フォントを選ぶときは可読性・判別性・誘目性といった効果を期待して選ぶことも多いですが、本記事ではフォントが与える印象や心理的な影響について解説します。
フォントによってデザインの印象がガラッと変化するので、適切なフォントを選ぶための方法やコツを解説します。
フォントが与える印象や役割を考慮して適切なフォントを選ぼう
フォントを変えるだけでデザインの印象が大きく変わります。
フォントを変えることによってどのような変化があるのか、具体例とともに解説していきます。
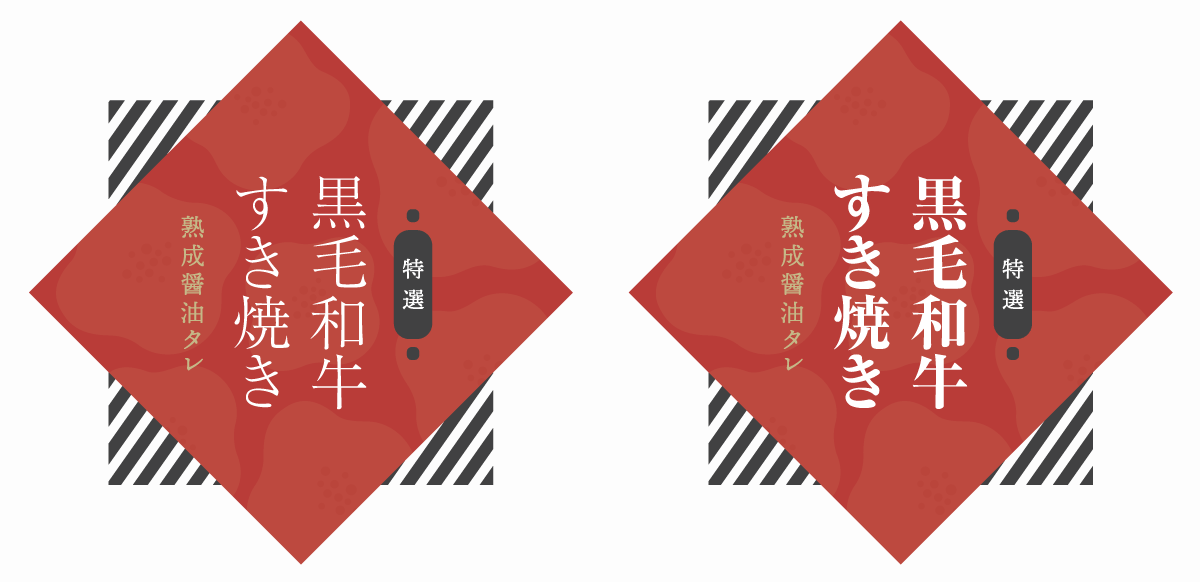
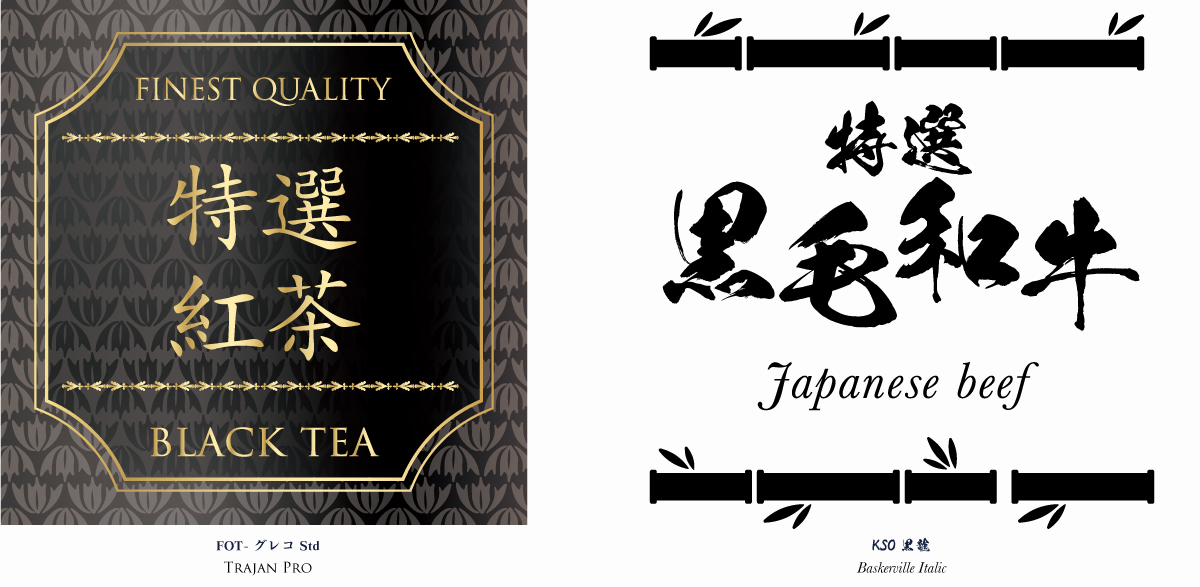
ゴシック体と明朝体の違いによる印象変化


上図は同じレイアウトでフォントをゴシック体と明朝体で比較したものです。このようなデザインでは明朝体のほうが適しているのがわかります。
力強い印象を与えるゴシック体と、繊細な印象を与える明朝体ではイメージが大きく異なるため、与えたい印象によってフォントを使い分ける必要があります。


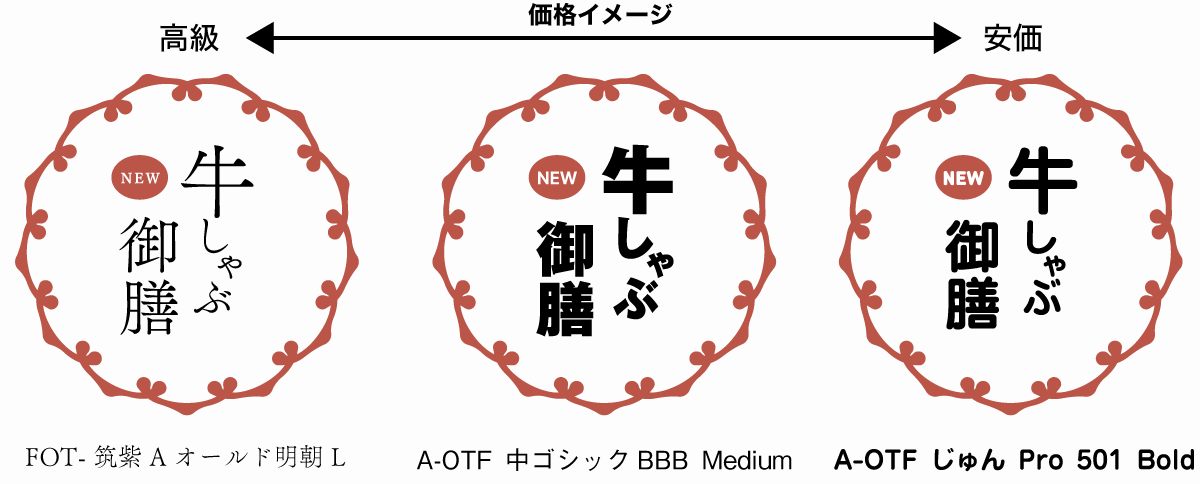
フォントの選び方によってデザインの印象を変えたり、伝えたい印象を強めたりすることができます。

例えば商品のポップではフォントを変えることで高級感を出したり、安く感じさせたりすることができます。
さらにフォントの印象に加え、心理効果や色彩心理を合わせて使うとより効果的です。
使う図形の形状によっても印象は変化します。
イメージに適さないフォントはデザインを崩す


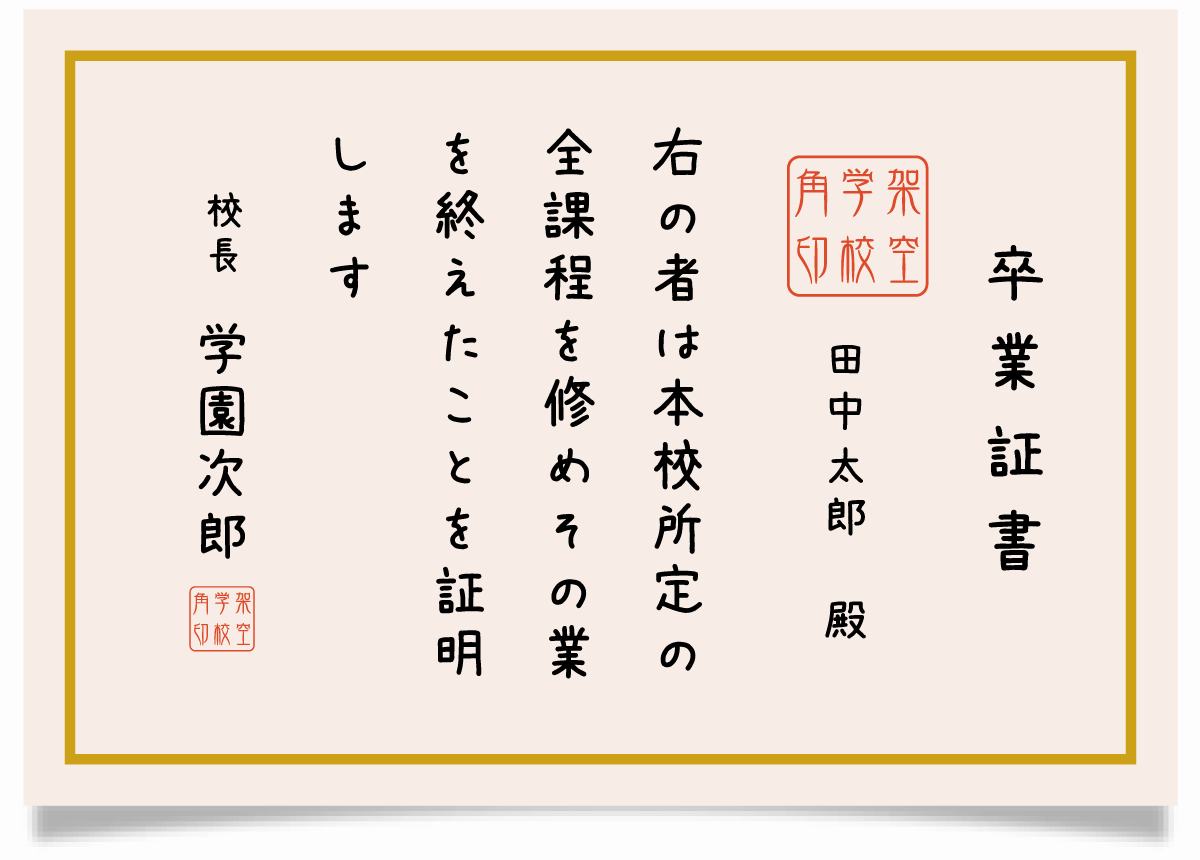
定番となるゴシック体や明朝体以外にもさまざまな書体がありますが、イメージに適さないフォントを使用するとデザインが大きく崩壊してしまいます。
使用シチュエーションを間違えなければ良いフォントでも、使用する場所によってはイメージを損なうだけになってしまいます。
利用用途に応じてイメージに合うフォントを選定しよう
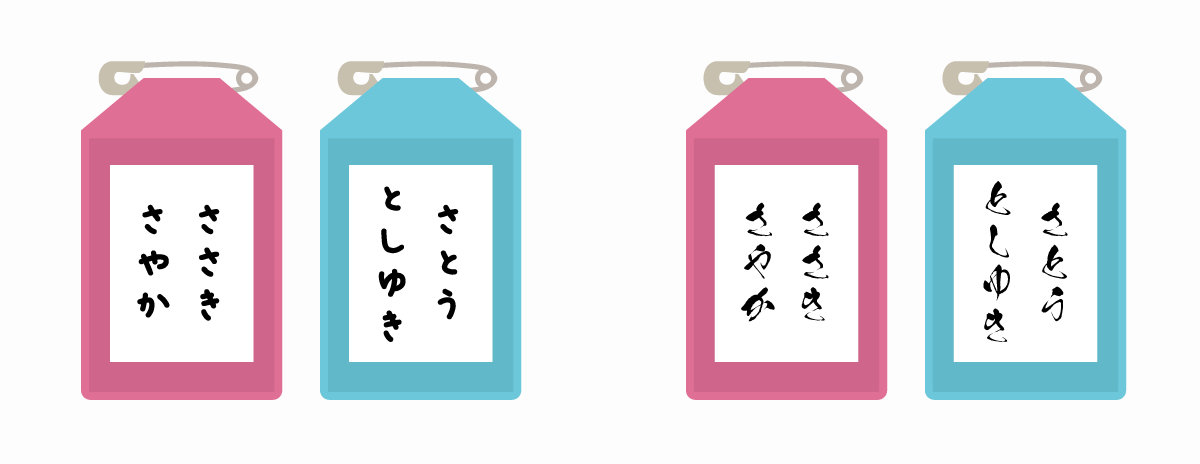
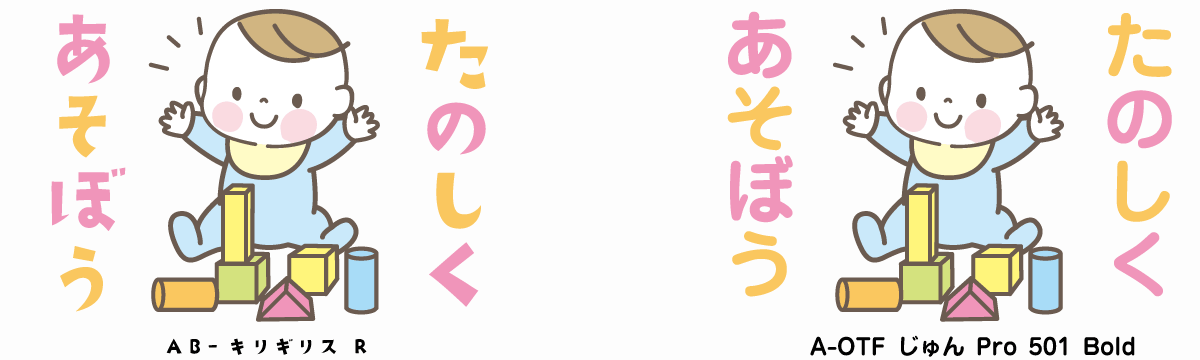
前述した例ではデザインを崩す原因になった手書き風フォントや筆書きフォントですが、用途によっては適した使いみちになります。
手書きフォントのほうが適している

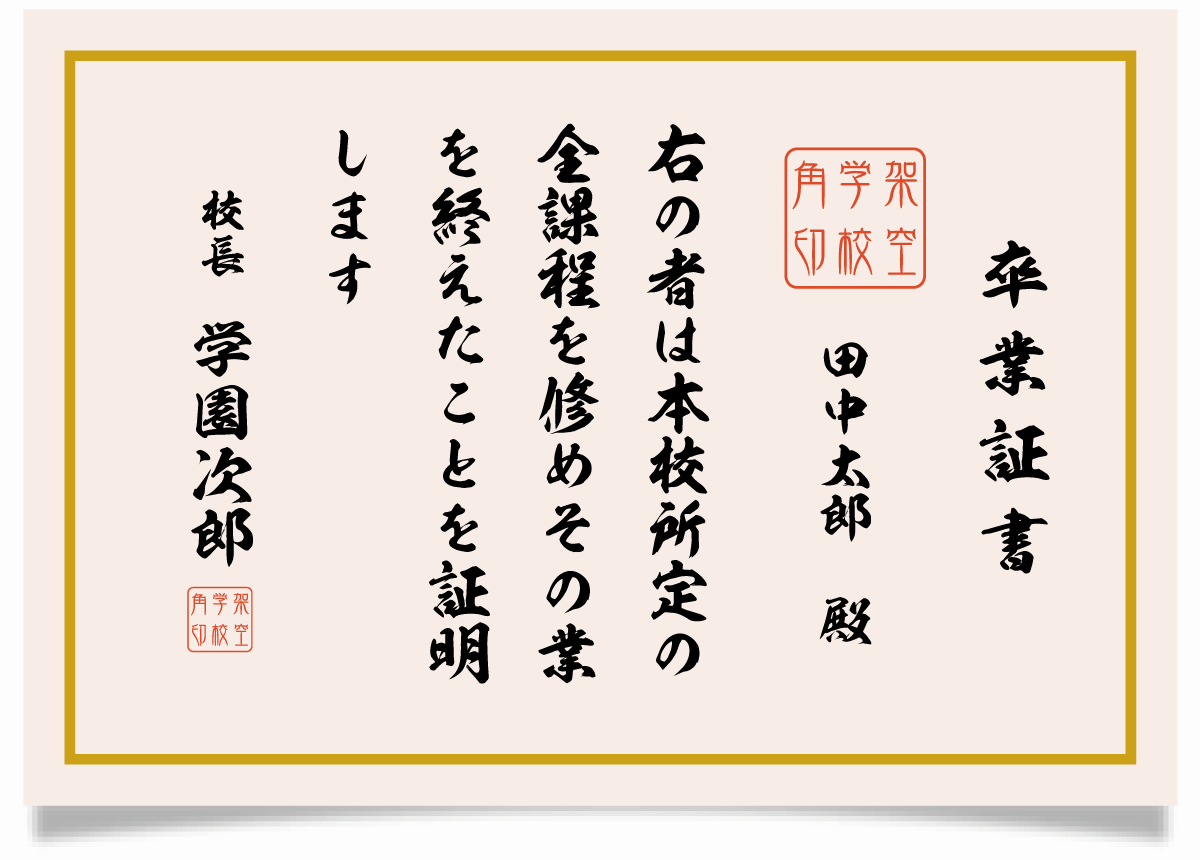
筆書きのほうが適している


子供向けやおさない印象を出したい場合には丸ゴシックや柔らかい手書きフォントが適しており、卒業証書などは筆書きフォントのほうが適しています。
利用シーンによって適するフォントは大きく異なるため、用途や状況に応じてイメージに合う適切なフォントを選定する必要があります。
利用シーンや与えたい印象によってフォントや色を選ぶことは曖昧なデザインテイストを具体化する際にも役立ちます。

フォントの種類ごとの印象

- 堅実
- モダン
- 力強さ
- カジュアル
- シャープ
- シンプル
- フラット

- フォーマル
- 高級感
- 伝統的
- 冷静
- 優雅
- 繊細
- 上品

- やわらかい
- かわいい
- やさしい
- 楽しい
- 幼い

- ナチュラル
- カジュアル
- リラックス
- 素朴
- 軽い
- 親しい

- 力強さ
- 伝統的
- 和風
- 勢い
- 粋

- 伝統的
- ラグジュアリー
- クラシカル
- 高級感
- 繊細
- 上品

- モダン
- カジュアル
- スポーティー
- アウトドア
- スマート
欧文のセリフ体は明朝体と同じような印象があり、サンセリフ体はゴシック体と同じような印象があります。
フォントの種類や違いについての詳細は以下の記事をご覧ください。

類似フォントによるイメージの違い
「似たようなフォントならどれでも良い」と考える人も多いですが、デザイナーは細かい部分までフォント選びにこだわっています。
- フォントの種類が同じだけど書体によって印象が異なる
- 書体名が同じだけどウエイト違いで印象が異なる
- 書体名が同じだけど斜体によって印象が異なる
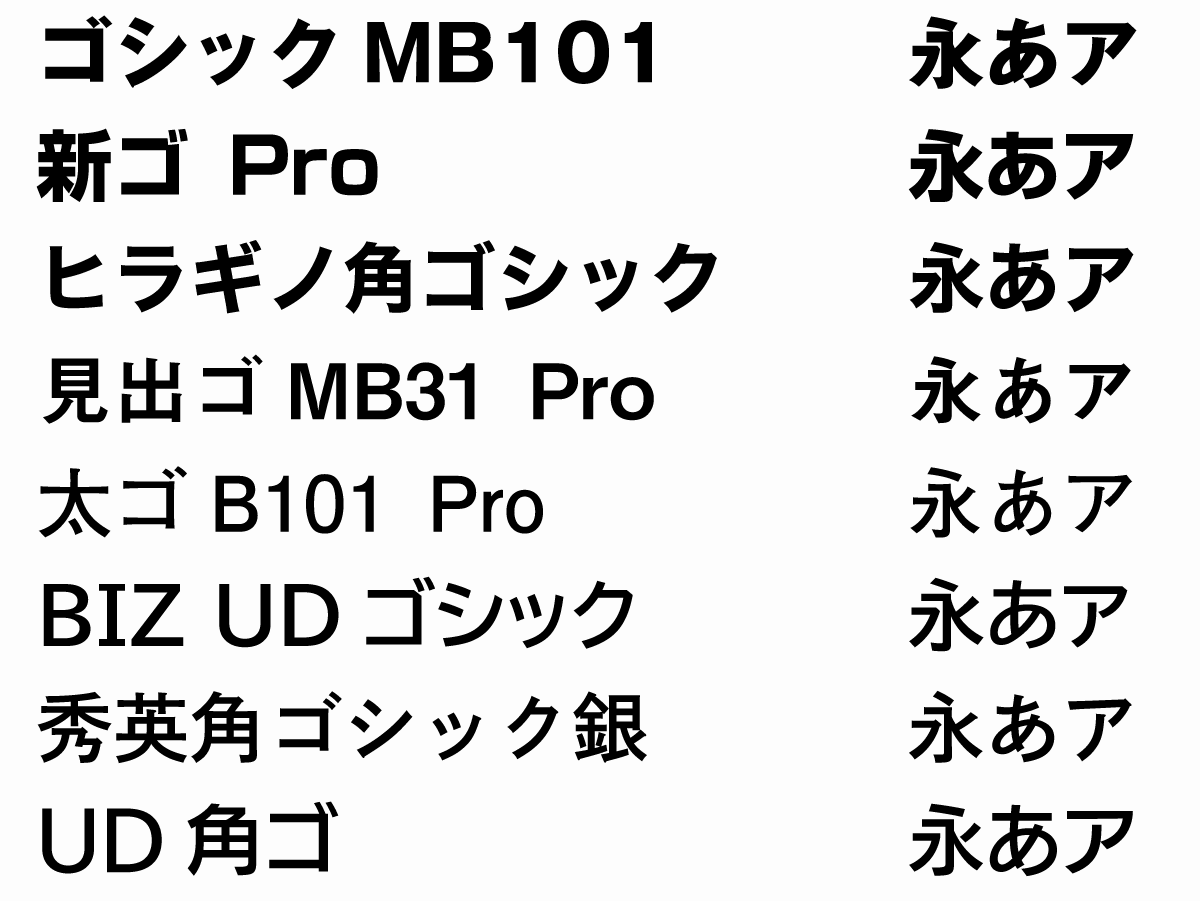
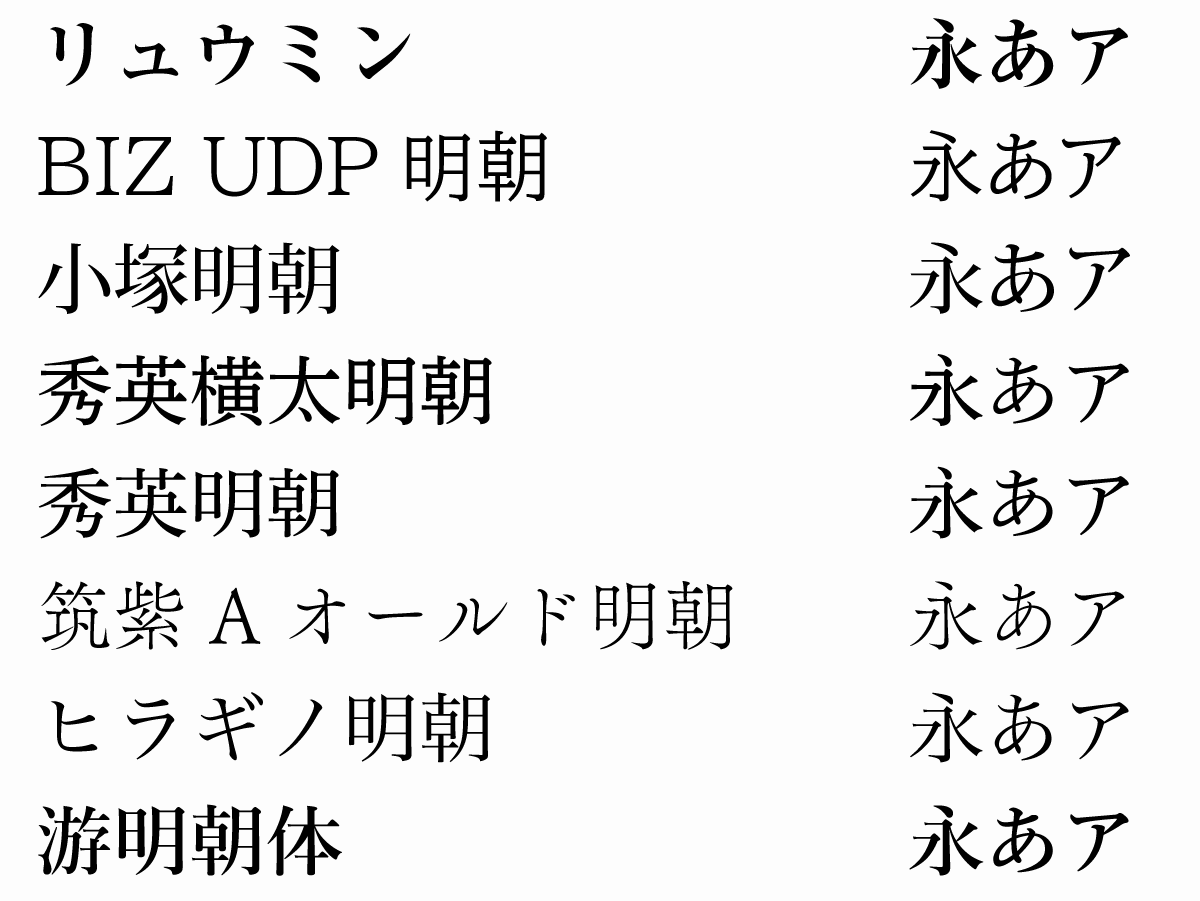
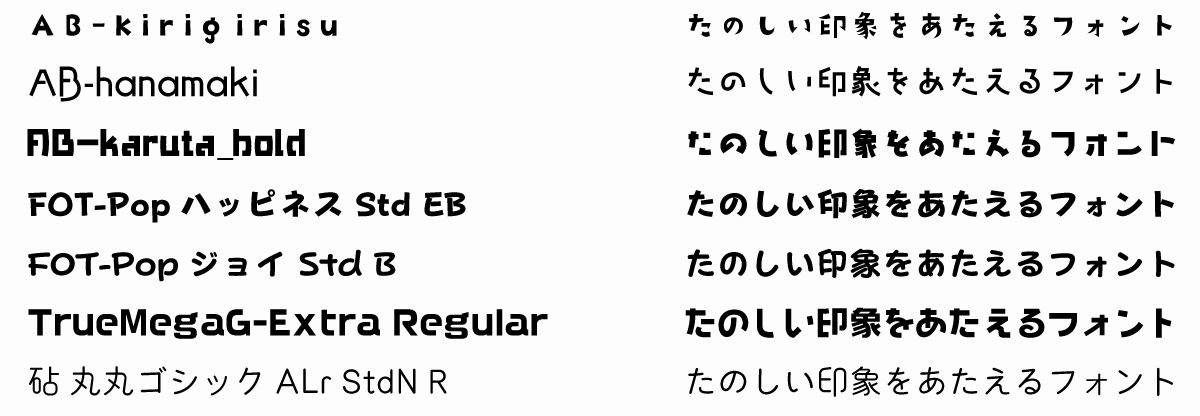
フォントの種類が同じでも書体が異なれば印象も変化する


上図はゴシック体と明朝体を書体ごとに比較したものです。一部のフォントを抜粋して比較しているにもかかわらずこれだけの種類と違いがあります。
「ゴシック体」「明朝体」とひとくくりにして扱われることが多いですが、ゴシック体や明朝体に分類されるフォントは膨大な数存在しています。
「ゴシック体ならどれを選んでも大差ない」と考えずに、それぞれの書体の特徴をよく見て一番イメージに合うものはどれかじっくり考えてみてください。

分類は同じゴシック体でも「線」「水平」「間隔」「バランス」など、細部に多くの違いがあるため、印象や読みやすさを考慮してフォントを選定する必要があります。

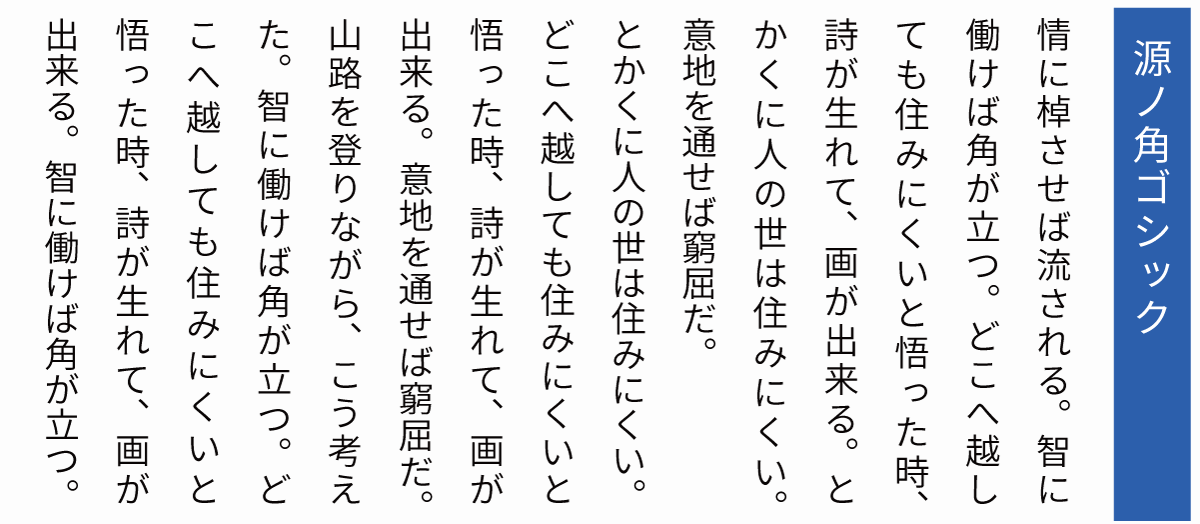
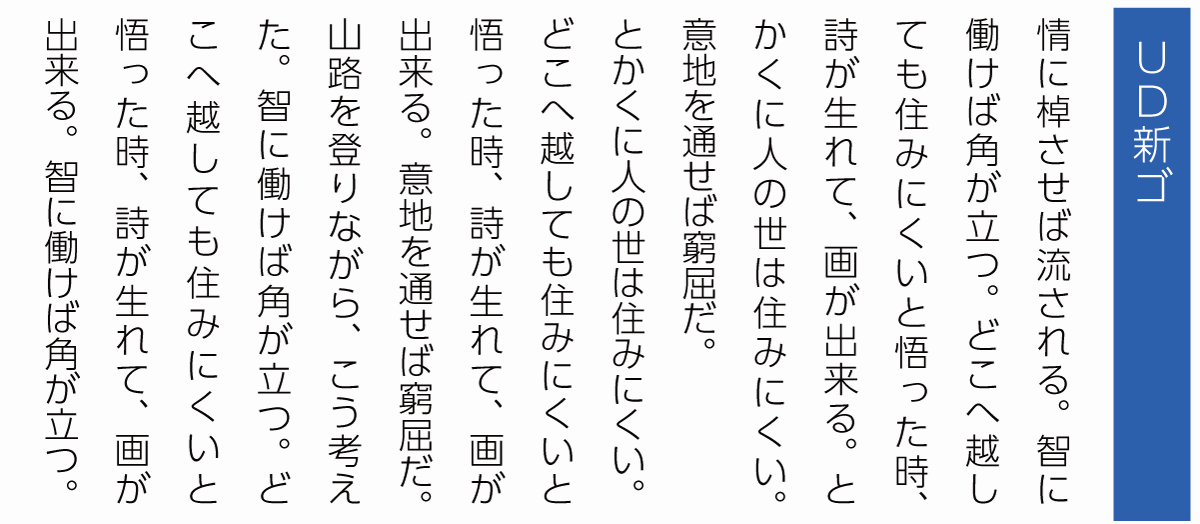
書体が変われば、印象だけでなく長文の読みやすさも異なります。


文字の形状によって可読性や判別性が大きく変化するので、利用シーンを考慮しつつも実際に読みやすいかどうか比較して確認してみるのが良いでしょう。
その他、背景と文字色の配色や文字の大きさといった要素によっても文字の読みやすさは変化するので全体のバランスを見ながら書体を選んでいきましょう。

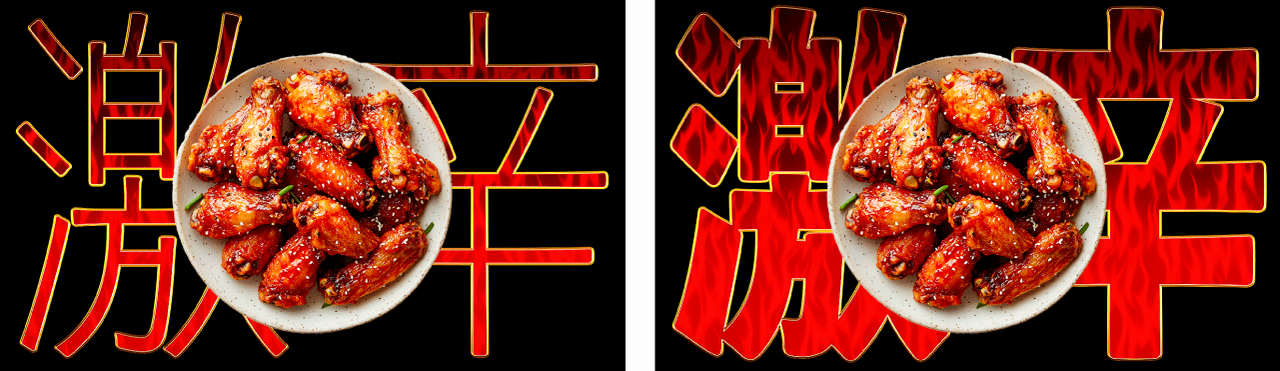
フォントのウエイト(太さ)が異なれば印象も変化する

←細い 太い→

←細い 太い→
フォントの種類によって印象が異なるのはご理解いただけたと思いますが、書体の種類だけでなく文字の太さによっても印象が変化します。
ウエイトは文字の太さのことを表します。ウエイトが太くなれば力強い印象になり、目を引くようになります。逆に細くなることによってモダンな印象や繊細さが出て高級感が増します。
フォントのデザインにもよりますが、ウエイトを変えることで以下のような印象を与えることができます。
太いウエイトの印象
- インパクト
- カジュアル
- パワフル
- たくましさ
- ポップ
- 重圧感
- コミカル
- 安定感
- 注意・警告
細いウエイトの印象
- 華やかさ
- ナチュラル
- 洗練
- 繊細さ
- 透明感
- 神秘性
- 未来感
- モダン
- ミニマル
文字の太さも印象を変化させる上で重要なポイントになるので書体の変更だけでなく、ウエイトにも意識を向けてみてください。
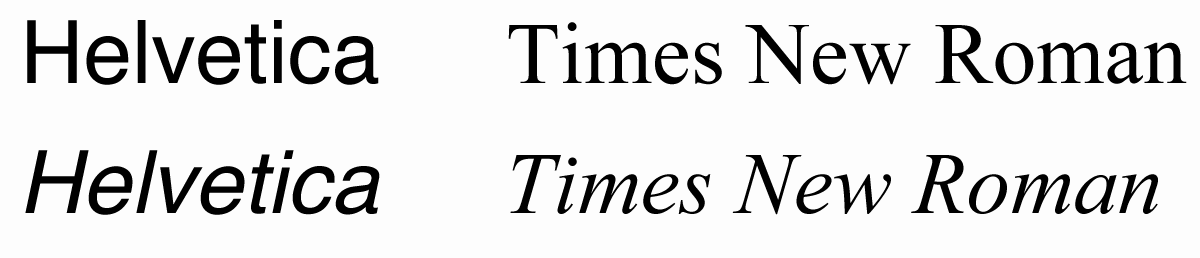
斜体によって印象が変わる(オブリーク・イタリック)

フォントにはウエイトだけでなく、obliqueやitalicといった斜体が含まれているものがあります。
同じフォントでも斜体にすることで印象が変化するので斜体を使って印象を変えるのも一つの手です。
obliqueとitalicの違い
- oblique(オブリーク体):文字を機械的に斜めにしたもの
- italic(イタリック体):文字を斜めにデザインしたもの
どちらも文字が傾いていますが、「単純に傾けただけ」と「傾けることを前提に丁寧にデザインした」という違いがあります。イタリック体のほうが丁寧に調整されているためより美しく見えるようになっています。
イメージごとのおすすめフォント
具体的にどのようなフォントを選べばいいのか、実例とともにイメージごとのおすすめフォントを紹介します。
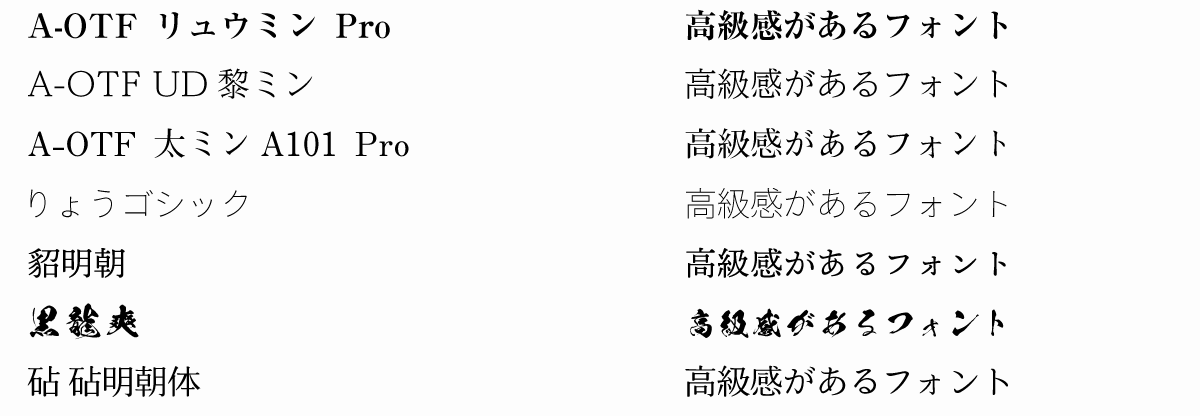
高級感があるフォント

明朝体やセリフ体といったはらいや飾りのあるフォントを細いウエイトで使用すると高級感が出ます。
用途は少し限定されますが、日本語書体の筆書字も高級感が出るのでおすすめです。
高級感を出したいときにおすすめのフォント

高級感のあるフォントはフリーフォントよりもフォントメーカーが細部まで丁寧に作り込んだフォントのほうがおすすめです。
フリーフォントや標準フォントでも細いウエイトの明朝体を使うだけでも高級感は出るので試してみてください。
ビジネスシーンで使える信頼感があるフォント

ビジネスシーンでは信頼感を出すために、「明朝体」や「ゴシック体」を基本として癖の少ないフォントを使うのがおすすめです。

デザインフォントや手書きフォントといった遊び心のあるフォントは向いていません。
個性のあるフォントよりもお堅いイメージのあるフォントのほうが違和感なく使えるのでまずはベーシックなフォントを選んでみてください。
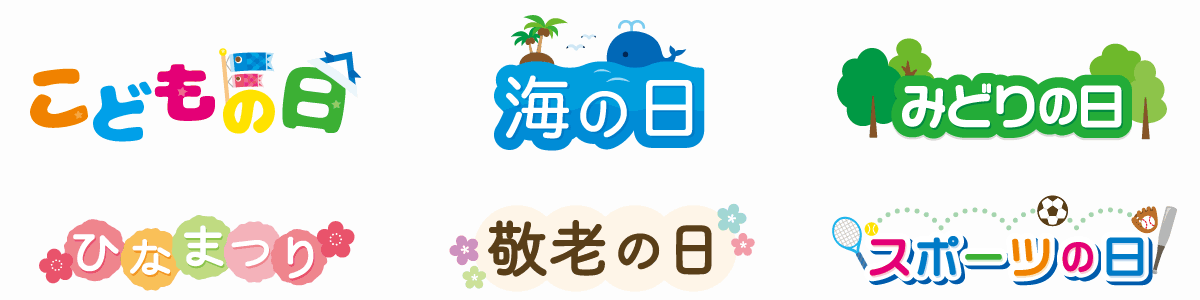
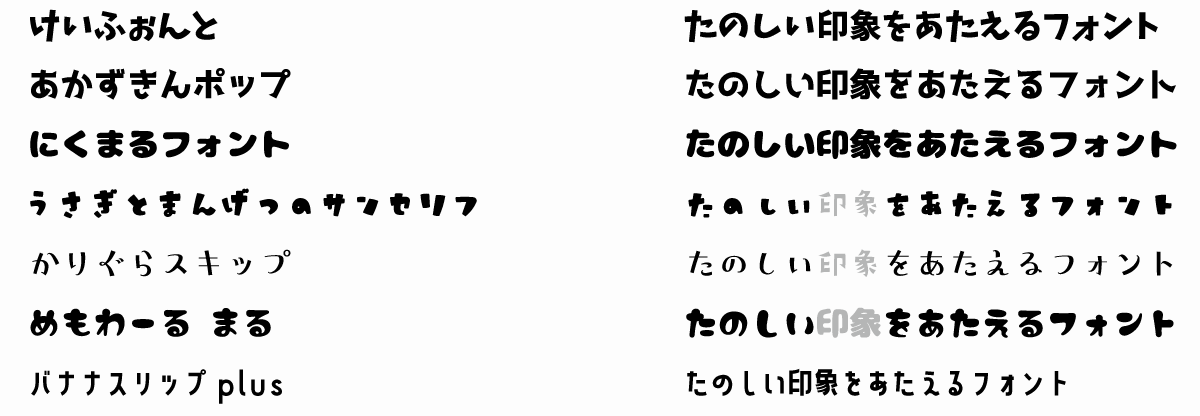
やさしさや楽しさを与えるフォント

丸みを帯びたフォントは「やさしさ」を与えやすくなっています。

丸みを帯びたフォントは優しい印象だけでなく、安心や安全といった印象もあるため小さな子供向けのデザインにも適しています。
他にも太字で線幅にメリハリのあるデザインフォントなども「楽しい印象」を与えるのでタイトルなどに使うと良い感じです。
たのしい印象をあたえるフォント


フリーフォントには特徴の強いフォントが多いので楽しい印象やかわいらしい印象をあたえるのに向いています。ただしフリーフォントは漢字が収録されていなかったり、収録文字数が少なかったりするので注意が必要です。
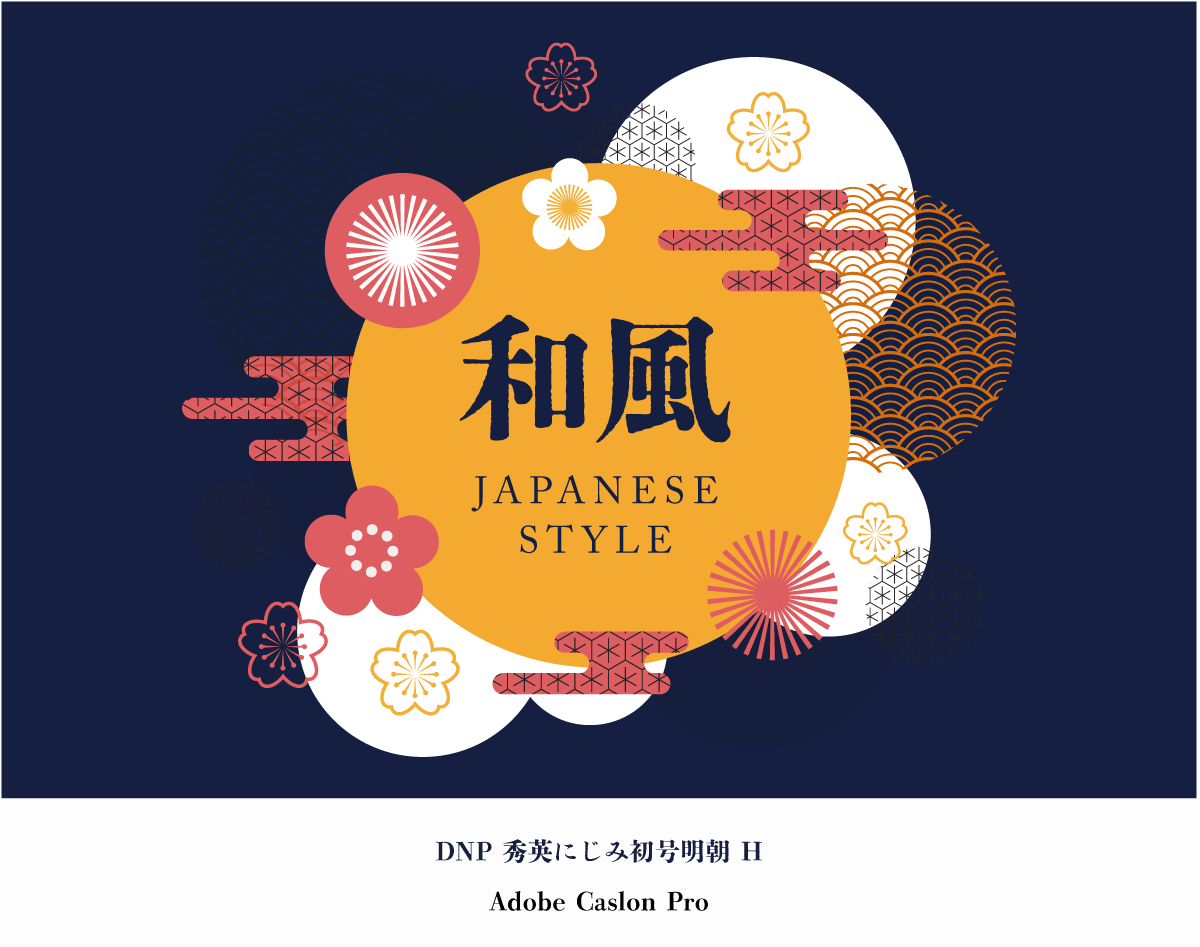
和風な雰囲気を与えるフォント

和風など日本的な印象を与えたい場合は「明朝体」や「漢字五体」など昔から使われている書体が向いています。行書体がベースになっていることの多い筆書体も相性の良いフォントです。
フォント以外にも和風に合うトーンを使用したり、和風の柄を入れることでより印象が強まりますね。
和風デザインに向いているフォント
- 明朝体
- 楷書体
- 行書体
- 隷書体
- 草書体
- 篆書体
- 筆書体
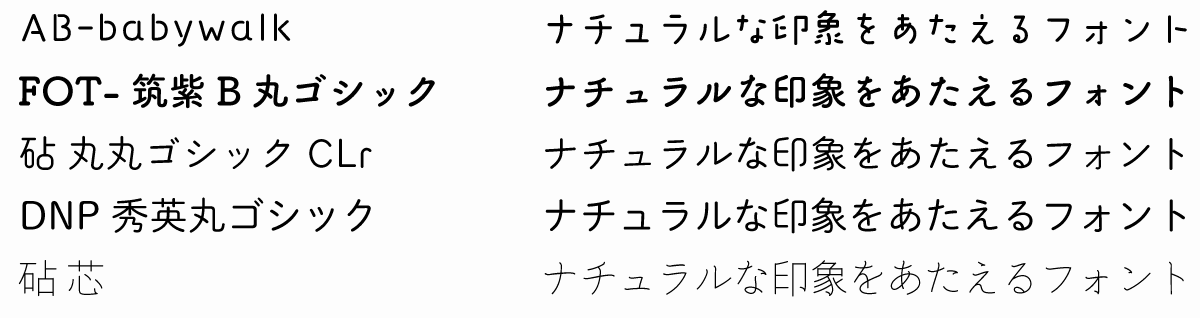
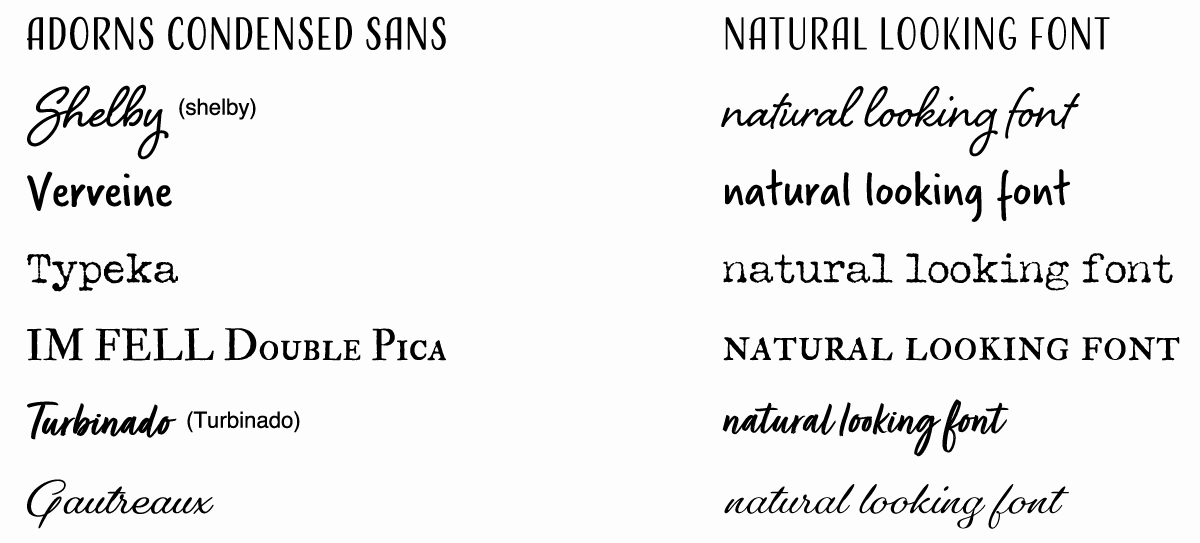
ナチュラルな印象をあたえるフォント

ナチュラルなイメージを与えたい場合は角の取れた少し丸みのあるフォントを選ぶのが効果的です。
ただし、丸ゴシック体のように均一かつ幾何学的な要素があると自然な雰囲気が損なわれてしまうので、少し動きのある手書きフォントやデザインフォントなどが向いています。
ウエイトは細めで、硬さがないものであればゴシック体でも明朝体でもナチュラルデザインに取り入れることができます。


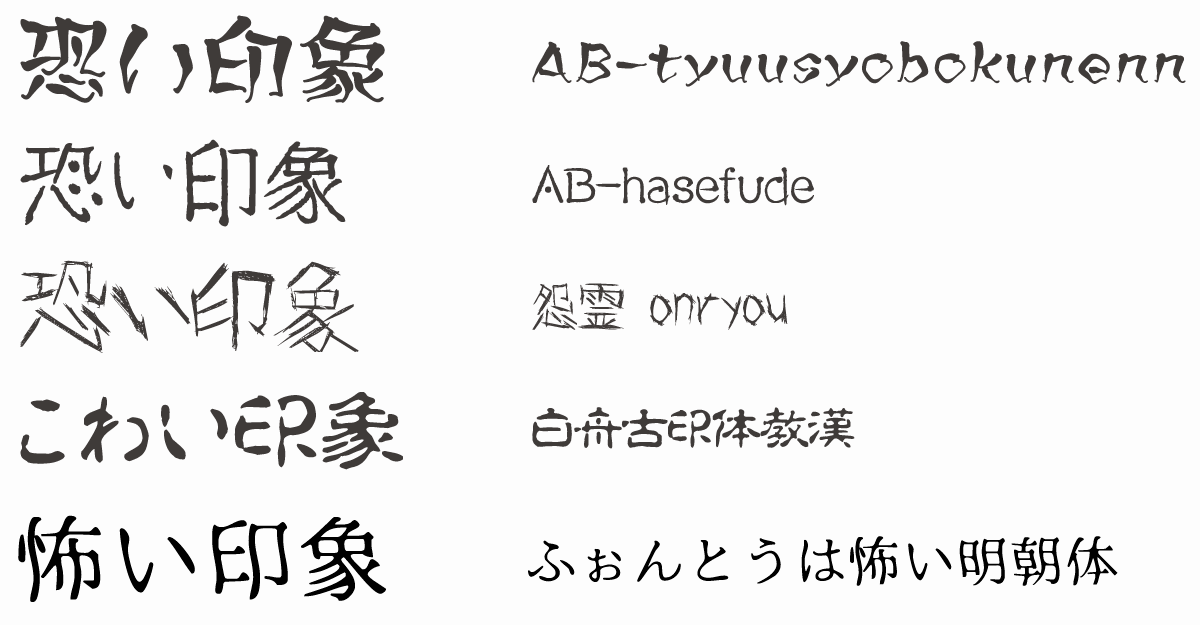
怖い印象を与えるフォント

ホラー系のデザインに合う怖い印象のあるフォントです。
「不揃い」「かすれ」「ゆがみ」などの要素がある書体は利用シーンは限られますが怖い印象を与えたいときにピッタリです。

Adobe Fontsで利用できるものだけでなく、フリーフォントにも怖い印象のフォントが複数あるので使ってみてください。
フォントはどこからダウンロードすればいい?
モリサワパスポートやフォントワークスLETSなどの高価な有料フォントサービスもありますが、本記事で紹介した多くのフォントがAdobe Fontsに収録されています。
Adobe Fonts
Adobe FontsはAdobeユーザーであれば追加料金を支払うこと無く、大手メーカーが販売する有料フォントの多くが使い放題になるサービスです。
欧文フォントはもちろん、数多くの日本語フォントも収録されているのでデザイナーであれば絶対に使いたいサービスです。
PhotoshopやIllustratorを使っているのであればAdobe Fontsに収録されている全てのフォントが使えるのでお試しください。

Adobeソフトをひとつも契約していないっていう人はPhotoshopもIllustratorなど全45種類のAdobe CCソフトが使えるコンプリートプランをお得に買う方法があるので下記を参考にしてみてください。
フリーフォント
Adobeソフトを所有しておらず、完全に無料でなんとかしたいという人はフリーフォントをご利用ください。
フリーフォントは無料で使えるのがメリットですが、収録されている漢字が少なかったり、ウエイト数が少なかったり、利用制限があったりするものも多いので注意が必要です。
以下の記事では商用利用できる無料フォントを中心に、漢字利用の有無やウエイトの数なども合わせて紹介しているので参考にしてみてください。



コメント
コメント一覧 (6件)
怖い感じのフォント教えて欲しいです。
怖い印象を与えるには不揃いで荒々しい印象のあるフォントが適しています。
フリーフォントにもホラー系のフォントがあるので以下を参考にしてみてください。
https://321web.link/free-fonts-japan/#scared
製造業とかだとどんなフォントがイメージになるんでしようか
製造業は「ゴシック体」「明朝体」が多いですね。
安心感があり力強い印象を与えるゴシック体もいいですし、精密系の製造業であれば丁寧で洗練された印象のある明朝体も良さそうです。
企業のイメージするキーワードをいくつも箇条書きにして並べてみて、個々の印象に近いフォントを考えていくのも良いと思います。
東京油総本店の字体をおしえてください。
私の所有しているフォントと調べた範囲では同じものは見つかりませんでした。
既製書体ではなく、オリジナルの書体の場合もあります。
探した範囲で近かったのは隷書体系です。
白舟隷書教漢などは糸偏の感じなどが近い気がしましたが、全体的に異なってました。