※無料運用のできたプランは終了し、300円/月〜ほどかかるようになってしまいました。
価格面でのメリットが皆無になったので使いやすいサーバーでの運用を強くおすすめいたします。

2,000年頃からブログという存在が流行りだしましたが20年経っても新しくブログ始める人多いですね。
新規参入は多いものの、数ヶ月で辞める人が多く何年も続けてる人はとても少ない!
続くかわからないものに1万とか2万とか出したくないですよね?
今回はそんな人向けに月額1円でWordPressを独自ドメインで運用する方法をご紹介します。
WordPressをGCPを使って月額1円運用!

この方法は実際にこのブログで採用し半年以上の運営実績があります
ブログを続けるのは難しい
ドメイン取得して、レンタルサーバー契約してWordPress入れて本格的にブログやるぞ!って意気込んで始める人はすごく多いですが、続けられる人はかなり少ないです。
サーバーの年間契約して始めても1年も使わないうちにブログやめていく人ばかりです。
1年続けるのってかなり大変なのでとりあえずの1円無料運用を提案します。
初めにお金払ってやる気を増やすことで継続しやすくなる効果があるのはいいですけどね。
ブログにかかる費用
ブログにかかる費用です。
- サーバー代 10,000円(年)
- ドメイン代 1,000〜3,000円(年)
- テーマ代 5,000~20,000円
- WordPress構築代行 30,000~50,000円
高いですね
もしブログ作成サービスなんかに頼めばコンサル料として3万円以上追加で取られます。
ですが今回紹介する1円運用を使えばほぼ無料でブログ作成できちゃいますよ。
実際にかかる費用
かかる費用はわずか1円だけです。
ドメイン代:セールで1円
サーバー代:無料
テーマ料金:無料(Cocoon)
とはいえテーマは無料テーマで設定は全部自分でやる必要があるのでかなりの手間がかかります。
WordPressテーマは作業効率やサイトの見た目が格段に良くなるのであまりケチらないほうがいいかなとは思います。
私が使っているSWELLだと17,000円しちゃいますが、ライセンス制限なく複数サイトにも使い回せるし、アップデート無料の買い切り版なので買う価値あり。

格安でドメインを取得しよう
まずはお名前ドットコムのセールからドメインをゲットしましょう。
ほしいドメイン名によっては1,000円くらいするかもしれませんが月額にしたら100円程度です。
長くやるって決めている場合は下記のトップレベルドメインを選びましょう。
- .com
- .net
- .org
- .jp
まぁちゃんと継続していれば数日で年間のドメイン代くらい稼げちゃうので妥協せずに好きなドメインを選ぶのをおすすめします。
サーバー代が無料?
GCP(Google Cloud Platform)を使えば費用はドメイン代だけなのでかかる費用は実質月額無料です。
翌年からはドメイン代が1000円ほど発生しますが、弱小ブログでもアドセンス広告数日分で稼げる範囲ですね!
独自ドメインでWordPress運用できて無料ってのはなかなか魅力的じゃないでしょうか!
Google Cloud Platformとは?

Webサービス基盤としてGoogleが提供しているサービスです。
類似サービスではAmazonの提供しているAWS(Amazon Web Service)が有名ですね。
イメージはAWSと同じで、AmazonではなくGoogleが提供しているのが今回利用したGCPというプラットフォームサービスになります。
利用できる機能は多岐にわたります。
- BigQuery:ビックデータなどの膨大なデータを処理することができる
- Cloud Machine Learning:機械学習
- Google App Engine:アプリケーションを簡単にデプロイ可能
- Google Service:GoogleMap、YouTubeなどGoogleサービスのインフラを使用できる
- その他 多くの機能を備えた世界最先端インフラ環境
今回はWordpressでのブログ構築なので複雑な機能やサービスは利用せず無料の範囲内で使用します。
WordPressが簡単にインストールできる!
GCPが良い理由としてWordPressが超簡単に始められるという点があります。
All-in-One WP Migrationという機能でかんたんにWordPressがGCPで会誌可能。

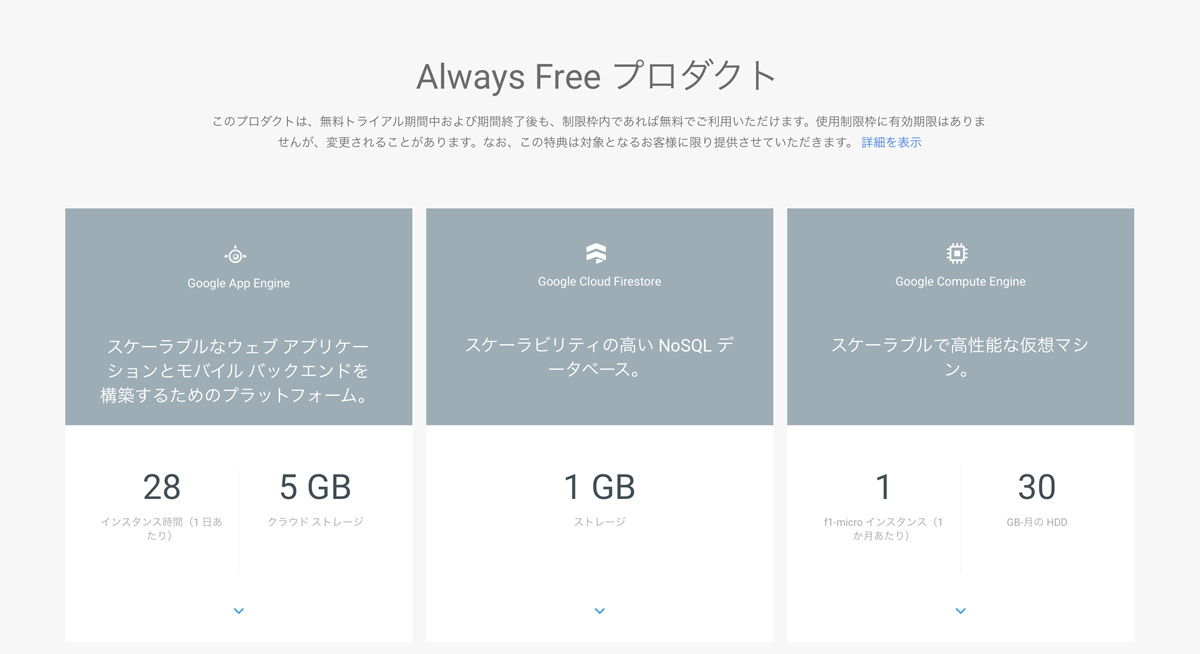
無料なのに豪華なAlways Freeプロダクト

Google App Engine(WordPress)
デプロイしたWordPressで使用するGoogle App Engine
無料枠でも5GBものストレージが利用可能です。
- Always Free Productsの無料枠
- 5 GB のクラウドストレージ
- 共有 Memcache
- 1,000 回の検索オペレーション/1Day
- 10 MB の検索インデックス作成/1Day
- 100 件のメール/1Day 28 インスタンス/1Day
無料枠を超えるとどうなるのか?
基本的に無料枠は超えません。
この無料枠を使い切るような大きなサイトを作成する場合ははじめからサーバーを借りたほうが良いですね。
とはいえブログ初心者には不要な心配なので気にしなくてOKです。
利用限度を超えると自動課金
Always Freeの使用限度を超えた使用は、標準料金が自動的に課金されるのでGoogle Cloud Platform Consoleで予算とアラートを設定しておくと安心です。
ただ、登録後1年間は下記の無料クレジットがあるので自分の使用範囲内でクレジットが減っているのか確認しておけばさらに安心です。
登録後1年間は$300のクレジットがもらえる
登録後に300ドル分のクレジットが貰えるのでいきなり課金されるという事は起こりません。
これは1年間のみ有効なクレジットなので12ヶ月後に使用状況を見て課金判断をすればいいと思います。
普通のブログならクレジット枠が減ることはないと思います。
GCPを利用したWordPressの導入方法
WordPressをGCPで始めるまでの流れを簡易的に説明すると下記の通りです。
- ドメインの取得
- Google Cloud Platformに登録しWordPressをインストール
- Cloudflareというサービスを利用してhttps化を行う
- プラグインの導入
プラグイン『WP-Stateless』を使用することでWordPressで投稿した記事内の画像が自動的にGoogle Cloud Storage(以後GCS)にアップロードされ、画像のリンク先もGCSに書き換えられるため、表示されている画像はGCS上のものになります。
1.ドメインの取得
ドメイン取得はお名前ドットコムを利用するのが安くて良いです。
先程も言いましたが、格安1円で選べるドメインは限定されますのでこだわりがあれば1,000円くらいなら出してしまいましょう。
長く続けるなら.comや.netがおすすめ!
ネームサーバー設定などは不要
ここではドメインの取得のみでOK
※ 後述するCloudflareのネームサーバーに置き換えるため
2.Google Cloud Platformに登録しWordPressをインストール
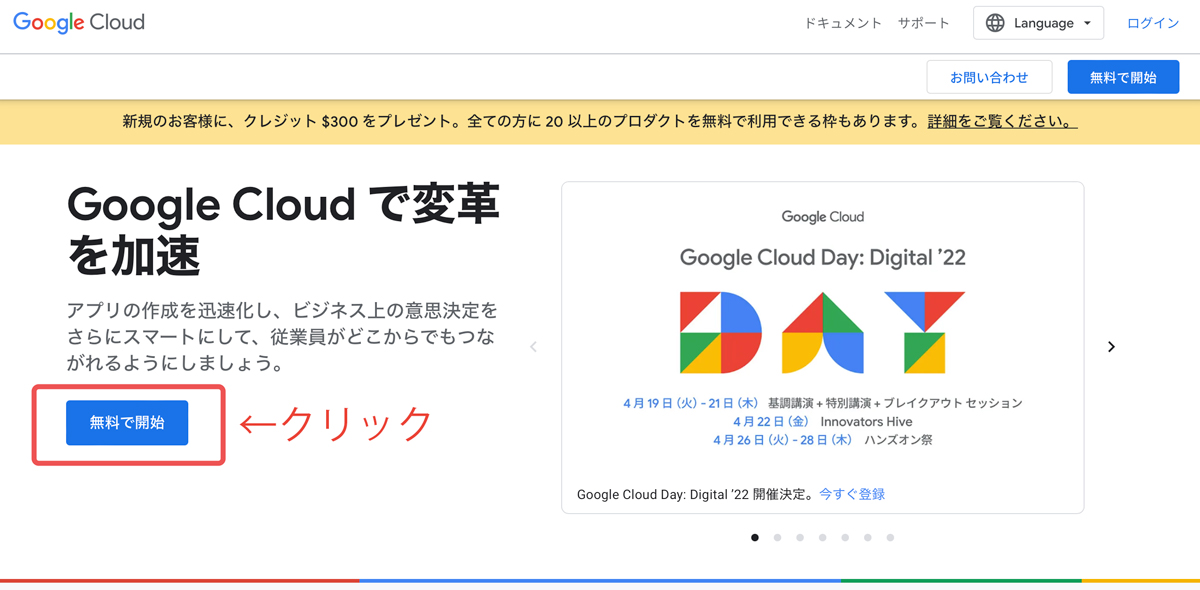
下記リンクからGoogle Cloud Platformに登録します。
https://cloud.google.com/?hl=ja

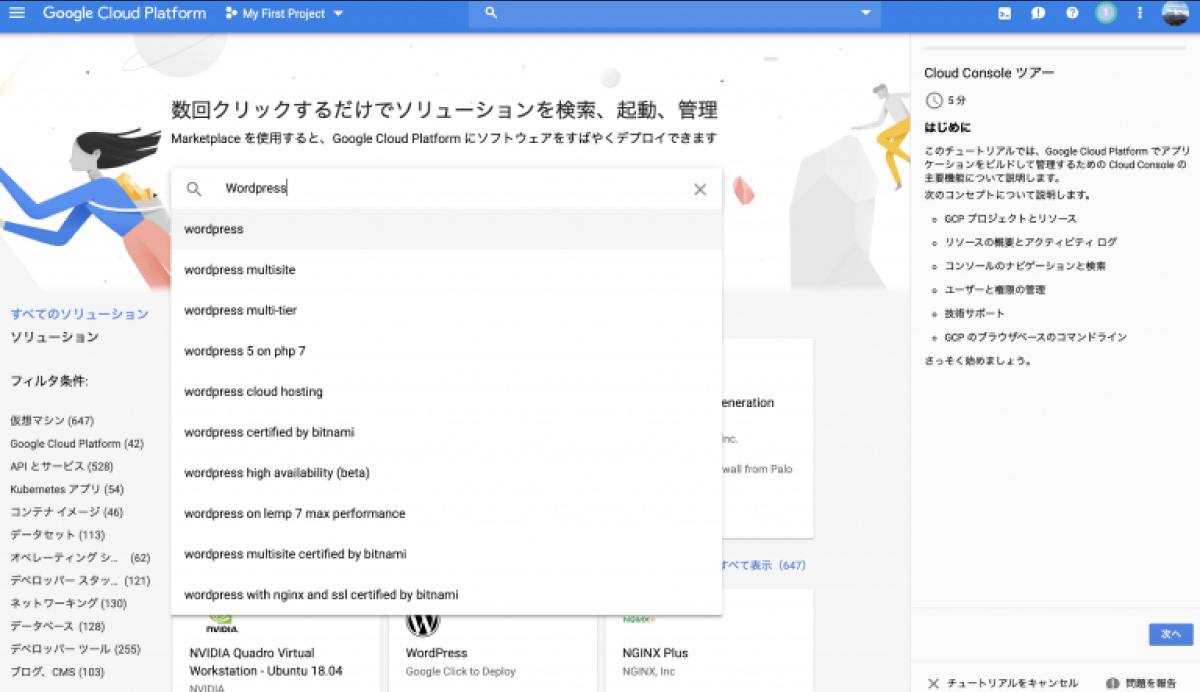
登録するとコンソールに入るのでサイドメニューの【Marketplace】を選択してWordpressと検索しましょう。
WordPressを選択してデプロイします。
WordPressはスレッド処理でメモリ使用の少ないWordpress Nginxを使用しました。
無料枠で使う際の必須設定
無料枠で使いたいのでゾーンは『us-central1-f』にしましょう。

デプロイ後
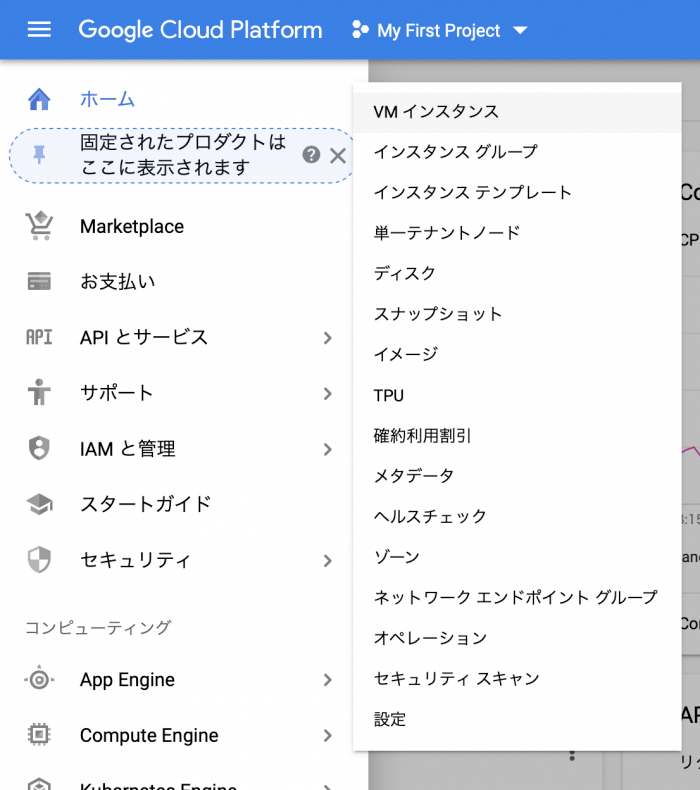
サイドメニューのコンピューティングの【Compute Engine】から【VMインスタンス】で開けます。
そこからWordPressの情報が開けますのでログインURLやパスワードを確認してWordPressの管理画面に入れるようになります。
WordPressを管理画面からアップデートしたりテンプレートを変更したりと普通にWordPress側の設定を行うことができますよ。
3.Cloudflareでhttps化

Cloudflareにアクセスしてアカウントを作成してhttps化します。
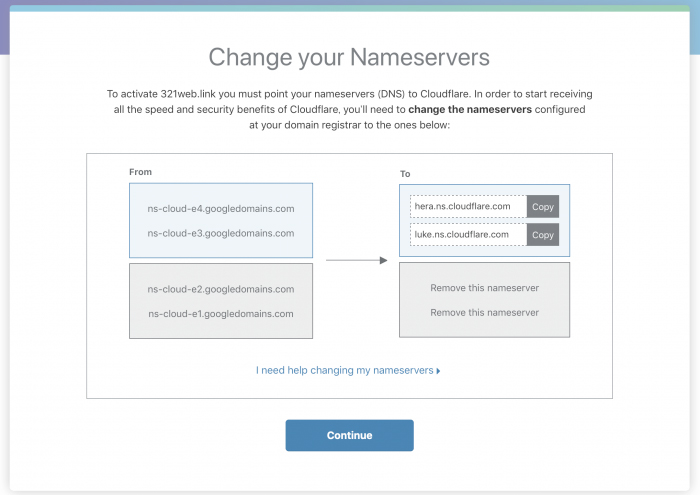
登録時に変更用ネームサーバーが表示されますのでドメイン管理画面からネームサーバを更新します。
Point更新に30分〜1時間程度かかりますが終わったらメールで通知してくれますよ!
httpにアクセスした時にリダイレクトを行う

このままだとhttp:〜でアクセスされた時にはhttpsにならないのでリダイレクト設定が必要になります。
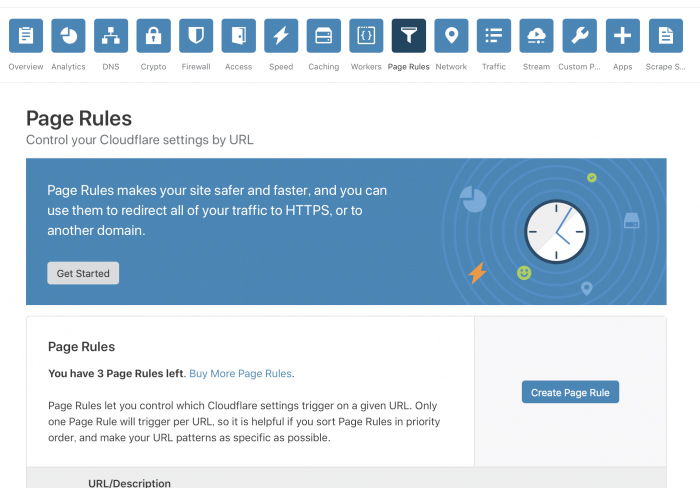
PageRules作成

Create PageRulesという青いボタンをクリックしてPageRulesを作成します。
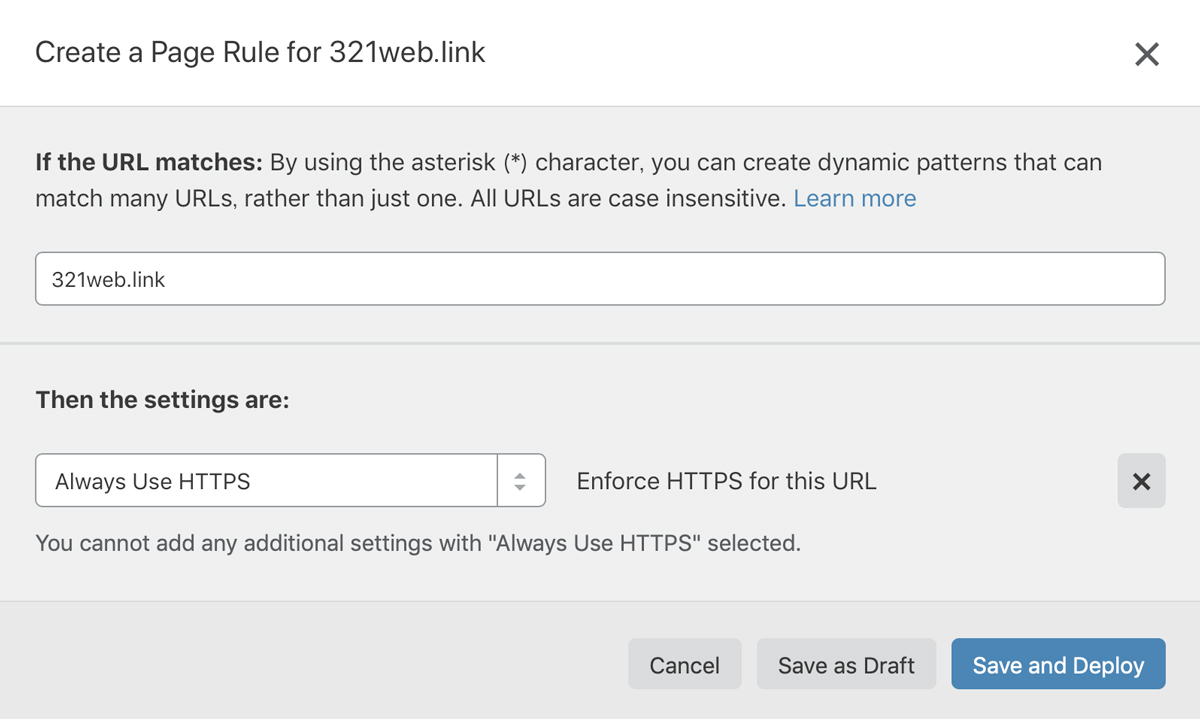
IURLを指定しAlways Use HTTPSを選択します。
これだけでリダイレクトされるようになります。

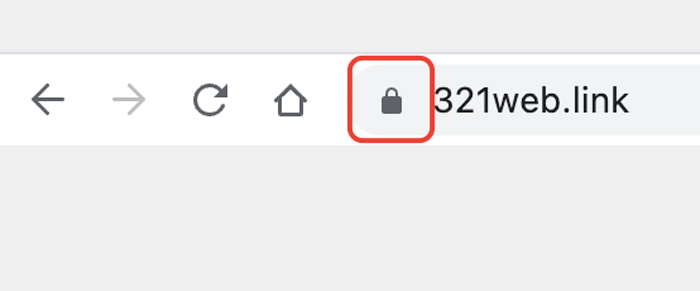
成功後はURLを確認してください。
SafariやChromeだと鍵のマークが出ていればOK
URLがhttpsになっていれば成功です。
https化した後に投稿が失敗したり下書きが保存できなくなった場合の対処法
httpsにした後にWordPressの管理画面から投稿を行おうとすると失敗して投稿できなくなる場合があります。
対処法は簡単でプラグインにクラシックエディタ(Classic Editor)を追加して利用する。
これだけで直ります。
4.プラグインの導入
あとはプラグインを導入してひとまず終了です。
バックアップ関係だったりセキュリティ関係だったり必要なものを入れていきます。
WP-Statelessは必須
WP-StatelessはWordPressにアップロードした画像をGCPにアップロードしてくれて記事中のURLをGCPに自動的に変更してくれます。
プラグインタブの新規追加で「WP-Stateless」と検索すれば出てくるのでそのまま支持に従って設定すればOKです。
その他のプラグインに関してはまた別記事でご紹介いたします。
プラグインはあまり入れないほうが良い
プラグインはサイト動作を遅くする両刃の剣なので不必要に増やすのは考えものです。
可能な限りプラグインを使用しないでサイト構成していきたいと思っています。
ブログ開設後にやること
とりあえずGCPで簡単にワードプレスを導入できたのでブログを続けていけたらいいなと思っています。
- テンプレートをカスタマイズしてデザインを変更する
- 必要なプラグインを導入し高速化、利便性向上
あたりを近いうちにやっていきたいです。
とりあえずはブログを続けることを目標に更新していきたいと思います。
よろしくお願いします!
追記:変更したポイント含め、以下の記事にまとめました。

ブログ半年で収益化に成功
半年間の運営を得て無事収益化に成功しました。
詳しくは雑記ブログでの稼ぎ方に記載していますのでよろしければご覧ください。
有料テーマ導入しました
無料ではじめたもののやっぱり有料テーマを入れることになりました。
記事数が増えてくるとテーマの変更にはかなりの労力を伴うので可能であればブログスタート時から入れておくことをおすすめします。

移行サービスを使うと30000円くらいかかります…!



コメント