本記事ではPhotoshopを使ってバナーをデザインしていく具体的な手法・ソフトの使い方を解説します。

解説どおりに進めていけば初心者でもかんたんにこのバナー画像を作成可能。
Photoshopの画面を見ながらツールの使い方を含めて丁寧に解説していきます。
Photoshopを使ったバナー広告デザイン作成の流れ

最初にバナー広告を作る際の大雑把な全体の流れを解説。
バナー広告デザイン制作の手順
バナー広告デザインを作る際の基本的な流れは以下のとおり。
- レイアウト・デザインを考える
- サイズ指定でアートボードを作成
- テキストと画像を挿入
- 装飾を行う
- 細部を整える
- 最適な拡張子で書き出し
ご覧の通り、特別むずかしい工程はないのでPhotoshopに慣れていない初心者の方でもかんたんに作ることが可能です。
作成するバナー広告のイメージを明確に
バナーデータを作り始める前にどのようなバナーデザインにするかざっくりと決めておきましょう。
バナー広告を作る目的が明確になっていればスムーズにアイディアを出していくことができます。
- バナー広告は誰に見て欲しい?
- ターゲットに刺さるデザインは?
- どうすれば広告をクリックしてもらえる?
バナー広告の目的から逆算してデザインを出していきましょう。
レイアウトが全く決まらないという方は以下の記事を参考にしてみてください。

大雑把なレイアウトイメージを決めておく
お絵かきソフトでも手書きノートでもなんでもいいのでざっくりとレイアウトイメージを作成しておくとスムーズに制作を進めることができます。
レイアウトを行うポイントについては以下の記事を参考にしてみてください。
場合によっては、クライアントに選んでもらえるように3~6パターン程度作ることもあるのでアイディアは可能な限り出しておきましょう。
今回は以下のようなシンプルなイメージで作成していきます。


Photoshopを使ったバナー広告デザインの作り方を具体的に解説

ここからはPhotoshopの使い方を含め、具体的な手順を詳しく解説していきます。
アートボード初期設定

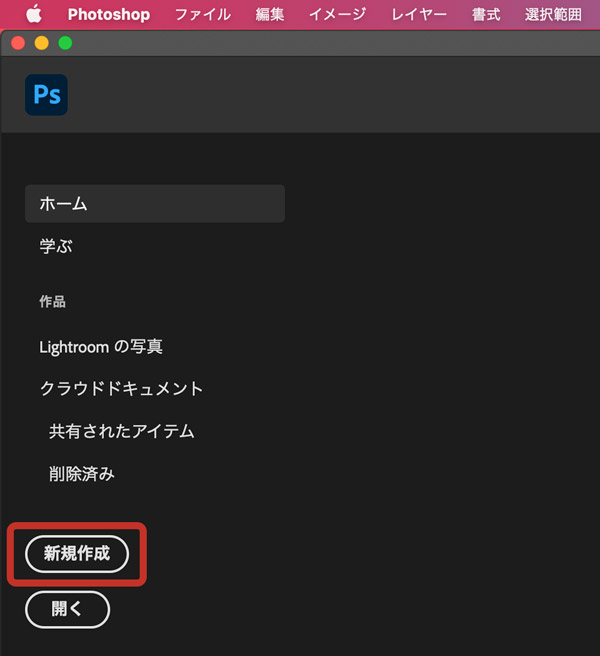
Photoshopの起動直後の画面では「新規作成」を選択します。

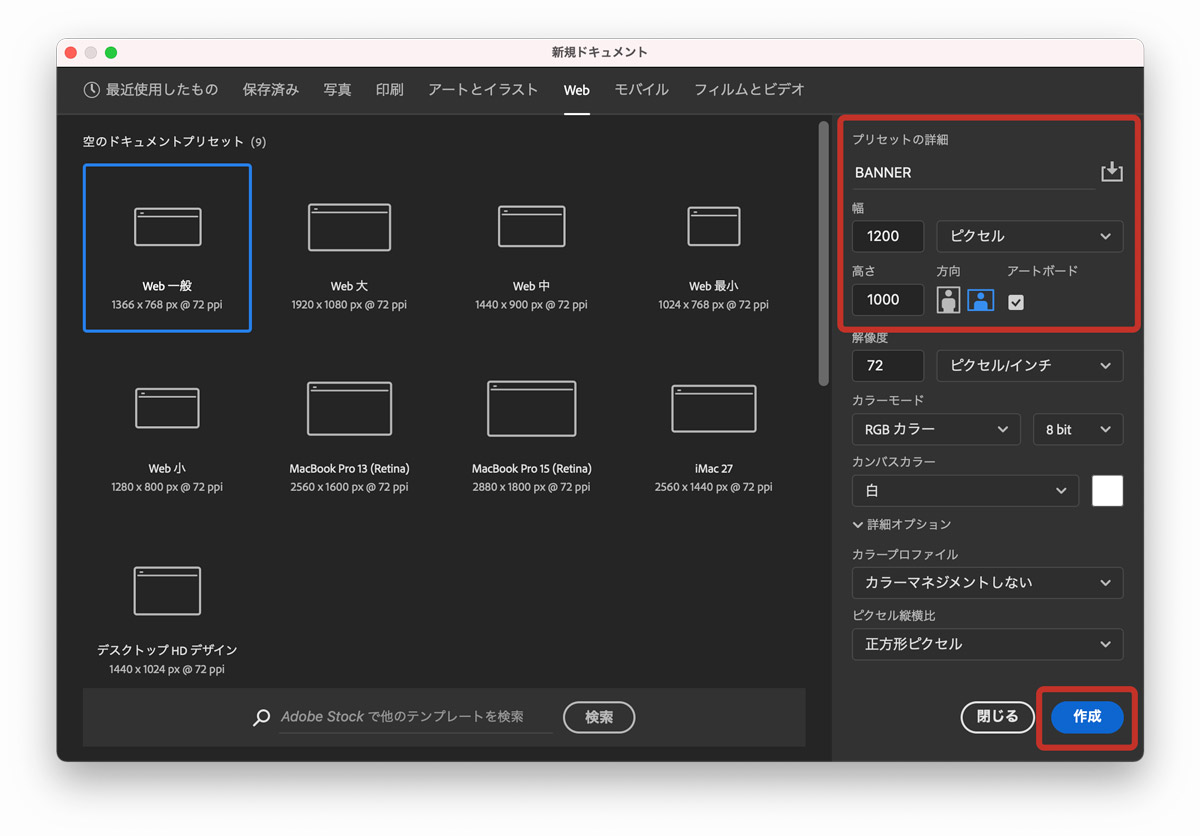
作成するバナーのサイズを入力しましょう。
今回は300×250px用のバナーを作成するので1200×1000pxと入力します。
解像度設定を後から変える方法は以下の記事をご覧ください。

作成を選択すると、新しいアートボードが作成されます。
この白いエリアが仕上がりサイズになります。
画像素材を挿入

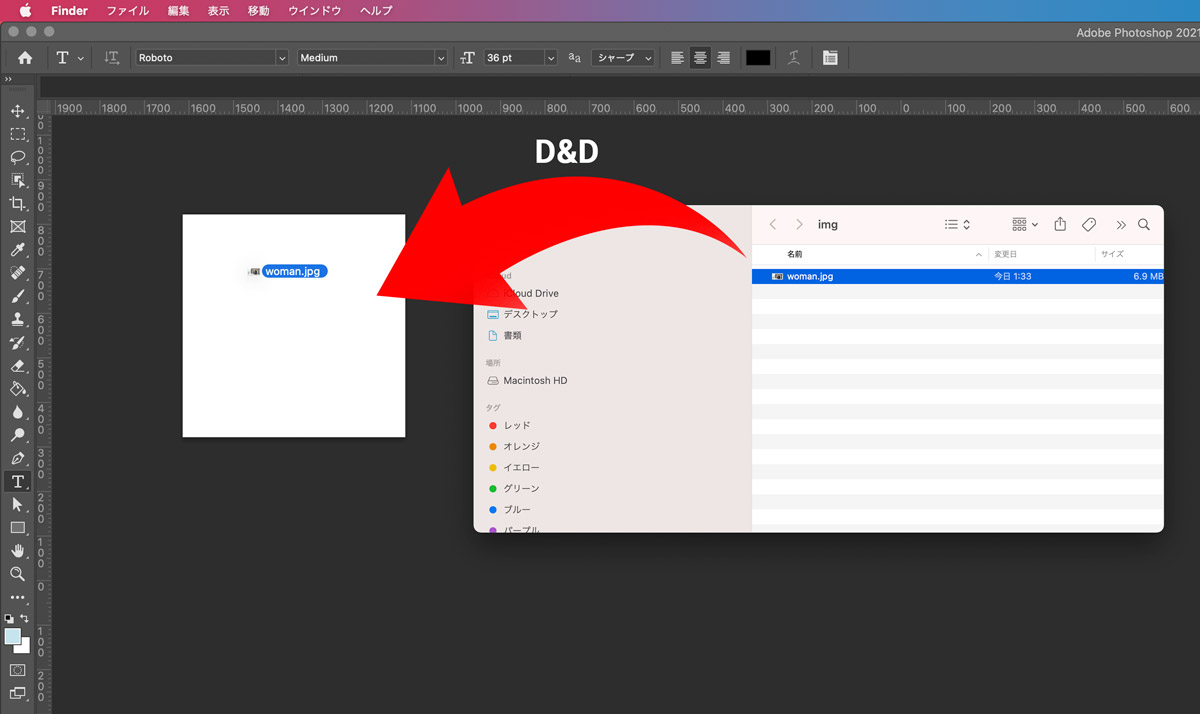
画像を追加する方法はとてもかんたん。
フォルダにある画像データをアートボードにドラッグ&ドロップするだけ。
画像が読み込まれたらEnterキーを押して配置を確定しましょう。

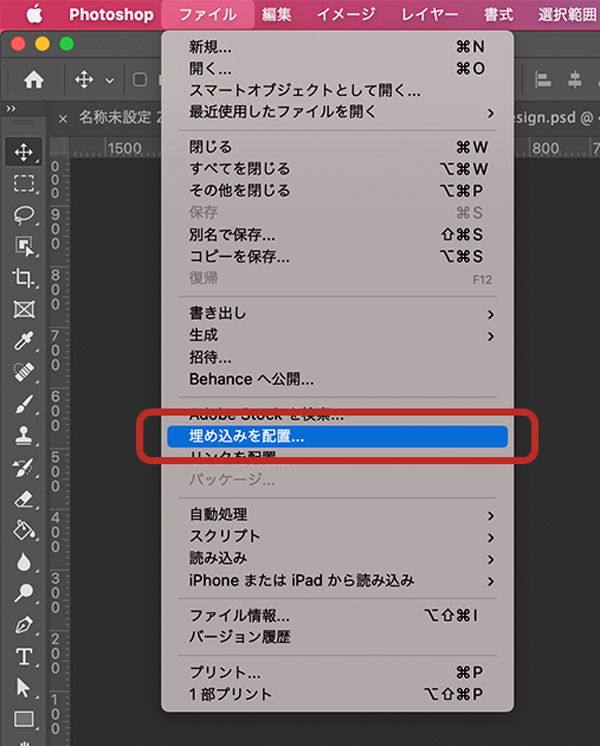
上部メニューの【ファイル】にある【埋め込みを配置】を選択して画像ファイルを配置することもできます。
前述したドラッグ&ドロップも【埋め込みを配置】も効果は同じです。
好きな方法を使ってください。

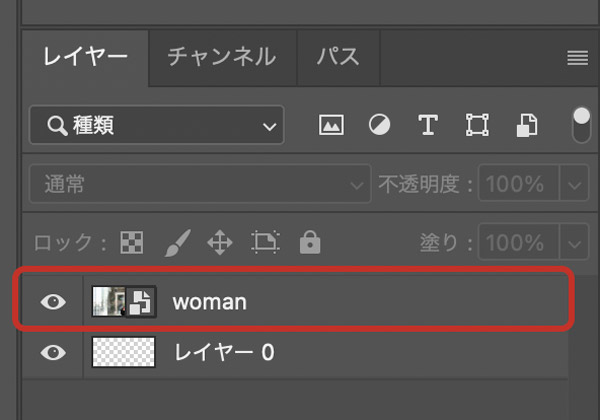
挿入した画像はスマートオブジェクトという直接編集できない形式で挿入されます。
スマートオブジェクトは画像をまとめて差し替えることができたり、オリジナルの画像を劣化すること無く保持してくれるので後からの編集が容易になります。
特別な理由がない限りはスマートオブジェクトのまま作業を進めましょう。
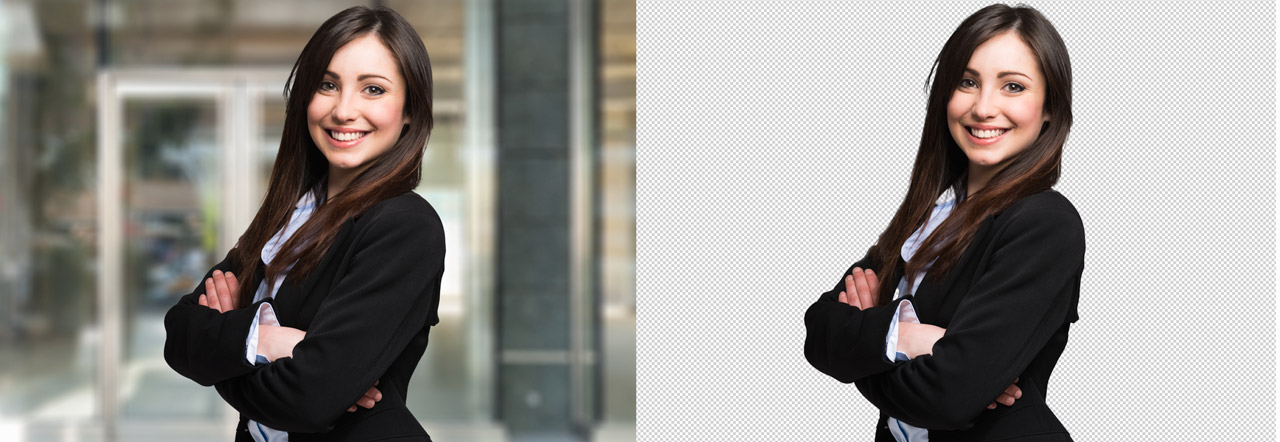
画像の余計な部分を切り抜く

「人物や製品を使いたいけど背景は要らない」という場合は画像の背景を非表示にするレイヤーマスクを使用します。
切り抜き方法はとてもかんたん。
Photoshopの自動切り抜き機能を使えば一瞬で切り抜きできるので素材の背景が不要な場合はサクッと切り抜きしてしまいましょう。
切り抜きの具体的な方法は以下の記事をご覧ください。

テキストの挿入
テキスト挿入方法は以下のとおり。
- テキストツールを選択(T)
- アートボード上でクリック
- 文字を入力
- 書式設定を行う
- 装飾を行う
順番に解説します。

ツールバーにあるテキストツールを選択、またはショートカットTを押してテキストツールを有効化。
アートボード上をクリックすることでテキストを入力できます。
文字を入力したらEscキーを押すことで新たにテキストレイヤーが作成されます。
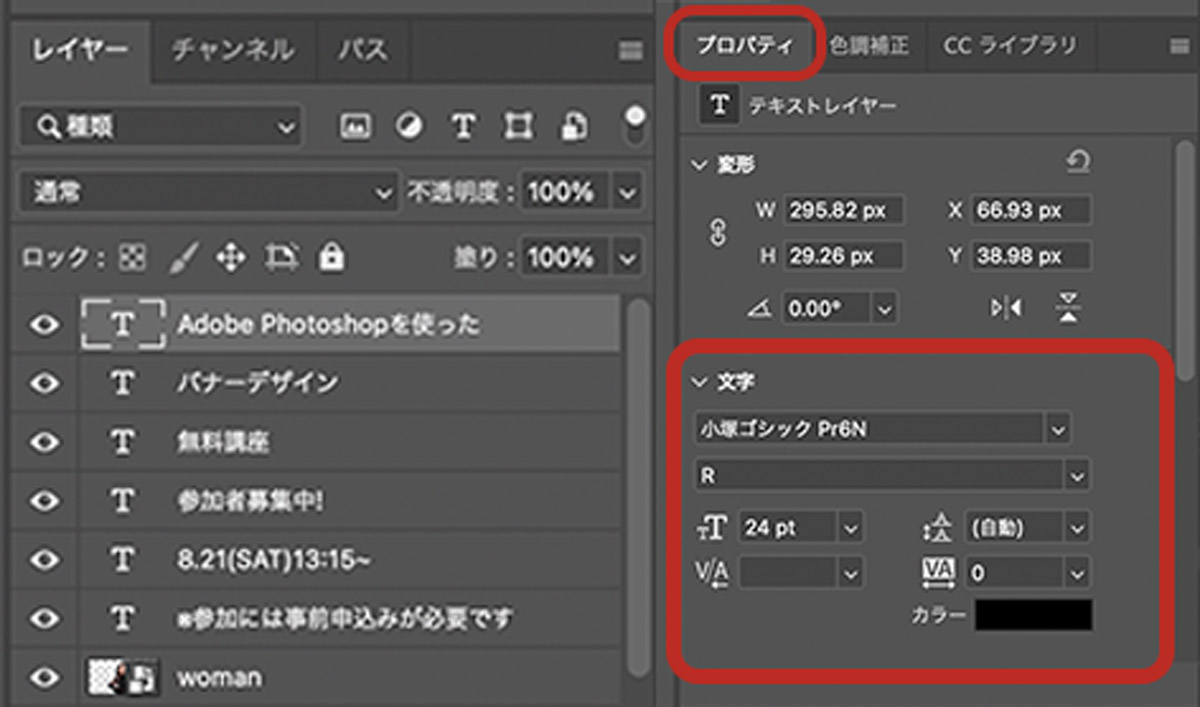
テキストの色やサイズを変更する

テキストレイヤー全体を変更したい場合は、テキストレイヤーを選択した状態でプロパティパネルの【文字】からフォントやサイズを変更しましょう。
Ctrlキーを押しながら複数のテキストレイヤーを選択して一括で変更することもできます。
(MacOSの場合はCommand)

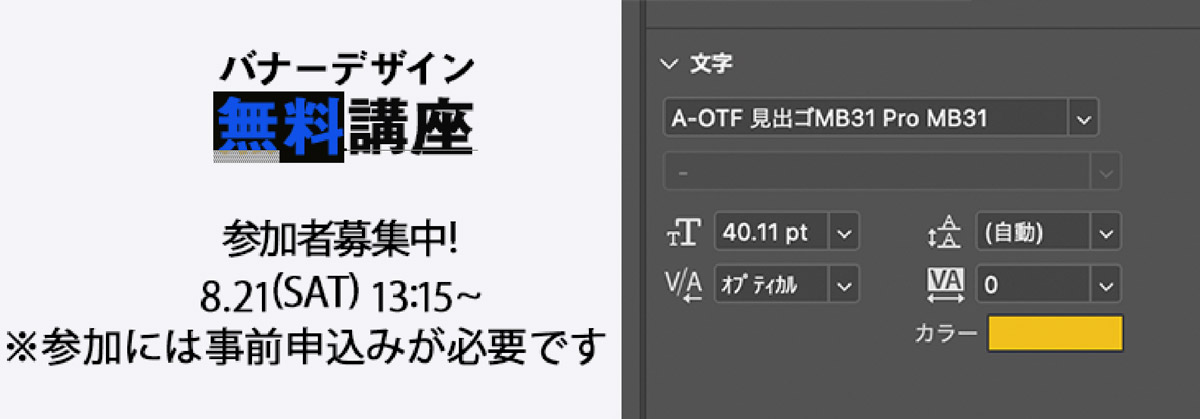
テキストレイヤーを分割していない場合に文字の一部だけ色やサイズを変えたい場合はテキストツールで文字を範囲指定してからプロパティを変更します。
今回の例では“無料”の部分を範囲選択し、カラーを変更しています。
バナーのフォントを選ぶ際は文字の可読性・判別性・誘目性といった視認性を意識してみてください。
また、フォントによって印象も大きく変化するのでフォントはとても重要なポイントです。
テキストの特殊装飾
テキストの特殊装飾には以下のようなものがあります。
- 袋文字(ふちどり)
- グラデーション
- ドロップシャドウ
- アーチ状テキスト
- 画像を文字の形で切り抜く
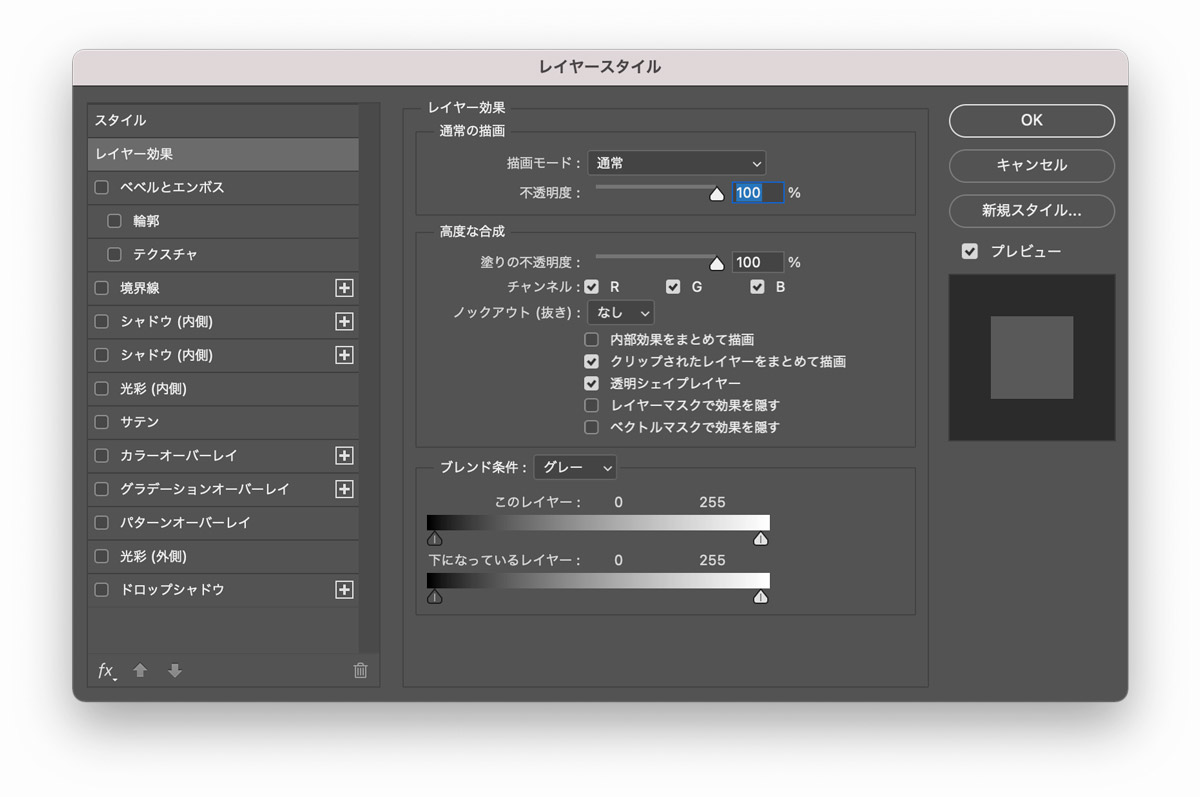
上記のような加工はレイヤースタイルを使うだけで超かんたんに適用できます。


レイヤースタイル設定画面はレイヤーをダブルクリックすると表示されます。
(レイヤーを右クリックして【レイヤー効果】でもOK)
適用したいスタイルにチェックを入れ、数値などを変更するだけで装飾が適用されます。
Photoshopを用いたテキスト装飾の具体的な方法については以下の記事で詳しく解説していますので参考にしてください。

シェイプツールで装飾

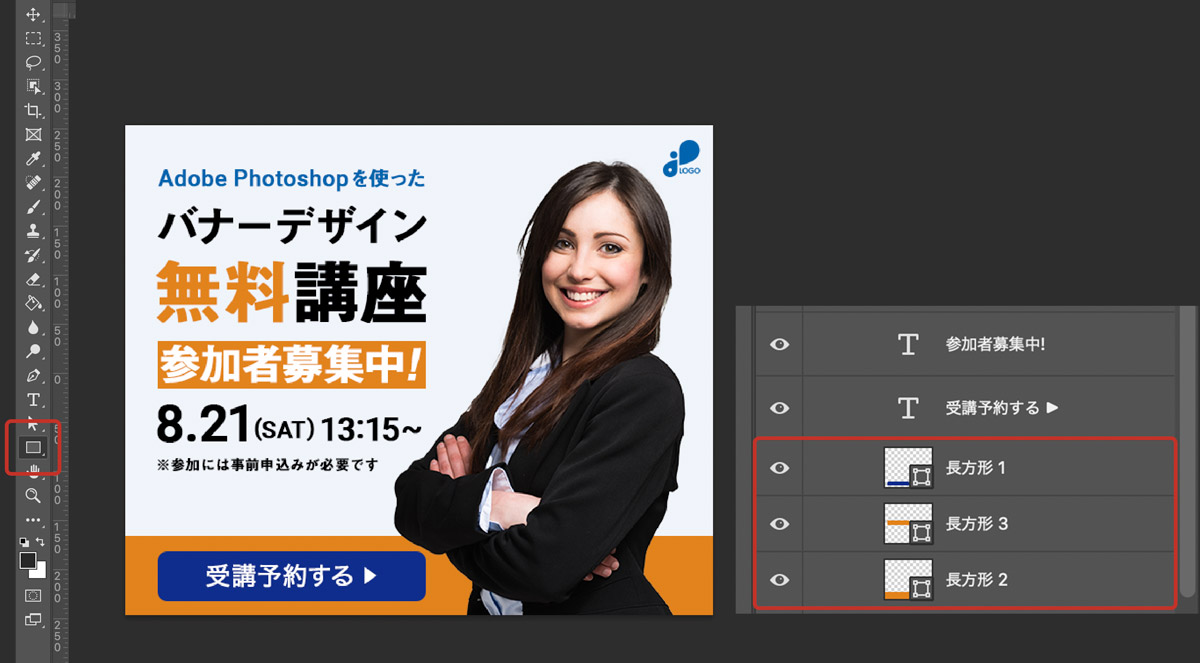
文字を目立たせるためにシェイプツールを使用します。
シェイプツール(U)を使ってボタンなどを作成し、テキストレイヤーの下に配置します。
レイヤーは上にあるものが表面に表示され、下にあるものは奥に表示されるのでシェイプは文字より下に配置しましょう。
シェイプレイヤーもテキストレイヤー同様にレイヤースタイルを適用できるので加工することができます。
画像データとして書き出し


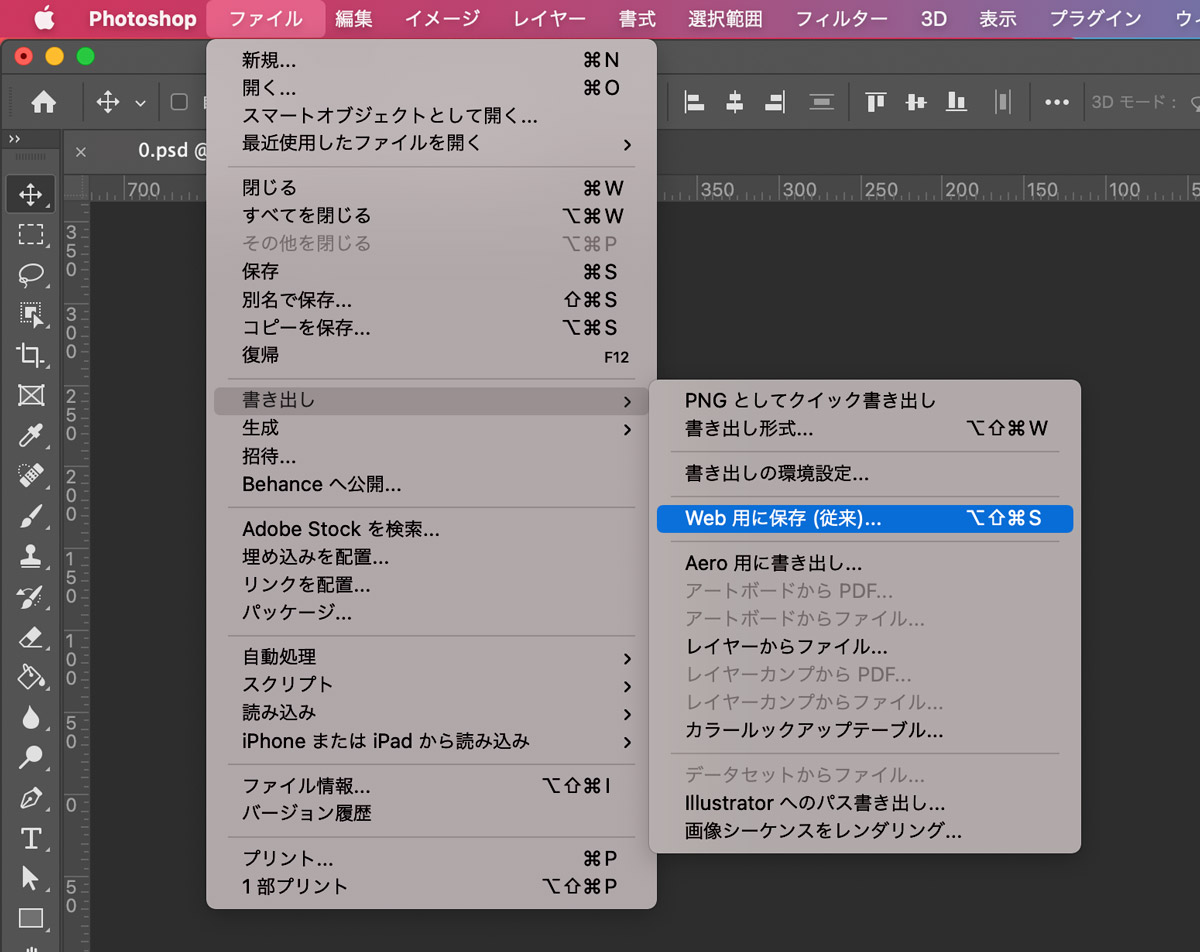
完成したデータは以下の手順で書き出ししてください。
- 【ファイル】メニュー
- 【書き出し】
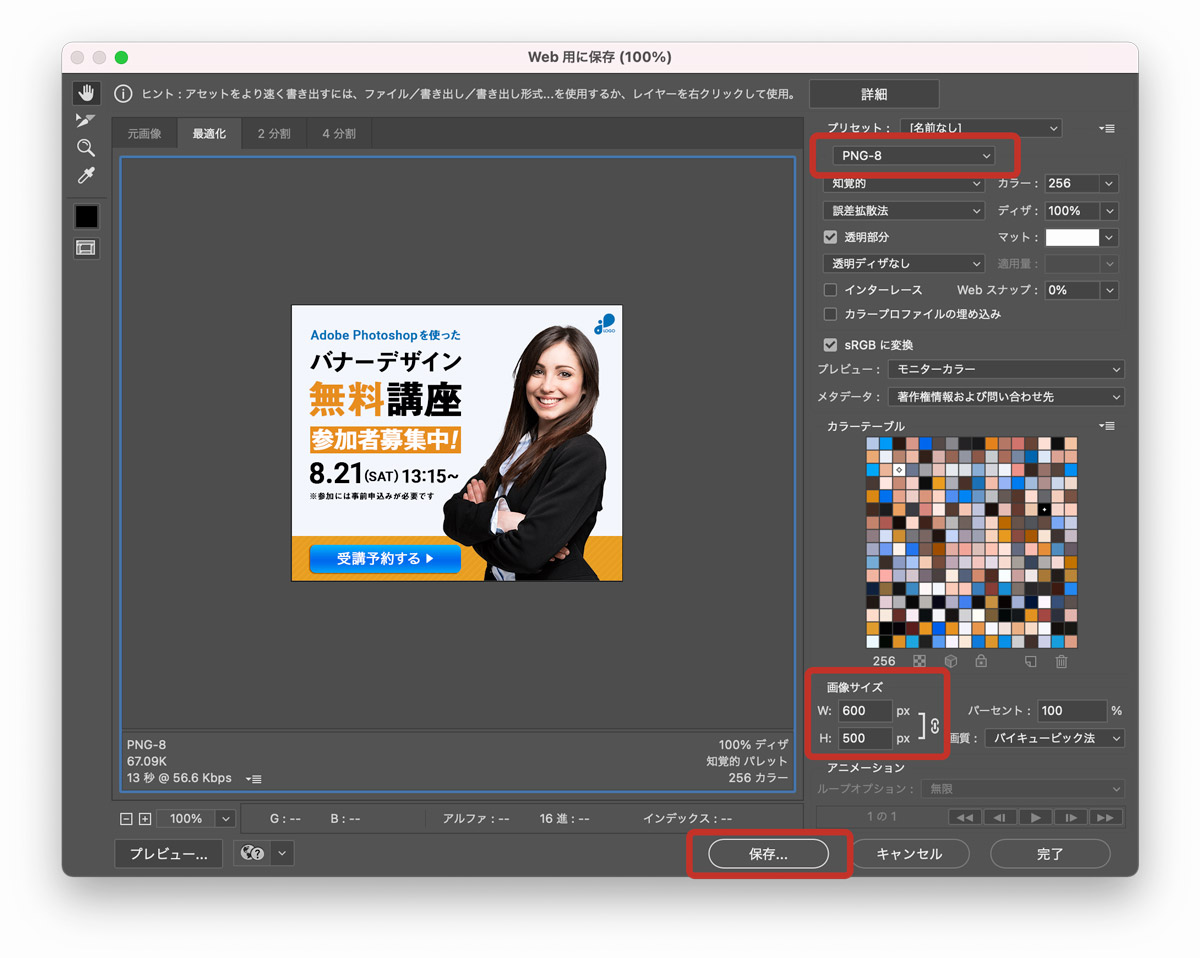
- 【Web用に保存】
- ファイル形式をJPGまたはPNG
- 画像サイズを指定の数値に変更
- 【保存】
保存形式はjpg/pngが一般的です。クライアントから指示されたファイル形式で納品しましょう。
書き出しした画像データにはレイヤーなどは含まれないので、自分用には【ファイル】→【保存】でオリジナルのPSDデータを保存しておきましょう。
以上でバナーの完成です。
Photoshopの細かい使い方でわからないことがあれば以下の記事も参考にしてみてください。

バナーのサイズにバリエーションがある場合の効率化テクニック

今回は1.2:1のサイズのみで制作しましたが、バナーは縦長、横長と多くのサイズを作る場合があります。
そういった場合は1つのファイルの中に複数のPhotoshopアートボードを作成して作業をすると超効率的。
Photoshopの複数アートボード機能を使用する

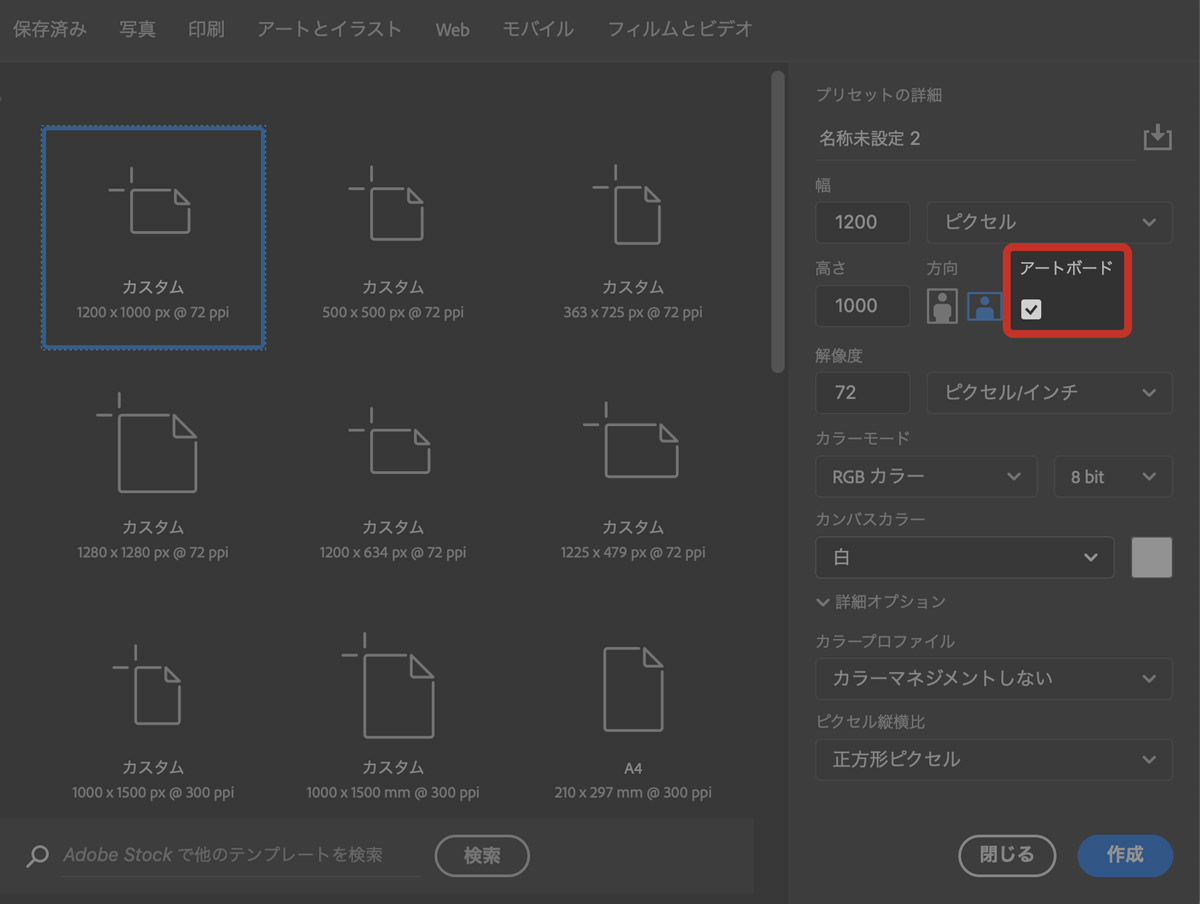
複数アートボードを作成する時は、最初の新規作成時に「アートボード」にチェックを入れておきましょう。

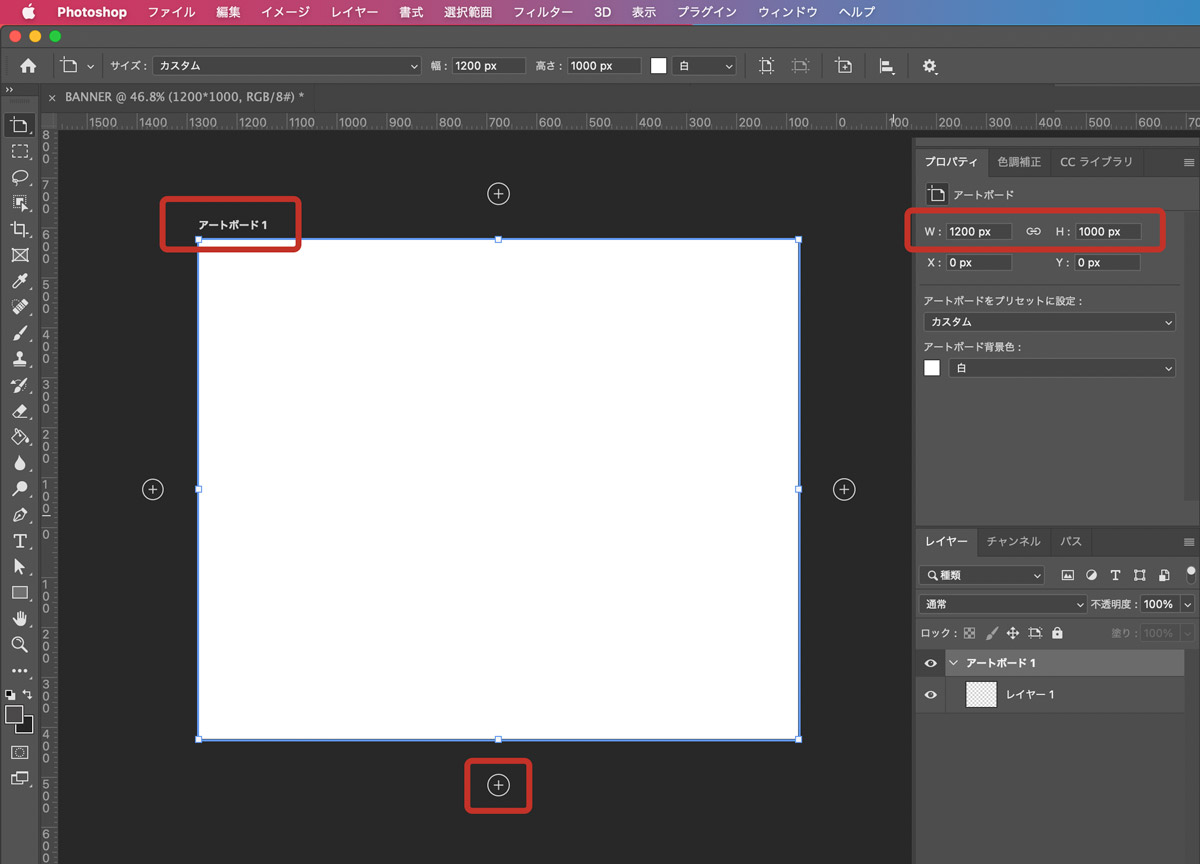
アートボードにチェックを入れた状態で新規作成を行うと、アートボードの左上に「アートボード1」という名称でアートボードに名前がつけられています。
この名前の部分をクリックすると四隅に+マークが表示されます。
この+マークを押すことで新しいアートボードが作成できます。

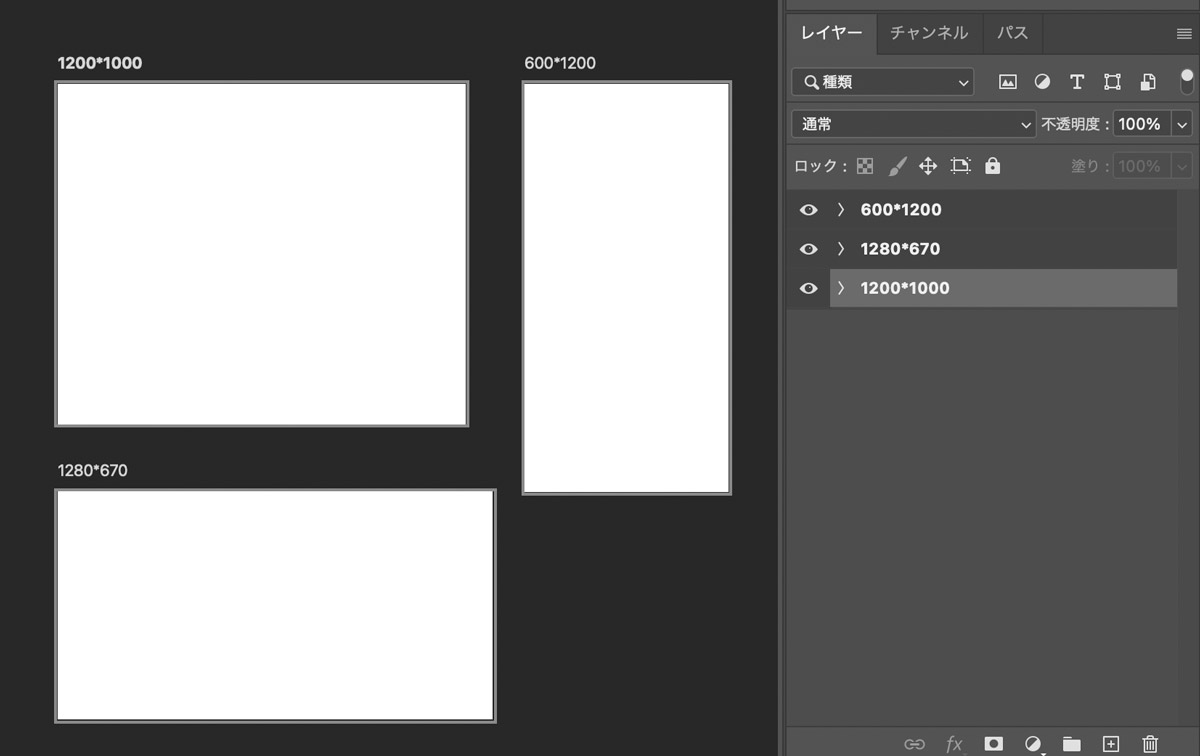
アートボードはレイヤーパネルに表示されています。レイヤーパネルの「アートボード1」をダブルクリックして名前を変更しておきましょう。
プロパティパネルで縦横のサイズを指定すればアートボードの追加は完了です。
素材はスマートオブジェクトを複製して使用する
スマートオブジェクト化したものを複製し、複数のアートボードで使用した場合
ひとつのスマートオブジェクトを変更するだけでアートボード上すべてのスマートオブジェクトが同時に差し替えられるので圧倒的に作業効率が上がります。
以下のようなものはスマートオブジェクトにして利用しておくと差し替えがかんたんです。
- ロゴ
- 写真
- ボタン
スマートオブジェクトについては以下の記事も合わせてご覧ください。

複数のアートボードをまとめて書き出しする方法


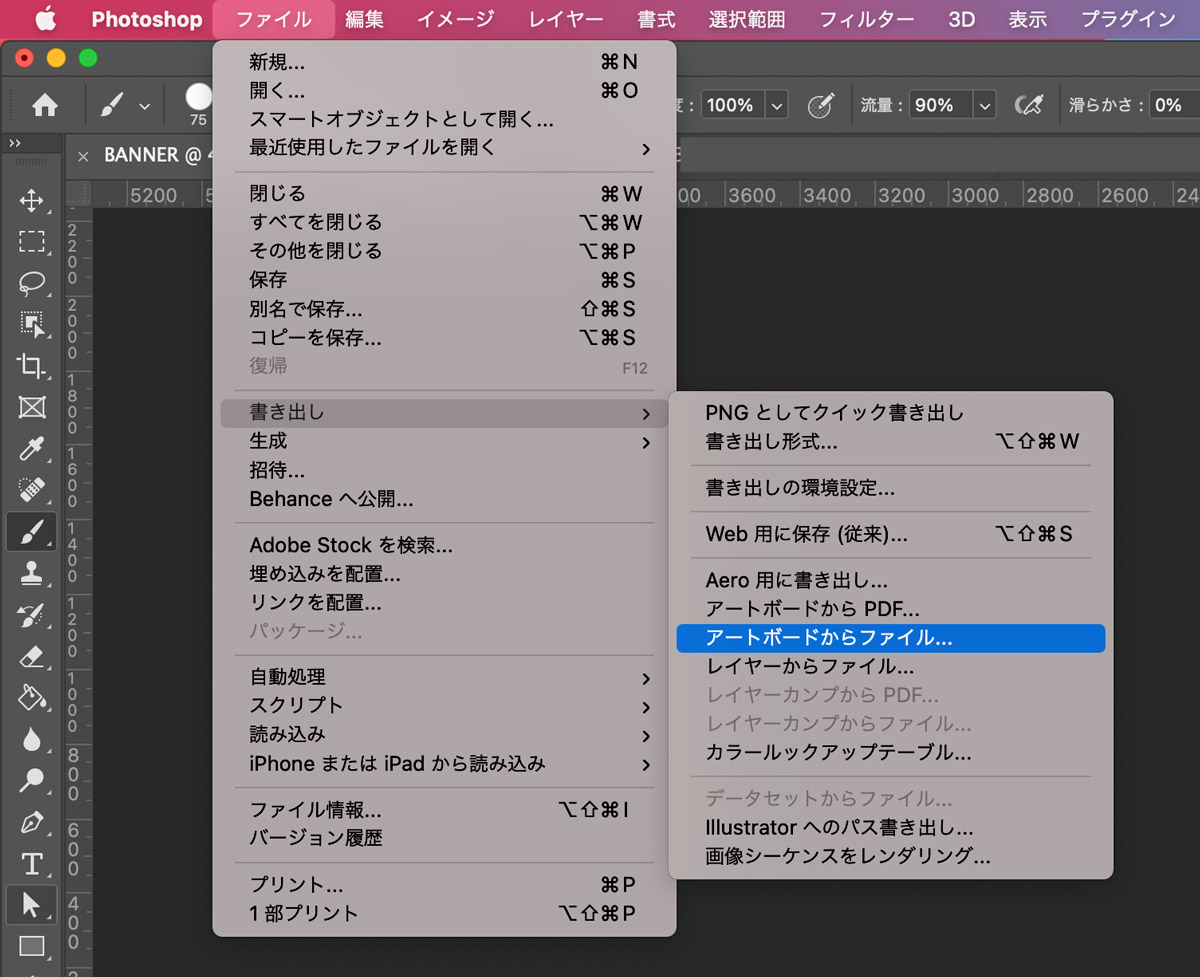
複数のアートボードをまとめて書き出しする方法は以下のとおり。
- ファイル
- 書き出し
- アートボードからファイル
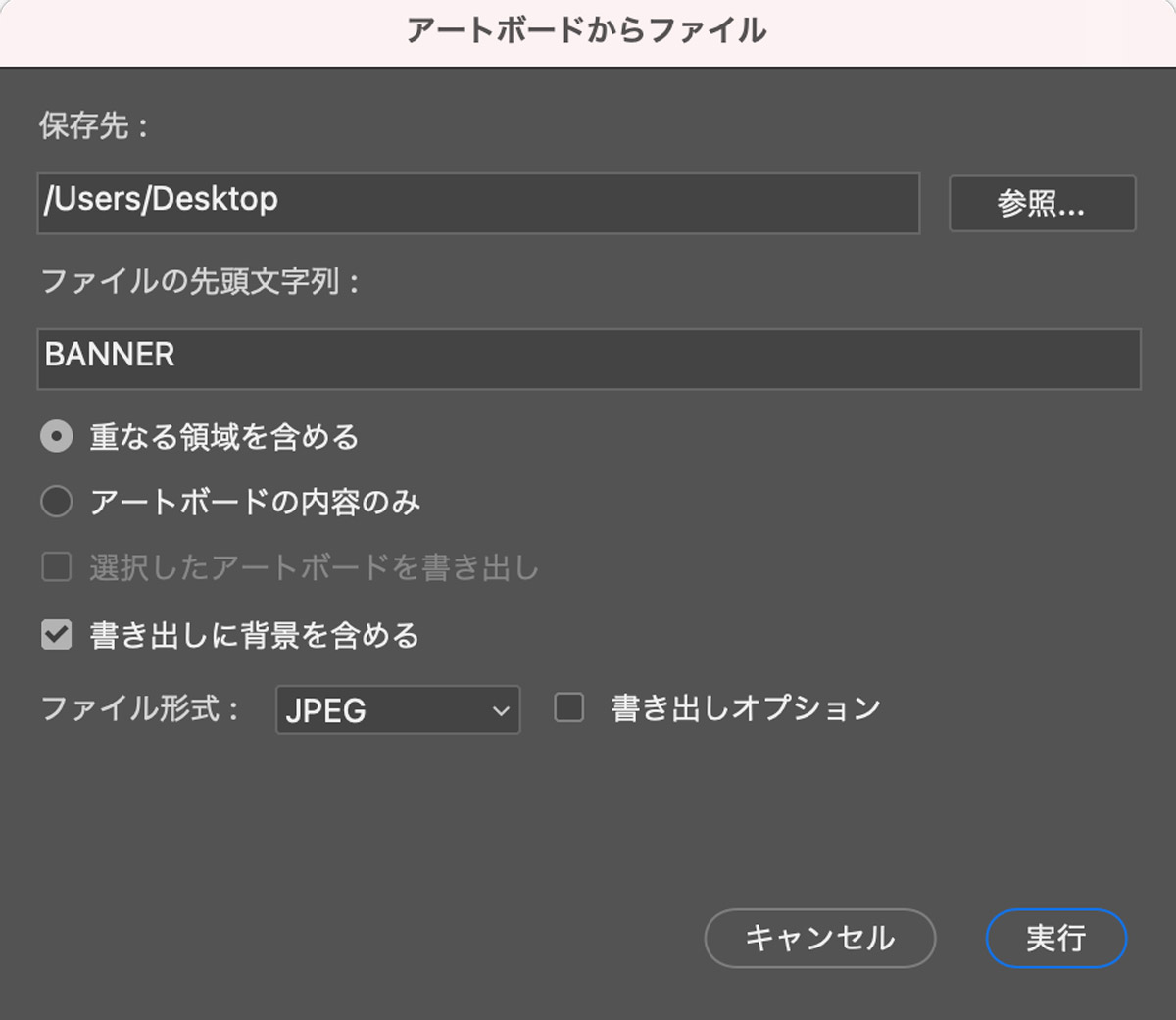
- ファイルの保存先を指定
- ファイルの形式を指定
- 実行
以上でアートボードがそれぞれ別ファイルとして書き出されます。
全体を含んだものも同時に書き出してくれるのでとても便利です。
アートボードの詳しい使い方は以下の記事をご覧ください。

Photoshopを使って効果的なバナーを作ろう
解説したとおり、Photoshopでかんたんにバナーを作ることができました。
ソフトの操作方法はかんたんですが、バナーの多くは売上向上を目的とした商業デザインです。
より効果を高めるための施策を講じて、価値のあるバナーを作っていきましょう。
効果的なバナーデザイン
バナー制作は比較的デザインしやすいお仕事ですが、より効果的なバナーにするために抑えておきたいデザインのコツがいくつもあります。
- 伝わりやすいデザイン
- 印象を良くするためのデザイン
- クリックされやすくなるデザイン
バナーデザインに役立つデザインのコツは以下の記事をご覧ください。

デザインの基本を抑える
バナーデザインに限らず、デザインのセオリーを抑えておくことで見た目の良いバナーになります。
デザインの基本原則や配色のコツを以下の記事にて解説しているので参考にしてみてください。

クリックされるために重要なキャッチコピー
バナーに記載する文面をデザイナーが考える場合も多々あります。
コピーライターが居ない、個人でバナー制作を請け負う場合はキャッチコピーを作れるようにしておくと副業などでも役立ちます。
- キャッチコピーの作り方
- 人間の心理をついたキャッチコピー
- 効果的なキャッチコピーにするためのコツ
以下の記事でキャッチコピーのコツを詳しく解説していますのでぜひご覧ください。





コメント