 Photoshop初心者
Photoshop初心者色の置き換えってどうやるの?

色の置き換えを超かんたんに行う方法を説明するね
Adobe Photoshop ccの『色の置き換え』の使い方を初心者でもわかりやすいように解説します。
また、普通には色変更することができない白黒の色相変更についてもお答えします。
スポイトやスウォッチを使ってまとめて色の置き換え

色の置き換えは一つの機能だけでまとめてサクッと行うことが可能です。
色の置き換え機能で類似色をまとめて変更する

スポイトツールで指定した色の近似色を一括で色変更することができちゃいます。

手順は簡単

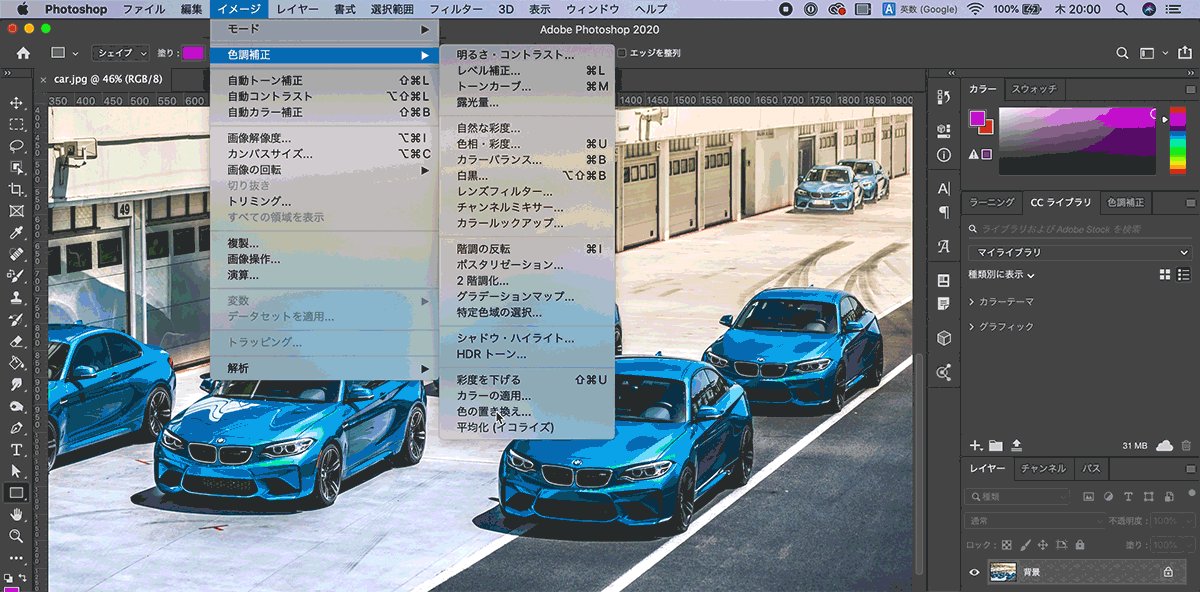
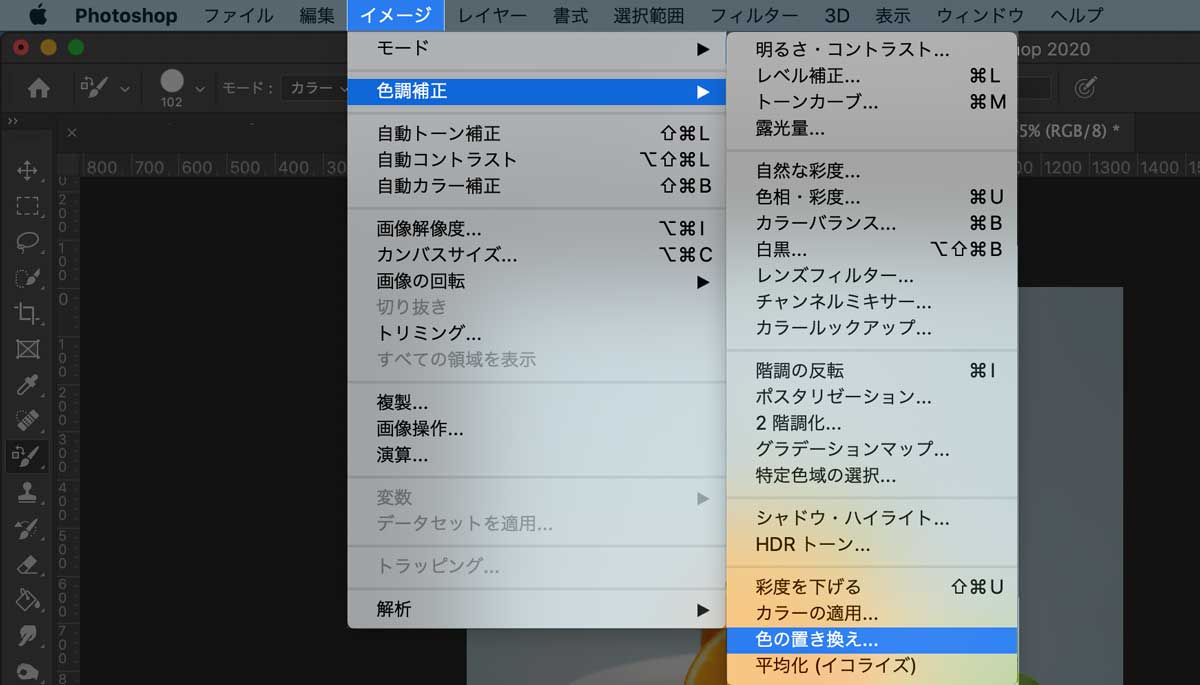
- イメージ
- 色調補正
- 色の置き換え
このような手順で色の置き換えの設定ウィンドウを表示させましょう。

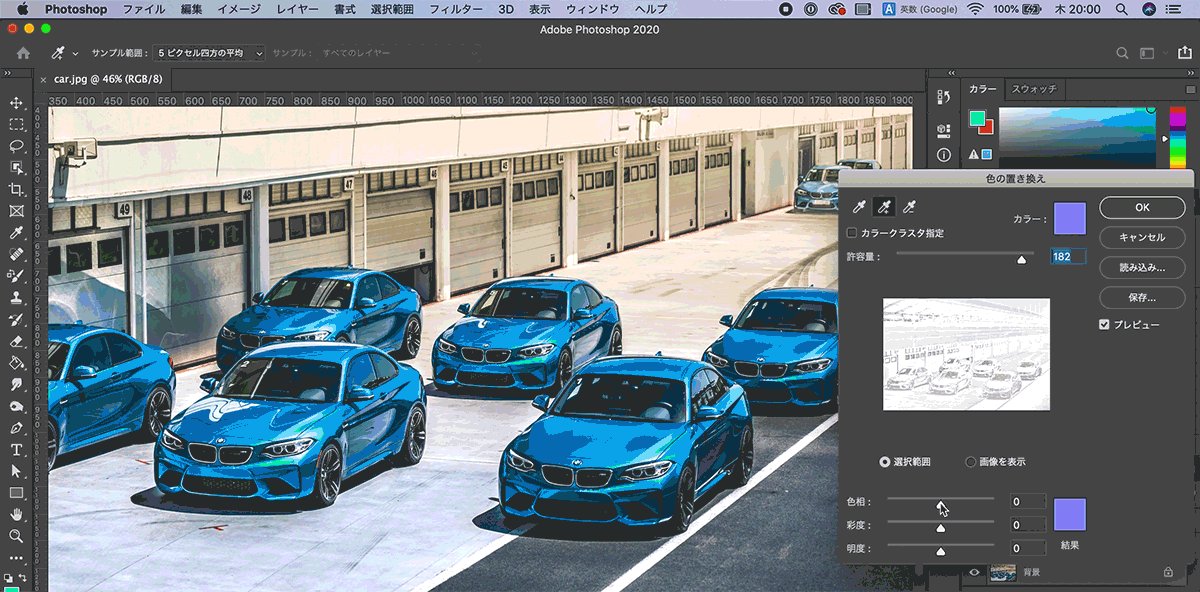
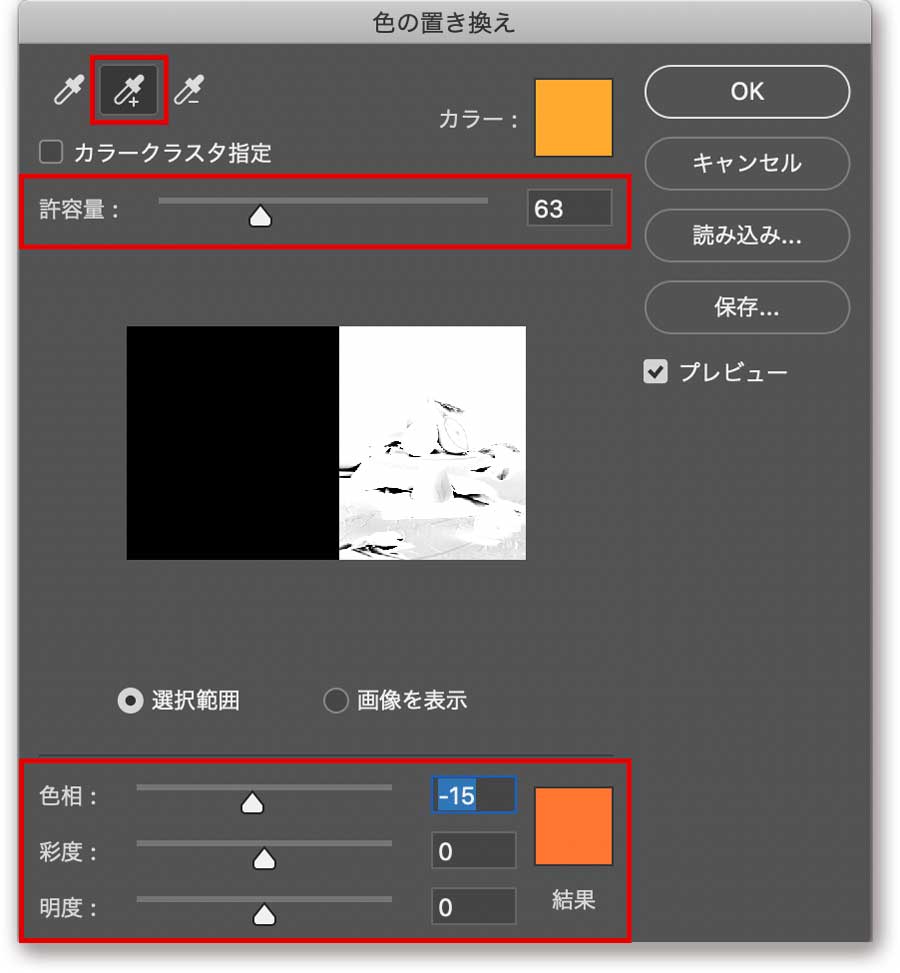
色置き換えの対象にしたい色をスポイトツールで直接クリックすればOK
許容値は数値を上げれば上げるほど多くの色を対象として認識します。

対象とする色を指定したらあとは下のバーを調整して下記の3つを変更するだけ。
- 色相
- 彩度
- 明度
【結果】というところの色をクリックすることでカラーピッカーから直接指定することも可能。
許容値を上げすぎると不自然な色になってしまったりするので注意しましょう。

変えたくない場所も置き換わっちゃう場合は範囲選択

この機能では同じ色のものがまとめて置き換えられます。
そのうちの一部だけ色を変えたいっていう場合は範囲選択してから色の置き換えを行いましょう。

- 選択ツールで色を変えたいエリアを範囲指定
- 色の置き換え
これだけです。範囲選択という工程が1つ増えるだけの話。
範囲選択もめちゃくちゃ簡単。詳しくは下記の記事をご覧ください。


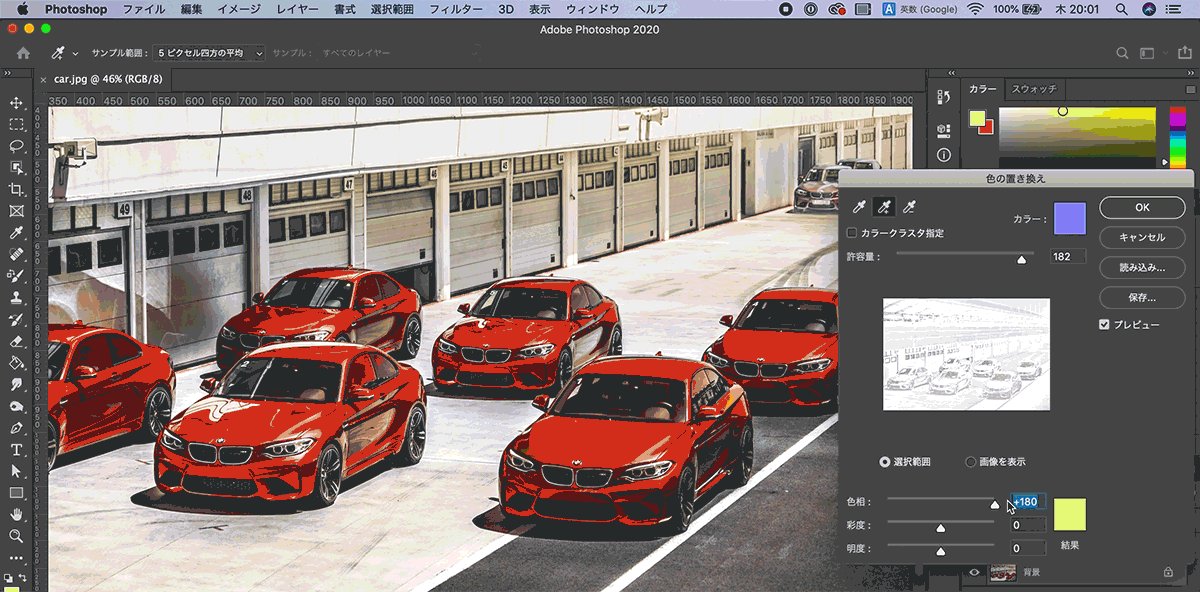
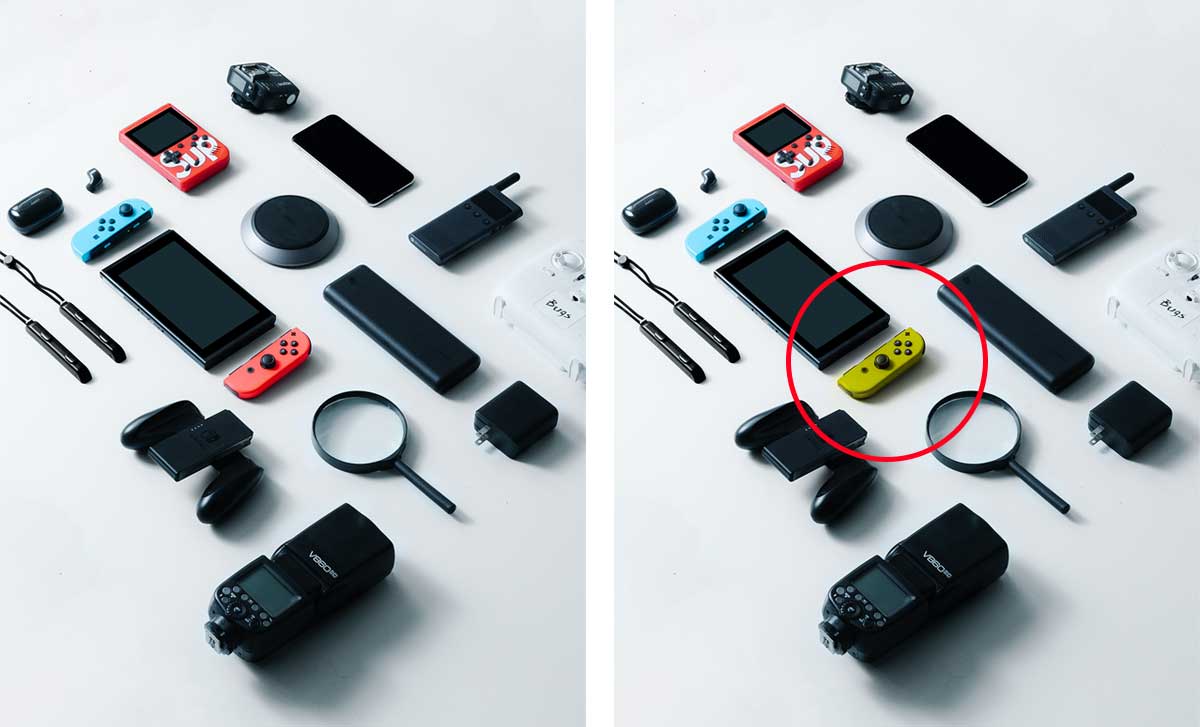
違う色を複数変えたい場合

色指定時に全然違う色を複数選択してまとめて複数色を置き換えることもできるんですが、上手くいかないことも多いです。
そんな時は変えたい色ごとに分けて色の置き換えを行いましょう。

- 赤のみを青に変える
- 黄色のみを青に変える
こんな感じで1色ごとに色を確定して順に変えればOK
色の置き換えツールでサクッと色変更

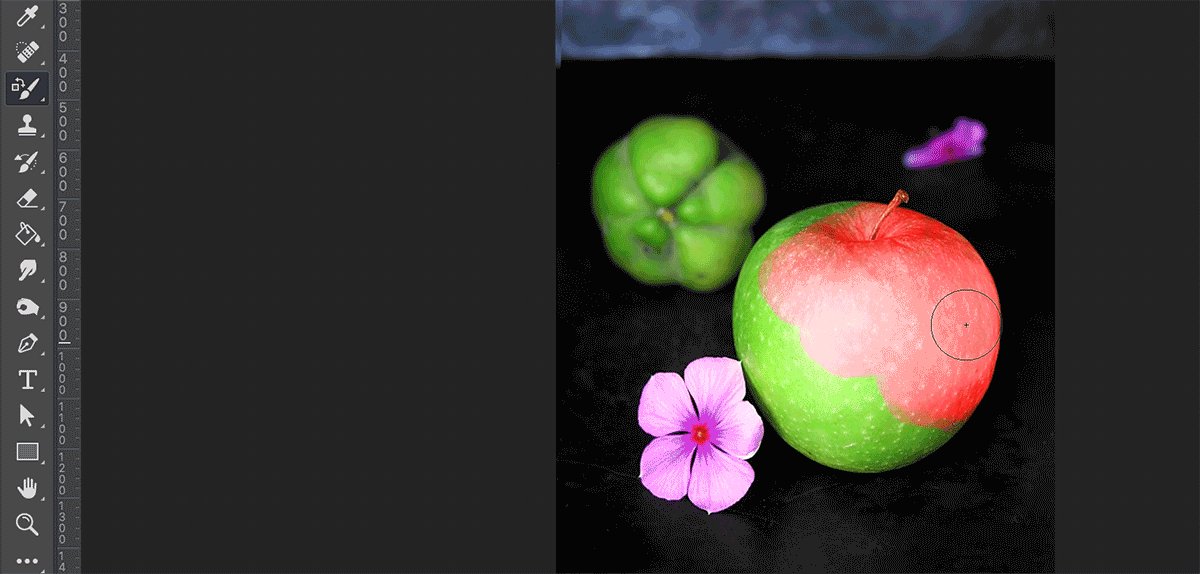
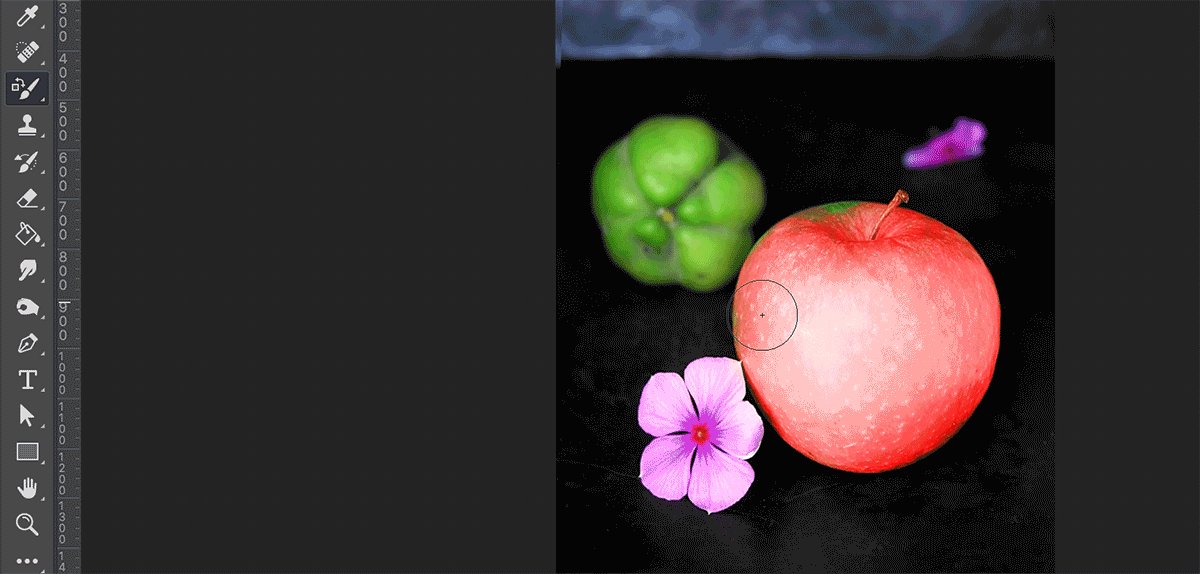
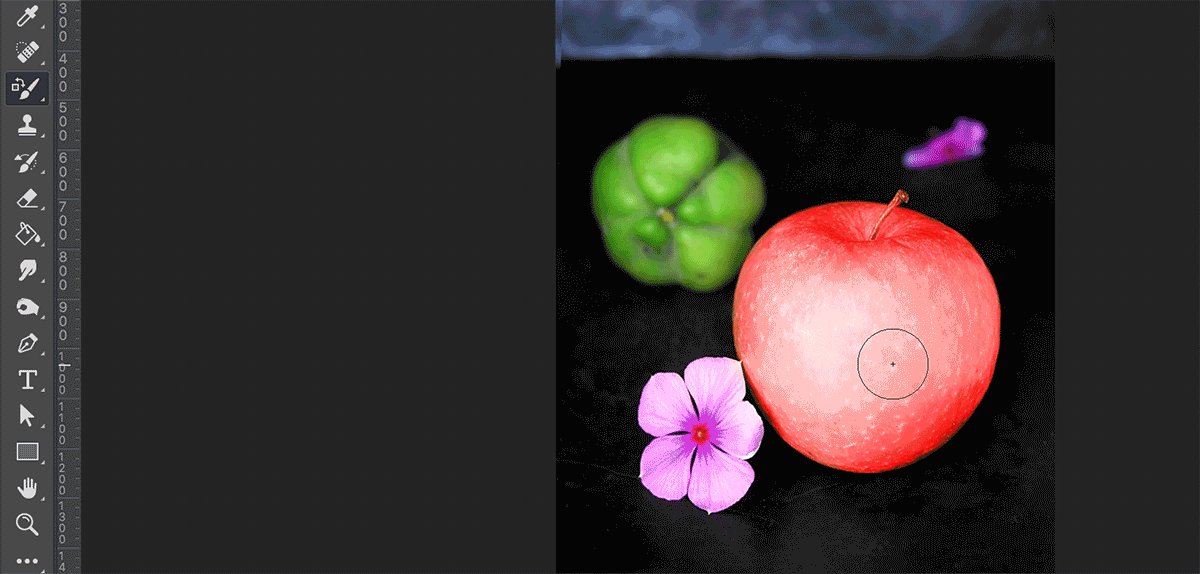
色の置き換えはブラシでピンポイントに行うこともできます。
色の置き換えツールは一部だけを変えたい場合に便利

色の濃さや周りの色との境界を自動で判断してくれるのでブラシで塗るだけで簡単に色を変更できるというお手軽さが魅力。
全体を変えるわけではなく、一部の場所だけ色を変えたいっていうときに重宝します。
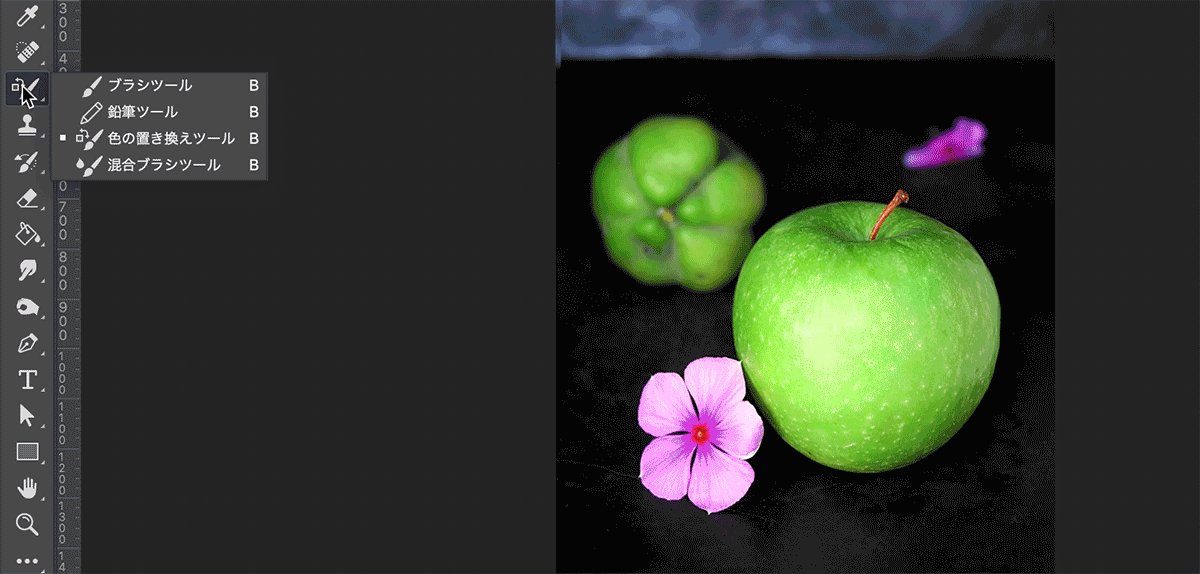
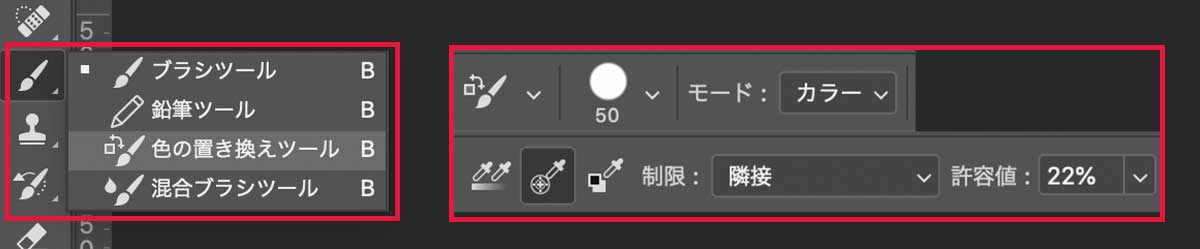
色の置き換えツールの使い方

色の置き換えツールは![]() ブラシツールを長押しすることで選択できるようになります。
ブラシツールを長押しすることで選択できるようになります。
こちらも同様に 許容値を上げれば色の判定範囲が広くなります。
制限が『隣接』になっていれば塗っている同じ色以外の色にはブラシがかからないので塗りやすくなります。
白黒で置き換えができない場合の色の置き換え方法


その通りにやっても色の置き換えが出来ないんだが…?
通常の方法では色の置き換えが出来ない白黒の色の置き換え方法について解説します。
白黒の色の置き換えには『塗りつぶし & 色相・彩度』レイヤーを使おう
彩度のないモノトーンの色調を変えるには塗りつぶしレイヤーを作成し、色相・彩度レイヤーで色を変えるのがおすすめ。
元の画像に直接手を加える不可逆編集ではなく、レイヤーマスク調整による可逆編集です。
そのため後から変更しやすい便利な方式となっています。
この方法はちょっと手間がかかるので写真付きでゆっくり説明していきますね。
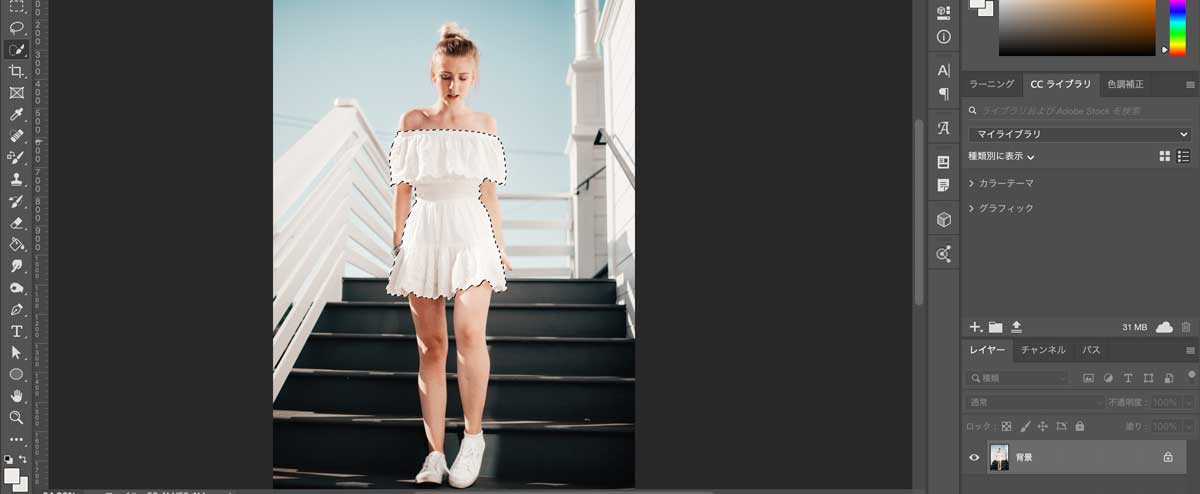
白黒色を置き換える手順

選択ツールWやペンツールPを使って色を変えたい部分を範囲指定してください。
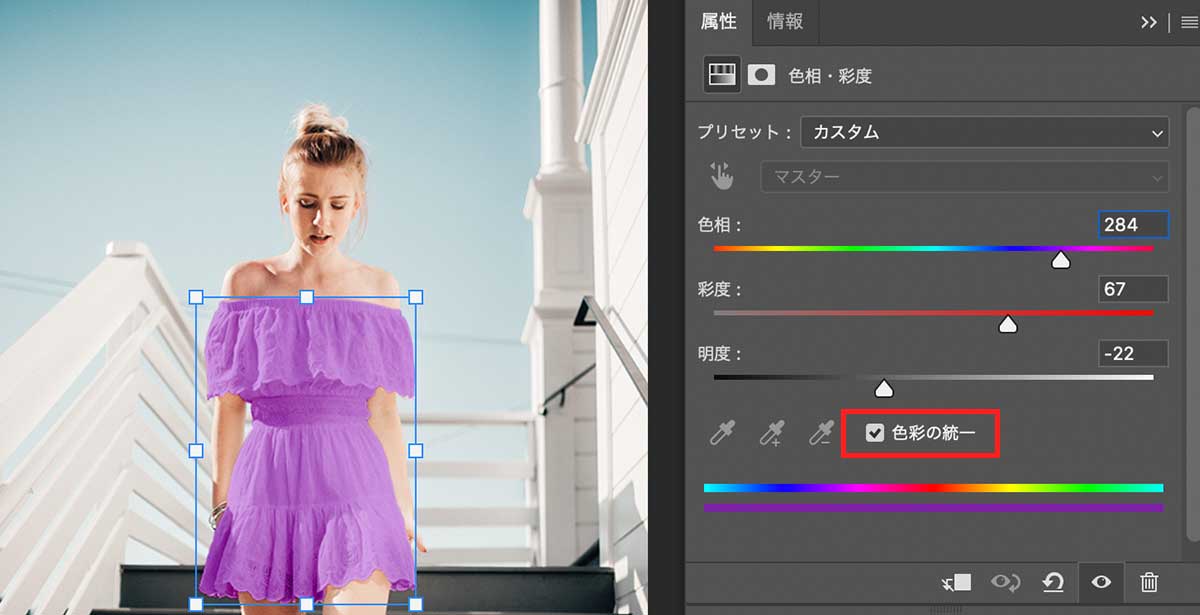
今回は白色の服を青い色に変更したいので服の部分だけを選択。

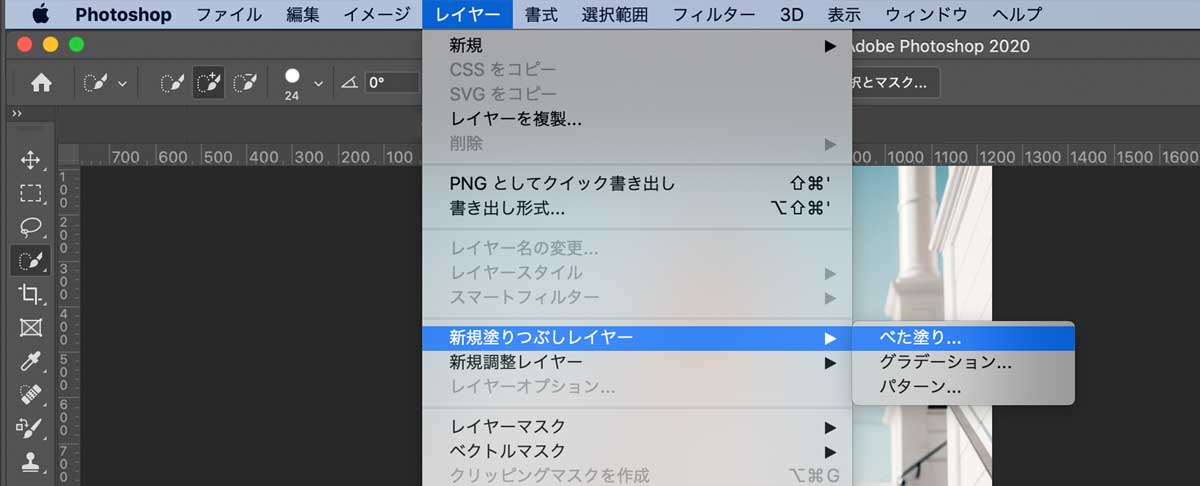
- レイヤー
- 新規塗りつぶしレイヤー
- ベタ塗り
範囲選択した状態でレイヤーメニューからベタ塗りレイヤーを作成しましょう。

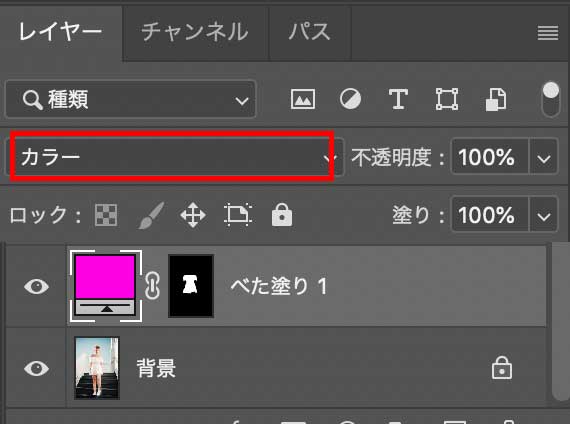
ベタ塗りレイヤーの描画モードは『カラー』にしておきます。
白から濃い色にしたい場合は「乗算」、黒から明るい色にしたい場合は「スクリーン」などを利用してもOK
描画モードは多くの種類があるのでイメージ通りにならない場合は変更してみてください。


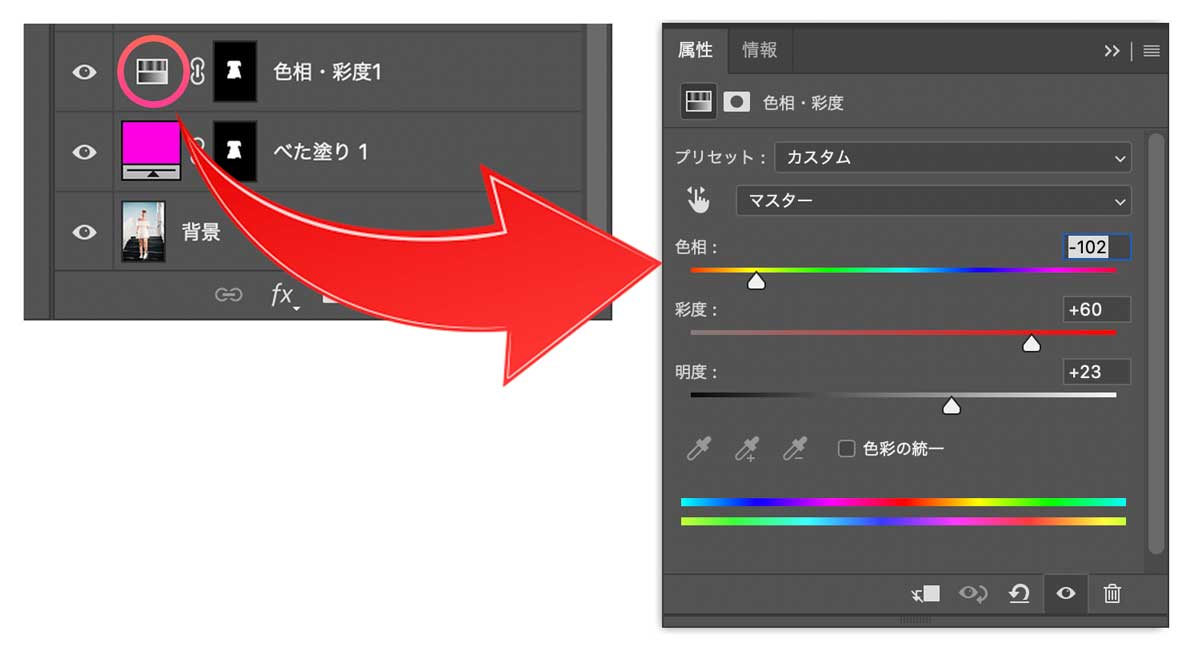
STEP2で作成したベタ塗りレイヤーの黒いマスク部分をCtrlキーを押しながらクリックすることで再び範囲選択することができるので、再度範囲選択しましょう。(Macの場合はCommandキー)

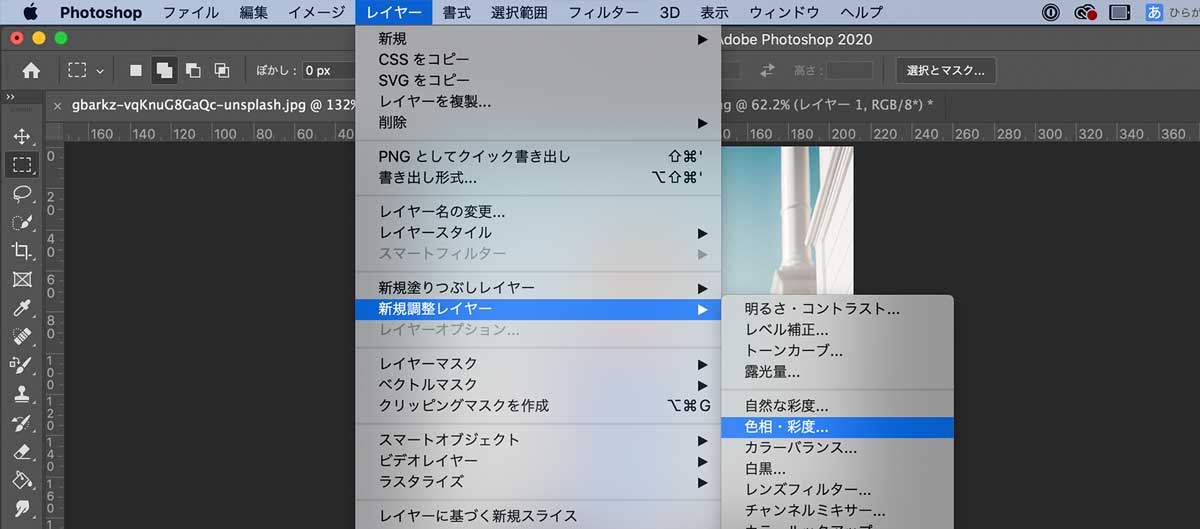
- レイヤー
- 新規調整レイヤー
- 色相・彩度レイヤー
調整レイヤーを作成することで色相や彩度の調整が容易になり、後からでも変更可能な非破壊調整が可能になります。


今作成した色相・彩度レイヤーの左側の調整マーク![]() をダブルクリックすると色を変更できるようになります。
をダブルクリックすると色を変更できるようになります。

色を変える際は『色彩の統一』にチェックを入れておくといい感じです。

明るさや色を後からでも自由に変えられるのがこの方法のメリット

フォトショを使うならマスクや調整レイヤーは必須
今回の白黒のカラー変更に使用したレイヤーマスクや調整レイヤーといった機能はフォトショでレタッチをしていく上で欠かせない機能です。
下記の記事では仕事現場で役立つPhotoshopの機能について詳しく解説していますので参考にしてみてください。

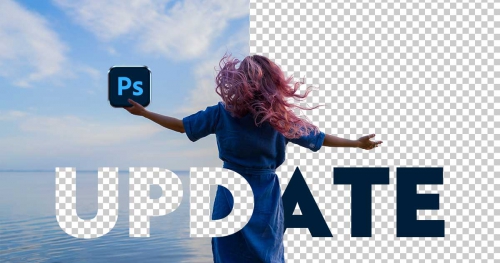
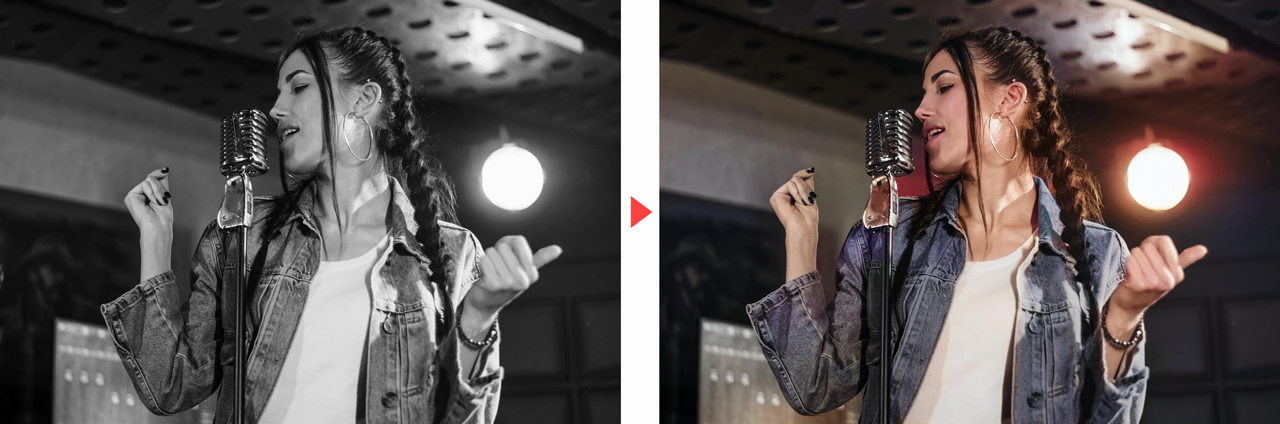
白黒の写真をカラーにしたい場合

白黒写真を範囲選択と描画モードのカラー上乗せで変更することはできますが大変ですよね。
そんなときはPhotoshopのAI機能「カラー化」を利用すると一発で上図のようにカラー変換するのがおすすめ。
完璧とはいきませんがとても便利な機能なのでぜひ使ってみてください。

Photoshopの色の置き換え方法 まとめ

Photoshopでの色の置き換えはいろいろな方法がありますが、代表的な色の置き換え方法をご紹介しました。
- 色調補正『色の置き換え』で変える方法
- 色の置き換えツールで塗る方法
- レイヤーマスクを利用する可逆編集方法
大雑把に変更したい時は色の置き換え機能が便利ですし、ピンポイントに一部だけ変えたいときとかは色変更ブラシのほうがお手軽だったりします。
レイヤーマスクは使いこなせるとすごく便利なので使ったこと無い人はマスク機能の使い方を理解しておきましょう。
シチュエーションに合わせて使い分けてみてくださいね。
Photoshopは初心者でも十分使えます
今回紹介した方法も最初の2つはめちゃくちゃ簡単でしたよね。最後の方法はちょっと難しかったかもしれませんが使い方見ながらやれば問題ありません。
Photoshopは敷居高いように感じられるかもしれませんが一つ一つの使い方は難しくはないのでぜひ使ってみてください。
Photoshopは他のAdobe製品と違ってフォトプランというお得に利用できるプランがあるのでぜひ!

Photoshopはサブスクのみの販売になっており、買い切り版は10年以上前に販売終了しています。


コメント