「文字サイズはいくつにするのが良いんだろう?」シンプルな疑問ながら、文字サイズの決定には多くの要素が絡み合ってくるため単純に決められたサイズにすれば良いとはなりません。
本記事では文字サイズをどのように選べばよいのか?目安となる文字サイズの参考値はいくつぐらいなのか?
Webサイト、バナー画像、印刷物…と媒体ごとの最適な文字サイズを決めるために知っておきたい文字サイズに関する知識を図解たっぷりで徹底解説します。
文字サイズについての考え方と見やすさに影響する要因
文字の見やすさはフォントサイズだけでは決まりません。
文字の読みやすさは複数の要素の組み合わせによって大きく変化します。
- 文字サイズ
- 余白
- 行間
- 文字間
- 改行位置
- 文字装飾
- 文字密度
- 色・配色
- フォント
- 掲載媒体
- 閲覧距離
- 閲覧環境
- ターゲット
文字を大きくしたり太字にすれば見やすくなるという単純なものではありません。読みやすくするつもりで大きくしても、逆に読みにくくなってしまうこともあるので気をつけてください。
文字サイズを考える上で必要となる文字の見やすさに影響する要素についてわかりやすく解説します。
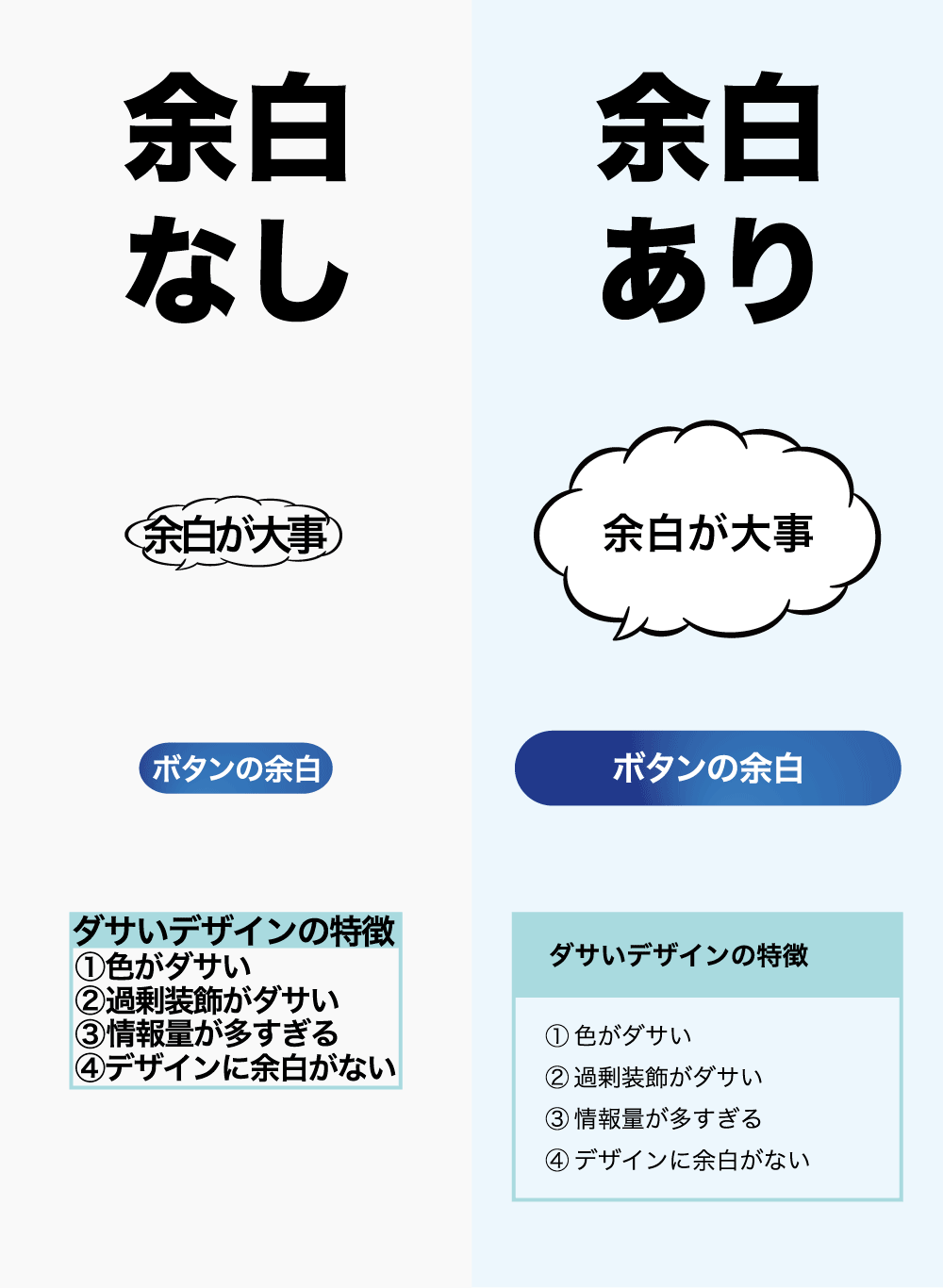
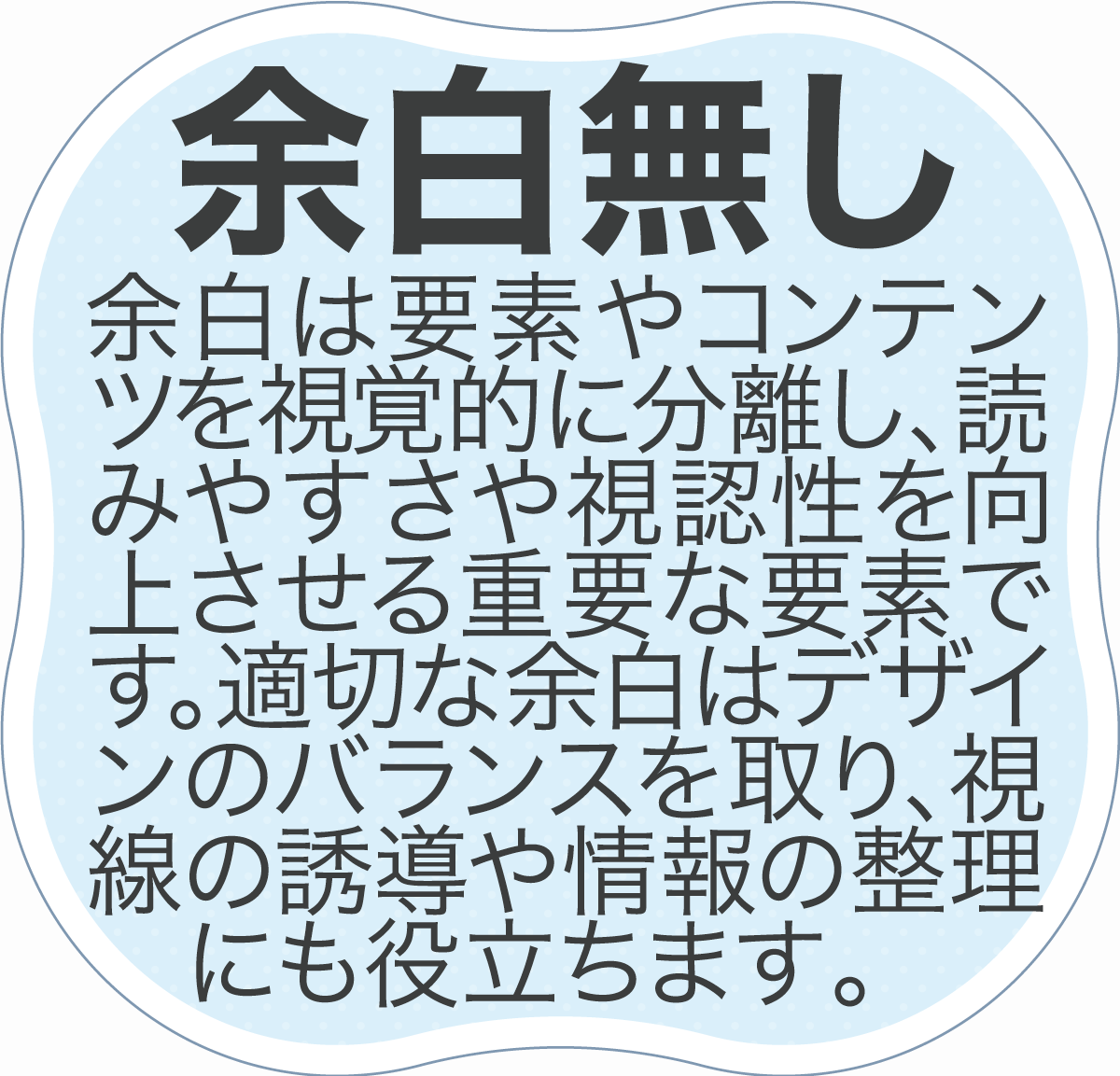
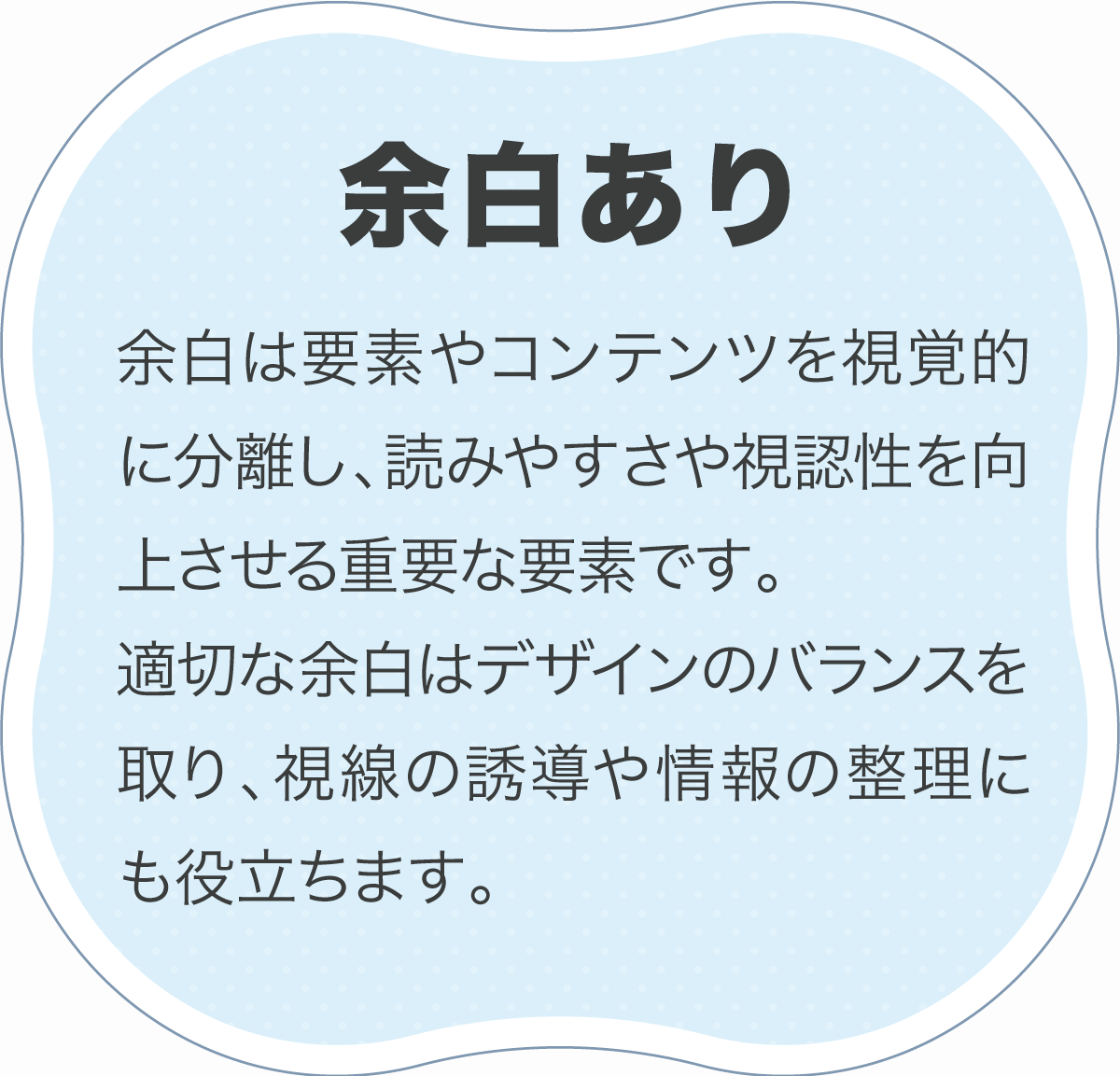
文字の間隔や余白によって読みやすさが大きく変化する
文字の読みやすさ、見やすさは「行間」「文字間」「余白」といった周囲のバランスによって大きく変化します。

上図のようにテキストを配置する周囲に「余白」がある場合とない場合では読みやすさが大きく異なります。
文字そのものの間隔とは別に、文字を配置する周囲の余白にも注意する必要があります。
文字が大きくても余白が無いと読みにくいので、文字サイズを大きくしたい場合でも一定以上の余白を取るようにしましょう。


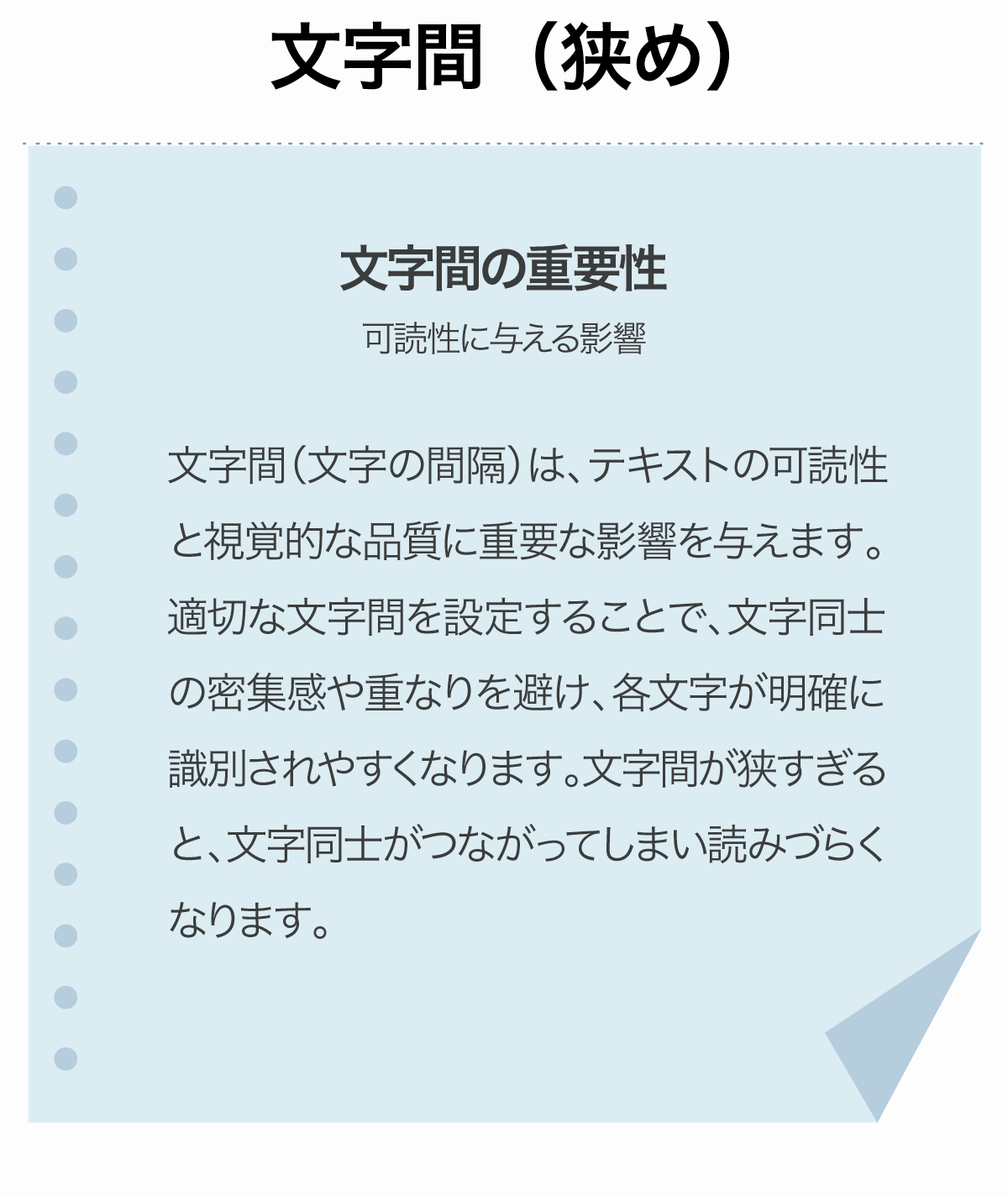
文字と文字の間隔や、行の間隔も文字の読みやすさに大きく影響します。
以下のように文字間や行間が狭くなっていると文章を読むだけで疲れてしまいます。




文字間隔や行間は狭すぎても広すぎても読みにくくなります。
文字サイズが大きい場合は文字間のスペースを減らすことが推奨されていますが、小さな文字サイズを使用する場合は文字間隔を広くして個々の文字のコントラストを上げることで可読性が上がります。


また、多くの媒体では幅に限度があるため、文字サイズや間隔を大きくしすぎると改行までの距離が短くなり一度に読める文字数が減ってしまいます。
長文の場合は改行位置が近すぎても遠すぎても読みにくくなってしまうので注意が必要です。
文字間に関しては、全体の文字間隔を調整する「トラッキング」とは別に、字の形に応じて狭くしたり広くしたり個別に調整する「カーニング」と呼ばれる丁寧な調整もあります。

全部の文字を目立たせようとすると他も目立たなくなる
文字サイズを大きくして目立たせるのは強調の基本ですが、強調は周囲と差をつける「対比」によって効果を増します。差が際立つように強調箇所は厳選するのがおすすめです。

広告などでは「目立たせたい」「しっかり伝えたい」と思う箇所がたくさんあるため強調箇所を増やしすぎた結果、逆に一番目立たせたい部分の強調が弱まってしまうというケースもあります。
テキストにメリハリがないと読みにくくもなるので情報整理を行い、優先順位をつけ一番目立たせたい箇所が目立つように文字サイズを調整してみてください。
文字装飾する場合は文字サイズを大きめにする
「ドロップシャドウ」「ふちどり」「光彩」「切り抜き」「3D」など文字加工によって文字を目立たせることができますが、文字加工を行う場合は通常よりも文字サイズを大きく設定する必要があります。


シンプルな「太字」や「赤字」「アンダーライン」などの強調は文字サイズが小さくても問題ありませんが、上図のように強い装飾を使うと文字の可読性が下がるので文字サイズを大きくして読みやすさを補強する必要があります。
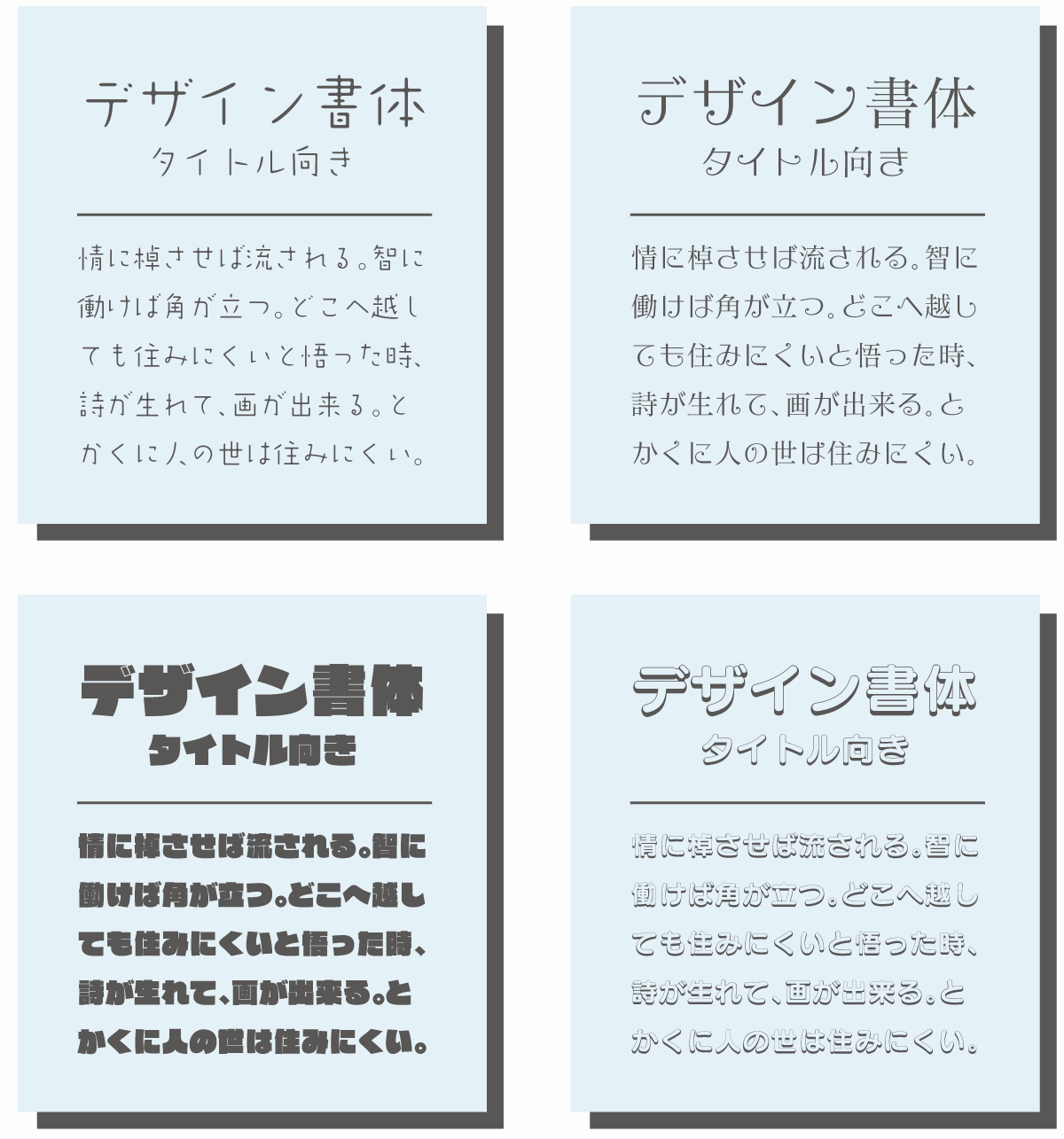
装飾文字は文字数が少ないタイトルなどには向いていますが文章に装飾文字を使用すると可読性が極端に落ちるので注意が必要です。

(タイトル以外は読みにくい)
装飾が強いものはタイトルや見出しなど、ピンポイントで強調したい場所だけに使用するのがおすすめです。
文字装飾の方法は以下の記事で解説しています。


文字の色と背景色の配色によって見やすさが異なる
配色に高いコントラストがあると、文字が目立ちやすくなり小さな文字でも見やすくなります。
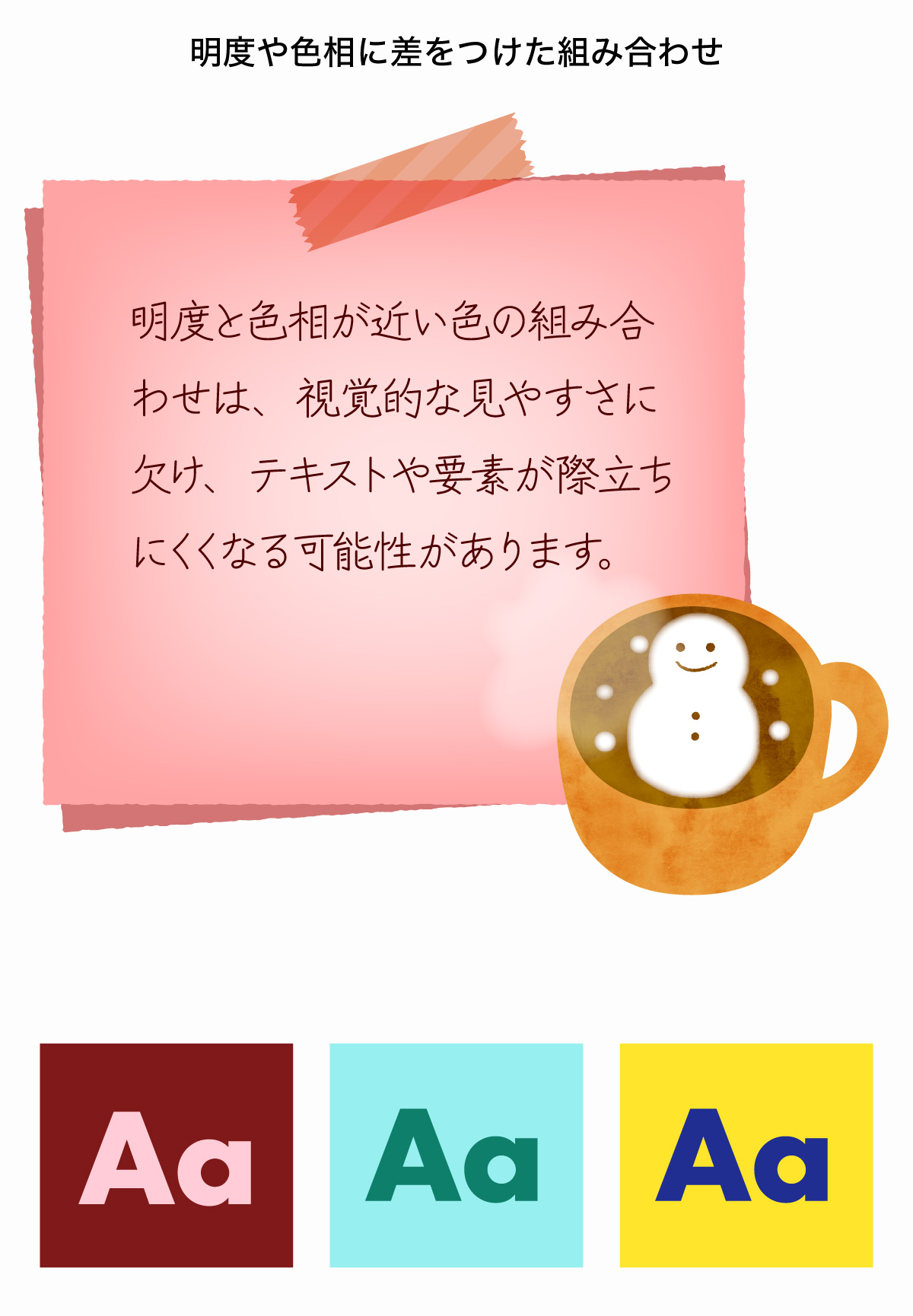
明度と色相が近い色の組み合わせはコントラストが弱く、文字の可読性が著しく低下するため小さい文字サイズでは読むのが困難になってしまいます。


明度に差をつければどのような組み合わせであっても一定以上のコントラストが出るので読みやすさが向上します。
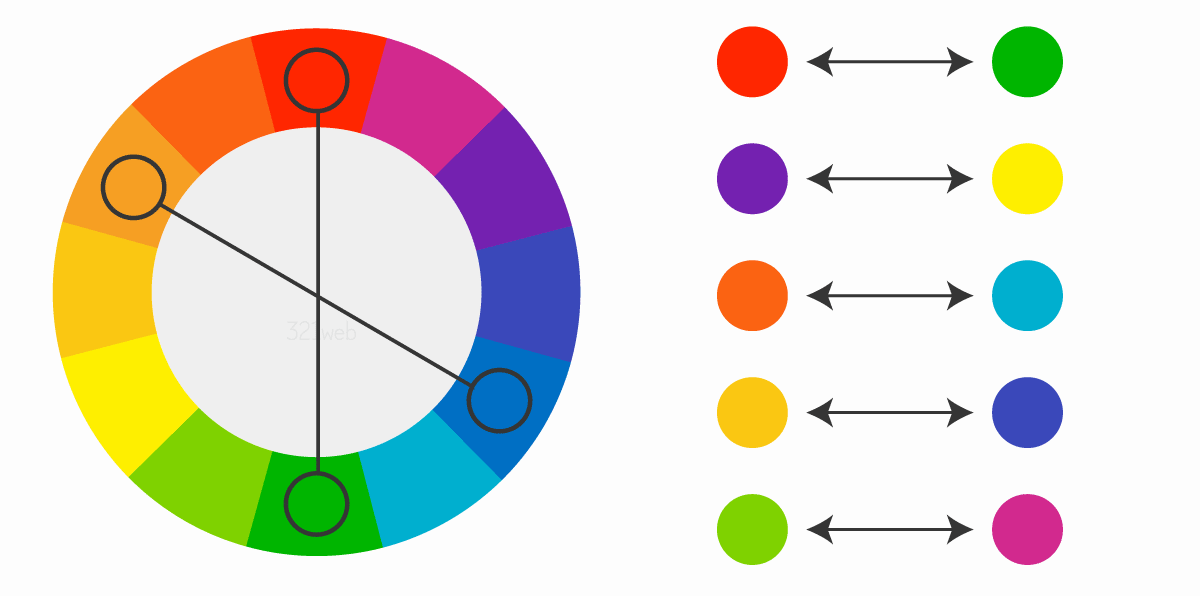
色相に差を付ける場合は色相環の反対に位置する補色を使用するとコントラストが強くなります。

色相環の反対に位置する補色関係はコントラストが強くなりますが、「彩度」と「明度」の高い色同士の組み合わせは目に刺激があり、目に負担がかかる色の組み合わせになってしまい読みにくくなるので少し彩度を落として使用するのがおすすめです。
色に関しては単純にコントラストが高ければ見やすいというわけではないので色の組み合わせには注意が必要です。
配色については配色デザインのコツにて詳しく解説しています。

可読性・判別性が低いフォントは読みにくい
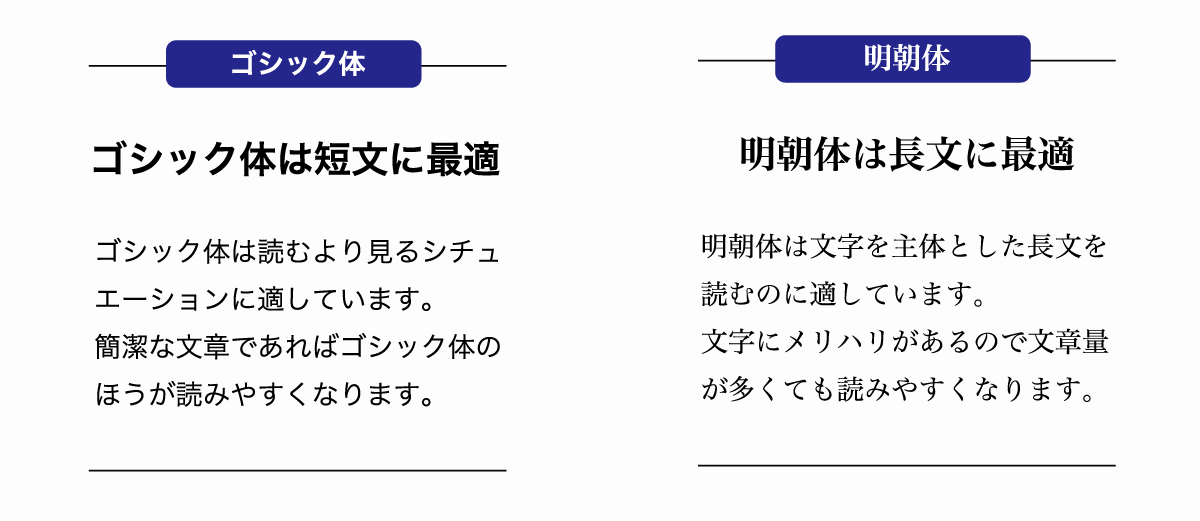
可読性・判別性が高い、本文に適したフォントは「ゴシック体」「明朝体」です。
Web上では「ゴシック体」を使用することが多くなっていますが、小説をはじめとした書籍では「明朝体」のほうがよみやすくなっています。

装飾書体などデザイン性の高いフォントは可読性が低いため、長文には適していません。デザインフォントはタイトル程度であれば支障はありませんが、本文に使用するのは控えたほうが良いでしょう。

読みやすいフォントとはどのようなものなのかについては以下の記事で詳しく解説しています。

年齢ごとの適した文字サイズ
文字サイズ選択は幼児から高齢者まで、ターゲットとなる読者の読み取り能力や文字の認識能力を考慮して選択する必要があります。
若年層は小さな文字や文字数が多い版面でも支障なく読むことができますが、未発達の子供や視力や認識能力が低下してくる高齢者へは、大きな文字サイズやコントラストのはっきりした判別しやすいフォントを選びましょう。
| 年齢層 | 印刷物 | ディスプレイ | 備考 |
|---|---|---|---|
| 子供 (5-10歳) | 14pt | 20px | 幼児向けは読みやすさより見やすさを重視 |
| 若者・成人 (10-40歳) | 10pt | 16px | 最低限の見やすさがあればデザイン性を重視しても可 |
| 中年 (40-60歳) | 12pt | 18px | 近視が増えてくるため少し大きめの文字サイズに |
| 高齢者 (60歳以上) | 14pt | 20px | 可読性、判別性を重視し文字を大きくする |
自分が若年層の場合は、子供や高齢者向けのサイズを決める際は自分が見やすいサイズの1.3倍程度を目安とするとわかりやすいかもしれませんね。
文字サイズはブラウザやOS設定で変更されていることもある
WebサイトやアプリケーションではユーザーがブラウザやOS側の設定で文字サイズを変更することができます。
ブラウザの設定では文字を200%まで拡大を行うことができますが、デザイナー側はユーザーの200%拡大を想定していないことも多く、拡大時にテキストの一部が表示されなくなったり、機能が使えなくなることが多々あります。
設定による文字サイズ拡大は視覚障害などで文字が読めない人などがよく使用する機能なので拡大表示時の挙動もしっかりと確認しておきましょう。
UIデザインについては以下の記事で詳しく解説しています。

ホームページやECサイトなどWebデザインにおける文字サイズ
ホームページ(Webサイト)やアプリケーションではユーザーの閲覧しているデバイスサイズに応じて文字サイズやレイアウトを自動的に調整する「レスポンシブデザイン」を使用するのが基本です。
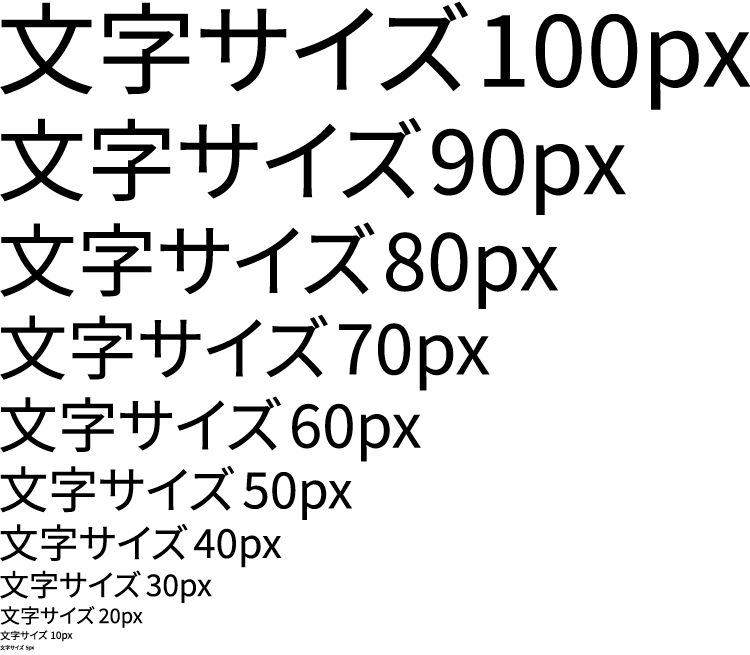
ブラウザ上でのテキストサイズは下表の通りです。
文字サイズ50px
文字サイズ40px
文字サイズ35px
文字サイズ30px
文字サイズ25px
文字サイズ20px
文字サイズ18px
文字サイズ16px
文字サイズ14px
文字サイズ12px
文字サイズ11px
文字サイズ10px
Webサイトで使用する本文サイズは16px、最小値は12pxを基準とするのが良いでしょう。
どちらも使用状況に応じて多少上下しますが大きくは変わりません。
Webサイトの本文のフォントサイズは16~18px
本文の文字サイズは16pxが基準とされています。
16pxは以下の主要ブラウザの標準サイズになっており、サイト側で文字のサイズ設定がされていない場合は16pxで表示されます。
- Google Chrome
- Microsoft Edge
- Apple Safari
- Opera
- Brave
- Internet Explorer
デフォルト値である16pxを基準に考え、高齢者向けであれば少し大きい18px〜20px程度にしたりと臨機応変に変更してください。
最小フォントサイズは12px程度
文字サイズ13px
文字サイズ12px
文字サイズ11px
文字サイズ10px
Webサイトやバナーで使用する際の最小サイズは12px程度が基本です。
300ppi以上の高解像度ディスプレイを使用している場合は細部まで綺麗に表示されるため10pxの文字サイズでも読むことができますが、72ppi程度の低解像度ディスプレイの場合は10pxでは潰れてしまい読みにくくなります。
(解像度やppiについては解像度の解説記事をご覧ください)
- 日付やラベルなど文字数が少ない情報:10〜12px
- 注釈や脚注など読む必要がある文章:13〜14px
また、明確な基準は公開されてはいないものの10〜12px程度の文字サイズが小さいテキストを使用しているとGoogle Search Consoleモバイルユーザビリティのエラーが表示されやすくなります。
「テキストが小さすぎて読めません」などのエラーが出る場合は最小サイズを13px以上に変更することで改善されることが多いです。
ユーザビリティに問題があると判断されるとSEOでマイナス評価になりますし、なによりユーザーが見にくくて不便です。小さい文字はユーザビリティの低下に繋がるため12px未満の使用は極力控えることをおすすめします。
他にも「行間」や「クリック可能範囲」「カラーコントラスト」といった要素もユーザビリティに影響してきます。
ユーザーが使いやすいデザインについては以下のUIデザインについての記事も参考にしてみてください。

最大サイズは無制限だが大きすぎると読みにくい
文字サイズの上限はデザインのレイアウトによって自由にバランスを取れば良いだけなのでそこまで気にしなくて良いのですが、極端に大きくしてしまうと逆に読みにくくなってしまいます。
文字数が少ない場合は問題ありませんが、この行のように「文章」に対して大きな文字サイズを使用するとスマホなどでは改行数が増えて読みにくくなります。(40px)
ユーザーがブラウザでの拡大表示(200%)を使用している場合はさらに文字が大きくなるので、可読性が下がります。
テキストのサイズは完全に固定することができないため強調用に大きな文字サイズを使用する場合は自動改行などに注意して使用しましょう。

バナー画像やLP画像の文字サイズについて
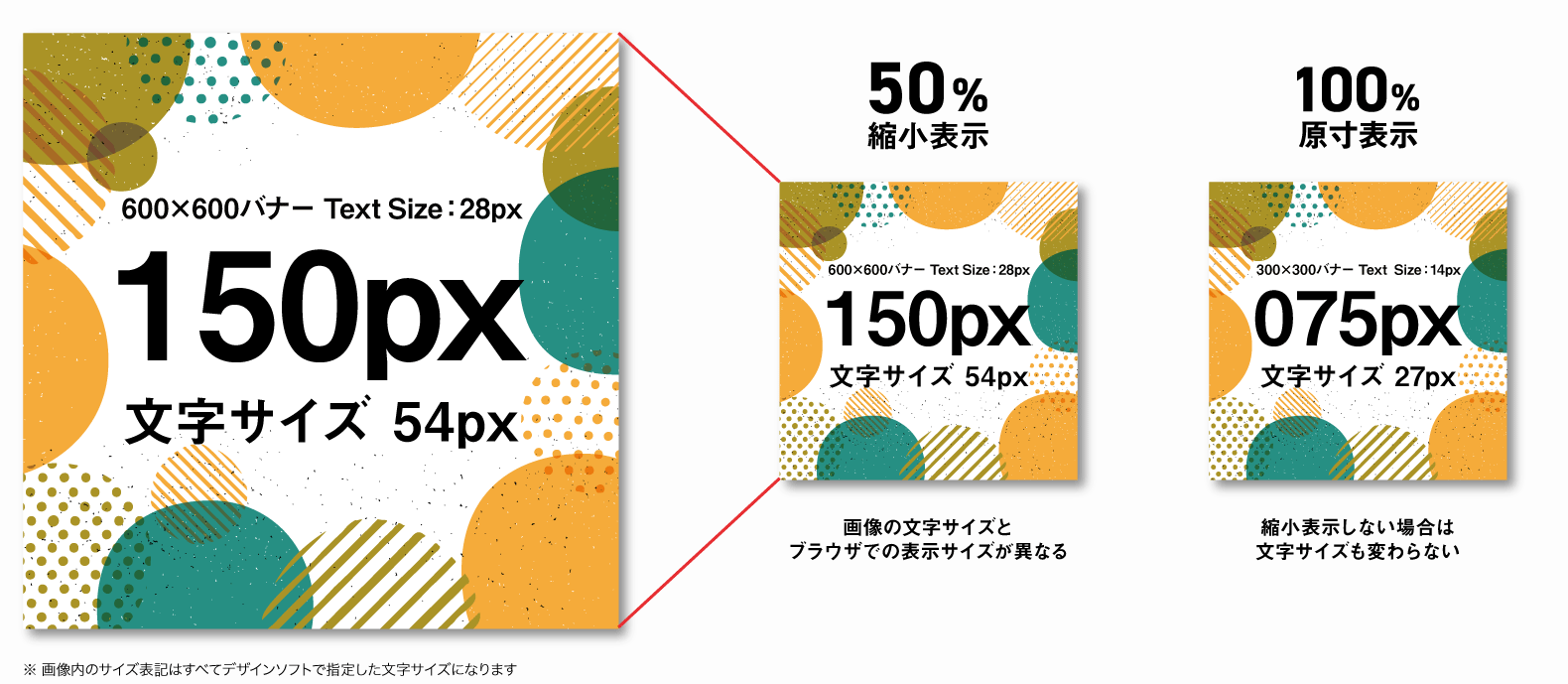
Webサイトやバナーに使用する「画像」はデザインソフトで設定した文字サイズと、ユーザーが閲覧するときの文字サイズは大きく異なる可能性があります。
Webサイトは配置する画像のサイズをCSSで記述しますが、バナーやアイキャッチ画像などはPhotoshopやIllustratorなどのデザインソフトで作成したときの文字サイズではなく、CSSの設定に応じて縮小表示されたサイズまたは閲覧端末の最大幅に合わせて自動縮小表示されたサイズになるので注意が必要です。
画像内の文字のサイズは閲覧環境によって変化する

上図は「750px幅の画像が100%表示された際に実寸になるように作成した画像」です。
パソコンやタブレットでは750pxで100%表示され、意図した通りのサイズで表示されますがスマートフォンで見た場合は最大幅に合わせて縮小されるため実際のサイズよりも小さく表示されているはずです。
スマートフォンの場合は以下の300px幅の画像であれば100%原寸表示が可能になり、実寸表示になります。

- PCで見た場合は両方とも実寸(100%表示)
- スマホで見た場合は2枚目のみ実寸
また、最近では高解像度ディスプレイを搭載したパソコンやスマホが増えてきているため、Retina対応として実際の表示サイズよりも大きい画像を縮小して使用することも多いです。
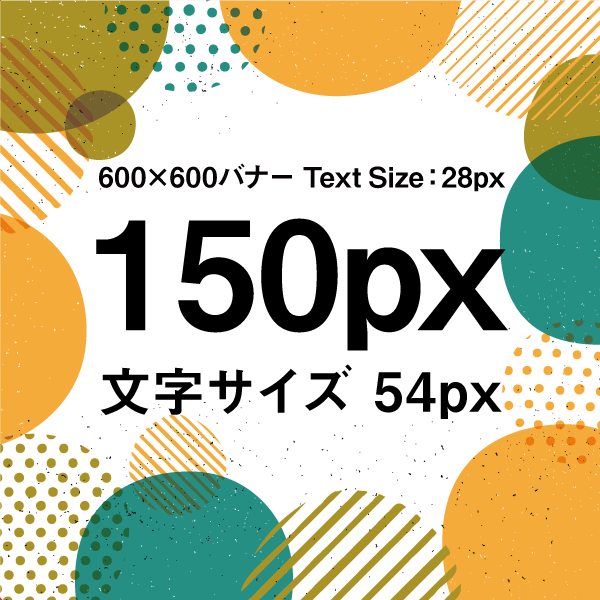
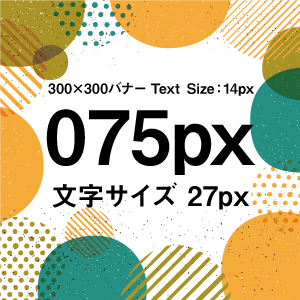
以下の2つのバナー画像はWebブラウザ上での表示サイズは同じですが、データ上の文字サイズは異なります。
(画像内に記載した文字サイズは画像データ上の文字サイズ)


表示するバナーサイズが300pxだとしても600pxの画像を縮小表示することで高解像度ディスプレイでも綺麗に表示することができます。
実際に上図をiPhoneやMacBook ProなどのRetinaディスプレイをはじめとした高解像度のディスプレイで見ると、1枚目の50%縮小表示の方がぼやけずに綺麗に見えているはずです。

このように縮小することで綺麗に表示できるのですが、文字サイズも縮小されてしまうためデザインソフトで制作した文字サイズと実際の表示サイズが異なる点に注意しましょう。
解像度についてもっと詳しく知りたい方は解像度の解説記事をご覧ください。

レスポンシブデザインでは画像を複数枚用意する
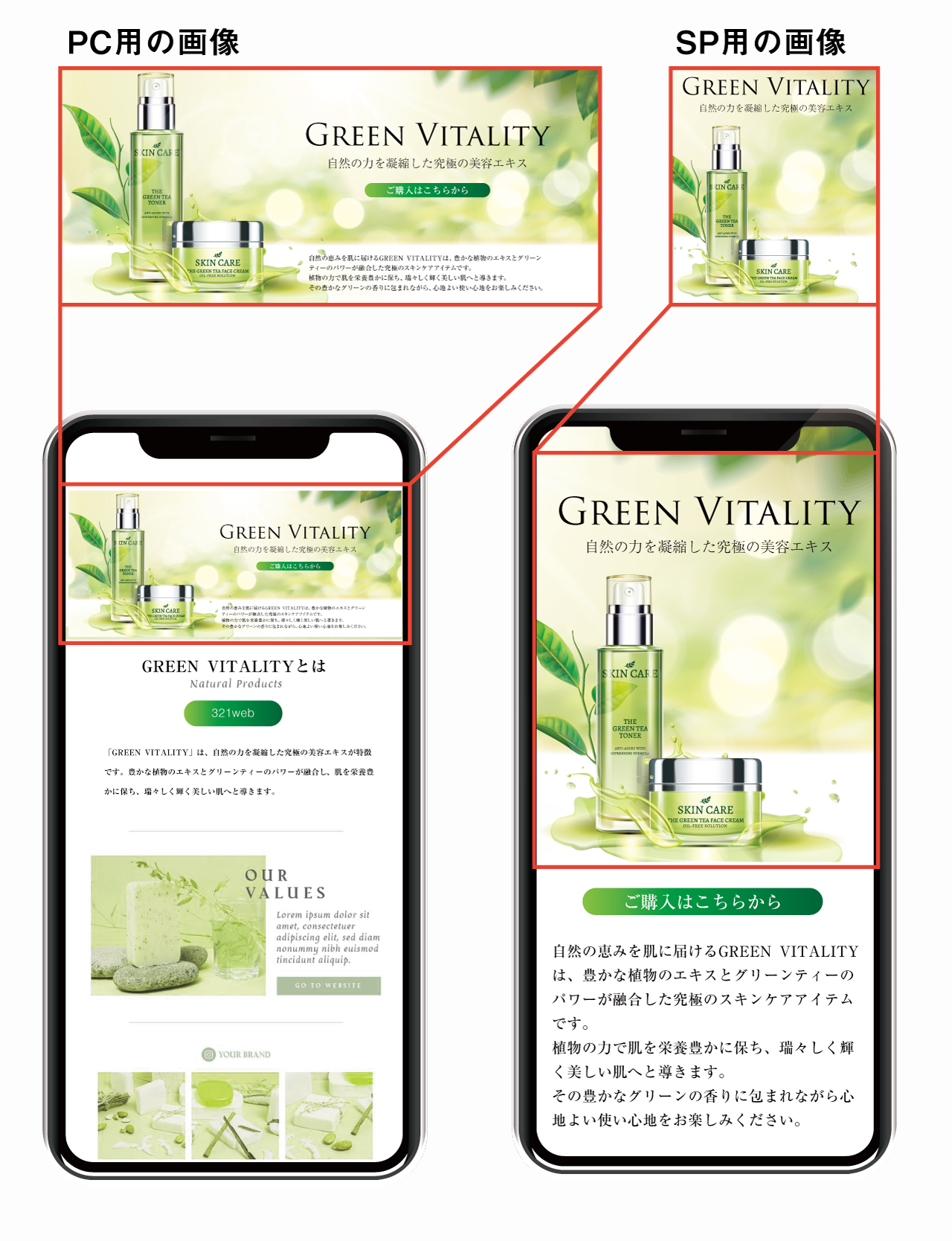
文字を含んだ幅広画像をスマートフォンでも文字を見やすくするためには「PC用の画像」と「スマホ用の画像」の2枚を用意します(必要に応じてタブレット用などさらに枚数を増やすこともあります)

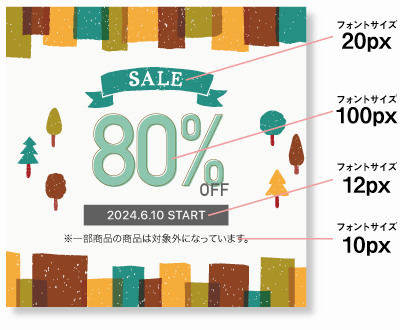
上図のようにパソコンなど大きなディスプレイで見ることを前提とした幅の広い画像は、スマートフォンや小型のタブレットで見た際は縮小表示され、大きめの文字でも読めないくらいに小さくなってしまうことがあります。
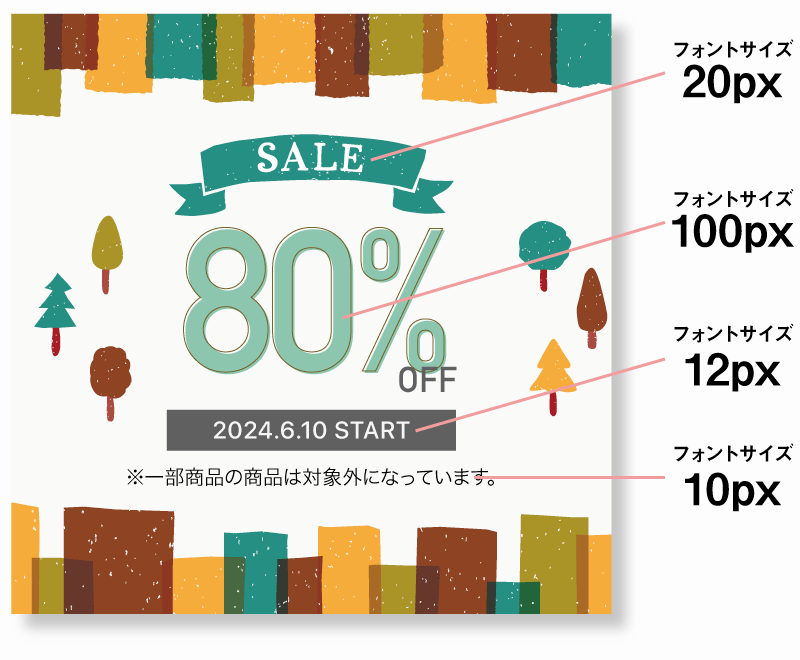
そこで、以下のように閲覧デバイスに応じて表示する画像を自動で切り替えることで小さなディスプレイでも文字を縮小せずに済みます。

画像内の文字は縮小表示されることが多いので実際に表示されるさまざまなサイズを想定して文字サイズを決定しましょう。
今回の例でいうと以下の2つの画像を用意することになります。


このように小さなディスプレイ用の画像を用意しておけばスマホで見た際にも画像が縮小されて見にくくなることがありません。
PC用の画像しか用意していない場合と、スマートフォン(SP)用の画像を用意した場合の違いは下図の通りです。

PC画像をそのまま表示するとパソコンの表示をそのまま縮小したように多くの情報が画面上に表示されますが、文字サイズも小さくなるため拡大しないと文字が読めません。
画像内文字を使用する場合はスマホでもスムーズに読めるようにSP用画像を用意し、適切なサイズで文字表示できるようにします。
バナー画像やアイキャッチ画像の読みやすい文字サイズは20~30px
バナー画像やアイキャッチ画像などのサムネイルがメインとなる画像は20~30px程度の文字サイズが読みやすい本文サイズとなっています。
文字サイズ 30px
文字サイズ 25px
文字サイズ 20px
バナーなどの広告画像は能動的に読む文章とは違うので読みにくければ全く読まれません。拡大してまで読もうとすることはないのでスクロール中に目に入っただけでもスラスラ読めるぐらいの文字数と、Webサイトより少し大き目の文字サイズがおすすめです。
もちろん冒頭で解説したように余白や色など文字サイズ以外の要素によっても読みやすい文字サイズは変化するので、臨機応変に調整してください。

バナーなどの画像の文字サイズ最小値は12px程度

Webサイト同様に最小値は12px程度とされています。最小サイズはあくまでも注意書きなどあまり目立たせる必要がない箇所に利用するサイズなので読んで欲しい文章の場合はもっと大きくして使用してください。
前述したように解像度の高い画像を縮小している場合と、原寸表示している場合でも見やすさは異なります。

先程の画像と文字の表示サイズは同じですが、縮小表示しているため解像度が異なります。
低解像度の100%表示では12pxの文字サイズでも文字のふちがボケて読みにくくなっていますが、50%縮小表示した高解像度のバナーは「高解像度ディスプレイで見た場合に限り」10pxの文字がはっきりと見える範囲になっています。
しかし、ディスプレイの解像度は閲覧者の環境によって異なるため高解像度を基準とせず、低解像度での表示を基準にして12px未満のサイズを使用するのは避けたほうが良いでしょう。
JPG画像は圧縮時に文字が荒れるので小さい文字が読みにくくなる
ファイルサイズ軽減のためにJPG画像を高圧縮していると小さい文字は荒れ、文字の周囲にはノイズが混じって読みにくくなるため注意が必要です。
JPG画像は保存の際にピクセル情報を削除し容量の削減を行っています。
低品質な書き出しと高品質な書き出しでは同じ解像度(下図の例はどちらも同じ300×300px)ですが見た目の綺麗さは大きく異なります。

容量:12KB

容量:88KB
ファイルサイズが小さくなるメリットはありますが文字が荒くなり、小さい文字は読みにくくなってしまうため高圧縮を行う場合は文字サイズの基準値を引き上げる必要があります。
ちなみにファイルの書き出しはJPGよりもPNGのほうが軽量かつ綺麗になることが多いため、書き出し画像内容によってファイル形式を使い分けるのがおすすめです。
JPG画像(品質:Medium)

PNG画像

上図のようにグラデーションや写真を使っていない画像の場合はPNGのほうが綺麗で容量も小さくなり、ブロックノイズを防ぐことができます。
画像のファイル形式の違いや使い分けについてもっと詳しく知りたい方は以下の記事をご覧ください。

印刷物における文字サイズの見え方の変化と最小文字サイズ
印刷物においては以下の点に注意して文字サイズを選定する必要があります。
- 印刷方式
- 印刷機のスペック
- 印刷物の閲覧距離
印刷物の文字サイズについて詳しく解説します。
掲示物は閲覧距離や場所によって文字サイズを考える

電車の吊り革広告や街頭ポスターなどの掲示物は少し離れた距離から見ることになるため、書籍やチラシなどの手元で見る印刷物と比較すると倍以上の文字サイズが必要となることが多いです。
冒頭で解説した文字の見やすさに関わる要素とは別に「距離」や「環境」が大きく関わってくるため明確な基準となる文字サイズはありません。
参考までに目安となる参考値を紹介しますが、見やすい文字サイズは距離だけでなく、環境光や周囲の色、見るシチュエーションなどによって大きく変化するため、実際の掲示場所とデザインを基準に判断してください。
| 掲示場所(用紙サイズ) | メインテキスト | サブテキスト |
|---|---|---|
| 歩道や店内(A3) | 100~300pt | 40~100pt |
| 広場や大型店舗(A1) | 300〜600pt | 100〜200pt |
| 道路や線路脇(B0) | 600〜900pt | 300〜600pt |
陽の光で見る状態と、街灯の光で見る状態でも文字の見やすさは異なります。
また車や電車に乗りながら見ることになる街頭看板や案内板などは移動しながら短時間で見ることになるため、さらに大きな文字サイズが求められます。
印刷物では文字サイズの単位はPではなくQやHを使用することも多い
フォントサイズの単位には「Pt(ポイント)」とは別に「Q (級)」や「H (歯)」があります。
ptはインチを基準としたサイズなので、日本の印刷現場ではメートル基準で表すことができるQやHが多く使用されています。
どの単位を使用しても問題ありませんが文字サイズをQで表すことも多いという点だけ覚えておきましょう。
| 単位 | 定義 | mm換算 |
|---|---|---|
| pt (ポイント) | 1/72 inch | 約0.3528mm |
| Q (級) | 1/4 mm | 0.25mm |
| H (歯) | 1/4 mm | 0.25mm |
「Q」は級で、1Qは1mmの1/4、つまり0.25mmを示し、主に文字サイズの指定に使用されます。
「H」も1Hが1/4の0.25mmで、行や字送りの単位として使用されます。
1Q=1/4mmとなっているため、4Qで1mm、6Qで1.5mmとすぐに計算できる利便性の高い単位になっています。
ちなみに「級上げ」と言われたら文字のサイズを1Q上げるということを意味します。
Pt基準のQ数 対応表(クリックで開閉)
| pt (ポイント) | Q(級) |
|---|---|
| 1 | 1.41 |
| 2 | 2.83 |
| 3 | 4.24 |
| 4 | 5.66 |
| 5 | 7.07 |
| 6 | 8.49 |
| 7 | 9.91 |
| 8 | 11.32 |
| 9 | 12.74 |
| 10 | 14.15 |
| 11 | 15.57 |
| 12 | 16.99 |
| 13 | 18.40 |
| 14 | 19.82 |
| 15 | 21.23 |
| 16 | 22.65 |
| 17 | 24.06 |
| 18 | 25.48 |
| 19 | 26.90 |
| 20 | 28.31 |
| 21 | 29.73 |
| 22 | 31.14 |
| 23 | 32.56 |
| 24 | 33.98 |
| 25 | 35.39 |
| 26 | 36.81 |
| 27 | 38.22 |
| 28 | 39.64 |
| 29 | 41.05 |
| 30 | 42.47 |
| 31 | 43.89 |
| 32 | 45.30 |
| 33 | 46.72 |
| 34 | 48.13 |
| 35 | 49.55 |
| 36 | 50.97 |
| 37 | 52.38 |
| 38 | 53.80 |
| 39 | 55.21 |
| 40 | 56.63 |
| 41 | 58.05 |
| 42 | 59.46 |
| 43 | 60.88 |
| 44 | 62.29 |
| 45 | 63.71 |
| 46 | 65.13 |
| 47 | 66.54 |
| 48 | 67.96 |
| 49 | 69.37 |
| 50 | 70.79 |
Q数基準のpt 対応表(クリックで開閉)
| Q(級) | pt (ポイント) |
|---|---|
| 1 | 0.71 |
| 2 | 1.42 |
| 3 | 2.13 |
| 4 | 2.83 |
| 5 | 3.54 |
| 6 | 4.25 |
| 7 | 4.96 |
| 8 | 5.66 |
| 9 | 6.37 |
| 10 | 7.08 |
| 11 | 7.79 |
| 12 | 8.49 |
| 13 | 9.20 |
| 14 | 9.91 |
| 15 | 10.62 |
| 16 | 11.32 |
| 17 | 12.03 |
| 18 | 12.74 |
| 19 | 13.45 |
| 20 | 14.15 |
| 21 | 14.86 |
| 22 | 15.57 |
| 23 | 16.28 |
| 24 | 16.98 |
| 25 | 17.69 |
| 26 | 18.40 |
| 27 | 19.11 |
| 28 | 19.81 |
| 29 | 20.52 |
| 30 | 21.23 |
| 31 | 21.94 |
| 32 | 22.64 |
| 33 | 23.35 |
| 34 | 24.06 |
| 35 | 24.77 |
| 36 | 25.47 |
| 37 | 26.18 |
| 38 | 26.89 |
| 39 | 27.60 |
| 40 | 28.30 |
| 41 | 29.01 |
| 42 | 29.72 |
| 43 | 30.43 |
| 44 | 31.13 |
| 45 | 31.84 |
| 46 | 32.55 |
| 47 | 33.26 |
| 48 | 33.96 |
| 49 | 34.67 |
| 50 | 35.38 |
印刷物で読みやすい本文サイズは8〜10pt前後
手に持って見る印刷物のサイズ参考値
| 用途 | pt | Q |
|---|---|---|
| 見出し | 11〜20pt | 15〜30Q |
| 本文 | 8〜10pt | 11〜14Q |
| 注釈 | 6.5〜8pt | 9〜11Q |
| 最小値 | 6pt | 8.5Q |
印刷物を手に持って読む場合、読みやすい本文サイズは8〜10pt(11〜14Q)程度が多くなっています。
対象者が高齢者や小さな子どもの場合はそれに合わせて文字サイズを大きくしたり調整してください。
ちなみに私が出版した書籍のサイズは以下のサイズで作成しています。
- 書籍サイズ:四六判
- 見出し:26Q
- 本文:11Q
- 注釈:8Q
四六判はB6版に近いサイズで単行本くらいのサイズになるため、文字サイズも少し小さめにしています。
これ以上小さくするとかなり読みにくくなるかなと感じました。
印刷の最小サイズは5〜6pt(7〜8.5Q)
印刷所の推奨最小サイズは6pt(Q数では8.5Q)と少し大きめに指定されることも多くなっていますが、多くの場合は5pt(7Q)程度まで下げても印刷に支障はありません。
一般的なオフセット印刷であれば1.5pt程度の小さい文字サイズでも印刷できますが、印刷所のガイドライン上では非推奨となっていることも多く、綺麗に印刷できたところで虫眼鏡で見るレベルの小ささになってしまうので読む文字として使うのはおすすめしません。
読みにくくても印刷所の推奨範囲から外れても良いからギリギリまで小さくしたいという場合は3.5pt(5Q)あたりまで下げることもできますが、後述する印刷方式、使用する用紙やインクによっては滲んでしまい完全に読めなくなる場合もあるので注意してください。
印刷方式や使用する用紙によっても異なる
印刷方式によって印刷の細かさや綺麗さが異なるため、文字の最小値は微妙に変化します。
印刷方法は多くの種類がありますが、有名なものでは以下のようなものがあります。
- オフセット印刷
- 凸版印刷
- 凹版印刷
- デジタル印刷
- シルクスクリーン印刷
用紙もさまざまな種類があり、一例を上げると以下のようなものがあります。
- 和紙
- コート紙
- マット紙
- ケント紙
- グロス紙
- 再生パルプ紙
- パーチメント紙
印刷方式と用紙の組み合わせ、また個々の印刷機の仕様によっても綺麗に表示できる最小文字サイズは異なります。
印刷所の指定する最小サイズ以下にするのは控えたほうが良いでしょう。
文字サイズを選ぶ際のポイント まとめ
文字の読みやすさや目立ちやすさは文字サイズ以外にも「余白や間隔」「配色」「書体」など他にも多くの要素によって影響されます。
様々な要素の組み合わせから総合的に判断して文字サイズを決定しましょう。
媒体ごとの文字サイズ参考値
| 用途 | ディスプレイ | 印刷物 |
|---|---|---|
| 見出し | 18〜22px | 11〜20pt |
| 本文 | 16〜18px | 8〜10pt |
| 注釈 | 13〜14px | 6.5〜8pt |
| 最小値 | 10〜12px | 5〜6pt |
Webサイトでの文字サイズの選び方のポイント
Webサイトでの文字サイズ選定においておさえておきたいポイントは以下の3つ
- 本文サイズは16pxを基準とし、最小値は12px程度にする
- 文字サイズはユーザー側で変更が可能なため完全固定はできない
- レスポンシブデザインでは改行位置がユーザーごとに異なる
Webサイトではユーザビリティを考慮して文字サイズを設定しましょう。
バナー画像やLP画像を使用する場合のポイント
画像内に文字を含める場合、文字サイズ選定でおさえておきたいポイントは以下の5つ
- デバイスごとに画像の表示倍率が異なる
- 高解像度ディスプレイ用の画像は縮小前提で作る
- 幅が広い画像はスマホ表示したとき文字も小さくなる
- 幅広の場合はパソコン用とスマホ用で別の画像を用意する
- バナー広告では少し大きめの文字サイズを使用する
バナー画像やLP画像を使用する場合はデバイスごとの縮小表示に注意してください。
印刷物の文字サイズ選定のポイント
印刷物の文字サイズを選ぶ際は以下の点をしっかり抑えておきましょう。
- インチ基準の「pt(ポイント)」とメートル基準の「Q(級)」がある
- 本文サイズは8~12pt(10Q〜14Q)(手に持って見る場合の文字サイズの場合)
- 最小サイズは5〜6pt(7〜8.5Q)(印刷方式など様々な要素で最小文字サイズが変わる)
- 印刷物を見る「距離」によって適切な文字サイズが変わる
印刷物は内容によって文字サイズが大きく変化するため、参考値はあまり気にせず実際に印刷し適切な大きさを探すのが基本です。
実際の印刷物のサイズを測ってみて参考にするのもおすすめです。
文字の見やすさ・読みやすさに関わる要素
文字の見やすさ・読みやすさに影響する要素はたくさんありますが、その中でも特に重要となる要素について解説した記事をピックアップしました。
文字を見やすくしたい場合はぜひ参考にしてみてください。
「余白」は文字の見やすさにも大きく影響します。余白には以下のような効果があります。
- 強調効果
- 視線誘導
- 印象操作
- 見やすさ向上
- 情報の整理
- 見栄え向上
余白の効果について以下の記事で詳しく解説しています。

文字には視線を誘導させる効果もあります。
文字の大きさによって視線誘導効果が変化するので視線の流れをコントロールしたい場合にも文字サイズが重要になってきます。
視線誘導については以下の記事で詳しく解説しています。

文字の読みやすさは文字の色はもちろん、背景や周りの色によっても変化します。
本記事の最初にも色の違いによる読みやすさについて解説しましたが、以下の記事でも色の配色について詳しく解説しているのでぜひご覧ください。

以下の記事では書体によって読みやすさが変化することを図解多めで解説しています。
書体によって適切な文字サイズが変化するのでこちらも合わせてご覧ください。



コメント