
センスが無いからデザイン苦手…

デザイン初心者はよく「センスが無いから」と言いますが、デザインは理屈ありきです
ノンデザイナーでも下記の5つの基礎を抑えるだけでかっこよく見えるデザインが作れちゃいますよ!
- 色の基本
- 文字の基本
- 写真や画像の基本
- レイアウトの基本
- 効果的なデザイン
絶対に抑えておきたいデザインの基本をわかりやすく解説します。
レイアウトの基本 デザイン基本4原則
レイアウトはデザインの基本原則を使うだけで劇的に改善します。
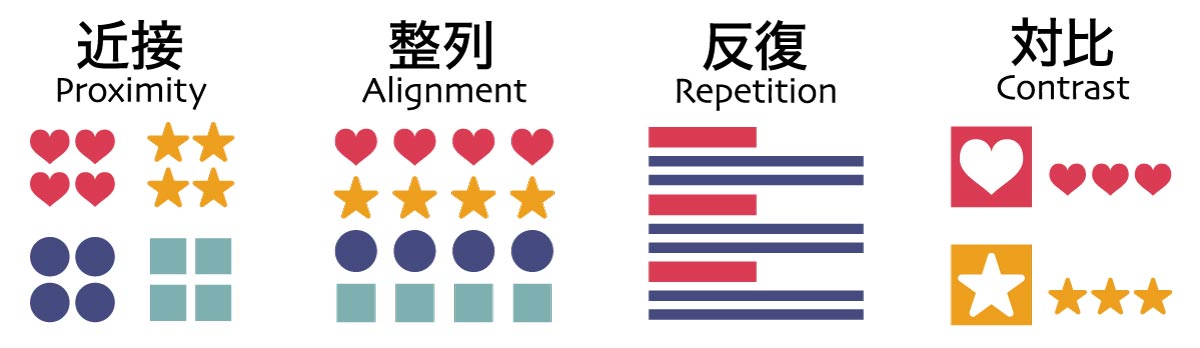
デザインの基本4原則は下記の通り。

- 近接
- 整列
- 反復
- 対比
4つの基本原則を取り入れるだけで見やすくて整ったデザインになります。
【近接】グループ化による情報整理

近接とは関連する情報を近づけてグループ化することです。
人は近接しているものを関連情報として意識するため、グループ化することで情報が整理された伝わりやすいデザインになります。
関連性の高さに応じて距離感を調整しましょう。
【整列】揃えて規則性・統一性を向上

整列とは文字通り要素を整列させ規則性をもたせることです。
見えない線にそって整列させることで整った見た目になり、読みやすさも向上しますね。
【反復】ルール化で視認性・可読性を向上

反復とは同じ要素を繰り返し使用することです。
フォーマットの統一として利用されることの多い反復はデザインに欠かすことの出来ない要素。
Webデザインにしても雑誌デザインにしても見出しの装飾が毎回変わったり、並べ替えのルールが変わると内容が伝わりにくくなってしまいます。
【対比】強弱をつけ伝えたいものを強調
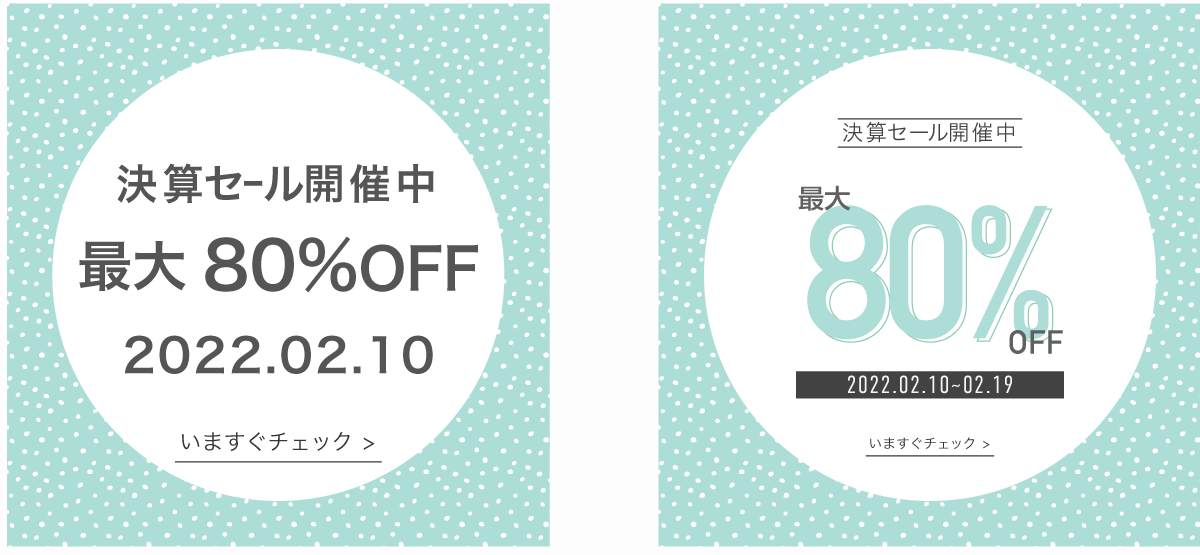
対比とは情報に強弱をつけることです。
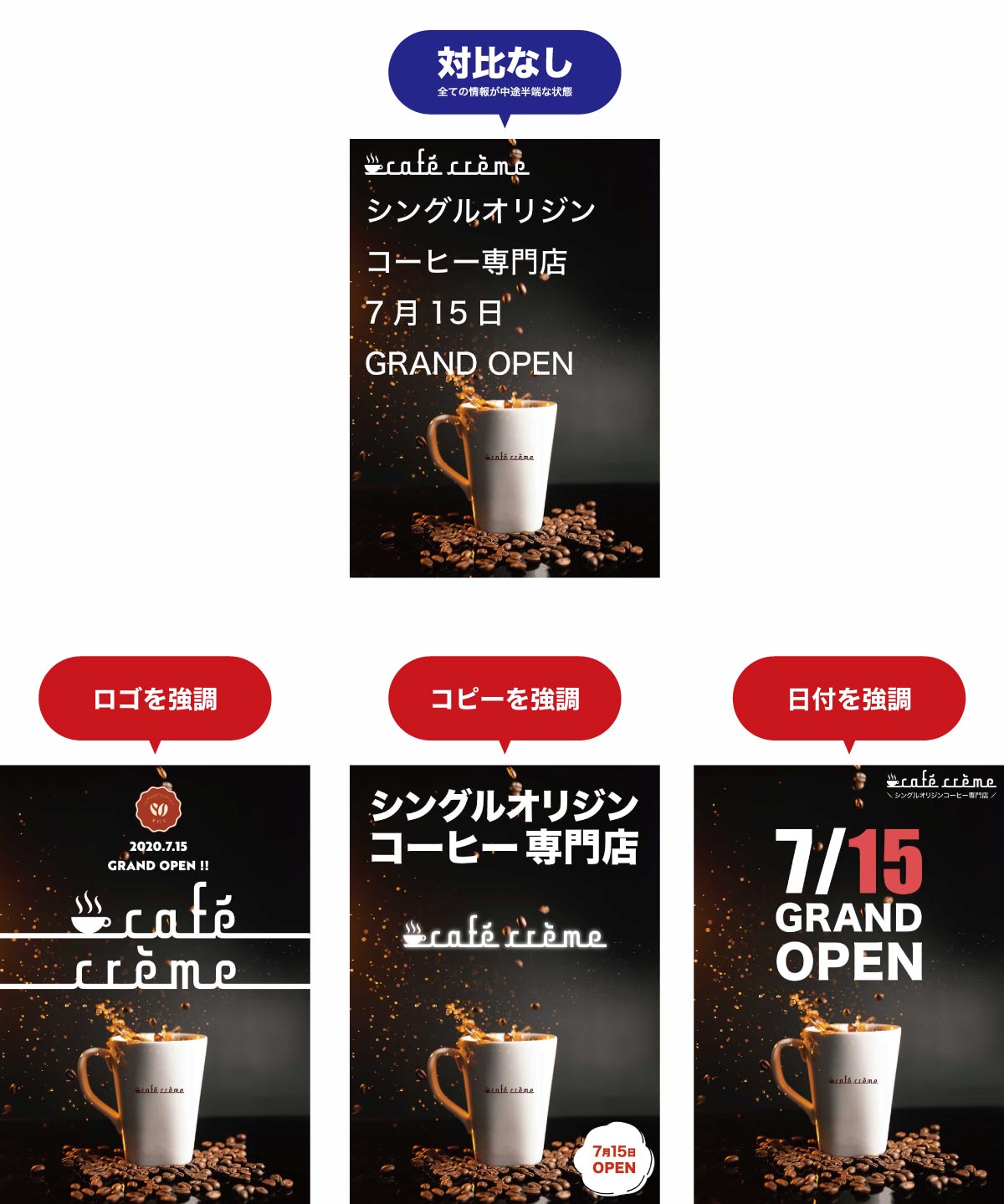
強調は対比があってこそ成り立つのですべてを目立たせたいという考えは捨て、情報に優先順位をつけましょう。

一番伝えたい情報が最初に目に入るように対比をつけ、後述する視線の流れを意識したレイアウトにすることで伝わりやすいデザインに仕上がります。

すべての情報を強調しようとすると逆にすべて目立たなくなるので必ず優先順位を付けましょう。
デザイン基本原則をさらに詳しく解説
デザイン4原則は非常に重要なポイントです。
意識せずとも取り入れられるようしっかり理解しておきましょう。
レイアウトの基本をさらに詳しく解説
レイアウトに必要となるものはデザイン4原則だけではありません。
レイアウトは情報の取捨選択や階層化などの「情報整理」も重要な要素です。以下の記事にてレイアウトの基礎を解説しているので合わせてご覧ください。

レイアウトに使える比率や構図
レイアウトは定番となる構図や比率がいくつもあります。
有名な比率には以下のようなものがあります。


デザインのレイアウトで使える構図には以下のようなものがあります。
- シンメトリー構図
- 三分割構図
- 日の丸構図
- 三角構図
- 放射線構図
- 対角線構図
- 黄金分割構図
色の基礎 最低限知っておくべき色彩学

- 光と色
- 色を表現するRGBとCMYK
- 精細な色を表現する色の三属性
- 色の配色
最低限知っておきたい色の仕組みについてかんたんに解説します。
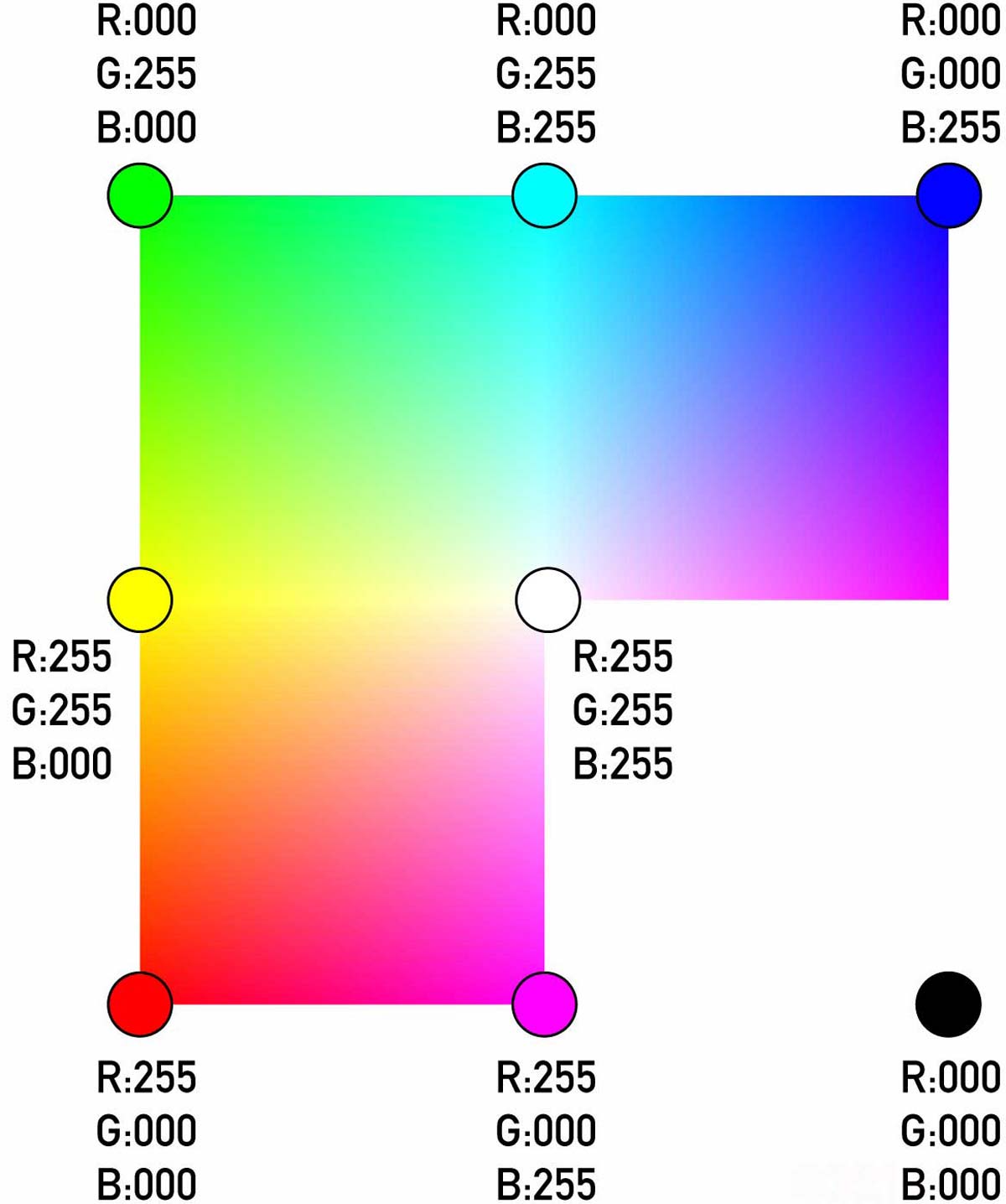
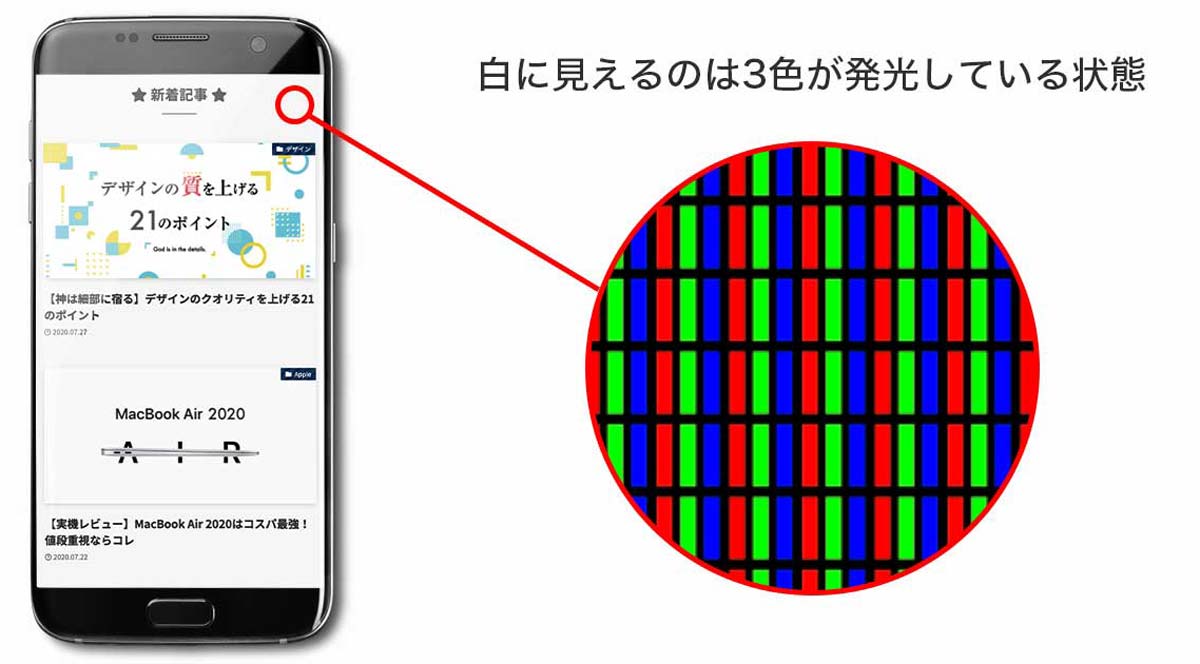
RGBの仕組み
人は光の波長を『色』として認識しています。
少し不思議に感じますが3色の組み合わせだけで人が認識できるほぼすべての色を表現する事が可能。
- Red(赤)
- Green(緑)
- Blue(青)
それぞれの頭文字をとってRGBと呼び、3色の配合比率により下記のように色が変化します。



今あなたが見ているこの画面も3色の光で色を表現しているんですよ

この光の3原色で色を表現することをRGBカラーモデルと呼びます


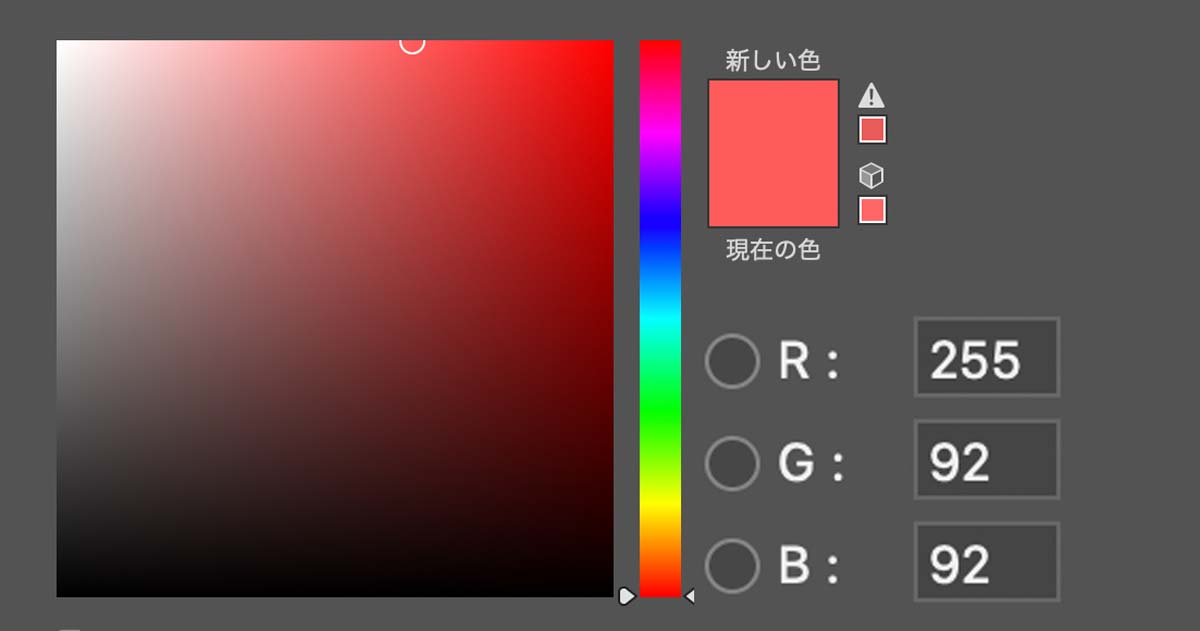
デザインソフトでよく見る【R:255/G:92/B:92】などの数値は光の3原色の配合量を表しています
ディスプレイの光と物質の色は別物
『光の3原色』とは別に『色の3原色』が存在します。
色の3原色はCMYKとも呼ばれ、主に印刷物で利用されています。
- Cyan(水色)
- Magenta(赤紫)
- Yellow(黄色)

RGBだけじゃダメなの?

RGBはあくまでも『光』だからディスプレイで発光させるもの。
CMYKは『塗料』として印刷物に利用するんだよ
- RGBは『光』なのでCMYKと比較して鮮やかな色から繊細な色まで色表現の幅が大きい。
- CMYKは『塗料』なのでインクの原料に依存し、完璧に色を表現することは出来ない。
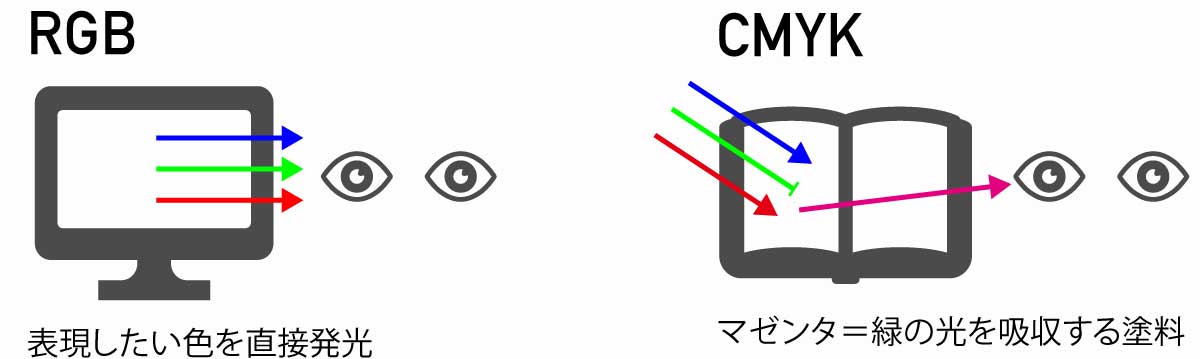
RGBとCMYKの違い

- 光の3原色(RGB):光の発光
- 色の3原色(CMYK):光の反射
本や絵画はテレビやスマホのように画面から光が出るわけじゃないので、インクに当たり反射した光を色として認識している。
RGBは見せたい色の光を直接発光する加法混色だがCMYKは見せたくない光を減らす減法混色となっています。

印刷物を扱う場合にはCMYKの知識は必要不可欠!
色の仕組みを詳しく解説
- 色と光の仕組み
- RGBとCMYKの仕組み
- RGBtoCMYKの違いと使い分け
下記記事に詳しくまとめましたのであわせてご覧ください。

色の三属性『色相』『明度』『彩度』

すべての色は『色相』『明度』『彩度』の三属性によって表現されています。
- 色相:色み
- 明度:色の明るさ
- 彩度:色の鮮やかさ
彩度を高くし鮮やかな色にしたり、明度を下げて濃い色にしたり3つの数値の変更だけで自由に『色』が作成可能。

3属性の仕組みを理解して色を理論的に作れるようになりましょう!

印象が一変する配色デザイン

色の組み合わせによって色の印象は激的に変化します。
デザイン初心者だとどの色とどの色を組み合わせればいいかわかりにくいかもしれませんが、コツを抑えておけば配色に迷うことが激減します。
- 純色を避ける
- 色数を減らす
- テーマカラー比率を使う
- キーワードに合う色を選ぶ
- 色の持つ効果を狙って色を選ぶ
- ユーザー・ターゲットから色を選ぶ
- 見やすさ・伝わりやすさを重視した配色
配色のコツの詳細は『配色デザインのコツ7選 配色バランスとアイディアの出し方を徹底解説』をご覧ください。

バランスのよい色の配色はツールが最適
サクッといい感じの配色を作りたいなら配色ツールを使いましょう。
トレンドカラーやセンスの良い組み合わせをまとめたものから、色の際立つ補色を使った『ダイアード配色』や近隣色を使った『アナロジー配色』など様々な配色をかんたんに作成可能。
初心者からプロまで便利に使えるAdobe Colorがおすすめ。

文字の基礎

デザインの重要要素のひとつ『タイポグラフィ』
文字を見やすく、美しく、読みやすいように配置することができればデザインのクオリティが大きく向上します。
文字のデザインは非常に奥が深く、プロでも悩むことの多い部分ですが『フォント選定』と『文字組み』の基礎は初心者でもしっかり覚えておきましょう。
- イメージに合ったフォント
- 情報が伝わりやすいフォント
フォントによってデザインの印象や文字の読みやすさが大きく変化します。
『印象』と『伝わりやすさ』どちらも目的に合った最適なものを選んでいきましょう。
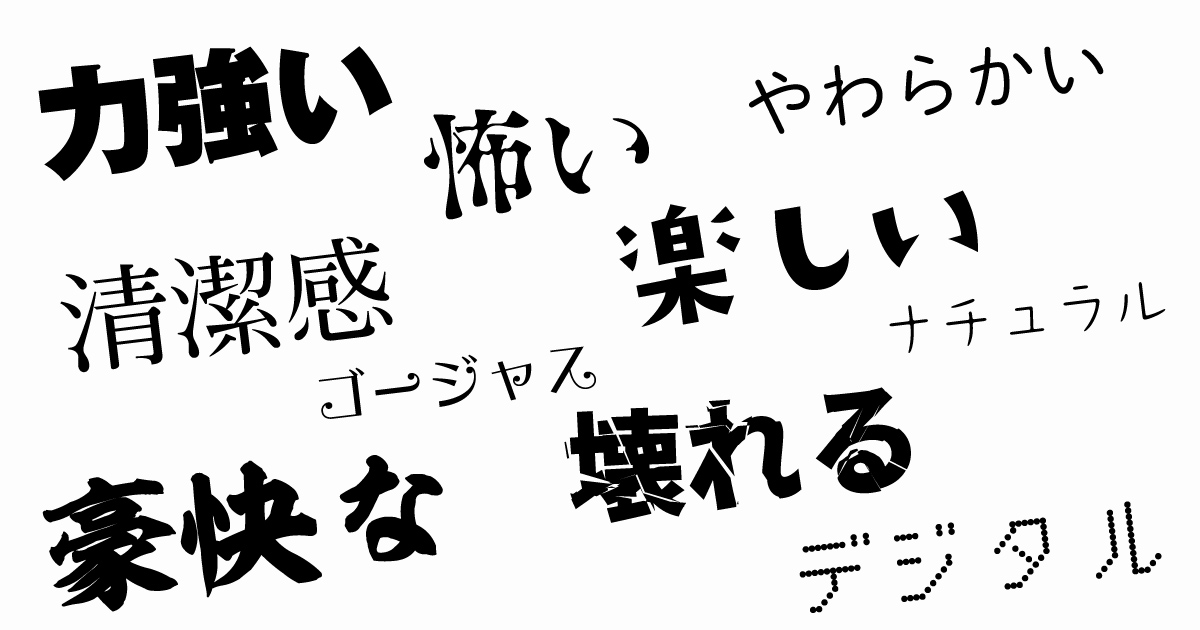
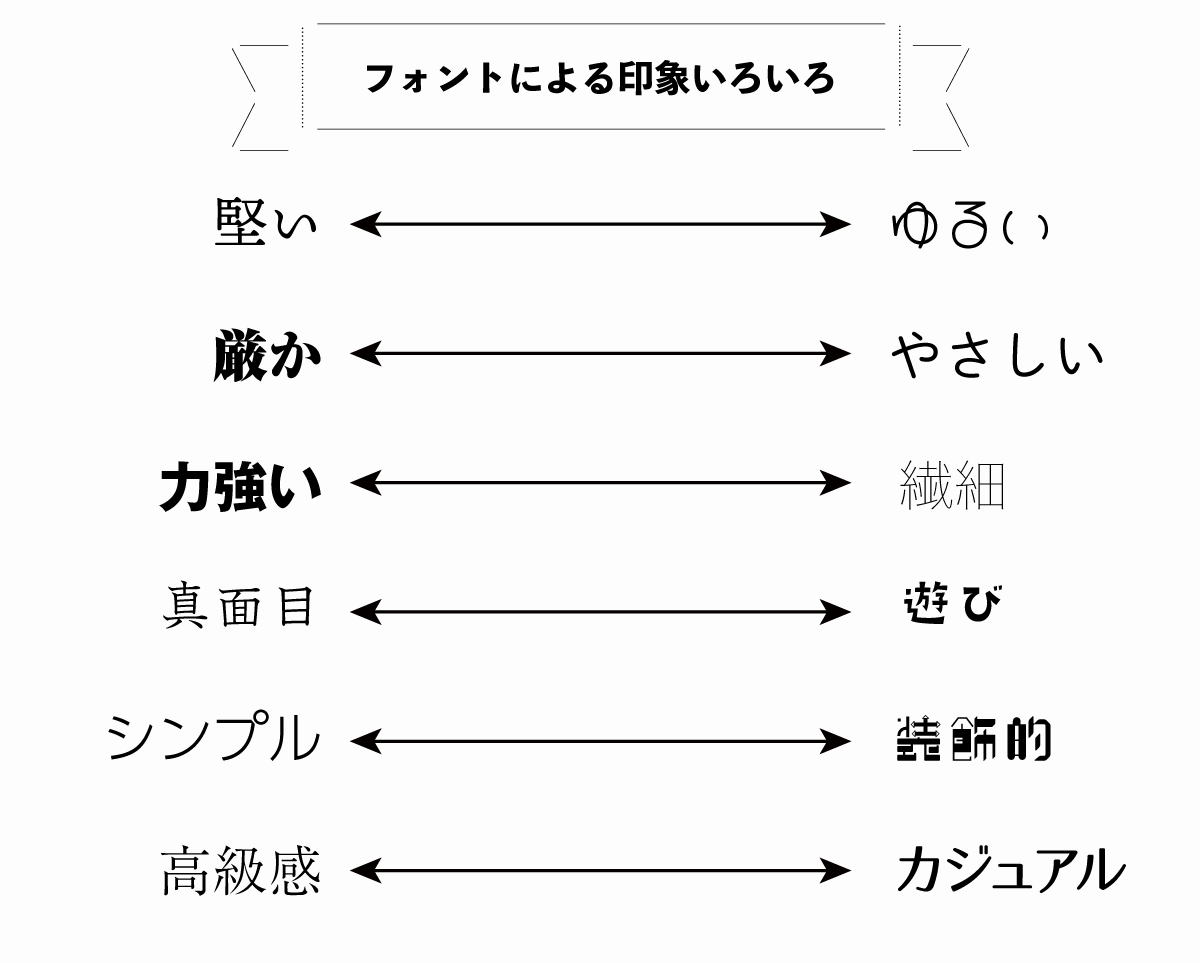
フォントのイメージ(印象)


フォントも色同様にイメージを左右する大きな効果があります。
フォントを選ぶ際は『フォントのイメージ』を目的に合わせましょう。


フォントや文字の太さを変えるだけで全体のイメージが大きく変化します。
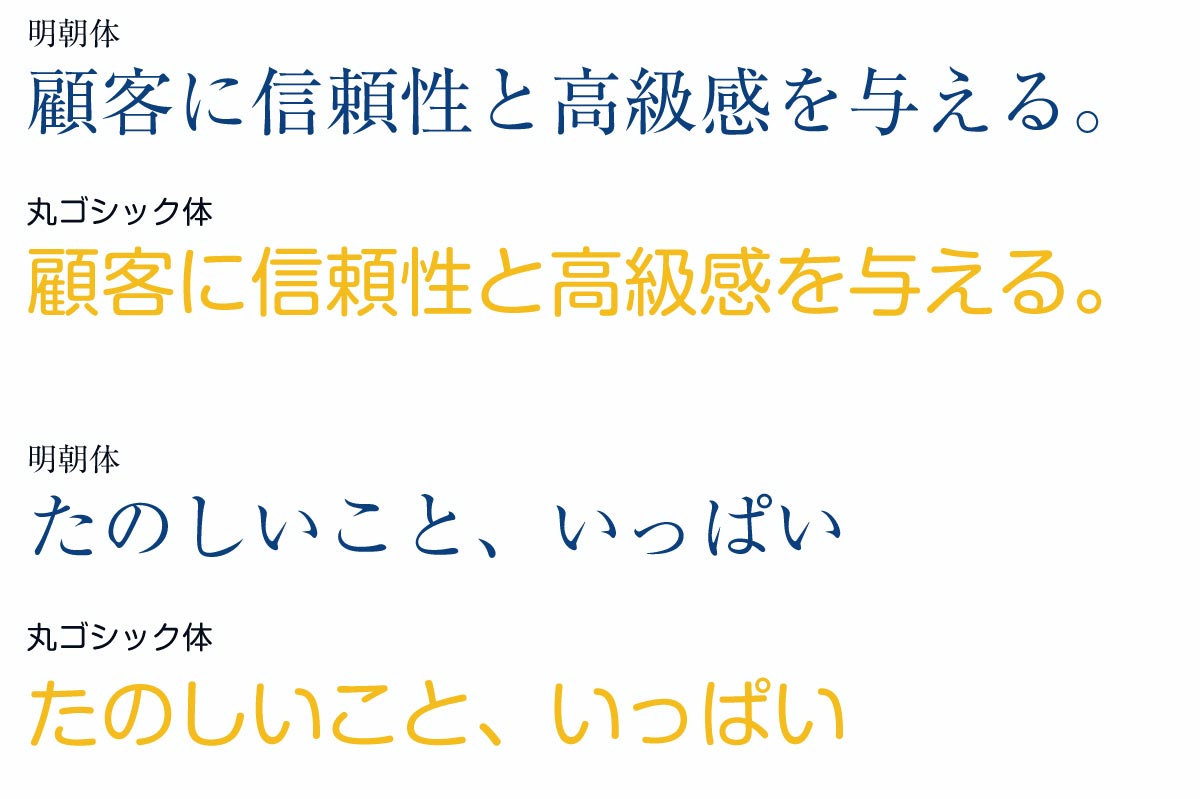
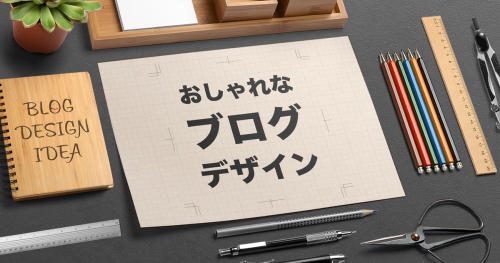
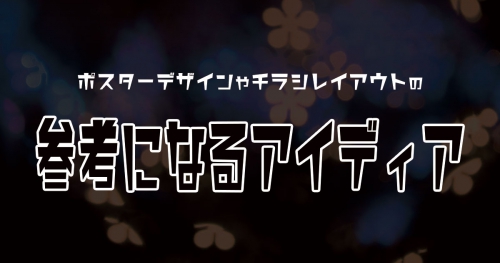
例えば明朝体は『高級感』や『信頼性』といったイメージを、丸ゴシックは『柔らかさ』『楽しさ』といった印象を与えます。
さらに色のイメージをあわせると下記のように印象が大きく変化します。

上の文章は明朝体、下の文章は丸ゴが適していますよね。
合う色、フォントは目的によって異なるのでイメージに適したものを選ぶようにしましょう。
書体のイメージ例

| フォント | イメージ例 |
|---|---|
| ゴシック体 | 力強さ、モダン、シンプル |
| 丸ゴシック体 | やわからさ、かわいらしさ |
| 明朝体 | 高級感、信頼感、エレガント |
| 手書き書体 | カジュアル感、やさしさ、親しみやすさ |
| デザイン書体 | デザインされたそれぞれ印象の異なるフォント |

Adobe Fontsなら多くのフォントが使い放題!
フォントは有料のものから無料のものまで多くありますが、PhotoshopやIllustratorといったAdobe CCを利用しているユーザーならAdobe Fontsがおすすめ。
デザインはもちろん、Webフォントとしても利用できちゃいます。

情報が伝わりやすい文字
情報を伝える上で重要なポイントは3つ
- 可読性(Readability)
- 判別性(Legibility)
- 誘導性(Inducibility)
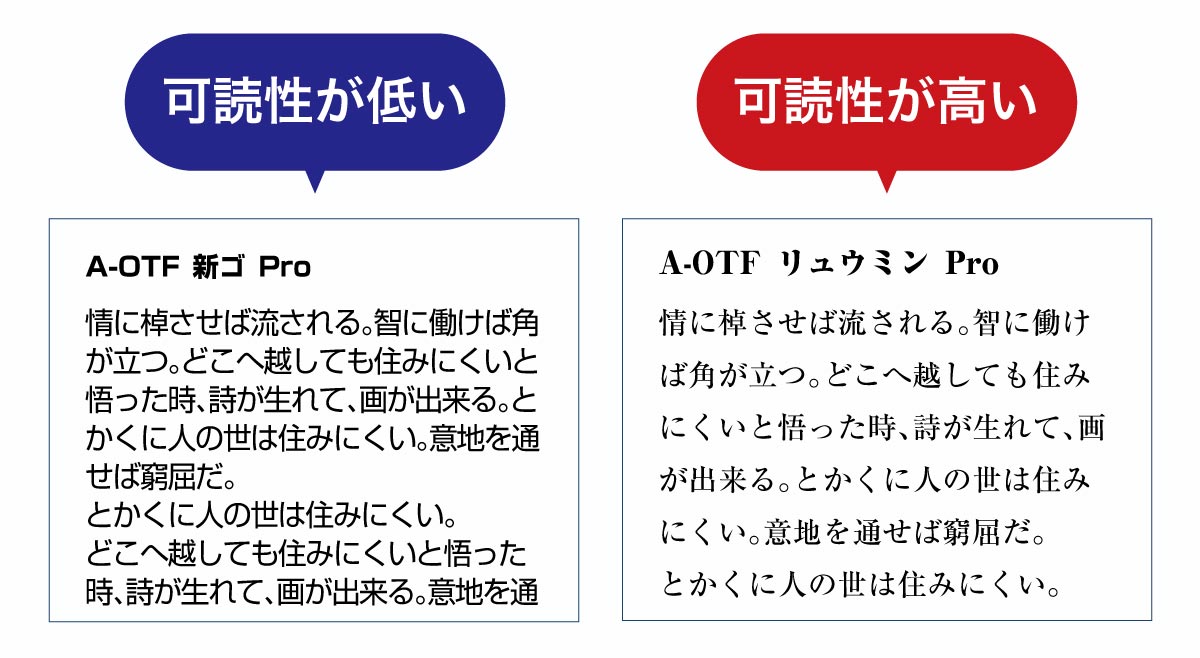
可読性(Readability)

可読性は文章の読みやすさに影響する項目。
日本語フォントだと明朝体、欧文フォントだとサンセリフ体が文章に適した可読性の高いフォント。
可読性はフォントだけでなく文字組み(文字間や行間など)に大きく左右されます。
- ゴシック体:Web、アプリ、プレゼン、漫画など文章を『見る』ものに最適
- 明朝体:小説、論文といった文章を『読む』ものに最適
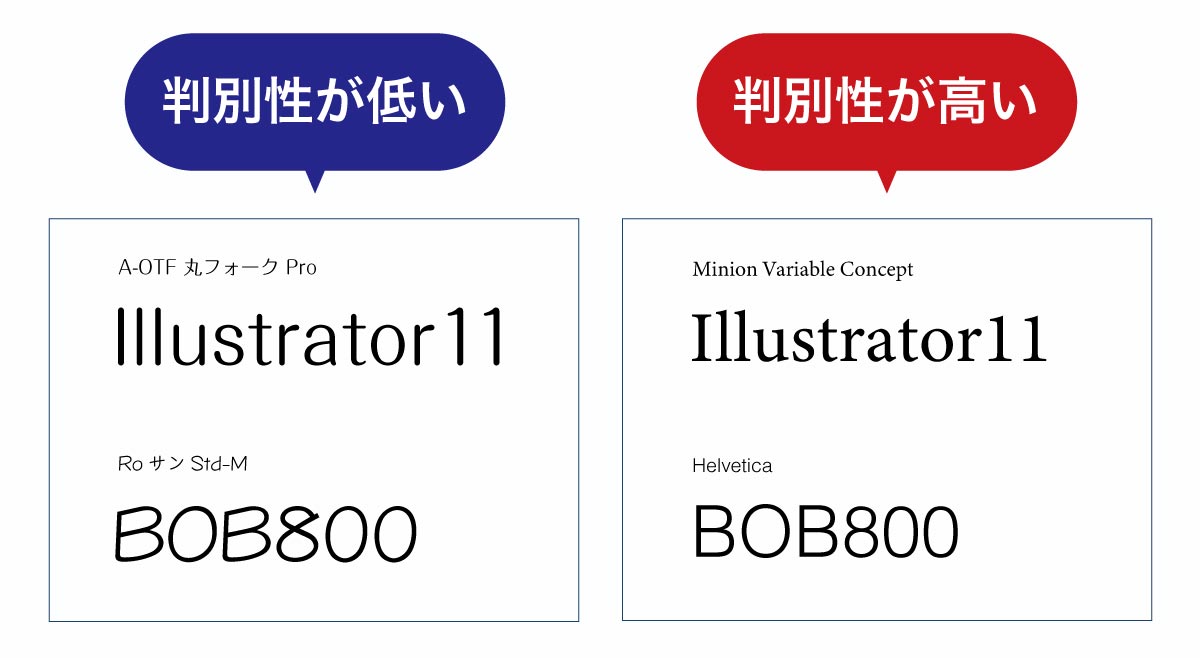
判別性(Legibility)

判別性は似通った形状の文字を誤認すること無く容易に判別できるかどうかという項目。
文字に端に飾りのついたサンセリフ体などは文字に特徴が生まれるため似た形状の文字と判別しやすくなる。
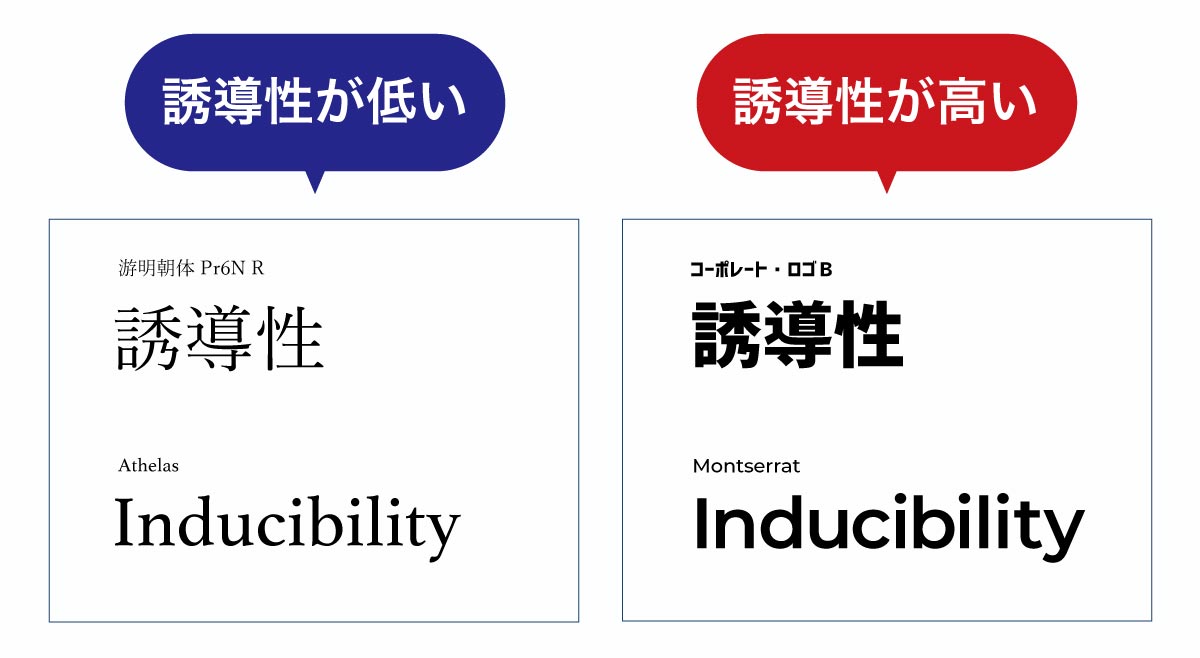
誘導性(Inducibility)

誘導性は文字に視線を集める効果を期待したもので、主に見出しやタイトルで使用される。
明朝体は長文時には判別性や可読性が高いですが、文字を読むことを目的としていない広告や注意書きではゴシック体のほうが視界に入った際の判別性、可読性が上がり誘導性が高くなります。

フォント選定の際は『フォントのイメージ』と『可読性』『判読性』『誘導性』を考慮してみてね
文字組み
文字組みとは文字の組み合わせデザインのことで、下記の要素の組み合わせのことを指します。
- フォント(書体)
- 文字サイズ
- 文字間
- 行間
- 改行
- 規格
Webデザインではデバイスごとに自動でサイズ変更するレスポンシブデザインが主流ですが、本や雑誌などの印刷物を扱うDTPデザインでは独自の文字組みのルールも存在しています。
また、印刷物でのデザインでは個々の文字のバランスを整える文字詰めが欠かせません。

最低限覚えて置きたい文字組み
文字の細かい調整がデザインの質を上げる

文字の装飾

文字そのものをデザインとして表現するタイポグラフィもあります。
装飾フォントだけでなくデザインに合わせて加工するものまでさまざま。
テキストが『絵』になるので、写真や画像がなくても文字だけで魅せることが可能。

装飾性の強い文字や筆記体は『グラフィック』としては良いですが、『文字』として見た場合は判別性、可読性が下がるため注意が必要。
文字の装飾方法はこちら
Photoshopならかんたんに文字の装飾が可能!

文字をメインとしたアイキャッチの作り方
文字で誘目性を高めるには文字の装飾や文字を目立たせる工夫が不可欠!
アイキャッチデザインのコツとして文字を目立たせる方法などを紹介しています。

写真の基礎 画像を扱う上で抑えておきたいポイント
写真ひとつとっても使い方いろいろ。
強調するためのトリミングや切り抜き

写真は撮影後であってもトリミングによって大きく印象を変えることが可能です。

背景を大きく含めることで場所を強く印象づけることができますが、トリミングでアップにすることで被写体をより力強く印象づけることができます。

また、写真を切り抜いて使用することで背景による印象を強調したり余白感を出すことが可能になります。

同じ写真でもトリミングと切り抜きだけで大きく印象を変えることが出来ますね!
余白について

写真のレタッチ

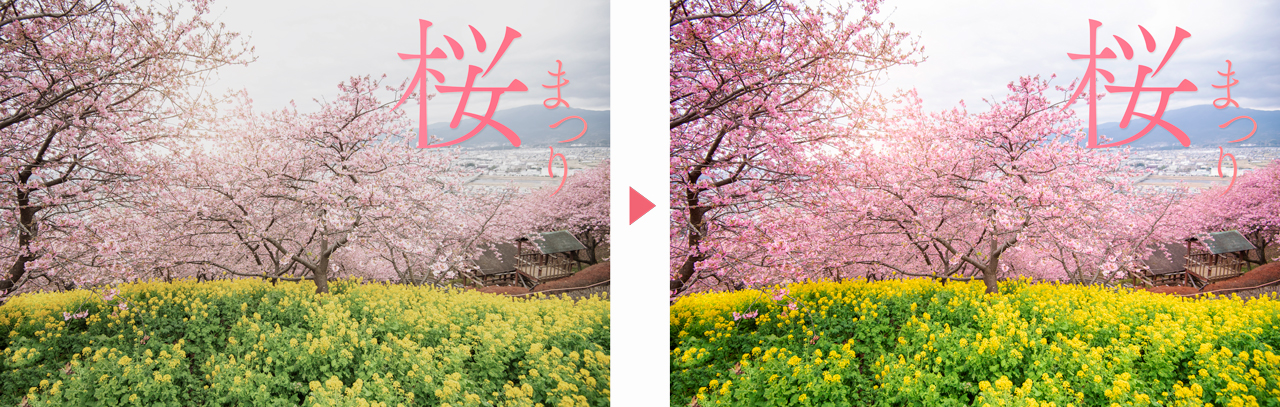
写真をより魅力的に表現するためには修正、補正、加工、合成といったレタッチ作業が必要。
写真の明るさや彩度を上げるなど基本的な色調補正はもちろん、必要に応じて人物を消したり追加したり、別の背景を合成するなどの本格的な修正を行う場合もあります。
現在はAIが優秀になってきているためPhotoshopがあれば補正や人物の切り抜きがボタン一発でできるまでに進化しているので作業はだいぶ楽になっています。
最新版のPhotoshopはAIが優秀!

画像データ形式や解像度
デザインデータを保存・書き出しする際のフォーマットは「JPG」「PNG」「SVG」「PSD」「AI」「WebP」など数多く存在しています。
データ形式にはそれぞれ適した用途があるので「こんな時はどんなデータを使うべきか?」を判断できるように画像形式についても理解しておくとデザイン業務で役立ちます。

また、使用する画像の「解像度」も重要。
Webで使用する際には大きな画素数は求められませんが、印刷物ではより大きな解像度が求められます。
画像の仕組みや解像度については以下の記事で詳しく解説しています。

写真の著作権に注意
写真は著作権で保護されています。
詳しくない人でも『フリー写真サイトから探してきた写真を使う』くらいの意識はあると思いますが、仕事として商用利用する場合にはそれ以上の注意が必要。
フリー素材サイトでは『すべて自由に使えます、商用利用もOKです』としていますが、まれに著作権を無視した写真が投稿されることがあります。

「フリー素材で10万部印刷したが、あとで著作権侵害と連絡を受けた…」なんて事になったら大惨事&大損害

ストックフォトなら保証もあるし、権利の憂いなく安心して高品質な写真が使えますよ!
おすすめのストックフォト
仕事で利用する写真はライセンス管理された保証のある写真を使うと安心!
価格、品質、利便性に優れたストックフォトをまとめました。

画像の合成

写真の背景を変えたり、画像に素材を合成することで写真の印象がガラッと変化します。
他にも写真の色調を調整してコントラストをあげることで力強そうな印象に変えたり、淡いトーンに調整することで優しく儚い印象を表現することもできます。

その他、写真を美しく・効果的に見せるための画像編集・レタッチについては以下の記事にまとめてありますのであわせてご覧ください。

心理効果を使った効果的なデザイン
人間の心理を考慮してデザインを行うことで『伝えたい印象を強くしたり』『購入に導いたり』と様々な効果が期待できます。
- なぜその色を選んだのか?
- なぜその写真を選んだのか?
- なぜそのレイアウトを選んだのか?
心理学を学べば「なんとなくデザインした」という状態から、理由を説明できるようになります。
色の心理効果
色には想像以上の心理効果があり、色が変わるだけでデザインの印象がガラッと変わります。





『高級感』『リーズナブル感』『飲みやすさ』『女性向け』『フルーティー感』などなど…色だけで印象が大きく変わりますね
さらに色には視覚だけでなく触覚、味覚、聴覚、嗅覚といった五感にすら影響を与える効果も。
例えば下記の箱は同じ重さにも関わらず、実際に持ったときに感じる重量は約1.8倍も大きくなります。

色が五感に与える効果はたくさんあります。
- サイズ感の変わる膨張色と縮小色
- 距離感の変わる進出色と後退色
- 温度の変わる暖色と寒色
さらに色には香りや味にまで影響を与える効果まであります。
色の効果について下記の記事に詳しくまとめましたのであわせてご覧ください。

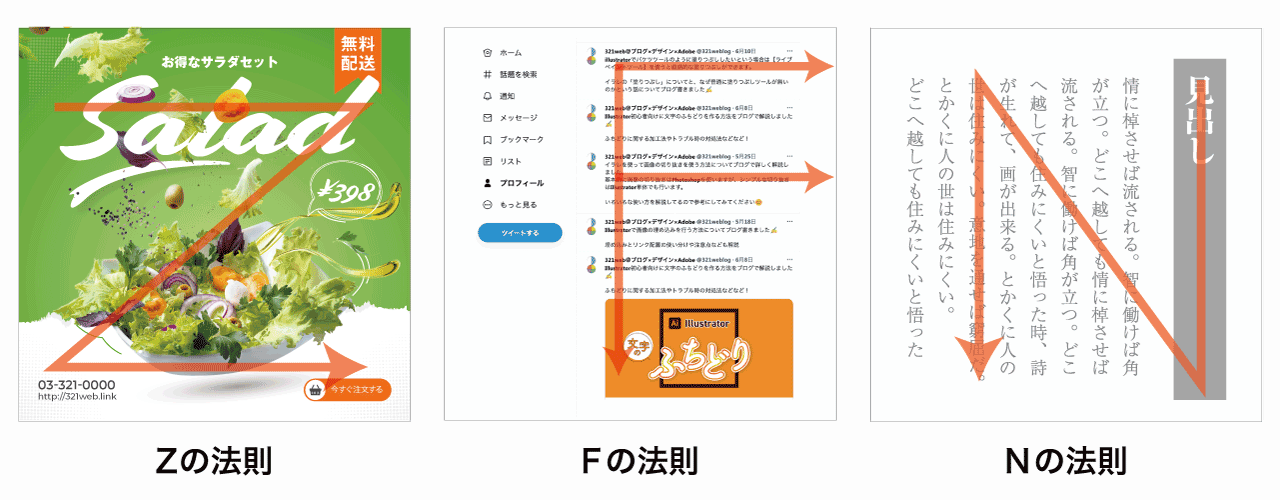
人間の視線移動の傾向を知る
人の視線には決まったパターンが存在しています。
視線パターンで有名なものは以下の3つ

- Zの法則
- Fの法則
- Nの法則
これらは文字通り、ZやFの形状に沿って視線が移動するというものです。
必ずしもこの視線パターンのとおりに配置する必要はありませんが、視線の傾向を知っておくことで違和感のないスムーズな視線誘導を実現することができます。
その他、視線誘導を強化するコツなどを以下の記事で解説しています。

心理学をデザインに取り入れる
デザインに取り入れられる心理効果は色だけではありません。
広告効果を求めることの多いデザインでは多くの心理学が効率的に利用されています。

人物の目線の先に視線を集めるバンドワゴン効果や赤ちゃんの写真を使用して安心感を与えるベビーフェイス効果は多くのマーケティングデザインに取り入れられています。
心理効果は広告デザインなどでは特に意識したいポイントですね。
使いやすい心理効果20選
デザインに使える心理学はたくさんあります。
取り入れやすいテクニックをまとめましたのでご覧ください。

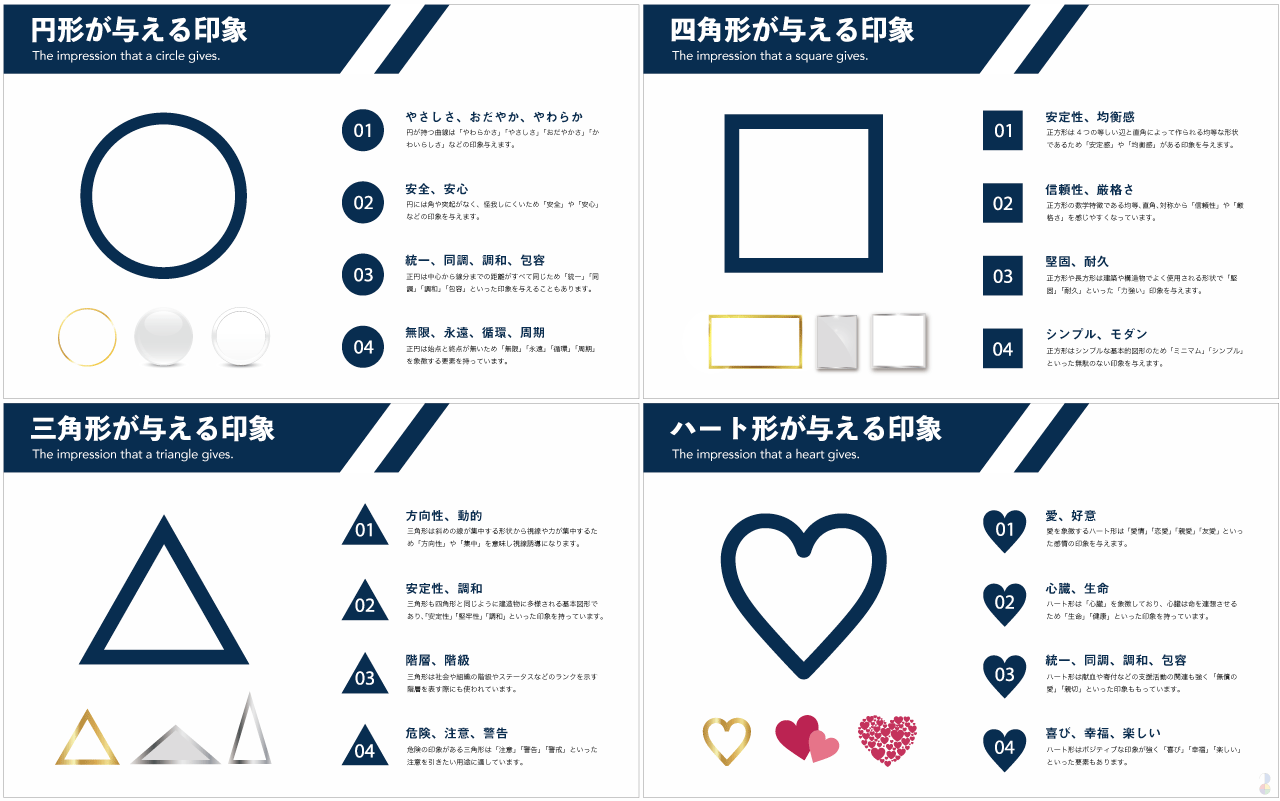
図形が持つ印象

図形は形状によって与える印象が変化します。
- 円形:「やさしさ」「安全」「調和」「循環」
- 三角形:「方向性」「階層」「注意」「危険」
- 四角形:「安定性」「信頼性」「頑丈」「シンプル」
図形は他にも多くあり、個々の図形がもっている印象や意味も上記以上に多く存在しています。
図形が与える印象については以下の記事にて詳しく解説していますのでご覧ください。

曖昧な言葉を言語化・デザイン化する
現場では「かわいい」「かっこいい」「高級感のある」など、言いたいことは何となく分かるけど具体的じゃない要望に対してデザインしなければいけないことが多々あります。
ふわっとした印象をデザイン化するためには次の2つが重要となります。
- キーワードからデザイン要素をイメージ・選定する
- キーワードに最適な配色やフォントを選定する
最初は難しいですが、深くヒアリングしたり、デザインのひきだしを増やしたりすることで曖昧な言葉からデザインすることができるようになります。

デザインの種類と用途に応じた知識
デザインと言っても幅広く、それぞれの用途に応じたデザインスキルが求められます。
- Webデザイン
- DTPデザイン
- UIUXデザイン
- 動画デザイン
- グラフィックデザイン
- ファッションデザイン
- インテリアデザイン
各分野ごとに専門のデザイナーが存在しており『デザイナー』『デザイン』と聞いて思い浮かべるものはひとそれぞれ。
ここでは芸術系デザインではなく情報を伝えるためのデザインを主としてデザインの種類を解説します。
Webデザイン

WebデザインはWeb上でディスプレイ表示するデザイン全般のことを指します。
- ホームページ(Webサイト)
- Webサービス
- ブログ
- 広告バナー
- 商品紹介ページ(ランディングページ)
Webデザイナーはサイトのデザインだけでなくコーディングからシステム実装まで一貫して行うことが多く、デザインだけでなく下記のような知識も合わせて要求されることが多い。
- html
- css
- JavaScript
- php
デザインメインだとしても最低限のプログラム知識がないとデザインに支障が出るので基本は抑えておきましょう。
Webデザイナーになりたい人はこちらを参考に


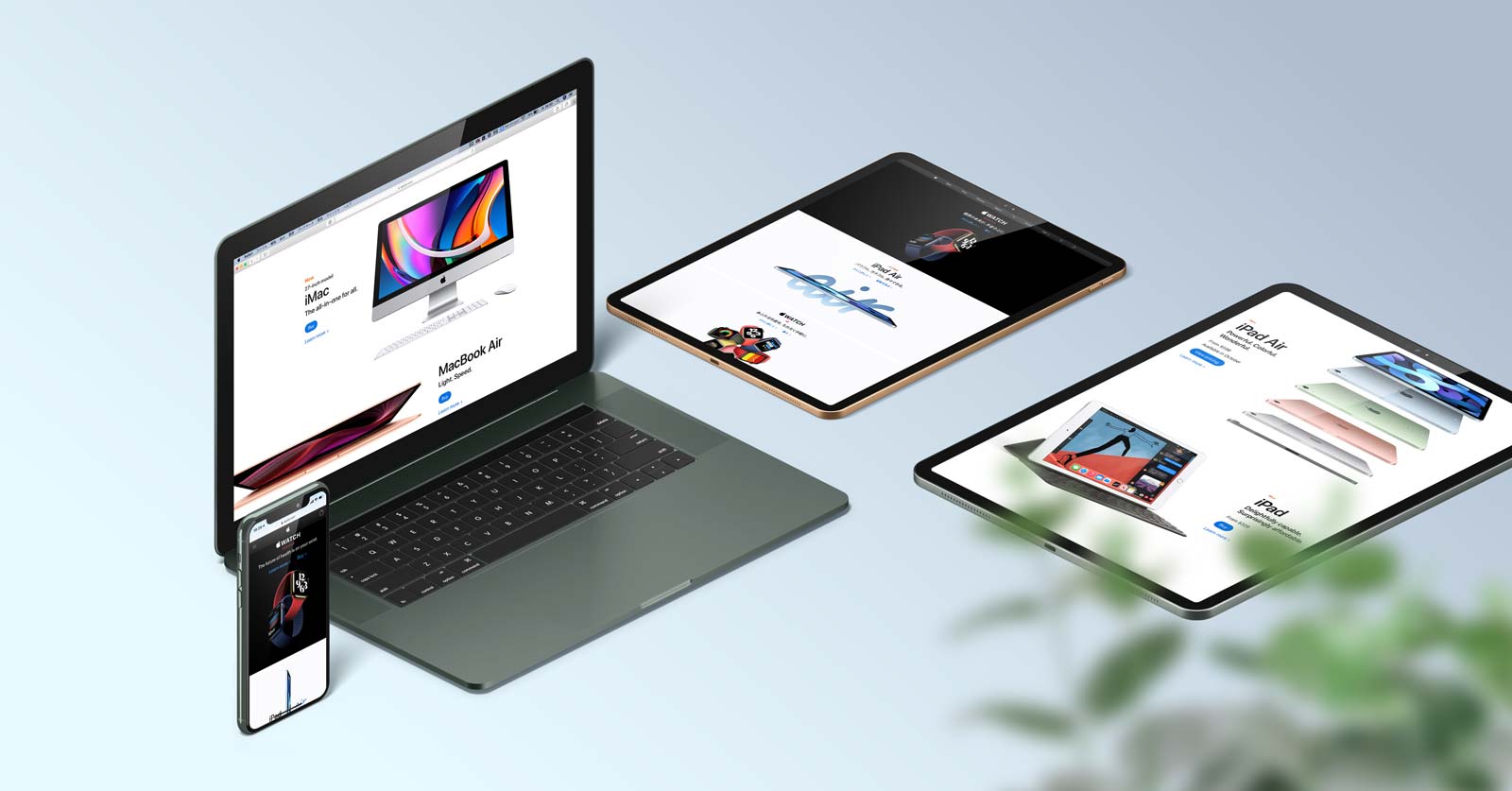
現在のWebデザインは幅広い端末に自動でサイズをあわせるレスポンシブデザインが主流。
スマホ、タブレット、デスクトップ…あらゆる端末で見やすいよう文字や画像をレイアウトする必要があります。
さらにコーポレートサイト、ソーシャルサイト、ブログなど、それぞれの特徴を活かしたデザインができるようジャンルごとの知識も必要。

WebバナーはWebサイトやアプリに表示する「広告」として見込み客の集客を行うため瞬時に伝わり興味を惹かせるデザインが求められます。
バナーは非常にシンプルな作りなのでバナーを作るのはとてもかんたんですが、しっかり広告効果のあるバナーを作るためにはマーケティングノウハウも欠かせません。

DTPデザイン

DTPとはパソコンでデザインデータを作成し印刷すること。
WebデザインとDTPデザインの根本的な違いは印刷を行うためのデータかどうか。
WebデザインとDTPデザインの違い
| 比較項目 | Webデザイン | DTPデザイン |
|---|---|---|
| 閲覧媒体 | ディスプレイ(PCやスマホ) | 印刷物(ポスターや本) |
| カラーモデル | RGB | CMYK |
| 主な使用ソフト | Photoshop / XD | Illustrator / InDesign |
| データ形式 | ラスター形式(ビットマップ) | ベクター形式 |
印刷物の場合はディスプレイの光ではなく、インクで色を表現するCMYK表現になるため色の扱いもWebデザインとは異なります。
また、紙を裁断する位置を示すトンボや、カットした際のズレを目立たなくするための塗り足しといった印刷物に欠かせないルールもあります。

そして入校時にはアウトライン化したベクター形式のデータが求められます。


WebデザインとDTPデザインの違いについては下記の記事により詳しく記載しています。

具体的な印刷物のデザイン

UI UXデザイン
UIとUXデザインと違いは下記の通り。
- UI (User Interface):操作するためのデザイン
- UX (User Experience):商品によって与えられた体験や経験
UIが実際に実装される設計であるのに対し、UXはユーザーが経験したことや感じたことすべてを指す。
UIデザインは見栄えの良さだけでなく実際の使い勝手を考慮してデザインする必要があります。
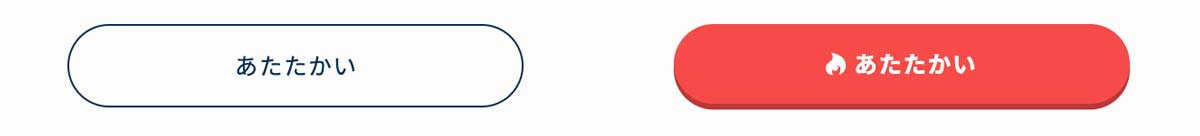
例えば下記のボタンUIは色や影をつけてあげるだけで『伝わりやすく』『使いやすく』なりますよね。

下記のフリマアプリのメニューでは現在開いているページが赤くなることで自分がどのページを開いているのか理解しやすくなりますし、適切なアイコンが大きく表示されていることで迷うこと無く目的のページに移動することが出来ます。

どれだけ洗練された先鋭的なデザインでも、情報を理解してもらわなければ意味がありませんよね。
下記のようなデザインはただの自己満足、相手に伝わるデザインを心がけましょう。
- わかりやすいけど使いにくい
- 操作方法を理解するのに時間がかかる
- 芸術的でかっこいいが使い方がわからない
ユーザーの満足度(UX)を上げるためには製品の品質だけでなくUIの向上も必要。
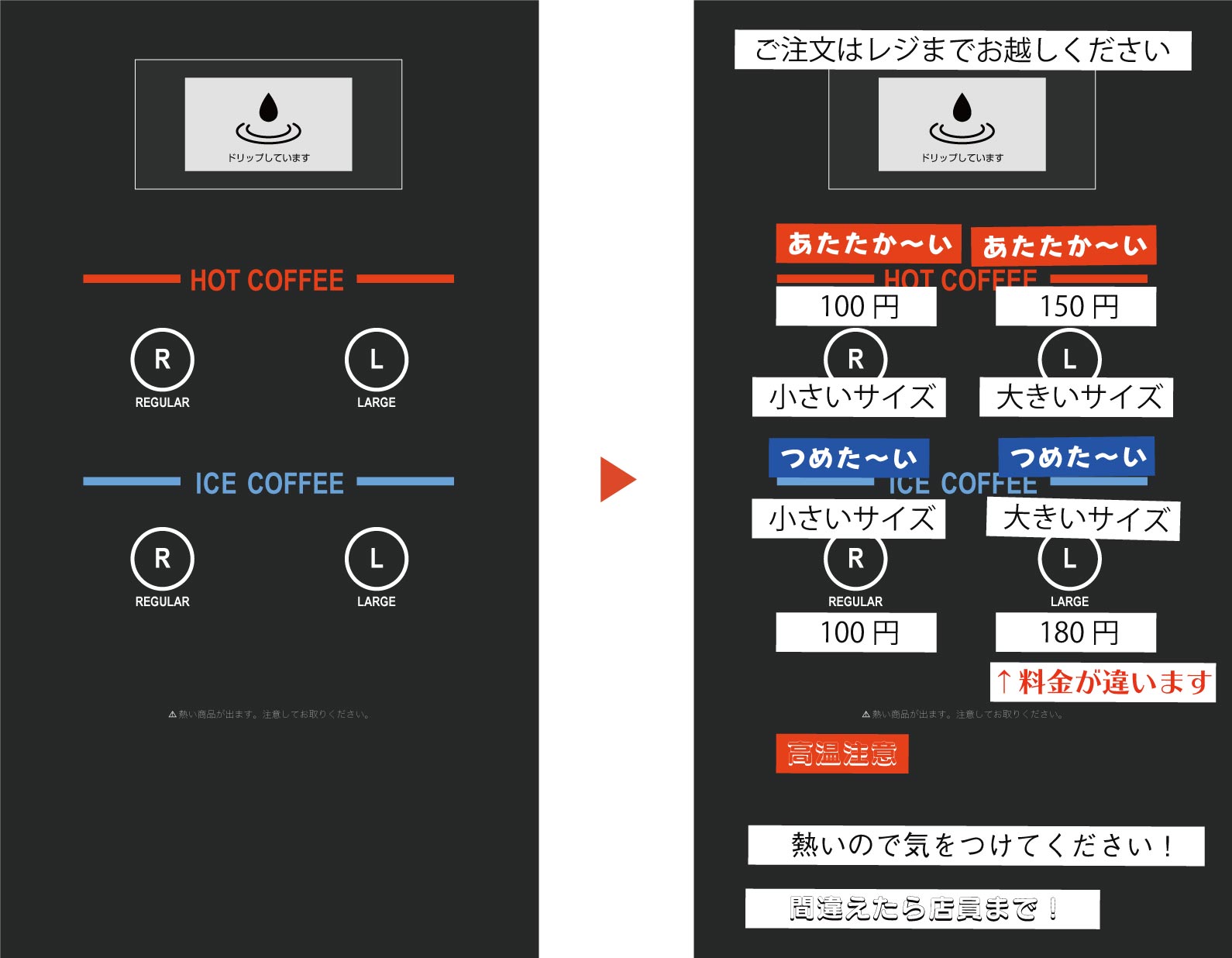
以前セブンイレブンのコーヒーメーカーのUIがわかりにくく、テプラまみれになったという話が有名になりました。

おしゃれなデザインで高級感を出そうとしたけれど操作方法がうまく伝わらず、結果として全国の機械がテプラまみれになりUI、UXともに悪くなってしまった例です。
デザイナーからしたら「こんなの見ればわかるでしょ」って感じかもしれませんが、ユーザーが増えれば増えるほど情報を確実に伝えるのは難しくなっていきます。
誰もが理解しやすいように細かい箇所まで意識してデザインすることが求められます。

現在は機械がカップを自動検知し、最適な商品を抽出してくれるから選択ボタンが不要になってますね

操作に迷うこと無く、できたての珈琲を飲めるということでUI的にもUX的にもすぐれたデザインになりました
UIデザインについて詳しくは以下の記事をご覧ください。

デザインに使用するソフト

デザインに使うためのソフトはどれがいいのか?なにが違うのか?
それぞれの特徴と使うべき理由をわかりやすく解説します。
有料ソフトと無料ソフトの違いと選び方
ここでいう有料ソフトとは業界標準のAdobe Creative Cloudを指します。
無料ソフトや安価のソフトでも基本的なデザインは作成できますが、まともにデザインを学びたいなら上記のAdobe CCしか選択肢はありません。
無料ソフトでなく有料ソフトを使うべき理由は下記の4つ。
- Adobe CCなら何でもできる
- 学ぶための環境が整っている
- ソフトのスキルが評価される
- 仕事を受注する際の条件にもなっている
業務利用されているPhotoshopやIllustratorがあれば機能不足で困ることはありません。
さらに利用者が圧倒的に多いため使い方に迷った際は検索すればすぐに解決するから安心。
もっとも重視すべきポイントは無料ソフトはいくら使えても評価されないということ。

「無料ソフトを使える人」と「Photoshopを使える人」では評価されるのは後者!

どうせ学ぶなら評価されるスキルを得ましょう。ソフト代以上の価値がありますよ
PhotoshopとIllustratorの違いと使い分け
デザインスキルを身につける上で欠かせないPhotoshopとIllustrator
最終的には両方使えるようにするべきですが、まずは自身が行いたい作業に適したソフトから学んでいきましょう。
- Photoshop:写真の加工や合成(ビットマップ)
- Illustrator:印刷物やロゴのデザイン(ベクター)
写真の細かい加工はPhotoshopでなければ出来ませんし、ベクター形式のデータはIllustratorでしか作れません。
よく使われる使い分け例は下記の通り。
| 利用シーン | Photoshop | Illustrator |
|---|---|---|
| 印刷物(写真) | ◎ | ○ |
| 印刷物(名刺、ポスター、パネルなど) | △ | ◎ |
| ロゴ作成 | △ | ◎ |
| イラスト作成 | ○ | ◎ |
| 画像加工 | ◎ | △ |
| 画像合成 | ◎ | × |
| Webデザイン | ◎ | ○ |
どちらのソフトも単体で多くのことが出来ますが、用途に応じて使い分けしましょう。
ソフトの詳細や違いを詳しく解説
- PhotoshopとIllustratorの特徴と違い
- どちらから学ぶのが稼ぎやすいのか?
- ラスタとベクターの違い

XDやInDesignは必要?
Adobe XDはレイアウトやUI、プロトタイプ作成には便利ですが、結局素材は別のソフトで作る必要があるので『作業効率を上げるため』に使うイメージ。
InDesignは本や雑誌といった『ページもの』の冊子デザインを行う場合に使用。業務にもよりますがIllustratorしか使わない場合が多いので必要になってから学べばOK

UIデザインはAdobe XDがオススメ

全部のソフトが利用できるAdobe Creative Cloudを安く買う方法
もAdobe CCは普通に買うと高いですが安く買う方法があるのでご紹介します。
下記の全てのCreative Cloudが使い放題のマスターコレクション(通常月額7,780円)が半額近い価格で利用可能。
- Photoshop
- Illustrator
- InDesign
- XD
- Premiere Pro
- After Effects
- Animate
- Audition
- Lightroom
さらに追加料金なしでオンライン講座もついてくるので『学べるのに普通に買うより安い』っていうヤバい裏技。
Adobe公式オンラインスクールに入って学割料金で購入するというもので、Adobe公認価格です。

オンライン講座ではAdobe CCの超基礎から必要なスキルを学ぶことができるのでこれからはじめたい人にもピッタリ。

- 色
- 写真
- 文字
- レイアウト
- 心理効果
- デザインの種類とジャンル
- ソフト
知っているだけでかんたんにデザインが良くなるものを解説してきました。
デザインはセンスがなくてもこれらの基本を抑えておくだけで見やすい整ったデザインになりますよ。

もし参考になったと思ったらシェアしていただけると嬉しいです。よろしくおねがいします!




コメント
コメント一覧 (3件)
今回も完全保存版ですね!すごく参考になります。覚えることたくさんなのでお気に入りにいれて何度も読ませていただきますね。
フォントの使い分けとか苦手なので見易さとか勉強になりました。次回の更新も楽しみにしています。
みかんさん
ありがとうございます。
フォントに関してはちょっと説明不足な部分もあるので近日中に補足&別記事にて深堀り解説していきたいなとおもっています。
もうしばらくお待ち下さい。
授業でデザインを考えるのが大変なので使わせていただきます!
最高っすね!
すっごい人間の心理学も分かれたし、授業も捗りそうだし、ありがたみマックスです‼
(笑)