アイキャッチのデザインをおしゃれにしたいけど上手くいかない…
頑張って作ったデザインが何故かダサくなってしまう原因を具体例とともに解説します。

なんかデザインがダサい…なぜなのか…?
ダサいデザインサンプル
よく見かけるCanvaなどの無料ソフトで作ったアイキャッチデザイン。

上記のデザインがなぜダサいのかわかりますか?
原因がわからなくても大丈夫。この記事を見るだけで簡単にダサいデザインを回避できるようになりますよ!
デザインに余白がない

デザインで最も重要なのは余白です。
余白を意識することでデザインの質が圧倒的に向上します。
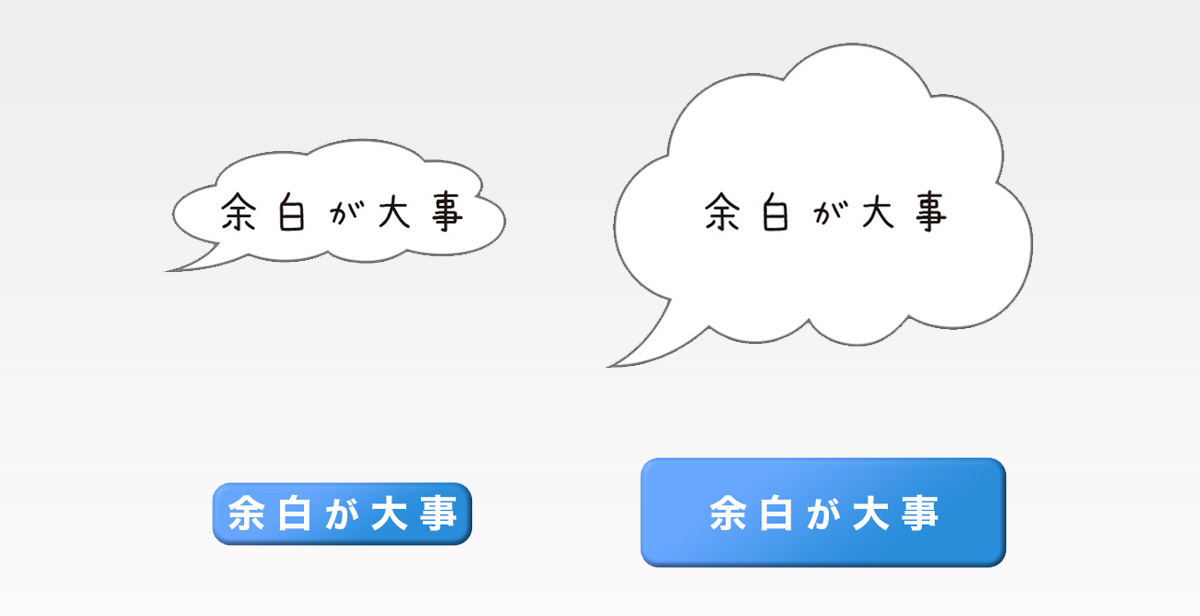
窮屈かなと思ったらスペースを確保

文字の周りの間隔を広げてやるだけですっきりしたデザインになります。
少しでも窮屈かな?って思ったらスペースを開けましょう。
- 文字枠
- ボタン
- ふきだし
これらのようにくっきりと枠で囲まれているものはわかりやすいですね。
上下左右、しっかり余白をとりましょう。
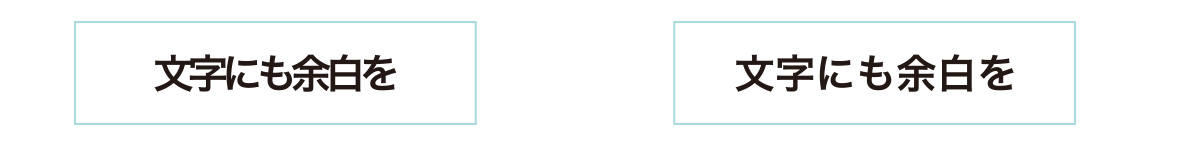
文字にも余白を

文字を格納しているボックスだけでなく、文字の間隔も意識しましょう。
文字が詰まっていると視認性も落ち、窮屈な印象を与える事になります。
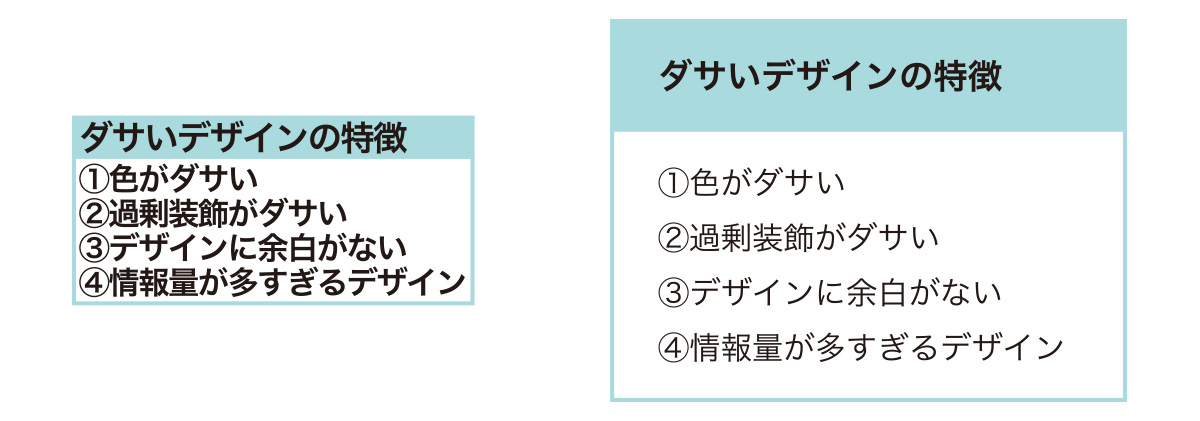
文章のリスト枠も余白が大事

余白は文章ベースのデザインにおいても非常に重要。
上記の参考図(左)のように窮屈な枠になっている人がいます。
- 枠の余白
- 文字間
- 文字の行間
これらの余白をしっかりと確保するようにしましょう。
余白を効果的に使うコツ

情報量が多すぎるデザイン

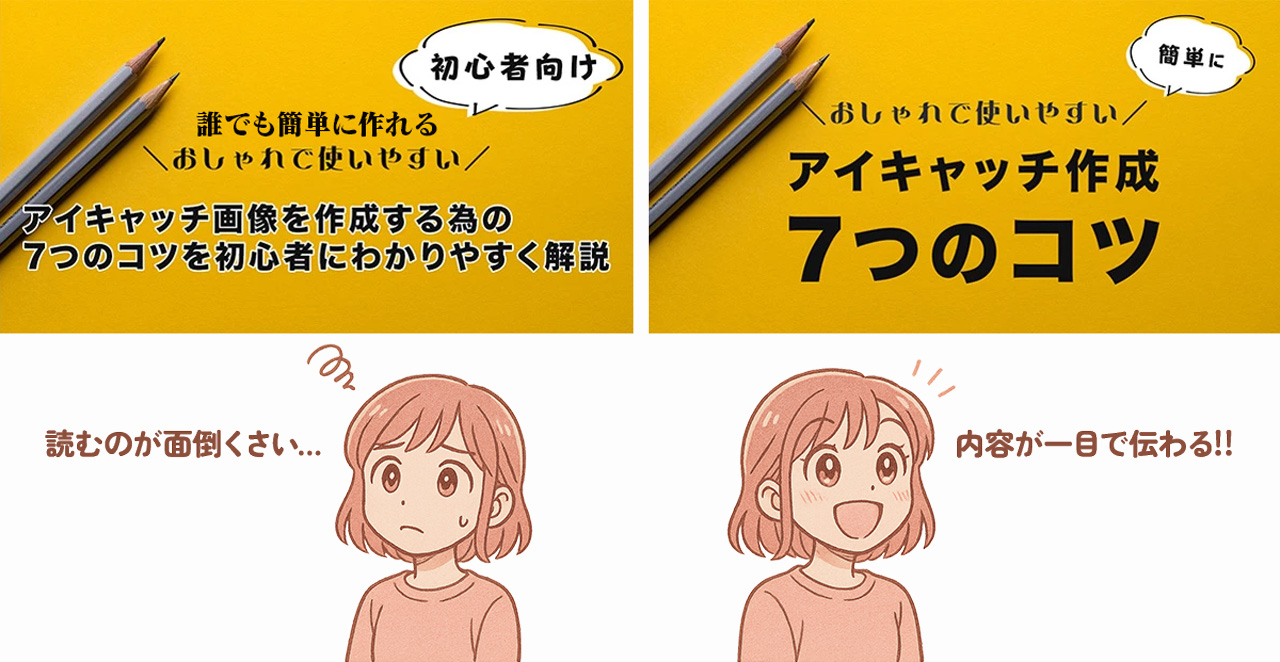
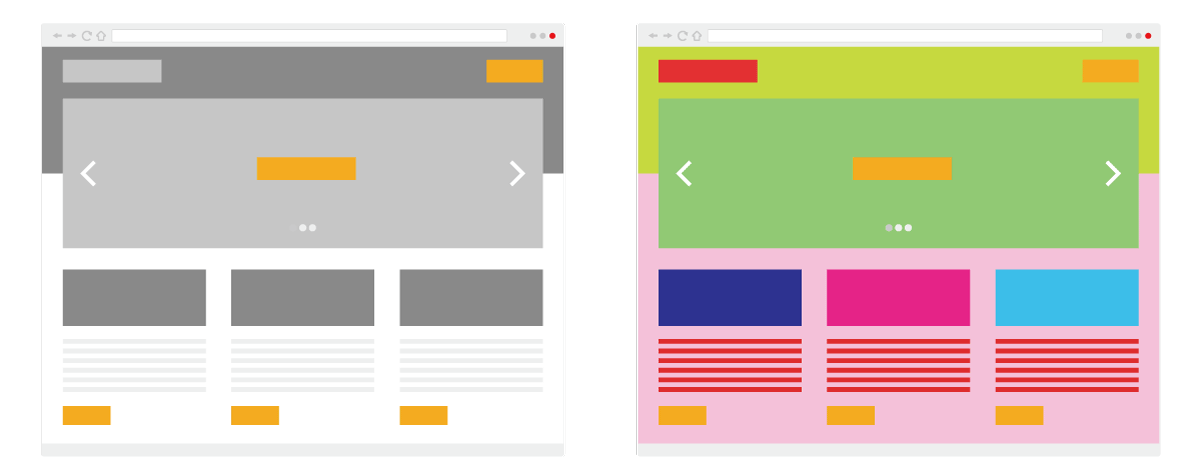
よくある見にくくなっているアイキャッチで多いのが情報量が多く文字だらけになっているデザイン。
情報量が増えれば増えるほど読まれにくくなります。
文字が多すぎると読まれない

上記のアイキャッチ画像は、右側に目がいきましたね。
左側のアイキャッチは書いてある内容は同じにも関わらず不要な文字が多すぎるため、情報量が多いにも関わらず伝わりません。
文字数多くしたところでどうせ読まれないから削りましょう。
目線を捉える事を重視

アイキャッチは内容を理解してもらうというよりは『目を引く』事を目的にしています。
SNSにシェアされた際もアイキャッチの文章までは読まれず、パッと見のインパクトだけで見るかどうか瞬間的に判断されます。
内容すべてを伝える事ではなく、重要なポイントが目に留まるように情報の対比を意識してアイキャッチデザインしてみてください。情報量の調節は利用用途・目的に応じて変えるのが良いです。
SEO的にも文字は必須ではない

SEO的にもアイキャッチ画像にたくさんの情報を詰め込む必要はありません。場合によっては文字の一部を隠してしまったり、そもそも文字を入れなくても問題ありません。
アイキャッチに文字を詰め込んだところでじっくり読まれることはないので削ったほうが効果的。
詳しくは下記のアイキャッチ解説記事をご覧ください。

過剰装飾がダサい

過剰装飾は超ダサいのでやめましょう。
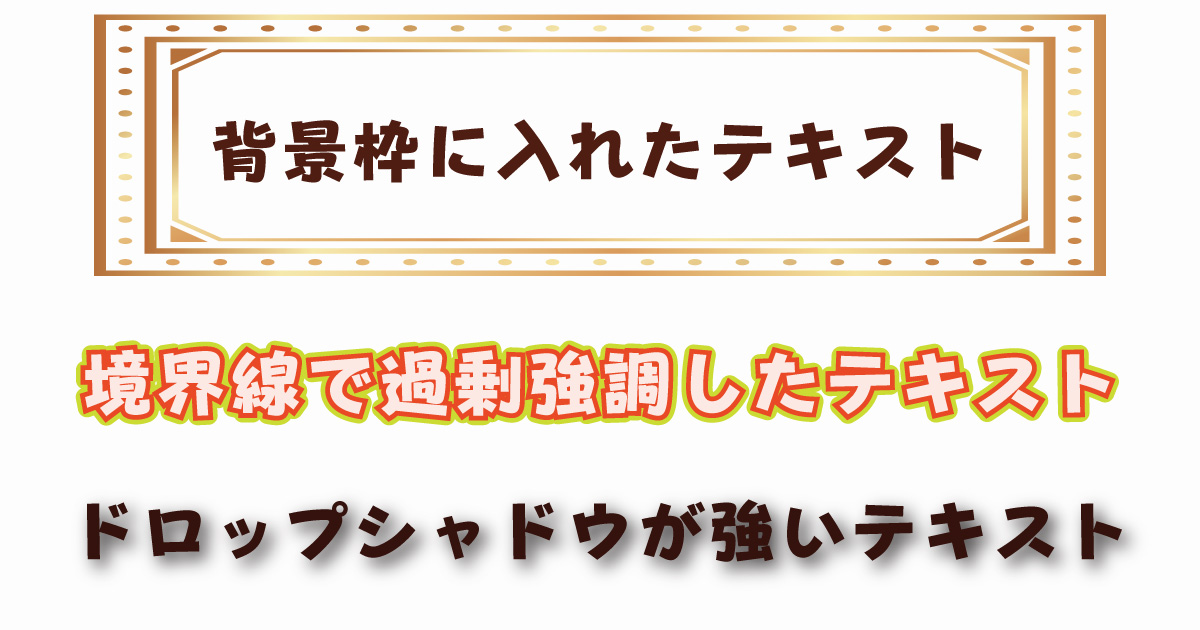
ダサくなりがちな装飾

よく使われる定番の便利装飾ですが注意が必要です。
- 背景枠
- 境界線
- グラデーション
- ドロップシャドウ
これらはさり気なく使いましょう。
装飾が過度になるとダサいデザインになりがちなので「目立たせたい箇所」だけピンポイントで少しだけ使うくらいにすると良いですよ!
デフォルトの装飾機能はダサい

グラフィックソフト使うといろいろな機能が付いているからついつい色々使いたくなっちゃいますよね。
でもそれ、変化が大きくて楽しいですがダサくなります。
- 光沢
- 3D化
- 奥行き
こういったデフォルト機能は初心者には向きません。
文字だけが浮いてダサくなるので使うのやめましょう。
編集ソフトはフォトショかイラレ

アイキャッチ作成はどんなソフトでも可能ですが、無料ソフトに不満があるって場合はPhotoshopかIllustratorを使いましょう。
どっちが良いの?ってなるかもですが、どっち使ってもOK
- 写真を多く使う:Photoshop
- テキストを多く使う:Illustrator
単純にこんな感じで使い分けてもOK。ちなみに私は両方使ってます。
PhotoshopやIllustratorを安く買う方法もありますので参考にしてみてください。
色がダサい

色の選択や組み合わせは非常に重要です。
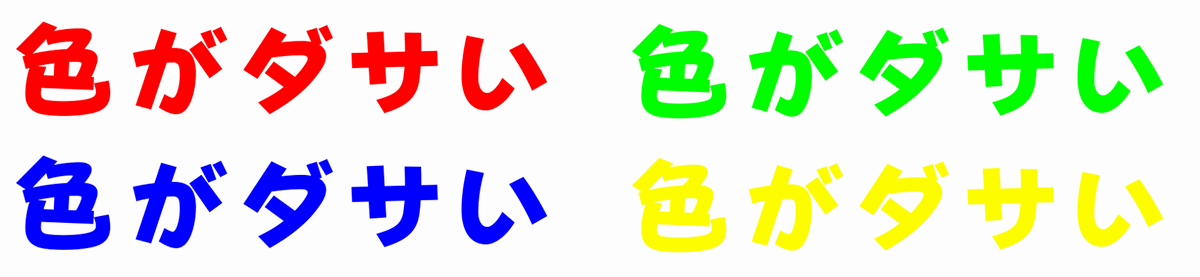
使うのを控えるべき色

特にダサくなるのは下記の3つ
- 原色
- 蛍光色
- カラフル
原色や蛍光色はひたすらダサくなります。
でもこのダサい色、デフォルトのカラーパレットに入っていたりするので使ってる人多いんですよね…要注意。
コテコテのグラデーションは控える

たくさんの色を使ったコテコテのグラデーションは以下のようなデメリットがあります。
- 情報量が増え文字に意識が向かない
- 目に優しくないので文字の可読性が低い
- 周りの要素となじまずに文字だけ浮いてしまう
カラフルグラデーションもうまく使えば有効ですが、慣れていない初心者が扱うとダサくなるので控えましょう。
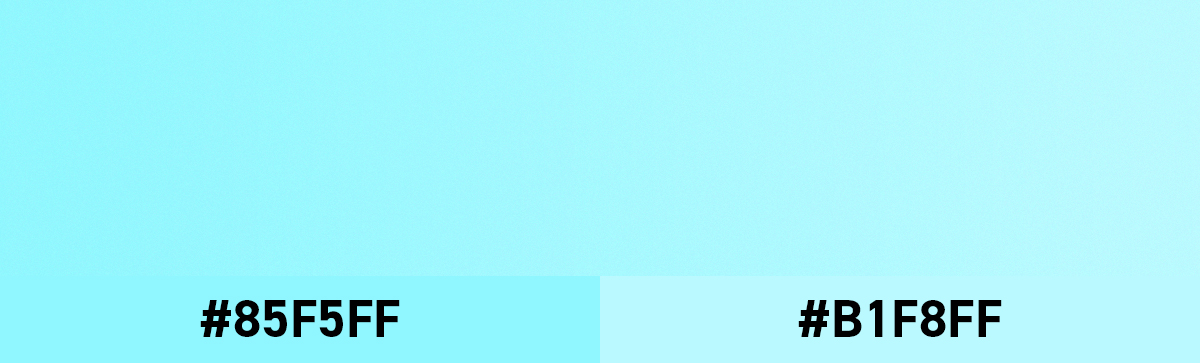
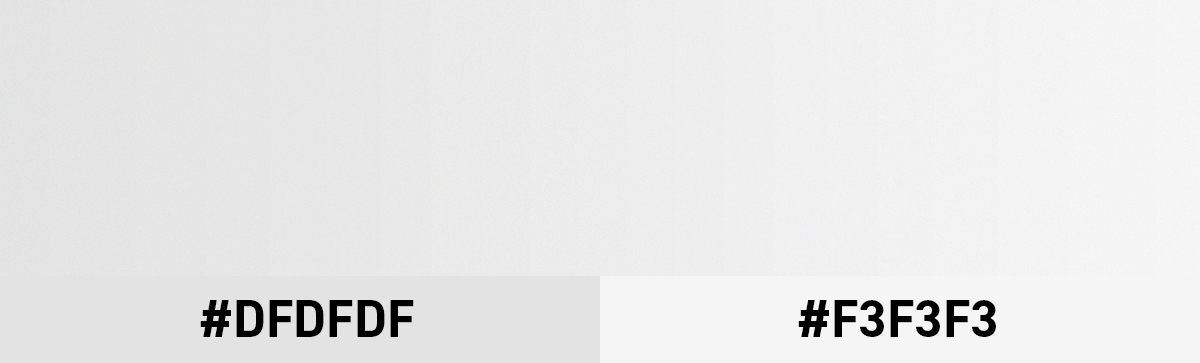
グラデーションは2,3色が使いやすい


同系色で濃さを変えるのが初心者向け。上記サンプルは左から右にかけて薄くなってます。
カラフルなグラデーションはダサさが際立つので迷ったらグラデーションは2色までにしておくのがオススメ。
色相が近い
#FF2A2A
#B011FF
同色系
#fcb900
#ff6900
色温度
#4AEADC
#9778D1
#8C368D
グラデーションに使用する色は「同色系」や「色温度」が近いものほど使いやすくなります。
補色の組み合わせは濁りやすい
#000FFF
#EE2C82
極端に色の差がある補色を使用すると色が濁りやすくなるので注意してください。
使用する場合は真ん中に色相が近い別の色を指定してあげることで濁りのないグラデーションにすることができます。
色相の近い色を間に挟む
#000FFF
#24D18F
#EE2C82

上図のように色相環の色が隣り合っているものほどグラデーションの相性が良いです。
グラデーションは便利ですが慣れないうちはコテコテにならないようにシンプルなグラデーションを使っておくとバランスが取りやすくなります。
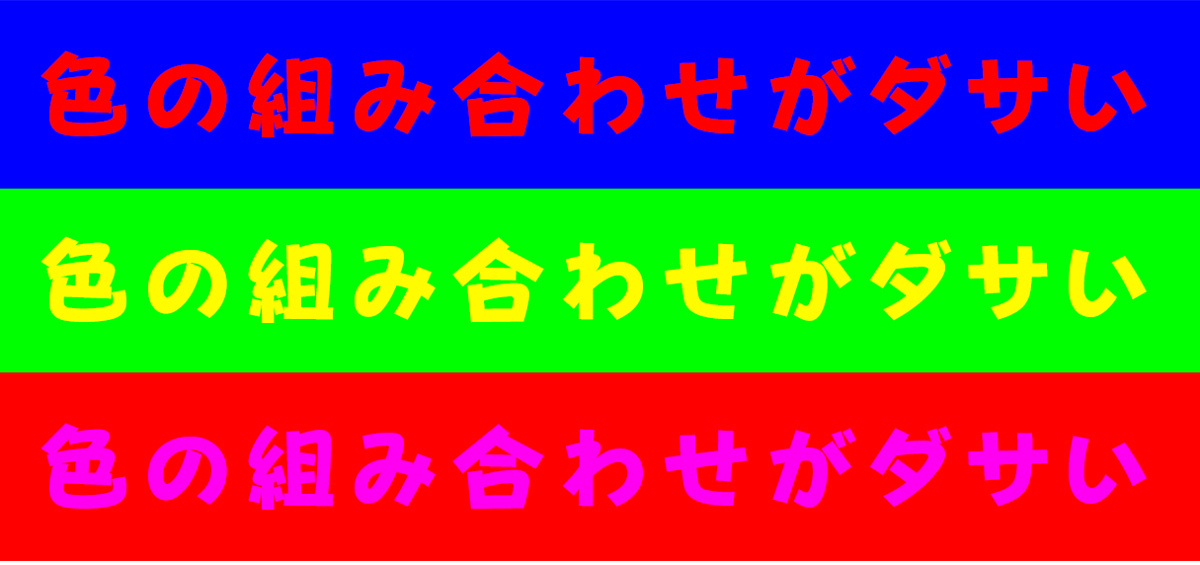
カラーバランスがダサい


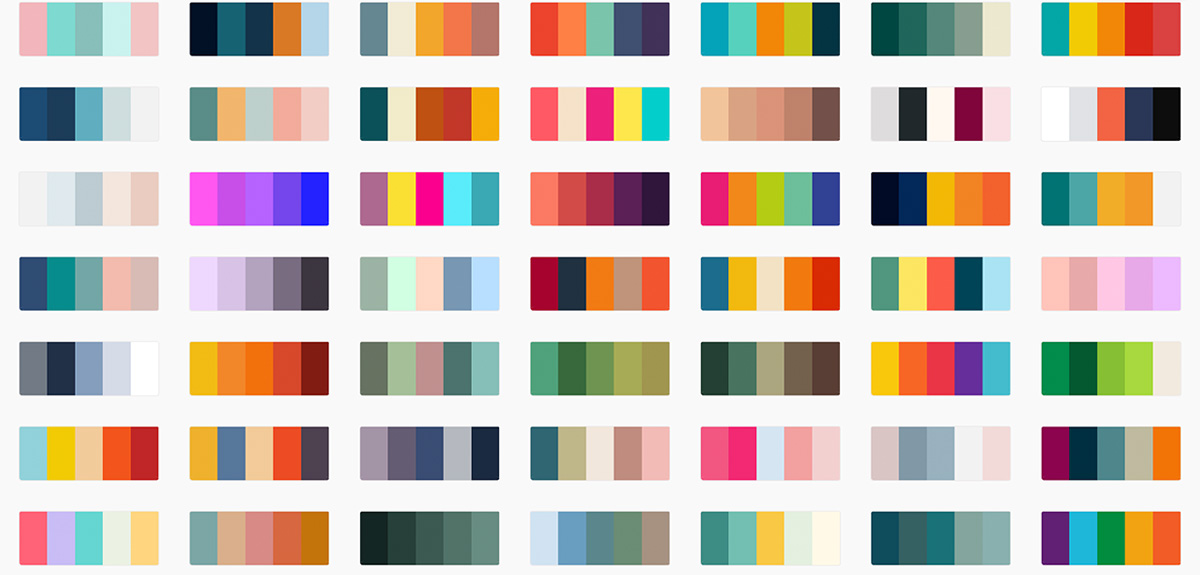
う…見るだけできつい…
こんな色使っちゃってる人は自分で色を選ぶのをやめましょう。
どれだけ良いデザインでも色味が悪ければすべて台無しになります。
プロ御用達のAdobe Colorを使えばダサい色や組み合わせになるのを簡単に防げます。
配色はAdobe Colorを使え(無料)

初心者が最適な配色でデザインするのは非常に困難なので色合わせツールを使いましょう。
一発でいい感じになります。
- 補色
- 類似色
- トライアド
- モノクロマティック
配色法則はいくつもありますが、Adobe Colorでは上記を含め9つのテーマから自由に最適なカラーバランスを作成することが可能です。
画像から色をピックアップしたりグラデーション化することも可能な神ツールなので初心者はこれを使って色を決めましょう!

使う色を少なく

使う色は3色、または4色くらいに抑えましょう。
あまりに多くの色を使うと『強調』が機能しません。
色による強調は周りの色が主張していないからこそ有効になります。
配色デザインのコツ
配色にもコツがあります。
- 色のバランスが取りやすい比率
- 最適な色の選び方のコツ
- 気をつけるべきポイント
ツールを使わずに自分でしっかりと配色したいっていう人向けに下記の記事で詳しく解説しています。
配色が苦手っていう人はぜひご覧ください。

文字の配置や使い方がダサい

文字は揃えましょう。
- 左右の幅
- 上下の幅
- 文字と文字の間
これらのバランスをとることによって不自然なデザインになるのを避けることが出来ます。
文字が揃っていないとダサくなる

これは極端な例ですが、少しのズレが全体のバランスに影響してくることも多々あります。
中央揃えにするならしっかりと揃えましょう。
文字を揃えるだけでなく、使用する画像も揃えるとより整った印象を与えることができます。


文字の揃えはどれでもOK
文字の揃えは下記の3つ
- 左揃え
- 右揃え
- 中央揃え
アイキャッチなどのデザインにおいてはどれを利用してもOKですが、複数の揃え方を混ぜると見にくくなるので整列方法は統一したほうがベターです。
ただし、文章の場合は左揃えでないと凄く読みにくくなるので注意しましょう。
与える印象を意識してフォントを選ぶ

書体の選び方によって与える印象が大きく異なります。
例えば明朝体は「高級」や「洗練」といった印象を与える際には適していますが、「たのしい」「やさしい」といった印象を与えるのには適していません。
フォントによって印象が大きく変化するため、与えたいイメージに適したフォントを選ばないとデザインがダサくなってしまうので与える印象を考慮してフォントを選ぶのが大事です。

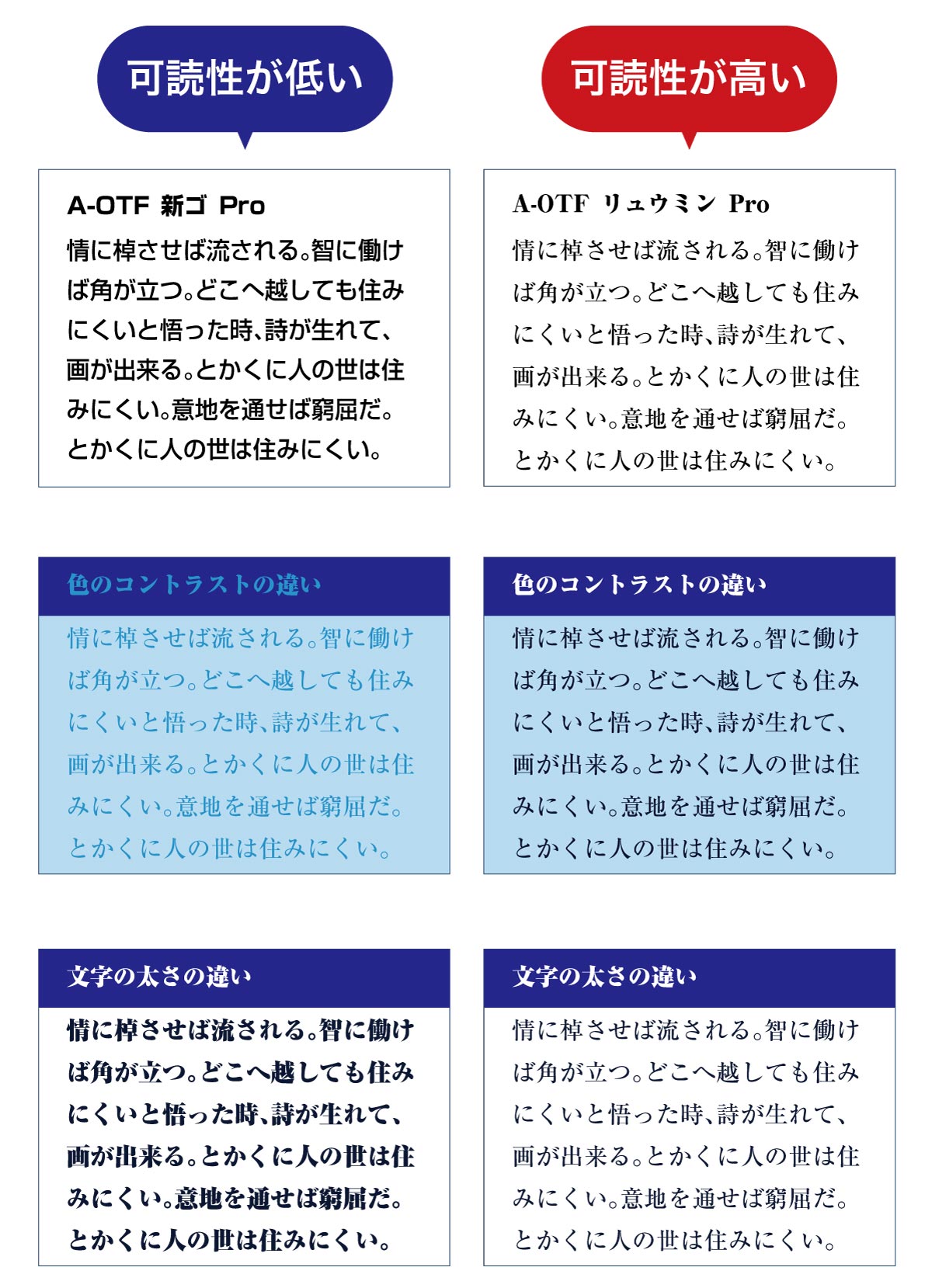
読みやすい文字を使う

フォントの選び方によって印象や読みやすさが大きく異なります。
「なんとなく」ではなく、与えたい印象や読みやすさや目立ちやすさといった効果に応じて書体を決めましょう。

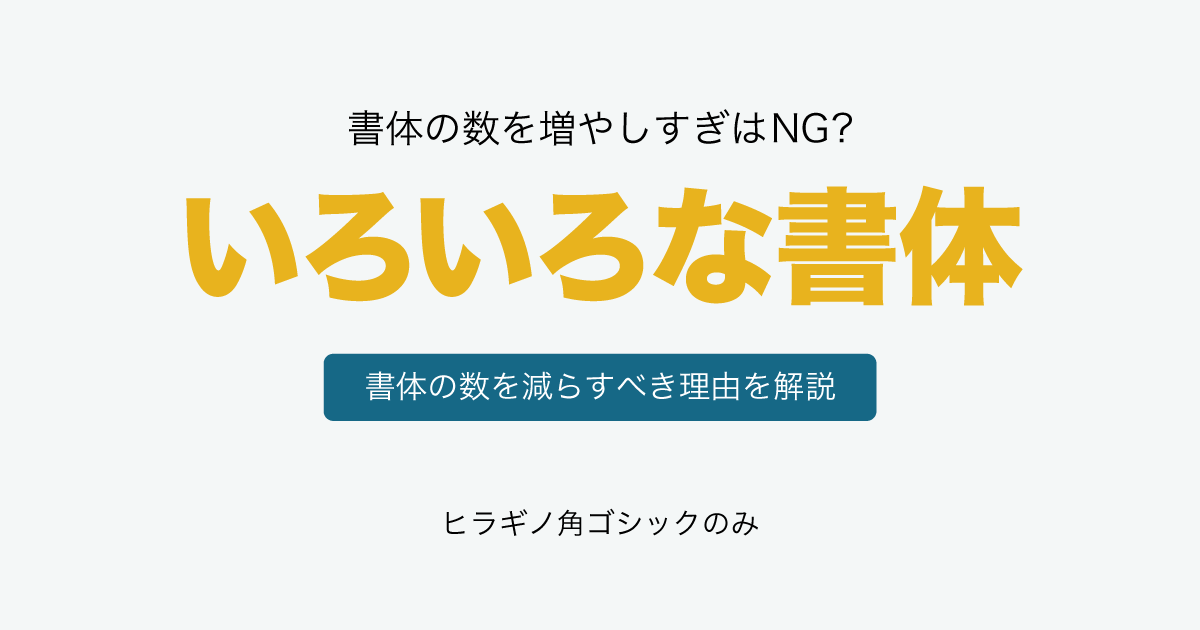
使用する書体の数が多すぎる


ついついたくさん使ってしまう個性的なフォントですが、たくさんの種類の書体を使ってしまうと統一感が無くなりダサくなってしまいます。
色数を増やさないのと同じように書体の種類も増やしすぎないようにするだけで防げるので使用している書体が多すぎる場合は減らしてみてください。

あまりデザインの見た目には直結しませんが「文字の大きさ」も重要です。
適切な文字サイズや読みやすくするための工夫をすることで読ませるためのデザインになるので媒体ごとに適したサイズを使うようにしましょう。

写真やイラストの使い方がダサい

写真の使い方でよくあるNG例
- 文字で写真が全然見えない
- 明度差が無く視認性が低い
- 素材に統一感が無い
- 写真の品質が悪い
この辺が特に多い印象です。
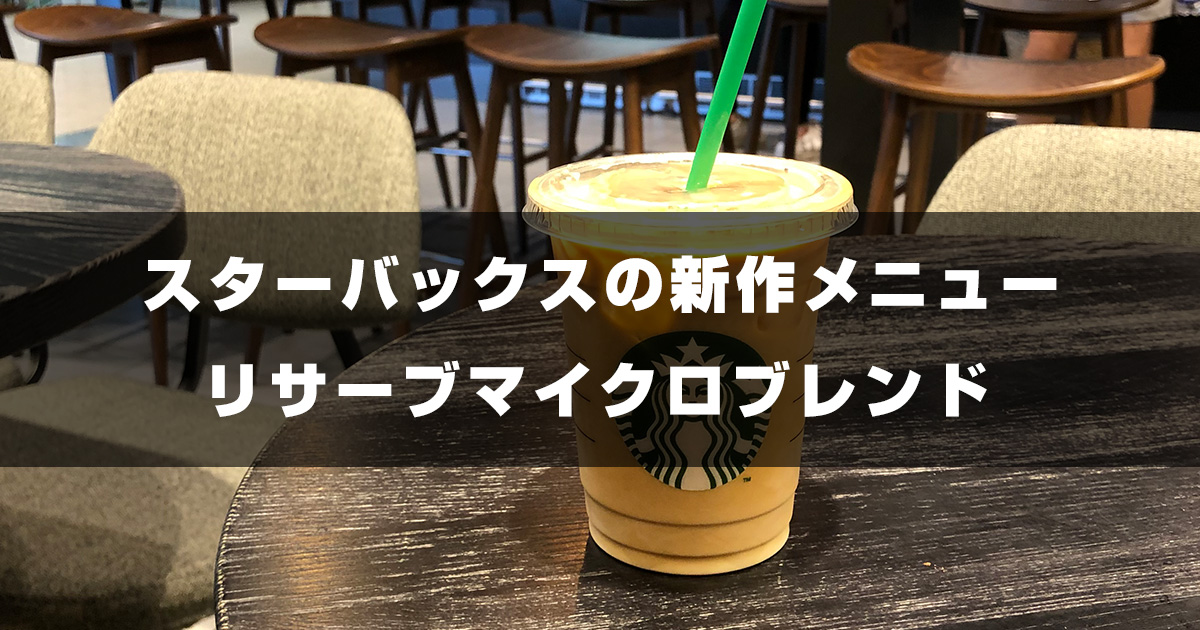
写真の上に文字やシェイプをかぶせる

イメージ写真を用意しているにも関わらず写真の上に文字をドーンとのせちゃってる人がいます。

…もうそれ、写真ある意味ないよね?

写真を活かしつつ文字をのせましょう。
アイキャッチ用の写真を撮る際は文字を入れる事を考慮して撮影するといいですよ。
写真を加工してない

- 色調
- 明るさ
- コントラスト
- ホワイトバランス
- 不要物の除去
- 目的に合わせたトリミング
写真は奥が深く、加工する項目も多いです。
レタッチ・画像編集で行うべきポイントは以下の記事で解説しています。

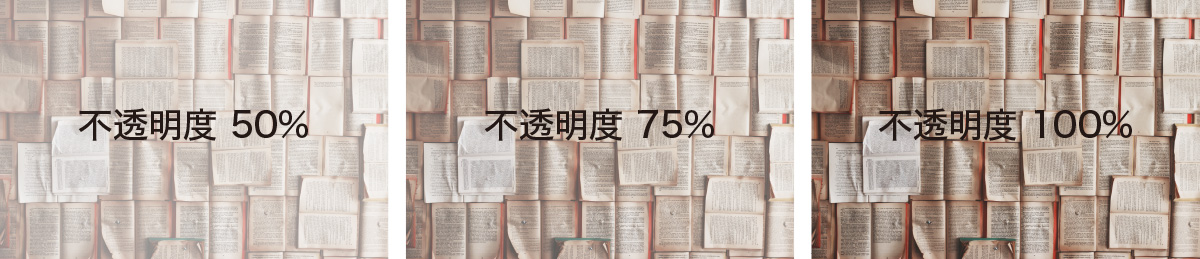
中でもアイキャッチに使う場合に注意するのは明るさ。

明るい写真の上に明るい文字だと明度差が低く、文字の視認性が下がります。
写真を加工するか、写真の明るさや色に合わせた文字色を選択するかしましょう。

素材に統一感がない

使う写真・イラスト・フォントのテイストは揃えましょう。
上図のように素材のテイストがバラバラだと統一感がないデザインになってしまいます。
素材だけでなく「色」「フォント」も揃えてあげることで統一感のないデザインになるのを避けることができますよ。
写真の品質が悪い

写真そのものがダサい場合も多いです。
タイポグラフィではなく写真が目立つ構成の場合は写真が重要。
質の良い写真が欲しい場合はAdobe Stock等の高品質素材を利用しましょう。

ストックフォトは素材が超豊富なので「寄せ集め画像で統一感がない」ってのを防げますよ!
デザインがダサくなる原因まとめ

ダサくなる原因は下記の7つ
- 余白が無い
- 情報量多すぎ
- 装飾がダサい
- 色味がダサい
- カラーバランスがダサい
- 文字の使い方がダサい
- 写真の使い方がダサい
逆に言えばこれだけ注意しておけばあからさまにダサいデザインになるのを避けられます。
ダサくなる原因を取り除いておしゃれなデザインを目指しましょう!
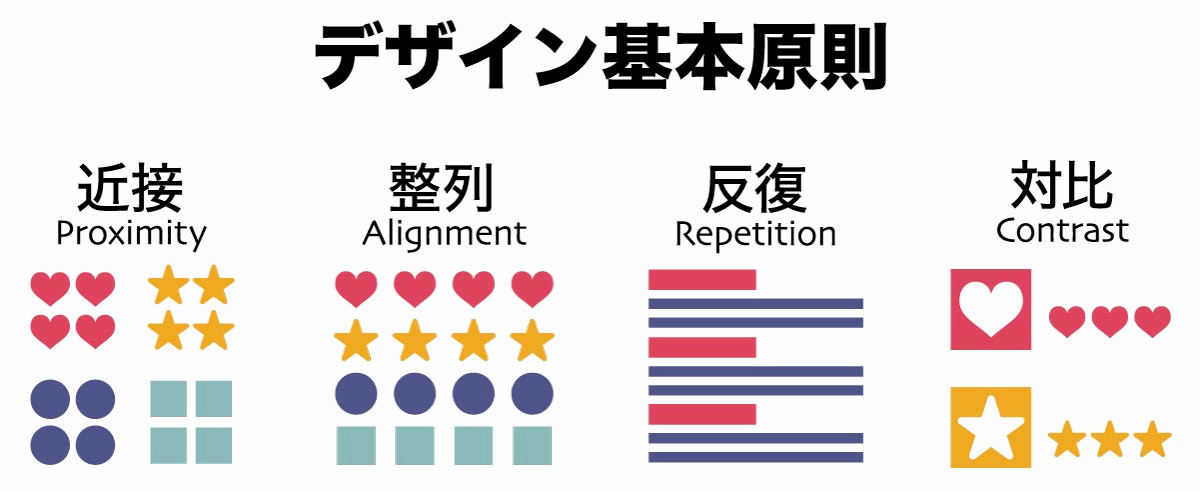
デザインの基礎を抑えよう

- 近接
- 整列
- 反復
- 対比
4つの基本原則をしっかり理解しておくことで見やすく伝わりやすいデザインになります。
基本はあらゆるデザインに応用できるのでしっかり抑えておきましょう。
細かい部分のデザインにもこだわりたい
もっと細かい箇所もしっかりデザインしたいという人向けに細部のデザインについても解説しています。
細かい部分なので一つ一つの改善に大きな変化はありませんが、100箇所直せば見違えるほど質が上がります。
基本的にデザインは細かい事の積み重ねです。細かい部分にも配慮していきたいですね。

初心者でも簡単におしゃれなデザインにする方法
文字と写真を使ったデザインでお手軽におしゃれっぽくデザインする方法。
- アイキャッチの強調したい部分だけ色を変える
- 文字と背景写真のコントラストを上げる
- アイキャッチ文字の大きさを変える
- アイキャッチ文字をふちどりする
- 文字の背景に図形をかぶせる
- アイキャッチ文字を傾ける
- タイトルの文字を揃える
文字の視認性を上げ、魅力的なデザインにする方法を以下の記事で解説しています。
初心者でもかんたんに取り入れられるコツばかりなのでアイキャッチやバナーデザインの参考にしてみてください。

デザインの効果を高める心理学
デザインにおいて重視すべき『広告効果』これを高めるために有効な心理テクがいくつもあります。
どうしたらクリックしてもらえるのか?購入してもらえるのか?
商業デザインの質が上がる心理学を利用する方法についてまとめましたのでこちらも合わせてご覧ください。

デザインするならAdobeccが最強
デザインソフトは多々ありますがどうせ学ぶならAdobe ccが一番。
PhotoshopやIllustratorが使えるというスキルは資産になりますよ。
今なら安く買う方法もありますので是非。




コメント
コメント一覧 (5件)
アイキャッチをブログに設定するとはしがきれてしまうんですがどのようにデザインすればよいのでしょうか?使ってるのはcocoonです。よろしくお願いいたします。
アイキャッチの比率によってはブログのテンプレートやTwitterなどのSNSにシェアした際に自動でトリミングされてしまいます。
例えばよく使われるSNSの比率は下記のようになっています。
Twitterは2:1
Facebookは1.91:1
ブログに関してはテーマによって表示する比率が異なっています。
cocoonに関してはわかりませんが、多くの場合16:9や1:1が利用されている事が多いですね。
テンプレートの設定やphpをいじることで比率は変更可能ですが若干の知識が必要になります。
アイキャッチの最適なサイズについては下記に詳しく書いてありますのでこの要領でアイキャッチの途切れない位置に文字がくるようにレイアウトしてみてください。
https://321web.link/eyecatch-size/
とても勉強になりました!
自分のサムネみてなんか違うなと思っていた原因がはっきりしました。
この記事ブクマしてサムネの質上げていきたいと思います!
ありがとうございました!
まさに私のサイトです笑
特に余白、色、写真の上の文字をやらかしてました…、刺さりまくりです
改善したいと思います。ありがとうございました!
大変勉強になりました。このように説明文だけでなくビジュアルですぐ理解できる例があると説得力大ですね。ありがとうございますした。