
Adobe Portfolioってなに?使ったほうが良いの?

Adobe Portfolioを使うと下記のような良いことがあるよ
- Adobe CCユーザーなら無料
- Webサイトが作れる
- サーバー契約不要
- 広告が表示されない
- Web制作に関する知識がゼロでも作れる
- 無料でドメイン取得できる(好きな文字.myportfolio.com)
- 独自ドメインを使用することもできる
- テンプレートを使ってかっこいいポートフォリオが作れる
本当に簡単にポートフォリオサイトが作れるので自分のホームページが欲しいっていう人におすすめ。
Adobe Portfolioについて特徴から使い方まで詳しく解説していきます。
Adobe Portfolioとは? できることや特徴を紹介

Adobe PortfolioとはAdobe社が提供しているポートフォリオサイトが作れるWebサービスです。
Adobe CCユーザーなら誰でも無料で利用できて、最短5分でサイトを公開することも可能。
おしゃれなテンプレートが豊富でカスタマイズも自由自在なので就活&転職用のポートフォリオが欲しいって人にもおすすめ。

独自ドメインを設定したり個別にパスワード設定したりいろいろできちゃいます
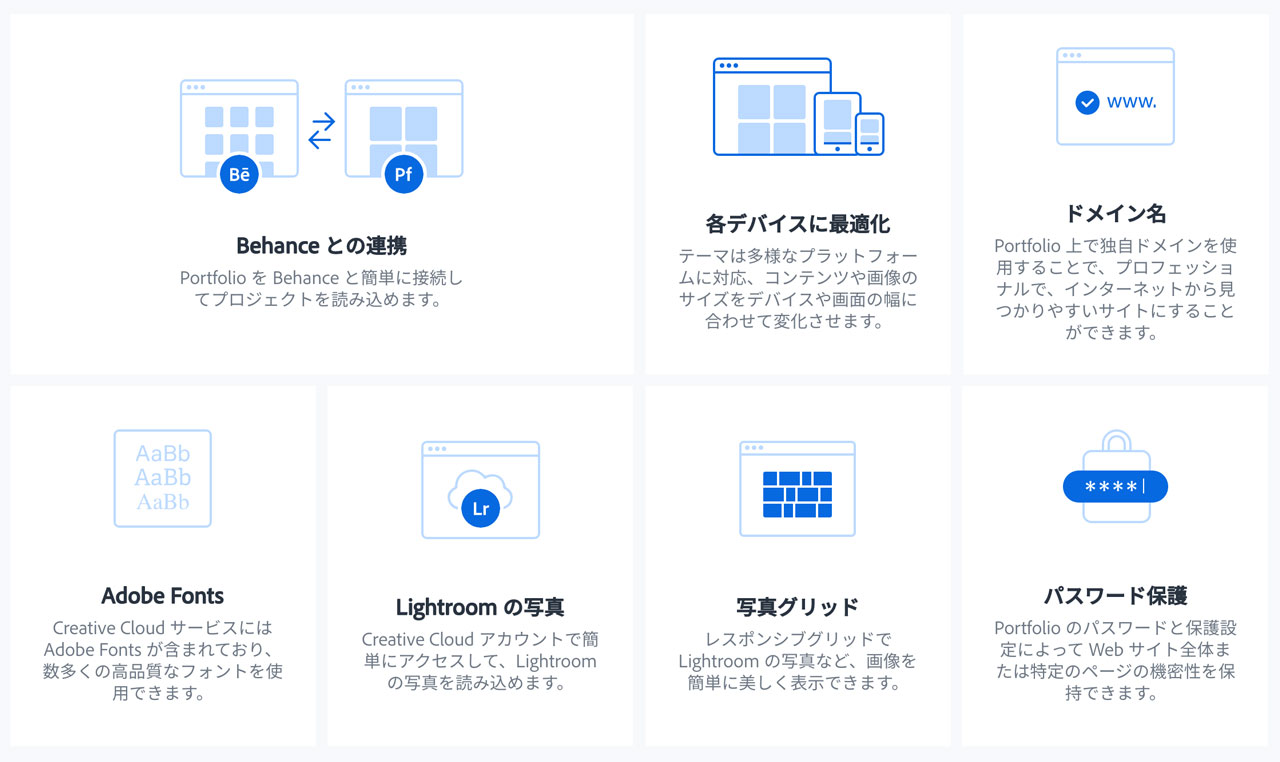
Adobe Portfolioでできること
Adobe Portfolioを使えば誰でも簡単にWebサイトを作成し公開することができます。
- Webサイトの作成&公開
- プログラム不要でサイトが作れる
- 好きなドメインが使える(独自ドメイン・サブドメイン)
Adobe Portfolioは個人サイト(ポートフォリオ)を作成するための機能が豊富に搭載されています(詳細は後述)
おしゃれなテンプレートを使用して画像や動画を当てはめていくだけでいい感じのポートフォリオが公開可能なので、htmlの知識がないイラストレーターやカメラマンでも大丈夫。
さらに完全オリジナルのURL(独自ドメイン)も使用できるし、https://好きな文字.myportfolio.com/ というサブドメインが5つまで取得できます。

無料ブログで作成すると広告が入るしデザインがイマイチですが、Adobe Portfolioなら誰でも広告なしのかっこいいポートフォリオサイトが作れますよ
Adobe関連ソフト&サービスとの相性抜群

Adobe PortfolioはAdobe社のサービスということでAdobe製品との連携に優れています。
クリエイターSNSのBehanceやAdobe Stockと連携したり、Lightroom CCに保存している写真をワンタップで配置できたりAdobe Fontsにあるフォントが使えたり、利便性抜群。
Adobe IDでログインするだけで簡単にサイトを作れるというのも魅力ですね。
料金はAdobe CCユーザーなら無料(フォトプランでもOK)

Adobe Portfolioの特に素晴らしいポイントは無料っていうところですね。
Adobe CCコンプリートプランユーザーはもちろん、Photoshop&Lightroomが月額2,380円で利用できるフォトプランまで対象です。
Adobe Portfolioは無料ですが、Adobe CCユーザーじゃない場合は利用できません。安く買う方法もあるので下記を参考にAdobe CCを買ってからポートフォリオを作りましょう。
Adobe Portfolioの魅力的なメリット 12選

Adobe Portfolioはメリットいっぱいなんですが、その中でも特に魅力的なポイントを12個紹介。
- 独自ドメイン使用可能
- 無料ドメインも取得可能
- 最大5つまでサイト作成可能
- パスワードによる閲覧制限が可能
- 写真や動画を好きなだけアップロード可能
- レスポンシブデザイン対応
- Behanceと連携&投稿可能
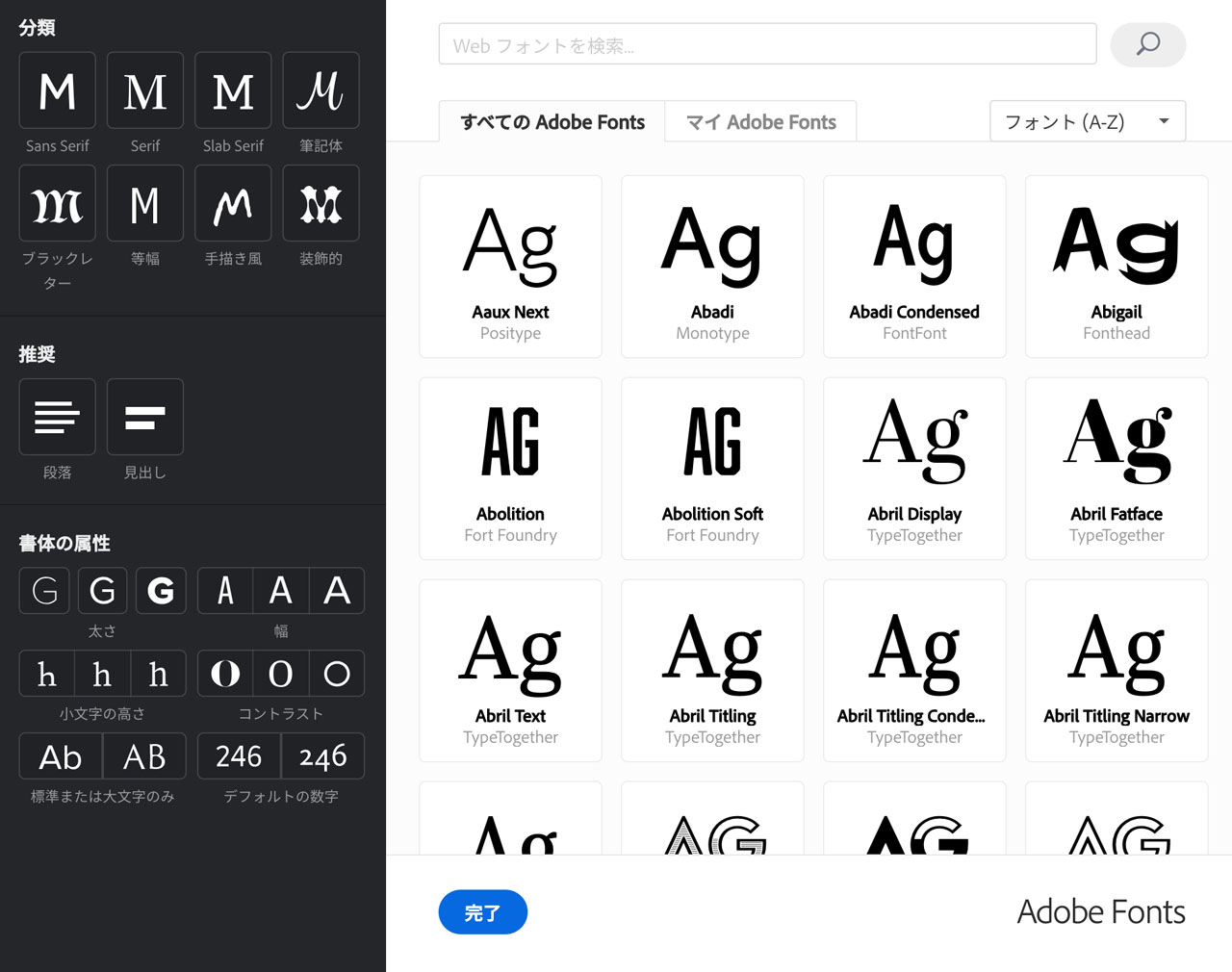
- 膨大なフォントが使える(Adobe Fonts)
- SNSの埋め込みもOK(InstagramやTwitter)
- htmlやcssを使わなくても簡単に作れる
- ソフトのダウンロード不要(Web編集)
- Google Analyticsも設定画面から登録可能
Adobe Portfolioは簡単にポートフォリオサイトが作れるサービスですが、上記のように充分すぎる機能を持っています。
無料ドメインはもちろん、独自ドメインまでも使えるので「とりあえずポートフォリオ作りたい」という場合に最適。
サーバー契約することなく簡単にWebサイトを作成&公開することができます。
ドメインの選択肢が豊富
Adobe Portfolioはドメインを自由に選べるのが嬉しいポイント。
- 自身で取得済みの独自ドメインを使用
- Adobe Portfolio上で独自ドメイン購入
- Adobe Portfolioで無料のサブドメインを取得
独自ドメインというのはURLが完全にオリジナルのものです。Adobe Portfolioからnamecheapにアクセスして独自ドメインを購入することもできますが海外サイトで使い勝手悪いと思うので日本の会社で買うのをおすすめします。
無料のサブドメインも5つまで取得可能なので使いみち豊富。
独自ドメインとサブドメインの違いは下記の通り。
- 独自ドメイン:https://好きな文字.好きなドメイン/
- サブドメイン:https://好きな文字.myportfolio.com/
URLの末尾に.myportfolio.comがつくかどうかという感じですね。
独自ドメインの価格は年間1,000円前後なので購入するのもあり。
サイトを5つまで公開可能
なんとAdobe Portfolioではポートフォリオを5つまで作成&公開が可能になっています。
SNSなどで別人格として活動している場合はアカウントごとに個人サイトを作ることができるので便利ですね。
サブドメインも5つまで無料で取得できるので気軽にポートフォリオサイトを追加することができます。
パスワード設定を細く設定可能して閲覧制限
ポートフォリオに企業の案件を載せている場合、一般公開NGっていうことがあるのでこのページだけはパスワードが必要っていう設定ができるのがすごい便利。
トップページは誰でも閲覧可能にして個人情報を記載しているページはパスワードで保護するということもできますよ。
マルチデバイス対応(レスポンシブデザイン)
Adobe Portfolioで作成したページはレスポンシブデザインになっているので、スマホで見てもパソコンで見ても見やすく美しいデザインになります。
どのテンプレートもマルチデバイス対応になっているのでどれを選んでも安心。
ポートフォリオサイト作成時はブラウザからスマホやタブレットの表示イメージをプレビューすることもできますよ。
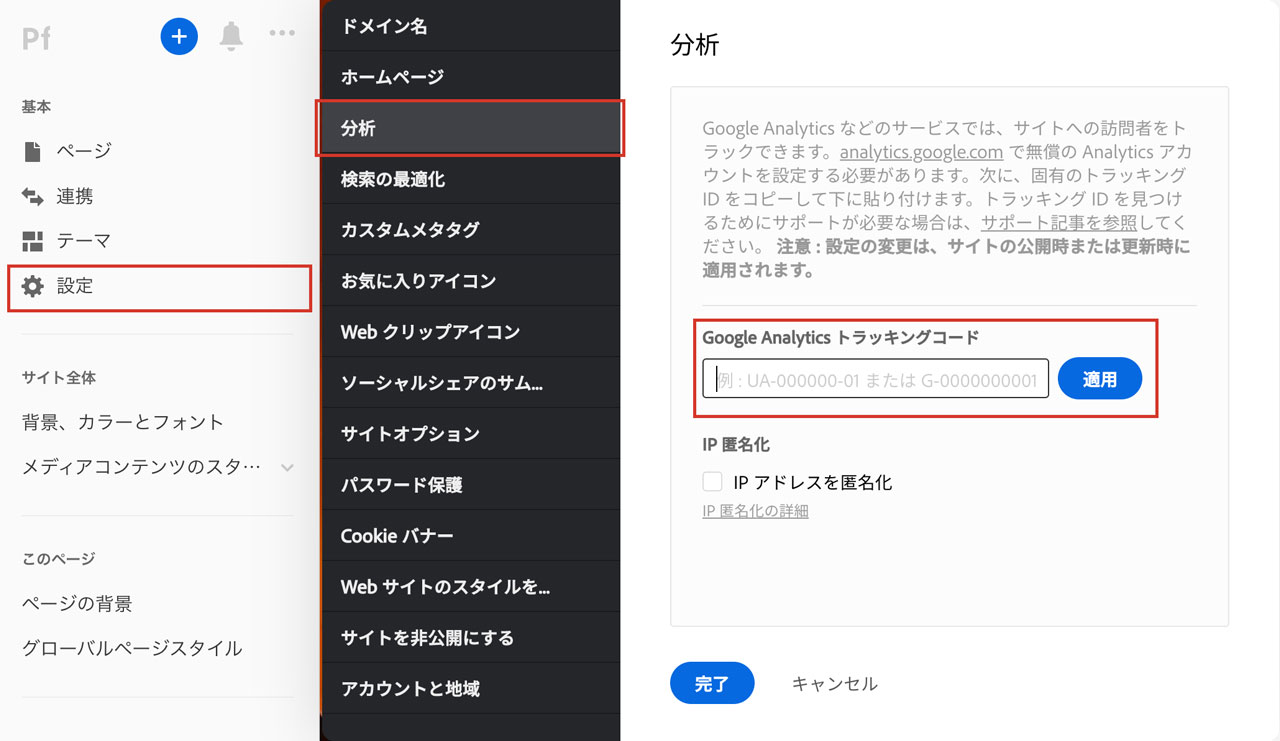
アクセス解析もできる(Google Analytics)

Adobe Portfolioはアクセス解析を導入することもできます。
Google Analyticsを導入すれば「アクセス数」「読者層」などを記録し、解析に役立てることができます。
アクセス解析の設定方法は下記の通り。
- 設定
- 分析
- Google Analyticsトラッキングコード
- 完了
設定手順はこれだけです、とっても簡単ですね。
誰でもプログラム不要で簡単に作れる
Adobe Portfolioはテンプレートを選んで、オプションから自由にカスタマイズするという方法でサイトを作成します。
そのため、htmlやcssといったWeb言語を一切使わずにポートフォリオサイトを作ることができちゃいます。

全く知識なし・ノースキルでも自分のポートフォリオサイトが作れるというのは良いですね

ボタンポチポチだけなんでスマホからでも作れちゃいます
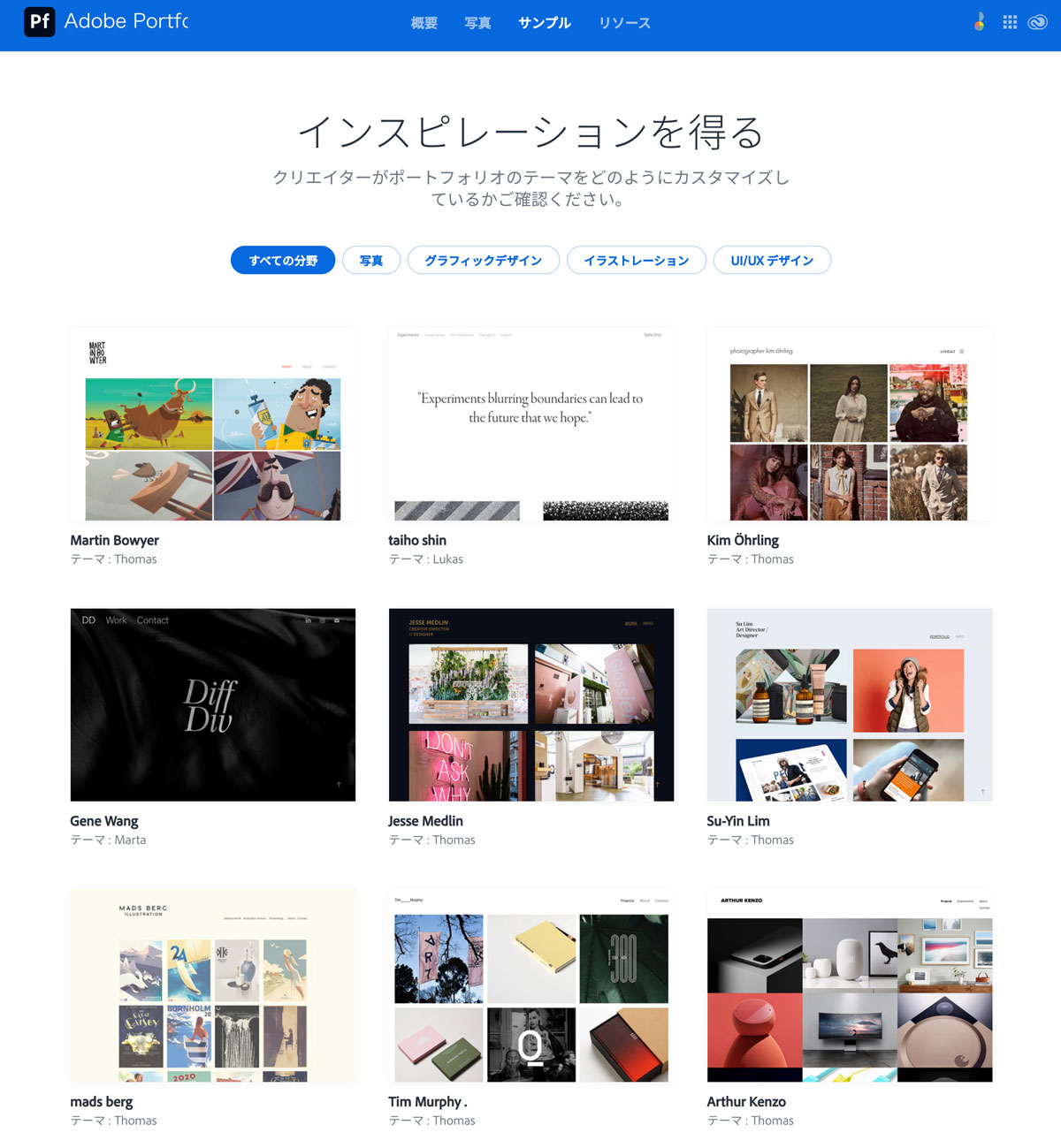
参考例・サンプルも見れる

Adobe Portfolio内のサンプルタブでは多くのクリエイターのカスタマイズポートフォリオを見ることができます。
参考例はカテゴリ分けされており、洗練されたポートフォリオが100種類以上公開されているのでインスピレーションを得るのに最適。
Adobe Portfolioのデメリット


いいところばっかりに見えるAdobe Portfolioですが、デメリットはないの?

Adobe Portfolioにも下記のようなデメリットがあります
- 管理機能はWordPressに劣る
- Adobe Fontsは日本語未対応
- プラグインなどが使えず拡張性が低い
- Adobe CC契約中しか使えない
具体的に解説します。
ページ数は無限だが多数ページには向いていない
Adobe Portfolioは何ページでも追加していけるので大規模サイトも作れそうなんですが、あまりおすすめしません。
WordPressのほうが記事の管理が楽ですし、テキストの装飾や表現の幅も広がります。
頻繁に更新するような運用をする場合は更新のしやすいWordPressがおすすめ。
Adobe Fontsはすべてのフォントが使えるわけではない

AdobeFontsが使えるのは良いですが、2021年2月現在日本語フォントには対応していません。
おしゃれなポートフォリオは英語を使ってアートな感じに仕上げるのもいいですが、情報を伝えるためのサイトとしては使えませんね。
拡張性が低い
WordPressなら膨大な数のプラグインが開発されているため拡張性抜群ですが、Adobe Portfolioは特殊な機能を使いたいと思った時に実装できない可能性があります。
簡易的にサイトを作れるのは魅力的ですが、やりたいことがたくさんあるような人には向いていません。
文字通りポートフォリオ、作品を公開する場として使うのが最適ですね。
さらに本格的なポートフォリオを作りたいのであればWordPressがおすすめ
Adobe CCを解約するとサイトは非表示になる
Adobe CCを解約したり、サブスクリプションの期限が切れるとサイトは非表示状態になります。
削除されるわけではなく、一時的な非表示状態なのであまり心配する必要はありません。
再びAdobe CCのプランに加入すれば再表示されます。

Adobe CCを解約するとサイトも見れなくなるというのは注意点として把握しておきましょう
Adobe Portfolioの使い方

Adobe Portfolioの使い方は非常にシンプル。
大雑把な手順は下記のとおりです。
- Adobe PortfolioにAdobe IDでログイン
- テンプレートを選んでサイトを作成
- テキストや画像、動画コンテンツを挿入
- ドメインを作成または選択して公開
使い方の詳細を画像つきで詳しく解説していきます。
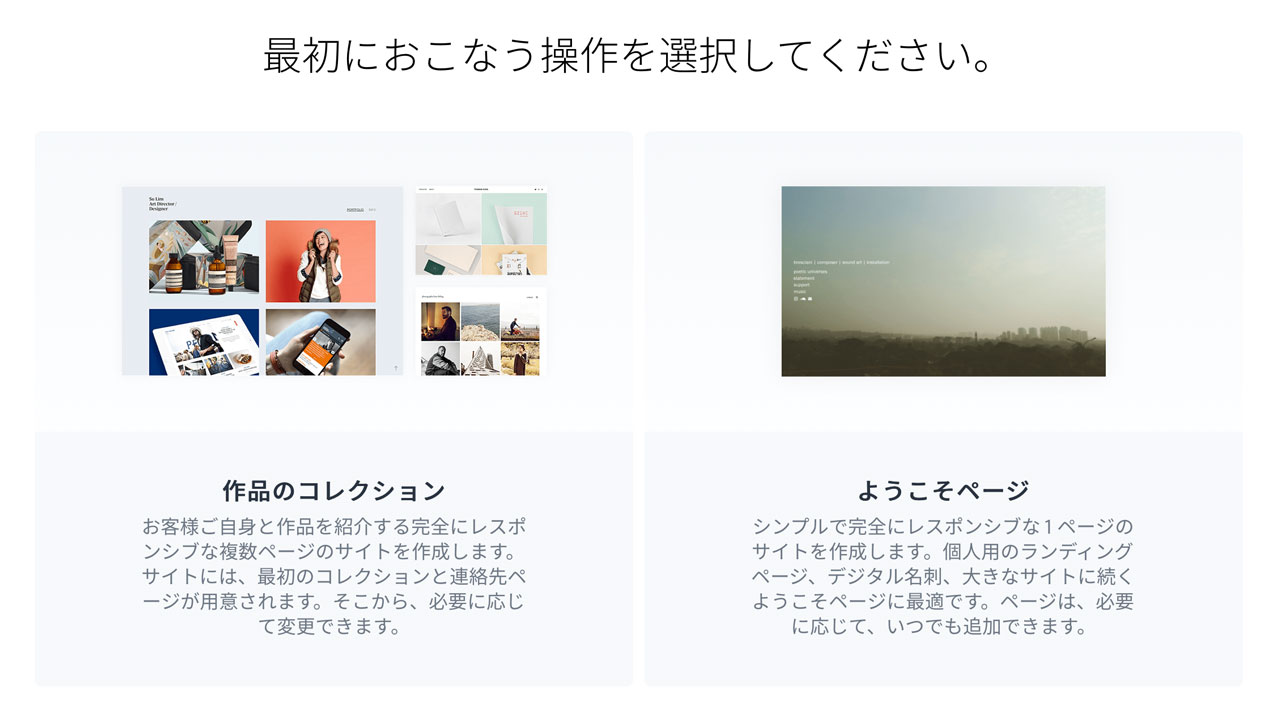
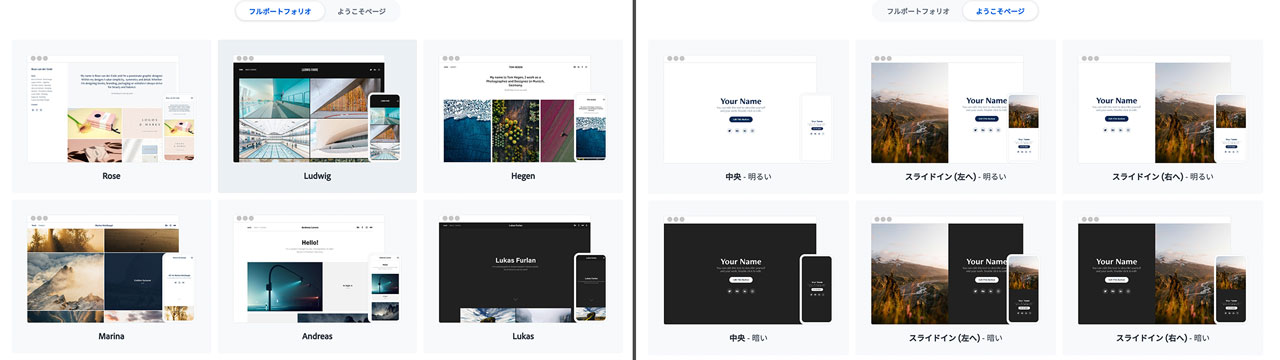
フルポートフォリオとようこそページの2種類から選択します。

作品公開がメインの場合は「コレクション」
名刺のようなシンプルな1枚ページを作成したい場合は「ようこそページ」を選びましょう。
今回は多くのことができる「コレクション」を選択します。

イメージ画像を参考に気に入ったレイアウトのテンプレートを選びましょう。テーマを選択するとイメージページが見れるので気に入ったら右上の【このテーマを使用】を選択しましょう。
テンプレートはあとからでも変更できるのであまり深く悩まなくても大丈夫。
ここでは参考例として「Marina」を選択して進めますがどれを選んでも操作は同じなので好きなのを選んでください。

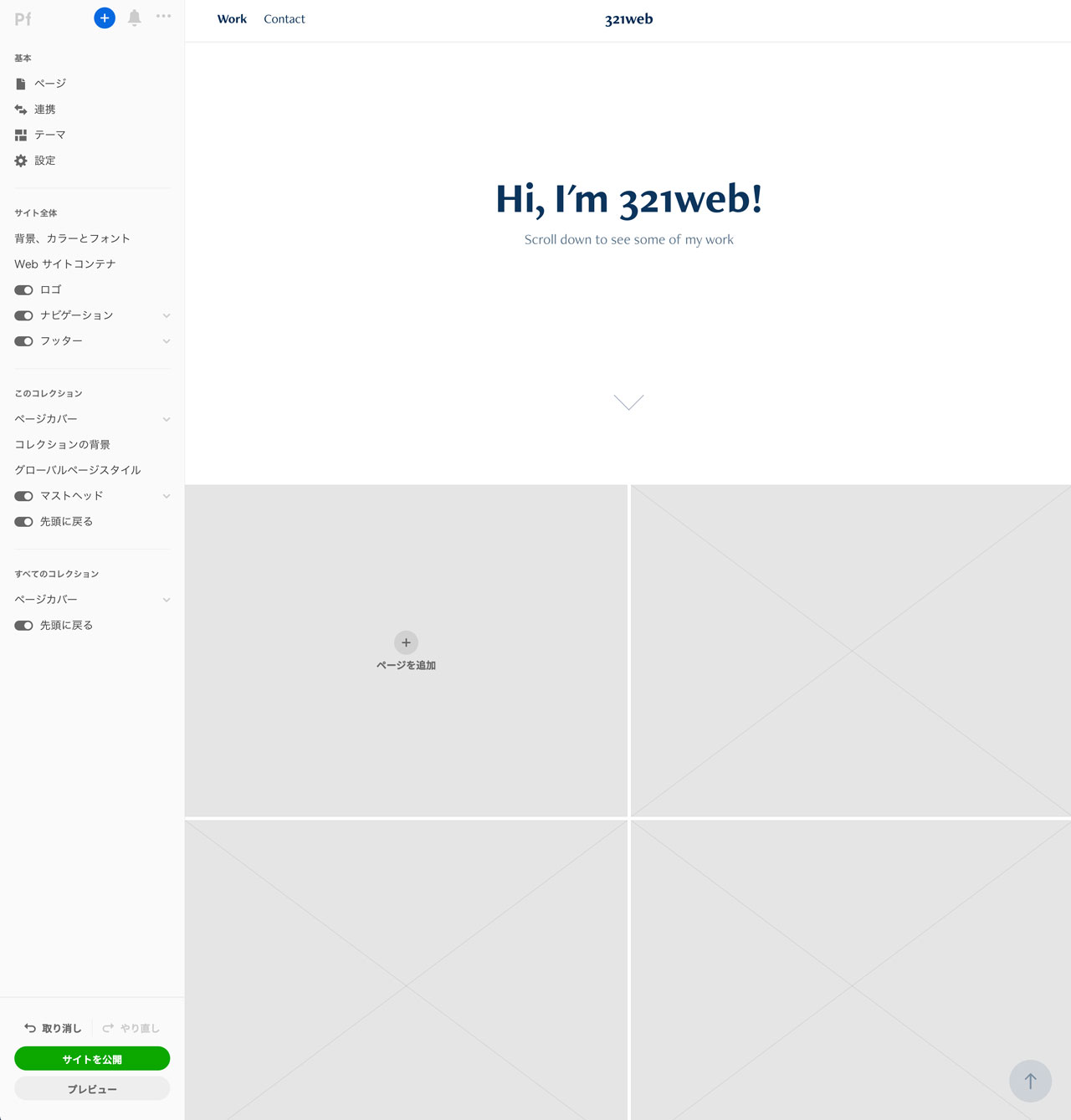
テンプレートを決定すると上図のような雛形が作成されます。
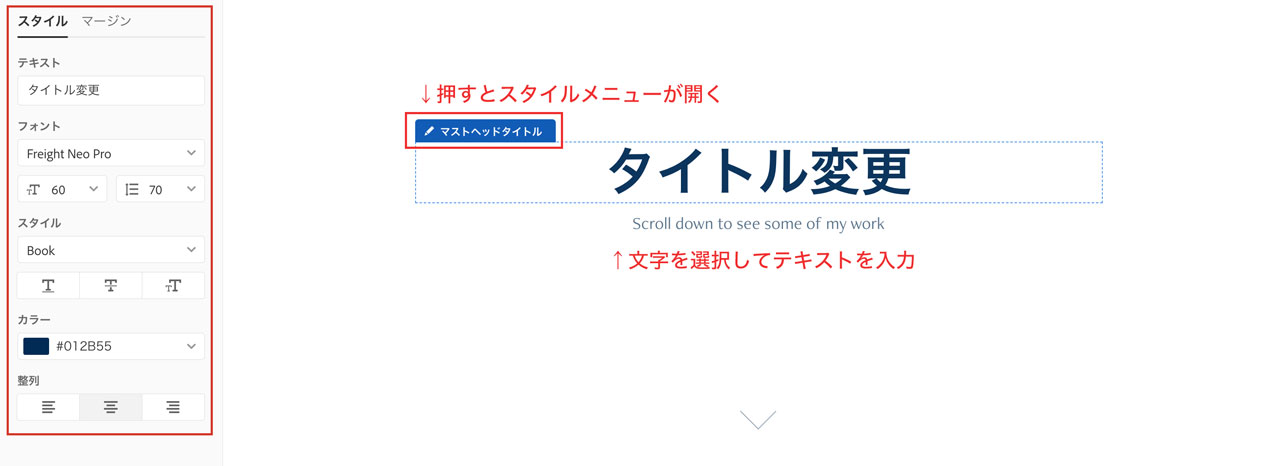
まずはタイトルの「Hi, I’m name」という部分をクリックしてテキストを変更したりフォントを変えたりしてみましょう。
選択時左上に出る青いボタンを選択すれば左のツールバーからフォントやサイズなど書式設定が行えます。

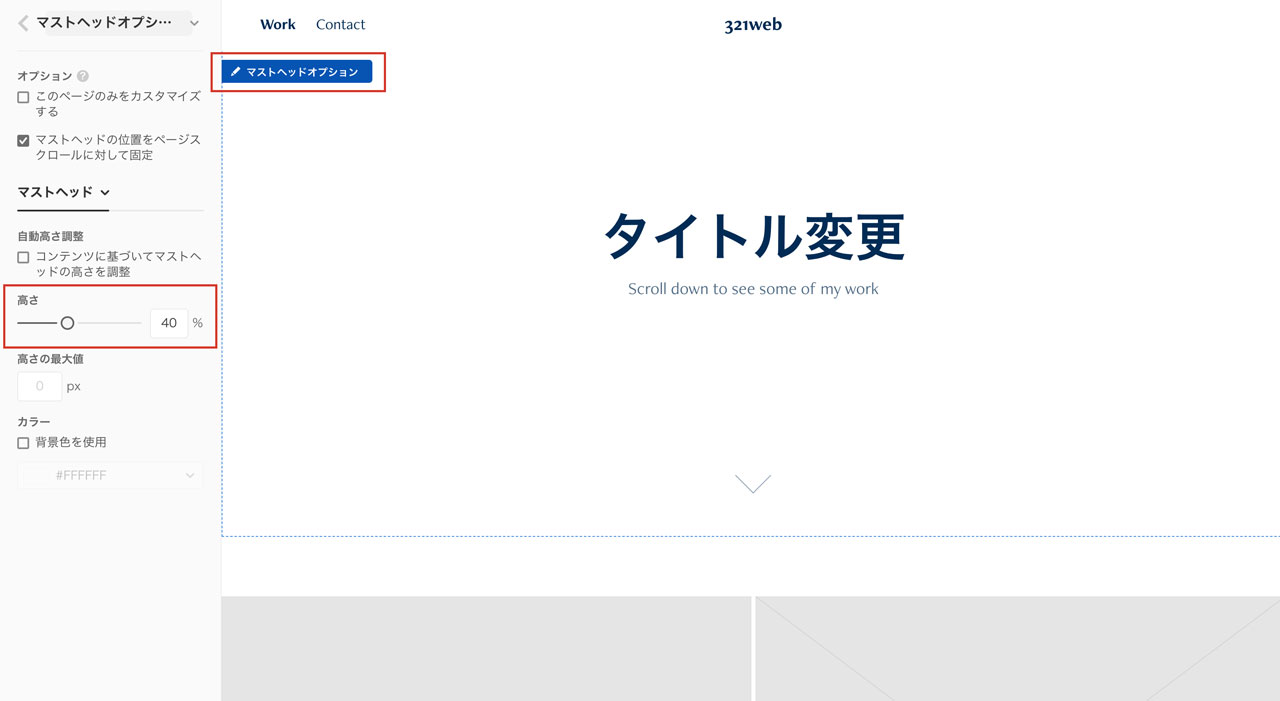
上部ヘッダーエリア全体の高さや背景色を変えたい場合は、何もない場所を選択し【マストヘッドオプション】からカスタマイズ可能です。


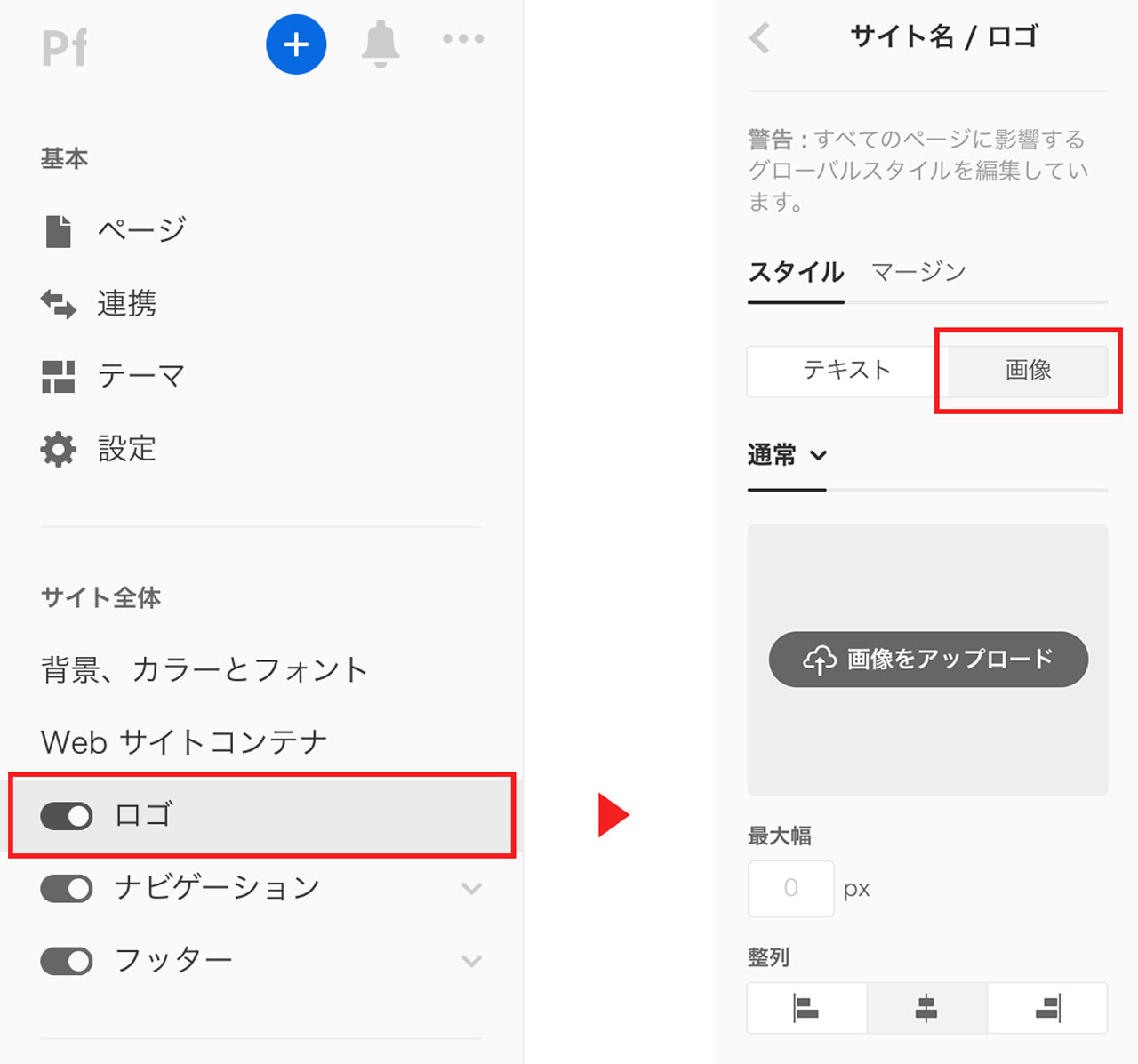
サイト上部に表示されているサイトタイトルを画像に変更してみましょう。
左メニューの【サイト全体】→【ロゴ】を選択するとロゴの詳細設定画面が開きます。
「テキスト」から「画像」に変更して【画像をアップロード】を選択
その他、中央揃えや左揃えなどロゴの配置も変更可能です。
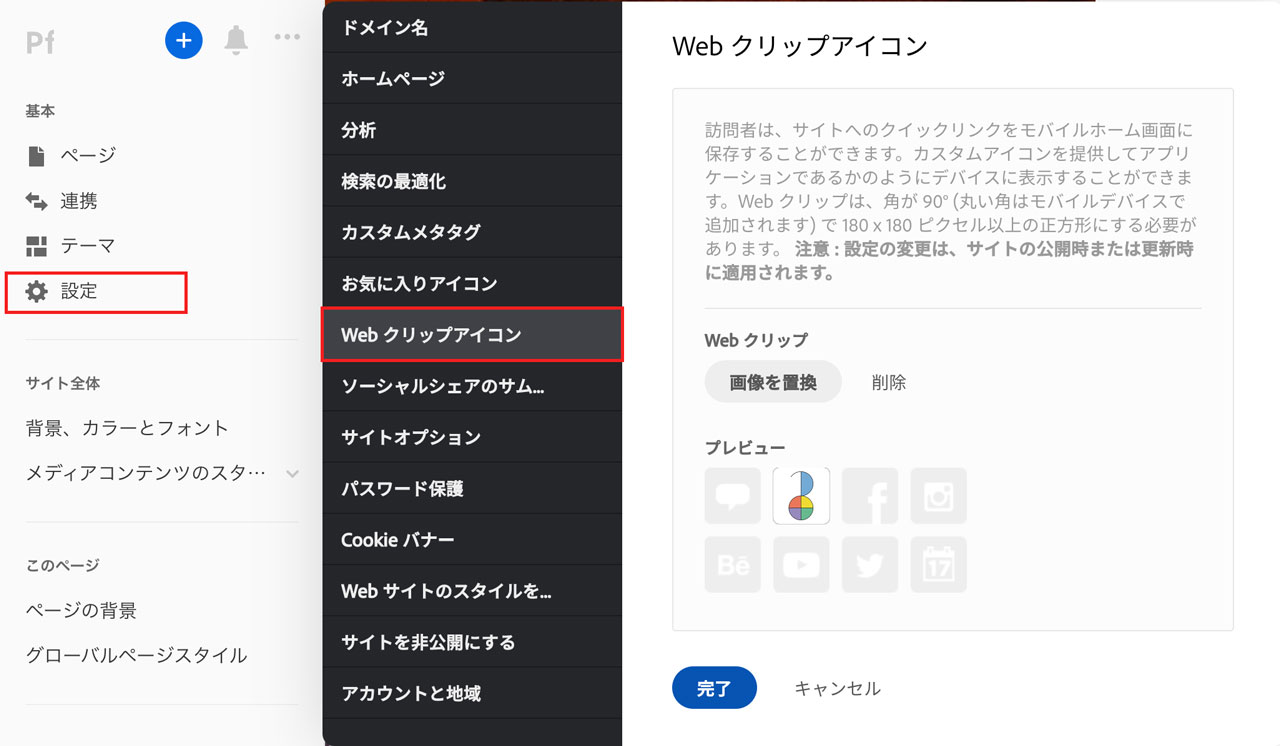
ファビコンを設定する場合

設定のWebクリップアイコンに正方形の画像をアップロードすることでブックマークやショートカットに追加した際に表示されるミニアイコン(ファビコン)が登録できます。

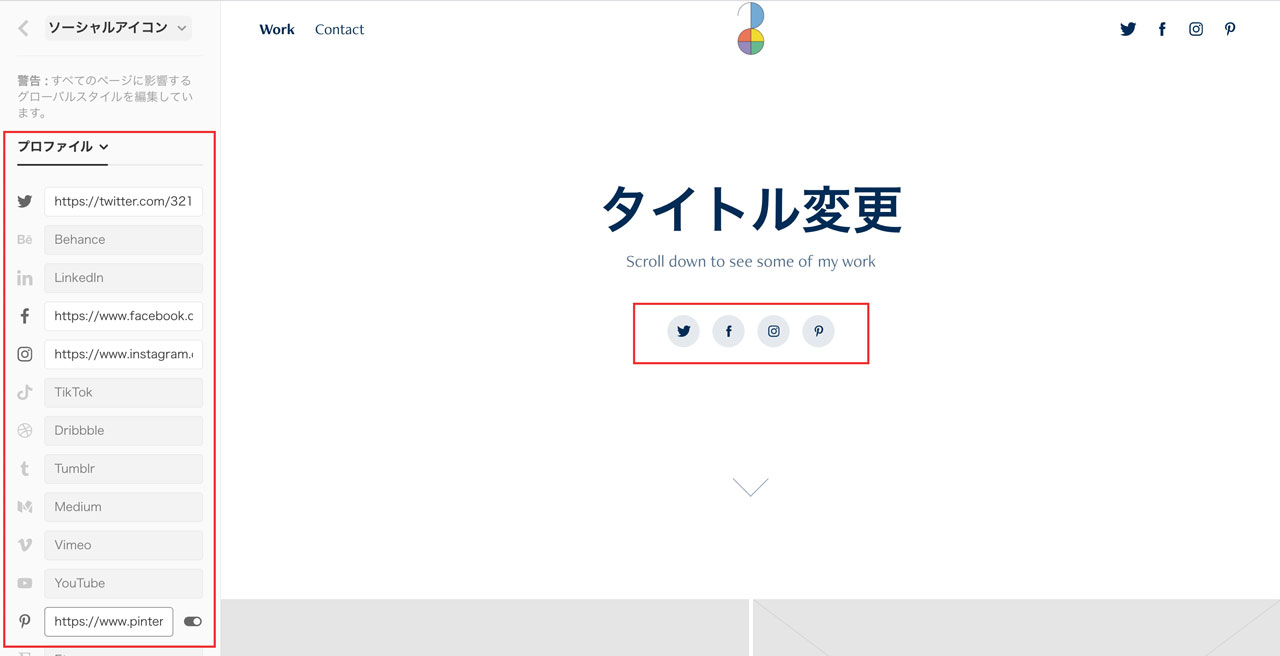
ロゴ設定の下にある【ナビゲーション】からはソーシャルアイコンを設置することができます。
SNSアイコンは25種類用意されているのでここにSNSアカウントのURLを入れればSNSへのリンクが簡単に設置できて便利。ポートフォリオにSNSリンクは欠かせませんね。

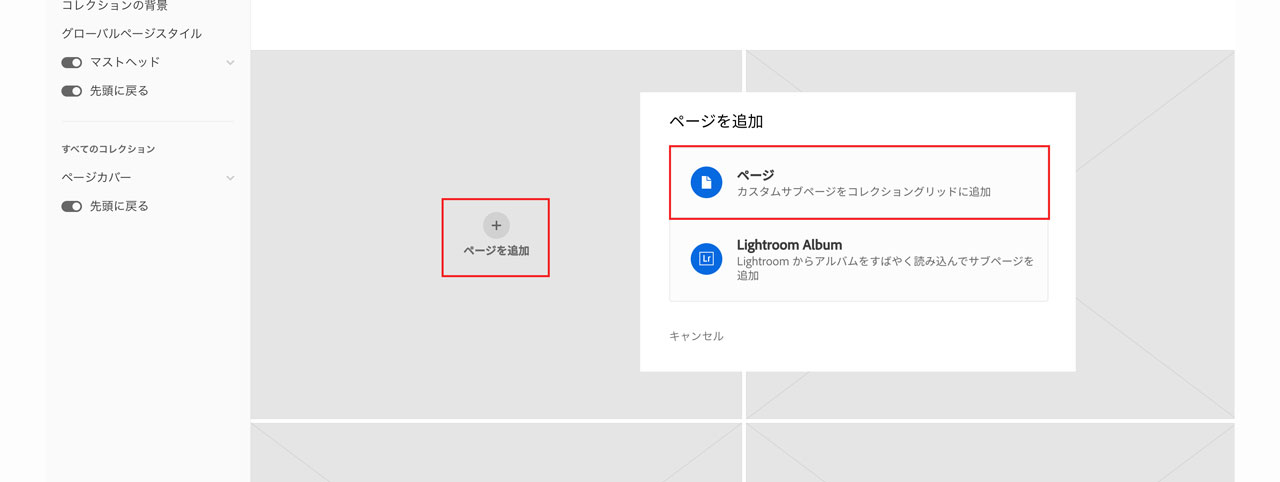
メインコンテンツとなるページを追加していきます。
【ページを追加】を選択し【ページ】を選びましょう。
フォトグラファーで写真のアルバムを公開したい場合はLightroomから簡単に写真を読み込むこともできますが、通常は【ページ】を選択し、タイトルを付けて新規作成します。

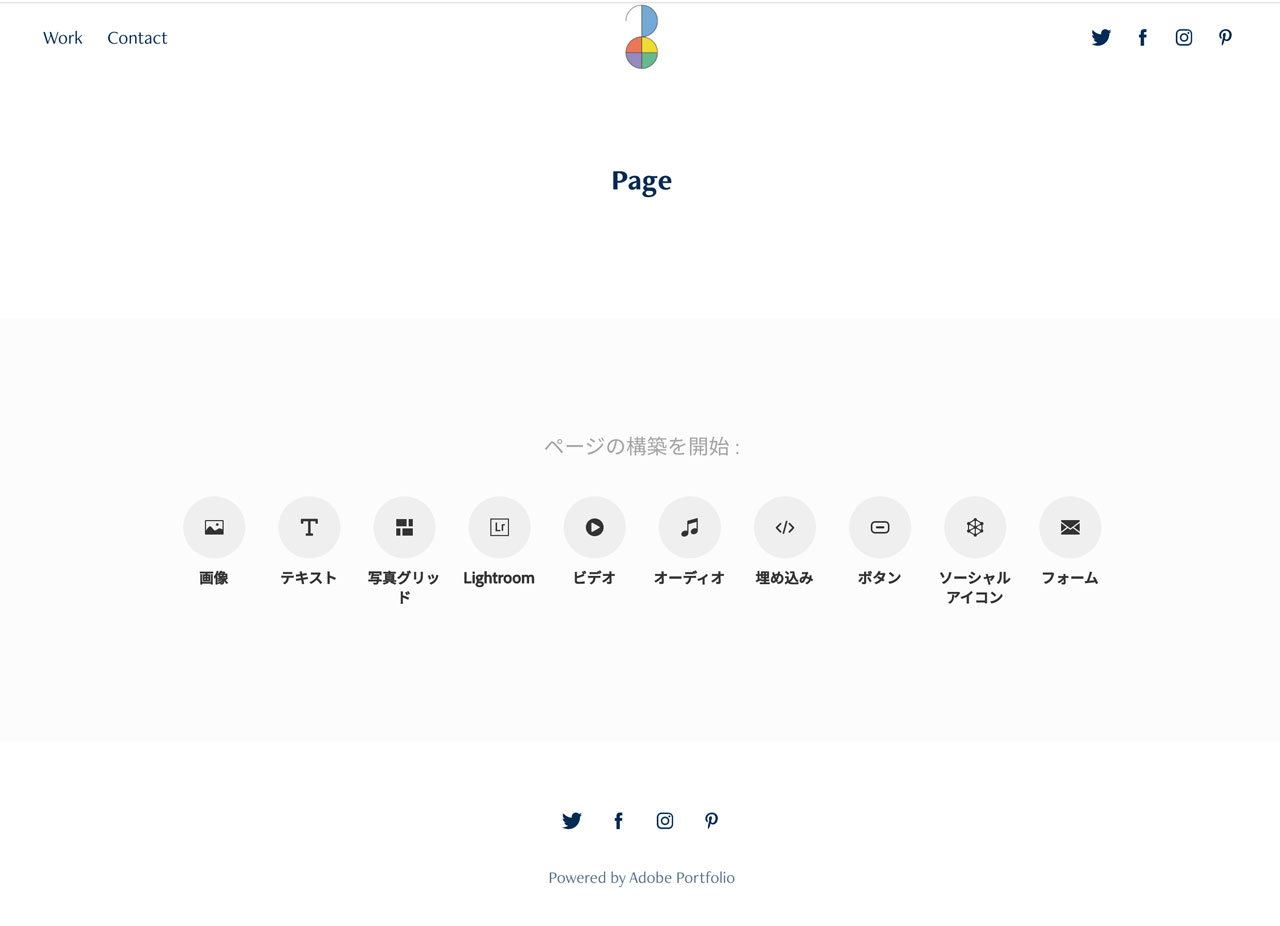
新規ページでは取り入れたいコンテンツを選択し簡単に挿入することができます。
- 画像
- 動画
- 音楽
- テキスト
- 写真(グリッド)
自身の作品などをアップロードしていきましょう。
リンク付きのボタンやメールフォームも簡単に挿入できるのでお問い合わせフォームの設置も可能。
画像も動画もアップロード数や容量の上限はありませんが、1つのファイルサイズには下記の上限があります。
- 画像:最大50MB (20MB以下推奨)
- 動画:最大1GB(YouTube埋め込み推奨)
大きなサイズは表示速度が落ちるのでWeb用に圧縮した画像や動画を使用しましょう。
動画はYouTubeを埋め込むと全幅表示が可能で綺麗に表示されますよ。
画像の最適な拡張子についてはこちらも参考にしてみてください。
>>JPGとPNG、GIF、SVGの違いと使い分け
「埋め込み」を選択すればコードを埋め込むこともできます(上級者向け)

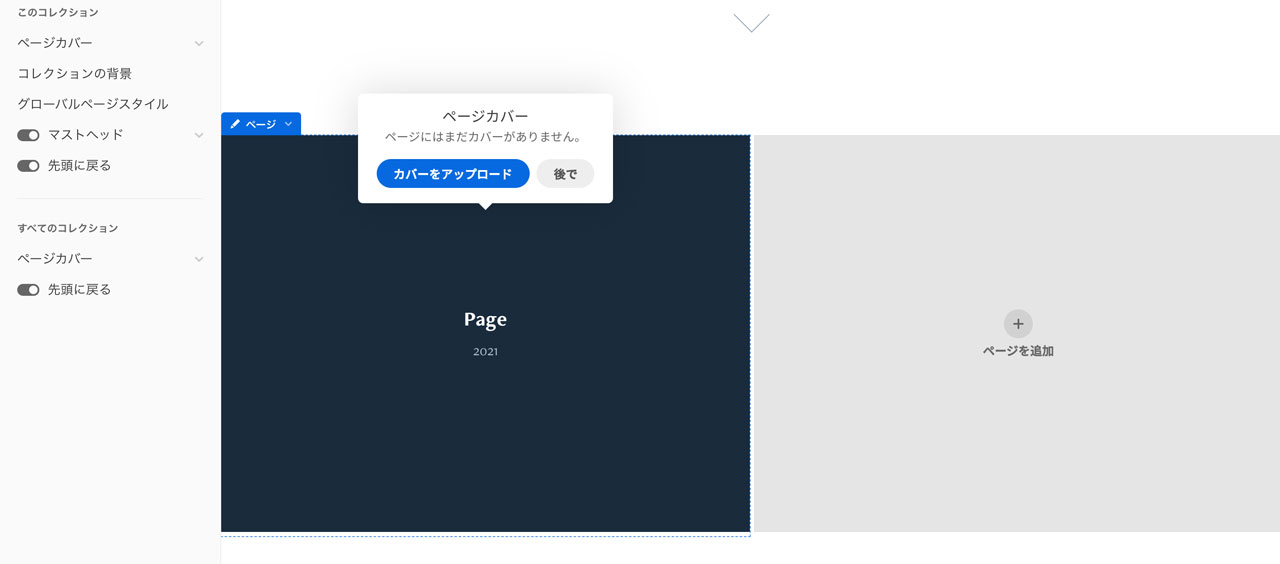
ページが完成したらトップページに戻りカバー画像を設定しましょう。
カバー画像がなくても機能しますが、見栄えが良くなりますよ。
ある程度形になったらサイトをWeb上に公開してみましょう。
左下にある緑のボタン【サイトの公開】を押すだけで世界中にWebサイトが公開されます。

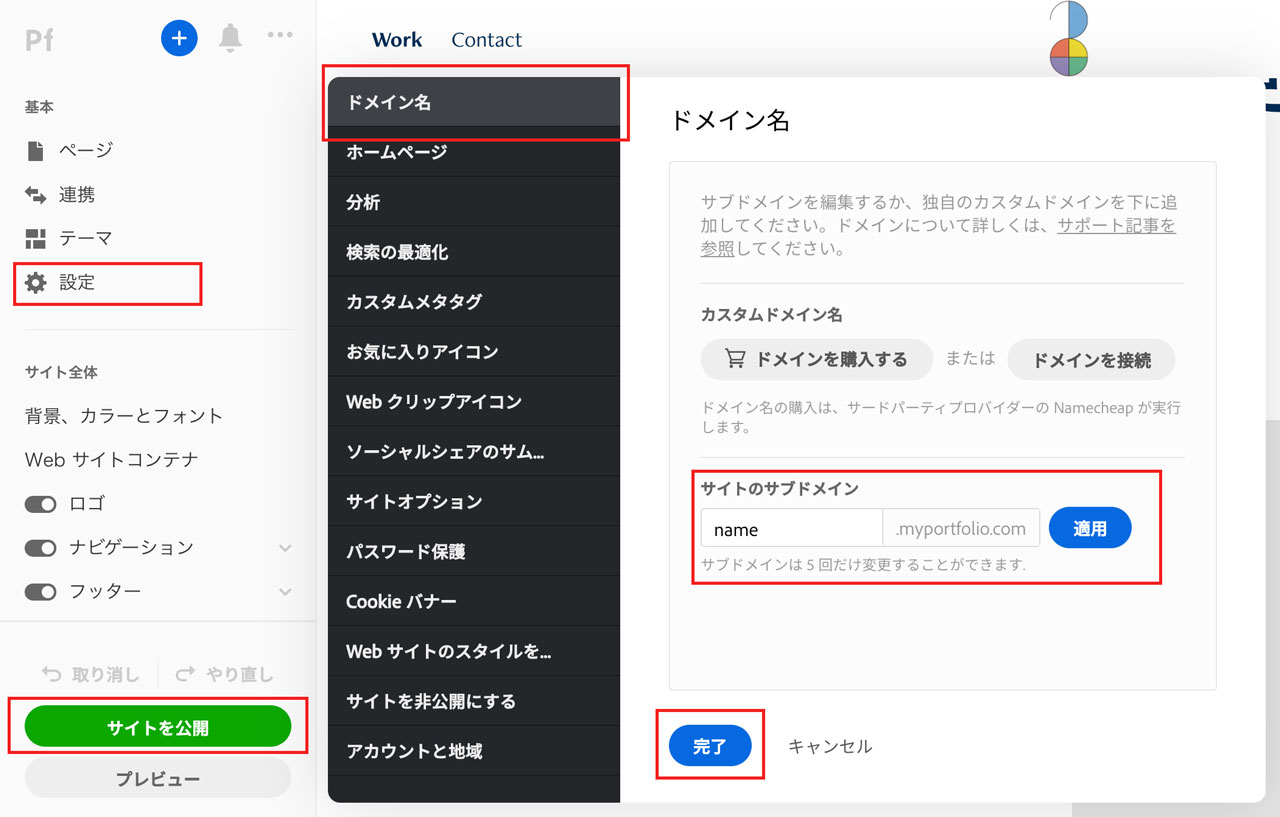
そのまま公開してしまうとサイトのURLがAdobeIDになってしまうので下記の手順でドメインを指定しましょう。
- 設定
- ドメイン名
- サイトのサブドメイン
- 好きなドメインを入力して適用
サブドメインはあとからでも変更することができますが5回までという制限があるので注意。
カスタムドメイン名を選べば自身で取得したオリジナルの独自ドメインを使用することが可能になります。
Adobe Portfolioの使い方を解説しました。マニュアルは日本語化されていないものの設定画面は完全に日本語対応しているので操作に戸惑うことも少なく、初心者でも簡単にサイト制作ができると思います。
サーバーを借りずにお手軽にサイト公開できるAdobe Portfolioがあるということを知っておくだけで役に立つこともあります。
ぜひ使ってみてください。
ポートフォリオをSNSに公開したいならBehanceがおすすめ




コメント