
WordPressでWebサイトを作りたいけど、何をすればいいかわからない…

そんな方向けにWordPressでゼロからサイトを作るまでの手順をわかりやすく解説します
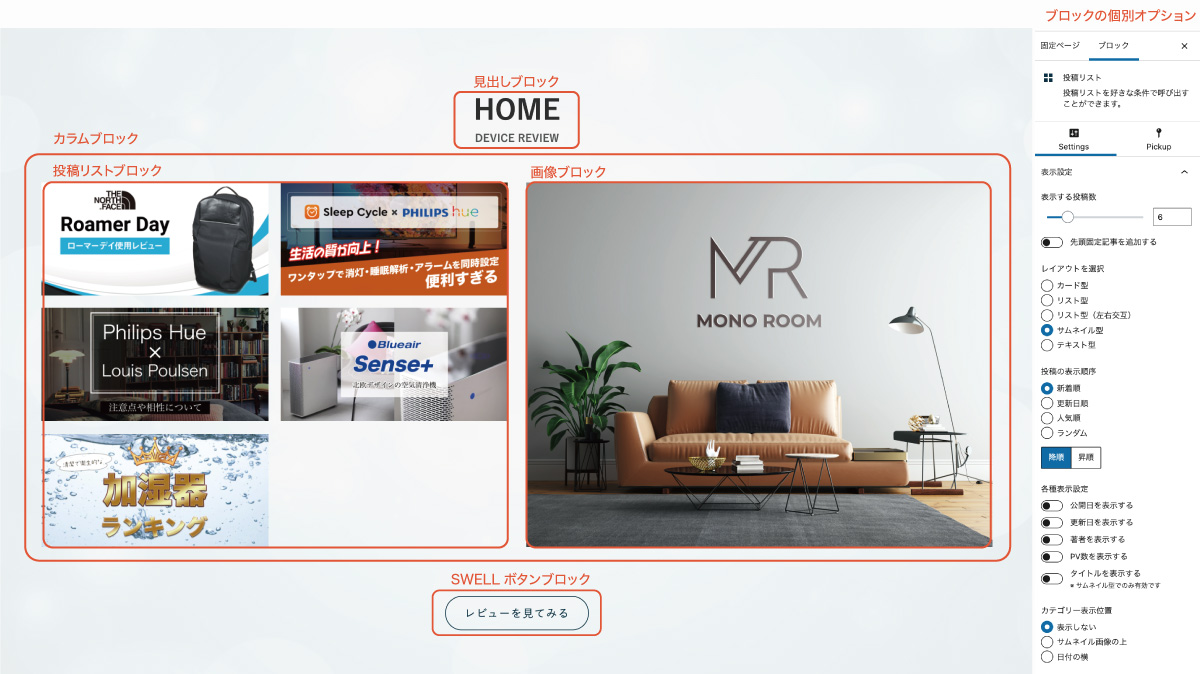
本記事で実際にゼロから作成するサイトはこちら。
- WordPressがはじめての人でも大丈夫
- WordPressサイト公開まで最短5分
- プログラミングができなくても余裕
- SSL化とかネームサーバー設定とかも自動
- デザイン方法まで画像つきで超詳しく解説
WordPressの立ち上げは慣れればすぐに完了しますが、はじめて行う場合は時間がかかります。
すべて網羅的に解説しますので本記事をブックマークして手順通りにゆっくり進めていってください。
WordPressでWebサイトを作成する超効率的な方法

今回紹介する方法は初心者から上級者まで便利に使える超時短WordPress立ち上げ方法を解説します。
本記事で解説する方法は完全にゼロから制作するためドメインもサーバーも未取得の状態からの方法になります。
WordPressでWebサイト制作の流れ
今回解説する方法の全体の流れは以下のとおりです。
- ドメインとサーバーを同時に取得する
- WordPressかんたんセットアップでインストール
- WordPressの初期設定を行う
- 必須となるSEO関連設定を行う
- サイトのデザインをノーコードで作成
非常にシンプルな方法なので、初心者でもかんたんに作成することができるでしょう。
具体的な手順は画像つきで詳しく解説します。
最強に便利な『WordPressかんたんセットアップ』

今まではFTPソフトを使ってサーバーにアップロードして、ドメイン設定を行う方法が一般的でしたが、今は誰でも簡単にWordPressがインストールできるようになりました

FTPとかドメイン設定とかよくわからないっていう人でも、まったく心配いりません
WordPressかんたんセットアップを使えば複雑なアップロード作業やサーバー設定は不要。
スマホにアプリをインストールする感じでサクッとWordPressをインストールし、公開することができます。
WordPressかんたんセットアップはサーバー会社が提供している、必要な情報を少し入力するだけでインストールが完了する超便利機能のことです。
WordPressサイトを作るのに必要なものと費用は?
必要となるものは以下の3つだけ!

- パソコン(スマホでもできるけどPC推奨)
- サーバー&ドメイン(月額800円程度)
- WordPressテーマ(0円~17,000円程度)
本記事で解説する方法ではプログラムを入力したり、特殊なソフトを使ってアップロードするわけじゃないのでブラウザさえ使えればWordPressのインストールが可能です。パソコンのスペックは低くても問題がありません。
費用がかかるのは以下の3つだけ。
| ドメイン | WebサイトのURL |
| サーバー | Webサイトのデータを置いておく場所 |
| テーマ | WordPressのデザインテンプレート |
- 初期費用:1,000〜20,000円
- 維持費:775円(月)
レンタルサーバーを契約するとドメインが無料でもらえるので、維持費がかかるのはサーバー代だけ。
テーマは無料のものでもWebサイトは作れますが、一度購入しておけば複数のサイトに使えるし、アップデートも無料。さらに顧客に納品するサイト用にも使えます。
推奨テーマはすべての条件をクリアしたGPL100%で人気の高いSWELL一択。
現在ご覧いただいている当サイトもSWELLで作成しています。
SWELLは最新のWordPressのバージョンにもいち早くアップデート対応されるので企業サイトにも多く使用されています。

WordPressを使ったWebサイトの作り方

WordPressを作ってWebサイトを作る手順を順番に解説していきます。
- ドメイン&サーバーの契約方法
- WordPressのインストール方法
- WordPressの管理画面へのログイン方法
このステップではWordPressの導入を行います。
ドメインとサーバーを取得する
サーバー、ドメイン、WordPressのインストールがワンクリックでまとめて完了するConoHa WINGのレンタルサーバーを使用していきます。
今回は私が一番良いと思っているGMOのConoHa WINGで解説しますが、サーバーは以下の条件に当てはまっていればどこを選んでもOK
サーバーはどうやって選ぶべき?
- 管理画面が使いやすい
- サーバーの速度が早い
- かんたんインストールができる
- 運営企業が信頼できる大企業である
- 利用者が多い(グーグル検索だけで解決しやすい)

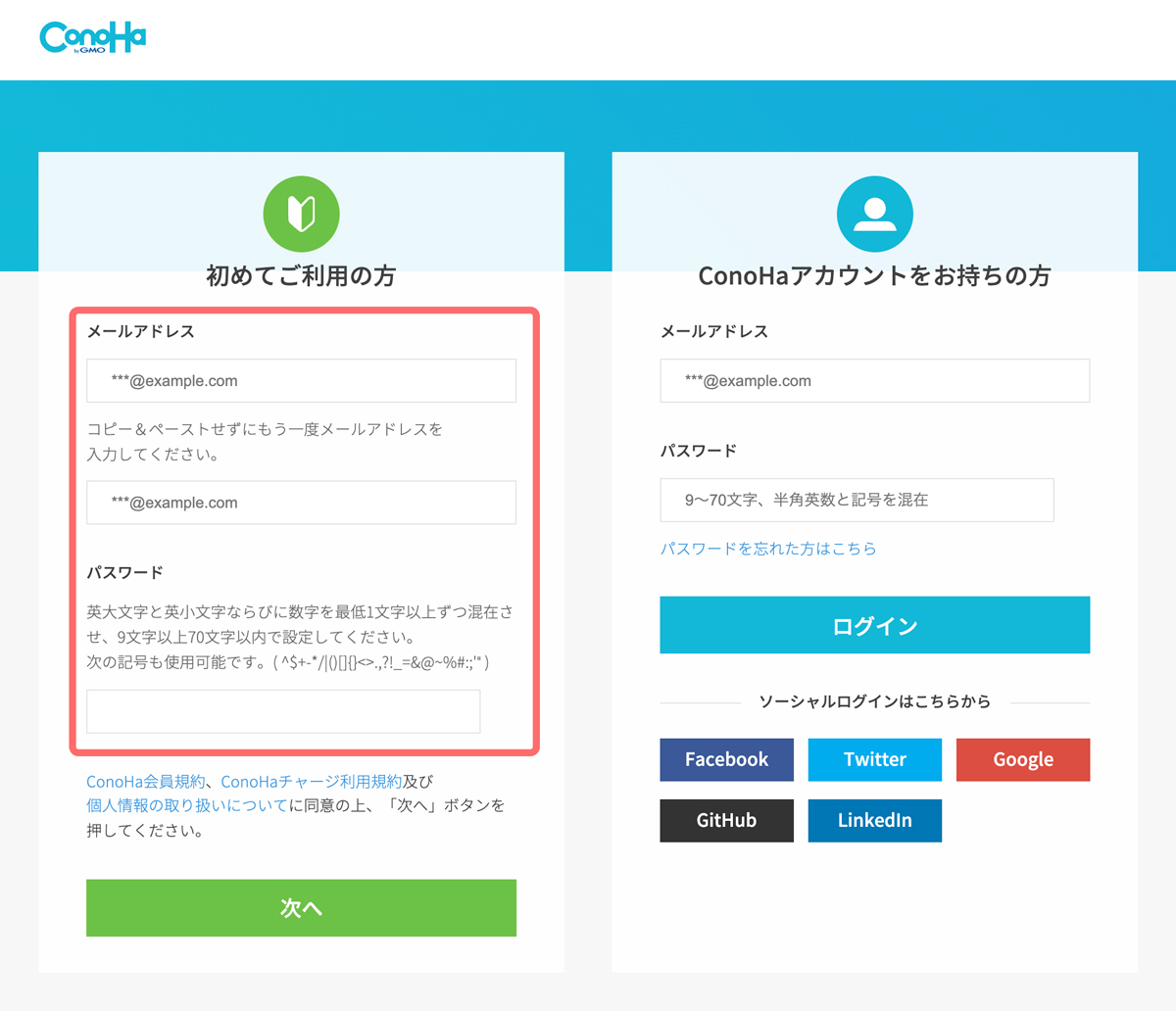
ConoH WINGのサイトにアクセスしたら申し込みボタンからアカウントを作成していきます。

はじめてご利用の方の欄にメールアドレスとパスワードを入力します。
パスワードはサーバーのログイン時に使用するものなので忘れないようにしましょう。

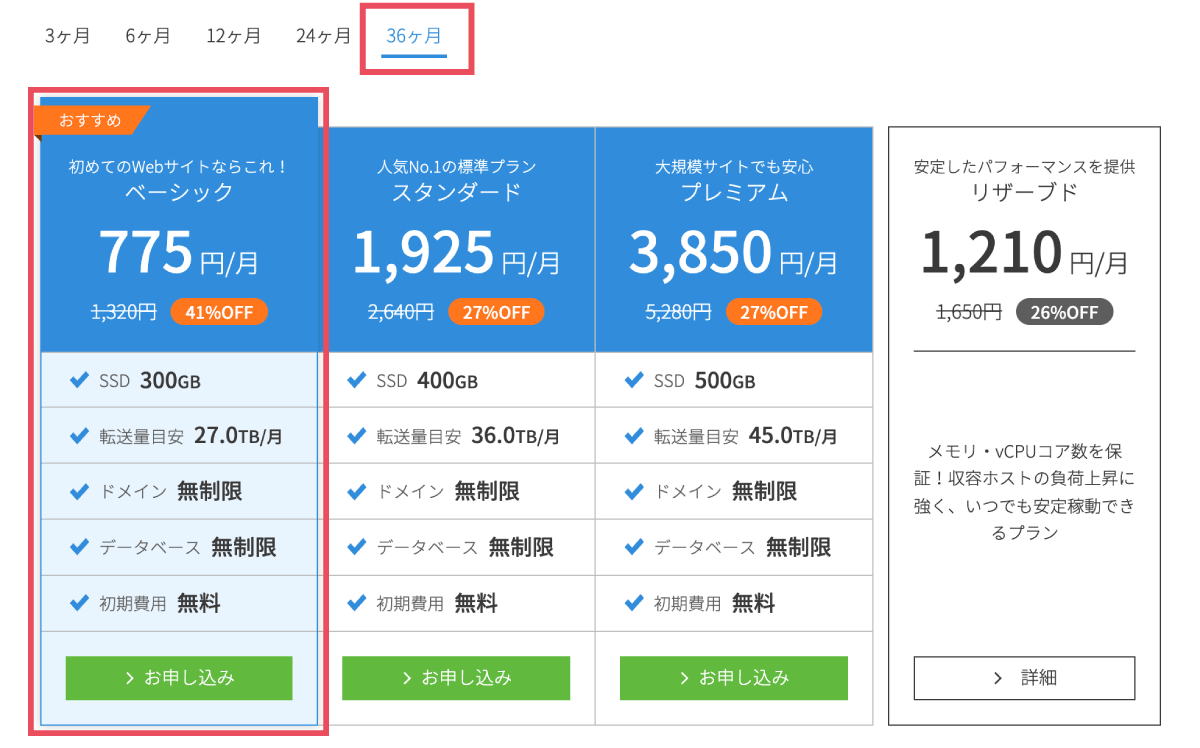
契約期間が増えれば増えるほどお得になります。長く保持する予定なら36ヶ月にしておきましょう!
プランは以下の3つがありますが、機能に不足は無いので一番安いベーシックでOK。
| プラン | SSD容量 | 転送量(月) |
|---|---|---|
| ベーシック | 300GB | 27TB |
| スタンダード | 400GB | 36TB |
| プレミアム | 500GB | 45TB |
ここの初期ドメインとサーバー名は重要ではないので適当にわかりやすい名前を英数字で入力しておきましょう。
サイトのURLになるドメインは下にある「WordPressかんたんセットアップ」で設定します。
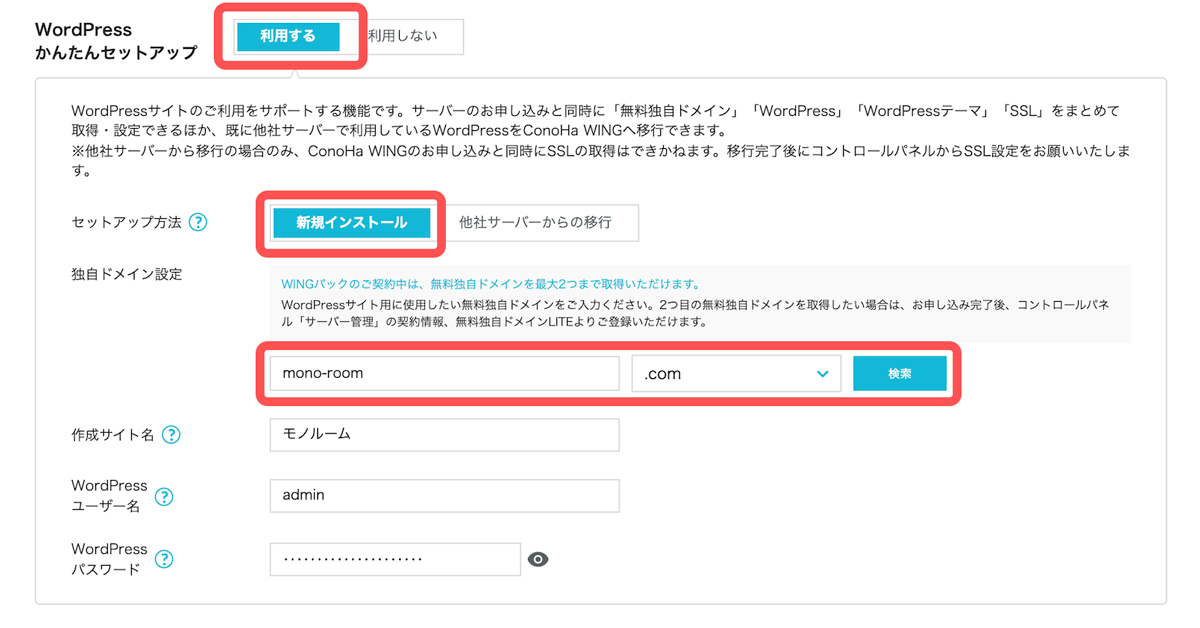
WordPressのかんたんインストール設定

かんたんセットアップを【利用する】を選択し、セットアップ方法は【新規インストール】を選びます。
自分のサイトのURLになるドメインを決めます。
希望するドメインを入力したら【検索】を押して取得できるかチェックしてみましょう。
ドメインはすでに誰かが取得しているものは選べません。

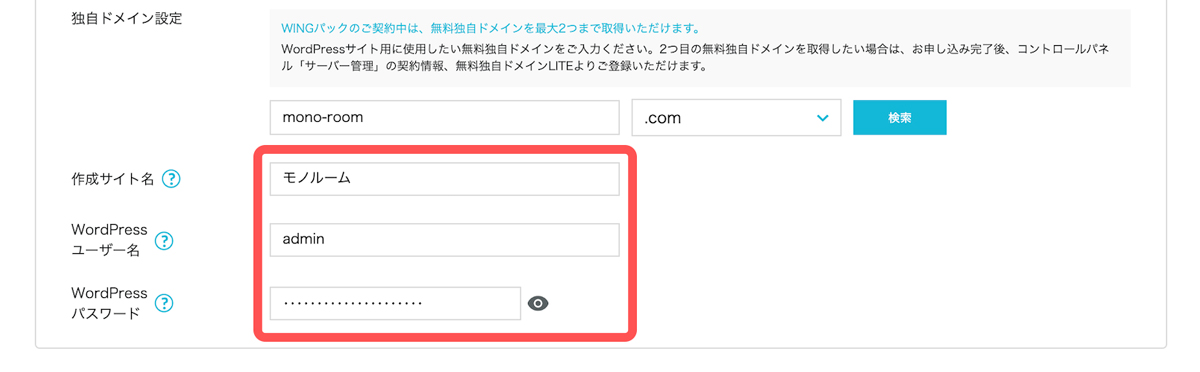
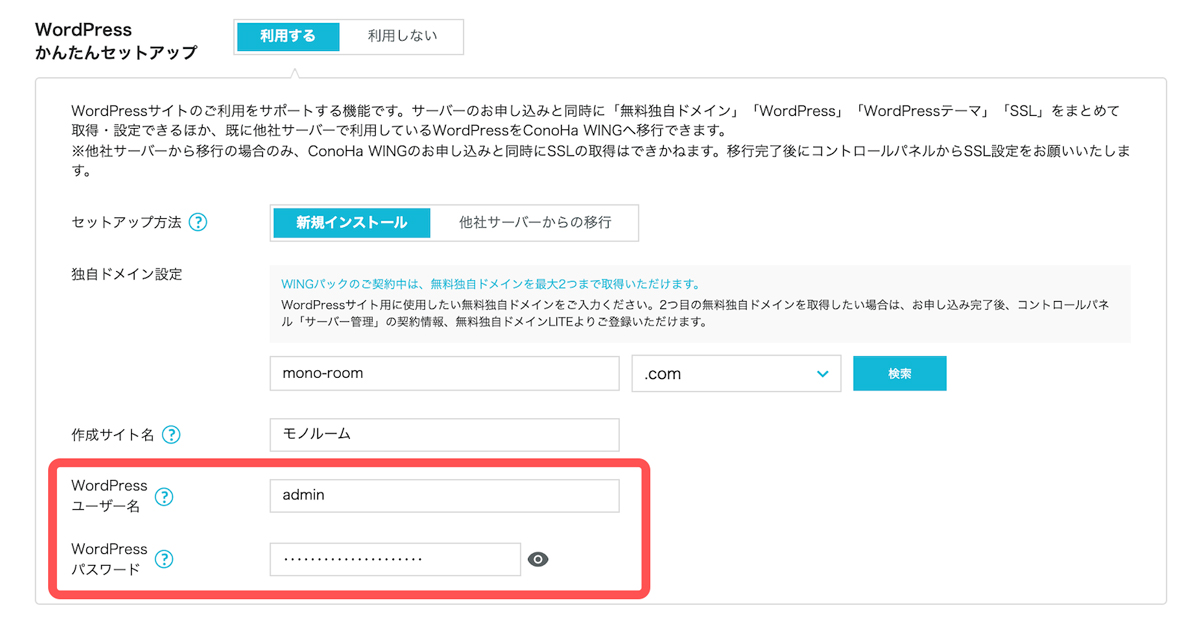
作成サイト名とWordPressのログイン時に使用するIDとパスワードを設定します。
しっかりメモしておきましょう。
ちなみにサイト名、ユーザー名、パスワードはあとから変更することも可能です

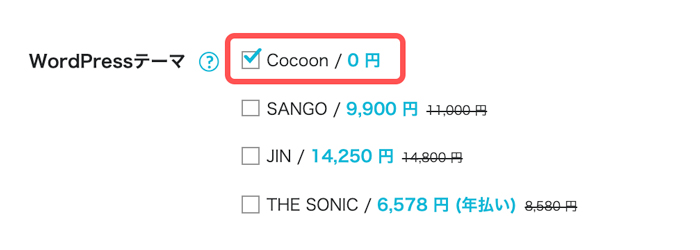
かんたんセットアップでもテーマを選択できますが、ここでは無料のCocoonを選択しておきます。
一番人気のSWELLは購入できないのでここでは購入せずに後ほどテーマ適用を行います。
サーバーの契約を完了させる
残りは基本的な情報を入力して完了です。複雑な工程はありません。
サーバー管理者の名前や連絡先情報を入力します。
認証画面が表示されるので、電話番号を入力してSMSに届いた4桁の番号を入力して本人確認を行います。
最後に支払情報を入力したら完了です。
支払い方法は以下の6種類から選択可能。
- クレジットカード
- Amazon Pay
- 銀行振込(ペイジー)
- コンビニ支払い
- PayPal
- Alipay
WordPressの管理画面にログインする

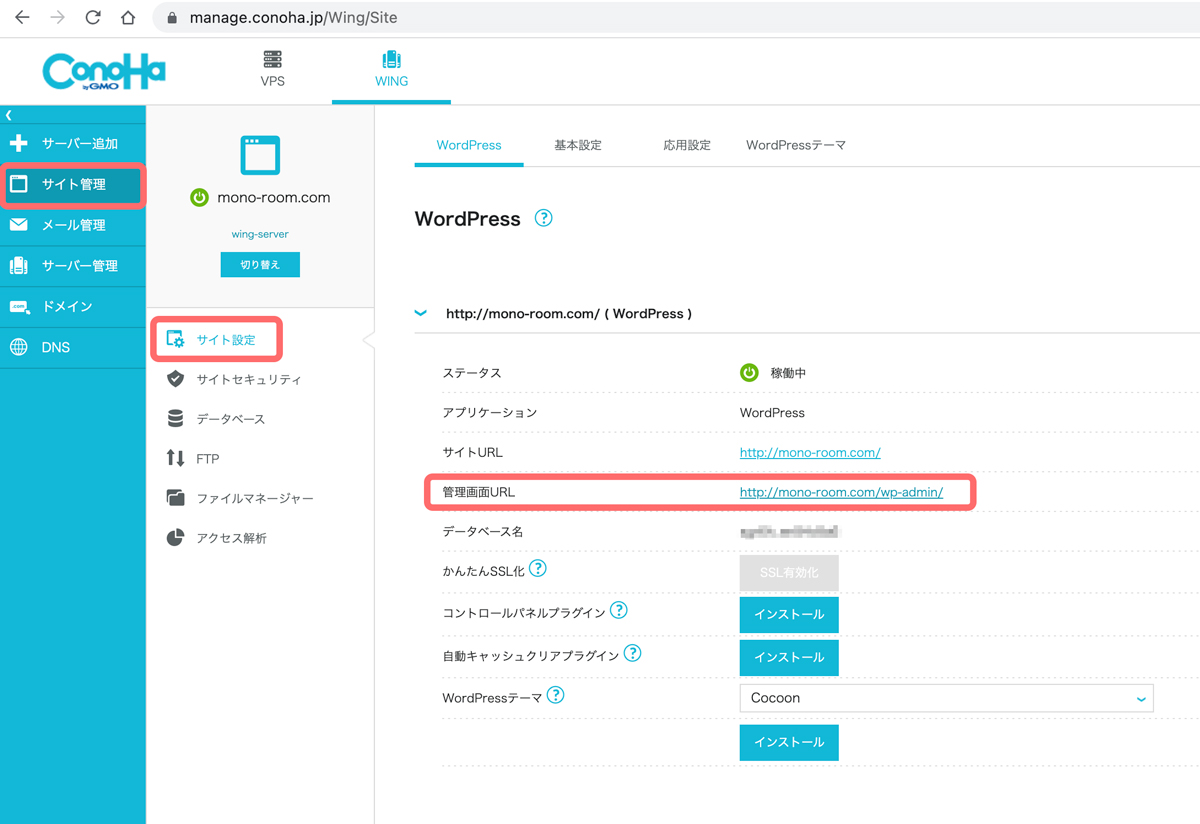
支払いが完了したらConoHaサーバーの管理画面に切り替わるので、以下の手順でWordPressにログインしてみましょう。
- サイト管理
- サイト設定
- 管理画面URLをクリック
- WordPressのIDとPassWordを入力

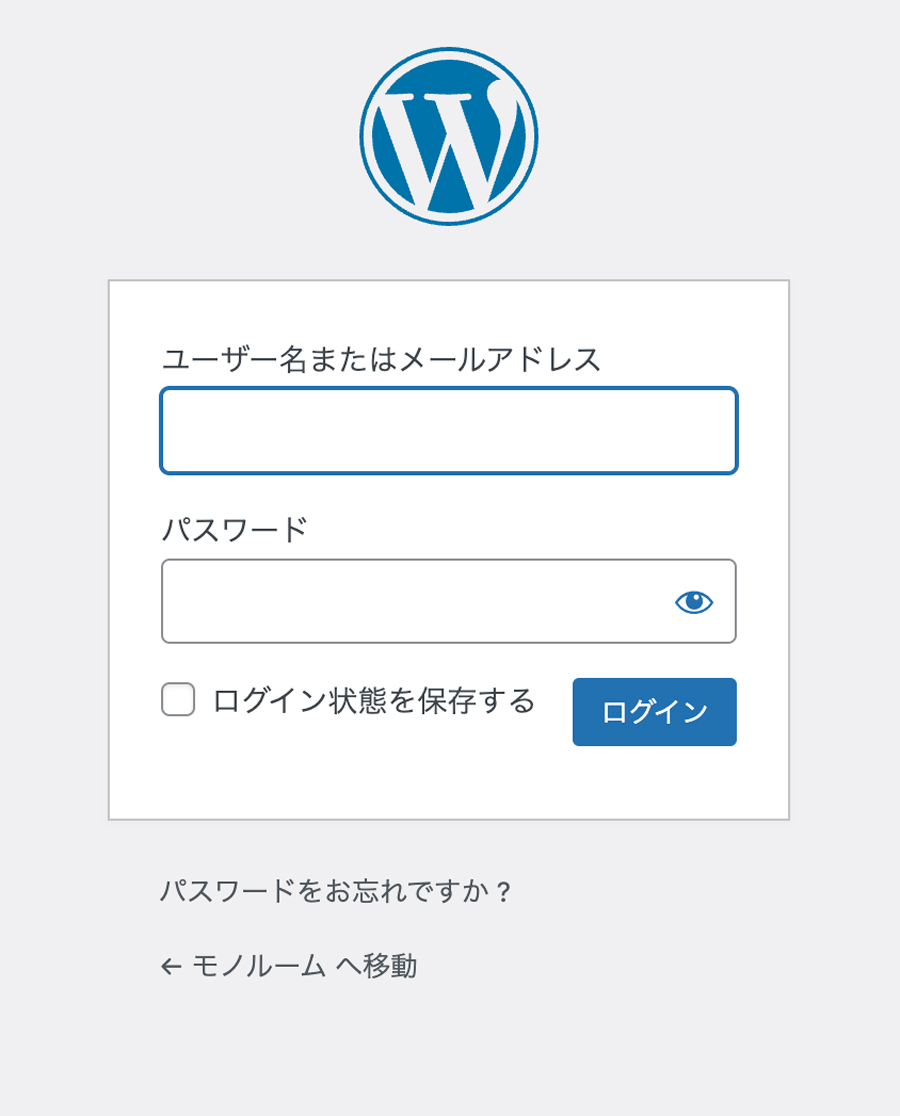
WordPressのログイン画面が開くので、登録時に入力したユーザー名とパスワードを入力します。
ここで入力するのはWordPressかんたんセットアップ時に入力したものです。


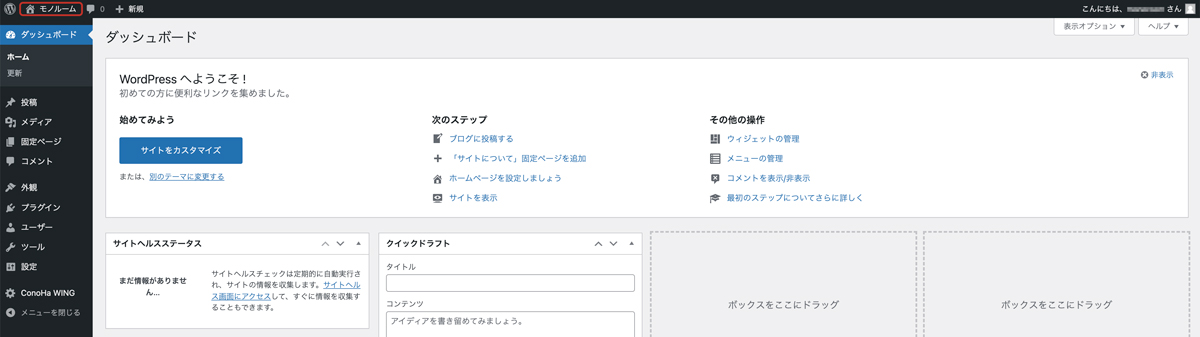
ログインに成功すると上図のような管理画面が表示されます。
今後、WordPressの設定の変更はこの管理画面から行うことになるのでブックマークに保存しておきましょう。

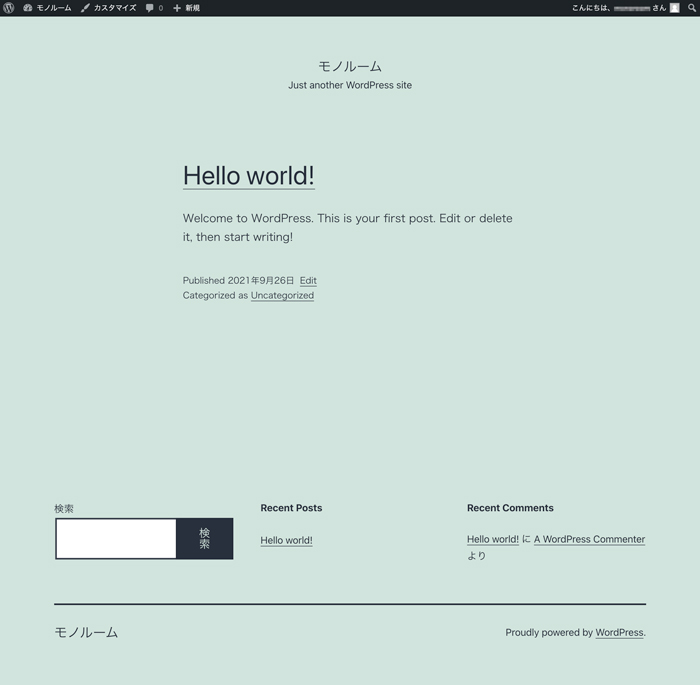
管理画面左上にあるホームアイコンをクリックするとWebサイトが表示されます。
まだコンテンツも何もない状態ですが、自分が作成したドメインにちゃんとサイトが表示されました。
以上でWordPressのインストールが完了です。
WordPressの初期設定とテーマの適用

WordPressのインストール後は管理画面から初期設定を行っていきます。
- WordPressの基本設定
- デザインテーマの適用
サイトの基本設定
設定項目はそこまで多くありませんが、必要箇所が何点かあるので解説します。

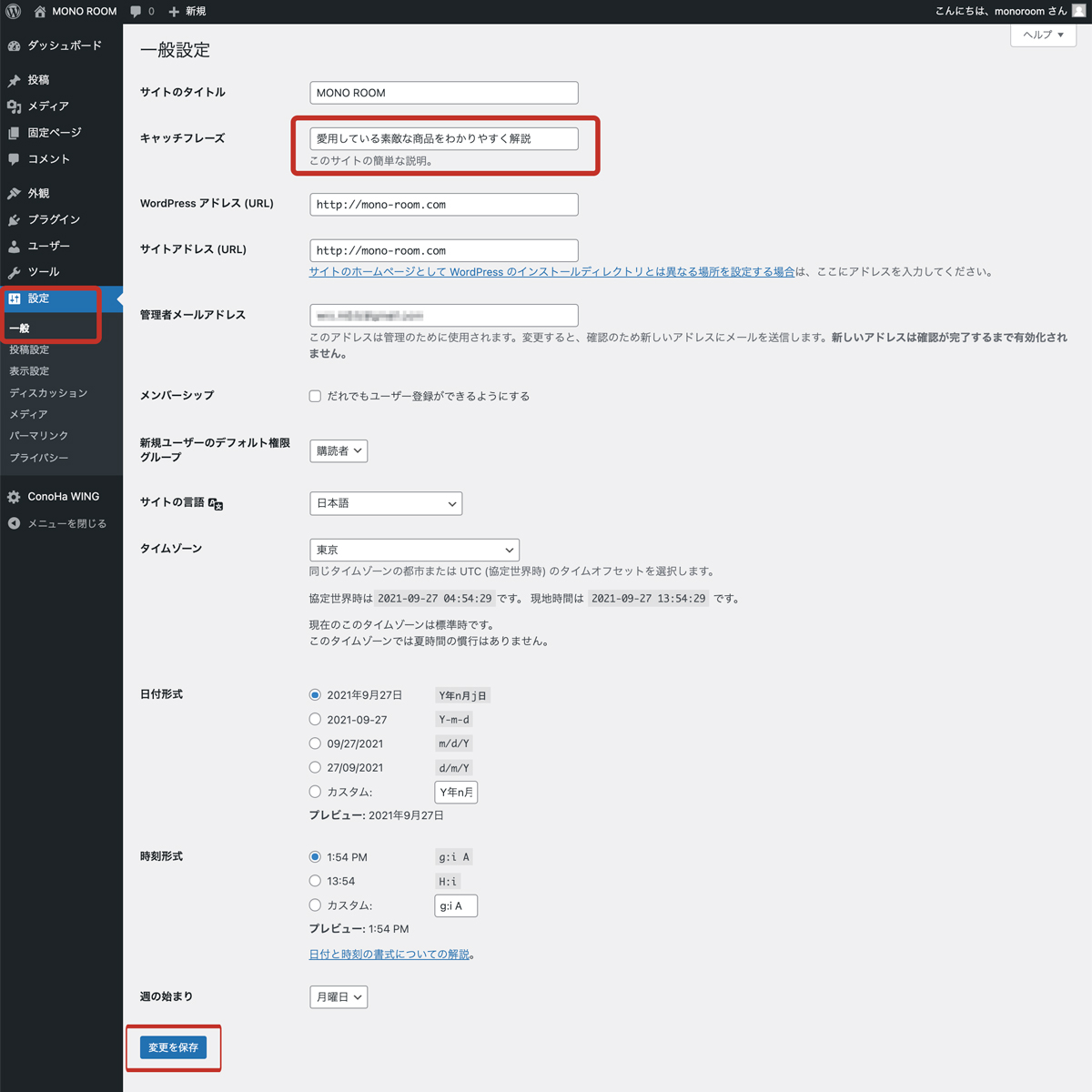
設定タブの【一般】を選ぶとサイトの基本情報の編集が可能になります。
サイトのタイトルはすでに入力済みなので、その下にあるキャッチフレーズにサイトの概要などを入れておきましょう。
変更した場合は下部にある【変更を保存】を押しておきます。

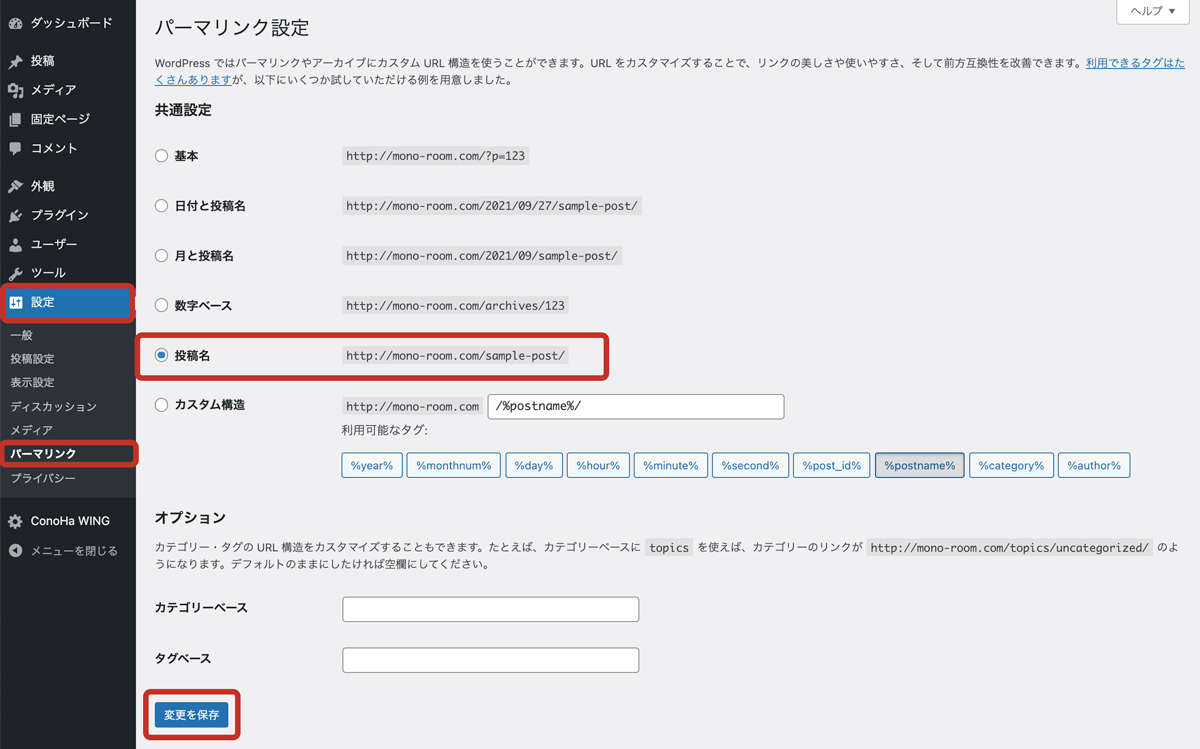
設定の中の【パーマリンク】を開き、共通設定を【投稿名】に変更しておきましょう。
【投稿名】にチェックを入れたら下部にある【変更を保存】を押して完了。

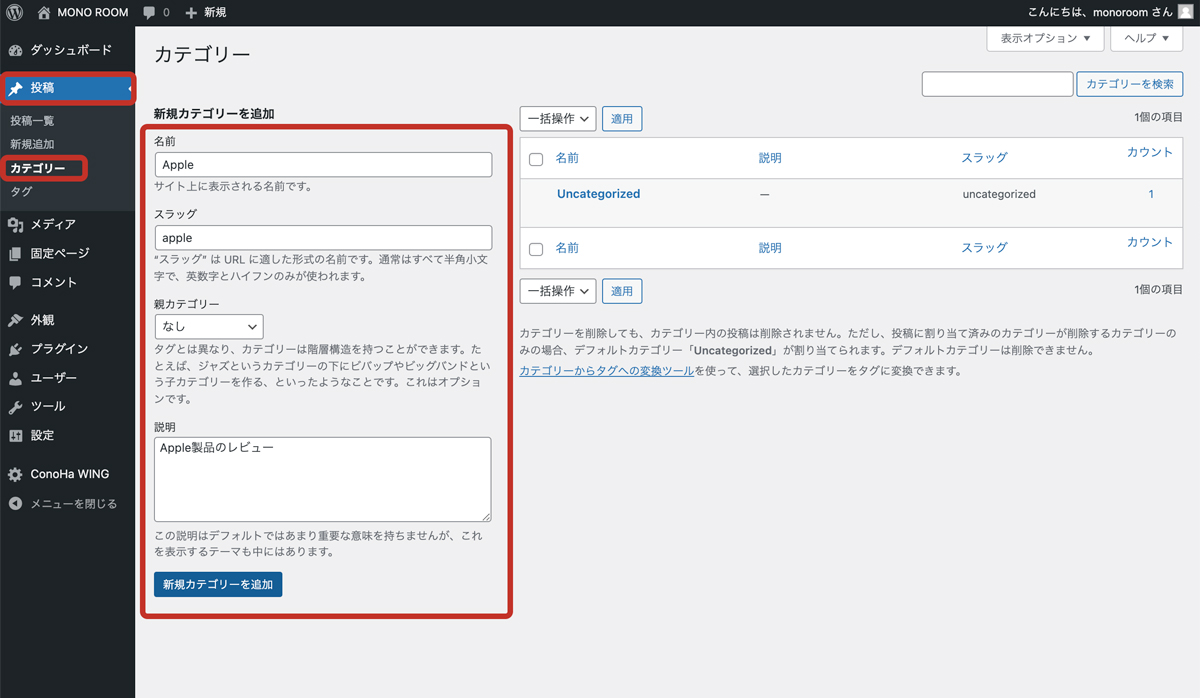
次は投稿の中にある【カテゴリ】を選択します。
最初はカテゴリがUncategorizedしかないので、追加していきます。
- カテゴリ名(日本語OK)
- スラッグ(URLになるので英数字)
- 親カテゴリ(階層下する場合だけ)
- 説明(カテゴリの簡単な説明)
【新規カテゴリーを追加】押して完了です。
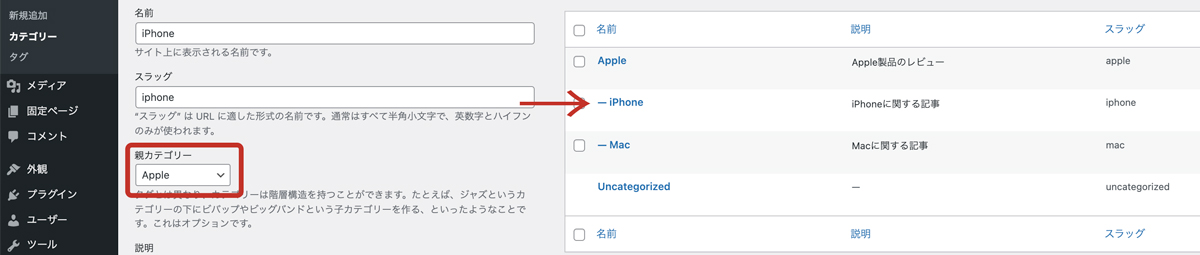
親カテゴリーを選択してから新規作成すると子カテゴリとなり、カテゴリの中にカテゴリを作ることもできます。



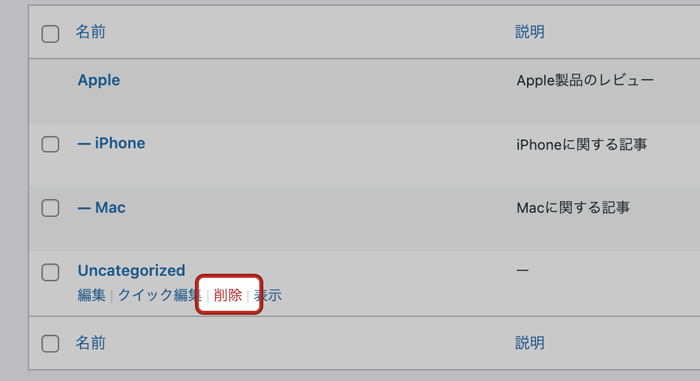
カテゴリを1つでも追加すればUncategorizedを削除することが可能になります。
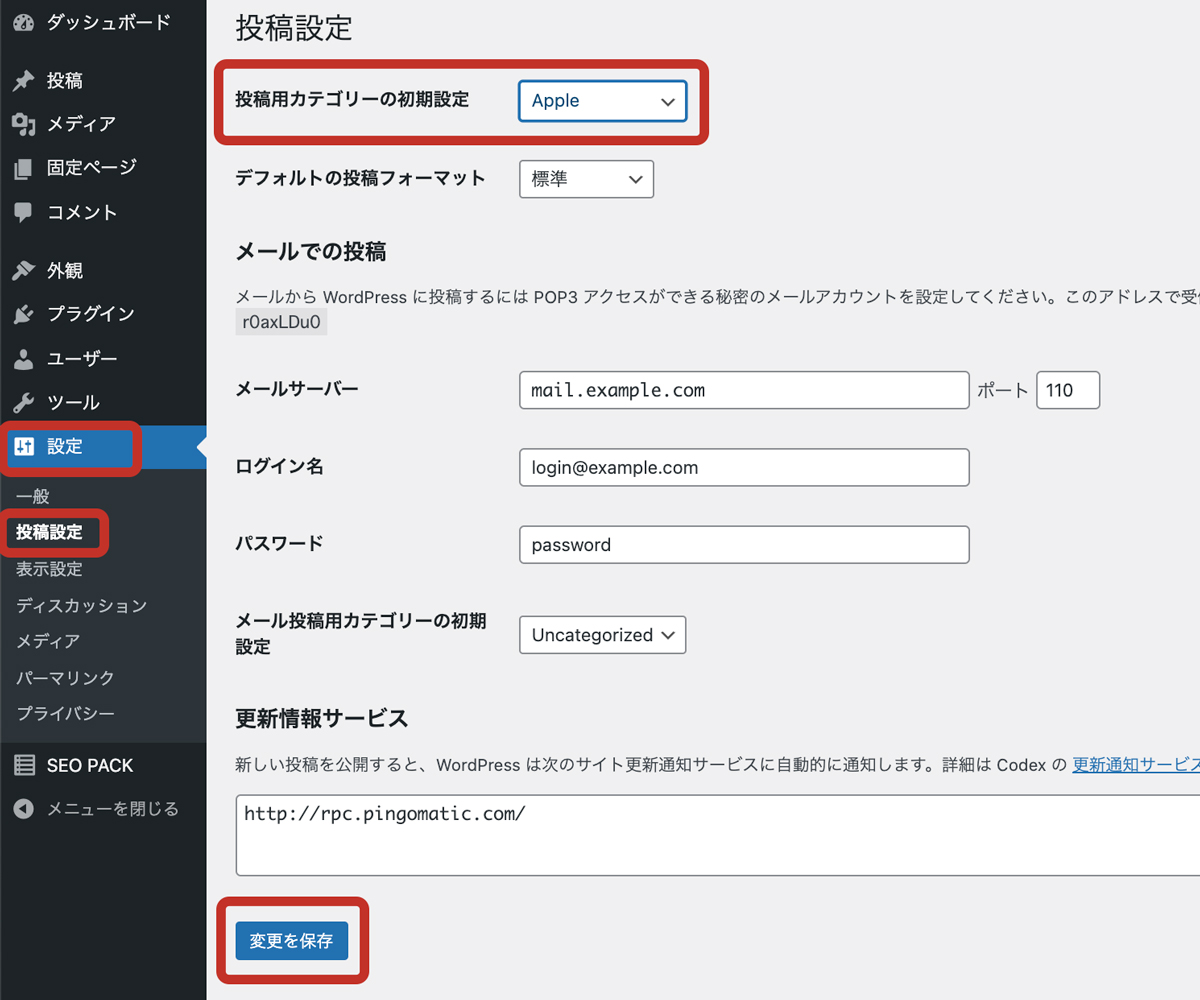
設定から【投稿設定】を選び投稿用カテゴリーの初期設定を変更して変更を保存しておきます。
これで今まで消せなかったUncategorizedが削除できるようになります。
テーマを適用する
WordPressのテーマインストールはZIPファイルをアップロードして適用します。
もしまだテーマを所有していない場合はSWELLの公式サイトから購入しておきましょう。

SWELLの価格は17,600円なので若干高いかなと思うかもしれませんが、100%GPLテーマなのでライセンス制限がなく、一度購入してしまえば複数サイトで自由に使うことができるのでコスパ最強!
\アップデートも無料/

SWELL購入後にダウンロード先のURLが届きますのでそこからテーマファイルをダウンロードしましょう。
購入者専用ページにある以下の2つをダウンロードしてください。
- SWELL(最新版)
- SWELL子テーマ

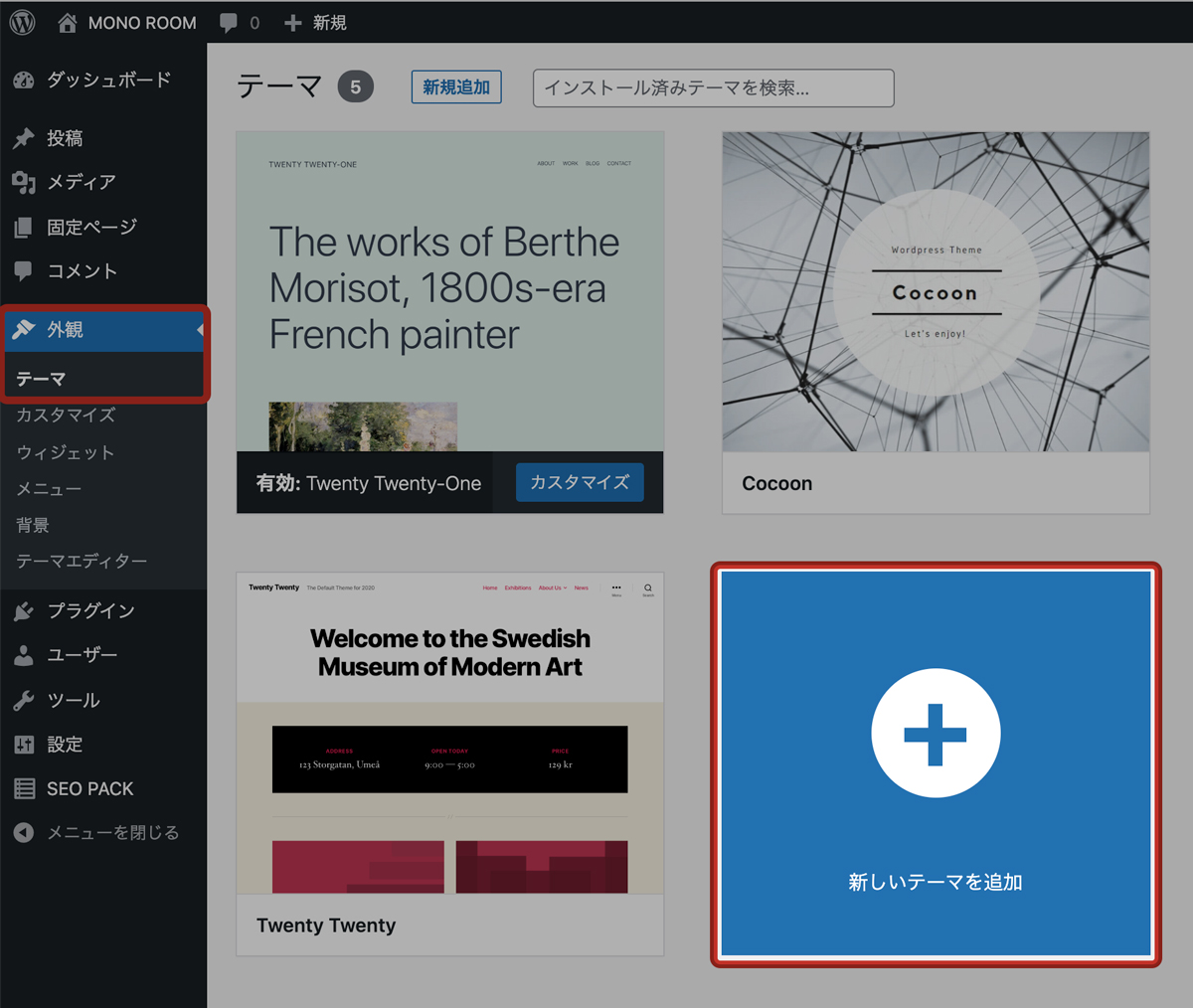
外観のテーマを選択し【新しいテーマを追加】を選択。
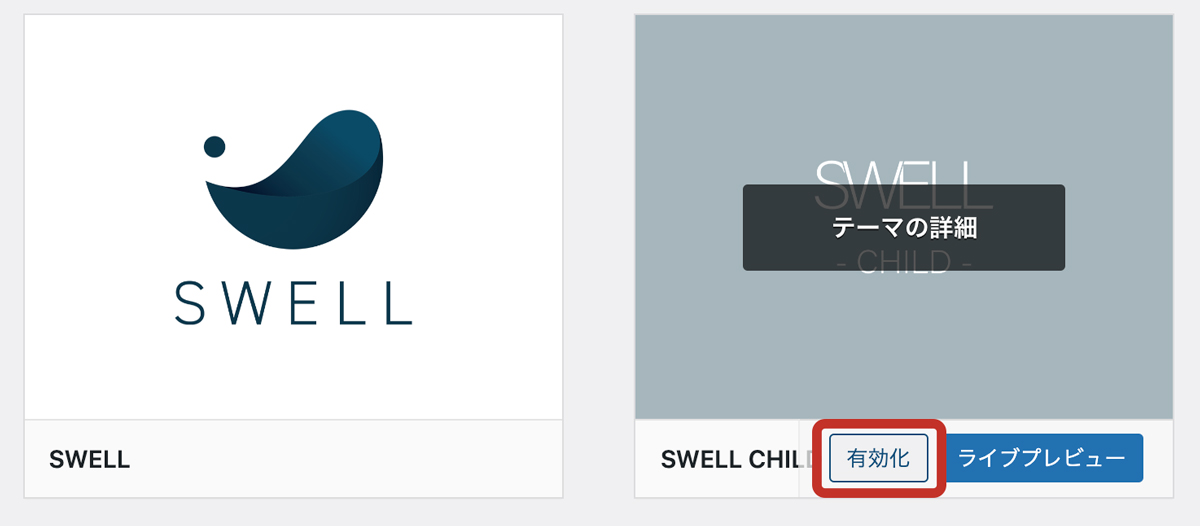
先程ダウンロードしたSWELLのテーマファイルを2つともアップロードします。

アップロードが完了したら、子テーマの方を有効化してください。
子テーマを有効化して使うことでアップデート時にもカスタマイズが引き継がれるので安心してアップデートすることができます。

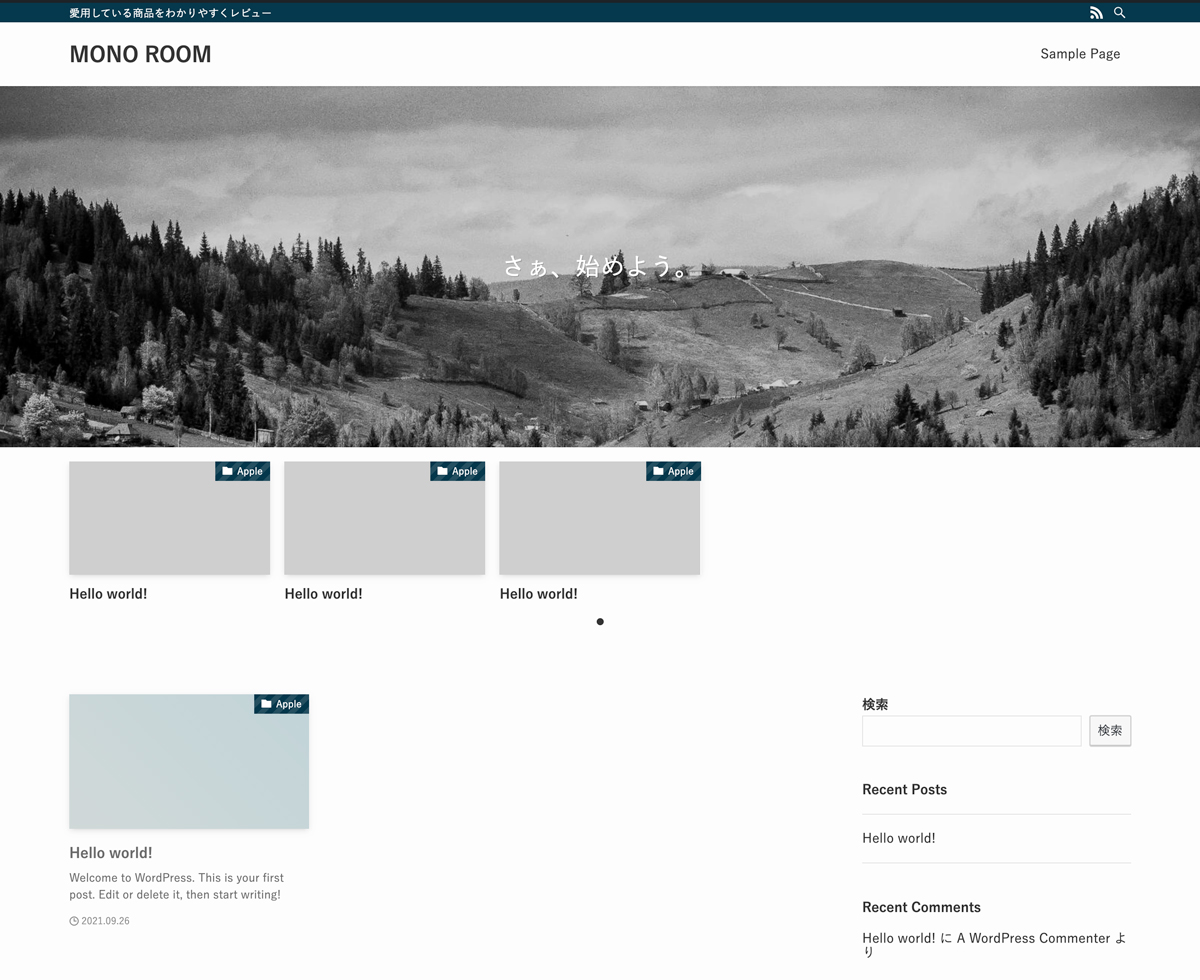
テーマを適用したらサイトを表示して確認してみましょう。
SWELLを適用して何もデザイン変更していませんがかなりいい感じになっていますね。
これでデザインの変更もノーコードで簡単にできるようになりました。
WordPressサイトのSEO関連設定

SEOやサイト運営に欠かせない設定を行います。
以前はタグを追加したりと初心者には難しい作業が必要でしたが、現在は難しいことをしなくても簡単にSEO関係の設定を行うことができます。
SSL化は自動で行われる
ConoHa WINGのかんたんセットアップを使ってインストールしたWordPressサイトは自動でSSL化されます。
インストール直後はSSL化されていませんが、30分〜1時間ほどで完了するので気にせず待っていましょう。
SSL化とは?
SSL(Secure Sockets Layer)はデータの通信を暗号化して送受信させる仕組みです。
要は暗号化して安全な通信を確保したサイトになっているってことですね。
面倒かつ有料が多かったSSL化が無料かつ自動でできるのは非常に画期的!
All in One SEO Packは使わずSEO SIMPLE PACKを使う
SEO関連の登録がまとめてできるプラグイン『All in One SEO Pack』は有名ですが使用はおすすめしません。
最新の有料テーマはすべてSEOに最適化されているので、あまりに多くの機能が重複し、速度が遅くなってしまうためです。
余計な機能を付与せず、速度が早い『SEO SIMPLE PACK』を利用しましょう。

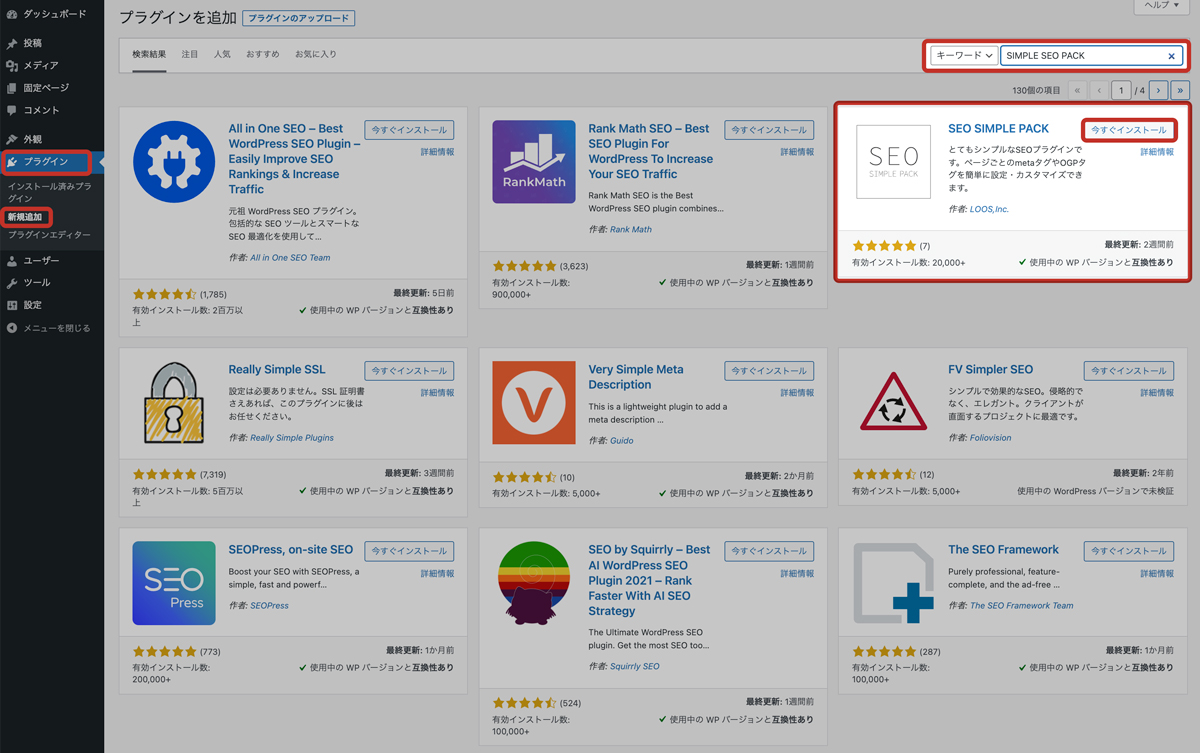
【プラグイン】から【新規追加】を選択し、キーワード検索でSEO SIMPLE PACKを探して【今すぐインストール】を選択しましょう。

SEO SIMPLE PACKをインストールしたら右上のボタンから有効化を押せばインストール完了です。

最初にSEO SIMPLE PACKの基本設定だけ行っておきます。
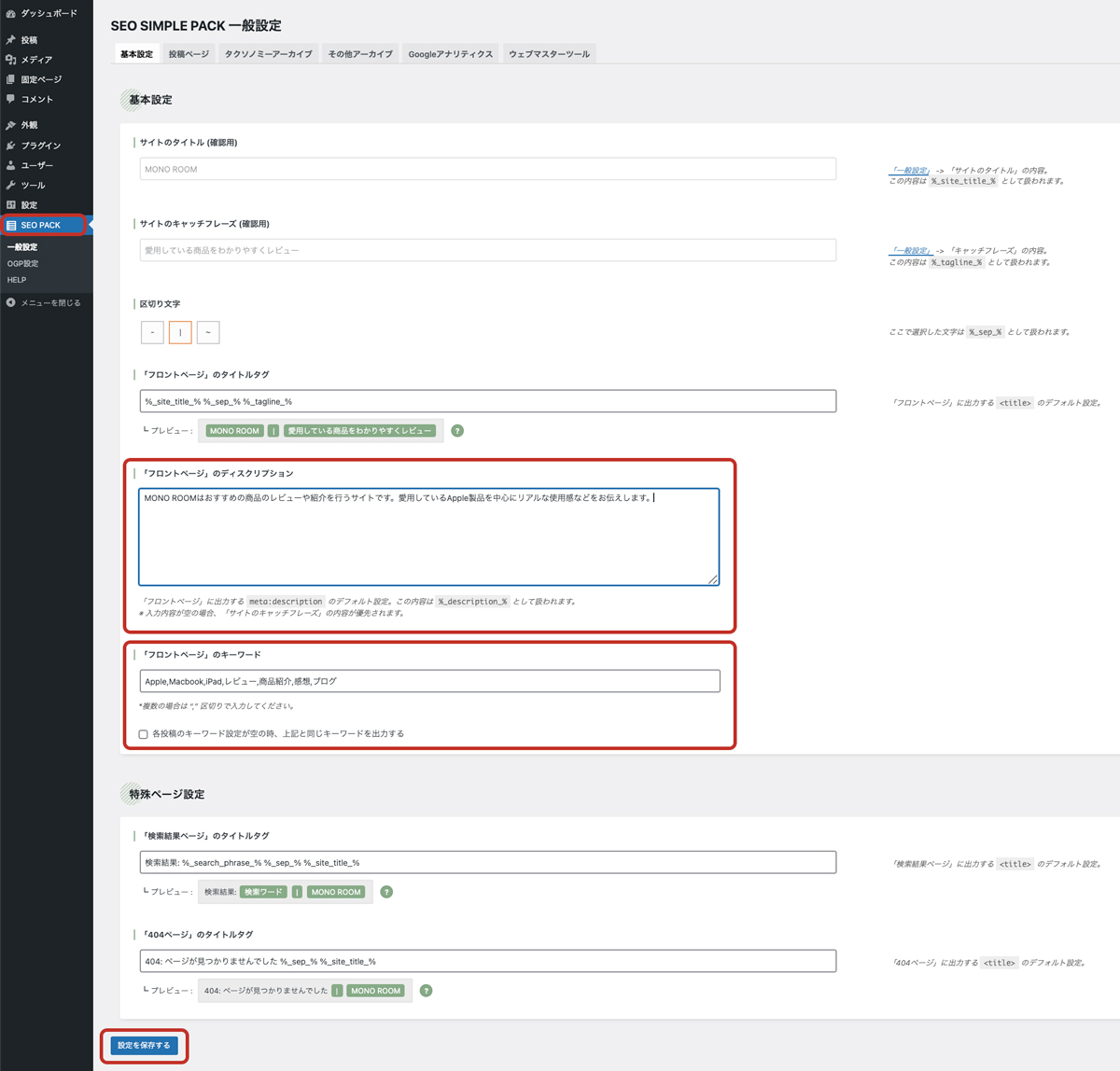
左メニューに【SEO PACK】が追加されているので設定メニューを開いて一般設定を行います。
入力する項目は以下の2つ
- トップページのディスクリプション
- トップページのキーワード
必須設定ではありませんが、制作するサイトのコンテンツが明確である場合は設定しておきましょう。
ディスクリプションにはサイトの説明を、キーワードはサイトに関連するキーワードをカンマ区切りで入力して完了です。
Google Search Consoleの登録方法
Google Search Consoleはユーザーがどのようなキーワードで検索しているか確認できる必須のSEOツールです。
Google Search Consoleは無料で使うことができます。
Google Search Consoleにアクセスして、Googleアカウントでログインしましょう。
Googleアカウントがない場合はそのまま新規作成してください。
アカウント登録もSearch Consoleの利用も無料です。

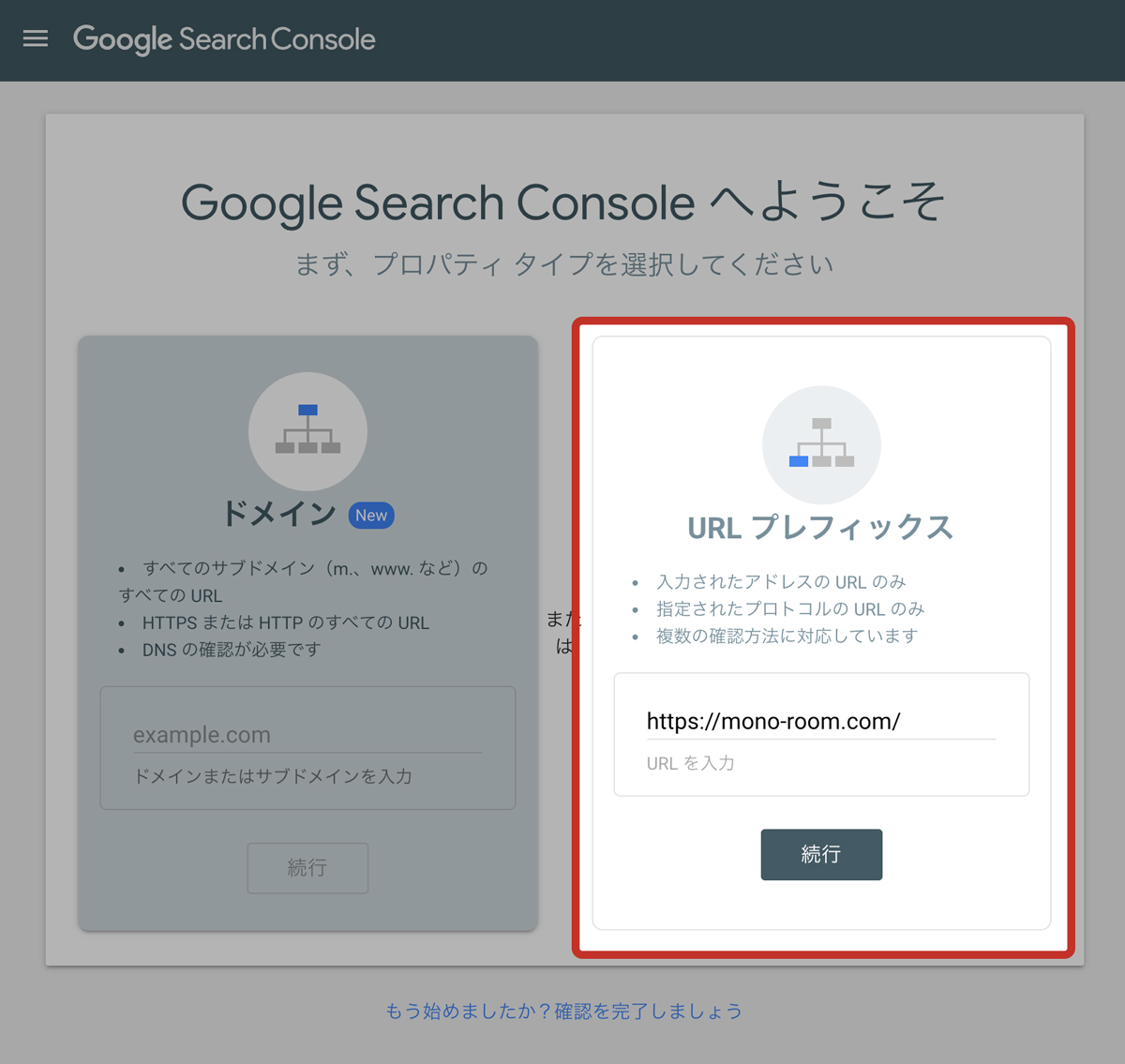
Search Consoleのようこそ画面では右側にある『URLプレフィックス』を選択します。
URL入力欄があるので、そこに自分のサイトURLをコピーして貼り付け、続行を押してください。

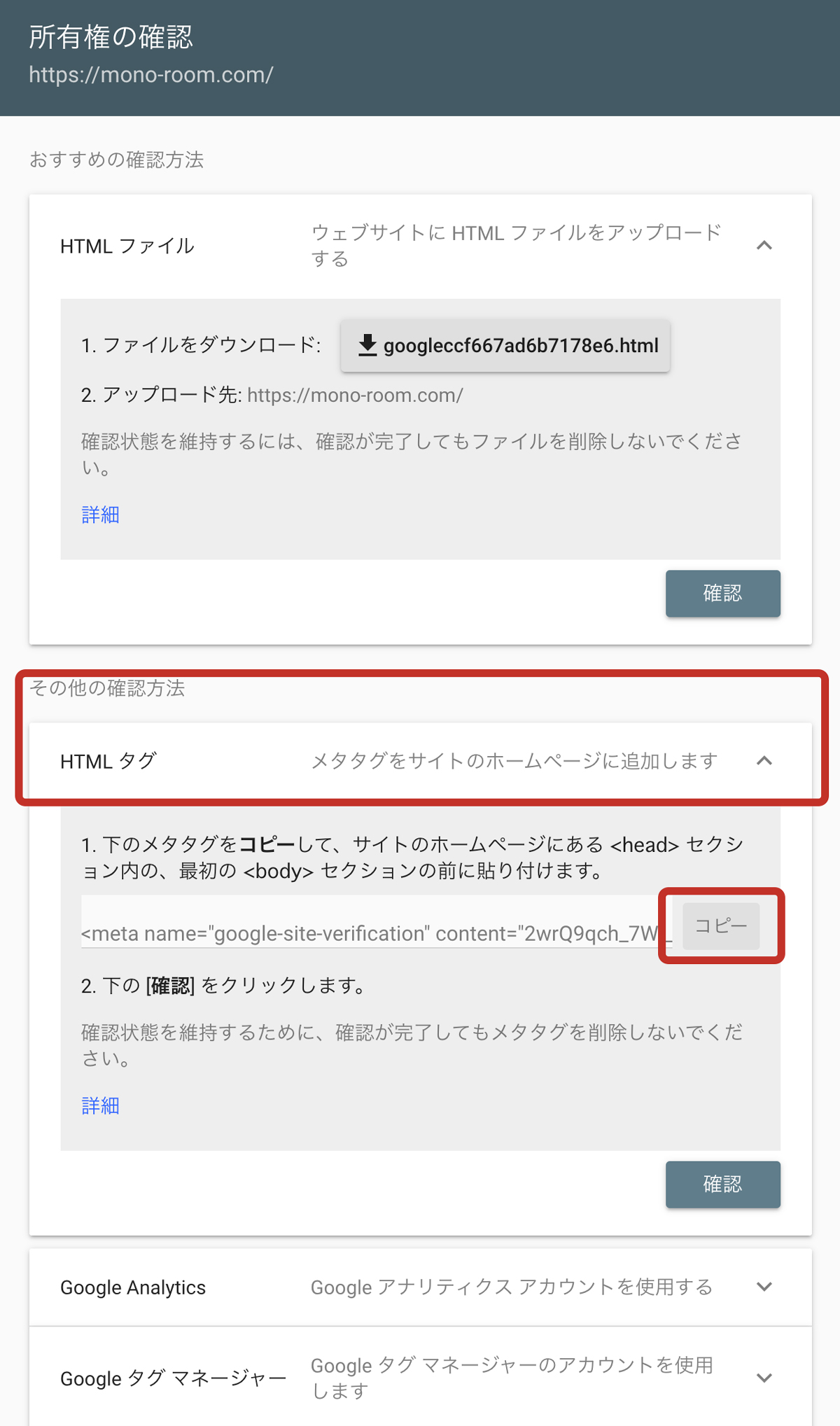
所有権の確認方法がいくつもありますが【その他の確認方法】の中にある【HTMLタグ】を選択してください。
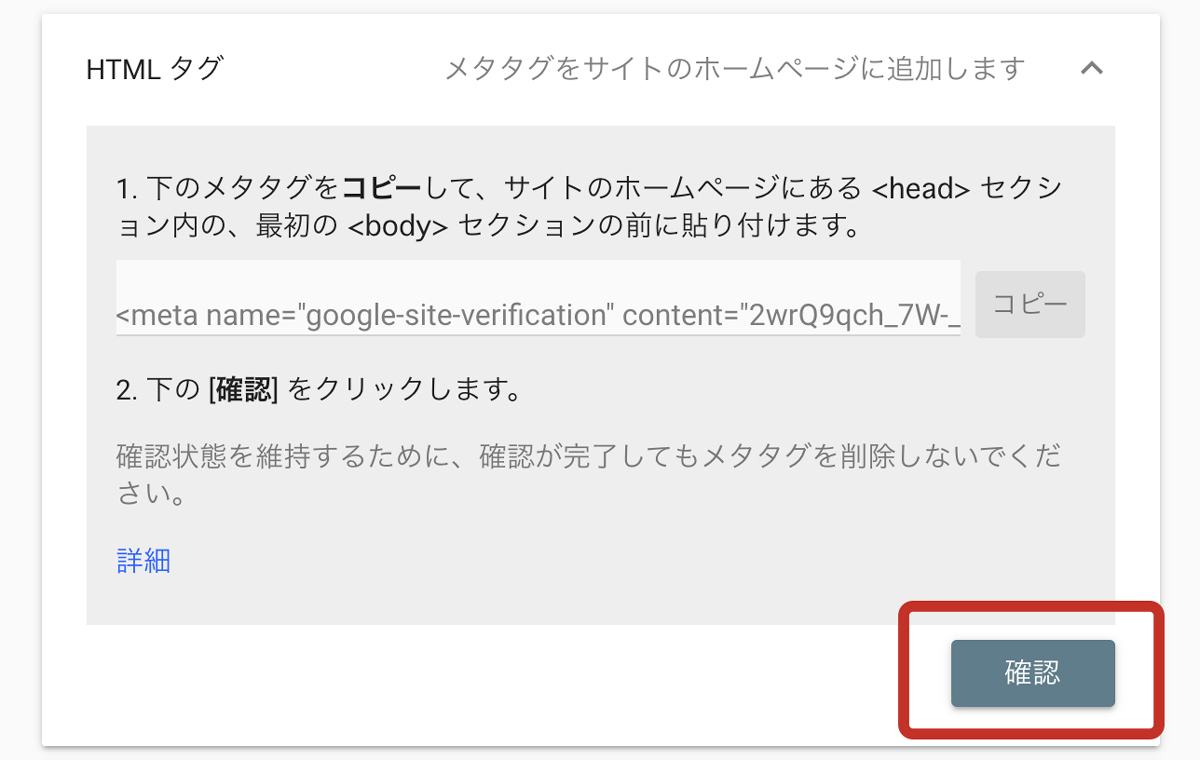
メタタグ情報が開くので【コピー】を選択してコードをコピーします。
この段階ではまだ確認ボタンは押さずに、この画面を開いたままにしておいてください。

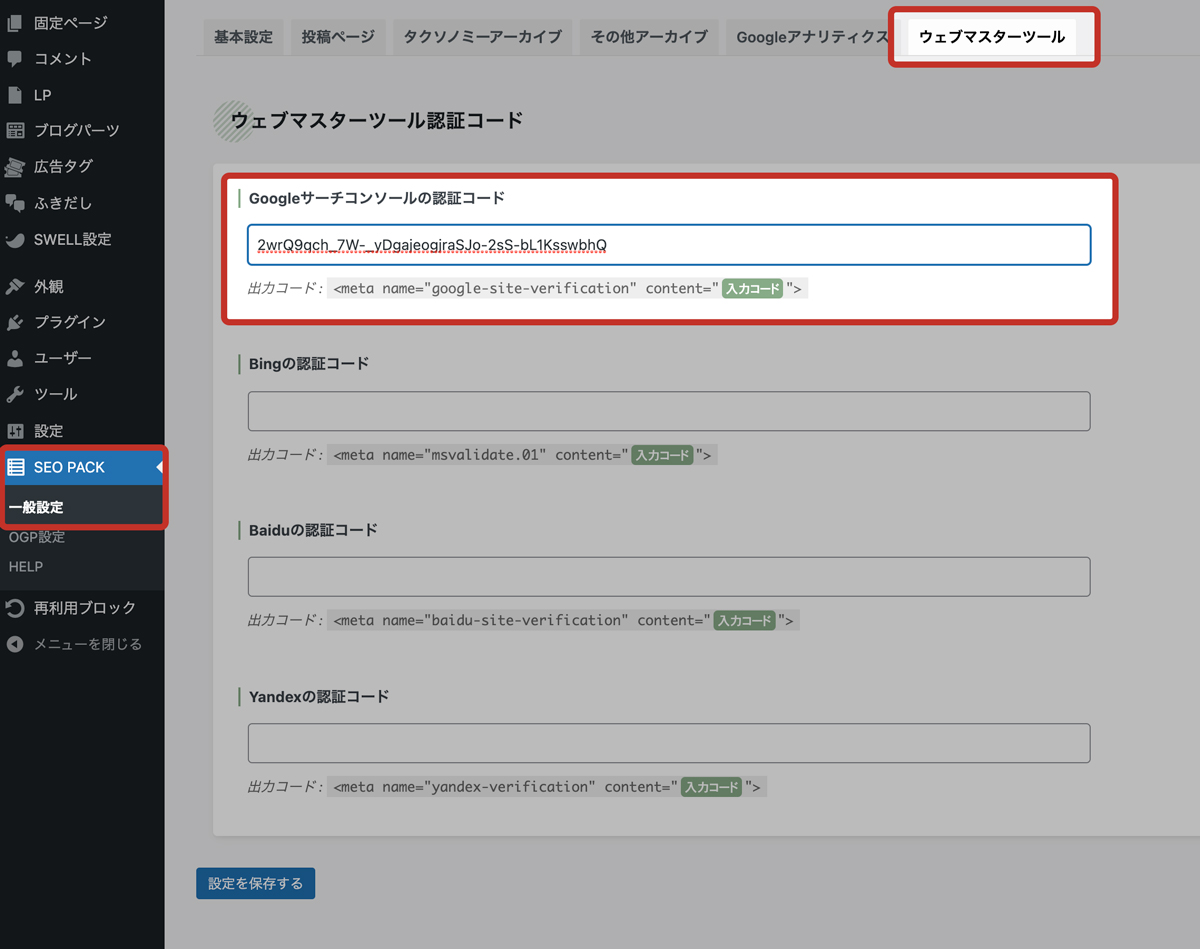
再びWordPressの管理画面に戻り、SEO SIMPLEの設定画面を開きます。
【ウェブマスターツール】を選択し、Googleサーチコンソールの認証コード欄に先程コピーしたHTMLタグを貼り付けます。
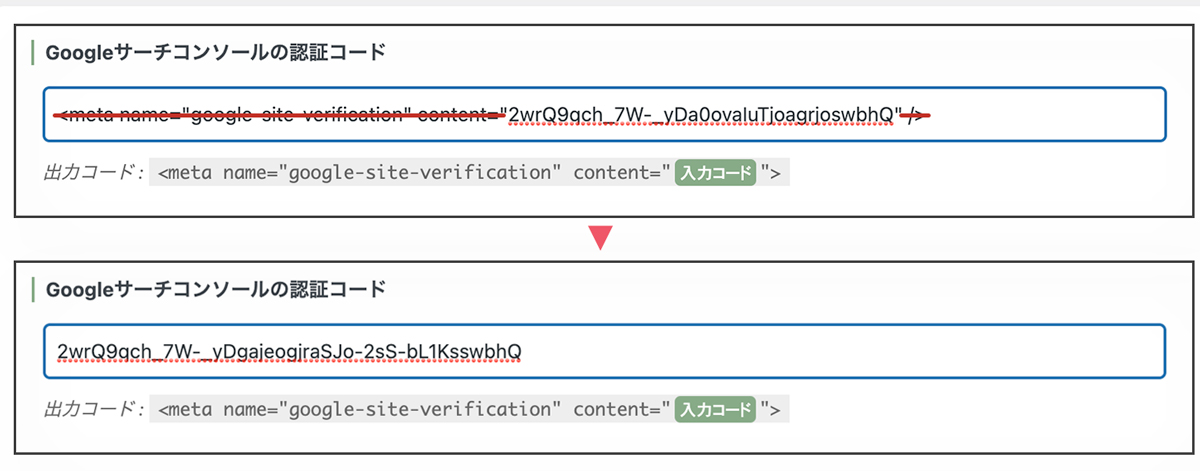
この際、<meta name=~~~>というコードも一緒に貼り付けられますが、使用するのは入力コードの部分だけです。

余計な部分を削除したら下にある【変更を保存する】を押して完了です。
HTMLタグをコピーしたページに戻り、確認を押して認証。


認証が完了すると、プロパティに移動できるようになります。
サーチコンソールのデータは運営を続けていくと少しずつ溜まっていくので後日確認してみてください。
Google Analyticsの登録方法
Google Analyticsはアクセス数をチェックする際に使う無料のアクセス解析ツールです。

GoogleAnalyticsにアクセスし【測定を開始】をクリックして登録画面に移行しましょう。

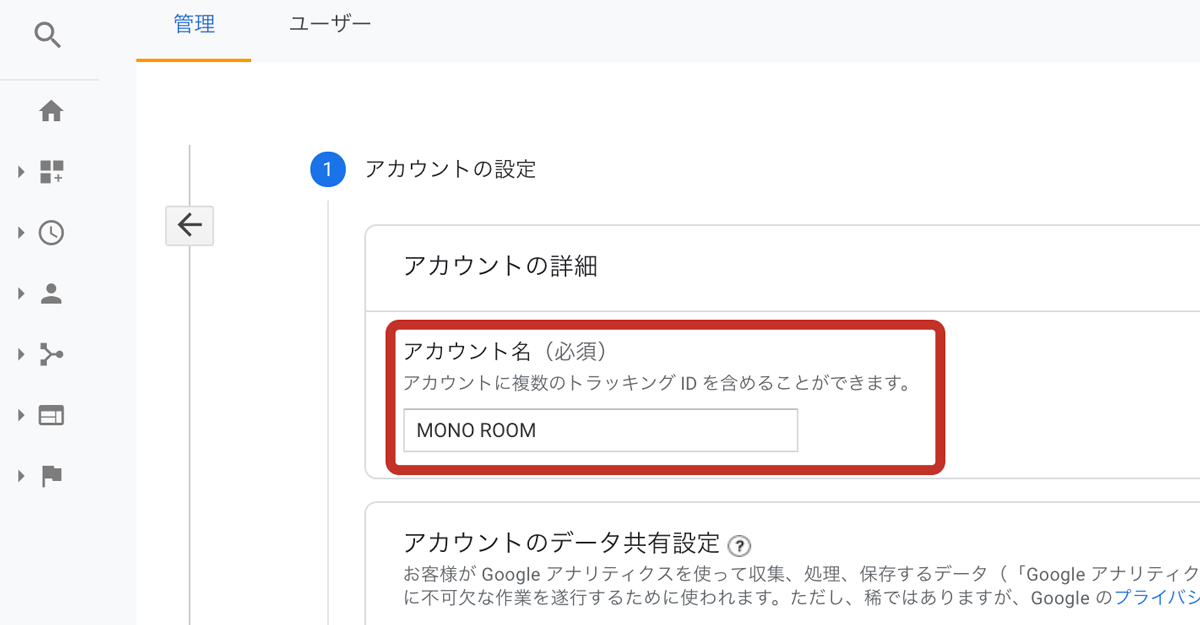
アカントの詳細に任意のアカウント名を入力します。
アカウント名を入力したら【次へ】を押して次へ進みます。

任意のプロパティ名を入力して次へ進みます。
ついでにタイムゾーンや通貨はあとから変更できますが、日本に変更しておきましょう。

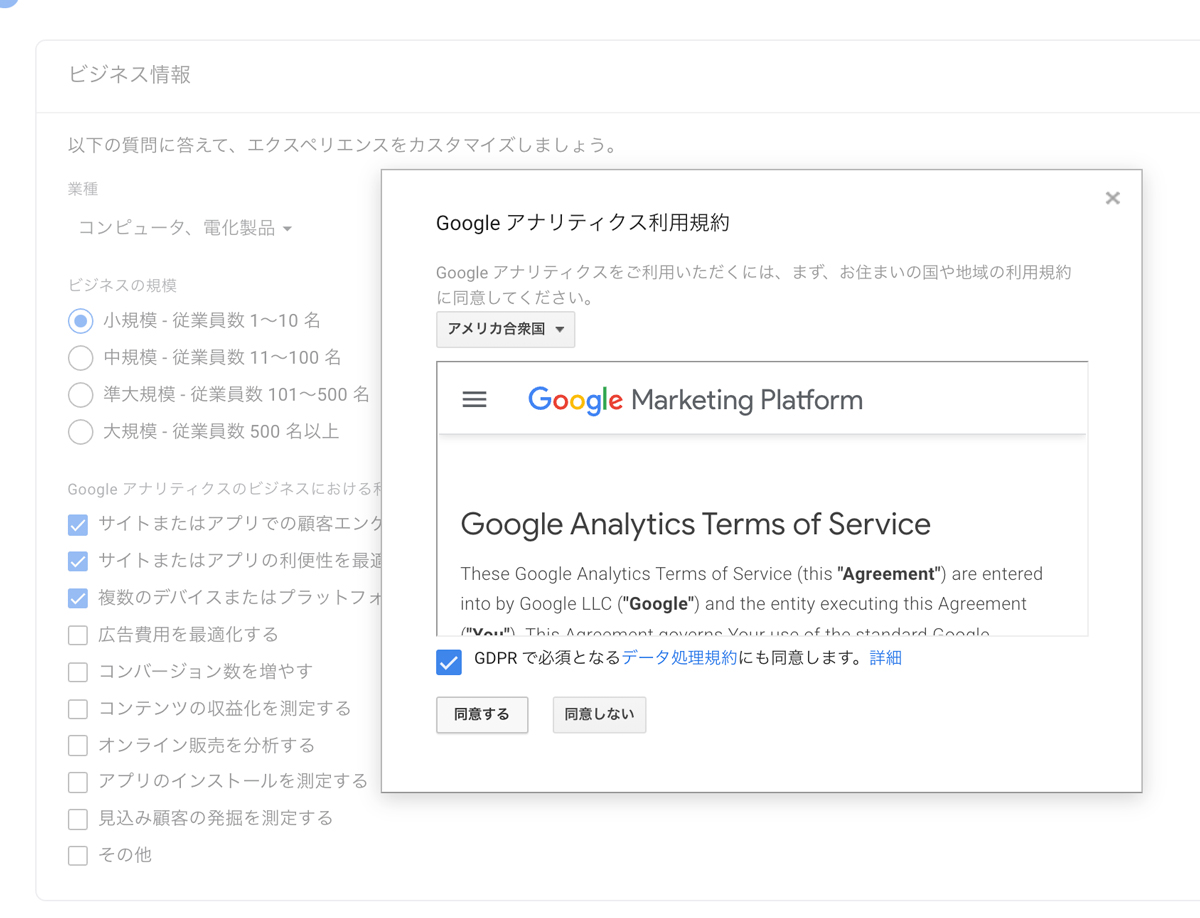
ビジネス情報を入力し、規約に同意をします。

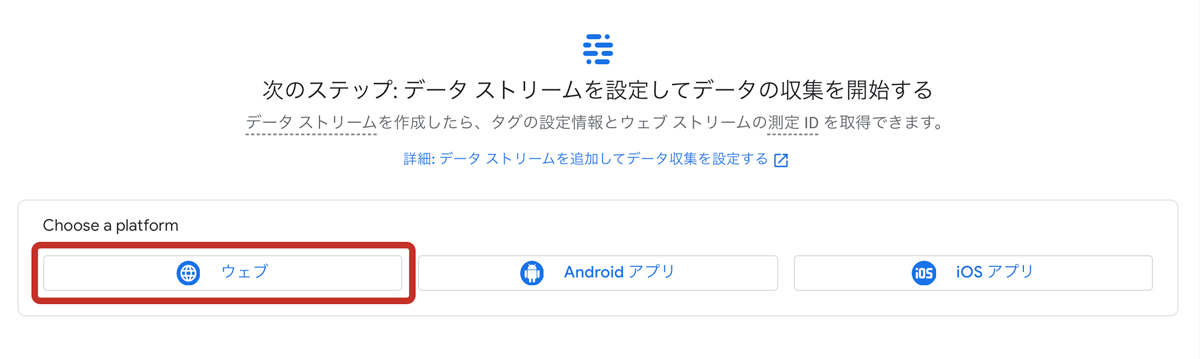
プラットフォーム選択では【ウェブ】を選択します。

ウェブサイトのURLと、ストリーム名を入力して【ストリームを作成】をクリック。

作成されたウェブストリームの詳細が表示されるので、右上にある【測定ID】をコピーします。

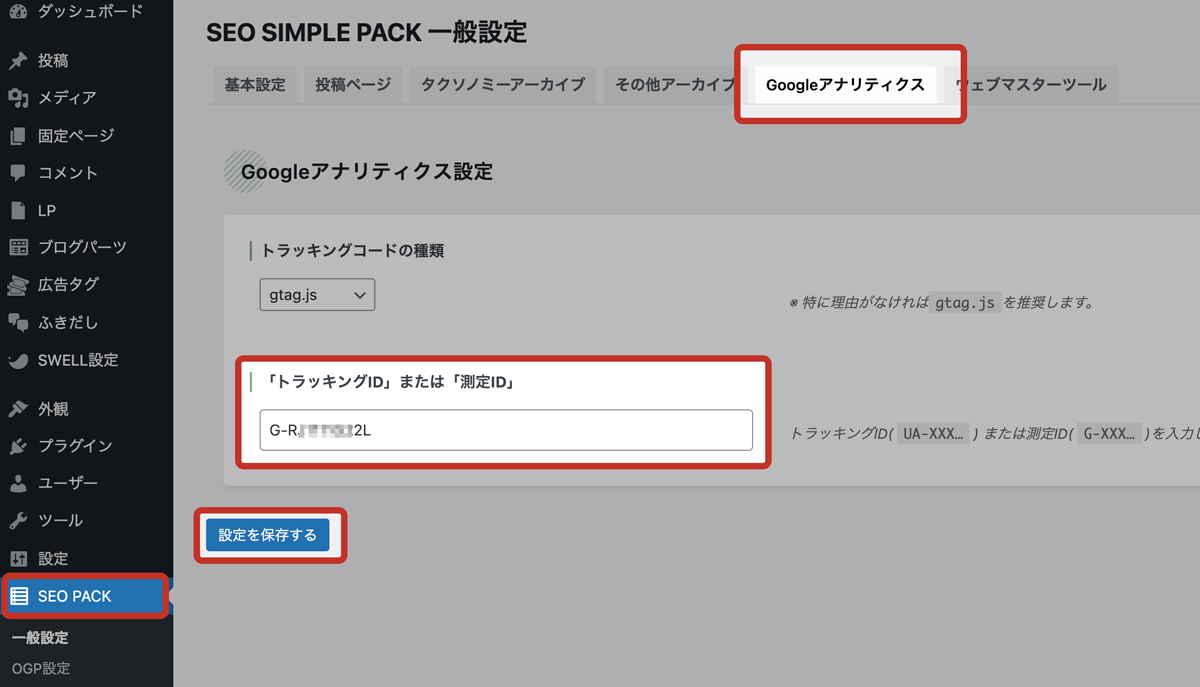
WordPressのSEO SIMPLE PACKの設定に戻り、Googleアナリティクスタブにある【測定ID】欄にコピーしたIDを貼り付けます。
設定を保存をクリックしたらGoogle Analyticsの設定は完了です。
これでAnalyticsでアクセスが測定されるようになりました。
XMLサイトマップ設定
XMLサイトマップ設定を行います。
XML Sitemapsを作成するプラグインを以下のサイトからダウンロードします。
本プラグインも無料で使用することができます。
以前は「Google XML Sitemap」が主流でしたが、現在は上記の「XML Sitemap & Google News」がおすすめです。

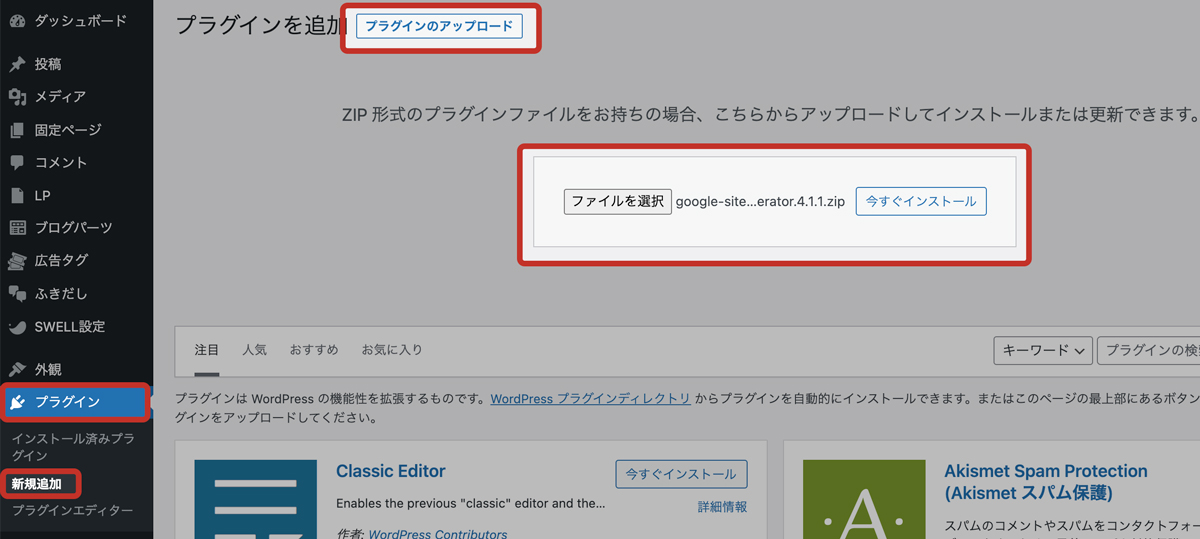
WordPressに戻りプラグイン設定から【プラグインのアップロード】を選択し、先ほどダウンロードしたZIPファイルをインストールしましょう。
インストールが完了したら【有効化】を押して完了です。
WordPressでトップページデザインをノーコードで作る方法
本記事ではブログ型ではなく、サイト型で制作していきます。
ブログ型であれば特別デザイン変更しなくてもほぼ完成にできますが、今回はサイト型なのでトップページを完全オリジナルで作成する設定に変更して作業していきます。
SWELLのカスタマイズ機能でトップページを編集する
サイトのタイトルやメインビジュアルはSWELLのカスタマイズ機能を使うと簡単に作ることができます。
あらゆるサイトで使うであろうカスタマイズの方法を解説します

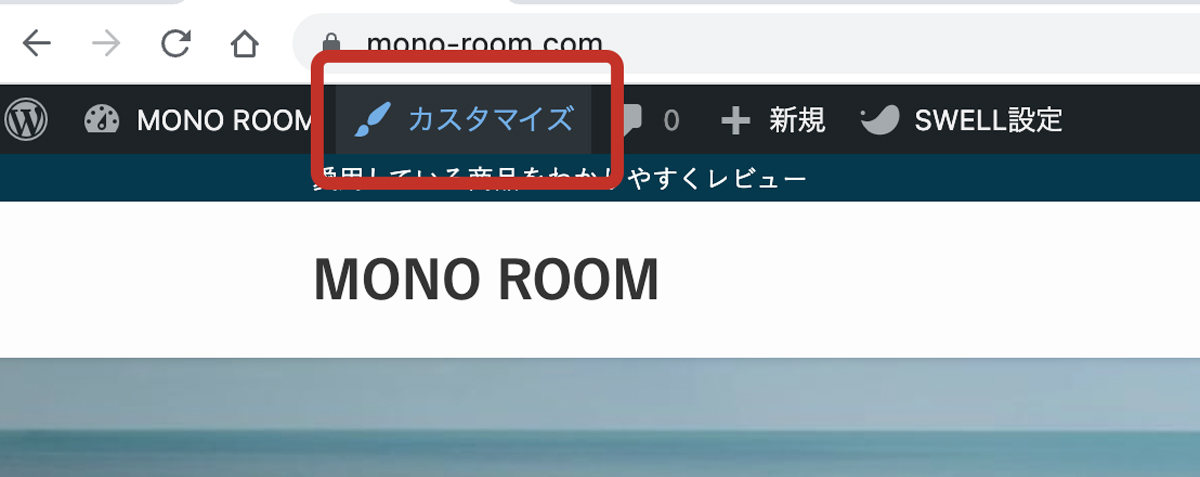
最初にWordPressの管理バーの【カスタマイズ】を選択してカスタマイズ設定を開きましょう。

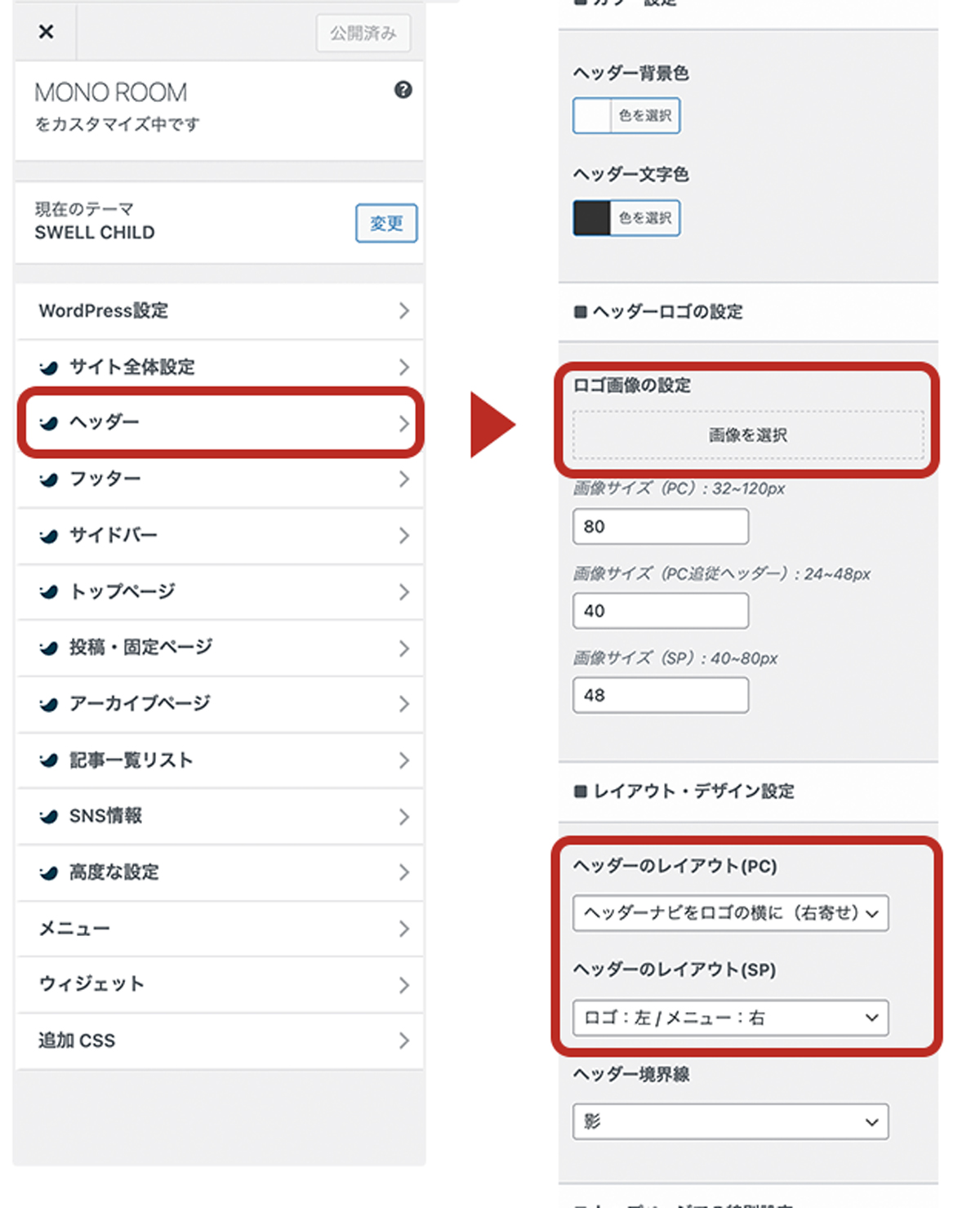
- 設定メニューの中の【ヘッダー】を選択
- ロゴ画像の設定で画像を選択してロゴ画像をアップロード
- レイアウト・デザイン設定でロゴの配置箇所を設定

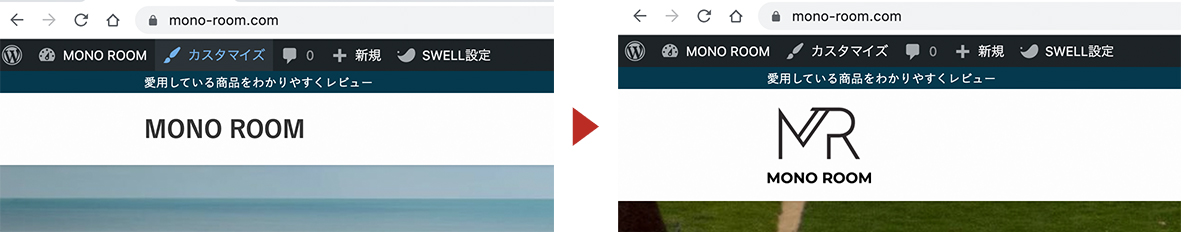
これだけでタイトル部分を画像に差し替えることができました。
サイズや配置はあとからでも変更が可能なので必要に応じて数値を変更してください。

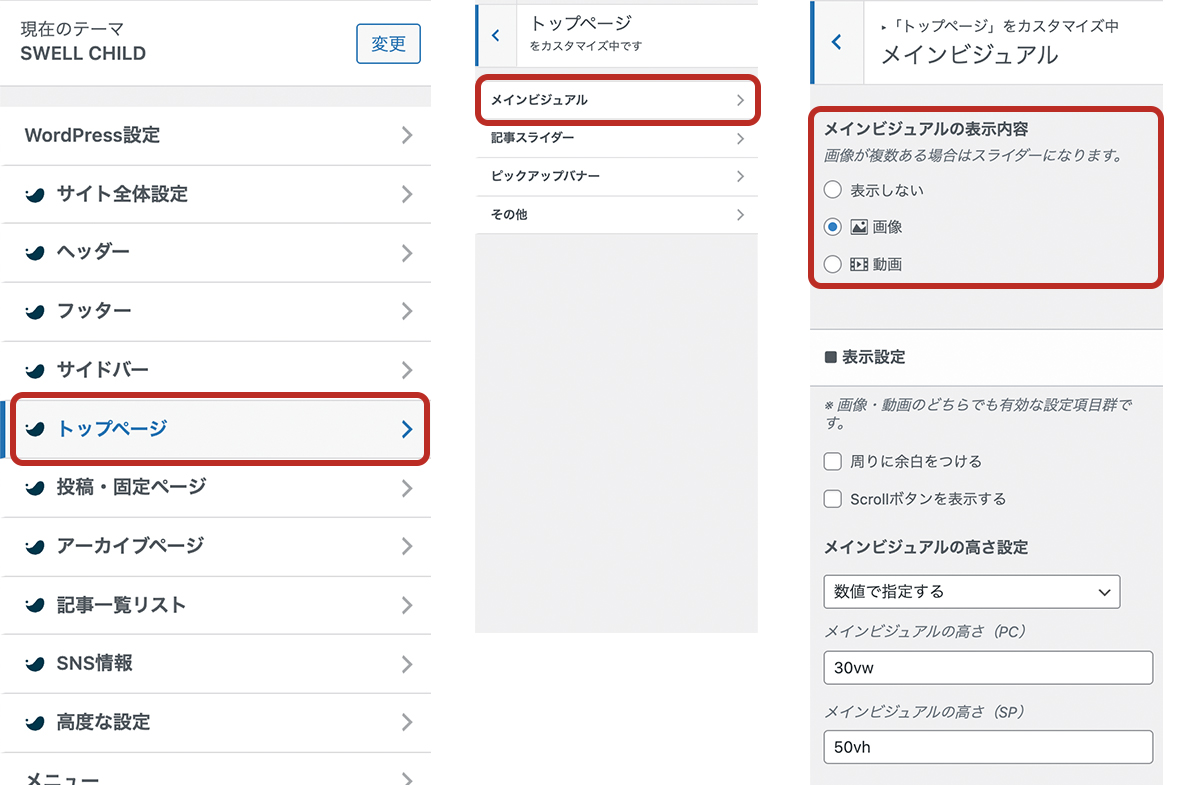
- トップページ
- メインビジュアル
- メインビジュアルの表示内容
- 画像または動画をアップロード
メインビジュアル設定で自動でスライド表示する画像や動画を設定することができます。
画像の高さやフィルターもかんたんに設定可能です。
メインビジュアルを設定したくない場合は表示内容のチェックを【なし】に入れておきましょう。

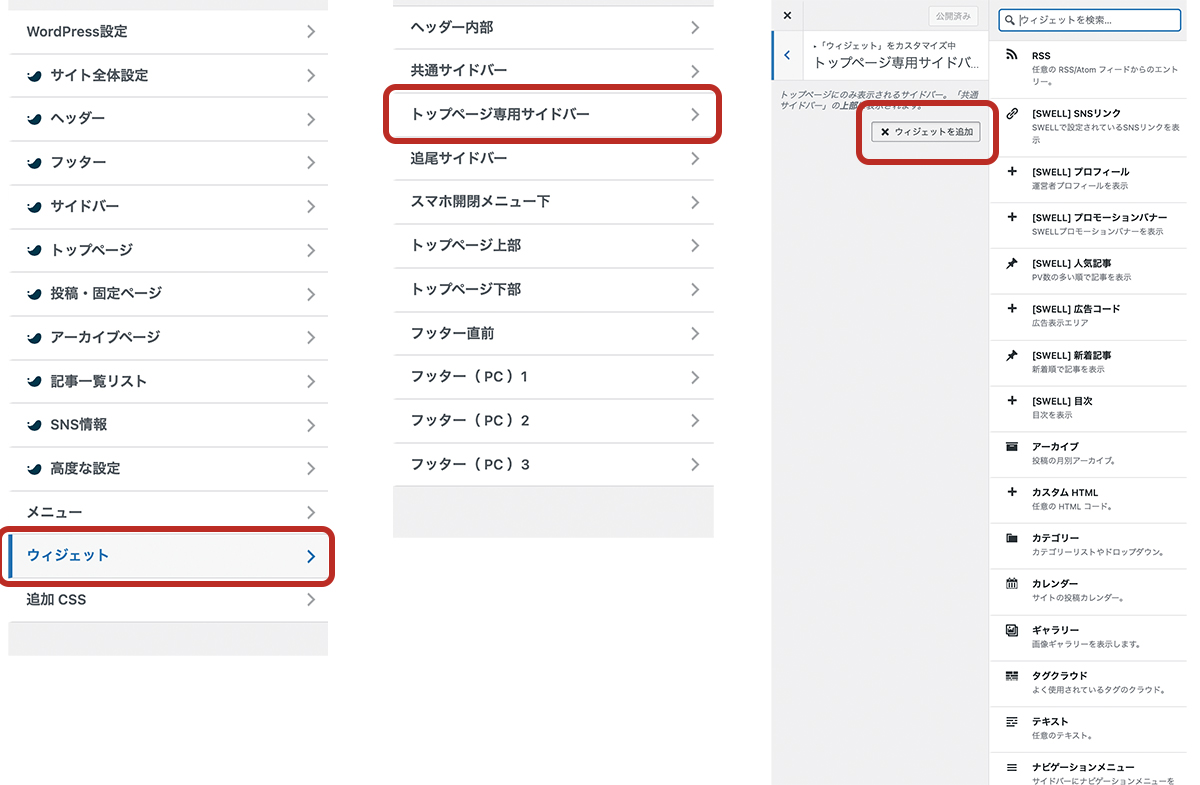
ウィジェット設定からサイドバーやフッターに「カテゴリ」や「人気記事」などを簡単に配置することができます。
トップページには専用のサイドバー項目があるのでトップページだけに表示させたいという場合はトップページ専用サイドバーを利用してください。

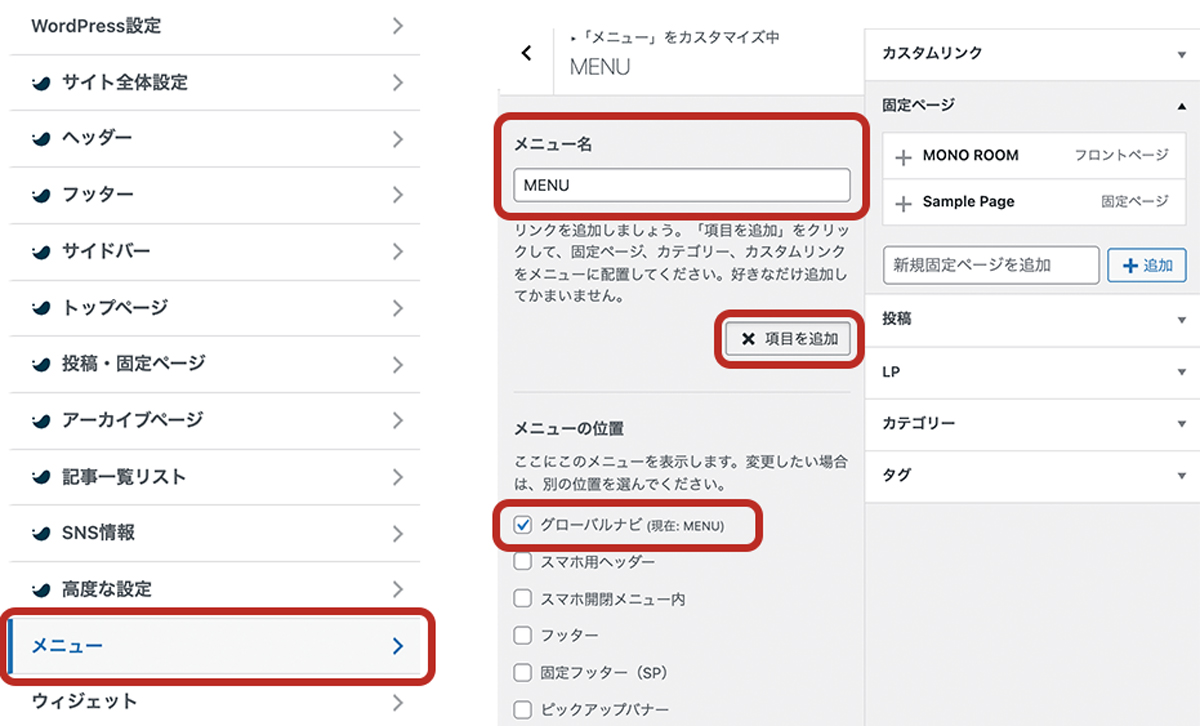
- メニュー設定
- メニューの名前を入力
- メニューの位置をグローバルナビに
- 項目を追加をクリック
- 固定ページやカテゴリなどのリンクを追加する
追加したメニューはクリックすることで名前を変更することができます。
長い名前の場合は省略した短い言葉に変更しておくと良いかもしれません。
トップページを自由にカスタマイズする方法
前述したカスタマイズ機能で以下の項目は設定が可能です。
- ヘッダー
- サイドバー
- フッター
それ以外のメインとなる部分はデフォルトだと、新着記事が並ぶだけのブログ系レイアウトになっています。
サイト型を作成する場合は以下の手順で固定ページがトップページになるように設定しましょう。

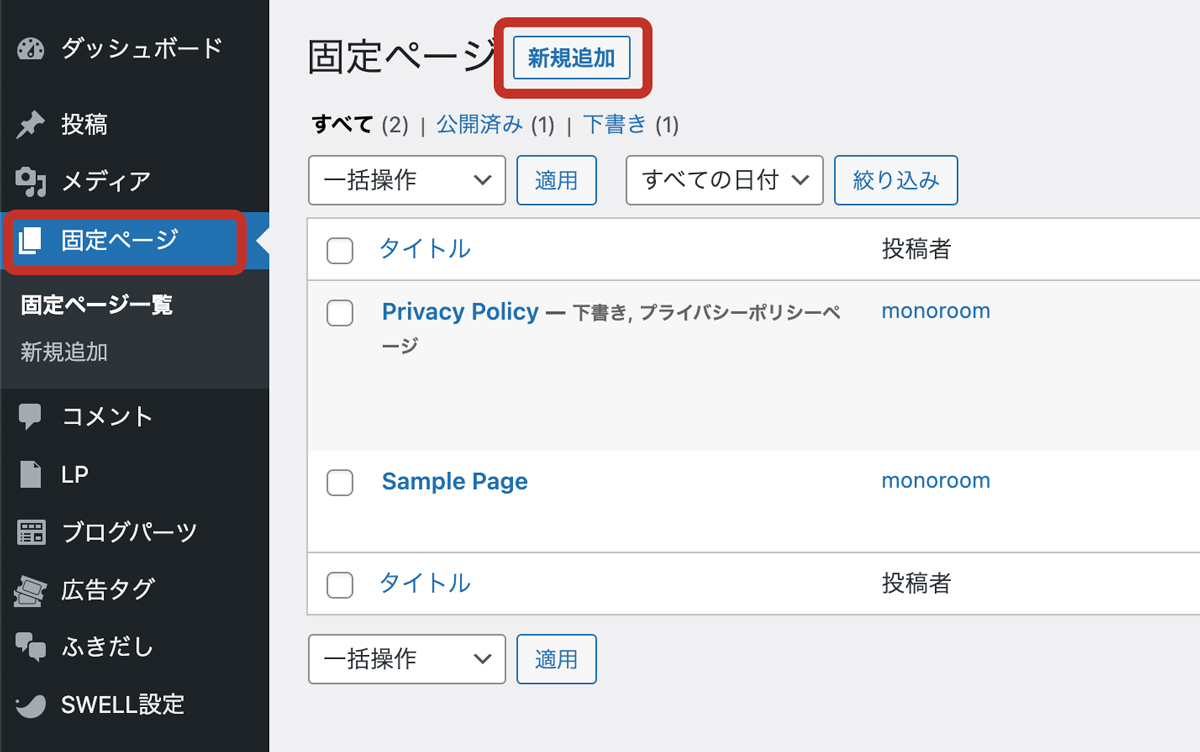
固定ページから【新規追加】を選択します。
ここで作成する固定ページがトップページの代わりになり、サイトにアクセスした際にトップに表示されるようになります。

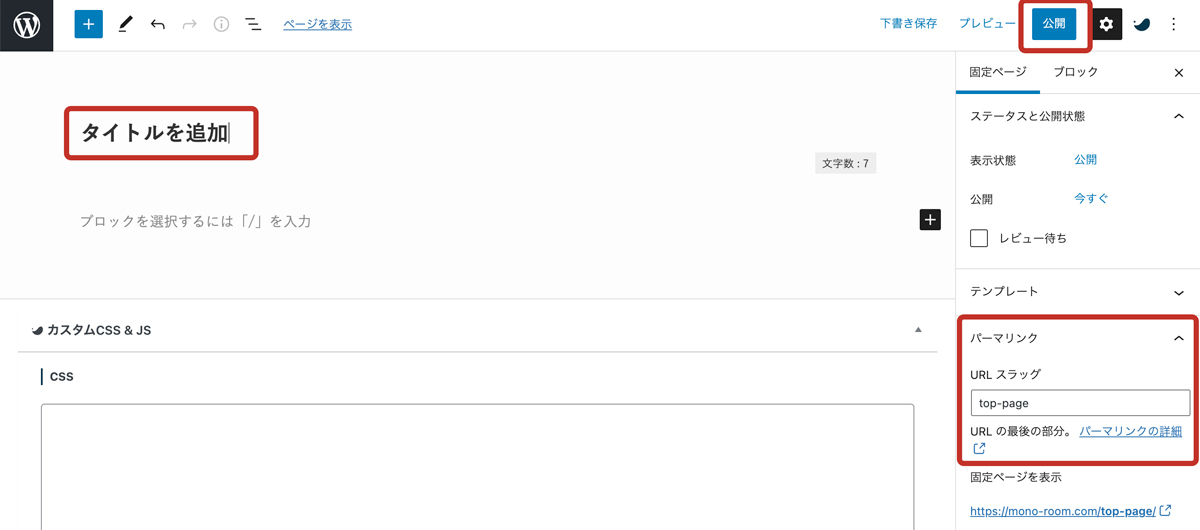
固定ページの新規作成画面が開いたら、とりあえずタイトルとパーマリンクだけ入力して公開します。
パーマリンクはtop-pageなどわかりやすい名称にしておきましょう。

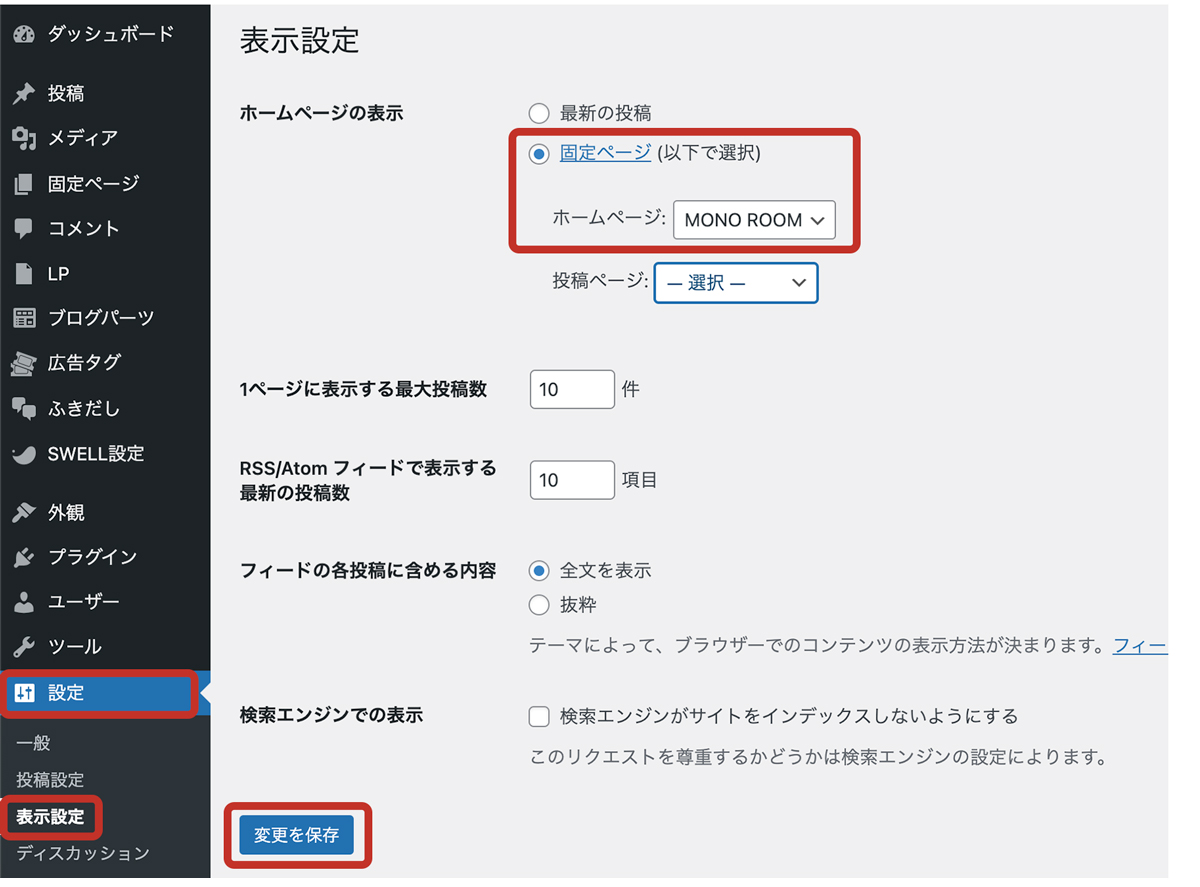
WordPressの管理画面に戻り、設定の【表示設定】を開きます。
ホームページの表示を【固定ページ】に切り替えて、タブから先ほど作成した固定ページを選択して保存します。
これで固定ページがサイトのホームページになりました。
後は先程タイトルしか入れていなかった固定ページをデザインしていきます。
固定ページを使ってイチからトップページをデザインする
先程ホームページに変更した固定ページを再度開いて編集画面に入ります。
現在のWordPressのブロックエディタは非常に優秀で、基本的なデザインを行うだけであればコーディングが必要ありません。
WordPressのブロックエディタの使い方を解説します。

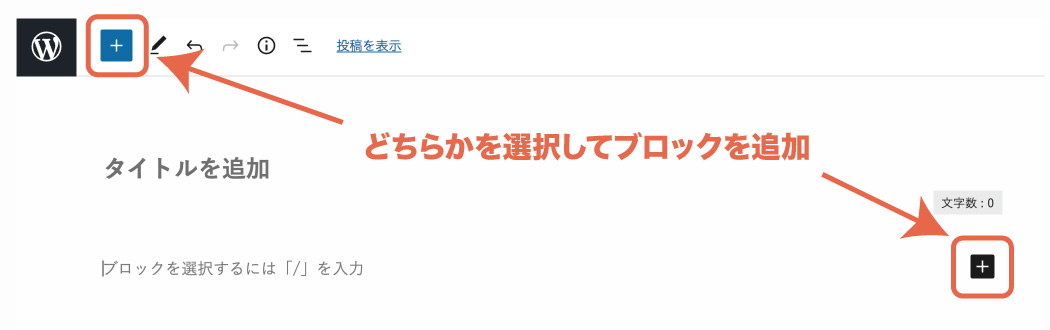
編集画面左上にある+ボタン、または文章入力箇所の右端にある+からブロックを追加できます。
今回は機能が充実している青い方のボタンをクリックしましょう。

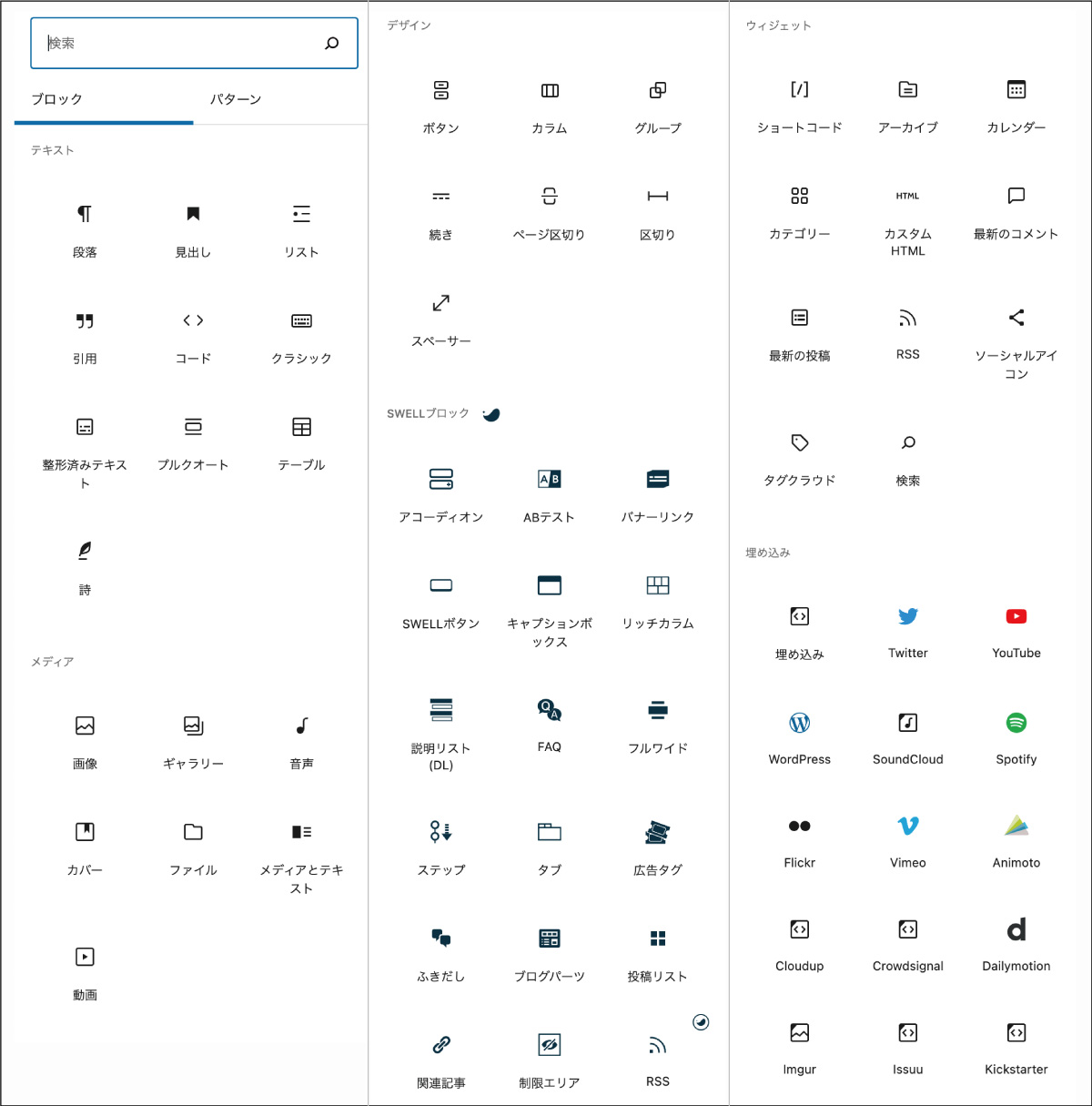
画面左側にブロックリストが表示されます。
上図のとおり、たくさんのブロックが用意されておりブロックタイプを選択するだけでCSSでデザインされたブロックが追加されます。
SWELLブロックというのはSWELLのテーマだけに存在するブロックです(他のテーマでは使用できません)

初心者には難しいflexboxもカラム機能を使えばクリックだけで簡単実装。
「スマホのときは1列」「PCのときは3列」など自由に選択することもできます。
カラムブロックの使い方は以下のとおりです。

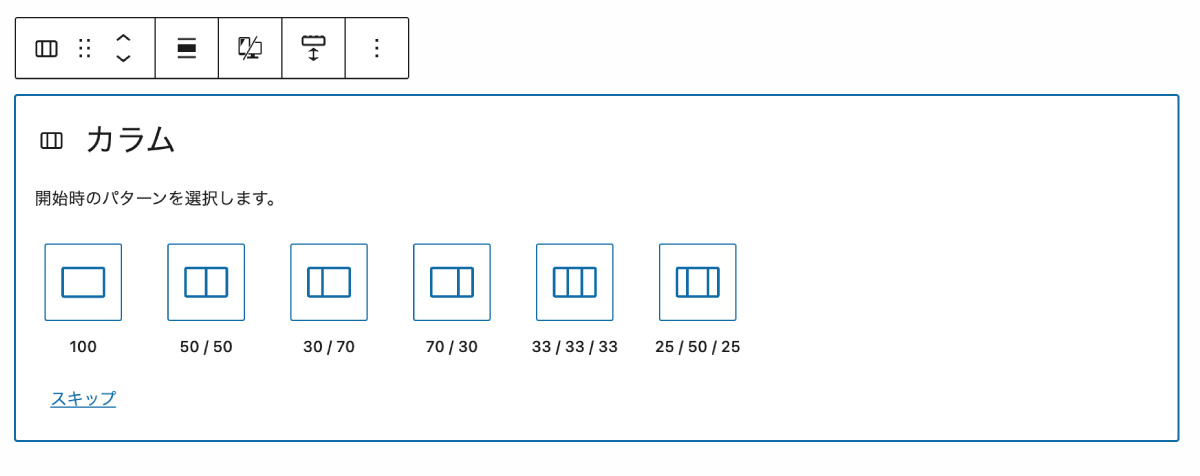
前述した方法でブロックリストの中から『カラム』を選択すると、カラムのパターンが表示されます。
この分割パターンはあとから変更も可能ですが、一番近いものを選んでおきましょう。

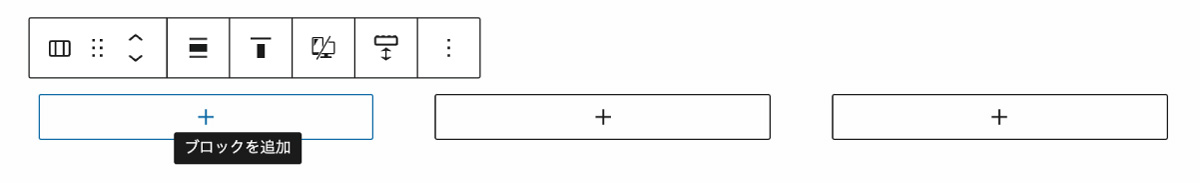
カラムブロックを追加すると、カラムの中に+枠が表示されカラム内にブロックを追加できるようになります。

デフォルトのままでも問題ありませんが、画面サイズによる変更などを行いたい場合はブロックオプションから変更が可能です。
- カラム数
- 枠のデザイン変更
- スマホでの行数設定
- デバイスごとの非表示設定
- 左右のスクロール設定
カラムブロック全体を選択中にはカラム数やカラムのスタイルを変更できます。
また、カラム内の子カラムを選択した状態からはカラムの分割比率を個別に変更することができます。
レイアウトの際はレイアウトの基本とコツも参考にしてみてください。
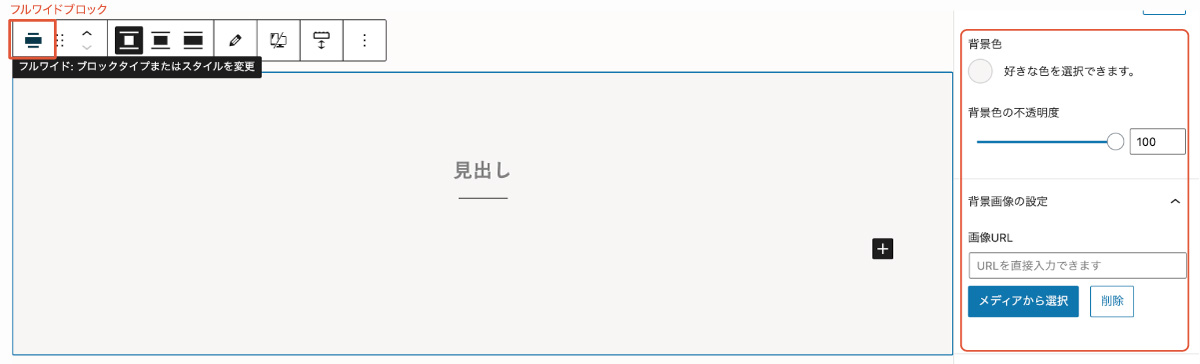
フルワイドブロックを使用することで、画面の端までブロックを広げることが可能になります。
サイト幅に調整したほうが見やすくはなりますが、背景画像などを入れたい場合はフルブロックを使うとサイト型っぽいデザインになります。
フルワイドブロックの使い方は以下のとおり。

- フルワイドブロックを選択
- 全画面幅のブロックが作成される
- フルワイドブロックの中に通常のブロックを追加
- ブロックオプションから背景色や画像背景を変更
サイトのデザインの細かい部分に関しては以下の記事を参考にしてください。
お問合せフォームの設置
サイトの信頼性を上げるためにも、欠かせないお問い合わせフォームを設置していきます。

お問合せフォームはWP Forms Liteを使用しましょう。
- 無料で利用できる
- 操作が非常にかんたん
- 項目のカスタマイズ可能
とてもかんたんに設置できるのでご安心ください。
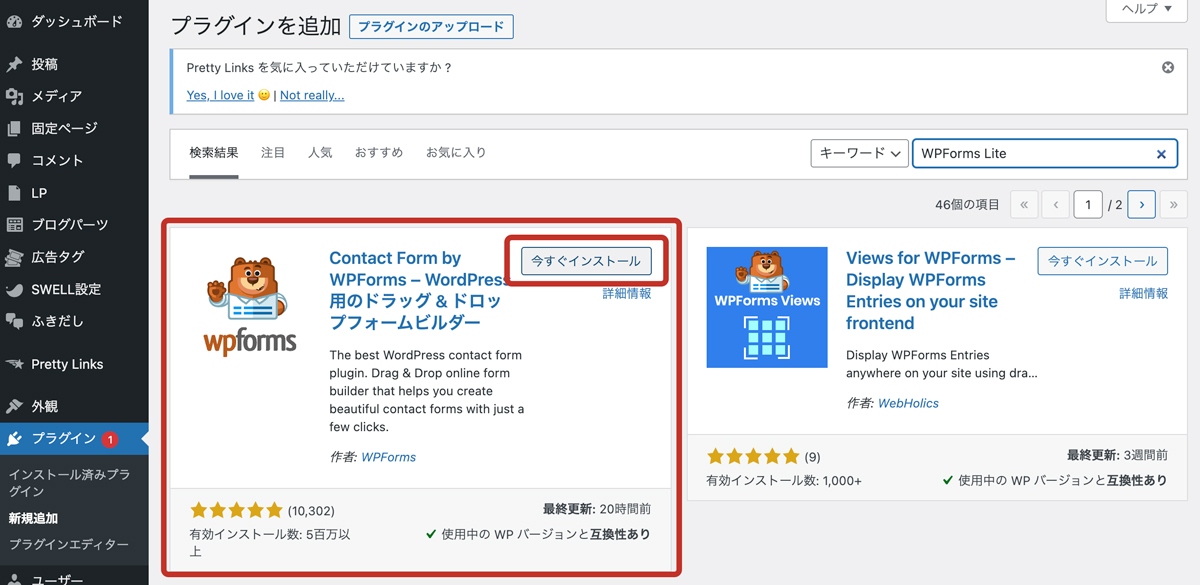
プラグインの追加画面で「WPForms Lite」と検索すると出てくるのでインストールして有効化してください。

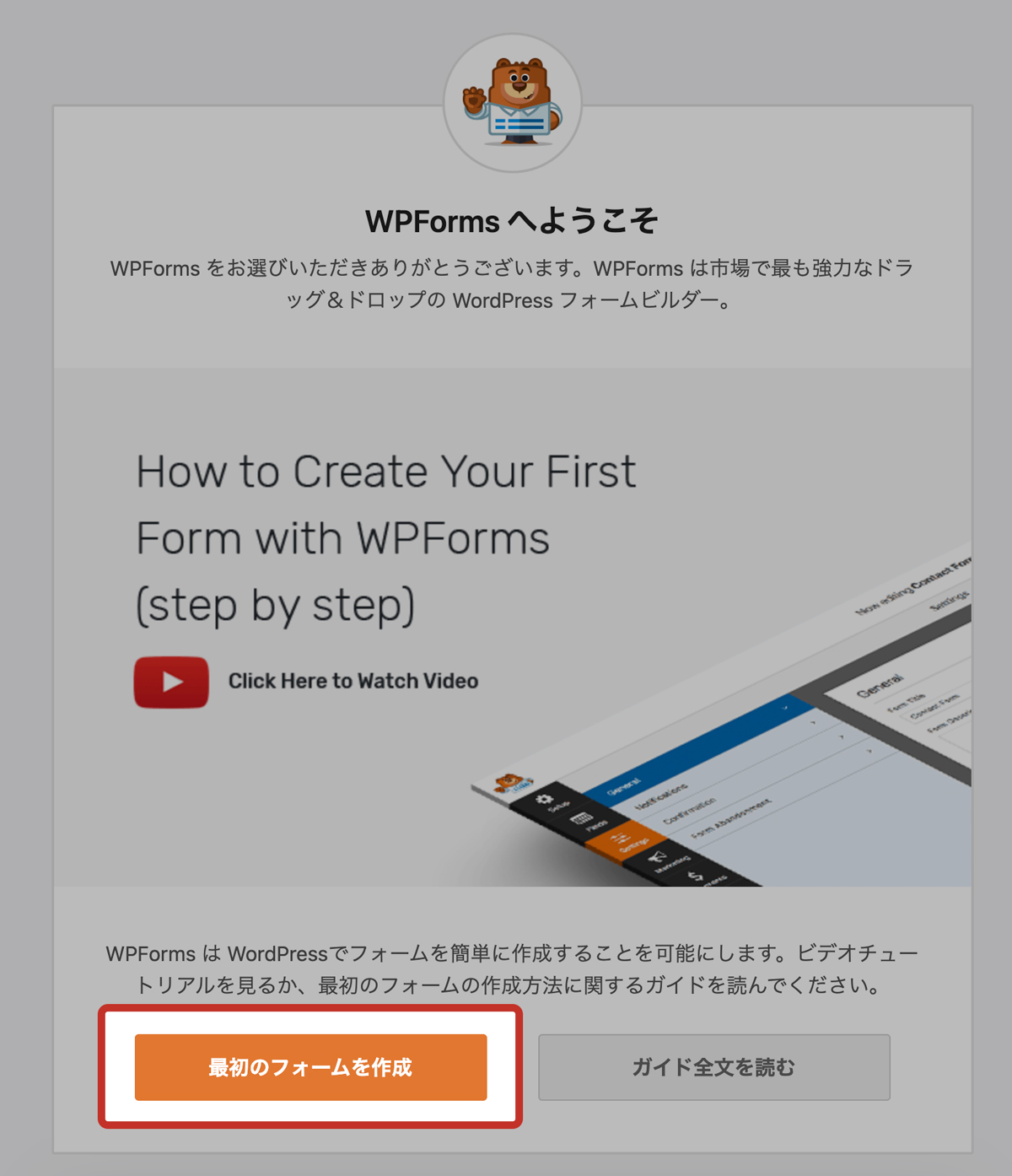
有効化すると「WPFormsへようこそ」画面が表示されるので下にある【最初のフォームを作成】を選択します。

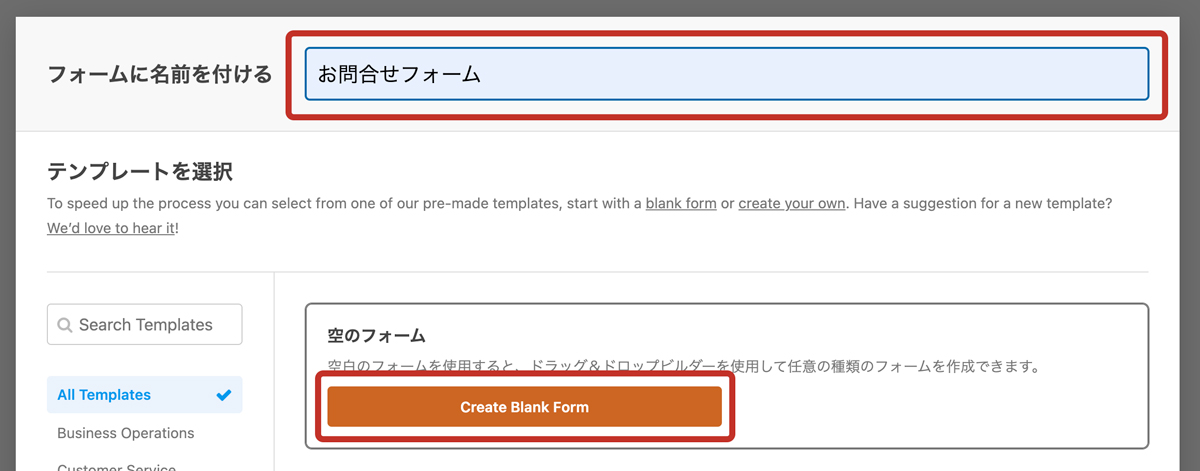
フォームの名前を入力し、空のフォーム【Create Blank Form】を選択します。

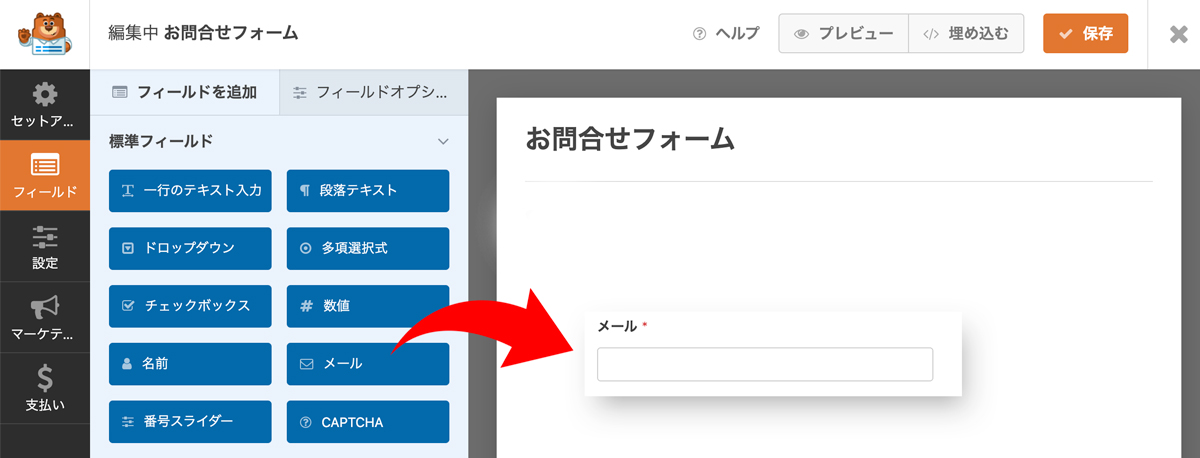
フォーム作成画面が開くので、左にあるフィールドからドラッグ&ドロップして必要な項目を追加していきます。

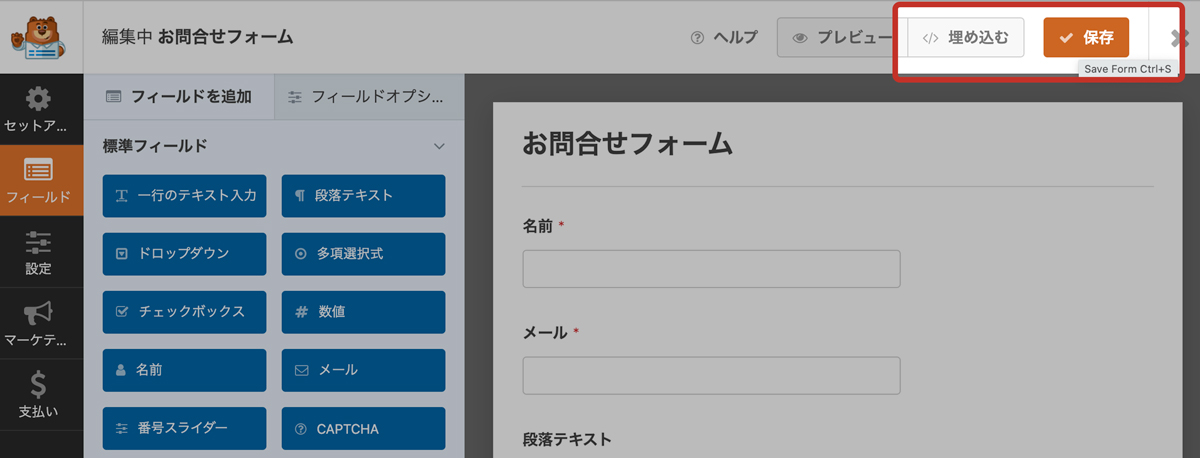
お問合せフォームが完成したら【保存】→【埋め込む】を選択してください。

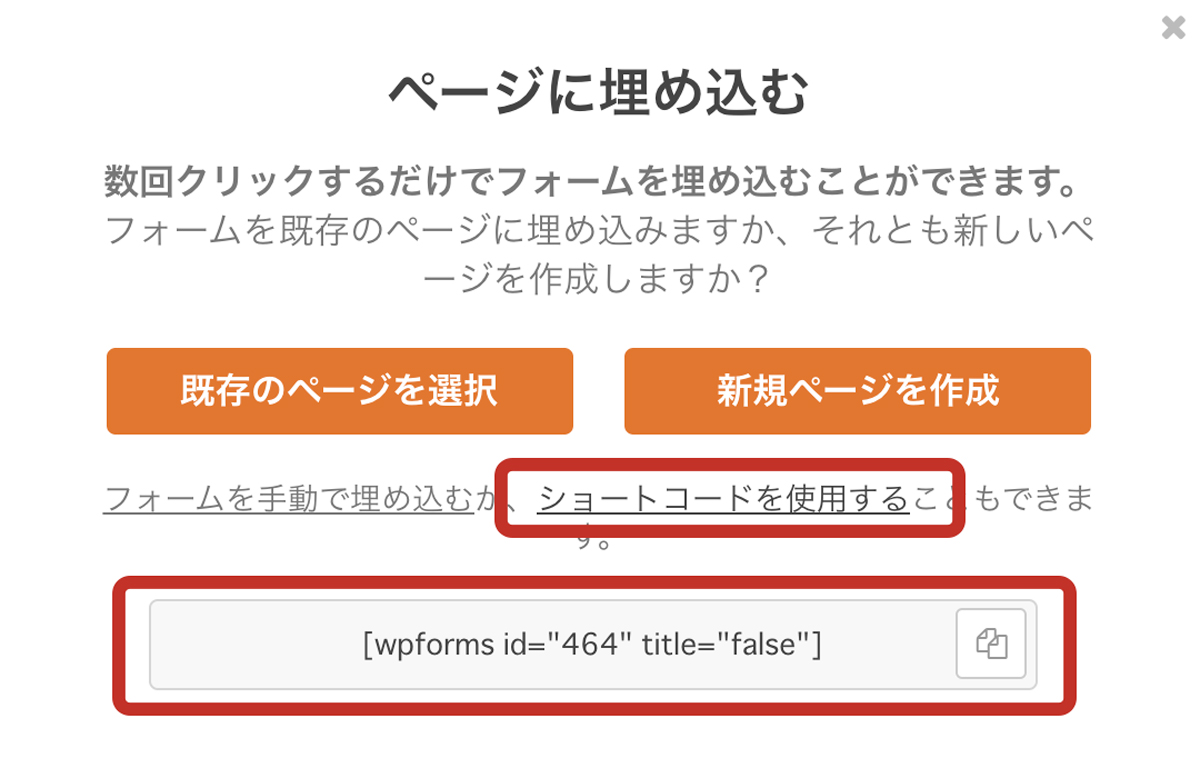
埋め込むを押すと埋め込みオプションが出てくるので、ショートコードを使用するをクリックしてショートコードを表示させます。
【新規ページを作成】を選ぶとお問い合わせ用の固定ページを新たに作成してくれます。
どちらを選んでもOKです。

ショートコードを取得しておけばトップページでもプロフィール画面でも好きな場所にお問合せフォームを設置することができます。
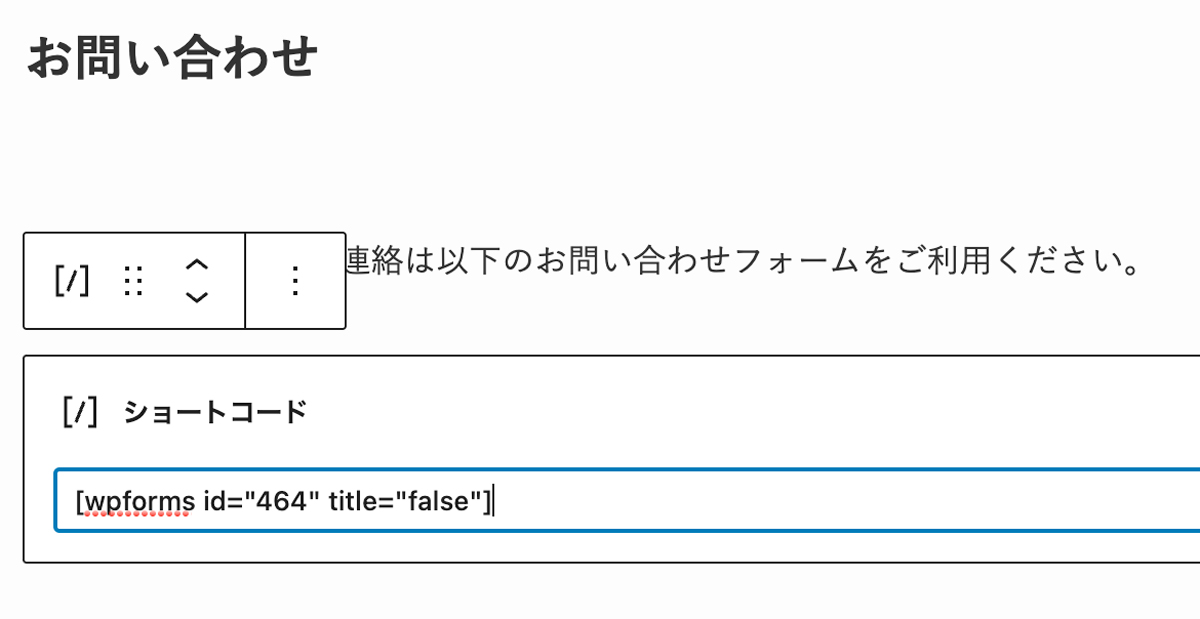
- ブロックタイプをショートコードに変更
- ショートコードを入力
これだけでお問合せフォームの設置が完了します。
試しに問い合わせフォームから送信してみましょう。無事にメールが届けば完了です。
WordPressは簡単!さっそくサイトを作ってみよう

長くなりましたが以上でWebサイトが形になりました。
- サーバーとドメインの手配
- WordPressのインストールと設定
- SEO関連の設定と登録
- トップページのデザイン作成
全体をとおすと面倒に思える作業ですが、ここの作業自体は難しいものはありません。
ブロックエディタを使ったWordPressであれば初心者であっても問題なくサイトを作成&運用できるのでぜひお試しください。
ポートフォリオとして
今回作成したような独自ドメインのWebサイトを所有していると信用にも繋がります。
インターネットで仕事を探す場合、就職活動を行う場合、いろいろなシーンでポートフォリオサイトは役立ちますよ。
特に役立つであろうのがクリエイター系の職業。
- Webデザイナー
- 動画編集・制作
- イラストレーター
- YouTuber
自分が過去に作成した制作物をWordPressで作成したサイトに公開し、自己PRに繋げてみてはいかがでしょうか?
ブログとして活用
仕事としてではなく、趣味としてのサイトを所有するのもおすすめです。
サイト型でなく、ブログ型にして日々の記録や伝えたいことを世界に発信してみませんか?
ブログ型としてデザインする場合は以下の記事も参考にしてみてください。



コメント
コメント一覧 (2件)
ブログ立ち上げできました!本当にありがとうございました。
ちなみにまだ検索しても出てこないのですが、検索結果に乗るのはどれくらいかかりますか?
無事サイト作成できてよかったです。
「検索に出てくる=インデックス登録された」ということになりますが、新規ドメインだとインデックス登録されるまでには1週間以上かかることがあります。
◯日経てば〜という基準はありませんが、1週間〜1ヶ月程度で反映されると思います。
SNSや別サイトからのリンクがあれば早くなりますので露出を増やしてみるのも良いかもしれませんよ。