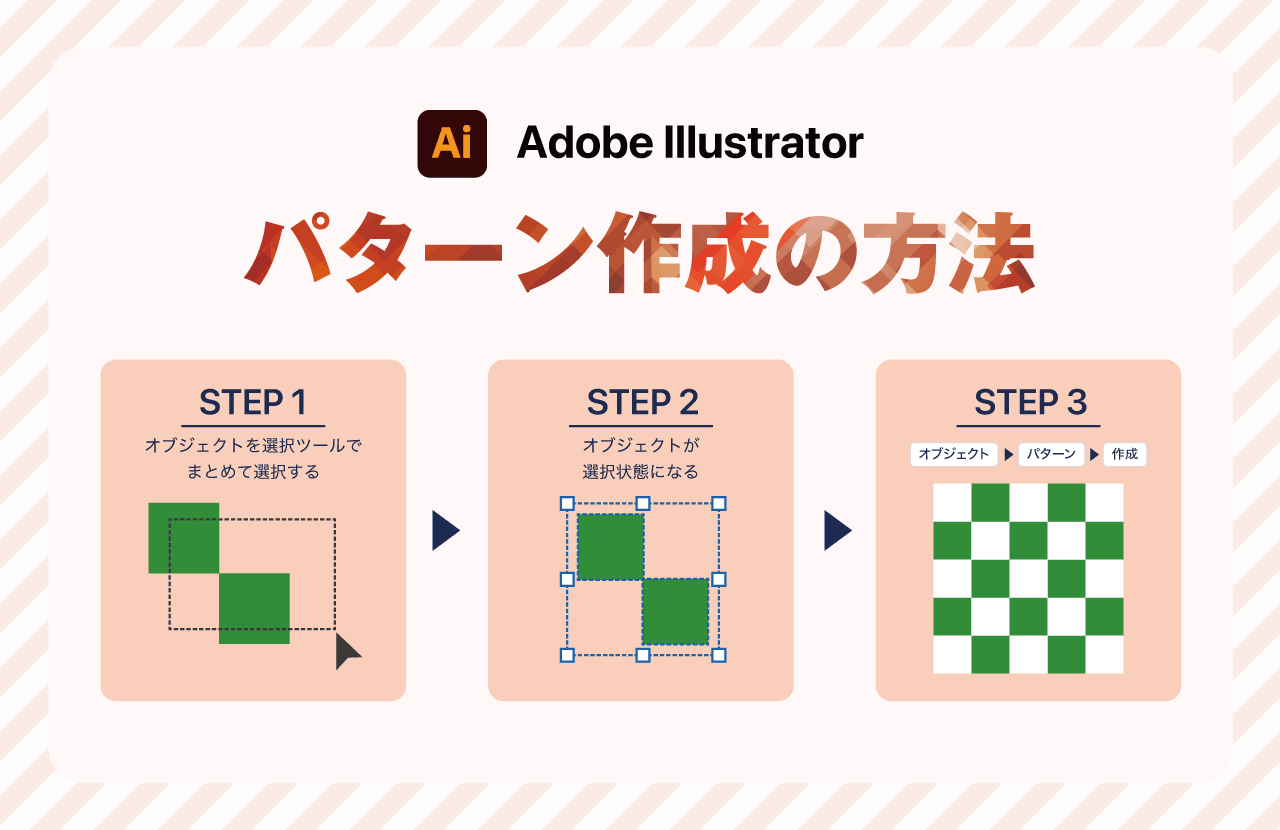
上図のように図形や模様を連続して継ぎ目なく敷き詰めたものをパターンと呼びます。
色や大きさを変えることによって繰り返しの回数が変わり印象も大きく変化するためデザイナーにとって欠かせない機能となっています。
複雑な素材であってもIllustratorの機能を使えば簡単にパターン化することができるのでぜひ使ってみてください。

パターンは上図のようにすぐに作ることができますが、より詳しい作成手順をわかりやすく解説していきます。
Illustratorパターンの作り方(基本)

基本的なパターン機能の使い方について解説します。
Illustratorではパターンの調整をリアルタイムで表示できるのでパターン作成がより簡単に行なえます。
Illustratorでのパターン登録の流れ
オブジェクトを選択した状態でスウォッチパネルにD&Dするだけで登録はできますが、ここではパターンオプション含めて手順を丁寧に解説します。

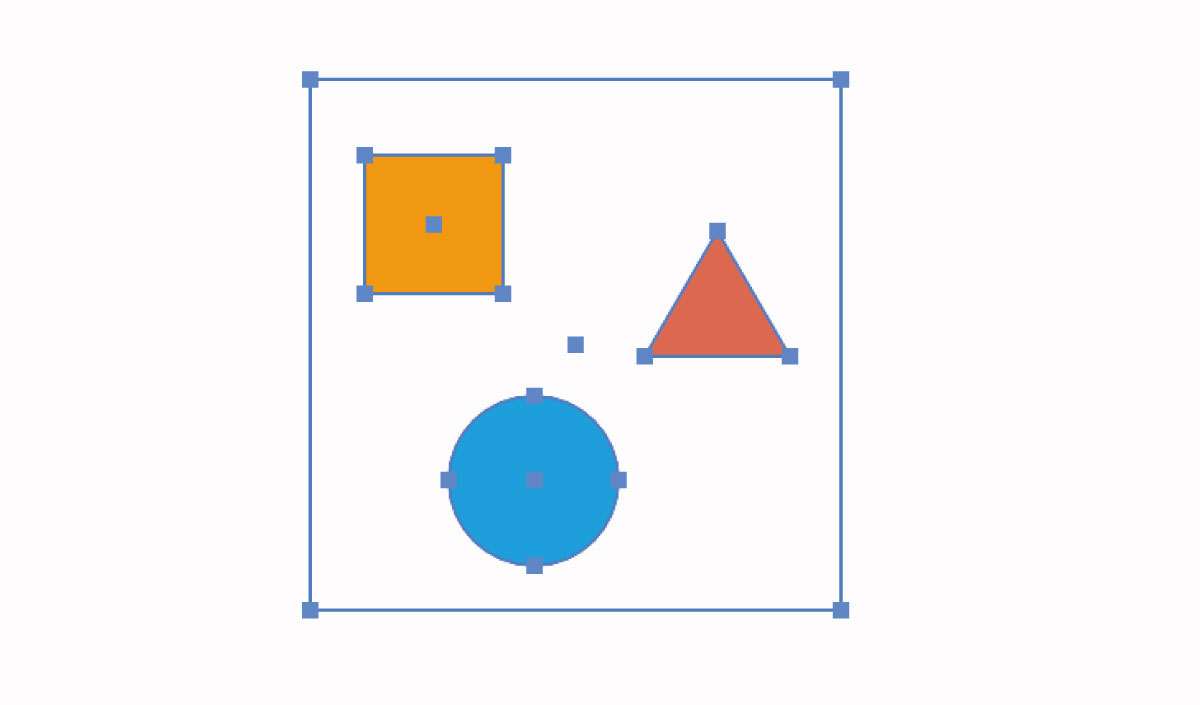
最初にパターン化したいオブジェクトを長方形ツールや円形ツールを使って作成しておきます。イラストなどでもOKです。
この際に塗りも線もなしの正方形を作っておくとパターンとして使いやすくなります。
オブジェクトは単品でも複数でもOKです。

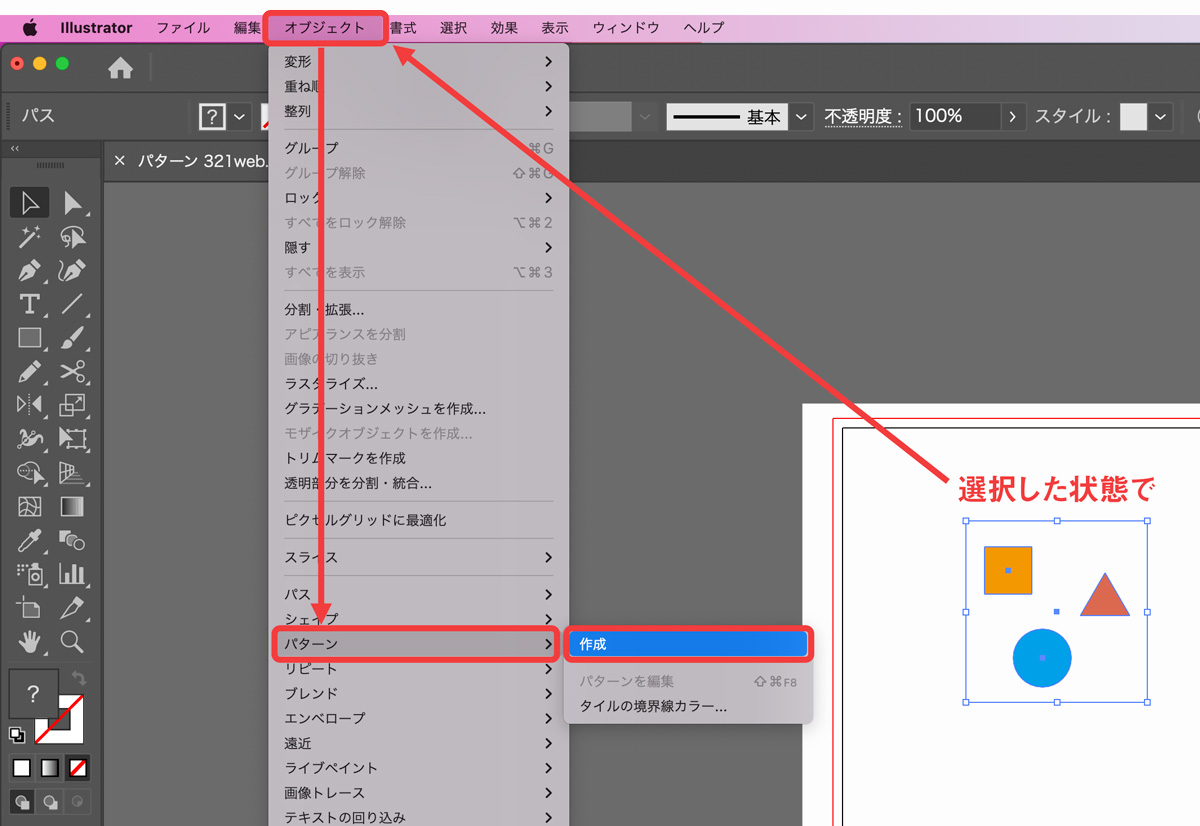
作成したオブジェクトをすべて選択した状態で上部メニューの「オブジェクト」からパターンを作成します。
- オブジェクト
- パターン
- 作成
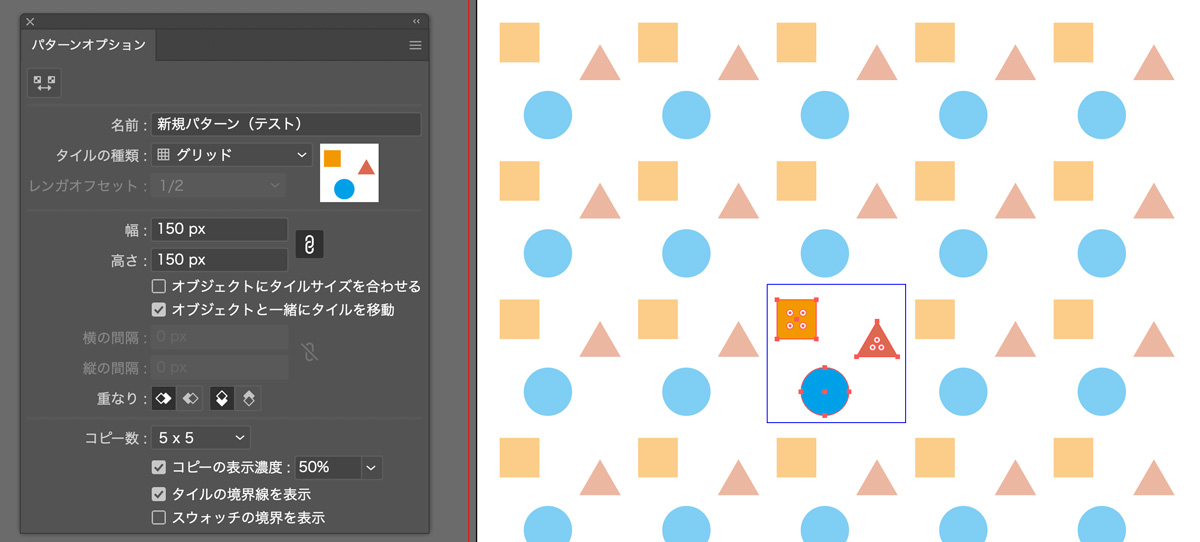
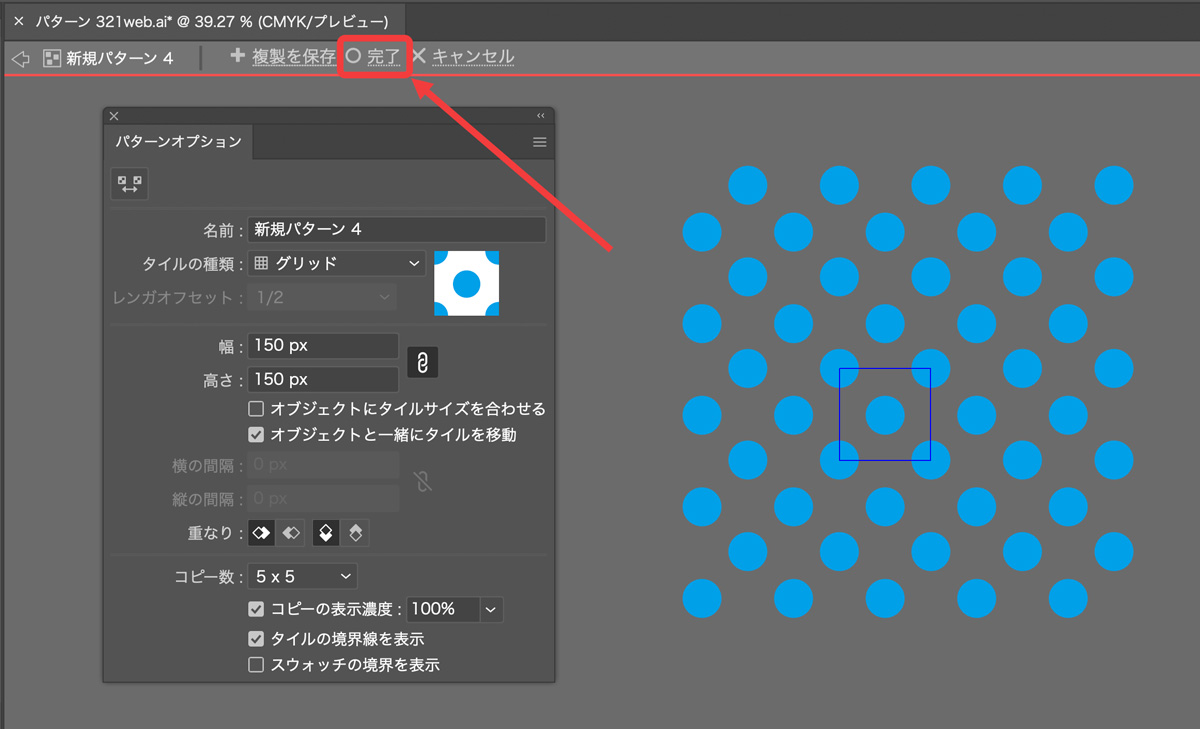
パターン作成を選択すると選択オブジェクトで作成されたパターンとパターンオプションが表示されます。

パターンオプションでは実際の仕上がりイメージを確認しながらパターンを変更したり調整することができます。
中心にあるオブジェクトのサイズや間隔を変更するとリアルタイムでパターンイメージが作成されるので直感的な操作が可能となっています。
周りに表示されているプレビューは「コピー数」の設定を変更することで多くしたり少なくしたりすることができます。表示濃度を100%にすれば実際のイメージを確認しやすくなります。

パターンオプションで実際の仕上がりイメージを確認しながらデザインし終えたら左上にある「決定」を選択してパターンを確定します。
作成したパターンはスウォッチに登録されているのでオブジェクトを選択した状態でクリックすればパターンが適用されます。
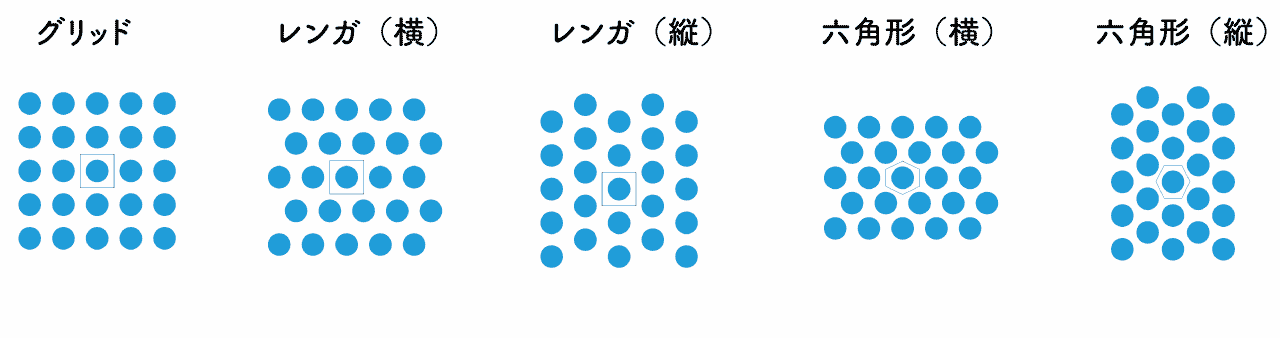
タイルの種類について

| グリッド | 等間隔に並ぶ |
| レンガ(横) | 横にズレつつ並ぶ |
| レンガ(縦) | 縦にズレつつ並ぶ |
| 六角形(横) | 横向き六角形状に並ぶ |
| 六角形(縦) | 縦向き六角形状に並ぶ |
パターンオプションでは上下左右に同じデザインを配置する「グリッド」以外にもズラして並べる「レンガ」や「六角形」などのタイルパターンを選ぶこともできます。
レンガタイルの場合は「レンガオフセット」オプションで1/3や1/4など並べる間隔を変更することができます。
スウォッチのパターンを編集する方法
スウォッチ内にあるパターンはダブルクリックすることでパターンオプションを表示することができます。
一度作成したパターンであっても簡単に修正することができるのでお手軽です。
スウォッチにパターンファイルを登録する方法
自身で作成したパターンは自動でスウォッチに登録されますが、ダウンロードしたパターン素材の場合はスウォッチパネルにD&Dして登録します。
ベクターデータの場合はそのままD&Dで追加できますが、画像ファイルの場合は埋め込み処理をしてからでないとパターン登録できないので先に埋め込みを行ってください。
作成したパターンを保存する方法
作成したパターンを保存する方法は2つ
- スウォッチライブラリとして保存する
- パターンのみを配置した正方形ドキュメントを保存する
スウォッチの右上のメニューからスウォッチライブラリを保存することができます。たくさんのパターンを作成した場合はこの方法でスウォッチ一覧を保存しておきます。
パターンが1つだけの場合は正方形のアートボードにパターンを配置しAIデータとして保存しておけばOK
使うときはそのファイルから読み込んだオブジェクトをスウォッチパネルにD&Dするだけです。
ドットパターンの作り方
よく使用するドットパターンの作り方を解説します。
楕円形ツールショートカットキー(L)を選択して円を描きます。
最初の段階では作成する円形は1つだけにしておきます。
上部メニューの「オブジェクト」から「パターン」→「作成」と選択しパターンを作成します。
パターン名はドットとしておきましょう。

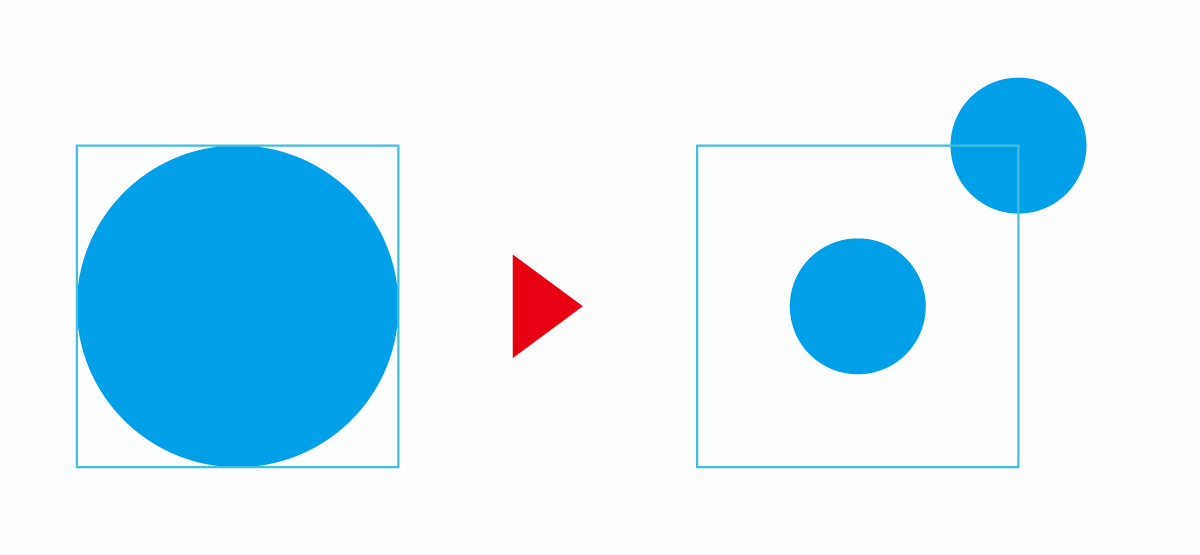
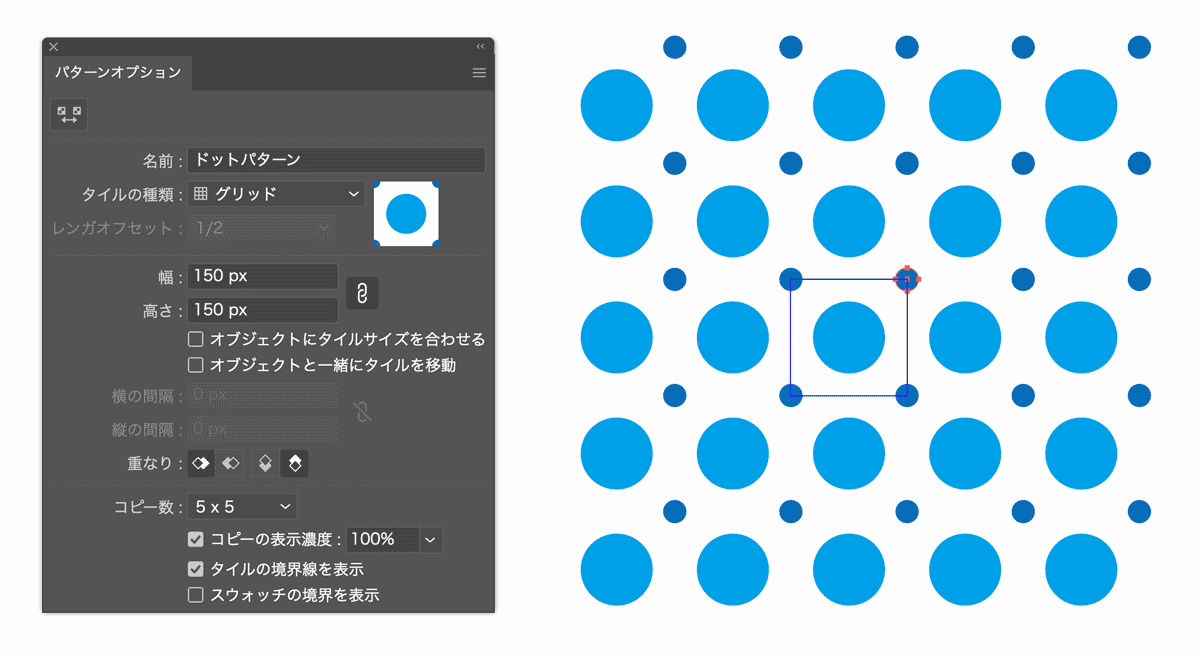
最初に作成した真円と同じサイズでパターンが作成されているので円のサイズを小さくして間隔を広げます。
円のサイズを小さくしたら円を複製して円の中心が右端にくるように配置して完成。
手動でサイズを変更する際には「オブジェクトにタイルサイズを合わせる」のチェックを外しておきましょう。

ドットのサイズを小さくして間隔を広くしたり、色を変えたりと微調整を行います。
パターンが完成したら左上にある「完了」を押してパターンを確定させます。
以上でスウォッチ内にドットパターンが追加されます。
ドットの色を変えたい場合

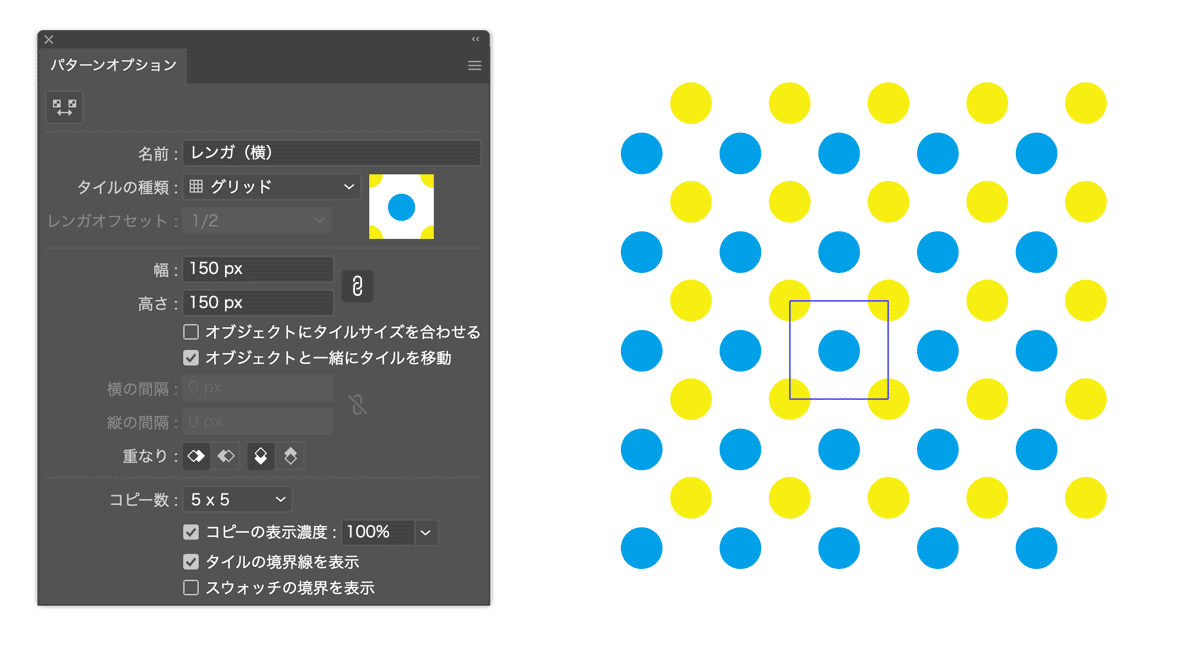
交互に色を変えたい場合は前述した方法で片方の円の色を変更してください。
オブジェクトを選択した状態で塗りの色を変更するだけでOKです。
同じ要領で片方の円のサイズを変えてドットの雰囲気を変えることもできます。

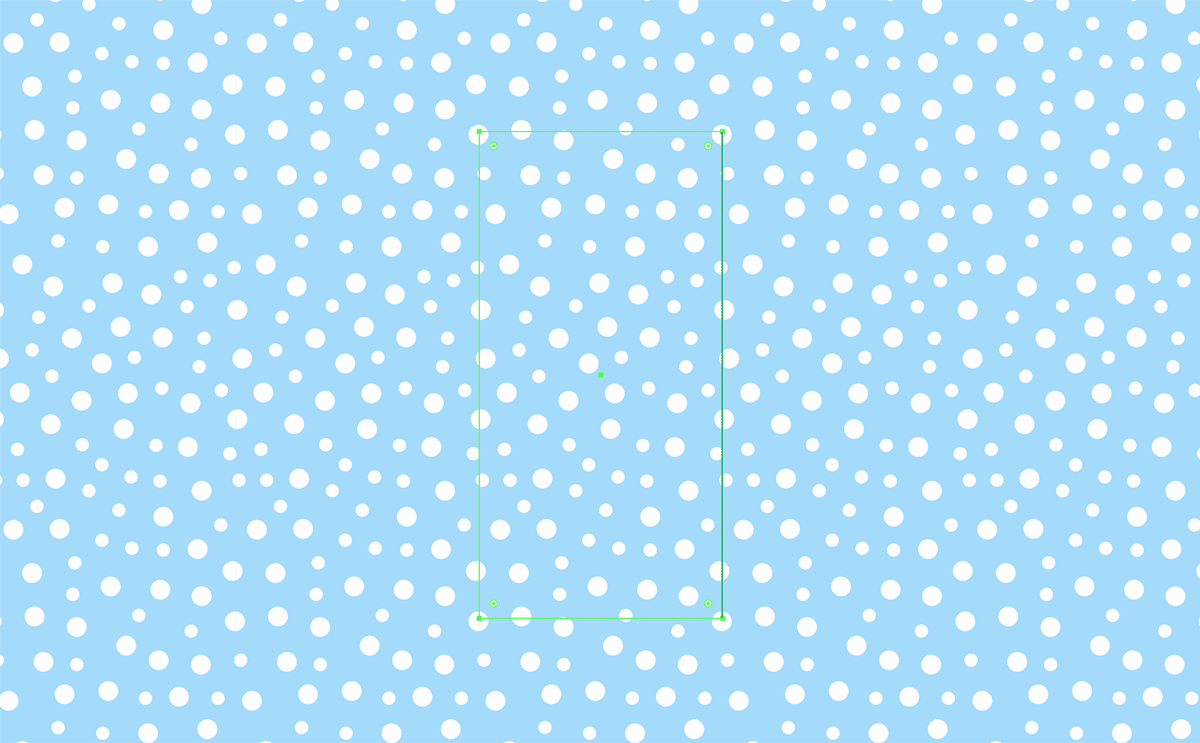
複数のドットをランダムに配置してもOK

パターンオプションでは適当にオブジェクトを配置してもちゃんとパターン化してくれるのでランダム系のパターンを作りやすくなっています。
色、大きさ、形状を変化させて散りばめてみるのもおすすめです。
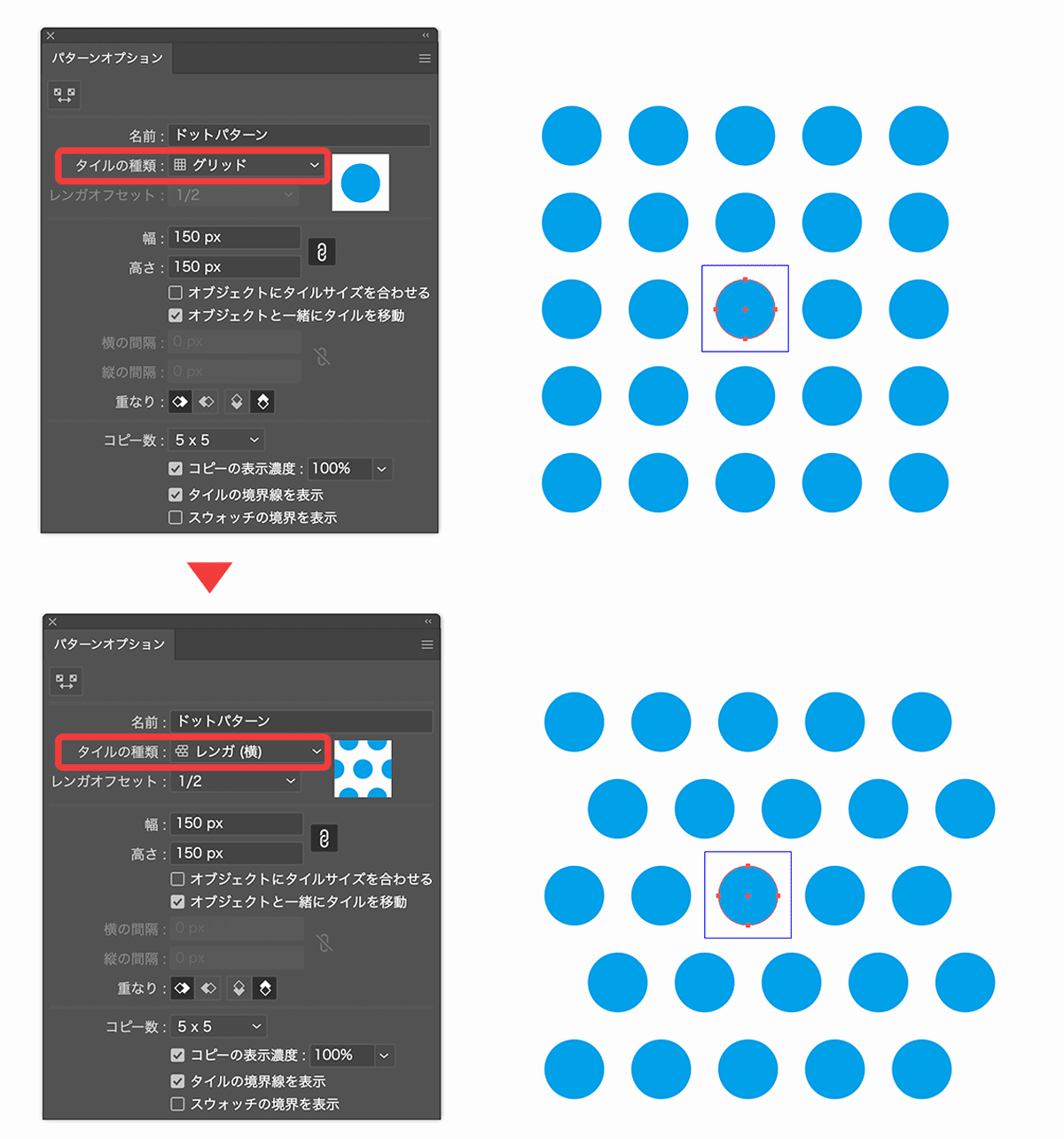
単色の場合はタイルパターンを「レンガ」にするだけでもOK

上記の例ではグリッドでの例で解説しましたが、タイルパターンを「レンガ」にしてオフセットを1/2にすれば一つのオブジェクトでドットパターンを作成することができます。
間隔は円の大きさで調整してください。
ただし色は単色にしかならないので2色パターンにしたい場合は前述した方法でグリッドで2つの円オブジェクトを作成してください。
斜線パターンの作り方
斜線パターンの作り方を解説します。
基本的にはこちらもドットパターンと同じような感覚で作成することができます。

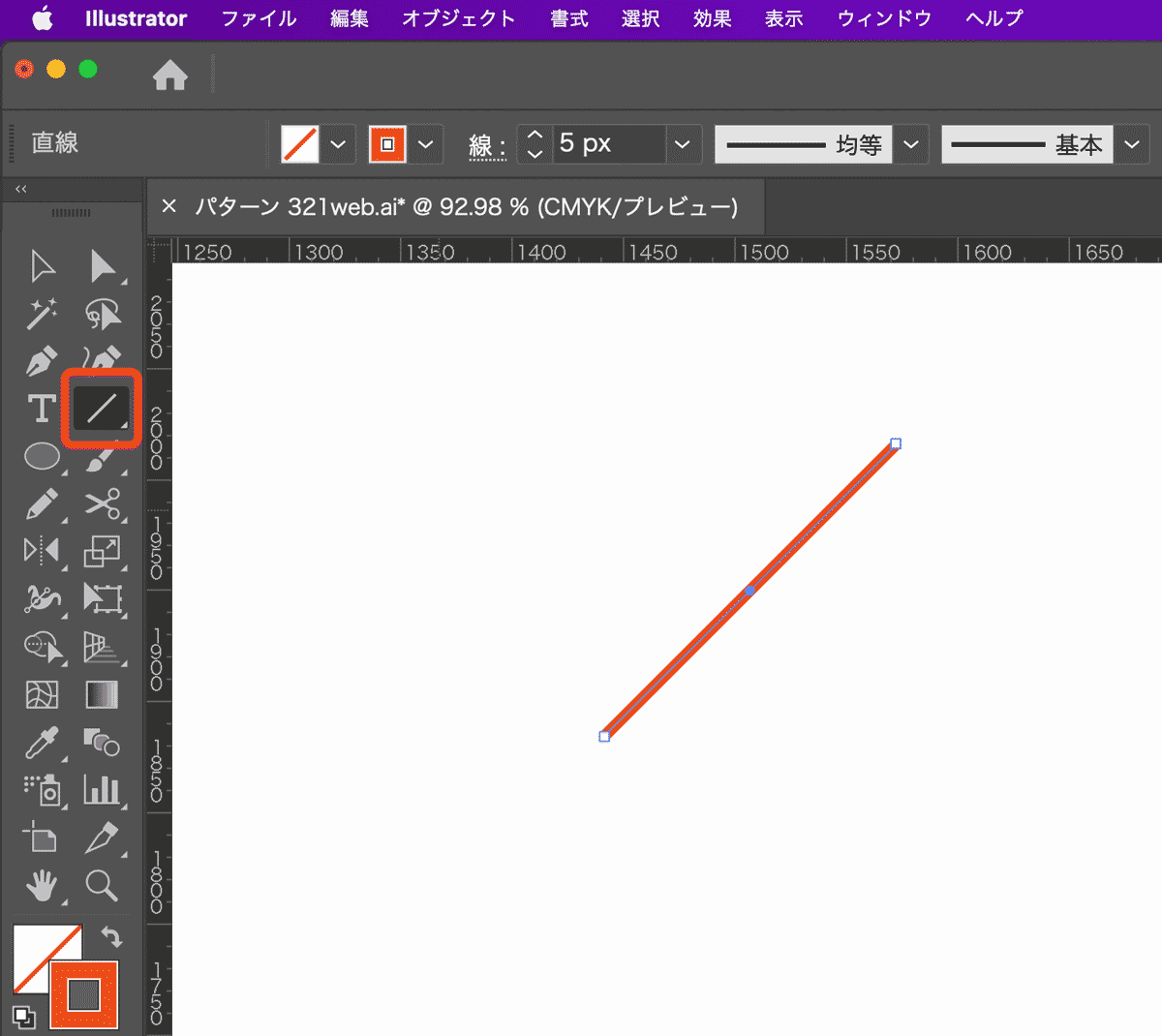
直線ツールショートカットキー(¥)を選択して斜めの線を描きます。
線の太さは5ptほどにしておきます(後から変更可能です)
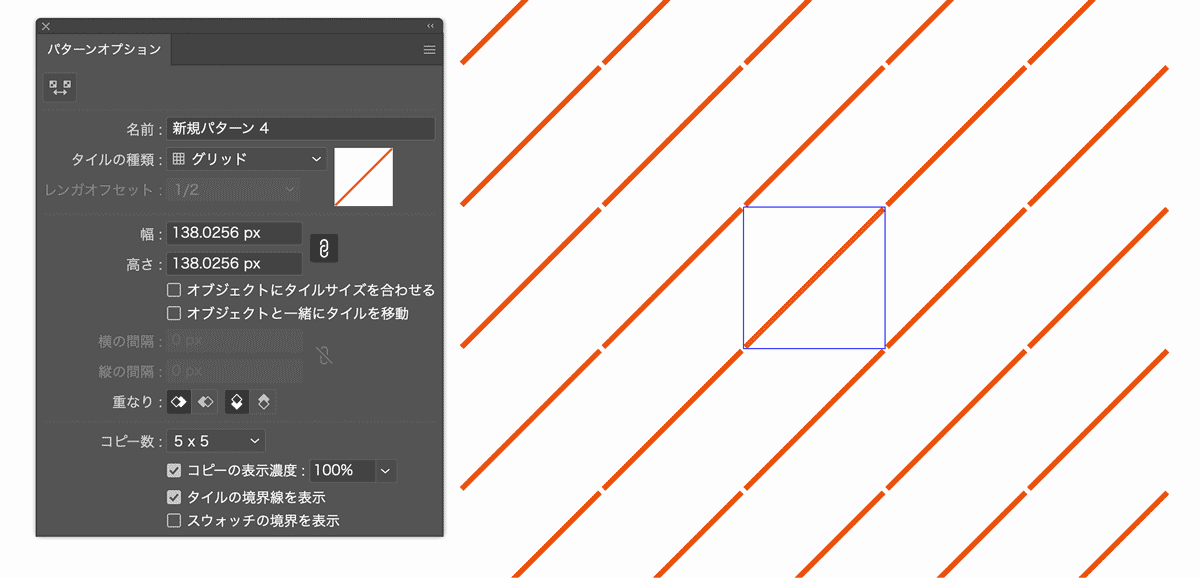
上部メニューの「オブジェクト」から「パターン」→「作成」と選択しパターンを作成します。
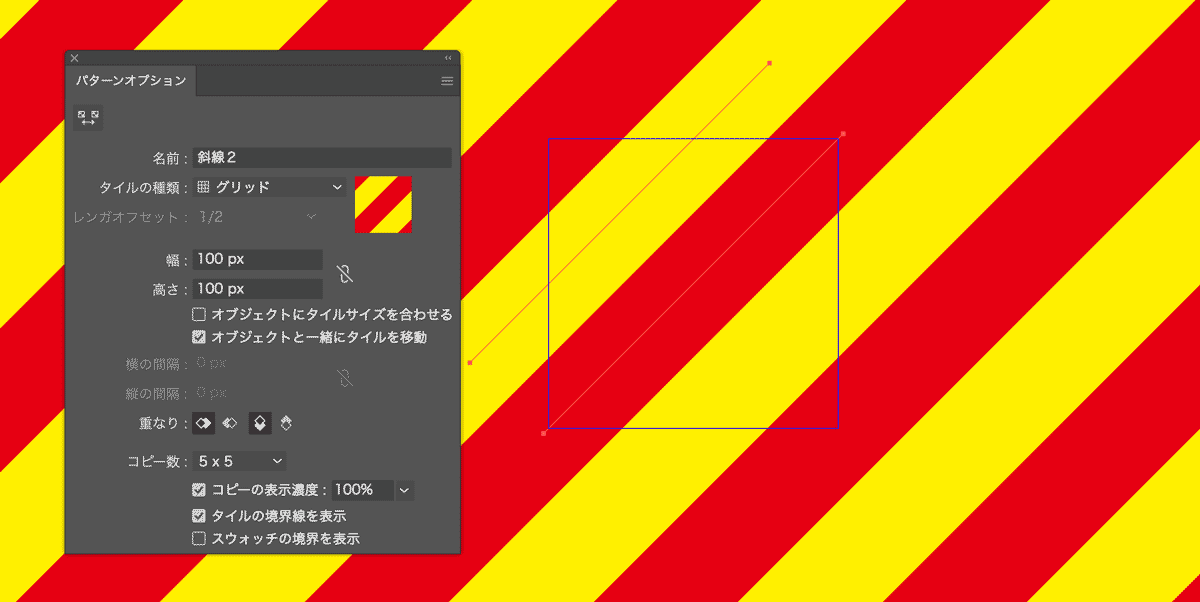
パターン名は斜線としておきます。

パターンを作成しても線の間に隙間ができてしまうことがありますが、線を少し伸ばすことで隙間は消えます。

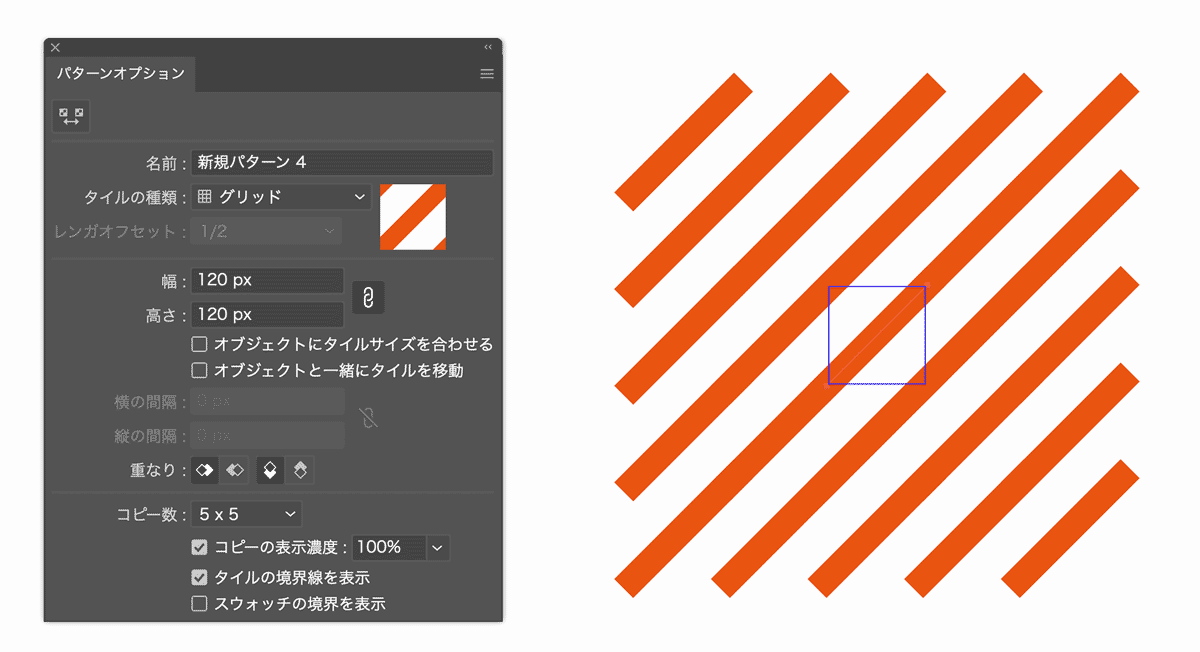
線の太さを変更することで斜線間の隙間が変化します。
程よい太さまで先の太さを上げたら完了を押して完成。
斜線パターンがスウォッチパネルに追加されているのでオブジェクトに適用すればOKです。
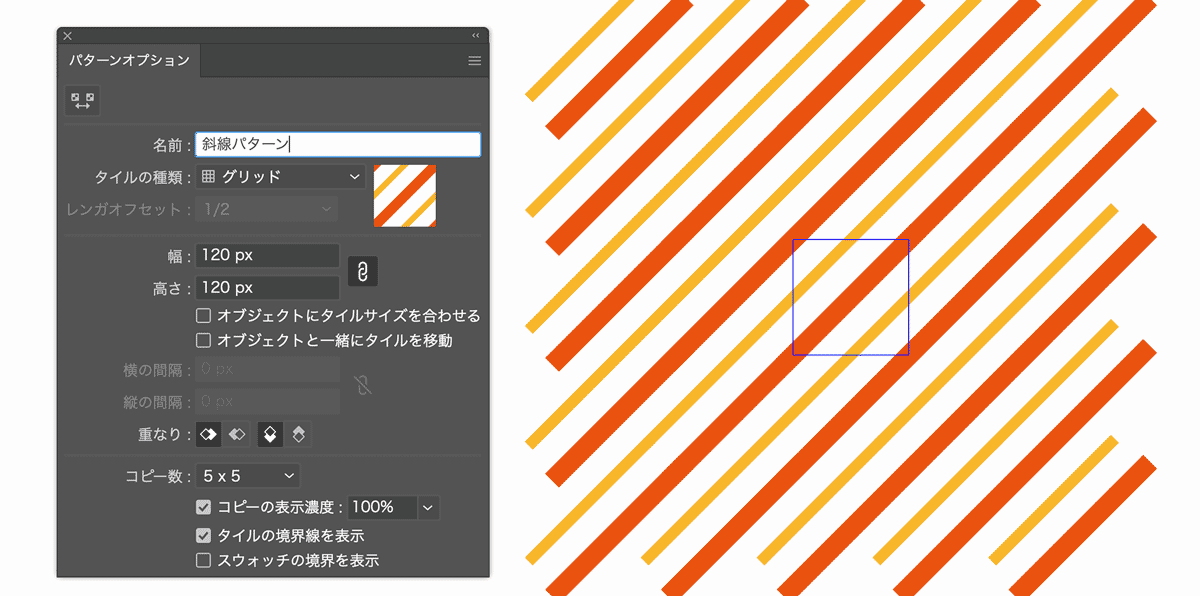
線の色を変えたり幅を交互に変えたい場合

線1本で等間隔パターンを作成する場合は上記の方法で問題ありませんが、交互に別の色にしたり線幅を変えたい場合は2本以上の線を作成します。
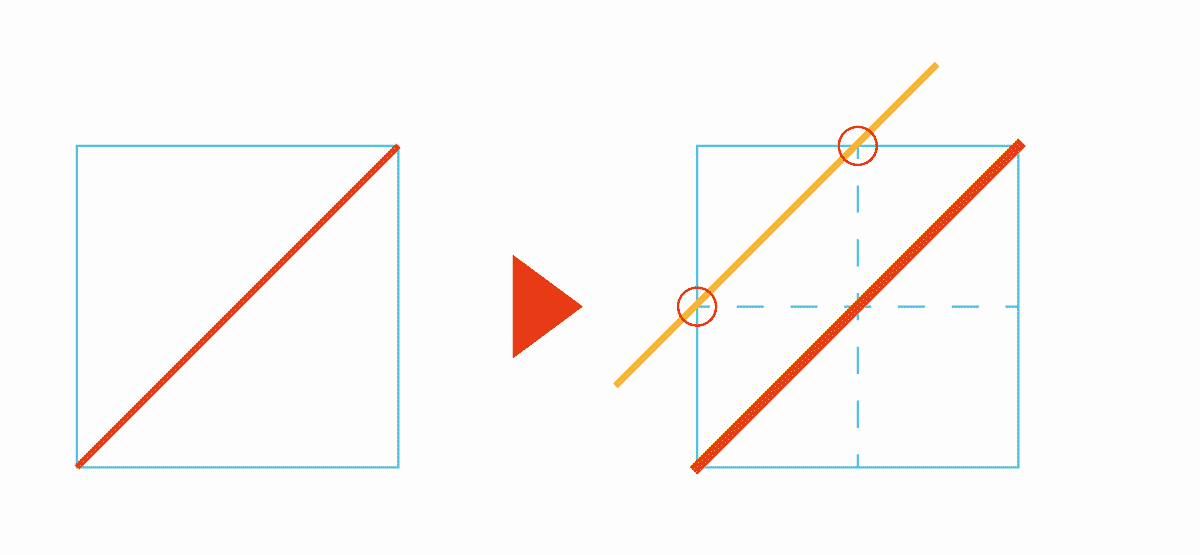
以下のようなイメージで正方形の辺の中心を通る線を追加してください。

例ではそれぞれの線の幅を変更してありますが、両方の線を同じ大きさにすれば等間隔のきれいな斜線になります。
線を太くして隙間を完全に埋めることもできます。

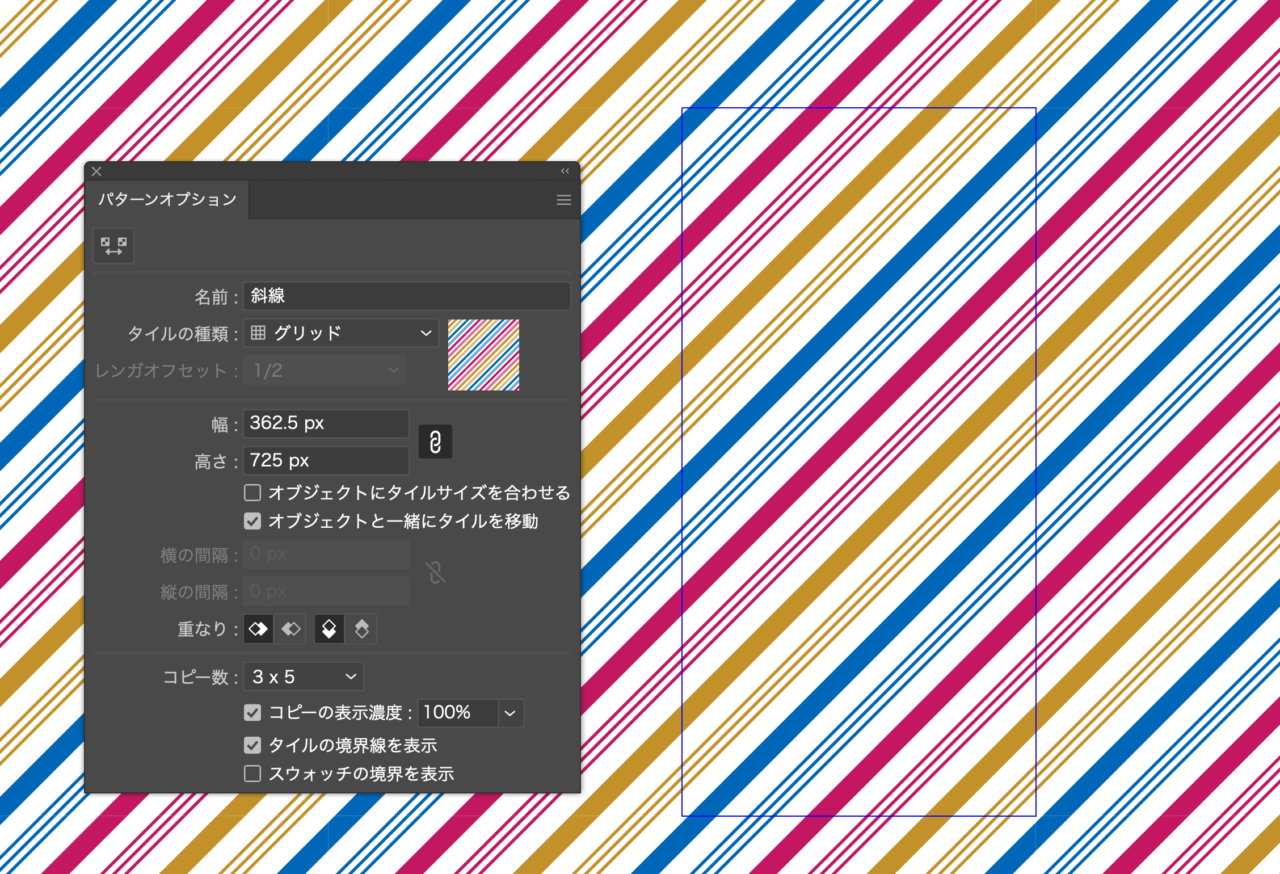
交互に色を変え、線幅や線種を変えることで派手なパターンを作ることもできます。

よく使うパターンの作り方
以降はパターンの作り方をサクッと解説していきます。
ボーダー・ストライプパターンの作り方
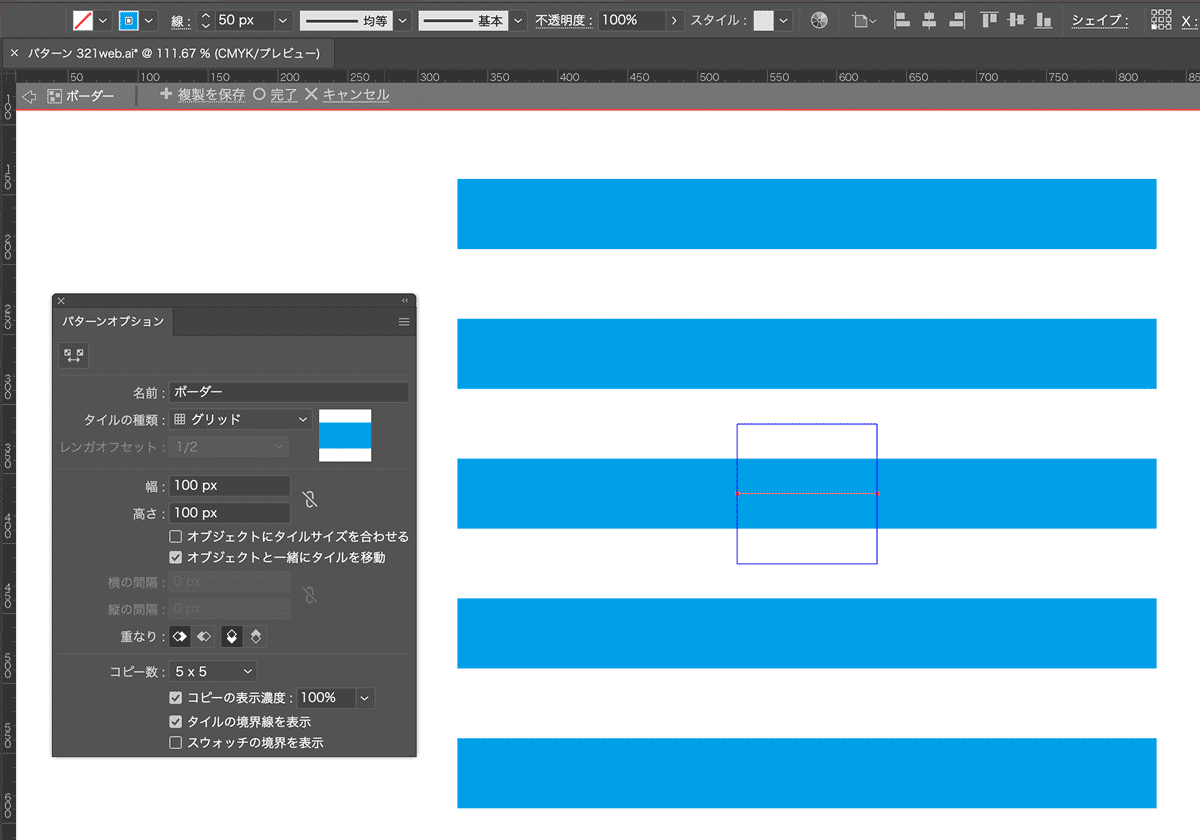
直線にて前述のパターンを作成すればストライプパターン、ボーダーパターンが作れます。
ボーダーパターンを作る場合は100×100pxの正方形の中心に50pxの線を引くだけでOKです。

ストライプの場合は逆に縦にするだけです。簡単ですね。
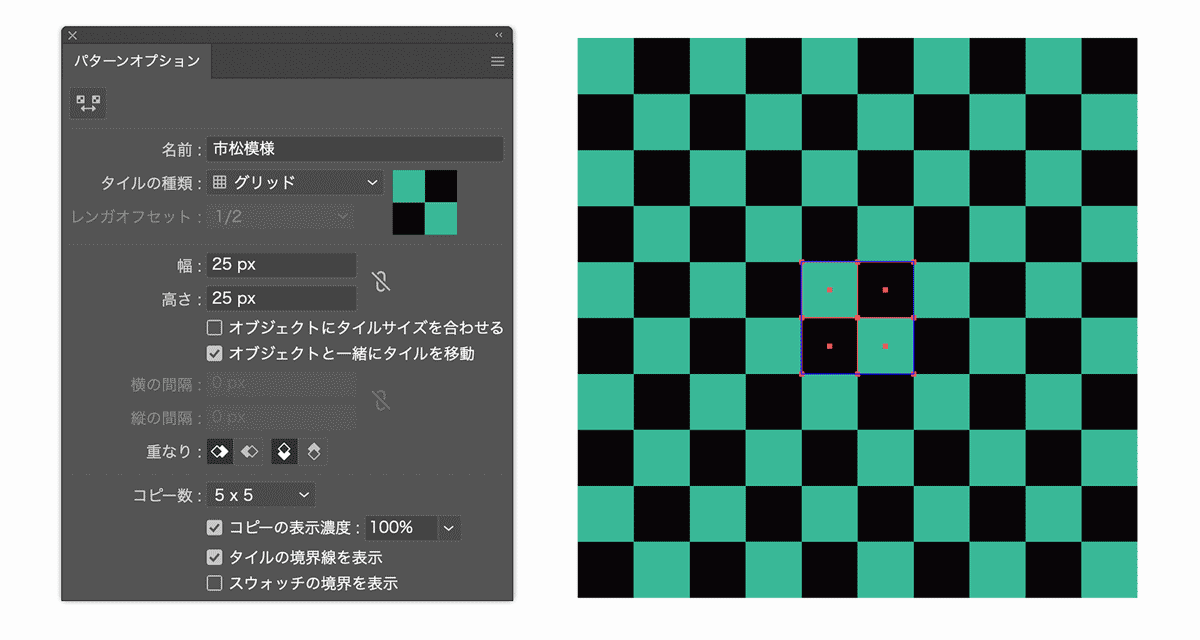
市松模様の作成方法

鬼滅でおなじみの市松模様は正方形を4つ並べるだけでOK
2色が交互になるように色をつけて完成です。
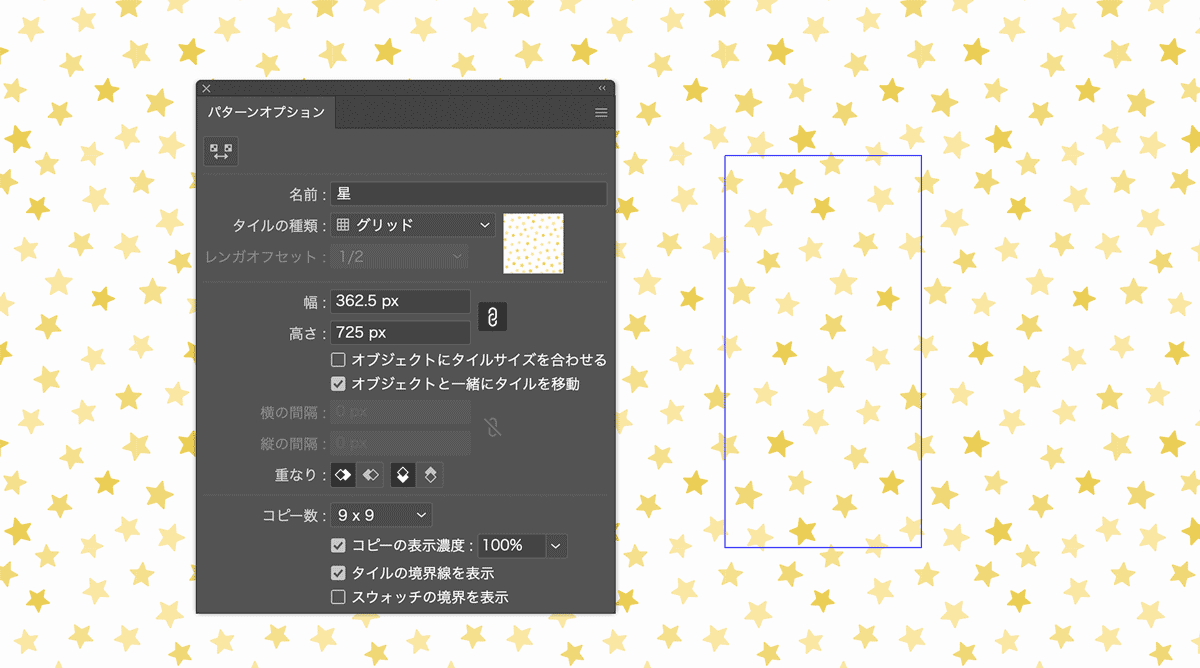
星を敷き詰めたパターン
ドットと同じように丸を星に変えるだけで星パターンが作成できます。
星の場合は不規則に散りばめられていたほうが使いやすいのでランダムに配置してみてください。
不規則配置の場合はタイルが正方形である必要はありません。

パターン機能のよくある質問
- パターンで塗りつぶす方法は?
-
オブジェクトを選択し、塗りを選択状態にしスウォッチからパターンを選択するだけでパターンで塗りつぶすことができます。
塗りつぶしができない場合はオブジェクトが選択状態になっていないか、線を選択状態になっていて線に対してパターンが適用されている場合があります。
- パターンを分解・アウトライン化したい
-
パターンを分解したい場合は以下の手順で分割してください。
- オブジェクト
- 分割・拡張
- 塗りにチェック
- パターンを使うと重くなる
-
パターンはファイル容量、処理時間ともに上がるので無駄に増やしすぎないようにしておいたほうが良いでしょう。
スペックが低いパソコンの場合は複雑なパターンをたくさん追加するとフリーズしてしまう事があるので注意してください。
- 無料のパターン素材が欲しい
-
素材サイトなどで無料で使えるパターン素材が配布されています。
以下に無料素材サイトをまとめているのでそちらから探してみてください。
あわせて読みたい 【保存版】商用利用可能なフリー素材サイト 81選【無料イラスト・写真】 無料で商用利用可能なフリー素材サイトをたっぷり81サイト集めました。 高品質なフリー素材サイトを見やすくまとめているので本記事をブクマしておけば以下のような悩み…
【保存版】商用利用可能なフリー素材サイト 81選【無料イラスト・写真】 無料で商用利用可能なフリー素材サイトをたっぷり81サイト集めました。 高品質なフリー素材サイトを見やすくまとめているので本記事をブクマしておけば以下のような悩み… - パターンのカラーバリエーションを作るには?
-
パターンのオブジェクトをまとめて色を変更し、カラーバリエーションを作る際は「オブジェクトの再配色」を使用するのがおすすめです。
使用する色数を絞ったり、トーンを揃えたまま色相だけ変更したりといったことが簡単にできます。
「編集」→「色を編集」→「オブジェクトの再配色」から色変更を行うことができます。
もっと詳しい使い方はこちら 【Illustrator】オブジェクトを再配色の使い方とできない場合の対処法 Illustratorでは個々のパーツを選択し「塗り」と「線」の色を変更する事ができますが、通常の色変更では全体の色を変更するのには不向きです。 Illustratorでベクターア…
【Illustrator】オブジェクトを再配色の使い方とできない場合の対処法 Illustratorでは個々のパーツを選択し「塗り」と「線」の色を変更する事ができますが、通常の色変更では全体の色を変更するのには不向きです。 Illustratorでベクターア… - パターンの良いデザインを作るコツは?
-
良いデザインは目的によって変化します。他にもターゲットに与えたい印象などを明確にすることでデザインの方向性が見えてきます。
目的に応じて以下の要素を最適なものを選んでみてください。


コメント