本記事ではインフォグラフィックスとは何なのか?ということをテーマに以下の疑問にお答えします。
- インフォグラフィックスってなに?
- 図解との違いは?
- どうやって作るの?
図解とともに需要が高まってきたインフォグラフィックデザインについてわかりやすく解説します。
インフォグラフィックとは

インフォグラフィックス(infographics)とは情報を視覚的に表現したものです。
Information Graphicsの略語ですね。
データや知識を視覚的なデザインに落とし込むことで情報が瞬時にわかりやすく伝わるので、複雑な情報をわかりやすく伝える際に重宝されます。
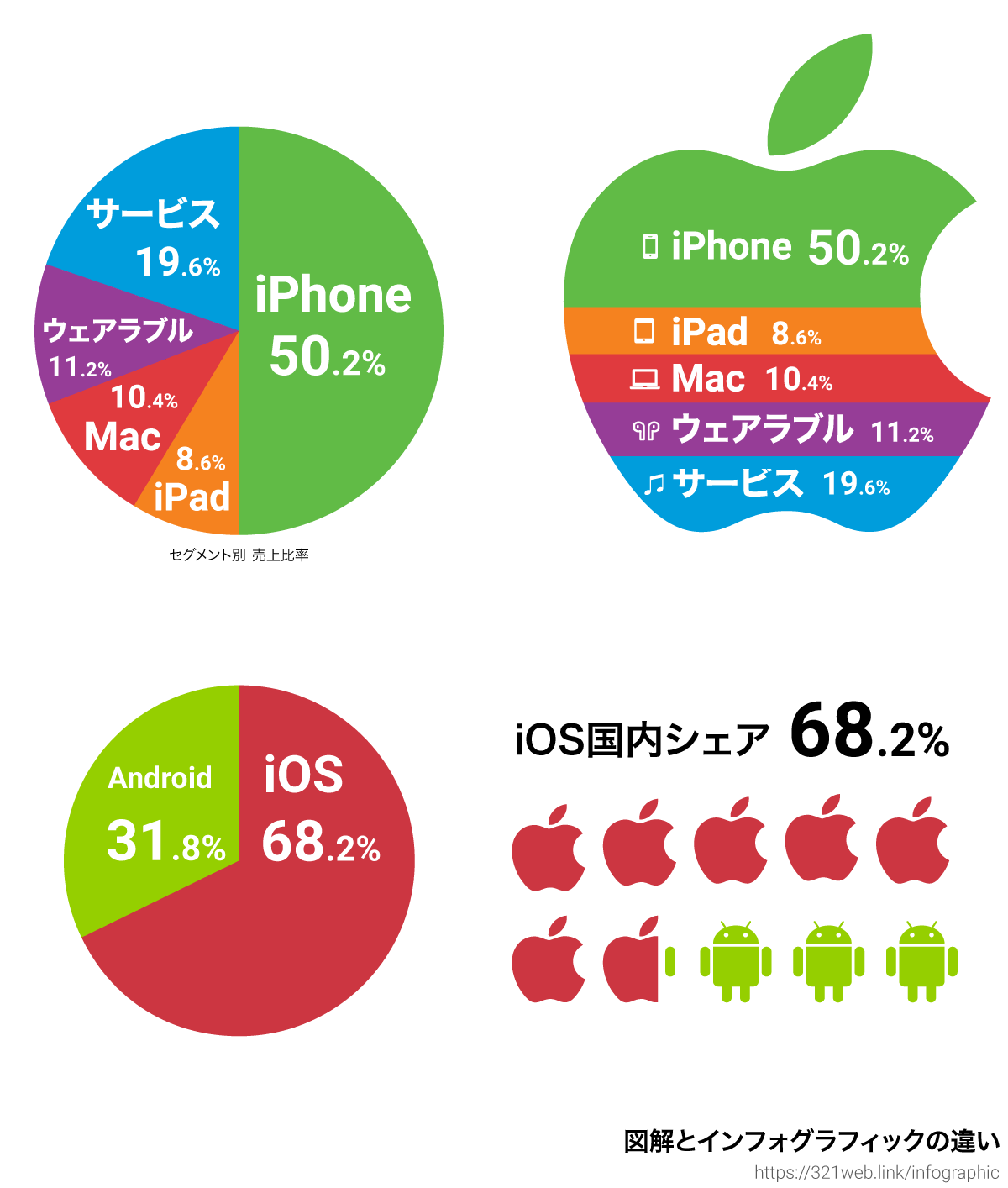
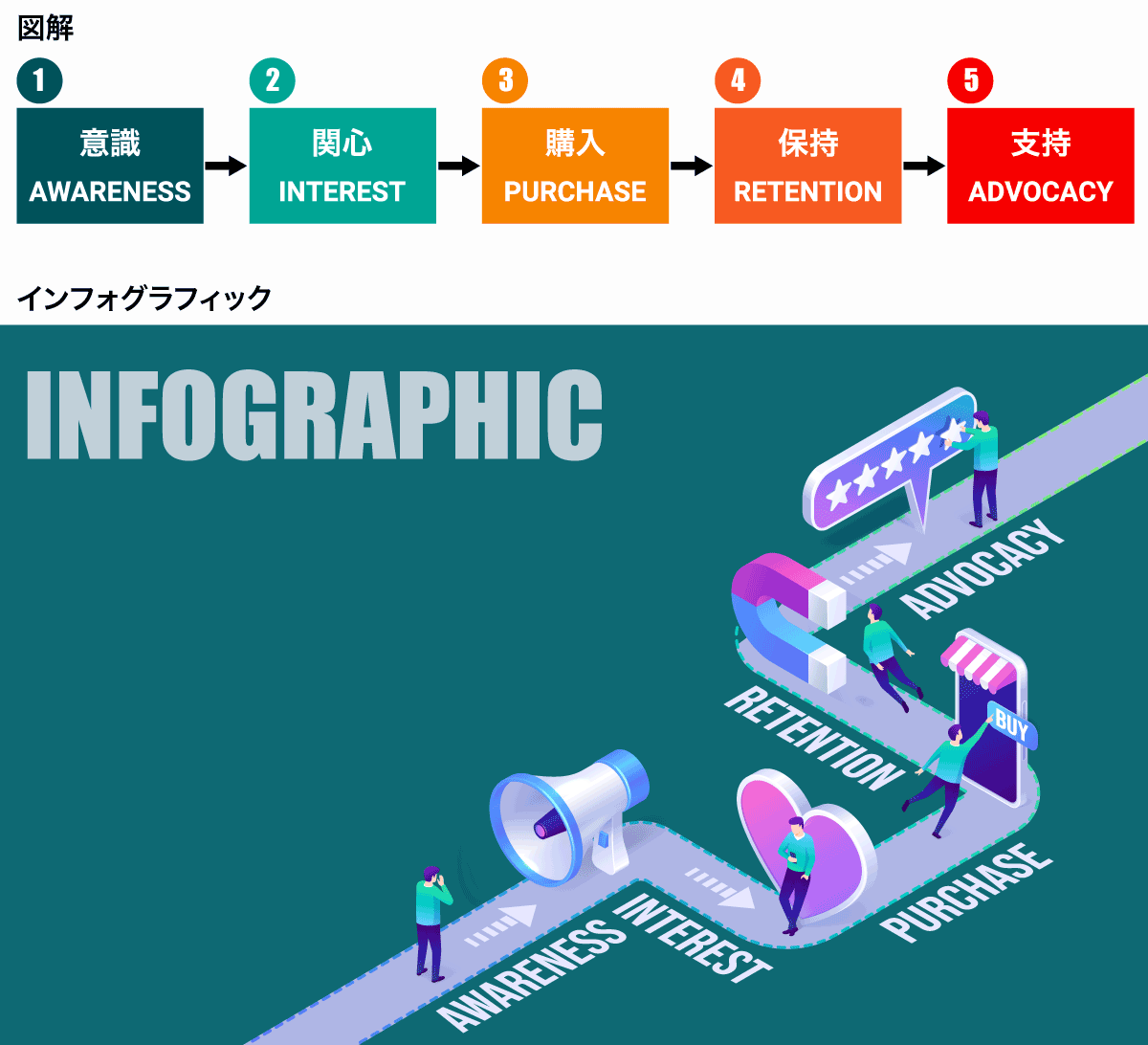
インフォグラフィックと図解の違い

インフォグラフィックと図解はほぼ同じものですが、明確に違いを分けるものはグラフィック要素があるかどうかです。
図解もインフォグラフィックの一種ですが、図解は情報を図としてまとめたもので視覚的なグラフィック要素が弱いのが特徴。
図解に以下のグラフィック要素を取り入れたものをインフォグラフィックと呼びます。
- 写真
- イラスト
- アイコン
- ピクトグラム
- アート
図解×グラフィック=インフォグラフィック

図解にグラフィックが付与されていたとしても、シンプルなインフォグラフィックは図解に分類されることもあります。
しかし、定義が明確なわけではないので図解をインフォグラフィックと呼ぶのもあながち間違いではありません。

一般的にインフォグラフィックスというと単純に図解にグラフィック要素を足しただけのものではなく、多くの情報を統括した1枚絵のデザインを指すことが多いです。
全体の要素を俯瞰的に見ることができるのがインフォグラフィックスのメリットのひとつです。
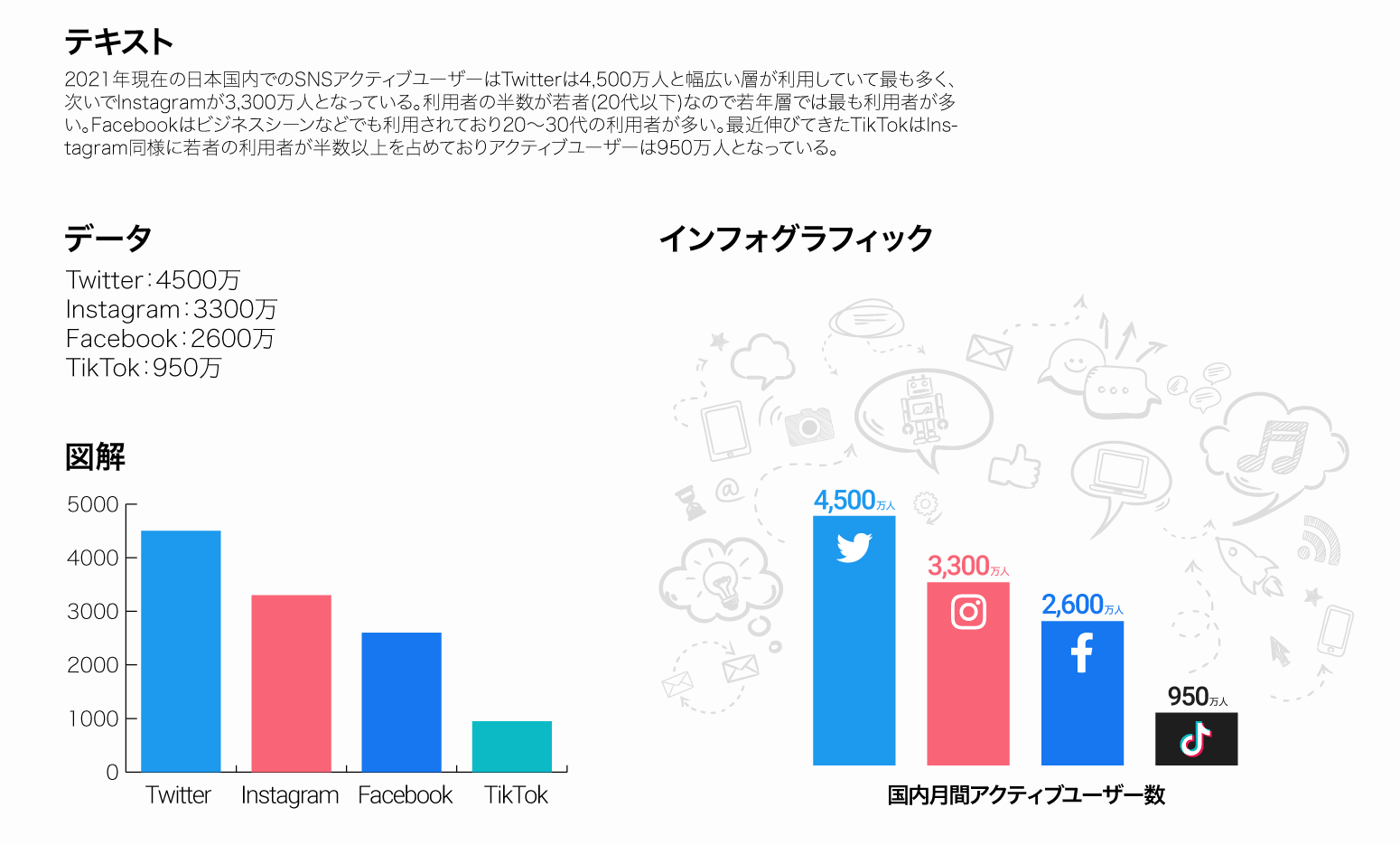
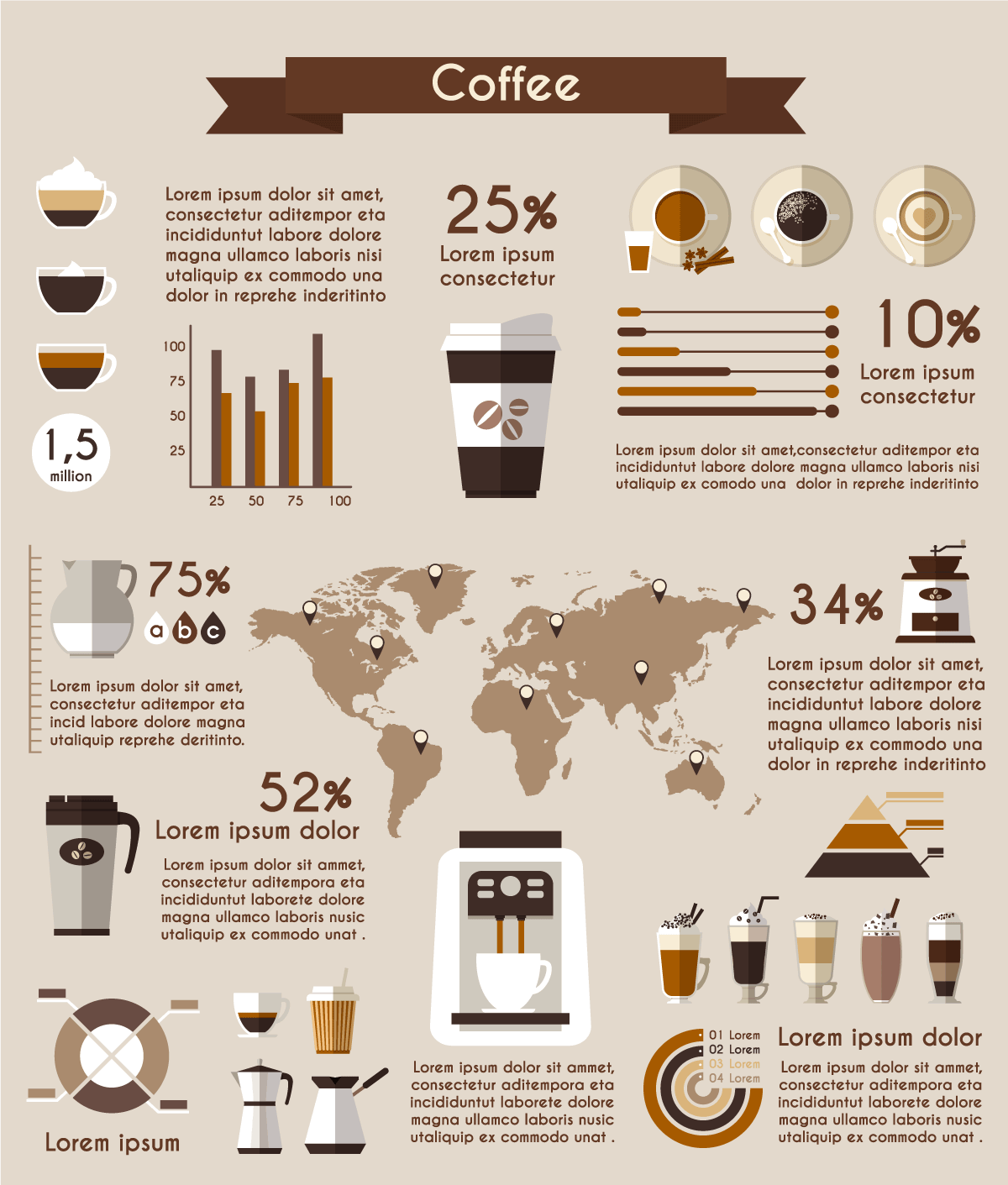
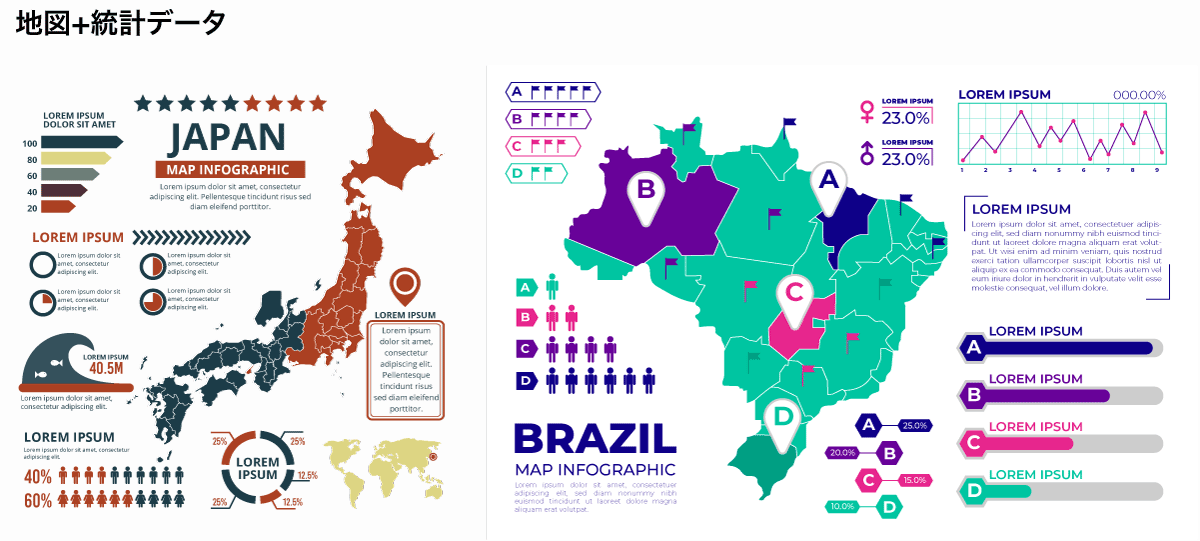
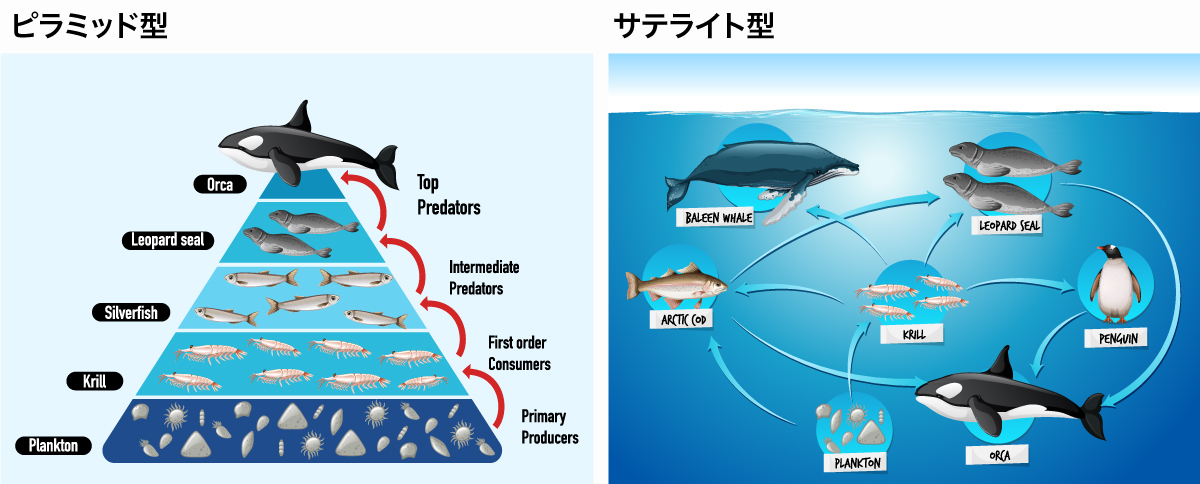
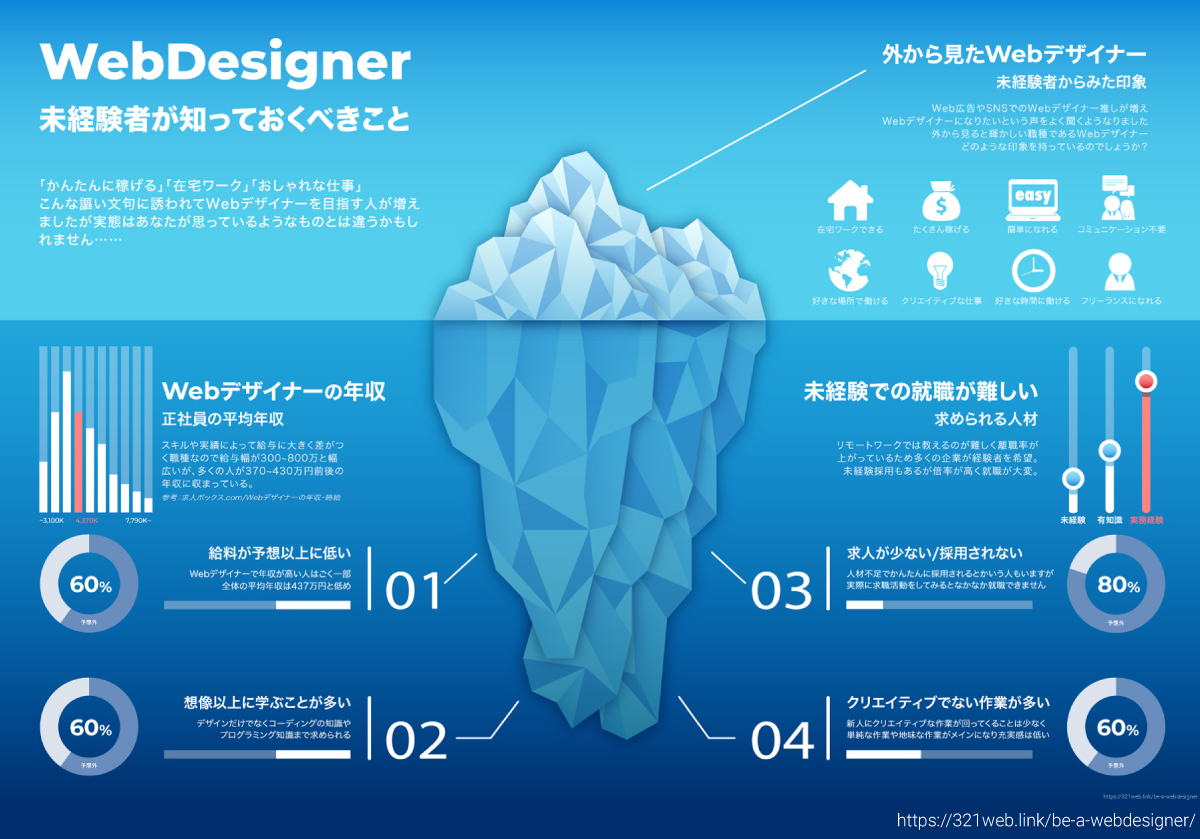
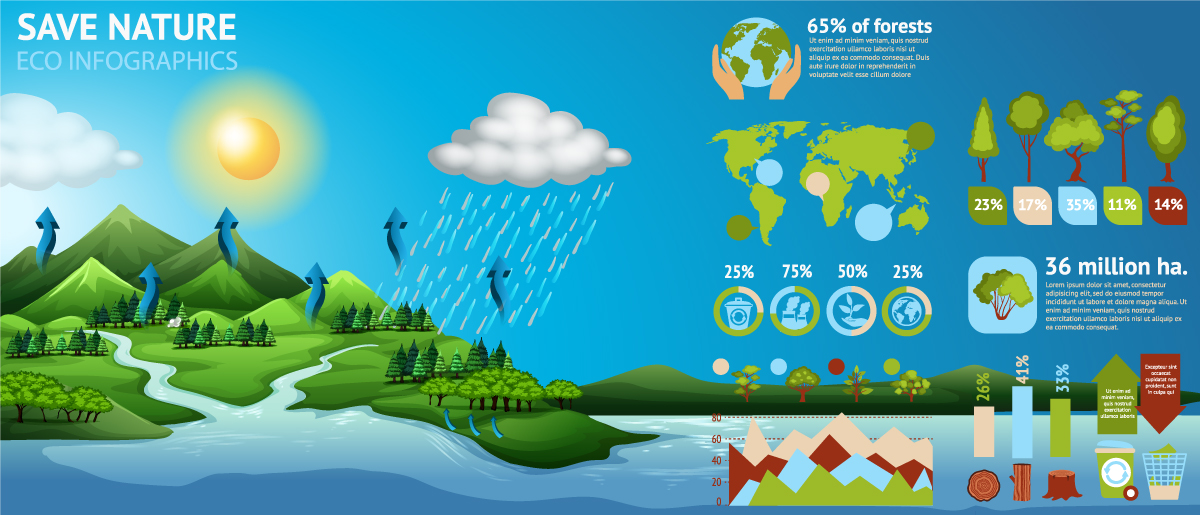
インフォグラフィックスと聞いてイメージするもの

データやグラフを元にビジュアルグラフィックを多用して1枚にまとめるとインフォグラフィック感が強くでますね!
インフォグラフィックスの種類と活用シチュエーション



インフォグラフィックはあらゆる媒体、業界、環境で使われており、情報量の多い現代に欠かせないデザイン表現のひとつになっています。
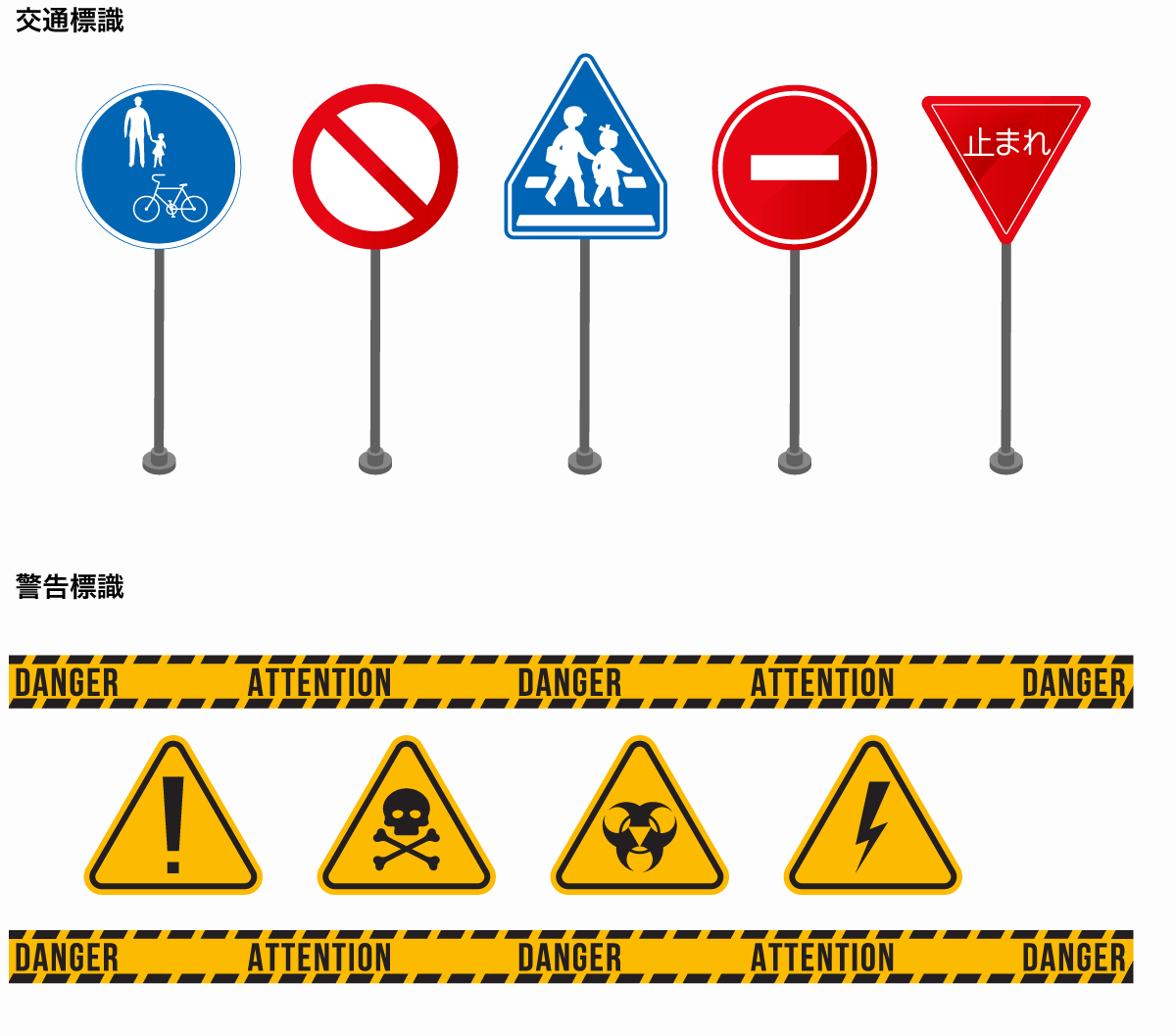
- 標識
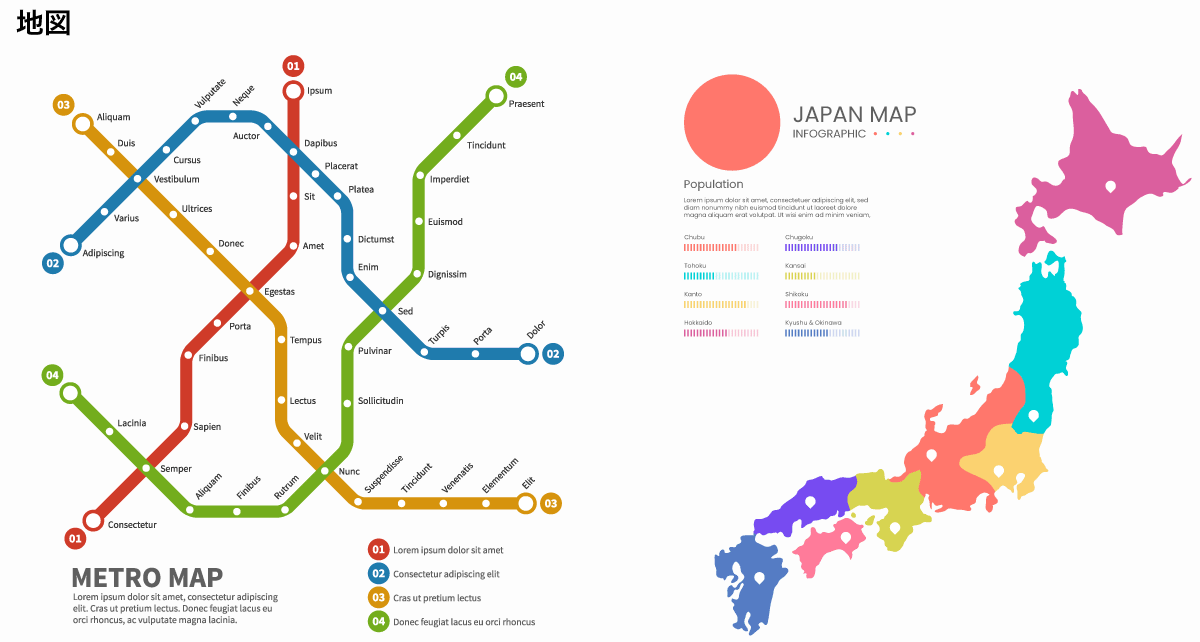
- 地図
- 報道
- 教育
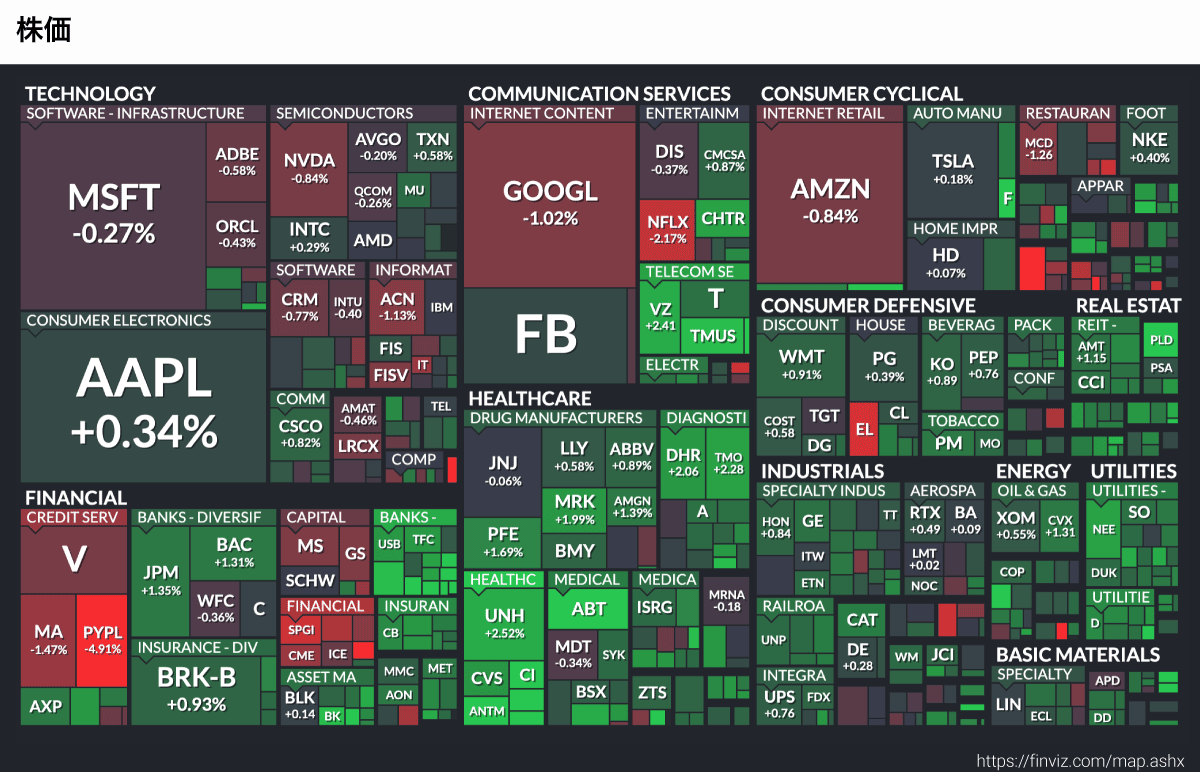
- 金融
- 製品情報
- 統計図表
- 技術文書
- マニュアル
テキストだけでは理解できないようなものも、インフォグラフィックで表現することで瞬時に伝わるようになります。
また、上記の情報を組み合わせて別の付加価値を持ったインフォグラフィックにすることもできます。

特に統計データはインフォグラフィックにすることで伝わりやすくなるので組み合わせの相性が良いですね。
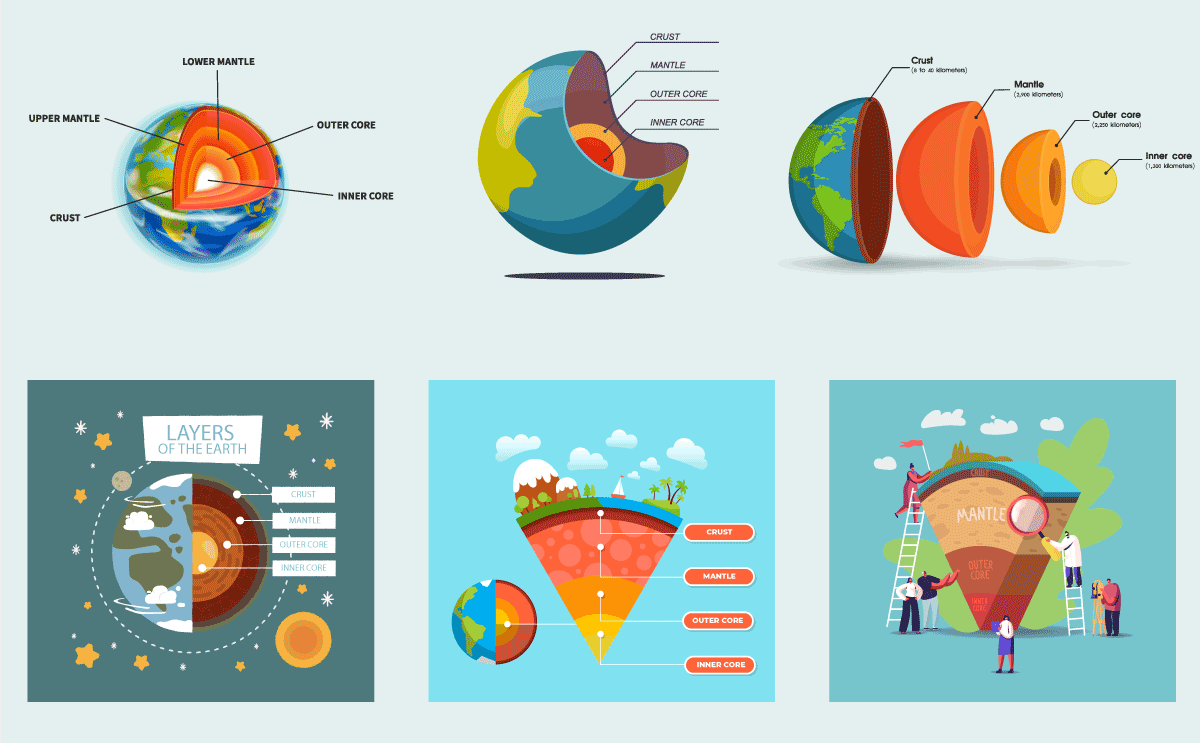
インフォグラフィックスは表現の幅が広い
インフォグラフィックスは同じ内容の説明でも表現に制限がないため、幅広い表現が可能です。

インフォグラフィックスの掲載メディアや媒体に適したテイストにしたり、ターゲット層に親しみを持たれるようなイラストを使用したりと自由度が高いのも特徴のひとつです。
通常のデザインと違ってアート性が高いので表現力のある人に向いている手法です。
インフォグラフィックス的な思考法・図解利用

インフォグラフィックは第三者に情報を伝えるためのデザインですが、情報を視覚化して表現する手法は以下の思考法・フレームワークなどでも利用されます
| 図解思考 | 自分の考えを図解化して整理する思考法 |
| グラフィックレコーディング | 会議や会話をイラストや図を使ったメモをとる方法 |
| グラフィックファシリテーション | 会議や会話の際にイラストや図を使って会話を進める方法 |
図解を使用することで思考が整理されるので自分の意見をまとめるだけでなく、グループで意見を出し合う際にも役立ちます。

これらの手法は『情報を視覚的に整理する』という意味でインフォグラフィックスと非常に似ています。
インフォグラフィックス活用のメリット
インフォグラフィックには大きなメリットがたくさんあります。
- 全体を俯瞰してみることができる
- 多くの情報を含めることができる
- 情報が伝わりやすくなる
- 読まれやすくなる
- シェアされやすくなる
- 情報を整理でき学習効果がある
- ストーリーとして記憶に残りやすい
インフォグラフィックを活用することのメリットを解説します。
全体を俯瞰してみることができる

インフォグラフィックスの多くは情報を視覚的にまとめているため、全体を俯瞰してみることができます。
ことわざにある「木を見て森を見ず」は小さいことに心を奪われて、全体を見通さないことのたとえです。
インフォグラフィックスは初見で全体(森)を見通せるので全体を俯瞰的に見ることが可能になります。
情報が伝わりやすくなる

テーマとなる情報を伝えるためにはどのような表現が一番向いているのか?表現方法によって伝わり方が大きく変化するので利用するグラフや図解タイプの選定にも気を配りましょう。
文字と違い、勘違いの余地があるグラフィック表現は意図したとおりに伝わらないこともあります。
文字がなくても伝わるような表現手法を選択することで、伝わりやすさがグッと向上します。
読まれやすくなる

魅力的なインフォグラフィックには人の視線を引きつける効果があります。
デザインセンスの高いインフォグラフィックでなくても、普通の図解や文字より圧倒的に読まれやすくなります。
実際に当ブログでも記事内に図解やインフォグラフィックスを使用していますが、普通のテキストよりも読まれています。

文字だけで解説した情報は長文を読むのが面倒になり離脱率が上がります。
インフォグラフィックで注意を惹き、概要に興味を持ってもらうことができればその後の本文も読んでもらいやすくなりますよ。
マーケティング効果が高い(シェアされやすい)

テキストだけの情報、画像だけの情報と比較して情報がギュッと詰まった1枚のインフォグラフィックは共有に最適です。
インフォグラフィックスはSNSでのシェアを中心に話題になりやすい傾向にあります。
特に、トレンドの旬な情報をまとめたインフォグラフィックは有用性も話題性も高いのでバズりやすくなっています。
インフォグラフィックス作成による学習効果

インフォグラフィックは作成する手間がかかりますが、作成することによる学習効果も得られます。
情報のリサーチ、整理、要約、デザイン…と行っていくことで題材に対する理解も深まります。
理解を深めることは必須で、題材を深く理解することができなければ良いインフォグラフィックは作れません。
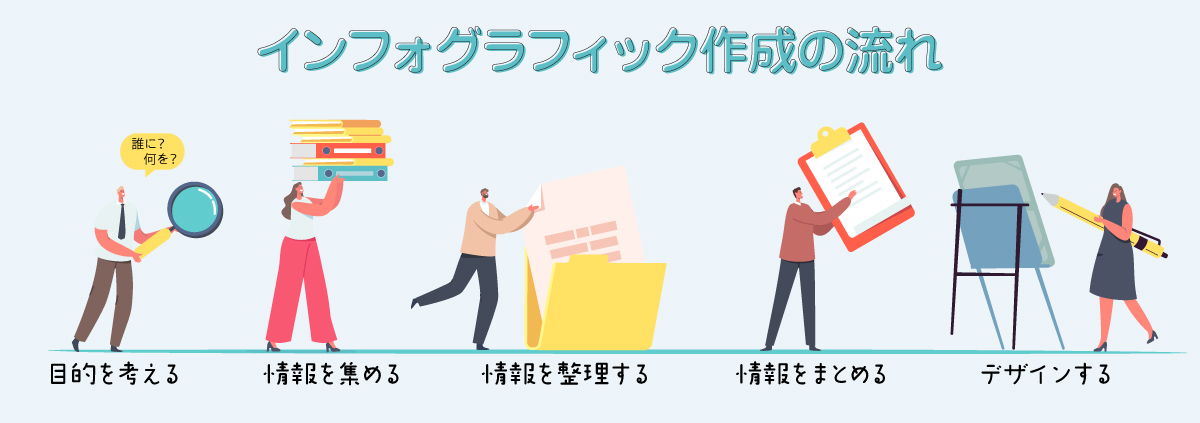
インフォグラフィックスを作成する流れ

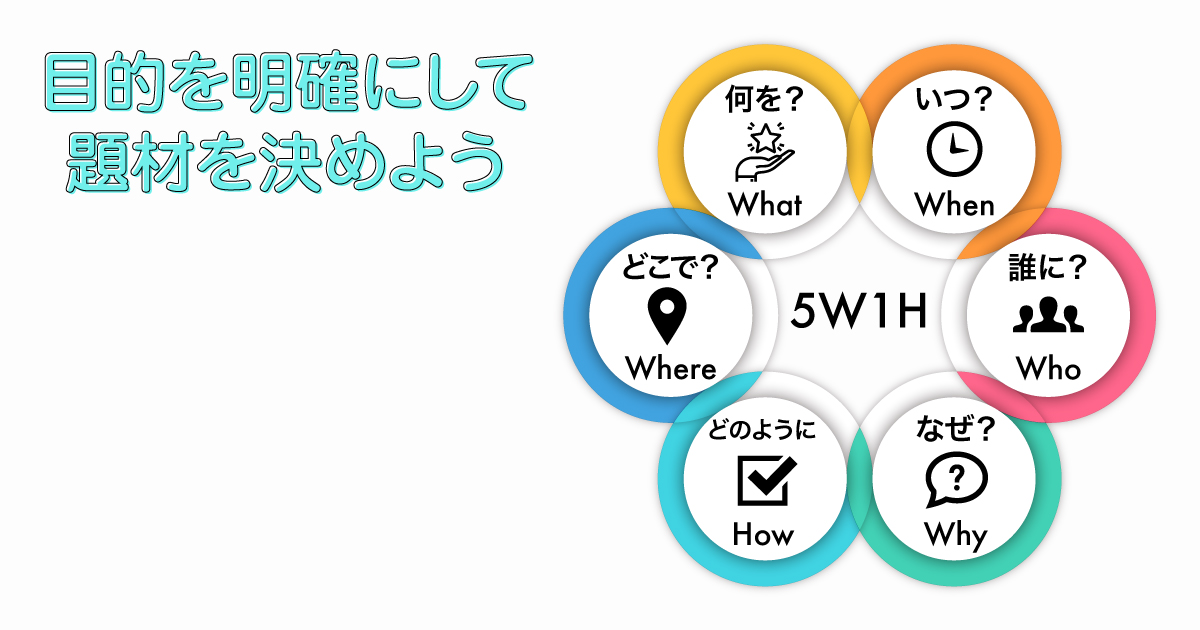
インフォグラフィックを作成するまでの流れを簡潔に解説します。

| Why | なぜ作るのか? | 目的 |
| Who | 誰に見てもらう? | ターゲット |
| Where | どこで公開するのか? | 公開場所 |
| When | いつ公開するのか? | 公開時期 |
| What | 何を作るのか? | 内容 |
| How | どのように作るのか | 作成方法 |
インフォグラフィックを作り始める前にしっかりと目的を決定しておきましょう。
5W1Hに沿って作る内容をはっきりさせておくとその後の工程がスムーズになります。
インフォグラフィックはばらばらになったわかりにくい情報をまとめることで価値が生まれます。
収集した情報をわかりやすく伝えるために情報を整理してまとめます。
まとめた情報を元に、どのように表現したら見やすくなるのか?理解しやすくなるのか?
まずはラフスケッチでアイディアを出しながらデザインを考えていきます。
レイアウトについては以下の記事も参考にしてみてください。
デザインができたら後述するIllustratorなどのグラフィックソフトを使用して仕上げていきます。
アイコンやピクトグラムなどは既存の素材などを利用して作っていくとスムーズです。
インフォグラフィックはIllustratorを使って作成するのが理想的です。

インフォグラフィックスを作るおすすめソフトと素材サイト
インフォグラフィックスを作る上で必須となるグラフィックソフト。
どのようなソフトを使うのが良いのでしょうか?
本格的なインフォグラフィックを作るならIllustratorが最適

インフォグラフィックはパーツ単位で扱えるAdobe Illustratorが最適。
Illustratorならアイコンやピクトグラムなどのダウンロードした素材をパーツレベルまで分解して扱うことができます。
別のパーツと交換したり、色を変えたり、形を変えたり…Illustratorなら自由自在に加工編集が可能です。

無料ソフトでも作成可能
圧倒的にIllustratorがおすすめですが、Illustrator以外のソフトでも作ることは十分に可能です。
Photoshop、パワーポイント、お絵かきアプリなど…どのソフトを使っても大丈夫。もちろん無料のソフトでも構いません。
とはいえ印刷には適していませんしデータの修正も苦労なので本格的にインフォグラフィックを作りたいのであればIllustratorを選びましょう。
インフォグラフィックに使える素材サイト
インフォグラフィックを作成するには「素材」が欠かせません。自分でアイコンやピクトグラムを作成するのも良いですが、かなり大変なので素材サイトからダウンロードして使うと作業の効率化を図れます。
Adobe Stockは有料サービスですが、ベクター形式のデータやインフォグラフィックのベースになる素材も豊富に扱っています。無料で使える素材も7万点以上あるのでチェックしておきましょう。

仕事としてインフォグラフィックを作成するのであればライセンス管理がしっかりされた有料のストックフォトがおすすめですが、無料でダウンロードできるサイトもたくさんあるので用途に合わせて使い分けてみてください。

インフォグラフィックス作成の参考になる本やサイト
インフォグラフィックを作成するには良い作品をたくさんみるのが重要!
プロの作った作品をたくさん見ることができるまとめサイトやインフォグラフィックを学ぶのに最適な本をご紹介します。
インフォグラフィックス作成の参考になるまとめサイト

インフォグラフィックスを紹介しているサイトは多々ありますが、中でもおすすめのサイトをご紹介します。
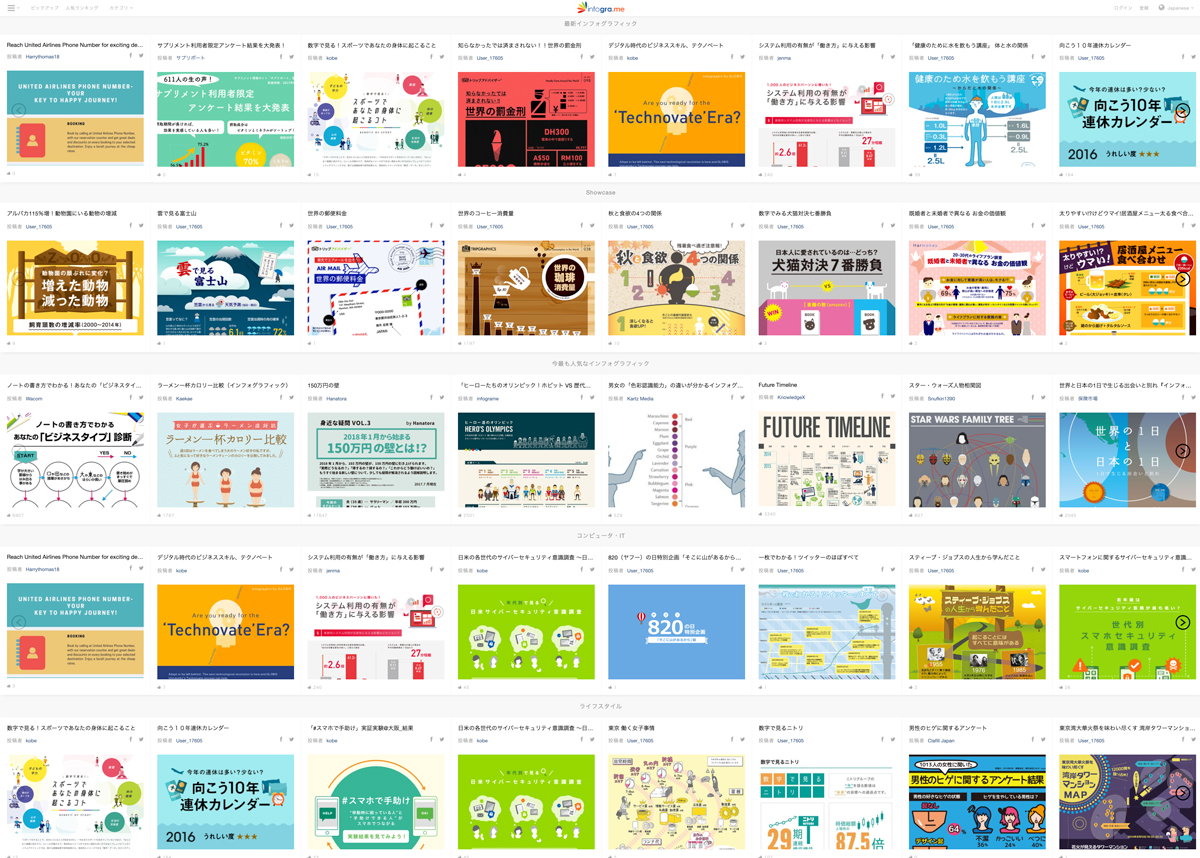
インフォグラフィックス infogra.me
コンテンツ量も多く、日本語で閲覧できるので一番おすすめのサイト。
投稿型オープンプラットフォームなので無料の会員登録を行うことで自分の作品を投稿することも可能です。
その他、海外サイトですがインフォグラフィックを閲覧できるサイトを2つご紹介。
インフォグラフィックは眺めているだけでも楽しいのでおすすめです。
インフォグラフィックス関連のおすすめ本

たのしい インフォグラフィック入門
櫻田 潤 (著)
発売日:2013/5/24
対象:初心者向け
価格:2,420円
インフォグラフィック入門書。インフォグラフィックとはどんなものなのか、はじめての人でも読みやすい初心者向けの本です。

インフォグラフィックスの潮流: 情報と図解の近代史
永原 康史 (著)
発売日:2016/02/01
対象:中級〜上級者向け
価格:3,080円
インフォグラフィックがどのようにして発展してきたのか、歴史的な観点から解説してくれている本格的な本です。
歴史や発展の流れを知ることでインフォグラフィックスを本質的に学ぶことができます。

楽しい! 美しい! 情報を図で伝えるデザイン
パイ インターナショナル
発売日:2020/11/19
対象:初心者〜上級者向け
価格:6,490円
洗練された美しいインフォグラフィックスがフルカラーで多数掲載されています。
インフォグラフィックの参考にもなりますし、単純に眺めてるだけでも楽しめる書籍です。


コメント