
Adobe Dreamweaverって何するソフト?

DreamweaverはWebサイトを作るのに使用するソフトだよ。詳しく解説するね!
この記事では下記のような悩みにお答えします。
- Dreamweaverってどんなソフト?
- Dreamweaverは具体的になにができるの?
- 代わりのソフトたくさんあるけど必要なの?
Dreamweaverのことが知りたいっていう人にわかりやすく解説しますのでぜひご覧ください。
>>Dreamweaver CCを安く買う方法が知りたいよっていう人はこちら(ジャンプします)
Adobe Dreamweaver CCとはWebデザイナー向けのコーディングソフトのこと

Adobe Dreamweaver CCとはWebサイトの構築に使用するコーディングソフトのこと。
読み方は「ドリーム・ウィーバー」でAdobe社が出しているAdobe CCシリーズのソフトの一つ。
Webデザイナーとフロントエンジニアが使用するソフトで、主要な用途は下記の通り。
- コーディング
- サイトの管理
- FTP接続可能
- コードのリアルタイムプレビュー
要はhtmlやcssといったWebサイトを表示させるためのコーディングをかんたんに行えるようにしたソフトですね。
DreamweaverはhtmlやcssだけでなくJavaScript、php、jQuery、Bootstrapなどなど、幅広い言語やフレームワークに対応しています。
Adobe Dreamweaverの歴史
Dreamweaverはもともとはマクロメディアという企業の開発したソフトでした。
- 1999年:マクロメディアからMacromedia Dreamweaverが発売
- 2000年:上位版のUltraDeveloperがリリース、Oracle、Microsoft SQL Serverなどとのデータベース連携機能が搭載
- 2005年:Adobeによってマクロメディアが買収。Adobe Web Bundleソフトとしてセット販売
- 2007年:Adobe CS3シーズンからCreative Suiteにラインナップされ以降定番ソフトとなる
- 2012年:CSシリーズが廃盤となり、Dreamweaver CC(Creative Cloud)に
- 2021年:現在でもAdobe CCの主力製品となっている Dreamweaver CC 2021
Adobeは2000年代前半に多くのソフトウェア企業を買収しており、Dreamweaverもその関連ですね。
CSシリーズからライブビューにWebkitが採用され、より利便性が向上しました。
Dreamweaver CCは超多機能
Dreamweaver CCでできることはめちゃくちゃ多いです。
便利なポイントは下記の通り。
- コードのサジェスト表示
- リアルタイムプレビュー表示
- テンプレート機能で共通部分を管理
- カーソルを合わせるとサポートが表示
- レスポンシブデザインの表示確認が容易
- サイト管理・コード管理
- 他のユーザーとの共有作業
- Adobeのデザインソフトと連携可能
- HTML ファイル内の関連 CSS をインライン編集できる
- FTP機能搭載でDreamweaverからサーバーにアクセス

…多くてちょっとわかりにくいね

多機能なソフトで、難しそうに思うかもしれませんが初心者にこそ役立つ機能が多いんです
DreamweaverはWebデザイナーに必要?
Webデザイナーの求人案件で「Dreamweaverが使えること」と記載されていることが多いですよね。
しかし実際に必要かどうかでいうと企業によるとしか言えません。プログラムは文字だけで組まれているのでOSに標準搭載されているメモ帳でもプログラミングすることができ、Dreamweaverを使用しない人も多くいます。
しかし、Dreamweaverを採用している企業にとっては必須スキルということになるので必要かどうかは環境によって異なります。
参考:未経験でWebデザイナーになりたい人が後悔しないために知っておくべき6つのこと

Adobe Dreamweaver CCでできること
Dreamweaverでできることの中で他ソフトと比較して圧倒的に便利なものを紹介していきますね。
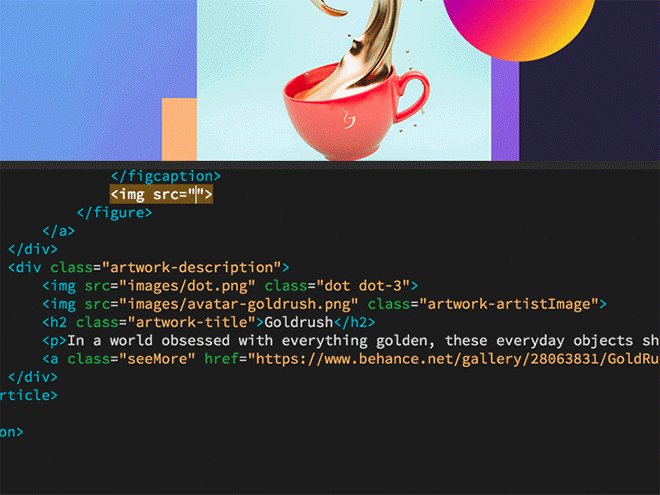
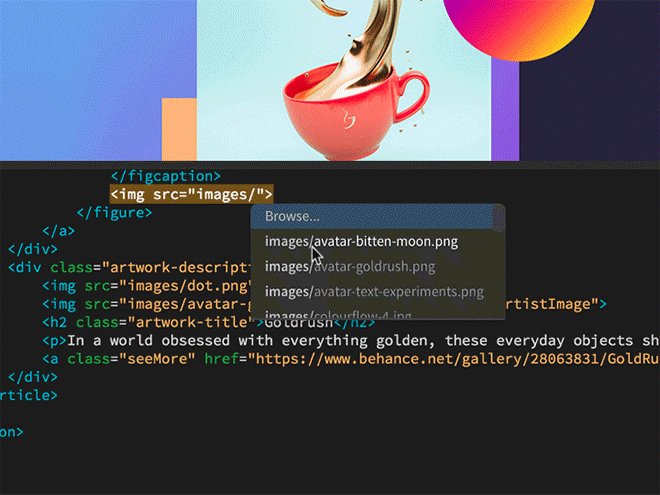
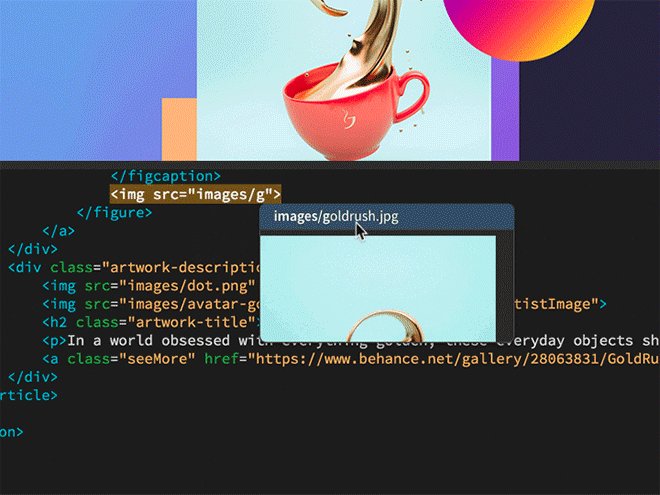
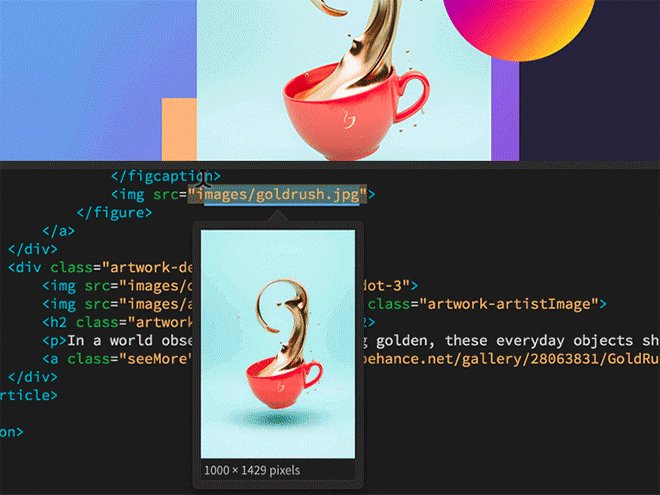
コードのサジェスト表示

Dreamweaverはコードを数文字打つだけで入力したいであろうコードの候補が表示されます。
- 入力手間が省ける
- スペルを正確に覚えて無くてもOK
- スペルミスによるエラーを防げる
- どの画像を参照するか一瞬でわかる
初心者で英語が苦手な人だとスペルなかなか覚えられませんよね。
スペルだけじゃなくオプションの組み合わせ等まで覚える必要があるため本を開いたり検索画面開いたりでなかなか作業が進みませんがDreamweaverを使えばうろ覚えのコードでも効率的に作業を進めることができます。
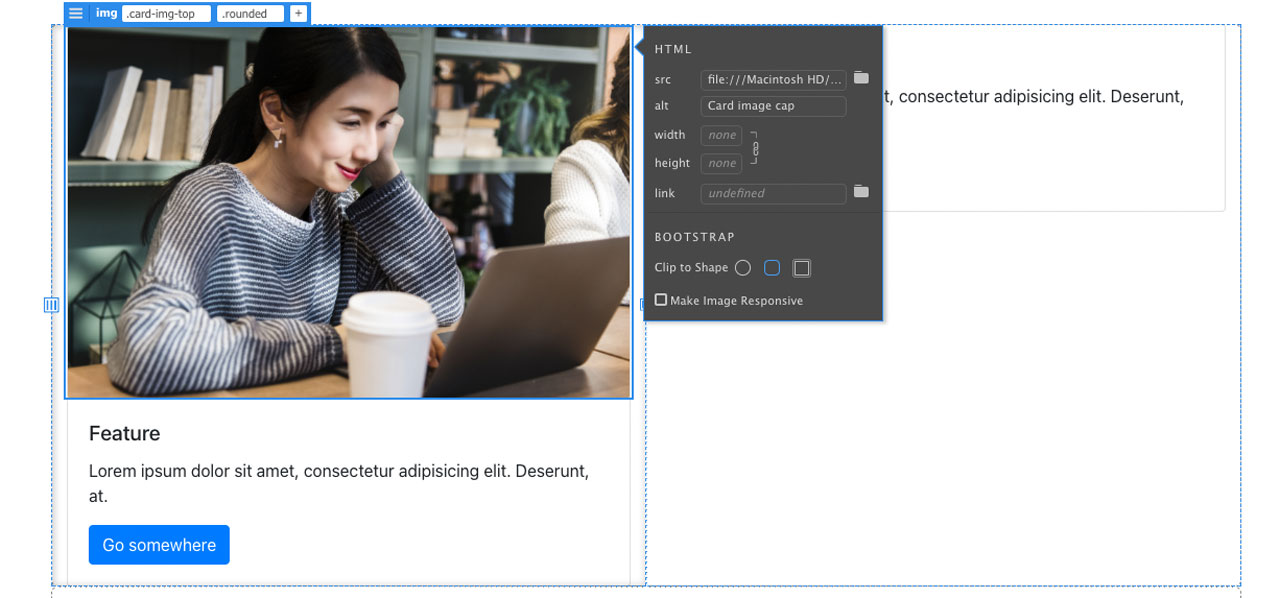
コーディングサポート

コーディングがかんたんにできるようにサポートされており、WordPressで記事を書くような感覚でコーディングが行なえます。
例えば画像なら上図のようにプレビュー画面からサイズ、alt、リンク先などを指定できます。
プレビューでオブジェクトを選択し、クラスを追加することも可能。
リアルタイムプレビュー機能
リアルタイムプレビュー機能はコードを入力したと同時に表示が切り替わるというもの。
通常のテキストエディタだと下記のような流れになりますが…
- ファイルを保存
- ブラウザで開く
- レスポンシブ確認のためサイズを変更
- チェックしたら再びファイル編集に戻る
この面倒な作業、Dreamweaver CCを使えば…
コード入力したと同時にプレビュー画面にデザインが反映
これだけです。
初心者は「ここを変えたらどうなるかな?」ってチェックのために頻繁にブラウザ表示して確認しますよね。
でもDreamweaverを使えばコードを変えたと同時にプレビュー画面も切り替わるので自分のコードがどのように動いたのか視覚的にわかり学習効率が大幅に上がります。
テンプレート機能で共通部分を管理

Dreamweaver CCにはテンプレート機能が用意されており、テンプレートを利用して業務をいっきに短縮することが可能。
テンプレートを使うことで複数ページを同時に更新することができます。テンプレートに関連付けしておくことでサイトの共通部分をページごとに編集する必要がなくなり、変更作業が一瞬で終わります。
テンプレート部分は編集できなくなるのでうっかり書き換えてしまう心配もありません。
Adobe CCとの連携
Adobe製品ということでPhotoshopやIllustratorとの連携に優れています。
右クリックメニューからPhotoshopを開いて画像の編集を行ったり、ベクターデータの編集をIllustratorで行うといったことが可能です。
CCライブラリやAdobe Stockにアクセスして写真素材を当てはめることもでき、Adobe製品の恩恵を十分に受けられますよ。
Dreamweaver CCを使うメリット

解説した下記の3つの機能が初心者に最適。
- ライブプレビュー
- コードサジェスト
- コーディングサポート
直感的にコーディングが行えるようになるというのが最大のメリットですね。
直感的にコーディングが行える
プレビュー、サジェスト、サポート表示はまだコーディングに慣れていない初心者には本当に便利な機能。
この機能があるだけで下記のようにコーディングを視覚的に行うことが可能になります。
- 入力したコードがどのような動きをするのか?
- コードを数文字入力するだけでコード候補が表示
- コードにカーソルを合わせるだけでそれが何を示すのか表示
確認作業がリアルタイムで行えるため、テキストエディタで作業するより圧倒的に早くコーディングを行うことができます。
クイック編集でHTMLファイル内のCSSをインライン編集できるのも便利ですね。
FTP機能で公開・更新も行える
Dreamweaver CCにはFTP機能が搭載されており、Dreamweaverだけでサーバーへのアップロード・同期が行えます。
初回時は全部のファイルがアップロードされますが、その後は更新した差分だけが同期時に更新されるので直接サイトをいじるような感覚で更新作業を進めていけますよ。
Dreamweaver単体でサイトの作成から公開・更新まで完結するので管理が楽になります。
Photoshop CCとの連携に優れる
PhotoshopのPSD形式を、Dreamweaverで読み込むことでWebに最適化したイメージ(JPG/PNG/GIF形式)で挿入可能。
DreamweaverのスマートオブジェクトもPhotoshopのスマートオブジェクトと同じように非破壊編集可能なデータになっており、オリジナルのPSDファイルおよびリンクが保持されます。
スマートオブジェクトを使わず、Photoshopのマルチレイヤーまたはマルチスライスを、Dreamweaverにコピペすることもできますが、元のファイルへのライブ接続は保持されず独立したファイルになります。

スマートオブジェクトとして読み込むことで汎用性の高い編集が可能になりますよ
コーディングができない人にはDreamweaverは使えない


なるほど、Dreamweaverを使えば初心者でもかんたんにWebサイトを作れるのか…!

確かにWebデザイン初心者でも楽に作れるようにはなりますが、コーディングの基礎知識は必須です
Dreamweaver CC 2019からはライブビュー編集が加わり、直感的な操作でWebサイトを構築することが可能になりましたが、それでもhtmlやcssの知識は必須です。
Dreamweaverはあくまでもコーディングソフト
Dreamweaverはホームページビルダーとは違って、ベースはコーディングです。
Word感覚でコードを全く使わずにノーコードでサイトが作れるわけではありません。
最低限のHTML/CSSの知識がないとまともに使うことができないという点には注意が必要。
基礎知識を抑えた上で使うなら便利
コーディングの基礎知識を身につけるならやっぱりWebデザインスクールに通うのが最適。
独学で時間をかけて学ぶよりプロに教わったほうが間違えて覚える心配もなく、短期間で技術を身につけることができます。
スクール選びで失敗しないためのコツと、現役クリエイターから学べる厳選スクールを下記の記事で紹介しているので参考にしてみてください。

上記のスクールで学べば短期間でコーディングができるレベルまで上達しますよ!
Dreamweaverに頼り切りも良くない
基礎知識だけでもDreamweaverの機能をフルに使えば十分にサイト構築が可能です。
しかし、Dreamweaverがないとコーディングが全然できないっていうのではスキルとして非常に弱いのでDreamweaverを使いながらしっかりとコードを覚えていくことを意識していきましょう。
「うちではDreamweaverは使わない」っていう会社には転職しにくくなりますし、Dwがなくてもコーディングができるくらいにスキルを高めておくのが大事。
Adobe Dreamweaver CCの料金 安く買う方法や無料体験版について
最後にDreamweaver CCの料金に関する話。
- 料金プランについて
- 買い切り版について
- 無料体験版について
- お得に買う方法について
わかりやすく解説します。
Dreamweaverの料金
Dreamweaverの単品価格は下記の通り。
PhotoshopやIllustratorだけはAmazonなどでも買うことができますがDreamweaver単体は公式サイトでしか取り扱っていません。
| Dreamweaverを含むプラン | 月額料金 | 年額料金 |
|---|---|---|
| 年間プラン(月払い) | ¥3,280 | ¥39,360 |
| 年間プラン(一括払い) | ¥2,890 | ¥34,680 |
| 月々プラン | ¥4,980 | ¥59,760 |
| コンプリートプラン(年間 一括払い) | ¥7,240 | ¥86,880 |
| コンプリートプラン(公認スクール) | ¥5,733 | ¥68,800 |
年間プランは1年の継続が条件となっていることで価格が安くなり、一括払いすることでさらに330円安くなります。
月々プランは1ヶ月のみで解約ということも可能な短期で使いたい場合に最適なプランですが、コスパは結構悪い感じ。
そして最後、Dreamweaverだけじゃなくてフォトショやイラレを含む45種類以上のAdobeソフトが使用可能になるコンプリートプランがおすすめです。
Adobe公認スクールのアカデミックプラン

Adobe公認オンラインスクールはソフトとオンライン講座がセットになったプランを販売しており、68,800円でAdobe CCコンプリートプラン1年分を購入することができます。
- 社会人でもOK
- 商用利用もOK
- PC2台までインストール可能
法人購入および業務利用NGとなっていますが、ソフトそのものはコンプリートプランと違いがないので安心してください。

法人及び業務利用の場合は以下の通常版をご利用ください。

Dreamweaverの買い切り版について
現在Dreamweaverを買い切り版で購入することはできません。
10年以上前に買い切り版のCSシリーズは廃盤となり、現在ではサポートも打ち切られ最新のOSでは起動すらできなくなっています。
今回解説したライブビュー編集など機能も過去のCSシリーズでは使用不可能なものも多く、今後搭載される新機能も使えないので買い切り版(CS)は選択肢から外しましょう。

Dreamweaver体験版は7日間だけ無料

Dreamweaver CCをなんとか無料で使えないの?
Dreamweaverは完全に有料ソフトになっているため無料では使えません。
ただし、体験版が用意されており7日間だけは無料でフル機能を体験できるようになっています。
ソフトの性質上7日間だけ使うっていうものでもないのであくまでも体験してみるっていう感じですね。
>>Adobe CC体験版の仕組みについての詳しい解説はこちら
Dreamweaverを安く買う方法まとめ
基本的にDreamweaverを使う人はソフト二つ以上使うことになるのでコンプリートプラン一択かと思いますが選び方をまとめておきます。
- 単品購入:Dreamweaver(Adobe公式)
- コンプリートプラン:Adobe コンプリートプラン
- 学習目的:Adobe 公認スクール
Adobeソフト2つ買うと安くても月額5,500円超えるのでコンプリートプランの3,331円が破格ですよ。


コメント
コメント一覧 (2件)
こんにちは。
私の知り合いのWebデザイナーに聞いたところDreamWEAVERは使わない人が多いみたいです。
こんなに便利そうなのになぜ使わないんでしょうね…(・・;)))
あめさん、コメントありがとうございます。
それ結構よく聞く話なんですよね。
Dreamweaverはちょっと特殊で、必須ソフトというわけじゃないので使わない人も多いんです。
たしかに今回紹介した機能とかは便利なんですけど、重かったり機能多くて使いにくかったりという不満もあります。
下の記事に「なんでプロにDwを使わない人が多いのか?」というのをテーマに執筆しましたので参考にしてみてください!
https://321web.link/dreamweaver-not-use/