「Photoshopでサイズを変更したい」という質問が多いのですが、Photoshopを使ったサイズ変更には以下のようにさまざまなパターンがあります。
サイズ変更の用途によってやり方が異なるので自分にあった方法を下記から選択してください。
サイズ変更6パターン
- 画面解像度を変更したい
- カンバスのサイズを変更したい
- 保存する画像の解像度を変更したい
- 画像レイヤーや図形のサイズを変更したい
- サイズや比率を変更して切り抜き(トリミング)
- 複数ファイルを一括でリサイズしたい
※クリックで解説部にジャンプします。
本記事ではPhotoshopを使ったサイズ変更6つの方法について詳しく解説します。
自分の行いたい用途に合わせてご覧ください。
Photoshopの画面解像度の変更方法

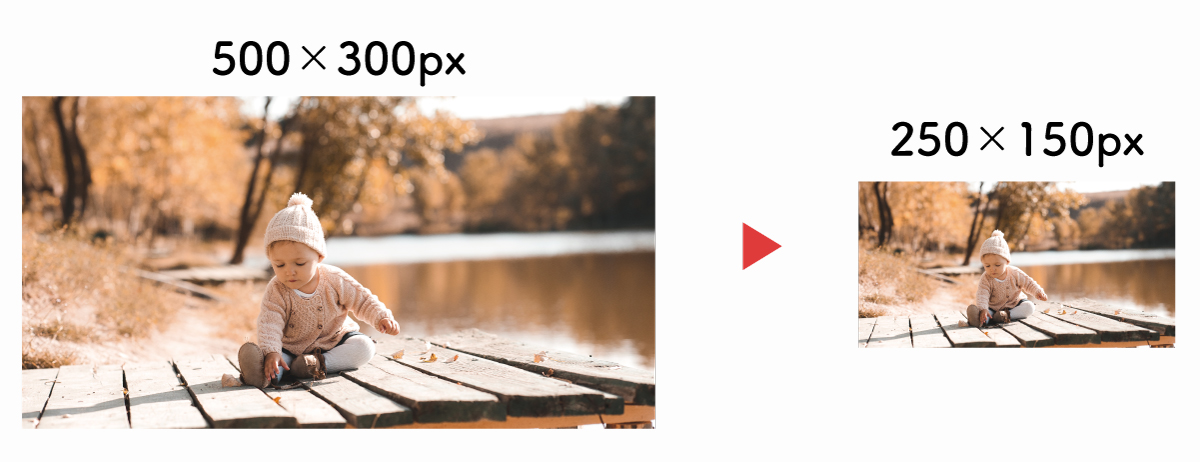
画面解像度の変更は500×300pxのファイルを250×150pxに変更するといったイメージです。
解像度の変更はピクセル数を変更するという意味になります。
画面解像度サイズの変更手順

開いているファイルのサイズを変更する場合は画面解像度コマンドを使用します。
以下の手順で画面解像度変更のダイアログを表示することができます。
- イメージ
- 画面解像度
- 画面解像度オプションが表示される
- 幅、高さ、解像度を変更してOK
- 解像度(サイズ)が変更される
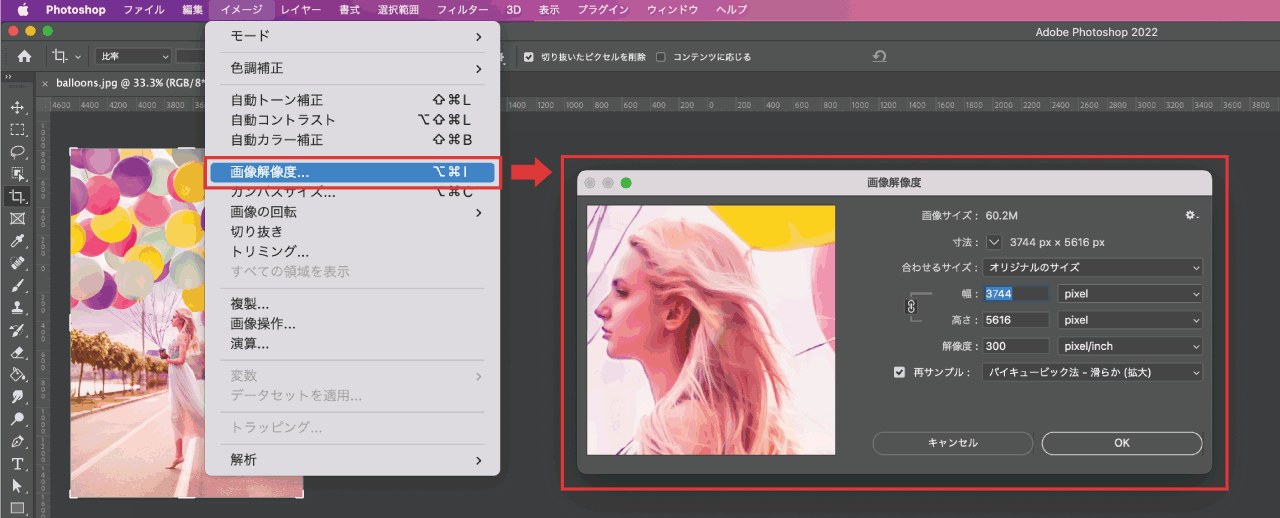
画面解像度オプションの詳細は下図のとおり。

基本的には上図の緑枠のエリア「幅と高さ」「単位」の2つを変更するだけでOKです。

幅と高さの数値を変更する際は縦横比固定の鎖アイコンを押すことで比率を合わせたままサイズ変更できます。
解像度欄は印刷用途で使用する場合は300~450ppiに設定します(Webで使用する場合は変更不要)
Photoshopの解像度変更についてもっと詳しく知りたい方は以下の記事をご覧ください。

拡大縮小の再サンプルオプション
再サンプルオプションとして大きく分けて4つの方法を選択可能です。「自動」を選択しておけば以下の4つから最適なものを自動で選択してくれます。
- ディテールを保持
- ハイキュービック法
- ニアレストネイバー法
- バイリニア法
ハイキュービック法は周辺ピクセル値を基準に精度の高い再サンプルを行う方法です。
特に理由がない限りは自動またはハイキュービック法を選択するのが良いでしょう。
- 自動
- バイキュービック法:滑らか 拡大
- バイキュービック法:シャープ 縮小
- バイキュービック法:滑らかなグラデーション
ニアレストネイバー法は精度が低い代わりに速度が早く、バイリニア法は周囲のピクセルカラーを平均化する一般的な方法になります。ディテール保持を選択した場合ノイズ軽減スライダーを使用可能になります。
AI機能を使って解像度を上げる方法
Photoshopでは画像を引き伸ばすだけでも拡大することができますが、AI機能を用いて足りないピクセルを補完し解像度を上げる方法もあります。
バイキュービック法でそのまま拡大するよりキレイに解像度を上げることができるのでお試しください。
解像度変更のショートカット
画面解像度変更とカンバスサイズ変更は頻繁に使用することになるためショートカットを覚えておきましょう。
Photoshopのカンバスサイズを変更する方法
カンバスサイズの変更は、既存のデータの解像度やサイズは変更せずにカンバスのサイズのみを変更する方法になります。
カンバスサイズ変更と画面解像度変更の違い
カンバスサイズの変更と前述した画面解像度変更の違いは以下のとおりです。
画面解像度の変更

カンバスサイズ変更

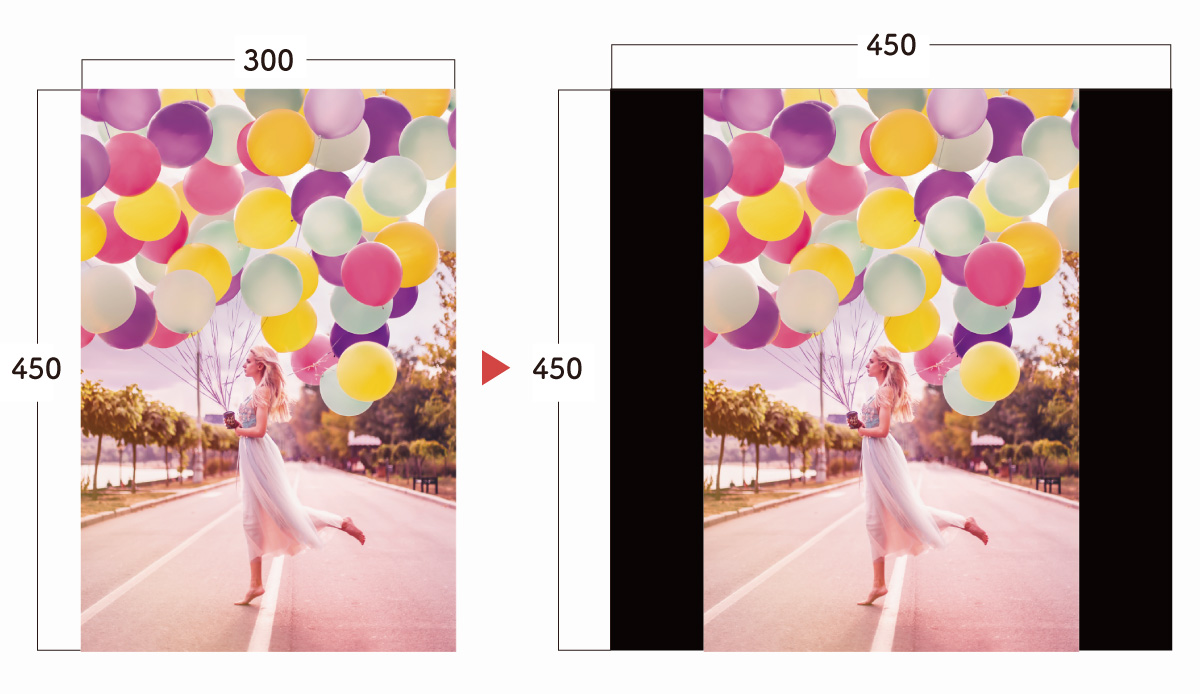
「画面解像度の変更」はカンバスサイズが変更されますが、余白などのスペースは生まれません。
「カンバスサイズの変更」はサイズを小さくしたり大きくしたりといった用途ではなく、カンバス(描画スペース)を変更したい場合に使用します。
画像の横に余白をつけたいときや、画像の下に注釈用のスペースを入れたいときなどに適しています。
カンバスサイズの変更
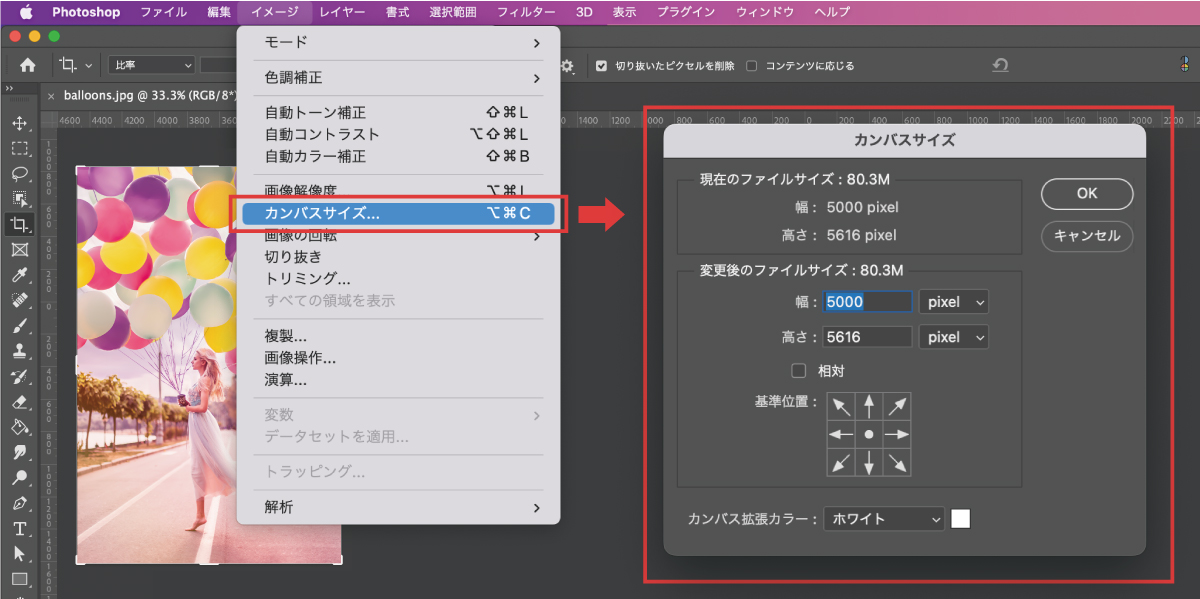
カンバスサイズの変更の方法は以下のとおりです。

- イメージ
- カンバスサイズ
- カンバスサイズオプションでサイズを指定
- 基準位置を指定してOK
以上の手順でカンバスサイズを変更することができます。
カンバス変更のショートカット
カンバス変更には以下のショートカットキーが割り当てられています。
アートボードの機能については以下の記事をご覧ください。

保存する画像の解像度を変更する方法

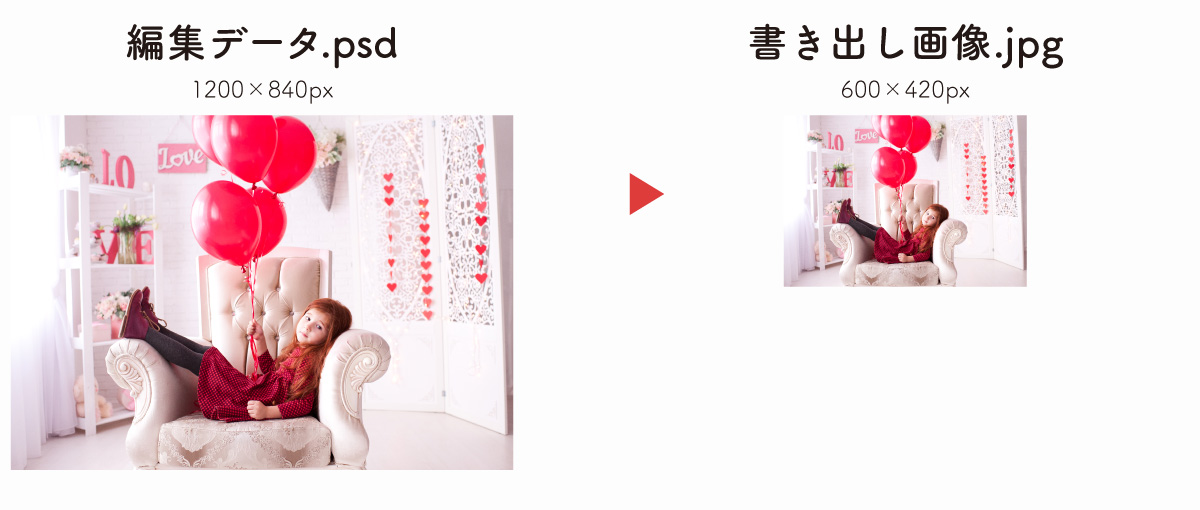
書き出し画像の解像度を変更する方法を解説します。
書き出し時のサイズ変更は主にPSDファイルからJPGやPNGなどのWebで使用する画像を書き出す際に使用します。
書き出しの際にサイズを指定できるのでオリジナルのデータは高解像度のまま保持して、書き出す画像だけ縮小したサイズで保存することができます。
書き出し保存する際のサイズを変更手順
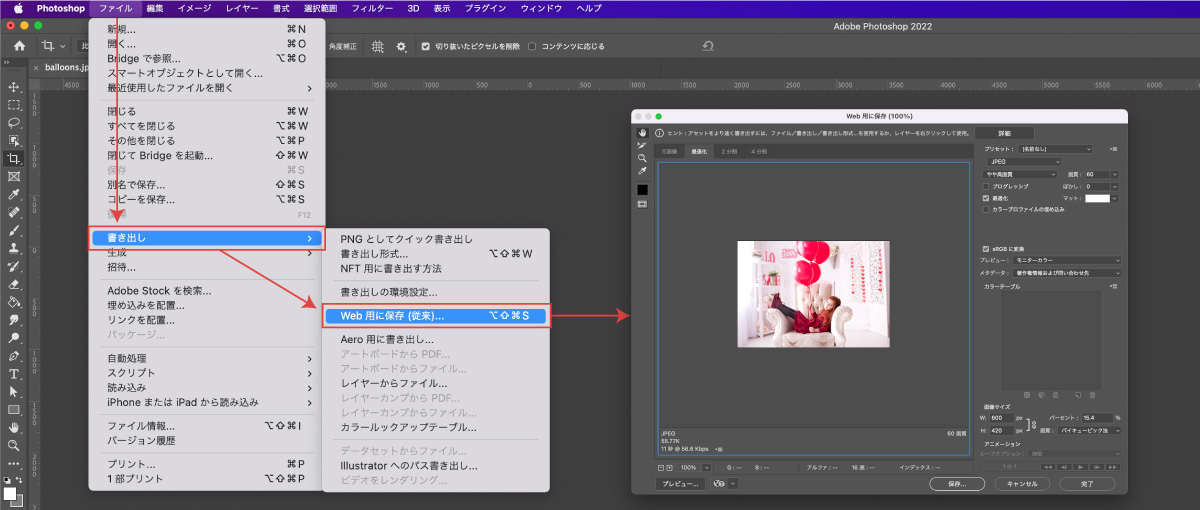
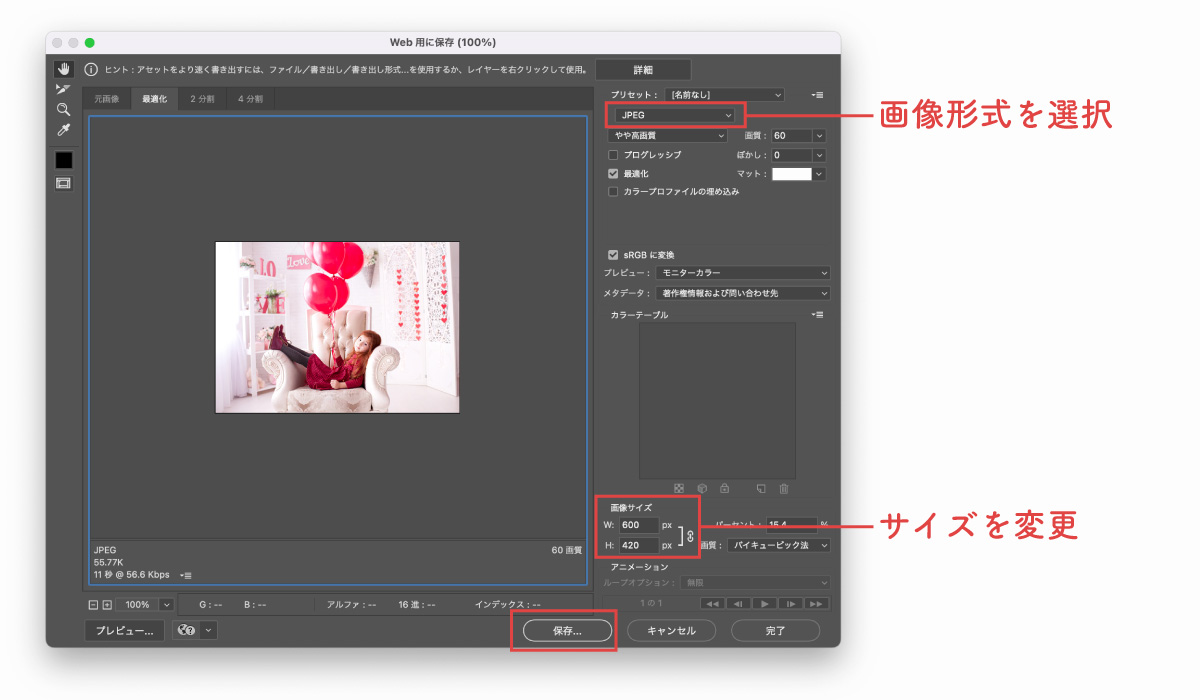
Webサイトなどで使用する場合は以下の手順でWeb用に保存(従来)を使用するのがおすすめです。
以下の手順でWeb用に保存の画面を表示しましょう。

- ファイル
- 書き出し
- Web用に保存(従来)
Web用に保存の画面ではサイズ変更以外にも画像のファイル形式の変更も可能です。

「画像サイズ」の部分で横幅(W)と高さ(H)を入力してサイズを変更できます。
鎖型のリンクアイコンをクリックすることで比率を固定することができます。
サイズ変更して書き出せる保存用のショートカット
サイズや拡張子を変更して書き出す際に便利なWeb用に保存(従来)のショートカットは以下のとおりです。
かなり頻繁に使うショートカットなので覚えておくと作業速度がUPします。
印刷用に保存したい場合
印刷用に保存したい場合は書き出しではなく、通常の「保存」または「別名で保存」を使用します。
通常の保存時には解像度を変更するオプションがないので前章で解説した「画面解像度の変更」であらかじめ解像度を変更しておきましょう。
サイズの単位はmmにして、解像度を300~450ppiに設定しておけばOKです。
画像レイヤーや図形のサイズを個別に変更する方法

レイヤー個別のサイズを変更する方法を解説します。
プロパティで数値を指定してサイズ変更
数値で個別のオブジェクトのサイズを変更することができます。
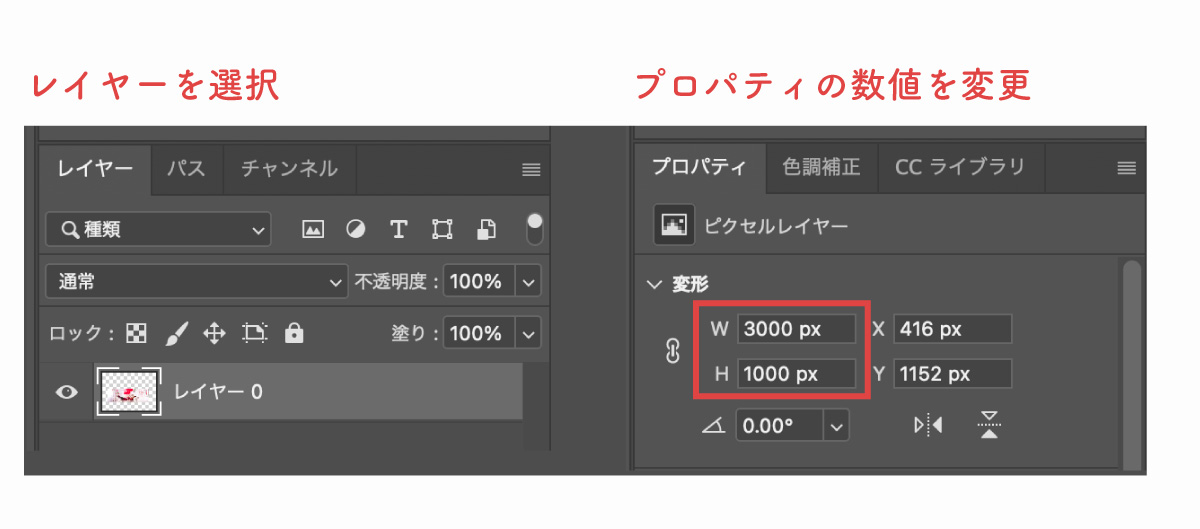
レイヤーのサイズを変更する際は以下の手順でプロパティの数値を変更してください。

- レイヤーを移動ツール(V)で選択
- プロパティパネルの変形
- 数値を指定してEnter
変形欄の幅(W)と高さ(H)を変更すればOKです。
ちなみにとなりにあるXとYは位置座標になります。
テキストレイヤーの場合は変形ではなく、文字のフォントサイズを変更しましょう。
バウンディングボックスでサイズ変更

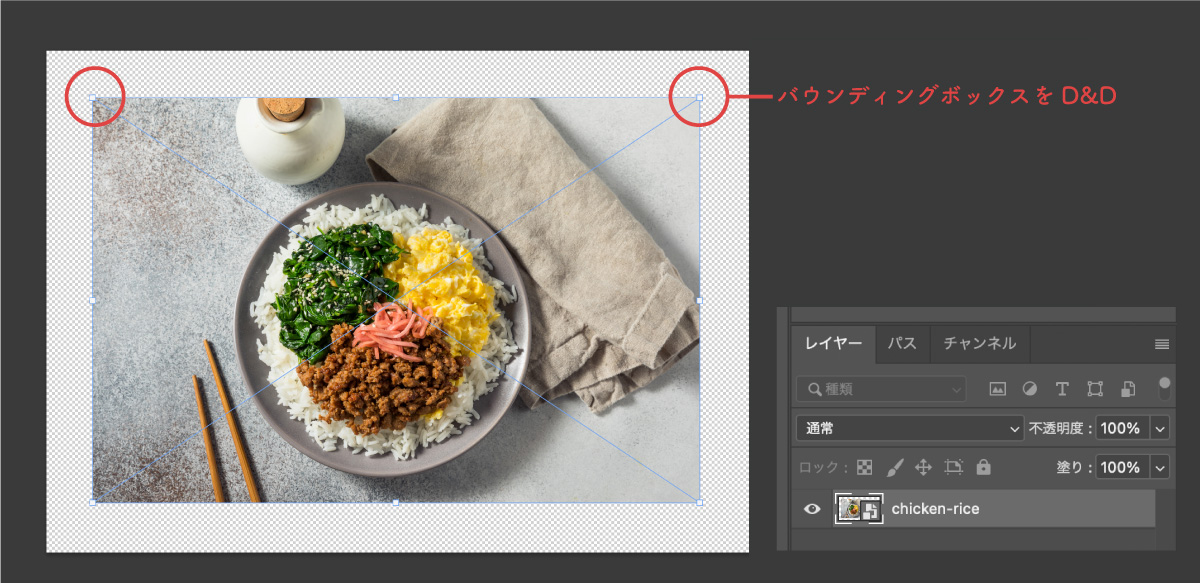
移動ツールにてサイズ変更したいレイヤーを選択するとオブジェクトの周囲にバウンディングボックスが表示されます。
バウンディングボックスをD&Dすることで拡大縮小が直感的に行なえます。

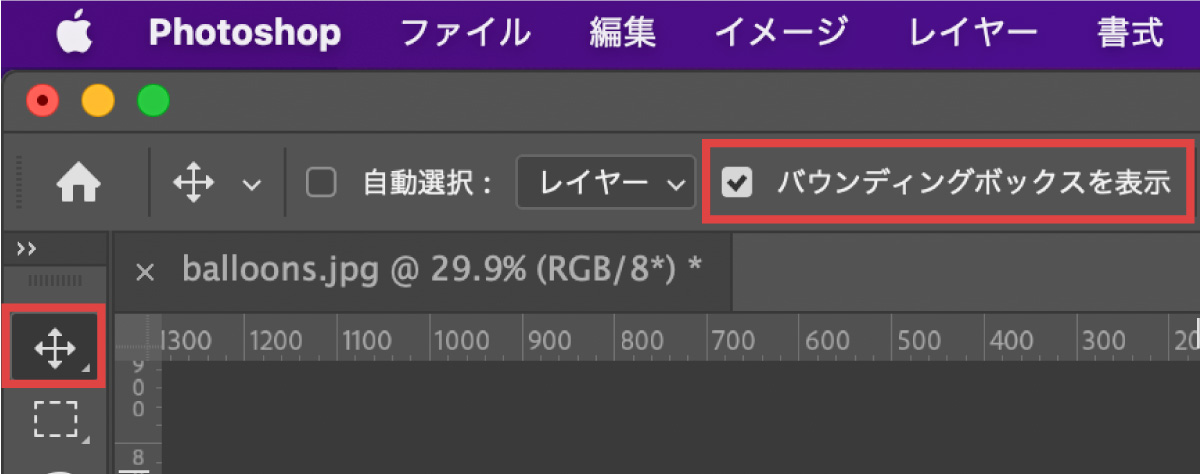
ちなみにバウンディングボックスを表示させるためにはオプションの「バウンディングボックスを表示」にチェックを入れておく必要があります。
オプションバーが表示されていない場合は「ウィンドウ」→「オプション」にチェックを入れて、移動ツールを選択した状態にするとオプションバーが表示されます。
変形についての詳細は以下の記事をご覧ください。

指定したサイズや比率にトリミングしてサイズ変更する方法

指定された比率で画像を作成したい場合は前述したカンバスのサイズ変更でも良いですが、切り抜きツールでトリミングを行うのもおすすめです。
仕上がり位置を直感的に指定できるのでイメージ通りに切り抜きができます。
オプションバーで比率やサイズを変更して切り抜き

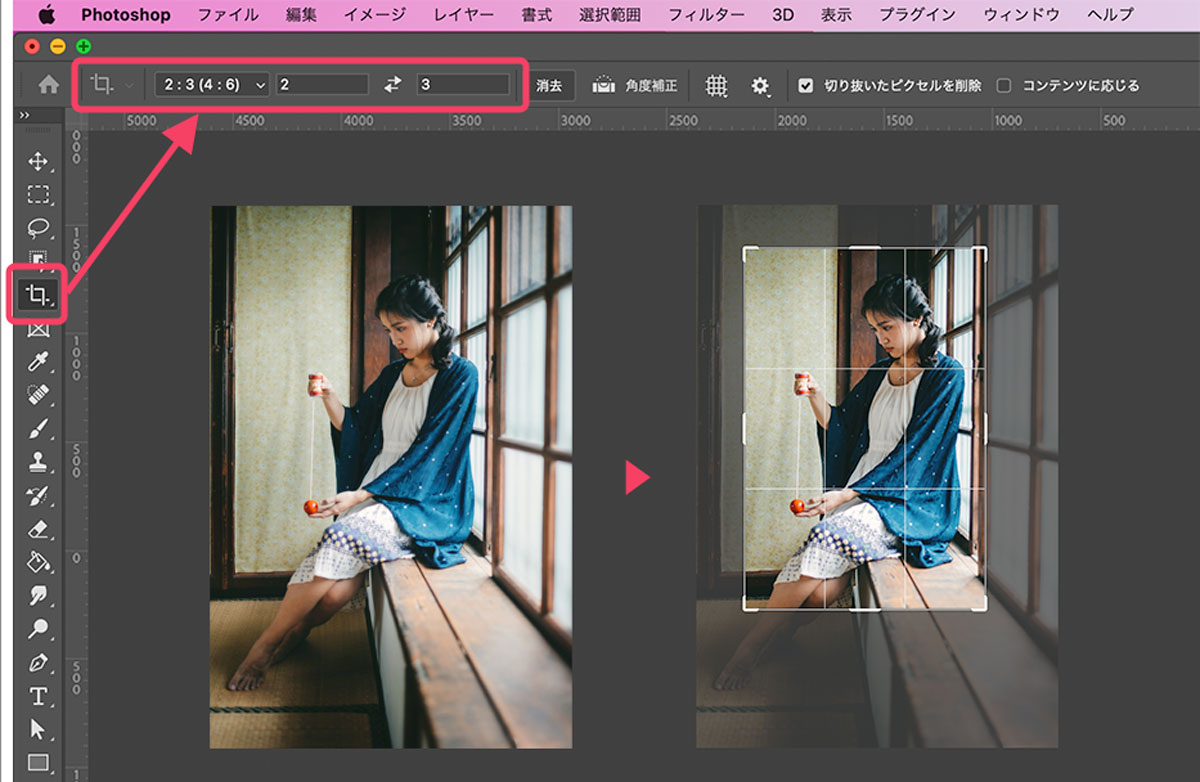
16:9や4:6など、比率でサイズ変更したい場合は切り抜きツールを使用します。
- 切り抜きツール(C)を選択
- オプションバーに比率またはサイズを入力
- アートボードをクリックすると切り抜きガイドが表示
- 上下左右のボックスをドラッグして位置やサイズを調整
- Enterキーを押すと指定サイズで切り抜かれる
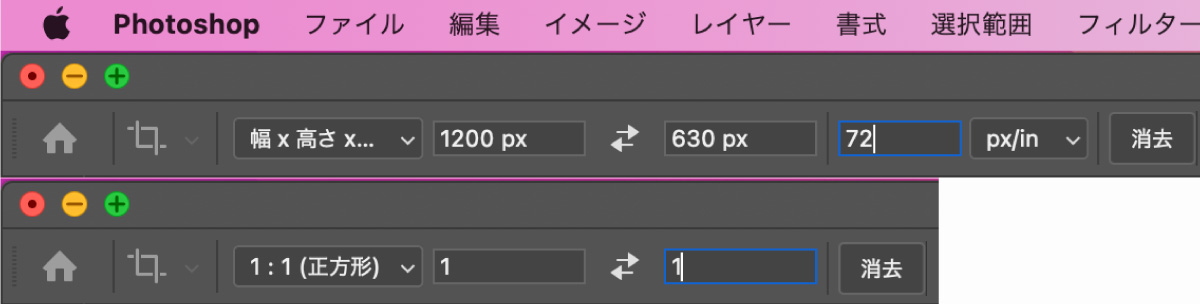
比率と切り抜き数値指定の違いは以下のとおりです。

- 幅×高さ×解像度:指定したサイズと解像度で切り抜かれる
- 比率:比率を変えるだけで解像度は変化しない
上図のオプションバーが表示されていない場合は「ウィンドウ」→「オプション」にチェックを入れれば表示されます。
空欄の状態では自由にサイズを変更することができます。
足りない部分を生成拡張やコンテンツに応じた塗りつぶしで補完する
切り抜きツールのオプションバーに表示されている「塗り」のタブを生成拡張に切り替えることで切り抜きツールで広げた際に空白となる部分がAIによって補完されます。
塗りの設定を背景(デフォルト)にすると背景色のみとなりアートボードだけが拡張されます。

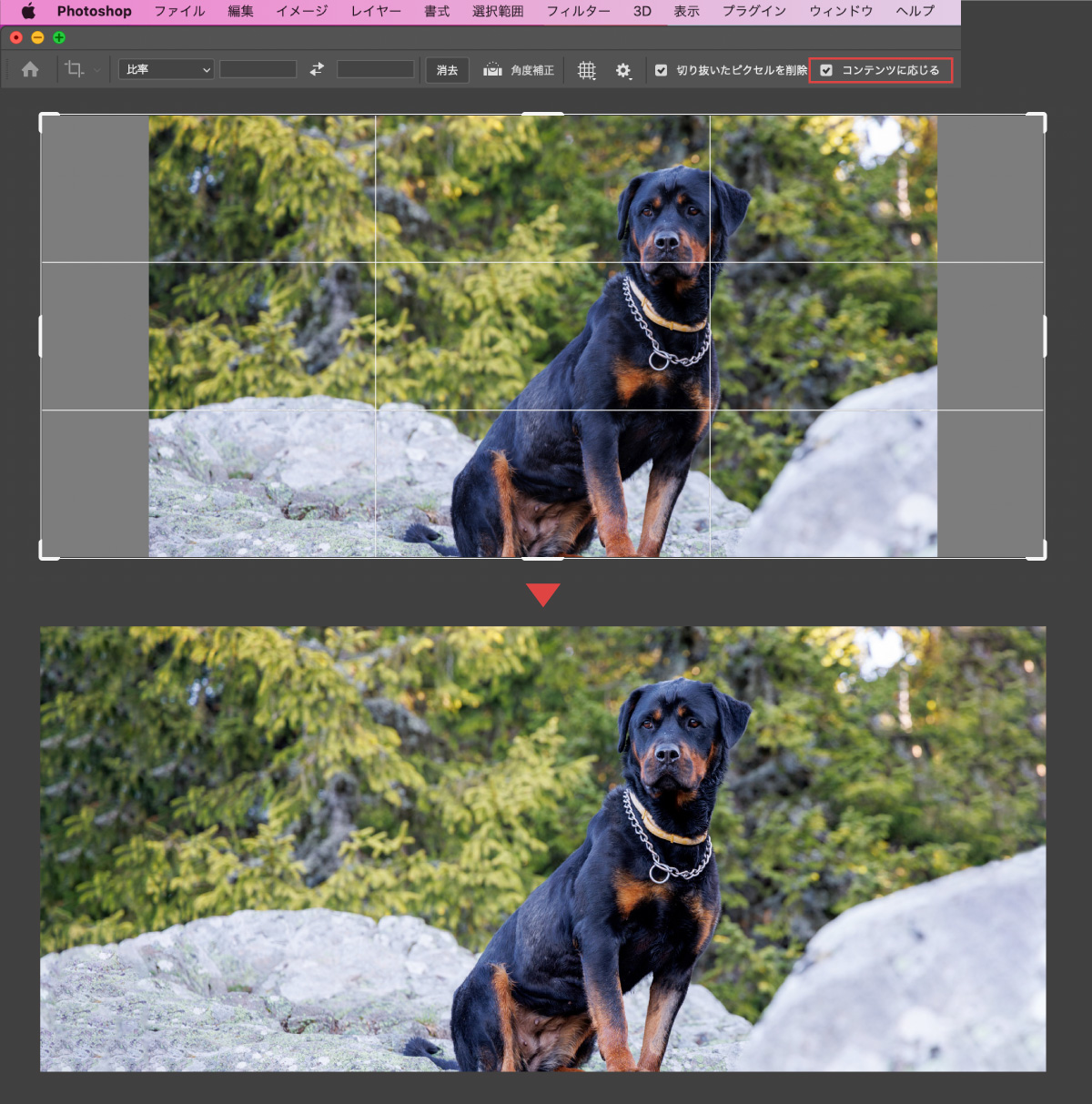
古いバージョンのPhotoshopの場合はコンテンツに応じた塗りつぶしで広げることもできます。

オプションバーの「コンテンツに応じる」にチェックを入れると空白部分がある場合に自動的に補完して塗り潰してくれます。
比率を変更したいけどオリジナルの画像はカットしたくないという場合に役立ちます。
コンテンツに応じた塗りつぶしはさまざまな方法で行うことができます。詳細は以下の記事をご覧ください。

部分的に生成AIで保管する場合は生成塗りつぶし(Generative Fill)がおすすめです。

複数のファイルを一括でリサイズする方法
Photoshopのイメージプロセッサー機能を使用すると複数ファイルを一括でサイズ変更することができます。
イメージプロセッサーを開く

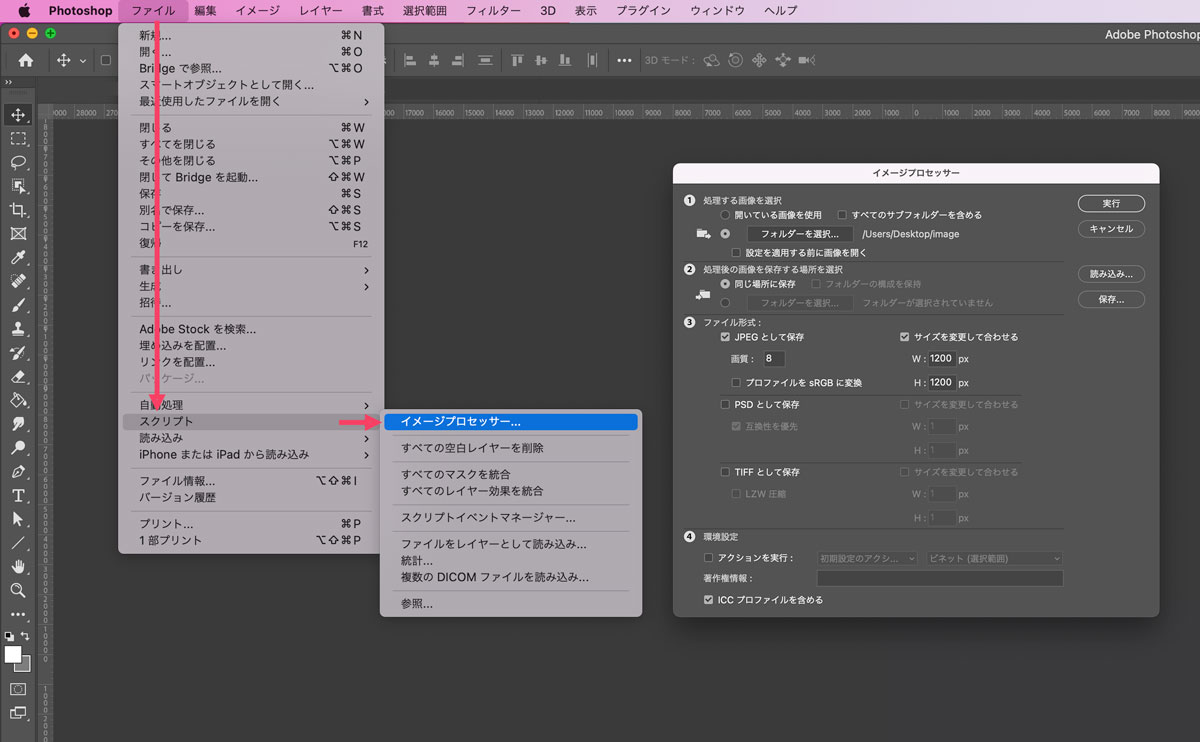
Photoshopでサイズを一括処理できるイメージプロセッサーはファイルメニューの「スクリプト」から開くことができます。
- ファイル
- スクリプト
- イメージプロセッサー
以上の手順でイメージプロセッサーダイアログが開きます。
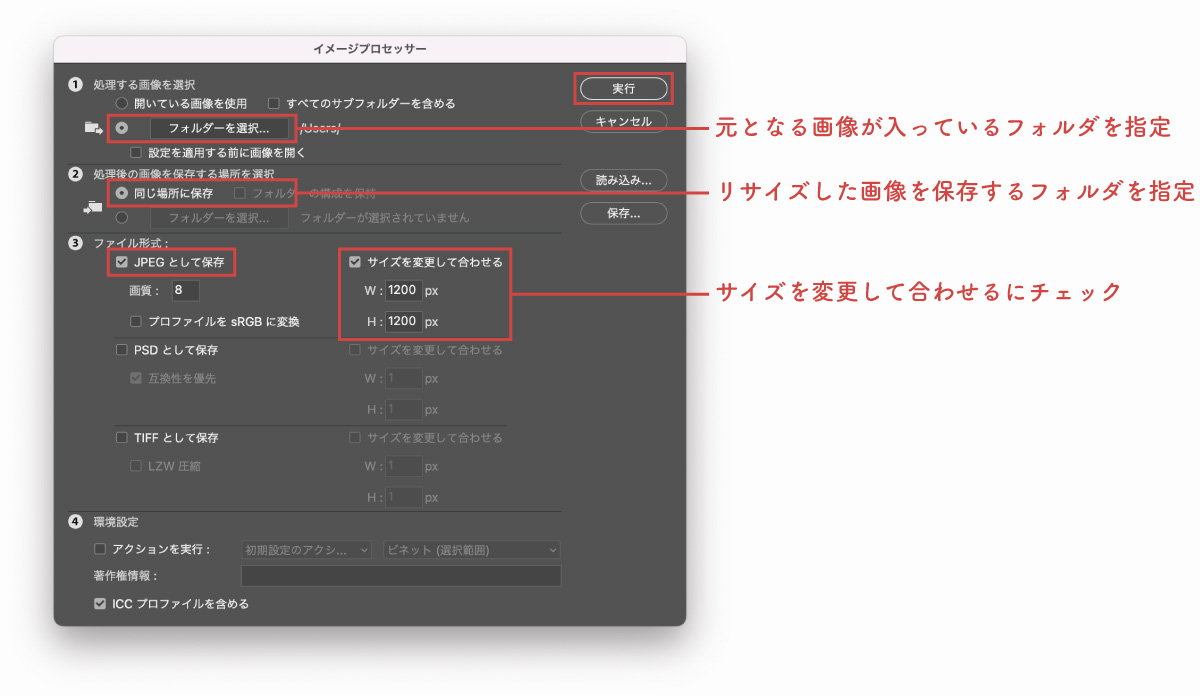
イメージプロセッサーの出力設定

イメージプロセッサーで複数サイズを変更する場合は以下の項目を指定します。
- 処理する画像を選択(フォルダ選択)
- 処理後の画像を保存する場所を選択(保存先)
- ファイル形式(サイズを変更して合わせるにチェック)
上記3つを指定し終えたら右上の「実行」をクリックすれば一括で画像処理されます。
Photoshopでサイズを変える方法まとめ
解説してきたようにPhotoshopでのサイズ変更にはさまざまな種類があります。
以上の6種類のサイズ変更はそれぞれ用途が異なるのですべてのパターンを覚えておくと、イメージ通りのサイズ変更が行えるようになります。
その他、Photoshopの使い方は以下の記事をご覧ください。



コメント