ブログやYouTubeに使うアイキャッチのデザインがうまくできないという初心者向けに簡単におしゃれに見える方法をご紹介。
私がアイキャッチ画像の作成に使用しているのはAdobeCCですがCanvaなどを利用してもOK
アイキャッチはアクセスアップ効果もあるので見やすいアイキャッチを作成してみてくださいね!
アイキャッチの強調したい部分だけ色を変える

一番強調したいキーワードや数字の色を変えて目立たせるとインパクトの出るアイキャッチ画像になります。
タイトル文字の色を変えて強調

この記事を例に出すなら『アイキャッチ』や『7』ですね。
目立たせたい箇所の色を変えてみると記事の内容が視覚的に伝わりやすくなります。
ブログで装飾するのと同様にアイキャッチでも目立たせたい単語に色を付けると視線を捉えやすくなりますよ。
- 数字
- 結論
- 固有名詞
- キーワード
目立たせたい文字や、読者に響きそうな文字をピンポイントで色を変えてみましょう。
1文字ごとに変えたりするのもあり

応用編として文字を1文字ごとに変えるという方法もあります。
文字を交互に変えることで楽しい雰囲気がでるのでデザインの雰囲気に合わせて利用してみてください。

- 強調が目立たなくなる
- 3色以上になると見にくい
- デザインがうるさくなりがち
色のバランス、配色も意識してみよう
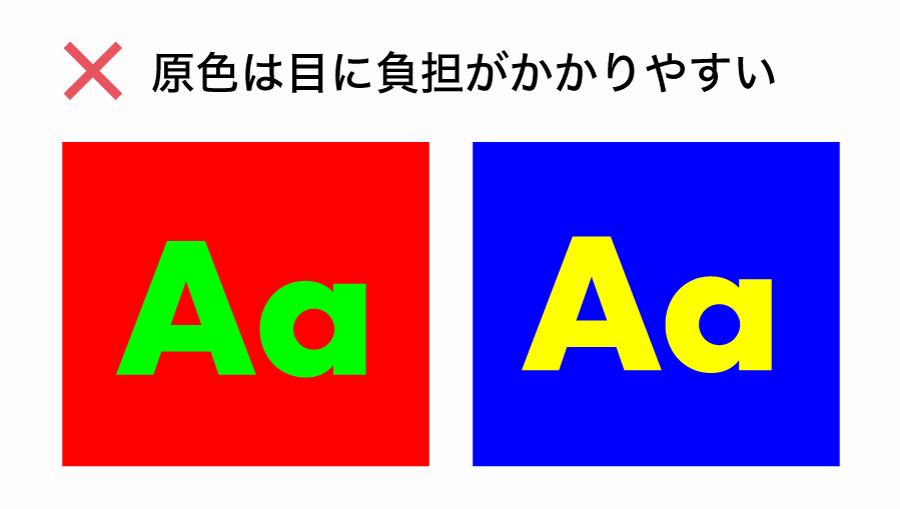
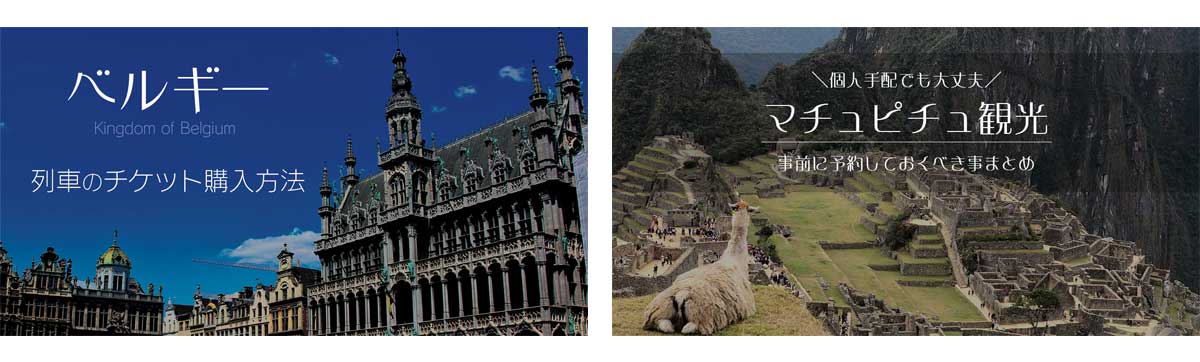
色の選び方はたくさんありますがアイキャッチでは目を引くことを重視しているので色のコントラストが際立つ色を使用するのがおすすめ。
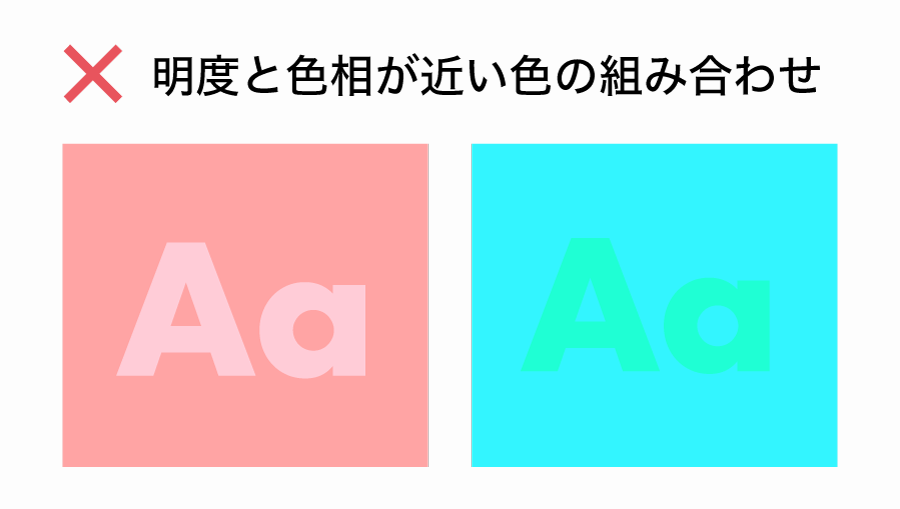
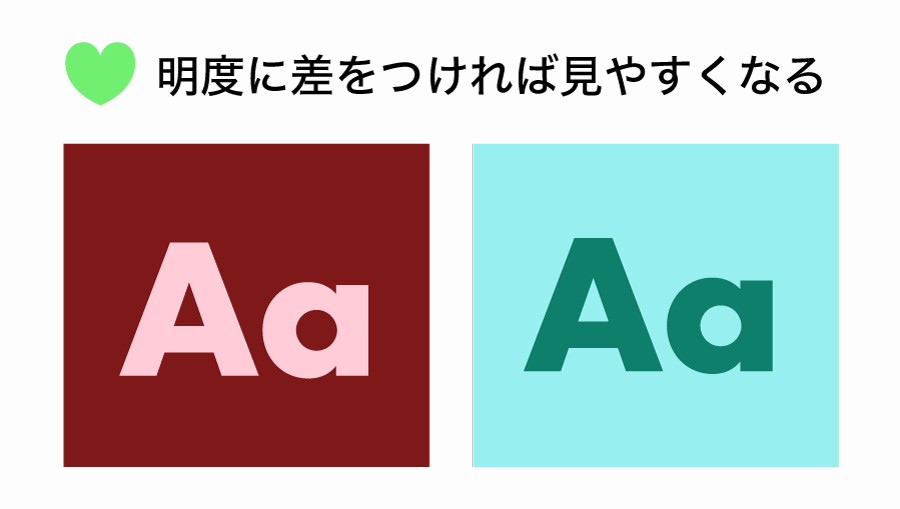
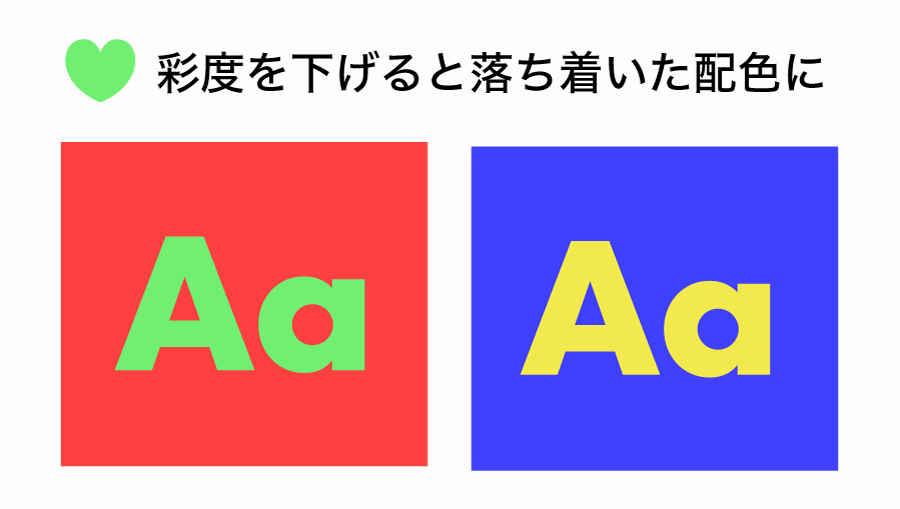
下図のように背景と文字の色の組み合わせによって見やすさや印象が大きく変化します。




落ち着いた印象のアイキャッチにしたいのであれば色のトーンを揃えたり彩度を落とすと良いでしょう。
色のバランスを意識するだけでアイキャッチがグッとおしゃれになるので配色も意識してみてください。

その他、色のバランスだけでなく読者に与えたいイメージに合う色を使うのもおすすめです。
アイキャッチ文字をふちどりする

タイトルに入れる文字をふちどりするだけで文字の読みやすさが圧倒的に上がります。
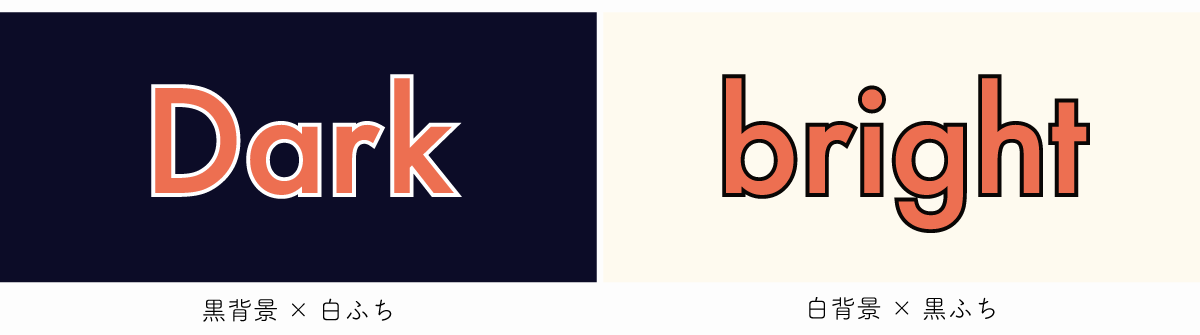
ふちどりカラーは背景に合わせよう

ふちどりをする際のコツは背景に合わせて色を決めるということ。
- 背景が暗い場合:白
- 背景が明るい場合:黒
このように使い分ければ見やすくなります。
慣れてきたら他の色を使ってみてもいいですね。
Canvaでふちどりする方法

IllustratorやPhotoshopの場合は簡単にできますがCanvaでは簡単にふちどりができません。
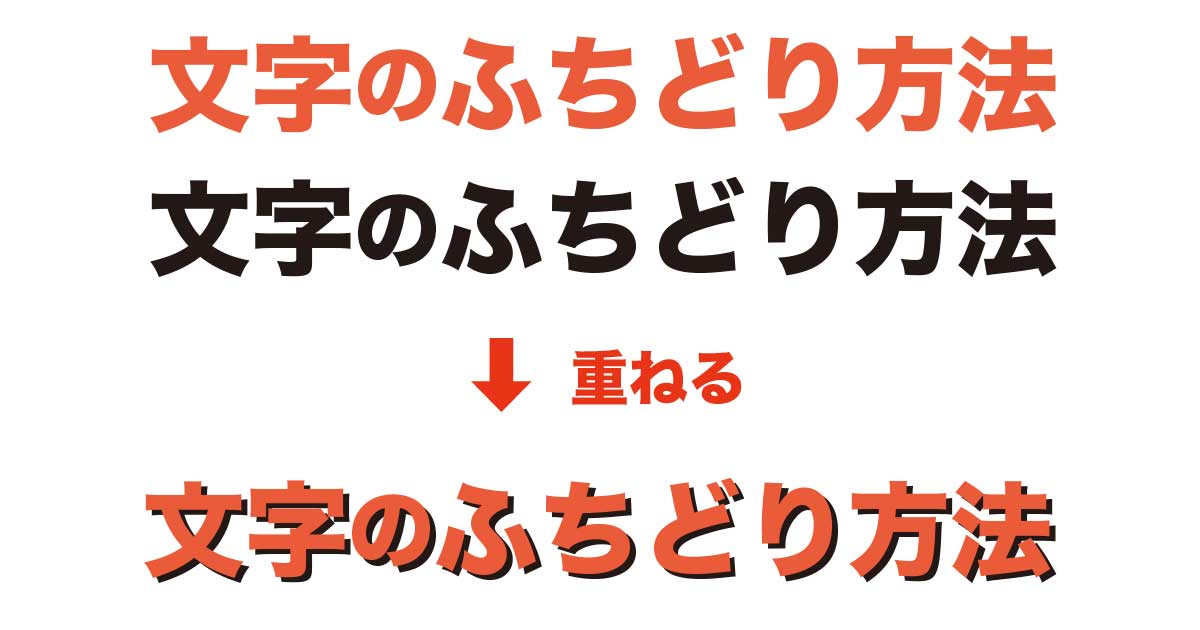
別アプリで作成して合成とかだと面倒なので、同じ文字を複製してちょっとずらしてあげれば縁取りっぽい感じになります。
後ろのテキストをずらすとシャドウ風になり、一回り大きいサイズにするとふちどりになります。どちらも一瞬でできるのでお試しあれ。
二重縁取りでリッチ感UP

フリーソフトなどでは難しいですが、PhotoshopやIllustratorを使用しているのであればふちどりを二重にするのもおすすめです。
境界線を2つ以上作成し、下の境界線を太くし、別の色に設定するだけで二重縁取りになり、リッチ感がUPします。
作り方は以下の記事で解説しています。


アイキャッチ文字の大きさを変える

文字の大きさを変える際のポイントは下記の3つだけ抑えておけばとりあえずOK
- 強調したい部分を大きく
- 助詞を小さく
- 単位を小さく
順番に解説していきます。
強調したい部分を大きく
強調したい部分を大きくしてみましょう。
これは先程あげた色を変えた場所と同じ感じで強調したい部分の文字サイズを一気にあげてみましょう。
こんなふうに極端に大きくしてみるとインパクトも上がります。

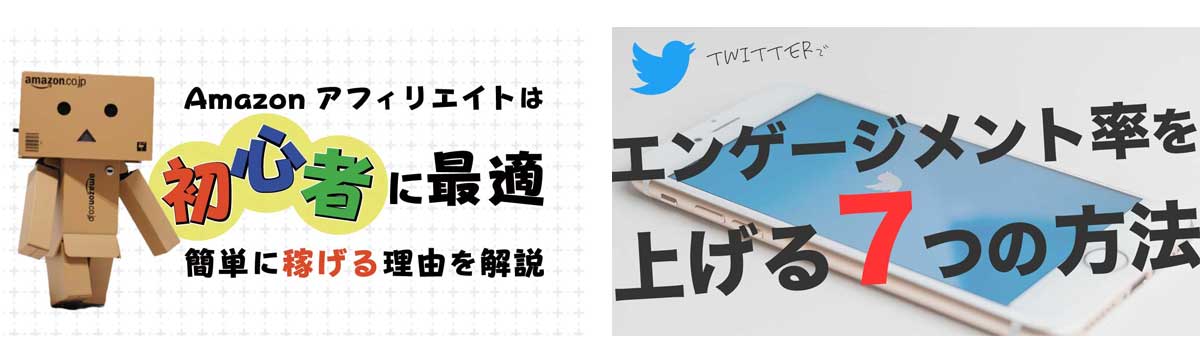
助詞を小さく

助詞を小さくすることで文字がより強調されます。
具体的例を出すと下記の赤文字部分のような箇所です。
- ○○が××な理由
- ○○の××を解説
- ○○は××に最適
- ○○を××する方法
助詞の大きさが小さくなることで主語や動詞が目立つようになります。

また、漢字だけ大きくひらがなはすこし小さくしてもバランスが良くなるので試してみてください。
文字のかたまりとして認識しやすくするために助詞以外のひらがなは少し小さくする程度にし、あまり小さくしすぎないほうが読みやすいです。
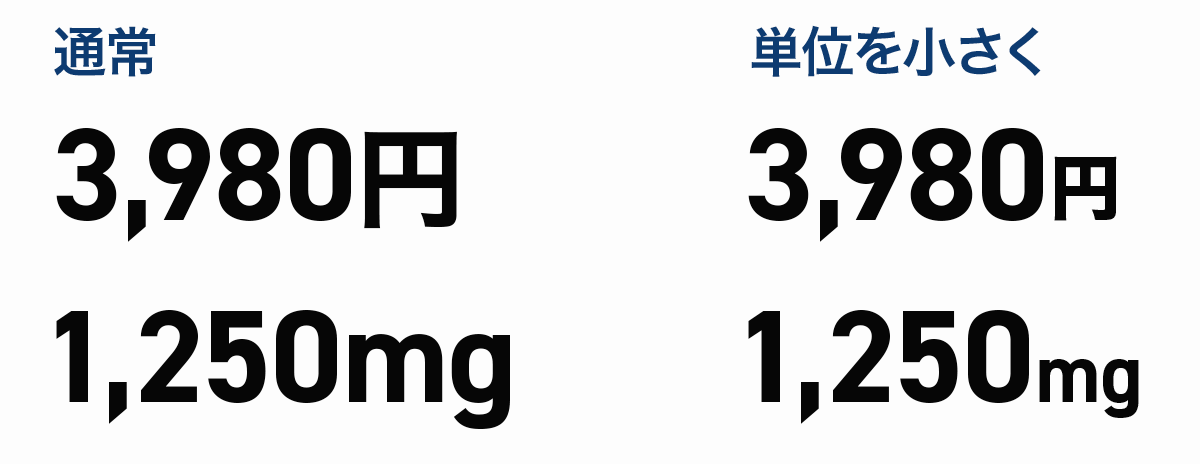
数字を大きく単位を小さく

数字を使用する場合には数字を大きく、単位を小さくすることで数字を目立たせることができます。
特に欧文フォントと組み合わせた場合は漢字よりも数字のほうが小さく見えてしまうので文字サイズを調整してバランスをとってください。
細かいポイントですが文字の大きさを微妙に変えることでデザイン全体の質が上がります。クオリティを上げるための細かいポイントは以下の記事でも解説しているので参考にしてみてください。

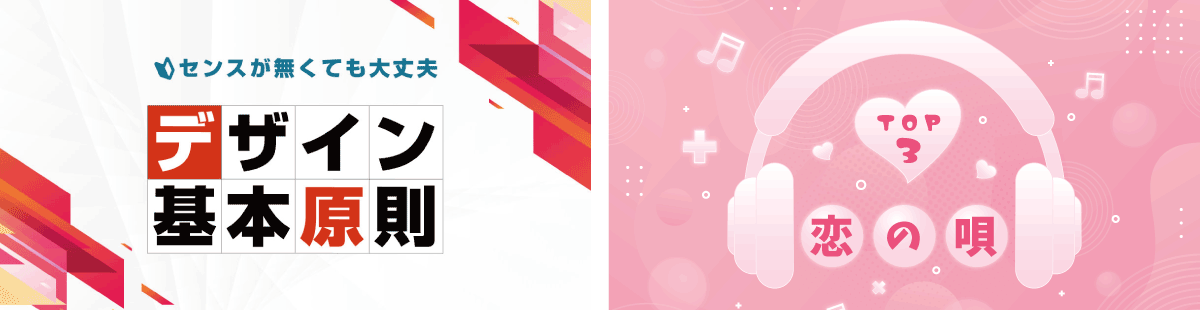
文字の背景に図形をかぶせる

文字の背景に白や黒の長方形などの図形を設置することで写真の上でも読みやすくなります。
背景は透過してもしなくてもOK
下記の例では文字の後ろにある図形の不透明度を変更しています。

- 透過:圧迫感が減る・写真が目立つ
- 不透過:文字がより目立つ
背景は不透明度を変えることで背景の写真がうっすら見えるので圧迫感が減ります。
一方、透過なしにすることで文字がくっきり見えるようにもなりますのでお好みで不透明度を変更してみましょう。
四角や丸で囲う

文字の背後に四角や丸のシェイプを配置するパターン。
文字だけでちょっとさみしいかなっていうときは文字全体ではなく、1文字づつ配置してみるのもいいですよ。
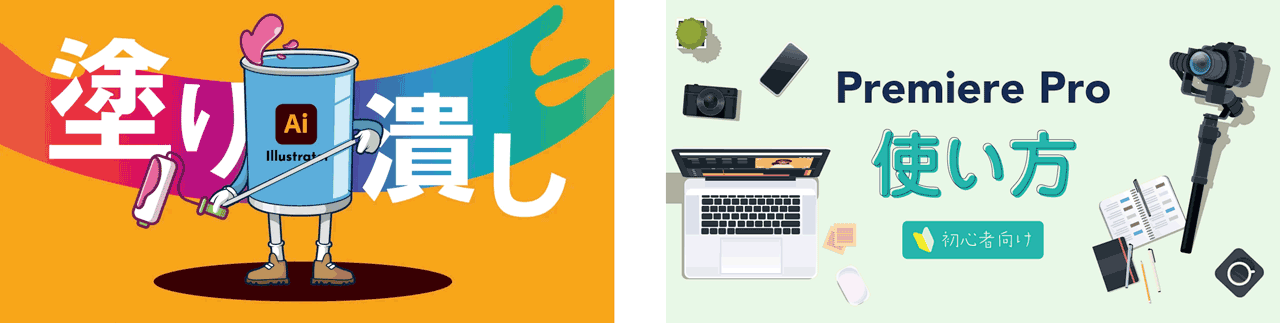
写真を塗り潰すのはNG

たまにシェイプで写真を全部塗りつぶして文字を入れている人いるんですが、これやるくらいなら『文字なし』or『写真なし』にしましょう。
- 写真を活かすのか?
- 文字を活かすのか?
- または両方活かしたいのか?
中途半端にならないよう、どれかに絞ったほうが伝えやすいアイキャッチになりますよ。

写真の外に大きな枠を作って文字のスペースを確保する

写真のスペースがない場合は思い切って写真の左上に空きスペースを作ってしまうのもあり。
- 写真の左上斜めにシェイプを配置
- 大きな文字を半分だけ重ねる
- シェイプで囲った文字を重ねる

- 画像を中心に配置し
- 上下左右に余白を作る
- 上下左右に文字を入れる
写真の上に文字を入れるよりも文字が見やすくなり、スッキリとした雰囲気のアイキャッチに仕上がります。
文字と背景写真のコントラストを上げる

文字の背景に入れる写真を暗くしたり明るくしたりして、コントラストを上げることで文字が目立つようになります。
文字が白なら背景を暗く
白文字を利用する場合は背景を暗くすることで文字が目立つようになります。
不透明度30%の黒レイヤーをかぶせてみるとこのようになります。

単純に背景が暗くなっただけでですが文字の視認性が大幅にあがりましたよね。
逆に黒文字の場合は背景を明るくしてあげて文字が見やすくなるように調整してあげればOKです。

写真の明るさを変えることで読みやすくなりますが、基本的には「明るい×明るい」や「暗い×暗い」は避けて「明るい×暗い」や「暗い×明るい」にしたほうが良いでしょう。
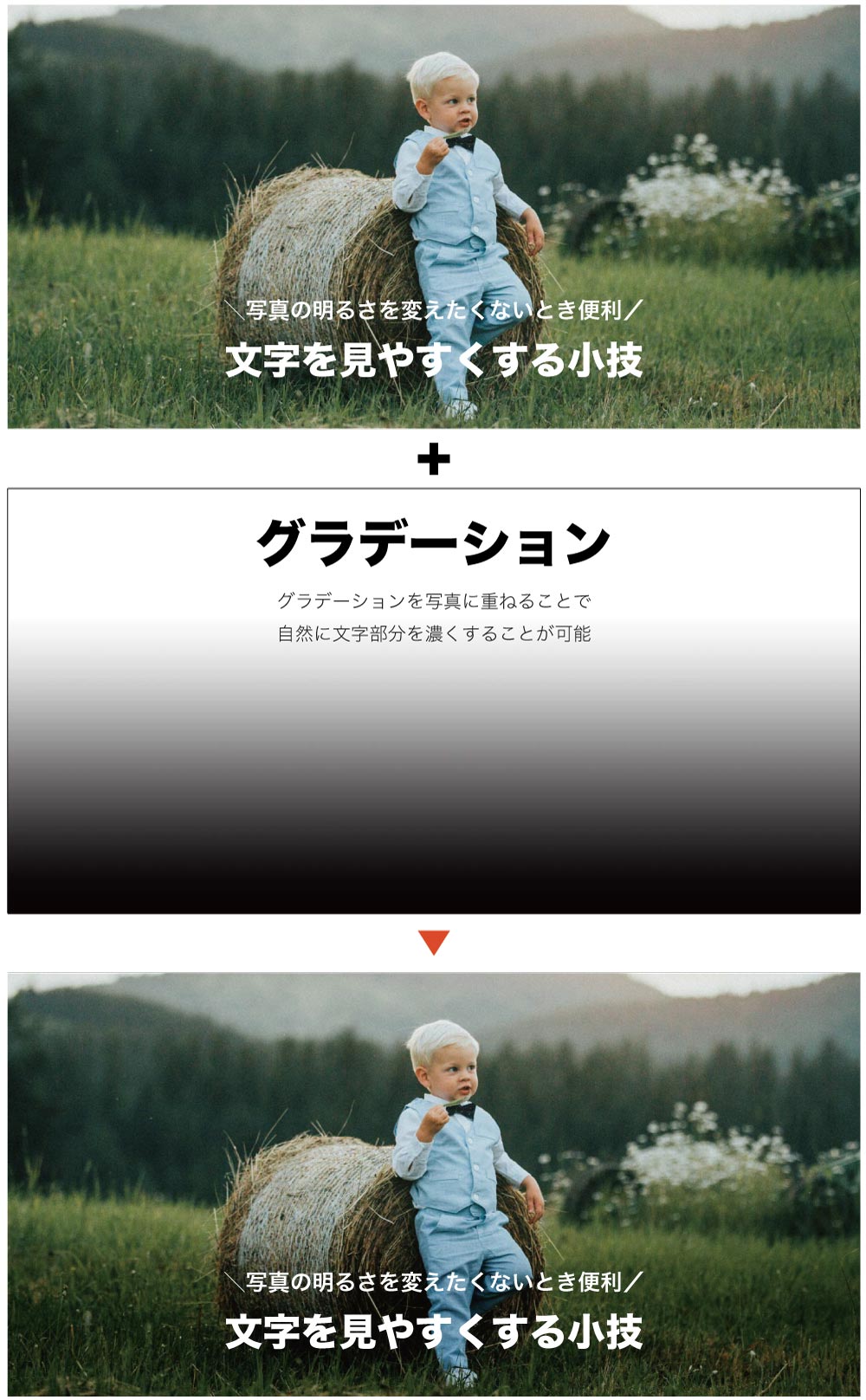
写真の雰囲気を変えたくない場合

全体を暗くしたり明るくするのがお手軽ですが『写真の雰囲気を変えたくない』という場合はグラデーションを利用して文字の背景のみを自然に濃くしてみましょう。
この方法を利用すれば写真と文字、両方を活かしやすくなりますよ。
アイキャッチ文字を傾ける

ただ文字を並べただけのアイキャッチ画像でも文字を傾けてあげるだけで動きが生まれます。
超簡単なので適当に傾けてみましょう。
文字を斜体にするのもGood

上記の例では文字全体を傾けていますが水平位置は動かさずに文字を斜体にしてもOKです。
全体を傾けてみたり文字だけ傾けてみたりといろいろ試してみると動きが出てインパクトのあるアイキャッチになります。
ちょっと物足りないなと思ったら一部分だけでも良いので何かしら傾けてみましょう。
立体的に斜めにするデザイン

背景に合わせて文字を斜めに配置するというパターンもあり。
これはPhotoshopが必要になりますが、斜め上から見たようなデザインにしてみるのも面白いですよ。
タイトルの文字を揃える

これは単純に文字の大きさを上の文字に合わせて揃えましょうというだけの話。
超簡単にそれっぽくなるのでよく使っています。
行を増やせば文字も大きくなる
タイトルを1行で収めようとすると文字が小さくなり、視認性が悪くなります。
具体例を出します。
1列の場合

文字を一列で収めた場合はこのようになります。
- 人の上に文字が被ってしまう
- 文字の背景色が変わるため縁取りが必要になる
できれば人の上に文字を被せずに作っていきたいところなので文字を改行してみます。
改行して列を揃えた場合

改行して列を揃えてみました。
どうでしょうか?圧倒的にこちらのほうがインパクトがありますよね。
改行を増やすことで文字の大きさを上げることが可能になるので見にくいなと思ったら思い切って改行してみると視認性が大幅に向上しますよ。
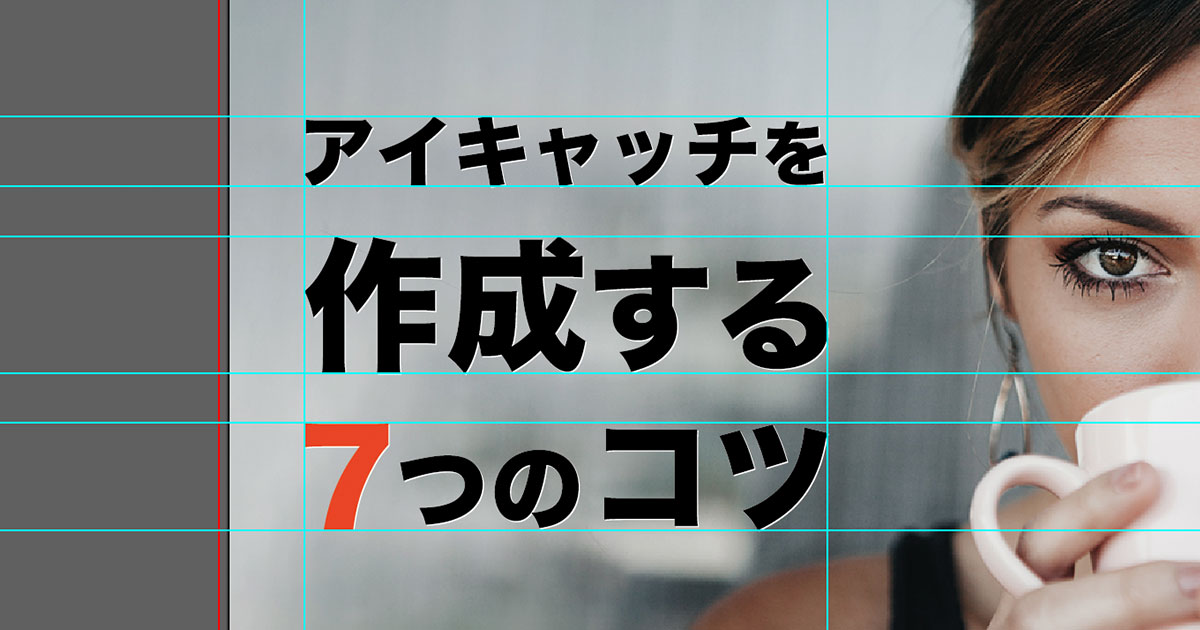
文字を揃えるとスッキリする

やっぱり文字が揃っていると見た目がとってもスッキリします。
ガイド線を引いてみてその中に収まるように文字を入れていくと簡単に整ったデザインにすることが可能。
大雑把でもいいのでバランスを整えてみると良い感じになりますよ。
おしゃれなアイキャッチ画像をデザインするコツまとめ

以上、簡単にアイキャッチ画像を作る方法でした。
今回ご紹介した7つの方法は下記の通り。
- アイキャッチの強調したい部分だけ色を変える
- 文字と背景写真のコントラストを上げる
- アイキャッチ文字の大きさを変える
- アイキャッチ文字をふちどりする
- 文字の背景に図形をかぶせる
- アイキャッチ文字を傾ける
- タイトルの文字を揃える
このようにちょっとしたコツを取り入れるだけで簡単に見やすいアイキャッチタイトルが出来るので是非ブログに使ってみてください。

特に上図の4つの方法が手軽に文字の視認性を上げることができるのでおすすめです。
初心者がアイキャッチを作る際に失敗しがちなデザイン
初心者がデザインするときにやらかしがちなミスがあります。
余白や色などちょっと気をつけるだけで見た目が良くなるのでぜひ参考にしてみてください。

クリックされるアイキャッチを作りたいなら
ついついクリックしちゃうアイキャッチってありますよね。
人間の心理を利用したデザインを行うことでクリック率を大幅に上げることが可能です。
アイキャッチに取り入れられるものもあるのでデザインの参考にしてみてください。

タイトルは「文章」が大事
どれだけ魅力的なアイキャッチを作ったところで、記事のタイトルに魅力がなければクリックしてもらえません。
魅力的なキャッチコピーはどう作ればよいのか?
だれでもかんたんに作れるコツを以下の記事で解説しています。

アイキャッチのサイズに注意
アイキャッチをデザインする際はサイズにも注意してみてください。
ブログのテンプレートだけでなくTwitterにシェアした時に文字が切れないようにしましょう。
せっかくのアイキャッチも意図しない場所でトリミングされちゃうと残念ですからね。

アイキャッチの文字の色配色を簡単に
Adobe Colorというツールを利用すれば超かんたんに良いバランスの配色が作れます。
テンプレートから選ぶことも自分でカラーホイールを動かして作成することも出来るので是非利用してみてください。

アイキャッチを作るならやっぱりAdobeCCが最強
無料ソフトでも作れますがPhotoshopやIllustratorは業務用ソフトと言うだけあってめちゃくちゃ楽に作れます。
例に出したようなアイキャッチも簡単なものなら10分かからずサクッと出来ちゃいます。
今ならAdobe Creative Cloudが超格安で手に入りますのでデザインの勉強をしたい人は有料ソフトも検討してみてください。



コメント