
印刷物データを入稿したらトンボをつけろって言われたんだけど…なにそれ?

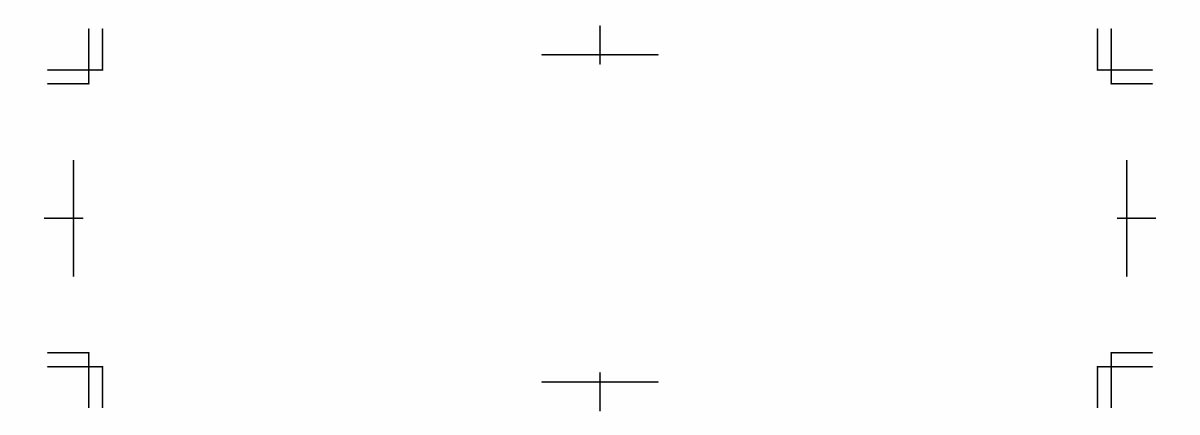
トンボは下記のような仕上がり位置やサイズを指定するマークの事でトリムマークとも呼びます


トンボは印刷物のデザインを納品する際には必須なのでしっかりとトンボの作り方を覚えておきましょう!
トリムマークとは?

トリムマークとは印刷した用紙を裁断機で切り落とす場所を指定する記号のことを指します。日本ではトンボマークとも呼ばれている。
普通のプリンターで印刷しているとトリムマークを使うことはありませんが、印刷会社では大きな紙に印刷し、裁断機でまとめてカットしています。
印刷物のデータを入稿する際はトリムマークでカット位置を指定し、塗り足しをつけるようにしましょう。
塗り足し(裁ち落とし)が必要な理由
裁断は数千枚まとめて行うため、わずかなズレが発生する場合があります。
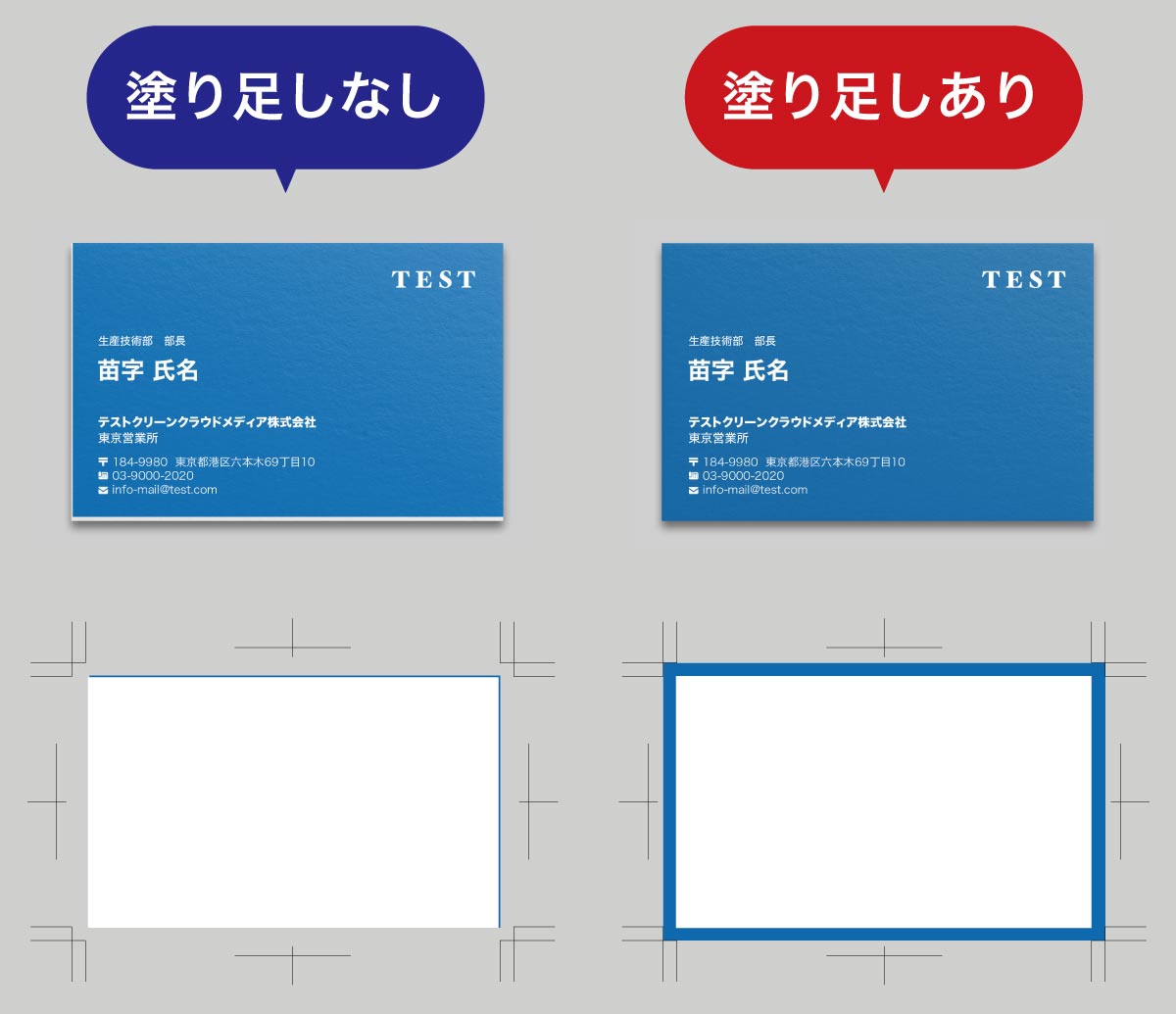
その際に塗り足しを行っていない場合ははみ出た部分が白くなってしまいますが、塗り足し処理をしておけば仮にズレたとしてもきれいに仕上がります。

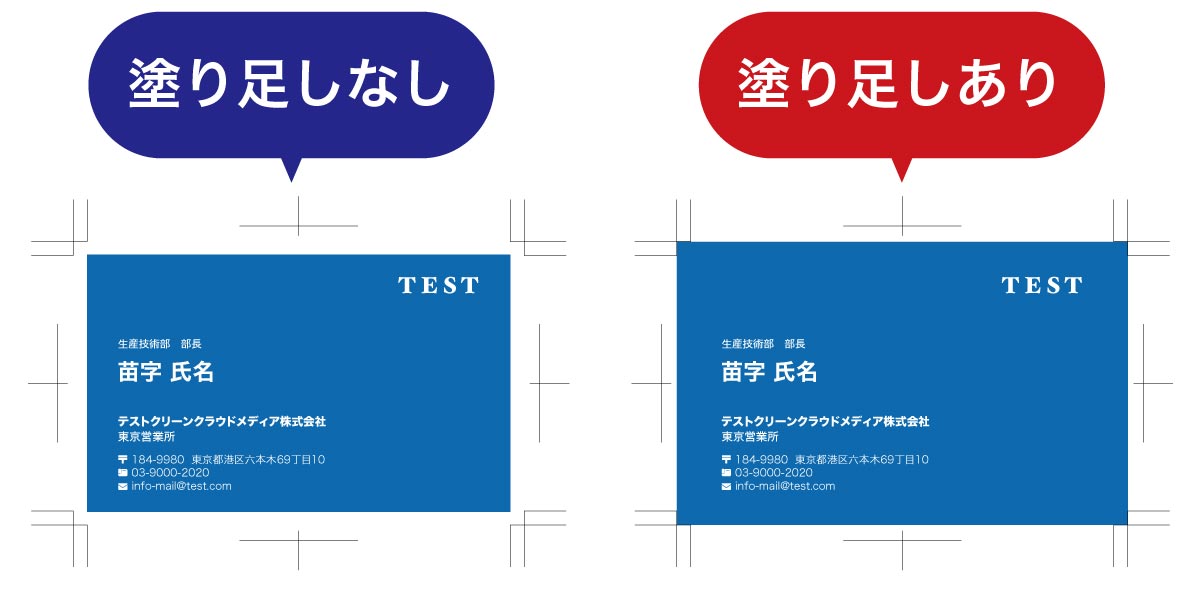
塗り足しの具体例をご紹介しますね

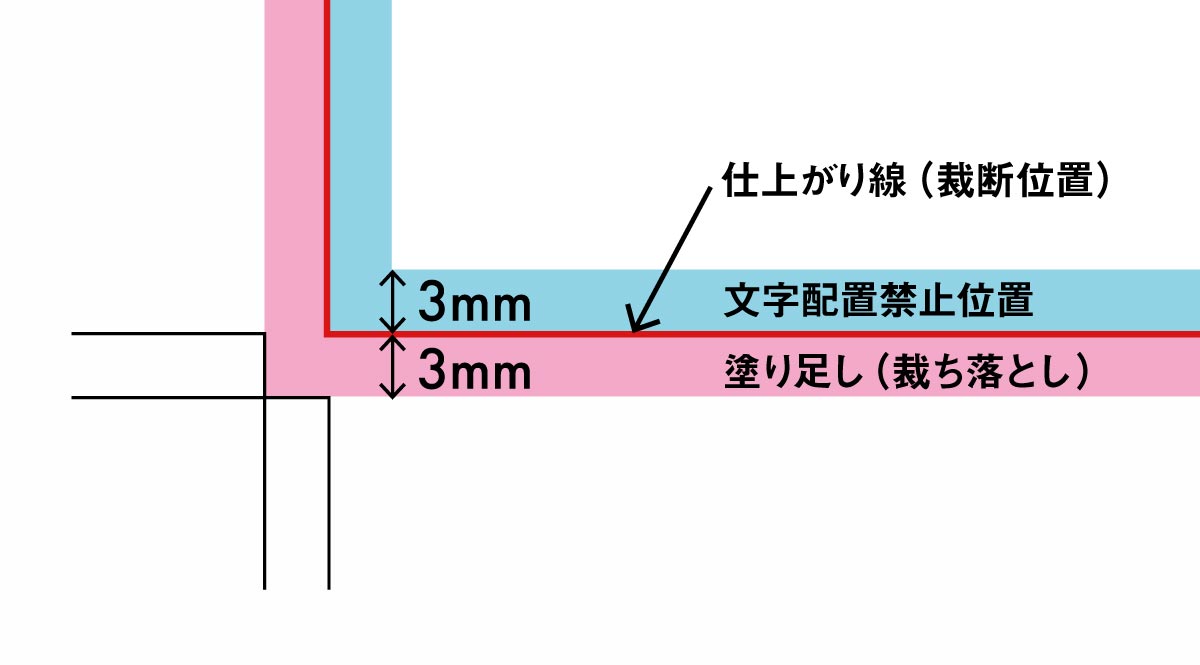
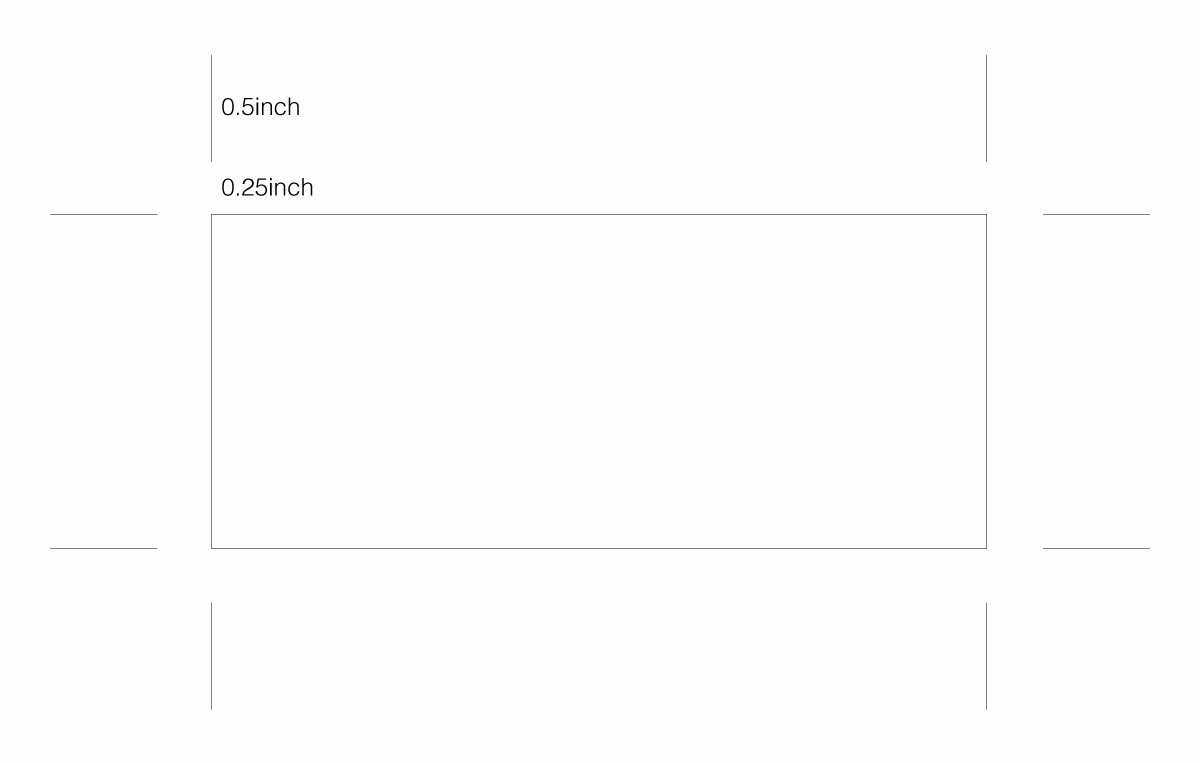
裁断時のズレが目立たないように上図のように実際の仕上がりサイズよりも3mm多く塗り足ししておきましょう。
ズレてしまった際に塗り足しの有無によって下記のような違いが出ます。

余分に塗り足ししたエリアは裁断され破棄されるので仕上がり時に残らずきれいに仕上がります。
トリムマークの裁断位置と塗り足し位置

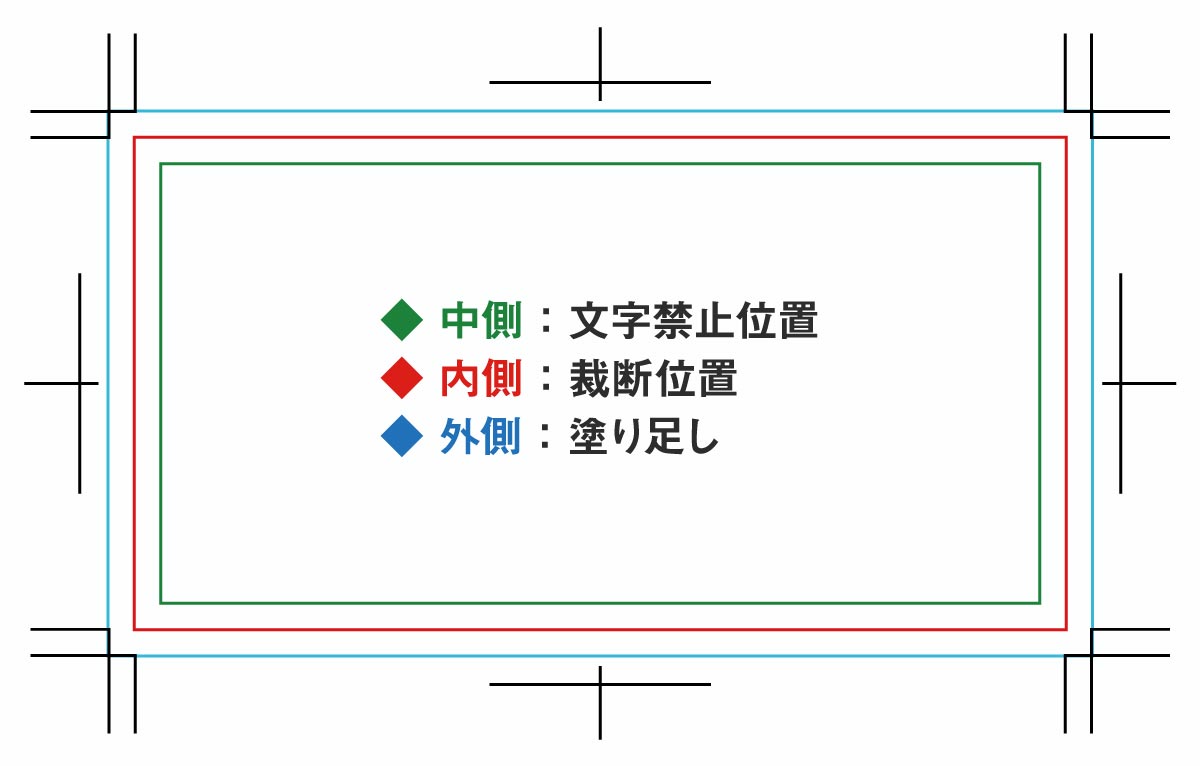
トリムマークの位置関係で覚えておくべきものは下記の3つ。
- 仕上がり線内側の文字配置禁止位置
- 仕上がりサイズ(用紙サイズ)
- 塗り足し(裁ち落とし)
裁断機はトリムマークのどこを切るのかというとトリムマークの内側ライン。

注意しなければいけないのが仕上がり線の上下3mmのエリア。
下記の2点だけは忘れないように!
- 仕上がり線の外側を塗り足しして切り口の印刷欠けを防ぐ
- 文字配置位置を3~5mm内側にして文字が裁断されてしまうリスクを避ける
トリムマークの名称

トリムマークは位置関係さえ覚えておけば問題ありませんが、名称も覚えておきましょう。
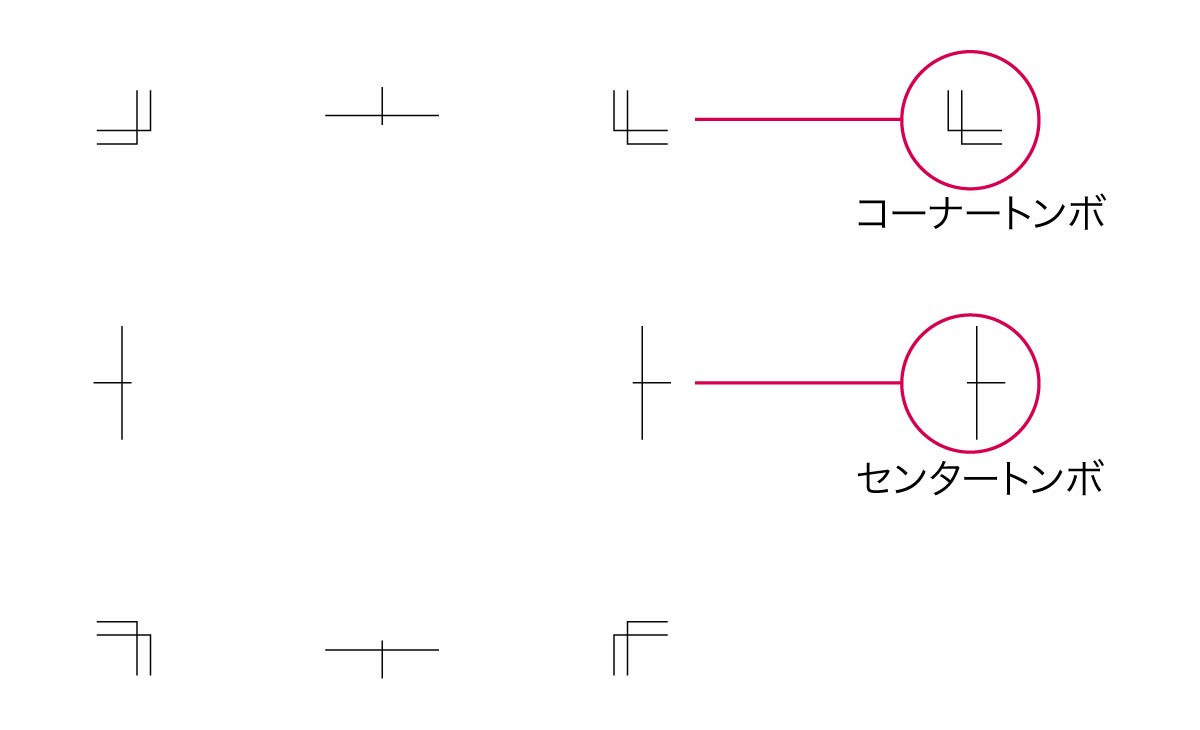
- センタートンボ(十字トンボ)
- コーナートンボ(角トンボ)
センタートンボは仕上がり線の中心と方向を表しています。
中心より左にある場合には仕上がりエリアは左、上にある場合は仕上がりエリアも上というように天地左右を示す。
コーナートンボは先に説明したように仕上がり線と塗り足しエリア両方を示します。
本の背表紙などの折り目には折トンボを付ける

本の表紙の場合は折トンボと言われる背表紙の折加工部分の指定が入ります。
センタートンボに折り目の位置指定を行うだけです。
折トンボは折り位置にトリムと同じ線幅の直線を引くだけでOK
西洋式トンボ

海外の印刷所に入稿する際はこの西洋式トンボが使われます。
西洋式トンボは日本式と違い、仕上がり位置の指定のみで塗り足しの指示はないので非常にシンプル。
余り使う機会はないかもしれませんが一応覚えておきましょう。
正しいトリムマーク作成方法
トリムマークの作成方法を間違えている人は意外に多いです。
正しいトリムマークの作り方は下記の通り。
- 印刷サイズより大きいサイズでドキュメントを作成する
- 仕上がりサイズの長方形オブジェクトを作成
- シェイプは塗りと線は無しに
- トリムマークを作成しロックをかける
慣れた人でも間違いやすいのが3つ目のシェイプの線ですね。詳しく解説していきます。
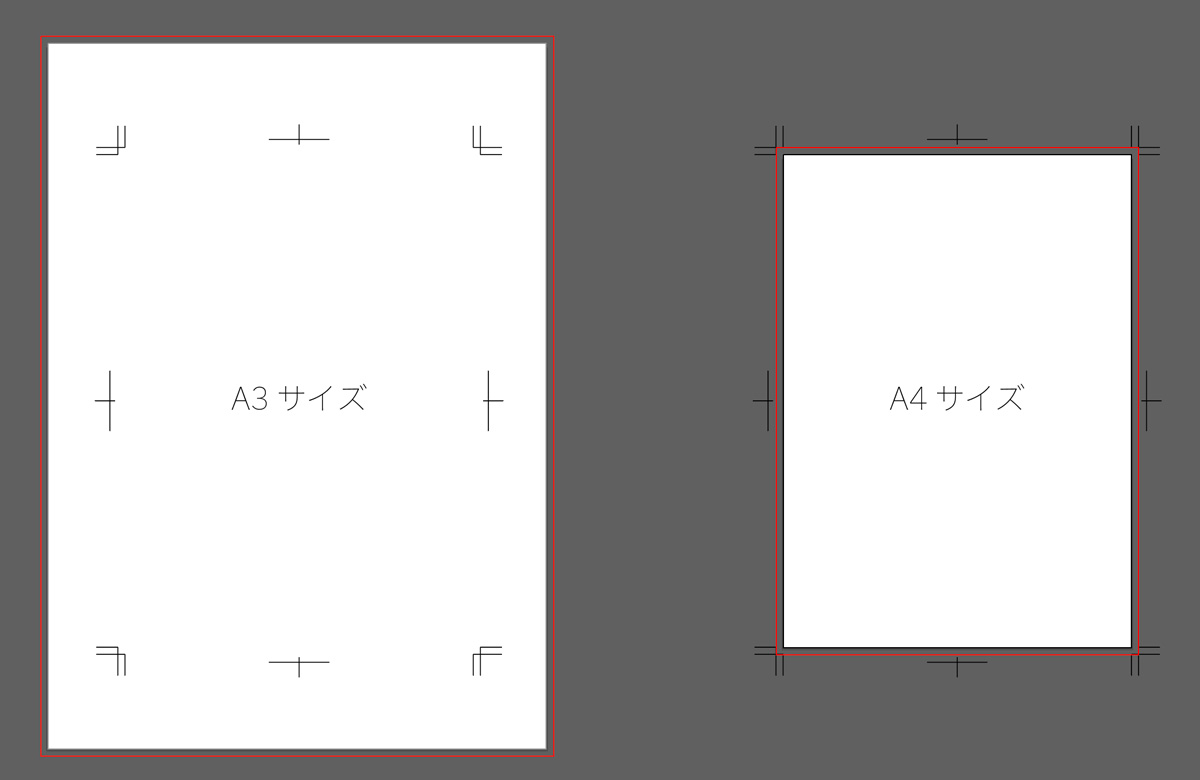
ドキュメントサイズは仕上がりサイズよりも大きくする

A4のチラシを作る際にイラレの新規作成でA4で作り始めるのはNGです。ワンランク上のA3サイズで作成しましょう。
なぜドキュメントサイズを大きくするかというと、A4ぴったりサイズで作成しちゃうとトリムマークがドキュメント外に出てしまうからです。

大きいサイズでトリムマークがエリア外に出なければOKだよ
シェイプからのトリムマークの作成方法
ドキュメントを作成できたら次はトリムマークを作成していきます。
手順は下記の通り。
- ツールバーにある長方形ツールを選択
- 仕上がりサイズの長方形を作成
- 上メニューバー【オブジェクト】→【トリムマークを作成】
長方形のサイズ通りにトリムマークが作成されます。
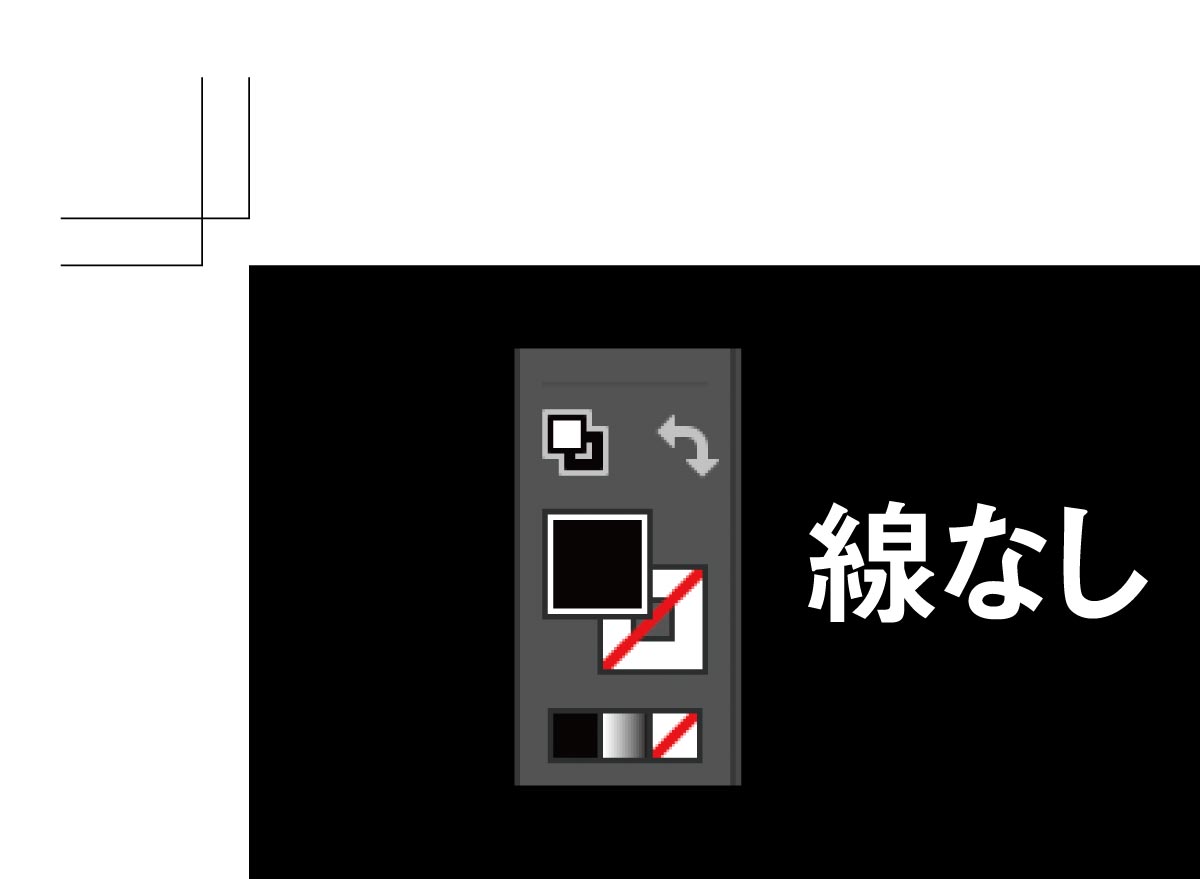
シェイプの線を無しにするのを忘れずに
トリムマーク作成の際に注意してほしいことはトリムマーク作成前の長方形は塗りも線も無しの状態にしておきましょう。
線がある状態でトリムマークを作成してしまうと、線の中心ではなく外側にトリムマークが作成されてしまうため実際の仕上がりサイズよりも大きくなってしまいます。

上図のように10ptの線のある長方形に対してトリムマークを作成した場合、5pt分トリムマークがズレてしまうので必ず線は無しにしましょう。

線無しの状態でトリムマークを作成すると指定した長方形サイズピッタリのトリムマークが作成できます。
作成されるトリムマークのサイズは特別な指定がない限りデフォルトの0.3pxのままでOK
トリムマークのロックとガイド線表示
最後にトリムマークのロックとガイド線を作成しておきましょう。
内側のガイド線は【オブジェクト】→【パス】→【パスのオフセット】で-3mm
あとは下記の方法でガイド化しておけばOK
- ロック方法:トリムマークを選択した状態でCtrl+2
- ガイド化方法:ガイド化したい長方形を選択してCtrl+5
(MacOSの場合はCtrl→Cmd)
ガイド化した水色の線は画面上では表示されていますが印刷時には印字されないので消し忘れなどのトラブルを防げます。
トリムマークは印字しないといけないのでガイド化はせずにロックしておきましょう。
アートボードサイズで作成する場合のトリムマークの作成方法

近年ではアートボードで仕上がりサイズを指定し、PDFデータにトリムマークをつける手法も増えてきました。
とはいえ対応しているのは比較的新しい印刷所が多いので、アートボードぴったり仕上げでもよいか確認はしておきましょう。
アートボードサイズで仕上げるメリット
アートボードサイズで仕上げるメリットは取扱いがしやすいことです。
- プレビュー画面にトンボや塗り足しが表示されない(印刷所以外でも印刷しやすい)
- 普通に保存するだけで仕上がりイメージを画像ファイルとして書き出せる
- ズレようがないのでトンボ作成時に気を使う必要がない
特別な工程も必要ないので初心者でも扱いやすいというメリットもありますね。
アートボードサイズで仕上げる手順
- 新規作成時のサイズを仕上がりサイズに指定する
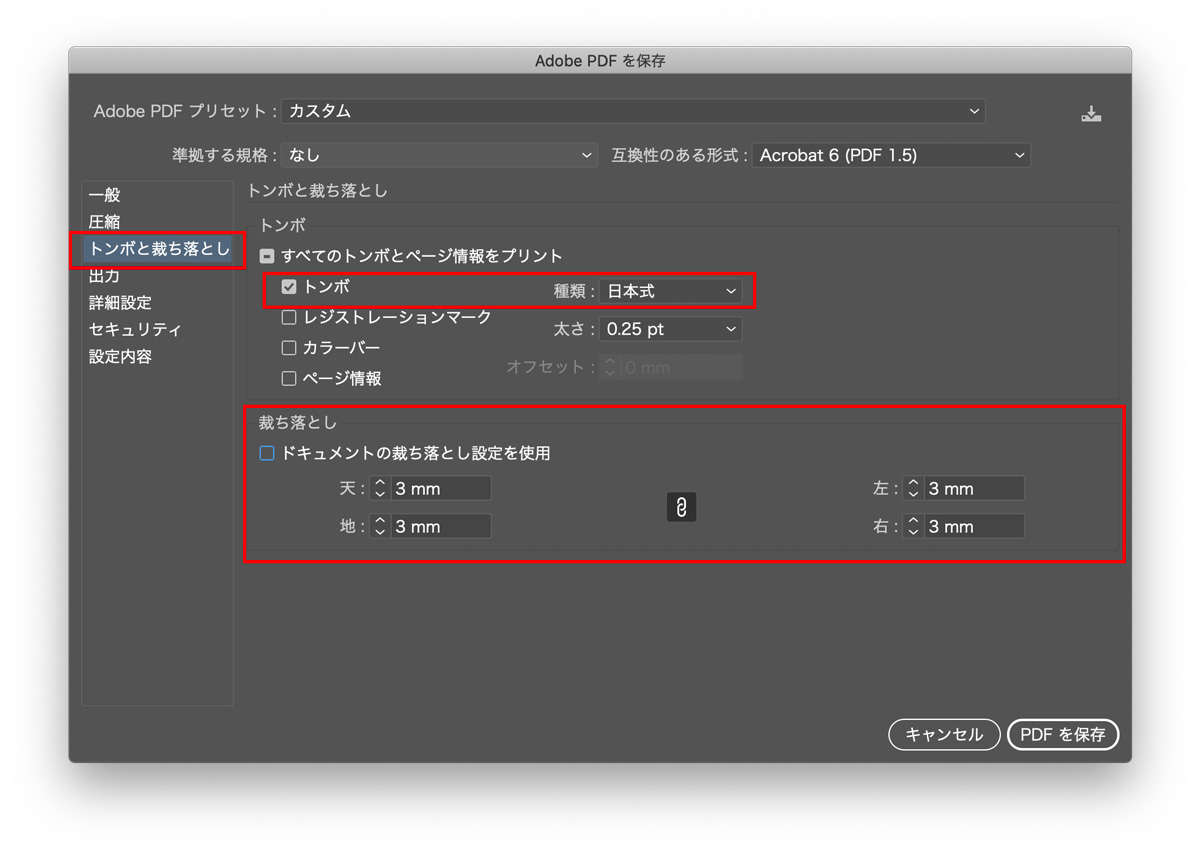
- 保存時のオプション【トンボと裁ち落とし】
- トンボ(日本式)にチェックを入れる
- 裁ち落とし設定を行い、PDFで保存する
手順は非常にシンプルですね。
普通に仕上がりサイズで作成して保存時にトンボを付けるだけの簡単作業です。
PDFで入稿する場合のトンボ設定

上図がPDF保存時のトンボと裁ち落とし設定画面です。
ファイル保存時に出てくるオプション画面で【トンボと裁ち落とし】を選択することでトンボを表示することが可能。
アートボードが仕上がりサイズになっている場合はトンボ処理不要という印刷会社もあります。
DTP入稿データの注意点
入稿時に注意したいのは下記の4点
塗り足しや文字の配置禁止位置はガイドを見ながら作業を行えば問題ありませんが、他の2点に関しては忘れがちなので注意。
その他、注意すべき点はIllustratorで入稿用の完全データを作る方法にて解説しています。
トリムマーク作成時の一番の注意点はシェイプの線
繰り返しになりますが一番間違いやすい、トリムマーク作成時の線幅は気をつけましょう。
ズレとしてはわずかなので気づかずに入稿していることも多いかもしれません。
ちょっと意識すれば避けられるミスなので忘れずに覚えておきましょう。
テキストのアウトライン化は必須
そして入校時に絶対忘れてはいけないのが文字のアウトライン化。
アウトライン化は基本中の基本なのでDTPデザインを行うなら絶対に覚えておきましょう。
下記記事にてアウトライン化の方法やベクターデータの必要性について解説していますのであわせてご覧ください。

Illustratorをお得に購入するなら
Illustratorが無くてトリムマークやアウトラインが作成できないという人がいたら下記の方法で学割購入するのがお得。
なんとPhotoshopやInDesignなど全てのAdobe CCソフトが使い放題で月額3,300円!
社会人でもAdobe公認のオンラインスクールを介して安く買えちゃいますよ!

Illustrator単品のみが欲しいっていう人は下記記事も参考にしてみてください。
Illustratorで印刷物を作ってみよう
以下の記事では「名刺」「チラシ」の作り方の手順を詳しく解説しています。
初心者でも作りやすいのでIllustratorで入稿用のデータを作ってみてください。





コメント