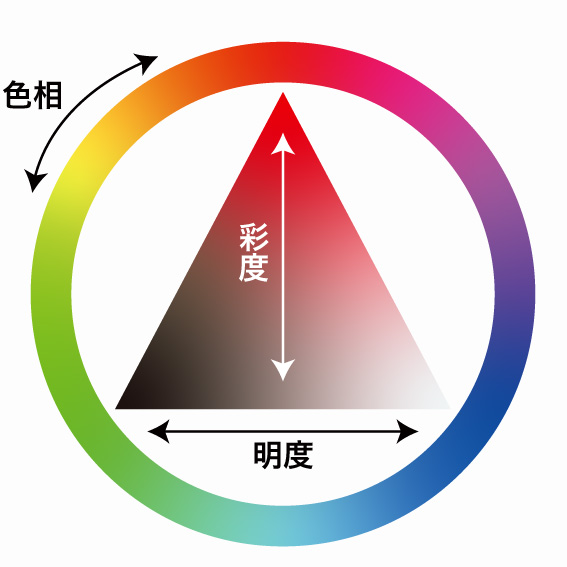
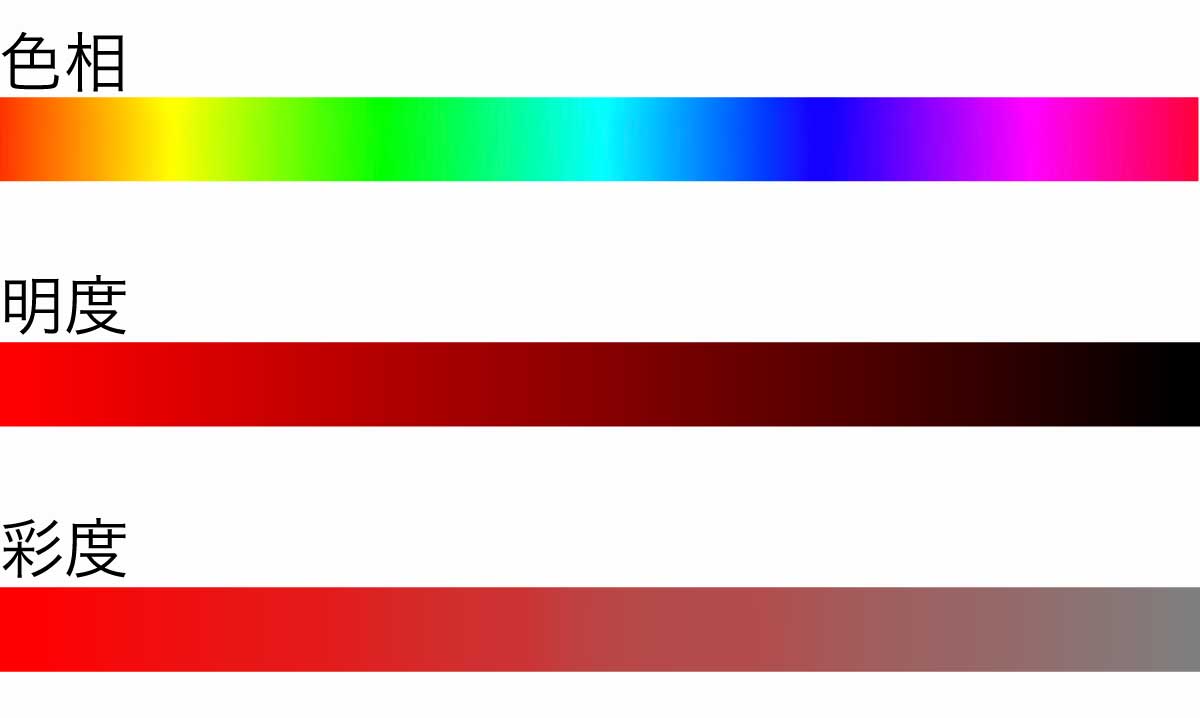
すべての色は3つの属性によって表現されており、色の三属性と呼ばれます。
色の三属性は「色相」「明度」「彩度」の3つ

- 色相:色み
- 明度:色の明るさ
- 彩度:色の鮮やかさ
これら3つの属性を組み合わせることであらゆる『色』を自由自在に作成可能になります。
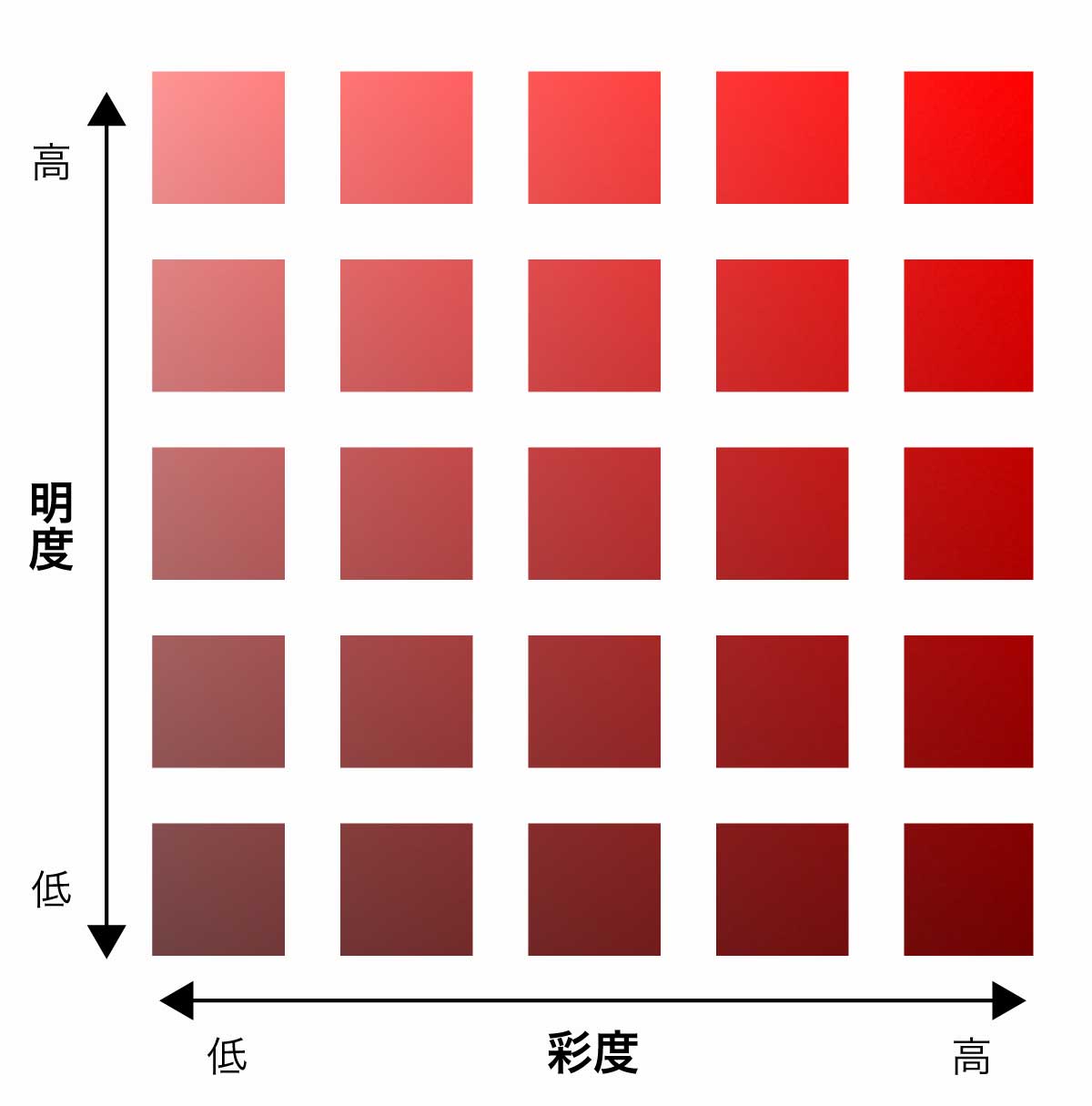
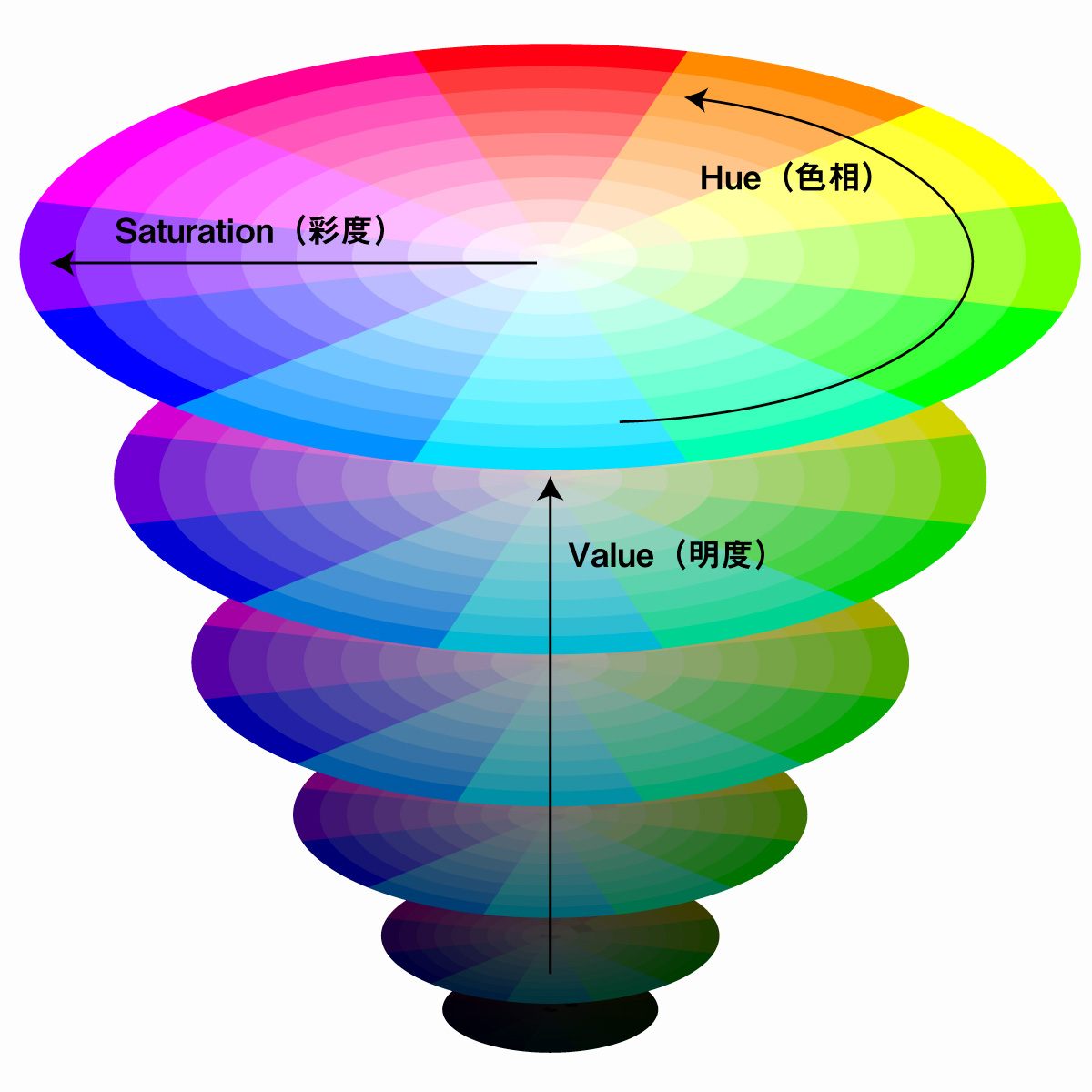
下記図のように色相で色味を変え、明度と彩度で色調を変えるイメージ。



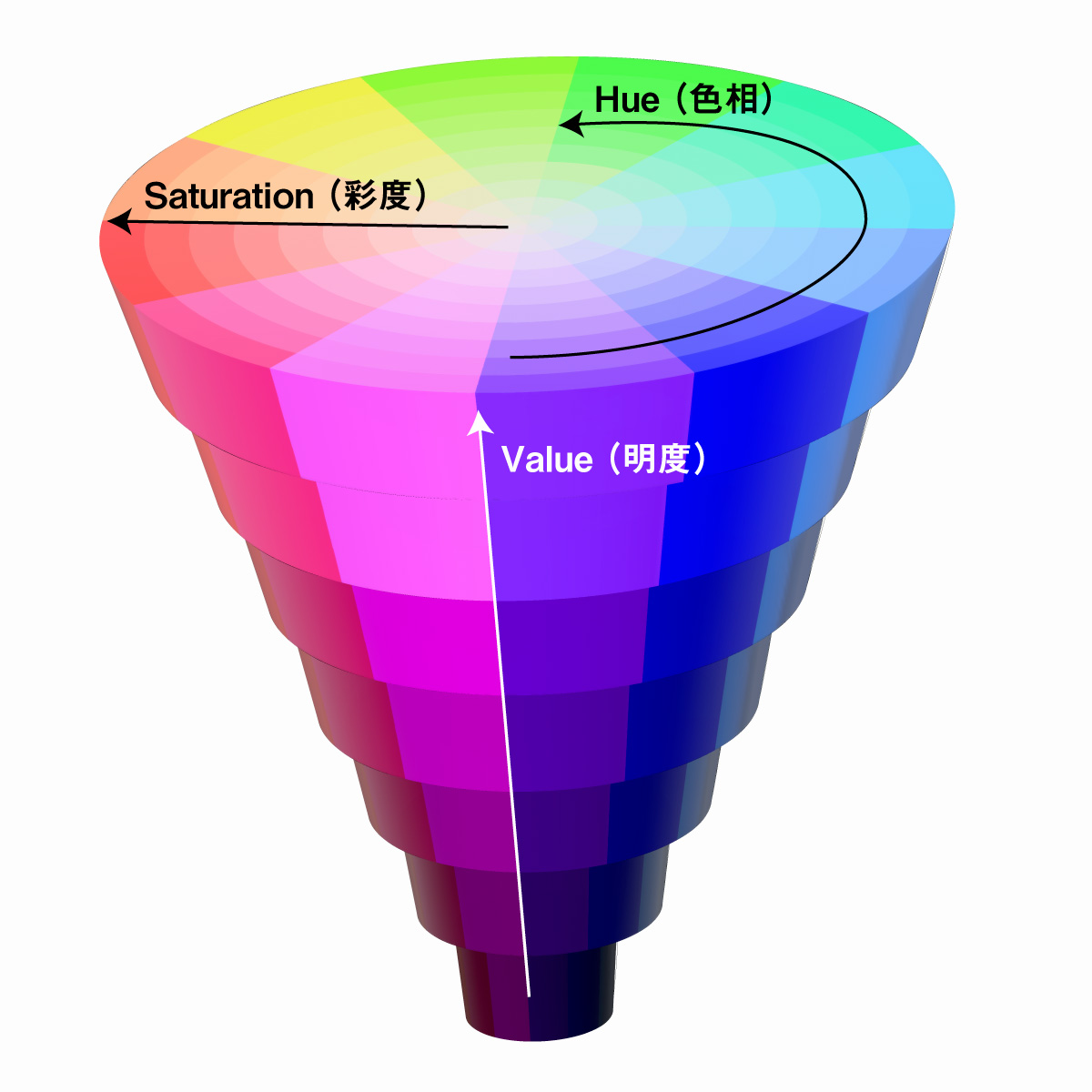
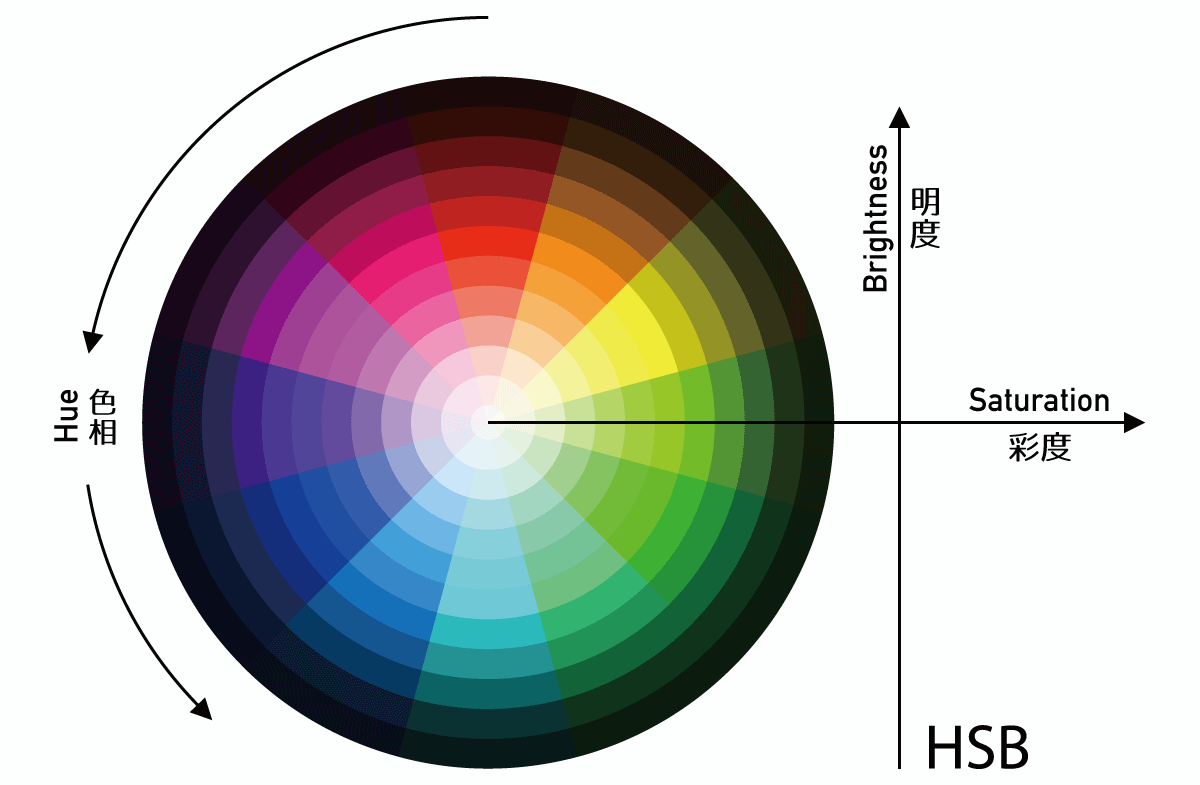
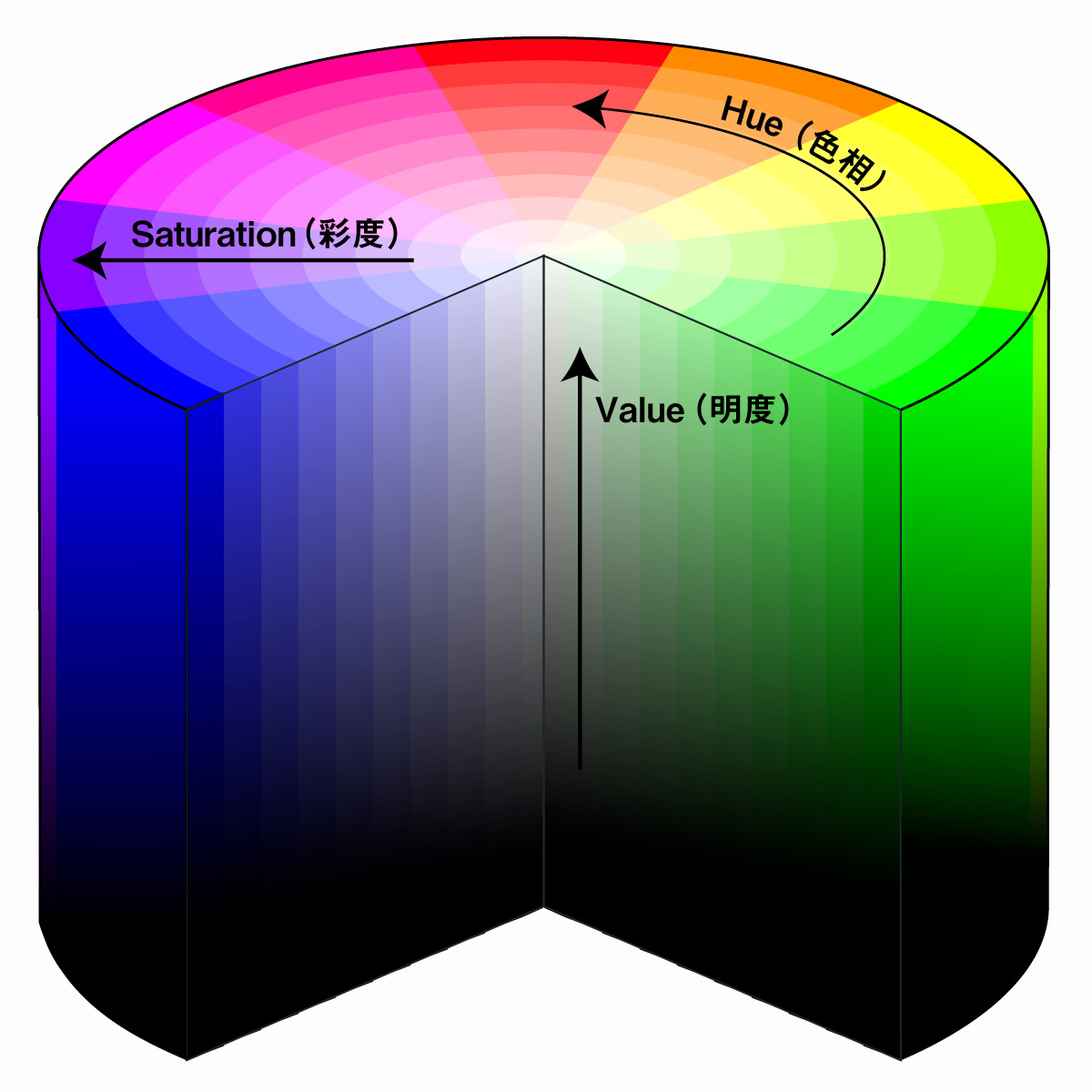
Hue/Saturation/Valueの頭文字をとってHSVカラーモデル(またはHue/Saturation/BrightnessでHSBカラーモデル)と呼ばれます。
これら三属性の知識は一生役に立つのでぜひ覚えていってください。
色相は色味を表す

色相とは赤、緑、青、黄、紫…といった色みを指します。
一般的に『色』というと色相のことを指している場合が多いですね。
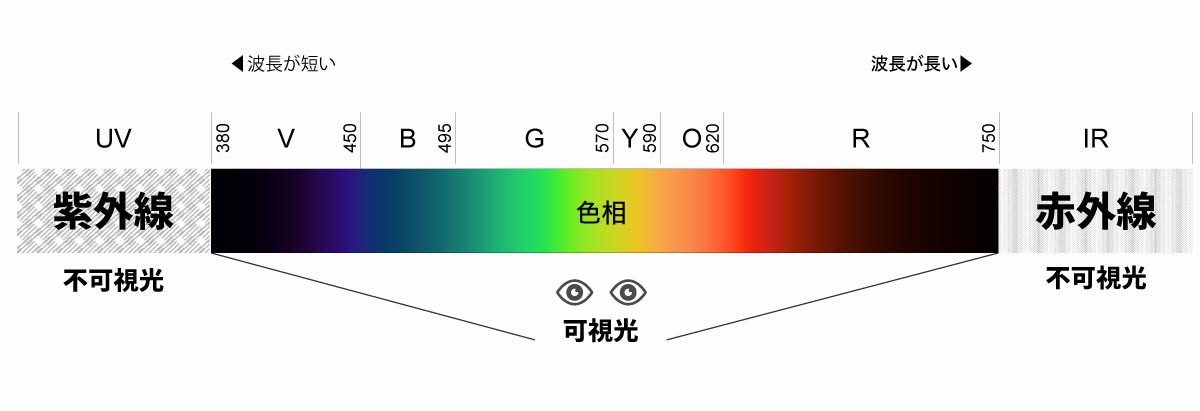
光の波長 光のスペクトル
色は光の波長の違いによって変化します。
人は視認可能な380〜700nmの可視光を「色」として視覚しており、波長の長さによって知覚する色が異なります。色の波長には視認することができない「紫外線」や「赤外線」もあります。
下図は波長順に並べたもので「光のスペクトル」と呼ばれます。

色相を円で表す色相環

色相を円状に並べ、体系化したものを色相環と呼びます。
色相環は下記のように数種類あります。
- マンセル表色系
- オストワルト表色系
- PCCS
- NCD-Hue&Tone
色相環の中で最も有名なのが三属性で色を表す『マンセル色相環』です。
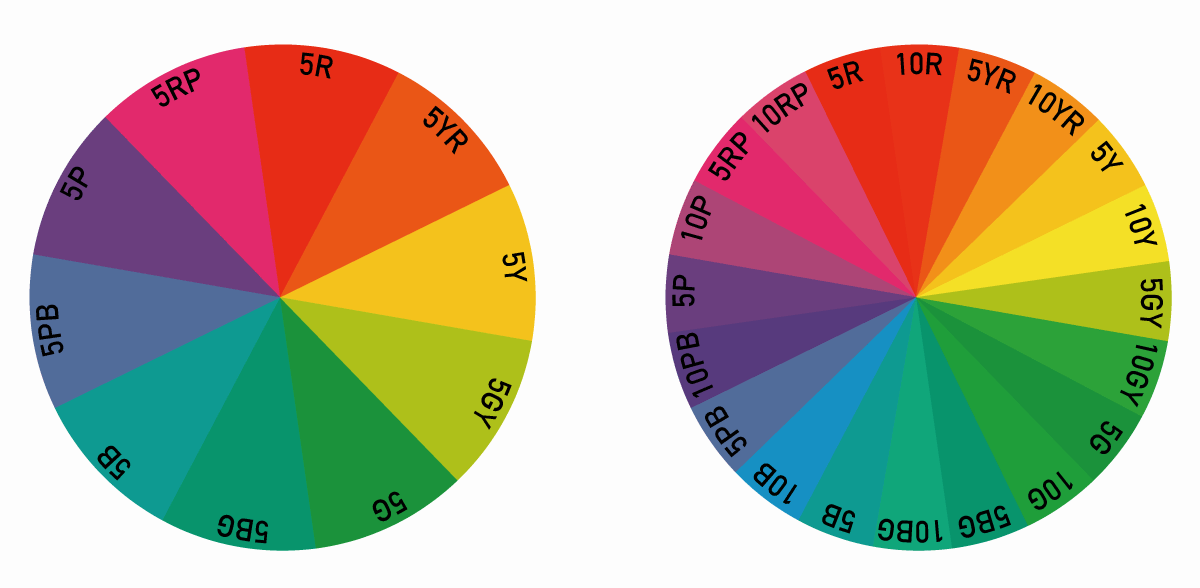
マンセル色相環

基本10色相(5○系)と中間を含む20色相(5/10○系)
マンセル色相環は基本5色のRed/Yellow/Green/Blue/Purpleそして中間色のYR/GY/BG/PB/RPを加えた10色を基準として円環上に配置したものです。
マンセルでは上記10色相を、各色相区間内で 1〜10 の数値(例:1R, 5R, 10R)として扱い、2.5刻み(2.5/5/7.5/10)で示すことが一般的です。これにより 100色相相当として整理できます。さらに明度(Value)・彩度(Chroma)を併記し、色を数値で表します。(測色や規格では小数点を用いてより細かく指定される場合もあります)
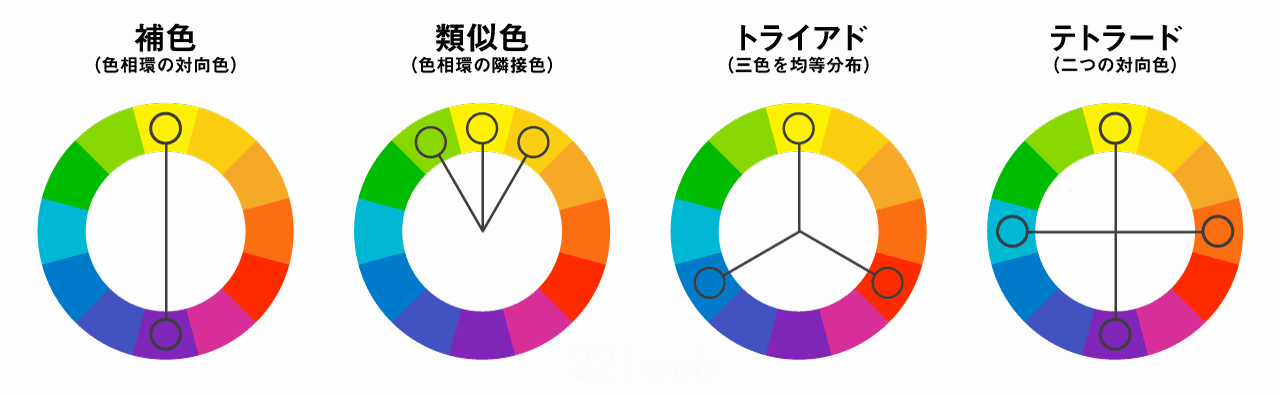
色相環は『補色』や『トライアド』など色の組み合わせとしても利用されており配色の際にも重宝されます。
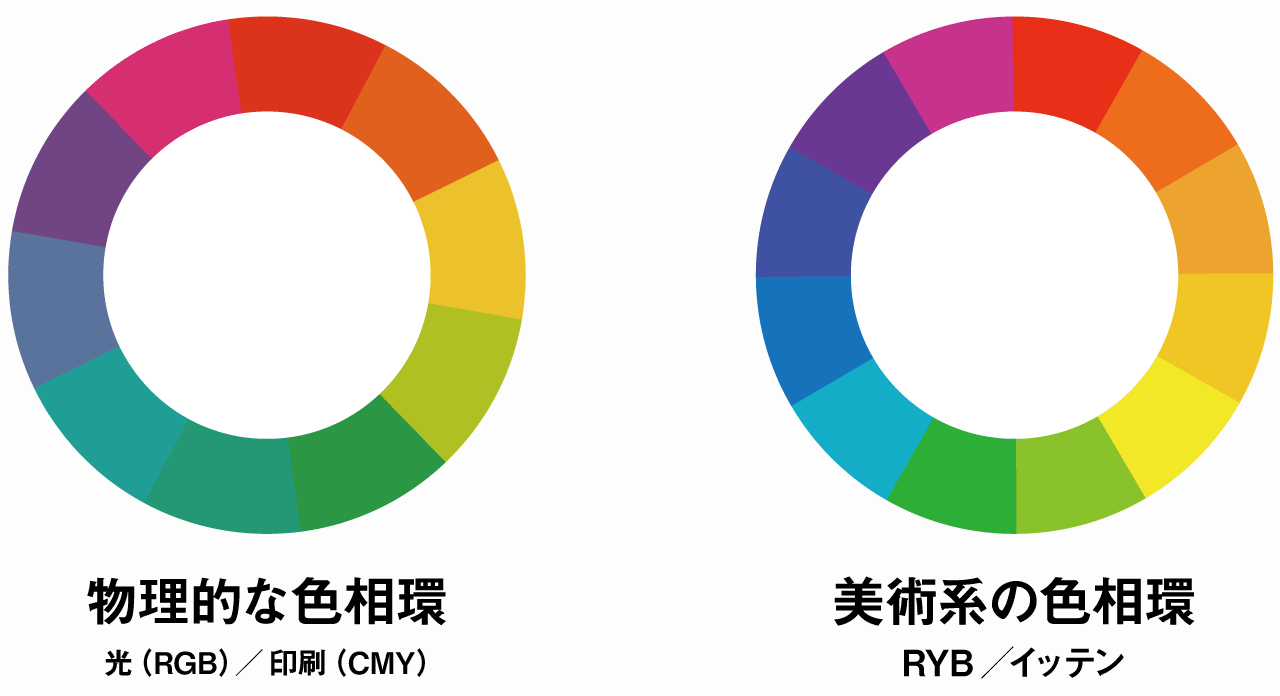
なお、美術教育や絵具前提の配色説明では、下図右のような『RYB系』といった色相環がよく使われます。

物理(混色モデル)の補色:加法混色(RGB)では赤の補色はシアン。減法混色(CMY)でも対応関係として赤↔シアン、緑↔マゼンタ、青↔イエローがよく用いられる。
美術系(RYB/イッテン)の色相環:美術教育や絵具前提の配色説明では、赤‐緑の補色関係(RYB系)がよく用いられます。※RYBは絵具の経験則に基づく整理で、RGB/CMYの補色関係と必ずしも一致しません。
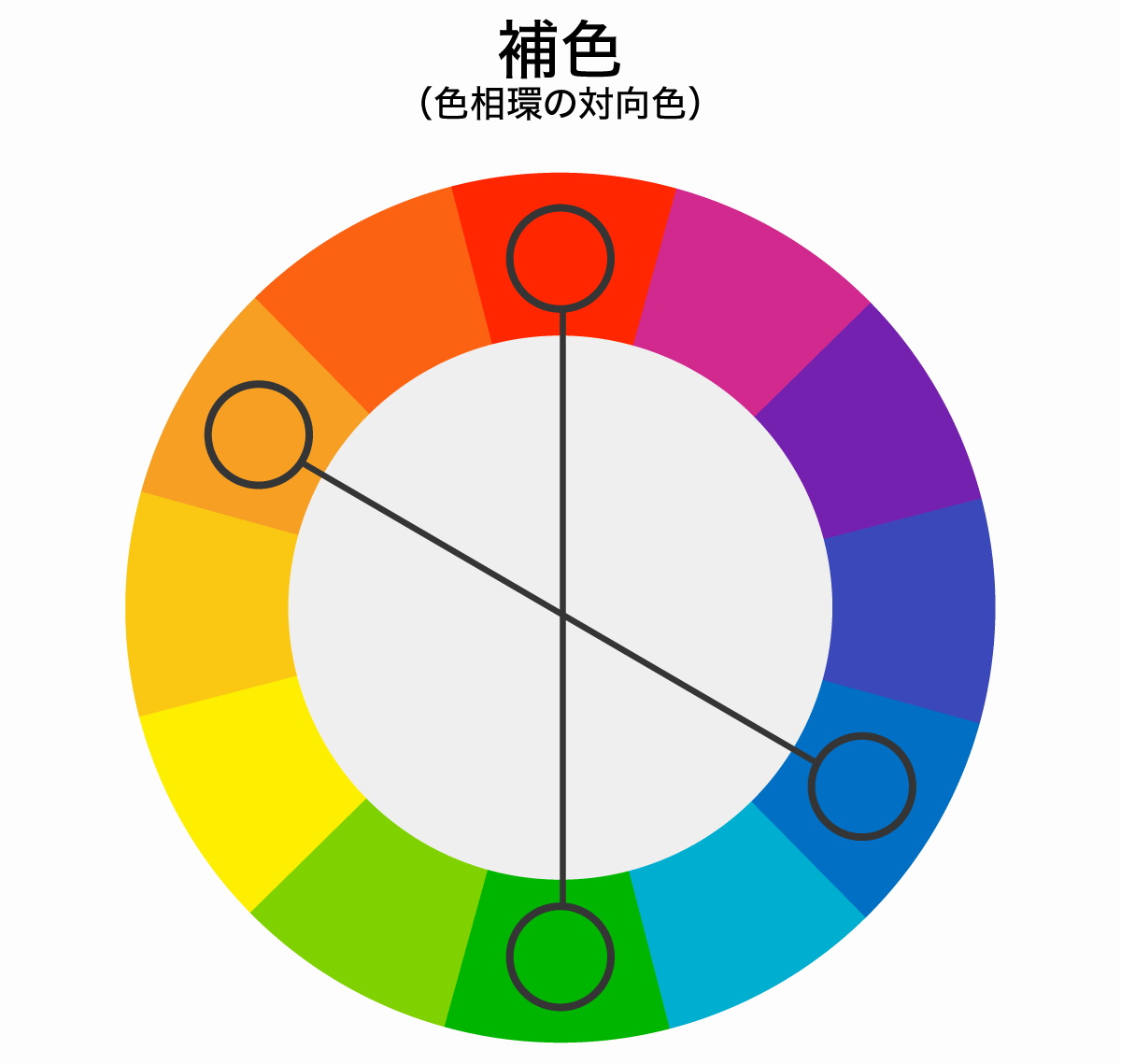
色相環の対向色の「補色」は色相コントラストが強く目立つ

頻繁に使用される配色関係である『補色』は色相環で正反対に位置する色同士で、色相コントラストが非常に強い配色になります。
互いの色を補い合うこの関係は、人間の目にとって自然とバランスが取れて見える組み合わせです。「赤と緑」や「青と橙」「黄と紫」のように、鮮やかさを強調しながらも調和の取れた配色を作ることができるため、デザインの現場で頻繁に活用されます。
補色以外の色相配色
色相環による配色は補色以外にも以下のようなものがあります。

| 配色 | 特徴・活用例 |
|---|---|
| 補色 (正反対) | 特徴 コントラストが強く印象的 活用 アクセントカラーや見出しに用いて目立たせたい場合に |
| 類似色 (隣接) | 特徴 自然に調和し落ち着いた雰囲気 活用 トーンを揃えたいときやグラデーション表現に |
| トライアド (三等分) | 特徴 3色のバランスが良く活発なイメージ 活用 ロゴやメインカラーを複数使う場面に |
| テトラード (四角形) | 特徴 カラフルで華やか、印象が強い 活用 ポスターや広告など派手なデザインで大胆に使いたい時 |
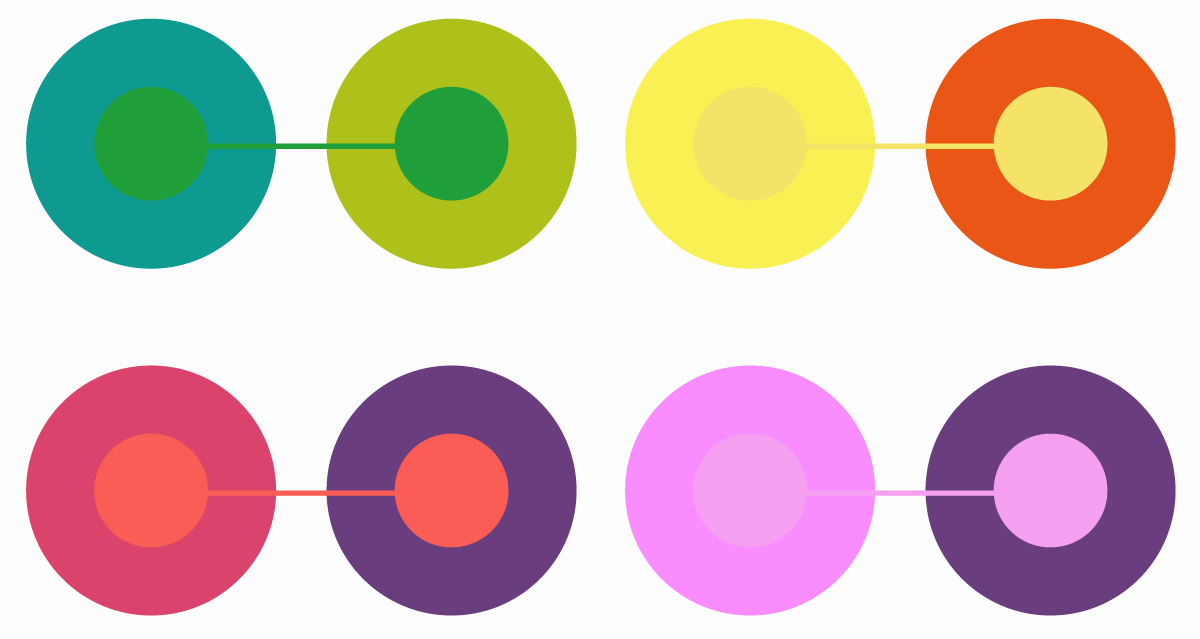
隣接色により色味が変化する「色相対比」
色相対比とは違う色相の色を隣接させた際に生じるコントラストのことを指します。
- 対比が強調されたり、弱くなったりする
- 同じ色相でも隣接する色に応じて違って見える
- 補色の彩度が高い組み合わせはハレーションが発生する
隣接色によって色の見え方が変わる

同じ色でも隣接色によって色が異なって見えたり、コントラストが落ちて視認性が大幅に落ちることがあります。
色相環で隣り合う色を使う場合はコントラストに注意しましょう。
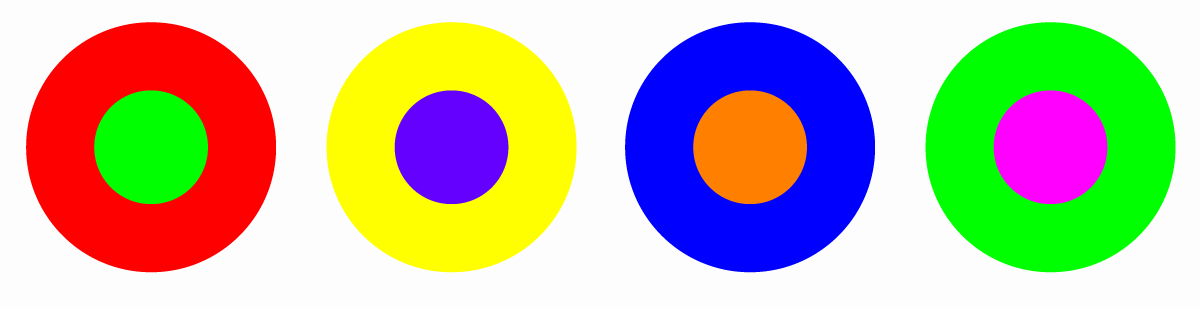
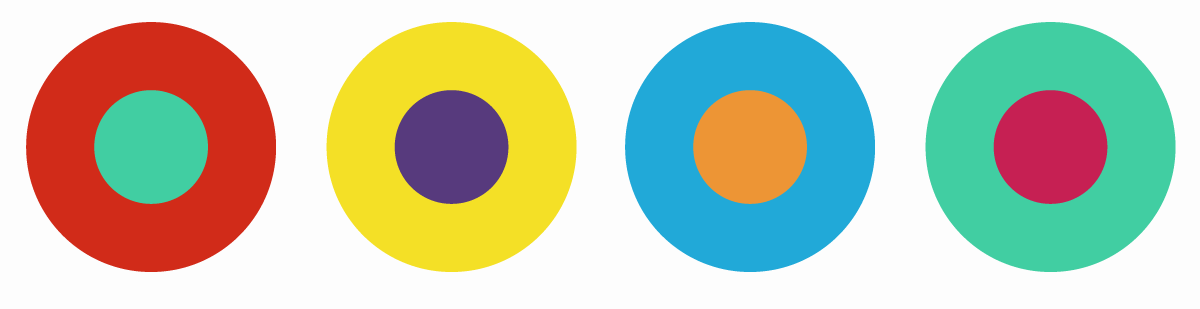
ハレーションに注意
また、下記のように高彩度の色相を補色関係で組み合わせると「ハレーション」と呼ばれる残像現象を起こします。
ハレーションは目に負担をかけることになるので注意。

色相環の反対側にある色同士(補色)はコントラストが強調され映える組み合わせですが彩度の高い組み合わせにしてしまうと上記のような目が痛い配色になってしまいます。
彩度を落とせばハレーションは発生しないので補色を利用する際には原色や高彩度で組み合わせないようにしましょう。

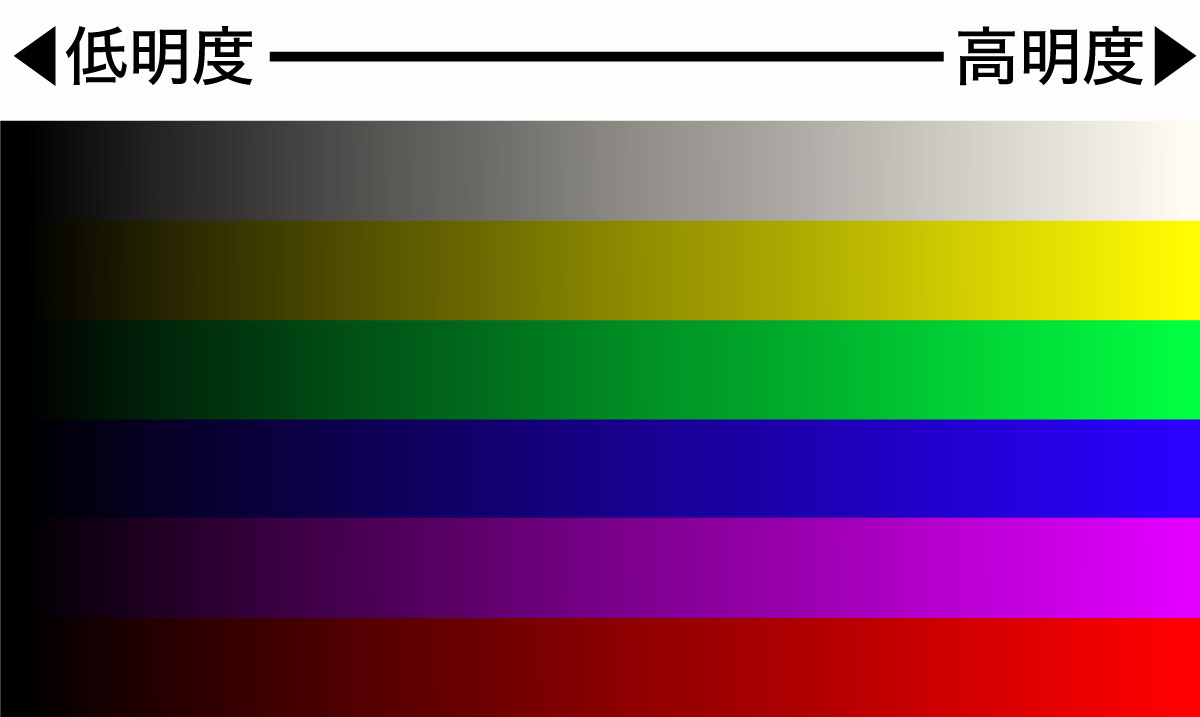
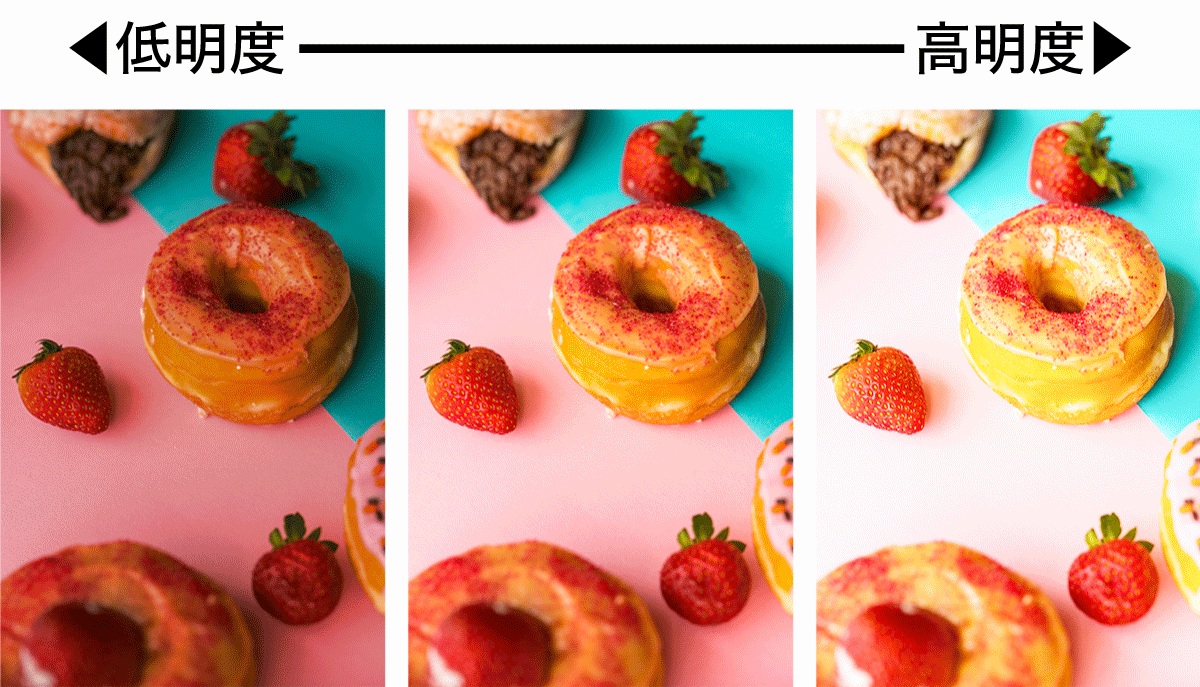
明度は色の明るさ

明度とは文字通り色の『明るさ』を表す属性の事(Value/Brightness/Lightness)
明度が高くなれば白に近づき、明度が低くなれば黒に近づきます。

色を明るくする、暗くすると言った感じで文字通りに受け止めればいいので一番イメージしやすい要素ですね。
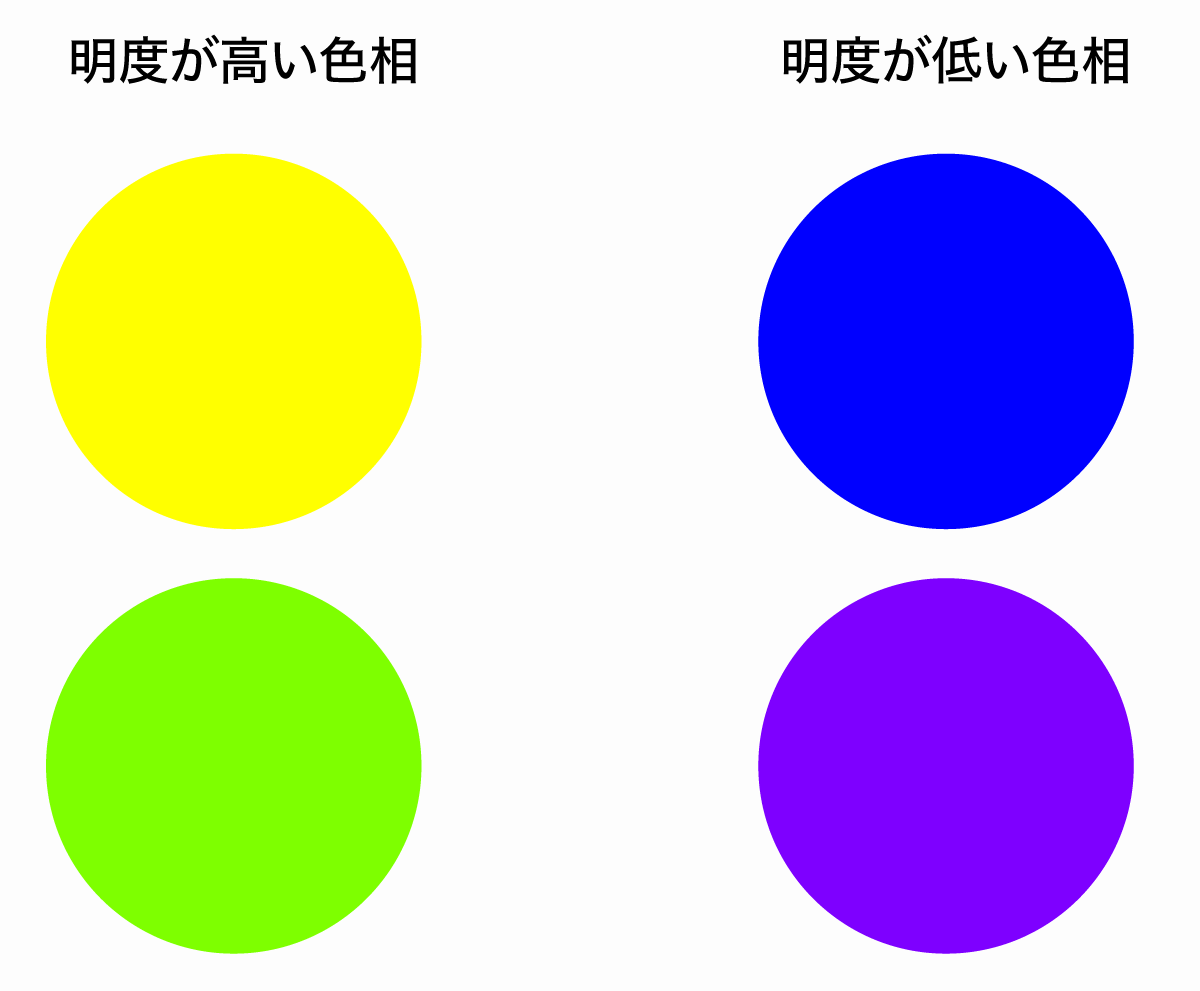
明度は色相によって異なる

緑や黄色は光の反射率が高いため明度が高く、反対に反射率の低い青や紫は明度が低くなります。
反射率が最高値となる「白」が最高明度になり、「黒」が最小明度となります。
スマホで輝度を最大にしたとき白や黄色だとかなり明るいけど、青系や黒はそこまで明るくなりませんよね。
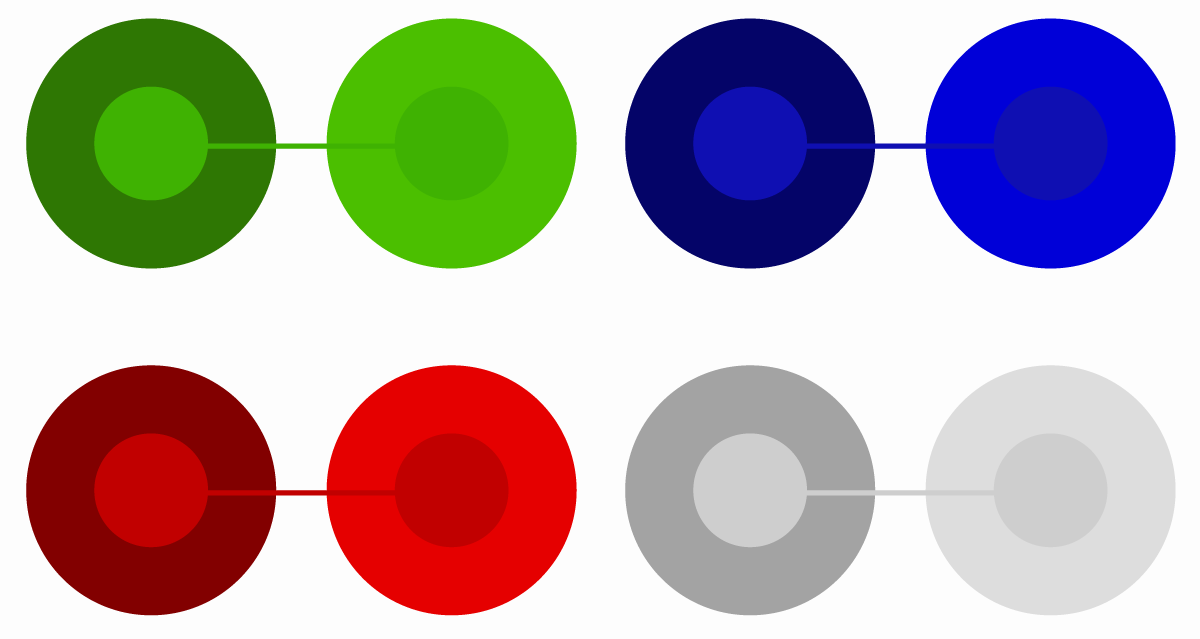
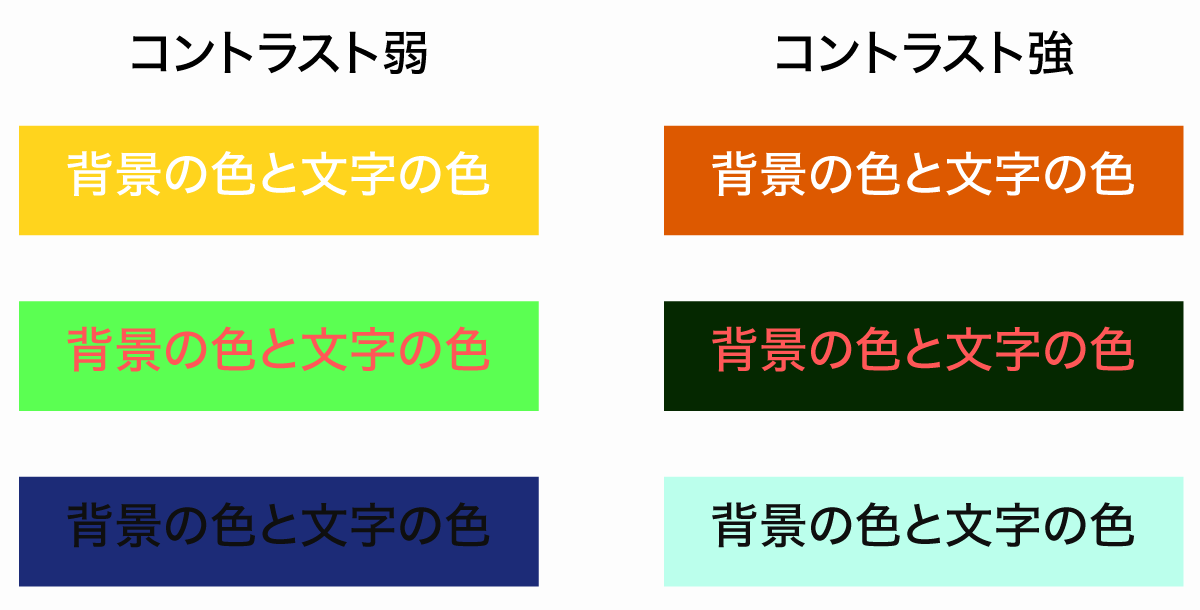
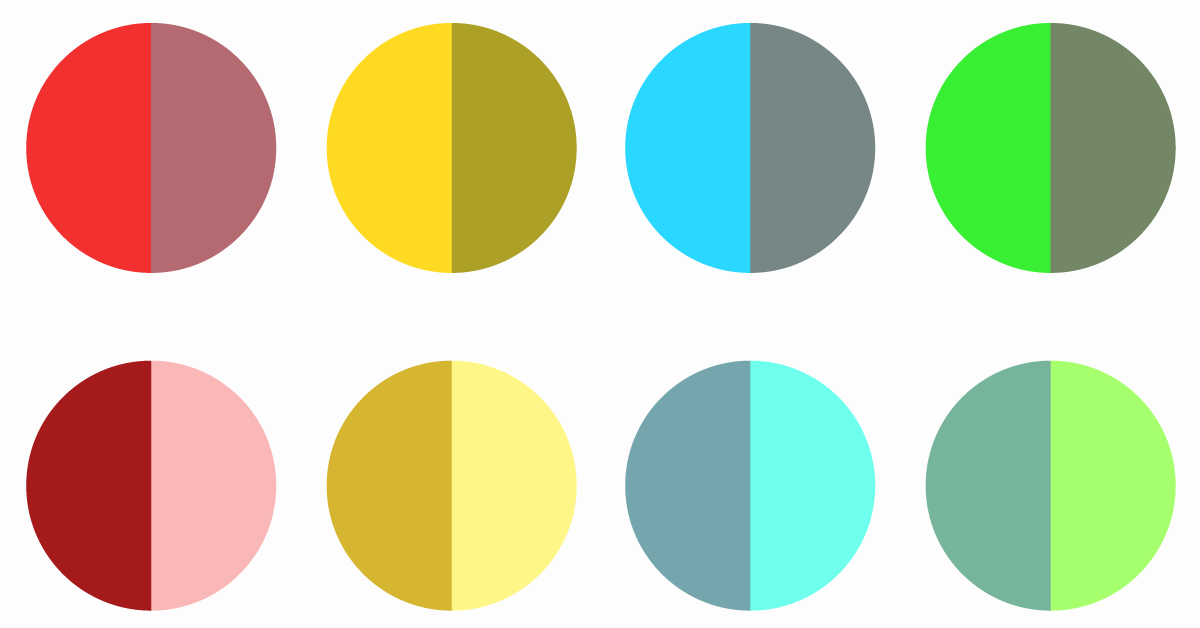
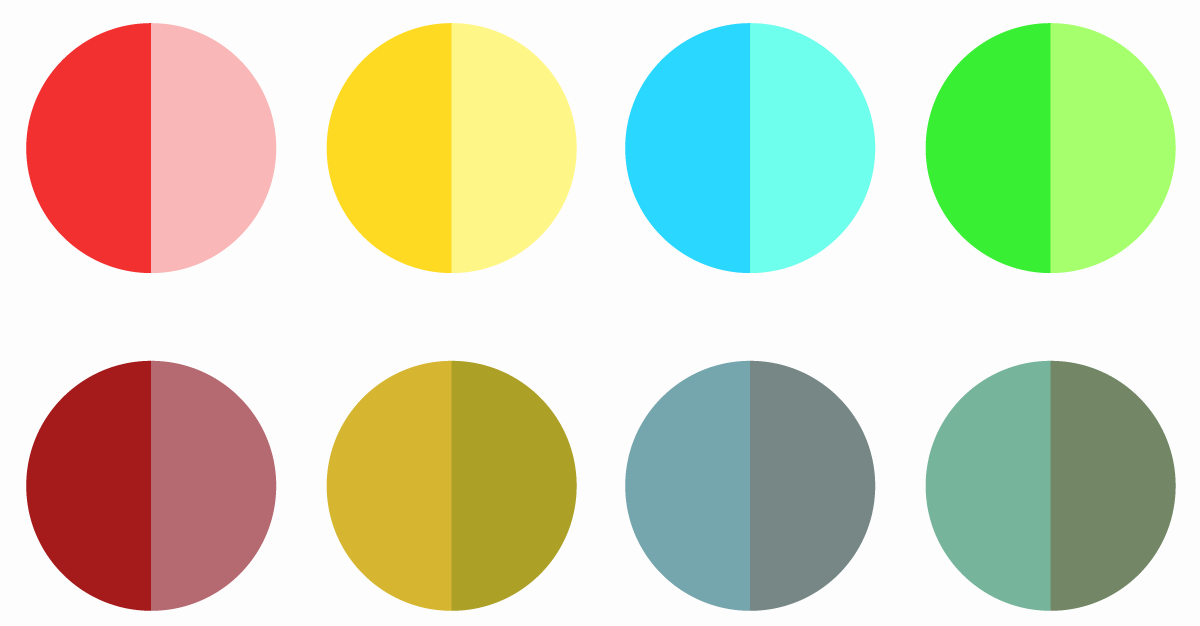
隣接色で明るさが変わる「明度対比」

中心の色は同一にも関わらず、周囲の明度が低い場合は明るく見え、逆に周囲の明度が高い場合は暗くなります。
明度にコントラストを付けることは重要で、明度差がないデザインは視認性が著しく下がるので注意しましょう。

文字の色が同じでも背景色によって見やすさが全然違いますよね。
左図のように明度対比が低くなってしまわないように気をつけましょう。
無彩色は彩度も色相も無い、明度のみで表される色

無彩色とは三属性の『色相』と『彩度』が無く、明度のみで表されるモノクロカラーになります。
単純に明度が低ければ黒になり、明度が高くなるほど白に近づく。
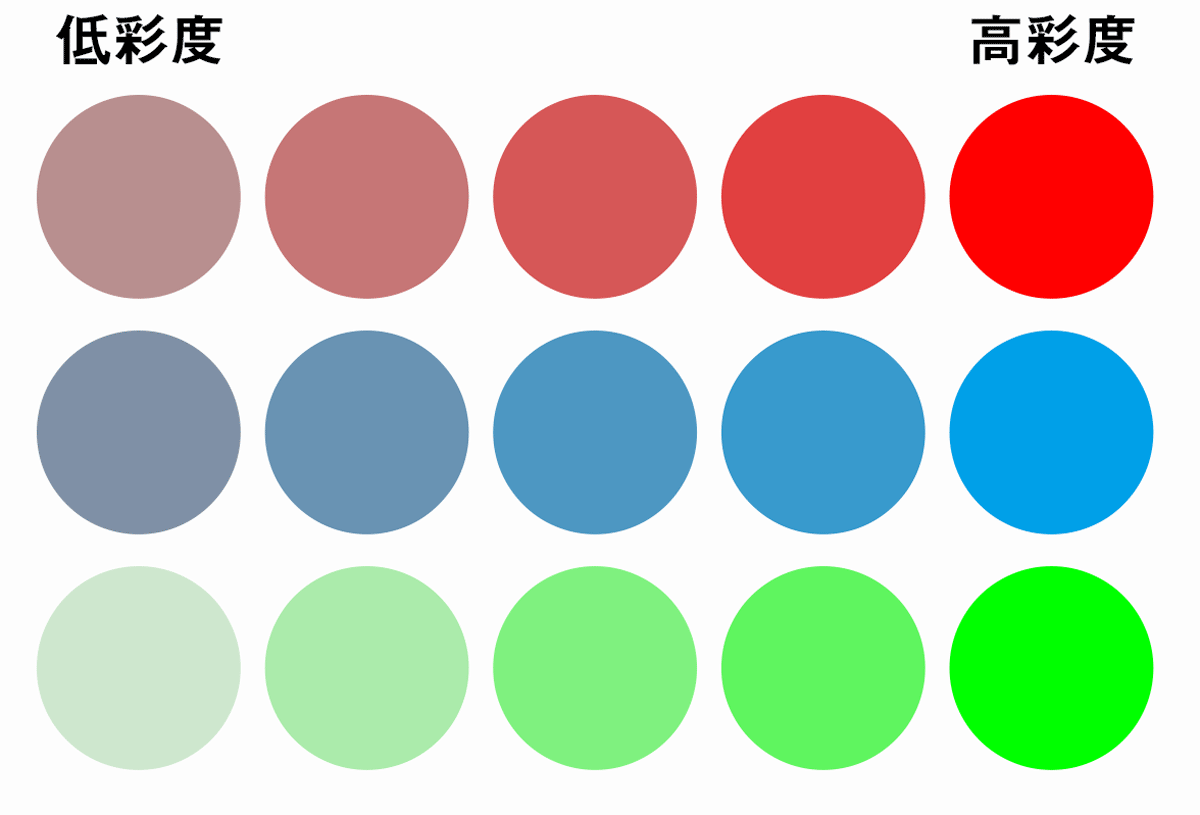
彩度は色の鮮やかさ

彩度は色の『鮮やかさ』を表す属性の事(Chroma/Saturation)
彩度が高ければ高くなるほど鮮やかな色になり、逆に彩度が低くなると色みがなくなりどんどんくすんだ色になっていきます。
- 高彩度:色が鮮やか
- 低彩度:色がにごる
- 有彩色:彩度のある色
- 無彩色:白、黒、グレー
彩度は『色みの量』を決定する要素で、彩度を上げれば鮮やかに、下げれば無彩色と言われる明度のみで表される色に変化していきます。
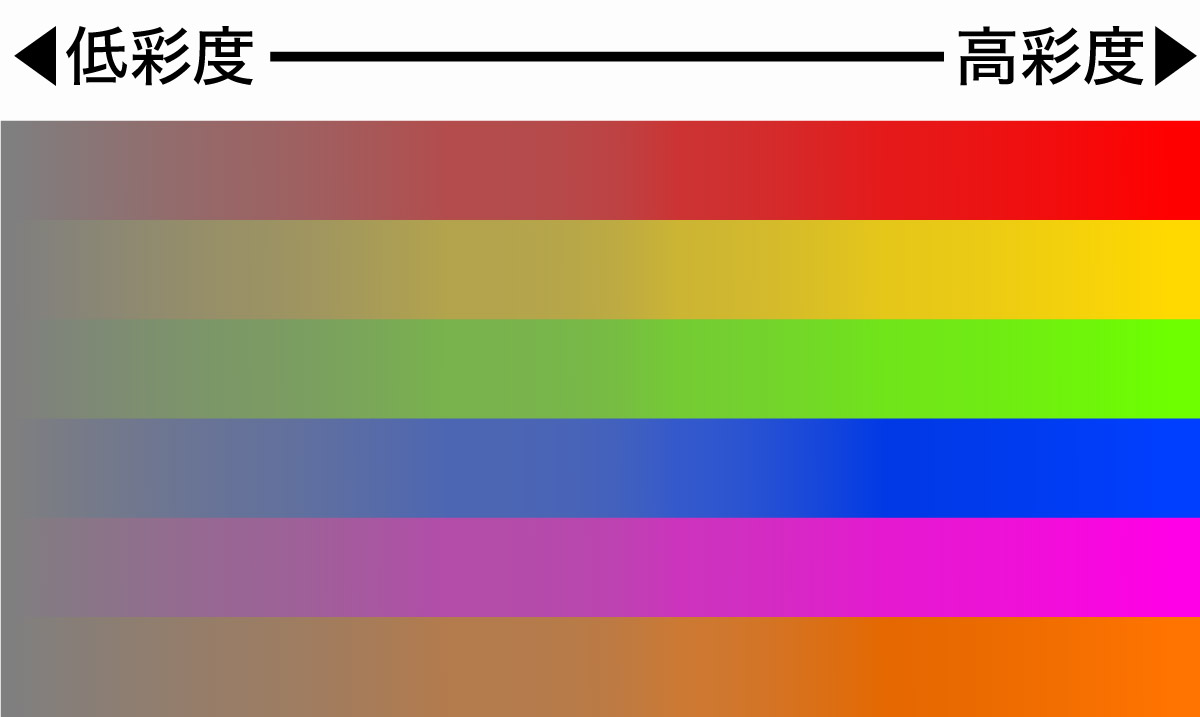
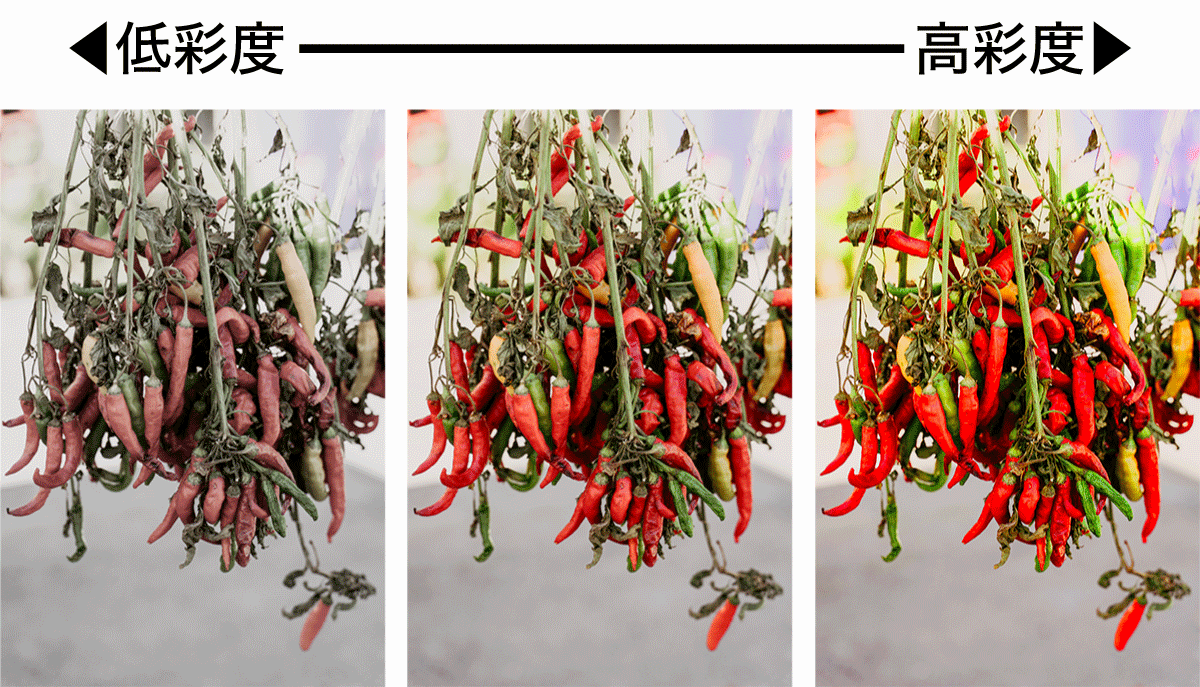
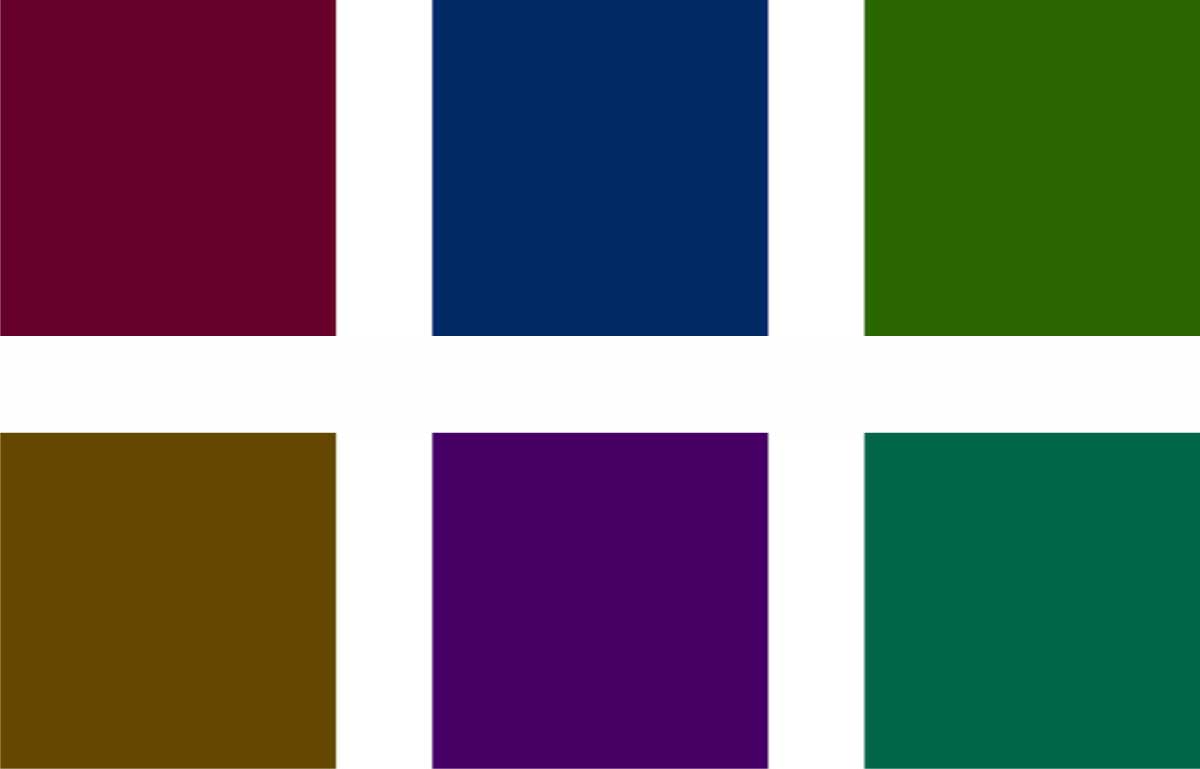
低彩度と高彩度の比較

極端に彩度の低い画像(グレー)の彩度を高くしていくと上図のように徐々に色味が強くなり、鮮やかになっていきます。
分光反射率が平坦になる程、彩度は低くなります。

彩度の違いによって印象も変化します。
- 高彩度:目立つ、元気、派手
- 低彩度:落ち着いた、渋い、地味
配色の際に気をつけたい「彩度対比」
彩度の組み合わせで注意したいのは「クリアな色」と「濁った色」の配色
- クリアな色:純色や白、黒を加えた清色と純色
- 濁った色:グレーを加えた中間色(混色)
クリアな色と濁った色を組み合わせたイマイチな例

上図はクリアな色と濁った色を組合わせたものですが、この組み合わせはあまり相性がよくありません。
下図のように「クリアな色とクリアな色」「濁った色と濁った色」という組み合わせに入れ替えると違和感がなくなります。
クリア×クリアと濁色×濁色

- 「若々しさ」「にぎやかさ」「華やかさ」「清涼感」を出したいときはクリアな組み合わせ
- 「重厚感」「落ち着き」「歴史感」「高級感」を出すときは濁った色の組み合わせ
このように組み合わせることで使いやすい配色になるのでバランスが悪いと思ったら彩度を調整してみてください。
色調(トーン)は明度と彩度により作られる

色調は文字通り「色の調子」のことで英語ではColour Tone(カラートーン)と呼びます。
カラートーンは明度と彩度から作られています。
色調(明度と彩度)により色の繊細さを引き出すことができるので重厚感のある色、清涼感のある色など様々な色を表現することが可能です。
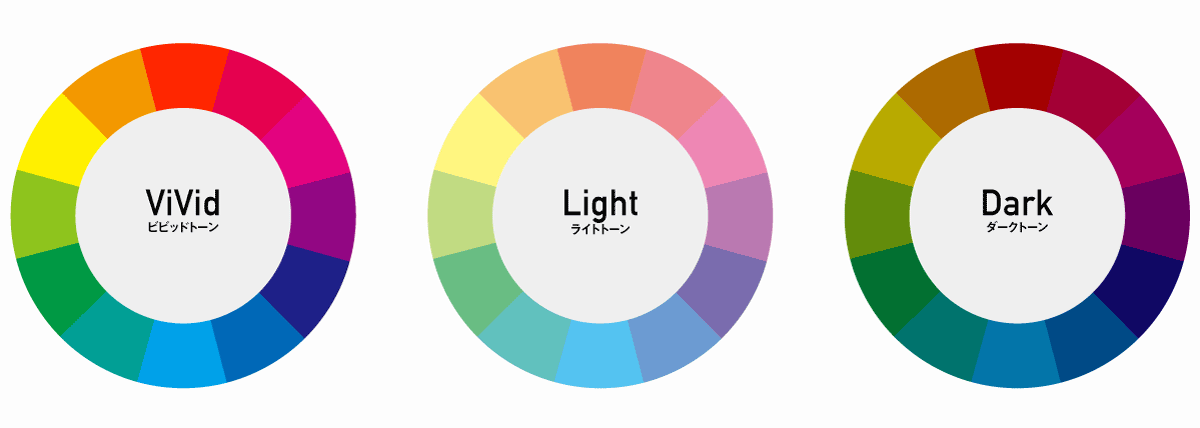
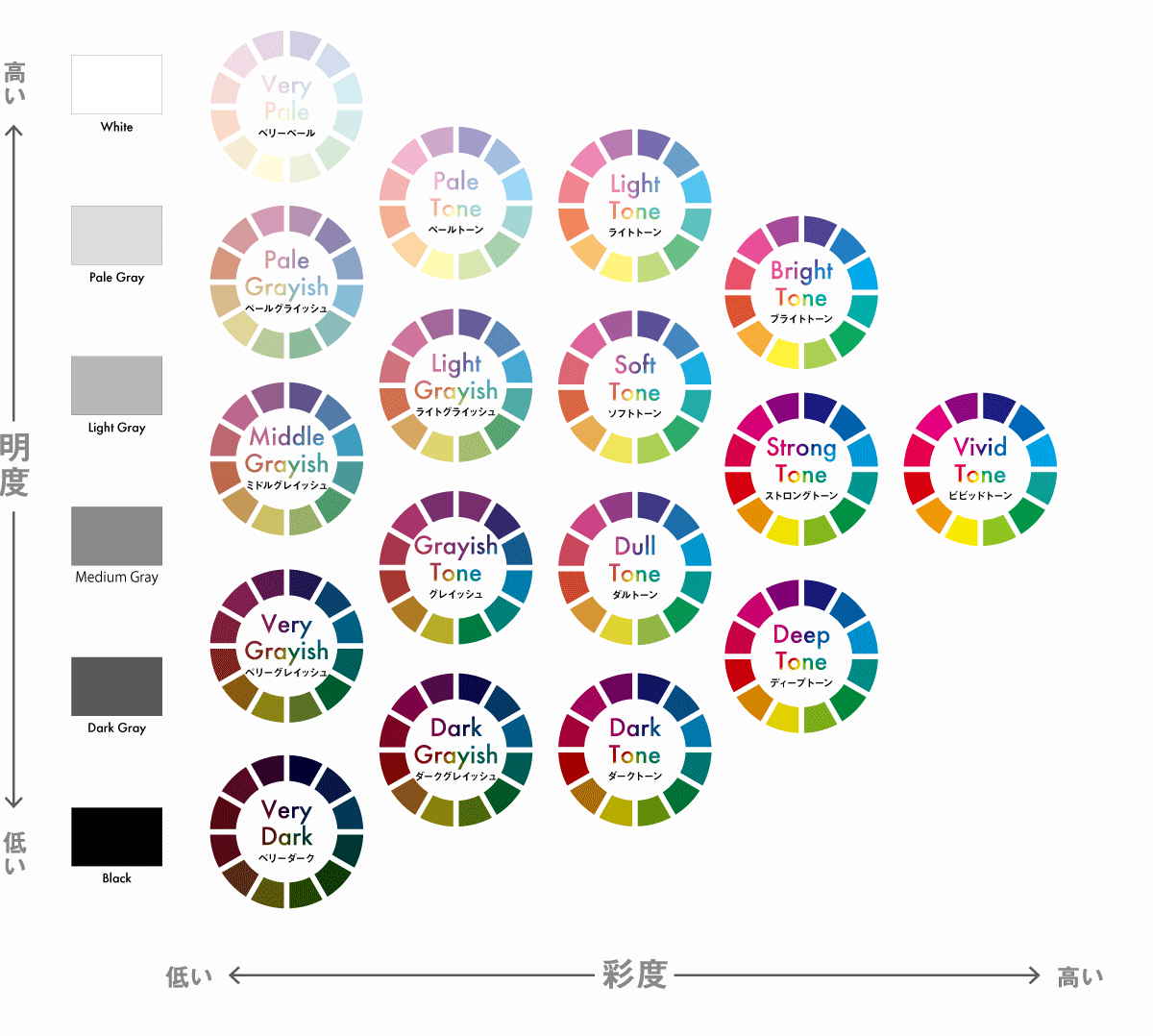
彩度と明度の違いによるトーンの変化

様々な色調がありますが彩度と明度の関係で表すと下記のようになります。
- ビビッドトーン:明度と彩度を高く
- ライトトーン:明度を高く、彩度を低く
- ダークトーン:明度を低く、彩度を高く
鮮やかで力強いビビッドトーンに、鮮やかで軽いライトトーン。
このように彩度と明度を変えるだけで印象が大きく変化します。
トーンを合わせる=明度と彩度を合わせる
デザイン用語でトーンを合わせると言いますが、これは『明度』と『彩度』を合わせて色相だけを変えるということ。
色相が変わってもトーンが一致していれば統一感のあるデザインになります。

トーンごとの特徴と組み合わせ

彩度と明度の組み合わせによって作られるトーンはさまざまなグループに分けられます。
トーンごとに与える印象や組み合わせの相性が異なるので必要に応じてトーンを揃えたり組み合わせたりします。
トーンについてもっと詳しく知りたい方は以下の記事をご覧ください。

色の基本を抑えておこう

今回解説した「色相」「明度」「彩度」の3つを覚えておけば色の作成には困りません。
- 色相:色み
- 明度:色の明るさ
- 彩度:色の鮮やかさ
3つの属性をHSV色空間として視覚化すると以下のような立体的なイメージになります。


色味を表す「色相」に対して、色の鮮やかさを表す「彩度」と、明るさを表す「明度」を組み合わせることで色が作られています。
- 彩度と明度が最大:原色(純色)
- 彩度が最大、明度が最小:真っ黒
- 彩度が最小、明度が最大:真っ白
- 彩度と明度が中間:濁色
彩度と明度の関係を覚えておくと色を決めるのがとても楽になります。
その他、色を扱う上で重要なRGBやCMYKといったカラーモデルの基礎や色のもつ心理効果を理解しておくと、さらに色選びが上手くなります。
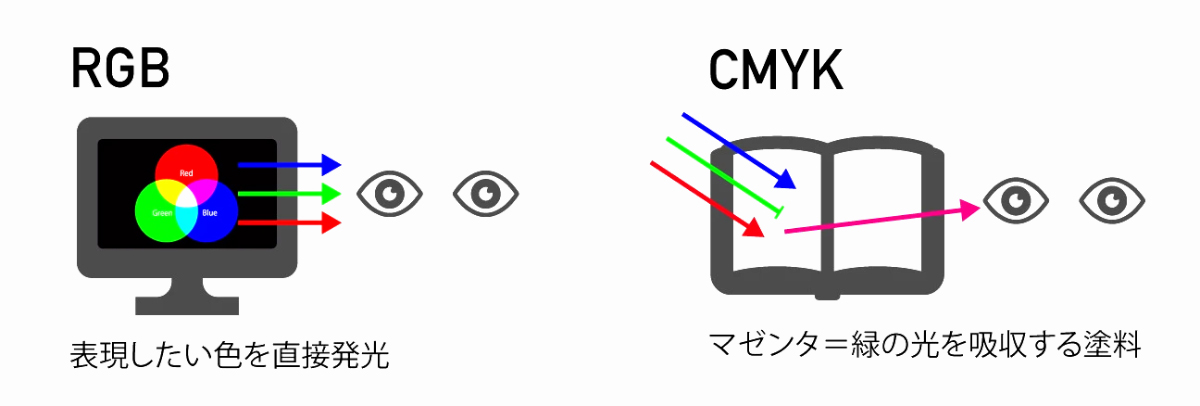
RGBとCMYKの違い
RGBはRed、Green、Blueの頭文字をとったもので光の三原色と呼ばれる超基本色。ディスプレイの光はこれら3色の光のみで膨大な色を表現しています。
CMYKはCyan、Magenta、YellowにBlackを足したもので色の三原色と呼ばれ、インクや塗料として利用されている。

| 比較項目 | RGB | CMYK |
|---|---|---|
| 性質 | 光源色 | 物体色 |
| 表現方式 | 加法混色 | 減法混色 |
| 使用用途 | ディスプレイ | 印刷物 |
| 表現色数 | 多い | 少ない |
RGBとCMYKについては下記記事にて詳しく解説していますのでご覧ください。

色が与える心理効果

色に心理効果があるというのは誰もが知っていると思いますが、色には印象を与える効果だけでなく五感に影響を与えるほどの効果もあるんです。
五感だけでなく、遠くに見える色、重く見える色、痩せて見える色…などの目の仕組みによる見え方の違いなど。
基本的な色彩心理から錯視効果まで、色の持つ効果を詳しく解説していますのでぜひご覧ください。

色の配色に迷ったら専用ツールを使おう
プロも使用している無料の配色ツールAdobe Color
バーをスライドさせるだけで下記のような基本配色を自由自在に操作可能
- 補色
- 類似色
- 分割補色
- 二重分割補色
- トライアド
- スクエア
- シェード
他にもさまざまなカラーハーモニーが用意されており、トレンドカラーや写真からのグラデーション抽出なども可能。
多機能ながらも使いやすい最高の配色ソフトなのでぜひ使ってみてくださいね。

おさえておきたい配色のコツ
ツールに頼らずに自身の力だけでいい感じの配色作りたいっていう人向けに配色のコツも解説しています。
- 選んではいけない色
- バランス取りやすい比率
- 最適な色の選び方
などなど、わかりやすく書きました↓



コメント
コメント一覧 (4件)
今までなんとなく感覚で色決めてたけど彩度を下げたら落ち着いた雰囲気になるとか、明度を上げるとポップな印象になるとか、実際にイラストを描く時にすごく応用できそうだな
「補色」の説明の大きな色相環の頂点は「赤(レッド)」だと思うのですが、その反対側の補色にあたるべき「シアン(やや緑がかった青)」はシアンにしては緑すぎるように見え、その下の小さい環たちも同様に見えるのですが、やはり私の中のなにかしらが間違っている可能性は少なくないので、その場合は気にせずこのコメントをスルーしたり消したりしてください
連投すみません
wikiったところ、この「補色の説明のところの色相環」はRYB色相環という古いタイプの色相環に近いかもしれません
コメントありがとうございます!
まさにおっしゃる通りです! ご指摘いただいた箇所の図は、従来の美術教育や絵の具の混色などで使われる「RYB色相環(赤の補色が緑)」に近いモデルを使用しておりました。
最初のコメントでご指摘いただいた「シアン(青緑)」になるのは、光やデジタルの「物理的な色相環」の場合です。おっしゃる通り、その色相環においては赤の補色は緑ではなくシアンになります。
私の記事の説明不足により混同させてしまい申し訳ありません。
ご指摘をいただいた内容を元に、記事内でもこの「物理的な色相環(RGB)」と「美術的な色相環(RYB)」の違いと比較図を追記いたしました。
専門的な視点でコメントを頂き、本当にありがとうございました!