お名前.comのドメイン&サーバーレンタルしてる場合のアップロード方法をご紹介。
本記事で解説するのは静的なHTMLのWebサイト(ホームページ)をお名前ドットコムのサーバーにアップロードする方法になります。
お名前.comに作成したhtmlをアップする方法
レンタルサーバーとセットでドメイン取得すると手間が少ないですし、ドメインの初年度費用が安くなるのでセットで契約している人も多いと思います。
お名前.comのレンタルサーバーにホームページをアップする方法をまとめておきます。
お名前.comのユーザー情報を確認する
コントロールパネルでFTP情報を確認するまでの流れを解説します。
まだお名前.comでドメインやレンタルサーバーを契約していない場合は先に取得しておいてください。


まずお名前.comのトップページから管理画面にログインしていきます。
トップページ右上の【お名前.com Naviログイン】を選択して契約時のIDとパスワードを入力してログインします。


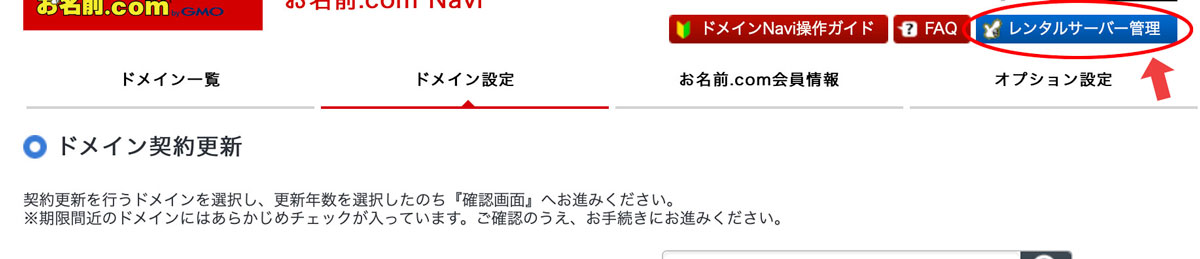
ログインしたらドメインの契約情報が出てくるので右上の【レンタルサーバー管理】というところを選択し
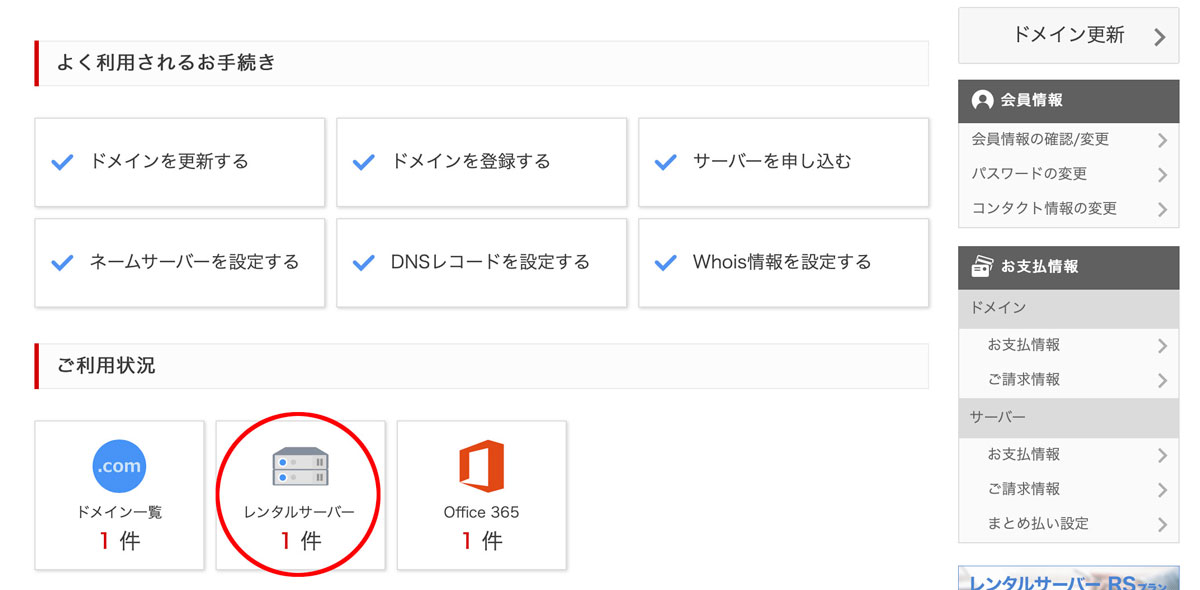
続いて出てくる次の画面の「ご利用状況」内にある【レンタルサーバー】というアイコンを選択します。

そしてサーバー選択画面が出るのでコントロールパネルにログインします。

FTP情報の確認
コントロールパネルにログイン出来たら右上のWeb設定から【FTP・SSHアカウント】を開き、FTP情報を確認しましょう

この情報をFTPソフトに入れて接続する事になります。
この画面のSSH接続設定を有効にしておくとhttpからhttpsになり、暗号化された接続が可能になるので有効にしておくと良いでしょう。
FTPソフトのダウンロード MacOSでもWindowsでも利用可能な無料ソフト
ftpソフトは無料のものから有料のものまで多々ありますが、今回は無料のソフトを使用します。
MacOSでもWindowsでも使用が可能、かつ使い方は同じなのでどちらもOSを使用していても問題ありません。
ダウンロード方法
ダウンロードは公式サイトから
https://filezilla-project.org

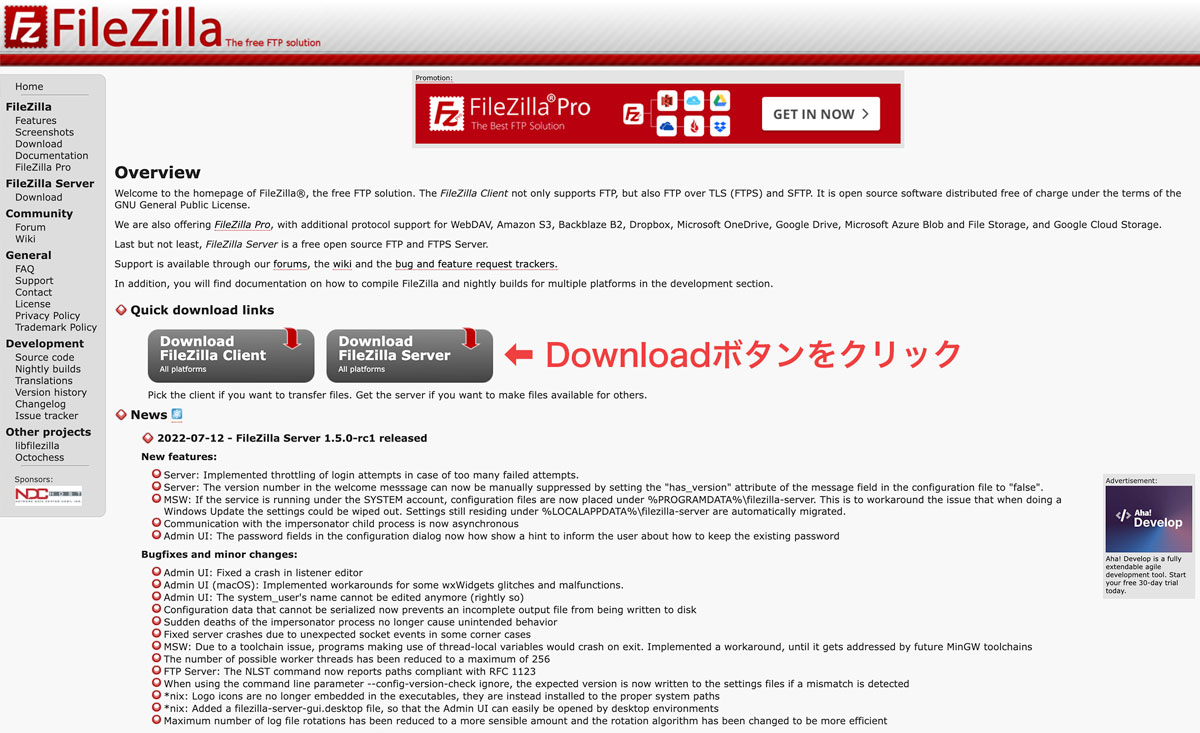
トップページにあるQuick Download linksをクリック(どちらのボタンでもOK)

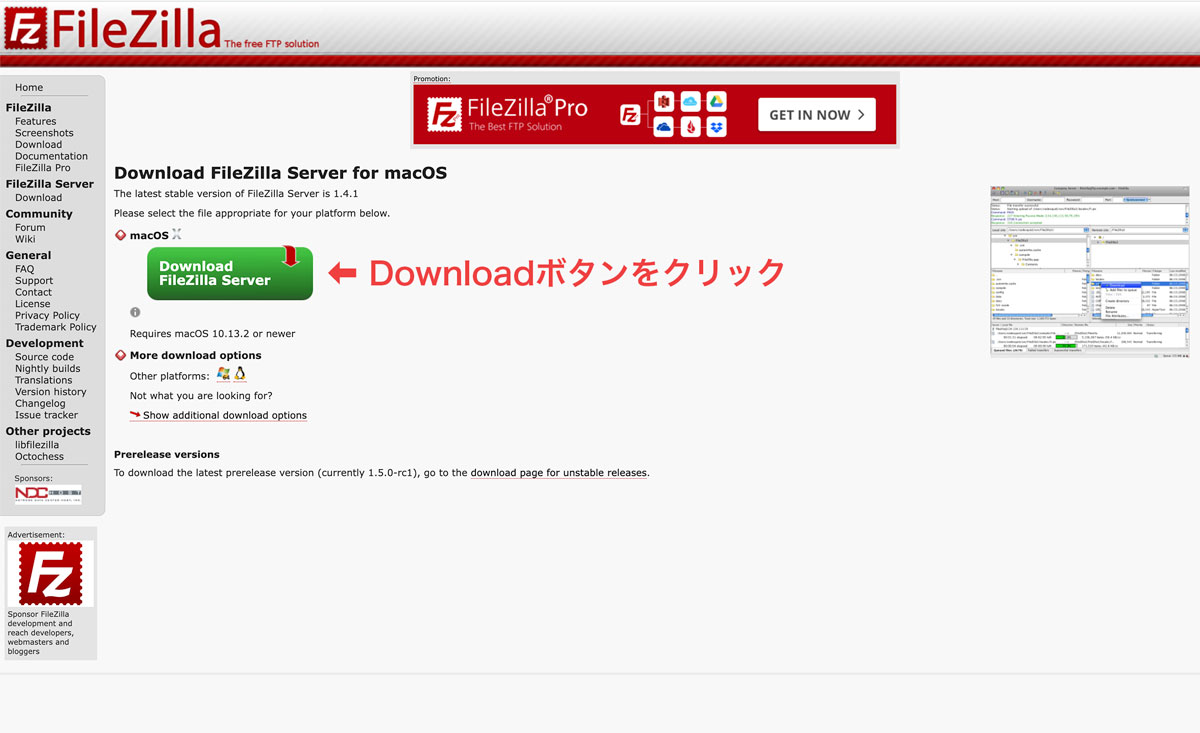
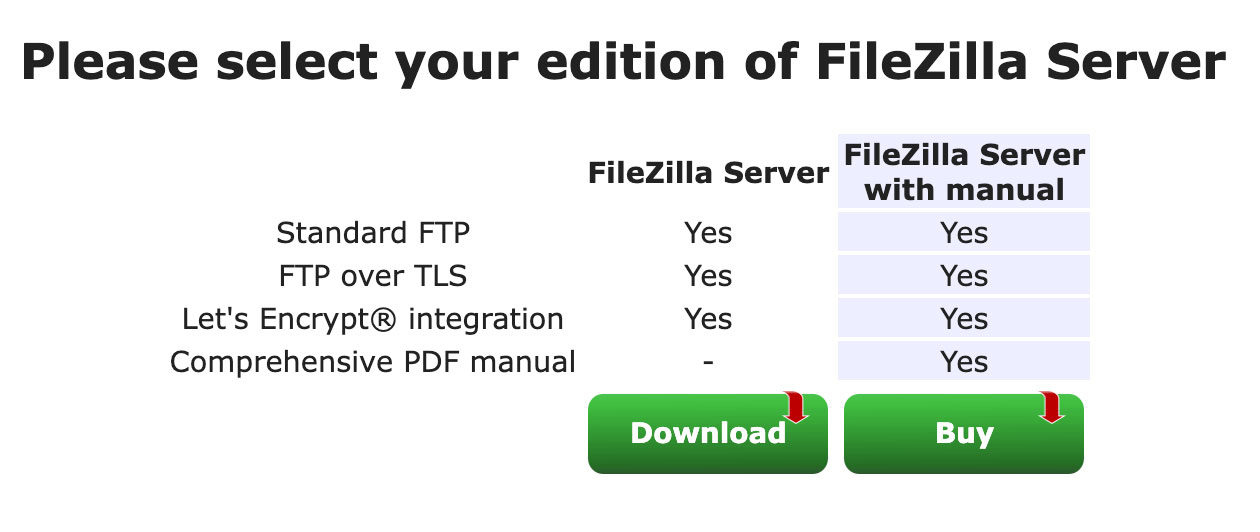
DLボタンを押した際に表示されるEdition選択はマニュアル無しの「Download」をクリックしてください。

ダウンロードファイルは使用しているOSに応じて自動的に切り替わるのでMacなら.pkgファイルが、Windowsの場合は.exeがダウンロードされます。
ダウンロードフォルダに入っているファイルをダブルクリックしてFileZillaをインストールしてください。
FileZillaのホスト設定
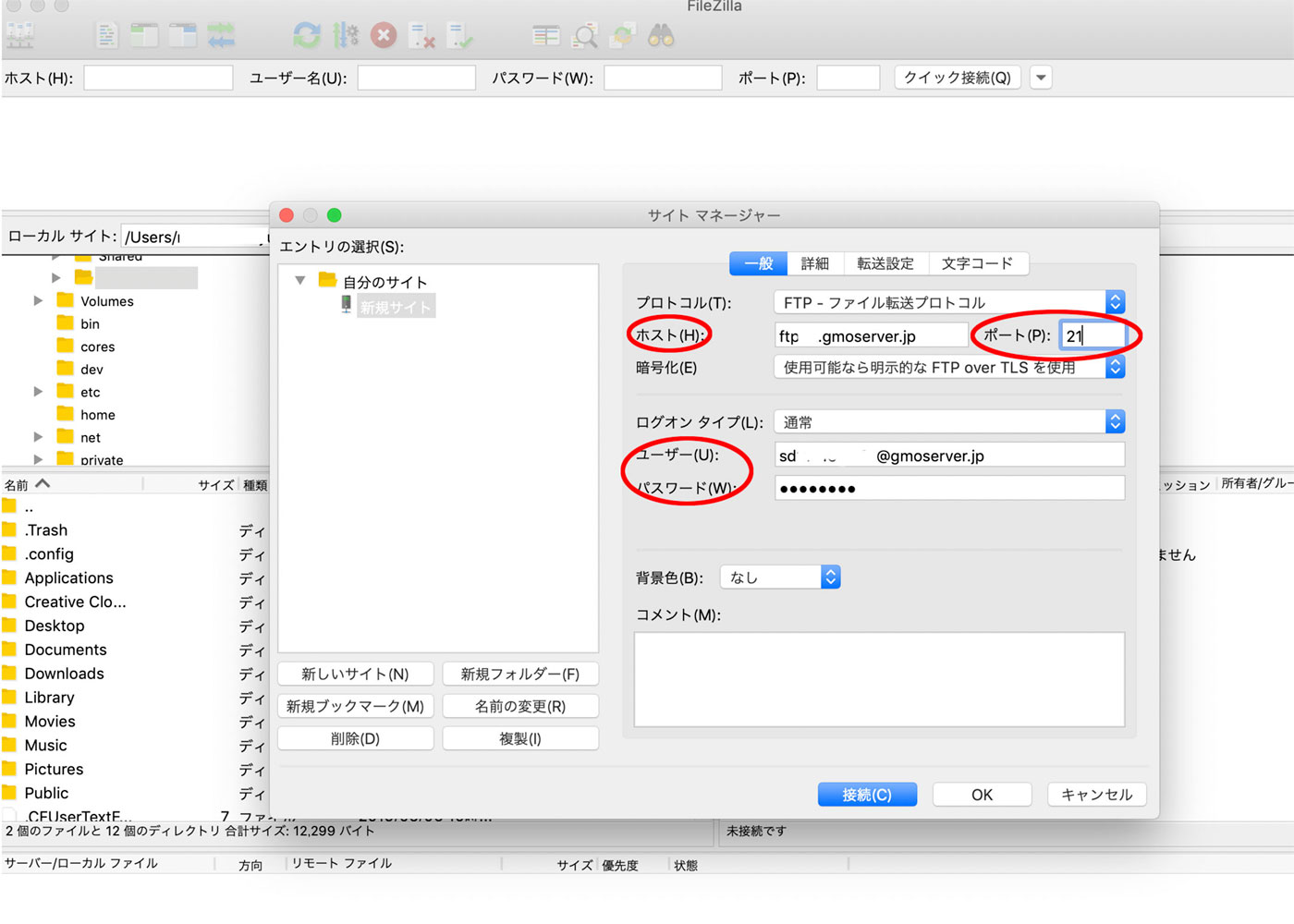
ダウンロードしてインストールしたらFFFTPと同じような画面になるので初期設定を行います。

先ほどお名前.comのサーバー管理画面で確認したFTP情報を入力していきます。
- ホスト:サーバー名
- ポート:21
- ユーザー:アカウント
- パスワード:パスワード
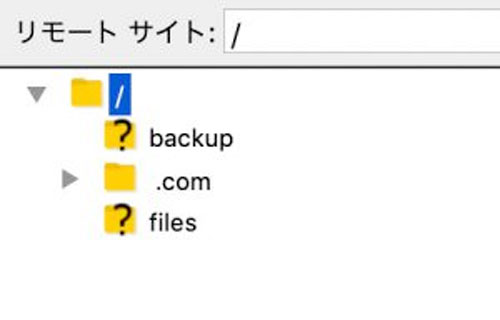
【接続】を押せばサーバーに接続され、サーバーの情報や内部ファイルが表示されます。

(デフォルトではこんな感じになっていると思います)
お名前.comで契約しているドメイン名のフォルダがあるので、その中に標準読み込みファイルの【index.html】や【index.php】を入れるだけでドメイン名でアクセスしたときにWebサイトを開けるようになります。
FileZillaの基本的な使い方

非常にシンプルなソフトなので特に覚える必要のある操作はありません。
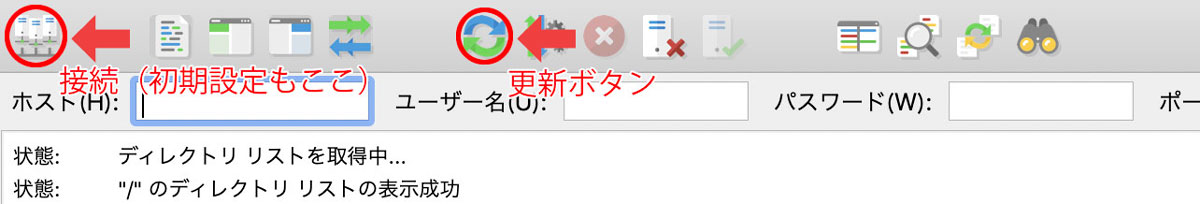
- トップメニューの左上が接続ボタン
- 最初に設定したホスト名が表示される
- 接続を押せばサーバーと接続する
- 更新ボタンを押せば最新の情報に更新
接続したり更新するボタンだけ覚えておけば問題ありません。
アップロード方法

アップロードも非常にシンプルです。
ローカル(パソコン内部のフォルダ)とサーバーを同期する感じでアップロードしていきます。
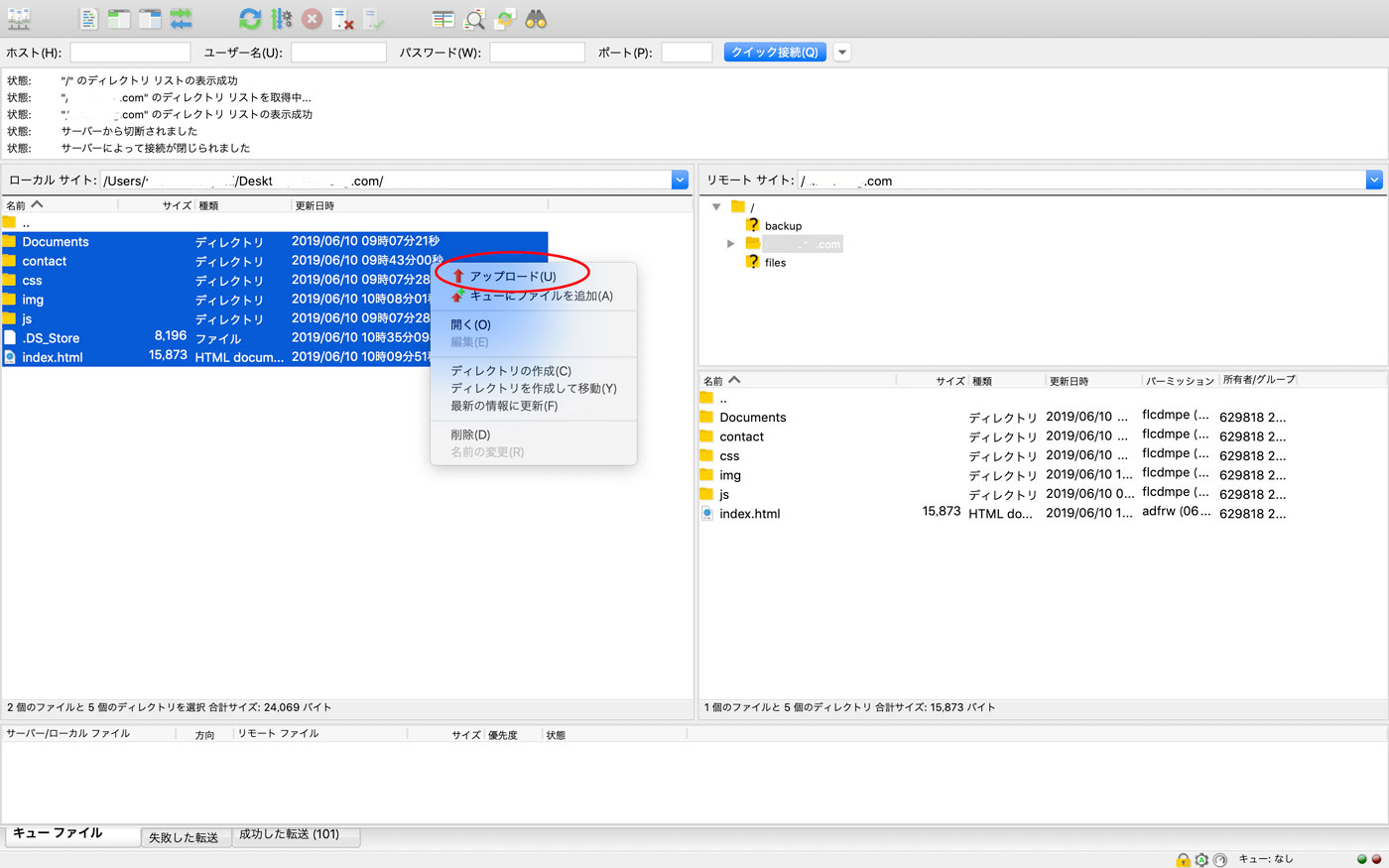
画面の見かた
- 左側がローカルフォルダ(パソコン保存)
- 右側がサーバーファイル(サーバー保存)
左側でアップロードしたいホームページフォルダを参照し、右側のサーバー側はドメインフォルダを選択します。
その状態でアップロードファイルをShiftを押しながら複数選択し、右クリックメニューの【アップロード】を選択すればサーバー側にアップロードされます。
最後にWebサイトを確認
これだけの作業でアップロードが完了です。
お名前.comでドメインとサーバーをセットで契約している場合は特にDNS設定などもいらないみたいなので、実際にURLをブラウザに入力すればWebサイトが見れるようになっています。
とっても簡単ですね。
更新手順
もしホームページを更新したくなった場合はオフライン上でhtmlファイルやcssファイルを変更します。
ブラウザで確認が取れたら今説明した手順でアップロードすれば上書きで更新してくれます。
更新手順はアップロードボタンで上書きするだけなので非常に簡単。
HTMLとCSSは慣れれば使いやすい
WordPressとか無料ブログしかやっていないとサーバーにアップするタイプのWebサイトは敷居が高く感じますが案外簡単です。

また、HTMLとCSSだけでWebサイトを作っておくとよりHTMLを理解できるので一度は作ってみると良いですよ

とはいえ頻繁に更新する場合はWordPressが一番かんたんですね
WordPressはサーバー代無料運用も可能なので下記の記事も参考にしてみてください。



コメント