知っているようで知らない画像補正の基本機能「トーンカーブ」
- なぜトーンカーブを使うの?
- トーンカーブってどういう仕組なの?
- トーンカーブをどうやって使えばいいの?
基本から応用までトーンカーブについて詳しく解説します。
本記事ではPhotoshopやLightroomのトーンカーブを基準として解説しますが、概念は他のソフトでも同じなので本記事の内容を理解しておけばトーンカーブを用いた画像補正はバッチリ!
トーンカーブとは? 調整画面の見方や概要を解説

トーンカーブとは階調(Tone)をグラフにし、線で表したものです。
トーンカーブを上下に動かすことで明度、コントラストを変更することが可能。カラーチャンネルごとの調整で色味の変更もできちゃいます。
「明度とか彩度とかよくわからない…」という方は以下の記事をご覧ください。
トーンカーブの仕組みと設定画面の見方

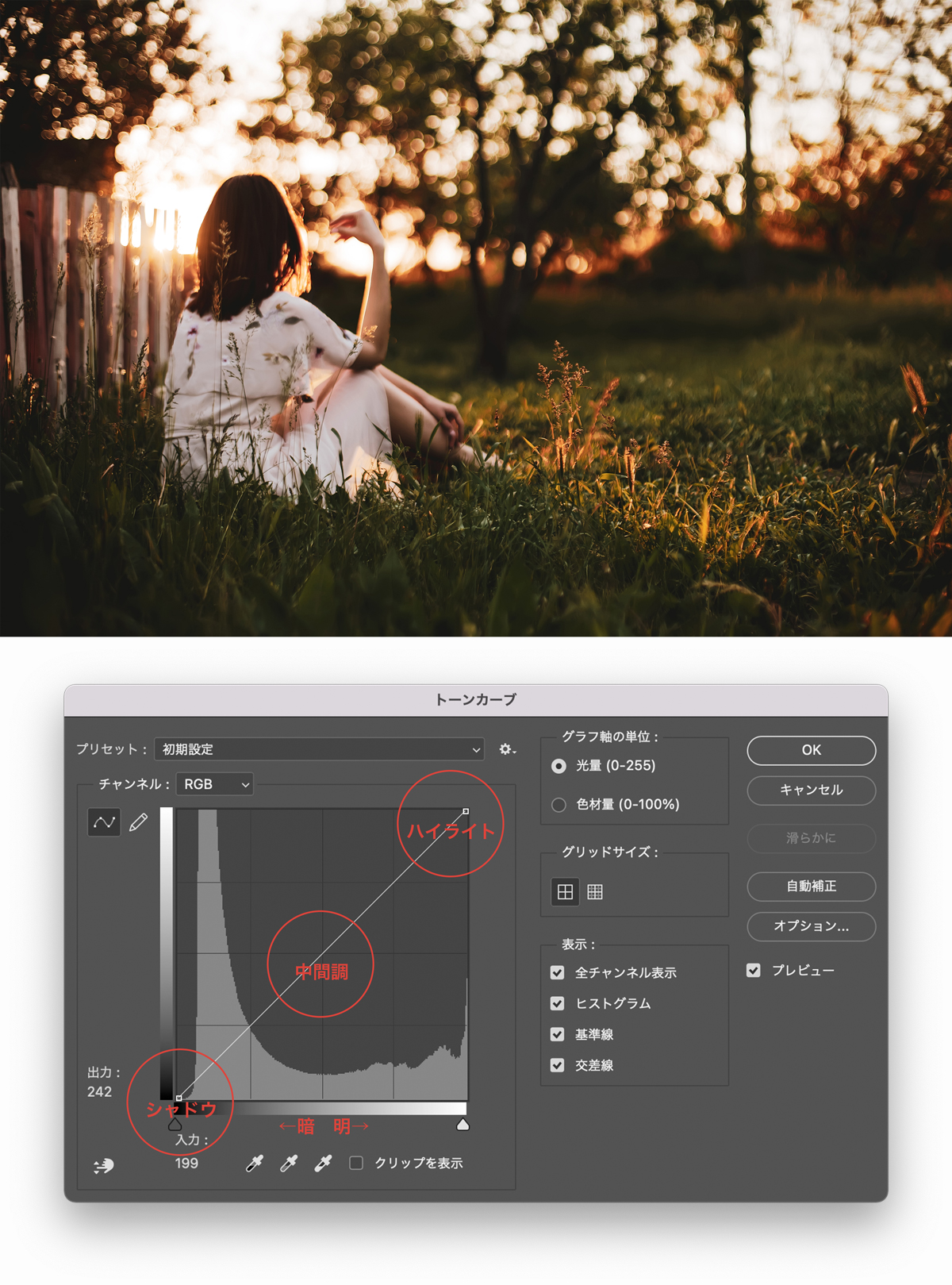
トーンカーブは上図のように左下から右上にかけて線が引かれています。
- 右上が最も明るい部分(ハイライト)
- 左下が最も暗い部分(シャドウ)
最初の直線を基準線として線が上に移動すれば明るく、下に移動すれば暗くなります。
実際にトーンカーブのハイライト部分とシャドウ部分を上下に動かしてみると以下の動画ように変化します。
- 上方向に移動させると明るくなる
- 下方向に移動させると暗くなる
横方向に動かすことでシャドウ・ハイライトの範囲が広くなります。
ハイライトの範囲が広くなったことで白飛びが発生し、シャドウの範囲が広くなったことで黒つぶれが発生しているのが確認できますね。
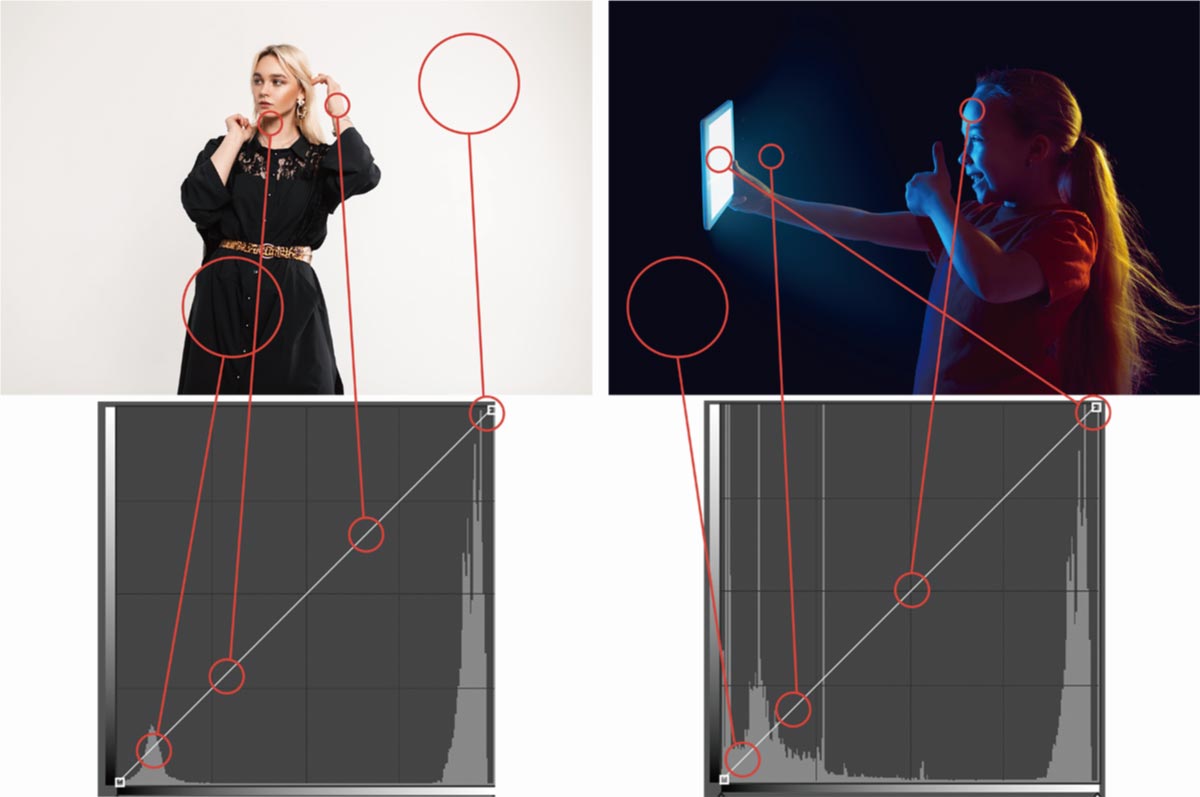
ヒストグラムの仕組みがわかればトーンカーブのことがよくわかる

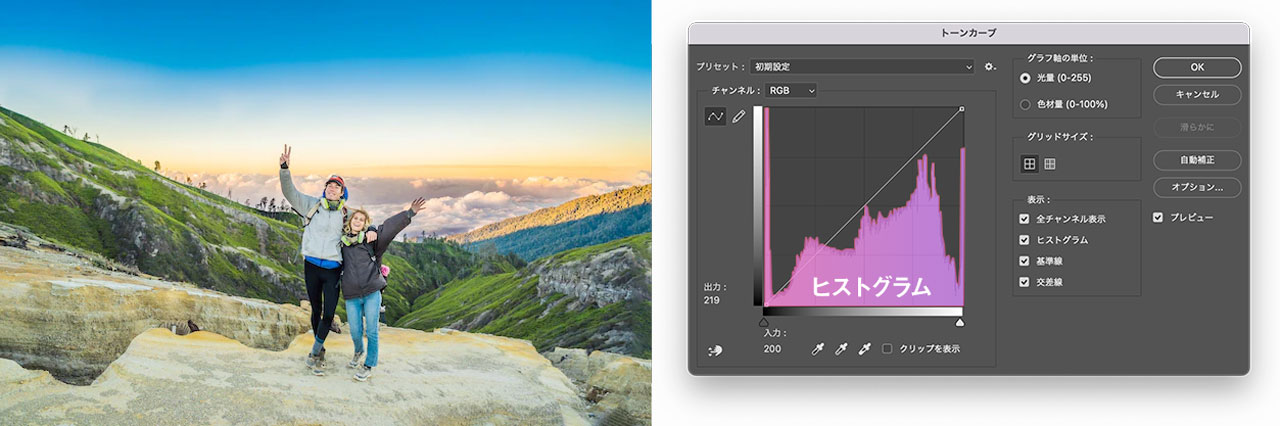
トーンカーブの背景に表示されているグラフのことをヒストグラムと呼びます。
ヒストグラムとはピクセル情報をグラフ化したもので、トーンカーブを理解する上では欠かせない要素の一つになっています。
ヒストグラムを構成する軸の詳細
- 横軸:明るさ
- 縦軸:ピクセル量
明るい写真と暗い写真のヒストグラムを比較してみます。

明るい写真は明るいピクセル数が多いためヒストグラムの右側が高くなり、暗めの画像は左側が高くなっていますね。
ヒストグラムの仕組みを理解しておけば写真を見なくてもヒストグラムだけで明るい写真なのか暗い写真なのか判断がつくようになります。
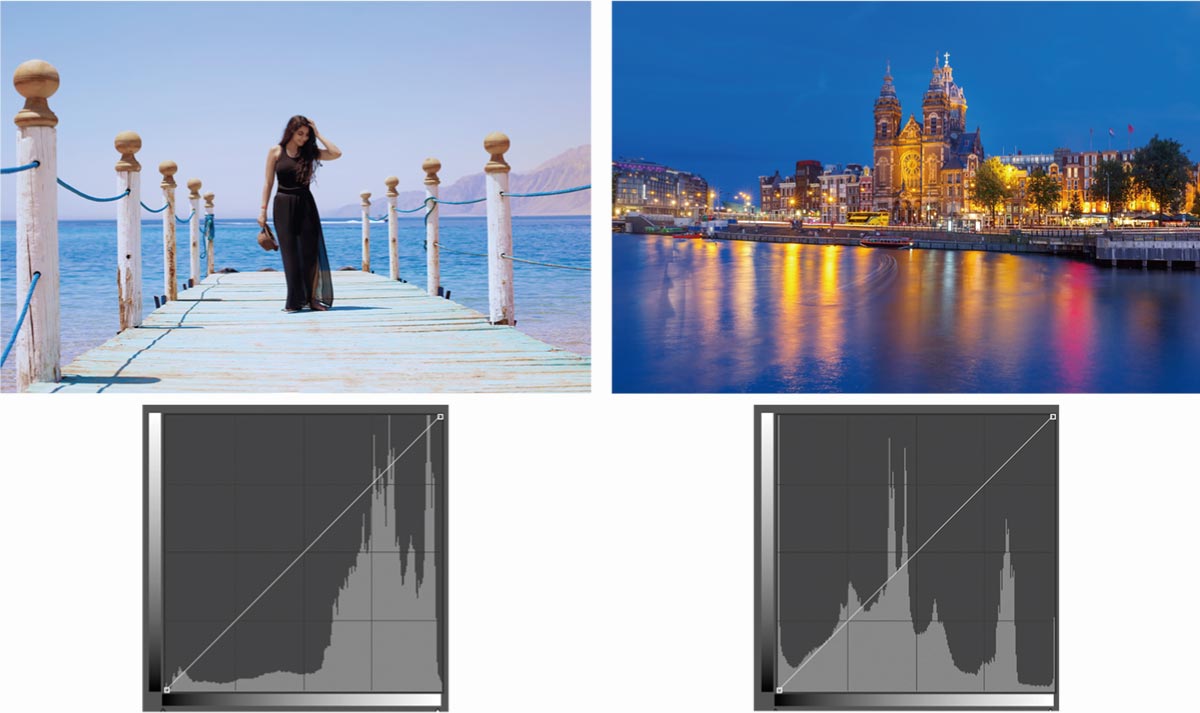
ハイライト部分とシャドウ部分がはっきりと分かれているコントラストの強い画像ではどうでしょう。

ヒストグラムの形状はどちらもシャドウ部分とハイライト部分が目立つので山が突出しています。
コントラストが強ければ強いほどシャドウとハイライトの山の差がはっきりします。
トーンカーブはヒストグラムの高さを調整するイメージで画像補正を行っていく機能になっています。
トーンカーブの基本の動き
トーンカーブによる色調補正の変化を解説します。
- 画像を明るく/暗くする
- 明暗を反転させる
- コントラストを強くする/弱くする
これらの基本を抑えておくことで前述したトーンカーブの仕組みがより深く理解できるようになりますよ。
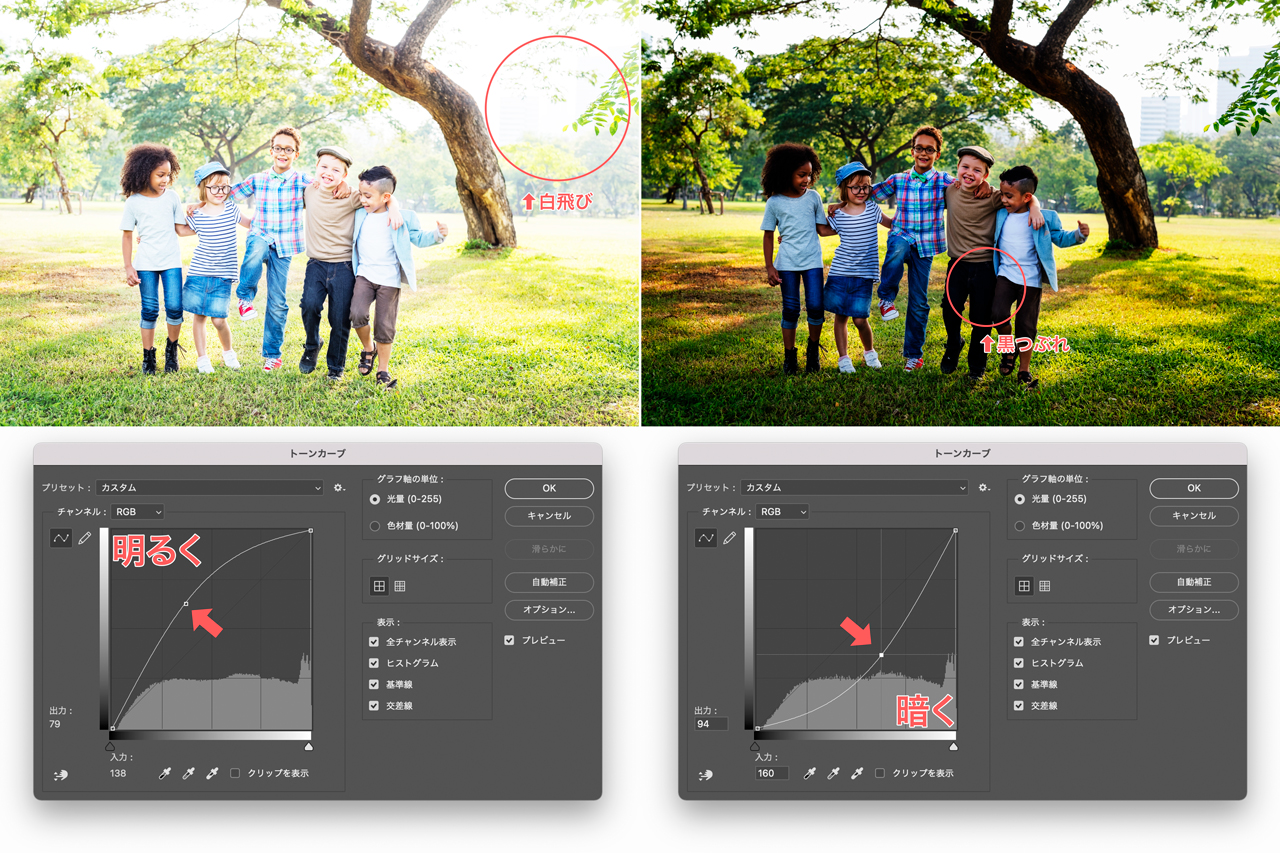
画像を明るくする/暗くする

トーンカーブは上下の動きで明るさを調整することができます。
- トーンカーブを基準線よりも上に移動させると明るくなる
- トーンカーブを基準線よりも下に移動させると暗くなる
上図は変化がわかりやすいようにあえて極端な例にしているので明るい部分の階調が無くなり白飛びが発生し、暗い部分では黒つぶれが発生しています。
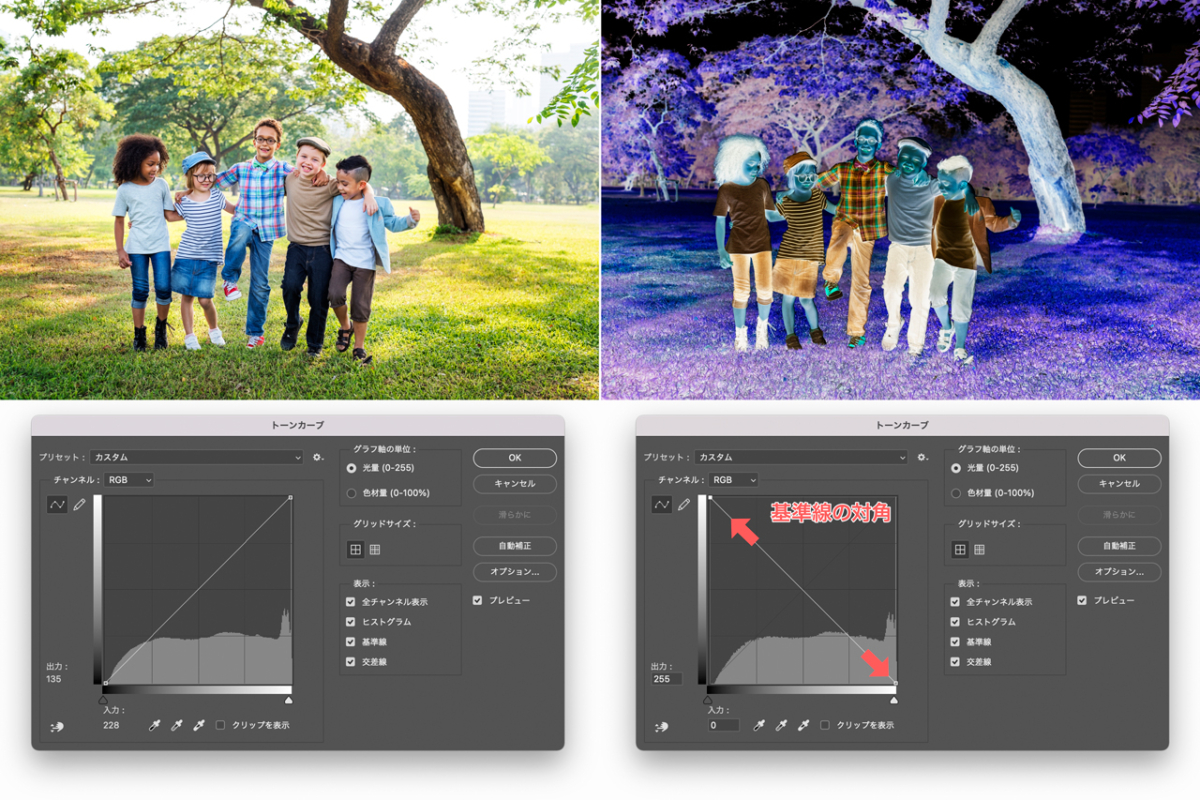
トーンカーブを反転させると明暗が反転する
さらに極端な例として、トーンカーブを反転させてみます。

明るい部分が暗くなり、暗い部分が明るくなり色相も反転しました。
トーンカーブとして利用することはありませんが、トーンカーブの概念を理解する上では知っておきたい動きのひとつです。
コントラストを強くする/弱くする

コントラストとは明るさと暗さの対比のことです。
- トーンカーブS字型は「明るい場所がより明るく」「暗い場所はより暗くなり」明暗差が高くなる
- トーンカーブ逆S字型は「明るい場所が暗く」「暗い場所が明るくなり」明暗差が低くなる
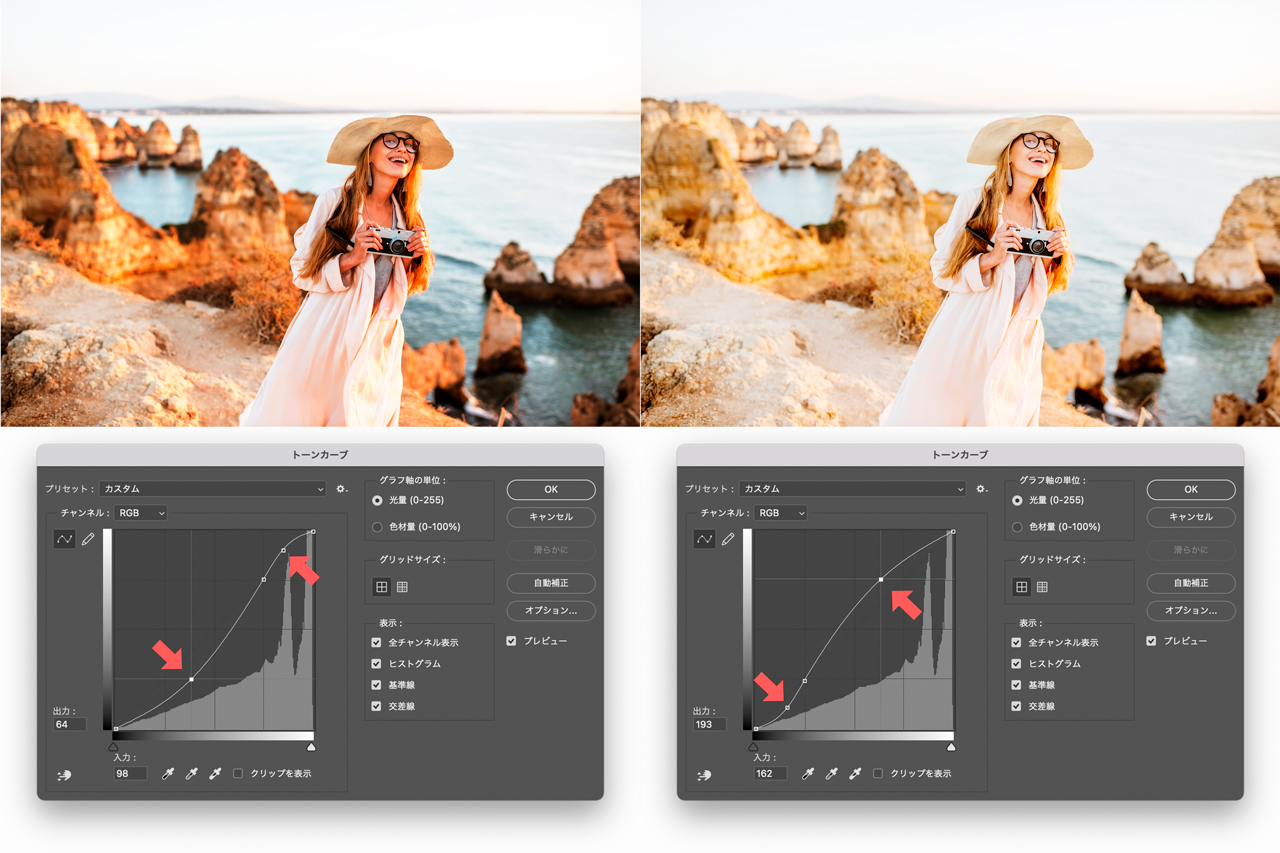
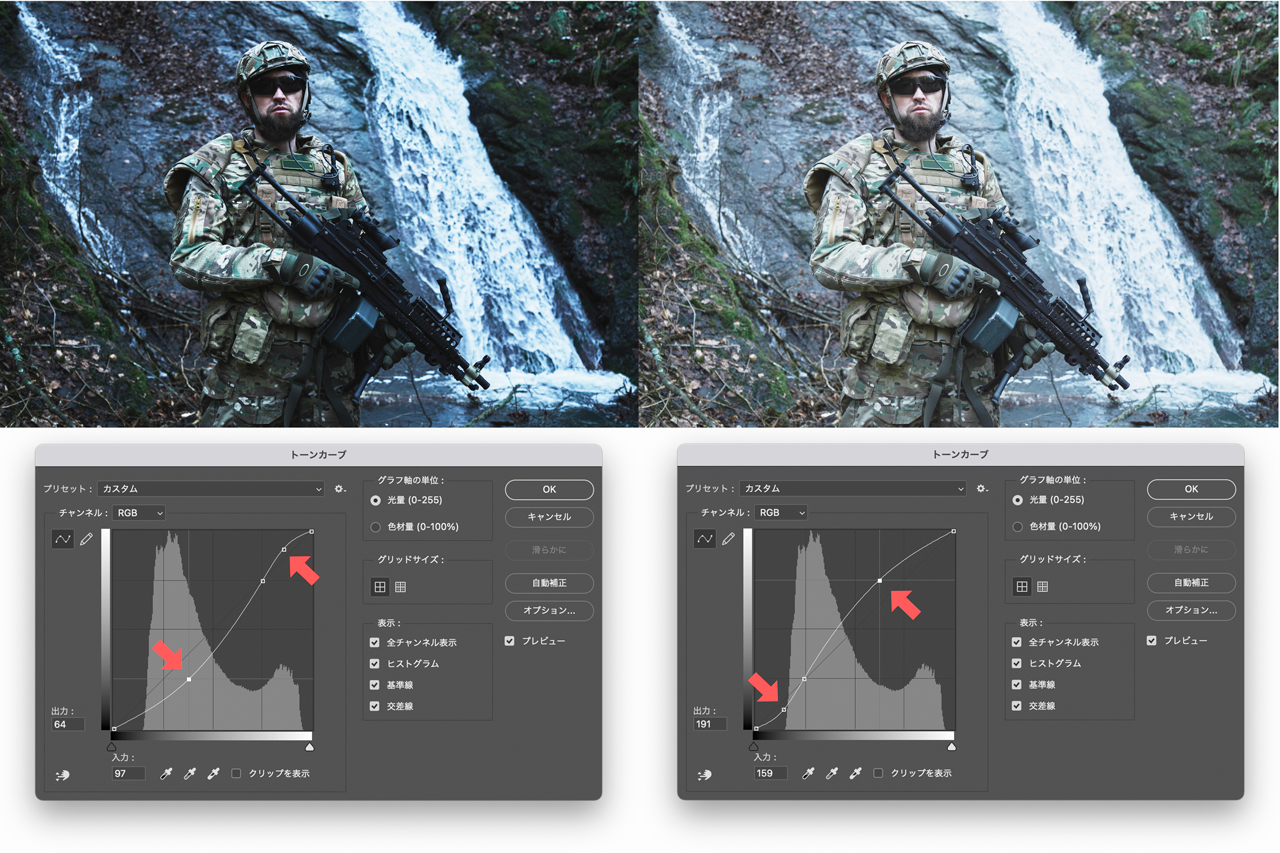
Sカーブでコントラストを出すときも、カーブの角度によって結果は大きく異なります。

ハイライト部分を鋭角にし、シャドウ部分をなだらかにした場合
ハイライト部分をなだらかにし、シャドウ部分を鋭角にした場合
上図のように優しい雰囲気を出したい場合は後者のほうが向いていますが、下図のように暗い雰囲気を強調したい場合は逆パターンのほうが向いていたりします。

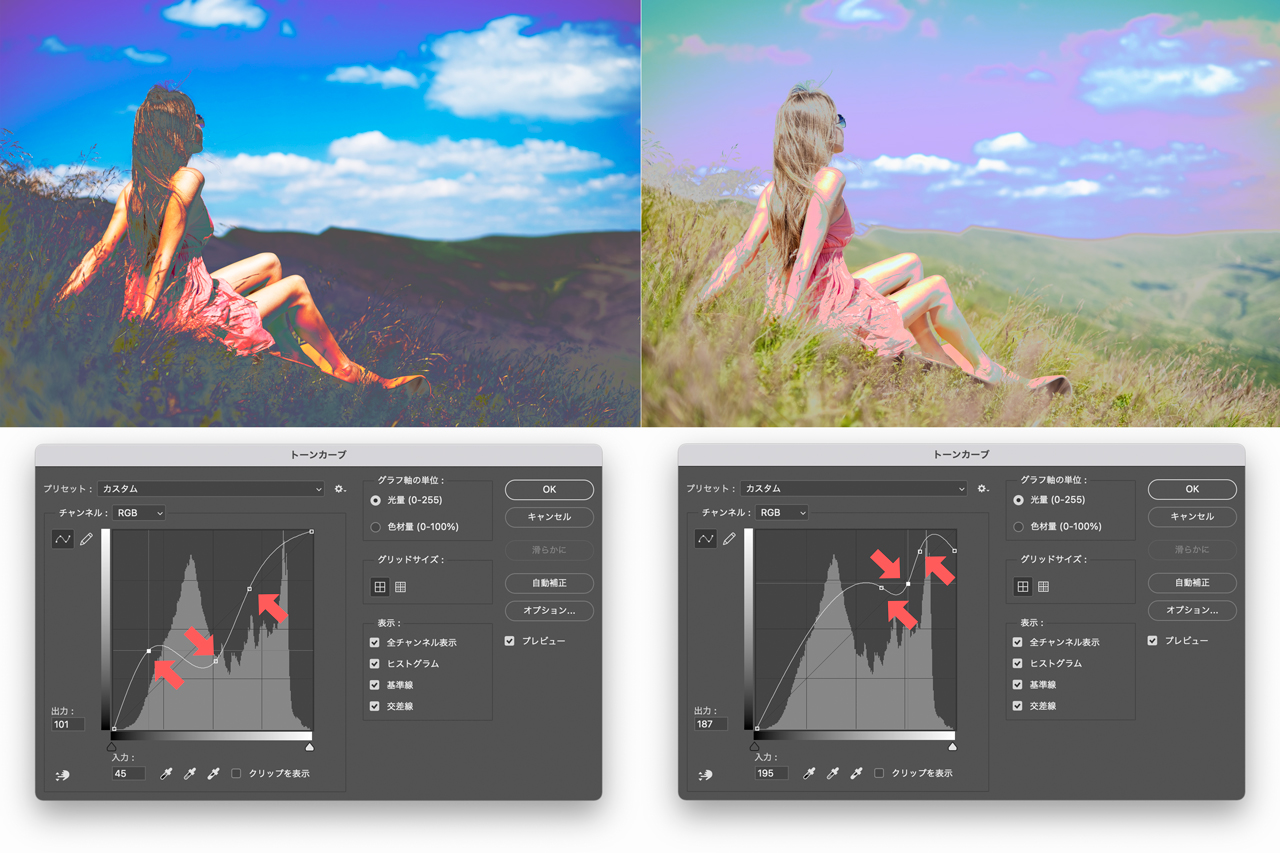
極端なカーブはNG

上図のように極端な動きをしたトーンカーブにすると色調のバランスが大きく崩れてしまいます。
ヒストグラムは同じ明るさのものを並べているため、カーブが急だと境界の差が顕著になってしまいます。
トーンカーブは滑らかな動きになるように使用しましょう。
トーンカーブを使った色味の変更
トーンカーブはカラーチャンネルごとによって色味の変更も可能です。
色かぶりの補正や、色のバランスを変更したい時に役立ちます。
スライダーを使った色相調整を使わずに、トーンカーブで色補正をすることで単調じゃない色味変更が可能になります。
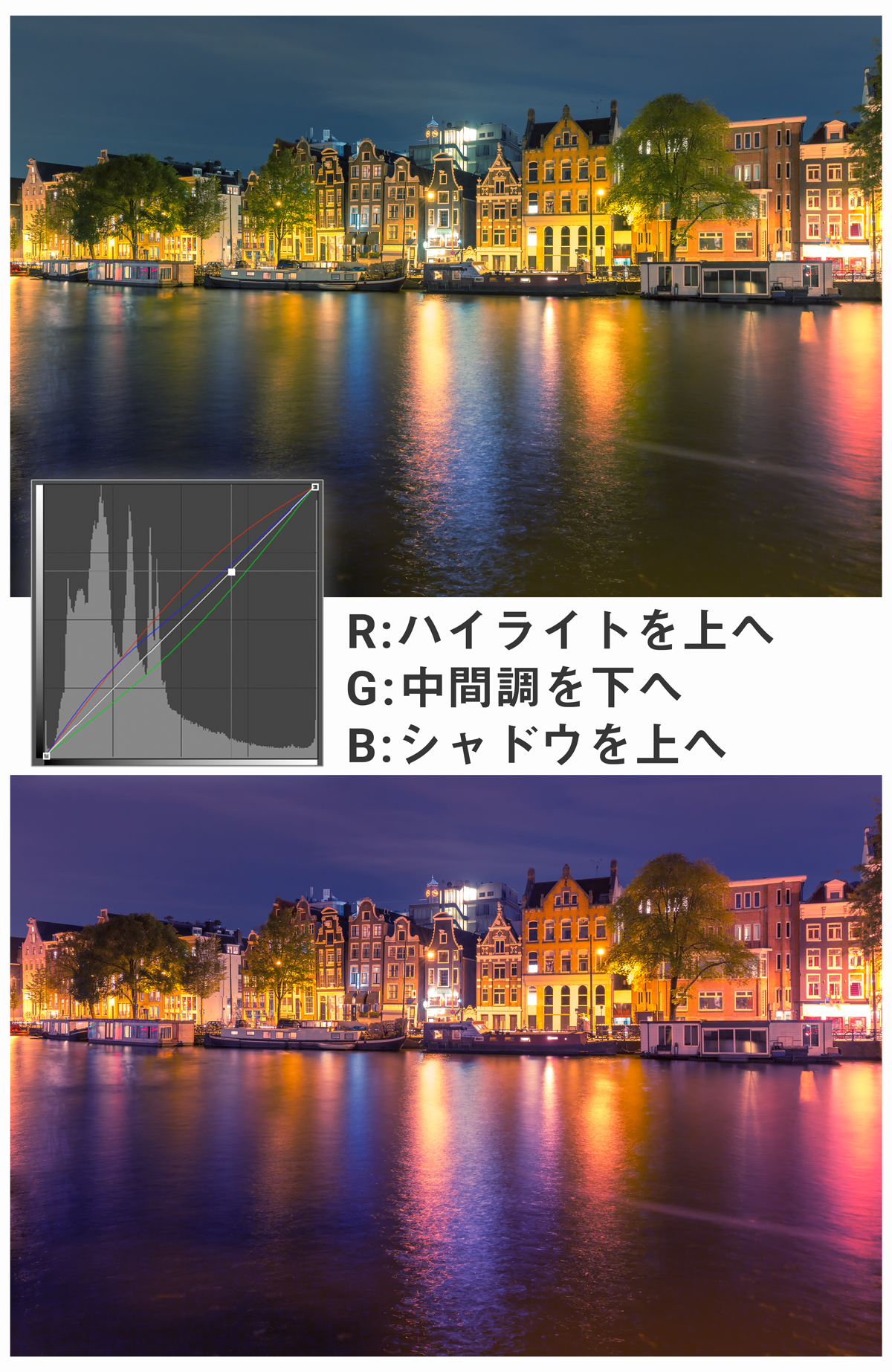
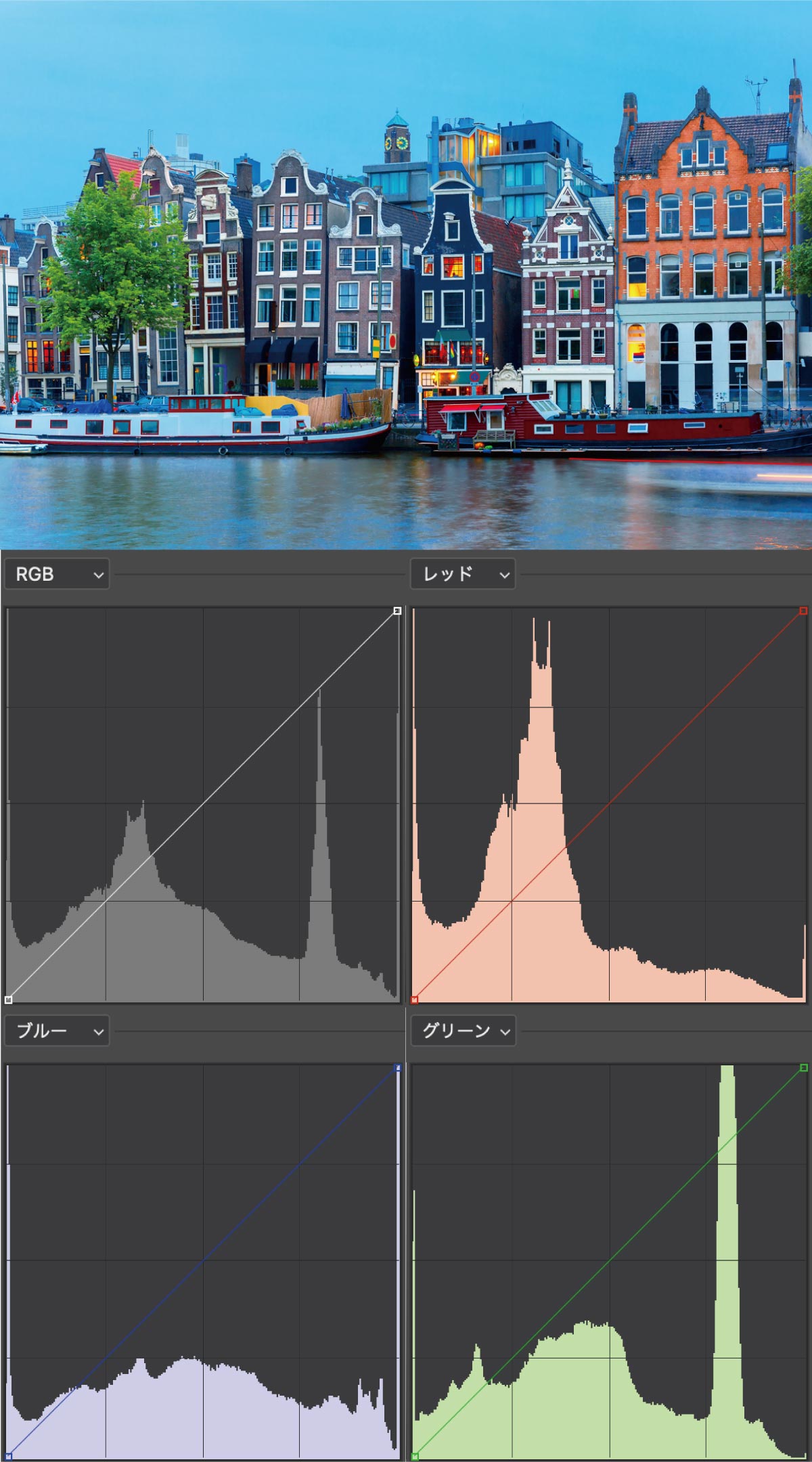
個別チャンネルの調整による色調補正

トーンカーブはRGBそれぞれのチャンネルに切り替えてそれぞれ独立したトーンカーブを描くことができます。
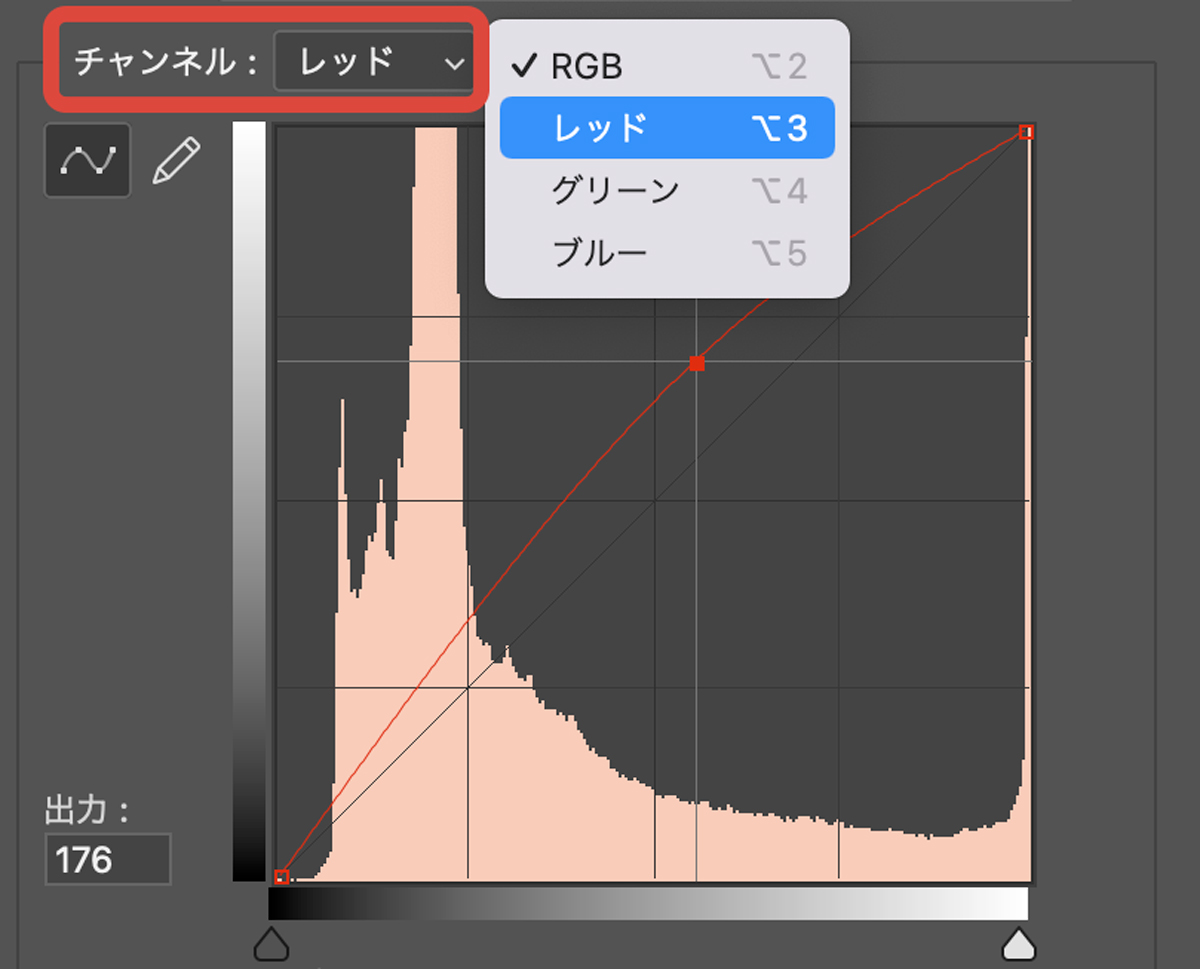
トーンカーブ上にあるチャンネルをクリックすることでレッド/グリーン/ブルーの個別チャンネルに変更可能。

RとBのチャンネルを強め、Gチャンネルを弱めてムーディーな雰囲気を作ったりすることができます。
チャンネルごとにヒストグラムが表示されているので、通常のトーンカーブ同様に明るい場所、暗い場所を適度に調整可能です。

個別チャンネルだけに色がつく理由
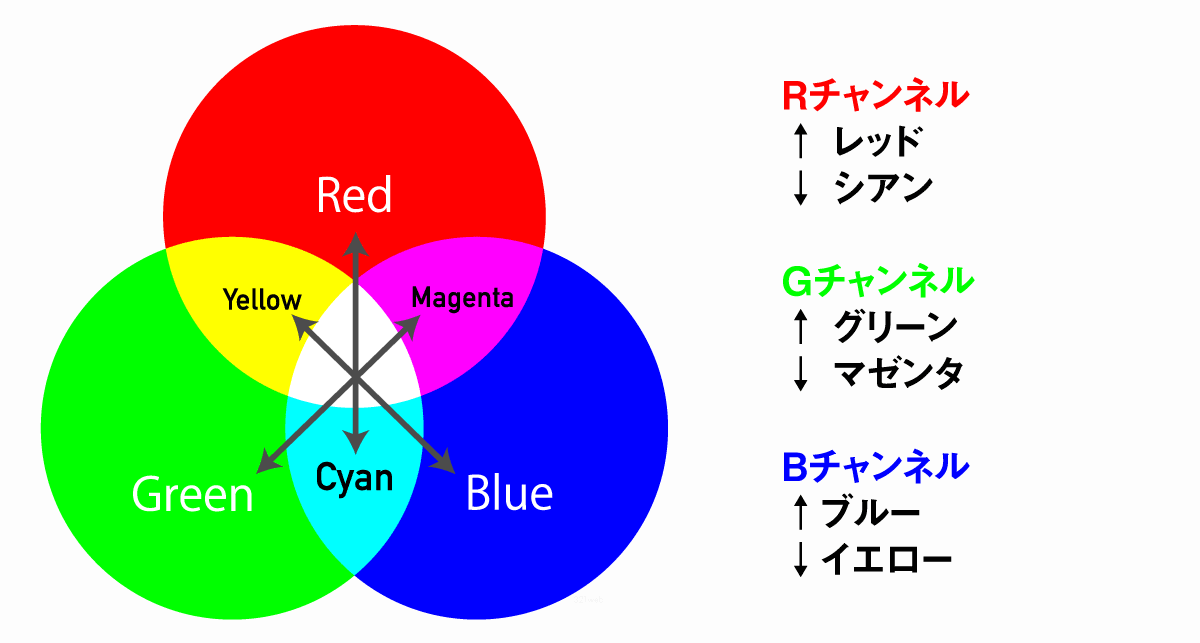
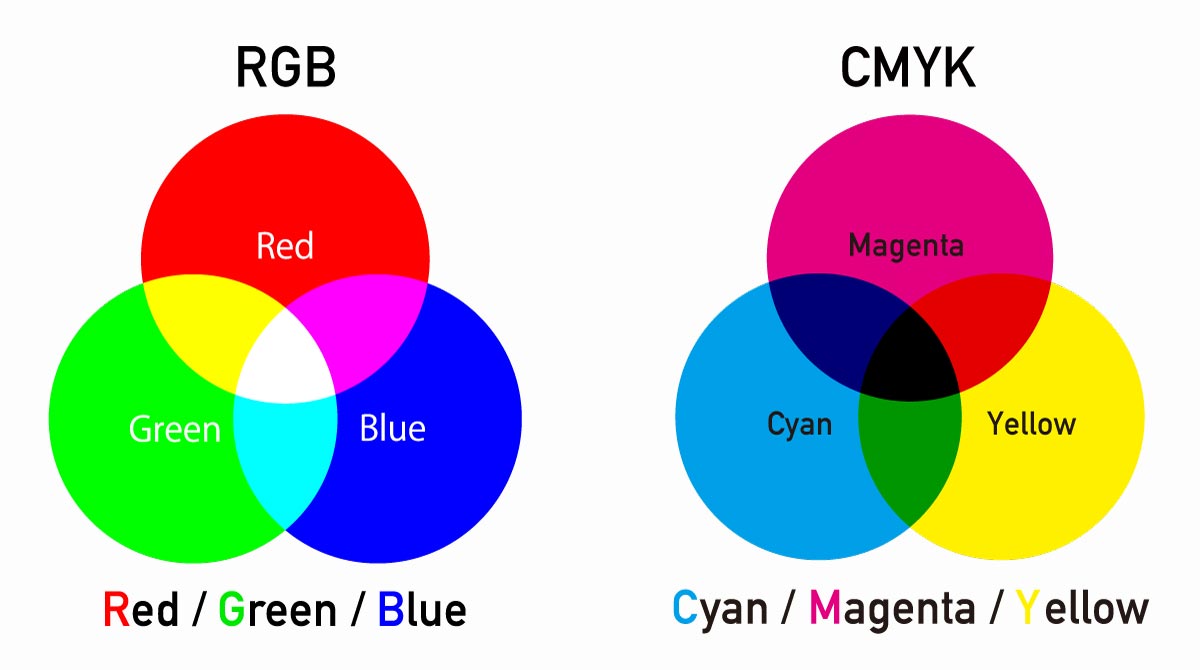
RGBは光の三原色と呼ばれており、赤緑青の3色を重ねると白くなり、逆に3色を除くと黒くなります。
チャンネルをRGBにしているときは赤緑青のピクセルがすべて同時に動いてるから均一に明るさが変動しているので色相には影響を及ぼさず明るさだけ変化しています。
RGBの仕組みを理解しておくことでチャンネルの色変化を理解しやすくなるのでRGBの仕組みも覚えておきましょう。

各RGBチャンネルの色変化について
RGBの仕組みを理解しておけばそれぞれのチャンネルのトーンカーブを動かした時に色がどのように変化するかもわかります。
それぞれのチャンネルはトーンカーブを上下に動かすことで以下の図のように変化します。

| RGBチャンネル | ↑上方向 | ↓下方向 |
|---|---|---|
| Rチャンネル | レッド | シアン |
| Gチャンネル | グリーン | マゼンタ |
| Bチャンネル | ブルー | イエロー |
また、チャンネルは個々に編集することができるので組み合わせによってたくさんの色を作り出すことができます。
Photoshopのトーンカーブ機能の使い方・操作方法
トーンカーブを使う具体的な操作方法を解説していきます。
PhotoshopのUIをベースに解説しますが、Lightroomやクリスタなど他のソフトでもほぼ同じ使用感で利用できます。
トーンカーブの表示方法 2つ

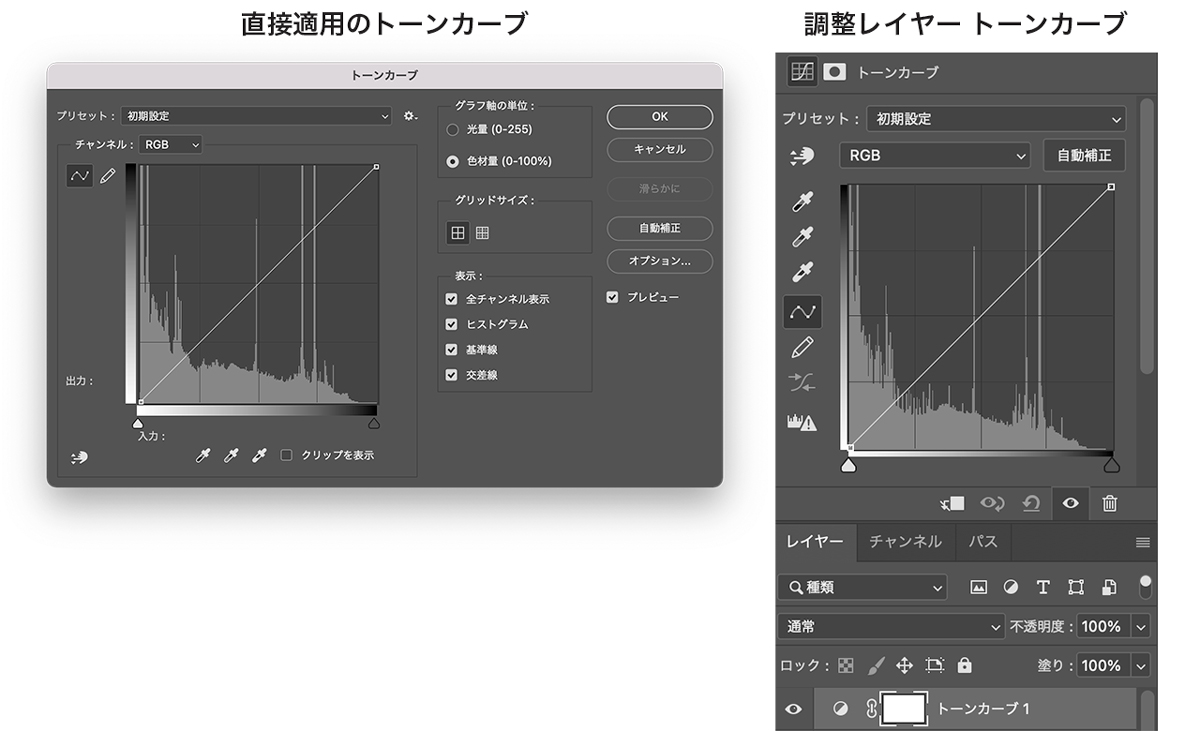
トーンカーブを表示する方法は以下の2つ。
直接トーンカーブを適用する方法
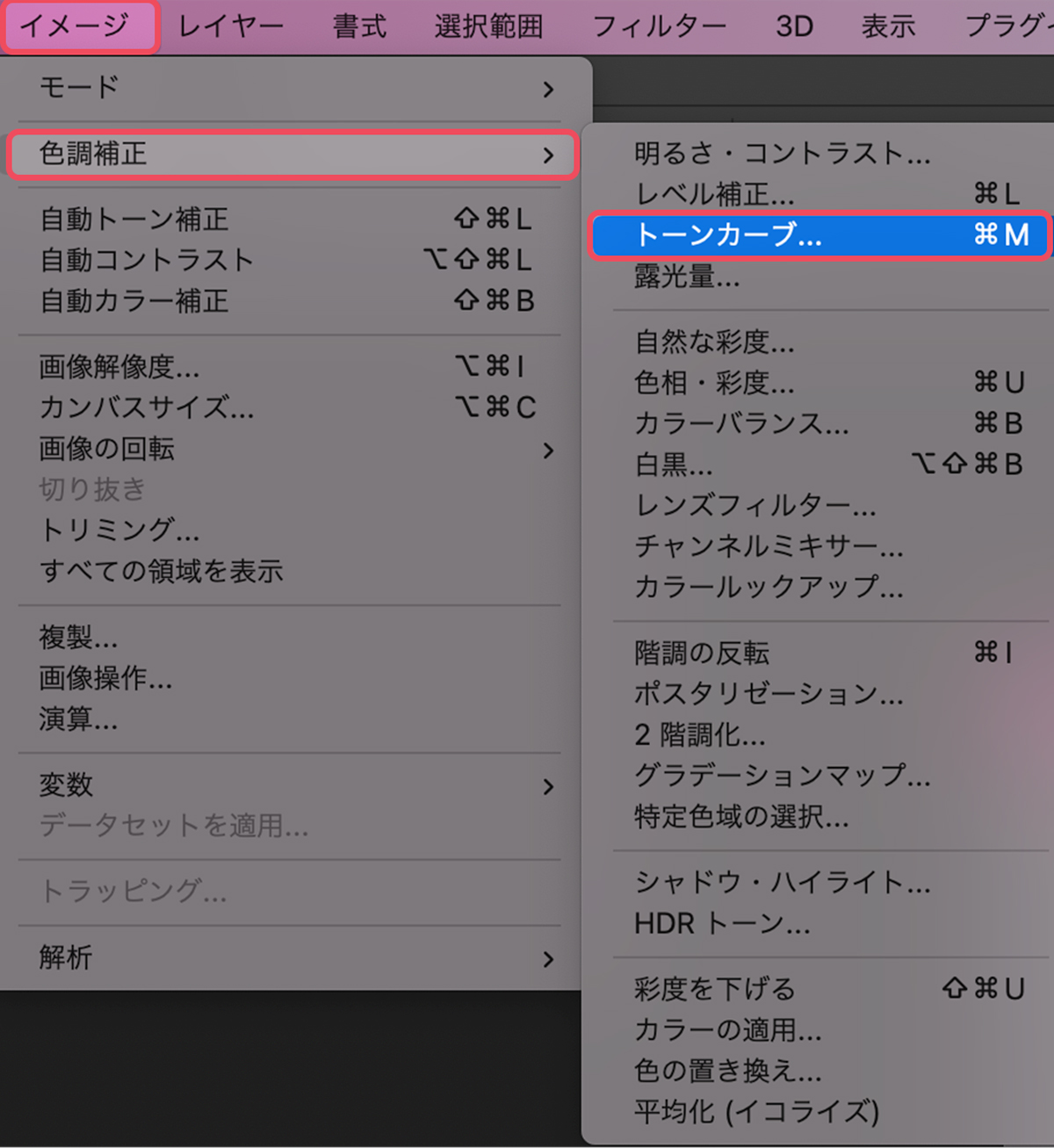
画像レイヤーに対してトーンカーブを適用したい場合は以下の手順でトーンカーブを表示します。

- メニュー【イメージ】
- 色調補正
- トーンカーブ
以下のショートカットで一発でトーンカーブ画面を表示することもできます。
調整レイヤーとして適用する方法
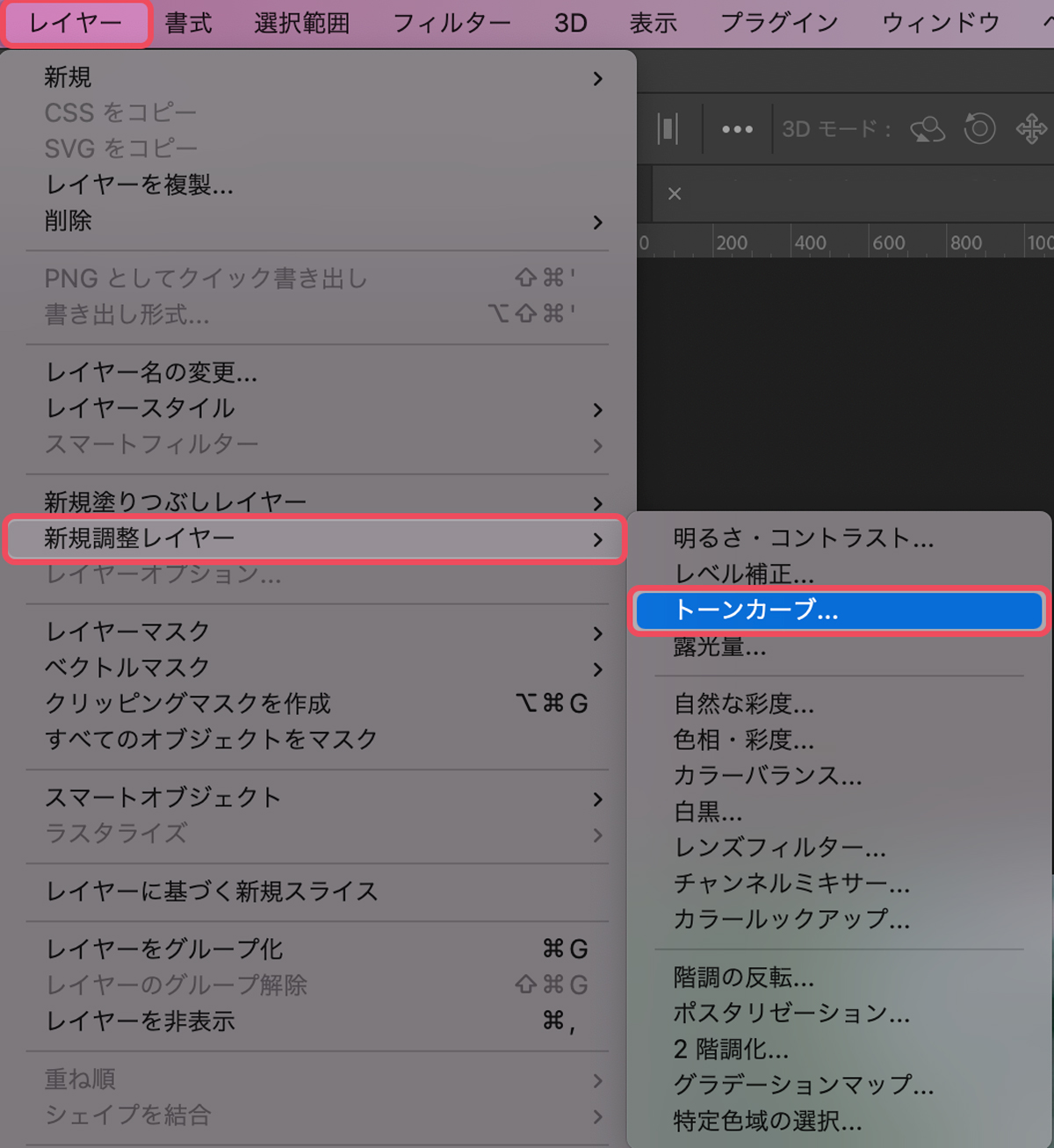
調整レイヤーとしてトーンカーブを追加することも可能です。

- メニュー【レイヤー】
- 新規調整レイヤー
- トーンカーブ
調整レイヤーは単体の調整ではなく下にあるすべてのレイヤーに対してトーンカーブが適用されます。
コントロールポイントの追加と削除

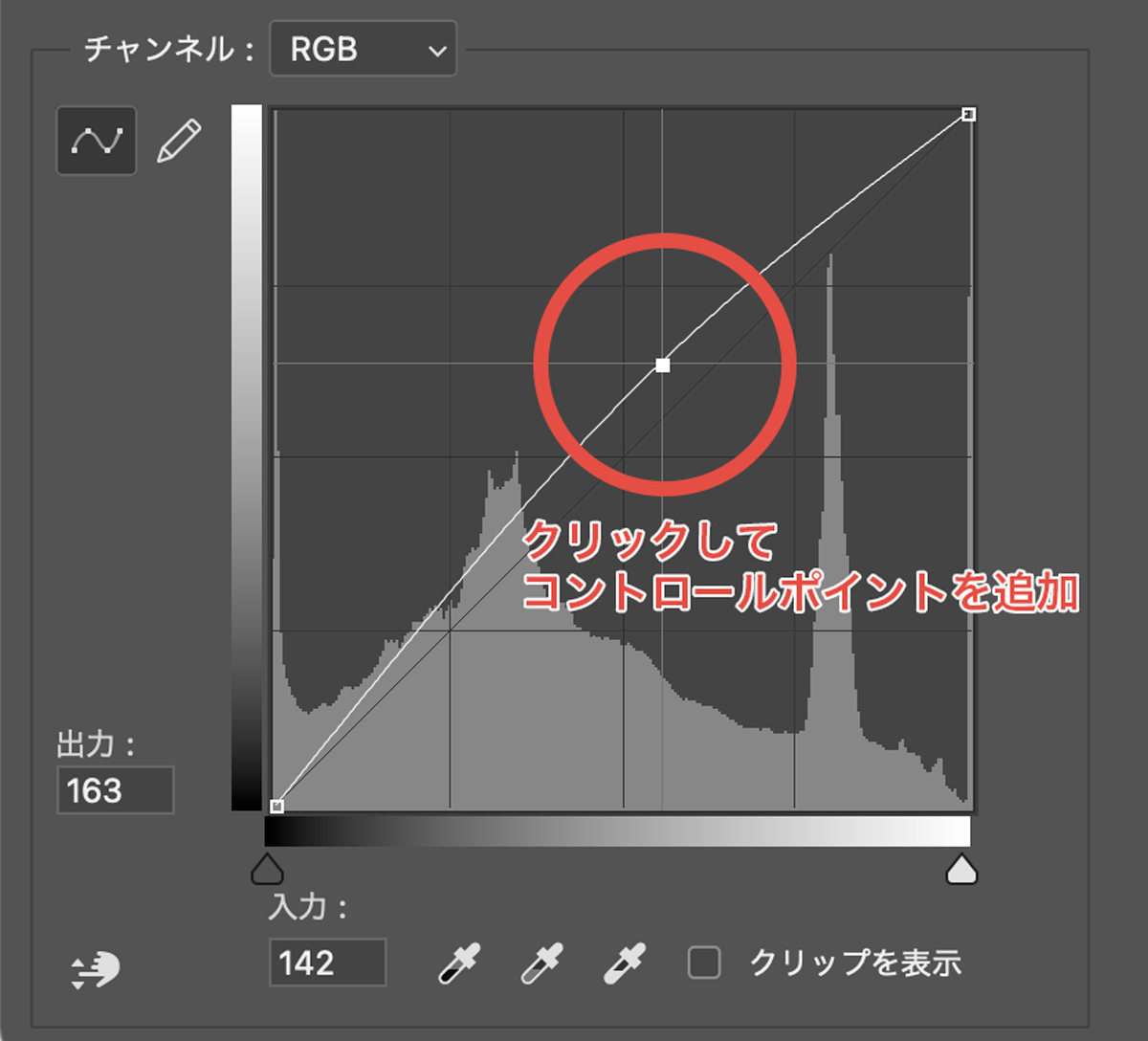
制御点(コントロールポイント)はトーンカーブのラインをクリックするだけで追加されます。
Ctrlキーを押しながら写真をクリックするとクリックした位置に対するポイントの制御点が追加されます。
削除したい場合はコントロールポイントを選択した状態でDelキーを押すと削除することができます。
画像からコントロールポイントを直接操作

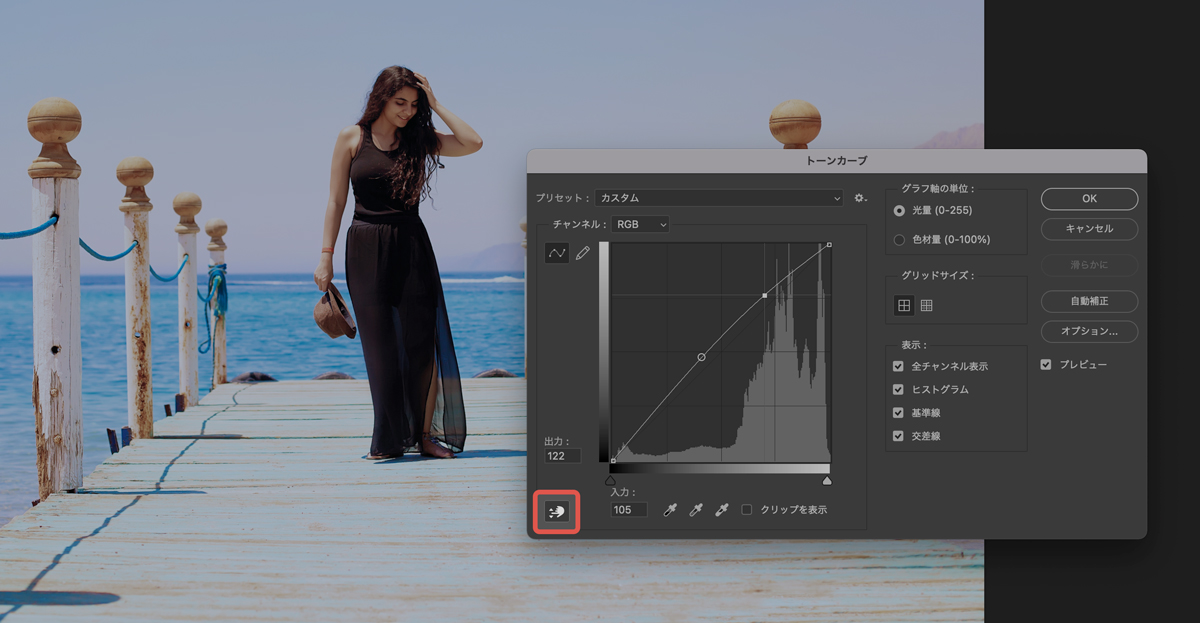
トーンカーブの左下にある「指先マーク」のアイコンを選択してみてください。
調整したいピクセルが含まれる箇所を直接クリックして上下にドラッグするだけでトーンカーブを操作することができます。
画像補正したい部分に対してダイレクトに作用するので非常に使いやすい機能になっています。
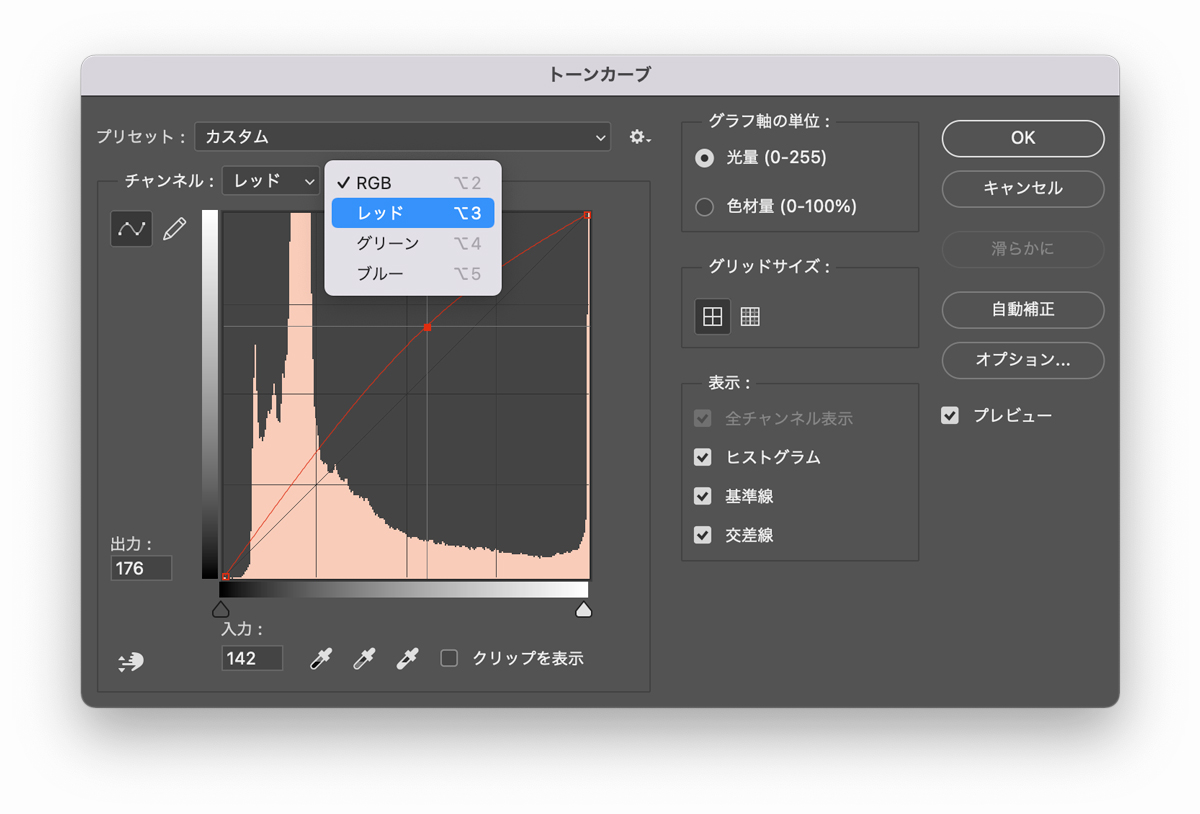
チャンネルごとのトーンカーブ

チャンネルごとのトーンカーブを表示したい場合はトーンカーブ上部にあるチャンネルタブを変更します。
また、以下のショートカットでの変更も可能です。
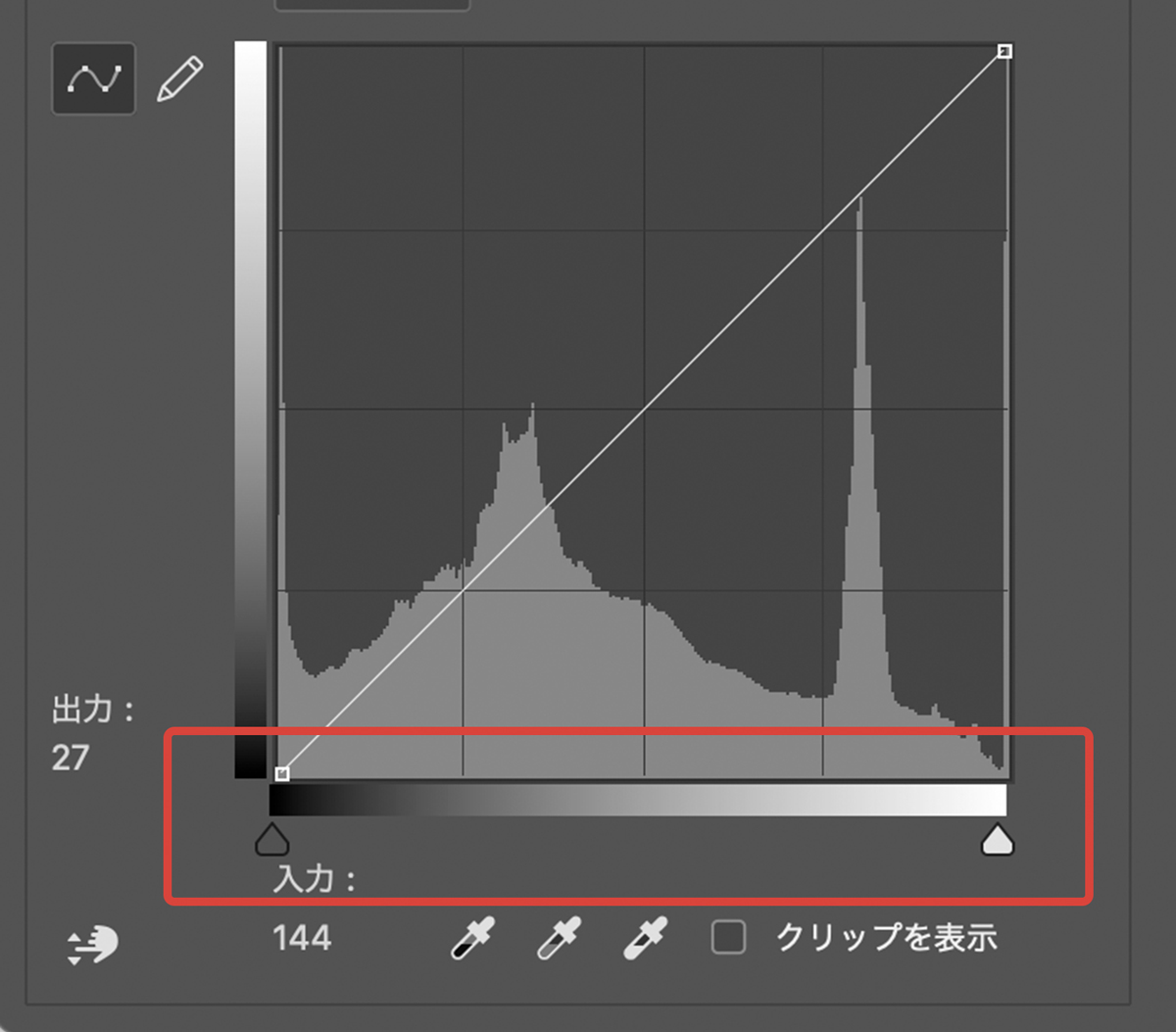
レベル補正も可能

トーンカーブ下部にあるスライダーはレベル補正機能になっています。
通常のレベル補正と同じように左側に動かせば明るくなり、右側に動かせば暗くなります。
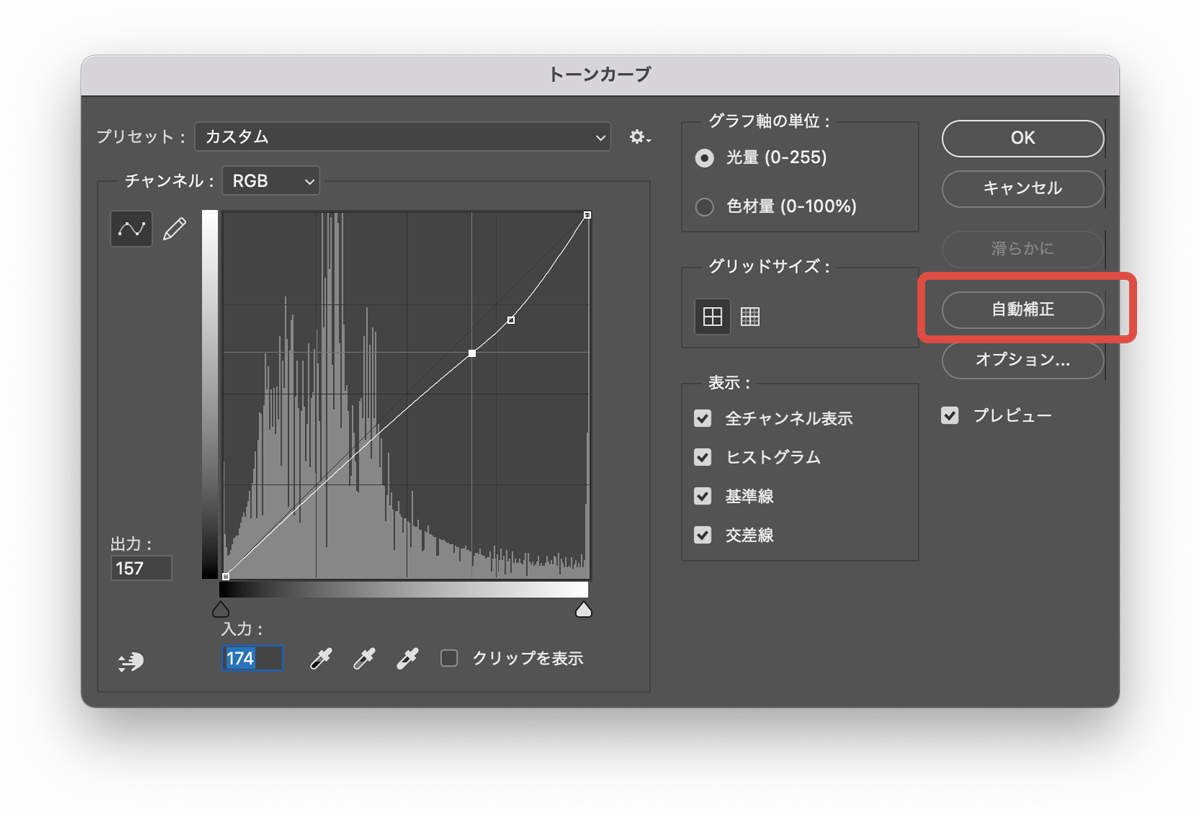
AIおまかせの自動調整

トーンカーブになれないうちは変更の参考にもなる自動調整機能。
トーンカーブの右上にある【自動調整】のボタンをクリックするだけでAIが自動でトーンカーブを調整してくれます。
自動調整を行ったあとで自分の好みになるように微調整を行うこともできるので迷ったら試しに押してみましょう。
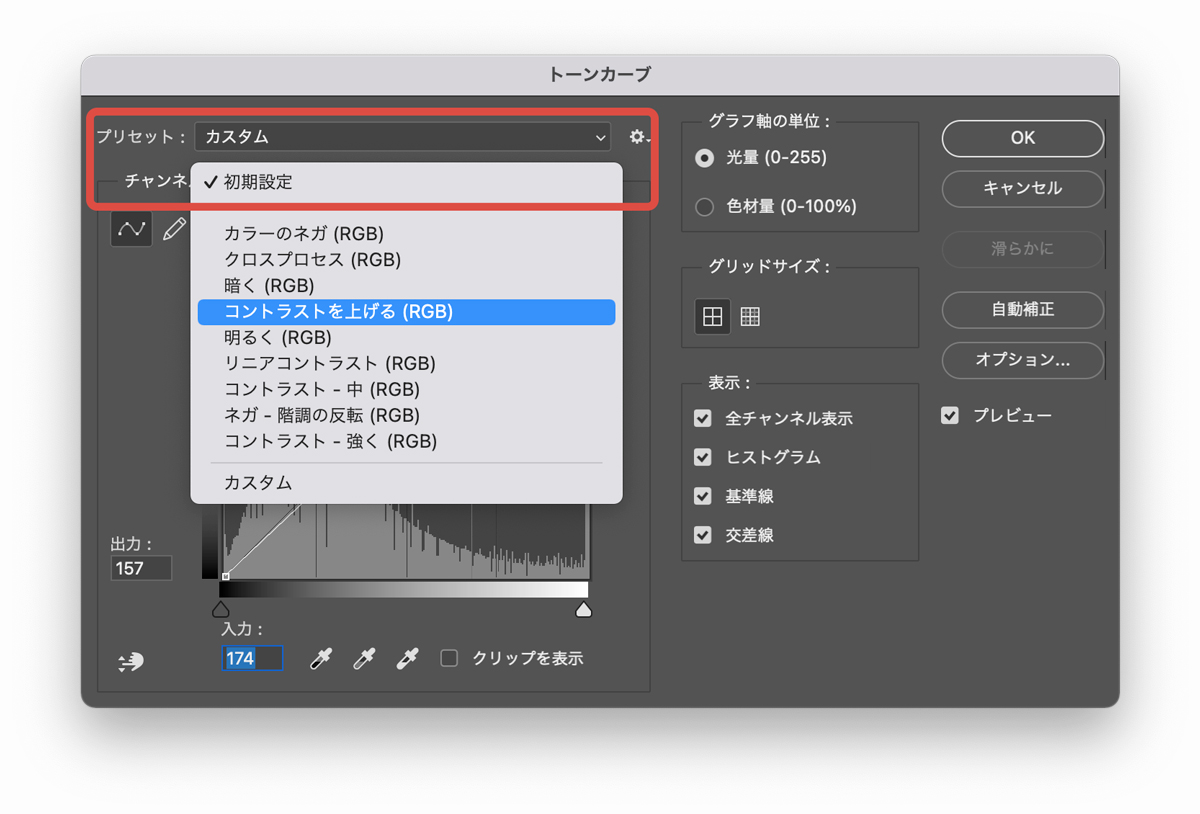
プリセットからのトーンカーブ調整

プリセットから選んでトーンカーブを適用することができます。
標準で入っているプリセットもありますが、自分で作ったトーンカーブをプリセットとして保存しておくこともできます。
よく使うカーブがある人はプリセットとして保存しておくと作業効率が上がりますよ。
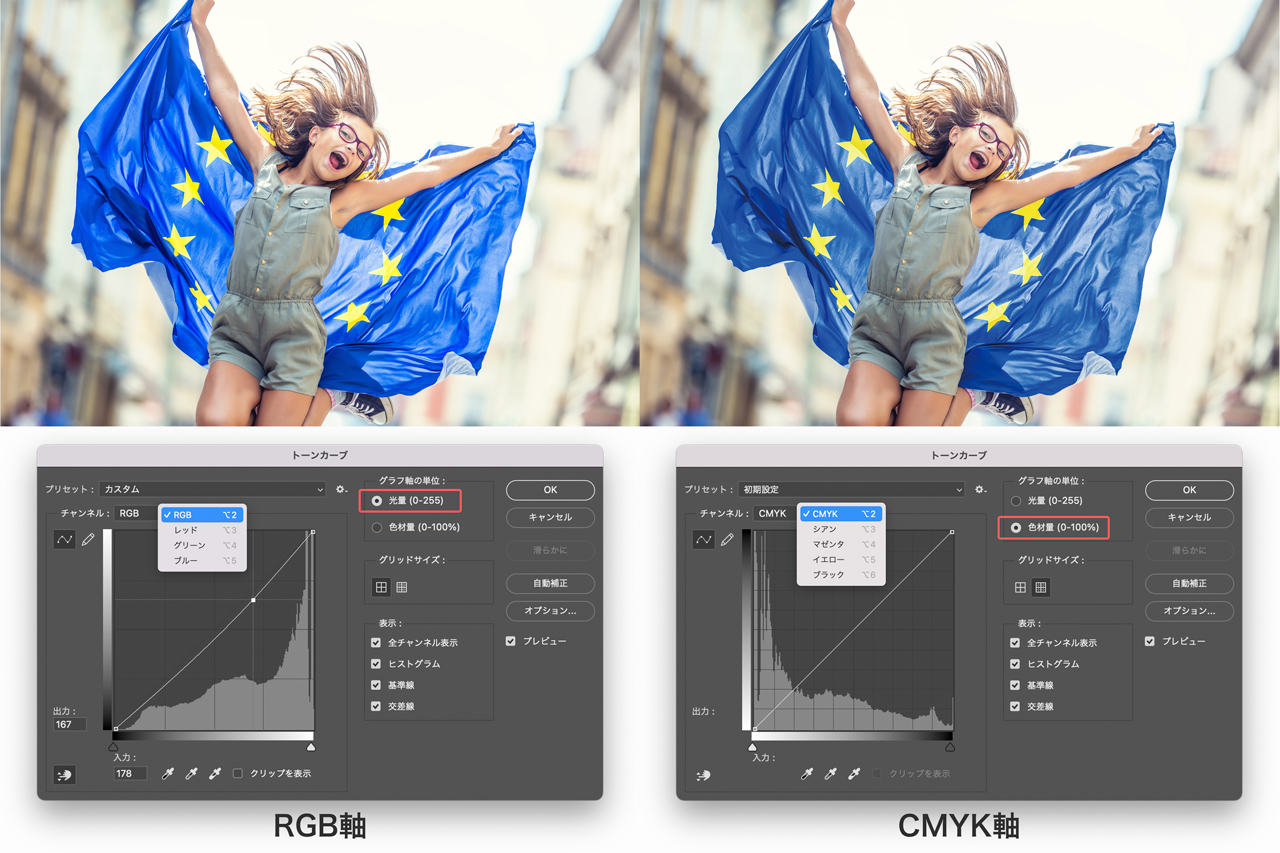
トーンカーブはCMYK編集も可能

色の三原色と呼ばれるCMYKは、RGBとは逆の減法混合になっていて色を重ねれば重ねるほど暗くなります。
詳しくはCMYKについての解説をご覧ください。

グラフ軸の単位のオプションを光量から色材料に変更することでヒストグラムが反転し、コントロールポイントの効果も逆になります(単純に下に下げれば明るくなり、上に上げれば暗くなる)
Photoshopのトーンカーブをもっと使いこなす方法
トーンカーブは前述した基本機能だけで便利に使いこなすことができますが、さらにプラスアルファの機能を使うことでさらに便利になります。
マスクを使って部分的にトーンカーブを適用する方法
部分的に非表示にすることができるマスク機能はトーンカーブ(調整レイヤー)にも有効です。
マスク機能を使えば適用範囲を絞ってトーンカーブを適用することができます。
レイヤーマスクを使えば人物の一部だけをブラシなどを使って明るくしたり暗くしたりといった部分的な細かい調整も効きます。

Photoshopで行うことの多いマスクを使った画像編集ですが、Lightroomも2022以降は簡単にマスクがかけられるようになったのでLightroomのみでもマスクを使ったトーンカーブ補正を行うことができます。
トーンカーブのスポイト機能の活用方法
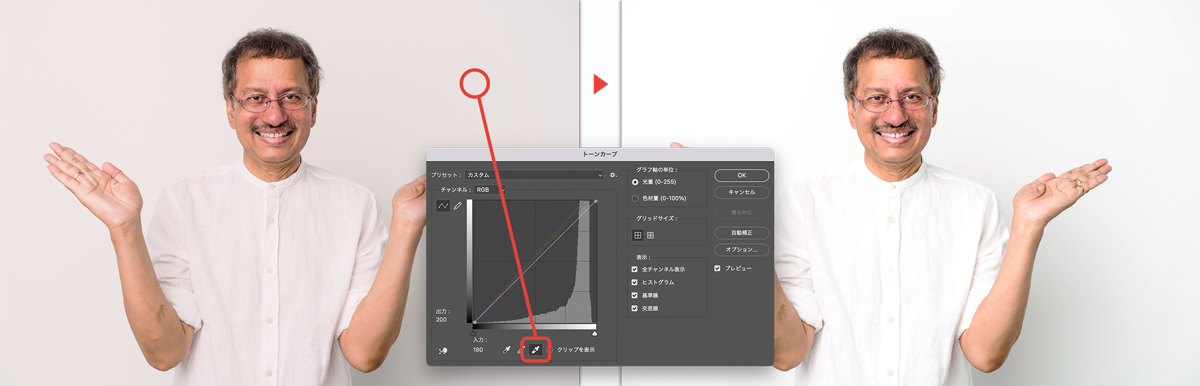
意外と使っている人の少ないトーンカーブのオプション機能「スポイト」
トーンカーブのスポイト機能を使うことで以下のようなことがお手軽に行なえます。
- ホワイトバランスの調整を行う
- メリハリのあるコントラストをつける
- スポイトツールで好きなカラーに変更
トーンカーブ下にあるスポイトは画像をクリックした箇所に合わせて一発で色調補正を行ってくれます。

スポイトをダブルクリックすることで色を変更することも可能。
通常設定では「黒」「グレー」「白」と順番に並んでいるのでスポイトを使って黒や白の箇所をクリックしてみると効果がわかりやすいと思います。
スマートオブジェクトにすると非破壊編集が可能
トーンカーブを直接適用すると画像そのものを変更してしまうため、やり直しが効かず補正を繰り返すことで画像の劣化をまねいてしまいます。
レイヤーをスマートオブジェクト化してからトーンカーブをかけることで調整フィルターになり、やり直しが効くトーンカーブを適用することが可能になります。
スマートオブジェクトってなに?っていう人は以下の記事をご覧ください。

Photoshopは非破壊編集が基本なのでスマートオブジェクトや調整レイヤーを使いこなせるようにしていきましょう。

その他、Photoshopを使った画像編集・レタッチについては以下のまとめ記事をご覧ください。



コメント
コメント一覧 (1件)
トーンカーブ難しくてよくわかってなかったから助かります!ありがとうございます