Web制作初心者やフリーランス志望の人向けに「Webデザインの流れ」を解説します。
Webサイト・ホームページを仕事として作成する場合の全体の大きな流れは以下の3ステップ。
- 設計
- 制作
- 公開(納品)
デザインのみということであれば設計や公開作業は行わずに、デザイン制作のみを行うこともありますが基本的には上記の「設計」「制作」「公開」の3ステップになります。
「Webデザインの仕事ってどのように行っていけばいいの?」という疑問を持つ人向けにそれぞれの工程ごとに行う作業を順番に解説していきます。
設計工程:Webデザイン制作をはじめる前にすること
Webサイトの制作でいきなりデザインソフトを立ち上げることはありません。
まずはどんなサイトを作るのか、しっかりとクライアントの意向を伺い、方向性を明確にしてから作業を進めていきます。
ヒアリング

まずどのようなWebサイトを作成するのか、検討するために必要な情報を聞いていきます。
ヒアリングの一般的な項目は以下のとおりです。
- 目的
- 納期
- 予算
- 方向性
- 業務内容
- 運用方法
- コンテンツ
- ターゲット
- システム仕様
- 提供可能データ
緻密なヒアリングを行うことで「思っていたのと違う」「完成後の修正作業が増える」などのトラブルを防ぐことができます。
情報整理

ヒアリングで得た情報を元に、情報を最適化します。
必要な情報、不要な情報を整理し、目的に合うようにざっくりとまとめていきます。
すべての情報を詰め込んでほしいと依頼されるクライアントも多いですが、簡潔にまとめずに情報量を多くしてしまうと逆に全く読まれなくなってしまうので情報整理は重要。
サイト構造の設計

整理した情報を元にサイト構造(サイトマップ)を設計していきます。
サイトマップは目的を果たすための構造で設計されます。
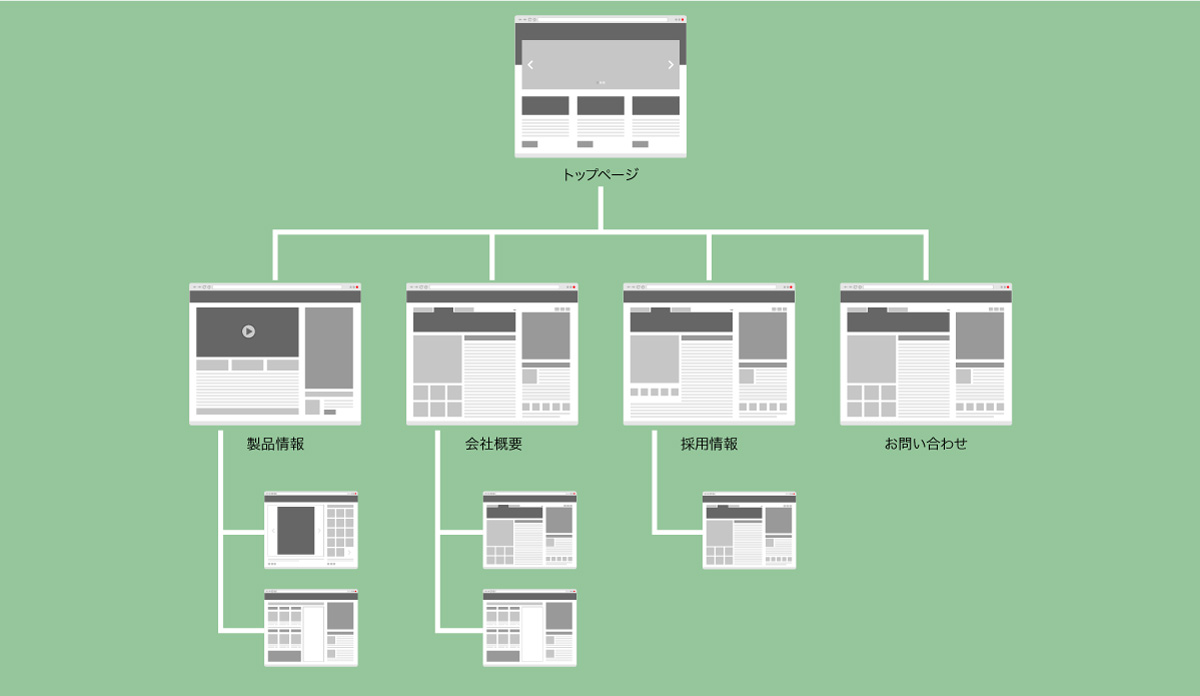
企業サイトのサイトマップだと以下のようなイメージですね。

このようにリンク構造を含めてサイト設計しておくことで必要なページが明確になります。
上図のようにトップページからメインカテゴリに移動、さらに詳細ページへ枝分かれしていく構造が一般的ですが、あまり分岐しすぎると目的のページに辿り着きにくくなるので注意が必要です。
制作工程:デザインの作成
実際にサイトを作成していく段階です。
一般的に「Webデザイナー」という職種はこの工程の作業を行います。
ワイヤーフレーム作成

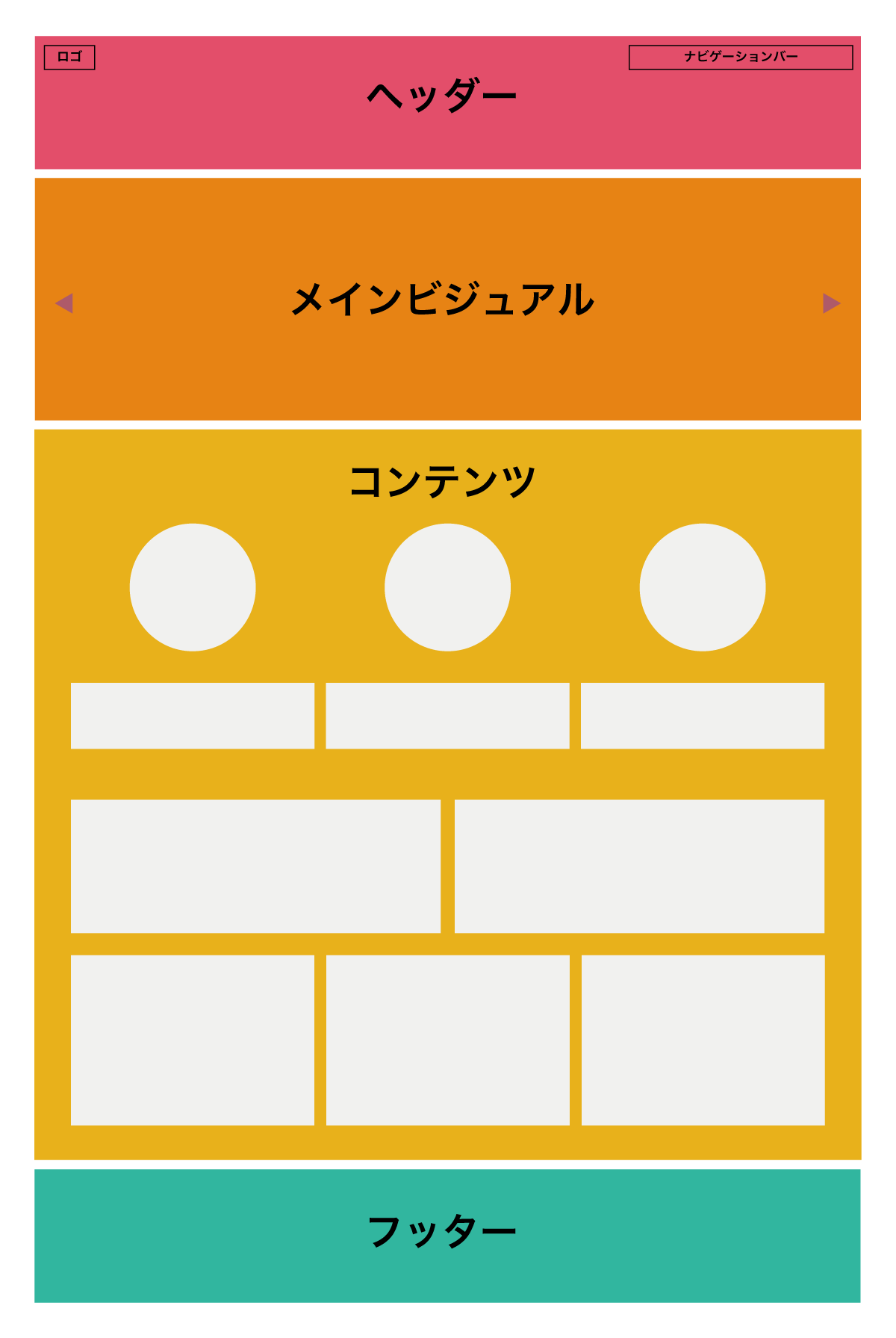
ワイヤーフレームではトップページや個別ページのデザインの骨組みを作成していきます。
情報を整理したレイアウトを構築していくというイメージですね。優先順位に応じて必要な項目を配置していきます。
ワイヤーフレームは本格的なデザインではなく、必要な要素をレイアウトに落とし込む作業なのでデザインソフトは必ずしも必要ではありません。手書きでもOfficeソフトでもOK

ワイヤーフレームはデザイン性よりもユーザー目線( UI / UX )重視で考えましょう
デザインカンプ作成

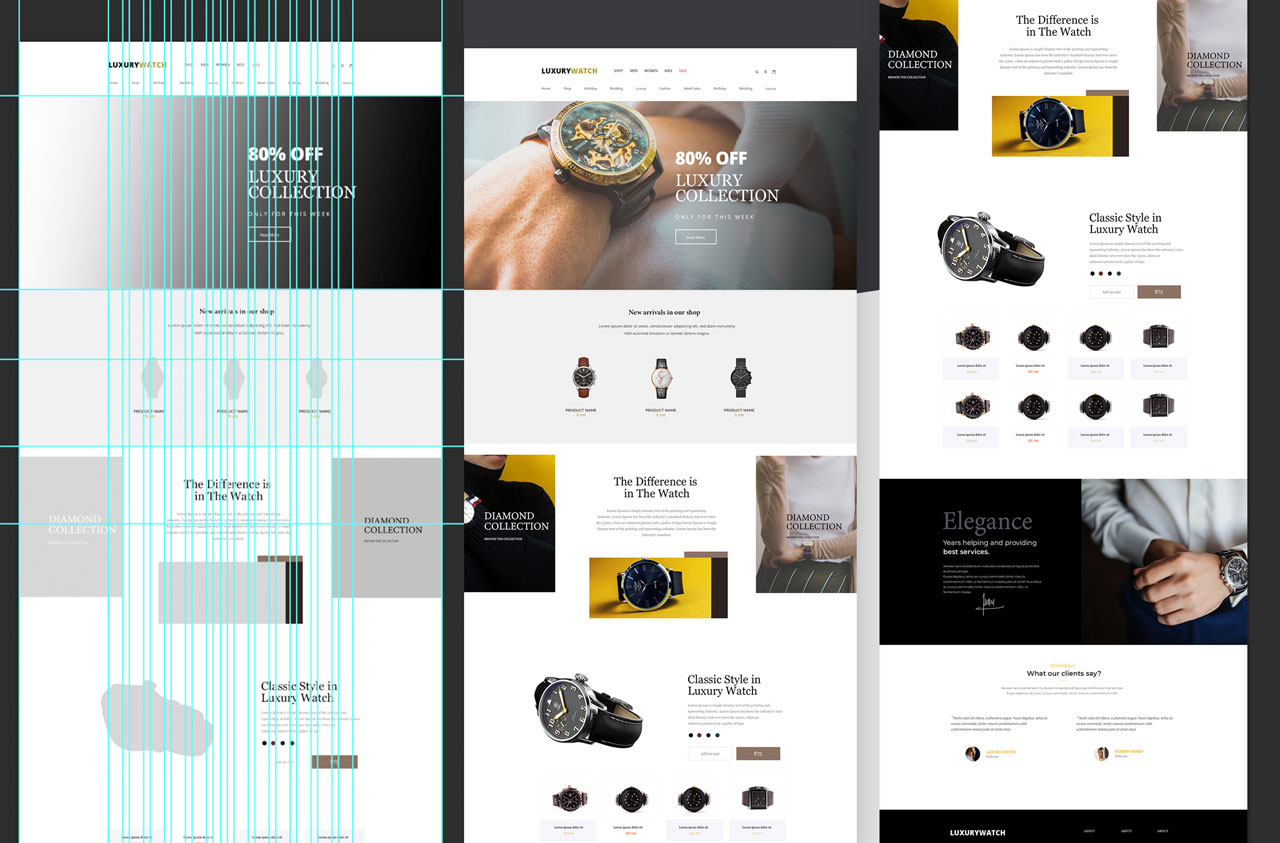
デザインカンプとはWebサイトの完成イメージのこと。
PhotoshopやAdobe XDなどのWebデザインソフトを使ってWebデザインの仕上がりイメージを作成します。
一般的にイメージする「Webデザイン」はこの工程ですね。この工程に入る前にさまざまな工程があり、デザインカンプ作成後にも多くの工程があります。

デザインのレイアウトを作成する際の基本は以下の記事をご覧ください。

プロトタイプ作成

デザインカンプの状態でコーディングに移ることも多いですが、実際の動きを再現するプロトタイプを作成することでユーザー、チーム内での認識のズレを修正することが可能になります。
Adobe XDのプロトタイプ機能を使えばデザインソフトで作成したものをかんたんにプロトタイプ化してURLで共有することができます。
ワイヤーフレームの作成からプロトタイプ作成まではAdobe XDを使うと便利です。

コーディング

デザインカンプができたらブラウザで表示できるようにコーディング(プログラミング)を行います。
一般的にWeb制作において使用されるコーディングおよびプログラム言語は以下の4つ
- HTML:コンテンツのベースとなる言語
- CSS:デザイン装飾を行う言語
- JavaScript:動きを出す言語
- PHP:動的にWebサイトを生成する言語
あくまでも基本です、Web制作ではこれ以外にも多くのプログラム言語が使われています。
デザインカンプの制作がメインであればプログラムの知識は必ずしも必要ではありませんが、ある程度は理解していないと最適なものが作れません。
見た目を作るデザイン工程しかやらないという人であっても最低限コーディングの基礎は覚えておくことをおすすめします。

公開:リリースから運用まで
Webデザインは印刷物のデザインと違って完成したら終わりではありません。
作成したデータを公開、運用していく必要があります。
公開

Webサイトをインターネット上に公開するためにはドメインやサーバーの用意が必要になります。ドメインはネット住所、サーバーは土地ってイメージですね。
作成したデータをサーバー上にアップロードし、ドメインの割当を行うと世界中からアクセスできる状態になります。
検証

テストサーバーでの検証も行いますが、実環境での動作確認も忘れずに行いましょう。
ブラウザによって表示が異なることがあるので多数のブラウザで確認(Safari / Chrome / Firefox / Edge / IEなど)
スマートフォンもiPhoneとAndroid両方で確認しておきたいですね。また、画面サイズによっては表示が大きく崩れていることもあるので注意。
運用・改善

Webサイトは印刷物と違って運用しながら改善していくことが求められます。
コンバージョン率などを見ながらデザインを変更していったり、どちらのデザインの方が成果が高いのか両パターン切り替えてパフォーマンスを確認するABテストなどが行われます。
運用の際の情報収集に必要となる解析ツールの使用方法も覚えておきたいですね。
- Google Analytics
- Search Console
- Google Tag Manager
更新・保守

多くのWebサイトは更新し続ける必要があります。
そしてドメインやレンタルサーバーは忘れずに更新が必要。
- どのようにしてサイトを運用していくのか?
- ドメインやサーバーの更新はどうするのか?
公開後に困らないようにこれらの運用方針は制作前のヒアリングでしっかりと確認しておきましょう。
Webデザインは作業工程が多い

Webデザインの流れを簡潔に解説してきました。
細分化してみるとWeb制作の工程は多いですね。
単純に「デザインだけ」っていうWebデザイナーならデザインカンプ作成のみっていうこともあるかもしれませんがフリーランスや一人で通して行うような会社だと全部の工程を理解しておく必要があります。
未経験でWebデザイナーになりたい人
「未経験でWebデザイナーになりたい人は何から始めればいいの?」
未経験からWebデザイナーを目指す人向けにWebデザイナーになりたい人が知っておくべきポイントをまとめましたので以下の記事をご覧ください。

Webデザインの仕事を探している人
現在では働き方の多様性が進み「在宅ワークの会社員」「副業としてWebデザイン」「フリーランスWebデザイナー」などさまざまな働き方が出てきています。
個人で仕事を受注する場合はネットで仕事を探すというイメージを持っている人も多いかもしれませんが、具体的にどのように仕事を取っていくのか知りたい方は以下の記事を参考にしてみてください。

DTPデザインとWebデザインは性質が異なる
今回はWebデザインの流れを解説しましたが、印刷物のデザインとは大きく異なります。
デザインの基礎は共通ですが、実際に行う作業は全然別物なので自分の仕事に合わせたものを学んでみてください。

WebデザインスクールでWebデザインをしっかり学びたいなら
時間と費用かけてでもしっかりとWebデザインを学びたいという人向けに「ガチでおすすめできる質の高いWebデザインスクール」をまとめています。
現役のクリエイターから学ぶことができる厳選スクールです。
体験は無料なのでWebデザインスクールに興味あれば参考にしてみてください。



コメント