AdobeCC XDは誰でもかんたんにWebサイトやアプリのUIデザインなどの作成に使用するAdobeCCソフトです。
Adobe XDはFigma買収の影響か、現在は新規購入および無料版のダウンロードができなくなっています。
Adobe XDを使用できるのは「すでに契約済の人」または「コンプリートプランユーザー」のみです。
単体プランの契約ができなくなっているため、新たにXDを契約したい場合はコンプリートプランを安く購入する方法を使用するのがおすすめです。
Adobe XDとは

Adobe cc XDとはワイヤーフレーム作成に特化したデザインソフトです。
共有プロトタイプと共有デザインスペックは1つまでという制限はあるものの無料でも十分利用可能。
Photoshopなどの有名なAdobe ccソフトの中ではXDの知名度はまだまだ低いですが利用者はとても多くなってきています。
Adobe XDの特に優れている点
良いところはめっちゃあるんですが、特に良い点は下記の4つ。
- 使い方が簡単
- 動作がめちゃくちゃ軽い
- Adobeソフトとの連携が可能
- Photoshopより作業効率が良い
また、Adobe XDでは同時にディレクトリマップ、サイトマップまで同時に作成することができちゃいます。
ワイヤーフレームとは

ワイヤーフレームとはWebサイトやアプリの設計図です。

要は何がどこにあるのか図でわかりやすく表現したものだね
ロゴの配置、ボタンの色やサイズなどデザインの骨組みになるものがワイヤーフレーム。
サイトマップとは

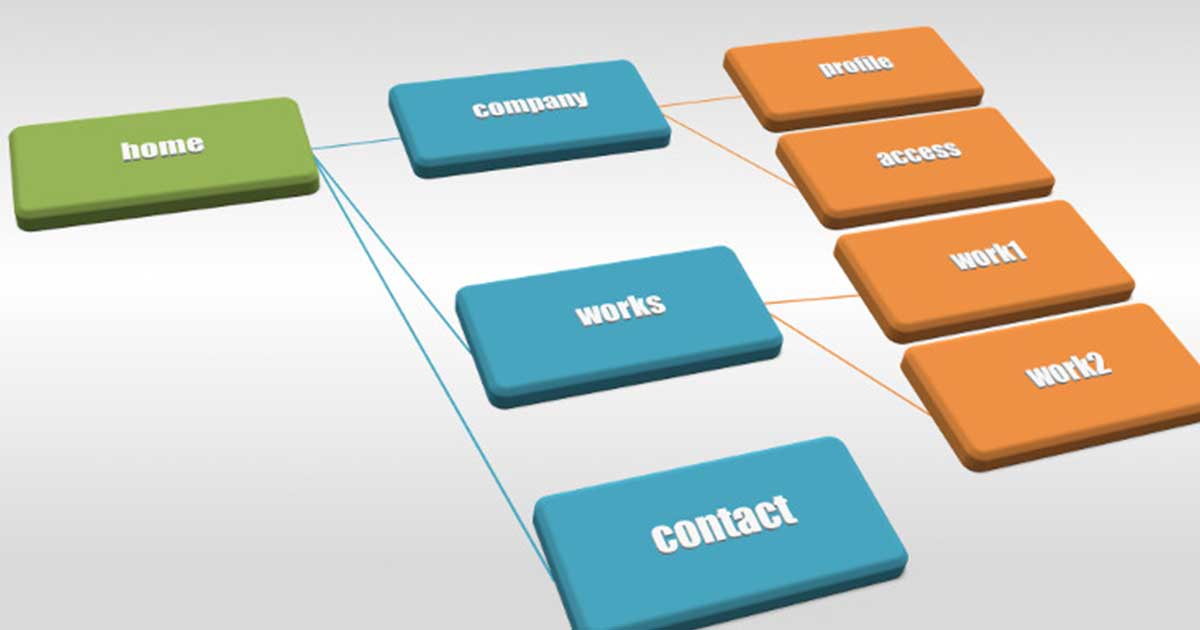
サイトマップとはサイトの全体図の事。
どのページからどのようにつながっているか図で表したもので、人目でどのような構成になっているかわかります。
アプリUIも同様にページの繋がりがひと目で分かるようになります。
デザインカンプとは
デザインカンプとは簡単に言うと完成見本図の事。
ワイヤーフレームで設計図を作成したのち、完成イメージを作成します。
Webサイト作成の基本的な流れは下記のようになります。
- ワイヤーフレーム
- デザインカンプ
- コーディング
デザインカンプでデザインが確定してからHTML/CSSでコーディングしていきます。
共有機能に優れている
Adobe XDはグループ感で共有作業することも、他アプリケーションで開いて作業することも可能
複数人で作業する場合にも重宝されています。
デザイナーとプログラマーが分かれている場合でもスムーズなやり取りが可能になります。
Adobe XD無料版と有料版の違い
Adobe XDの無料版および有料プラン(単体プラン)の販売が停止され、現在はすでに単体プランを契約済の人またはコンプリートプランユーザーしか新規でのインストールや契約ができなくなっています。
新たにAdobe XDを購入(契約)したい場合はコンプリートプランを契約する必要があります。
コンプリートプランは全45種のAdobe CCが使える全部入りプランです。
参考:2023.1.24以前の価格および有料プランの詳細(クリックで開きます)
無料版と有料版の違いは以下の表のとおり。
| 比較項目 | 無料プラン | 有料プラン |
|---|---|---|
| 月額料金 | 無料 | 1,298円 |
| 共有プロトタイプ | 1つ | 無制限 |
| 共有デザインスペック | 1つ | 無制限 |
| クラウドストレージ | 2GB | 100GB |
| Adobe Fonts | 一部 | 全部 |
| Adobe Portfolio | 利用不可 | 利用可能 |
スタータープラン(無料プラン)と有料プランに機能差はありませんが、共有機能が1つしか使用できません。
共有機能とクラウドストレージを使わないなら無料プランで十分ですね。
ただし、有料プランはXDとは別にAdobe FontsやAdobe Portfolioなどのサービスを受けることが可能になります。
詳しくは以下の記事をご覧ください

AdobeCC XDの特徴と使うべき理由
AdobeCC XDの最大の特徴であり、使うべき理由は下記の3つの機能があるからです。
この機能があるからこそPhotoshopを使わずにXDを使うべきという結論に至ります。
- リピートグリッド機能
- デザインスペック機能
- プロトタイプ機能
これらの素晴らしい機能を順番に紹介しますね。
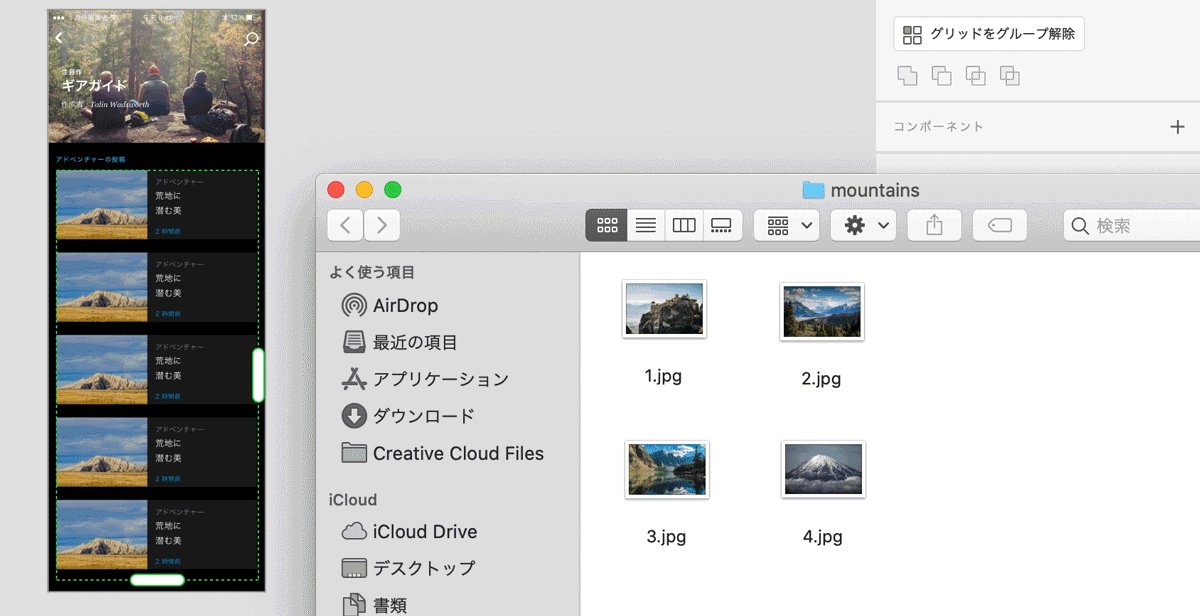
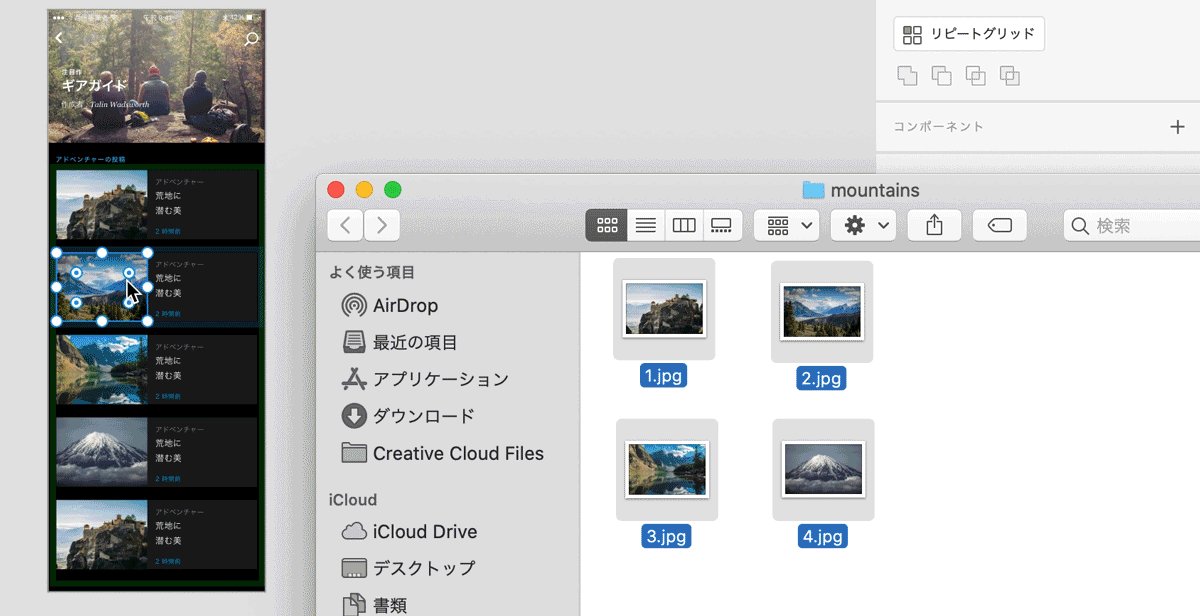
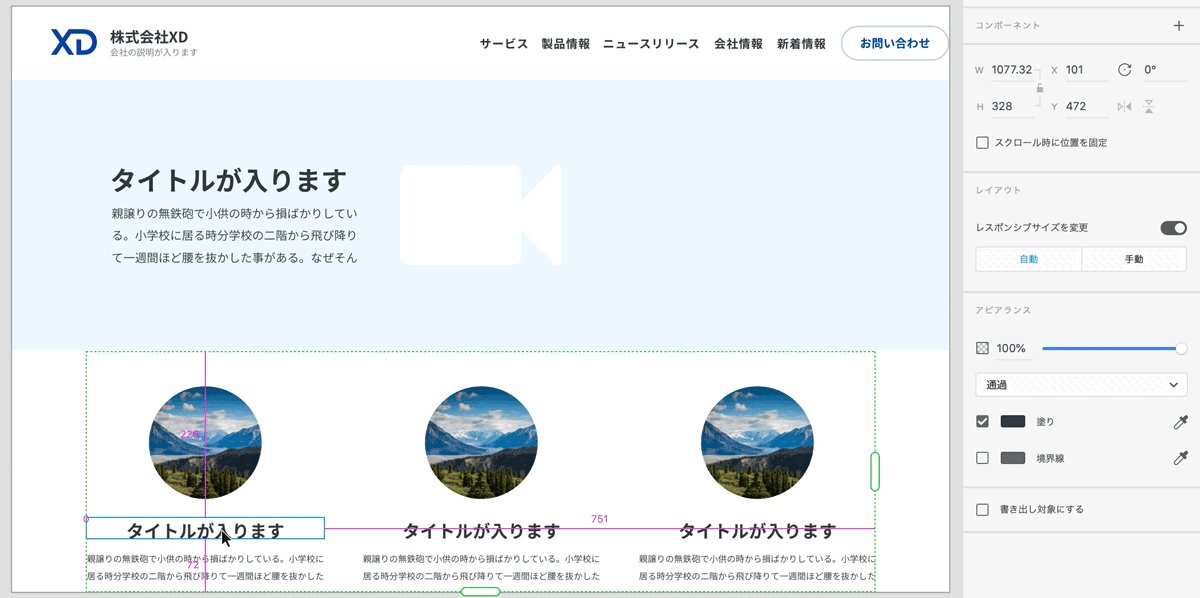
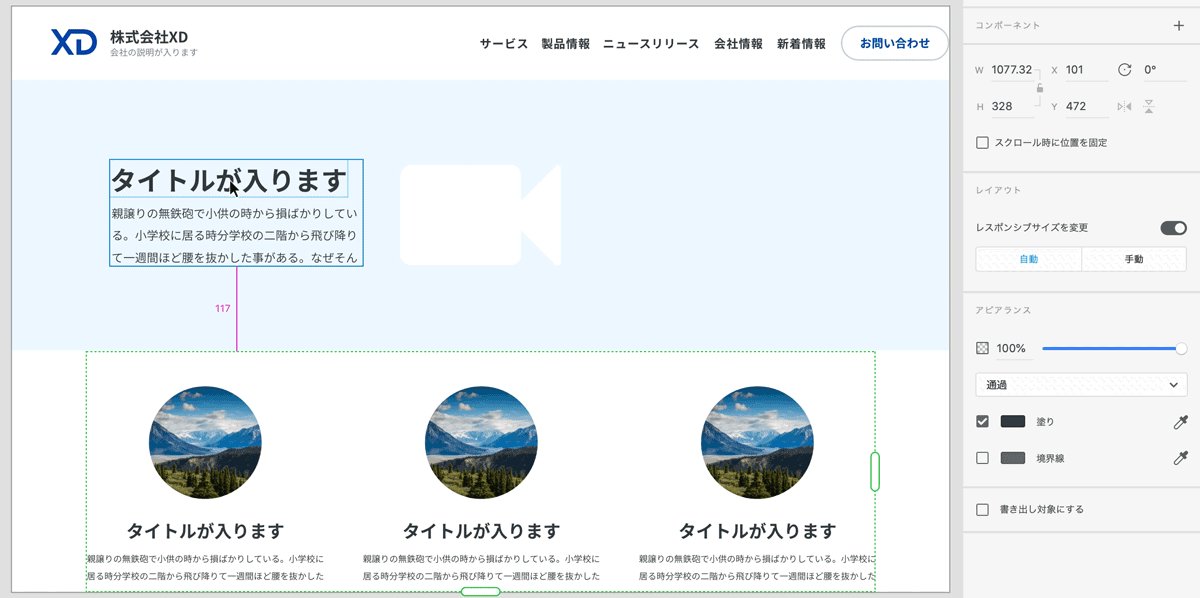
リピートグリッド機能

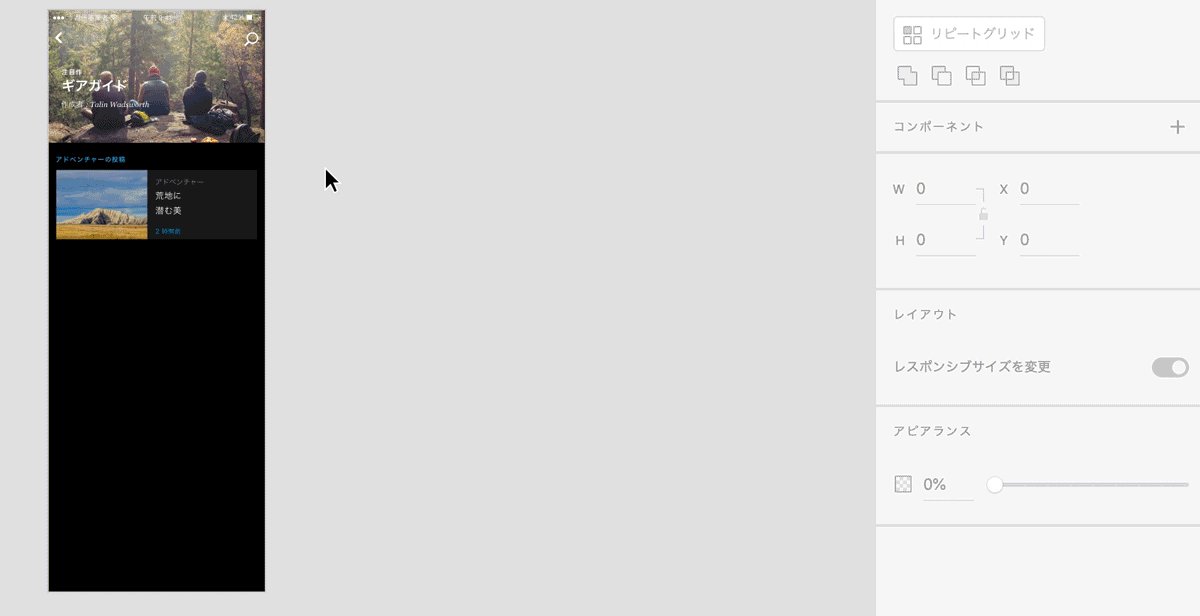
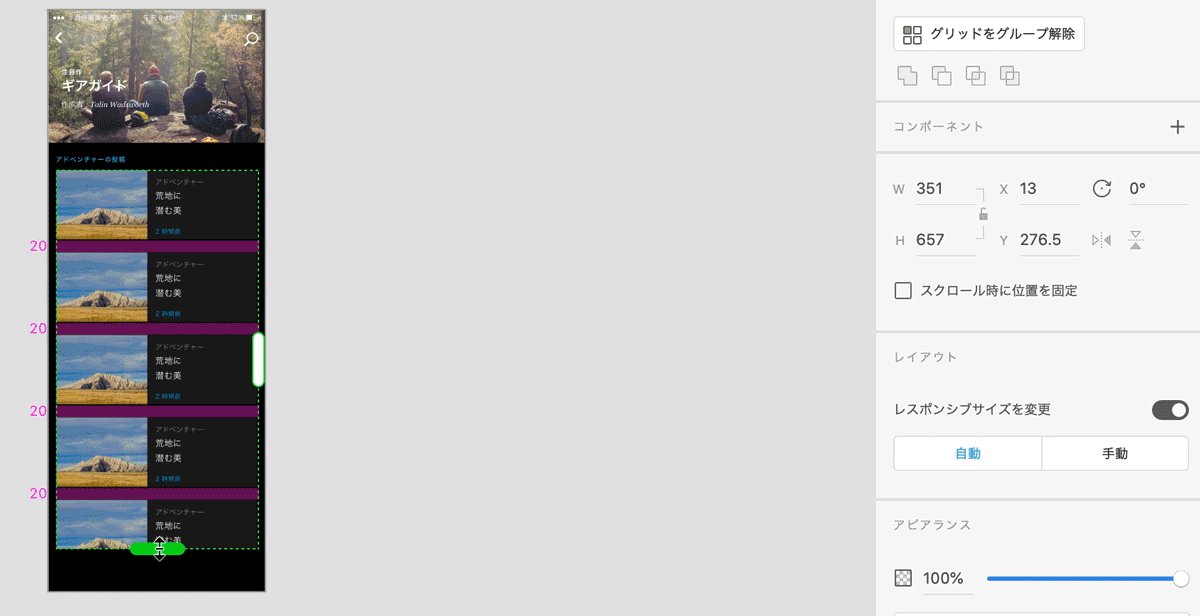
リピートグリッド機能とはドラッグするだけでコピーが生成できるXDの便利機能の事。
Excelのオートフィルがイメージしやすいかもしれませんね。
上に貼ったGIFを見てもらえばわかりますが、オブジェクトを選択して引っ張るだけ。

爆速すぎてやばくない?
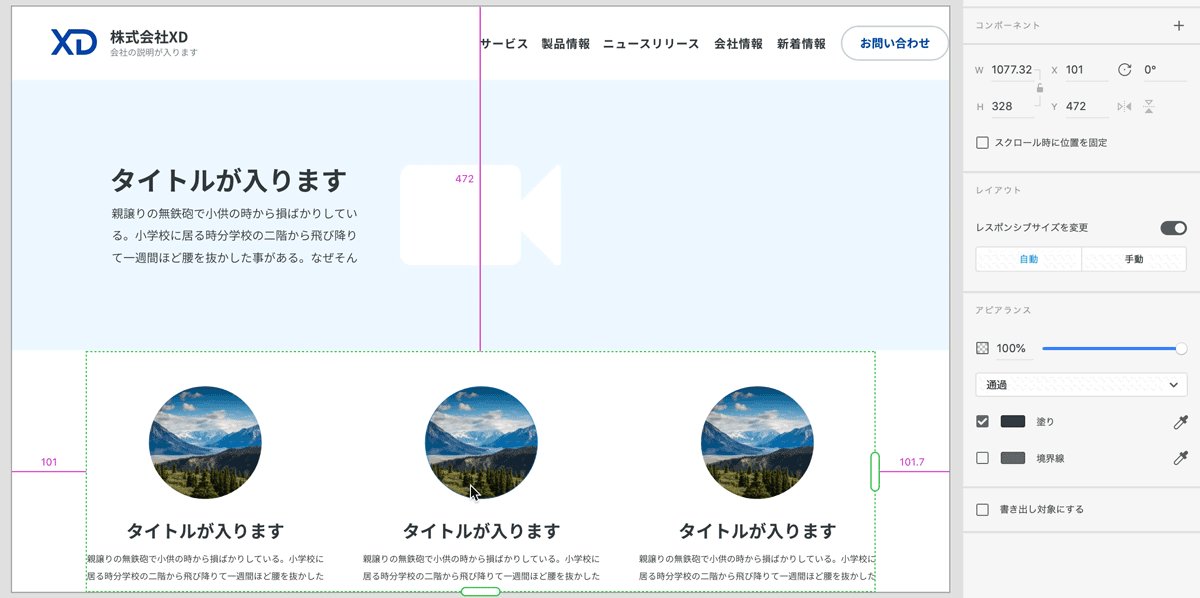
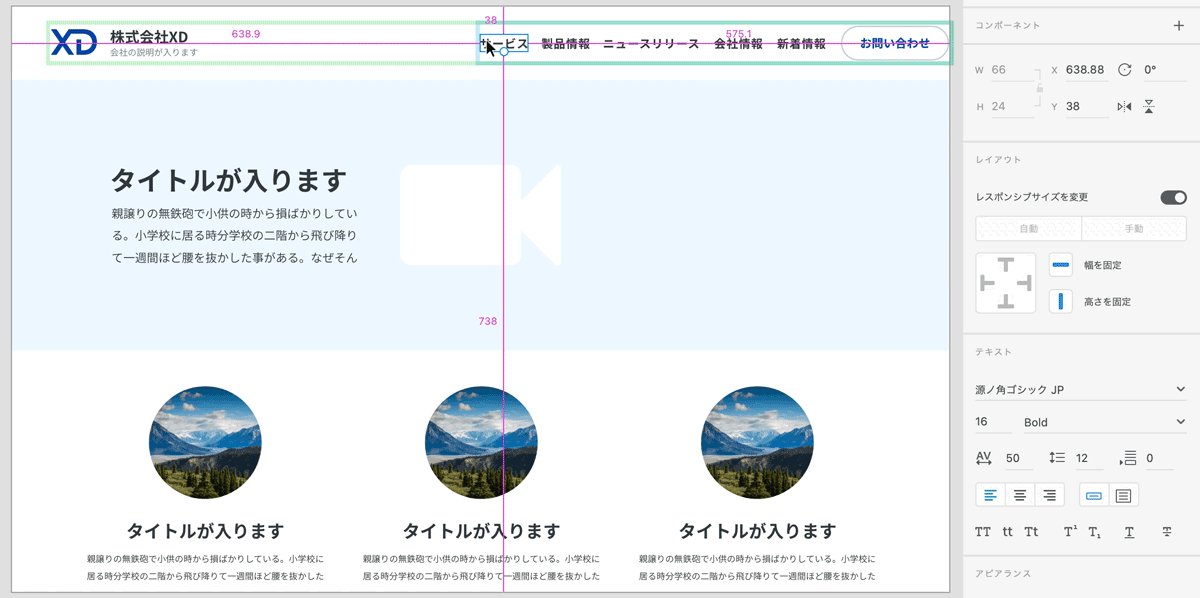
デザインスペック機能

デザインスペック機能ではオブジェクトのサイズ、色、境界線、間隔などあらゆる情報を簡単に共有できます。
これによりいちいち注釈や文書の資料を用意する必要がなくなり、デザイナーの手間が大幅に軽減されます。
スペック測定にかかる時間も軽減されるため、コーダーの手間も軽減され全体の製作スピードが大幅に向上。
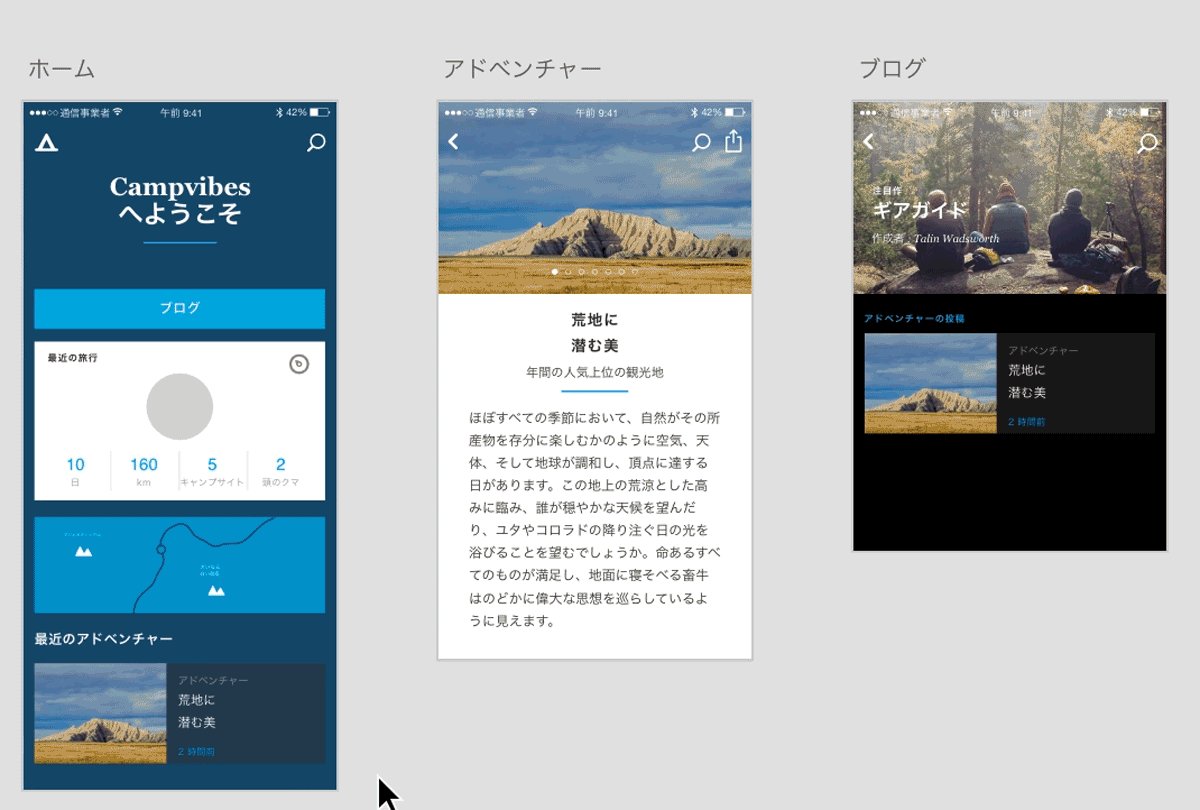
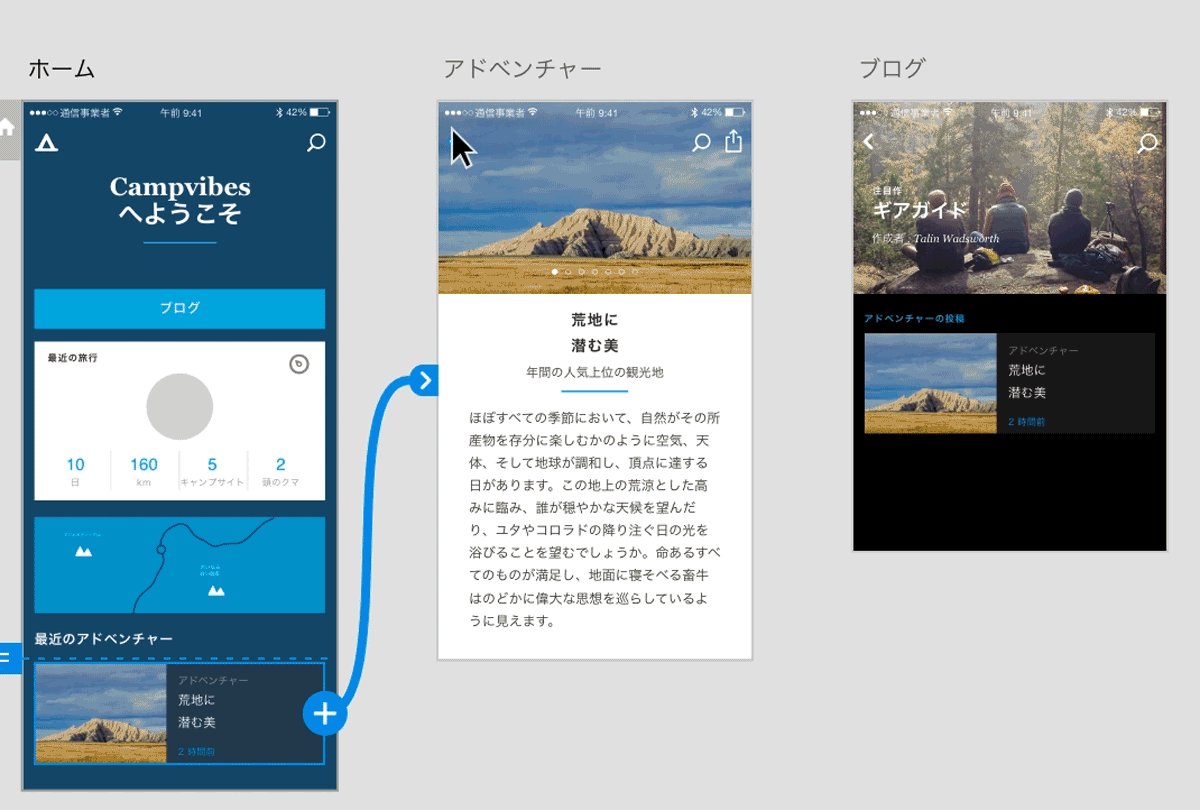
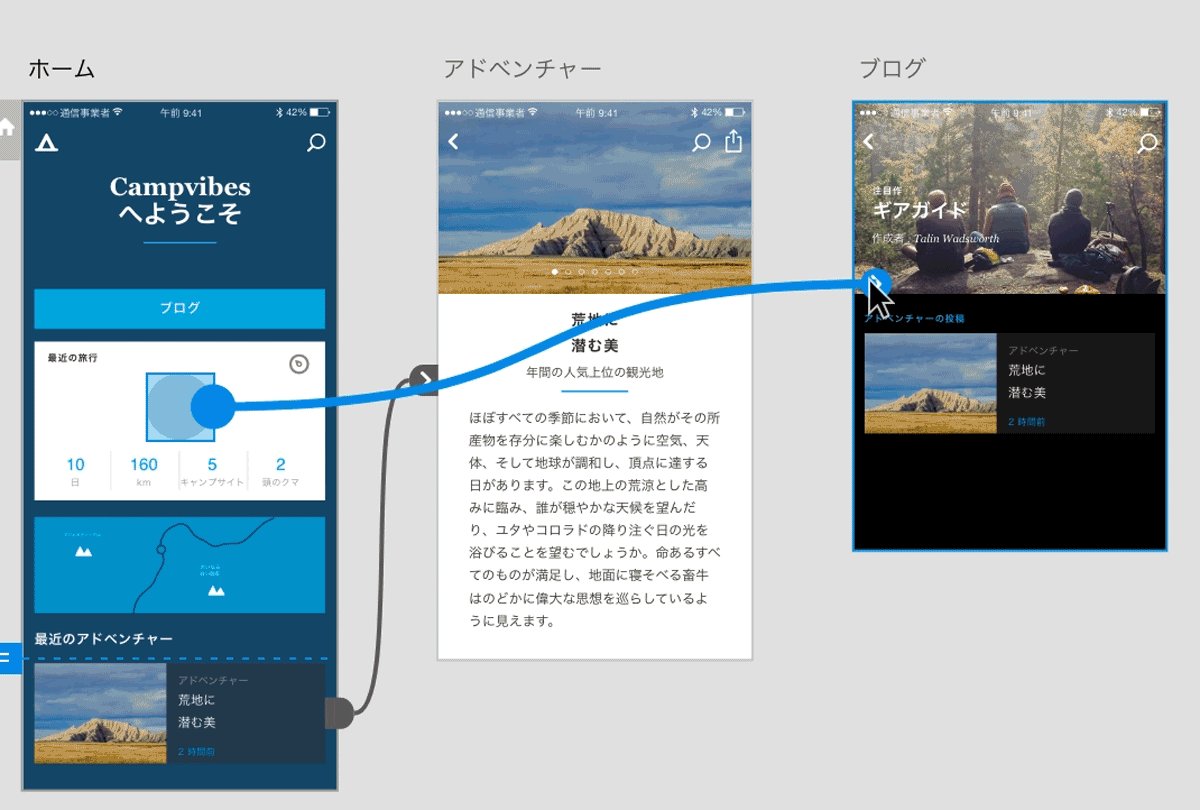
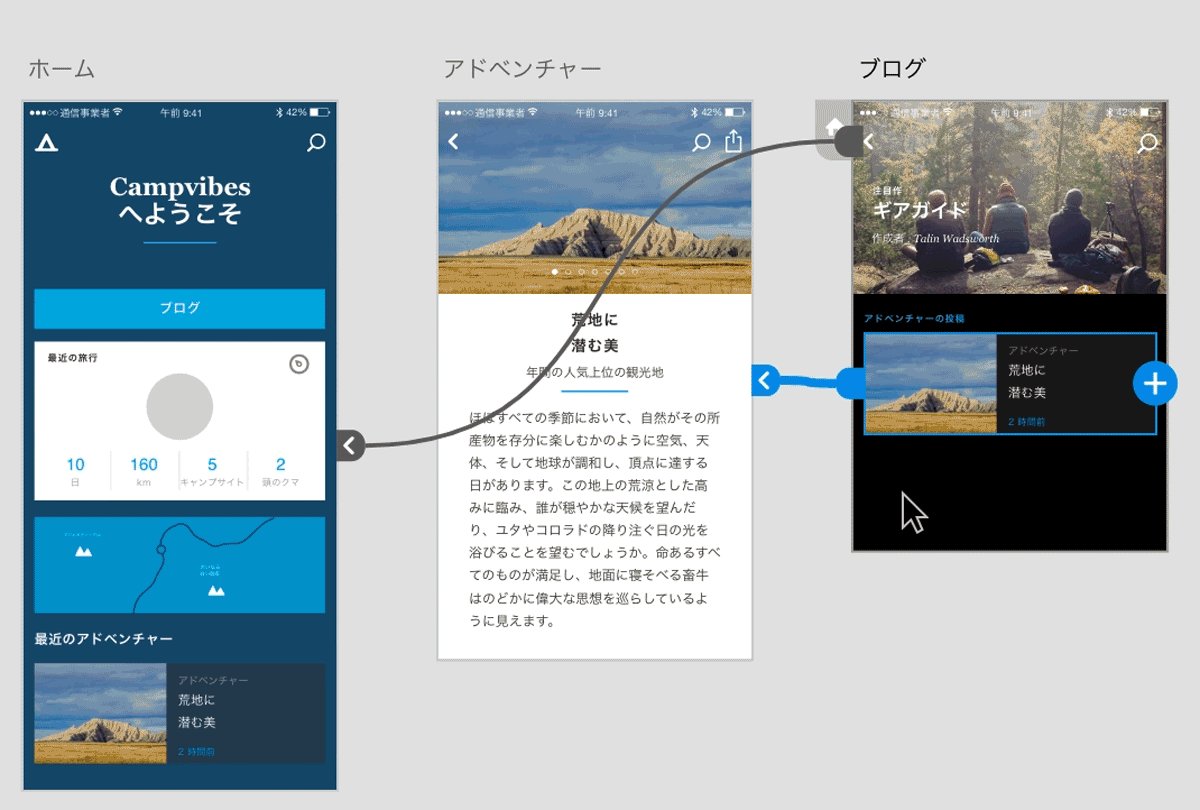
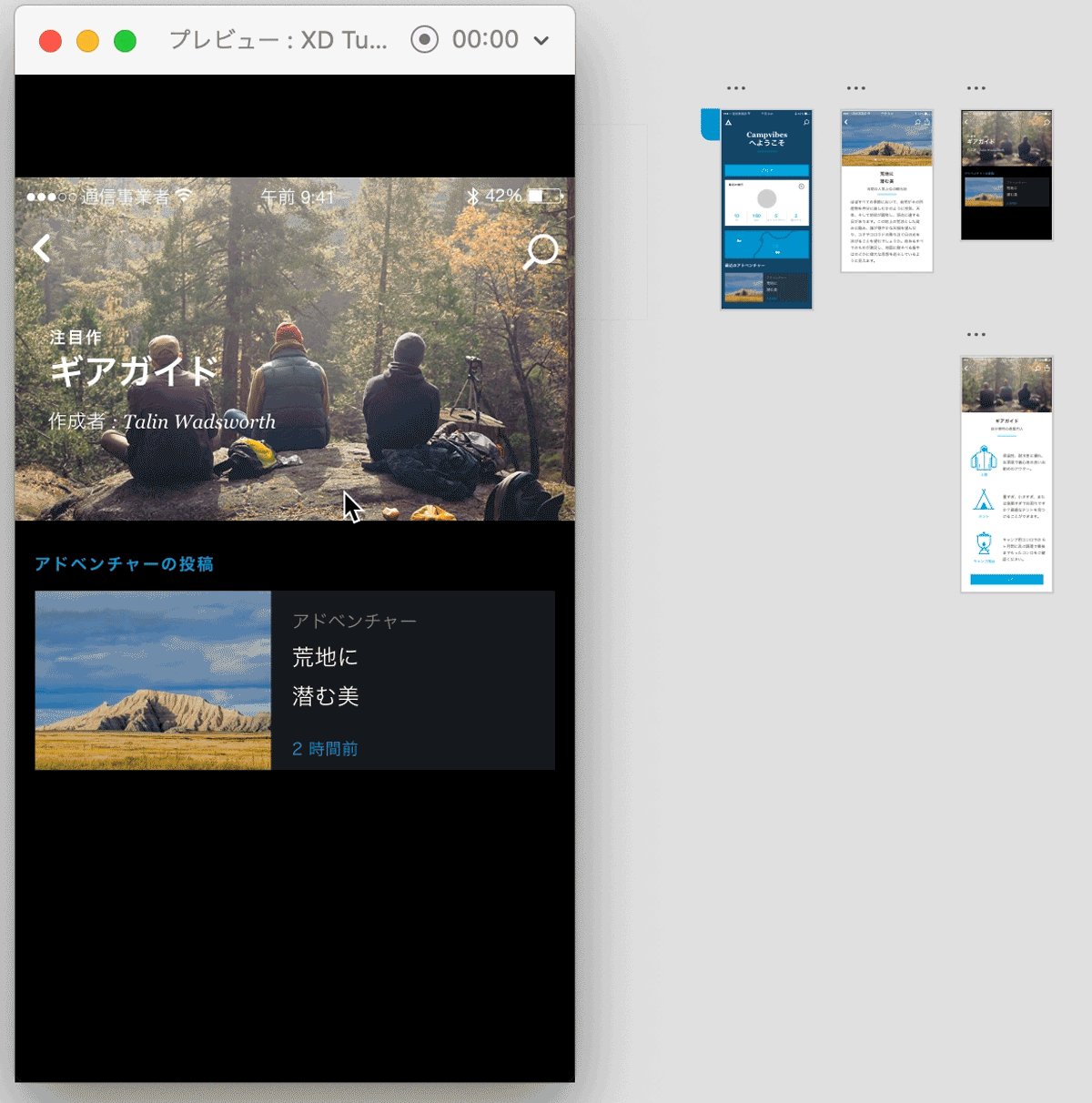
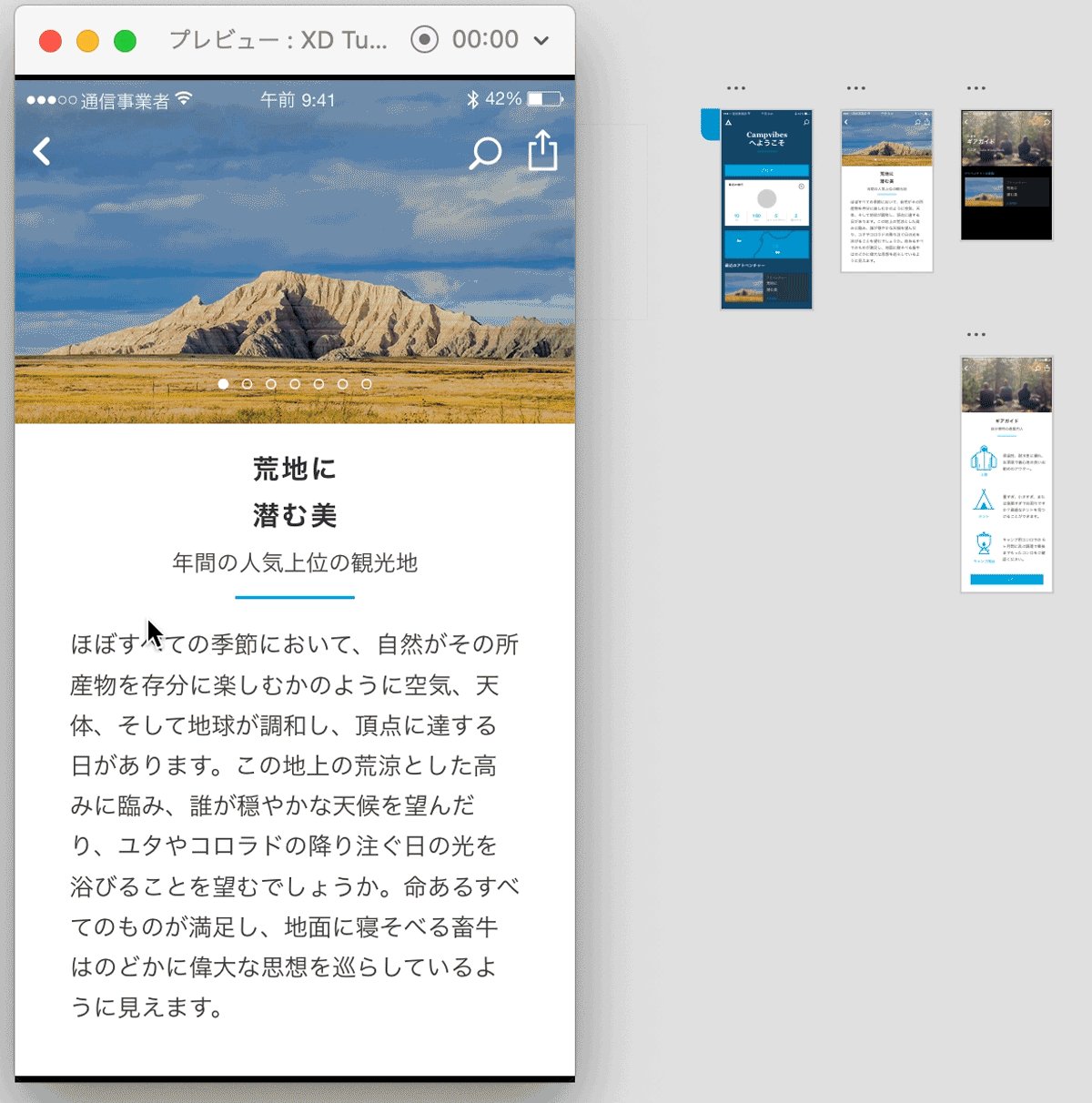
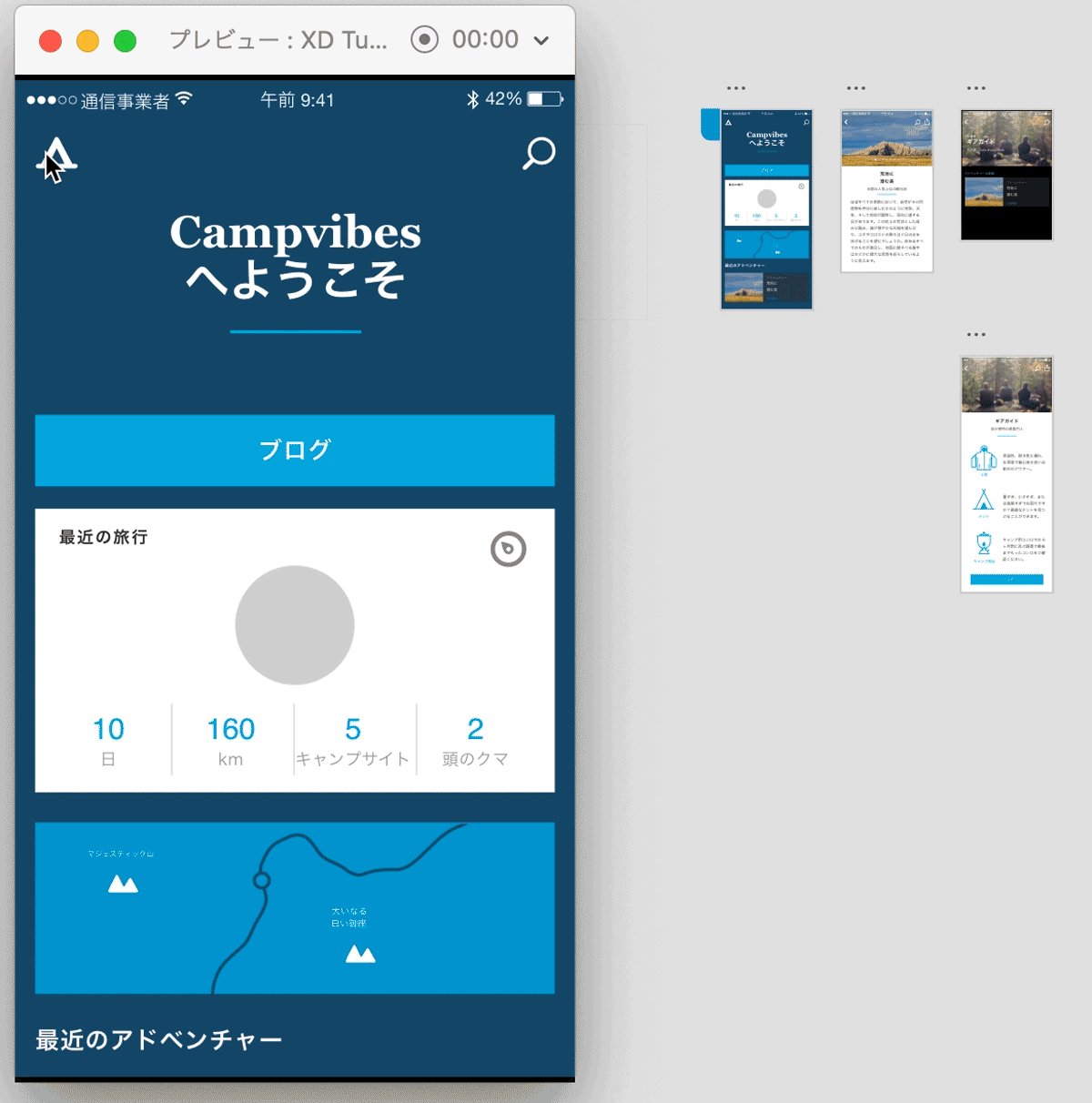
プロトタイプ機能

Adobe XDでは作成したワイヤーフレームにリンクをかんたんに貼ることができます。
このボタンを押したらこの画面に移るっていうのが線でつなぐだけで簡単にできちゃいます。
リンクを貼るのにかかる時間は1秒以下です。

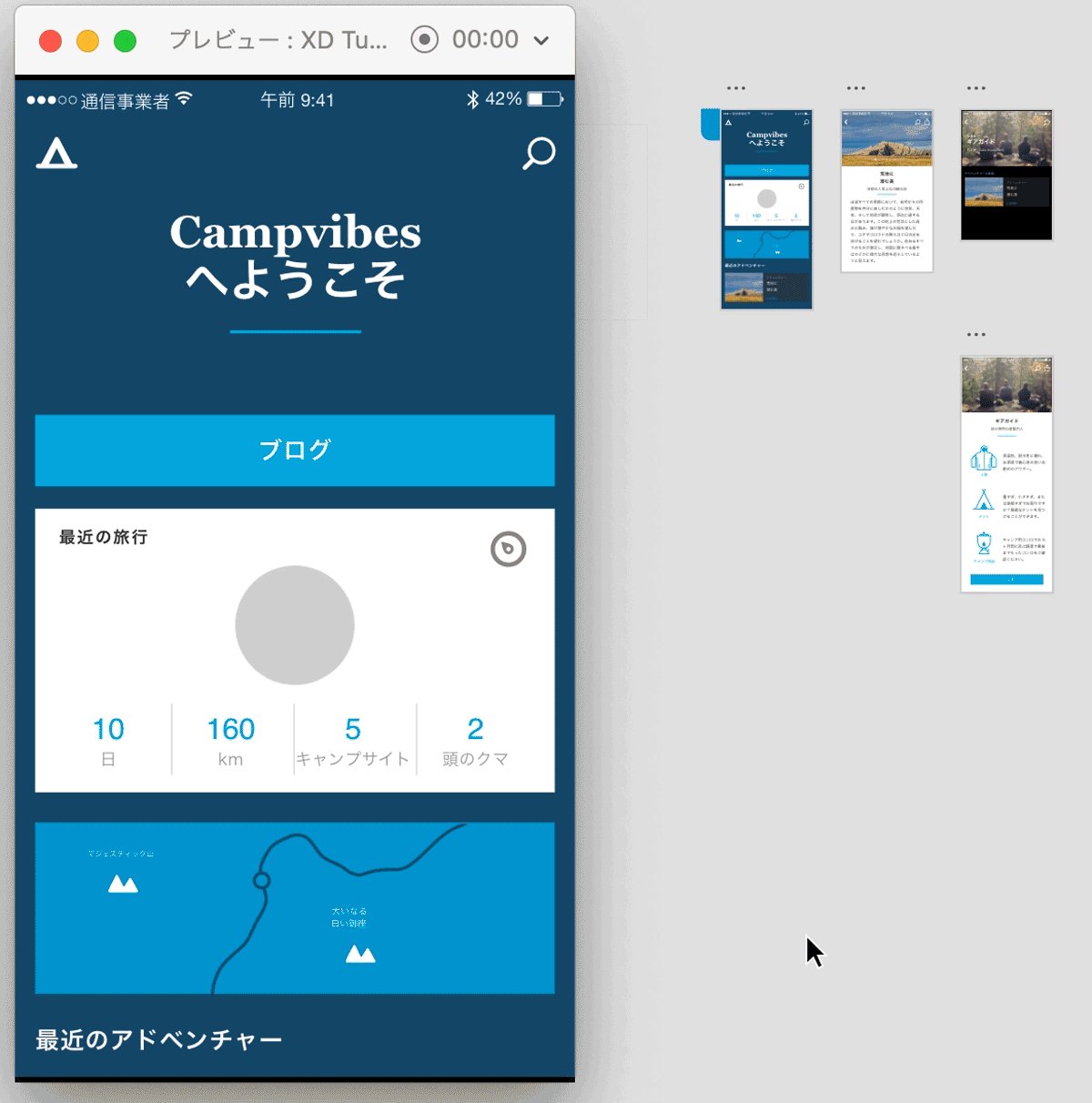
リンクを繋いだものはプレビュー画面で実際の動きを確認することができます。
これによりプロジェクトメンバー感の意識のズレなどが解消されやすくなりますよ。
【無料ダウンロード終了】Adobe XDを無料でダウンロードする方法
Adobe XDは無料でダウンロードし、利用することができます。
2023年1月現在、Adobe XDの無料ダウンロードページが公式ページから削除されました。
現在は無料で使用することができず、コンプリートプランでしか契約することもできません。
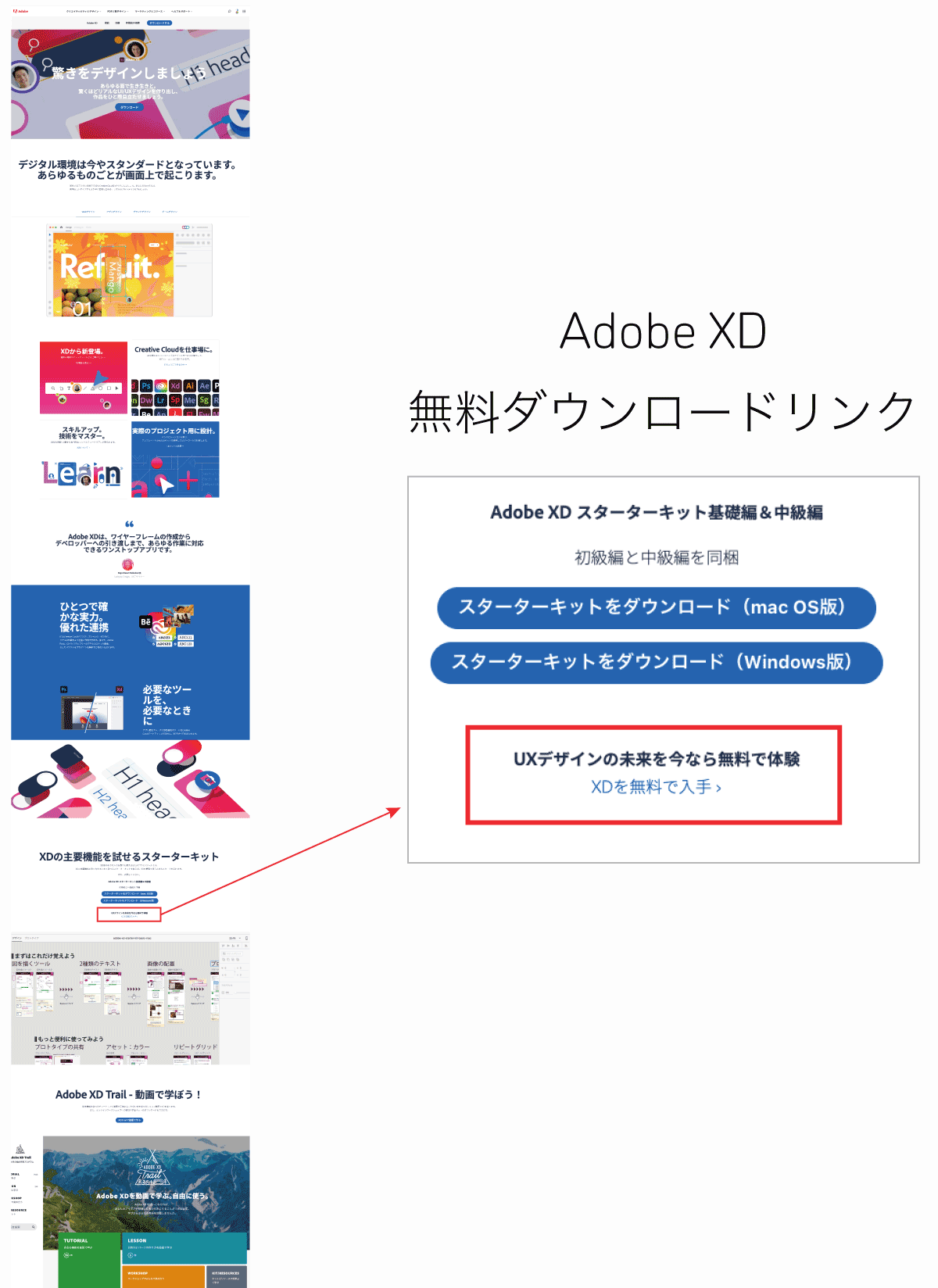
Adobe公式サイトのXDページから無料DL
以前は無料DL先がわかりやすかったのですが、現在はかなりわかりにくくなっています。
Adobe XDのページに移動し、以下の画像を参考に中間部までスクロールして「XDを無料で入手」を選ぶことで無料でダウンロードすることができます。

文字が小さく、目立たない装飾にしてあるのでわかりにくいですが、現在もダウンロードが可能になっています。
ダウンロード後は.exeファイルをダブルクリックしてインストールすればOK
(macOSの場合は.dmgファイル)


Adobe XDは無料で使えなくなる?
現在はAdobe XDが無料で使えなくなるとのアナウンスは出ていませんが、Webサイトの表示方法からして無料版の露出を抑えているのは確実です。
今後はもしかしたら無料では使用できなくなってしまうかもしれないのでXD有料版への移行準備をしておいたほうがよいかもしれません。
スターターキットもダウンロード可能
Adobe XDのソフトだけでなく、主要機能の使い方を直感的に学べるスターターキットもダウンロードできるようになっています。
Adobe XDと一緒にスターターキットもダウンロードしておくと良いですよ。
XDと他AdobeCCアプリケーションの連携が便利

XDはAdobe社製ソフトウェアということもありPhotoshop/Illustrator/After Effectsなどとの連携も優秀。
PhotoshopやIllustratorデータを自動変換
PhotoshopやIllustratorも簡単に読み込みが可能です。
ファイルはXDデータに変換されるためPhotoshopデータを支給されたとしても問題なくXDで作業できちゃいます。
Photoshopでシームレスな画像編集
XDの画面上で使用している画像を簡単にPhotoshopで編集することができます。
XDはPhotoshopより作業効率がいいんですが、画像自体に加工を加えるといった作業はPhotoshopで行います。
- 画像を右クリック
- Photoshopで編集
- Photoshopで編集後に保存
これだけで編集した画像が自動的にXDにも反映されます。
XD有料版にするならAdobe CCコンプリートプランのがお得
現在はコンプリートプランでしかAdobe XDを入手することができないのでコンプリートプラン一択です。
2つソフト買うより安い価格でAdobeCCを購入する方法がありますのでまだ購入されていない方はご利用ください。
コンプリートプランならPhotoshopやIllustrator、Premiere Proなどクリエイター必須ソフトが使い放題です。

Adobe XDで作業効率を上げよう!
Adobe XDによる便利機能を紹介しました。
Photoshopと比べると知名度の低いXDですが、慣れれば確実にPhotoshopより早くWebデザインが可能になります。
フリーランスの場合はXDにするだけで時給が上がるようなものなので使わない理由はないですね!


コメント