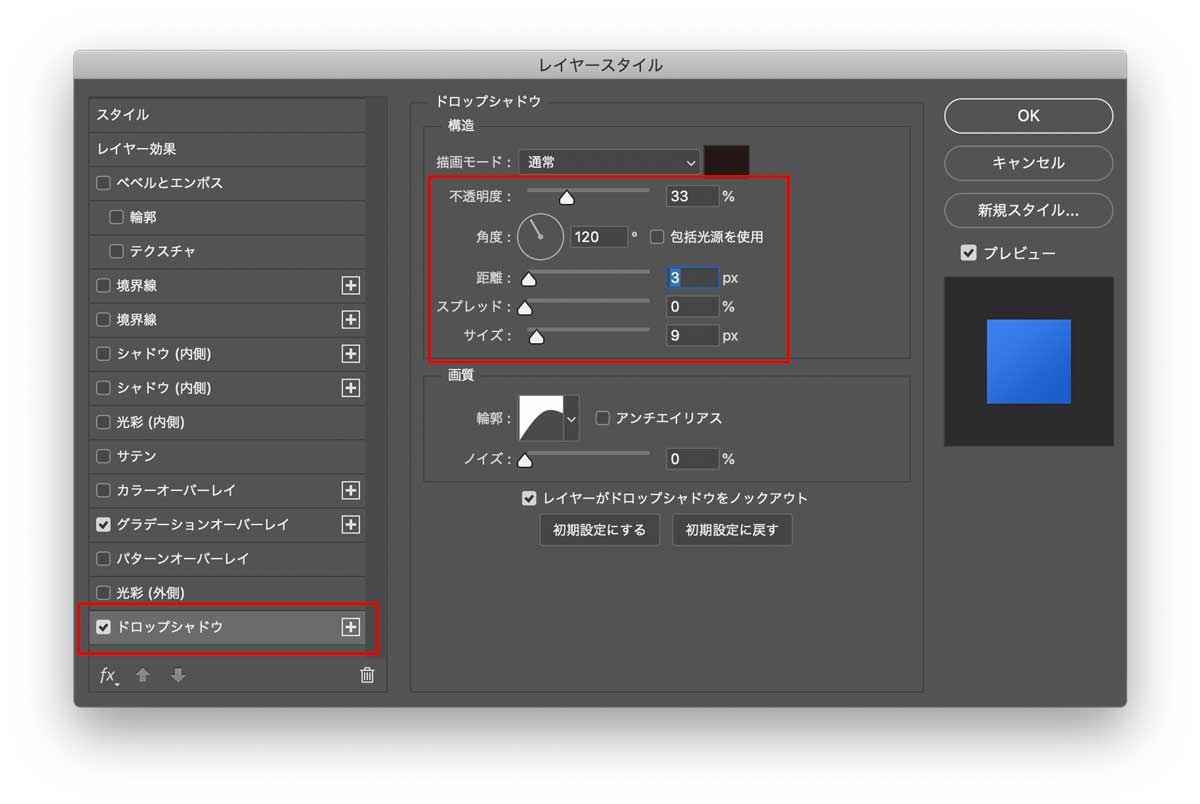
- レイヤースタイルを開く
- ドロップシャドウタブを選択
- 不透明度、距離、サイズ、角度を指定
不透明度を上げればくっきりとした影になりますし、サイズを大きくすれば影のぼかしが強くなります。
表現したい影にあわせてパラメーターを調整してみてください。
文字をずらして影をつける

- テキストレイヤーを複製
- 下のレイヤーの色を影の色に変更
- 下のレイヤーを斜めにずらす

重ねたレイヤーをズラすことでいろいろな表現が可能です。
下のレイヤーを変形させて伸ばすことで長い影風にすることもできますし、3つのレイヤーを重ね合わせてズレを強調させることもできたりいろいろ使えます。
文字を円に沿ってアーチ状にする

ロゴやポップなアイキャッチでよく見かける文字がアーチ状になったテキストの作り方を解説します。
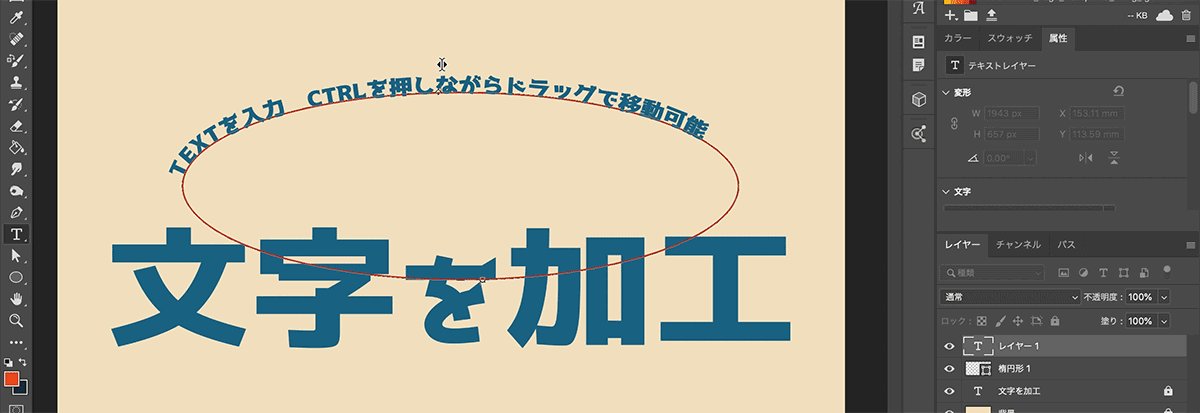
アーチテキストは円シェイプに文字ツールをあてるだけ

難しそうなイメージのあるアーチ状テキストですが実はとっても簡単。

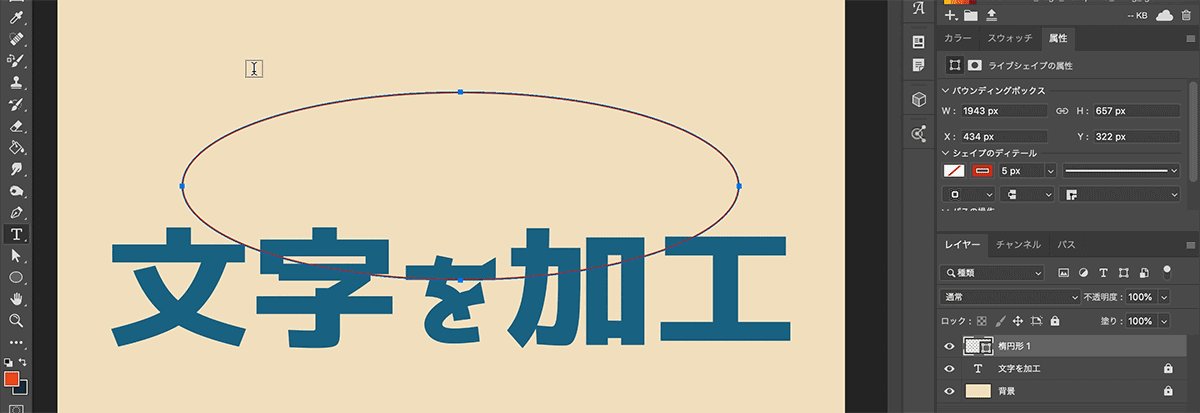
- 楕円形ツールで丸を描く
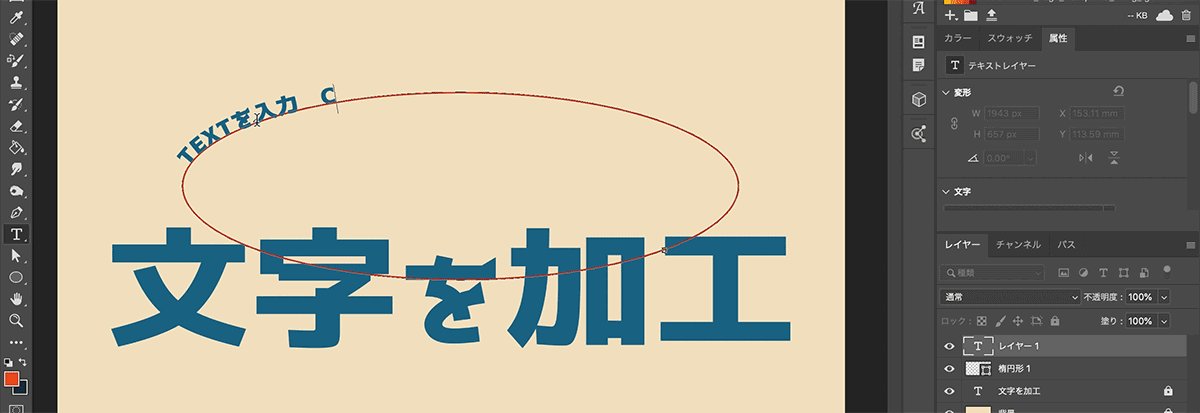
- テキストツールで丸をクリック
- 円に沿って文字を入力
文字位置はCtrlを押しながらドラッグすれば自由に動かせます(文字の反転も可能)
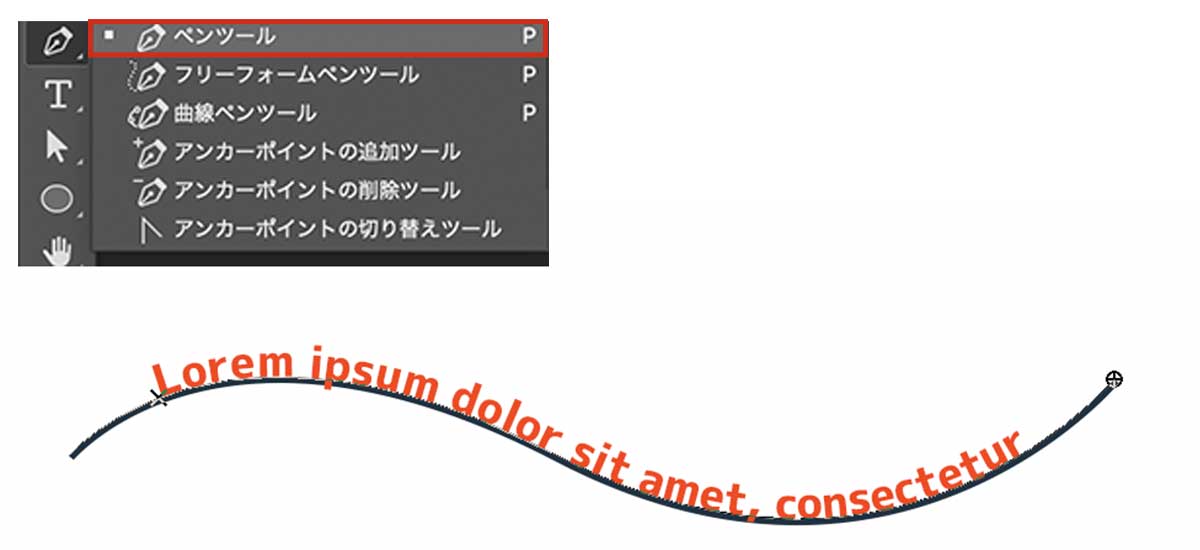
ペンツールで好きな形状に文字を入力

- ペンツールPを選択
- 文字をそわせたい形を作る
- テキストツールでパスをクリック
どちらの方法もパスを作ってからテキストツールでパスに沿わせるということだけ覚えておけばOK
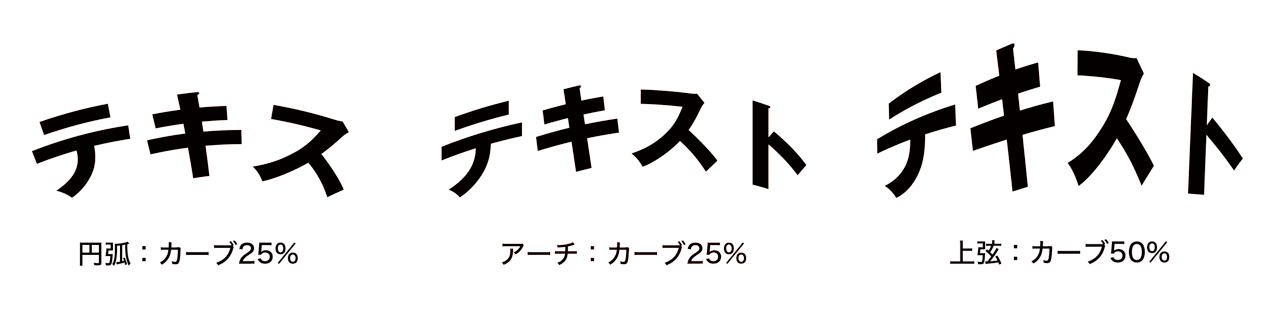
変形のワープを使ってアーチ状、円弧状などに変形させる

- テキストを選択
- Win:Ctrl+T / Mac:Cmd+T
- 右クリックメニューから「ワープ」
- オプションバーから「円弧」や「アーチ」を選択
ワープ機能でも文字をアーチ状に変形させることができるので試してみてください。
後から文字を変更したり増やすことも可能です。
変形機能の使い方については以下の記事をご覧ください。

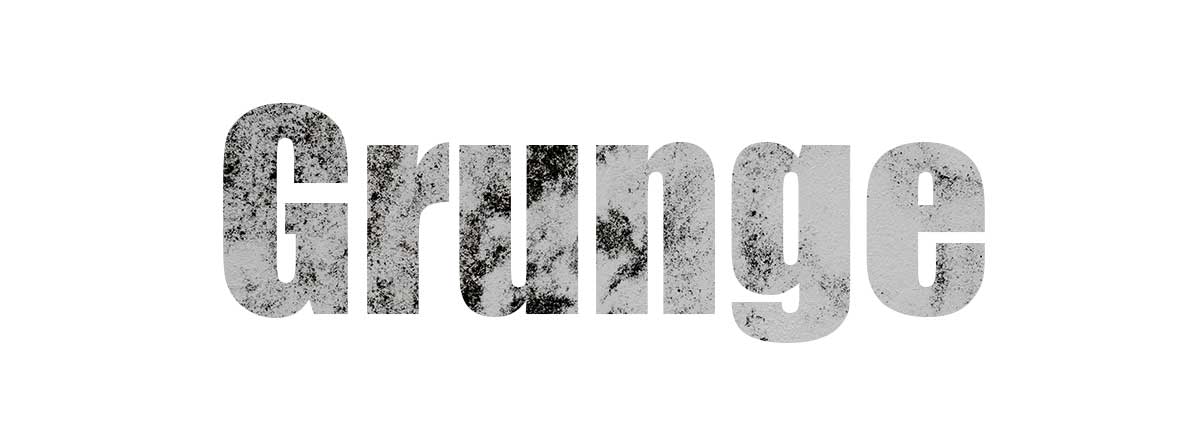
かすれた文字にする方法
よく見かける文字がかすれた感じになっているグランジテキストの作り方を解説します。
かすれた画像を切り抜く


やりかたはこの記事の冒頭【画像で切り抜く】と同じです。
テキストレイヤーの上に画像を乗せクリッピングマスクでくり抜くだけのお手軽方式。
ブラシでかすれ文字を作る方法
文字の上にクリッピングマスクを作成することで文字の上だけにブラシで塗ることが可能になるので粗いブラシで上からなぞるという方法。

- テキストレイヤーの上に新規レイヤーを作成
- 【レイヤー】→【クリッピングマスク作成】
- ブラシで文字の上を塗る
この方法はかすれ文字以外にもペイント風など、いろいろ応用可能です。
ブラシはAdobe公式サイトや多くのフリー素材サイトからダウンロードすることもできますのでぜひ。
1000種類を超える特性ブラシが無料!

文字の基本装飾デザイン6選 まとめ
以上、よく使用する文字装飾6選でした。
- 画像を切り抜く
- 文字を縁取りする
- グラデーション文字にする
- 文字に影をつける
- 文字をアーチ状にする
- 文字をかすれた風にする
これらは基本機能だけで簡単に作れるのでデザインに取り入れてみてくださいね!
Photoshopを利用してアイキャッチを作る
今回利用した方法を利用しておしゃれなアイキャッチやサムネイルを作ってみてください。
ブログ用アイキャッチにもYouTube用サムネイルにも役立ちます。
文字を見やすくする方法やテキスト配置のコツ

YouTube用のサムネイルの作り方

Photoshopを買うなら
Photoshopを買うならフォトプランがお得。
月々2,380円で最新版のPhotoshopが使えちゃいます。
コンプリートプランを安く買う方法もありますのでもし持ってない方はぜひお得に購入してみてください。
Photoshopの買い切り版の販売は終了しています




コメント