Webデザイン初心者が最低限学んでおく項目としては以下のものがあります。

- コーディングの基礎
- デザインの基礎
- デザインソフトの使い方
- Web制作の仕組みや流れの知識
まず最初に何から学んだほうがいいのか?
本記事では学習の順番についての考え方を解説します。
どんなWebデザイナーになりたい? デザインとコーディングはどっち優先?

Webデザイナーは大きく分けると以下の2つに分類されます。
- デザインの見た目を作るデザイナー
- Webブラウザで表示・動かすコーダー
Webデザイナーって言うとデザインの見た目を作るだけのイメージを持つ人がいるかもしれませんが、後者のコーダーもWebデザイナーと呼ばれることが多々あります。
「Webデザイナー」の定義は曖昧で人によって定義が異なりますが、多くの人がコーディングも含めてWebデザイナーと呼びます。
デザインとコーディング、最終的にはどちらも覚えたほうが良いですがまずは興味があるものから始めていきましょう。
「デザイン」と「プログラミング」興味があるのはどっち?
Webデザイナーは覚えることがたくさんあり、挫折しがちなので自分の興味があるものから学び始めるのがおすすめ。
デザイン

デザインソフトを使ってWebサイトの見た目を作っていくお仕事
コーディング

HTMLやCSS、JavaScriptなどのプログラム言語を使ってサイトを作るお仕事
どっちに興味があるでしょうか?
基本的にはどちらも学ぶことになるので迷ったら直感で選んでOK

初心者Webデザイナーに必要なデザイン関連知識

Webデザイナー初心者でも最低限抑えておきたい基礎知識は以下の3つ
- デザインソフトの使い方
- デザインの基礎知識
- Webデザインの基礎知識
コーディングを任せるタイプのWebデザイナーであれば以上3つのスキルがあれば最低限のWebデザインカンプを作ることができます。
初心者コーダーに必要なプログラミング関連知識
業務によって必要となるスキルは異なりますが、最初に覚えるべきは以下の3つ
- HTML:サイトの基礎となるマークアップ言語
- CSS:デザインするためのスタイルシート言語
- JavaScript:動きを出すためのプログラム言語
HTMLとCSSだけでWebサイトは作成できます。
JavaScriptはサイトに動きを出したりする際に使用しますが、無くてもWebサイトは作れるのでまずはHTMLとCSSを学びましょう。
Webデザイナーにコーディング知識が必要な理由

コーディングしないデザインだけのWebデザイナーにもなれるの?

コーディングできないWebデザイナーもいますが、デメリットも多いのであまりおすすめはしません
Webデザイナーという名前のとおり、デザインだけでコーディングやらプログラミングなどはしたくないという人も多いんじゃないでしょうか?
以下のような場合はデザインのみのWebデザイナーとして働けます。
- ある程度規模の大きな企業で完全に分業されている場合
- デザインのみのフリーランスとしてやっていく場合
- 優秀なコーダーに発注できる場合
しかし、多くの求人や業務ではコーディングスキルも求められます。
仮に求められなかったとしても、コーディングスキルが無いWebデザイナーには以下のデメリットがあります。
- 給料・年収が低い
- コーダーに迷惑を掛ける場合がある
- デザインのみの仕事や求人は少ない
- 一人で仕事を受注することができない
絶対に必要というわけではありませんが、できて当たり前と思われているところがあるので最低限のコーディングスキルは身につけておきましょう。
コーディングのプロと言うレベルまでいかなくても大丈夫です。

デザインソフトの使い方を学ぶ

デザインをメインに学びたい人は最初にPhotoshopを学ぶのがおすすめです。
PhotoshopはWebデザイン以外のデザイン業務にも役立ち、スキルとしての価値があります。
まずは汎用性の高いPhotoshopから学んでいきましょう。

Webデザインに必要となるデザインソフトは?
Webデザインに使えるソフトはたくさんあります。
- Photoshop
- Illustrator
- Adobe XD
- Sketch
- Figma
- InVision Studio
どのソフトが一番良いとは一概には言えませんが、初心者が最初に学ぶのであればWebデザイン以外でも使えるPhotoshopを推奨。
Photoshopに慣れてきたらWebデザインのレイアウト作成に最適なAdobe XDなどを学んでいくのが良いと思います。

デザインソフトを使用するために必要なパソコンのスペックは?
最近のパソコンは性能が良いものも多く、ソフトの起動だけであればどのようなものを選んでも問題ありません。
ただし、解像度の高い画像や複数のアートボードを使用するなど重い処理を行う事も多いので余裕を持ったスペックのパソコンを用意しておきましょう。
おすすめPCは以下の記事で解説しているのでWebデザイン用のパソコンをこれから用意する人は参考にしてみてください。

WebデザイナーがPhotoshopから学ぶべき理由
Webデザイン未経験者にPhotoshopをおすすめする理由は以下のとおりです。
- 素材の加工やレタッチに必須
- ソフト価格が安く、初心者でも導入しやすい
- PhotoshopだけでWebデザインを完結させられる
- 求人でもPhotoshopを扱えることが条件になっていることが多い
Adobe XDを推奨する場合も多いですが、万能さや応用力でいくとやはりPhotoshopが一番。
Photoshopを安く買えるプランであれば月額2,380円で最新版が使えます。
Webデザイン以外にも役立つシーンが多いのでまずはPhotoshopから学んでみましょう。

Photoshopの使い方を学びながら実際に作ってみる
Photoshopは超多機能なソフトなので使い方を覚えるのが大変と感じるかもしれません。
しかし、ピンポイントで自分に必要な操作を行うだけであればけして難しくありません。
フォトショにはレイヤーやマスクなど初めてデザインソフトを使う人にはわかりにくい機能もありますが、多くの機能は直感的に操作できるのではじめてでも大丈夫。

Photoshopをはじめて使う人は情報量の多いWebデザインではなく、バナー広告やサムネイルデザインなどを作ってみましょう。
バナーやサムネイルなどの単品デザインは慣れてくれば数分で作ることができるのでサムネ制作などのちょっとした副業にもおすすめです。
以下の記事でPhotoshopで作れる副業向けのデザインを作成する方法を詳しく解説していますので参考にしてみてください。



Webサイトやポスターなどに配置する「写真」を美しく編集するための画像編集&レタッチの方法は以下の記事で解説しています。

デザインの基本を学ぶ

デザインソフトを使って「なんとなく」レイアウトしたり装飾していくだけではなく、理屈のあるデザインを行えるようにする必要があります。
このデザインにした理由をはっきりと答えられるようにデザインの基礎知識も勉強しておきましょう。
デザインの基礎も本やWebで学ぶことができます。
抑えておくべきデザインの基礎知識
デザインに役立つ知識は多々ありますが、基本的なものは以下の通り。
- 「色」に関する知識
- 「文字」に関する知識
- 「写真」に関する知識
- 「レイアウト」に関する知識
- 「デザイン用途」に関する知識
初心者には必須でないものもありますが、デザインを行う上で抑えておきたい知識になります。
デザインの基礎については以下の記事にまとめましたのであわせてご覧ください。

Webデザイン独自の基礎知識

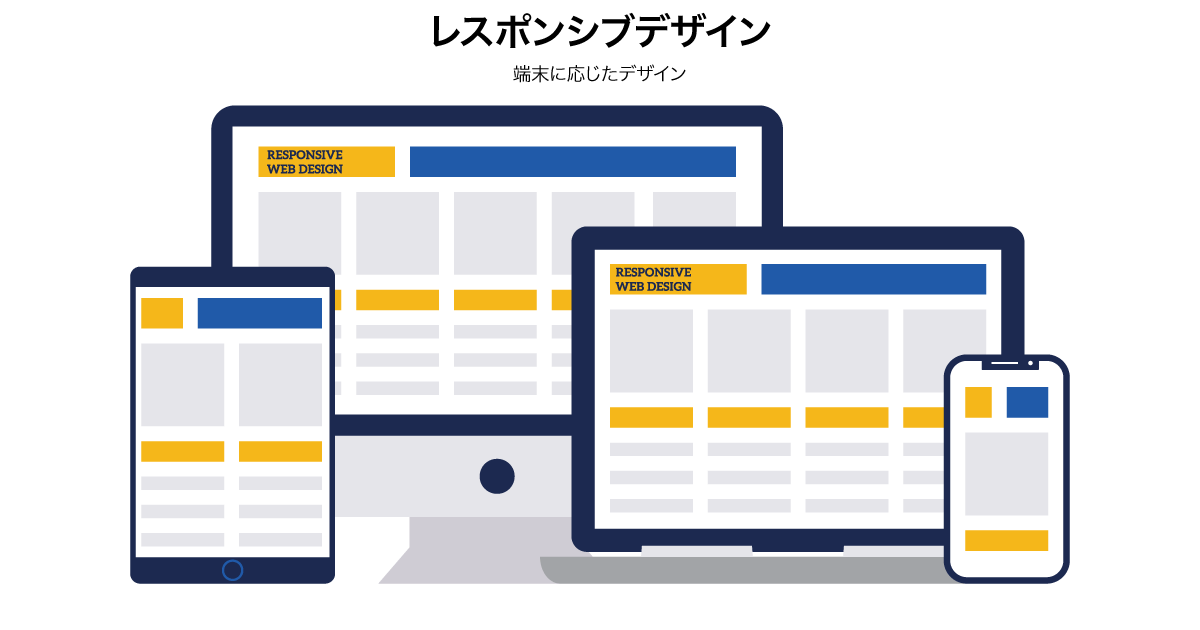
Webデザインは紙面デザイン(DTP)と違って印刷をしないので自由度が高いのが特徴ですが、デジタルならではの制約もあります。
- 閲覧者の環境が毎回異なる
- 更新・運用しやすいデザイン
- 検索エンジンを考慮したデザイン

一番大きな特徴が、閲覧者の端末環境が異なるという点。
スマートフォン、タブレット、パソコン…と千差万別。スマホひとつとってもiPhone SEとiPhone Pro MAXでは解像度が大きく異なりますし、iPhone以外の端末も考慮する必要があります。

また、Webデザインは紙面と違って印刷して終わりではありません。新しい情報が更新されるたびにサイトも更新して運用していく必要があるので更新のしやすさも大事。
どんなデザインにしたら便利なのか?わかりやすいのか?
Webデザインを作成する上でUIデザインは欠かせません。

紙面とディスプレイでは求められるデザインも大きく変化します。

印刷物で見やすいデザインとWebで見やすいデザインは異なるので媒体によって適したデザインを選択するスキルも必要になります。

Webデザインの「目的達成のために」必要となる知識

Web制作は単純にサイトを作れば良いというものではありません。
サイトを作る目的はそれぞれ異なります。
- 売上を伸ばしたい
- 求人応募を増やしたい
- ブランドイメージを向上させたい
目的を果たすためには見た目のデザインが良いだけでなく、目的達成に効果的なデザインが求められます。

場合によってはWebデザイナーがテキストも考える必要があるため、キャッチコピーなどのマーケティング関連スキルも身につけていきたいところ。

コーディングの基本となるHTMLやCSSの勉強方法

コーディングを学ぶ方法は主に以下の3つ
- Webデザインの学習本で学ぶ
- YouTubeやWebサイトで学ぶ
- 無料のオンラインスクールで学ぶ
Webデザインの学習本で学ぶ
本で学ぶならHTML&CSS Webデザイン 現場レベルのコーディング・スキルが身につく実践入門がおすすめです。
mana氏の『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』も人気で良い本ですが、今から学ぶなら最新の書籍を選んだほうが良いでしょう。
どちらも実際に作りながら学べるタイプの学習書なので、Webサイト制作の現場の流れが体験できるという大きなメリットがあります。

HTML&CSS Webデザイン 現場レベルのコーディング・スキルが身につく実践入門
- 著者: 小豆沢 健
- 発売: 2025年1月
- 定価: 3,520円
- 対象: 初心者向け
本を何冊も買わなくてもとりあえず本書1冊あればOK!
以下の記事でデザインにおすすめの本を解説していますのであわせてご覧ください。

YouTubeやWebサイトで学ぶ
現在は無料情報も豊富に提供されており、インターネットに接続してさえればいくらでも学習することができます。
無料の学習サイトは多々ありますがProgateかドットインストールが人気。
直感的に学べるので初心者に最適ですが、無料で学べるのは基礎講座だけなので深く学びたい場合は有料プランに入る必要があります。
無料のオンラインスクールで学ぶ
オンラインスクールでも無料提供されている体験や実質無料のオンライン講座を使うことで無料で学習することができます。
おすすめは以下の2つ
Adobeの公認オンラインスクールはAdobe CCコンプリートプランが安く買えてオンライン講座が付属するという超お得なプラン。
デザイナー必須のAdobe CC(全部入り)買うよりも安いのでオンライン講座なしでも買う人が多いコスパ最強プランです。
Adobe CCを未購入の場合は実質無料以下なので一番おすすめ。
「Adobe CCコンプリートプラン1年分」と「オンライン講座」が付属してわずか68,800円

デザインの基本からコーディングやWebサイトの仕組み、実際にサイトを制作する方法まで体系的に学べるWEBデザインスクールの無料体験もおすすめ
WEBデザインスクールの「rimomo(リモモ)」は無料体験でも有料講座とまったく同じ講座が7日間、受講し放題になります。
- デザインの基礎
- HTML、CSS、JavaScript
- サイト制作の基本から実践
- PhotoshopやIllustratorの使い方
- 名刺やポスターなどのDTPデザイン
- 企業サイトやECサイトのデザイン
- ランディングページのデザイン
上記のオンライン講義の内容すべてが、無料体験中でも受講し放題になります。
入門レベルは無料体験期間中でも十分に学び切ることができますし、実際に体験してみて自分にあっていると実感できたらそのまま入会し、すべての講座を学んでもOK。
もちろん無料体験だけでやめてもOKです。

高くてもいいから効率的にマンツーマンで学びたいという人は以下の記事を参考にしてみてください。
料金は高いものの、スクールに通学しながらガッツリと学ぶことができます。

WordPressの経験も役に立つ
必要最低限となる知識はHTMLとCSSとされますが、WordPressについての理解も深めておくと役に立ちます。
最新のWordPressではHTMLとCSSを使わずにノーコードでサイトを作ることも可能なのでコーディングしないタイプのWebデザイナーであればWordPressもおすすめです。
非常にかんたんに作れるのでポートフォリオ代わりに作ってみてください。

Web技術の知識がほとんど不要なノーコード制作ツールWix
WordPress以上に簡単にノーコードでホームページやショップが作れるWixというWeb制作ツールもあります。
HTMLサイトやWordPressサイトと違ってシステムからサーバーまで一元管理されたサービスなので「デザイン以外はまったくできない」という人でもサイトを作ることができます。
ノーコードツールは誰でも簡単に作れるという性質上「就職」「転職」といったシーンではスキルとして重宝されませんが、Webサイトを作るという結果だけを求めるのであればもっとも効率的なので「デザインのみ」に特化していくと考えている人は選択肢の一つとして頭に入れておいても良いでしょう。

Web制作の流れを理解する

Webデザインというと見た目のデザインを作ればいいというイメージを持つかもしれませんがWeb制作の工程は予想以上に多くなっています。
- 設計工程:Webデザイン制作開始前の設計
- 制作工程:デザインの作成
- 公開:リリースから運用まで
Web制作全体の流れを簡潔に解説していきます。
設計工程
Webデザイナーと言うよりはWebディレクターの管轄になりますが、Webデザイナーでも把握しておきたいポイントです。
- ヒアリング:クライアントの要望を聞き出す
- 情報整理:ヒアリングで得た情報をまとめる
- サイト構造の設計:サイトのリンク構造などをまとめる
あらかじめどのようなWebサイトを制作するかしっかりと決まっている場合は問題ありませんが、顧客の要望からデザインを起こすという場合にはこの設計工程が欠かせません。
制作工程
実際に制作を行う工程です。一般的にはWebデザイナーの管轄はこのエリアです。
- ワイヤーフレーム作成:骨組み(下書き)
- デザインカンプ作成:Webサイト完成イメージ
- プロトタイプ作成:実際の動きを再現したサンプル
- コーディング:HTML/CSSでコーディング
公開〜運用
Webサイトは公開して終了ではありません。公開後の対応も必要になります。
- 公開:インターネット上に公開
- 検証:動作に不具合がないか確認
- 運用:Webサイトの運営・改善
- 更新・保守:サーバーやドメインの更新等
公開や運用サポートまでWebデザイナーが行う場合もあるので業務内容によってはこれらの知識も必要となります。
全体の流れをもっと詳しく知りたい方は以下の記事をご覧ください。

Webデザインを学ぶおすすめの順番まとめ

Webデザインの基礎を学ぶ上で必要となる学習項目について解説しました。
- コーディングの基礎
- デザインの基礎
- デザインソフトの使い方
- Web制作の仕組みや流れの知識
何から学べばいいかという質問に対しての結論は「好きな部分から学んでOK」ということです。
とはいえ効率の良い順番もあるのでおすすめの順番を2パターンほどご紹介します。
デザインに興味がある人はPhotoshopから学ぼう
Webサイトやコーディングよりもデザインそのものに興味があるという人は以下の順番で学ぶのがおすすめ。
- Photoshopの使い方を学ぶ
- デザインの基礎を学ぶ
- Web制作の仕組みや流れなどを学ぶ
- コーディングの基礎を学ぶ
- 実際にサイトを作成してみる
- JavaScript等のプログラミングを学ぶ
まずは興味があるデザイン関連のスキルを優先的に身に着けていきましょう。
この手順で学んでいけばPhotoshopを学んでデザインの基礎を身につけるだけでバナー制作やサムネイル制作といったかんたんなデザインの仕事なら受けることも可能になります。
ある程度デザインに慣れてきた段階でWebサイトの仕組みやコーディングを覚えてWebサイトを作成していきましょう。
コーディングに興味がある人はHTMLとCSSから
デザインというよりもコーディングやプログラミングに興味があるという人はHTMLとCSSから始めてみましょう。
- コーディングの基礎学習(HTML/CSS)
- Web制作の仕組みや流れを学ぶ
- 実際にサイトを作成してみる
- JavaScriptなどのプログラミングを学ぶ
- Photoshopの使い方を学ぶ
- デザインの基礎を学ぶ
コーディングの基礎となるHTMLとCSSは初心者でも学びやすい内容になっているので完全未経験でも大丈夫。
デザインができなくてもWebサイトは作ることができるので実際のサイト制作までの期間が大幅に短縮でき、達成感を得やすいロードマップです。
実際にサイトを作成してみよう
未経験でも実際に一人でサイトを立ち上げまで行ったという実績があれば就職や転職で有利に働きます。
本記事で紹介したデジハリや1冊で学べる本だけでもサイト制作は可能です。
実際にWebサイトを作ることができたら応用として作成したサイトにjavascriptで動きを取り入れてみたり、WordPressで立ち上げてみたりとできることを増やしていきましょう!
まずは試しに作ってみると自信がつきますので自分一人でサイトを作ってみるというのを第一目標にしてはじめてみてください。


コメント