デザインはセンス以上に『基本』や『心理学』が重要。
基礎を抑えた上で必要になるのがセンスです。
デザインの基本と心理学を意識してデザインすることで下記のようなデザインはセンスがなくても作れます。
- きれいなデザイン
- 見やすいデザイン
- おしゃれなデザイン
- インパクトのあるデザイン
- ついつい見ちゃうデザイン
今回はデザインをする上で重要になる『デザインに関わる心理効果』を解説。
心理学なんて言うと大げさで難しい印象があるかもしれませんが、すぐにでも取り入れられるアイディアばかりなので気軽に取り入れてみてくださいね!
視線を誘導する心理効果

まずは読者の視線を誘導する心理効果を4つご紹介。
- 視線追従
- トンネル効果
- 矢印効果
- 道路効果
これらの心理テクを利用すれば読者の視線は思いのまま…!
人の見ている先が気になる『視線追従』

人の視線はついつい追ってしまいますが、その効果はビジュアル的な『写真やイラストの視線』にも効果的。
アイキャッチやポスターなどで写真の人物が向いている方向に強調したいものや見せたいものを配置することで読者の視線を集めることが出来ますよ。

逆方向を向いていると視線が逸れ、スムーズに文字を読んでもらうことができません。
あえて『そっぽを向く』という表現をしたい場合は別として、人物の被写体を使う場合は視線を意識して配置しましょう。
囲まれているものの中心が引き立つ『トンネル効果』

トンネル効果とは中心の明るい場所に自然に視線が向いてしまうという心理効果の事。
文字通りトンネルのような周囲が暗く出口から明かりが差し込んでいる構図はトンネル効果が効いています。
周辺を暗くすることで中心を目立たせる『ビネット効果』とも呼ばれます。

周辺光量補正で周囲の色を暗くし、中心部を明るく鮮やかにすることでトンネル効果を際立たせる加工になっています。
この中心にキャッチコピーなんかを入れると目を引きますよね。
LightroomやPhotoshopを利用して写真にトンネル効果を加えてみてください。どっちの画像編集ソフトでも加工可能です。

以下の記事では画像編集・レタッチの方法や、画像編集によって印象を変化させる方法を解説しているのであわせてご覧ください。

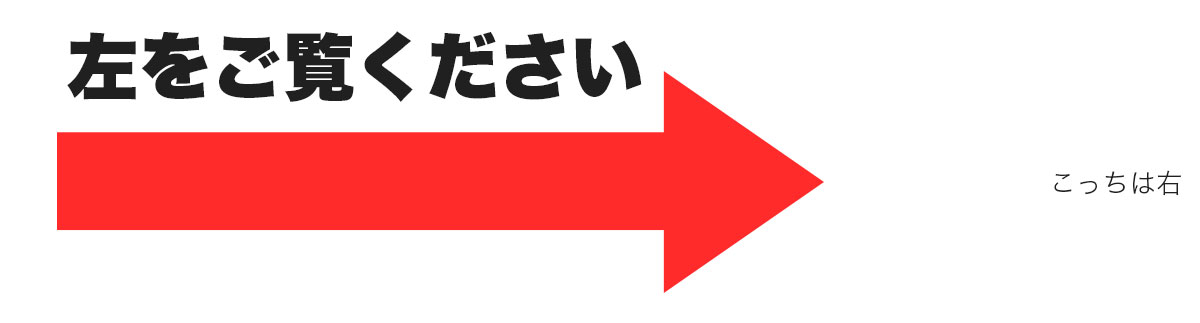
矢印を追わずにはいられない『矢印効果』

人は矢印を見ると追わずにはいられません。
←右を見ろ
と言われてもついつい左を見ちゃいますよね。
単純ながらも矢印による視線誘導は非常に強力です。
リンクをクリックして欲しい場合などにも有効なのでリンクの前などに設置してみるとCTRが上がるかもしれませんよ。
↓ ↓ ↓
道はつながっている『道路効果』

道路効果は『道路は先に続いている』という固定概念と『道の先にあるもの』が気になってしまうため、道路の先を追ってしまうという視線誘導効果の事。
トンネル効果とも似ているんですがこちらは明るさによる誘導ではなく、矢印効果のように『線』による誘導効果が強く現れています。
道の先や道の手前に見せたいものを配置することで視線を引きつけることが可能に。

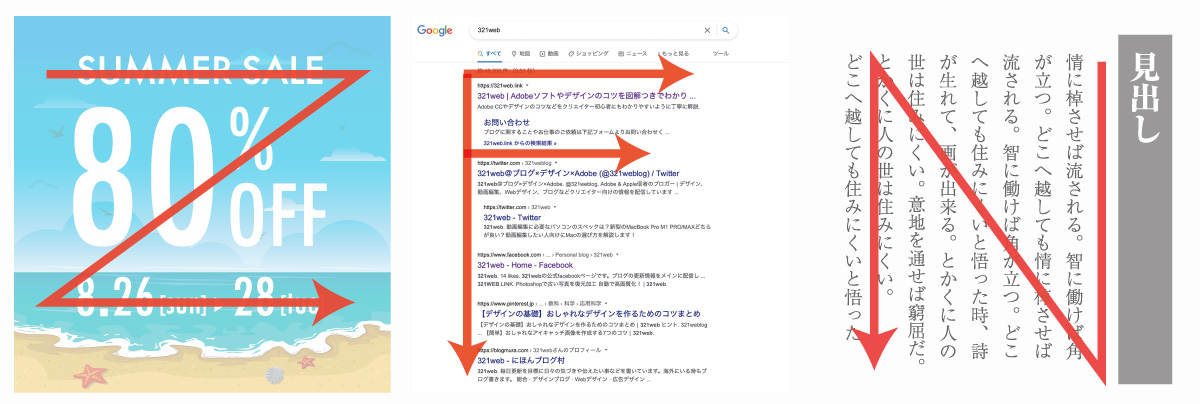
視線パターン法則(Zの法則/Fの法則/Nの法則)

視線の動きには傾向があります。Zの法則はZの形状に視線が動くというもので、左上からZの形を描きながら右下へ向かうというものです。Zの法則では視線が右下へ向かうので右下にCTAボタンを配置することが多くなっています。
その他、同一レイアウト時に必要な情報を見つけやすいFの法則や、日本語の縦書きレイアウトに適したNの法則などがあります。
レイアウトを作成する際は視線パターンを意識して配置してみると違和感のない視線誘導ができます。

イメージを誘導する心理効果

次はデザインによって相手のイメージを誘導したり変えてしまう心理テクニック。
- クレショフ効果
- 色彩心理効果
- コントラスト効果
- ベビーフェイス効果
相手に与えたいイメージをデザインしましょう。
組み合わせで印象が真逆に変わる『クレショフ効果』
映画評論家のレフ・クレショフが提唱した前後に並べる映像によって印象が全く別物のように感じられるというもの。
下記の3枚の画像、男性の表情は同じでも並べた写真によって、印象は完全に別物に。



3枚並べただけでも印象の違いがはっきりとわかりますが、それぞれ1枚で提示した場合は比較した時以上に強い印象になります。
クレショフ効果は主に動画で使用されていますが、情報量の多い動画のほうがより印象を変化させることができます。
印象を与えたいものを一緒にデザインに加えることで印象をより強く、また別の印象をもたせることも可能になりますね。
イメージピッタリの写真が無いからとイメージと合わない写真を無理に利用するとデザイン崩れの原因となります。
ストックフォトの利用でデザインの質が向上

色の印象は強い『色彩心理効果』

色の持つ心理効果は有名ですが、効果も強いのでかならず抑えておきたいポイント。
一般的な色のイメージは下記のようになります。
| カラー | 色が与える印象 |
|---|---|
| 白 | 純粋、清潔、神聖、正義 |
| 黒 | 高級感、重厚感、威厳 |
| グレー | 落ち着き、大人、真面目 |
| 赤 | 情熱、活力、明るさ、興奮、高揚 |
| 青 | 知的、先進的、信頼、誠実、爽快感、速度 |
| 緑 | 新鮮、リラックス、安らぎ、調和、安定、若さ、健康 |
| 黄 | 愉快、元気、軽快、希望、賑やか、無邪気、カジュアル |
| 紫 | 上品、高貴、優雅、妖艶、神秘 |
| ピンク | 可愛い、幸福、愛情 |
| オレンジ | 喜び、活発、陽気、明るさ、暖かさ |
ビジネスシーンでは『信頼感』『誠実感』の青
女性向けラグジュアリーブランドなどでは『上品』『高貴』の紫
男性向けでは『高級感』を出す黒が多く利用されています。
与えたい印象や使うべきシチュエーションに合わせた色使いをしましょう。
色の心理効果についてもっと詳しく

違いを強調する『コントラスト効果』
コントラスト効果は周囲との対比、差異によって与える印象が大きく変化する心理効果の事。
白黒の中にカラーを混ぜたり大きさを変更することで対比が際立ち、コントラスト効果を感じられます。

特別な色や大きさを変えなくても少しの工夫でコントラスト効果を出すことも可能。
最強の安心感を与える『ベビーフェイス効果』

ベビーフェイス効果とは心理学者コンラート・ローレンツの提唱したもので、赤ちゃん独特の顔の特徴が好印象を与えるという心理効果。
赤ちゃんのビジュアルは非常に強力で、赤ちゃんの写真が入っているだけで『安全感』『安心感』『清潔感』などポジティブな印象を与えることが出来ます。
赤ちゃん写真はもちろんですが、下記のような赤ちゃんと同じ特徴のあるキャラクターなども好印象を持たれやすくなります。
- 丸い顔
- 広い額
- 大きな頭
- 目の位置が低い
ゆるキャラやデフォルメキャラはこれらの特徴を捉え『ベビーフェイス』を表現しています。
印象を強める心理効果

デザインに取り入れることで印象がより強くなる心理効果をご紹介。
- サプライズ効果
- シンメトリー効果
- アンカリング効果
- デコイ効果
- リフレーミング効果
- バンドワゴン効果
- 選択肢の過多効果
- ホワイトスペース効果
予想を裏切る『サプライズ効果』
『サプライズ』という言葉はよく耳にするからイメージしやすいですね。
予想していなかったものが現れることで印象が強くなる心理効果です。
デザインの基本である『反復』は統一感を出せるため見やすいデザインになりますが、単調になりがちなのでサプライズ効果を利用して予想を裏切る感じで利用すると効果的。
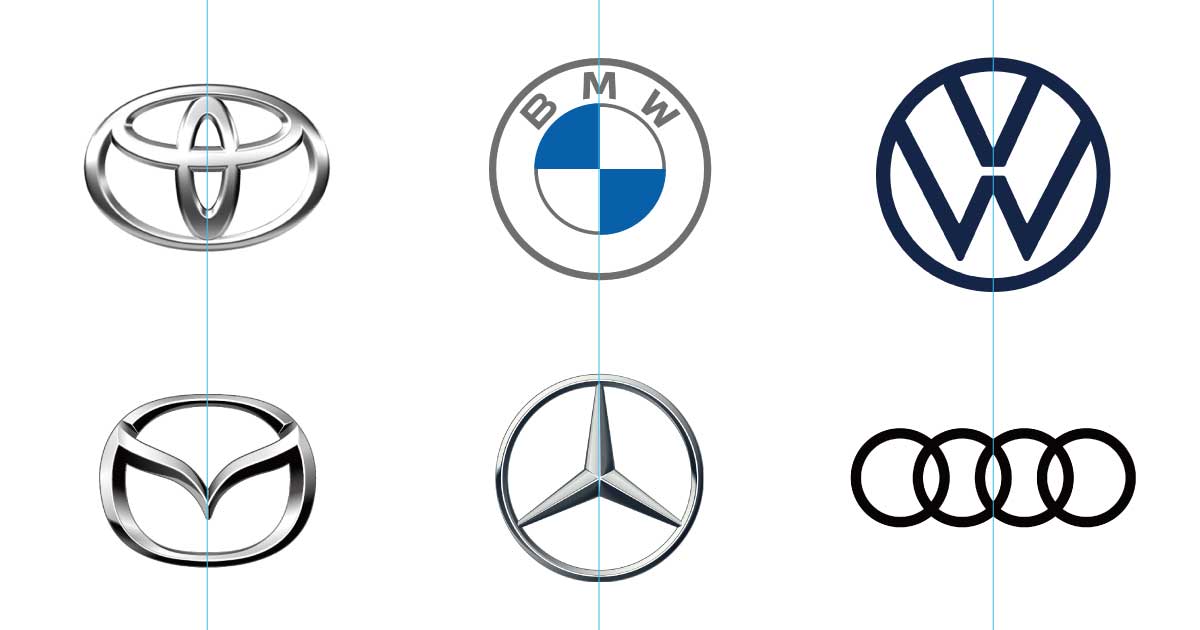
美しさや安定感が強い『シンメトリー効果』



シンメトリーは『対称』をあらわしたデザインで、人は左右対称のものに対して美しさを感じます。
シンメトリーは左右対称だけでなく上下対称や斜め対称など、位置を問わず利用可能です。
- 安心感
- 安定感
- 誠実感
- 信頼感

NISSINのロゴのようなシンメトリーもすごく好きです。
値引きによって得に感じる『アンカリング効果』

料金を表示する場合に非常に有効なアンカリング効果はWeb上、印刷物、街中…あらゆる場所で見かけます。
値引き前の価格を目にすることで、商品価値を値引き前の価格で計算しお得だと感じる心理効果。
例えば下記のような表示だと前者より後者の方に惹かれますよね。
- お買い得特化で980円!
- 定価5,000円が80%OFFで1,000円!

え、5,000円のものが1000円ならお得!買お!

でも実際のところ、それは値引き前提の1,000円で売るつもりの品物だったりする事もあるので買う際は注意
普段1,000円で普通に売っているものをセール時期に定価を2,000円に変更して『50%OFFで1,000円』なんていう表示はアウト。
また『通常価格5,000円が期間限定1,000円』っていうのも実際に期間限定になっていないとダメ。通年セールしてるようなのは認められません。
デコイ効果
デコイ効果(おとり効果とも言う)は、選択肢の中に意図的に追加された劣った選択肢(デコイ)が、他の選択肢の魅力度を変化させる心理現象です。
例えば以下のようにS,M,Lサイズのドリンクがある場合、価格が安いSサイズや中間価格のMサイズが選ばれやすくなり、Lサイズは選ばれにくくなっています。

このラインナップにデコイとして高価格帯のXLサイズを追加することでLサイズの魅力を増すことができ、Lサイズの売上が伸びる可能性が高まります。

おとり効果は、選択肢を相対的に評価することで発生します。
デコイが追加されると、他の選択肢との比較が容易になり、その選択肢の魅力度が相対的に高まります。


単品で販売しても利益が少ないような商品で、セット販売を多く売りたい場合は単品販売をデコイにするのがおすすめ。
セット価格を値下げせずとも、上図のように単体価格のほうを高く設定することでセット商品を安く見せることができます。
言い方一つで印象が変わる『リフレーミング効果』

リフレーミング効果は主に認知行動療法で使われている心理効果です。
例えば「99%の確率で成功する手術です」と言われると安心感がありますが「1%の確率で死亡する危険がある手術です」と言われると途端に不安が強くなります。
物事の捉え方を変えるだけで印象が変化し、物事への取り組み方も大きく変化します。
多数派に惹かれる『バンドワゴン効果』

バンドワゴン効果とは社会的証明効果とも呼ばれ『決断や判断をする際に他人に同調してしまう』ことを指します。
特に日本人には『あるある』なバンドワゴン効果
- 多数決で多数派の方に票を入れたくなる
- ランキング1位や口コミ評価を基準にする
- 大流行してみんな持っていると欲しくなる
- 行列が出来ていると気になったり並んでしまう
ランキングとしてたくさんの人に指示されていることを可視化して販売するのも有効。

本の帯にもバンドワゴン効果を取り入れて「ランキング1位」や「芥川賞受賞作」などを掲載しています。
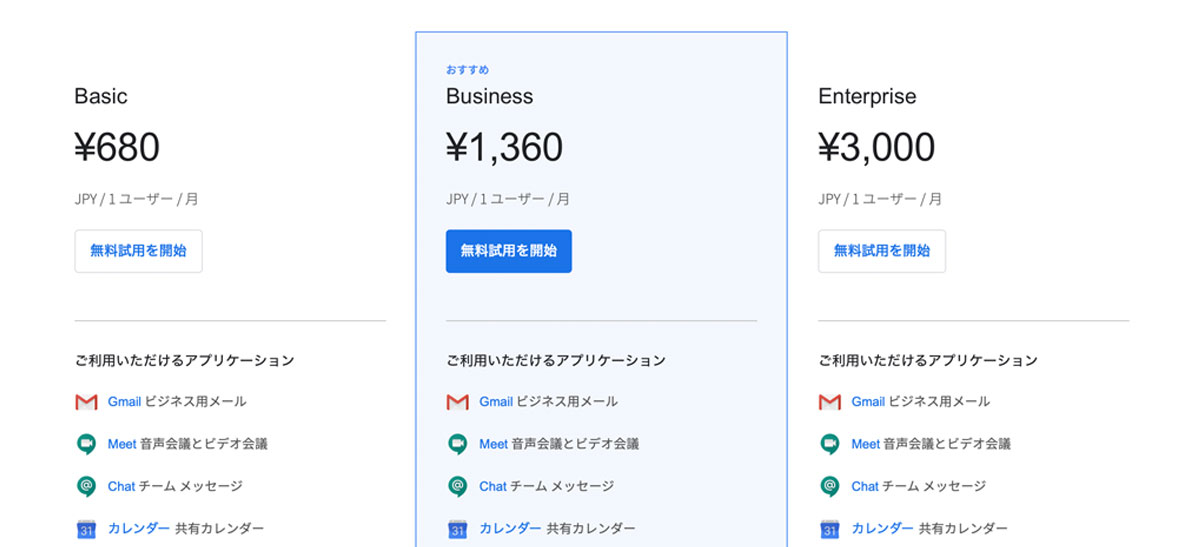
数が多いと選べなくなる『選択肢過多効果』

選択肢過多効果は選択肢を多くする事で人を惹きつける事が可能になる反面、売上や満足度は落ちるという心理効果。

アイエンガーとレッパーによって提唱された選択肢過多効果として有名なジャムの法則
ジャムを6種類と24種類の2パターンで陳列した結果…
| アクション | 6種類のジャム | 24種類のジャム |
|---|---|---|
| 試食率 | 40.0% | 59.9% |
| 購入率 | 29.8% | 2.8% |
なんと選択肢が少ない方が10倍の売上比率になりました。
これにより選択肢を多くすることで客を呼び込むことはできるが、売上には逆効果ということがわかりました。
- 『失敗したらどうしよう』
- 『どれがいいかわからない』
- 『他の商品の方がもっと良いかもしれない』
選択肢を多くすることで悩みやストレスを抱えることになってしまうため購入に至りにくく、購入されたとしても他のを選んでいたら…などの後悔が生まれやすく満足度まで下がるというデメリットがあります。
あれもこれもとアピールしすぎず、人気商品は数種類に絞るのが効果的。
商品ランキングも複数カテゴリでTOP10を掲載するよりも総合TOP3のほうが売れやすくなります。
デザインでも必要な情報を目立たせるために他の要素を減らし、目に入る情報の選択肢を減らしましょう!
余白の美『ホワイトスペース効果』

美しいホワイトスペースデザインといえばApple
情報を敷き詰めず、空間を広くとることで美しいデザインになっています。
ちなみにホワイトスペースは『ホワイト』と名付けられていますが、背景の色を問わず余白をとった空間をホワイトスペースと呼びます。
ホワイトスペースをデザインに取り入れるメリット
- 高級感を出す
- 圧迫感を無くす
- 情報に視線を集める
- インパクトを強める
- 目の疲労感を抑える
スペースを贅沢に使用することで高級感や開放感を表現することが可能。
ホワイトスペースを作ることで情報の視認性が上がり、視線が集まるため読まれやすくなります。
- マージン:情報を見やすくするために授けられた上下左右の余白
- ホワイトスペース:デザインを際立たせるためにデザインする余白
余白はデザインにおいて一番重要とも言われる部分。
ホワイトスペースを使うべき理由や効果的に使うコツは下記の記事をご覧ください。

時間や順番により印象の変わる心理効果

『最初』と『最後』に見聞きしたものは印象が強く残りますよね。
情報を出すタイミングにより効果が変わってくる心理効果を3つご紹介します。
- プライミング効果
- リーセンシー効果
- 反復効果
第一印象が大事『プライミング効果』
プライミング効果とは先行刺激(プライマー)により、その後の行動や判断が無意識に変わるという心理効果の事。
プライマリー効果や呼び水効果などとも呼ばれます。
消防の映像を観せた後に『赤色で思い浮かべるものは?』と聞くと『消防車』『火』などの回答が多くでますが…
一方でフルーツやケーキの話をした後に『赤色で思い浮かべるものは?』と同じ質問をすると多くの人が『いちご』『りんご』などの食べ物に関する答えが多くあがります。

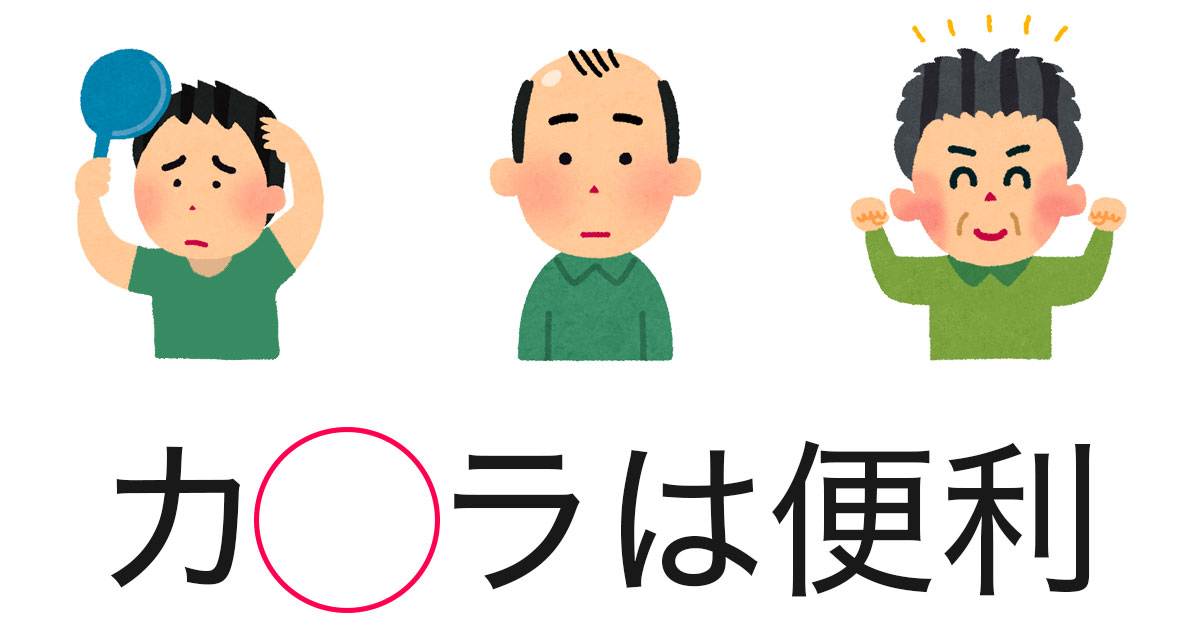
薄毛の男性の写真を見せた後に『カ○ラ』に入る文字を思いつくだけ入れてくださいというと多くの人がカツラと答えます。
事前に写真を見せなかった場合は『カメラ』と答える人が多いのですが、プライマー情報があると関連するものを強く連想するようになってしまうんですね。
前述したクレショフ効果とも通じる部分があります。

このように人は先に与えられた情報を無意識下で判断材料に含めて行動してしまうので、意図的に先行情報を与えることで印象や思考を誘導することが可能です。
プライム情報には大きな影響があるので、伝えたい事を最初に伝えたり『色』『形』『質感』を利用し印象を強めるといった使い方が効果的ですね。
- 『ターゲットはだれなのか?』
- 『得られるメリット・利益は何なのか?』
ターゲットに合わせたファーストビューにすることによって読み勧めてもらいやすくなるので『自分のことだ』って思わせるようなデザインが有効です。
(ビジネス男性向けならスーツを着た男性の写真を利用する…など)
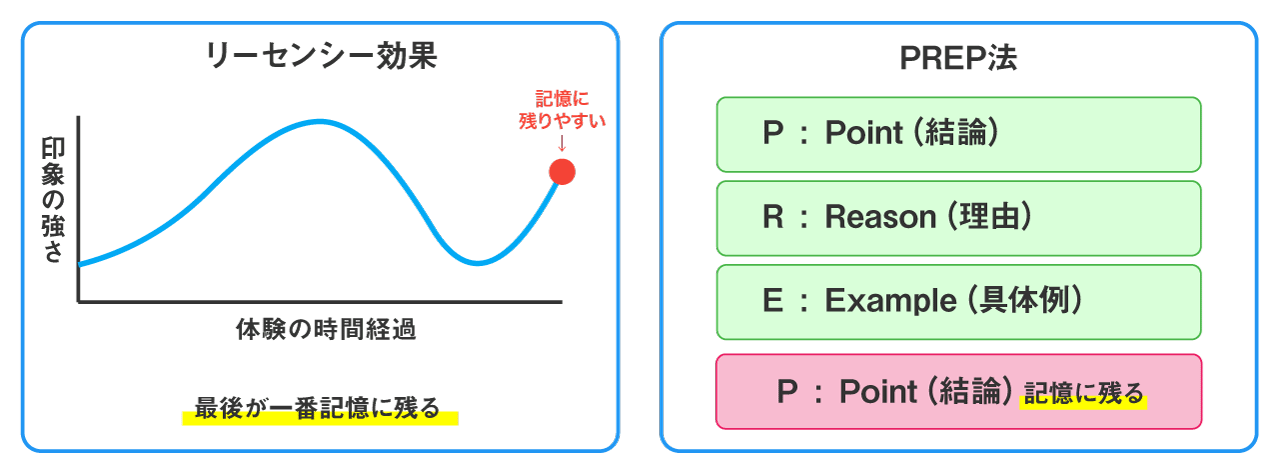
最後が一番印象に残る『リーセンシー効果』

リーセンシー効果は『最後に見たものの印象が強く残る』という心理効果のことで、プライミング効果と合わせて利用すると効果的です。

商品が豊富なコンビニやスーパーでも最後に目にするレジの横にある商品を買っちゃったり、映画ではエピローグが一番印象に残りやすかったり…

文章では最初に結論を述べ、理由・具体例を解説してから再び結論を述べるというPREP法がよく利用されますね
PREP法は文章の構成方法の事で下記の順序で構成されています。
- Point(結論)
- Reason(理由)
- Example(具体例)
- Point(結論)
最初に結論を答えることで内容を理解しやすくなり、理由を理解してから再び結論を言うことでわかりやすく印象強い説得力のある文章になるというもの。
そのためランディングページなどではページの最後に印象づけたいポイントを繰り返し提示し、アクションをうながすリンクを設置するのが必須となっています。
終わりよければ全てよしなんていいますけど、本当に最後の印象は大事。

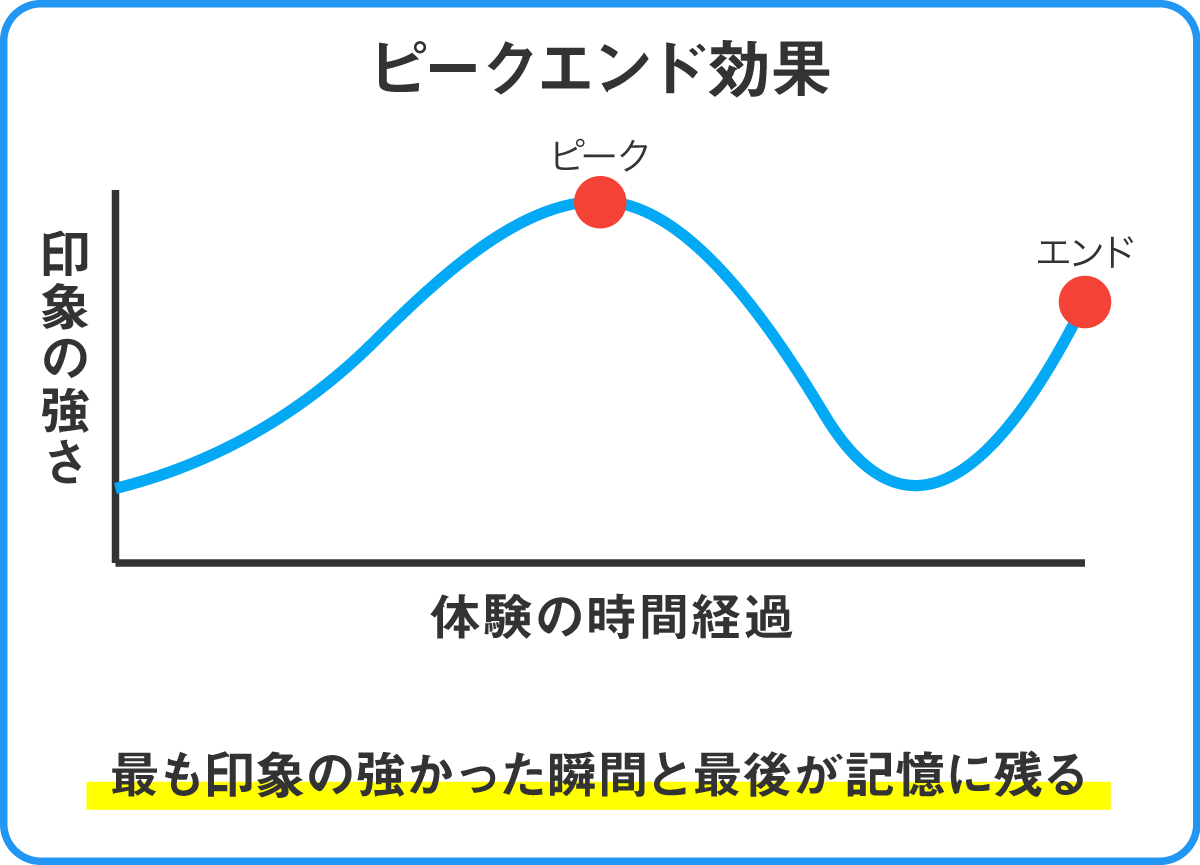
また類似の心理効果として『ピークエンド効果』というものもあり、これはもっとも印象の強かった『ピーク』と終わりの『エンド』が印象に残るというもの。ピークとエンドにメリハリをつけることで印象に残りやすいデザインを作ることができます。
繰り返しにより印象に残る『反復効果』
最初と最後も大事なんですが、繰り返し伝える反復効果も非常に重要です。
反復効果で有名なのはハーバード・E・クラグマン博士が提唱したスリーヒット理論でしょうか。
広告が効果を発揮するには3回みせる必要があるというもので、下記のような流れで広告は効果を発揮します。
- 注意
- 興味
- 行動
人は初めて見た広告への反応率が薄く、2回目で内容を詳しく知り、3回目で購買に結びつく効果を発揮するというもの。
これは価格が高くなれば高くなるほど効果が顕著にでます。
高額なものであれば知ったばかりのものをすぐに購入することって少ないですからね。
- プライミング効果で注意を惹く
- 反復効果で興味・関心をもたせる
- リーセンシー効果で締める
無意識に刷り込まれた心理効果
人は社会生活を送っていくうちに無意識に色や記号に対するイメージが刷り込まれています。
このイメージを壊すようなデザインを行うと読者に『ストレス』『不快感』『不安』を与える事になるため避けましょう。
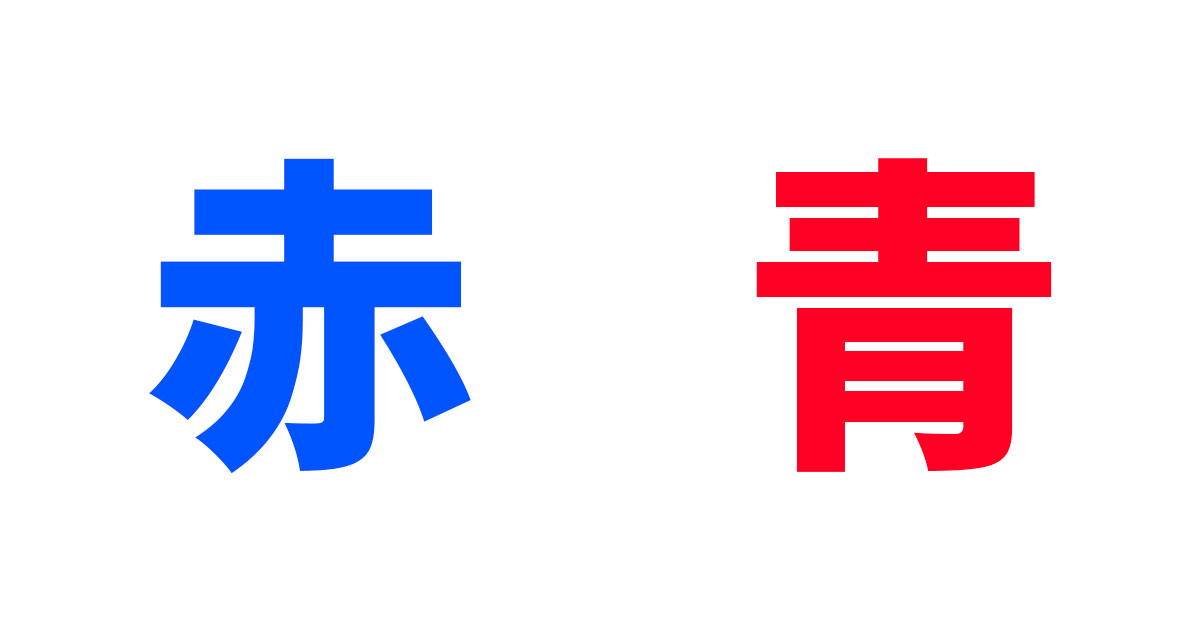
情報の干渉がデザインを壊す『ストループ効果』


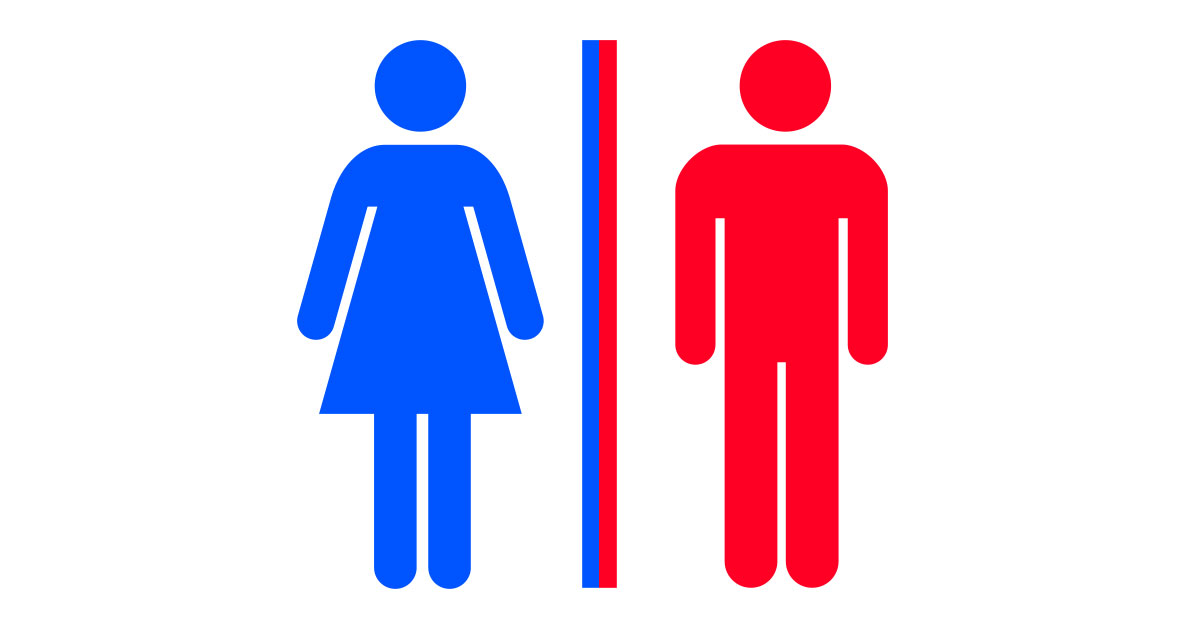
配色によるユーザビリティも考慮

最近はジェンダーフリーでトイレの標識に色の差異をつけないものも増えていますが、色で認識してる人が多いので上記のような標識になると利便性が著しく低下します。
女性が赤であるべきとは言いませんが、ストループ効果により『赤が女性トイレ』だと思って入るドアを間違える人が多発するので注意が必要。
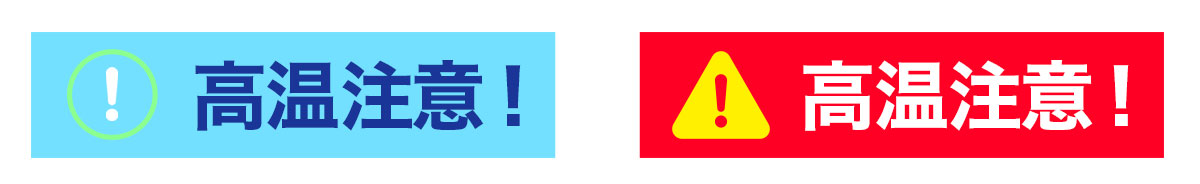
注意書きや標識は一般イメージを重視する事

注意書きの色もイメージとかけ離れると警告効果が著しく下がります。
UIデザインとしても非常に重要で、自動販売機に【温かい飲み物】【冷たい飲み物】と書かれていたら間違えて購入した人からクレーム来ること必至。
不特定多数が利用するようなデザインでは一般的なイメージの差異を避け、一般的に認知されている色や記号を利用するようにしましょう。
色にも多くの心理効果があります

記憶と現実のギャップ『エスカレーター効果』

エスカレーター効果とは脳の記憶と現実とのギャップに違和感を覚える心理効果の事。

エスカレーターが故障していて停止しているときに上り下りすると足が重くなったように感じませんか?

脳は動くエスカレーターをイメージして体を動かすので、エスカレーターが動かないと違和感を感じてしまうんですね。
この違和感は『注意を引く』『興味をもたせる』などに使うことが可能。
- いきなりUIやデザインのテイストを変化させて違和感をもたせて惹きつける
- 普通はこうなっているのになぜこのデザインは違うんだろうと興味を持ってもらう
縦スクロール中に横スクロールが表示されるなど、途中で違和感があると視線やスクロールする指が止まりやすくなります。
このエスカレーター効果は違和感が不快感に変わる可能性の強い両刃の剣。
『いい意味で違和感の期待を裏切る』必要があります。
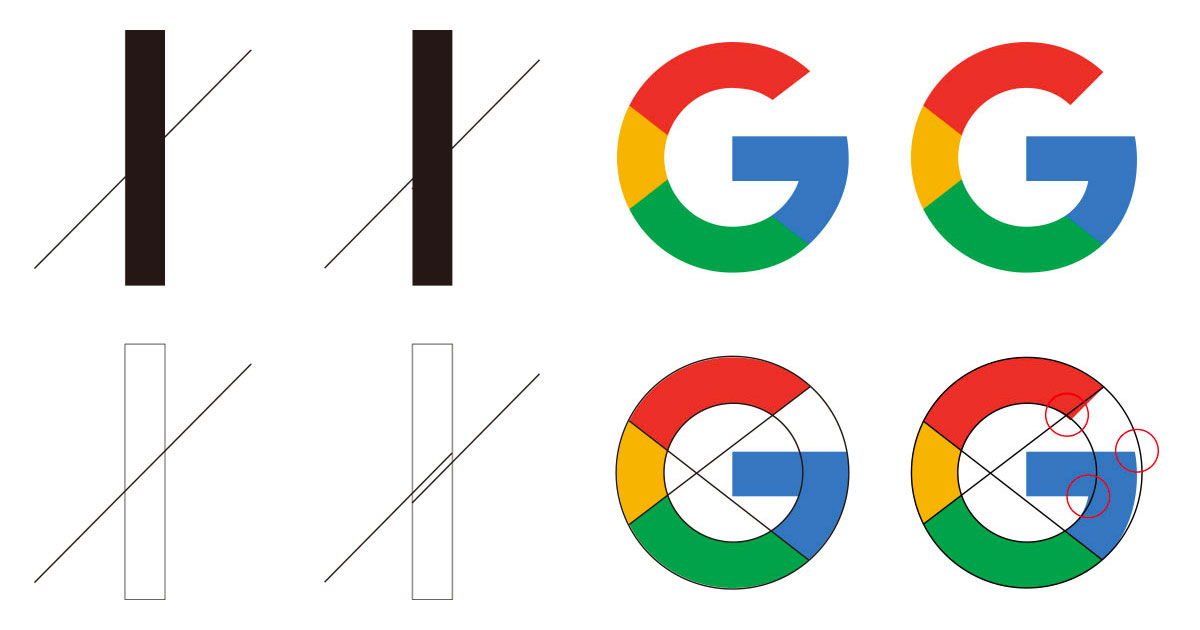
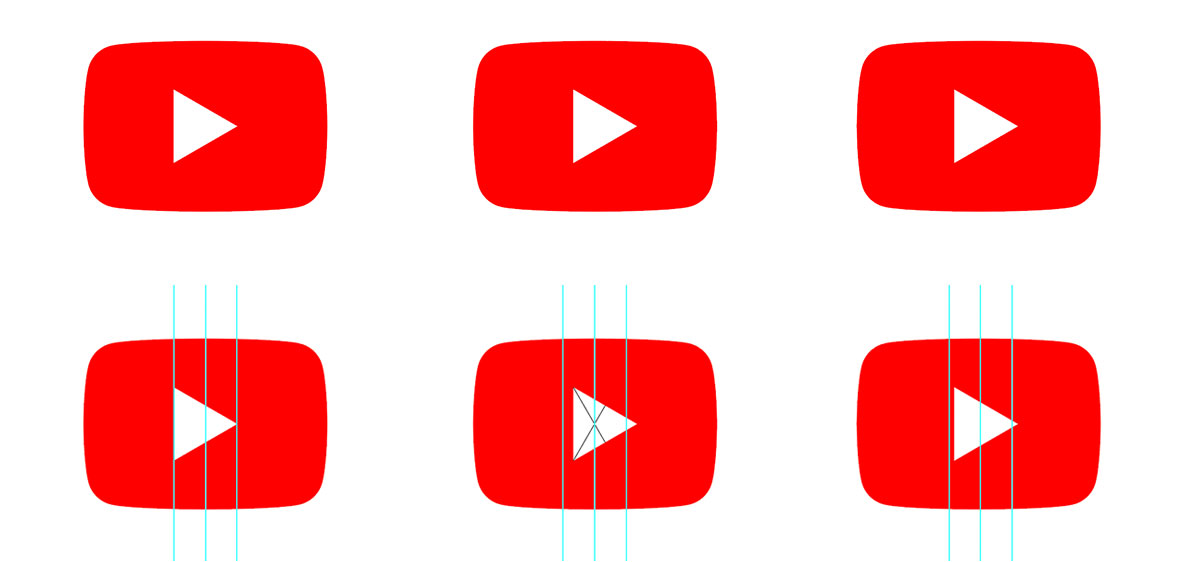
目の錯覚によるズレ『錯視効果』
機械的に正しくても人の目は正しさをズレとして認識してしまうことが多々あります。
錯視効果には多くの種類がありますが、錯覚を考慮してあえてズラす事を視覚調整と言います。

このように視覚調整することで人の目から見た際に整って見えるようになります。
また、面積の重心によっても中心に見える位置は変わってきます。

グラフィックソフトで中心揃えすると端から左右均等の位置に揃いますが、三角形の重心(辺の中心を結ぶ線の交わる箇所)を中心にすることで重心基準で揃えることができます。
見た目による調整は少しハードルが上がりますが、こういうものがあると知っておくと数字だけに頼らず、自分の目を信じて調整することも可能になりますね!
錯視効果を考慮して細かい部分まで調整してあげるとクオリティの高いデザインになります。

デザインと心理学について学びたい方におすすめの本
心理学は学び始めると非常に奥が深い学問です。
今回の記事ではこんな心理学があるよというのをお伝えしましたが、詳しく学びたい方におすすめの書籍を2冊ご紹介。
誰のためのデザイン (ドナルド・アーサー・ノーマン)


認知心理学とUIデザインについて勉強しようと思っているなら迷わず買っちゃってOK

『デザイン×心理学』の本でどれか1つって言ったら誰もがこれっていうことの多い書籍
世界で初めてデザインに心理学を取り入れたと言われているドナルド・アーサー・ノーマン。
ユーザーにとって『わかりやすく』『使いやすく』『誤解なく』『誤動作をおこさないよう』にデザインをするというユーザビリティを重視した設計を提唱した人物で、AppleのUIガイドライン策定に深くかかわっています。

ドナルド・ノーマン博士がいなかったら今のAppleはなかったかもしれませんね…
『誰のためのデザイン』の影響は強く、現在は世界的にユーザー重視のデザインを重視する傾向になってきていますが、本質を理解している人はごくわずか。
この本では結論となる『ユーザー中心にすべき』という理由について具体例や事例を上げて解説しています。
デザインの重要なポイントを抑えるだけでなくデザインの歴史を知る上でも必読とされるデザイナー必携書。
2013年に大幅に増補・改訂され2015年に日本語訳された最新の誰のためのデザイン? 増補・改訂版 ―認知科学者のデザイン原論 (日本語)を購入しましょう。
サクッと学べるデザイン心理法則108

サクッと学べるデザイン心理法則108
321web(三井将之) 著
発売日:2023/2/6
対象:未経験・初心者向け
定価:1848円(1,680円+税)
ガッツリ文章を読むのは辛いという人向けに、1項目1ページで心理学やデザインに関する法則をサクッと学べる書籍を発売しました。
デザインに使える心理効果、色彩心理、錯視効果、レイアウトの法則などを具体例付きで解説しています。
- 流し読みでもおもしろい
- いろいろな心理学を知ることができる
- 消費者が購入する理由を知ることで自身の意識も変わる
- ブロガーなら自身のサイトのUIを変えることで売上UPを見込める
全ページ図解やイラスト入りで、文章量少なめになっているので本を読むのが苦手な人や初心者におすすめです。
心理学×デザインのおすすめ本まとめ
学べる本はたくさんありますが、雑多にいくつも読むよりも『誰のためのデザイン?』を読み込みましょう。
軽く学びたい人は『サクッと学べるデザイン心理法則108』を読んでみてください!


コメント
コメント一覧 (7件)
マーケティング以外にも利用できるんですね!
マーケティングちらしのデザインに活用していきたいと思いシェアさせてもらいました。
カーニングとか視覚効果とかよくわからなかったけど、機械的な正しさでなく見た目を考慮して合わせるんですね。
いろいろ参考になりました。
これも有益!この記事も完全保存版です。
ブクマしましたー
他の記事も読み込ませていただきますね!
分かりやすかったです!ありがとうございます。
本当にこれはすごい
素晴らしい!わかりやすい。これから使ってみます!
とてもわかりやすく、自身のデザイン業務に活かしたいと思える内容ばかりでした。
有難うございました。
すごい