Illustratorさえあれば自分で一から名刺を作ることができます。
本記事ではIllustratorの使い方から入稿までの流れを丁寧に解説します。
名刺制作の仕事を受注してみたい人や印刷物デザインの基礎を知りたい人はぜひご覧ください。
Illustratorで名刺を作る準備


Illustratorを開く前に名刺を作る流れや必要となる情報を整理しておきましょう。
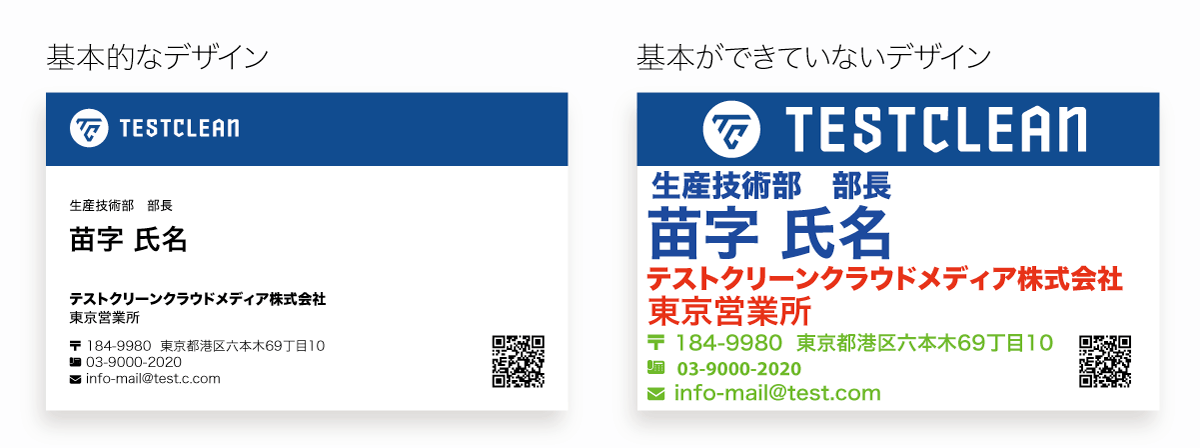
今回サンプルとして作成するのは上図のような超シンプルな名刺です。
名刺制作の流れ
名刺制作のざっくりとした流れは以下のとおり。
- 名刺に必要な情報をまとめる
- 名刺のデザインを考える
- Illustratorで名刺データを作成
- 印刷会社する入稿用データを作成
実際の作り方から入稿方法まで本記事で詳しく解説します。
名刺に必要な項目例
名刺に記載する項目をまとめましょう。一般的に記載される情報は以下のとおり。
- 名前
- 会社名
- 役職名
- 部署名
- 住所
- 電話番号
- FAX
- メールアドレス
- URL
- SNSアカウント
- QRコード
名刺に入れるロゴマークが無い場合は以下の記事も参考にしてみてください。

名刺のデザインについて

名刺デザインは情報量も少なく、シンプルなのでデザインの基本を抑えておくだけでも大丈夫。
名刺デザインを行う上で最低限抑えておきたいポイントは以下の3つ
名刺デザインにおいて重要な伝わりやすさだけはしっかり抑えておきましょう。
名刺は黄金比に限りなく近い比率になっているので黄金比をレイアウトに取り入れるのもおすすめです。
名刺デザインについてもっと詳しく知りたい方は以下の記事をご覧ください。
名刺制作で気をつける6つのポイント
名刺のような印刷物はWebデザインと違って守るべきルールがあります。
印刷物を制作する際に守るべきルールは主に以下の6つ
- データはIllustratorで制作
- カラーモードはCMYK
- テキストはアウトライン化
- トリムマークと塗り足し
- 画像ファイルの埋め込み
- 画像ファイルの解像度
名刺データ作成用のソフトはIllustrator一択です。
他のソフトでも作れないことはありませんが、プロの現場ではかならずIllustratorが使われます。
Adobe CCを安く買う方法もあるのでソフトだけは予め用意しておきましょう。
名刺データの作り方(Illustratorの使い方)

実際にIllustratorを操作して名刺を作っていく手順を画像つきで詳しく解説していきます。
Illustratorを使った名刺データ作成の流れ
以下の手順で作業を行います。
- アートボードの作成
- テキストを入力
- テキストサイズやレイアウトを整える
- ロゴやアイコンを挿入
- アウトライン化
- トリムマーク作成
- 入稿

難しい工程はないのでご安心ください
Illustratorの初期設定 名刺枠作成
まずは名刺を作成していく名刺枠を作成していきます。
名刺印刷用のテンプレートがある場合やアートボードサイズで入稿する場合はこのステップは飛ばしてOK

名刺サイズピッタリのアートボードを作成する場合もありますが、未だにPDF入稿に対応していない印刷所もあります。ここでは従来の大きめサイズにトンボを付ける方法で解説します。
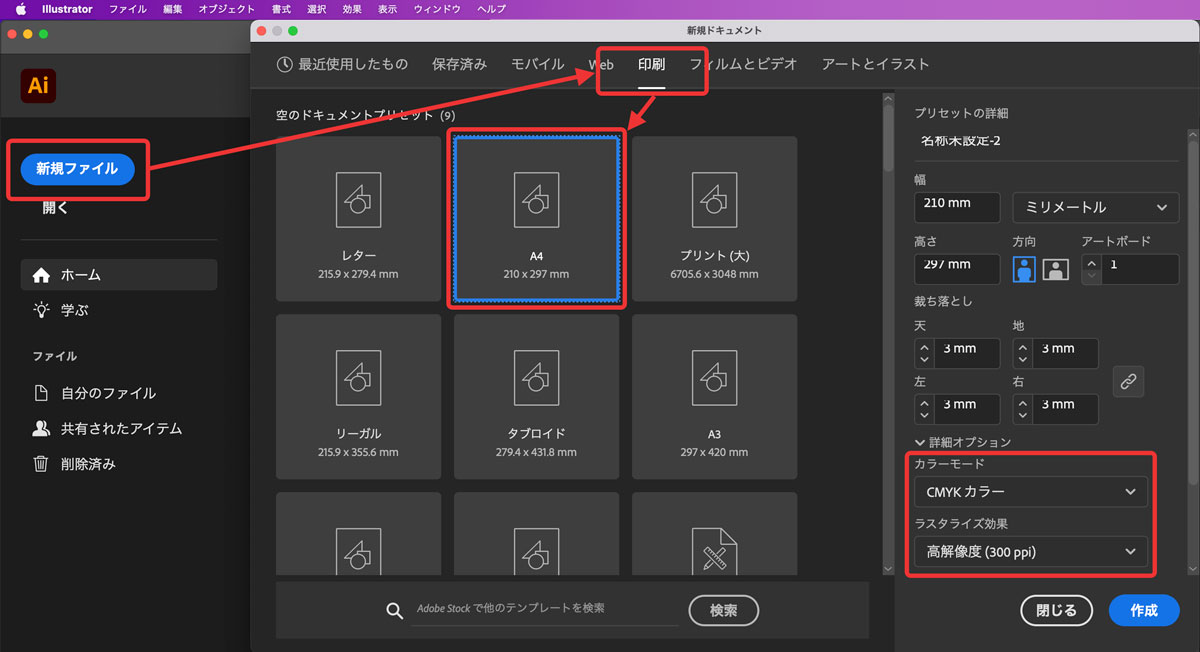
- Illustrator起動したら左上の【新規ファイル】を選択
- ドキュメントのタイプを【印刷】にしてA4を選択
- カラーモードをCMYKカラーにして作成
これでアートボードが作成されます。
CMYKは印刷物に使用するカラーモードです。詳しくは以下の記事をご覧ください。


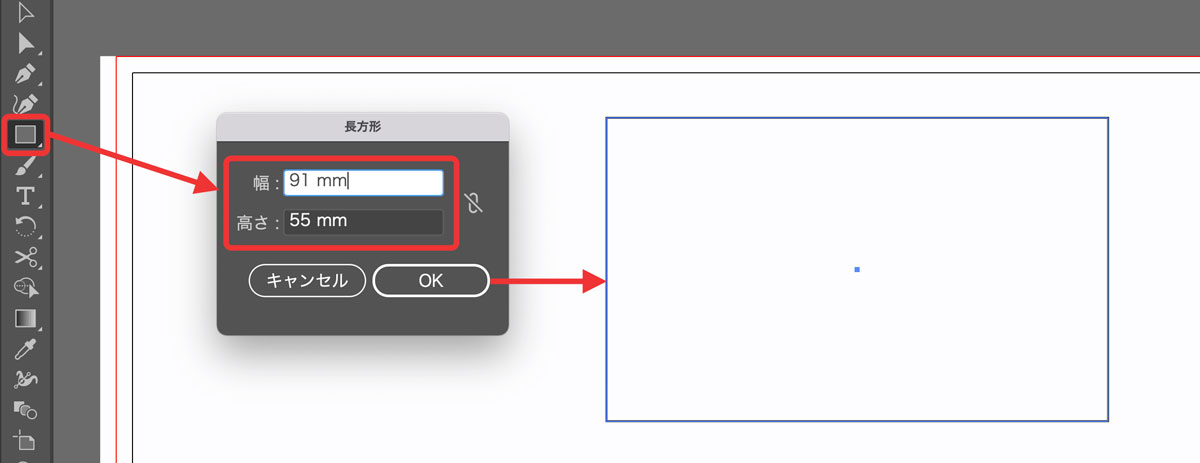
アートボード内に名刺サイズの枠を作成します。
- シェイプツールを選択
- 画面内をクリックしサイズを入力
- 名刺サイズの長方形を作成
名刺サイズは以下のとおりです。
一般的な名刺サイズ:91mm×55mm
縦長の場合は縦と横を逆にして作成しましょう。
- 日本一般サイズ:91×55mm
- 欧米サイズ:89×51mm
- 小型サイズ:85×49mm
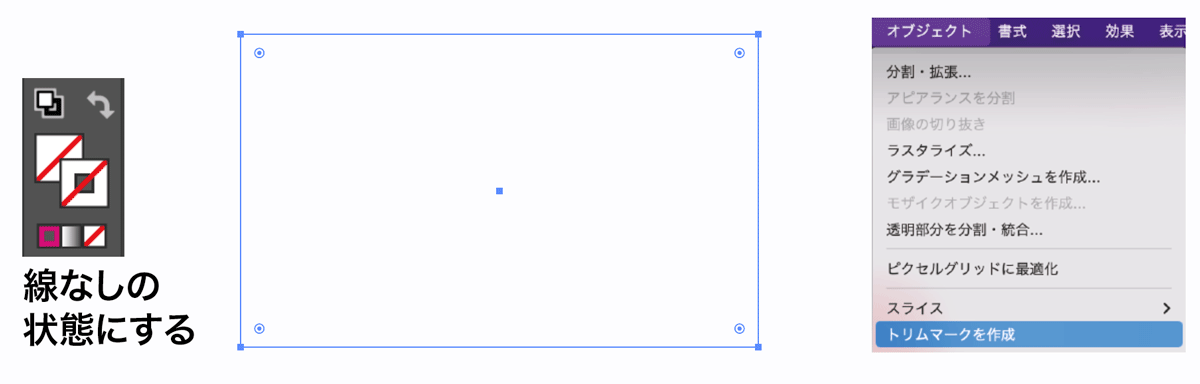
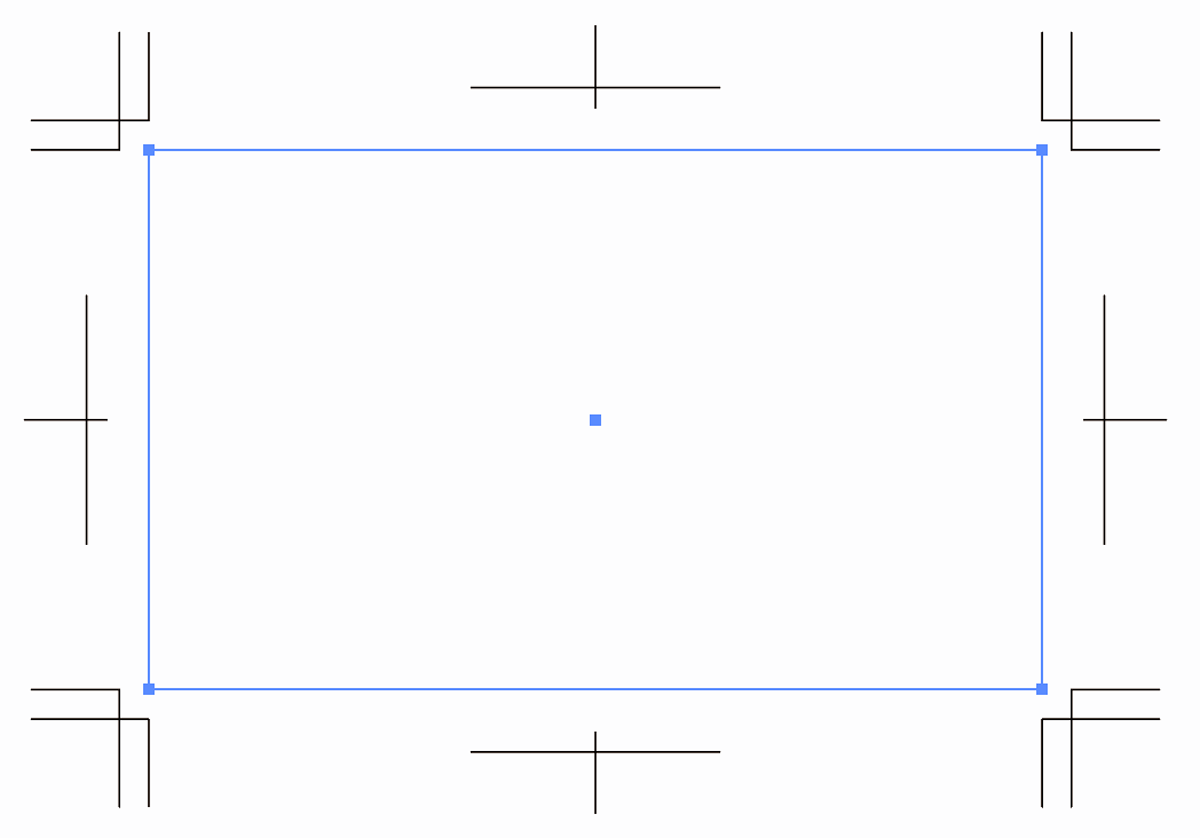
トリムマークは裁断位置を指定するためのマークです。
- 名刺サイズの長方形を選択
- 枠の線を「なし」に変更
- オブジェクト→トリムマークを作成

トリムマークを作成する際は線を0mmまたは無しにした状態でトリムマークを作成してください。

これで裁断位置を指定するトリムマークが作成されました。
トリムマークについてもっと詳しく知りたい方は以下の記事をご覧ください。



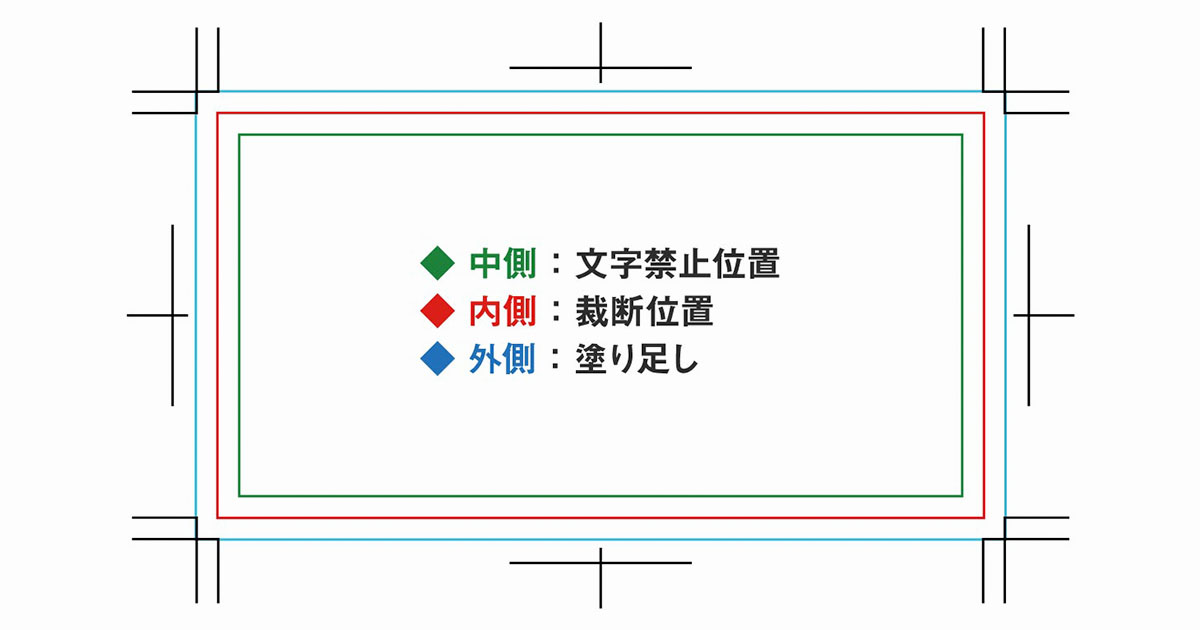
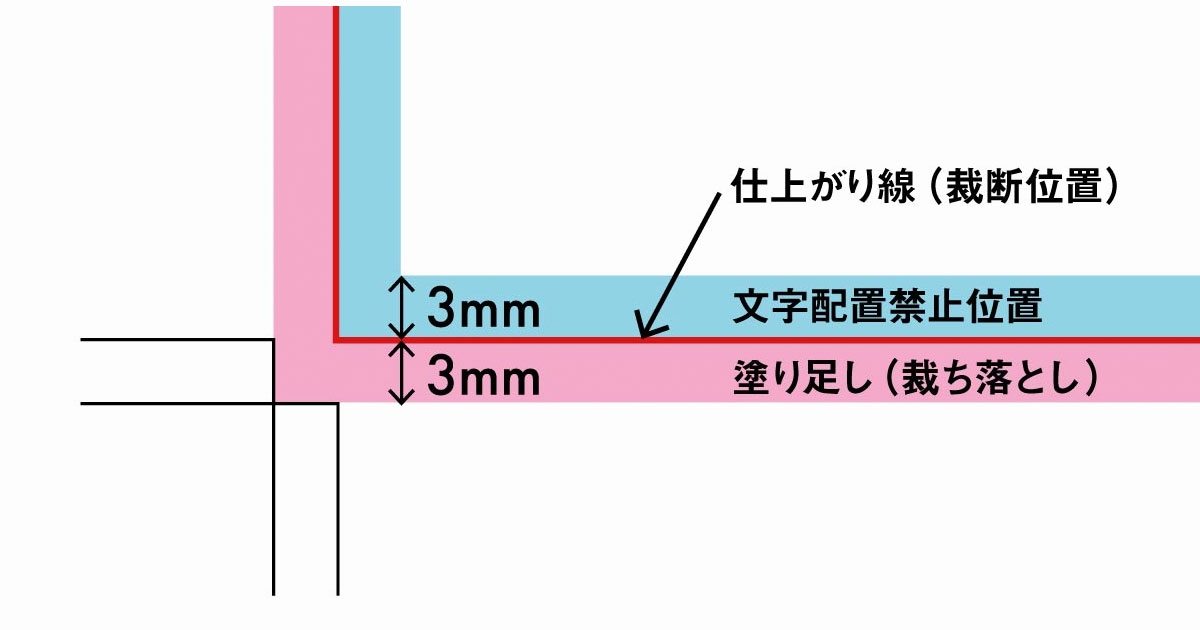
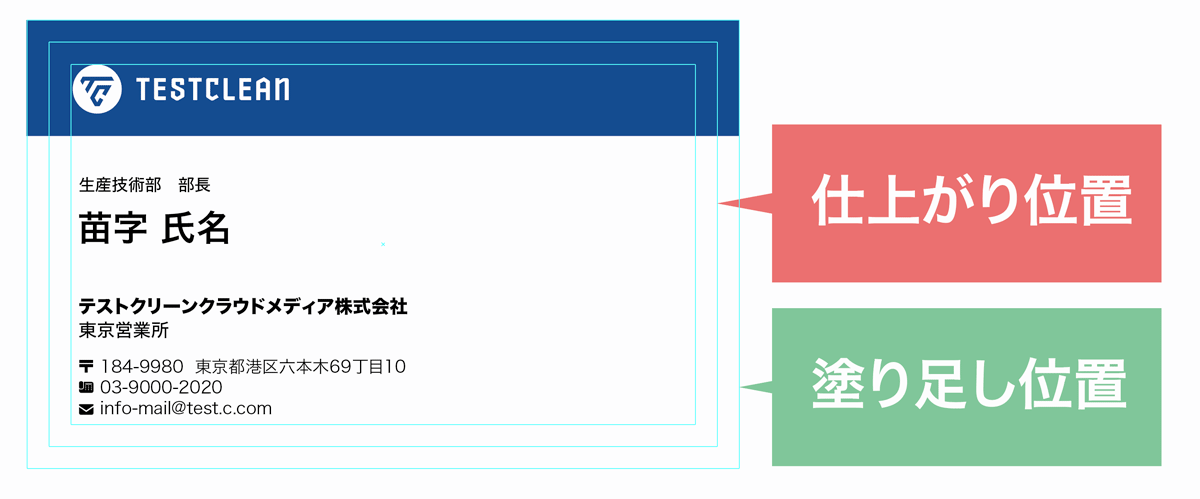
裁断機がずれた際にも対応できるように塗り足し範囲のガイドも作成しておきましょう。

| 塗り足し | 外側 | 裁断時のはみ出し防止 |
| 配置禁止エリア | 内側 | 裁断時の文字切れ防止 |
上図のようにカット位置がずれても良いように塗り足しと安全マージンを確保する必要があります。
塗り足しが必要な理由をもっと詳しく知りたい場合は以下の記事をご覧ください。

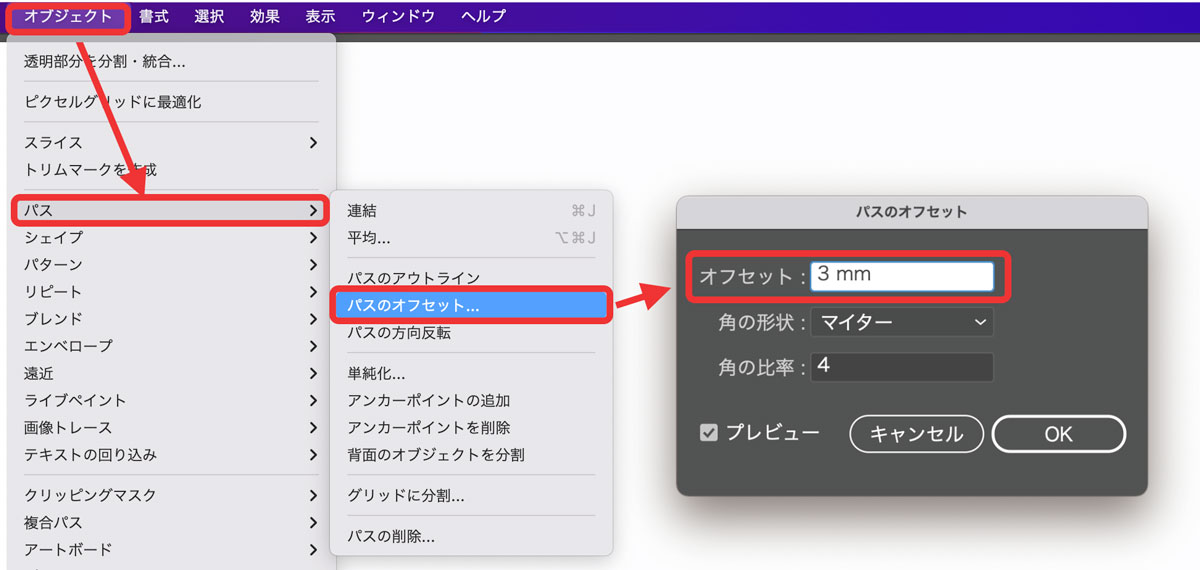
塗り足しと禁止エリアを作成していきます。

- 名刺サイズの長方形を選択
- オブジェクト→パス→パスのオフセット
- オフセットを3mmに指定してOK
- 1~2を繰り返し-3mmのオフセットも作成
これで内側と外側に3mmずつ四角形が作成されます。

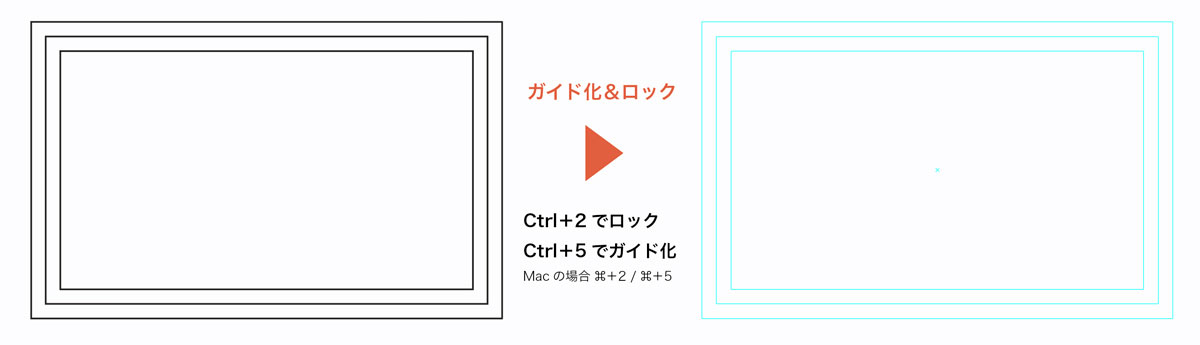
うっかり枠を印刷してしまわないように枠をガイド化して印刷に含めないようにしておきましょう。
枠を選択した状態でCtrl+5でガイド化できます。
| Ctrl+5 | ガイド化 |
| Ctrl+2 | ロック |
| Ctrl+Alt+2 | ロック解除 |
ガイド化してロックすれば完成です。
トリムマークも一緒にロックしておきましょう。
(トリムマークは印刷する必要があるのでガイド化せずにロックのみにしておきます)
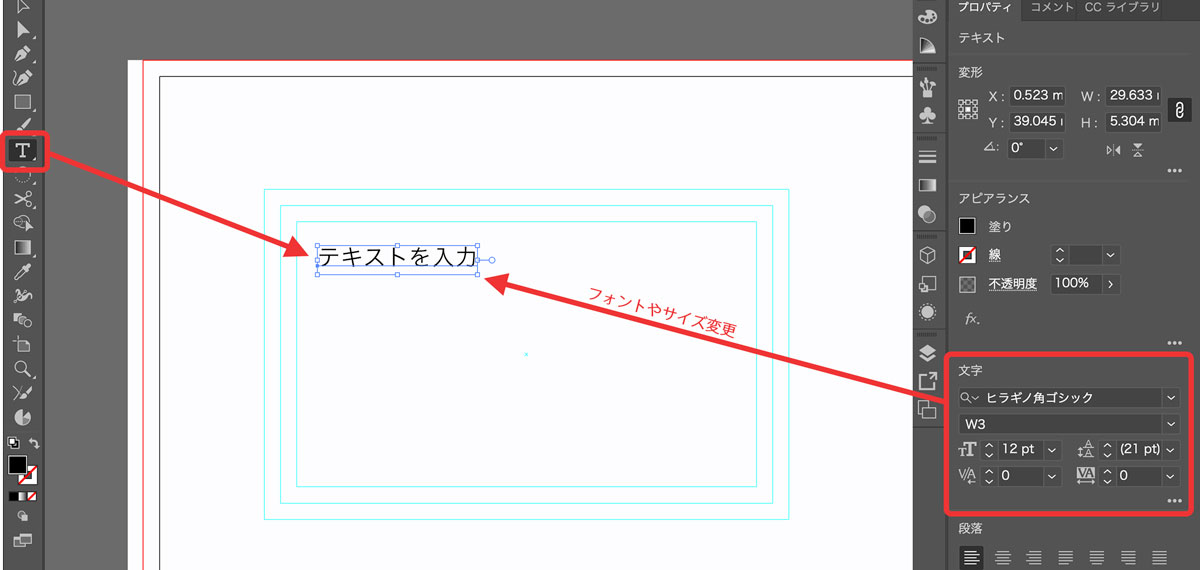
名刺に必要なテキストを入力する

文字ツールTを選択してアートボード上をクリックすると文字を入力することができます。文字ツールで名刺に必要となる情報を入力していきましょう。
フォントや文字サイズはプロパティパネルから変更することが可能です。Adobe Fontsから好きなフォントをアクティベートして使用することもできます。

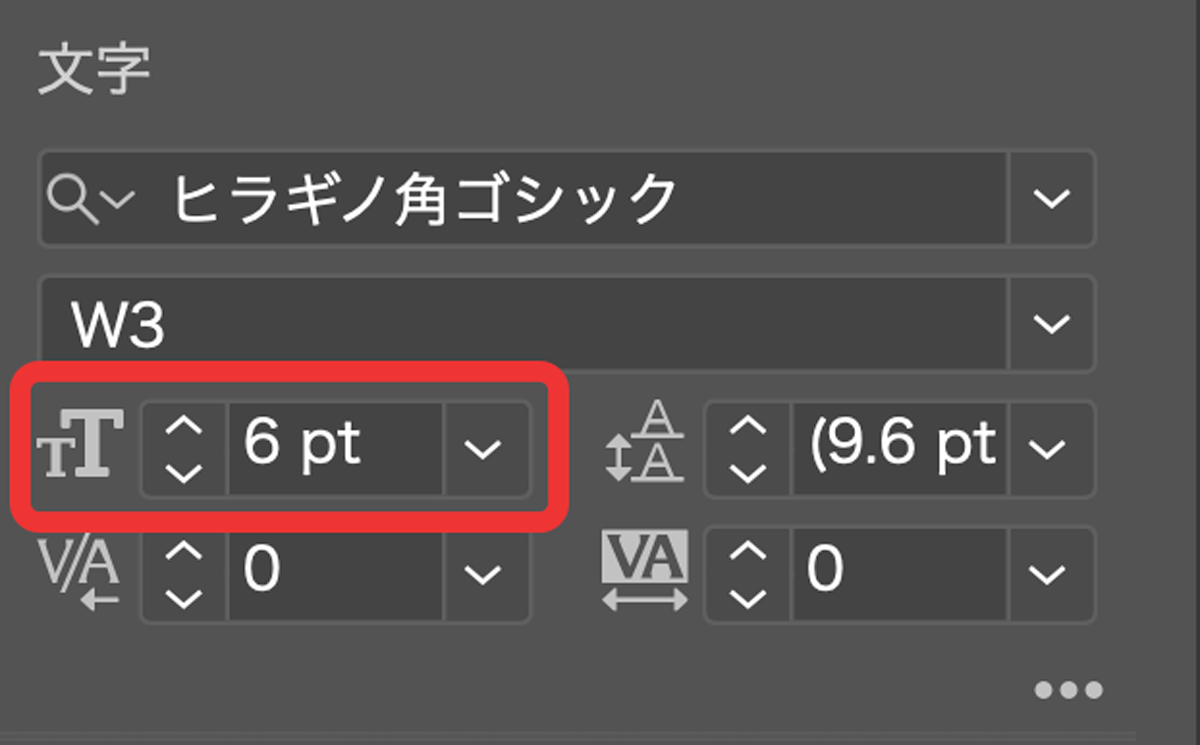
文字サイズは最低でも6pt以上を使用しましょう(小さいと文字が潰れる危険があります)
今回のサンプル名刺は一番小さい文字は8ptで作成しています。
テキストにふちどりをつけたり、アーチ状に配置したり装飾したい場合は以下の記事を参考にテキスト加工してみてください。

文字を入力し終えたらテキストをレイアウトしていきます。

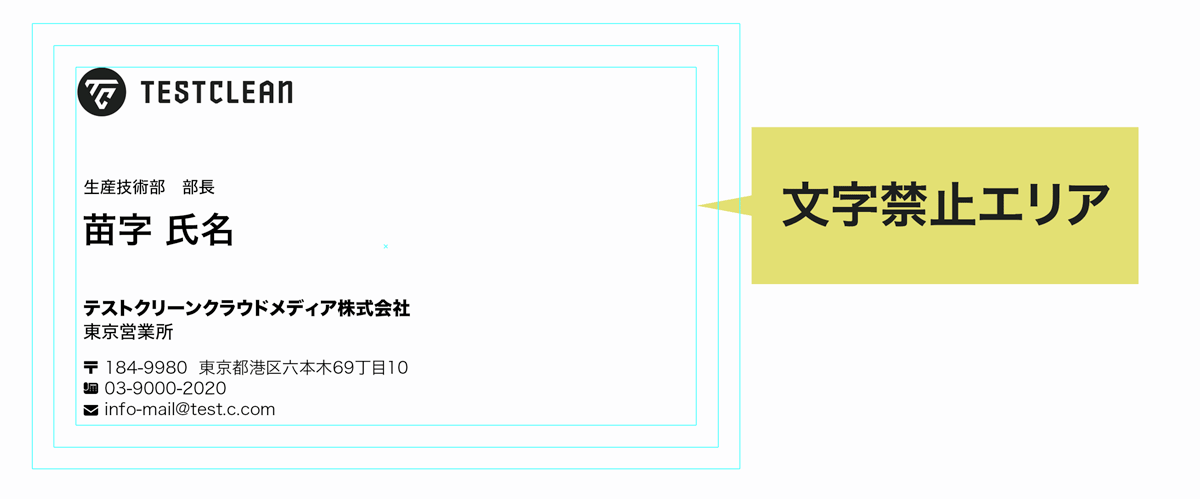
文字やロゴなどを配置する際は仕上がり線より内側にある文字禁止エリアに入らないように注意してください。
仕上がり線ギリギリに文字を配置すると裁断する際に文字が欠けてしまうことがあります。

アイコンを追加する

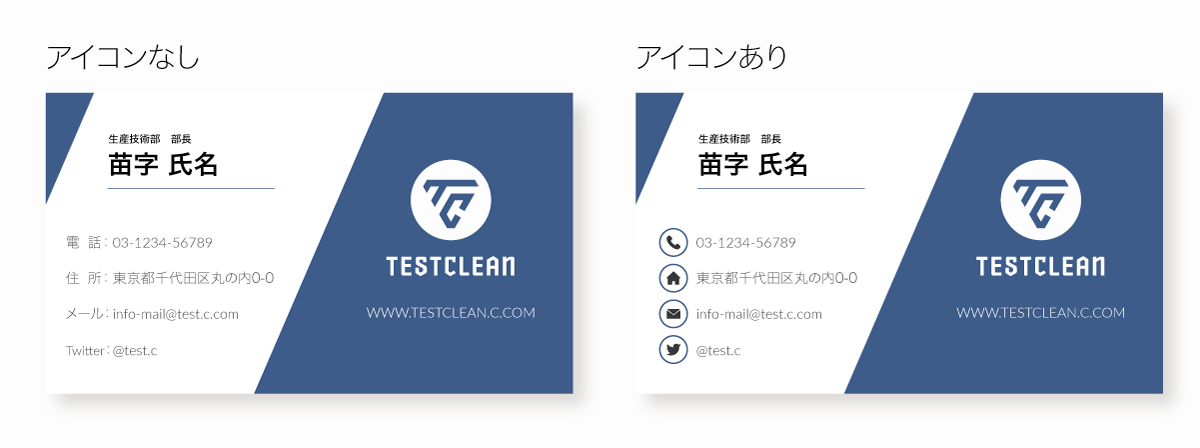
電話、メール、SNSはアイコンを利用すると見栄えが良くなるだけでなく、伝わりやすさも上がります。
アイコンは自作しても良いですが、既存のフリー素材を利用するのがおすすめ。
ベクター形式のアイコンが無料でダウンロードできるサイトがあるので以下の記事を参考にアイコンを取得して使ってみてください。

QRコードを追加する
印刷に適したベクター形式のQRコードは以下のサイトで無料で作成することができます。

ファイル形式をEPSにしてからダウンロードしてください。
EPSファイルはIllustratorで開くことができます。
QRコードを名刺に入れる際は小さくしすぎたり色が色が薄くなったりしないように注意しましょう。
- サイズ:15×15mm以上
- カラー:白地に黒でコントラスト強め
これ以下のサイズや色付きでも問題なく読み取れますが、端末によっては認識しないことがあります。

例えば最新のiPhoneだと7×7mm程度でも支障ありませんが、古いガラケーだとうまく読み取れません。
QRコードは必ずしも必要なものではありませんが、スマホからかんたんにアクセスできて便利なので必要に応じて追加してください。
背景をデザインする
今回はシンプルにシェイプを使って背景を作成します。
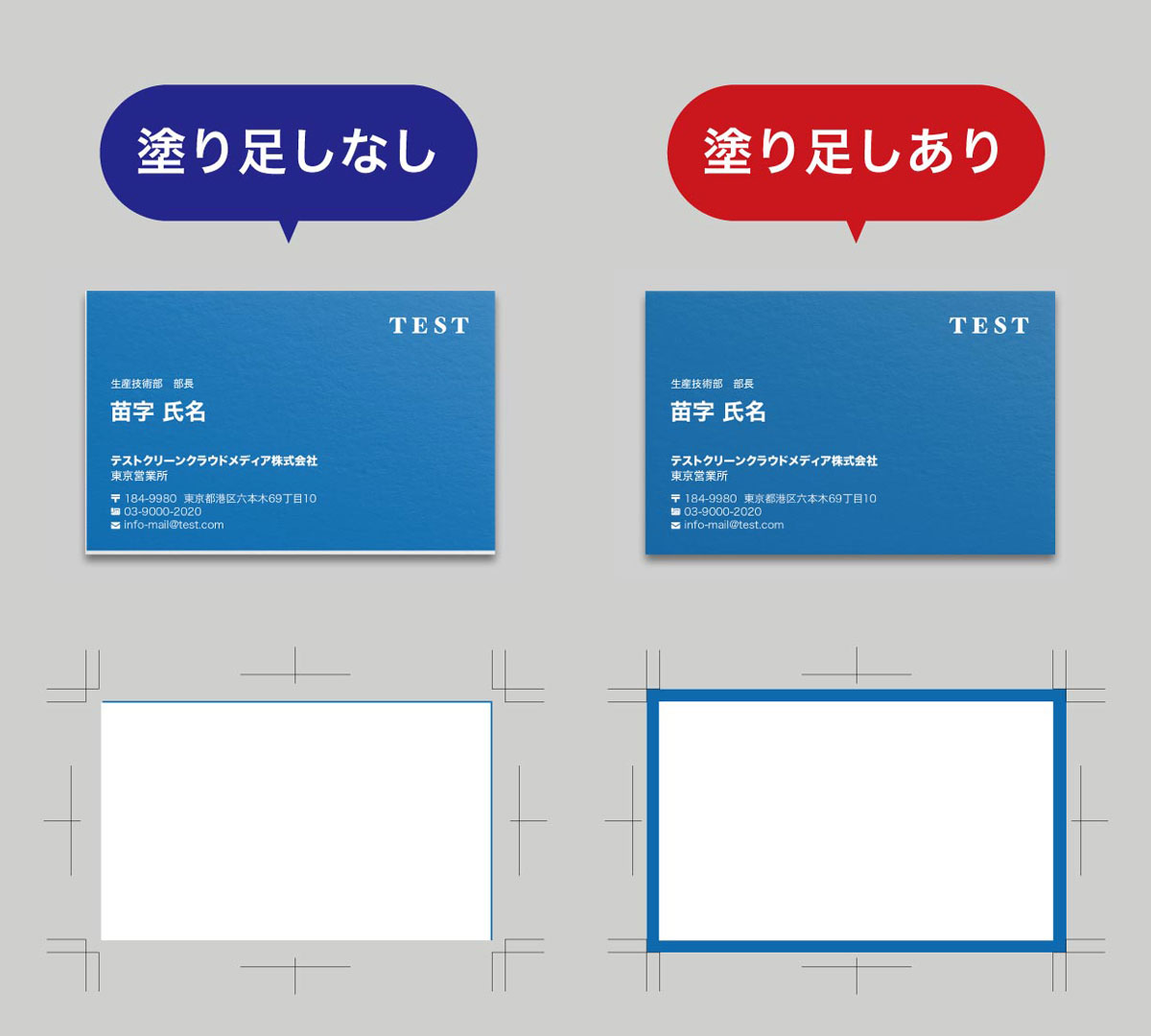
裁断した際に切れることのないように塗り足しエリアまでシェイプを広げておきます。

また、今回のように文字の後ろにシェイプを配置する場合は重ね順を変更しておきましょう。
重ね順の変更はオブジェクトを選択した状態で以下のショートカットキーを押してください。
- 上に移動:Ctrl+]
- 下に移動:Ctrl+[
Macの場合はCommand
画像や写真の配置
画像を使用する場合は解像度が低いと荒れてしまうので300~400ppi以上のものを使用しましょう。
印刷所によって指定は異なりますが、基本的には350ppi以上が推奨されます。

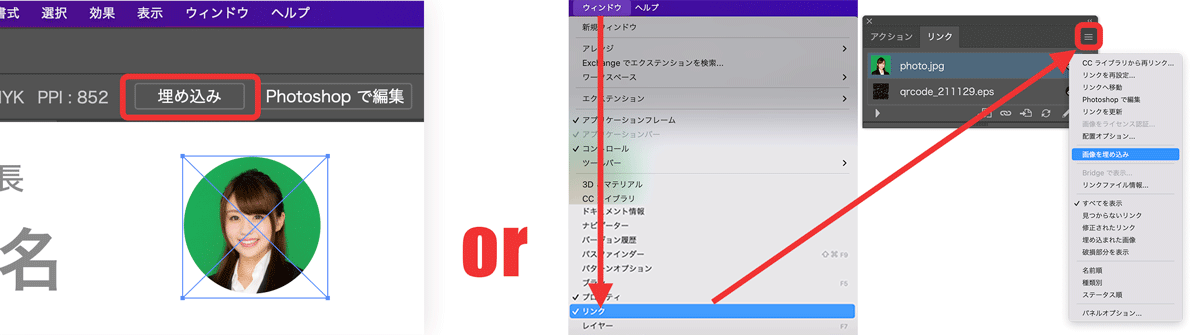
配置した画像を選択すると上部にPPIが表示されるので確認しておきましょう。
印刷物はWebの5倍以上の解像度が求められます。
少し解像度が足りない場合はスーパー解像度などを利用して解像度を上げることもできますが、ストックフォトの高解像度の画像を利用するのがおすすめです。
地図の追加
名刺がショップカードを兼ねている場合は店舗への地図を掲載しておくと親切です。
名刺は紙面サイズが小さいため複雑な地図を入れても伝わりにくいため、主要なランドマークと道路だけに絞り簡略化した地図を掲載するのがおすすめです。
印刷に適したベクター地図の作り方を以下の記事で解説しているのであわせてご覧ください。

Illustratorで名刺データの入稿データを作成する方法

Illustratorで作成したデザインを印刷会社へ入稿するための方法を解説します。
ここまでの工程で基本的な処理は終了していますが、入稿に適したデータに変換する必要があります。
- バックアップを取る
- 画像データを埋め込み
- フォントのアウトライン化
順番に解説します。
アウトライン化する前にデータのバックアップを取る
アウトライン化は不可逆処理です。
一度アウトライン化してしまうともとに戻すことができないのでテキストの変更ができなくなります。
ファイル→別名で保存 から.aiファイルとしてデザインデータを保存しておきましょう。
画像データを埋め込む
Illustratorに配置した画像はリンク状態になっていて、画像ファイルを参照して表示している状態です。
このまま入稿してしまうと画像ファイルにアクセスできなくなってしまうので必ず埋め込み処理を行いましょう。

以下のどちらかの方法で画像を埋め込みしておきましょう。
- 画像ファイルを直接選択して埋め込み
- ウィンドウ→リンクでリンク画像を埋め込み

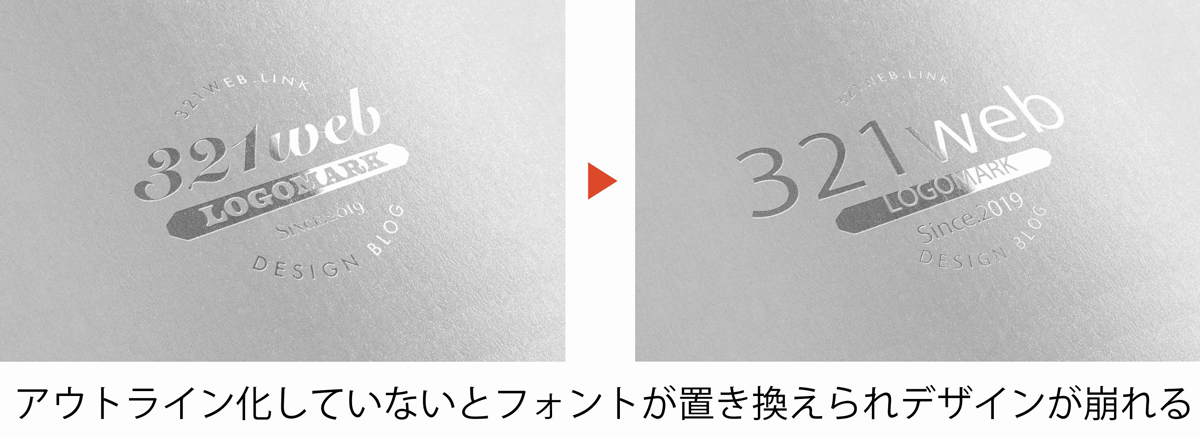
フォントをアウトライン化する

フォントも画像と同じようにフォントファイルを参照して表示しています。
印刷会社のパソコンに入っていないフォントを使用している場合はデザインが崩れる原因になるのでアウトライン化(図形化)します。

アウトライン化は以下の手順で行います。
- レイヤーのロックを解除
- オブジェクトのロックを解除
- メニュー【選択】→【すべてを選択】
- メニュー【書式】→【アウトラインの作成】
ショートカットCtrl+Shift+O(Macの場合はCommand)でもアウトライン化が可能です。
テキスト数が少ない場合はテキストオブジェクトを手動で選択してアウトライン化してもOK
アウトライン化についてもっと詳しく知りたい場合は以下の記事をご覧ください。

入稿用データを保存
入稿用データが完成したら新しく別名を付けて保存しましょう。
- ファイル
- 別名で保存
- .ai形式で保存
AI形式で保存する際は必要に応じて対応バージョンをCS6などに変更します(印刷所の指示がある場合)
また、ファイル名は日本語を使わずに英語でつけておくとよりトラブルが少なくなります。

以上で名刺の入稿データ作成は終了です。印刷所にAIデータを送り印刷を依頼しましょう。
Ai入稿はネット印刷がおすすめ
地元の印刷所にAiデータを渡して印刷してもらうのも良いですが、名刺はネット印刷を利用するのがおすすめです。
例えばネット印刷最大手のラクスルなどを利用すれば自宅にいながら印刷から発送まですべて完結します。
- ネットで注文
- 作成したAiデータをアップロード
- 用紙の用意+印刷+梱包は全部おまかせ
- 出荷元を自分の名前にして客先に直送
こんな感じでネットでポチるだけで納品まで完了するのでとっても楽です。
入稿方法やラクスルについては以下の記事にまとめましたので印刷まで行いたい方は参考にしてみてください。

低ロットにも対応しているので、名刺100枚ワンコイン(499円)での注文も可能



コメント
コメント一覧 (1件)
本当に分かりやすくて、実用的な内容でとても有難かったです!!
他の記事も拝見して、色々と参考にさせていただきます。感謝の気持ちを込めて🌹