
テレワーク・在宅ワークがしたいなぁ。てかフリーランスになりたい。Webデザイナーってどうなの?

Webデザイナーは未経験者でいきなりなれるわけではありませんが、それはどんな仕事も同じ。でも努力さえすれば誰でもWebデザイナーになれる
…でも思っている以上に過酷だよ!
- Web制作会社に転職したい
- フリーランスのWebデザイナーになりたい
- 副業としてWebデザインの仕事をしたい
今回は上記のようなWebデザイナーになりたい未経験者に向けてWebデザイナーになるために知っておくべき事をわかりやすく解説します。

まず最初に言っておくとWebデザインが好きだという人にしかおすすめしません。
「稼げるから」とか「楽そうだから」みたいな理由だと後悔するので本記事を読んで本当にWebデザイナーを目指すのかよく考えてみてください。
手っ取り早くWebデザイナーになりたいから一番いいのをくれっていう人はこちら
>> 本当におすすめできるWebデザインスクール【厳選 3校】
Webデザイナーに要求される知識は多い【勉強必須】

未経験からWebデザイナーになる際に障壁となるのが必要な知識の範囲が広いという点。
Webデザイナーというとデザインだけやっていればいいイメージがありますが、多くのWebデザイナーの求人では下記のようなスキルが要求されています。
- HTML/CSS
- JavaScript
- jQuery
- PHP
- WordPress
- SEO
- サーバー関係
- ドメイン関係
- デザインソフト知識
上記は一例であり、すべてではありません。
これ以外にも必要となる知識は多々あり、たくさん勉強する必要があるということは覚悟しておく必要があります。
Webデザイン3つの役割
Webデザイナーに要求される知識は大雑把にわけると下記の3つに分類されます。

デザイン
デザインはイメージ通り、見た目のデザインをPhotoshopなどのソフトを使用して作成する作業。

コーディング
(プログラミング)
PCやスマホで閲覧できるようなプログラムをコーディングする作業。

構築・立ち上げ・運用
最終的にサーバーにアップロード、ドメインの割り当て、SEO対策、アクセス解析導入などを行いWebサイトを公開。さらには運営についても理解しておく必要も。
Webデザイナーに転職するだけなら全部覚えなくてもOK
必要な知識が多くて早速嫌になった人もいるかも知れませんが、転職するだけであれば「コーディングのみできる」「デザインだけできる」といった一部の知識だけでも大丈夫。
フリーランスとしてやっていく場合は幅広く知っておく必要がありますが、企業で働く場合は「コーディングだけでデザインはできない」「デザインのみでコーディングはできない」っていう人も結構居たりします。
それぞれの担当がいるから一人で全部やらなくてもOKっていうことですね。

とはいえコーディングだけ、デザインだけだと知識不足で良いものは作れないし給料もあがりません。最終的には全部覚えるつもりでいましょう。

すべての知識の概要程度は頭に入れておこう
いきなり全部を業務レベルにこなせるようになる必要はありませんが、概要程度は知っていないと話が通じません。
会話の内容程度は理解できるように最低限の基礎はしっかりと覚えておきましょうね。

大丈夫、2〜3ヶ月もあれば十分学べる範囲だよ
WebデザインとDTPデザインの違い
WebデザインはDTPデザイン(紙面)と比較してできることが圧倒的に多いのが特徴。
紙面という制限がなく、サイズも閲覧デバイスに応じて変更することが容易でリンクを張ってページ移動することも可能。
さらには動画、音楽、プログラムを埋め込んだコンテンツを作れるため表現の幅が圧倒的に広がります。

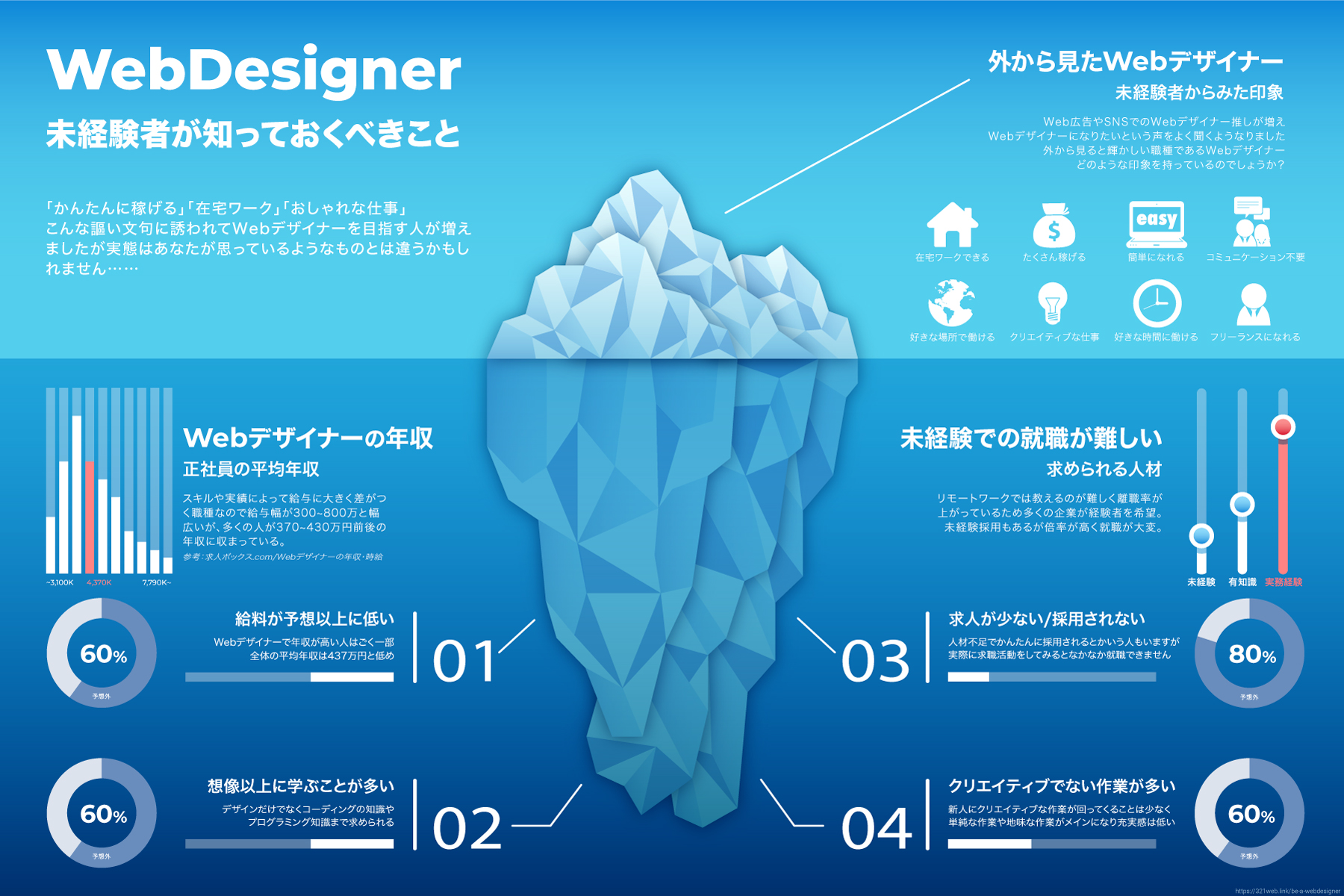
未経験Webデザイナーの年収や給料は安い

Webデザイナーを志す上であらかじめ覚悟しておいたほうが良いのは、未経験採用のWebデザイナーの年収は低いという点。

給料安いの?Webデザイナーの平均年収は400~500万って聞いたけど?

たしかにスキルのあるWebデザイナーの平均年収は他の職種より高めですが、未経験採用だと平均以下しかもらえません
年収1000万のWebデザイナーと年収300万のWebデザイナー

稼ぐWebデザイナーは年収1000万なんていうこともありますが、未経験からだと年収300万なんてこともザラ。
Web制作の需要は依然として高いので求人はありますが、基礎しかしらない状態だと必然的に年収は安くなります。
とはいえ常に学び続けていけばスキルという資産が貯まっていき、それに応じて昇給や条件の良い転職もしやすくなります。
未経験でWebデザイナーとして働く3つのメリット
未経験Webデザイナーは年収が低いというデメリットがあるものの、下記の3つのメリットがあります。
- 働きながら学べる
- 実際の業務を体験できる
- 実務経験という資格を得れる
給料は低めですが「給料だけでなくスキルや実務経験を獲得できる」という点が最大の魅力です。
働きながら学べるのは大きなメリット
年収300万以下じゃなぁ…って思う人も多いかもしれませんが働きながら学べるというのは大きなメリットです。
将来フリーランスとして独立したいと考えている人もいきなり個人で仕事を請け負うより、会社で働いてから個人で受注したほうが成功率が上がることは言うまでもありません。
最初は給与の低い職場で働き、実務経験という最大の資格を得ることができるのも大きなメリットですね。
未経験での就職は厳しくなっている
年収が低くても実務経験を得られるならば良いから働きたいという人が増え、求人倍率が大幅に上がってきています。
また、リモートワークが盛んになった結果、未経験者を教えるための環境を整えるのが難しくなり求人が減ってしまいました。
近年中にはこの傾向は解消に向かうと思われますが、未経験だと内定をもらうのもそれなりに苦労します。

フリーランスの収入は高いけど安定しない

会社員の収入以上にフリーランスの年収は大きく変動します。
一般的にはフリーランスのほうが総収入は増える傾向にありますが、場合によっては仕事が無くなり収入が半減するリスクもあります。
会社員と違い社会保険や厚生年金、雇用保険もないので福利厚生の面からみても安定感がなく、経営も自分で行う必要がありリスクや負担大きくなります。

フリーランスは良い仕事を受注できるかが重要
フリーランスの場合はどれだけ良い案件を獲得できるかによって大きく左右されます。
自己ブランドが確立しており、積極的に仕事探しをしなくても仕事に困ることがなくなるレベルになれば問題ありませんが最初の頃は1つの仕事を取るだけでもかなりの労力を要します。
コネクションなしにフリーランスになる場合は営業活動が必要になるのが会社員と比べて大きな違いです。
フリーランスデザイナーの仕事のとり方は以下の記事で詳しく解説しています。

企業のWeb担当という選択肢も(インハウスデザイナー)
私は以前Web制作会社ではなく、企業の自社サイトを管理をするWeb担当(インハウスデザイナー)という事で入社したことがあります。
自社のWebサイトの更新や修正といった運用や自社広告のデザインを行う程度で高度なスキルを要求されない非常にかんたんな仕事で給料が400万ほど。
残業もなく休日も多いホワイトな職場でかなり良い感じだったのですが「学びが少ない」というデメリットはありましたね。
付加価値の高いWebデザイナーは給料が高くなりやすい
Webデザインの基礎知識だけでなく、デザインの「運用」まで考えることができるWebデザイナーは貴重で報酬が上がりやすい傾向にあります。
例えば以下のようなスキルが重宝されます。
- SNSなど別媒体とのコラボレーション
- 検索エンジンを考慮したコンテンツ制作
- ユーザビリティ・アクセシビリティへの配慮
- Google Analyticsやヒートマップなどを用いた分析
- ユーザー行動最適化への配慮(売上があがるデザイン)
年収アップで高収入を目指すのであれば、常に学び続けて付加価値をつけられるスキルを身につけていく必要があります。
UIデザインや、人間の心理などを考慮したデザインは顧客へ大きな価値をもたらします。
適切なサイト分析を行うことができるとユーザー行動の改善が数値としてあらわれるのでクライアントへの価格交渉もしやすくなり、収入UPへの近道となります。
Webデザイナーになるために必要になるものは少ない

Webデザイナー志望者が多く、実際に多くの人が未経験からWebデザイナーに転職しています。
気軽にWebデザイナーを目指せる最大の理由は学ぶためのコストが少ないという点。
Webデザイナーになるために必要なもの4つ
Webデザイナーになるうえで必要となるものは下記の4つだけ。

- パソコン(ハイスペックは不要)
- デザインソフト(Adobe CC)
- Webデザインスクール(オンライン可)
- ポートフォリオ(スクールで学びながら作成)
これだけで未経験者でもWebデザイナーになることができちゃいます。
しかも短期間、早ければ2〜6ヶ月程度です。
必要な道具は「パソコン」と「デザインソフト」だけですが、仕事に結びつけるためには「スキル」と「ポートフォリオ」も必要になります。
必要なものが少ないからこそ競合が多くなる
え?たったそれだけって感じですよね。
でもだからこそWebデザイナーになりたい人が増えて、競合が増えることになります。
- 短期間で学べる
- 低コストで学べる
- 在宅学習できる
- 資格がいらない

他業種からWebデザイナーになりたい人が増える理由がわかりますね

先程も言いましたが、求人倍率が高いのでスキルを上げていかないと年収は低いままです
Webデザインに必要なPCスペックは?
- PCスペックは最低限でもOK
- OSはmacでもWindowsでもOK
- 余裕があれば性能の良いものがおすすめ
Webデザインは動画編集と違い高いPCスペックは要求されません。低価格帯のパソコンだと動作が重くなることがありますが、ソフトは問題なく動きます。
ある程度快適に使いたい場合は、CPU i7 13世代以降メモリは32GB以上がおすすめです。
Webデザイン用のパソコンの選び方やおすすめPCは以下の記事で詳しく解説しています。

Macならどのシリーズのどのモデルを選んでも十分使えますが、おすすめモデルは33万〜なので少し高いです。

Webデザインに必要なソフトはフォトショ?イラレ?

Webデザインに必要となるソフトは主に下記のようなものがあります。
これが全てではありませんが、多くの現場で使用されているのがAdobe社が出しているCreative Cloudシリーズ。
Adobeのクリエイティブソフトは全部で45種類以上ありますが、特に上の4つはWebデザインにおいて重要なソフトになっています。
Webデザインで使うソフトは現場によって異なる

Webデザインに必要なソフトはなにか?
結論から言うと必須ソフトに正解はありません。Photoshop、Illustrator、XDは出来ることが多くどれを使ってもWebデザインは作れます。
しかし、それぞれ得意なものやメリットがあるので最終的には全部使えるようにしたいところ。

コーディングを行うDreamweaverは求人案件では必須とされているところもありますが、一方でテキストエディタしか使わない現場もあります
Photoshopは絶対に覚えておきたい
使うソフトは現場によって大きく異なるんですが、それでも間違いなく使うであろうソフトはPhotoshop
IllustratorやXDを使用してWebデザインしていたとしても写真素材の加工はPhotoshopで行います。画像の切り抜きや加工はPhotoshopが最強。
一方でAdobe XDやIllustratorはレイアウトに適しているので慣れてきたらこちらも合わせて使用していきましょう。

無料の画像編集ソフトは使えてもスキルとして評価されない
いきなり有料ソフトを使うのはちょっと抵抗ありますよね。
ですが、業務利用されることのない無料ソフトを覚えたところでスキルとして評価されることはありません。
ソフト代を数千円ケチったことによって失うものの方が圧倒的に多いので業界標準のAdobe CCを使いましょう。

フォトショの代わりとしてGIMPなどの無料の画像編集ソフトの使い方を覚えるのは時間の無駄なのでやめましょう
WebデザインソフトはAdobe CCセットがおすすめ
Adobe CCコンプリートプランはAdobe公認スクールから購入すると68,800円で購入が可能、かつオンライン講座もついてきます。やばいですね。
Webデザインに必要なソフトがぜーんぶ揃って、さらにオンライン講座もついてくるAdobe CCコンプリートプランがおすすめです。
全ソフト使用可能なコンプリートプラン1年分が付属

上記が間違いなく一番おすすめですが「Photoshopしか使わない」「他のソフトは1つもいらない」っていう人は下記のPhotoshopフォトプランだと月額2,380円までコストを抑えることも可能。
フォトプランはこちら

現在はすべてサブスク形式になっていて買い切り版は終了しています。買い切り版について詳しく知りたい方は以下の記事をご覧ください。

Webデザインは独学よりスクール推奨

Webデザインに関する情報はWebにも本にもたくさん出ているのでお金をかけずに学ぶことも可能です。
しかし、独学で学ぶとひたすら効率が悪いので完全未経験の人にはあまりおすすめしていません。
Webデザイン独学のデメリット
Webデザインの独学には下記のようなデメリットがあります。
- 時間がかかる
- 学ぶ順番がわからない
- 間違えて覚えるリスク
- 何がわからないのかわからない
- 古い情報を学んでしまうリスク
覚えることが多いWebデザインだからこそはじめは体系化された方法で学びたいところ。
Webデザインスクールのメリット
スクールなら数ヶ月で必要な知識を得ることができるので挫折しにくく短期間でWebデザイナーになれます。
- 効率化されたカリキュラムで体系的に学べる(無駄がない)
- 最新の情報が手に入る(情報の移り変わりが激しい)
- 講師に聞ける(相談できる環境)
- 転職先を斡旋してくれる
Webデザインスクールに通いながら学んだことをアウトプットする場としてポートフォリオを作っていきましょう。
課題をやるだけでなくポートフォリオを並行して作っていくことでスキルと人材価値が大幅に向上しますよ。
また、独学では学んだあとに就職できずに詰むことがありますがWebデザインスクールなら就職までサポートしてくれるので転職できなかったということが非常に少ないのが特徴。
独学したい場合は?
下記のような人はスクールを飛ばして独学で学ぶのもあり。
- お金がまったくない
- 時間があり余っている
- 自分で情報を集めて学ぶことが得意
- 元からある程度の知識を備えている
- Webデザインを教えてくれる友人がいる
自分で何を学ぶべきか判断して適切な情報を探してこれる自信がある人なら独学でも大丈夫でしょう。
独学でもバッチリ、自己PRも得意だから未経験でも面接に受かるって自信があるっていう人向けですね。
時間があり、基礎知識があるのであれば独学で少しずつ学んでいくのもあり!

もし、自分でしっかり学べる自信がない場合はスクール一択
無料のオンライン講座を受けてみるだけでも価値あり
スクールに通うことを決めている場合も、独学にしようか悩んでいる場合も無料のオンライン講座を受けてみましょう。
内容は基礎的な部分ですがオンラインスクールがどんなものなのか理解できるので受講料を払って後悔するということを防げますよ。
本格的にガッツリ学びたいなら
Webデザイナーを一生の職にするつもりだから時間と費用かけてでも腰を据えてガッツリ学びたいっていう人もいますよね。
そんな人は質の高いスクールで基礎から転職可能レベルまでの技術を身に着けましょう。
下記でおすすめしているスクールはすべて現役エンジニアによる指導が受けられる圧倒的にレベルが高いスクールです。
>>本当におすすめできるWebデザインスクール【厳選 3校】
資格は不要、ポートフォリオを作ることを意識しよう

とりあえず資格を取ろうって考えがちですが、Webデザイナーに資格は必要ありません。

Webデザイナーになるのに資格は必要ないの?

はい、はっきり言って完全に不要です
資格が無いよりはあったほうがいいとはいえ、わざわざ取るだけの価値はありません。
Webデザイナーに資格が不要と言われるのは他にやるべきことがあるという優先順位の問題です。
ポートフォリオを作ったほうが100倍価値あるし実践に近い勉強になり、現場で評価されます。
資格を取らずにポートフォリオを作ろう
Webデザインに関係する資格はたくさんあります。
しかし、デザインにおいては資格を持っているからと言ってスキルがあるとは判断され、評価されるシーンは少なめです。
それよりも重要なのは「どんなものを作ったことがあるのか?」ですね。
- このデモサイトを作りました
- この作品を作り公開しています
- このWebサイトを運営しています
結局、スキルを判断するには成果物の確認が一番。
最低限これが作れるだけのスキルがあるなら安心して採用できるって思ってもらえるので最低なにか一つはポートフォリオとして提出できるものを作っておきましょう。
Webデザインスクールなら課題をやりながらポートフォリオが作れる
Webデザインスクールのメリットに「学びながら作ったものをポートフォリオとして使える」があります。
マニュアルに沿ってページを作っているだけでなく、その方法を使って自分で作ってみるというのはWebデザインの学習において非常に重要。学んだことを活かして自分でサイトを作ってみると理解が100倍深まります。
自分で勉強しながら作ったサイトはポートフォリオにもなるので就職時に大いに役立ちますよ。
ブログを運営してみるのもあり
学んだことを活かす場としてブログを開設してみるのもいいですね。
WordPressを学ぶにはブログが一番効率的。
ブログをポートフォリオとして使うことも出来るのでサイト制作と合わせてブログ運営してみるのもいいですよ。

Webデザイナーは楽しいし身につくスキルも多い

未経験からWebデザイナーになっても給料が低いし覚えることが多くて大変っていう話をしてきましたが、Webデザイナーは楽しいし役に立つスキルを多く得られます。
自分ひとりでも思いついたサイトをサクッと作ることもできちゃいますし、Illustratorを使いこなせるようになれば名刺やポスターなんかのデザインも出来るようになりますしね。
Webデザイナーになりたい人が覚えておくべきことをまとめます。
- Webデザイナーは覚えることが多い
- 未経験のWebデザイナーの年収は低い
- Webデザイナーになる敷居は低い
- ソフトはAdobe CCを使おう
- スクールで効率よく学ぼう
- ポートフォリオは絶対に作ろう
スクールはとりあえず無料体験してから考えてもOK
効率よく学ぶためといってもスクールへの入学は少し迷うところがありますよね。
まずはTechAcademyの無料体験をやって基礎を学んでみましょう。無料で下記の内容を学ぶことができちゃいますよ。
- Webサイトの仕組み
- HTML
- CSS
- JavaScript
- 変数
- 数値計算
- 条件分岐
上記をやってみて下記のように感じたらばっちり。
- Webデザイン(プログラミング)学ぶのは楽しい
- 自分に向いているかもしれない
- この内容なら続けられそう
大丈夫そうと感じたら実際に本講義を受けて本格的に学べばOK
東京に住んでるならデジハリ×LIGスクールが良いよ
東京に住んでいる人であればデジタルハリウッド STUDIO by LIGが一番良いかなと。
スクールがWeb制作会社LIGのビル内にあり、現役のクリエイターから直接学べるという他スクールにはない圧倒的なメリットがあります。
LIGスクールも無料体験があるので要チェック

Adobe CCを学ぶならAdobe公認スクールがおすすめ
未経験者がAdobe CC (Photoshop、Illustrator、Dreamweaverなど) を学ぶならAdobe付き講座がおすすめです。

68,800円でAdobe CCの全ソフトが1年間使い放題、さらにオンライン講座も受講できちゃう(追加料金なし)
Adobe公認スクールのアカデミック版は現在3社のプラチナスクールで購入が可能です。以下の記事で全社の比較を行っております。自分にあった物を選んでください。

実際に私も買っています




コメント