錯視効果、目の錯覚とも言われる視覚効果。
意図せず起きる錯視はUIデザインや文字詰め(カーニング)での視覚調整に役立ちます。
また、意図して錯視効果を利用することでデザインの心理的な効果を上げることもできます。
錯視効果は画像を見ているだけでも面白いのでぜひご覧ください。
色に関する錯視効果

色に関する錯視効果
- ムンカー錯視
- ホワイト錯視
- 白金と青黒のドレス 環境光の錯視
- チェッカーシャドウ錯視
- ネオン色拡散効果
- マッハバンド錯視
- ベンハムの独楽(コマ)
- ウォータカラー錯視
- 色の心理学的効果
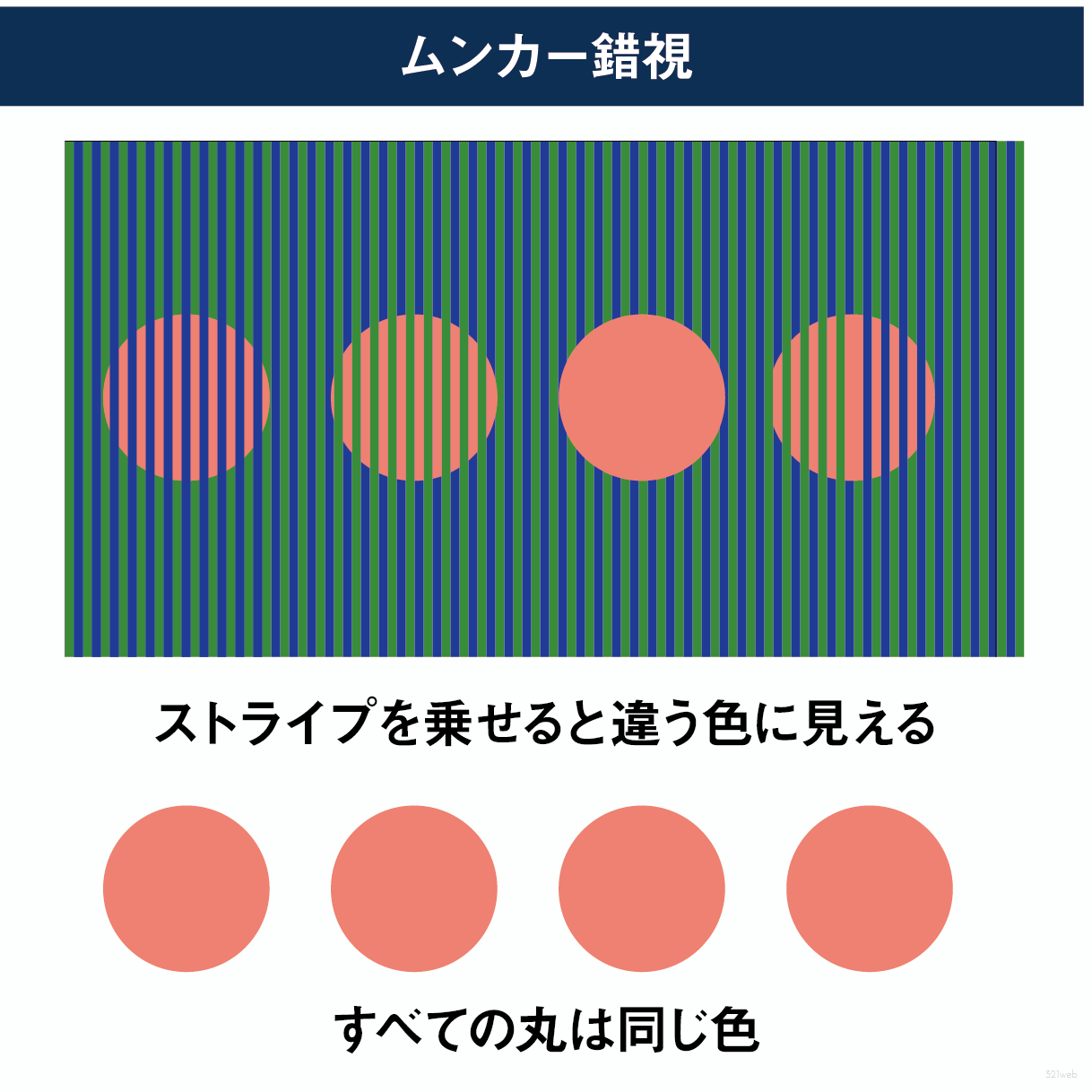
ムンカー錯視

ストライプで色を載せると違う色に見えるムンカー錯視。
この際に見える色は合わせる色によって変化します。
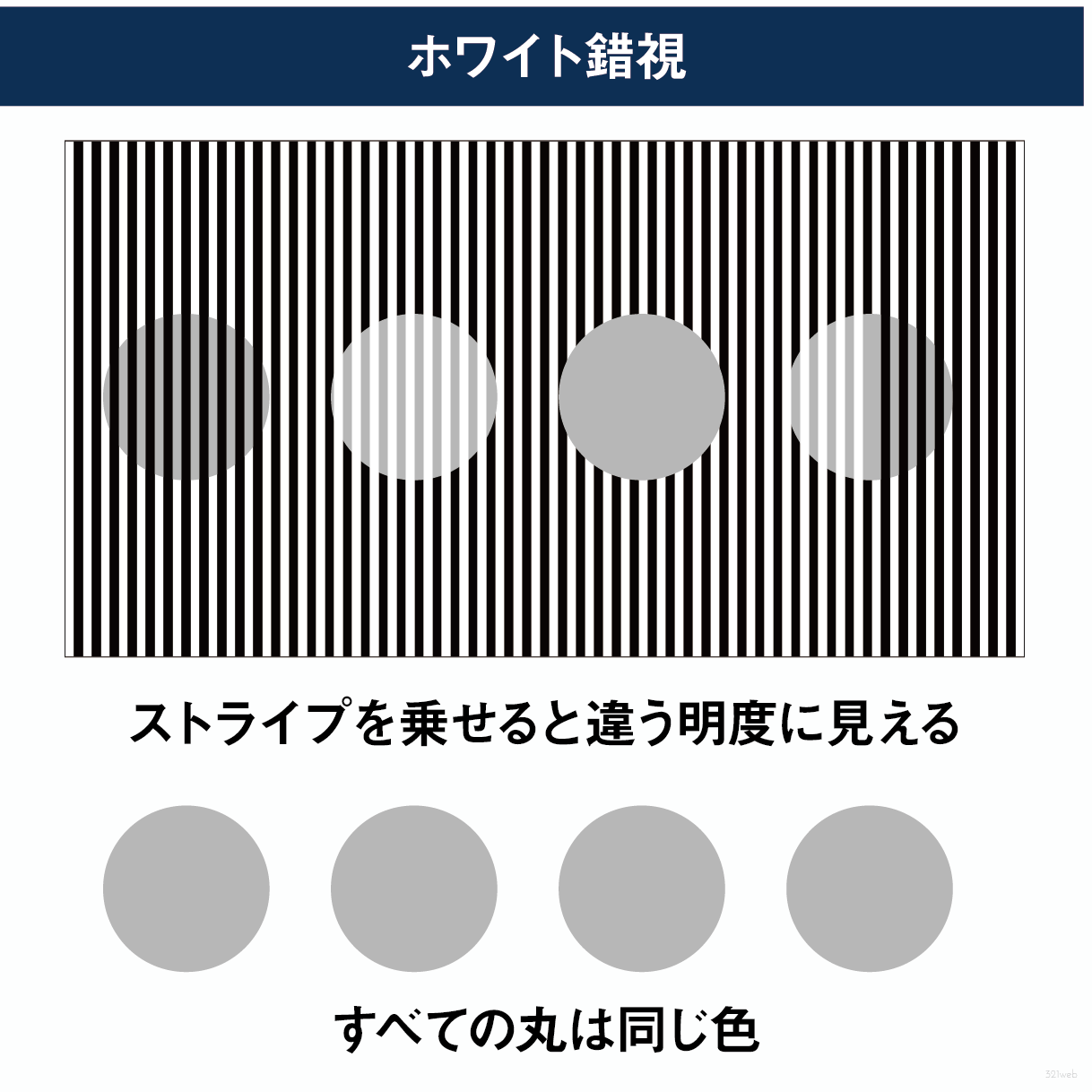
ホワイト錯視

ムンカー錯視同様に白と黒のストライプをのせると黒と白とで明度が大きく変化して見える目の錯覚。
黒だと暗く見え、白だと明るく見える。
隠していない部分の色は変化していないにもかかわらず別の色に見える。
白金と青黒のドレス 環境光の錯視

ケイトリン・マクニール氏のドレスの色の見え方が「白と金」と「青と黒」に見えると、2つの意見に分かれ大きな話題となったドレスの色の錯視。
あなたは下図の写真、どちらの色に見えるだろうか?

環境色に応じてどちらの色にも変わるため、当初に想定した環境色によってイメージする色が異なると言われています。
- 暗い場所:白と黄金
- 明るい場所:青と黒
ちなみに正解は青であると、ドレスの販売元であるRoman Originalsが発表しています。
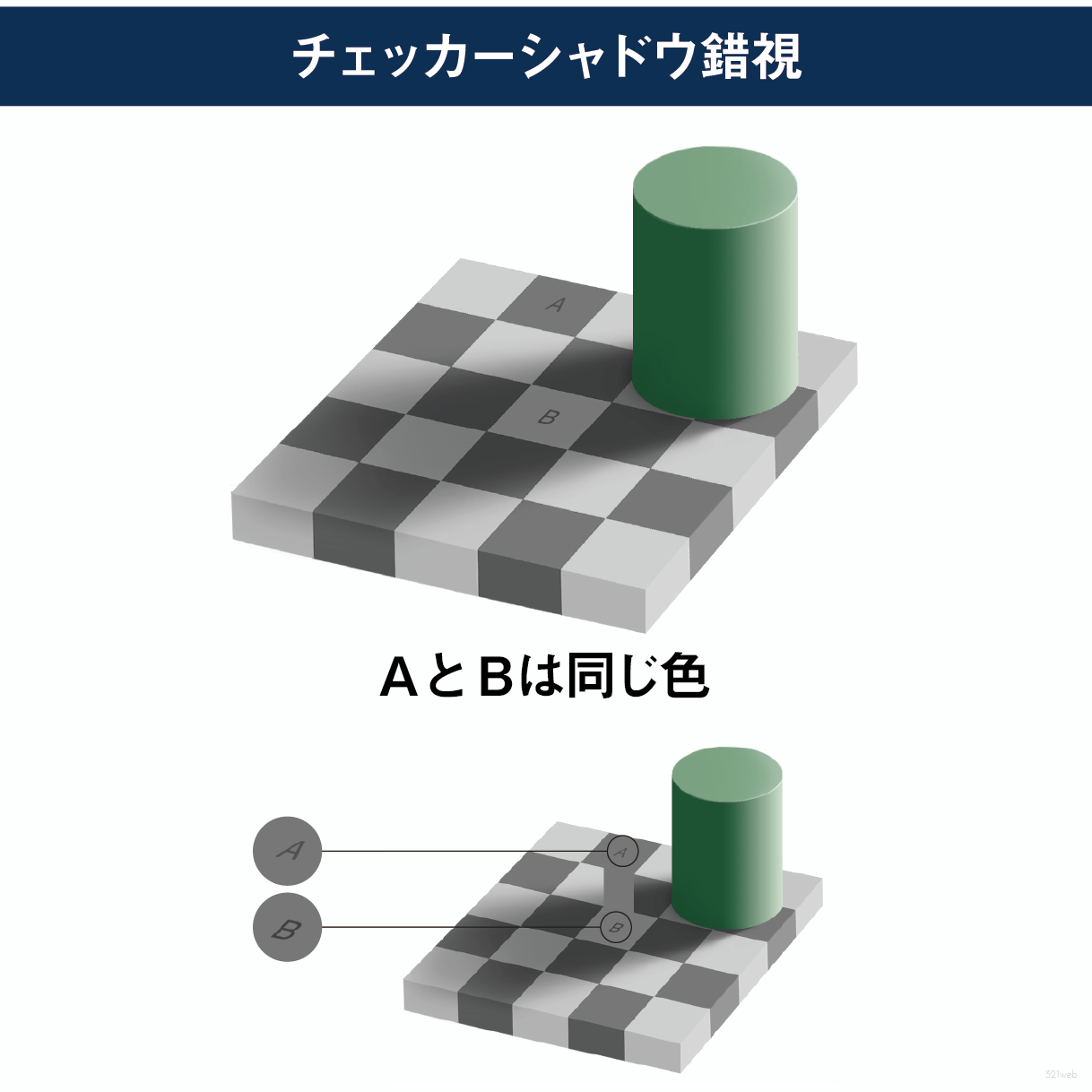
チェッカーシャドウ錯視

周辺色によって色が異なって見える錯視効果。
上図のAとBのタイルは周辺色によって別の色に見えるが同じ色。
色彩同化グリッド錯視

白黒の写真に5色のグリッド線を入れることでカラー写真に見える錯視効果。
脳が白黒部分もカラー補正してくれる錯視です。
色彩同化グリッド錯視はグリッドだけでなく、ストライプやドットでも代用可能。
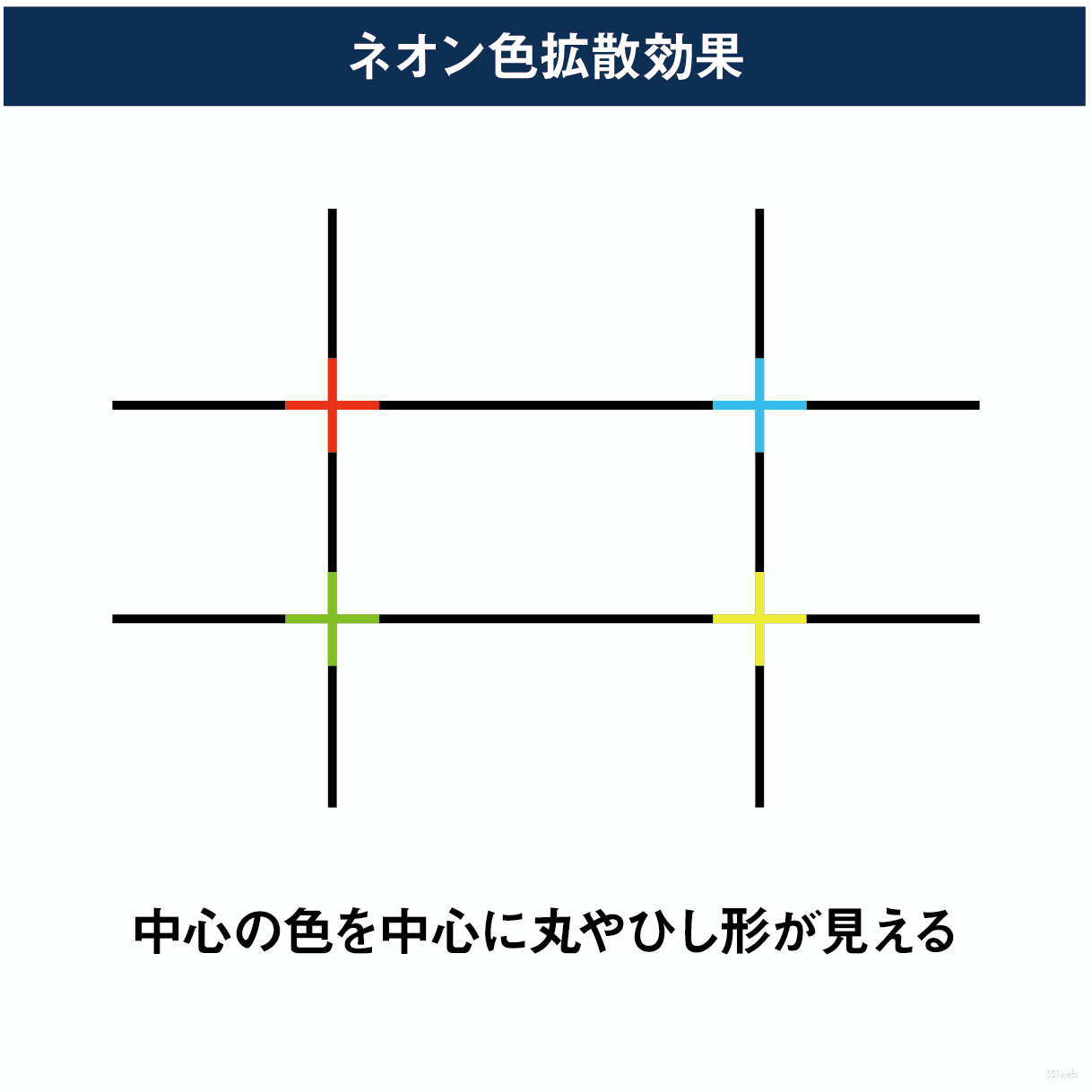
ネオン色拡散効果

ネオン色拡散効果は黒い十字線の中心に彩度の高い色を入れると中心に丸やひし形が浮かび上がる錯視。
明度はひとつの視細胞で視認できる一方、色は3色の色覚で視認するため滲んで見えたり周囲に浮かび上がって見えたりする。
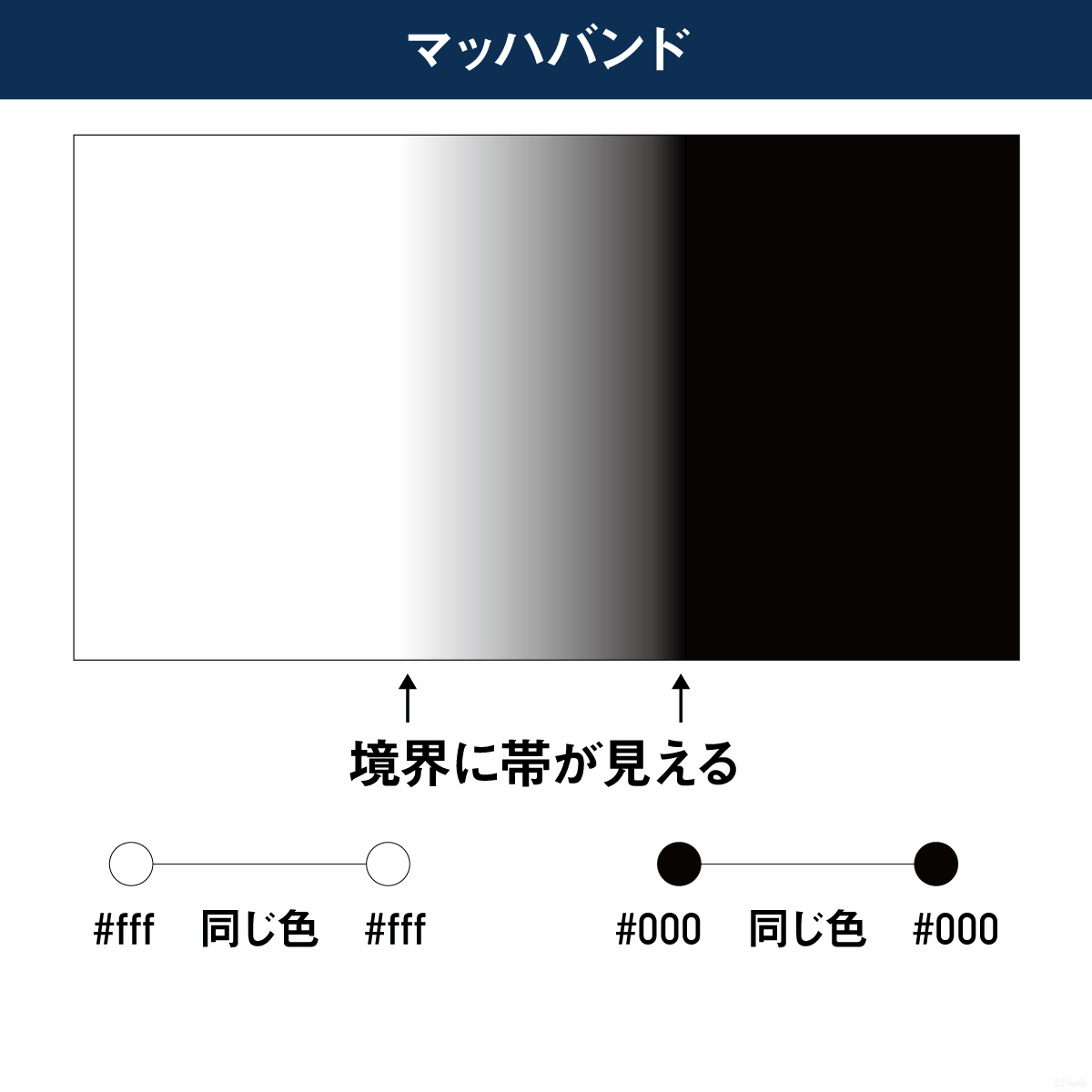
マッハバンド錯視

マッハバンド錯視は急なグラデーションが起きた際に、実際には存在しない明るい/暗い線が見える錯視。
切り替わり部からは真っ白にも関わらず切り替わり部に線を視認することができる。
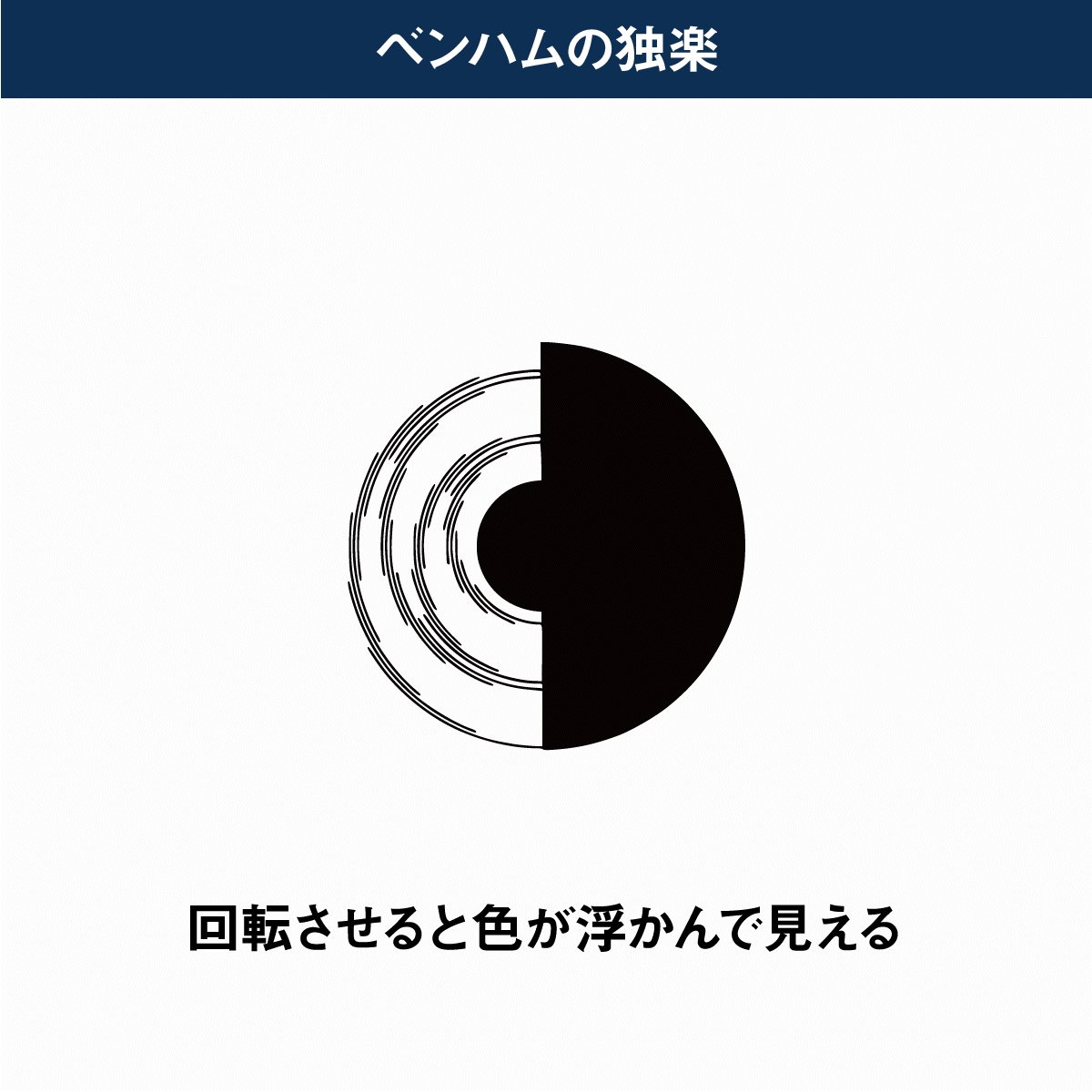
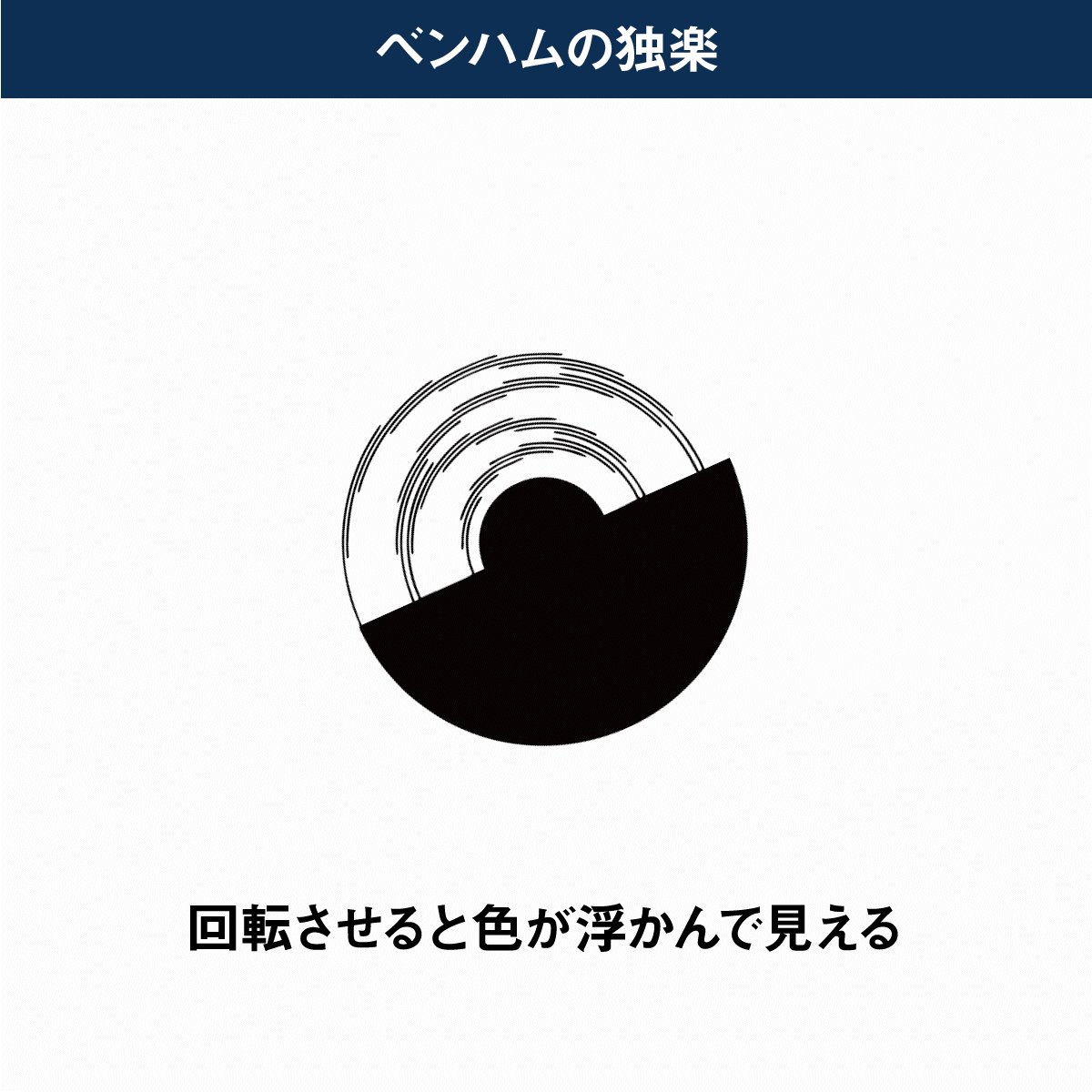
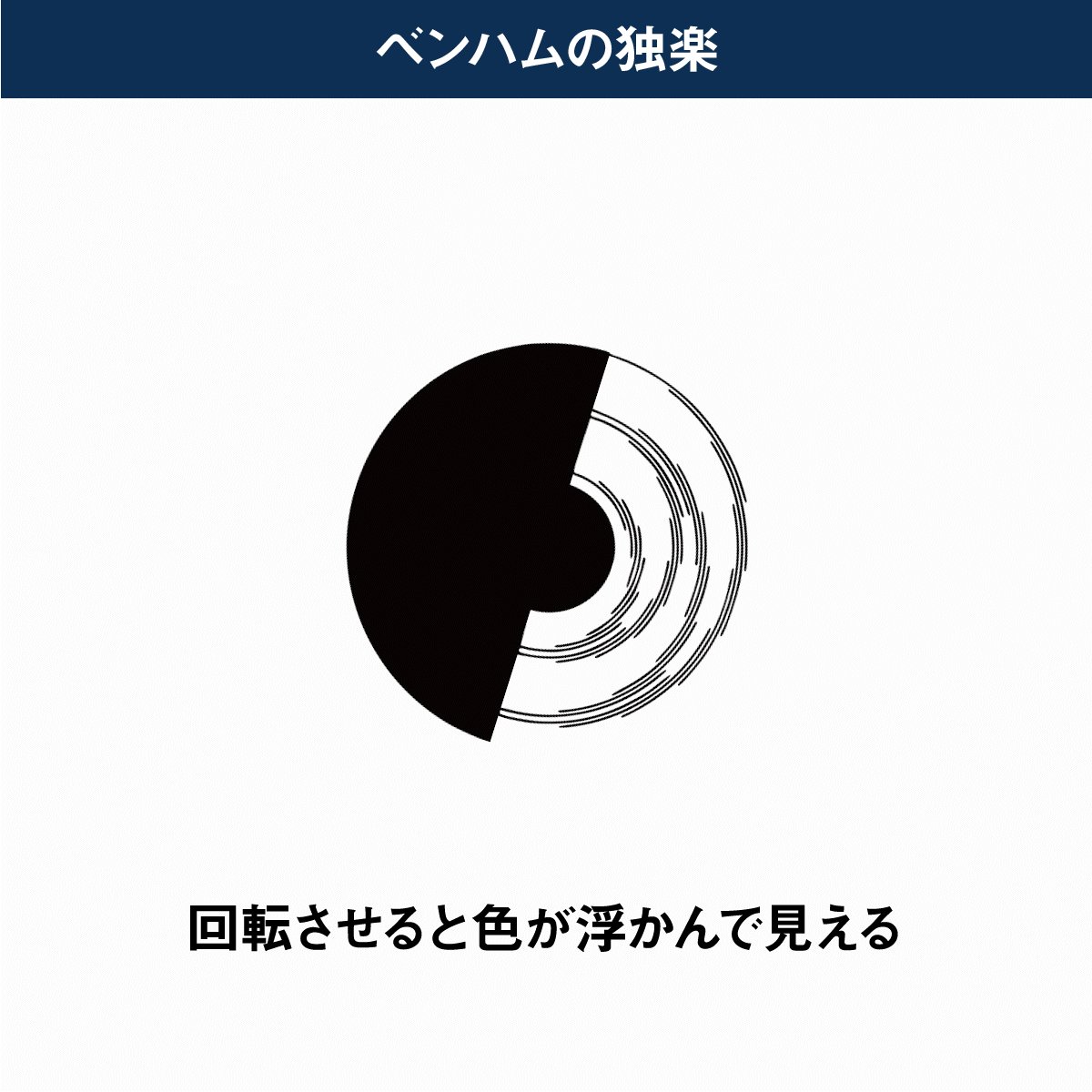
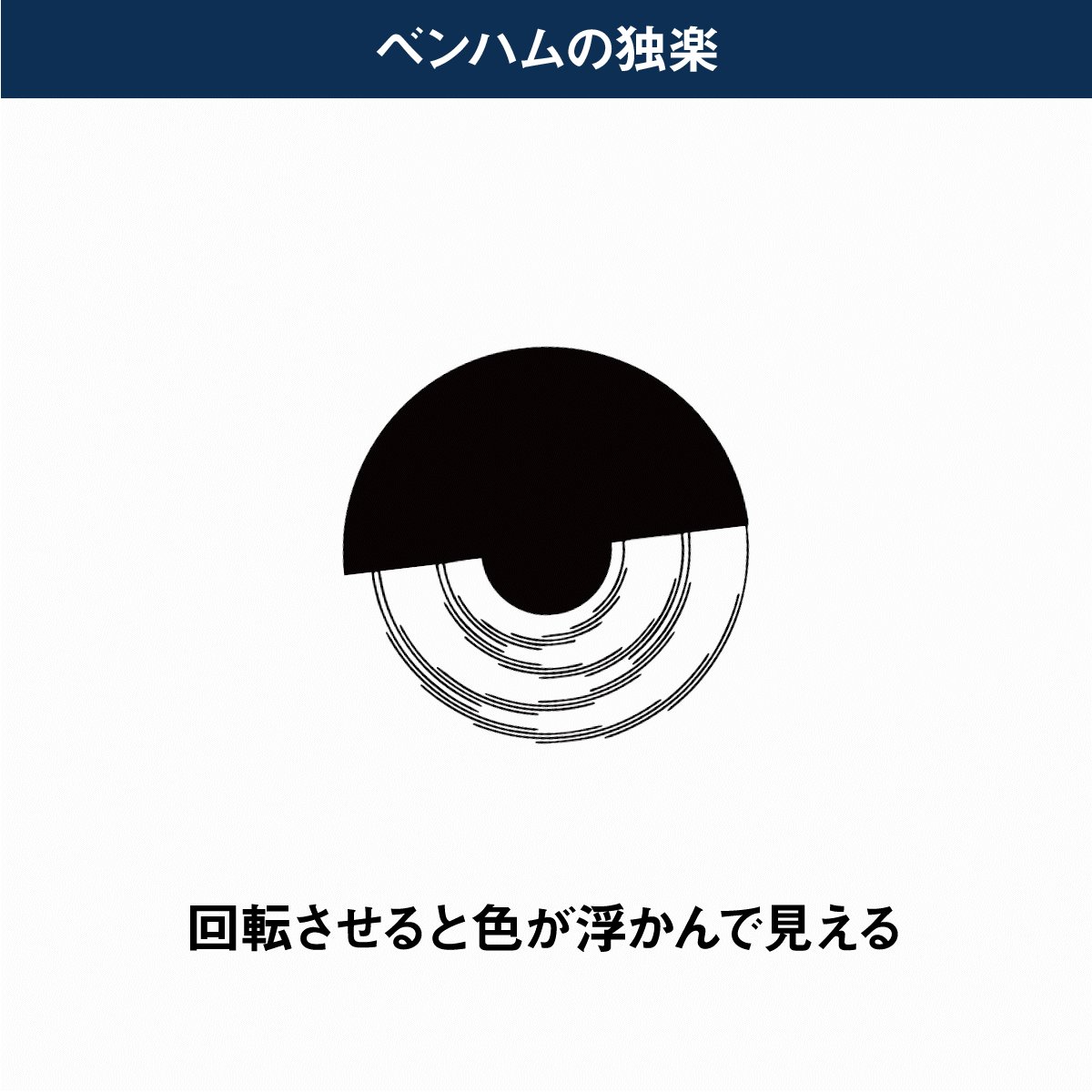
ベンハムの独楽(コマ)


ベンハムの独楽は白黒の線を描いたコマを回転させることで色が浮き上がってくる錯視を利用したイギリスのおもちゃ。
この際に見える色は人によって異なります。
ちなみに私は黄色と青色が見えます。
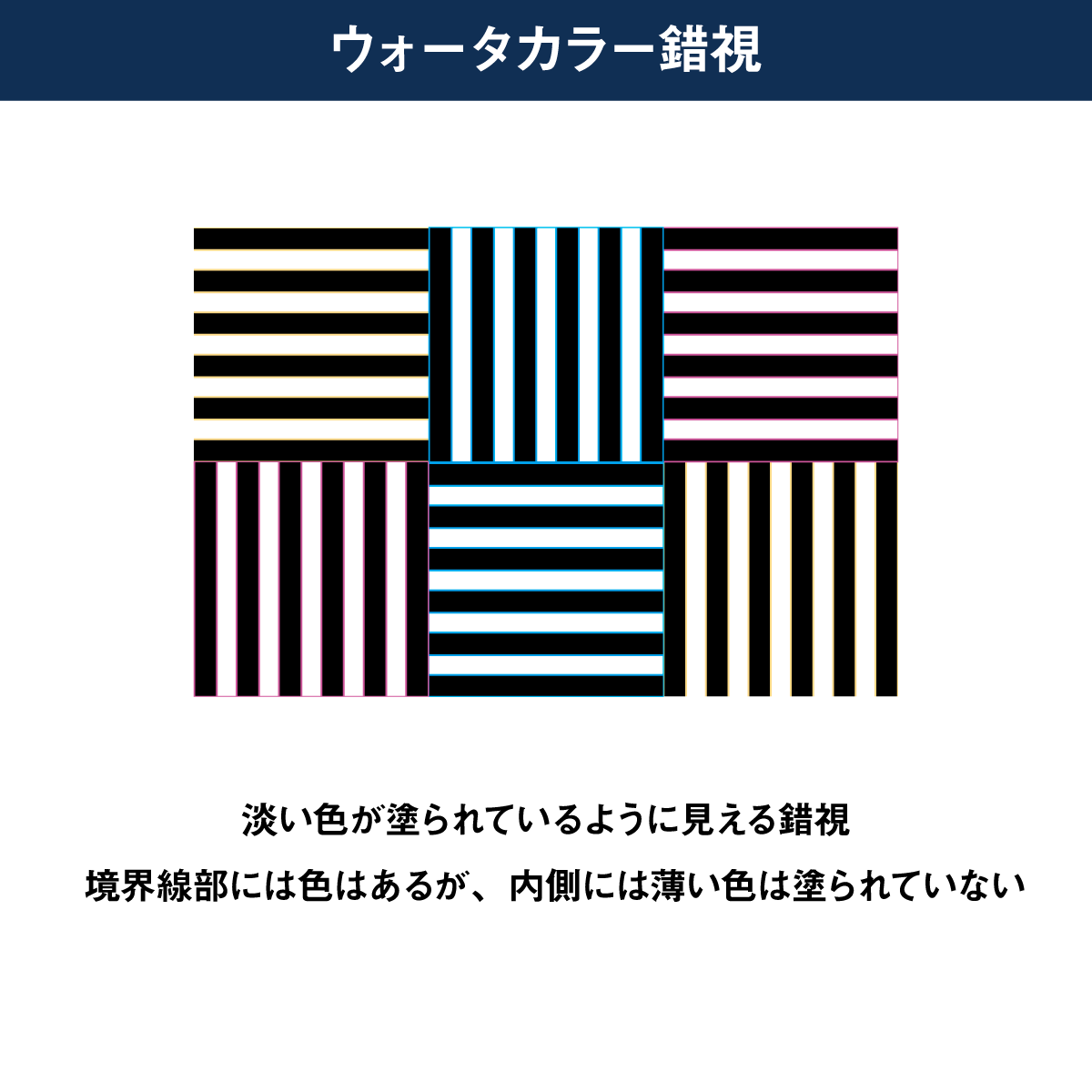
ウォータカラー錯視

視覚が「境界線の色」と「領域の明度・彩度」を周辺から補完し、対象領域を「全体的に同じ色合い」として捉えようとすることで起きる錯視。
外側のはっきりした濃い色と、内側の鮮やかな色の2本の輪郭があると、その間で「色がにじんでいる」と脳が解釈するため内側全体に淡い色が塗られているように見えます。
色の心理学的効果
色による心理への影響は多々あります。
- 色によって重さの感じ方が変わる
- 色によって体感温度が変わる
- 色によって距離感が変わる
色が人間に与える影響を以下の記事で詳しく解説していますのであわせてご覧ください。

長さやサイズが異なって見える大きさの錯視
大きさの錯視
- ミューラー・リヤー錯視
- フィック錯視
- デルブーフ錯視
- エビングハウス錯視
- ポンゾ錯視
- オッペルクント錯視
- ヘルムホルツの正方形
- 上方距離過大の錯視
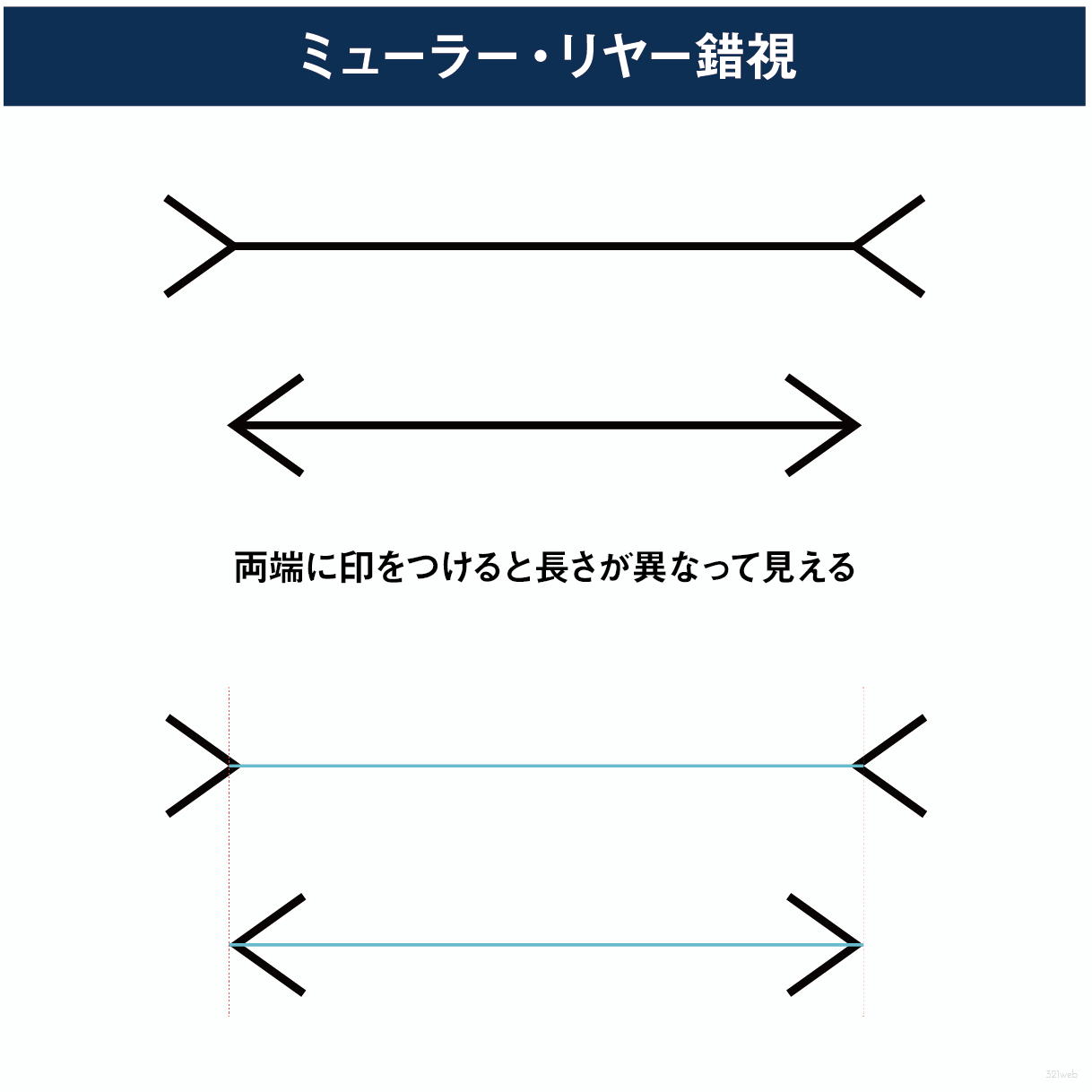
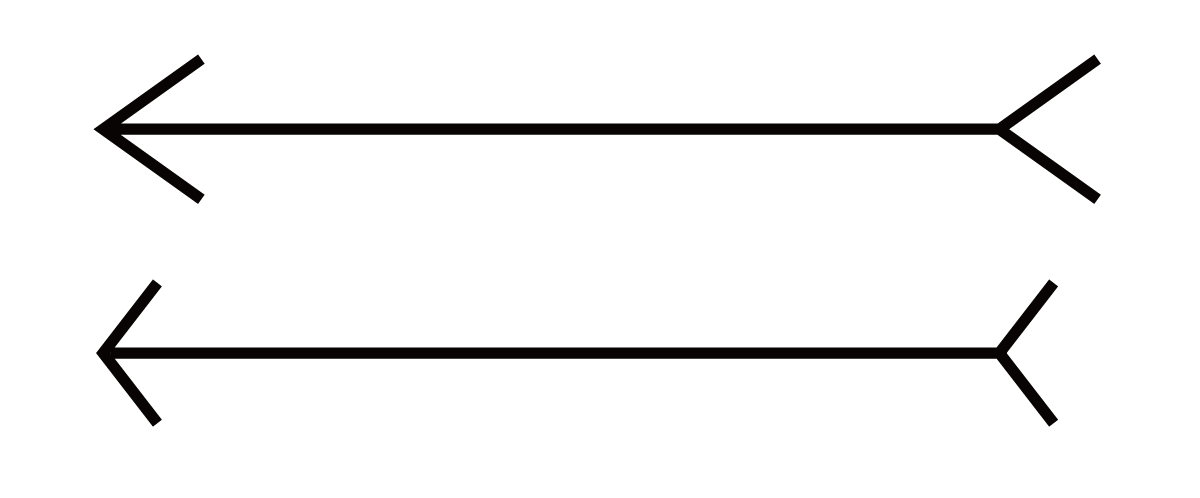
ミューラー・リヤー錯視

ミューラー・リヤーの発表した有名な錯視効果。
線の両端に付けた矢羽の向きにより線の長さが異なって見える。

ミューラー・リヤー効果は矢羽の角度によって長さの感覚が異なります。

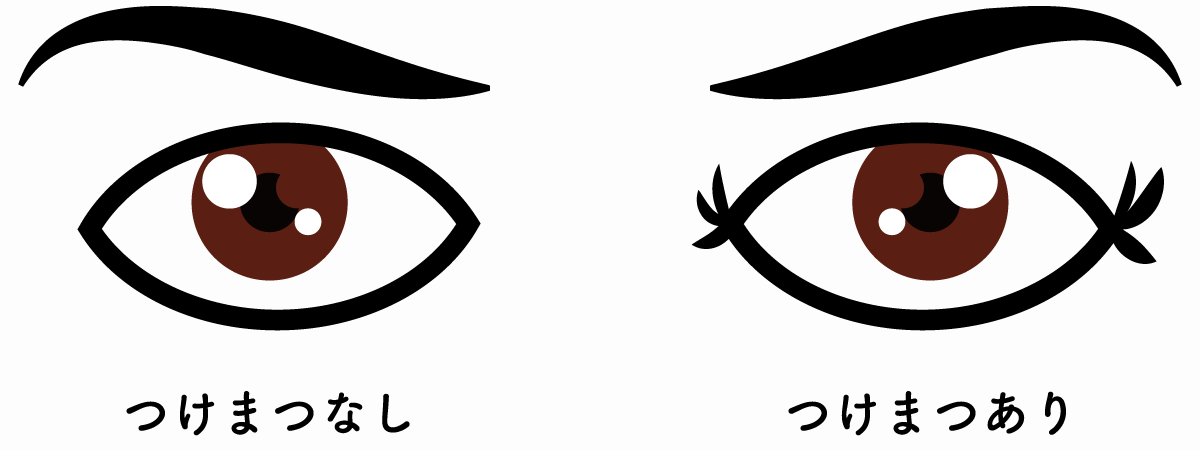
身近な例として化粧で目を大きく感じさせる効果として利用されています。
まつげエクステンションが矢羽の代わりになり目が大きく見えます。
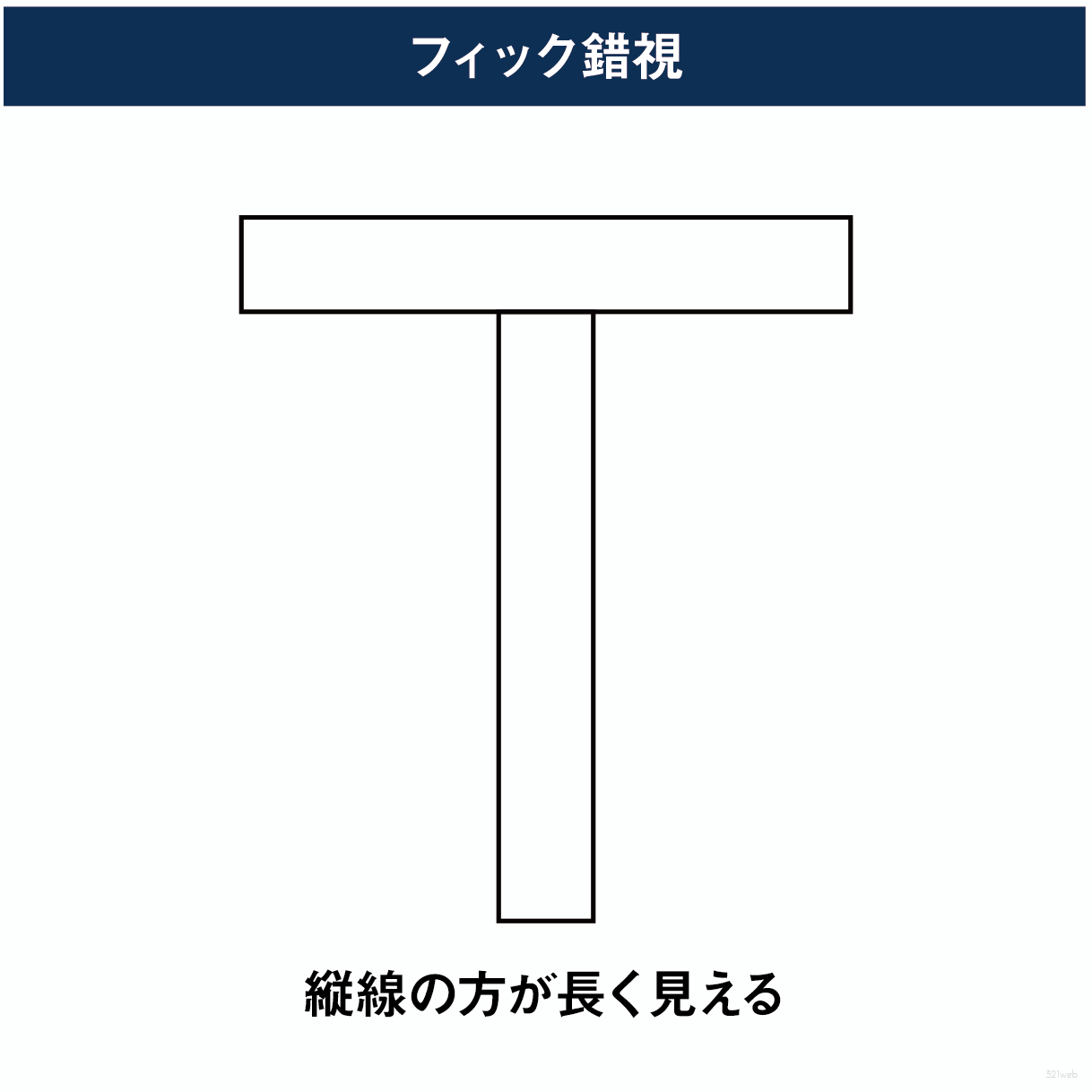
フィック錯視

フィック錯視は同じ大きさの長方形を重ねた際、縦線のほうが長く見える錯視。
縦横の長さが等しいのは一番左

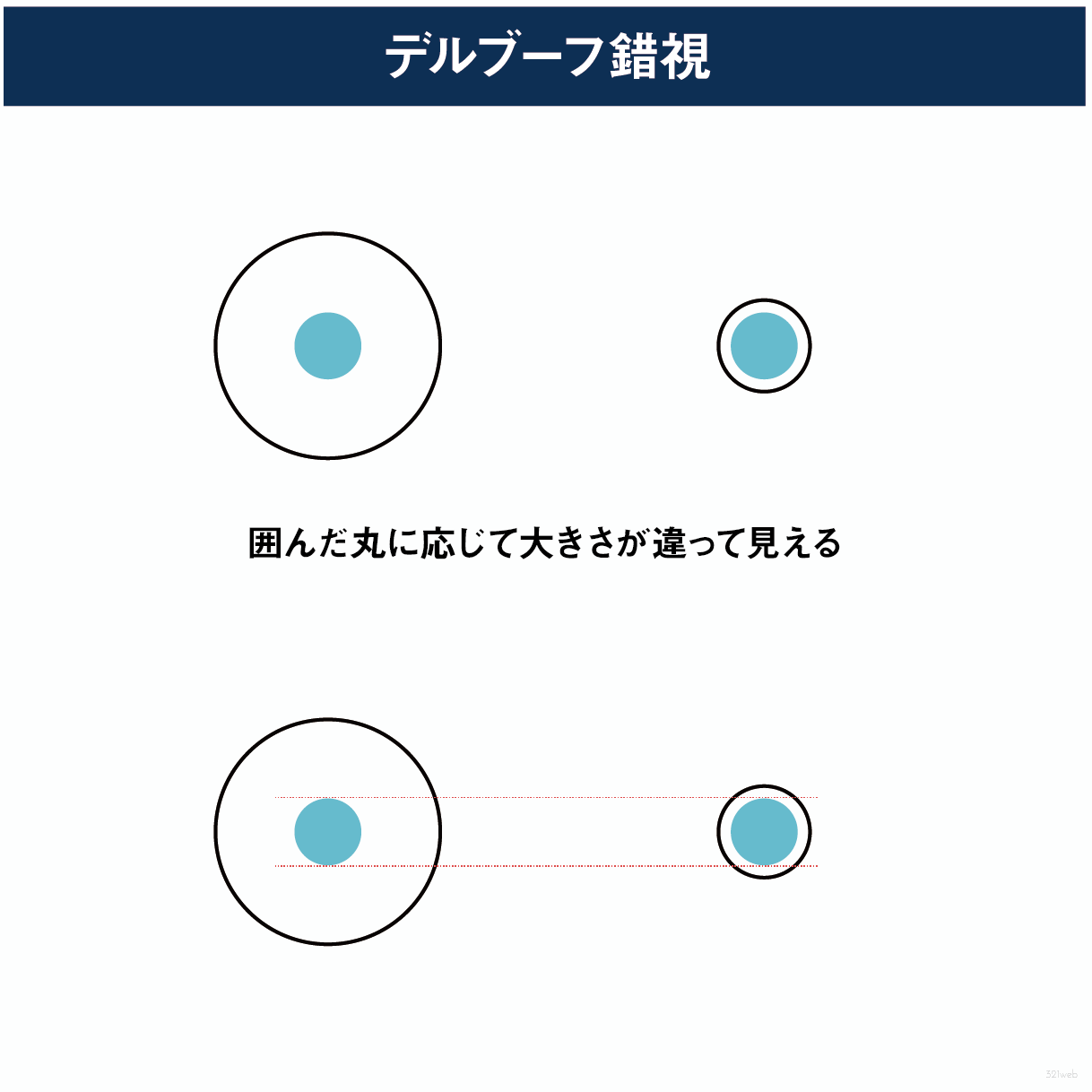
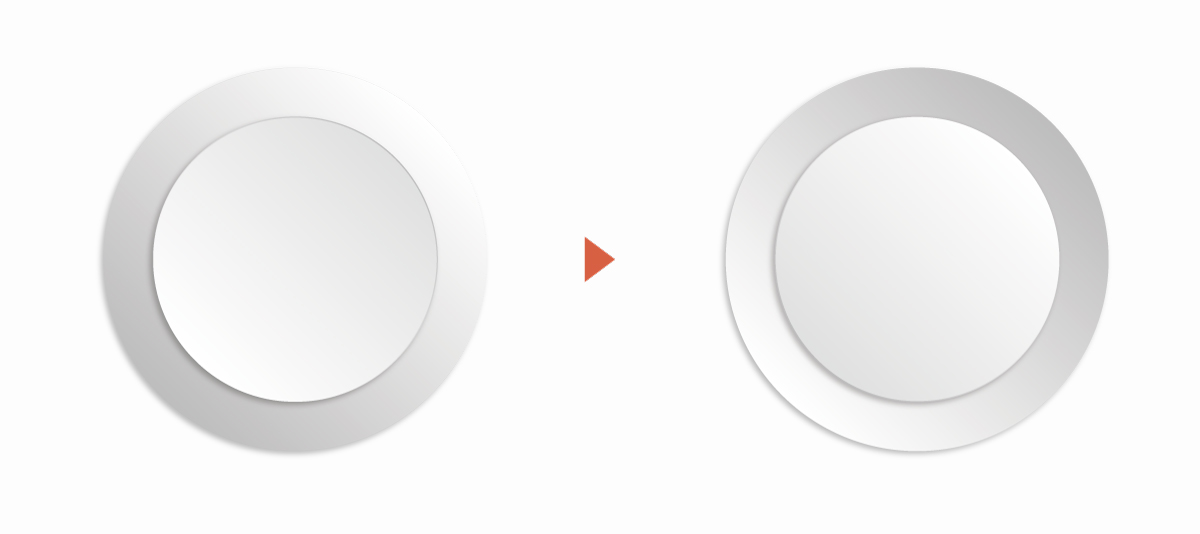
デルブーフ錯視

デルブーフ錯視は囲まれた円の大きさに応じて中にある図形の大きさが変化して見える錯視。
余白が大きければ大きいほど小さく感じる。
デルブーフ錯視視の身近な例

料理を乗せるお皿の大きさが変わるだけで中身の大きさの印象が変化する。
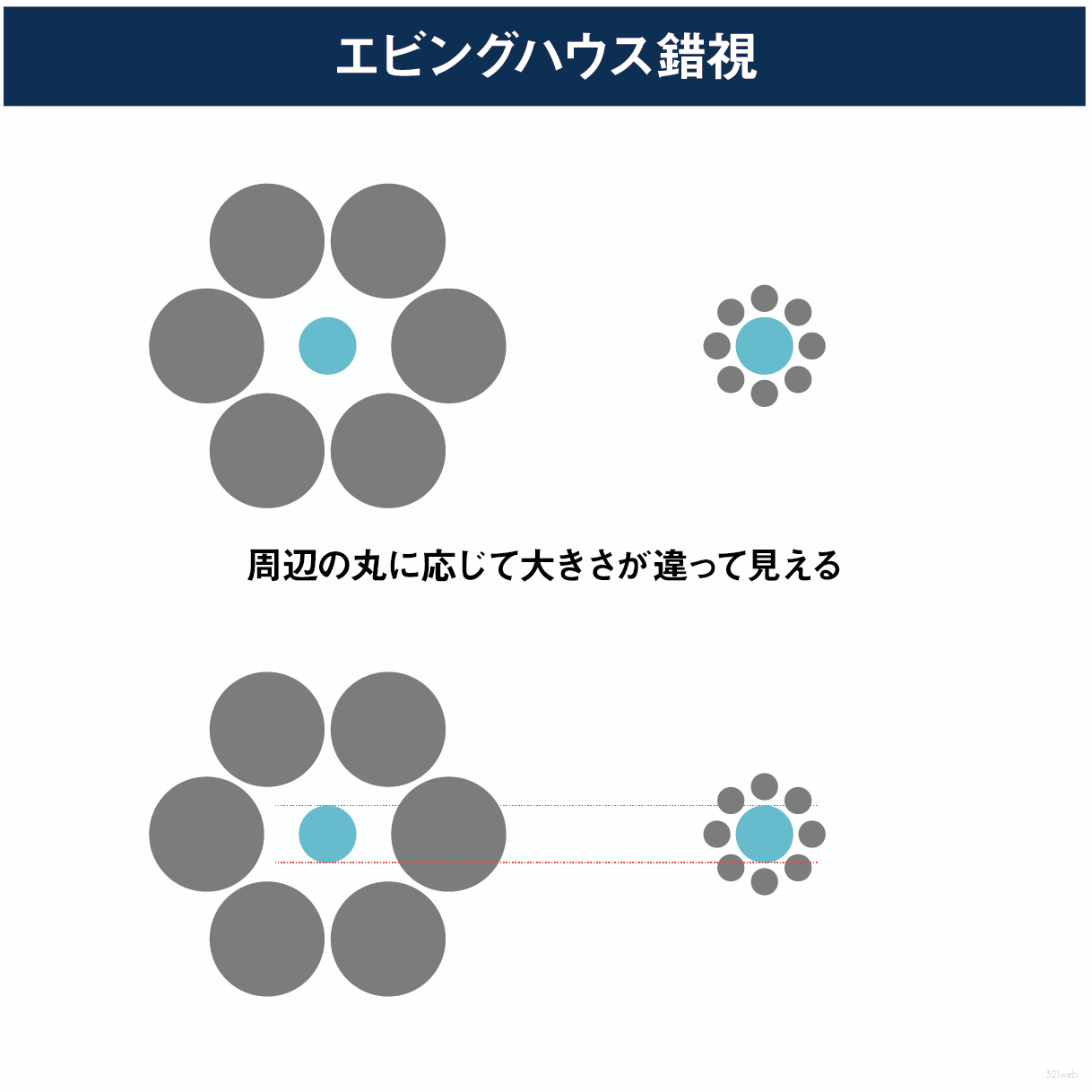
エビングハウス錯視

エビングハウス錯視は周囲の図形の大きさに応じて中心の図の大きさが変化して見える錯視。
大きく見せたい場合は周囲に小さいものを配置し、小さく見せたい場合は周囲に大きいものを配置すると良い。
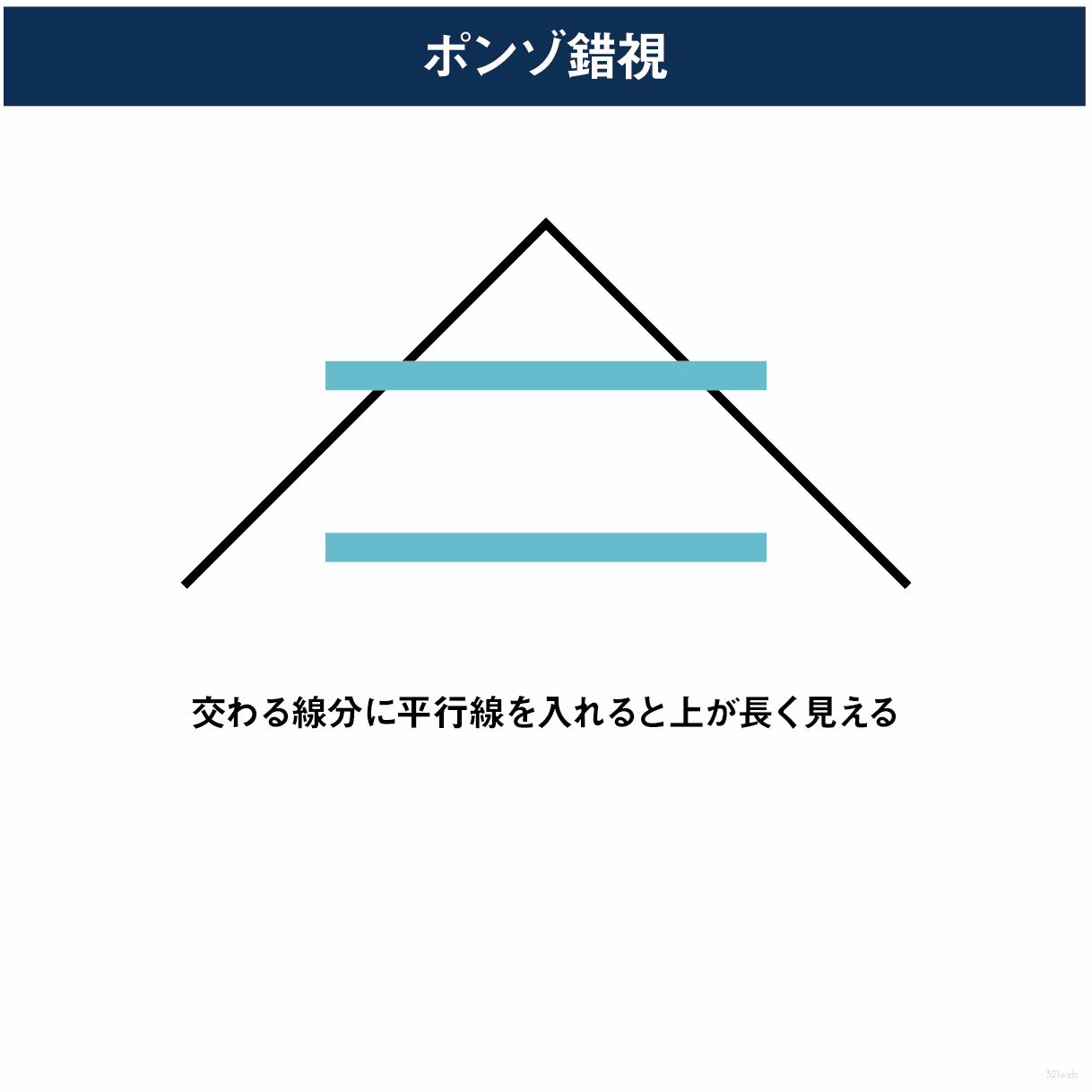
ポンゾ錯視

2本の水平線の背景に奥行きを感じることのできる収束線を描くと上の線が長く見える錯視効果。
遠近感やミューラー・リヤー錯視のような奥行き感が影響していると考えられる。
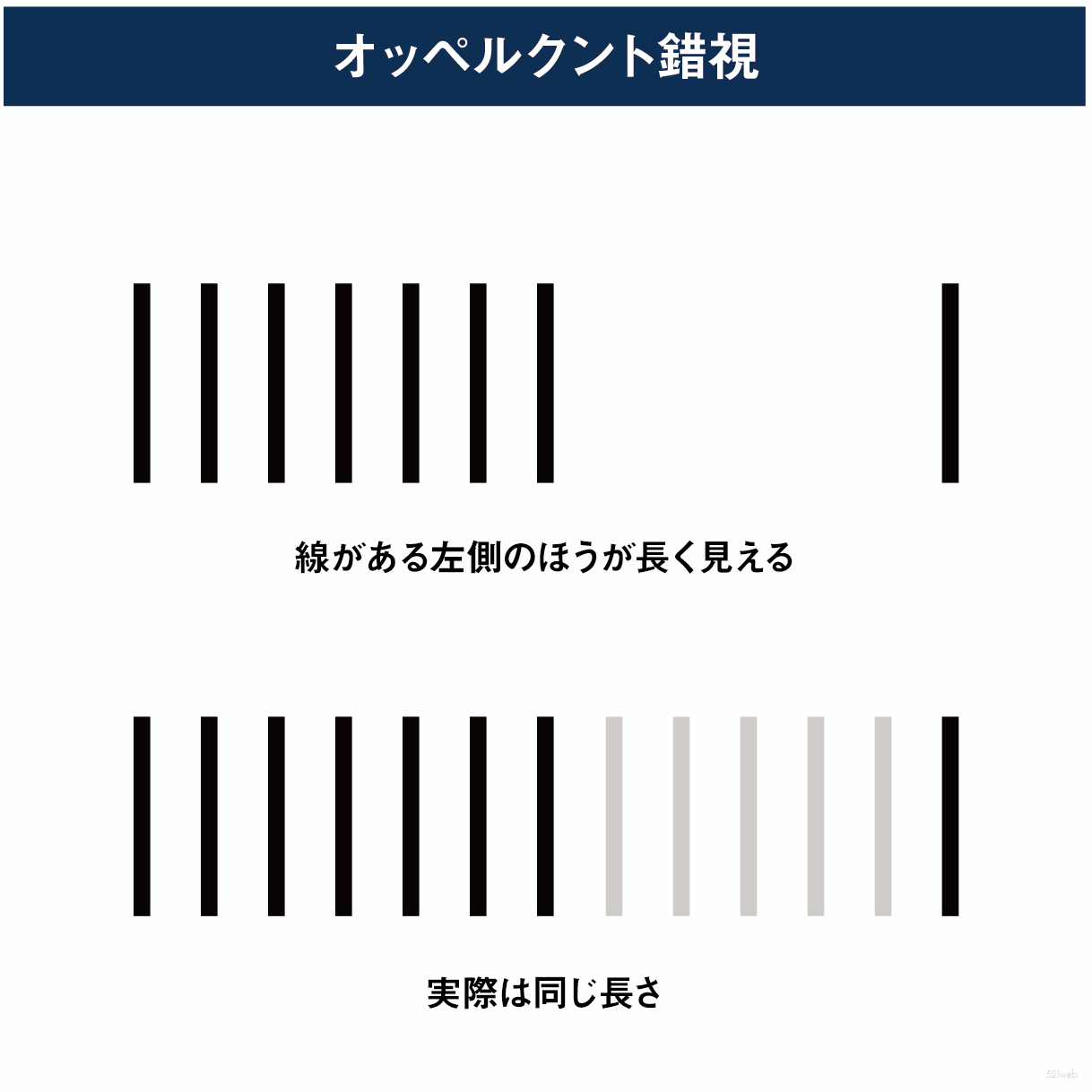
オッペルクント錯視

オッペルクント錯視は線を等間隔に並べたものと、空白にしたものを比較すると線のある方が長く感じる錯視。
なにもない空間よりも、密度がある空間の方が長さを感じることができる。
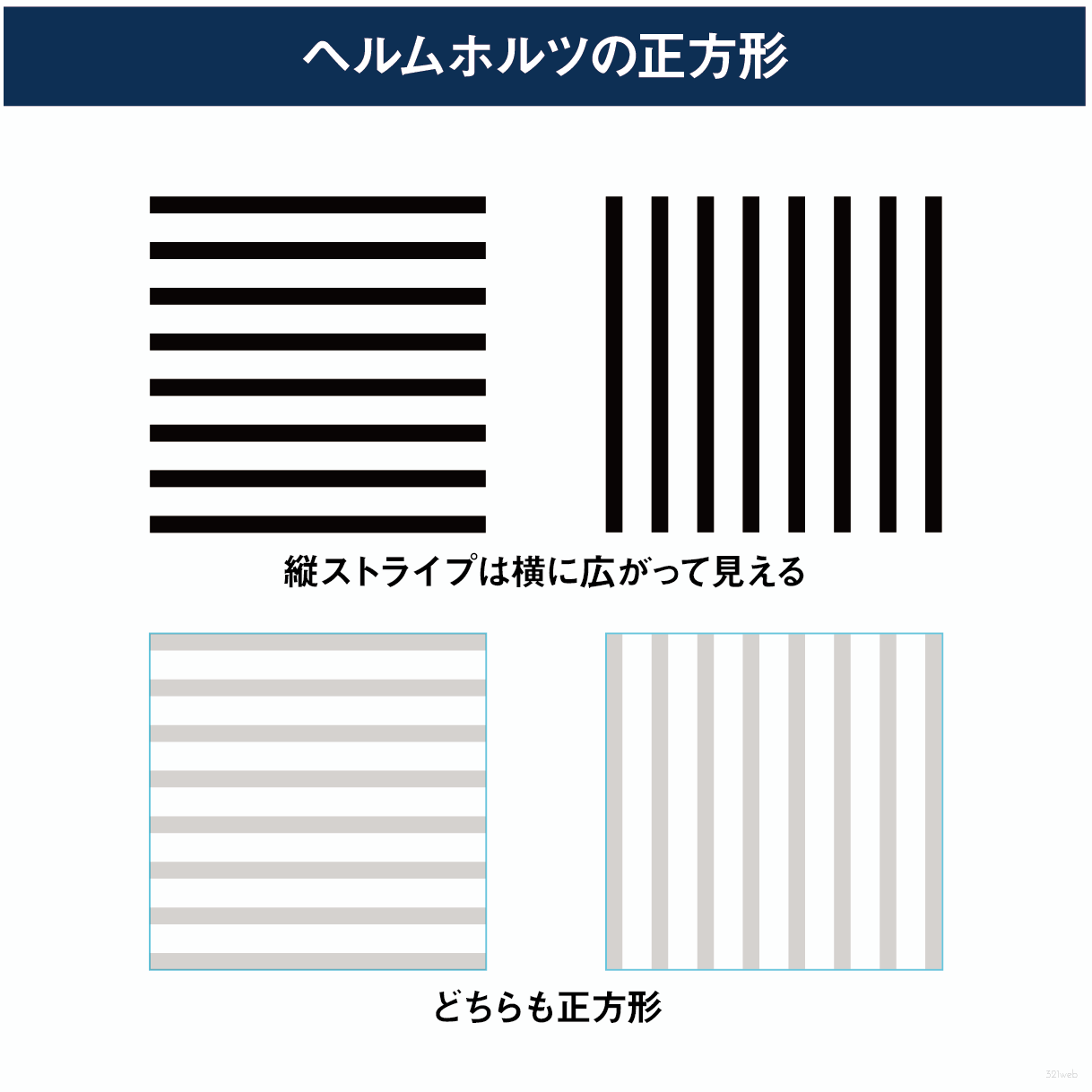
ヘルムホルツの正方形

ヘルムホルツの正方形と名付けられた錯視。
線を縦に並べたものや横に並べたもの、どちらも同じサイズにも関わらず縦に並べたストライプは横に広がって見える。
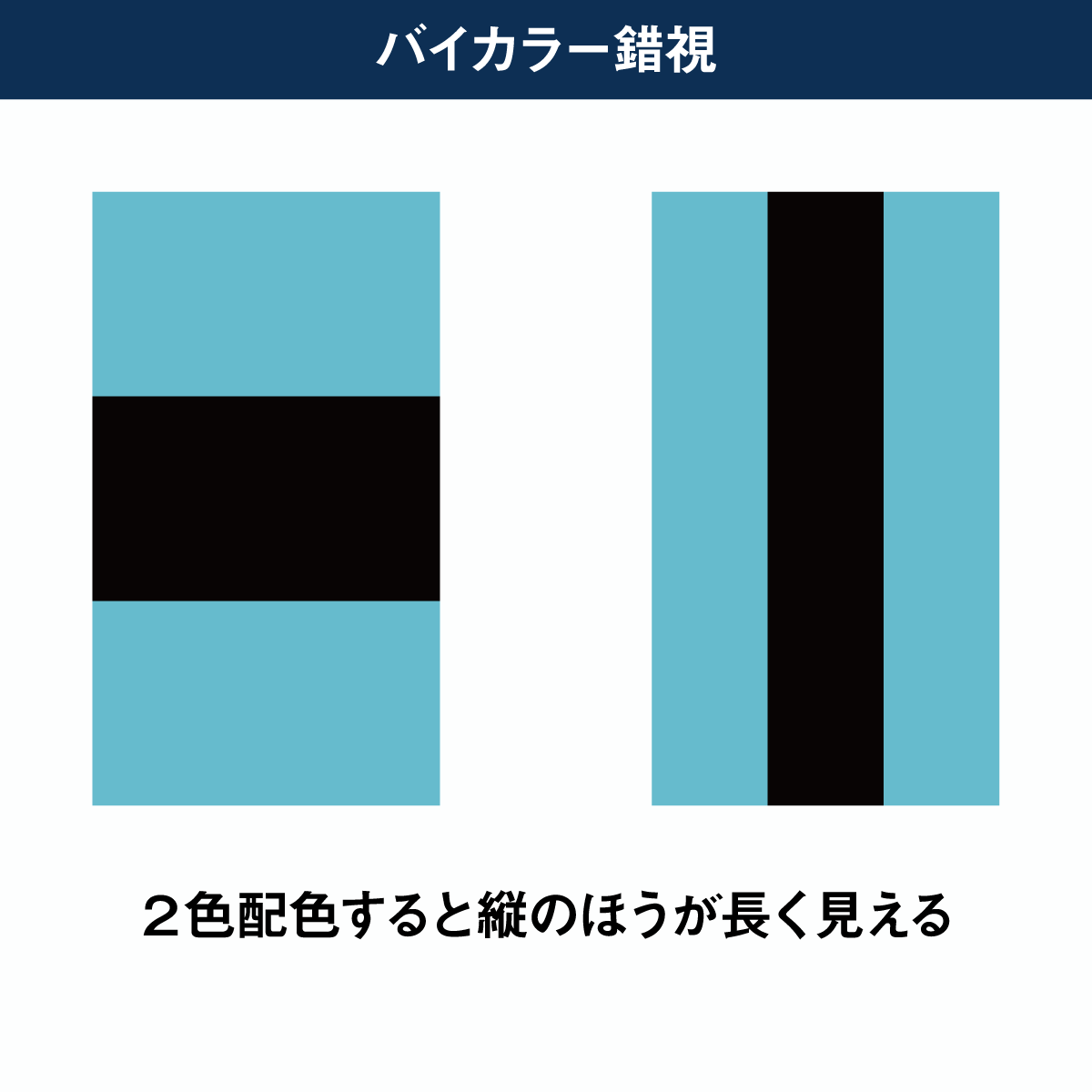
バイカラー錯視

長方形をバイカラー(2色)で配色したとき、縦に配色したほうが長く見える錯視。
主にファッションで取り入れられることの多い錯視効果です。

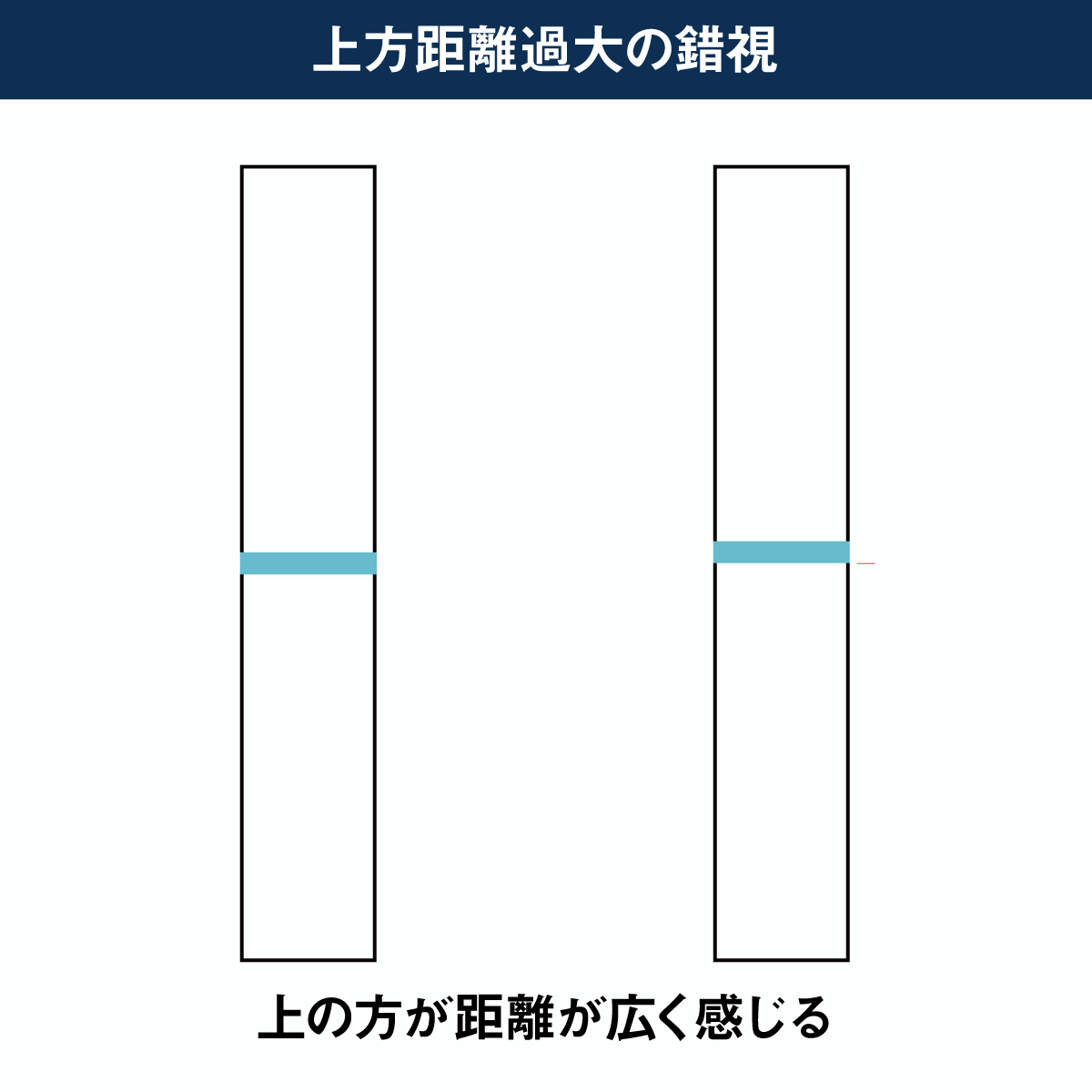
上方距離過大の錯視

上方距離過大の錯視は上の方の距離が広く感じる錯視。
中心に配置しただけでは下にずれているように見えるので錯視調整として上に移動させることが多い。
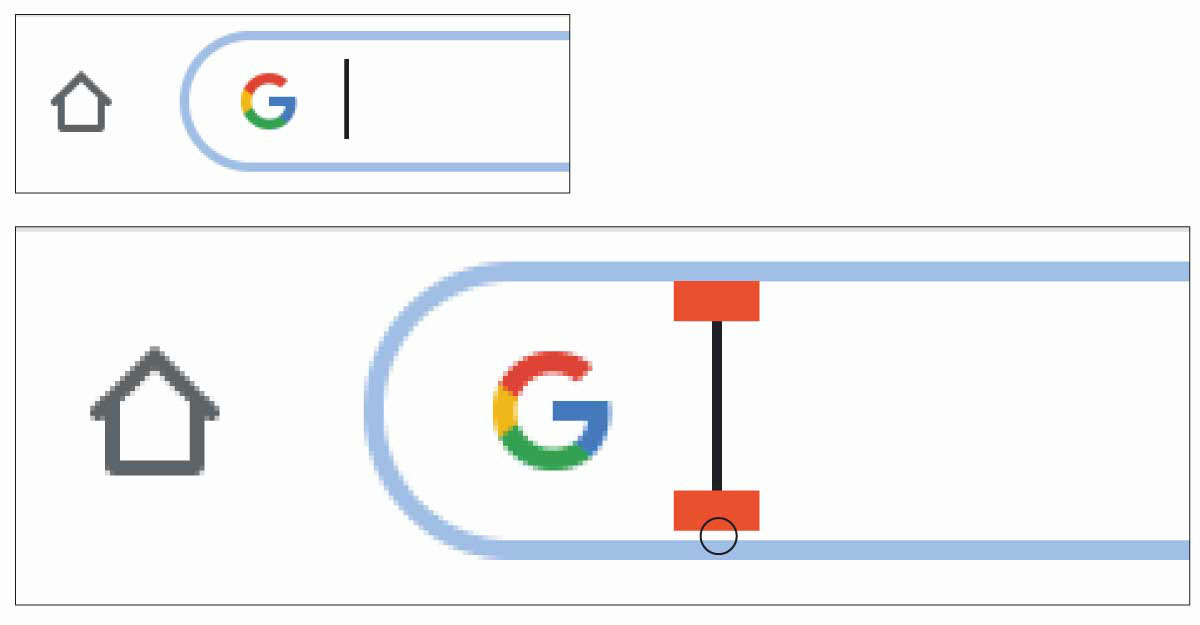
上方距離過大錯視の身近な例


アドレスバーの線やフォントの文字など、多くの身近な場所で視覚調整が行われています。
ボタンやレイアウトでもほんの少し上に移動させてあげることで中心に見えるようになります。

図形や幾何学模様の錯視効果
図形や幾何学模様の錯視効果
- カニッツァの三角形
- フレイザー錯視
- エーレンシュタイン錯視(集中線効果)
- ジャストロー図形
- ハーマングリッド錯視
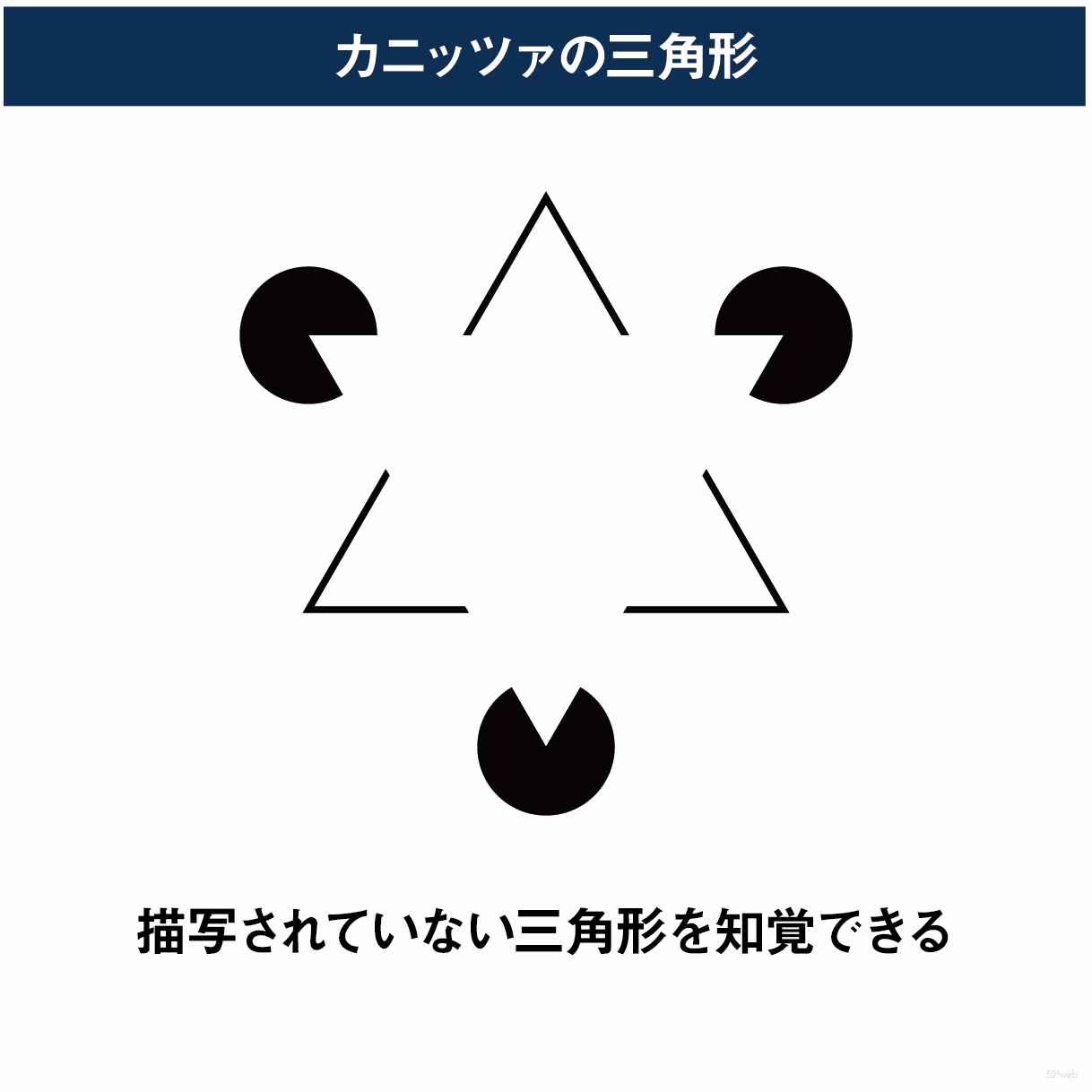
カニッツァの三角形

カニッツァの三角形は周囲の図形の形状によって実際には存在しない三角形を近くできるという錯視効果。
浮かび上がる逆三角形は周囲の背景よりも明度が高く見えるが実際には周囲の色との違いはない。
パックマン刺激とも呼ばれる。
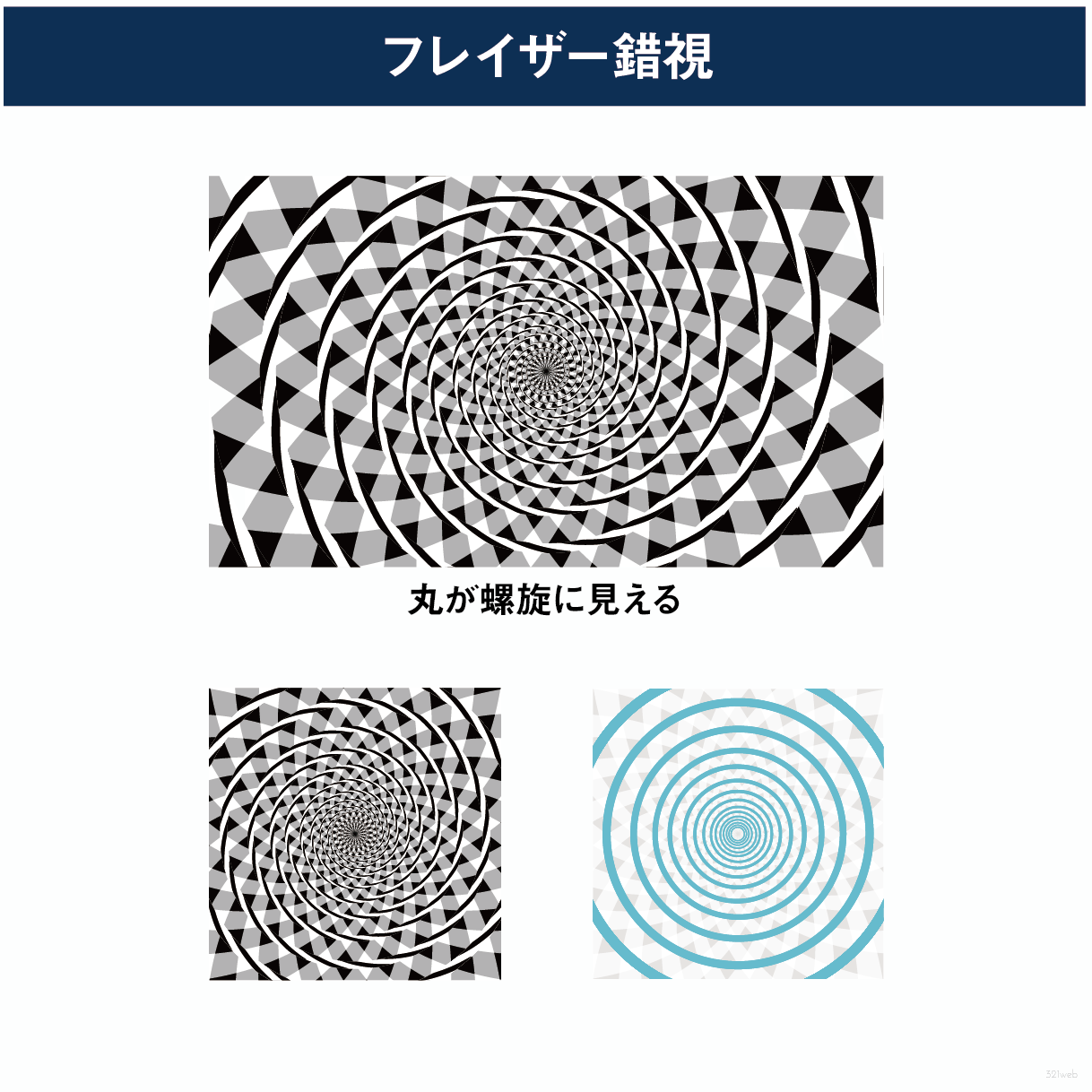
フレイザー錯視

ジェームス・フレイザーが発見した円に歪みが発生する模様を入れることで円が螺旋状の渦巻きに見える錯視。
錯視効果により線が歪んで見えるため、円が内側に移動しているように見えるが背景を消すと真円であることがわかる。
エーレンシュタイン錯視(集中線効果)

先の集中部の色は背景と同じですが、周りの背景より明るく見える錯視です。
線の点が集中するのがポイントで、周囲を線で囲うとエーレンシュタイン錯視効果は消滅する。
ジャストロー図形

ジャストローズ錯視は扇形の図形を並べた際に現れる錯視効果のこと。
同じ大きさの図形でも下側の曲線が長く見えるため、大きく感じられる。
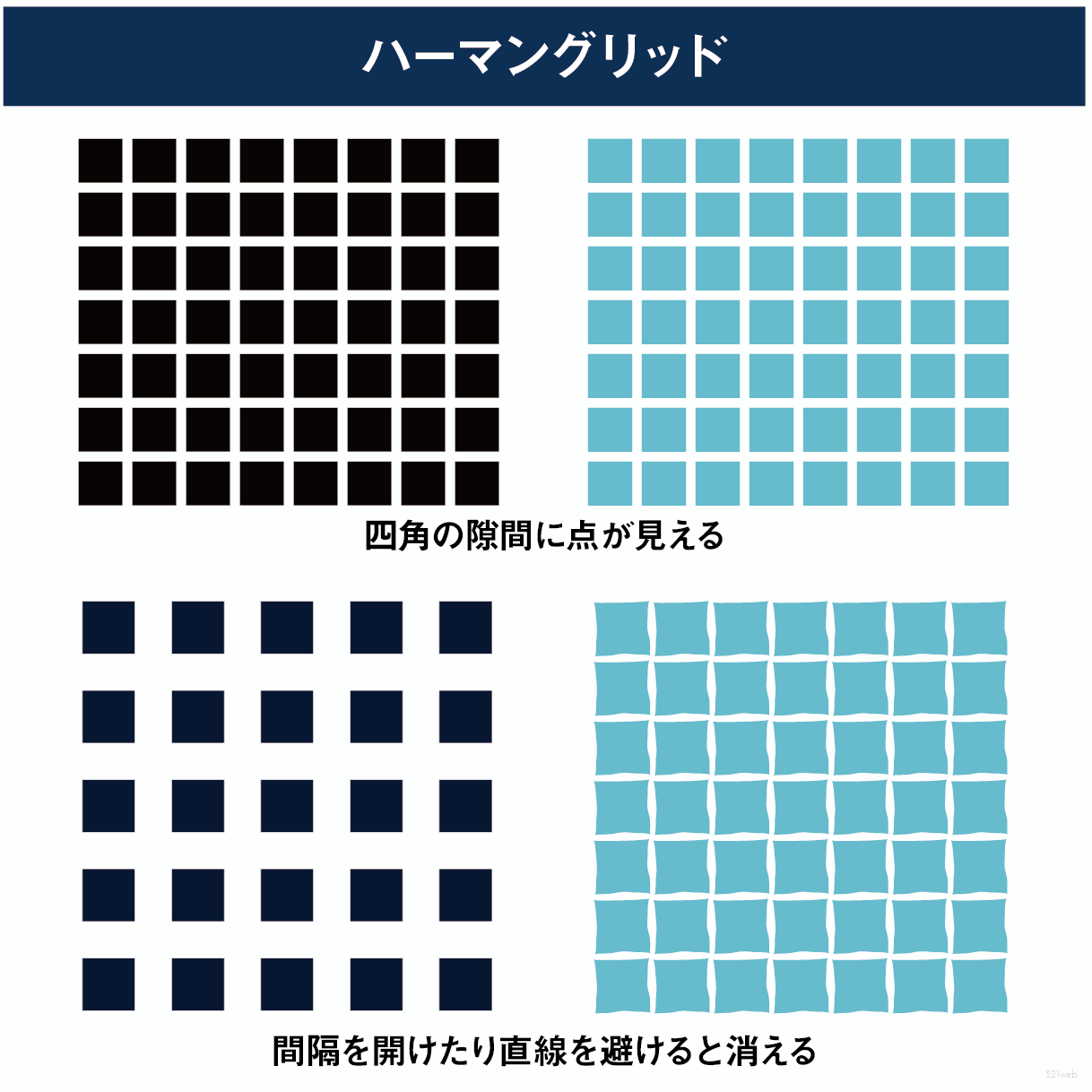
ハーマングリッド錯視

ハーマングリッドは正方形を格子状に並べた際の交差部の白背景に点が点滅するように浮き上がる錯視。
点滅する箇所は常に変化し、浮き上がる点は正方形の色によっても変化する。
ハーマングリッド錯視は間隔をあけたり直線を避けることで発生を防ぐことができる。
線の歪みを引き起こす錯視
先の歪みを引き起こす錯視効果
- ポッゲンドルフ錯視
- ツェルナー錯視
- ツェルナー錯視
- カフェウォール錯視
- エーレンシュタイン錯視
- ヴント錯視
- ヘリング錯視
- オービソン錯視
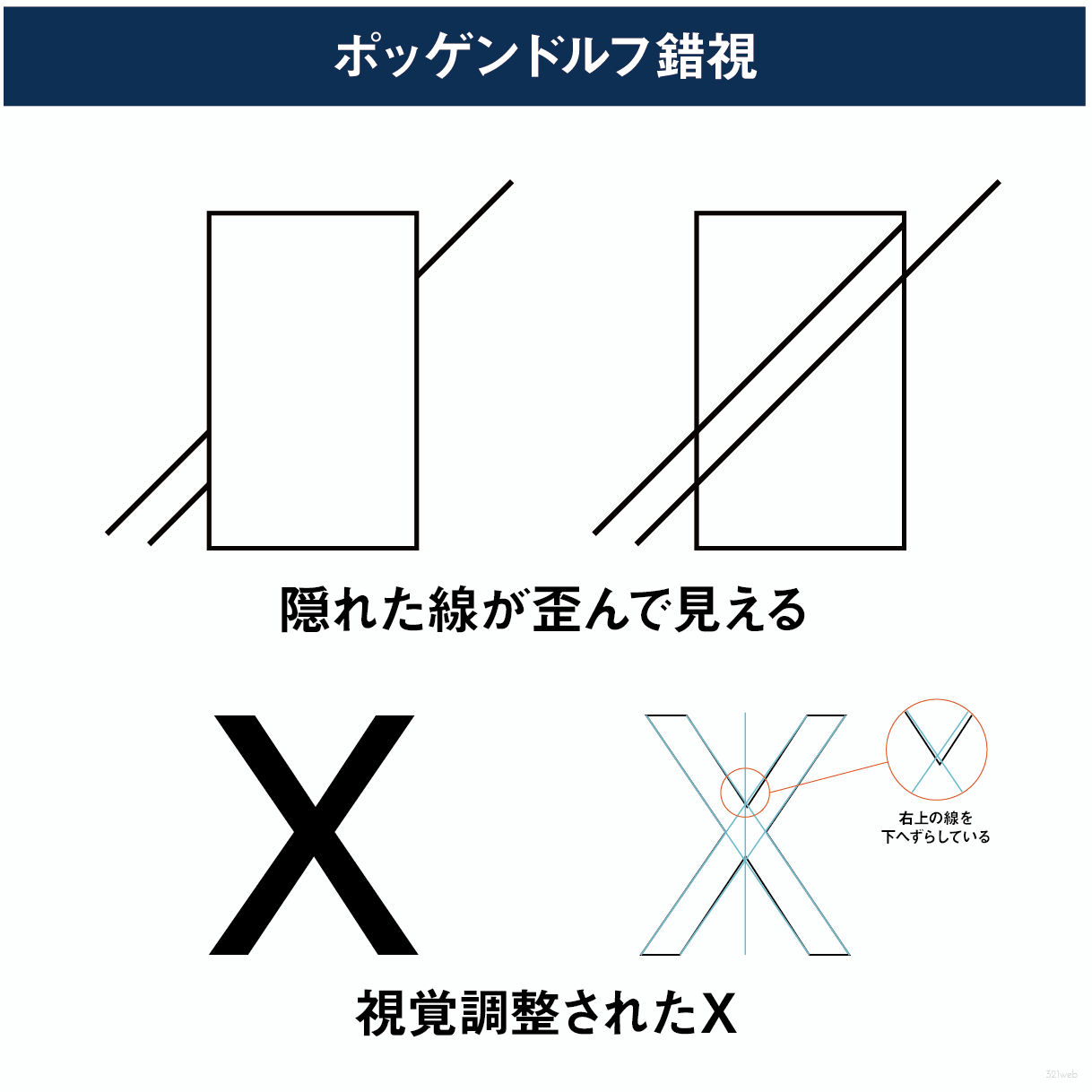
ポッゲンドルフ錯視

斜めに引いた直線を真ん中で隠すと、上の線とつながっているように見えますが正解はひとつ下の線です。
フォントやロゴの錯視調整で修正されることの多い錯視効果です。
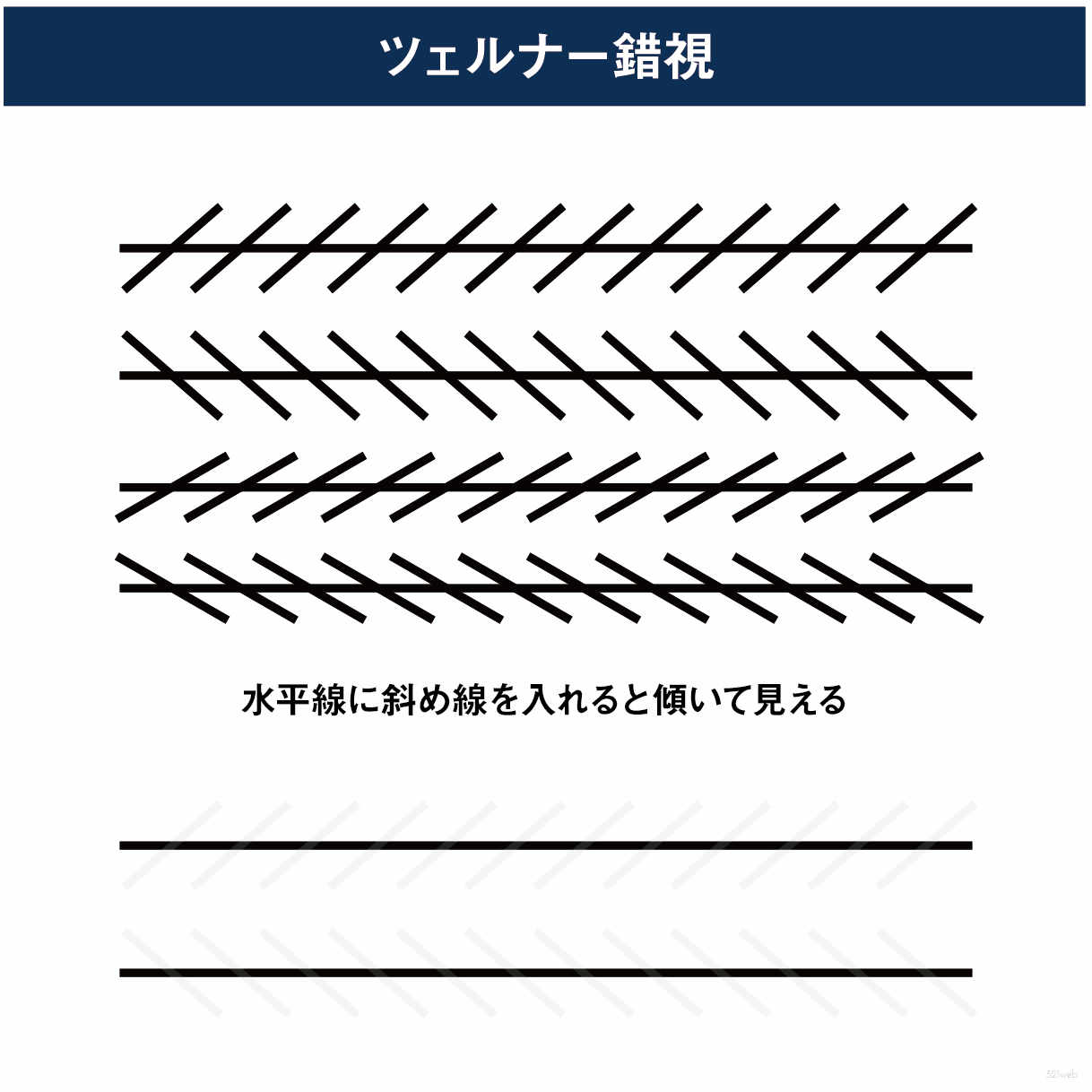
ツェルナー錯視

水平線は全て平行ですが斜めの線を付け加えることで逆方向に傾いて見える錯視。
カール・フリードリッヒ・ツェルナーが発見した錯視効果。
斜線の角度に応じて傾きの感覚も変化する。
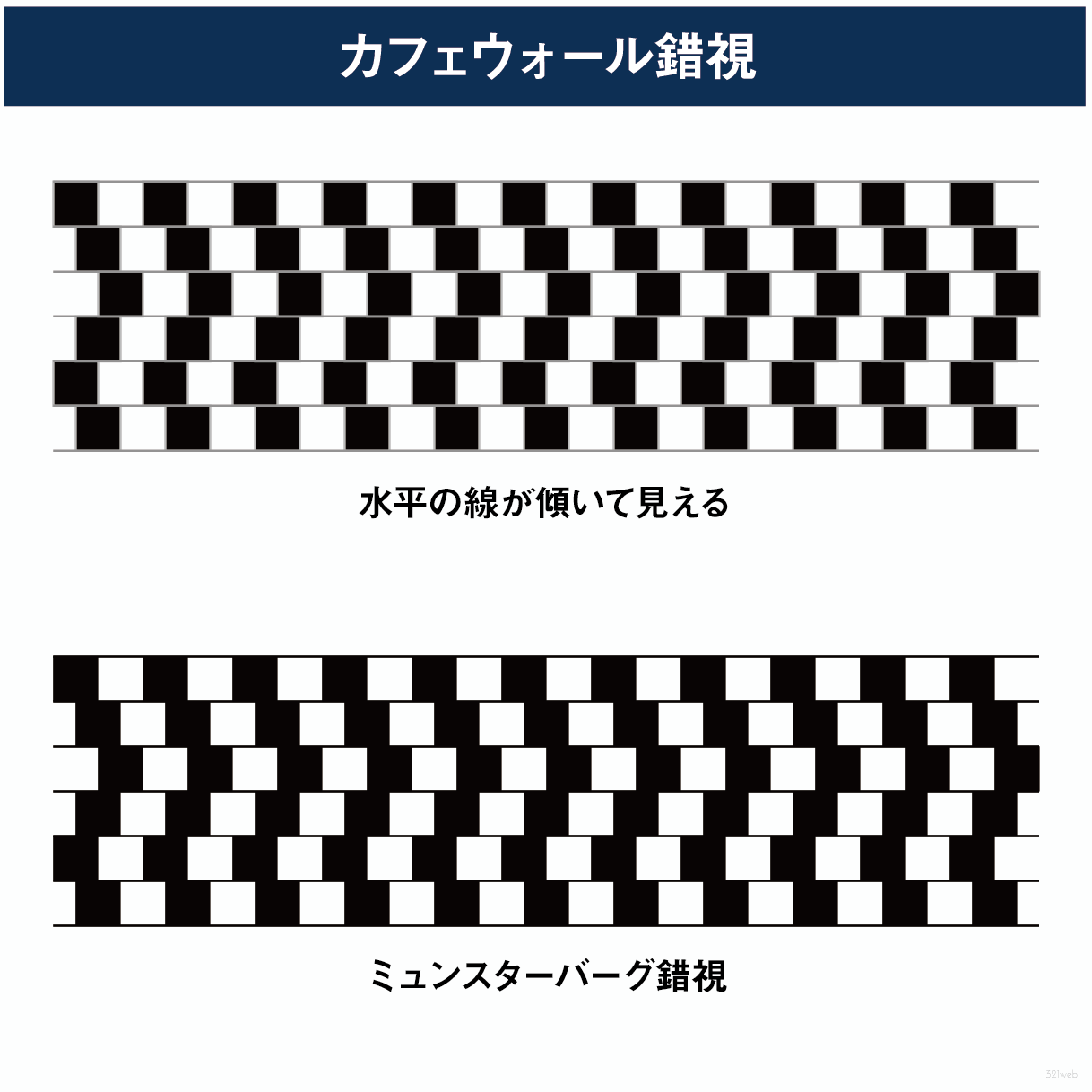
カフェウォール錯視

等間隔に並べた正方形の上下に水平線を惹くと線が傾いて見える錯視効果。
ミュンスターバーグ錯視の線の色をグレーにしたものがカフェウォール錯視。傾きの強度がより強くなっている。
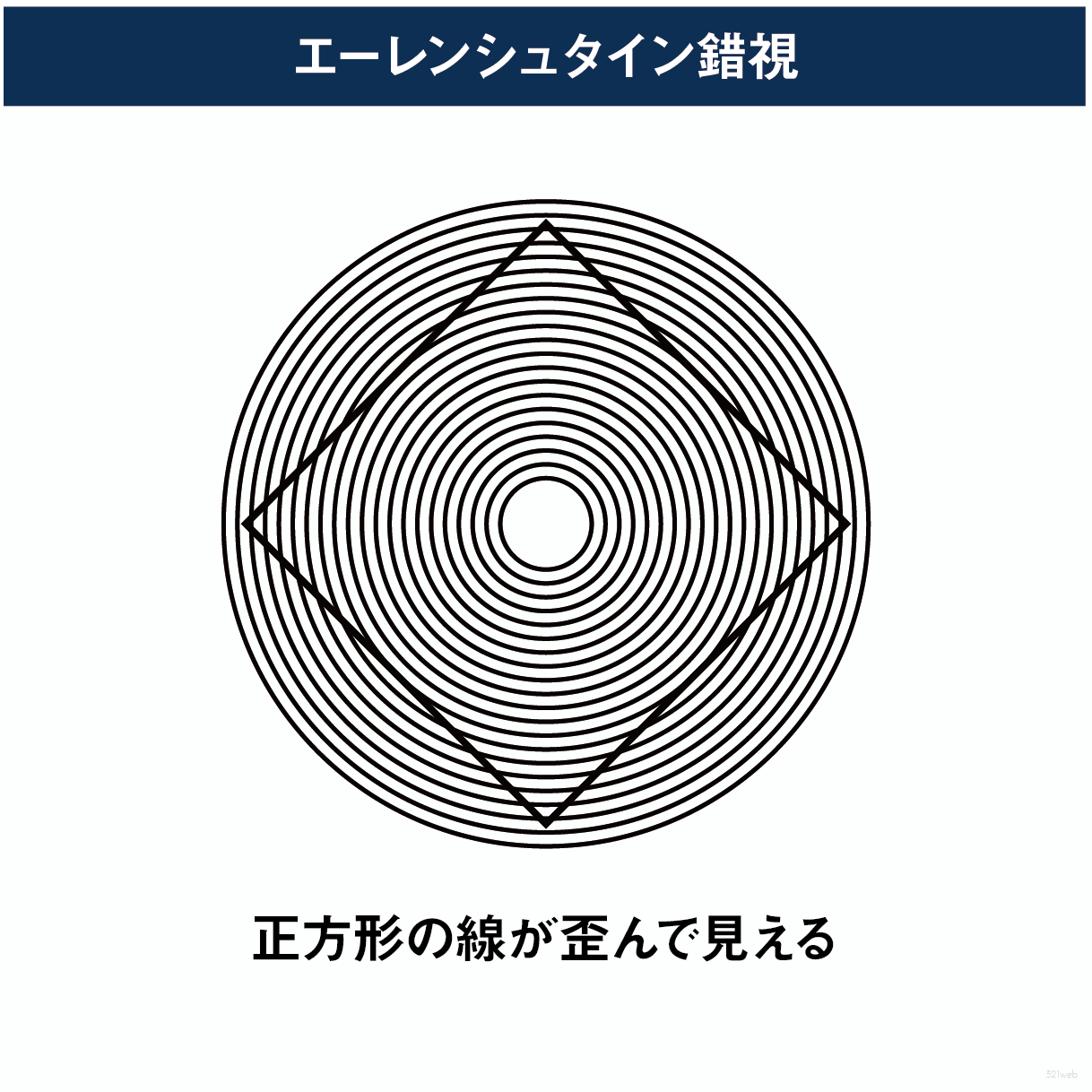
エーレンシュタイン錯視

前述した集中線による錯視と同じくエーレンシュタイン氏の発見した線が歪んで見える錯視です。
何重にも円を描き、正方形を配置すると線が内側に歪んで見えます。
類似の錯視効果を及ぼすものに後述する「ヴント錯視」や「ヘリング錯視」がある。
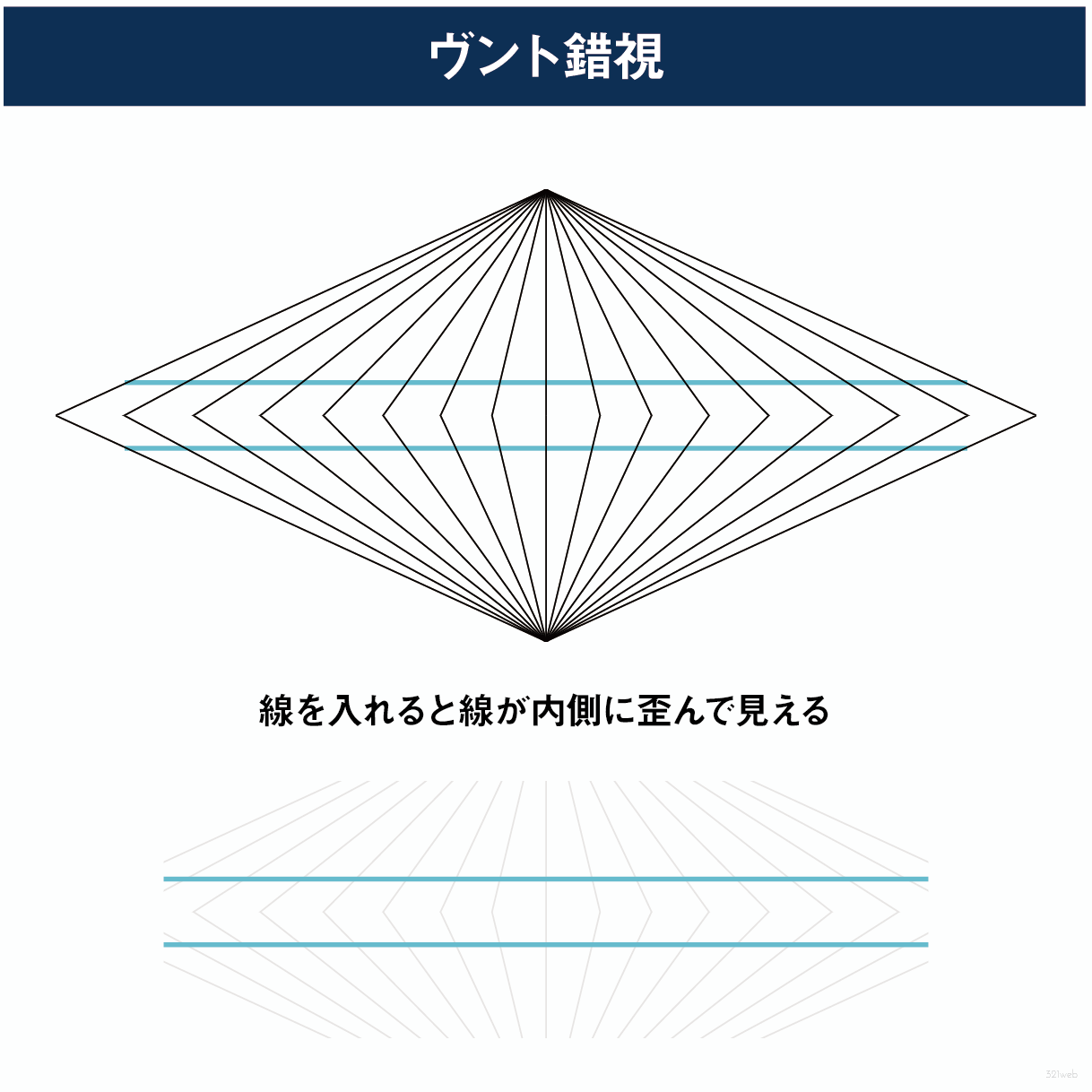
ヴント錯視

ヴィルヘルム・ヴントに発見された錯視効果。
背景の線によって直線が内側に歪んで見える湾曲の錯視。
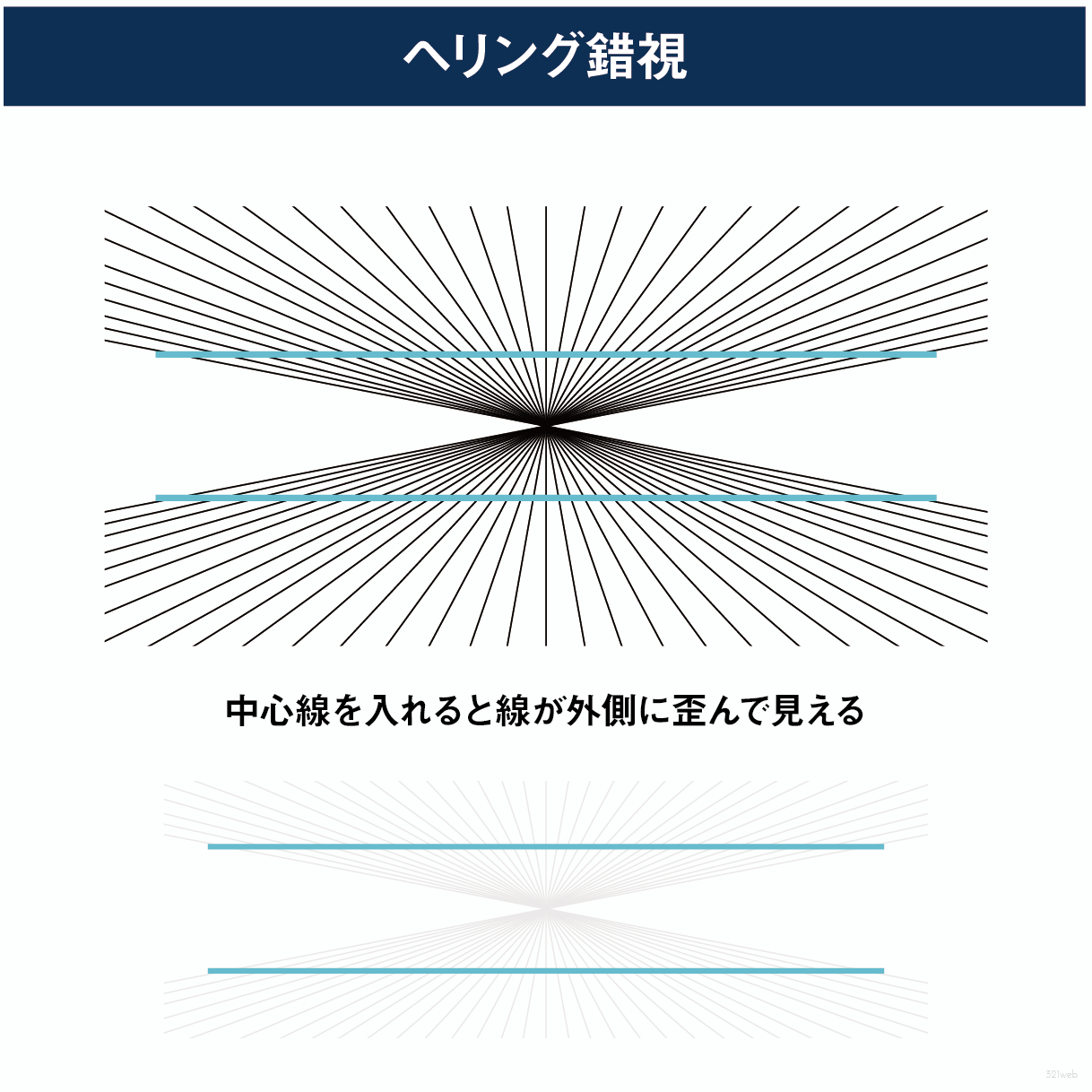
ヘリング錯視

ヘリング錯視も線が歪んで見える湾曲の錯視のひとつ。
エヴァルト・ヘリングによって発見された錯視で、線を中心に向かって描くことで放射線状の線によって外側に歪んで見える。
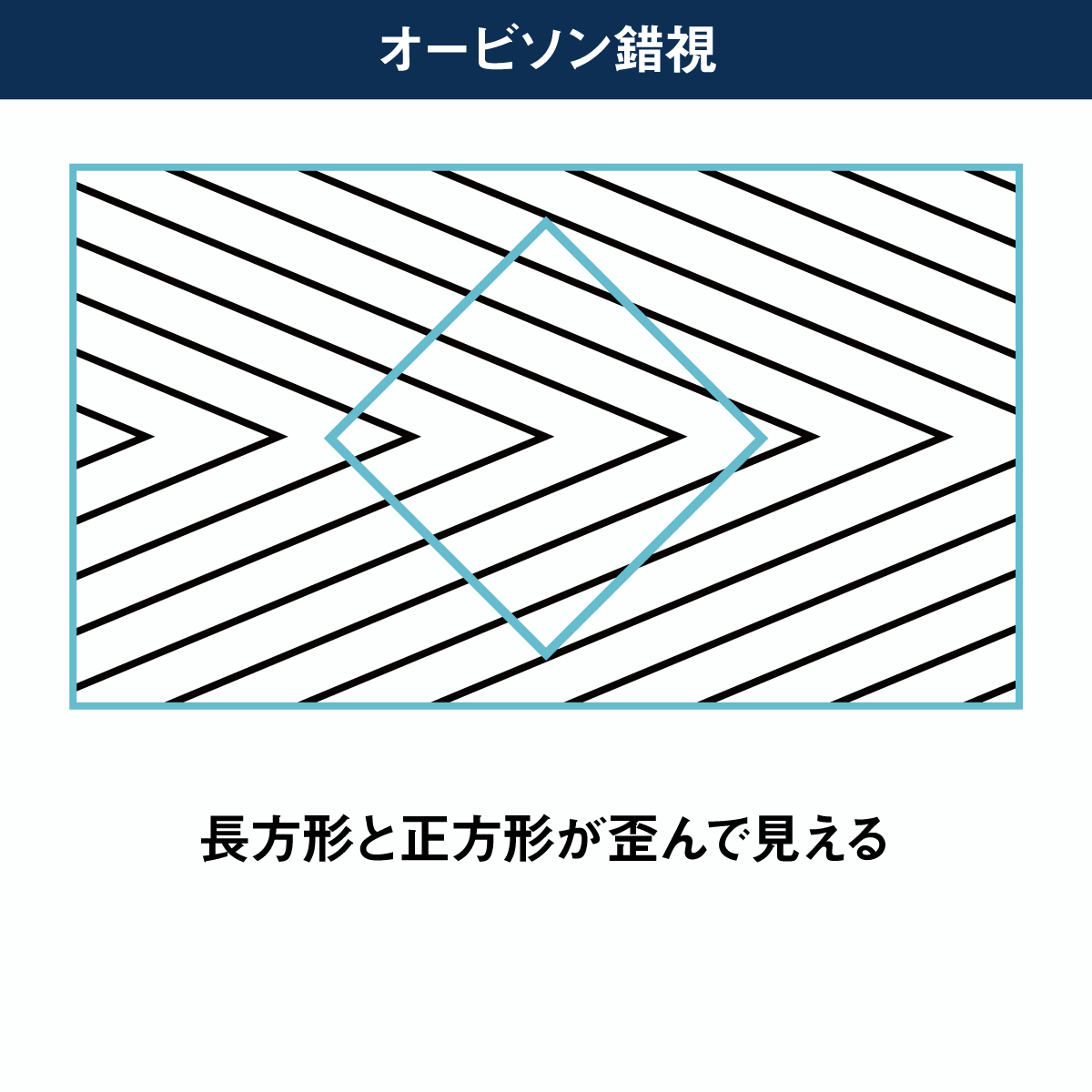
オービソン錯視

1939年にウィリアム・オービソンによって発見された湾曲の錯視。
中心に向かう斜めの線を背景を入れることで遠近感が出て錯視効果が現れると言われている。
その他の錯視効果
その他の錯視効果
- 不可能図形(ペンローズの三角形/ペンローズの階段)
- クレーター錯視
- 斜塔錯視
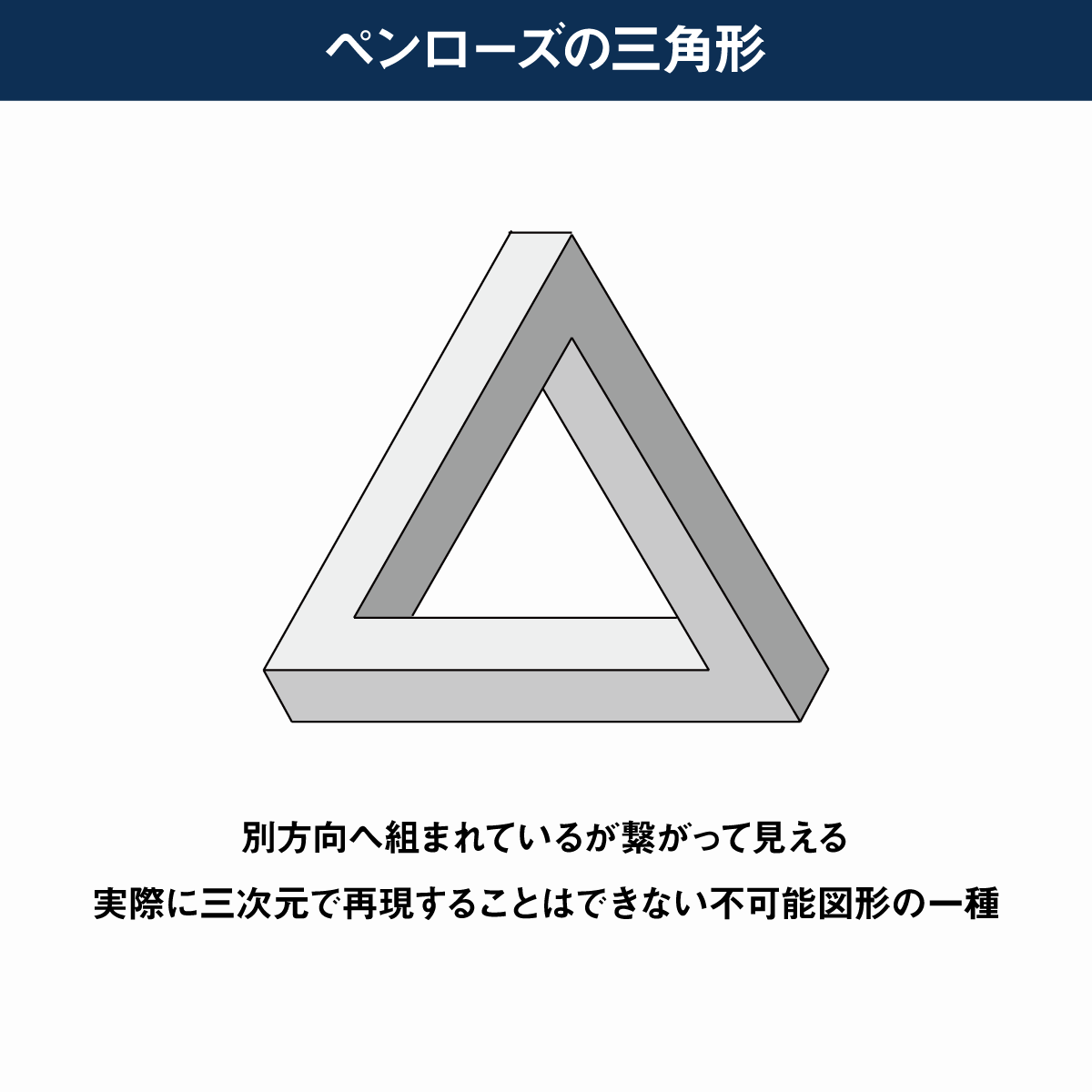
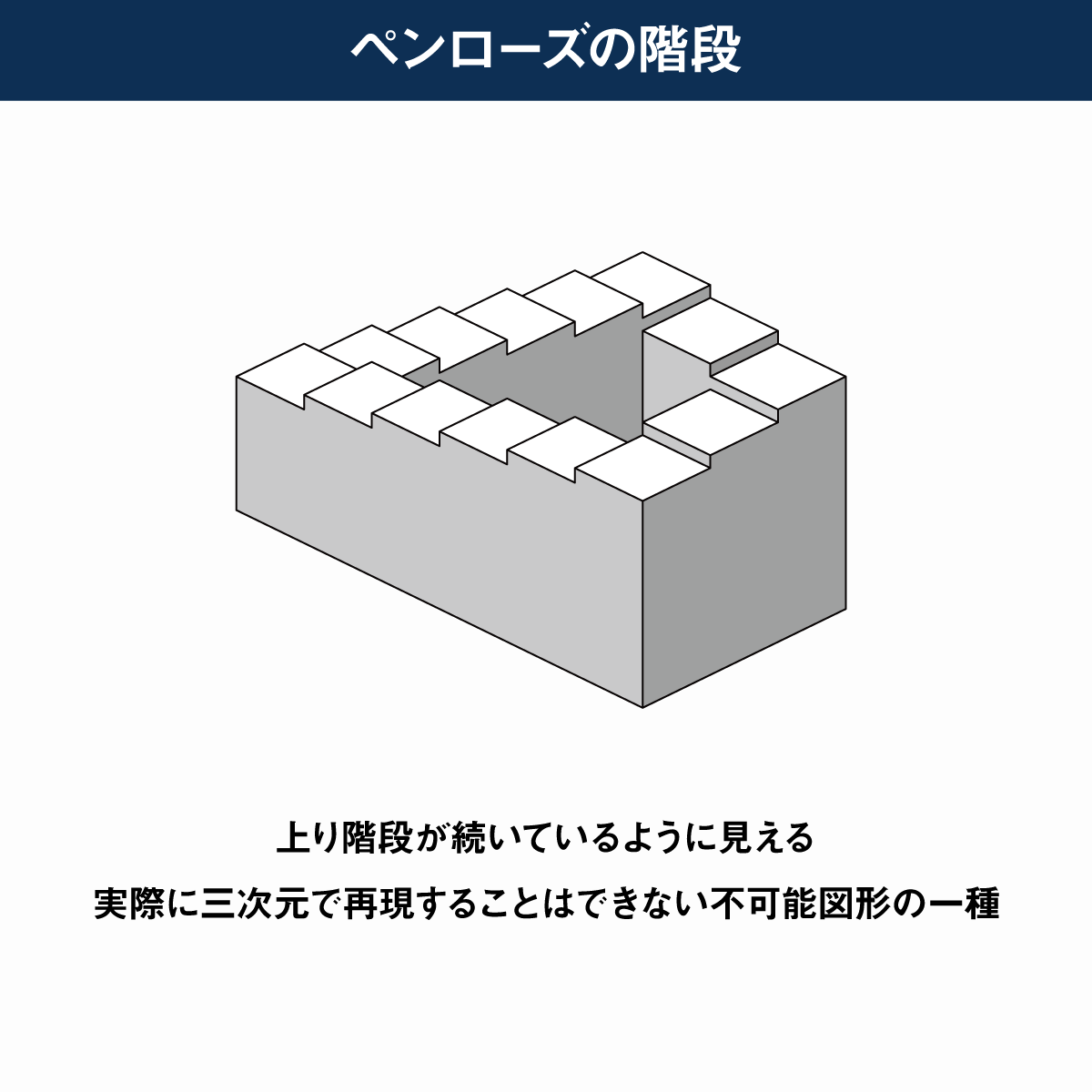
不可能図形(ペンローズの三角形・ペンローズの階段)


不可能図形は三次元の投影図に見えるが、実際には再現することのできない錯視図です。
立体で考えてみると実現不可能であるとわかるが、図を見ただけでは不可能であることがわかりにくい不思議な図形です。
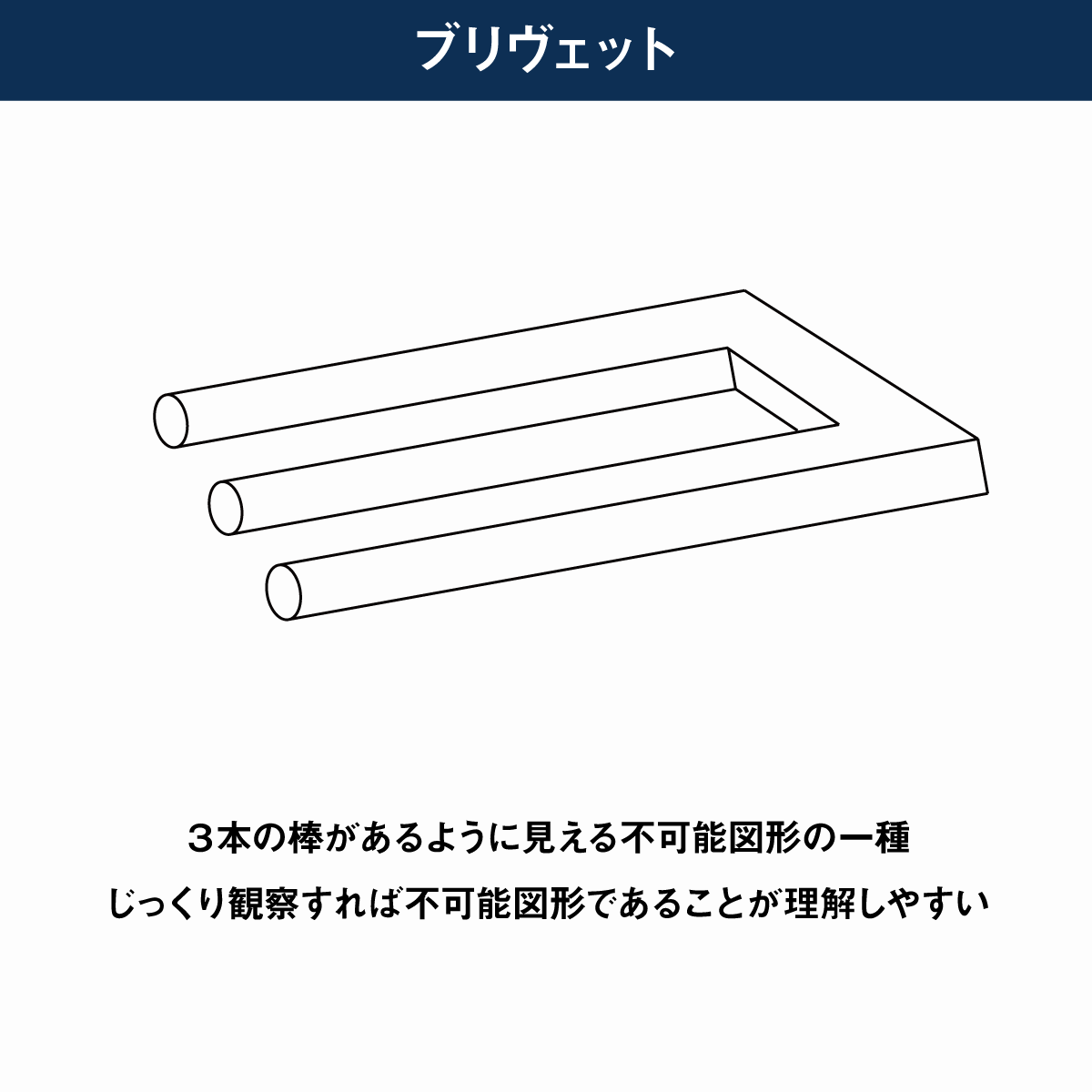
下記のブリヴェットはすぐに気づきやすいタイプの不可能図形です。

クレーター錯視

クレーター錯視は同じ写真にも関わらず写真の向きを変えるだけで凹んで見えていたものが逆に凸に見えるようになる錯視効果。
光は上にあり、影は下にあるという先入観から凹んでいるものが凸になっているように錯覚すると思われる。

斜塔錯視

斜塔錯視は傾いた塔の写真を並べたとき、傾いている側の写真がより強く傾いて見える錯視効果。
全く同じ画像にも関わらず上図のように左側の塔が傾いて見える。
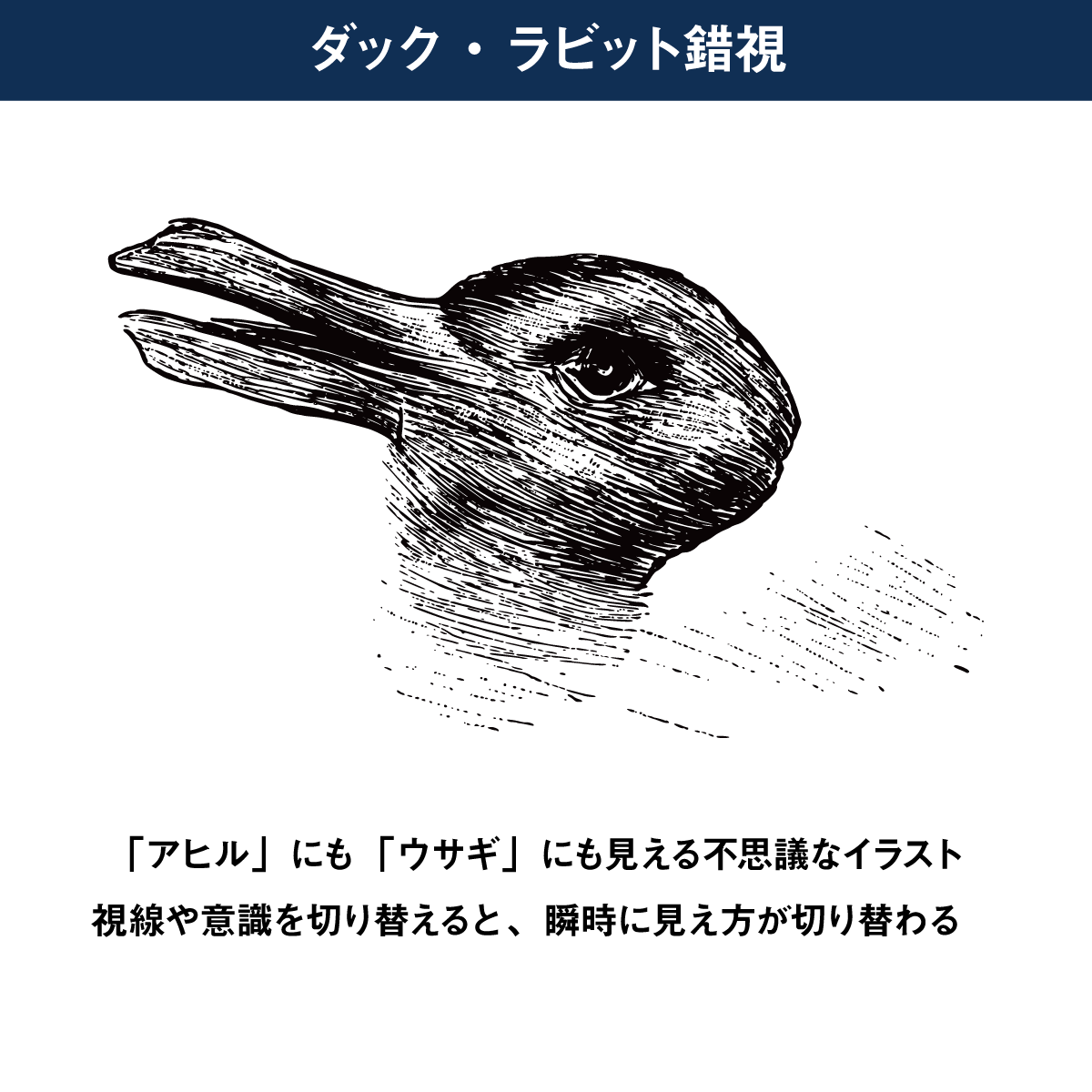
ダック・ラビット錯視

ダック・ラビット錯視は、一つの絵が「アヒルのくちばし」にも「ウサギの耳」にも見える不思議なイラストです。これは脳が輪郭をどのように解釈するかによって、見え方をダイナミックに変化させる典型的な可逆図形として知られています。
人間の脳は一度に二つの解釈を同時に保持することは難しく、一方を見ている間はもう一方を意識しづらくなるという特性が、この錯視を引き起こしています。

錯視効果には多くの種類が存在しています

サクッと学べるデザイン心理法則108
321web(三井将之) 著
発売日:2023/2/6
対象:未経験・初心者向け
定価:1848円(1,680円+税)
錯視や心理学など、人間の脳に作用する心理効果を1ページ単位で簡潔にまとめた書籍が発売になりました。

初出版の書籍になりますので見ていただけるととても嬉しいです。よろしくお願いいたします。


コメント
コメント一覧 (16件)
はじめまして
錯視かディスプレイの都合なのか不明になりますが、とあるWebサイトで不思議な画像を発見しました。
Googleで「FLEXISPOT ERGONOMIC makuake」と検索
クラファン画面上部のグラデーションでピンク色の箇所が点滅しているように見えます。
スクリーンショットを行い静止画で確認しても点滅しているようにみえるので、動いてません。
気になって調べていたらこのサイトに辿り付きました。
原因わかりますでしょうか?(環境:23.8インチモニター 1080p)
こんにちは


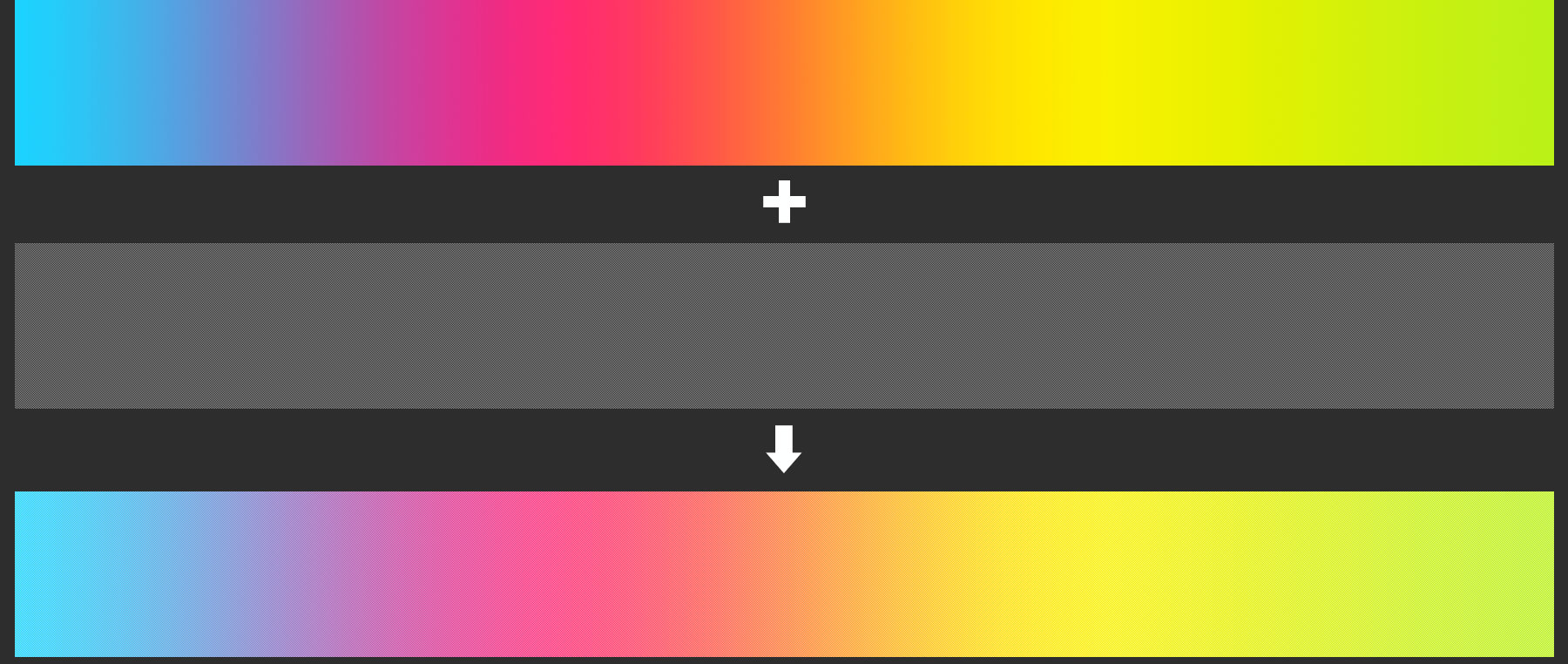
「青→紫→ピンク→オレンジ→黄色」のグラデーションのヘッダー画像のことでしょうか。
グラデーションは目の錯視が起きやすいので点滅して見えることはあります。
さらにこの画像は通常のグラデーションに加えてドットの細かい模様を重ねているため、錯視が起きやすくなっているものと思われます。
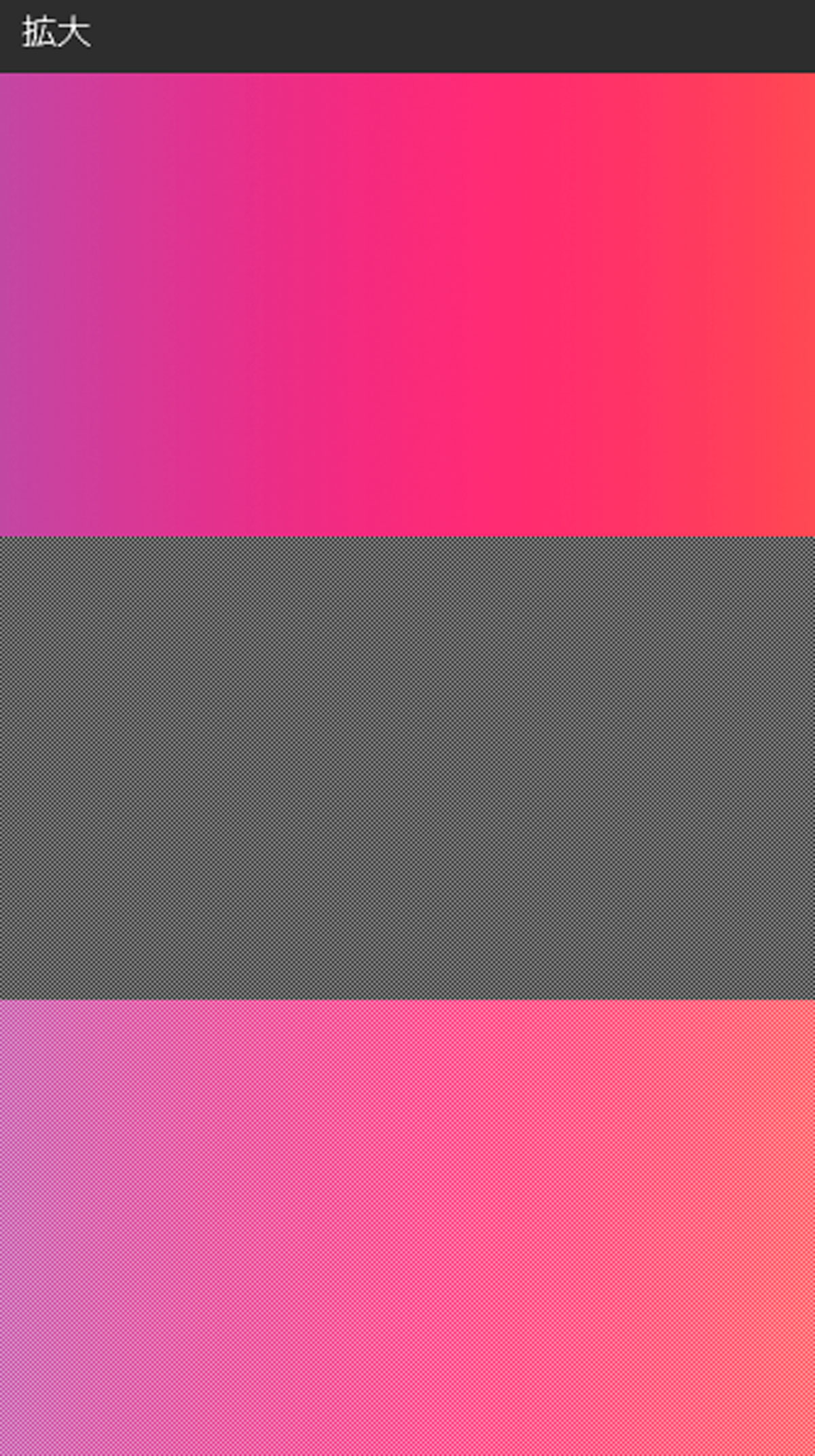
参考画像を添付します。
ありがとうございました。
「FLEXISPOT ERGONOMIC makuake」のヘッダーの点滅(ちらつき)はモニター依存の問題のようですね。
拡大するとちらつきが見えなくなりますし、等倍でも発色の良いMacのモニターでは問題なく表示されました。
また、これだけが原因ではないですが、リフレッシュレートを変更したところちらつきが軽減しました。
ドットの間隔が、モニターの解像度と色の再現度により表現しきれない時に起きている気がしました。
すべての錯視を書いてありましたね。いいですね!
good
色々な錯視があって面白かったです!
本当にすごく良かったです!
楽しかったです。
色々な錯覚があってすごく面白かったです!
とても様々な錯覚について知ることができました!
ありがとうございました!!
錯覚は大好きなので、いろんな錯覚を体験させてくれてありがとうございました!!
僕も
錯覚をみたあとに説明が書いてあり、わかりやすかったです。
特に不可能図形が良かったです。
第2段まっています
沢山の錯覚があって面白かったです!
やっぱり目は謎がいっぱいにゃ
錯覚画像を書くのが好きなので良かったと思います。特に好きなのは、ペンローズです。これは良かったと思います。