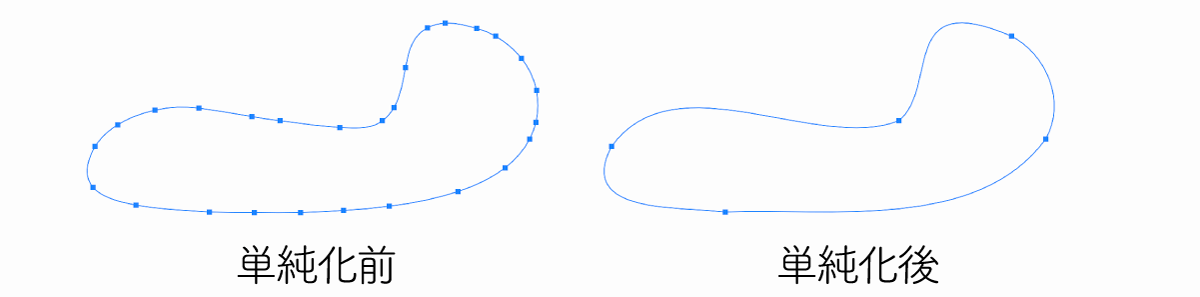
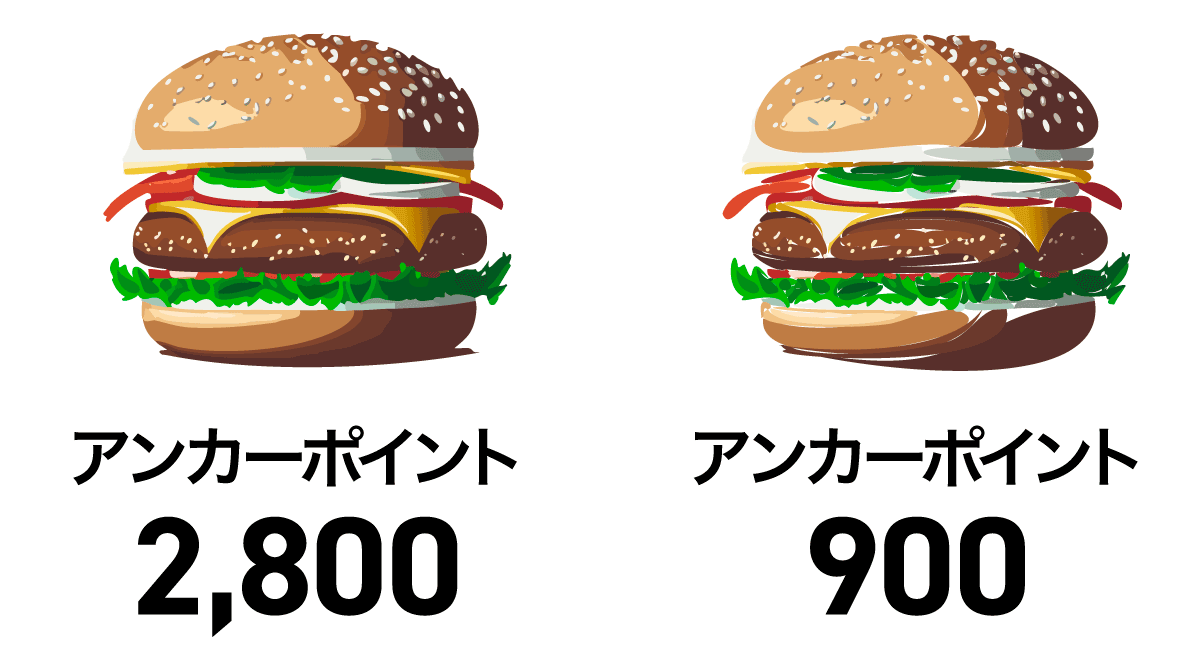
パスの単純化を行うとある程度形状を維持したままアンカーポイントの数を減らすことができます。

アンカーポイントの数が多く、複雑なオブジェクトを単純化することでパスがシンプルになり編集や管理が容易になります。その他「ファイルサイズの縮小」「処理の高速化」などのメリットもあるので複雑すぎるパスに単純化を試してみてください。
画像トレースで画像をベクター化した場合はパスが多くなりがちなので単純化が効果的に働きます。
パスの単純化の使い方
Illustratorでパスの単純化を行う手順を解説します。
パスの単純化を行う手順

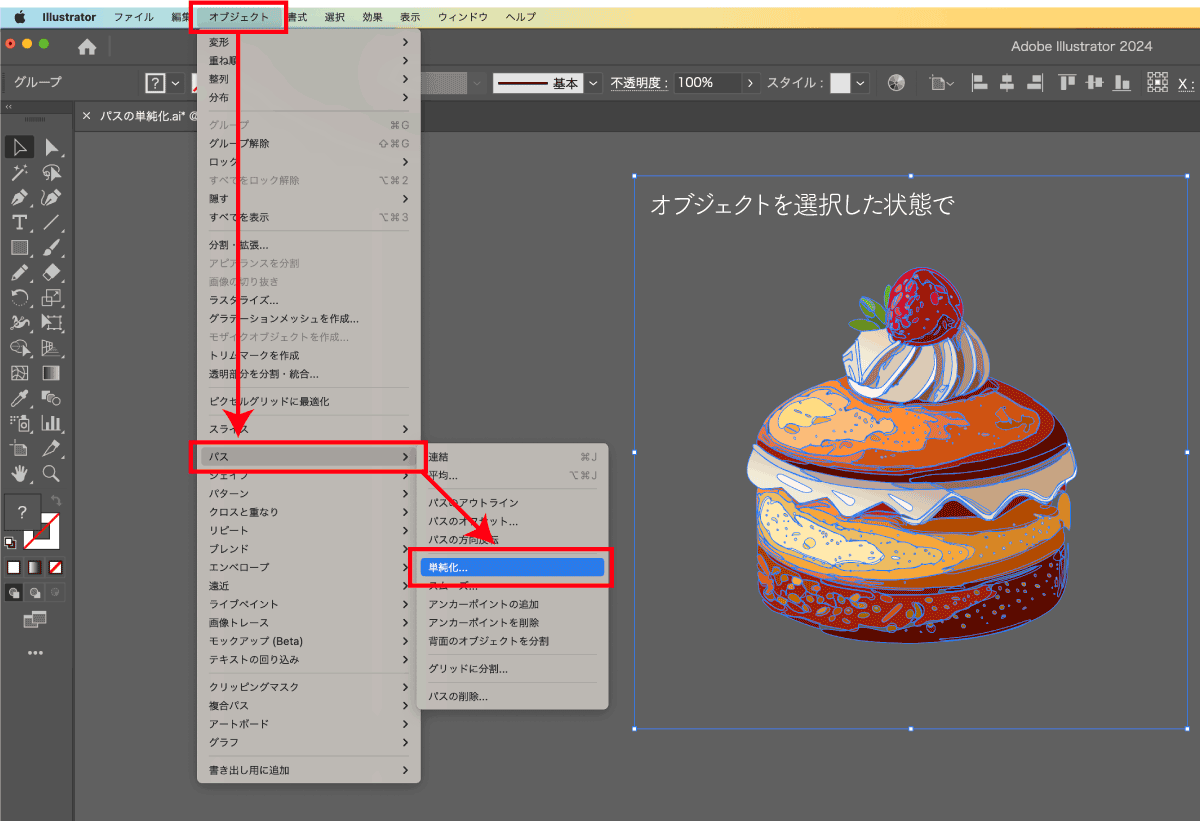
- 対象とするベクターオブジェクトを選択
- オブジェクト
- パス
- 単純化
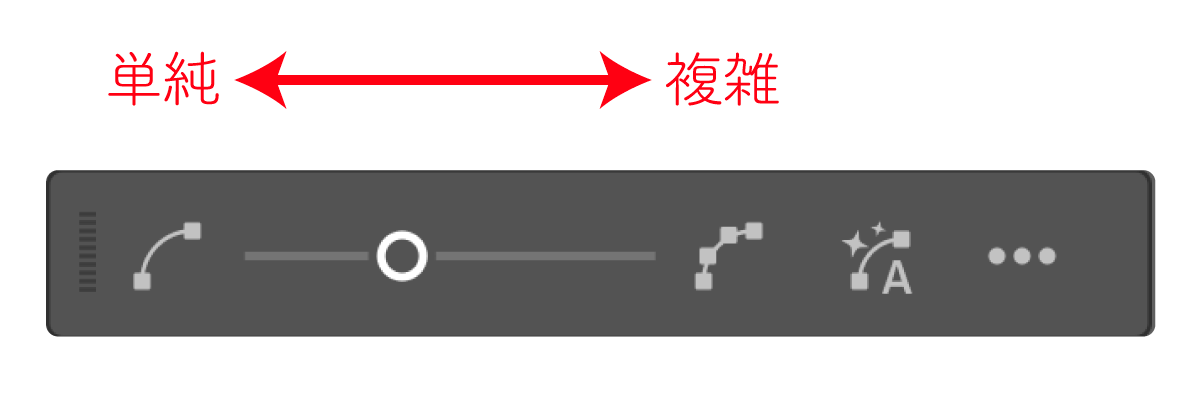
- スライダーを調整
単純化スライダーを左側に移動させればアンカーポイントの数が減りパスが単純化され、右側に移動させるとアンカーポイントの数が増え複雑なパスになります。

パスの単純化はパスオブジェクトに対して行う必要があります。
画像には適用できないので注意してください。画像をパス化し、単純化を行いたい場合は一度画像トレースでベクターオブジェクトに変換してください。
設定画面での詳細設定

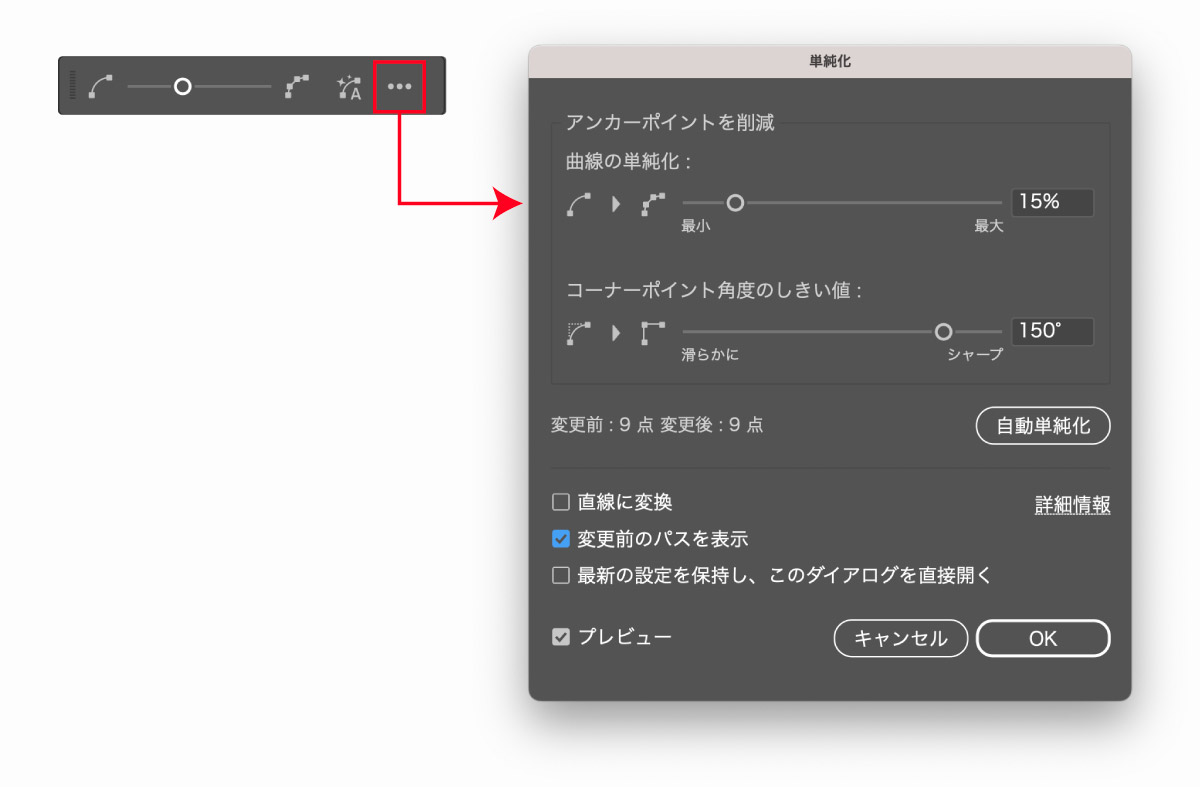
パスの単純化のスライダー横にあるアイコンを押すことで単純化の詳細設定を行うことができます。
一番上の「曲線の単純化」はスライダーに表示されていたものと同じもので、その下に「コーナーポイント角度のしきい値」が設定可能になっています。コーナーのなめらかさをここで設定することが可能になっています。
しきい値が、自動計算されたデフォルトのしきい値(90°)よりも大きい値に設定されている場合、コーナーポイントは変更されません。
変更前のパスを表示にチェックを入れておくと変化が視覚化されるのでおすすめです。直線が歪んでしまう場合は直線に変換にチェックを入れると良いです。
アンカーポイント減少による変化

単純化のスライダーを最左まで移動させ、最小アンカーポイント数に設定した場合はオブジェクトの形状が変化します。
アンカーポイントの数を減らしすぎると元の形状を維持することが困難になるため、下げすぎには注意が必要です。
イラストなどにパスの単純化を強めに使用するとオブジェクトとオブジェクトの間に隙間ができてしまいます。
パスのスムーズ化の方法

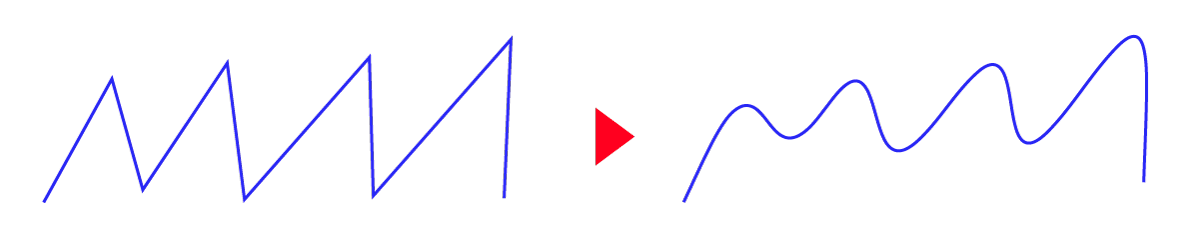
Illustrator 2024に追加された「スムーズ」を使用するとパスをスムーズな曲線にすることができます。
スムーズのレベルはスライダーによって細かく調整することができるので「少しなめらかにする」「すごく滑らかにする」など目的に応じて滑らかさを変更することができます。
パスのスムーズ化の手順
- 対象とするベクターオブジェクトを選択
- オブジェクト
- パス
- スムーズ
- スライダーを調整
スライダー右側の自動アイコンをクリックすると自動でスライダー位置を指定することができますが、理想のイメージ通りにはいかないので手動でスライダーを調整するのが良いでしょう。
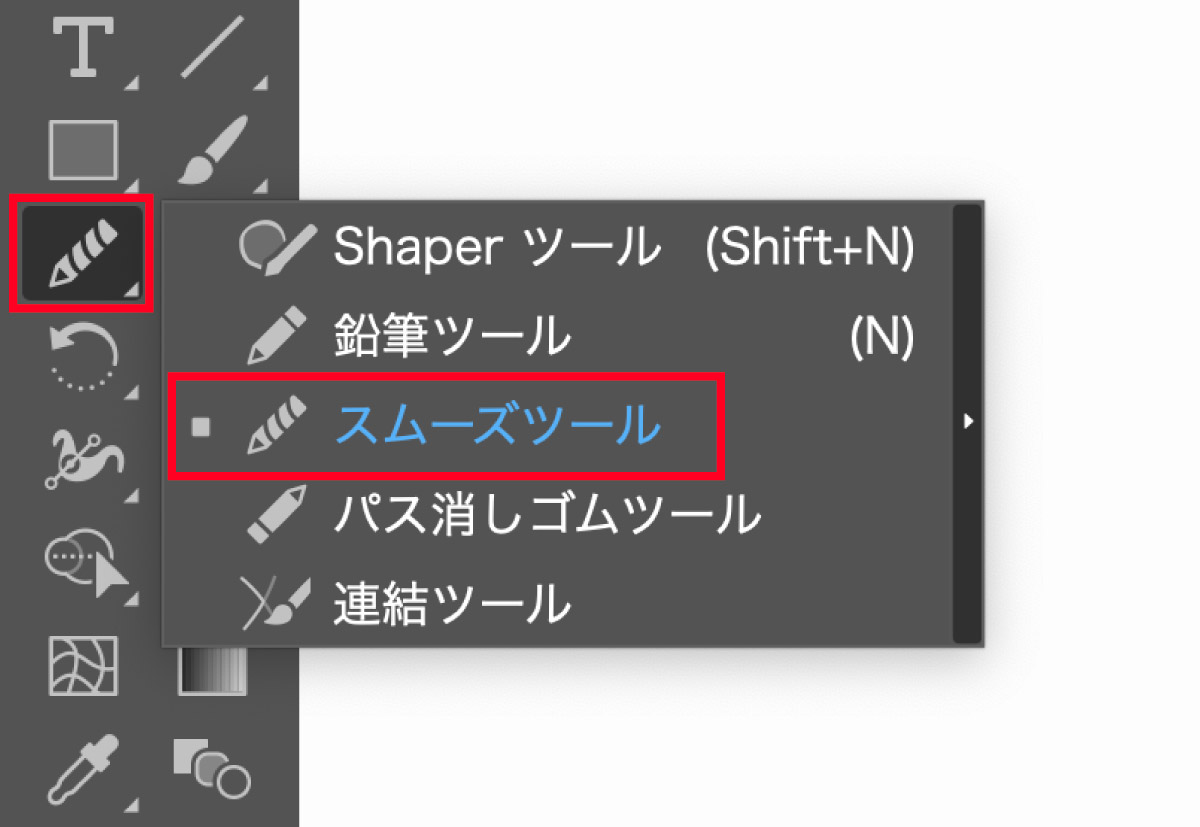
スムーズツールを使ったパスの単純化

「スムーズツール」はなぞった部分のパスを滑らかにしてくれるツールです。
使い方はシンプルでオブジェクトを選択し、スムーズツールでなぞるだけです。
イメージ通りの曲線になるまで何度も繰り返しなぞってみてください。
パスの単純化やパスのスムーズ化ができない場合の対処法など
パスの単純化ができない場合は以下の点を確認してみてください。
- オブジェクトを選択しているか?
- オブジェクトはベクターになっているか?
- オブジェクトがロックされていないか?
パスの単純化ができない場合の多くが対象となるオブジェクトに問題があることが大半です。
そして「画像」ではなく「ベクター」のパスのあるオブジェクトを選択した状態で単純化を選択してみてください。
パスのスムーズ化ができない場合はIllustratorのバージョンを確認してください。
前述のパスの単純化ができない場合と合わせて、スムーズ化はバージョンのチェックもしてみてください。
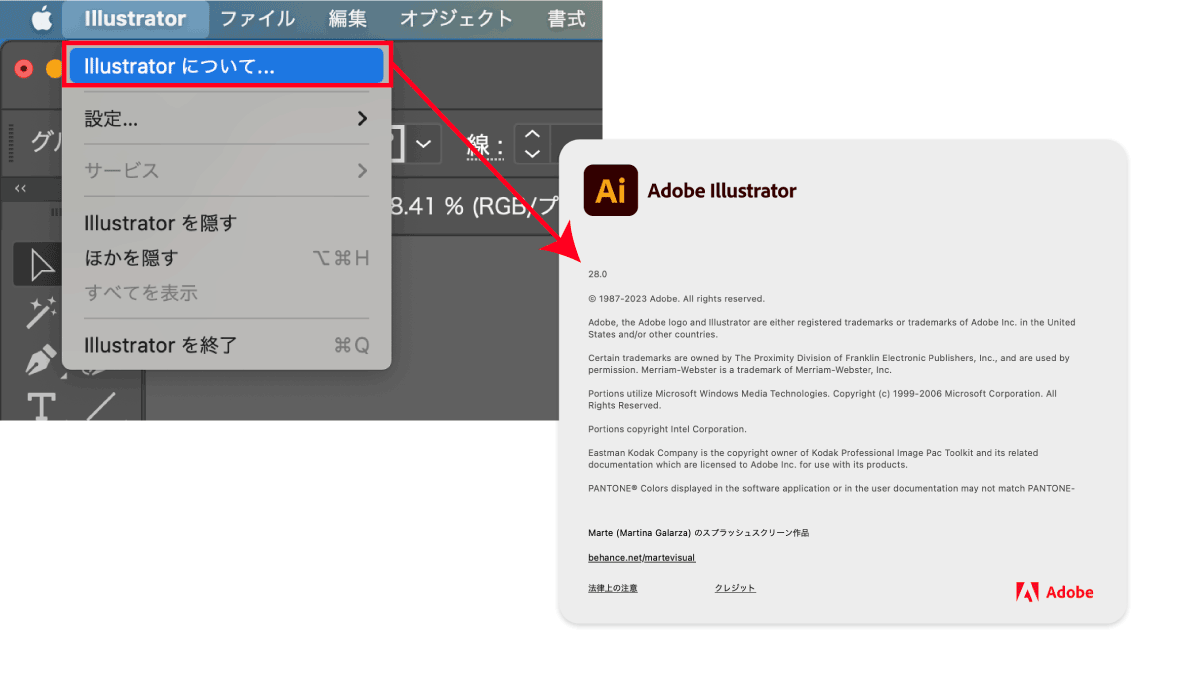
Illustrator 2024以降の機能として追加されたものなのでVer.28.0以上である必要があります。

Illustrator→Illustratorについてでバージョン確認を行うことができます。
その他、Illustratorの使い方は以下の記事にまとめてありますのであわせてご覧ください。



コメント