結論から言いますとブログにアイキャッチは必ずしも必須ではありません。
しかしアイキャッチを利用することで大幅にアクセスが向上しますので、間接的なSEO効果が期待できます。

実際に私のブログでもアイキャッチ効果によるアクセスアップを実感しています
今回はアイキャッチのSEO効果や作成の際のコツについて解説していきます。
アイキャッチ画像はクリック率を上げる

↑に貼った女性の写真のような記事の間のイメージ画像もアイキャッチと言われますが、この記事でアイキャッチと言っているのは記事のタイトル画像の事で、SNSなどにシェアした際に表示されるサムネイル画像(OGP画像)にもなります。
まずアイキャッチの基本についてかんたんに解説します。
アイキャッチ画像とは(OGP画像)

アイキャッチ画像とは文字通り目を惹くための画像です。
記事のメインビジュアルにもなり、視界に入った際に意識して見てもらえるようにするのがアイキャッチの目的。
OGP設定したアイキャッチはSNSにURLを貼り付けた際にもリンク画像として表示されるため、SNS流入を重視している場合には絶大な効果を発揮するので力を入れていきたい箇所です。

アイキャッチ画像がクリック率を上げる
人は高速でその記事を見るかどうか判断しますので第一印象が一番重要です。
記事の中身がわからない状態では下記の3点で記事を見るか判断されます。
- サイトの信頼性
- 魅力的なタイトル
- アイキャッチのデザイン
記事そのものの品質を上げるのはもちろん大事ですが、魅力的なアイキャッチにすることで記事のクリック率が上昇しますよ!
魅力的なタイトルの作り方はキャッチコピーを作る7つのコツをご覧ください。

アイキャッチでブログのアクセスが上がる理由

アイキャッチを利用することでアクセスが上がる大きな要因は下記の3つ
- ブログ内の周遊率が上がりPVが上がる
- クリック率が上がりSNS流入が増える
- 画像検索経由のアクセスが増える
順番に解説します。
ブログの周遊率が上がりPVが上がる
まずアイキャッチがあることで『内部リンク』『関連記事』が読まれやすくなります。
これは場合によってはテキストリンクのほうがクリック率が高いこともありますが、ついついクリックしたくなるようなアイキャッチ画像を利用することで周遊率が大幅に向上します。
トップページの記事一覧も文字だけとアイキャッチが並んでいるのとでは印象も異なりますよね。
アイキャッチ画像によりSNS流入が大きく増える
アイキャッチ画像が最もアクセスアップに貢献するのがSNSです。
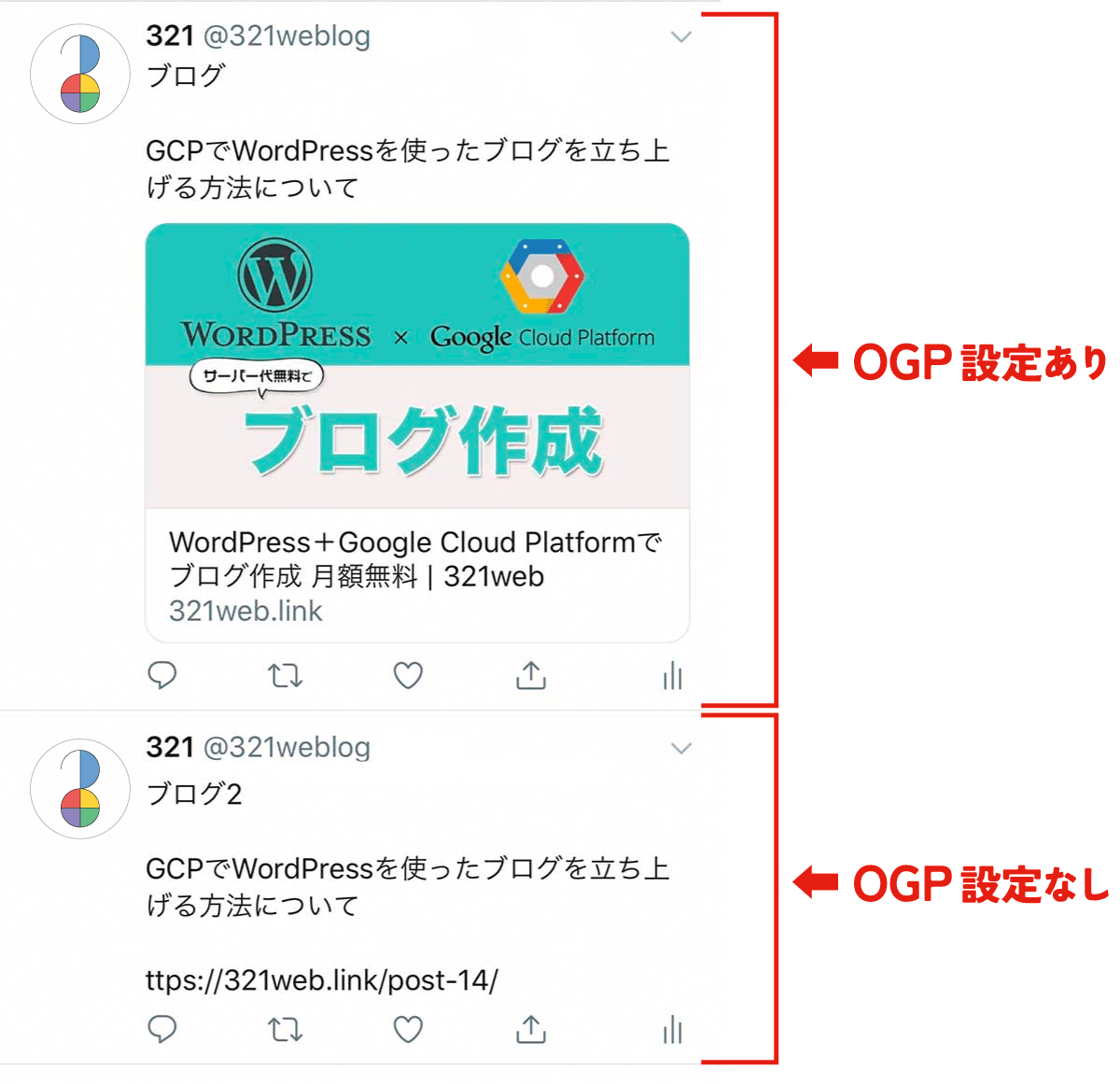
以下はX(旧Twitter)のOGPサムネイルです。

アイキャッチはSNSでアクセスを集める場合は非常に効果的かつ重要となってきます。
OGPの表示設定とサイズについてはこちらで解説しています。
画像検索経由のアクセスが増える
画像検索も馬鹿にできません。
画像検索は通常のWeb検索と違って目的の画像が出てくるまでスクロールを続ける傾向があるので順位が低くても表示回数が上がりやすいんです。
私のブログではオリジナル画像を多く利用しているので画像検索時のクリック率も高く、画像検索からもアクセスがあります。
アイキャッチのSEO効果について

アイキャッチを入れたから特別上位表示されやすいということはありません。
しかし、画像検索経由のアクセスが増える事でページが評価され順位が上がるということはあります。
アイキャッチ画像のSEO対策として注意しておくべきことが1点だけあります。
画像にaltタグを入れましょう
画像にaltタグは必須
最近のGoogle検索は非常に高度になっているため、前後の文脈から画像の内容を読み取ってくれるのでaltタグを入れていなくても画像検索にヒットすることはありますが完全ではありません。
競合が弱いところだとすぐに画像検索上位を取れるのでaltタグは必ず入れましょうね。
WordPressの場合は画像挿入時に下記の赤枠部『代替テキスト』に画像の説明を入れるだけでOK

オリジナル画像のほうが評価されやすい
画像検索で上位表示するために重要となる要素の一つに「独自性」があります。
他のサイトで使われている画像とは明確に異なるオリジナリティのある画像を使用することで独自性が評価され、画像検索で上位に表示されやすくなります。
オリジナル画像の有無はインデックスされた順番により決定されるので「図解画像」「アイキャッチ」「自身で撮影した写真」など他のサイトが使っていない画像を積極的に使うのをおすすめします。
- 画像検索結果一覧で差別化できる
- 読者に独自性が伝わりやすくなる
- Google Discoveryに表示されやすくなる
画像検索は検索上位が取りやすい
しっかりAltタグを入れ、自身のオリジナル画像を入れる事で簡単に画像検索上位を取ることが可能に。
画像検索は同じような画像が並びがち、そのためオリジナルのアイキャッチや写真が目立つのでクリック率が上がります。
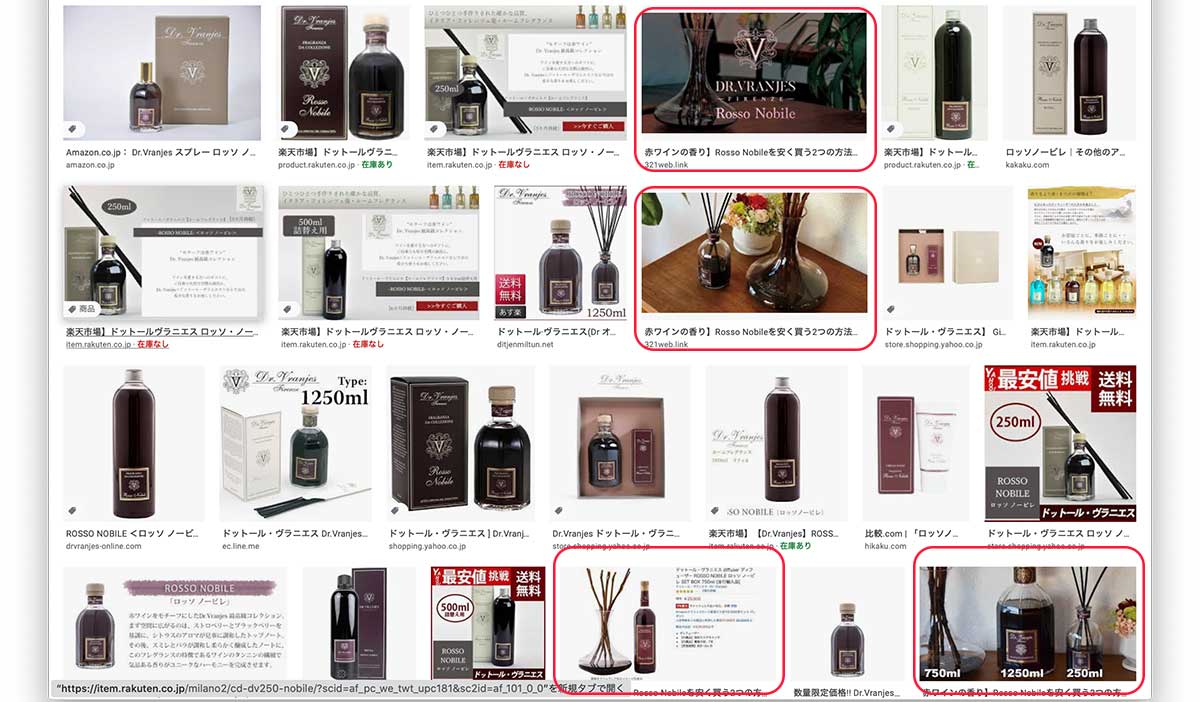
下記は先月書いた記事ですが、さっそく検索上位に多く表示されていました。

商品名検索で1画面中4つ掲載されており、ページトップのアイキャッチ画像は上位に表示さています。
また、2番目の写真はスナップ写真感があるためリアルな口コミを見たい人からのクリック率が高まります。
アイキャッチ画像はキーワード無視でOK
タイトルはSEOを考慮してキーワードを入れますが、アイキャッチ画像には無理してキーワードを入れる必要はありません。
極端な話、タイトルと全く違う文書を入れてもOK。

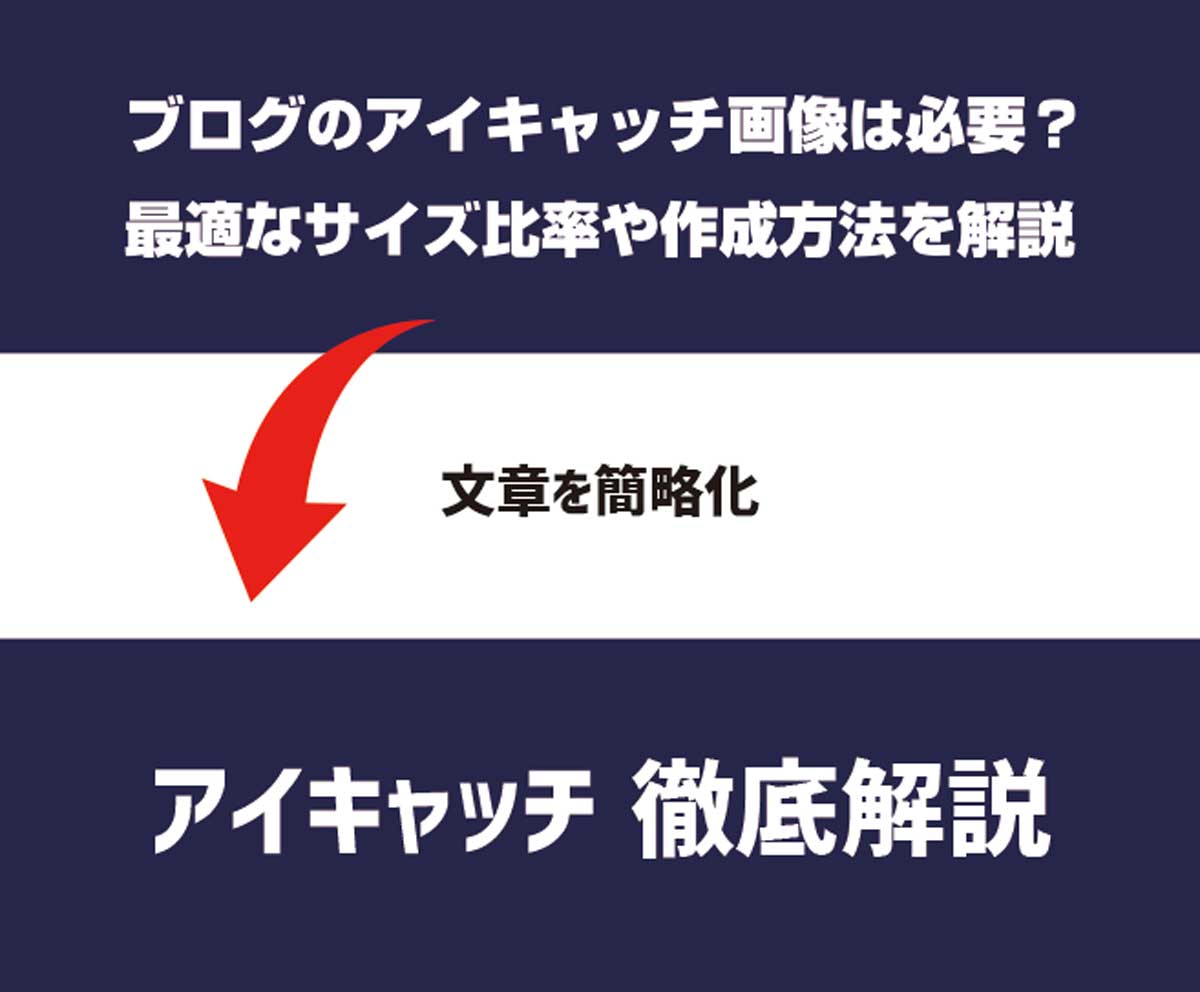
- 記事タイトル:ブログのアイキャッチ画像は必要?最適なサイズ比率や作成方法を解説
- アイキャッチ:アイキャッチ 徹底解説
極端な話、これだけでも全然OK
SEOを考慮せずに見た目のインパクトだけで作成しても大丈夫。
タイトルを全部入れようとするとごちゃごちゃして視認性が下がるので、あえて文字数を減らしてみてください。
画像の順位チェックや画像の問題はSEOツールで確認できる
SEOツール「Ahrefs(エイチレフス)」を使うことで画像の問題を発見したり画像SEOを最適化することができます。
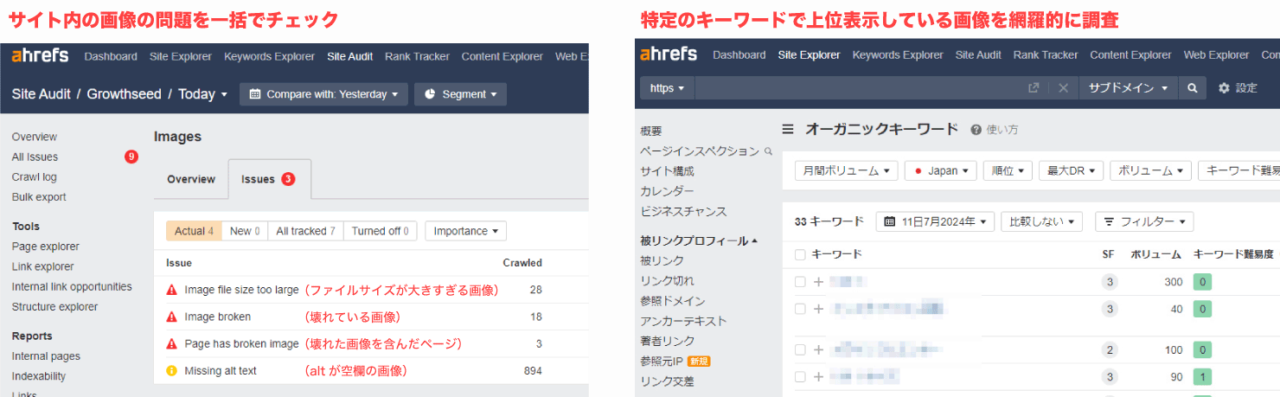
例えばサイトのURLを入力するだけで画像の問題や上位表示されている画像のキーワードをチェックすることができます。

リンク切れした画像やファイルサイズが大きすぎる画像を使っている場合は画像SEOの評価が大幅に下がってしまうため、必ず修正が必要です。Ahrefsなら全ページを簡単にチェックできるので便利です。
Ahrefsでは以下のような画像に関するSEO情報を調べることができます。
- 画像の順位計測
- 使用頻度の高いalt抽出
- altの問題発見
- 画像のファイルサイズの問題発見
- 画像の破損やリンク切れの問題発見
- 画像が使われているURLを調べる
Ahrefsは画像だけでなくSEO関連の機能が完全に網羅されています。Ahrefsは高価なソフトのため個人利用では導入しにくいですがプロが仕事でSEOを行うのであれば必須級のSEOソフトです。
また、Ahrefsは自分のサイト以外であってもURLを入力するだけで「被リンク分析」「上位表示キーワード」「想定トラフィック」などのたくさんの情報を把握することが可能なので競合調査や顧客分析でも役立ちます。
画像SEO含め、本格的にSEOを行っていきたい人はぜひお試しください。
タイトル文字の入ったアイキャッチ画像の作成方法

文字の入ったアイキャッチ画像を作成するなら下記のソフトがおすすめ。
- 無料ソフト:Adobe Express・Canva
- 有料ソフト:Photoshop・Illustrator
簡易的にブログのアイキャッチ画像を使いたいっていう場合は無料ソフトだけでも十分です。
無料で作るならAdobe Expressが最適

無料で使えるアイキャッチ作成サービスにAdobe ExpressやCanvaがあります。
2つとも以下の特徴があり、どちらを選んでも問題ありません。
- 無料
- 商用利用OK
- ブラウザで利用可能
- スマホアプリも利用可能
- デザインテンプレートが豊富
『ブログのアイキャッチと言ったらCanva』みたいなところがあり、皆が使いすぎてテンプレートを使うとかぶりがちなデメリットがあるので新しくリリースされたAdobe Expressを使うのがおすすめです。
なんでも出来るって言うわけではないけど、とにかく無料で作りたいっていう場合にはAdobe Express使っておけば問題なし。
画像の背景を消したり、文字にふちどりをつけたり、AI機能を使ったりテンプレートからデザインしたりと初心者でもかんたんにアイキャッチが作成できます。

有料ソフトならPhotoshopやIllustratorが最強
ソフト代金はかかりますが質の高いデザインを作るなら専用ソフトを使うのが最強。
私はAdobeのPhotoshopで作ることが多いですがたまにはIllustratorも使っています。

PhotoshopとIllustratorはどちらがいいの?
フォトショでもイラレでもどっちでもいいです。
機能的にはどちらのソフトを使っても普通に作ることができます。
ただ、ブログやYouTubeのアイキャッチは印刷には使わないので迷ったら画像の処理が楽にできるPhotoshopでOK(参考:PhotoshopとIllustratorの違いと使い分け)
Adobecc コンプリートプランを安く買う方法もありますので検討してみてください。

アイキャッチをTwitterやFacebookで最適表示させる方法


アイキャッチの作り方はわかったけど、アイキャッチのサイズはどうすればいいの?
主要なアイキャッチサイズ(OGP)は次のとおりです。
- Twitterに最適な画像比率 2 : 1
- Facebookに最適な画像比率 1.91 : 1
Twitterに最適なアイキャッチサイズ比率

Twitterで途切れずに表示されるサイズは2:1
Twitterで全く切れないアイキャッチ画像を用意しようと思ったら1200×600pxを用意しましょう。
Googleの推奨サイズが幅1200px以上のため1200pxとしていますが縦横比が2:1であれば600×300pxでも1000×500でも途切れず綺麗に表示されます。
Facebookに最適なアイキャッチサイズ比率

FacebookはTwitterよりも少し縦幅が長く1.91:1になっています。
Facebook対応サイズは1200×630pxが基本となっています。
おすすめアイキャッチ画像サイズ
おすすめのアイキャッチサイズは下記の2つです。
- 1200×630px(1.91:1)
- 1200×675px(16:9)
TwitterやFacebookでシェアした時に途切れず綺麗に表示させることを目的とするなら1200×630pxがおすすめ。
シェアした際に上下が切れてしまいますが切れる位置をしっかりと把握してデザイン出来るなら16:9を利用するのも良いでしょう。
アイキャッチサイズについては最適なアイキャッチ画像サイズ比率にて詳しく解説しているのでサイズについてもっと詳しく知りたい場合は以下の記事をご覧ください。

アイキャッチに使う画像について

ブログのアイキャッチに使う画像としての選択肢は主に以下の4つ
- 自分で撮影する
- 無料のフリー画像を使う
- 有料のストックフォトを使う
- デザインソフトのテンプレート素材を使う
ブログのように個人で頻繁に更新する場合は有料素材を使うとコストがかさんでしまうので基本的には無料で使える方法を選ぶことになります。
アイキャッチ画像を撮影のポイントと注意点

自分で撮影した写真を使うことが多いですが、その際に注意したいのは以下の3点
最近のスマホカメラは性能が良く、デジカメで撮るのと大差ありません。なのでそのままブログにアップロードしてしまうとファイルサイズが大きく表示速度に影響が出てしまうので必ず圧縮してから使用するようにしましょう。
また、画像は拡張子だけではなく、使用する画像の適正に合わせてJPGやPNGなど適した拡張子を選びましょう。
(参考:画像の拡張子の選び方を解説)
また、スマホで撮影した写真は縦長になってしまうことが多いので横向きで撮影するようにするとスッキリとした表示になります。
無料素材を使う際はライセンスに注意
多くの写真が無料素材として提供されています。
しかし無料素材には「商用利用はNG」「20点以上は有料」「加工はNG」などの利用条件があります。
商用利用できて利用の条件にあうものを使うようにしましょう。
以下の記事では商用利用が可能なフリー素材サイトをまとめてあるので参考にしてください。

有料素材を使えばオリジナリティを出せる
ある程度費用をかけられる人であれば有料素材を使うのがおすすめ。
ライセンス管理された高品質な素材を使うことで他所のサイトとかぶらずにオリジナリティを出すことができます。
ちなみに私が使用している有料素材はAdobe StockとEnvato Elementsです。1ヶ月無料のお試しもありますよ!

SEO効果を上げるためのアイキャッチ画像のデザインについて

アイキャッチは単に見やすければよいというものでもありません。
SEOに効果的なアイキャッチデザインはサイト・記事のイメージやCTRを考慮して作る必要があります。
クリックされる画像=ユーザーが求めている画像(記事)と判断されるため多少の順位上昇が期待できます。
サイトイメージに合うアイキャッチを選ぼう
アイキャッチは単純に見栄えが良ければよいというものではありません。
サイトの雰囲気にあったアイキャッチを使用するのも大事。
アイキャッチを2種類ご紹介します。
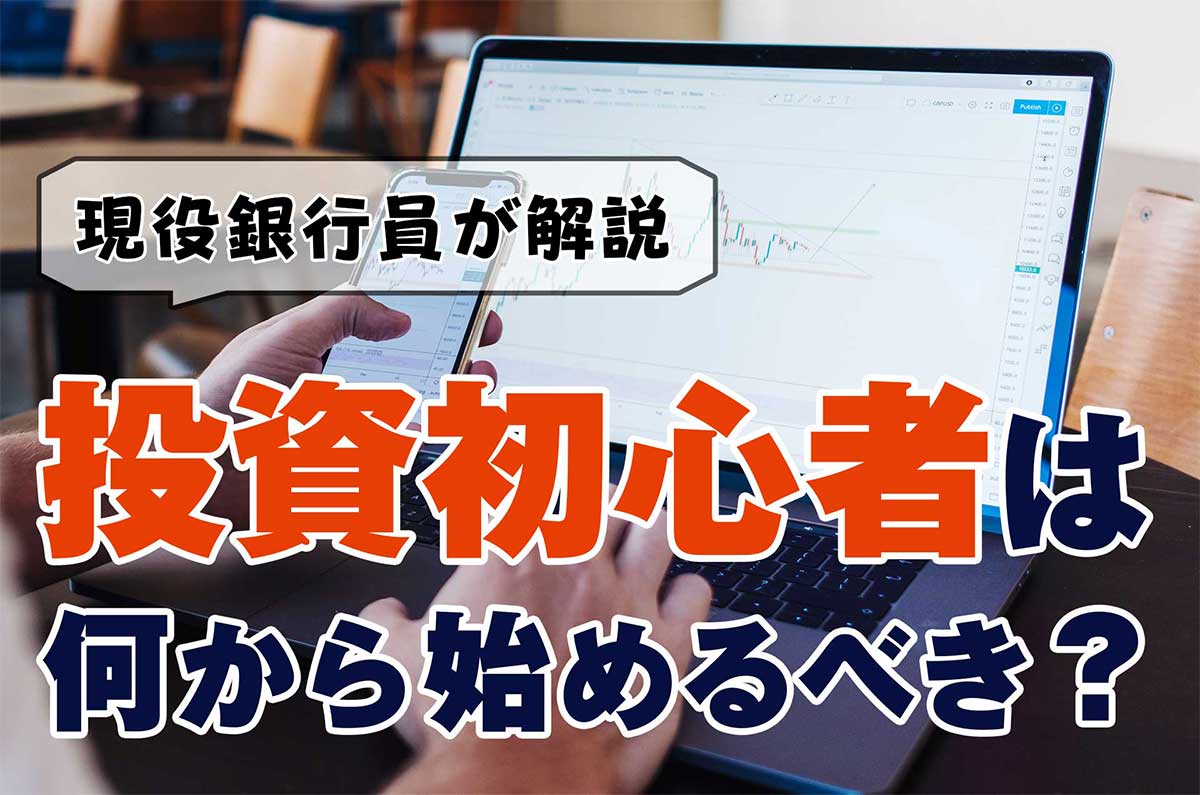
力強さを感じるアイキャッチ

まずは力強さを感じるアイキャッチです。
文字を大きく、色も変えてサムネイルでも目立つようにしています。
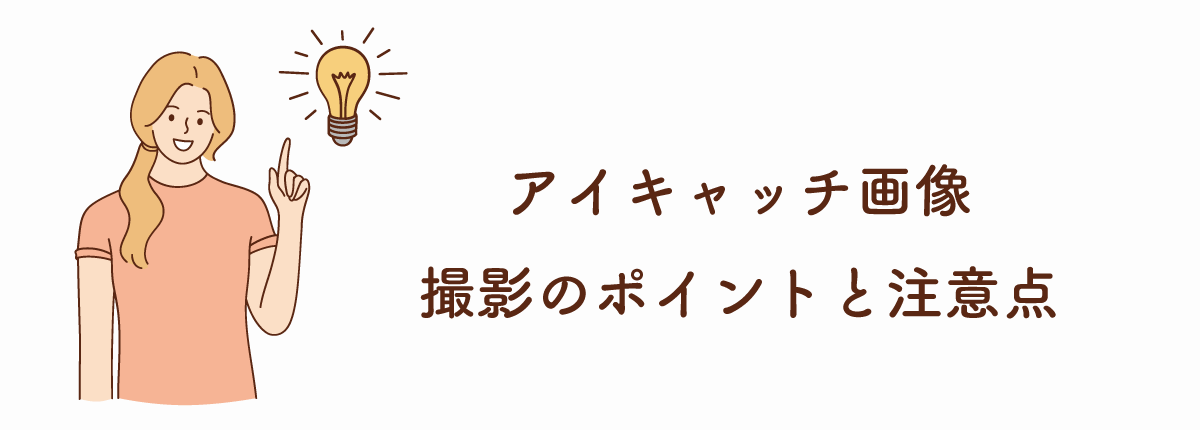
シンプルで優しい印象のアイキャッチ

こちらは色味の使用を抑えて落ち着いたアイキャッチです。
シンプルなのでクリーンな印象を与えます。
どうでしょうか?1枚目のほうがインパクトがありSNSでは目立つかもしれませんが、銀行系には2枚目のほうが向いているように見えませんか?
金融系の記事の場合は下記のような印象を与えたいところですよね。
- 信頼感
- 誠実感
- 清潔感
- 開放感
- 優しさ
このようにサイトや記事に合わせたアイキャッチを利用するのも大事になってきます。
見やすいアイキャッチ画像にするために
アイキャッチを作るコツはたくさんあります。
- 情報を詰め込みすぎない
- 強調したい文字を大きくする
- 強調したい文字に色を付ける
- 文字のコントラストをつける
この他にもたくさんの見やすくするためのコツがあります。
アイキャッチデザインについてさらに詳しく知りたい方は下記の記事をご覧ください。

アイキャッチのデザインがしっくりこないときに確認すること
アイキャッチを作ったんだけどなんか思ったのと違う、垢抜けない…っていう時はデザインでやりがちなミスをしていないか確認してみてください。
- 余白を確保しているか?
- 適切な配色になっているか?
- 適切なテキスト配置になっているか?
特に多いのが余白をとっていないとか色がヤバいとかです。
下記の記事に特にやりがちな失敗例を7つ上げていますので参考にしてみてください。

CTRの高いアイキャッチを作るために心理学を学ぼう
アイキャッチは目に入って数秒後にクリックされるかどうかが重要です。
目を引くだけでなく「クリックしたくなるようなデザイン」を目指しましょう。
いろいろな方法を積極的に取り入れてアイキャッチの効果を高めていきましょう!
デザインに使える心理効果やレイアウトの法則などを簡潔にまとめた書籍を出版しましたのでこちらも合わせてご覧いただければ幸いです。


コメント