
フォントの種類はいっぱいあってどれを選べばいいかわからない…

フォントの種類と読みやすさの特徴を知っておくだけでフォント選びがグッと楽になるよ!
最低限これだけは知っておきたいフォントの基本を図解付きでわかりやすく解説していきます。
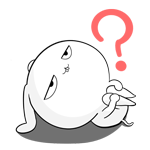
日本語フォントの種類

日本語フォントはさまざまな種類があります。
- ゴシック体
- 明朝体
- 丸ゴシック体
- 五体(楷書体/行書体/篆書体/隷書体/草書体)
- 宋朝体
- タイポス書体
- ファンテール書体
- 手書き書体
- 装飾書体
膨大な数のフォントが存在していますが、最低限ゴシック体と明朝体の2つだけは覚えておきましょう。

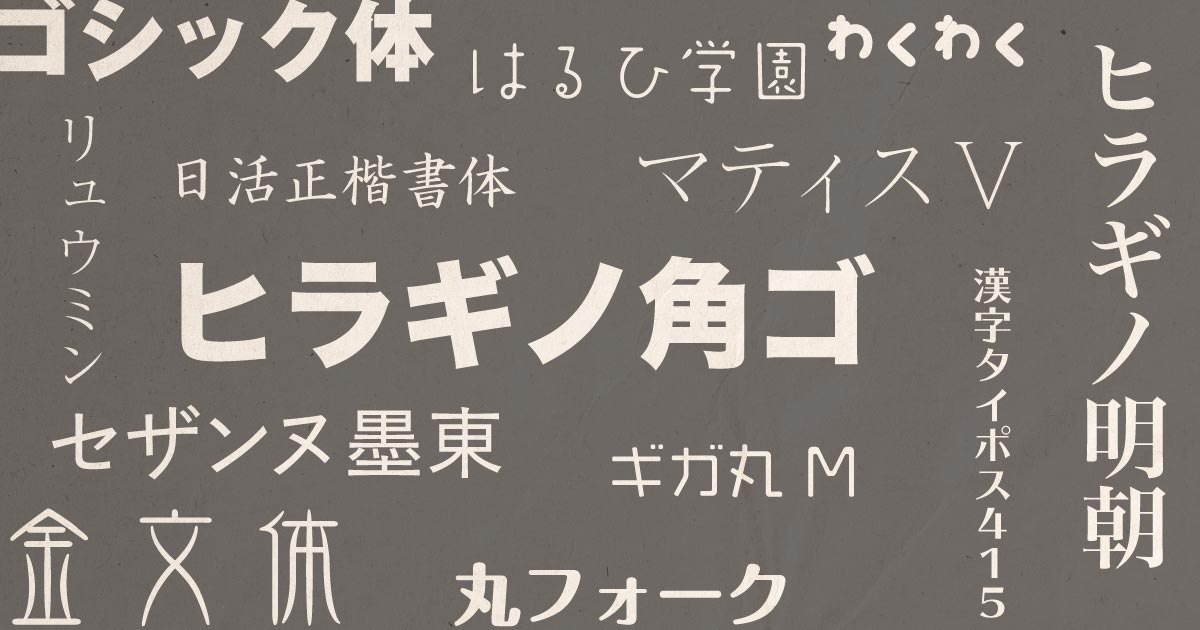
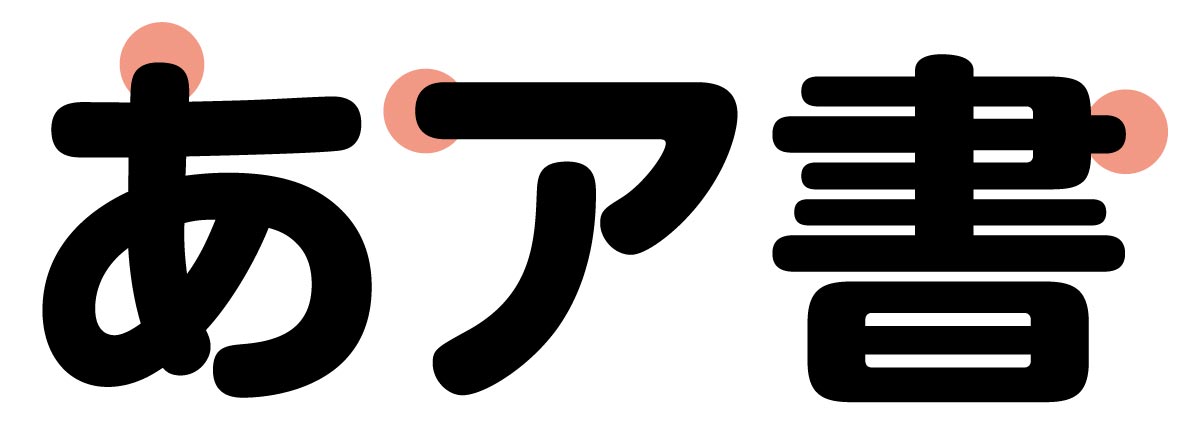
ゴシック体は装飾がなく線幅にも差をつけないシンプルな書体。
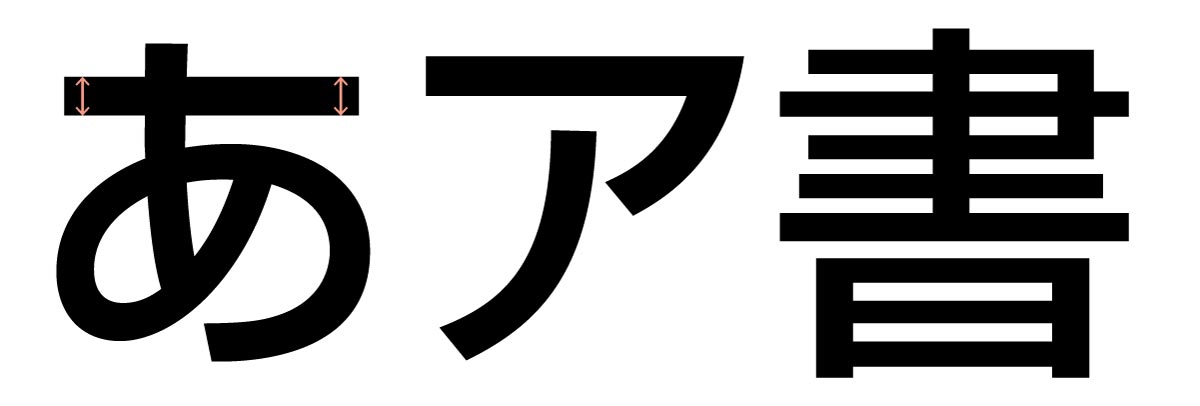
明朝体は線の強弱、端や角の装飾、線のはらいがあるのが特徴。
ゴシック体を使うか、明朝体を使うかによって与える印象や読みやすさが大きく変わるので違いをしっかりと意識しておきたいですね。

主要なフォントをかんたんに解説していきます
ゴシック体

ゴシック体は装飾がないため太くしても視認性を損なわなず、遠くからでも読みやすいフォント。
目を引きやすく力強い印象を与えるゴシック体は、その特性から広告や見出しなどに多く利用されています。
また、多くのゴシック体は線幅がほぼ均一になっています。
明朝体

明朝体は『うろこ』と『はらい』によって飾り付けされ、文字の縁や角が強調されているのが特徴。
うろこは必ず右側につくため文字が右上がりに見え、右上がりの文字が美しい楷書体に通ずる部分があります。
線は細いものの要所はうろこによって強調するため細い文字でもハッキリと読むことができるので長文に適したフォントとなっています。
丸ゴシック体

丸ゴシック体は線の端や角が丸くなったゴシック体のこと。
ゴシック体をベースにしているので線の幅は均一でゴシック体の視覚性の高さも持っています。
端や角が丸くなることでやわらかい印象になりお堅い感じがなくなりますね。

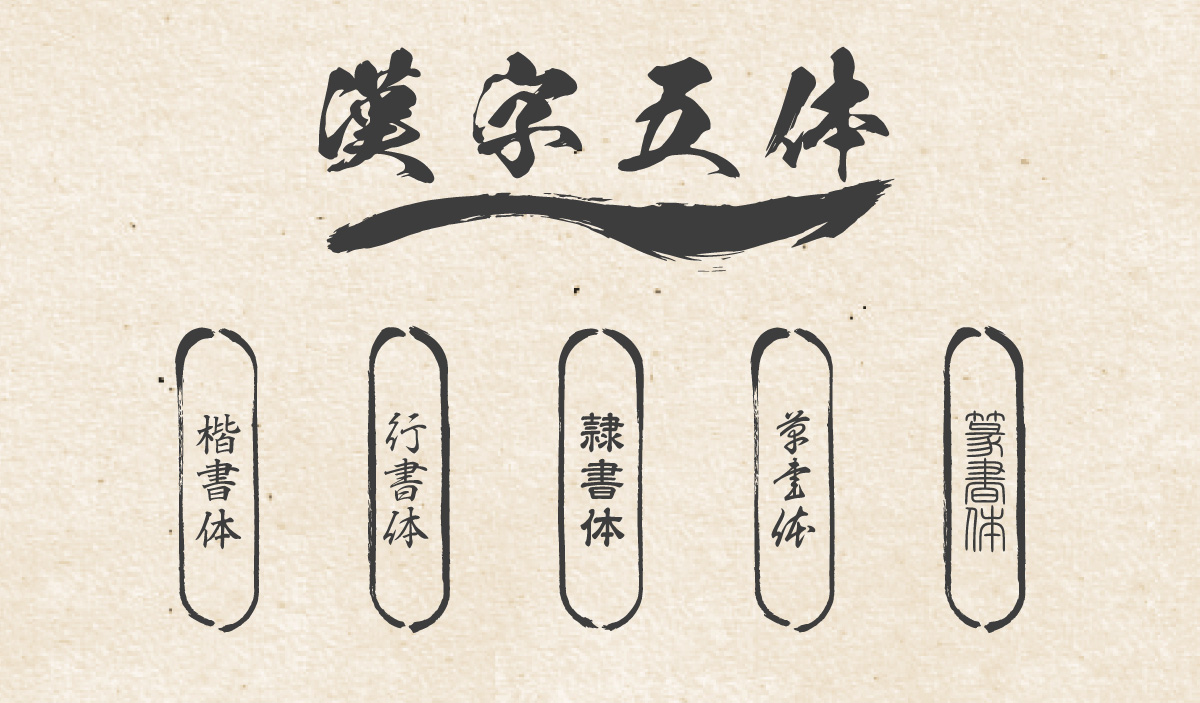
漢字五体

漢字五体とは下記の5つの書体のこと。
- 楷書体
- 行書体
- 隷書体
- 草書体
- 篆書体
現在では楷書体と行書体が一般的に使われており、過去の文字の特徴を活かして現代漢字にデザインしたフォントも存在しています。
五体は『和風』『伝統』『歴史』を強調するタイトルや見出しに利用されることが多いです。
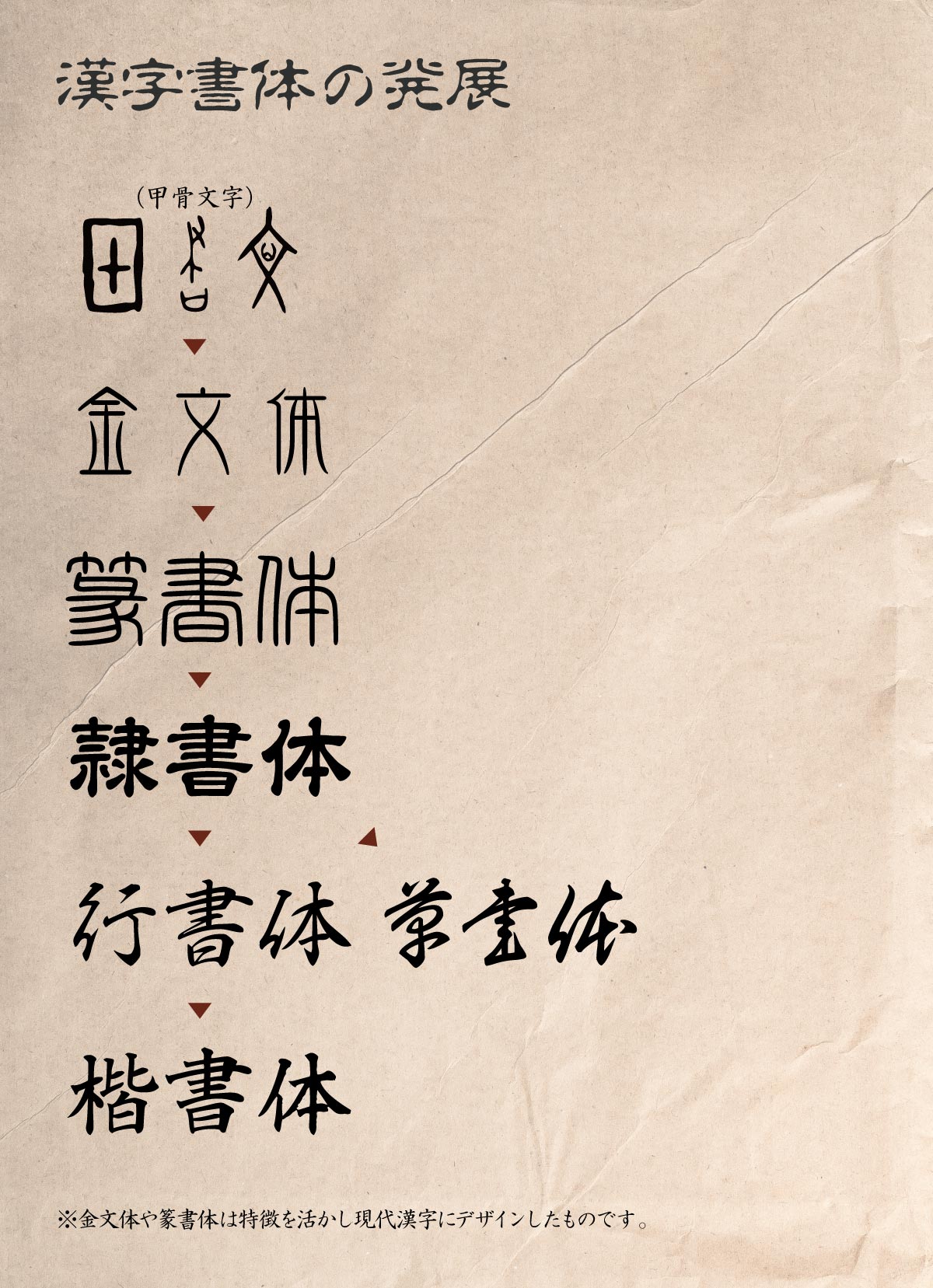
漢字書体の発展
漢字書体は以下の流れで発展してきました。

- 甲骨文
- 金文体
- 篆書体
- 隷書体
- 草書体・行書体
- 楷書体
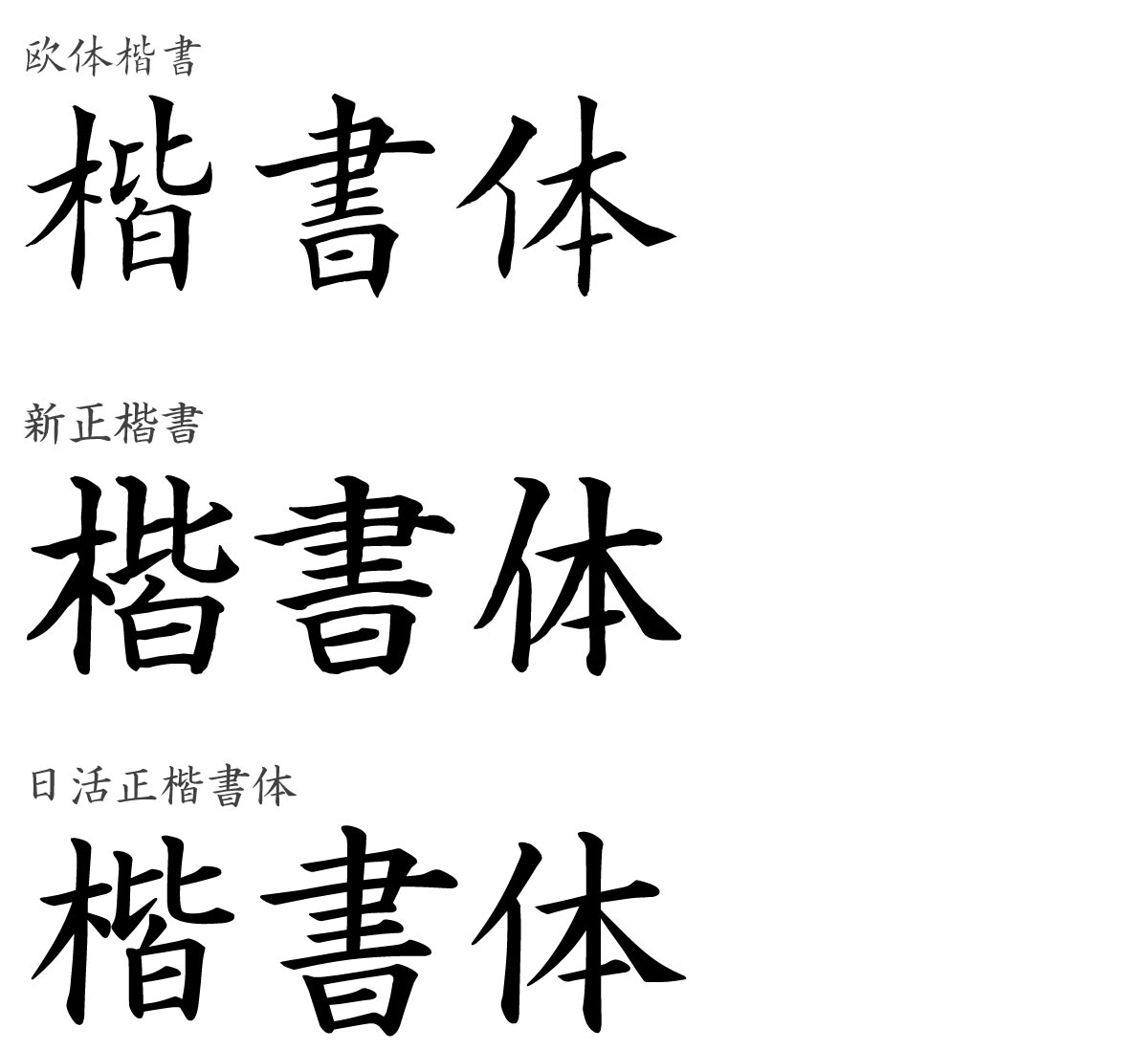
楷書体

楷書体は漢字書体である五体のなかではもっとも新しく、すべての書体を継承している基本書体となっています。
草書体や行書体と比べると省略や流し書きなく『正式』『堅い』といった印象があり、読みやすいため認印やビジネス文書でよく使われています。

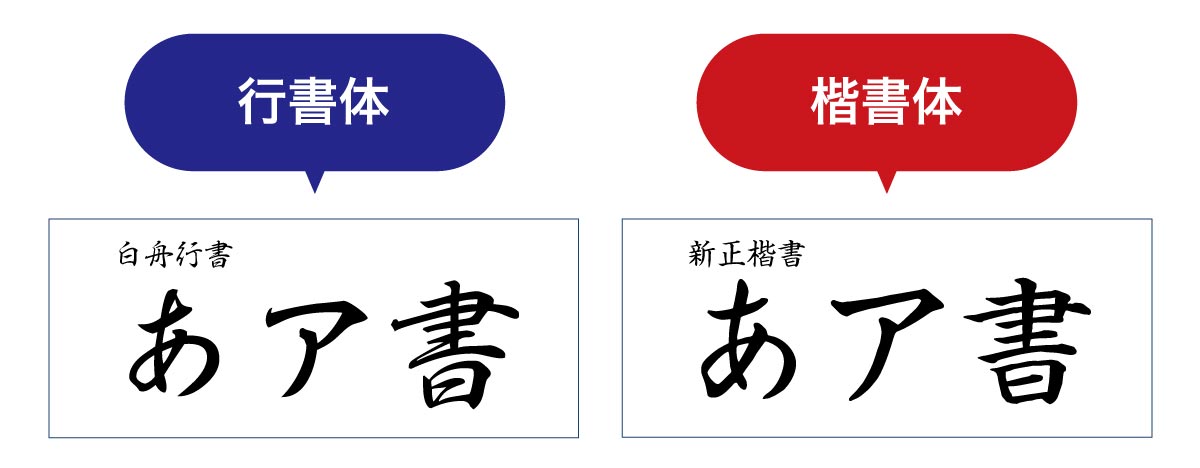
- 楷書体と行書体の違いは?
-

行書体と楷書体の最大の違いは崩して書くか、しっかり止めるかの違いです。
上図のように比較してみると一目瞭然です。
- 行書体:筆で流れるように書くため、繋がりや省略がある
- 楷書体:一画一画、筆を離して書く
- 楷書体と明朝体の違いは?
-

明朝体と楷書体の大きな違いは以下の3点です。
- 横線の傾き:明朝体は直線だが楷書体は傾く
- 横線の幅:明朝体は横線が細いが楷書体はほぼ同じ幅
- うろこ:明朝体はうろこがハッキリしている楷書体はハッキリしていない
上図の「書」という漢字を基準に比較してみるとわかりやすいと思います。
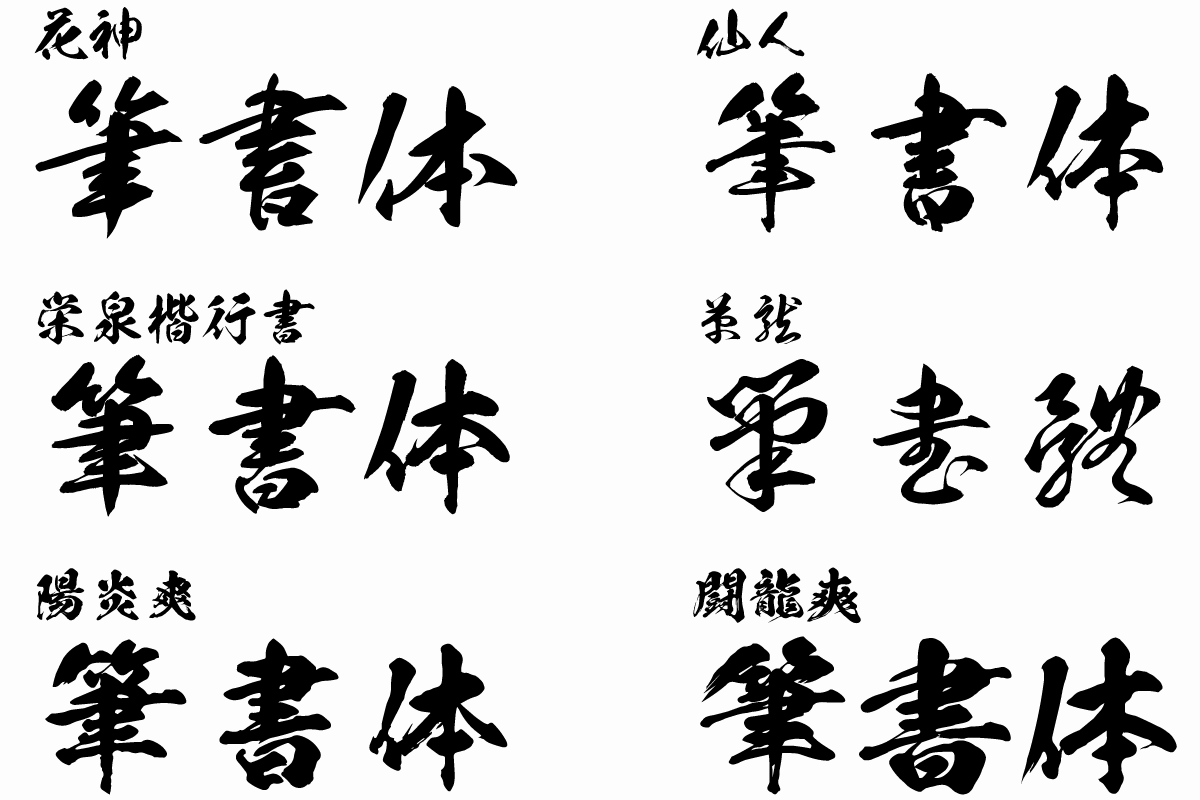
筆書体

筆書体は可読性や判別性が低いものの、日本の伝統的な雰囲気や高級感を出したり、インパクトや勢いがあるのでタイトルなどに向いています。
筆書体の多くが漢字五体の楷書体や行書体をベースにしています。
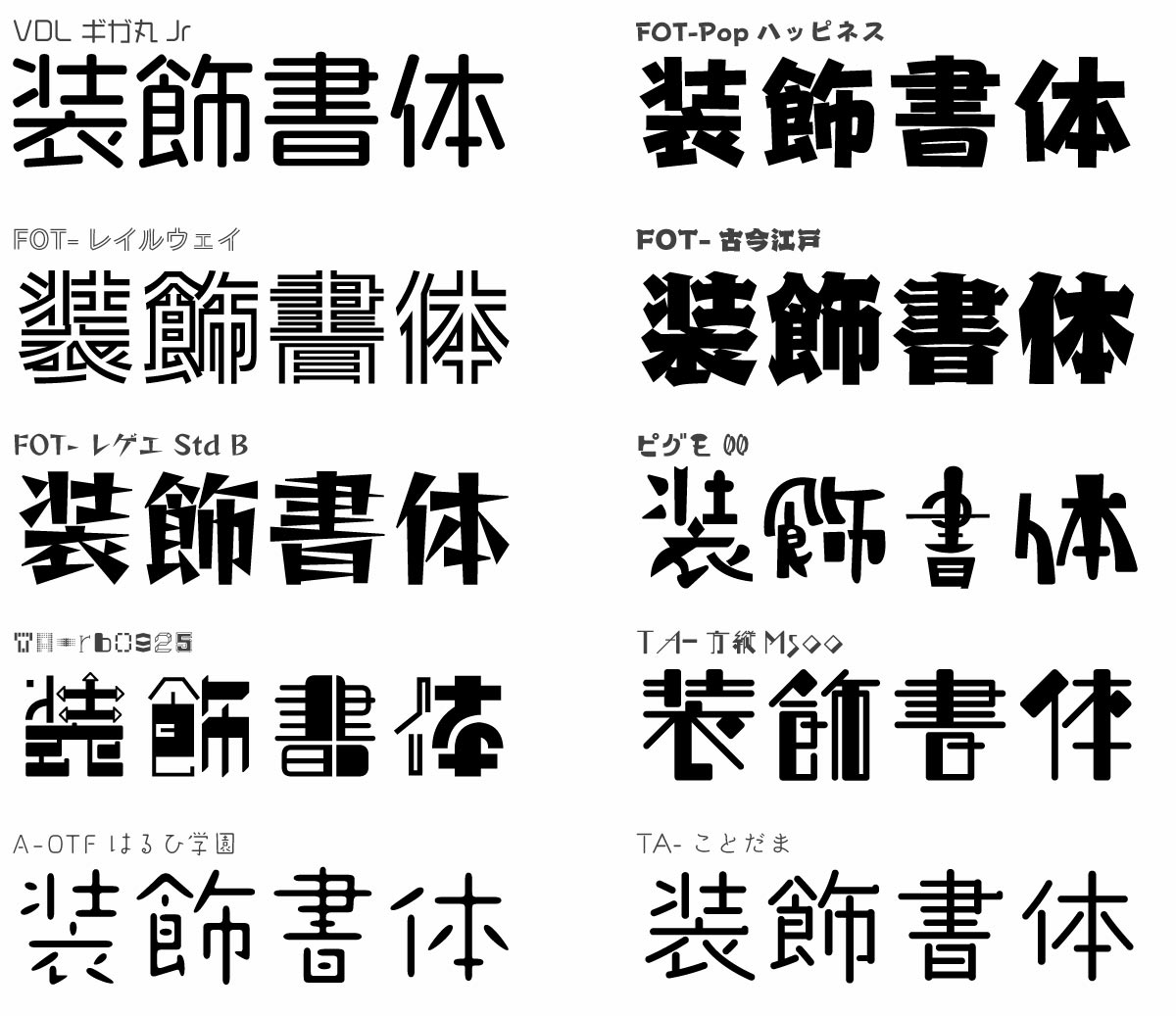
装飾書体(デザインフォント)

装飾書体は力強いものからやさしいものまで、個性やデザイン性の強い書体で、個々の主張が激しいのでタイトルやロゴに使用されることが多いです。
デザイン書体はインパクトが有るため目を引きますが、可読性が低いものが多いので多用するとゴチャゴチャした印象になるので使う際には注意が必要。
ついつい使いたくなってしまう装飾書体ですが、安っぽく見えやすいので初心者は使わないほうが無難だったりします。

UD書体(ユニバーサルデザインフォント)

UDフォントは伝わりやすさを重視したユニバーサルデザイン、要は「すべての人に対して配慮した」読みやすいフォントです。
UD書体は文字の重要な3つの要素を重視してデザインされています。
- 可読性:読みやすい
- 判読性:間違えにくい
- 視認性:わかりやすさ
「どんな人にも伝わる書体」ということで公共の場など、多くの人に正確に伝えたい場合はUD書体を利用すると良いでしょう。
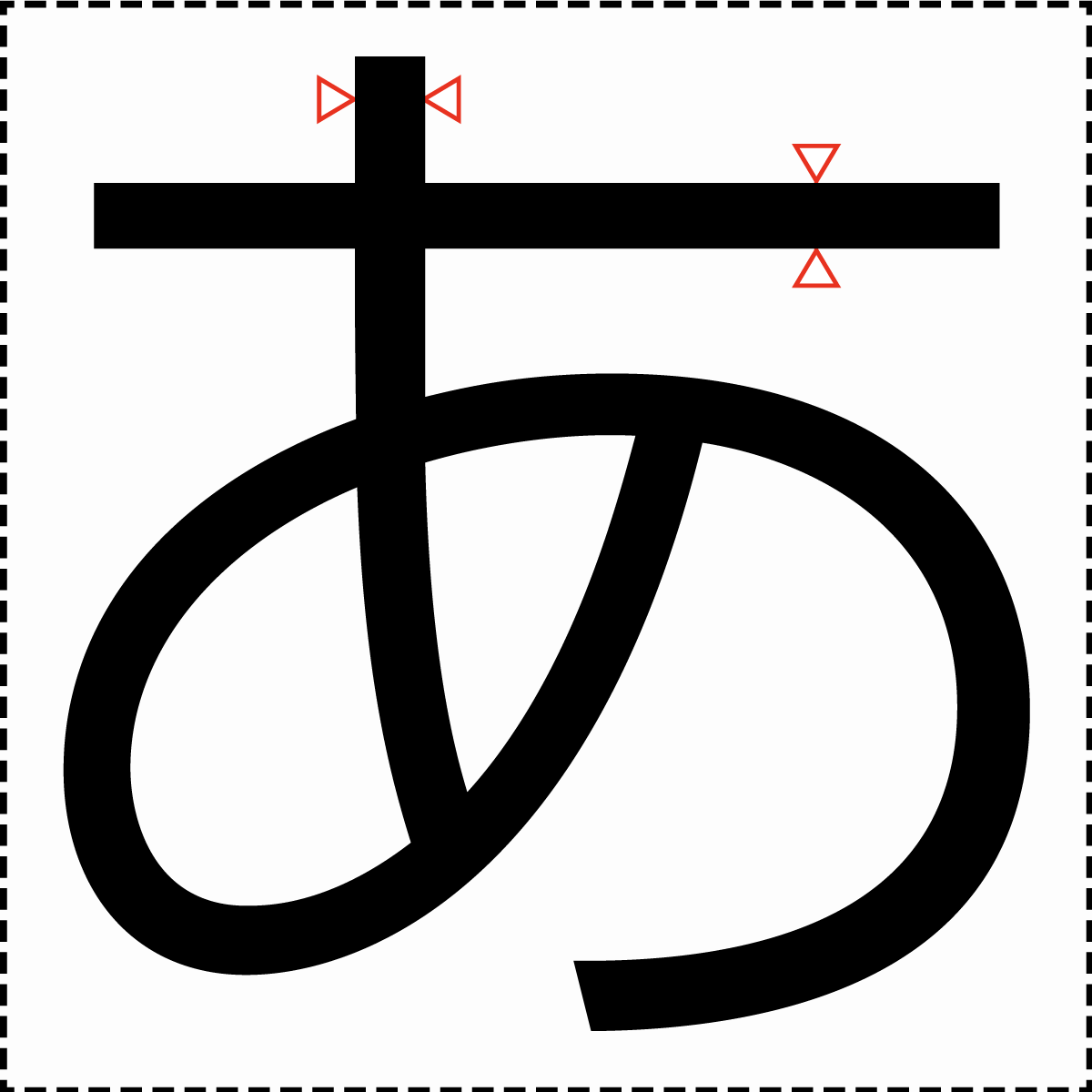
UDそのもに書体の形状があるわけではないので、UDゴシック体、UD明朝体と言った感じで既存書体をベースに伝わりやすさを重視して作成されています。
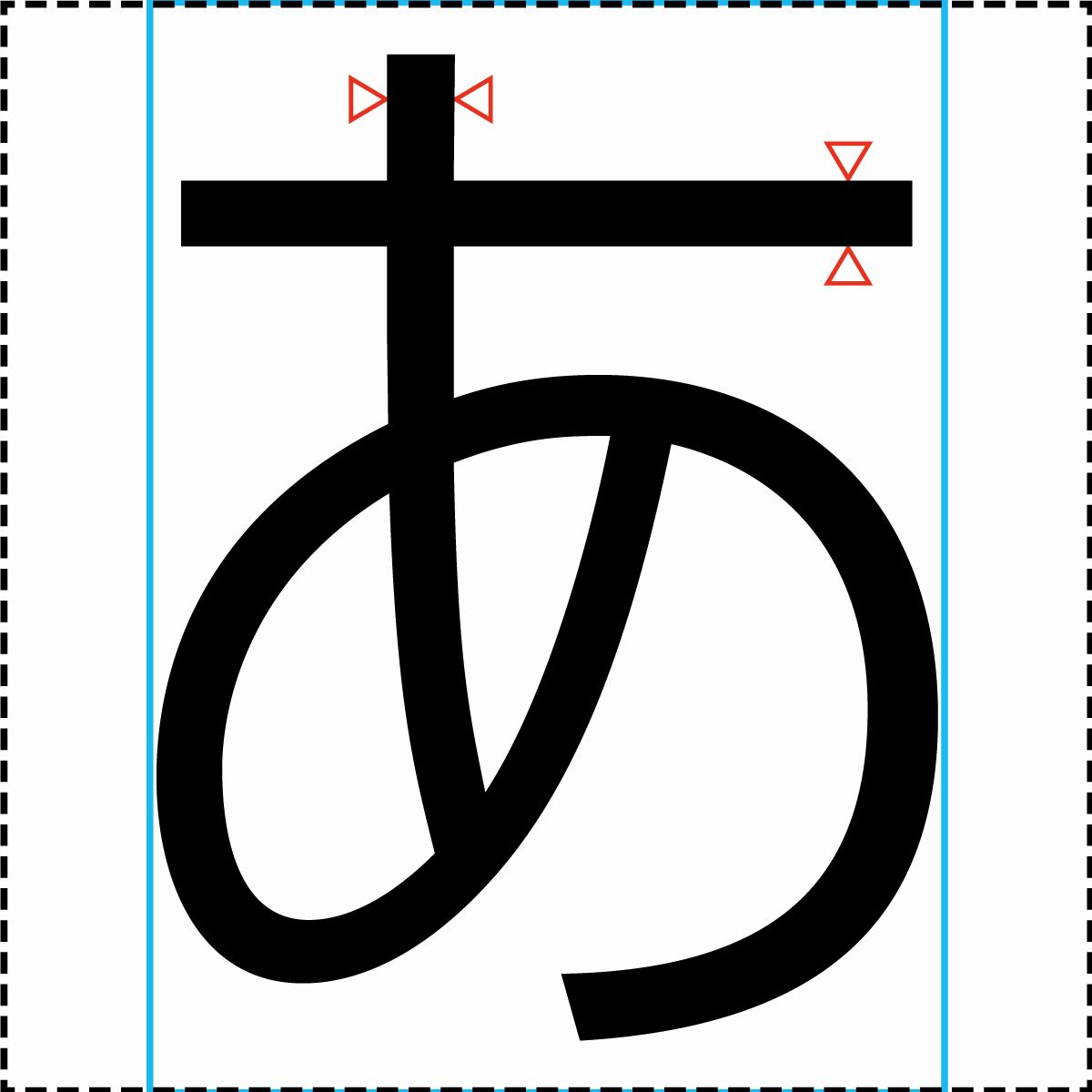
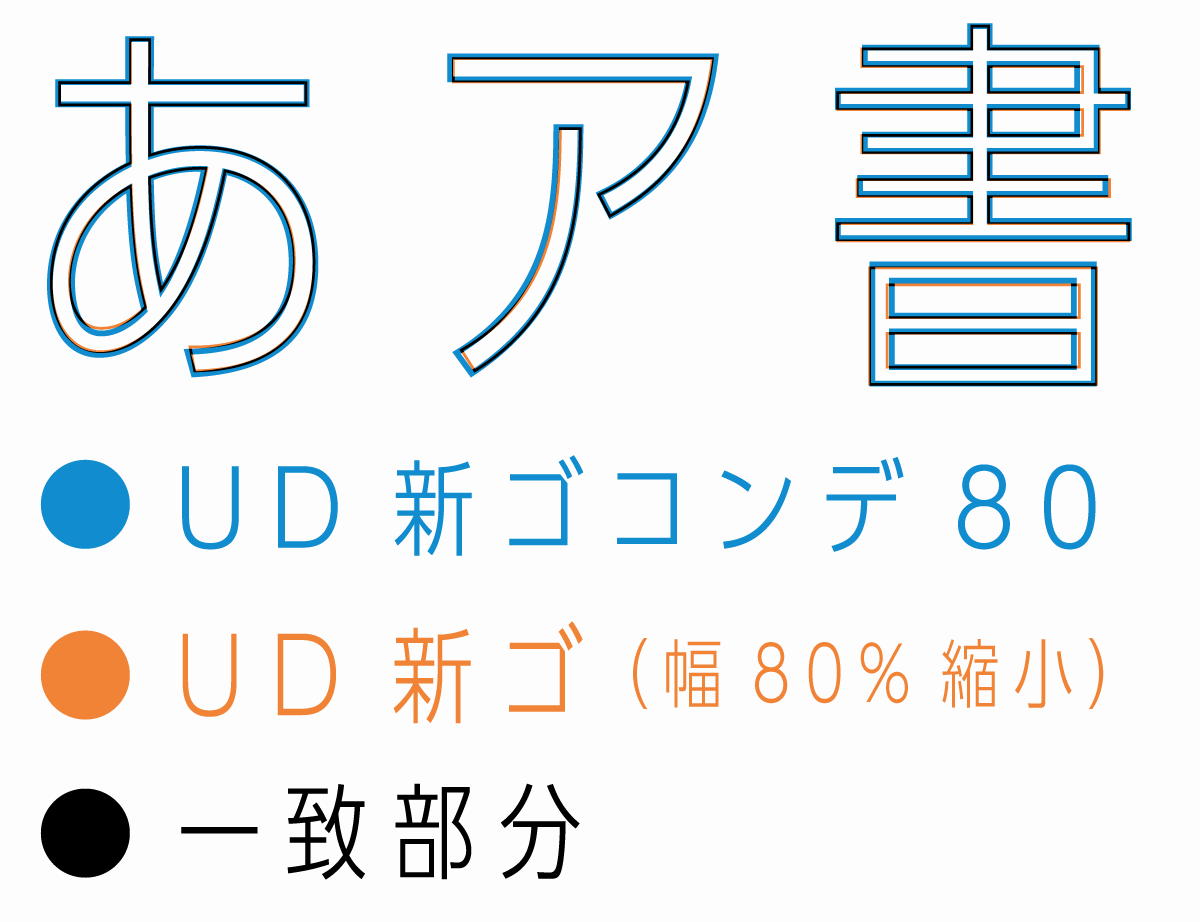
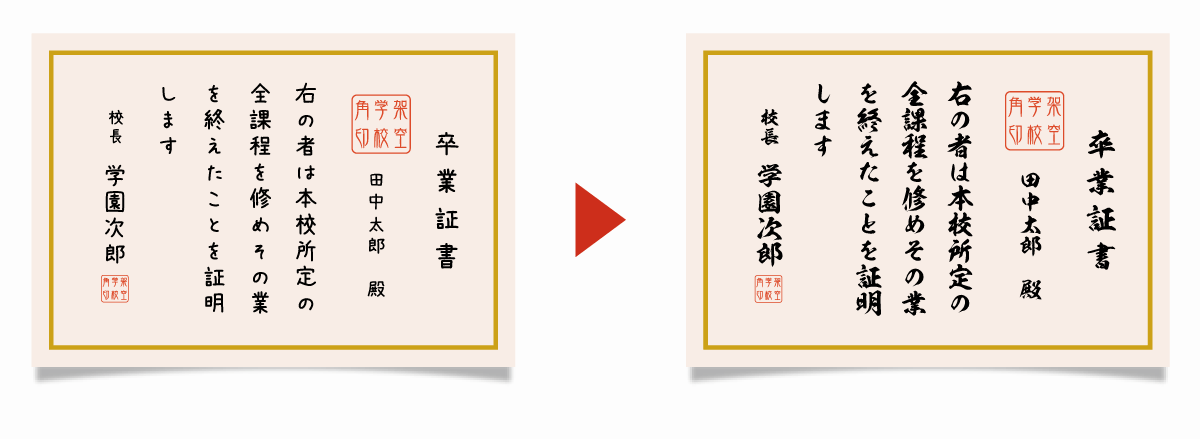
コンデンス書体

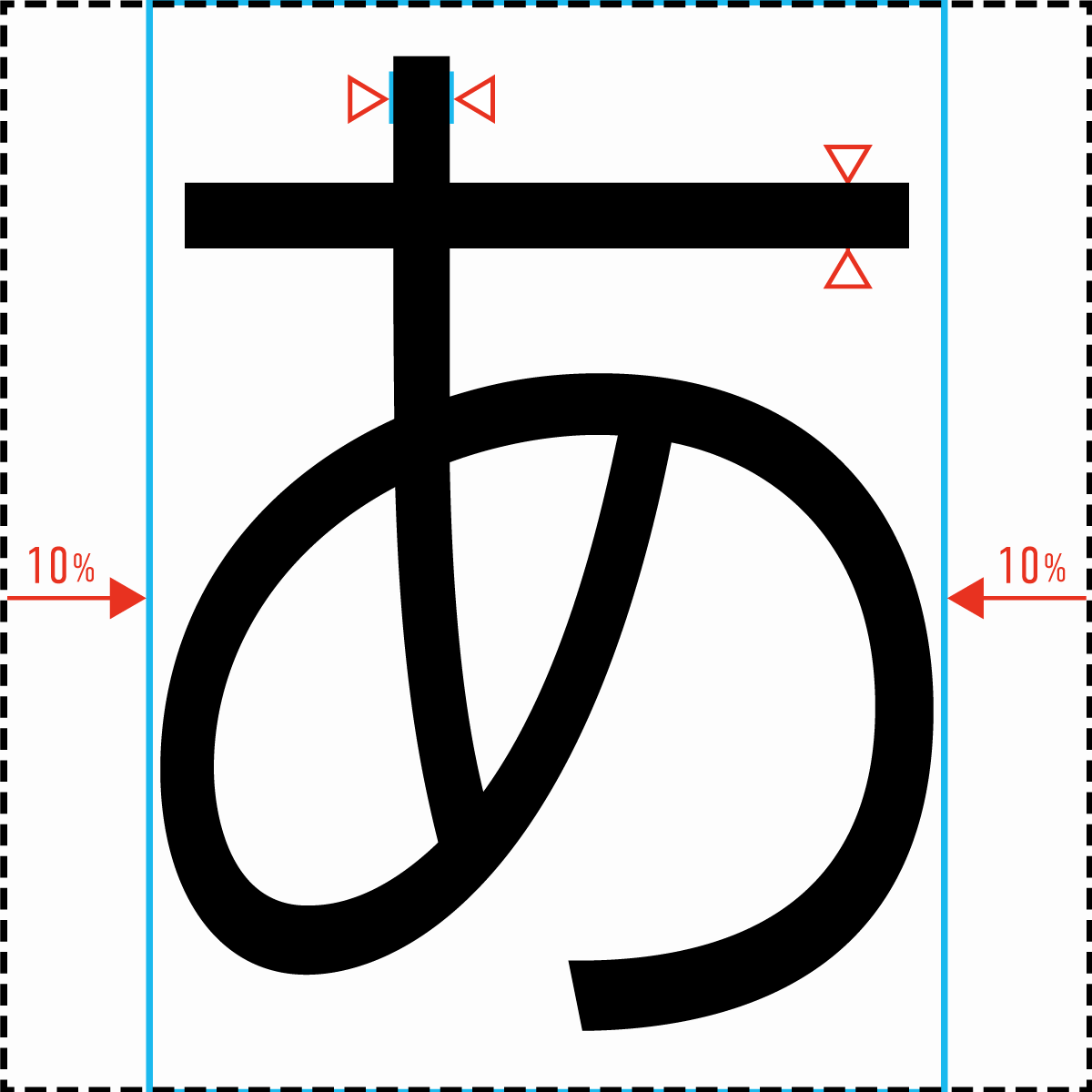
コンデンス書体は長体デザインになっており、可読性、判別性、誘目性を維持しつつも多くの文字を収めることができます。
コンデンス書体は単純に縦横比を縮小したものとは異なり、縦長のサイズが最適となるよう専用にデザインされたフォントです。

通常は幅100%の状態で縦と横の線幅がほぼ均一にデザインされている。

幅を80%縮小した場合、縦線の幅は80%に縮小されるが、横幅は100%のままなのでバランスが崩れてしまう。

コンデンス書体は幅80%サイズで使用することを目的にデザインされているため、縦幅と横幅が均一でバランスが良い。

上図はコンデンス書体と縦横比を変更した書体の比較図です。
コンデンス書体は単純に幅を縮小しただけのものとは違って縦、横ともに線幅が均一に見えるように調整されています。
欧文フォントの種類

欧文フォント(アルファベット)も日本語フォント同様に多くの種類がありますが、最低限覚えておくべきは下記の3種類。
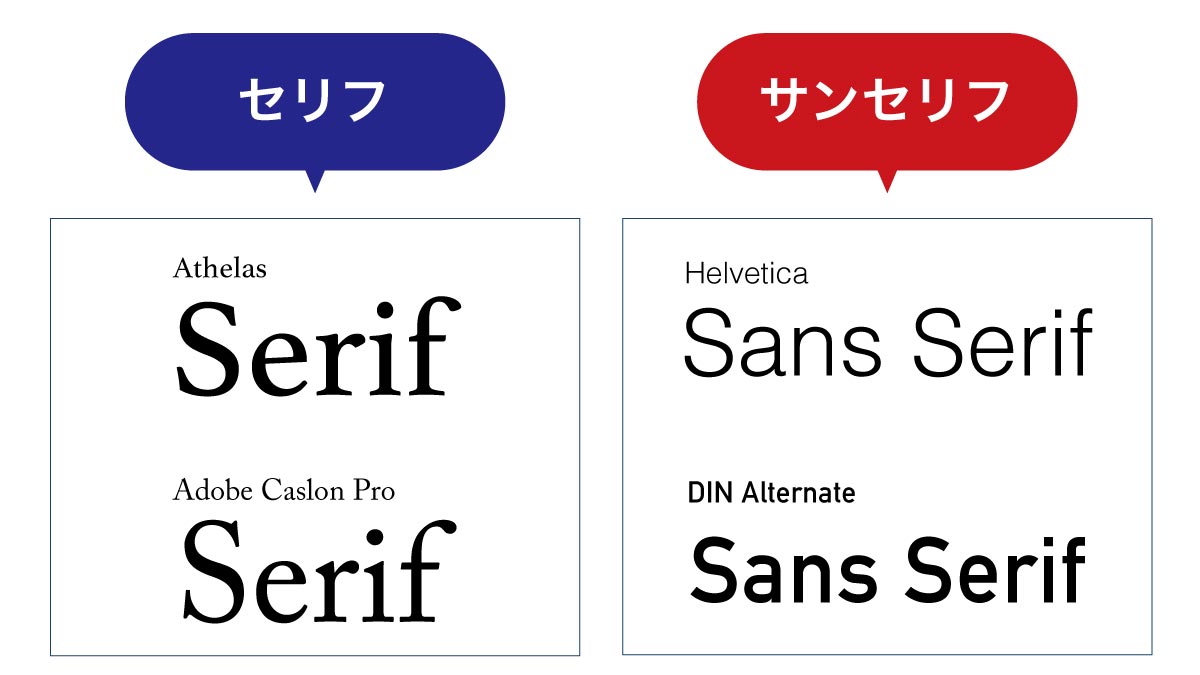
- セリフ(Serif)
- サンセリフ(sans serif)
- スクリプト(Script)
もっともよく使用するセリフとサンセリフの違いを簡潔に表すと下記のような感じになります。

- セリフ体:飾り(Serif)あり
- サンセリフ体:飾りなし
- スクリプト体:筆記体
セリフ(Serif)

セリフ体とは文字の端にSerifと呼ばれる小さな線を装飾したものを指します。
セリフは日本語フォントで言うところのうろこで、明朝体と似た印象を与えます。

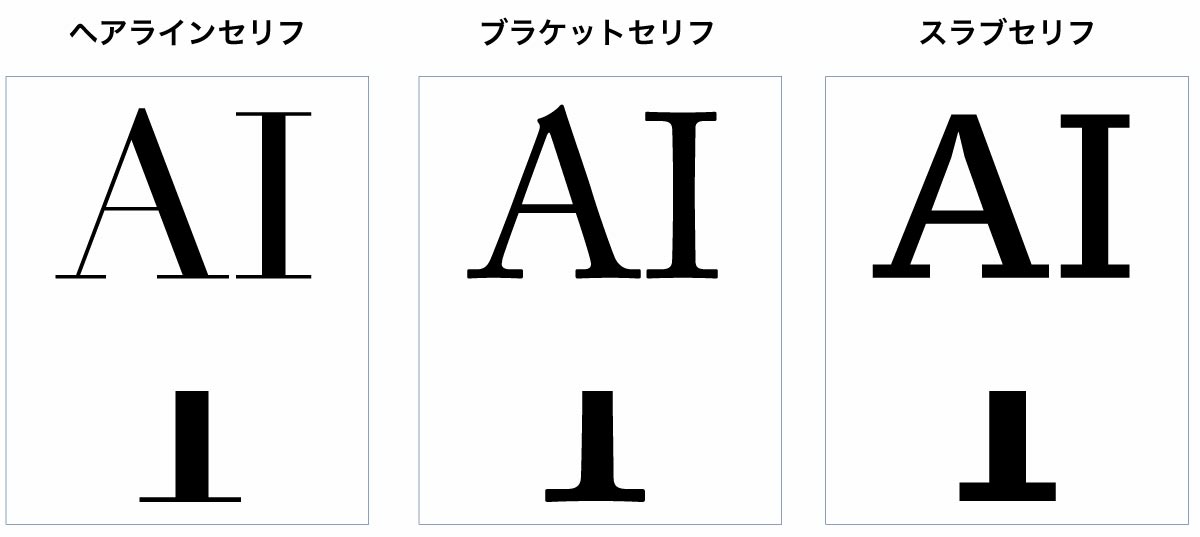
セリフの種類
セリフにも種類があり、代表的なのは下記の3つ。

- ヘアラインセリフ(モダンフェイス)
- ブラケットセリフ(オールドフェイス)
- スラブセリフ(エジプシャン)
上から順に新しく、ヘアラインセリフはモダンな印象を与え、ブラケットセリフは伝統的な印象を与えます。
サンセリフ体

サンセリフ体とはセリフのないアルファベットフォントのこと。
フランス語で“無い”を表すSansが語源になっています。
日本語書体で言うゴシック体と同じく、端に装飾がなく視認性に優れています。
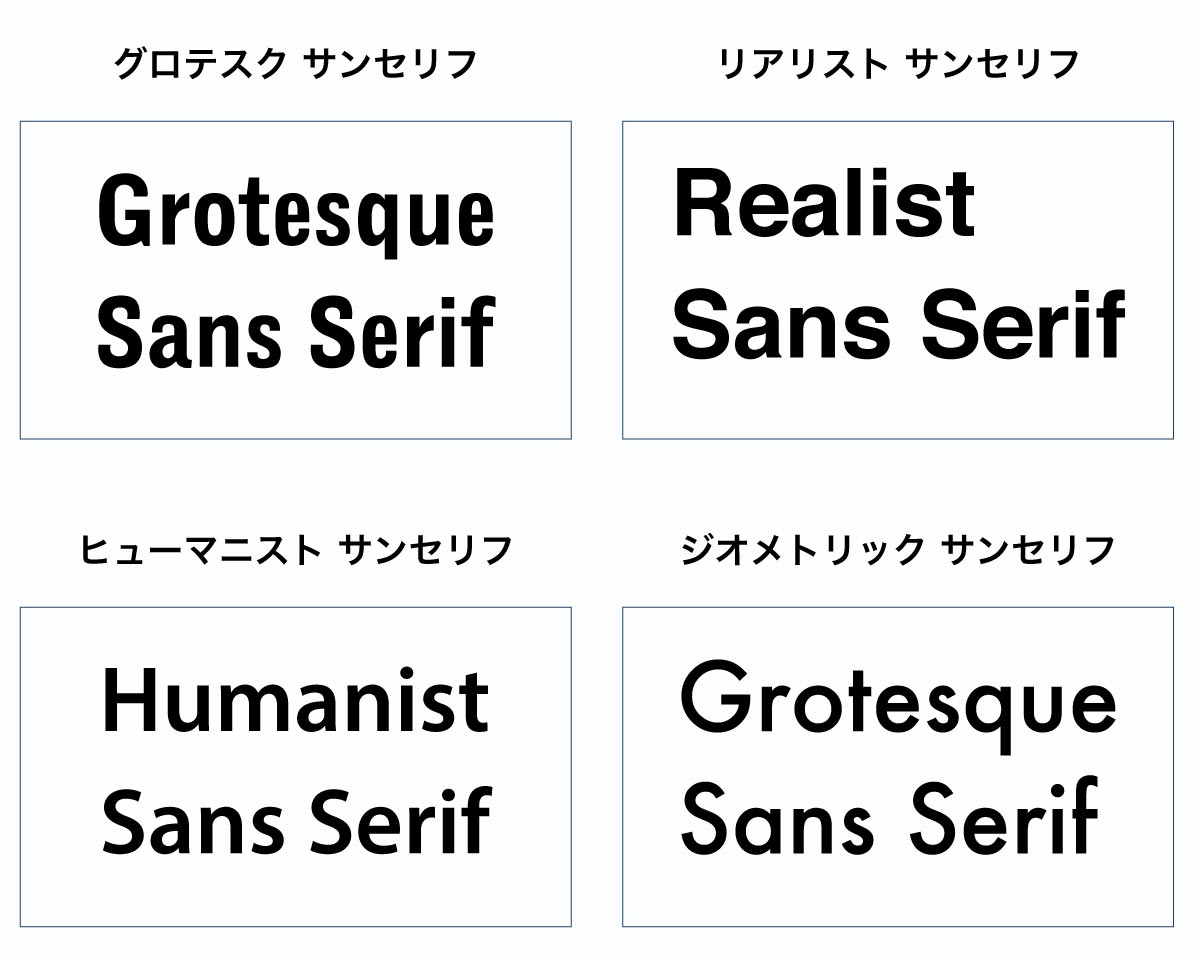
サンセリフの種類
サンセリフは大きく分けて4つの種類があります。

- グロテスクサンセリフ
- リアリストサンセリフ
- ネオグロテスク体
- トランジショナル体
- ヒューマニストサンセリフ
- ジオメトリックサンセリフ
スクリプト体

スクリプト体とは手書きで流れるように書ける続け文字のこと。
フォーマルなスクリプト体とカジュアルなスクリプト体があり、どちらも日本のデザインでは読む文字としてではなく、装飾やロゴとして使用されることが多くなっています。

日本語フォントでいう達筆な連綿体と普通の手書き感あふれる手書き文字の違いみたいな感じですね。
文字の視覚3要素
文字で伝える場合に最低限意識しなければいけないのが下記の3つ。
- 可読性
- 判読性
- 誘目性
順番に解説していきます。
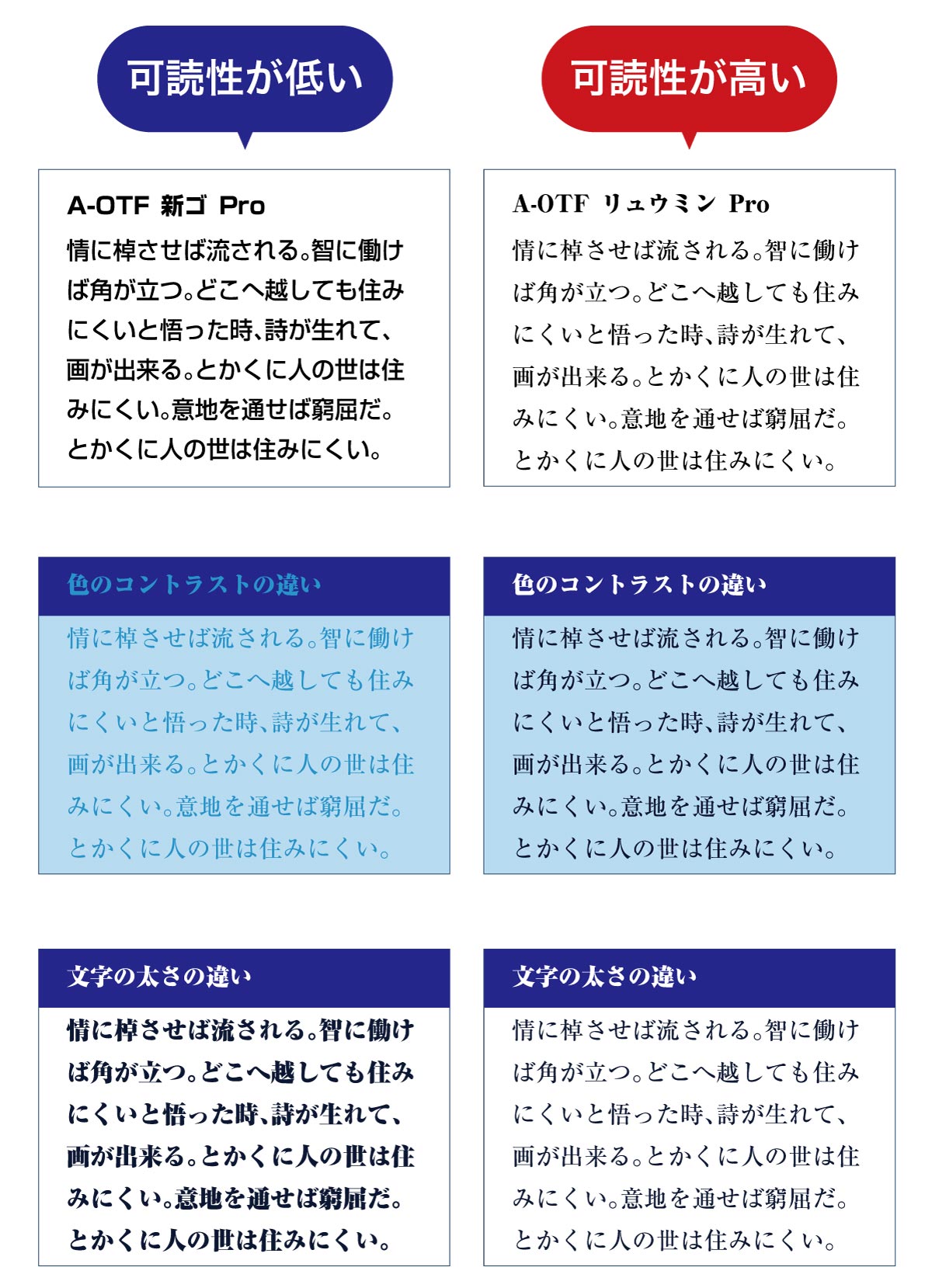
可読性

文字の可視性とは読みやすさのこと。
『伝わる文字』として一番イメージしやすい項目であり、もっとも重要なポイント。
可読性はフォントだけでなく『配色』『文字サイズ』『余白』『文字間、行間、カーニング』など文字組みによって大きく変化するため用途に応じて適切なものを選ぶようにしましょう。

特に可読性を重視したいのが文章
- 明朝体:文字のみが続く文章を読むもの
- ゴシック体:文字数が少なく文字以外の情報が多いもの
※ あくまでもこれは『可読性』に限った話です。印象や調和も意識してフォントを選びましょう。
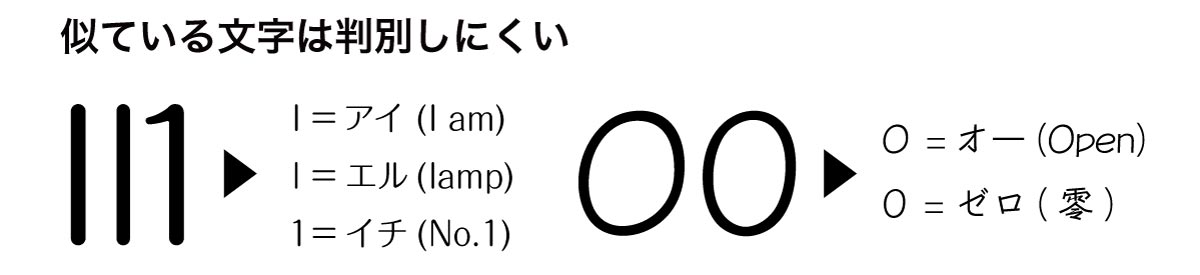
判別性

判別性は似通った形状の文字を誤認すること無く容易に判別できるかどうか。
判別性の低い文字が多く交じると誤読しやすくなるので注意が必要です。

日本語はひらがな、カタカナ、英字、漢字とさまざまな組み合わせにより判別性を上げることが可能ですが、欧文書体は限られた記号で表現しなければいけないため判別性をあげる工夫が必要になります。
- 特徴の強い装飾書体やスクリプト体
- ハネやはらいのある明朝体やセリフ体
- 色やサイズを変えて判別しやすく加工
誘目性(誘導性)

- 文字のウェイトが高い
- ゴシック体やサンセリフ体
- コントラストが高い
誘目性は文字に視線を集める効果を期待したもの。
長文を読む際に誘導性は重要ではありませんが、見出しやタイトルの誘導性は重要ですよね。
広告では書体によるブランドイメージを考慮しつつ誘導性の高いフォントを使いましょう。
伝わりやすい文字を選ぶための3要素についてもっと詳しく知りたい方は以下の記事をご覧ください。

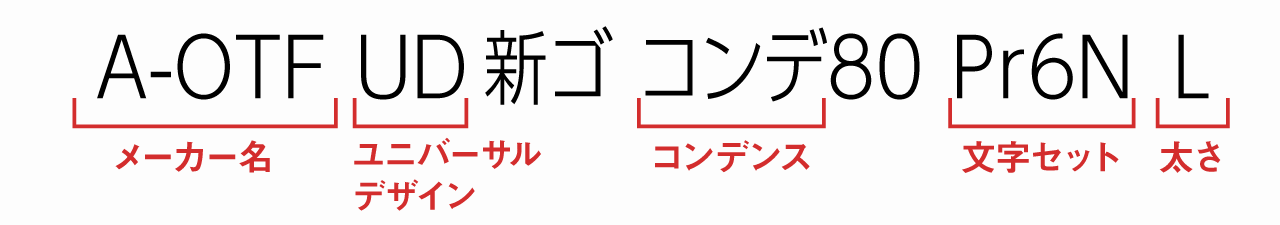
フォント名の構造と略語解説

フォント名にはさまざまな英語や数字がついています。これらはフォントの内容を示すものとなっており、意味を知っておくとフォント選びが少し楽になります。
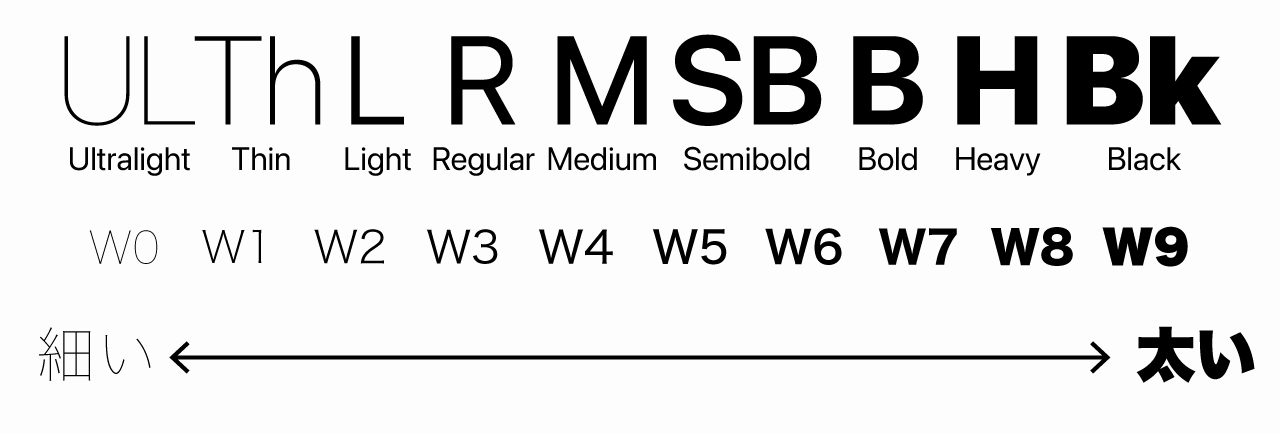
フォントのウェイト(太さ)
フォント名の末尾についている「R」や「B」といった表記は文字の太さ=ウェイトを示しています。
ウェイトはフォントメーカーによって表記が異なりますが、一般的には下図の通りです。

多くのフォントで使われているものは「L=Light」「R=Regular」「B=Bold」ですが、それ以外にも多くのウェイトバリエーションが用意されているフォントもあります。
| フォントウェイト | 略称 |
|---|---|
| Ultralight | UL, XLt |
| Thin | Th, T |
| Light | L, Lt |
| Regular | R, Reg |
| Medium | M, Med |
| Semibold | SB, SmB, Dem (Demi) |
| Bold | B, Bd |
| Heavy | H, Hv |
| Black | Blk, Bk |
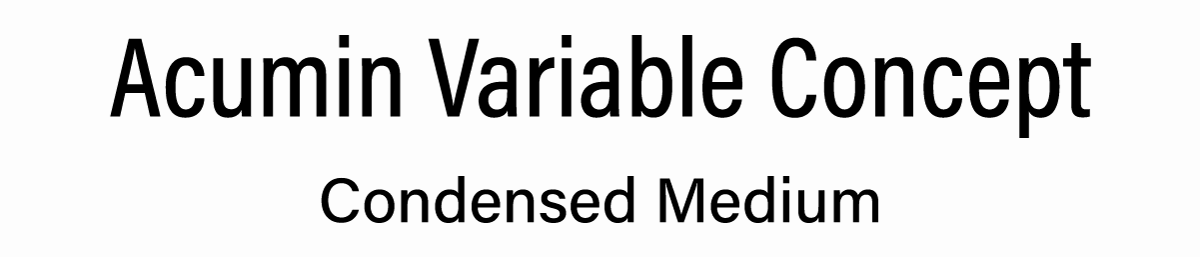
コンデンスとワイド(Condensed & Wide)

コンデンス書体については前述しましたが、コンデンス書体はウェイトとは別にCondensedと表記される事が多いです。逆に幅が広いものはWideと表記されます。
多くの場合、Condensed+Medium(ウェイト)という表記になります。

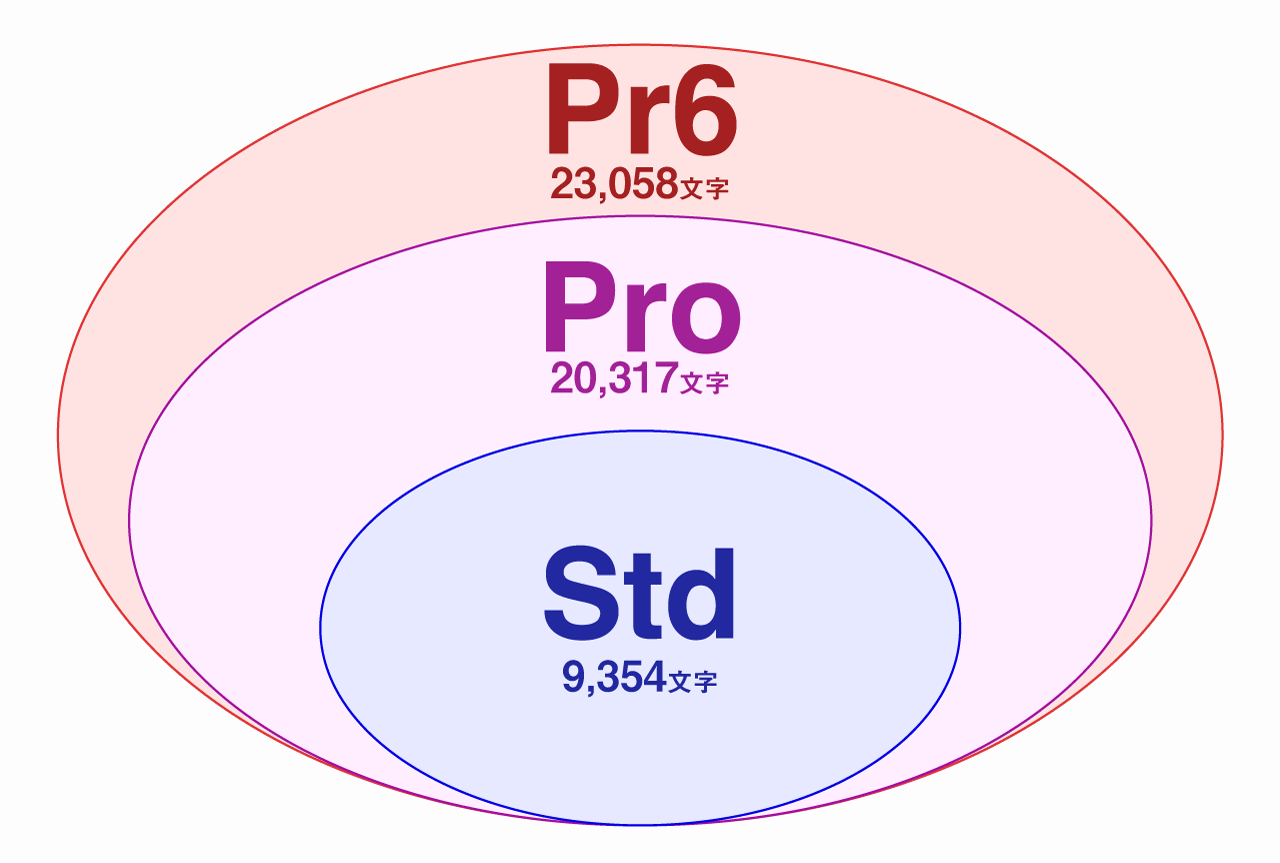
文字セットを示す表記(Std/Pro/Pr6)
フォント名についているStdやProといった表記は収録文字の数を表しています。Str<Pro<Pr6の順で上位互換となっており、Stdに収録されている文字はすべてProに収録されています。

| 文字セット | 対応規格 | 文字数 | 特徴・用途 |
|---|---|---|---|
| Std (Standard) | Adobe-Japan1-3 | 9,354文字 | JIS第1水準・第2水準の漢字を含む 常用漢字 |
| Pro (Professional) | Adobe-Japan1-5 | 20,317文字 | 一般的な商業用途に用いられる幅広い文字を収録 |
| Pr6 | Adobe-Japan1-6 | 23,058文字 | 新聞や学術書など、日常的に使わない文字も収録 |
また、末尾についている「N」はJIS規格(JIS2004字形)に対応しているかどうかを示しています。
フォント名の冒頭に表示される接頭辞はメーカー名
フォントの冒頭に表示されるA-OTFやABといった表記はフォントメーカーや提供元などを示しています。
メーカー表記には以下のようなものがあります(一例)
| 接頭辞 | メーカー/提供元 |
|---|---|
| A-OTF | モリサワ |
| FOT | フォントワークス |
| VDL | 視覚デザイン研究所 |
| KSO | 昭和書体 |
| DNP | 大日本印刷 |
フォントをもっと詳しく学びたい人へ

デザイナーはもちろん、ノンデザイナーでもフォントの理解を深めておいて損はありません。
今回紹介したゴシック体と明朝体。欧文フォントではサンセリフ体とセリフ体。
この飾りの有無の2種類のフォントをうまく使い分けるだけでもデザインの質が大きく変わります。
フォントの事を学びたい人へおすすめの本
フォントについて学びたい場合にとりあえずこれ読んでおけばOKっていう本を厳選して2冊ご紹介。
タイポグラフィの基本ルール
こちらはフォントの教科書といった感じで、タイポグラフィの基本が網羅されています。
内容量が多く、難しいようなこともたくさん書いてあるんですが内容はギッシリ。
本格的にフォントを学びたい人ならこれだけ読んでおけばOKって感じ。本格的にデザイナーを目指すならこれ。

Kindle版がお安くなってるので超オススメ。ぶっちゃけ1万円出しても後悔しないレベルですね
ほんとに、フォント。
『ほんとに、フォント。 フォントを活かしたデザインレイアウトの本』は多くの人が推奨するだけあり、わかりやすく実践的な内容になっています。
フォントの勉強っていうよりは『実際にフォントを変えたらデザインがどう変化するのか?』『フォントと合わせてレイアウトを良くする方法』が具体例付きでめちゃくちゃわかりやすく解説されている感じ。
フォントを変えたあとの例のセンスもめちゃくちゃ良くて参考になりますよ。

こちらは教科書的な感じではなく、実例を見て学ぶ感じなので手っ取り早くスキルアップできる良書です。文字を読むのが苦手な方でもOK!
フォントが与える印象について

フォントを選ぶ際は見た目や読みやすさだけでなく、与える印象についても考慮する必要があります。
書体の種類として解説しましたが、明朝体は「繊細」「高級」「上品」「伝統的」などの印象を与えやすくなっています。
印象に合うフォントを選べば問題ありませんが、印象と異なるフォントを使用してしまうとデザインを崩すことになるのでフォントイメージが適切なフォントを選ぶようにしましょう。

フォントのダウンロードはAdobe Fontsがおすすめ
フォントは単品購入やサブスクリプションがありますが、5〜10万するため初心者には導入しにくいですよね。
万人におすすめできるのは15,000以上のフォントが使い放題になるAdobe Fonts
基本的なフォントはすべて網羅されており、検索&アクティベートもPhotoshopやIllustratorからボタン一発。
なんとAdobe CCユーザーなら無料で全フォントが使い放題!

文字を扱うデザインにはAdobe CCが欠かせない!
Adobeソフトはプロに欠かせないソフトです。文字を扱うデザインは主にPhotoshop、Illustratorで扱います。他にも動画編集で扱うソフトPremiere ProやAfter Effectsでも文字の扱いは重要です。
もしまだAdobe CCをひとつも契約していないっていう人はPhotoshopもIllustratorもPremiereも全てのソフトが使えるコンプリートプランを購入する方法を解説しているので下記を参考にしてみてください。Adobe Fontsも使い放題です。
まだAdobe CC持ってない人はこちら

フォント以外のデザインに関する記事は下記にまとまっていますのでこちらもあわせてご覧ください。





コメント
コメント一覧 (5件)
すごくわかりやすく、自分好みの字の形もあり、とても良かったです。
とても勉強になりました。
すごくわかりやすく、自分好みの字の形もあり、とても良かったです
フォントについてるStdとかってなんですか?ついてるのとついてない種類があってよくわからないのですが。
Stdは収録されている文字数(文字セット)を示しています。Stdはスタンダードの略で一般的な漢字(第一水準、第二水準)はカバーされています。ProやPr6などはもっと文字数が多く収録されているので難しい漢字とか特殊な専門用語や特殊な記号なども収録されています。
記事に詳しく追記しましたのであわせてご覧ください。
フォント名の構造と略語解説