ブログにデザインは不要という話もありますが、あれは嘘。非常に重要です。
実際にブログデザインを改善した結果、1ヶ月足らずで下記のような効果がありました。
- PVが12.3% UP
- 滞在時間が5.35% UP
- 直帰率が2.3% DOWN
デザインの変更によってユーザー1人あたりの質が圧倒的に向上し、離脱率が下がり、滞在時間や周遊率が大きく上昇し10万PVを超えました。
さらに読者の方にも『デザインが良いブログ』『おしゃれなブログ』と紹介していただくことも増え、被リンクを多く頂いたおかげでドメインパワー45を越え良いことばかり。
今回はそんなアクセスが増える『見やすくておしゃれなブログデザインの作り方』というテーマでわかりやすく解説します。
新規でWordPressでブログを作りたいという人は以下の記事を参考にしてください。
読みやすくおしゃれなブログに必要な基本デザイン

まず最初に、ブログデザインを考える上でもっとも重要なのは『ユーザー目線』です。
ポートフォリオサイトなどはビジュアル重視でインパクトのあるサイトにしてもいいんですが、読者の目的解決を目的としたブログに自己満デザインは向いていません。
- 読みやすさ
- 疲れにくさ
- 内容のわかりやすさ
- 可読性、視認性、判読性の高さ
読んでもらいたいのであれば、ブログで重要となる基本要素をしっかりと揃えた上でユーザーが満足してくれるブログデザインを目指していきましょう。
レイアウトは『余白』と『整列』で決まる

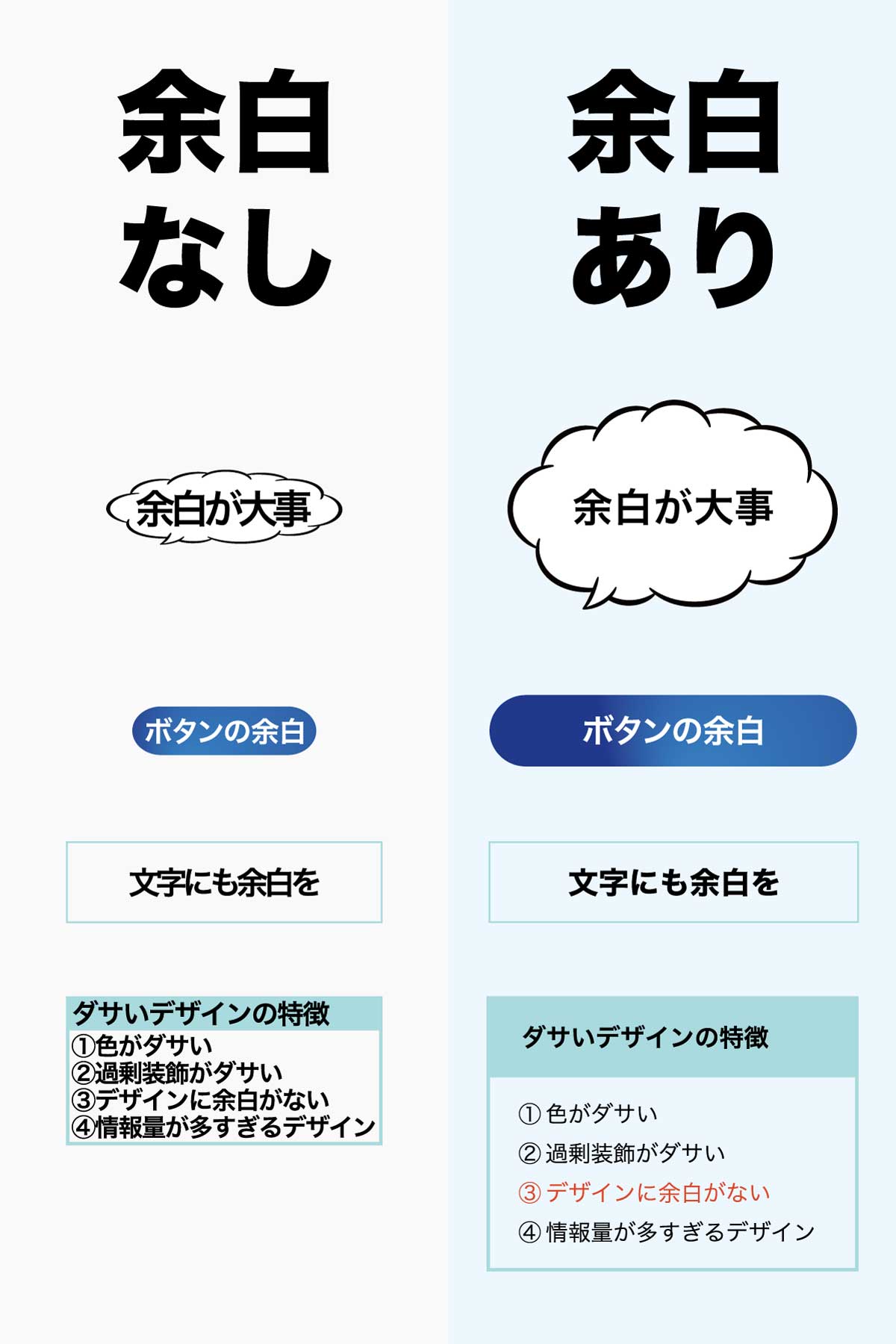
デザイン関連の記事で何度も言っていますが、もっとも重要なのは余白です。
かっこよさと見やすさの大部分は余白で決まるといっても過言ではありません。余白の確保は必須。
また、余白は全体のレイアウトだけでなく、ありとあらゆる要素に対してとるようにしましょう。

余白を含めて要素を整列させるだけでも整ったレイアウトデザインが出来上がります。
ブログデザインに関わらずありとあらゆるデザインにおいて余白は重要。
参考画像や図解でもしっかりと余白をとるのを忘れないようにしましょう。
余白をデザインに取り入れる方法

見出しタイトルのデザインと使用方法
見出しはもっとも読まれる部分なので本文と差別化するために『文字サイズ』『ワンポイント』を加え目立たせる必要があります。
見出しのデザインや使い方で注意したほうが良いポイントは下記の5つ
- 過剰装飾を避ける
- h4の使用を控えめにする
- 見出しのみで内容を伝える
- 構造化を意識し強調率を変える
- 視線の流れを意識し左揃えにする
意識しておくべきポイントは構造をよりわかりやすくし、読みやすくするという点。
まず、大見出し(h2)と小見出し(h3)の違いが見た目でハッキリわかるように強調率を変える必要があります。
- 大見出し(h2):文字サイズ、装飾ともに強く強調
- 小見出し(h3):ワンポイント程度の装飾に留める
h4は使わずにh2とh3のみに絞ることで構造が簡潔になり、構造が理解しやすい記事になります。
見出しの揃え方向は左揃えがもっとも適しています。
見出しを中央揃えにすることもありますが、視線の動きを考慮した場合は左揃えにするのがおすすめ。
視線の動きにはいろいろなパターンがありますが、基本は下記の5つ
- 左上からスタート
- 大きな余白からスタート
- 大きな文字からスタート
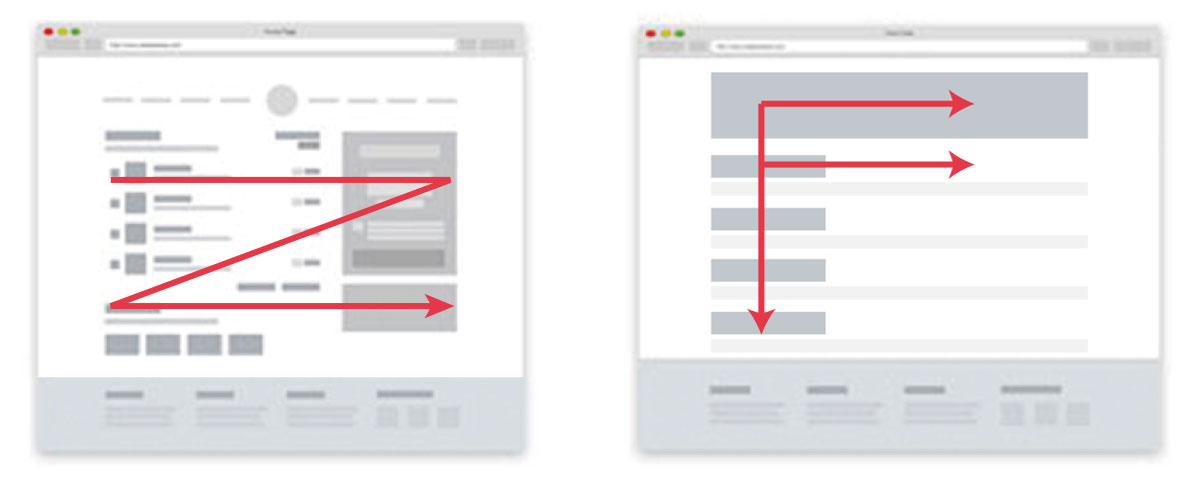
- Zの形に視線が流れるZ型
- Fの形に視線が流れるF型
人は左上にある目立つ文字から読み進めます。

主な視線の流れはZの法則とFの法則の通り、左から右にかけて読まれます。
ブログはF型が基本となるため、見出しは左揃えにしたほうが自然な流れで速読しやすくなります。
中央揃えにしたところで致命的な問題にはなりえませんが、視線誘導を考慮して左揃えにしておくことでさらに見やすいデザインに近づけることが可能になりますね。

レイアウトの統一
デザインの基本『反復』を強調するためにあらゆる要素を統一しましょう。
- 情報のまとまりが理解しやすい
- 要素を絞ることで高級感が増す
- ブログ全体のデザインがまとまる
同じデザインを繰り返し使用することで情報のまとまりがハッキリし、とても読みやすいです。
統一されたデザインは全体のイメージを強くし、整ったおしゃれな印象を醸し出してくれますよ。
レイアウトの基本やコツについては以下の記事でも詳しく解説しています。合わせてご覧ください。

フォントは重要!見やすくておしゃれなフォントを使おう

ブログデザインで最も重要な文字を見やすくするために重要な『フォント』
モダンなWebデザインで使用されるフォントは主に下記の3つ。




それぞれの特徴を紹介しますが、この3つはどれも太字・斜体に対応している可読性の高い美しいフォントです。
どれを選んでもOKです。
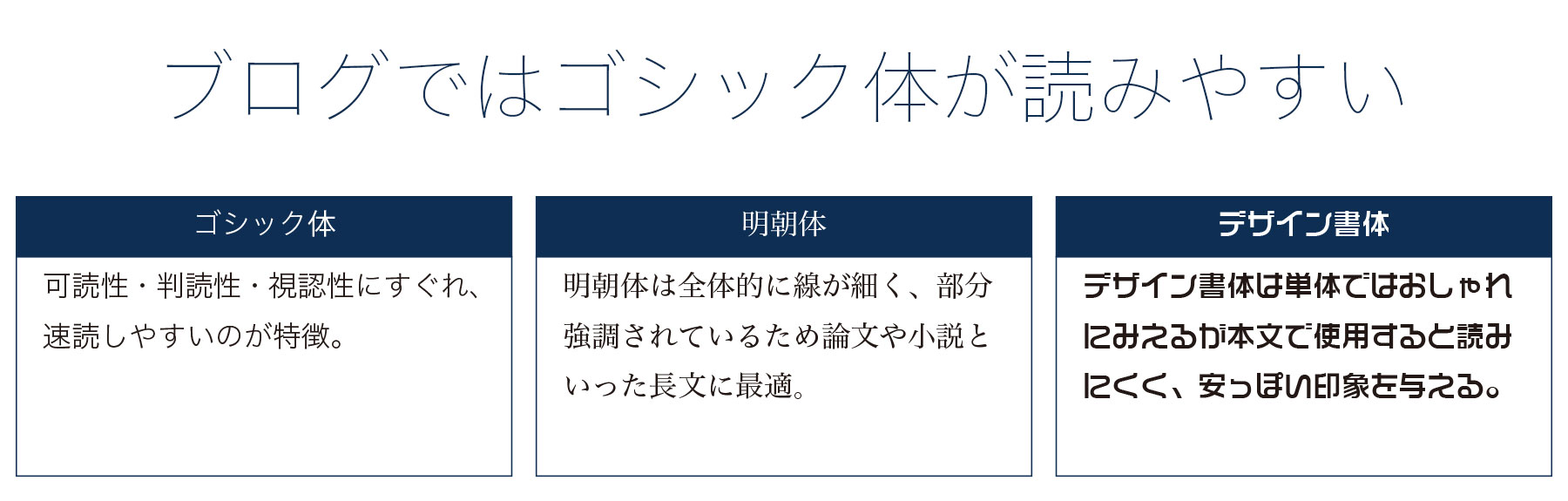
ブログにゴシック体が最適な理由
この3つのフォントはすべてゴシック体の細字です。
細字のゴシック体を選ぶべき理由は単純にブログの文字はゴシック体が読みやすいからです。
明朝体は長文字を『読む』小説や論文には適していますが、文字を『見る』ブログやスライドにはゴシック体が最適。

デザイン書体や太字のフォントは見出しには最適ですが、文字数の多い本文に使うと逆に見にくくなるので避けるようにしましょう。
フォントの種類について詳しく知りたい方はフォントについての記事もあわせてご覧ください。
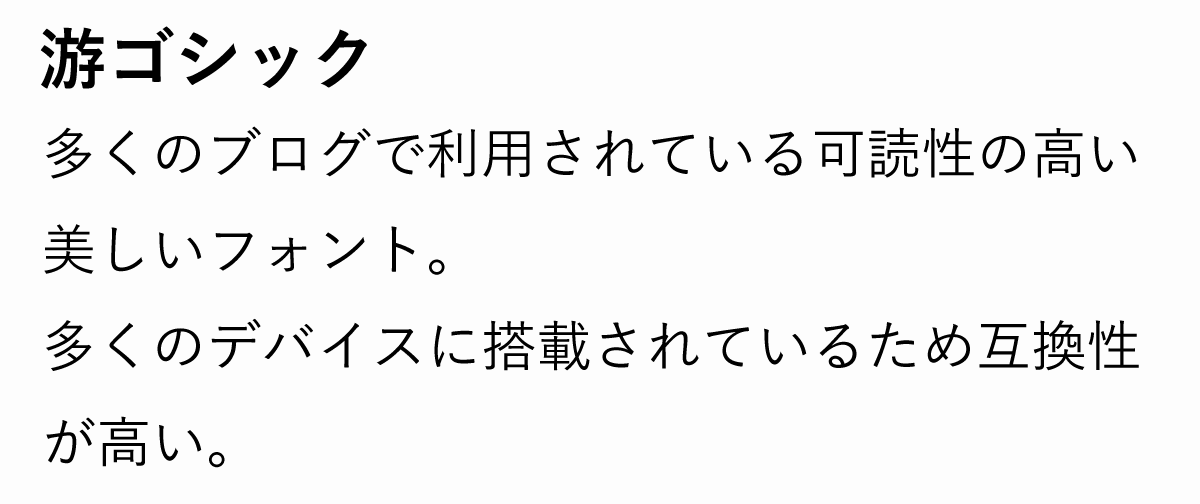
游ゴシック

多くのブログで利用されている可読性の高い美しいフォント。
多くのデバイスに搭載されているため互換性が高いということで評価が高い。
游ゴシックは現行のWindows、Mac両方に搭載されているためデバイス表示の差異が出にくいというの理由でWebデザインに推奨される事が多いのですが、スマートフォンは游ゴシックが搭載されていません。
デバイスフォントのみで対応する場合は游ゴシック体がない場合の記述が必須になります。
body { font-family: "游ゴシック体", "Yu Gothic", YuGothic, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif; font-weight: 500; }一部の環境で文字が細くなりかすれるという問題があるためfont-weight: 500の記述を追加することを推奨。
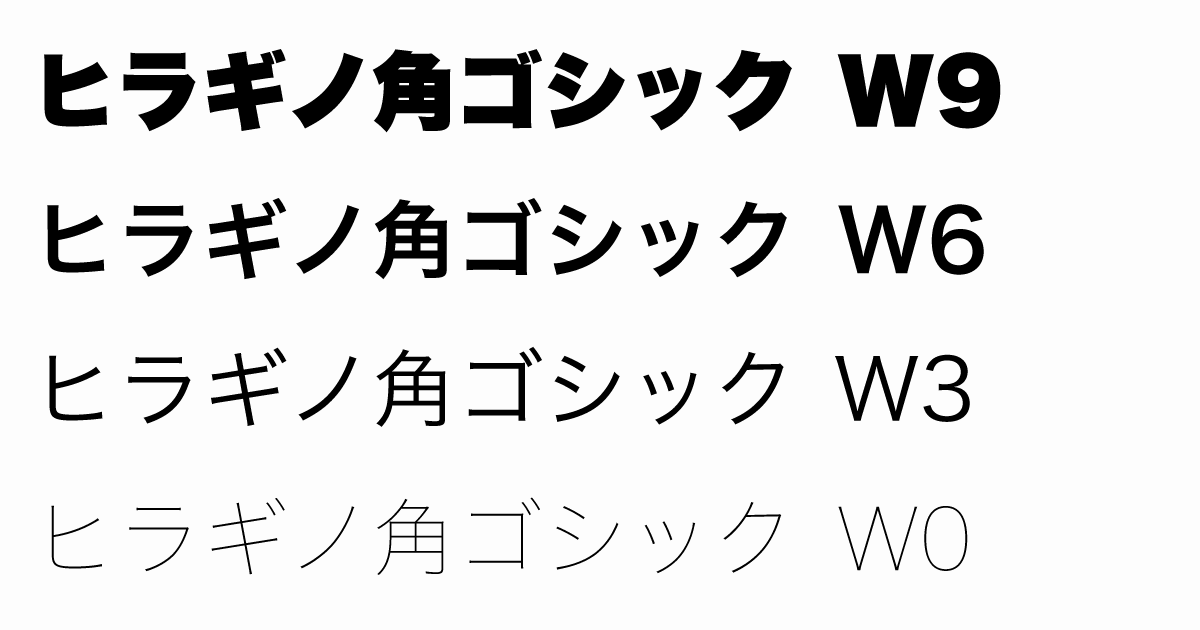
ヒラギノ角ゴ

Macのシステムフォントとして利用されている非常に美しいフォント。
ウェイトサイズも豊富でバランスも素晴らしいのでアイキャッチの文字などにもよく利用しています。
唯一のデメリットとしてヒラギノ角ゴは有料フォントのため、標準搭載されているApple端末以外では表示されません。
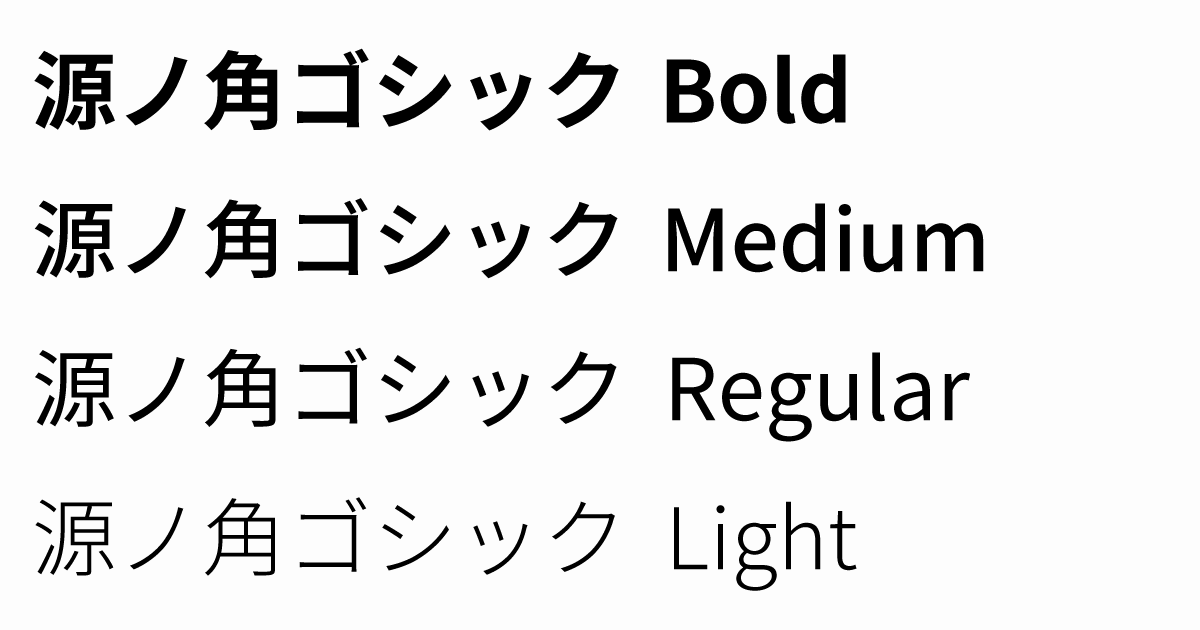
源ノ角ゴシック(noto sans)

GoogleとAdobeがあらゆる言語に対応するフォントを目指し開発した利便性・デザイン性にすぐれたフォント。
なんと完全無料で提供されており、Google FontsおよびAdobe Fontsを使えばWebフォントとして無料利用が可能となっています。
Webフォントを利用することで『端末を問わず同じデザイン』を実現することもできます。

実際に私のサイトで利用しているのは源ノ角ゴシック!
フォントサイズは16pxを基準に読みやすさを追求しよう
Webサイトで使用するフォントは各種主要ブラウザの標準でもある16pxが基準になっています。
文字サイズに絶対的な決まりはありませんが、基本的なサイズから逸脱すると読みにくくなってしまったり違和感を感じやすくなるので以下の数値を目安に見やすい文字サイズに調整してみてください。
| 要素 | 文字サイズの目安 |
|---|---|
| h1 | 24px – 32px |
| h2 | 20px – 28px |
| h3 | 18px – 24px |
| 本文 | 14px – 16px |
| 注釈 | 12px – 14px |
文字サイズは大きすぎても小さすぎても読みにくくなってしまうので読みやすいように「文字サイズ」「行間」「文字間」「余白」「配色」などを最適化しましょう。
文字サイズや文字の読みやすさについては以下の記事で詳しく解説しているのであわせてご覧ください。

ブログの文字装飾が劇的に見やすくなるコツ

ブログの文字装飾はシンプルが基本。
派手にすればおしゃれということは無く、統一感のあるシンプルなデザインにしたほうが逆におしゃれ感が出ます。
見やすくおしゃれになる文字装飾のコツを解説します。
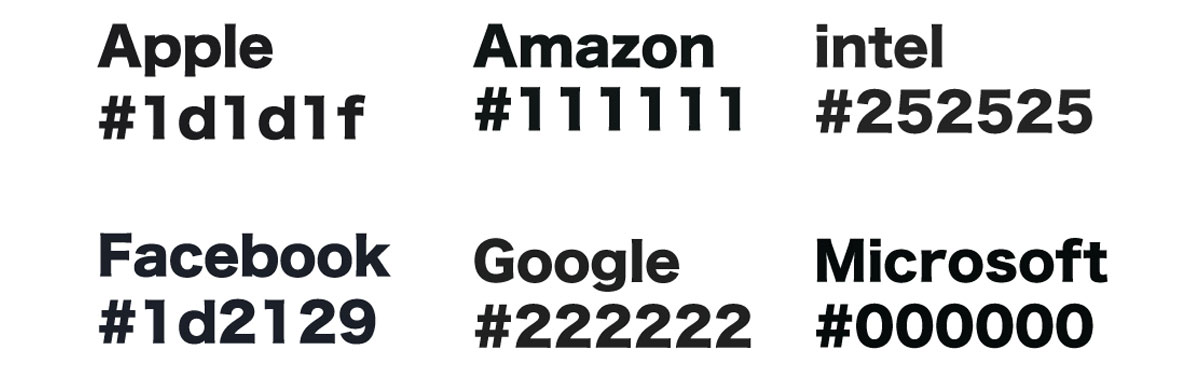
背景は白、文字は黒
ブログの背景は『無地の白』が基本。
背景に模様や色があると文字を読むのが疲れるという問題があります。
超上級者は別にして、迷ったら見やすい無地の白背景に黒文字にしておきましょう。

見た目では気づかないレベルの違いですが、見やすいサイトはすべて『真っ黒』の文字を使用していません。
気づかないレベルでグレーを混ぜて目に優しい色にしています。
ちなみに現在見てもらっている私のブログの文字色や背景色も真っ黒・真っ白じゃなく、色を混ぜてます。
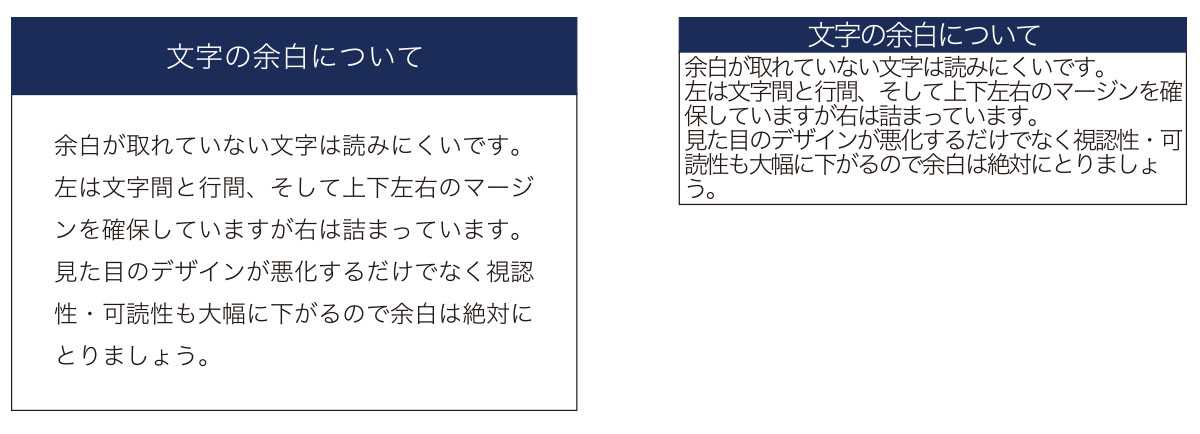
見やすい文字の間隔

文字はフォントと色だけでなく文字間隔も重要です。
- 行間
- 文字間
- マージン
余白が無いのはデザインがダサくなる原因の最たるものなので注意しましょうね。
デザインが決まらない時に確認したいポイント

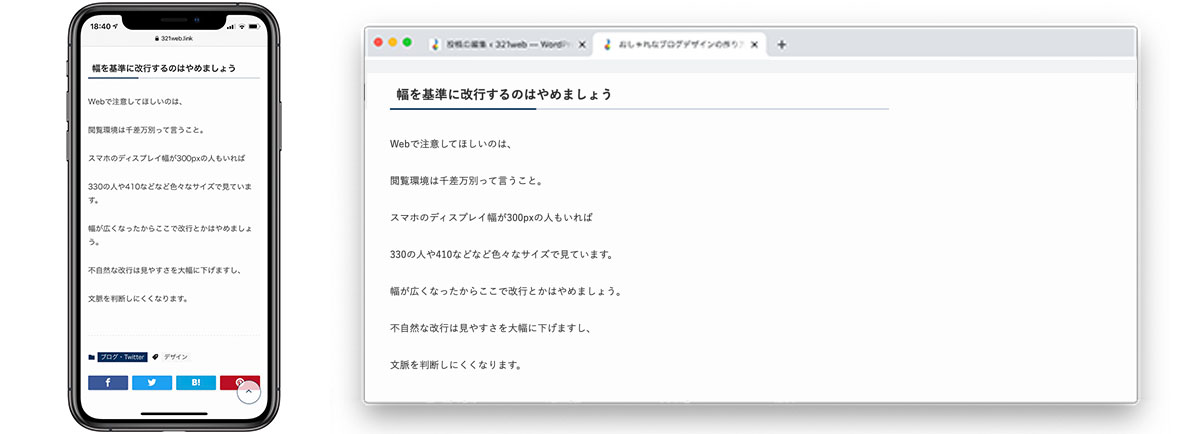
無駄な改行をしない

画面に合わせて理想の位置で改行しているつもりかもしれませんが閲覧環境は千差万別で、どの位置で改行を行おうとも他の人から見た際に理想の位置になるとは限りません。
現在はデバイスの幅に対して自動で合わせるレスポンシブデザインが主流となっていますので文章の終わり以外で改行しないようにしましょう。
とはいえ1文が長いのは読みにくくてダメなので句読点を2つ以上使わないようにすると長文になるのを防ぐことができるのでおすすめです。
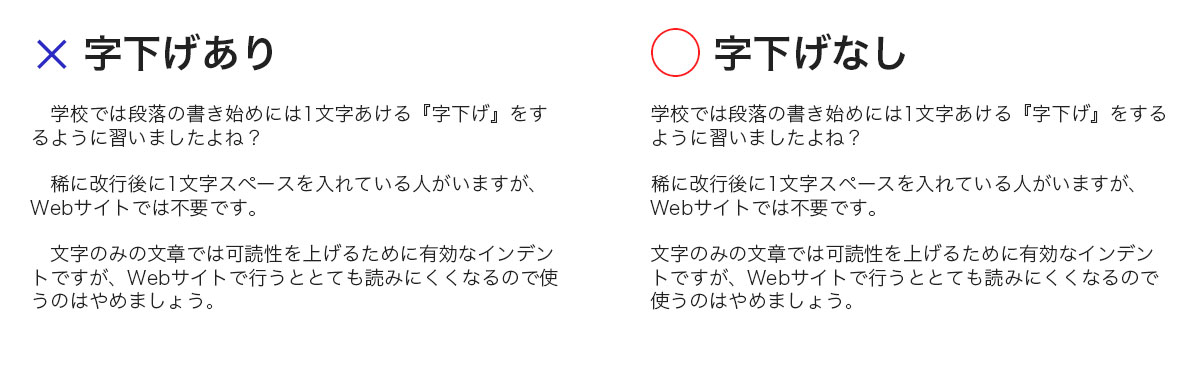
1文字をあける『字下げ』は使わない
学校では段落の書き始めには1文字あける『字下げ』をするように習いましたよね?
そのためブログでも改行後に1文字スペースを入れている人がいますが、Webサイトでは不要です。

文字のみの文章では可読性を上げるために有効なインデントですが、Webサイトで行うと読みにくくなるだけなので使うのはやめましょう。
強調パターンを減らす
ブログには文字を強調する方法が山のようにあります。
- マーカー引いたり
- 斜体にしてみたり
- 太字にしてみたり
- 文字の色を変えたり
- 文字の背景色を変えたり
- 文字を大きくしたり
ほんの一例ですがこれ以外にも沢山の種類の文字装飾があります。
しかし、文字の装飾を多用してしまうとどこが重要なのかさっぱりわからなくなるという弊害が…
本当に重要箇所を強調できるように文字の装飾機能は厳選して使用しましょう。
- 重要箇所:太字
- 超重要箇所:太字+マーカー
- 注意箇所:赤色
太字の使用すらも厳選することで対比効果が機能し、伝わりやすい文章になります。
ちなみに私は太字を使うのは3行に1回程度に抑えています。

強調は対比によって機能するものなので頻繁に装飾してると強調の効果が薄れちゃうよ
ブログのイメージカラーを決めよう
ブログのメインカラーを決め、色を統一することで伝えたいテーマを強調することができます。
例えば「自然」や「エコ」をテーマにしたブログなら「緑」が最適。
他には「知的」「誠実」といった要素を強調したい場合は「青」など…
単純に好きな色でもいいですが、色にはさまざまな心理効果があるので心理効果を意識して選ぶのをおすすめします。
色彩心理学とデザインについて

使う色の数をしぼる
使う色の数をしぼることで統一感が出ます。
色数に決まりはありませんがまとまりのあるおしゃれなブログの多くは5種類程度に色数を抑えています。
ブログのテーマやターゲット層のイメージカラーに合わせた色をベースとしてサイト全体の色を統一しましょう。
- 背景色
- 文字色
- メインカラー
- サブカラー
- 強調カラー
もっと色を使ってもいいんですが、利用する色が少ないほうがシンプルで洗練された印象になるので色は慎重に選びましょうね。
配色のコツを学ぶのも良いですが、サクッといい感じの配色にしたいっていう人はいい感じの配色を作成してくれる配色ツールを使いましょう。
プロも利用している利便性、センスともに最強のAdobe Colorがおすすめ。
素敵な配色はAdobe Colorで一発

自分で配色を決めたいなら

リンクの色は絶対に青
青文字とアンダーラインはリンクにのみに利用しましょう。
見た目のかっこよさのためではなく、ユーザビリティの問題で人は青色の文字をリンクとして判断するからです。

上記の強調箇所、リンクじゃないのにリンクにしか見えませんよね?逆に緑とかグレーだとリンクとして認識されません
このようにユーザーのイメージと異なる色を利用するとストレスに繋がるので一般イメージとの相違を避けましょう。
色とユーザビリティの関係に関してはデザインと心理学の記事にて詳しく解説していますのであわせてご覧ください。

読みやすくするブログデザイン

ブログの文章は読まれません。
文章をじっくり読み込むのは書いた本人だけで多くの人はブログを『読まず』に『見る』だけです。
そのためブログは小説のような文字の羅列ではなく、流し読みでも理解できる読みやすい記事にしなければいけません。
- 箇条書き
- 表
- 図解
- ふきだし
- イメージ写真
大事なのは文字を連続させないということ。

画面が文字で真っ黒だと見る気なくなるので文章以外で伝える努力をしましょう
箇条書き多用で見やすいブログデザインを実現
箇条書きは読み手に負担をかけない速読に適した記述法です。
ブログに慣れてないうちは箇条書きにできそうな場所はすべて箇条書きにするつもりで箇条書きを使用しましょう。
- 文字数を減らせる
- 情報をまとめる処理が不要
- 内容がグループ化され理解しやすい
- 文字がつまっていないため視認性が高い
箇条書きは枠で囲んだり塗りを入れることで見やすさが大きく向上します。
背景を塗ると見やすくなりますが、塗と線をあわせて使わないほうがスッキリとした印象に。
塗りと線 両方
塗りと線(色薄め)
塗りと線(線太め)
塗りのみ(線なし)
線のみ(塗りなし)
パターンと線
塗りを利用する場合は枠線なし、枠線を付ける場合は薄い色を利用したり線を太くすると見やすくなります。
表の利用で複雑な情報もスッキリまとまる
基本的には箇条書きを利用しつつ、項目や情報量の多いものはtableタグを利用しましょう。
価格表や比較表は箇条書きではなく表を利用することでスッキリとまとまります。
| 比較項目 | 箇条書き | 表 |
|---|---|---|
| 見やすさ | ★★★ | ★★ |
| 比較しやすさ | ★ | ★★★ |
| 複数情報適正 | ★ | ★★★ |
また、ヘッダーに装飾を行い、表の内容を理解しやすいように工夫しましょう。
文字より図解やインフォグラフィックのが伝わる

箇条書きと表は情報をまとめるのに適していますが、図解やインフォグラフィックを利用することでさらにわかりやすく情報を伝えることが可能になります。
インフォグラフィックを利用すると流し読みの人の目を留める効果もあるのですごく読まれやすい記事になりますよ。

ふきだしを使って会話調に
ブログの雰囲気にもよりますが、ふきだし装飾は非常に効果的です。

ふきだし装飾ってそんな効果あるの?

『マンガでわかる○○』みたいなのってわかりやすいよね?
ふきだしにも似たような効果があるんだよ!

どんな効果があるの?
- 読者の声を代弁できる
- ふきだしは箸休めになる
- 文章のテンポが良くなる
- ウィンザー効果を得られる

このようにふきだしを使うメリットは結構大きいんだよ

ウィンザー効果とか言われてもわからん…

ウィンザー効果っていうのは口コミとか評判みたいな第三者の意見があると信頼しやすくなるっていう心理効果だよ!

筆者が直接おすすめ理由を書き込むよりもふきだしでキャラクターに代弁させたほうが信憑性が上がるって感じか…

ふきだしが効果的とはいえ、このように会話のラリーが長いと冗長になって逆に疲れるので会話の応酬は多くて2回くらいにしています
ふきだしの使い方に決まりはありませんが会話のラリーという形式上、下記のように利用すると効果的。
- キャラクターごと色を変える
- 左右にわけて話しているように
- アプリのように右側に読者の意見
- 読者の質問に答えるような会話形式
※これはあくまでも一例です。ふきだしは自由に使ってOK

『会話』を意識してふきだしを使いましょう!
アニメーション装飾は控えめに
ブログの装飾も文字の装飾と同じで過剰装飾は避けましょう。
過剰装飾で特に注意したいのが、画面で動くものです。
- 追従するボタンやヘッダー
- 動いたり点滅するボタン
- 動いたり点滅する背景
これらはひたすら気が散るので本文に集中できず、頻繁に視線がそれることになります。
また、装飾が増えれば増えるほど、本当に強調したい場所が強調されなくなるというデメリットもあります。
アニメーション装飾にはCV効果あり
動く装飾の視線誘導効果は凄まじいので反応率をあげたい場所に厳選して使いましょう。
押してほしいボタンを動かしたり光らせたりして目を引くというのは有効ですが、常に表示されていると邪魔すぎます。
大事なのはあくまでユーザー目線。読んでほしいなら自己満足デザインにならないように注意。
アイキャッチ画像を使っておしゃれで見やすいブログに

ブログで使用されるアイキャッチにはタイトル画像のアイキャッチと記事中のアイキャッチがあります。
デザイン的にも読みやすさ的にもアイキャッチは重要
アイキャッチは本文を読む上での箸休めにもなりますし、内容と関連する画像を挿入することで内容がより理解しやすくなるという心理効果も。
アイキャッチイメージだけでも使える心理効果として『プライミング効果』『クレショフ効果』があります。
詳しくは下記の記事をご覧ください。

記事中のアイキャッチを効果的かつおしゃれに見せるには統一感が大事。
- 内容と関係するものを使う
- 画像の雰囲気を統一する
- 画像のサイズを統一する
これらが統一されていないとちぐはぐな印象を与えることになってしまうので注意が必要。

統一感を出すために記事で使用する画像イメージやサイズなどはあらかじめ決めておくようにしましょう。
画像のサイズに関してはGoogleの推奨する1200px以上にして、自動でサイト幅に合わせるのがおすすめ。
記事トップのアイキャッチもサイズが揃っていないと統一感がなく、SNSでシェアされた際の見栄えも悪くなるので下記を参考にアスペクト比を決めておきましょう。

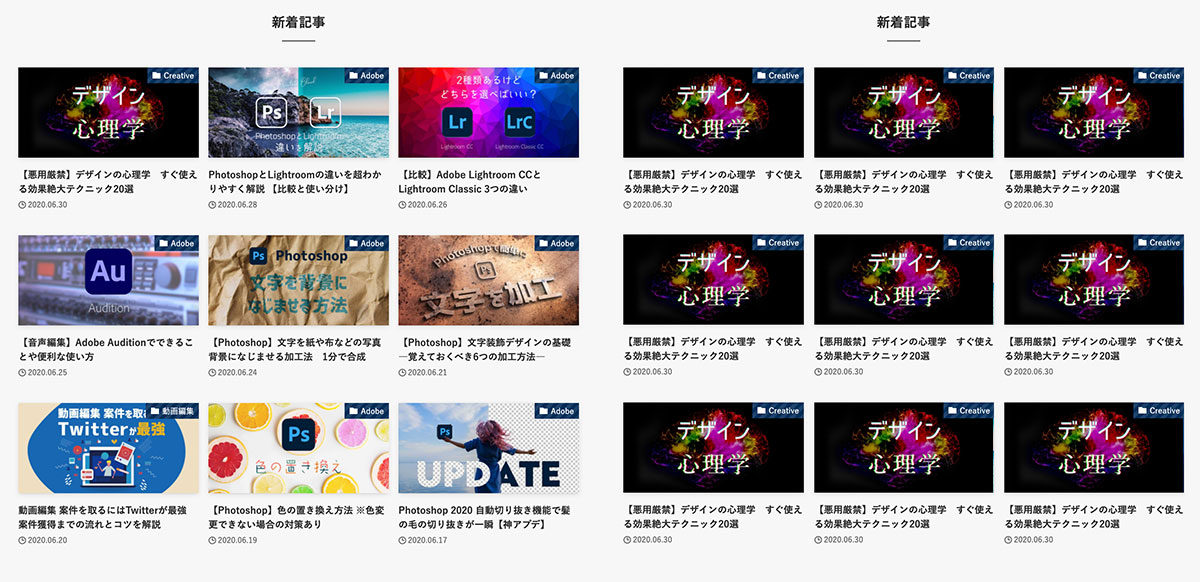
タイトルアイキャッチは統一しない方がCTRが高い
画像は雰囲気やトーンなどを統一すればするほど洗練された印象を受けますが、トップページなどの記事一覧画面においては統一感がないほうがクリック率が上がります。

この参考イメージを見てもらえばわかりやすいと思いますが、統一感が出てしまうと逆に視線をキャッチできなくなっちゃうんですね。
文字通り『アイキャッチ』は視線を捉えることが目的なので差別化できないアイキャッチでは効果が薄れてしまいますので統一にも注意が必要。
- クリックしてほしいもの:差別化する
- クリックしないイメージ:統一感を出す

全体的にはアイキャッチを統一しつつ、CV記事だけ差別化するなんていう使い方も良いかもしれませんね!
ブログのアイキャッチ画像の必要性に関しては下記の記事をご覧ください。
ブログデザインが華やかになるだけでなくPV増大効果、SEO効果などが期待できます。

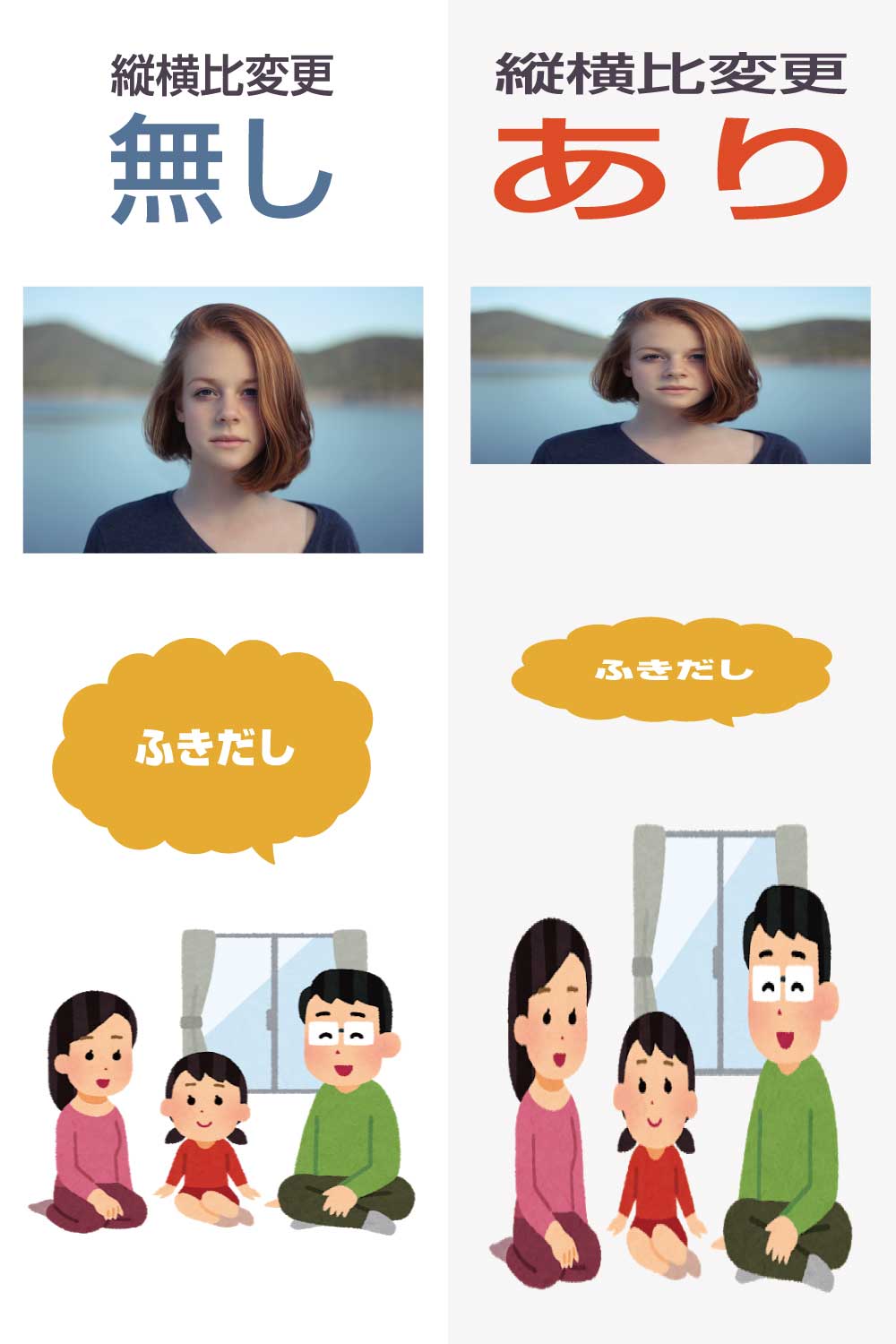
縦横比の変更はNG

縦横比を変えるのはやめましょう。
たまにレイアウトに合わせることありきで無理やり縦横比を変更しているものを見かけますが、それNGです。
写真、図解、ふきだし、文字…どれもサイズに合わせて引き伸ばしたり狭めたりすると違和感が強くなってしまいます。
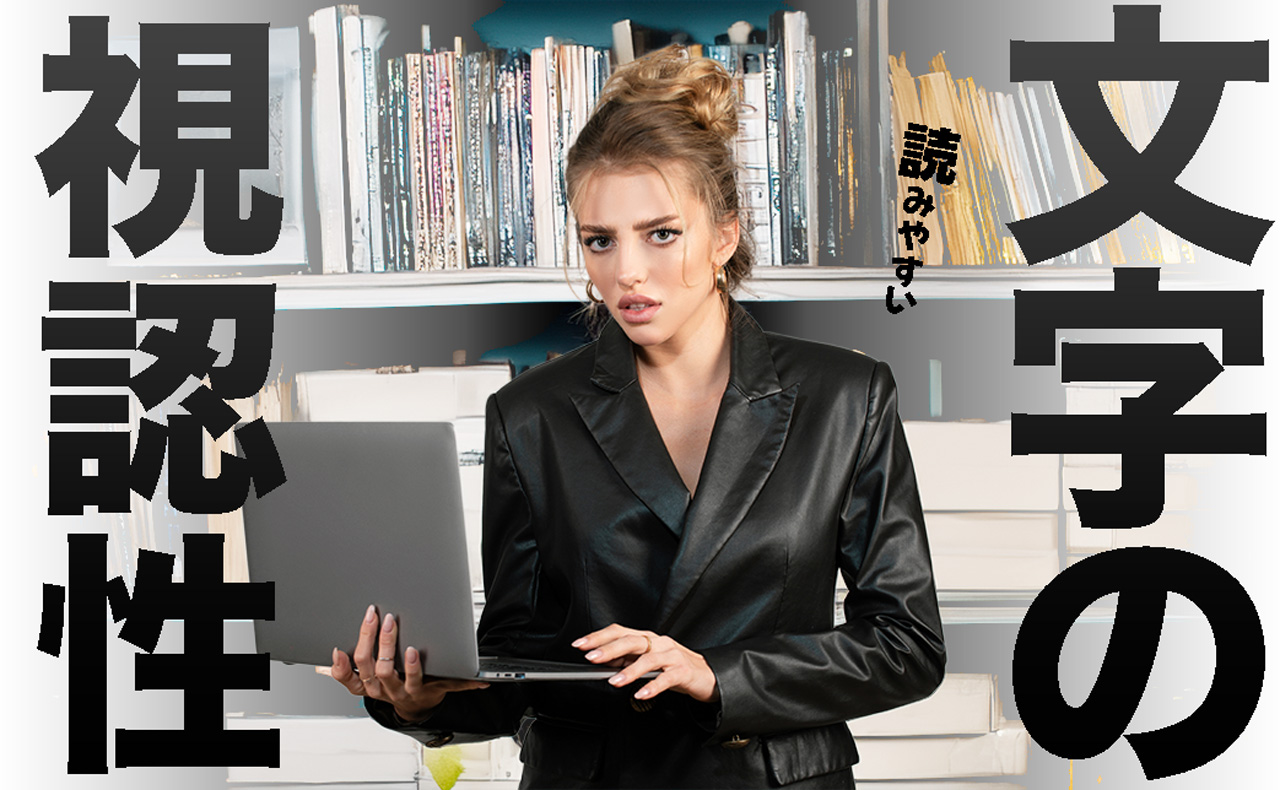
アイキャッチや図に使う文字の視認性も重要

アイキャッチ使う文字、見にくくなっていませんか?上図のように写真の上に文字を乗せたアイキャッチは非常に読みにくいです。
ですが、以下のように少し工夫してあげるだけで文字の読みやすさが劇的に向上します。




4パターン作成してみましたが、どれも文字がはっきり読めるようになっています。
文字の視認性を上げる最大のポイントは「コントラスト」です。それ以外にも文字の見やすさに関わるものは多々ありますが、以下の3つのポイントだけは抑えておきましょう。
- 背景とのコントラスト
- 色の組み合わせ
- 文字のサイズ
他にもアイキャッチに使う文字を見やすくするためのコツがいくつもあります。
アイキャッチのデザインついては下記の記事にまとめましたのであわせてご覧ください。

他サイトとかぶらせない

フリー素材・フリー写真は便利ですが、多くの人が使うため『よく見かける画像』になりがち。
そしてフリー素材感が際立つとサイトデザインの質も悪く見えてしまいます。
- 他サイトとかぶって差別化ができない
- フリー素材でブログが安っぽく見える
- 記事の内容とぴったりの画像が見つからない
もっともかんたんで最適な解決策は有料の高品質素材を使うという事。
コストはかかりますがプロの撮影作成したハイクオリティ素材が膨大にあるので他人とかぶることが少なく、最適なシーンの画像を使えるというメリットがあります。
自分で機材を購入し撮影したり、素材を作成する時間を考えたら安いですよ!
画像素材は高品質なものを使おう

最近ではAIで生成した画像を使用することも多くなってきましたが、「AI感が強い画像」は安っぽい印象を与えてしまう可能性も高いので注意しましょう。
おしゃれで読みやすいブログデザインの作り方 まとめ

- 余白と整列
- 統一感と一貫性
- 読むではなく見る
今回ブログデザインの改善に役立つコツをご紹介してきましたが、基本は『読者のため』
どのようにしたら読みやすくなるのかを考えてデザインしていくことが非常に重要です。
デザインの基礎も抑えておこう
デザインの基礎を抑えておくことでブログデザインや図解のクオリティが向上します。
デザインのブログは非常に関係性が深く『伝えるデザイン』はブログデザイン以外にも役立ちますよ。
簡単に理解できるように図解で解説していますので下記の記事もあわせてご覧ください。

知っているだけでデザインレイアウトが激的に良くなる「基本4原則」も要チェック!
超かんたんにブログをおしゃれにする方法
クリックだけでおしゃれなデザインのブログに仕上がる最強テーマSWELLを使いましょう。
以前は無料のWordPressテーマでphpやcssを変更してブログをデザインしていましたが、SWELLに変更した事でクリックのみですべてのデザインが完結するようになりました。
見栄えの向上だけでなく記事執筆の時短効果もありすぐに元が取れちゃいますよ。
\デザインも使い勝手も最高のWordPressテーマ/
SWELLのおかげで記事だけでなくトップページもCSSはおろかHTMLすら使っていません。
プログラミング知識ゼロで全く問題無し、誰でもテーマを使うだけでおしゃれになる最強テーマ、ほんと最高。
詳しくはこちらのレビューをご覧ください

おしゃれで読みやすいブログデザインにしてアクセスアップを狙おう!
ブログのデザインが良くなるとアクセスが上がるだけでなくモチベーションも上がります。
記事を書くのが楽しくなり自分のブログにより愛着がわくのでぜひデザインを改善してみてくださいね!

この記事が面白かったと思ったらTwitterやFacebookなどでシェアしてくれるとすごく嬉しいです!



コメント
コメント一覧 (1件)
今回の記事もとても参考になりました!
これは本当に保存版なのでブックマークしました。
勉強しながら試していきます。
有益記事ありがとうございました。