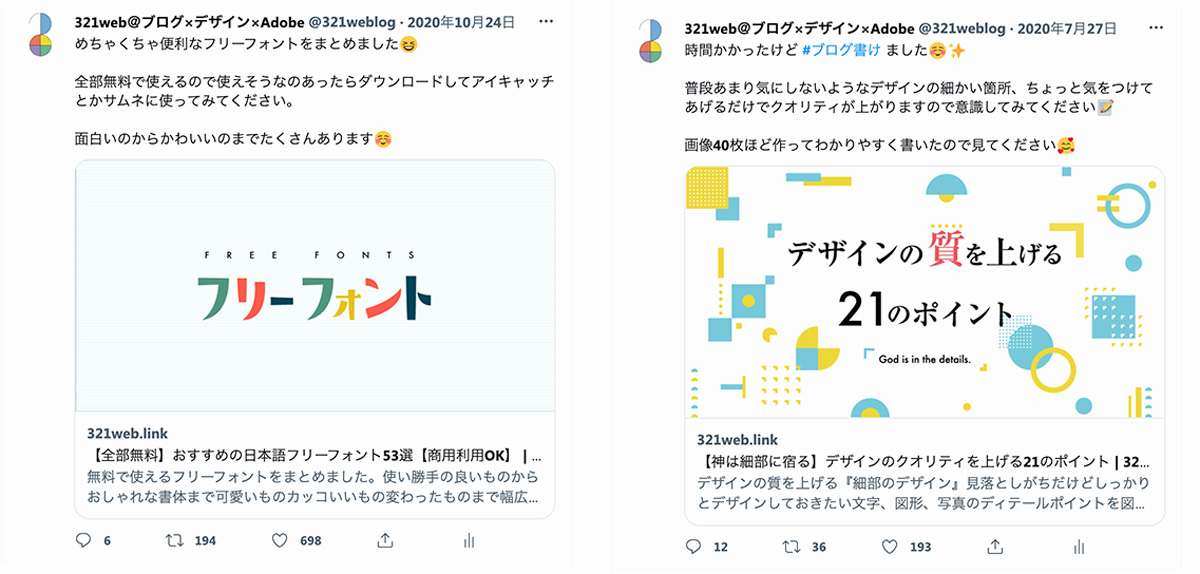
タイトル文字を入れたアイキャッチ画像があるとTwitterでシェアしてもらった際も見栄えがいいですよね。
ただ文字が切れちゃったりしている人も多く見かけます。
今回は文字が切れない最適なアイキャッチ画像サイズ・比率について解説します。
WordPressブログに最適なアイキャッチサイズ比率

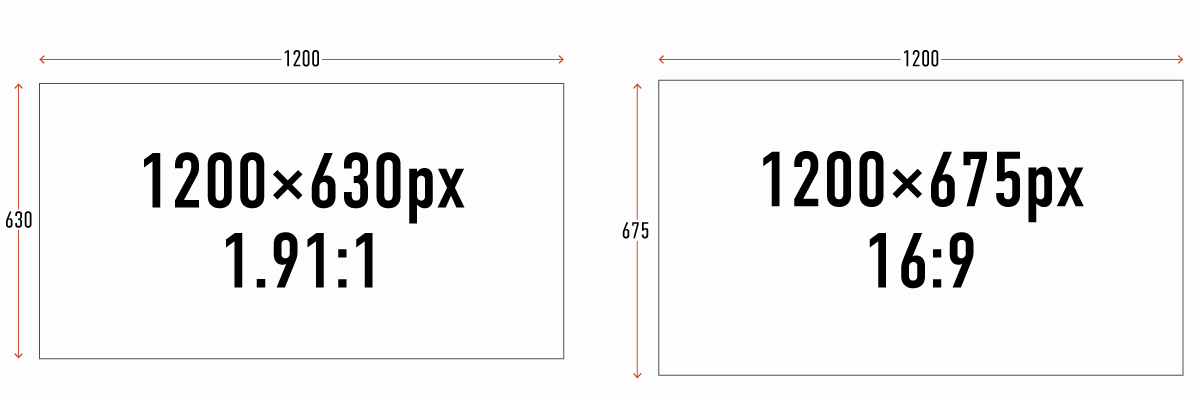
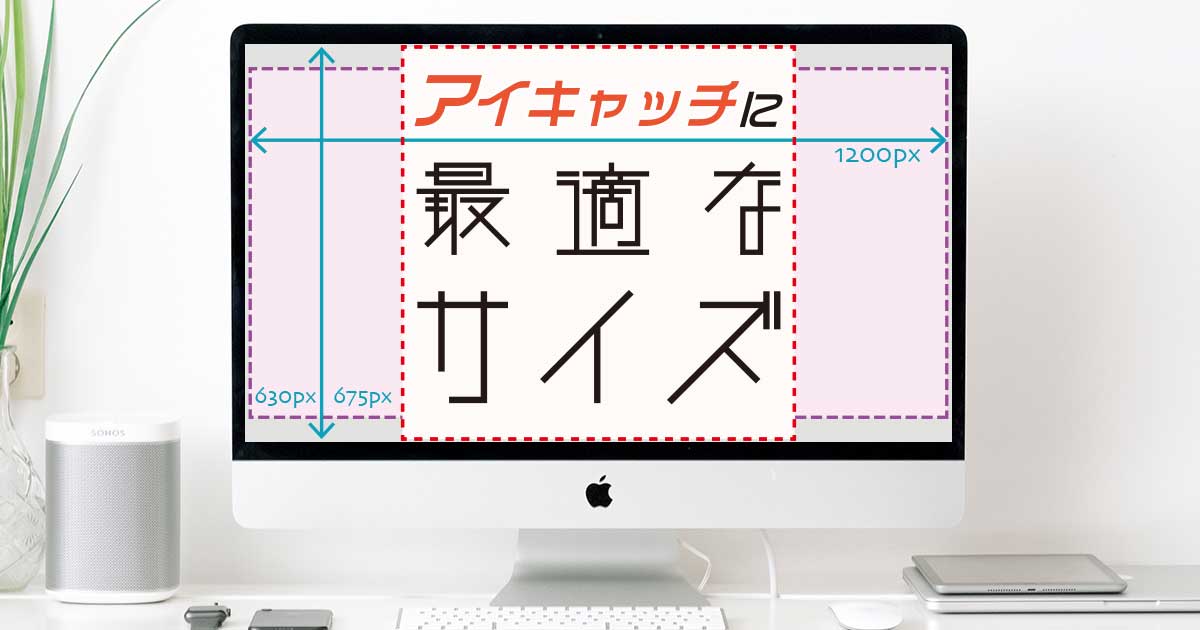
結論から言うとブログに最適なアイキャッチサイズは下記の2つ。

- 1200×630px(1.91:1)
- 1200×675px(16:9)
これはWordPressブログに限った話ではなくあらゆるブログにも当てはまります。
Google検索の結果上位の推奨サイズはすべて1200×630pxが最も適した画像としておすすめされていますね。
実際に私がブログで使用しているのも1200×630pxになります。
SNSで途切れず表示されるのは1200×630px

- Googleの推奨幅が1200px
- Twitterの表示サイズが2:1(アプリは4:3までOK)
- Facebookの表示サイズが1.91:1
これらの条件を満たすSNSで途切れないサイズを選ぶと1200×630pxになります。
Twitterに投稿した際には1200×600pxになるので上下15pxが切れますが端っこなのでそこまで気になりません。
Twitter Cardの画像は2:1のアスペクト比をサポートし、最小サイズは300×157、最大サイズは4096×4096ピクセル、画像のサイズは5MB未満まで。
参考:Summary Card with Large Image Twitter Developer(英語)
Twitterの最新アップデートで画像のサムネイル表示のサイズが変更になりました(Web版やタブレット版を除く)
現在のTwitterでは16:9の比率でサムネイル表示されます。
今回のアップデートで変更になったのは画像のサムネイルだけです。
URLのアイキャッチを表示するOGP画像の表示は変化なしなので継続して2:1比率を使用できます。
(後述する方法で途切れる位置を考慮してアイキャッチを作成できるのであれば16:9がおすすめ)
途切れる位置を考慮できるなら1200×675px
多くのWebデザインで使用されている16:9という比率でアイキャッチ画像を作りたい人も多いですよね。
ブログのアイキャッチもそうですが16:9という比率は多くの場所で利用されているため汎用性が高いので使いやすいんですよ。
そういう場合はトリミング範囲にさえ注意すれば問題なく利用可能です。
AMP推奨サイズ
1200×675pxはAMP推奨サイズでもあります。
- 画像の幅:1,200px以上
- 画像形式:JPG/PNG/GIF
- 解像度(画素数):800,000 ピクセル以上
- アスペクト比:16×9/4×3/1×1
これらの条件を満たすアイキャッチサイズが1200×675px
AMPを利用していてトリミング範囲を想定したアイキャッチが作成できる場合はこのサイズにするのもいいですね。
画像を超キレイに表示させたい場合
画像の解像度が大きくなるとファイルサイズが大きくなるため読み込みが遅くなるという大きなデメリットが発生します。
とはいえ、最新スマホの画面解像度は非常に高くなっておりキレイに表示させるためには1200pxではちょっと足りません。
iPhone12 Pro MAXのSuper Retina XDRディスプレイの画面解像度は2778×1284pxなので画質にこだわるのであればアイキャッチの横幅も1280pxにしておいてもいいかもしれませんね。
- 1280×670px(1.91:1)
- 1280×720px(16:9)

トリミングを想定したアイキャッチデザイン

基本的には1200×630pxで作っておけばSNSで切れること無く綺麗に表示されるんですが、下記の場合には左右がカットされてしまいます。
- 検索結果にアイキャッチが表示された時
- Google砲(Discover)に被弾した時
- アプリに掲載された時
基本的に自分のブログ以外のメディアで表示されたりする際はアイキャッチが正方形にカットされて表示されることが多々あります。
その際にきれいに表示されるようなアイキャッチのデザイン方法をご紹介します。
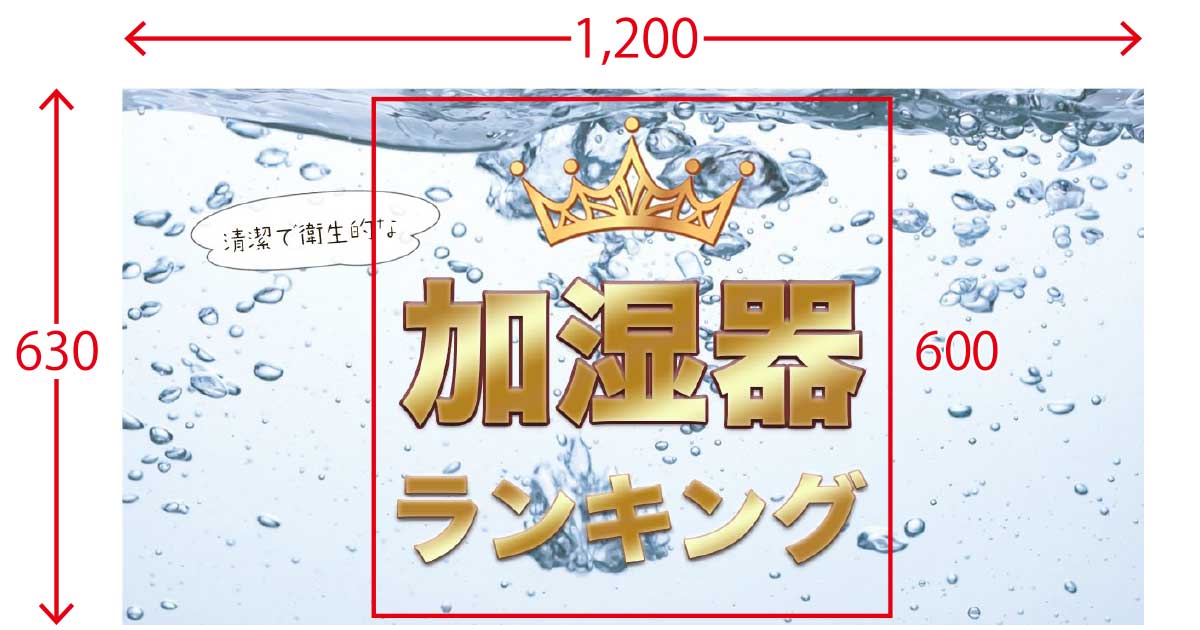
中心正方形部に文字を入れればOK

1200×630pxで作成しているなら中心の600×600pxに文字が入るようにすれば完璧。

2:1と1:1だけ意識しておけば簡単に作れますね
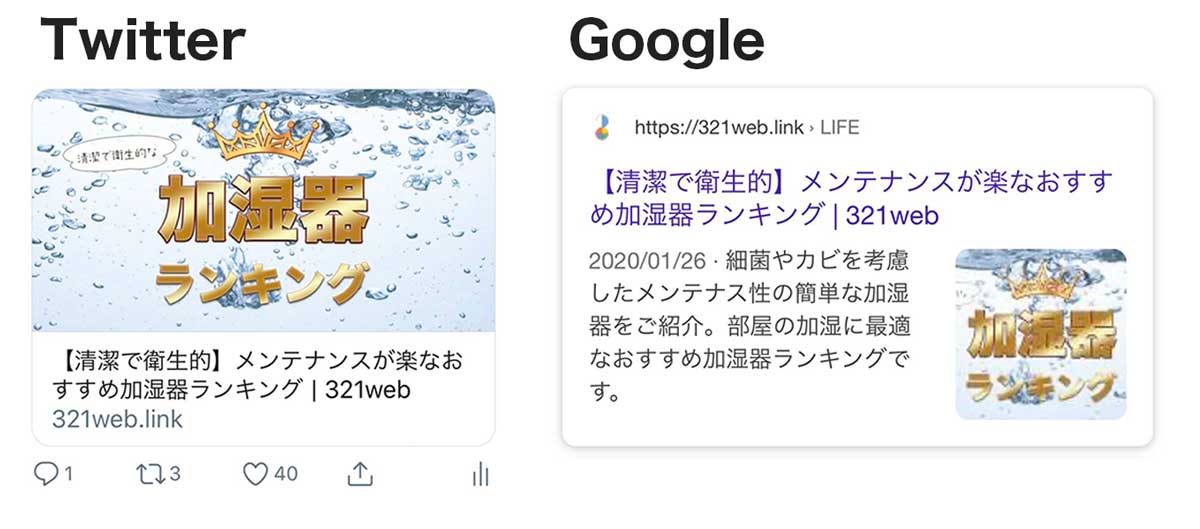
このようにTwitterでもGoogleでもバッチリ表示されますよ!

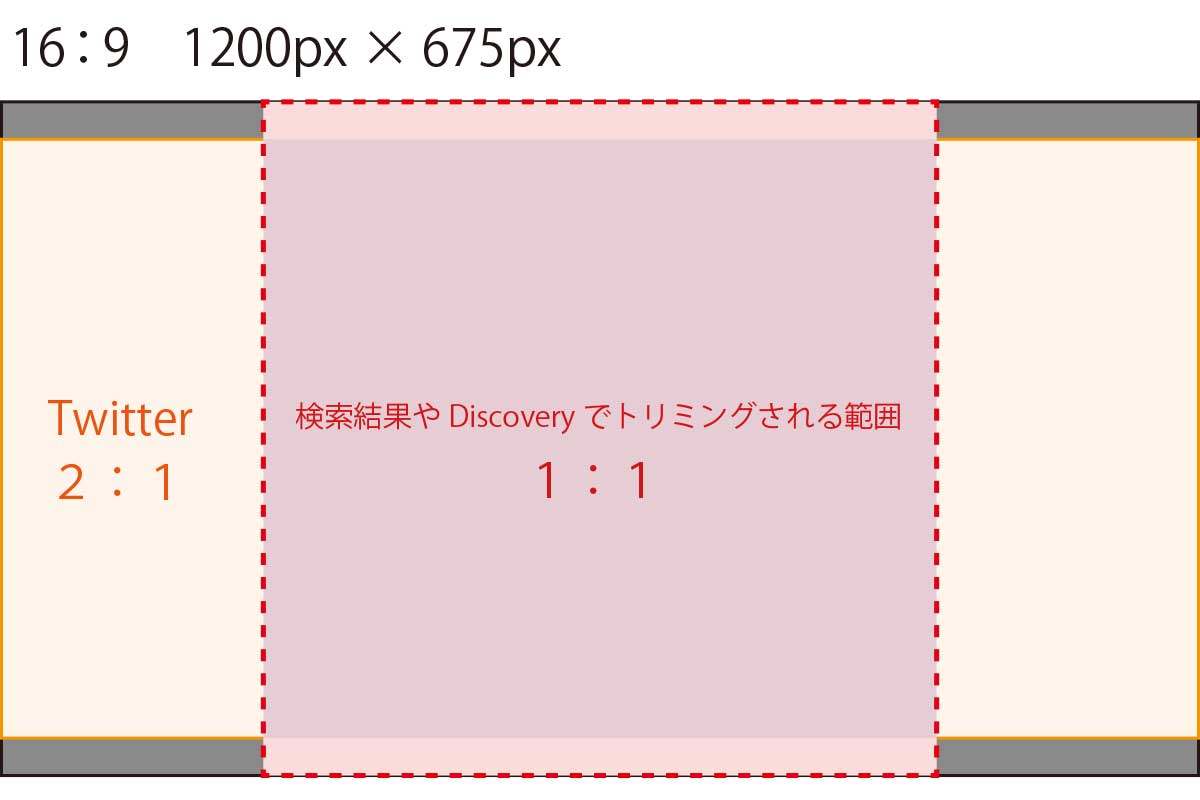
16:9の場合はトリミング範囲に注意
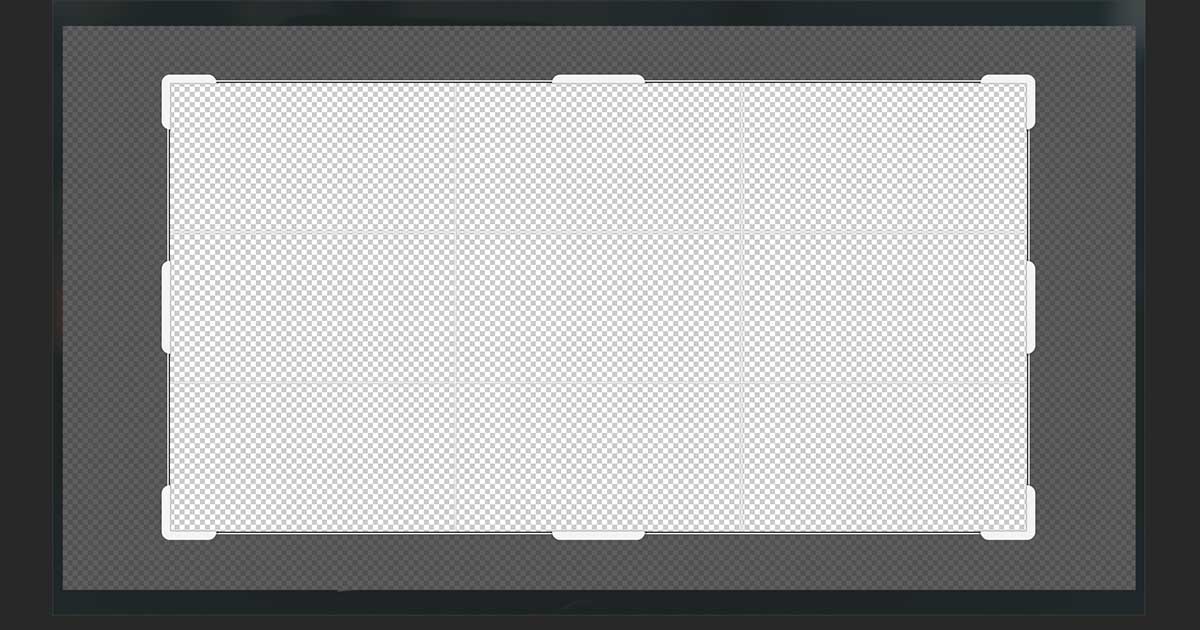
一方、1200×675pxを利用している場合はトリミング範囲に注意しなければいけません。
上下左右のトリミングに注意しながらサイズを意識して作成する必要があります。
文字や切れたら困る情報は下記を除いた中心部に入れるようにしましょう。
- 縦方向は上下 37.5px
- 横方向は左右 262.5px
赤と黄色の重なったエリアに文字などの重要な情報が入るように作成すればOK

Twitterで表示されるアイキャッチ画像について

OGP(Open Graph Protocol)を指定することで、TwitterやFacebookでシェアされた際に下記の情報を表示させることが可能になります。
- URL
- タイプ
- サイト名
- タイトル
- ページ概要
- アイキャッチ
これはSNSが重要になっている今、絶対にしておかなければいけない設定です。
Twitterのアイキャッチ設定方法
設定はテーマの設定画面から簡単に設定できます。
アイキャッチ設定機能がないのは稀ですが、無い場合や自分でコードを書いている場合はhtmlのhead内に記述を行います。
【公式】Twitterカードの利用方法をご覧ください。
OGP設定にはオプションがついているものがあります。
- type:article/website/blog
- twittercard:summary_large_image/summary
typeはブログだからblogっていうわけではなく、上層下層で分けるのが一般的です。
トップページはwebsiteかblogにして記事ページはarticleにする感じで使い分ければOK
TwitterのOGP表示設定の選び方

Twitterでは表示させるブログのアイキャッチを下記の2種類から選べます。
- Summary Card
- Summary with Large Image
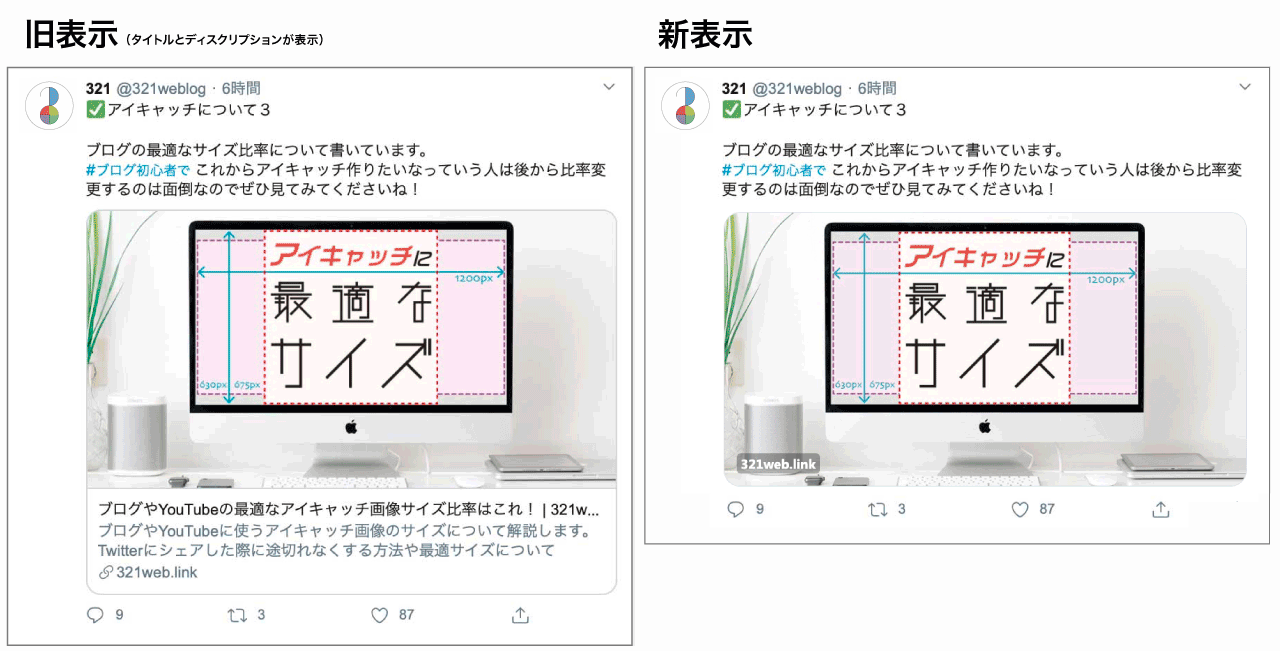
結論から言うとTwitterのOGP設定はどちらを選んでもOKですが、新表記でSummary with Large Imageの表示方法が変わったため通常のSummary Cardのほうがクリック率が上がるかもしれません。
Summary Cardは正方形

Summaryを選ぶとアイキャッチが正方形にトリミングされるのでアイキャッチの中心部以外はカットされてしまいますので注意しましょう。
しかしこちらの表示方法では「タイトル」と「記事内容」が表示されるため、アイキャッチだけで記事の内容が伝わらないアイキャッチの場合はSummary Cardを選んだほうがクリック率が上がる場合があります。
とはいえSummaryはサイズが小さく視認性が落ちるためアイキャッチそのものは目立たなくなります。
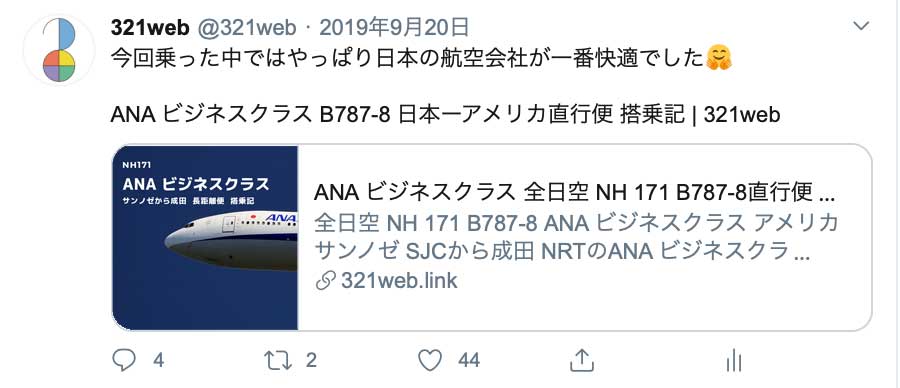
Summary with Large Image

私のおすすめはSummary with Large Imageです。
Twitterで多くのブロガーが使っているのがこっちのタイプですね。
アイキャッチが大きく表示されるのでアイキャッチを作成している場合はこちらを選んだほうが良かったのですが、2023年10月以降の最新表示ではアイキャッチ下にタイトルなどが表示されなくなったためリンクとして分かりにくくなってしまいました。
アイキャッチのデザイン内容によって表示設定を切り替えましょう。
Twitterアイキャッチが更新されない場合
アイキャッチ画像はブログで更新しただけではTwitter上には更新が反映されません。
更新したあとはCard Validatorを使いましょう。
Twitterのアイキャッチ画像はキャッシュされているため自分のブログを更新しても変わらないため、アイキャッチを変更したら忘れずに上記のCard Validatorで更新しておきましょうね。
2022年8月 Twitterのキャッシュ更新機能が終了しました
Card validatorのプレビュー機能およびキャッシュクリア&更新機能の提供が終了しました。
現在は最大7日間のキャッシュ更新となっており、アイキャッチを更新してもすぐに変更が反映されません。
即座に反映させることができないので気長に待ちましょう。
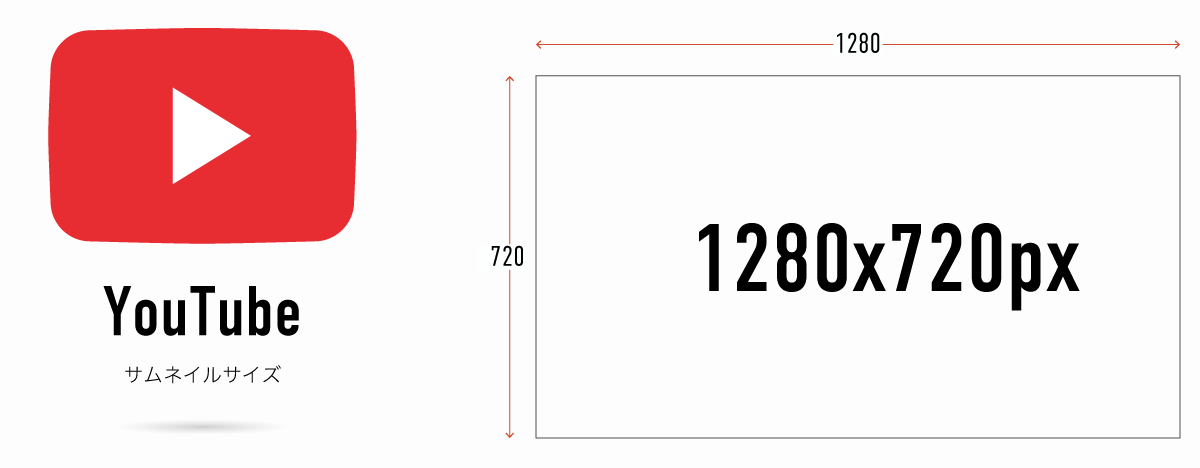
YouTubeで利用する最適なアイキャッチ画像サイズ

比率に関して厳密に決まりはありませんが、特にこだわりがなければ多くのプレイヤーで利用されている16:9で作成しましょう。
YouTube公式が推奨している1280x720pxで作成するのが正解。
YouTubeのサムネイル設定方法

- 動画の詳細画面を開く
- 【サムネイル】のアップロード
- アイキャッチ画像をアップロード
- 変更を保存
※サムネイルのアップロードには本人確認(電話番号登録)が必要です。
YouTubeのサムネイルに利用できるファイル形式はJPG、GIF、GMP、PNGです。
画像のサイズは2MB以下にしておきましょう。
YouTube用のサムネイルの作り方
Photoshopを使ってYouTube用のサムネイルを作る手順を詳しく解説しています。

アイキャッチのサイズまとめ
最後にアイキャッチサイズについて解説したものをまとめます。
- OGP設定は必ず行う
- 2:1と1:1のトリミングに注意する
- 画像の幅を1200pxを基準として作成する
この3点だけ意識しておけばOKです。
アイキャッチに使う画像の拡張子は?
アイキャッチに使う画像の拡張子は多くのSNSでサポートされている下記の形式を使用しましょう。
- JPG
- PNG
- GIF
- WEBP
SVGはサポートされていないので使用は控えましょう。
現状ではJPGまたはPNGを選んでおけば間違いありません。

アイキャッチの重要性
アイキャッチによってアクセス上昇効果が見込めます。
アイキャッチが途切れること無く最適なサイズを利用していきたいですね!
アイキャッチ画像の重要性や作成方法については下記の記事に詳しくまとめてあります。

アイキャッチのデザインをするなら
クリック率の高いアイキャッチを作りたいなら下記の記事を参考にしてみてください。
ちょっとした7つのコツで簡単に視認性の高いアイキャッチが作成できますよ。



コメント