「はじめてPhotoshopを使う人でも1日頑張れば基本を学べる」をコンセプトにPhotoshopの使い方を解説します
本記事を読めばPhotoshopをマスター…とまではいきませんが、初心者としては十分な知識を身に付けられると思うので参考にしてみてください
初期設定とワークスペースの見方

はじめてPhotoshopを起動する人向けに、最初の画面について解説します。
新規作成 / ファイルを開く

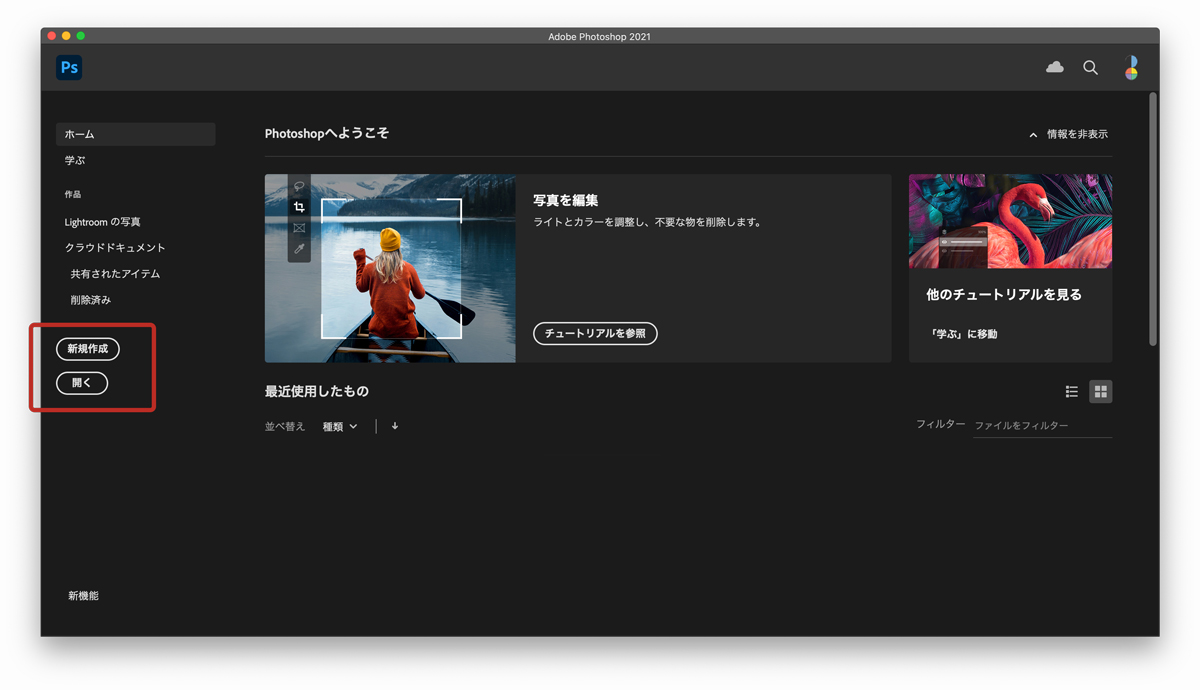
Photoshopアイコンをダブルクリックして起動しましょう。
起動直後に出てくる画面では「新規作成」を選択。
画像ファイルを直接編集する場合や、以前Photoshopで編集した編集の続きから作業をしたい場合は「開く」を選び、ファイルを指定します。

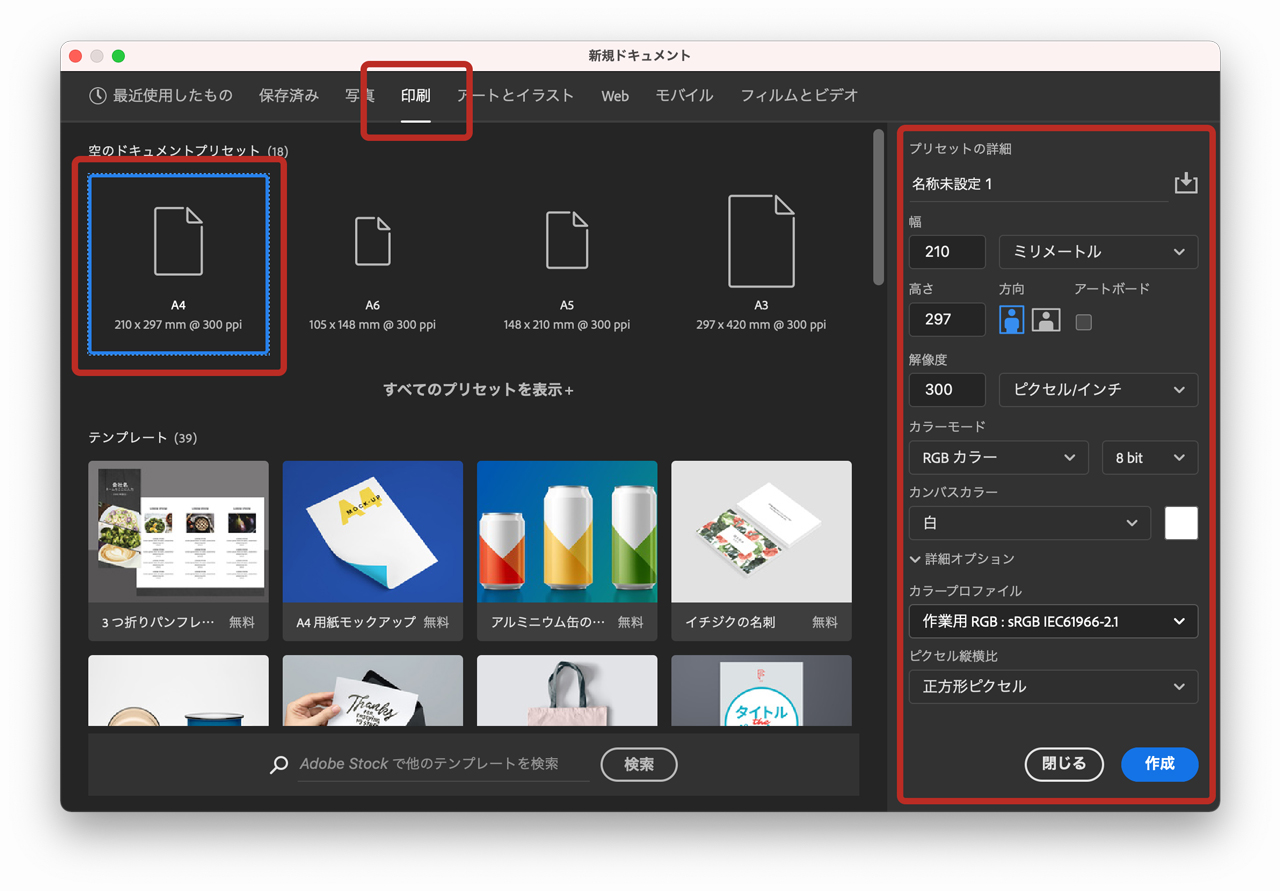
新規作成画面では作成する寸法を指定しましょう。
上のメニューに一般的なサイズがはじめから用意されています(右側の「プリセットの詳細」でオリジナルのサイズを入力してもOK)
「作成」を押したら新規作成は完了。指定したサイズのカンバスで新規画面が開かれます。
※ここで入力したサイズはあとからでも変更可能です。

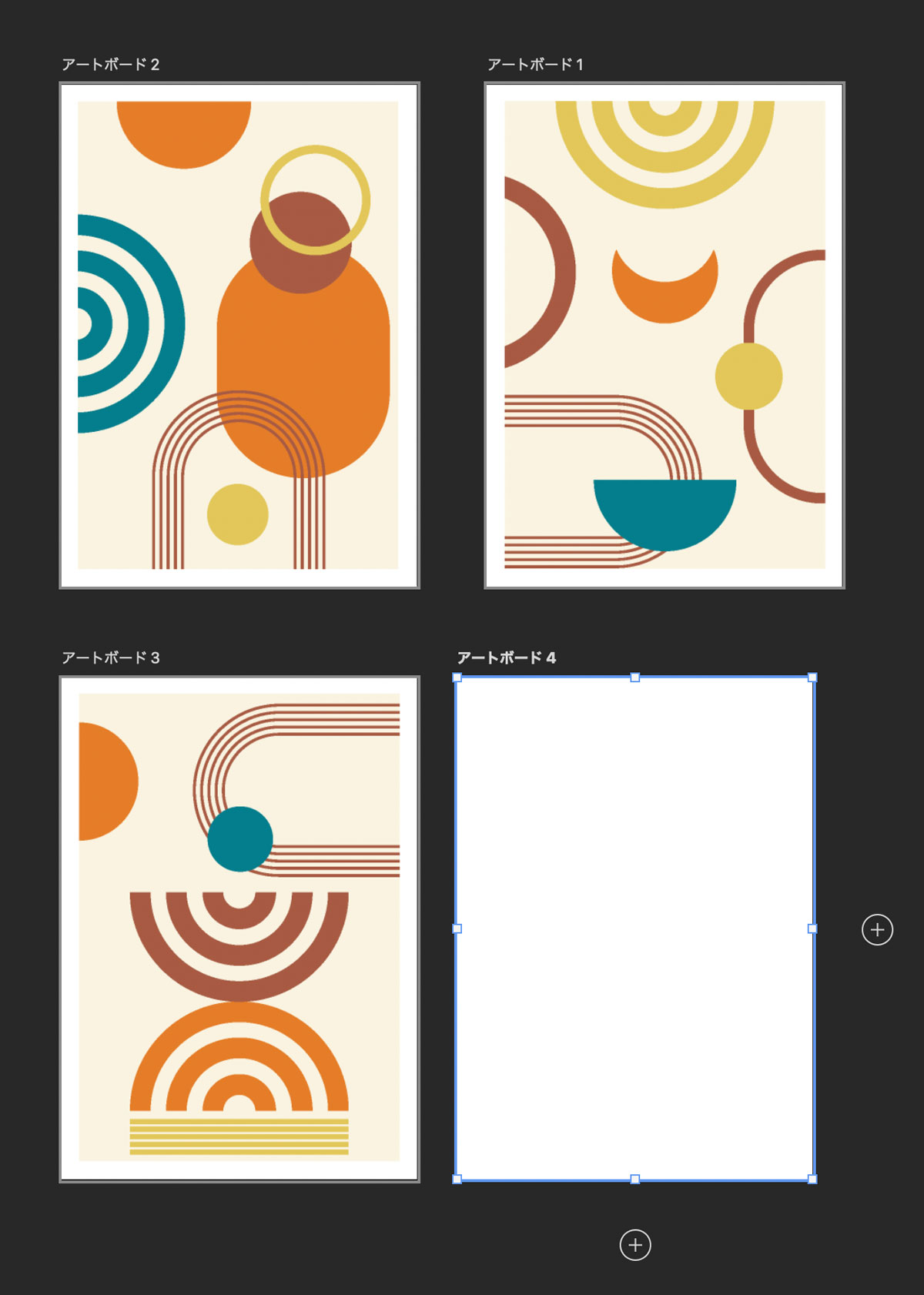
アートボード機能を使えば1つのファイル上に複数のカンバスを並べることができます。
- 新規作成時に「アートボード」にチェックを入れる
- アートボードツールでドラッグしてアートボード追加
- レイヤーを右クリックして「レイヤーからのアートボード」
アートボードの使い方についての詳細は以下の記事をご覧ください。

ワークスペースの見方

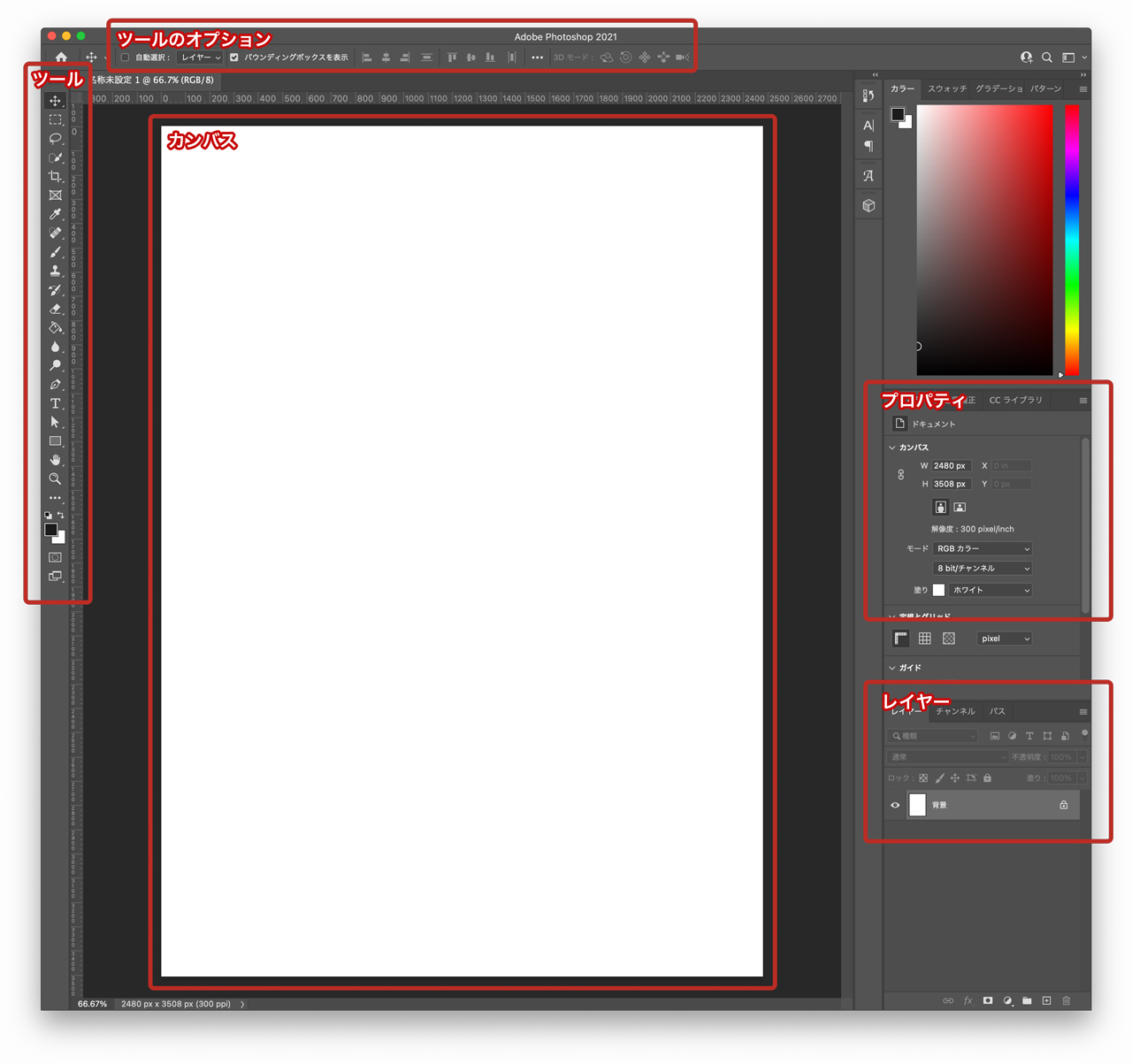
ワークスペースで絶対に覚えておきたいのが「ツールパネル」と「レイヤーパネル」です。
最初はこの2つを多用するので常に表示させておきましょう。
他にも必要となるパネルは多々ありますが、とりあえずは上図のパネルの位置関係だけ覚えておけばOK

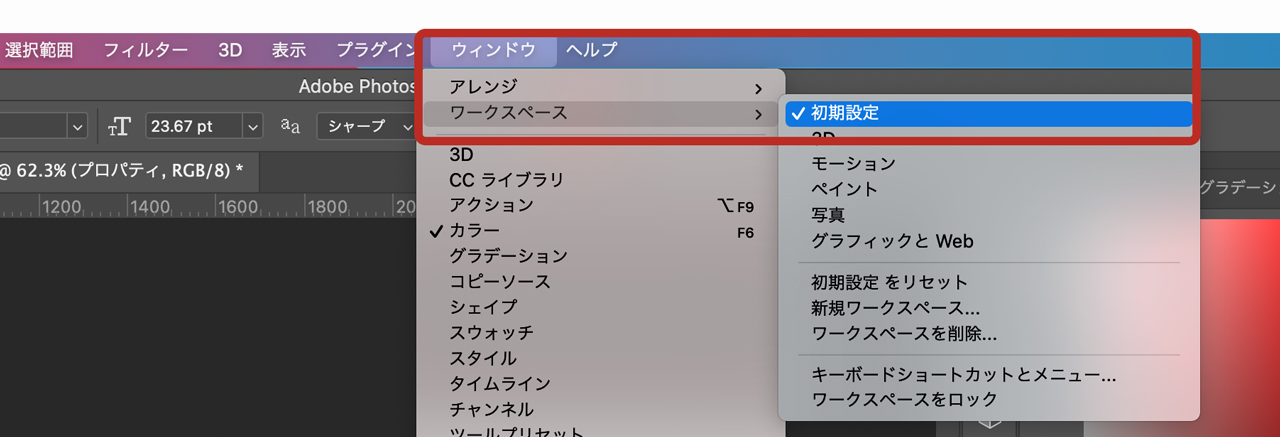
もし作業をしていてパネルが消えたり、位置がおかしくなってしまって「元に戻したい」というときは以下の方法で初期設定に戻すことができます。
- ウィンドウ
- ワークスペース
- 初期設定
まずは基本ツールの使い方を覚えよう
まずは直感的に作業ができる基本ツールの使い方を覚えましょう。
Photoshopツール一覧

上図の通り、Photoshopにはたくさんのツールが用意されています。
とはいえ初心者が最低限覚えておくべきツールはそこまで多くありません。
まず最初に覚えたい超基本ツールは以下の5つ
- 移動ツール
- 選択ツール
- ブラシツール
- 切り抜きツール
- 文字ツール
もちろん他にも便利なツールは多々あるので必要に応じて覚える必要はありますが、まずは基本ツール5つを覚えましょう。
Photoshopツールの操作方法
左に表示されているツールバーにあるアイコンをクリックすることでツールが使用可能な状態になります。
また、ツールボタンを長押しすることで関連ツールを選択できるので覚えておきましょう。
(Shiftを押しながらショートカットキーを押しても変更可能)

通常はPhotoshopを起動したときにツールバーは左側に表示されています。
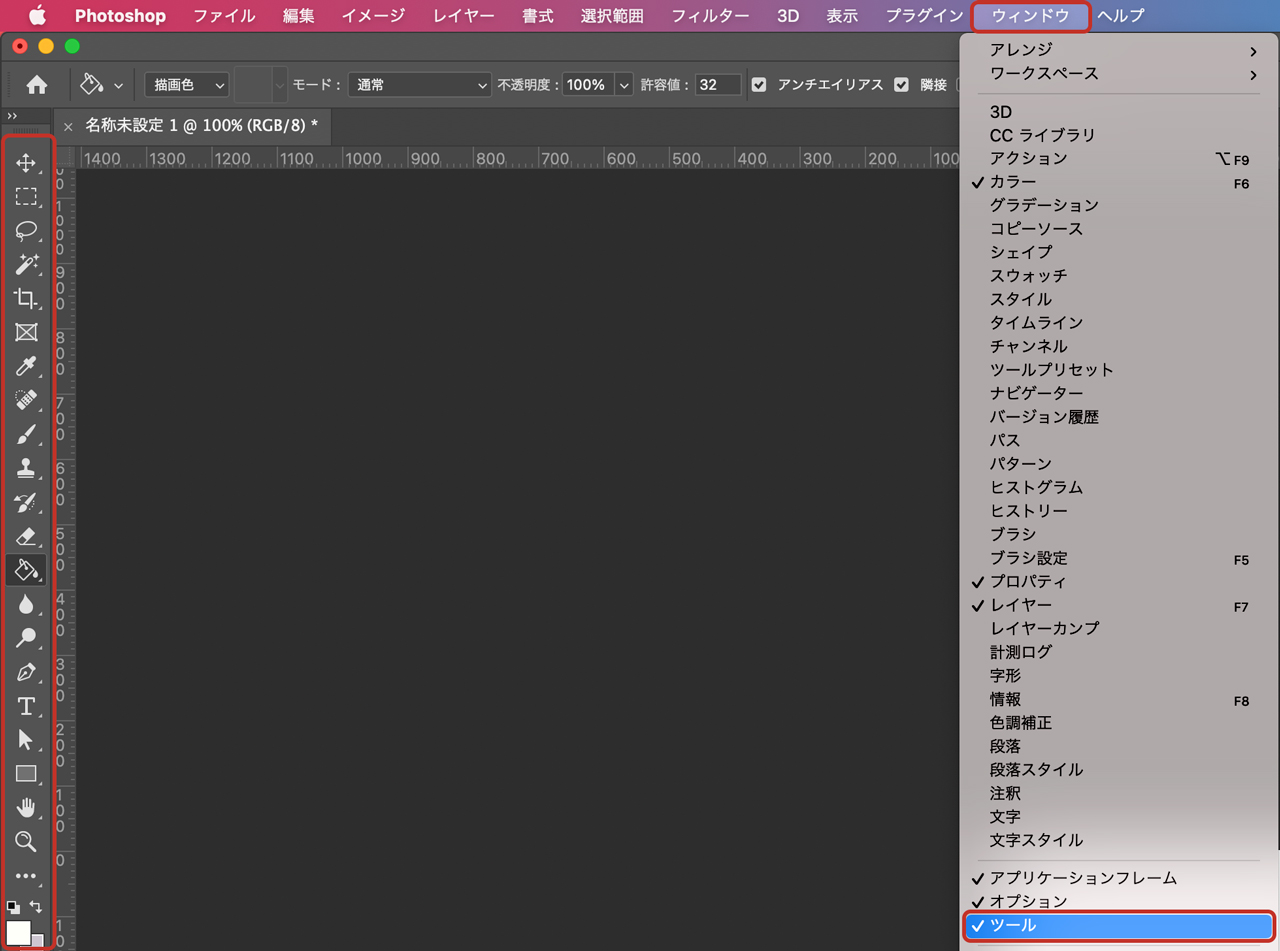
もし、操作していて消えてしまった場合は以下の方法で「ツール」にチェックを入れ再表示してください。
- メニューバー
- ウィンドウ
- ツール
ツールパネルはドラッグして位置を移動することもできます。
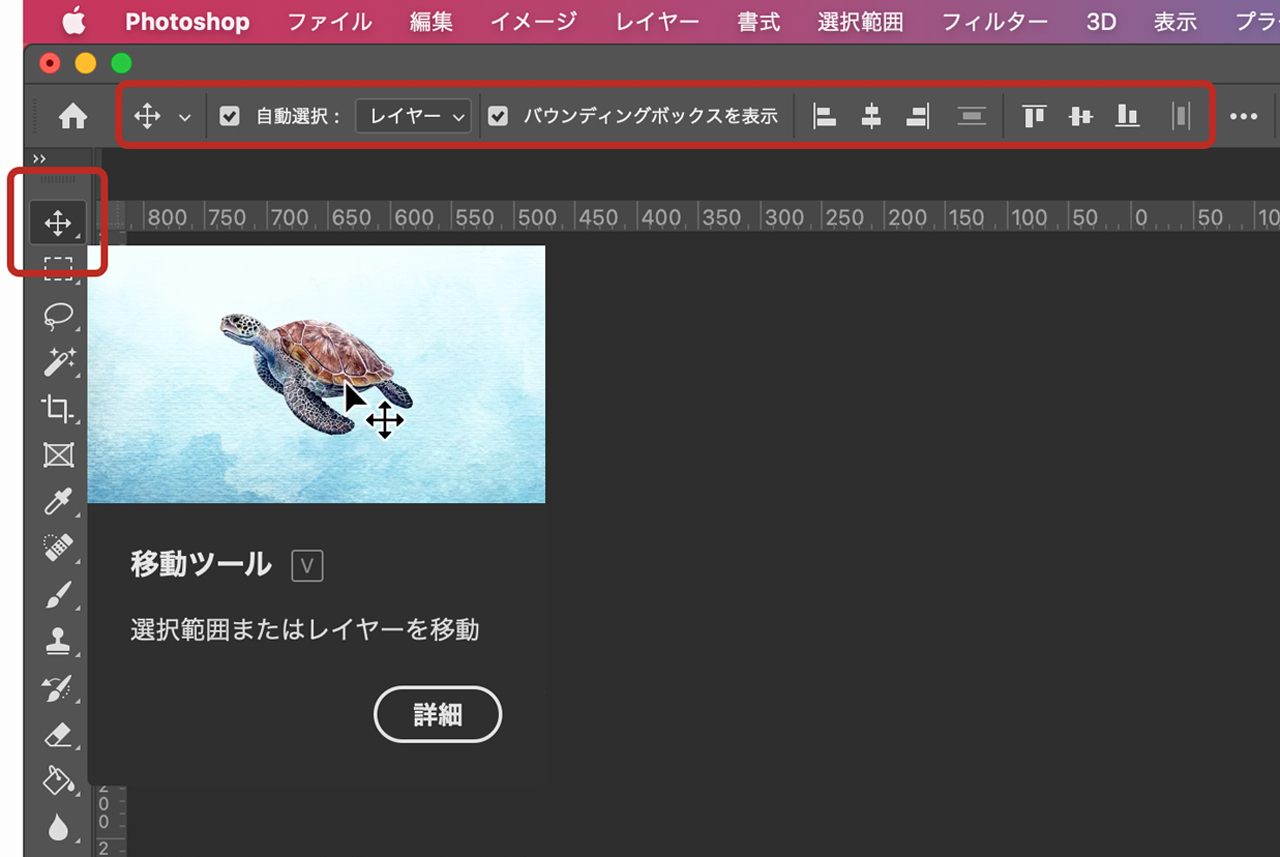
移動ツールの使い方

移動ツールは「オブジェクト」「レイヤー」「アートボード」「選択範囲」などを選択・移動・変形する際に利用されます。
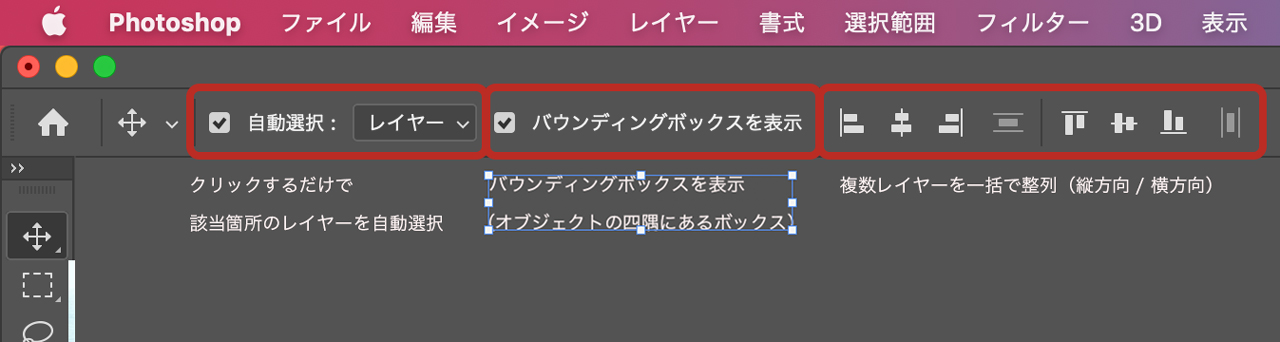
移動ツールのオプション

自動選択
移動ツールを選択した状態で上部に表示される「自動選択」にチェックを入れることでクリックしたレイヤーが選択状態になります(必要に応じてチェックを入れよう)
バウンディングボックスを表示
「バウンディングボックスを表示」にチェックを入れることで画像の四隅に変形可能なボックスが表示され、サイズ拡大縮小や変形が手軽にできるようになります(基本的にチェックを入れておいたほうが便利)
整列
複数レイヤーを選択した状態で整列ボタンを押すだけで一括で整列させることができます。
右側のアイコンは等間隔でレイヤーを整列させるときに使用します。
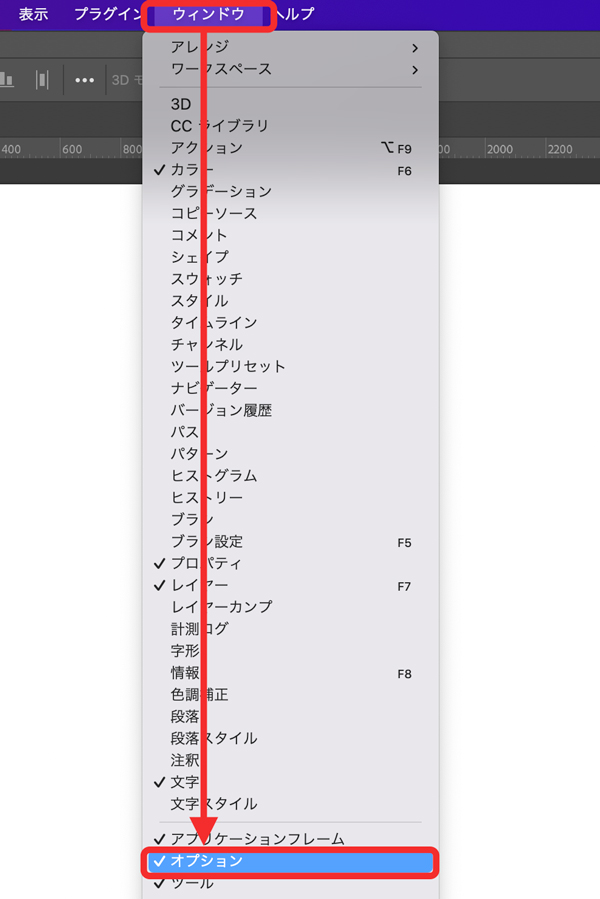
ツールのオプション機能を利用するオプションバーが表示されていない場合や消えてしまった場合は以下の手順で表示することができます。

- ウィンドウ
- オプションにチェック
選択ツールの使い方

選択ツールは範囲を指定するためのツールで、選択範囲は点線の点滅状態で表示され、選択エリアだけ有効な状態になります。
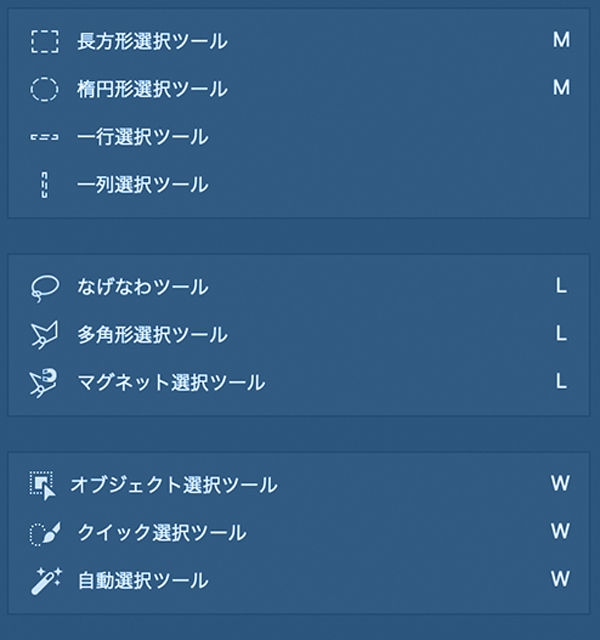
選択ツールは大きく分けて以下の3種類。
- 図形(長方形や円形など)で範囲選択
- マウスで囲って範囲選択
- AIが自動で範囲選択
「長方形選択ツール」や「なげなわツール」などは自分で範囲を指定しますが、自動選択系のツールはAIが自動で範囲選択してくれます。
手動系の選択ツールの概要は以下のとおりです。
- 楕円形選択ツール:円形の選択範囲を作る
- 長方形選択ツール:四角の選択範囲を作る
- なげなわツール:フリーハンドで自由に範囲選択
- 多角形選択ツール:直線で自由に範囲選択
- マグネット選択ツール:エッジに沿って範囲選択
どのツールを使って選択範囲を作っても良いのでシーンごとに使いやすい選択ツールを使ってみてください。
範囲選択については以下の記事にて詳しく解説しています。

自動選択系ツールの使い方
AIが自動で選択範囲を作成してくれる選択ツールは以下の3つ
- オブジェクト選択ツール:ドラッグした範囲のオブジェクトを自動選択
- クイック選択ツール:ブラシでなぞった範囲のエッジを基準に選択
- 自動選択ツール:選択した部分の色を基準にして範囲選択
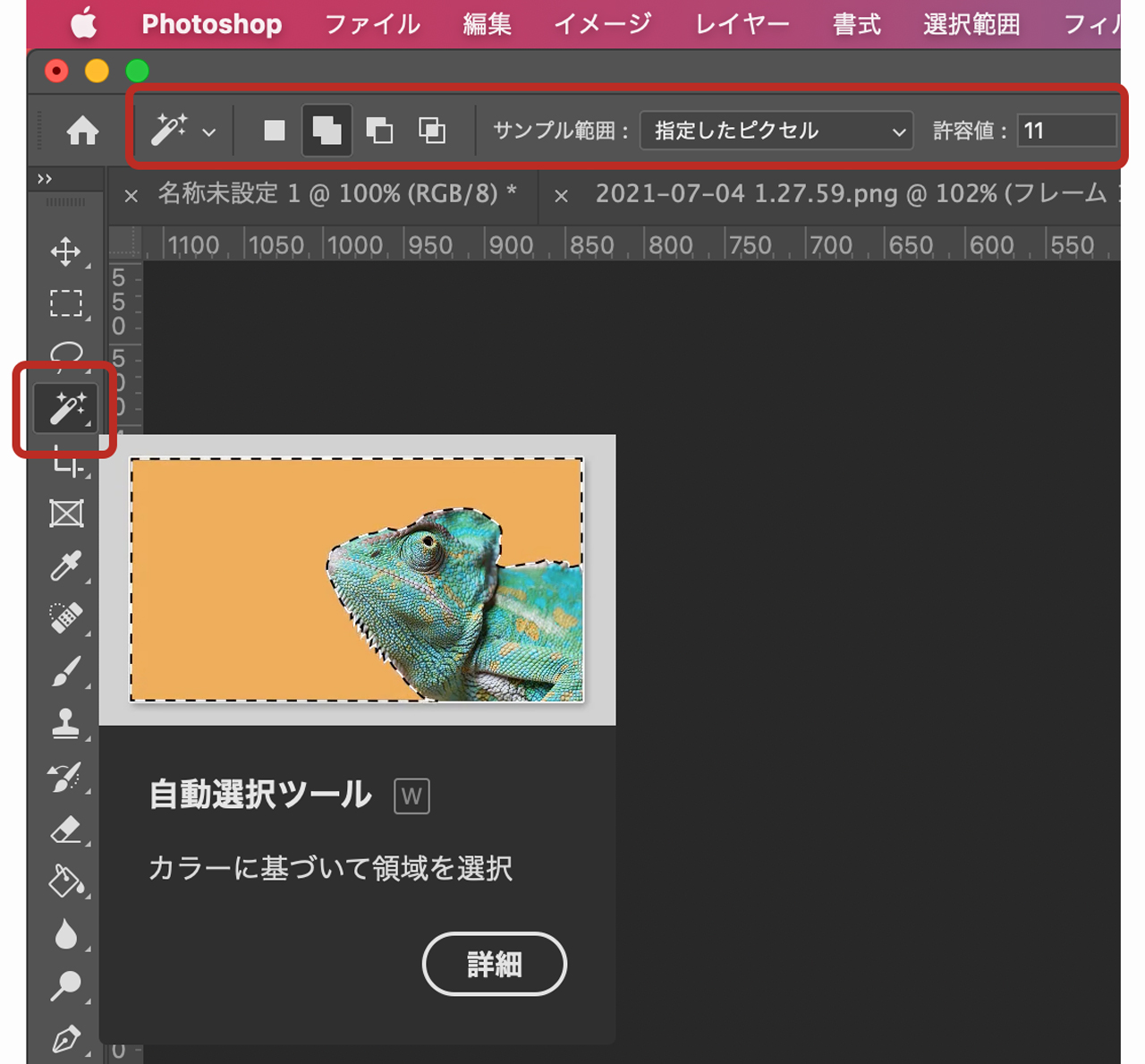
自動選択ツール

自動選択ツールはクリックした箇所の色を基準にして範囲選択を行います。
自動選択ツールのオプションの「許容値」の数値を変更することで選択範囲を調整することができます。
許容値を小さくすれば同じ色だけ、大きくすれば近似色も含めて選択してくれるので選択したいものに応じて変更してみてください。
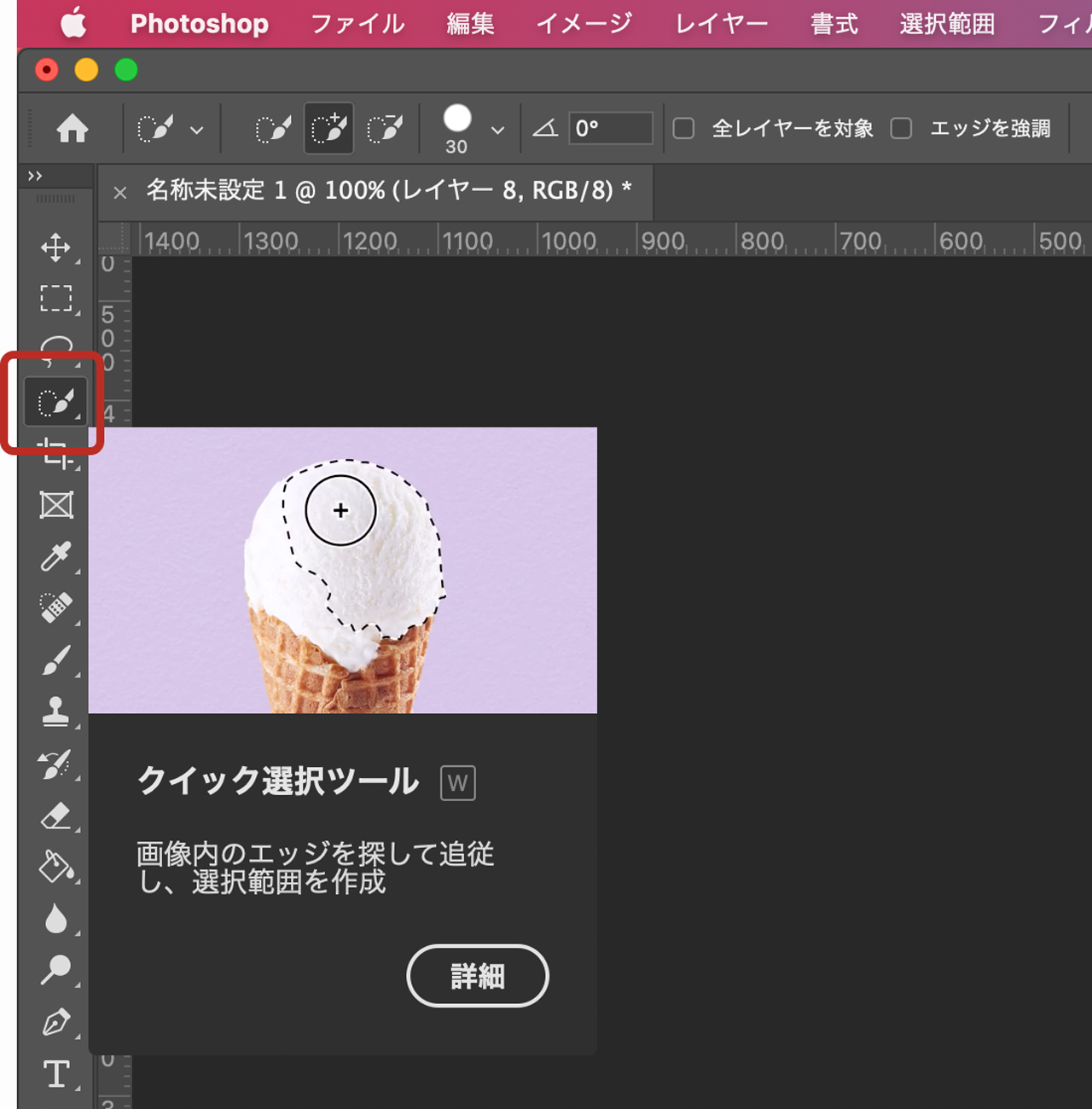
クイック選択ツール

クイック選択ツールは自動選択ツールをブラシのように利用できるようにしたもので、マウスで選択したいエリアをグリグリ指定していくことでざっくりとした範囲指定が行なえます。
エッジを基準に選択してくれるので選択したいオブジェクトにピントがあっていれば自動選択ツールよりも選択しやすいです。
オブジェクト選択ツール

オブジェクト選択ツールはマウスでドラッグして囲ったエリアのオブジェクトをAIが自動認識して範囲選択してくれます。
物とか人を選択したい場合に便利。
AIテクノロジーを利用した自動選択機能はPhotoshop 2020以降のバージョンで使用できます。
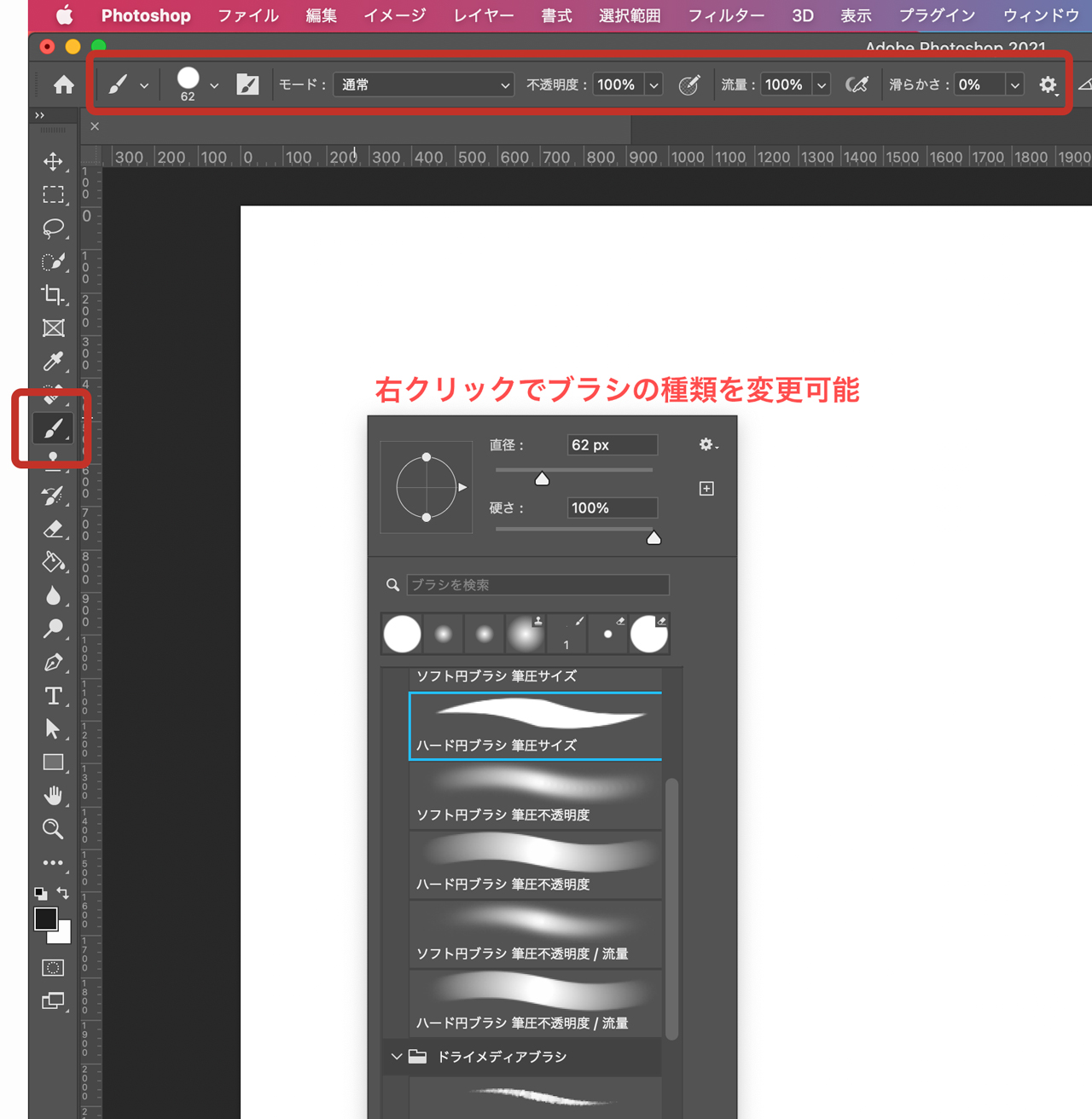
ブラシツール

ブラシツールはダウンロードしたものを追加したり、自分でオリジナルのブラシを作ることもできます。
ブラシツールの使い方の詳細については以下の記事をご覧ください。

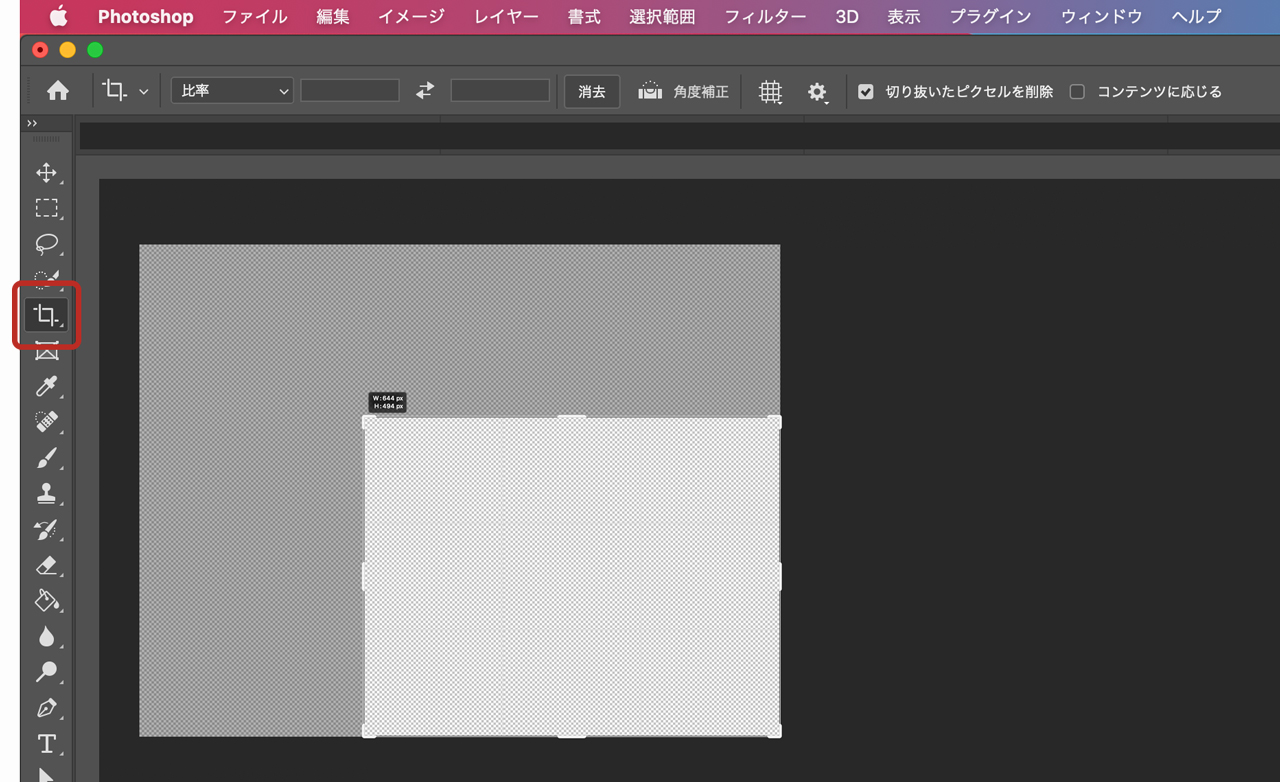
切り抜きツール

切り抜きツールは「トリミング」したいときに利用します。
Photoshopのトリミングは仕上がりサイズである「カンバス」のサイズを変更するための機能です。
上部オプションでは比率でのカットや「切り抜いたピクセルを削除」のチェックを外しておくとあとからトリミング範囲を変更したくなった時に再び戻すことができます。
解像度を変更したい場合は以下のショートカットで変更できます。
Photoshopのサイズ変更についての詳細は以下の記事をご覧ください。

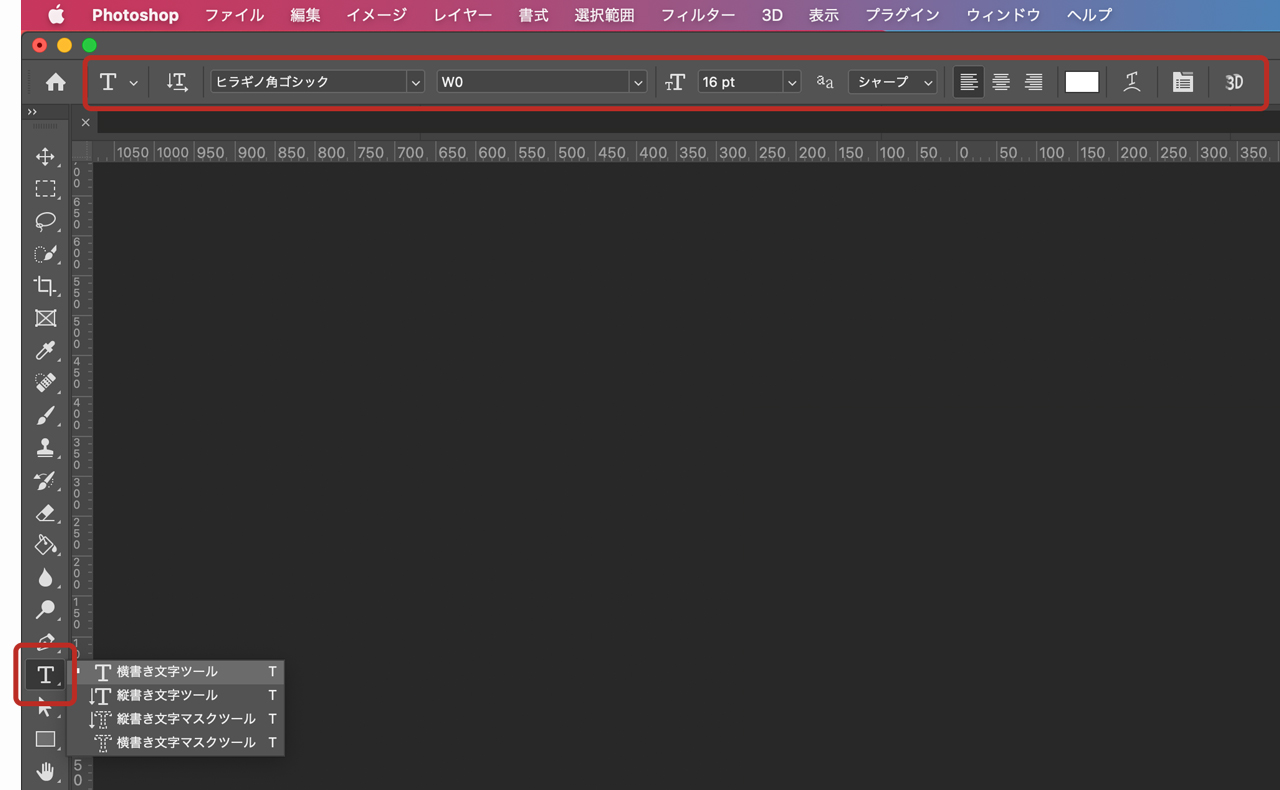
文字ツール

Photoshopでの文字入力は「T」マークのテキストツールで行います。
テキストツールを選択した状態で画面上をクリックするとテキストが入力可能。
クリックした際に、指を離さずにドラッグして範囲指定すると自動改行されるテキストボックスが作成されます。
- 普通にクリック:テキストレイヤー(改行なし)
- クリックしてドラッグ:テキストボックス(ボックス内で自動改行)
テキストは1つごとにテキストレイヤーとしてレイヤーが作成されます。
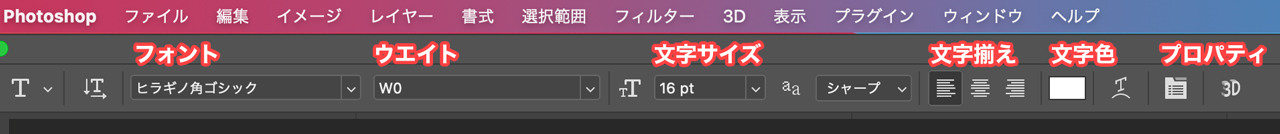
文字サイズや色の変更はテキストオプションから行えます。

文字に境界線を入れたりドロップシャドウをつけたりしたい場合はレイヤースタイルを使ってください。
Photoshopには無料で使える高品質なフォントサービス「Adobe Fonts」が付属しています。
アクティベートするだけでPhotoshopにフォントが追加されるのであらかじめインストールしておきましょう。
文字装飾の方法は以下の記事にて解説しています。

消しゴムツール
描いた範囲を消す「消しゴムツール」
ブラシツールで描いたものや、画像のピクセル情報を削除することができます。
マジック消しゴムツールは周辺の近似色をまとめて削除してくれるので背景を透明化したい時などに便利です。

削除ツール
「削除ツール」は描いた範囲を周囲の状況に合わせて消すことができます。
消しゴムツールはすべてのピクセル情報を消してしまいますが、削除ツールを使用すれば周囲に合わせた自然な削除が可能になります。


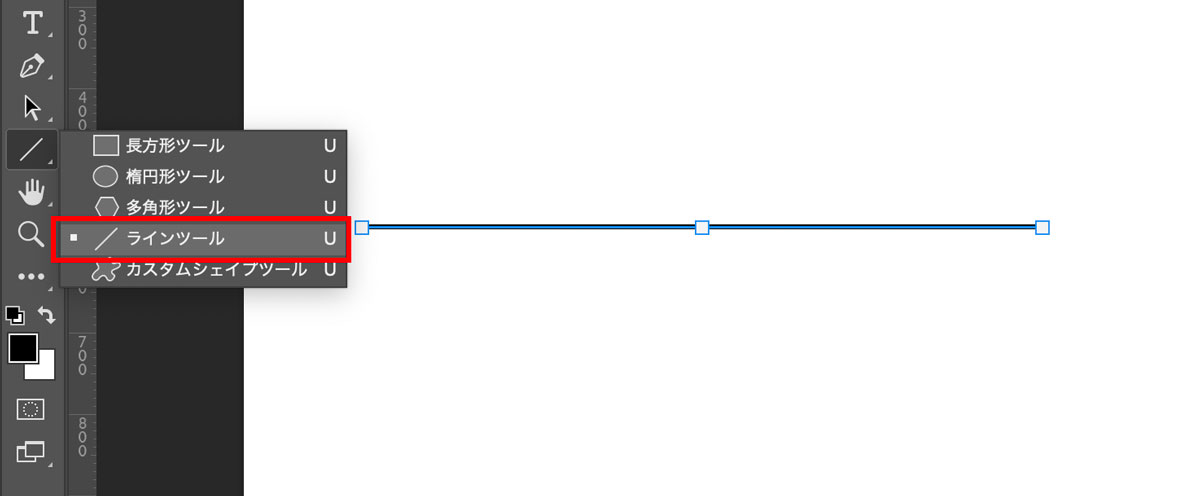
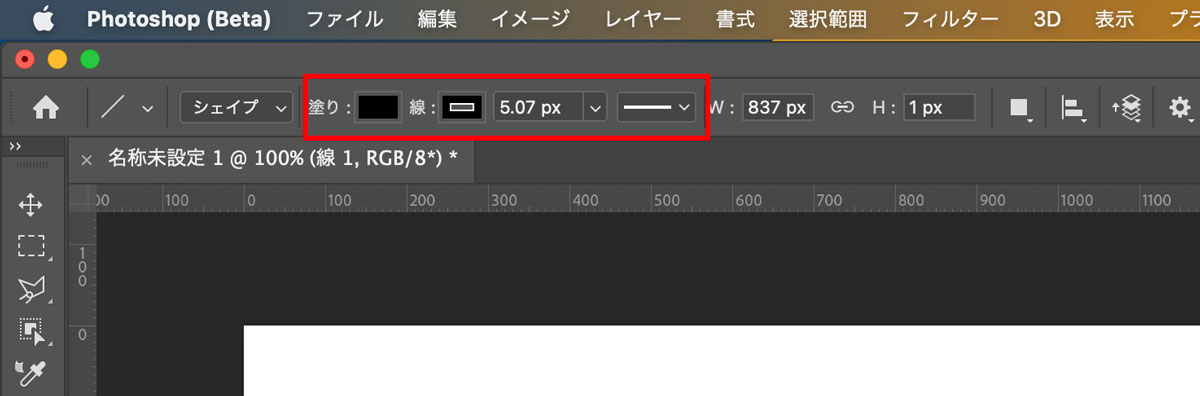
ラインツール

Photoshopでは線を引く方法はいくつもありますが最適なのがラインツールを使った方法。
ラインツールで描く線はベクトルシェイプなので線幅や色を変えたりするのが容易です。

オプションバーで線の色や太さ、線の種類(点線など)を変更することが可能です。
Photoshopで線を引きたいときはラインツールを使いましょう。

ペンツール
ペンツールは点と線を使い「パス」を作成するためのツールです。
ペンツールは主にIllustratorで使用しますが、Photoshopでも使用することができます。
「シェイプの作成」「選択範囲作成用のパスを作成」「曲線を描く」などの用途に利用されます。

コピースタンプツール
コピースタンプはコピー機能のあるブラシというイメージのツールです。
使い方はかんたん。コピースタンプツールSを選択し、Altキー(macはOption)でコピー元をクリックしてからコピースタンプツールで描くだけです。
コピーして複製するだけでなく、周辺サンプルを使用して不要なものを手作業で消す際に役立ちます。

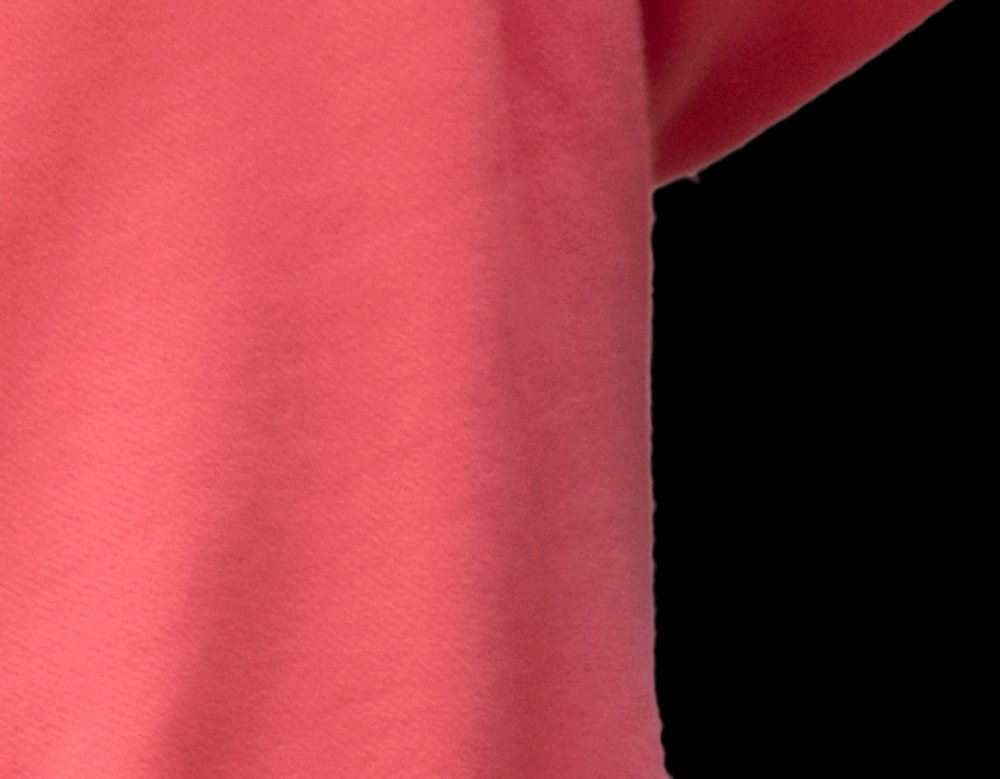
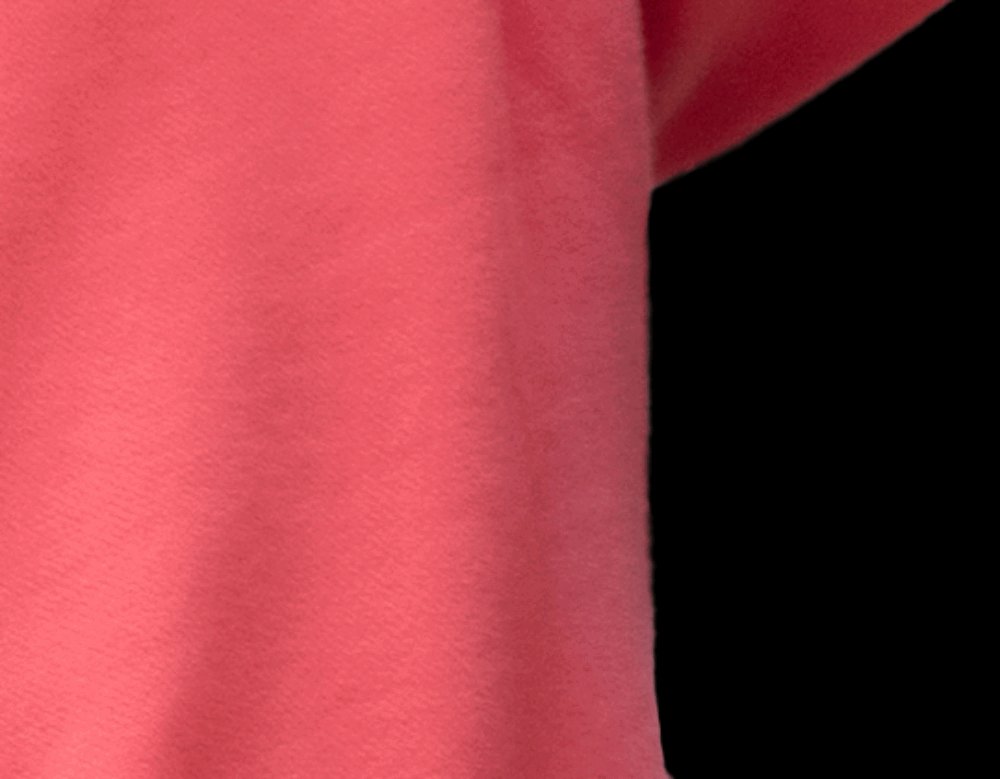
指先ツール
指先ツールを使用するとインクを指でこすったような表現を行うことができます。
イラストなどで使用することが多いツールですが、レタッチなどでも役に立ちます。
例えば自動選択ツールでは境界線の範囲を内側にしたりぼかしして馴染ませることもできますが、手動で部分的に補正する場合は指先ツールを使うと便利です。
- レイヤーマスクを選択
- ぼかしツールを長押しして「指先ツール」を選択
- ブラシの硬さを20~40%程度に変更
- 細部のざらついている部分を押し付けるようにして除去

その他便利なPhotoshopツール
- ぼかしツール
- 覆い焼きツール
- スポイトツール
- スポット修復ブラシツール
- 塗りつぶしツール(バケツ)
Photoshopの画面上でツールボタンを押せば自動で使い方のショートムービーが表示されるのではじめて使うツールであっても戸惑うことは少ないはずです。
Photoshopの専門機能の使い方を学ぶ

前述した基本ツールははじめてPhotoshopを使う人でも直感的に理解しやすいものだと思います。
ですが、プロ向けの画像編集ソフトで必ず出てくる以下の3つは名前しか知らないという初心者が多いんじゃないでしょうか。
- レイヤー
- マスク
- 描画モード
単純作業であれば専門機能を使いこなさなくてもなんとかなりますが、仕事にはなりません。
超便利な機能を使わないのは宝の持ち腐れなのでしっかり覚えておきましょう。
すべての基礎「レイヤー」

レイヤーは何枚もの画像を重ね合わせて、1枚の画像として表示する機能のこと。
レイヤーを使わずに直接同一レイヤーにブラシで描いたりすることもできますが、再編集したり一部だけにフィルターを適用できなくなってしまいます。

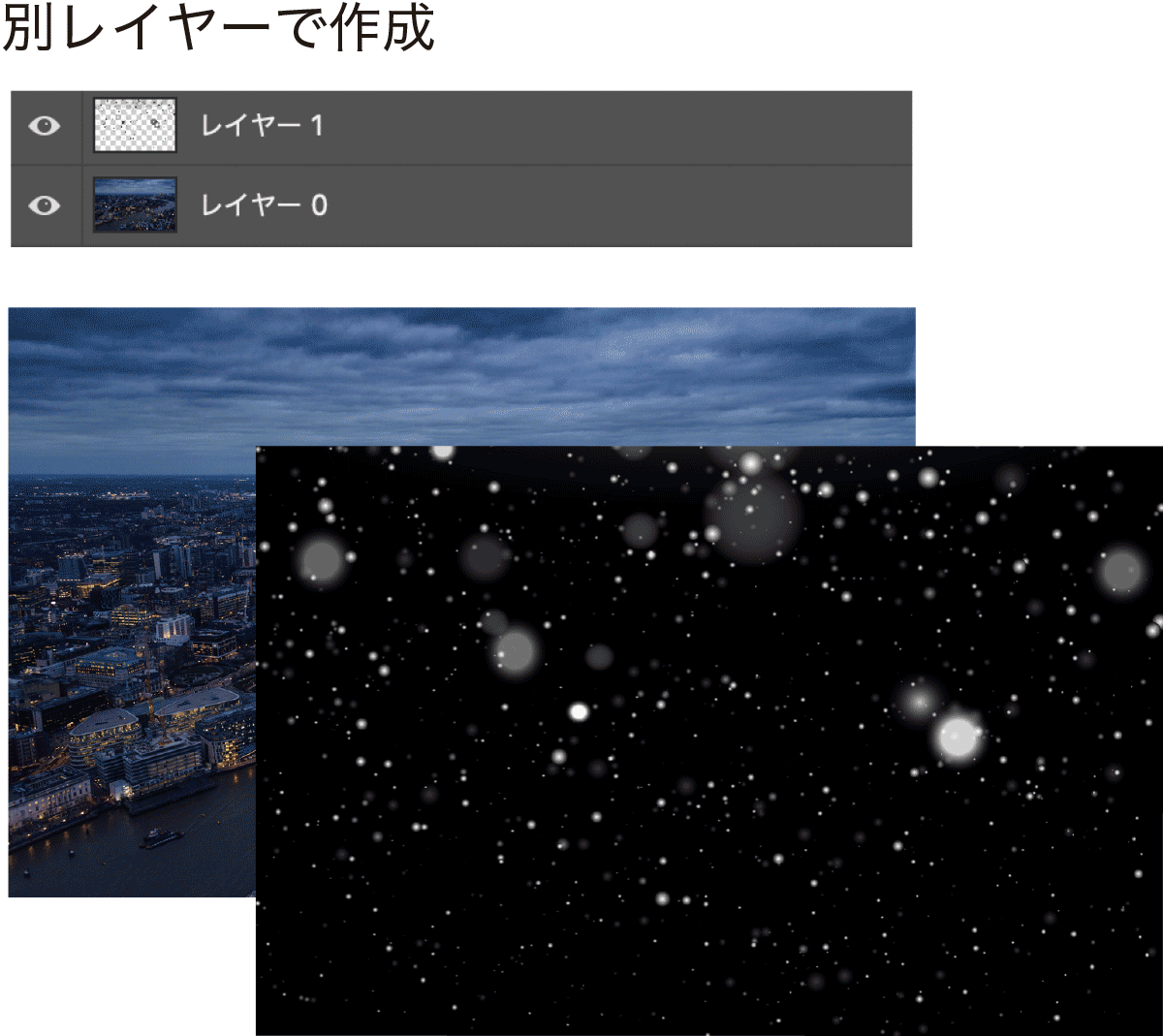
レイヤーを分けずに一つのレイヤーで加工した場合は1つの画像として一体化してしまいます。
具体的には以下のようなデメリットがあります。
- 部分修正できない
- 元の画像に戻せない
- 部分加工の手間が増える

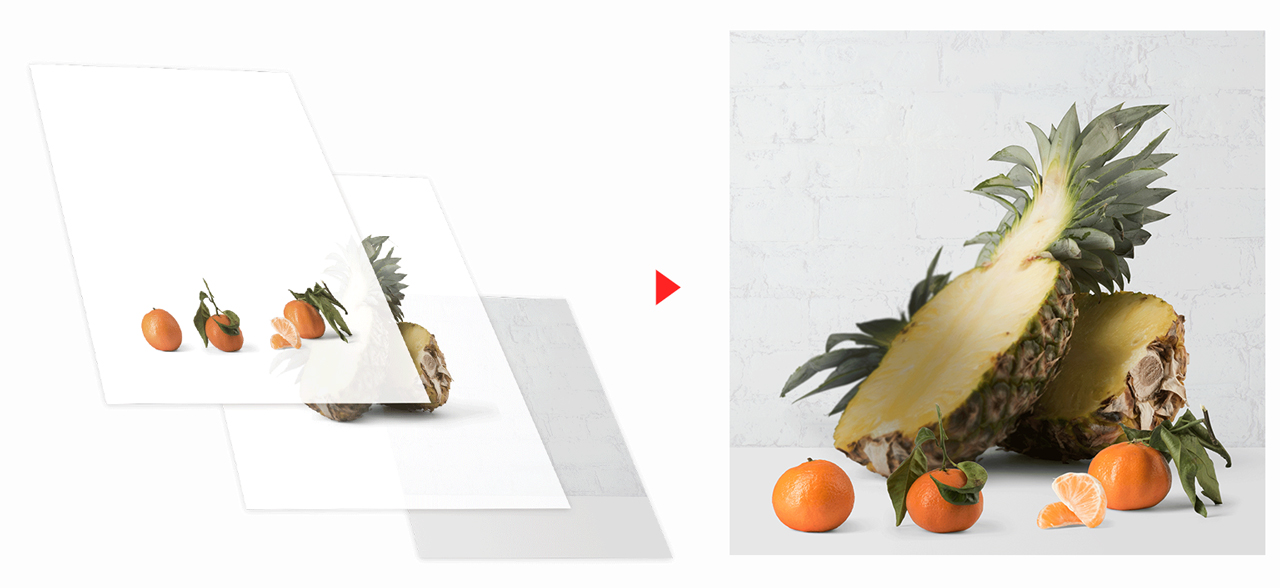
別レイヤーで作成しておけば、部品を交換したり修理するかのようにかんたんに編集することができます。
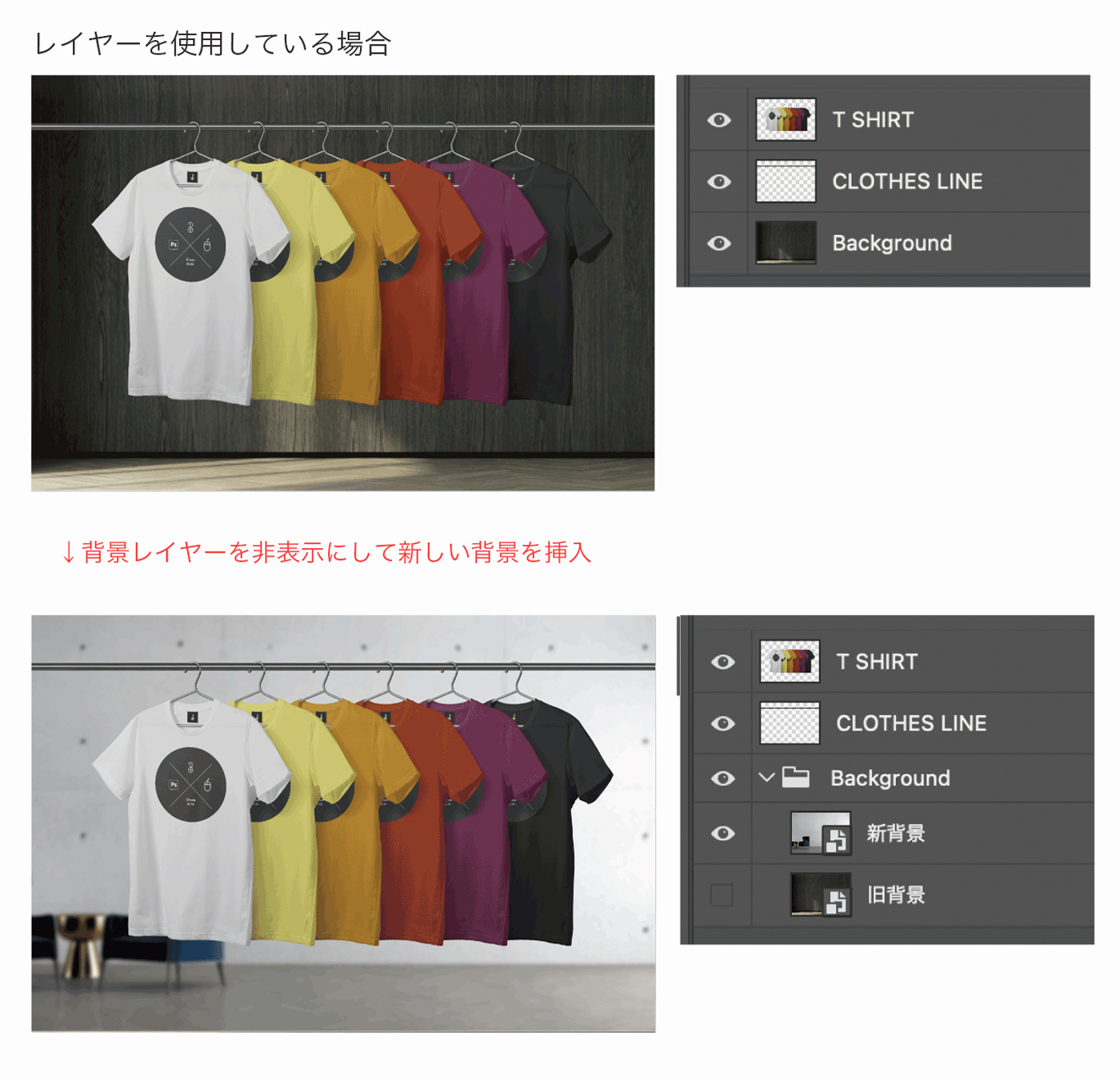
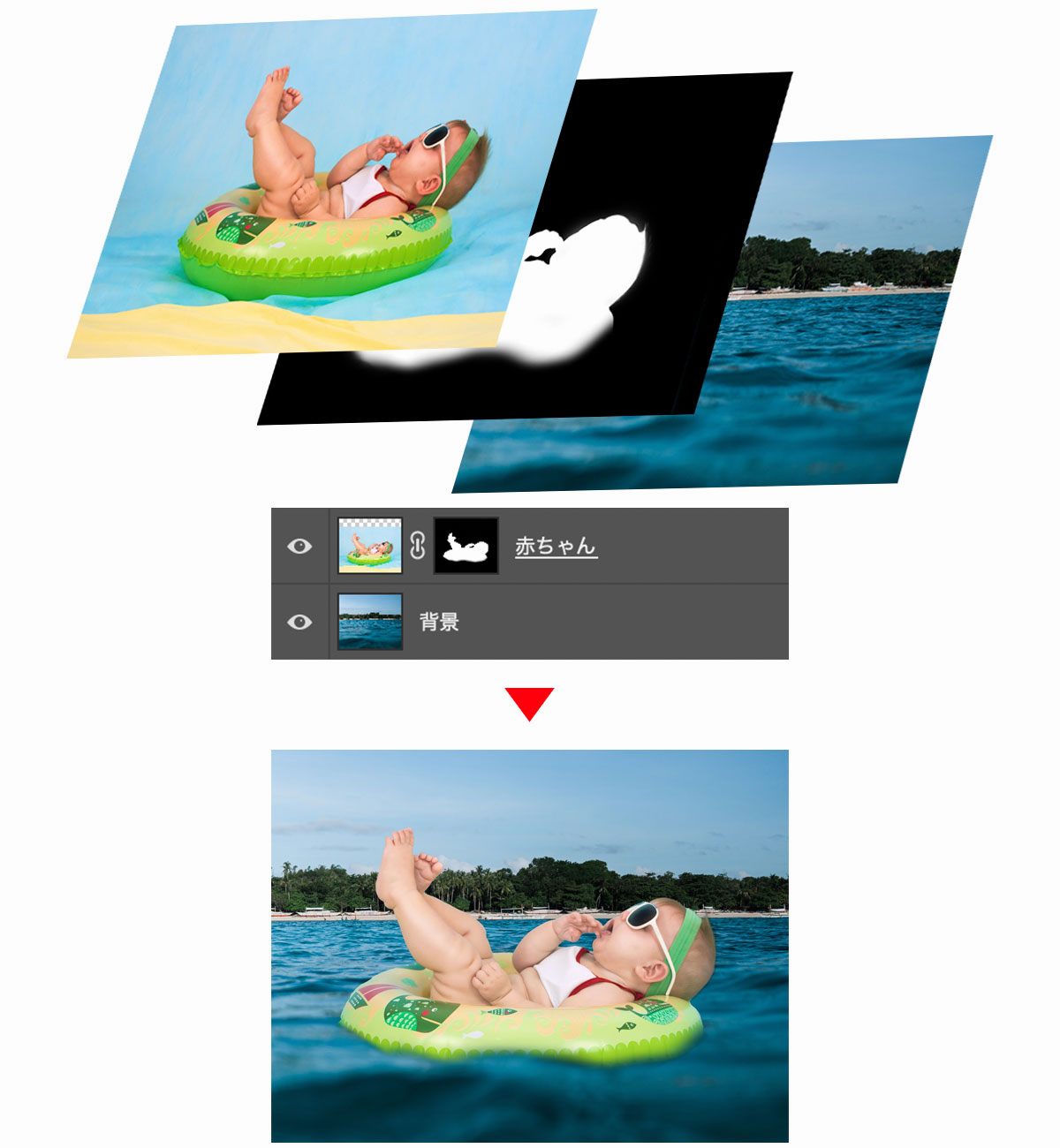
初心者が一番レイヤーの恩恵を感じやすいのが「背景」ですね。
下図のように別レイヤーにしておくことで、差し替えが非常にかんたんになります。

レイヤーの詳しい使い方は以下の記事で解説しています。
レイヤーはPhotoshopの超重要機能なのでしっかり覚えておきましょう。

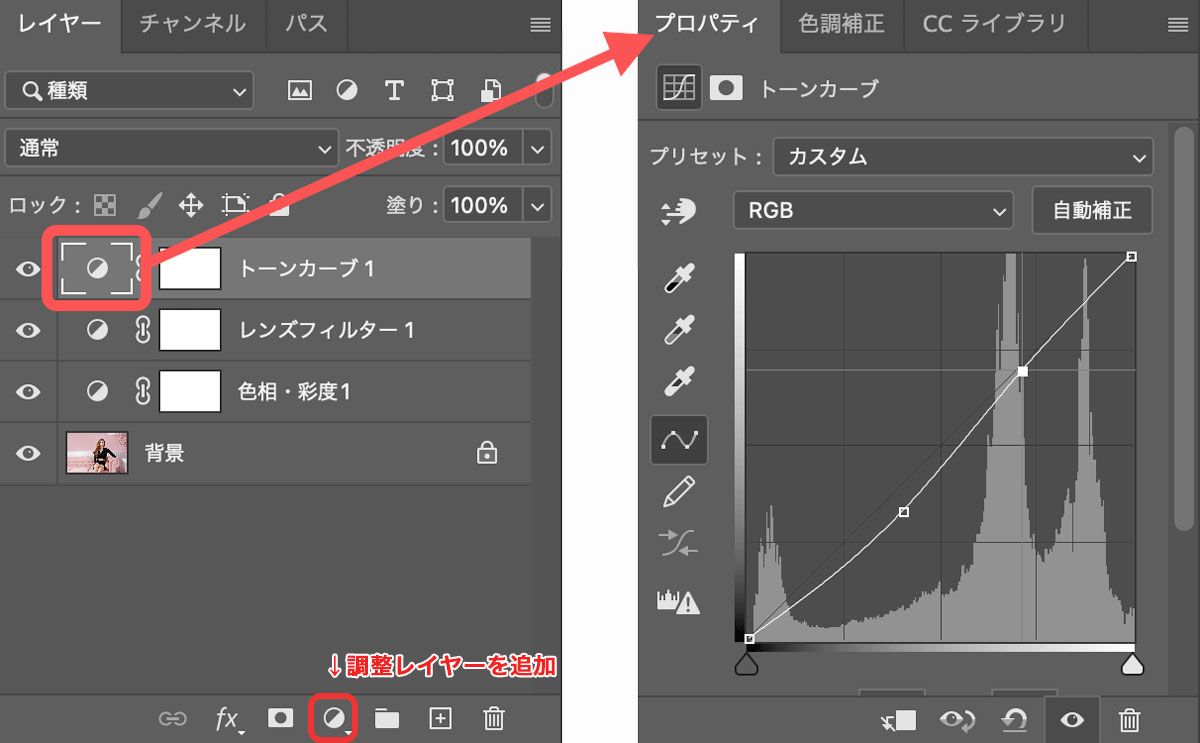
調整機能を持った「調整レイヤー」

調整レイヤーは補正機能を有したレイヤーです。
調整レイヤーは普通のレイヤーと同じようにレイヤーパネルに追加され、下にあるレイヤーにのみ適用されます。
レイヤーそのものに対して調整するわけじゃないので以下のメリットがあります。
- オリジナルのレイヤーに直接加工せずにすむ
- あとから調整をやりなおすことができる
- 複数のレイヤーをまとめて調整できる
積極的に利用していきたい機能の一つです。

レイヤーにエフェクトを追加する「レイヤースタイル」

レイヤースタイルは個々のレイヤーやグループに対してかんたんにエフェクトを追加できる機能です。
レイヤーを右クリックして「レイヤー効果」を選択するだけでダイアログが表示されるので「ドロップシャドウ」「境界線」などさまざまな効果を追加することができます。
サイズや不透明度などの数値を変更するだけで効果の編集が可能です。効果は非表示にしたり削除することができるのですぐにもとに戻すことができる非破壊編集な点もメリットです。

消さずに隠す「マスク」

マスク機能を使うと、消しゴムツールで消さなくても隠すことができるのでオリジナルデータを保持したまま編集・加工が行なえます。
マスクはグレースケールで表され、真っ黒で100%非表示、真っ白で100%表示となっています。
マスクの使い方、必要な理由については以下の記事でもっと詳しく解説していますのでぜひご覧ください。

合成に欠かせない「描画モード」の種類と使い方
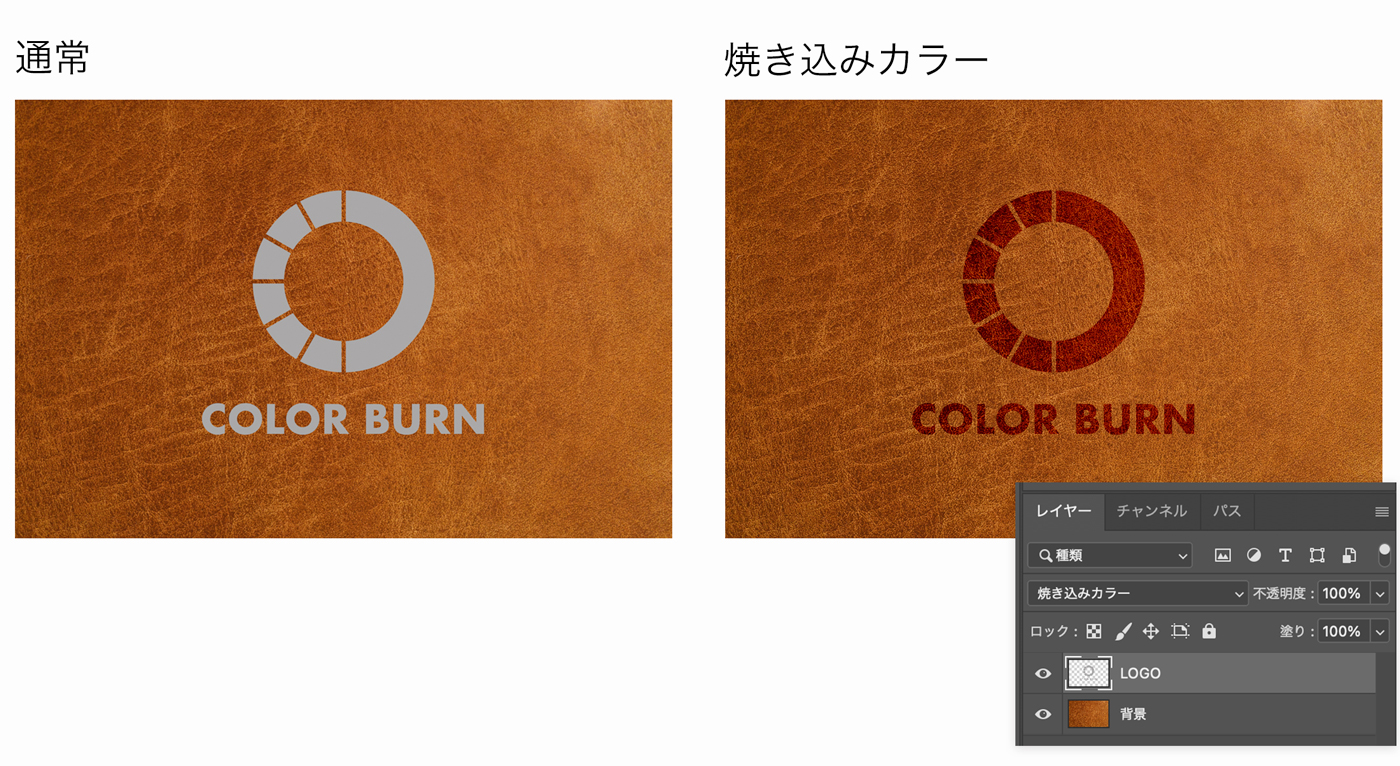
描画モードとは「乗算」や「スクリーン」のようなレイヤーなどに適用できる合成モードのこと。
例えば下図のようにレイヤーに描画モードを適用するだけで下層レイヤーに自然に合成することができます。

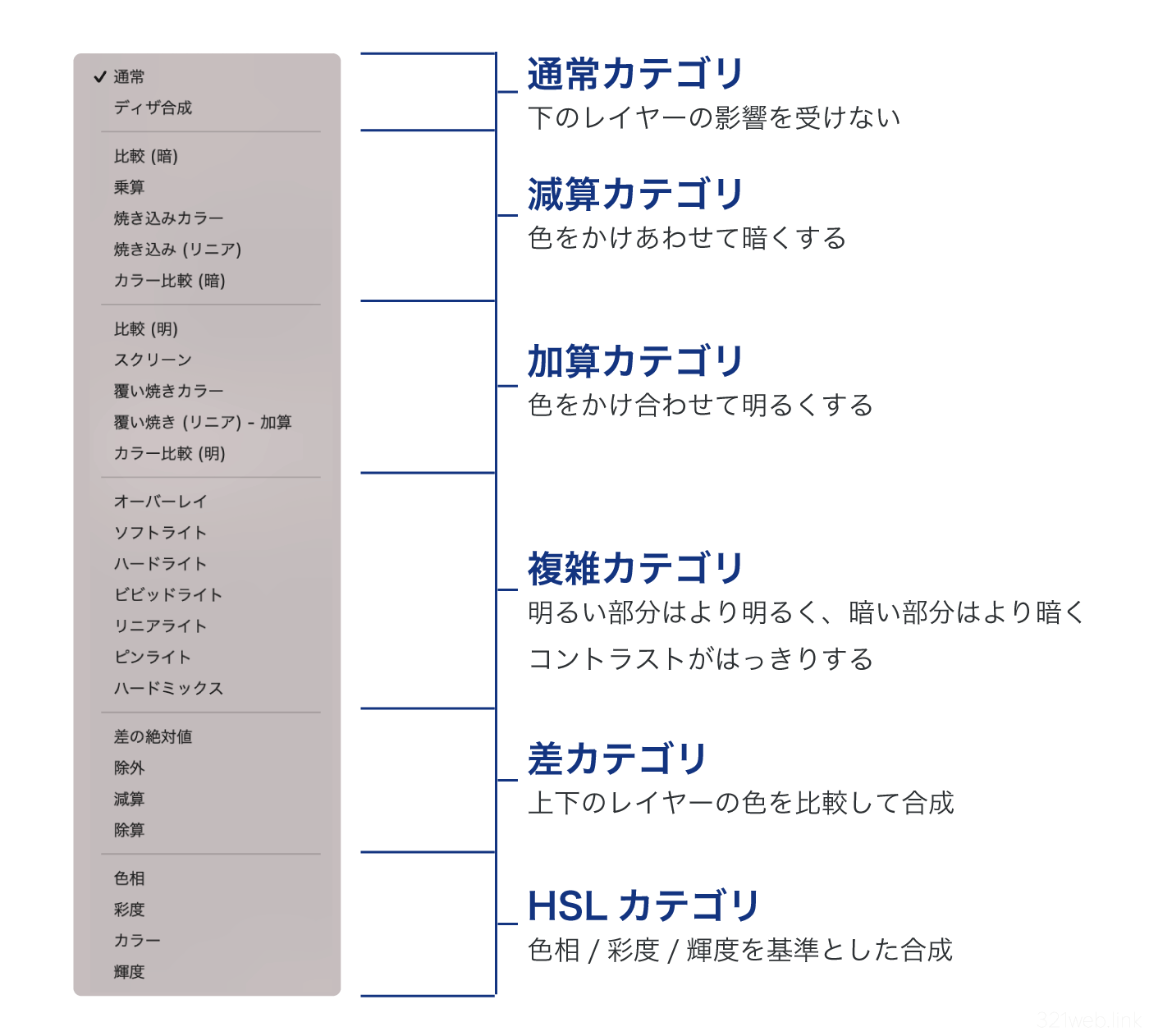
描画モードは27種類とたくさん用意されていますが、大きなカテゴリで覚えておけば難しいことはありません。

中でもよく使う「乗算」と「スクリーン」は覚えておきましょう。
描画モードに詳細については以下の記事をご覧ください。

非破壊編集の基本「スマートオブジェクト」
スマートオブジェクトはオリジナルの画像を劣化させることなく保持するレイヤーのことです。
スマートオブジェクトになっているレイヤーは以下のアイコンが右下に表示されています。


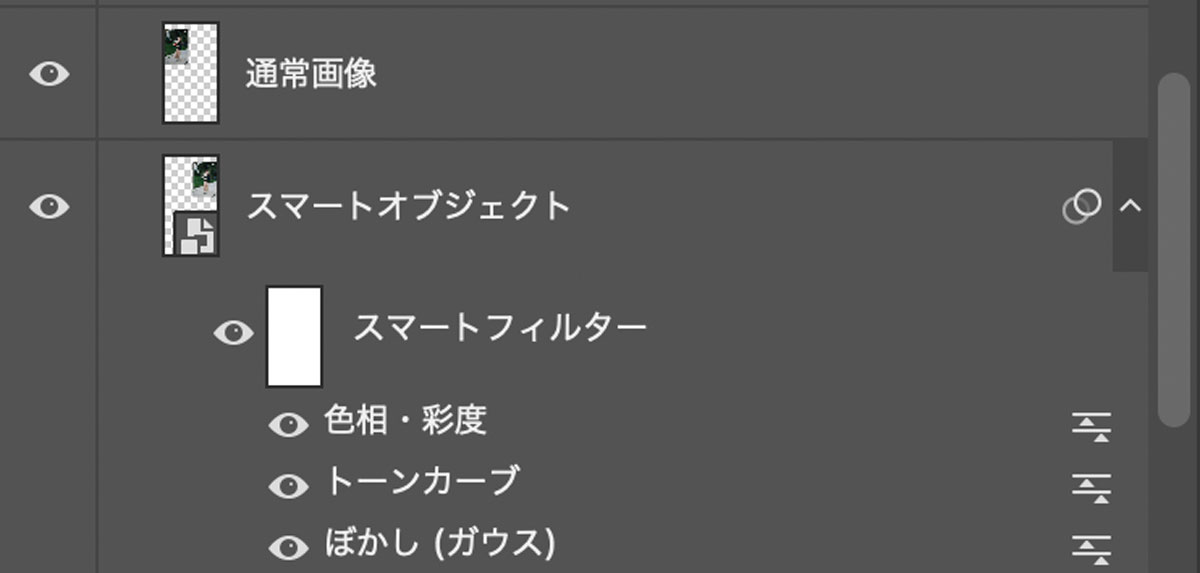
また、スマートオブジェクトに「フィルター」や「色調補正」をかけると効果が別途付与されるスマートフィルターになるので効果の調整や解除も容易です。
スマートオブジェクトはオリジナルデータが保護されているため、ブラシツールや消しゴムツールで直接編集することができなくなりますが、元のデータを維持しているためすぐに元に戻すことができるという大きなメリットがあります。
もしスマートオブジェクトをブラシや消しゴムで加工したい場合はラスタライズして通常レイヤーに変換する必要があります。(スマートオブジェクトのレイヤー部分を右クリックするとラスタライズ可能)
スマートオブジェクトについての詳細は以下の記事をご覧ください。

コンテンツに応じた塗りつぶし

コンテンツに応じた塗りつぶしはAIテクノロジーを利用した画像の補完機能。
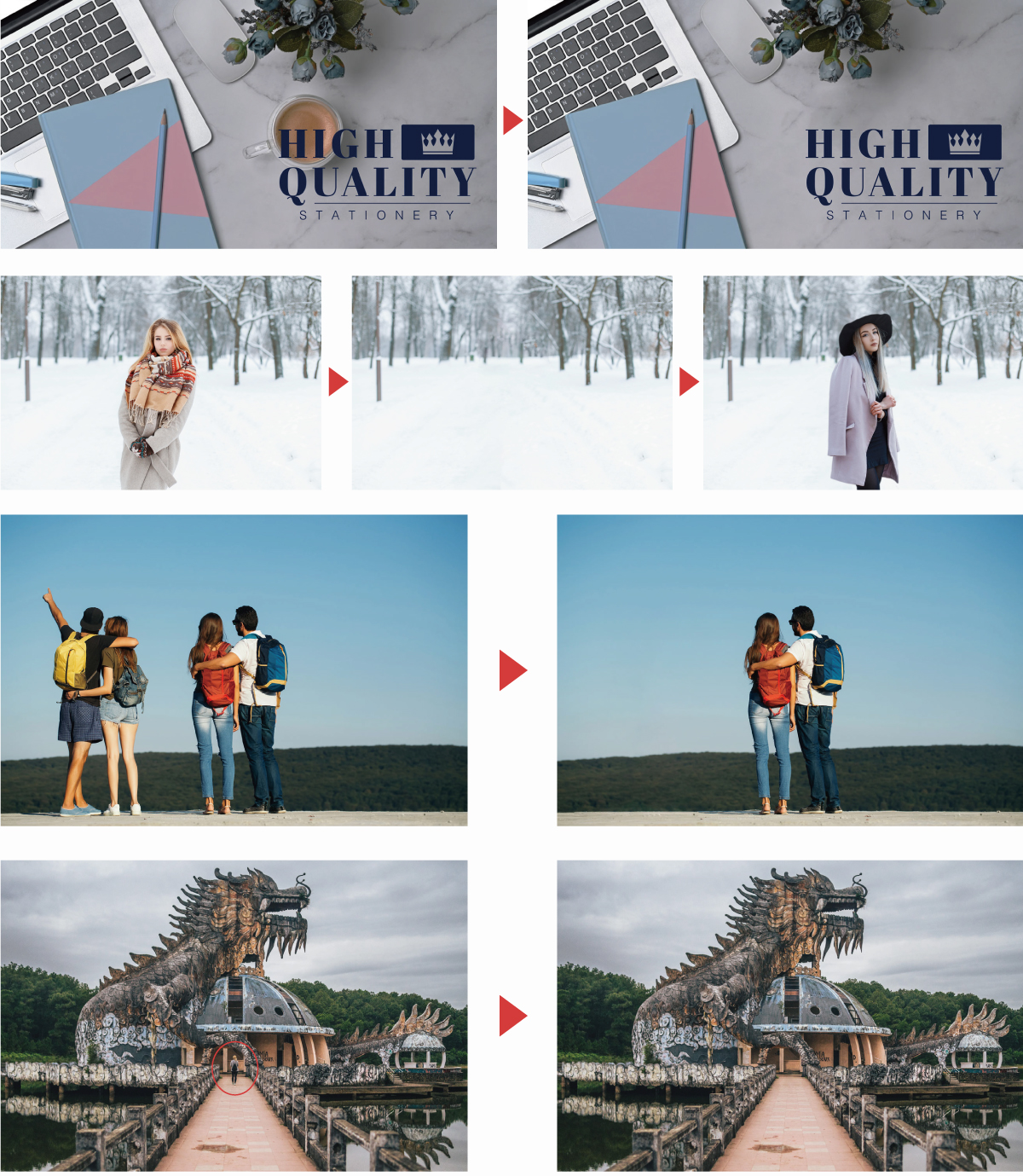
範囲選択したエリアを周辺の画像の情報から補完して自然に見えるように自動で加工してくれます。
- 適用したい範囲を選択
- コンテンツに応じた塗りつぶしを選択
- 必要に応じてサンプリング領域を選択
不自然な仕上がりになることもありますが、用途が多い機能なので抑えておきましょう。

写真や画像に含まれるフォントを検索できるマッチフォント
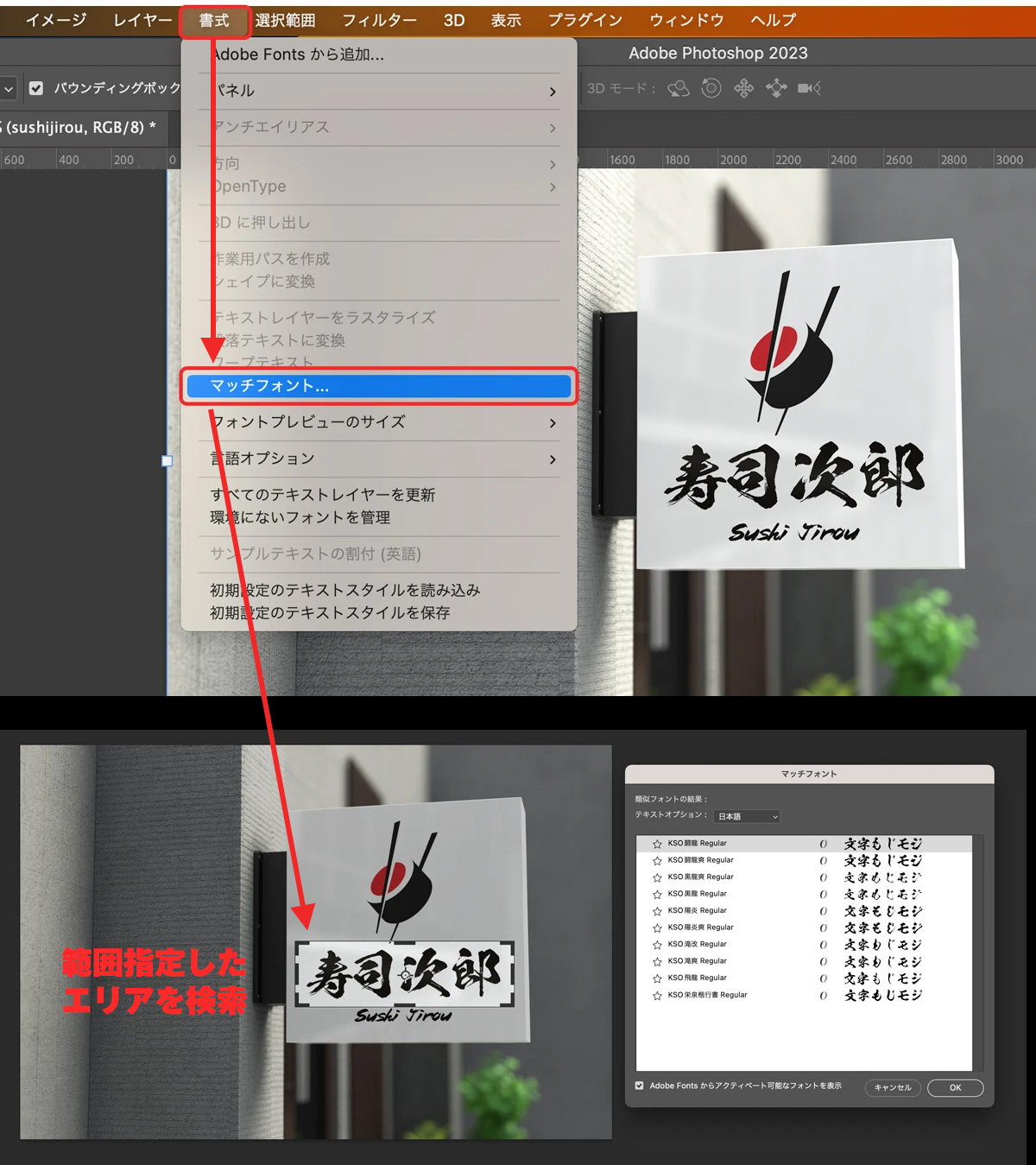
Photoshopには画像内の文字を認識し、どんなフォントが使用されているのか自動で検索してくれるマッチフォント機能があります。
マッチフォントの使い方は次のとおりです。

- 書式
- マッチフォント
- フォントタイプを選択(欧文/日本語)
- テキスト範囲を選択(3行以内)
- 検索が開始されフォント候補一覧が表示
- 選択しOKを押すと書体一覧の一番上にくる
マッチフォント機能を使えば「これなんのフォントだろう?」っていうときに役立ちます。

Photoshopの保存方法
Photoshopで保存を行う際には大きく分けて以下の2つの方法があります。
- 画像データとして書き出す
- 再編集可能なデータとして保存する
JPGやPNGといった閲覧に適した画像ファイルとして書き出す際は以下の手順で書き出します。
レイヤーなどの情報を保持したまま再編集可能なデータとして保存する場合は以下の手順で保存します。
保存する際にはオンラインに保存するCreative Cloudストレージ保存とパソコンにファイルとして保存する方法の2種類から選ぶことができます。どちらの方法を選んでもOK
PSD形式については以下の記事を参考にしてください。

Photoshopを使って合成を行う方法

Photoshopは写真の合成を行う方法を解説します。
合成の基本的な流れ
Photoshopで合成する基本的な流れは以下のとおり。
合成に必要なスキルはニューラルフィルターを使うことでほぼ自動化できるので初心者でもかんたんに合成を行うことができます。
人物やモノの切り抜き
Photoshopで合成やレタッチを行う際には人物のみを別レイヤーに分ける切り抜き処理が必要になります。
自動選択ツールを使う方法や、パスツールを使って細かく切り抜く方法など多数の切り抜き方法があるので覚えておきましょう。
最新バージョンのPhotoshopを使っていれば一瞬で切り抜きできるので自動の「被写体の選択」を試してみてください。

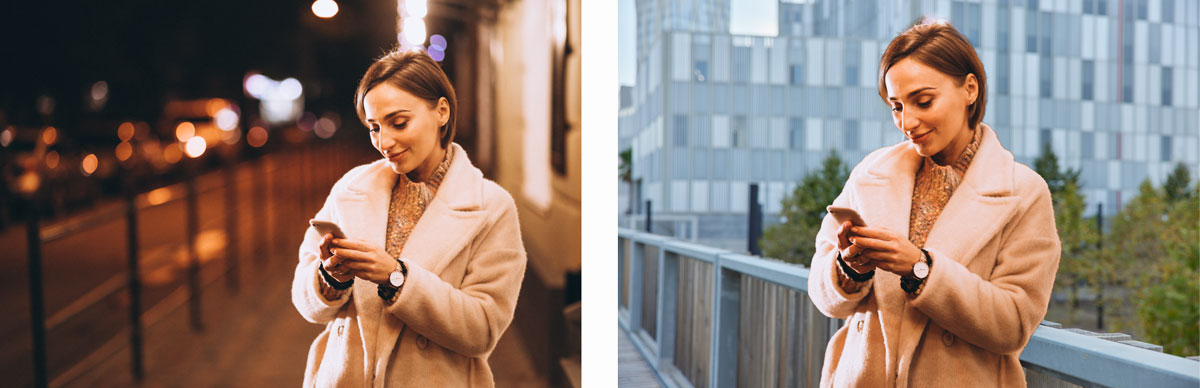
背景に合わせて色をなじませる方法

色調補正は重要なポイントですが、合成においては背景に馴染む色にする必要があります。
色があっていないと浮いてしまい、合成感が際立ってしまいます。

以下の記事にてかんたんに色を合わせる方法を解説しているのでご覧ください。

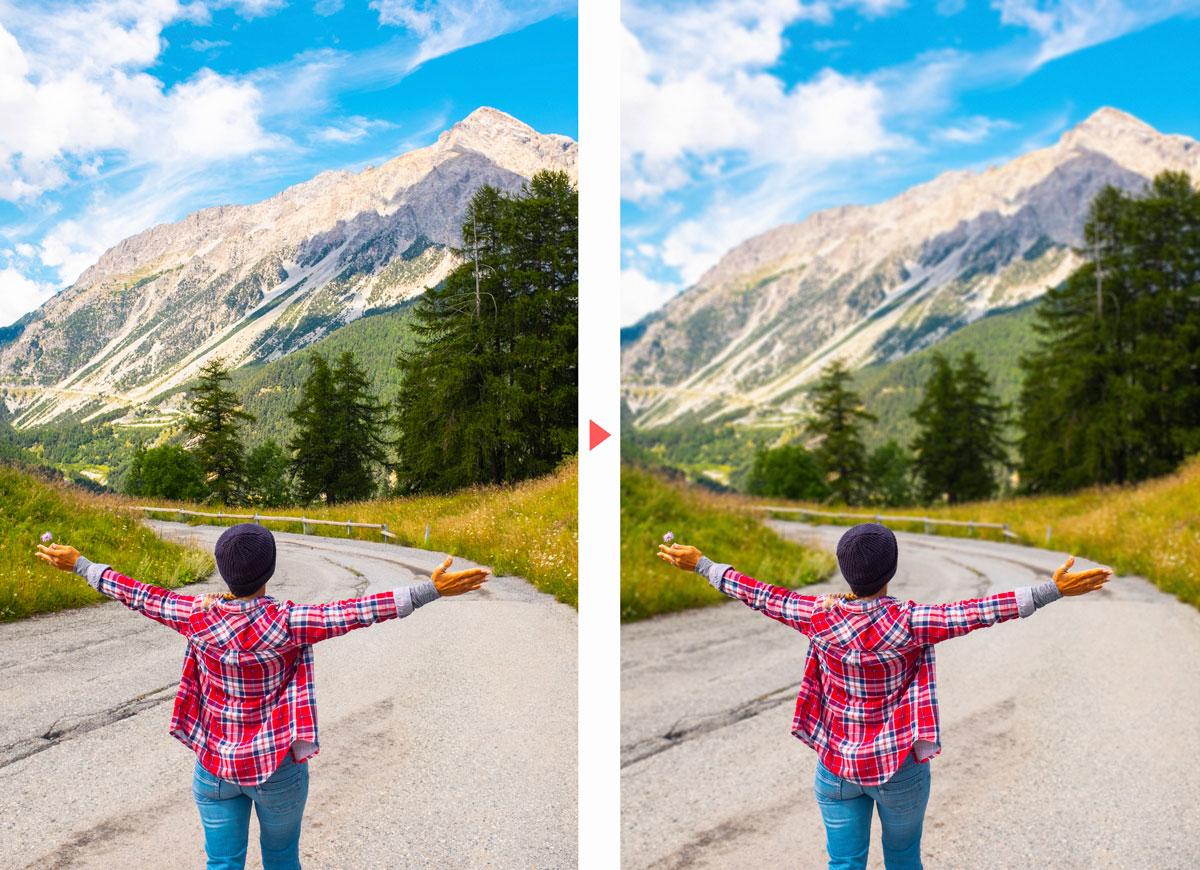
立体感のあるぼかし加工を行う方法

距離感に応じた立体的なぼかし効果を加えるとさらに背景に馴染みやすくなります。
Photoshopの深度ぼかしを使えばかんたんに立体的なぼかし表現を加えることが可能。
ニューラルフィルター内の【深度ぼかし】を選択し、被写体やフォーカスするポイントを選択したら、あとはAIが自動的に奥行きのあるぼかしを適用してくれます。

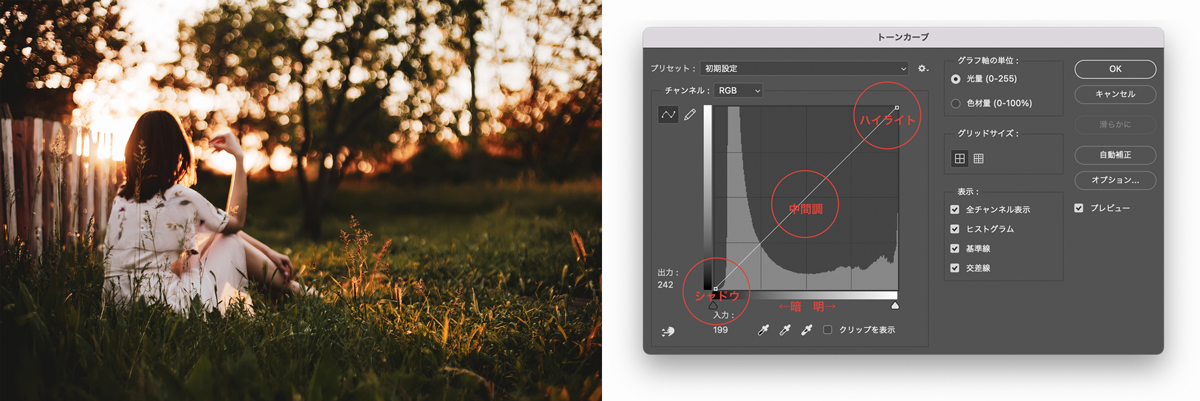
トーンカーブを使った画像補正

画像を効率的に補正する「トーンカーブ」
斜めの線を上下に動かすだけで画像の明るさやコントラストを調整することができます。
基本的なスライダーでの補正ではできない「暗い部分だけを明るくしたい」といったときにも役立ちます。

画像や図形の変形

画像の縮小拡大・回転はバウンディングボックスの操作だけでかんたんに行なえますが、それ以外にも画像の形状に合わせた変形やパペットワープを使用して姿勢・体勢を変形させたりすることもできます。
基本となる変形の方法から特殊な変形まで以下の記事で詳しく解説しています。

Photoshopソフトの基礎知識

Photoshopを使う前に、Photoshopについて知っておきたい基礎知識をサクッと解説します。
Photoshopは万能な画像編集ソフト
Photoshopは世界一有名な画像編集ソフトです。
普通に写真を美しくレタッチするだけでなく、「フォトショマジック」なんて言われるくらい写真を別物に加工することもできちゃいます。
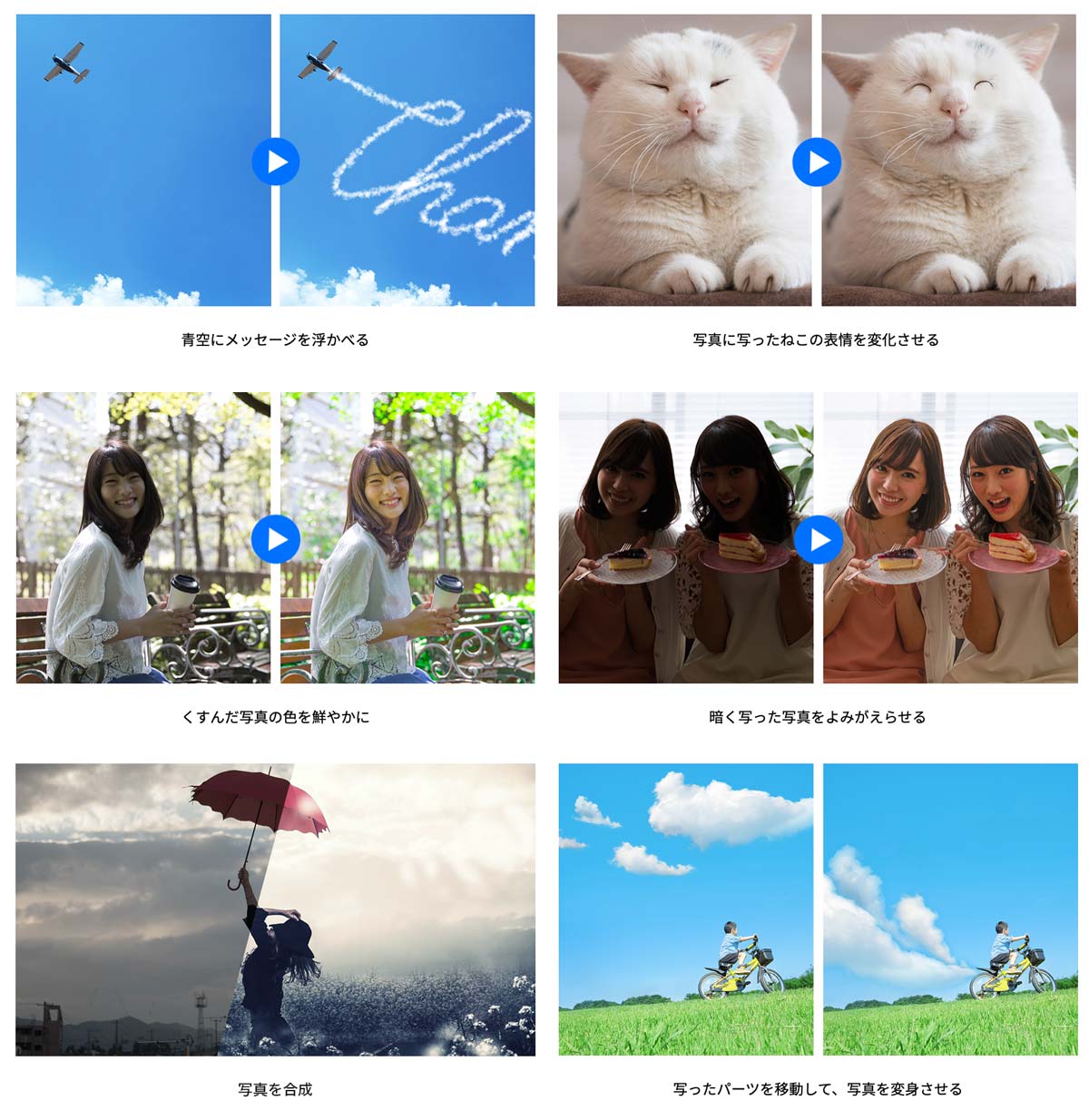
以下はPhotoshopでできることの一例です。
- 画像編集・加工・合成
- Webデザイン・レイアウト
- ペイント・お絵かき
- 動画・アニメーション
- 実務的な利用
などなど、Photoshopはできることが多すぎて「Photoshopの用途はこれ」と定めることはできません。
Photoshopはプロクリエイターには欠かせない必須ソフトでありながら、初心者でも以下のような加工が基本機能だけでできちゃいます。

Photoshopの魅力やできることについてもっと詳しく知りたい方は以下の記事をご覧ください。


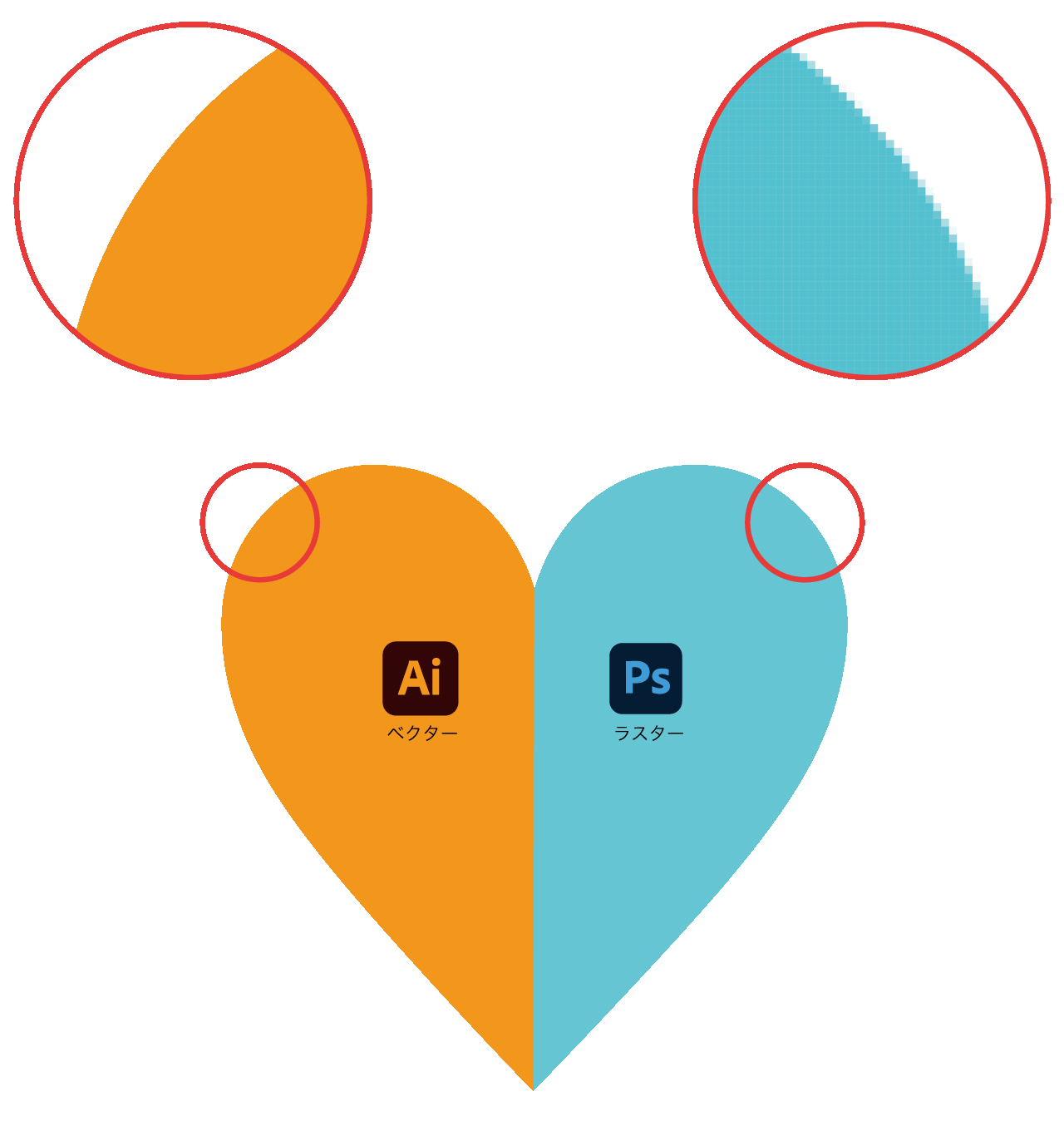
Illustratorとの最大の違いは「データ形式」
大雑把なイメージは以下のとおり。
- Photoshop:ピクセルの集合体(ラスタ形式)
- Illustrator:線と点で構成される図形(ベクター形式)
Illustratorのベクター形式は拡大縮小に強く印刷物に最適ですが写真のような繊細な表現には適しません。
写真加工・画像編集を行うならPhotoshopを使いましょう。
ショートカットを使って作業効率UP
ツールの選択や編集機能は積極的にショートカットを利用しましょう。
| ツール名 | ショートカット |
|---|---|
| 移動ツール | V |
| オブジェクト選択ツール | W |
| 切り抜きツール | C |
| スポイトツール | I |
| ブラシツール | B |
| コピースタンプツール | S |
| 消しゴムツール | E |
| グラデーションツール | G |
| ペンツール | P |
| 文字ツール | T |
| 長方形ツール | U |
| コピー | Ctrl+C |
| ペースト | Ctrl+P |
| 保存 | Ctrl+S |
| もとに戻す | Ctrl+Z |
| レイヤーの複製 | Ctrl+J |
| トーンカーブ | Ctrl+T |
上記はPhotoshopのショートカットのごく一部です。
上部のメニューから呼び出すこともできますが基本的にはショートカットを利用して作業しましょう。
以下の記事に多用するショートカットをまとめてあるのでご覧ください。

Webブラウザでも使えるようになりました
Photoshop 2022からWebブラウザでPhotoshopのファイルを開いて閲覧や編集できるようになりました。
本格的な機能を使う場合は今まで通りデスクトップ版を利用しますが、Photoshopをインストールせずとも閲覧したり出先で編集できるようになったのは便利です。
プラン加入ユーザーでなくても閲覧とコメントはできるので、チームメンバーやクライアントからフィードバックをもらう際にも役立ちそうです。

Photoshopはフォトプランで1,180円

Photoshopは月々1,180円のフォトプランという安いプランがあるのでこれから画像編集やWebデザインを始めたい人でも気軽に購入できます。
他にも単体プランや全部入りのコンプリートプランなどがありますが、Photoshopを一番安く使えるのはフォトプランです。
詳しくは以下の記事でPhotoshopを安く買う方法を解説しています。

以前の買い切り版は10万以上していましたが、現在は月1,180円で最新のPhotoshopが使い放題なので圧倒的にお得。
また、Adobe CCのソフトとオンライン講座がセットになったお得なAdobe CCアカデミックプランもありますので参考にしてみてください。
Photoshopを使って実際にデザインを作ってみよう
本記事ではPhotoshopの基本操作や機能の使い方を解説しました。ある程度Photoshopの操作に慣れたら単にソフトの使い方を覚えるだけでなく実践的に制作物を作ってみましょう。
以下の記事では仕事でも使うことが多いバナーやサムネイルの作り方をチュートリアル形式で解説しています。実際に作ってみるとPhotoshopの使い方をより深く理解できるようになるので参考にしてみてください。
Photoshopでバナー広告を作る方法

PhotoshopでYouTubeサムネイルを作る方法

Photoshopで公式LINEのリッチメニューを作る方法

色調補正やレタッチを行い美しい画像を作る



コメント