
デザインセンス無いからレイアウトが悲惨…

芸術的なデザインはともかく、見栄えが良く見やすいデザインはノンデザイナーでも余裕で作れるよ!
見やすいデザインはデザイナーでなくても役に立ちます。
報告書、プレゼン、業務資料などは見た目が悪いと内容が良くても評価されないなんて事もあり、デザインの基礎はデザイナーでなくても抑えておいたほうが良いでしょう。
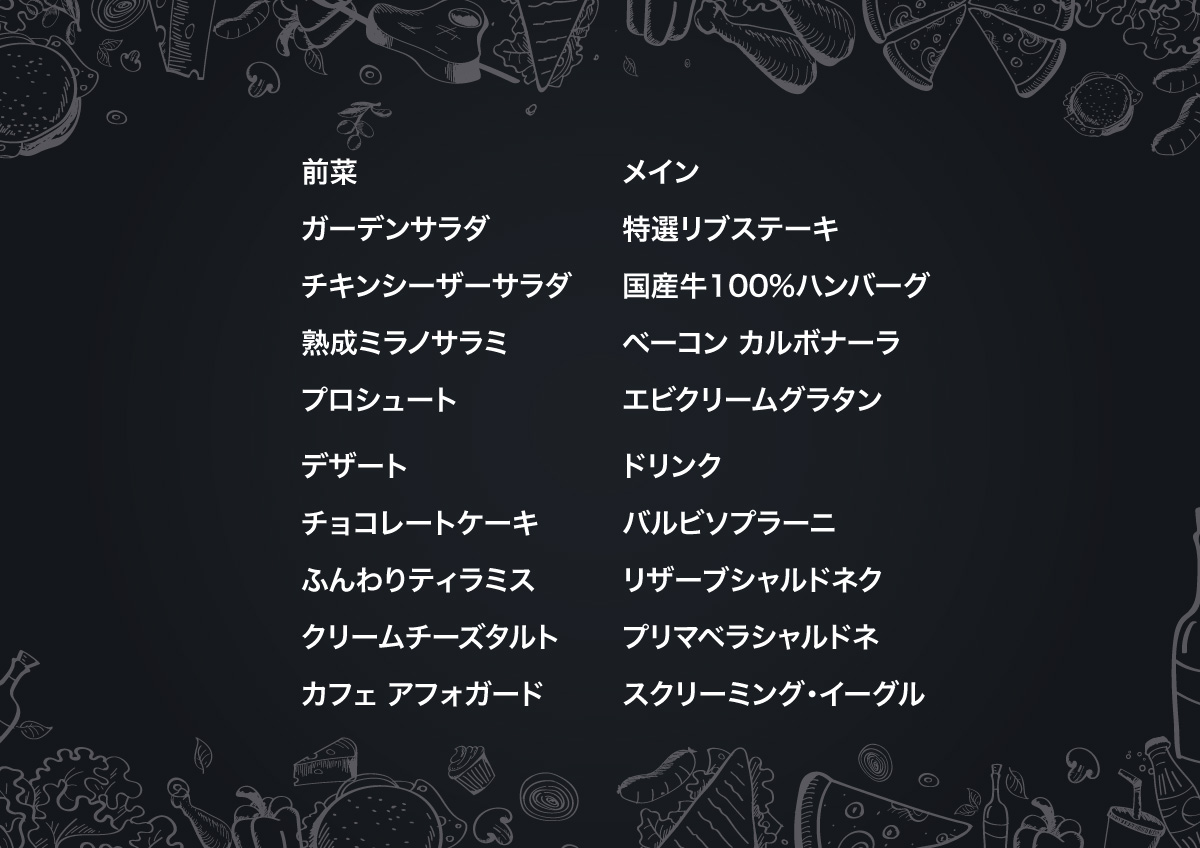
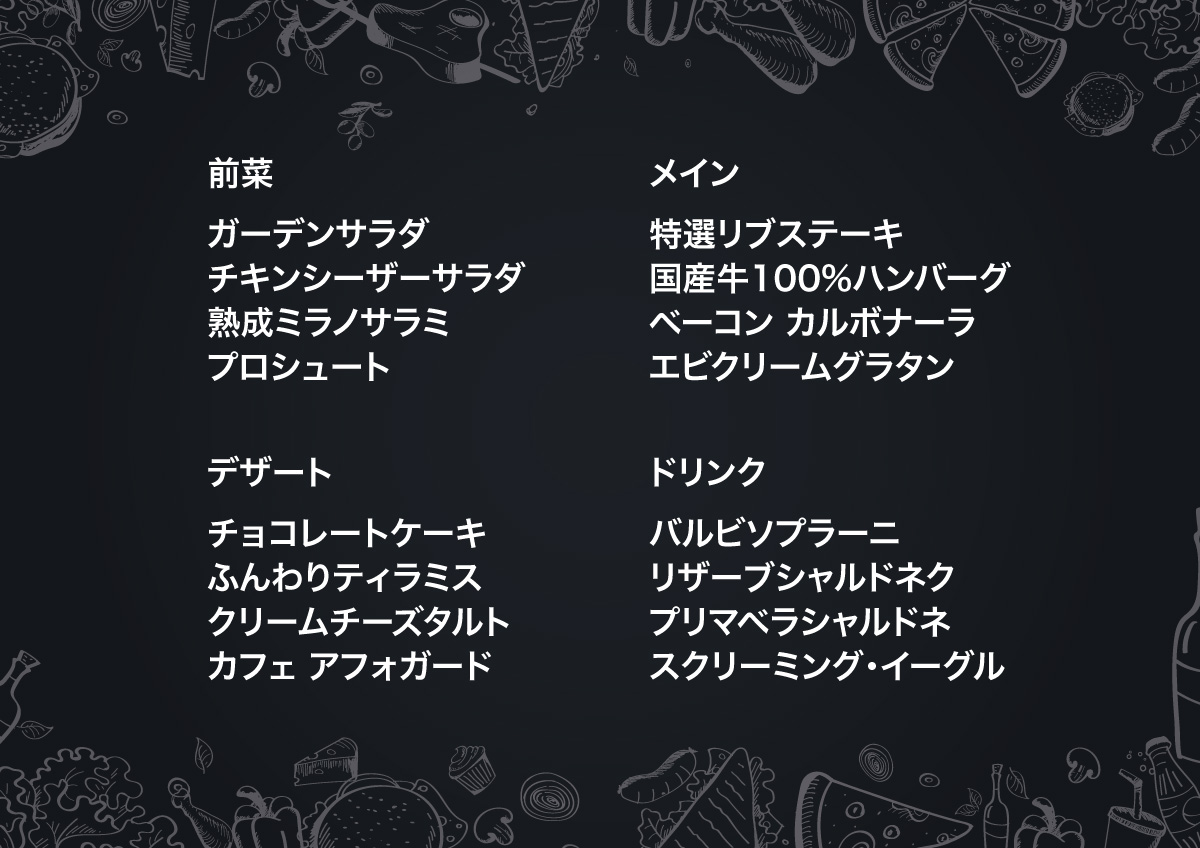
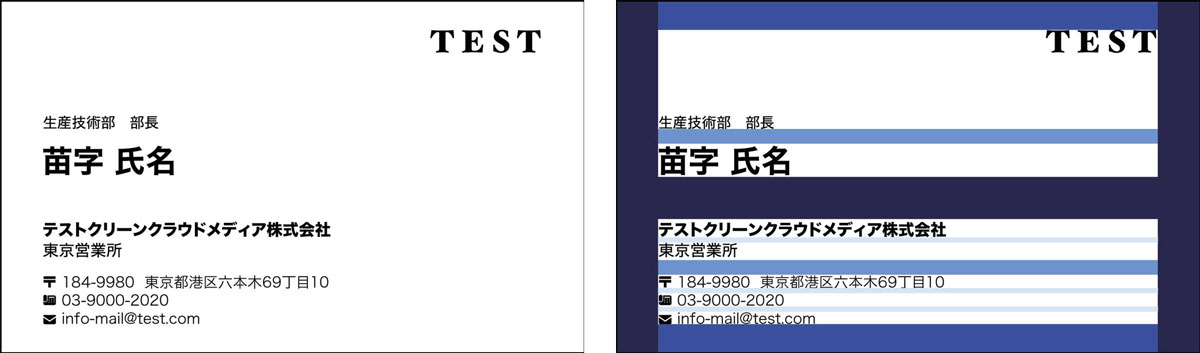
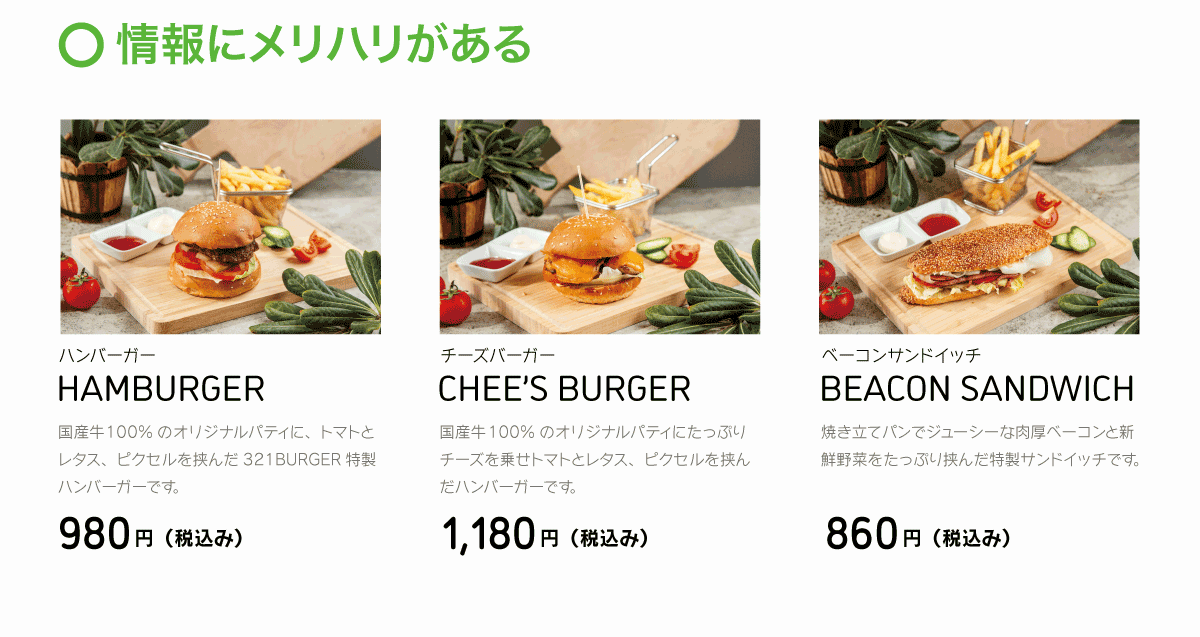
例えばこのようなよくあるレイアウト、これは基本4原則のみで作った文字1色の単純デザインですがなんとなく整って見えますよね。


今回はたった4つの基本を守るだけで見た目も読みやすさも向上するデザイン基本原則について解説します。
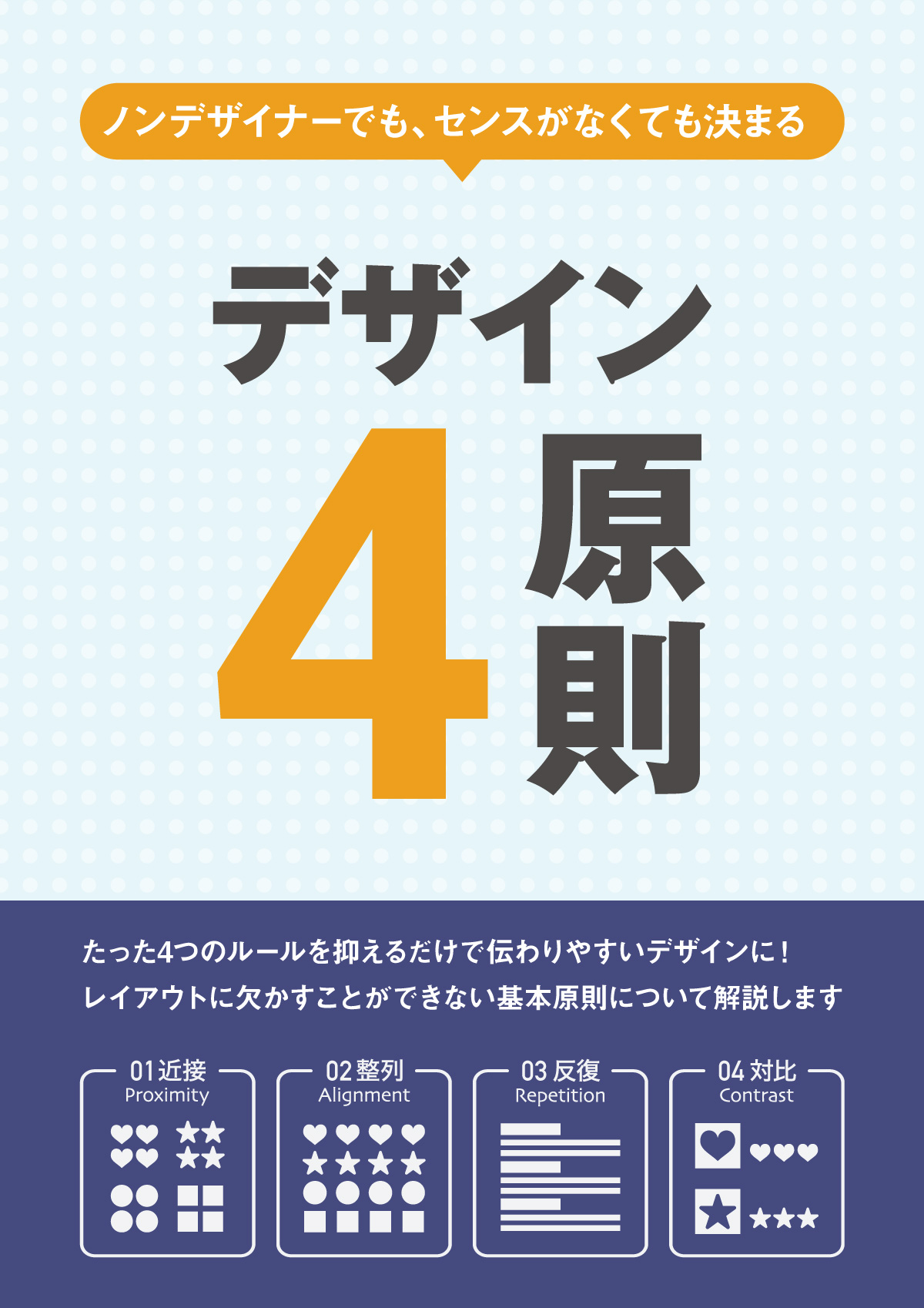
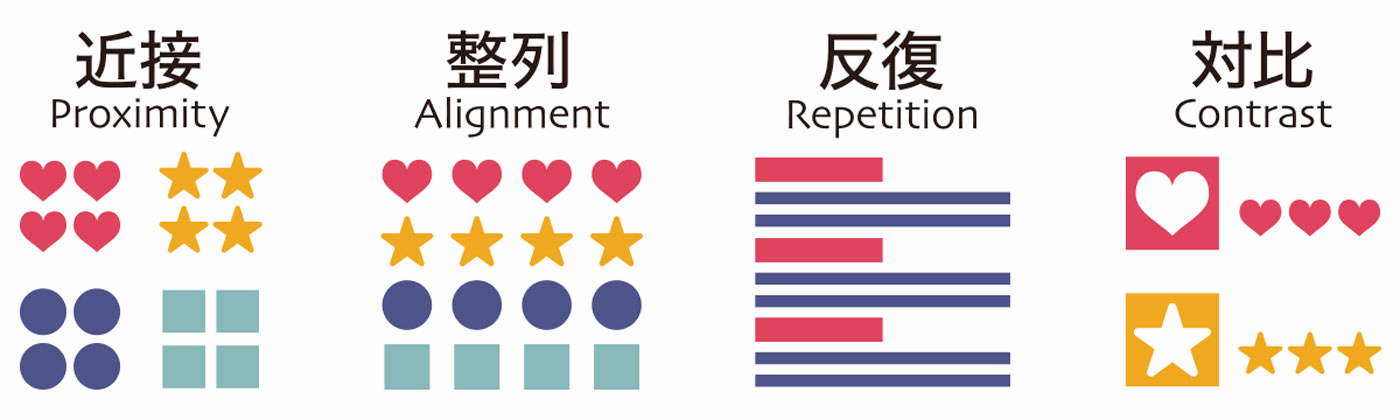
デザインの基本4原則とは?

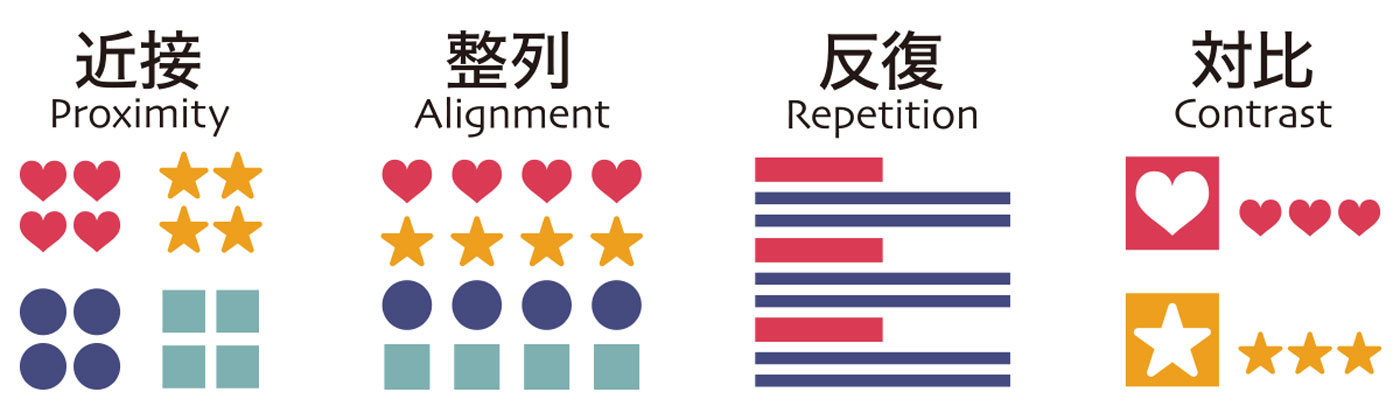
- 【近接】グループ化による情報整理で理解しやすく
- 【整列】要素を整列させて統一感のあるデザインに
- 【反復】同じ要素を繰り返す事で視認性・可読性UP
- 【対比】コントラストにより伝えたいものを強調
- 統一感を出し読みやすく
- 内容を誤解なく伝えやすく
- 情報を整理し理解しやすく
- 優先順位をつけ伝えやすく
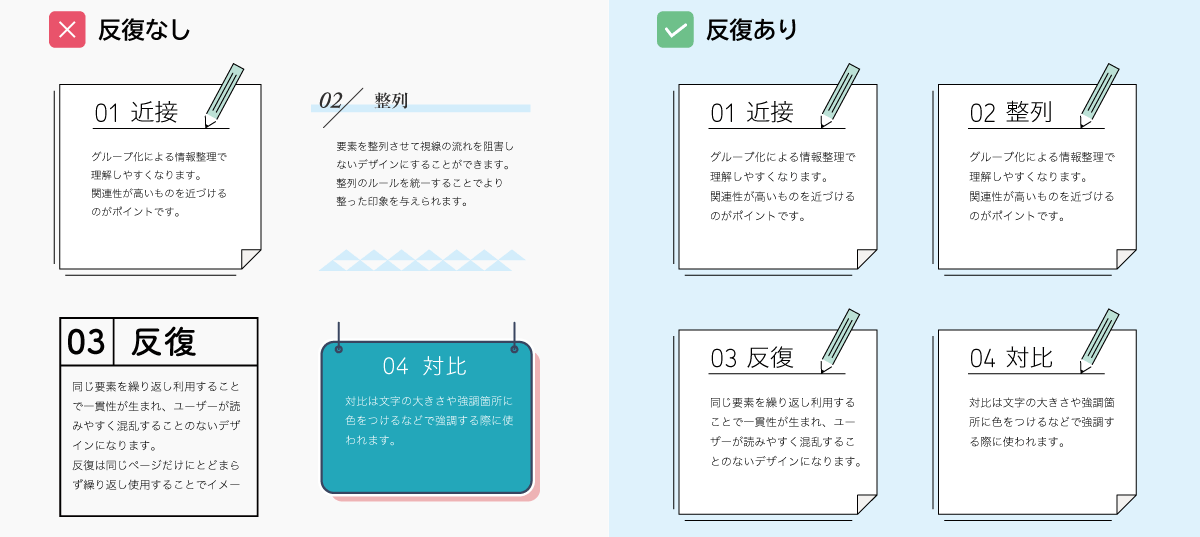
4原則を使用したもの、使用していないものを図解で比較し詳しく解説していきます。
【近接】グループ化による情報整理で理解しやすく

すべて重要なデザイン4原則ですが、あえて順位をつけるなら一番は『近接』
近接は「関連する要素を近づける」ことで情報をまとめる役割を果たします。
近接が機能していないデザインはもはやデザインと呼べません。
近接を使う目的


近接を使う目的はグループ化して情報を整理するためです。
関連性の高い情報同士を近づけ情報の関連性を強調することで一瞬で内容が理解できるデザインになります。
文字のサイズや色を変更することなく、距離関係のみでカテゴリ分けすることができます。
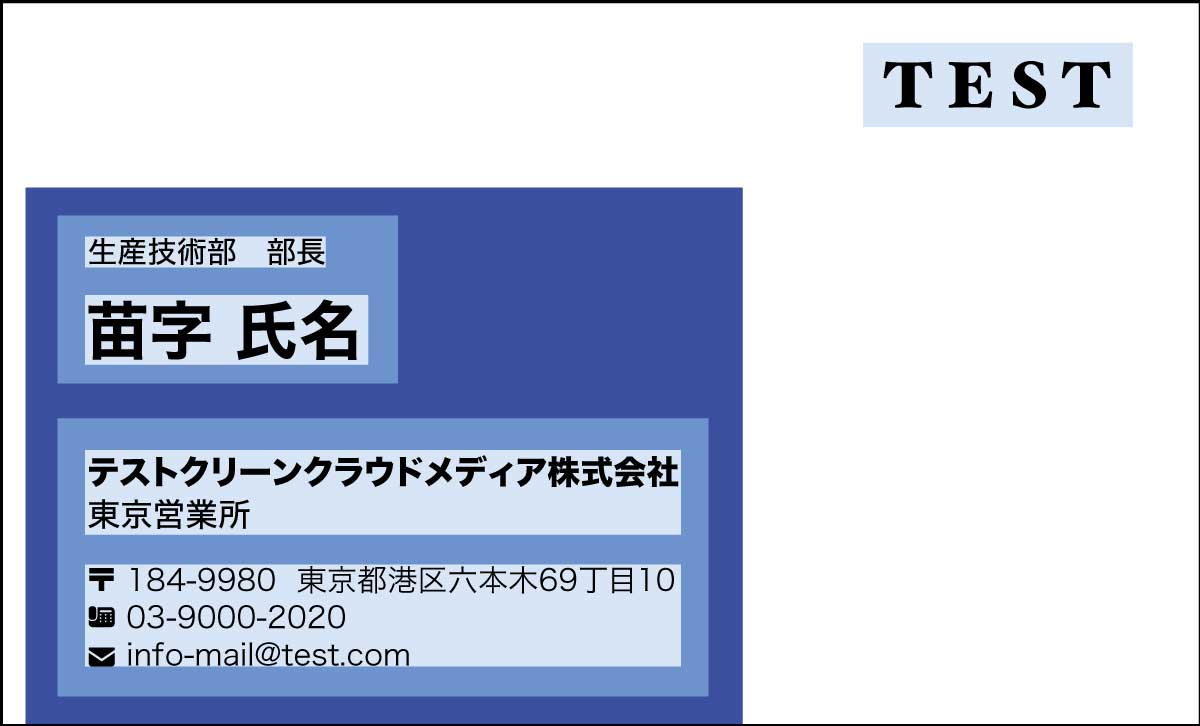
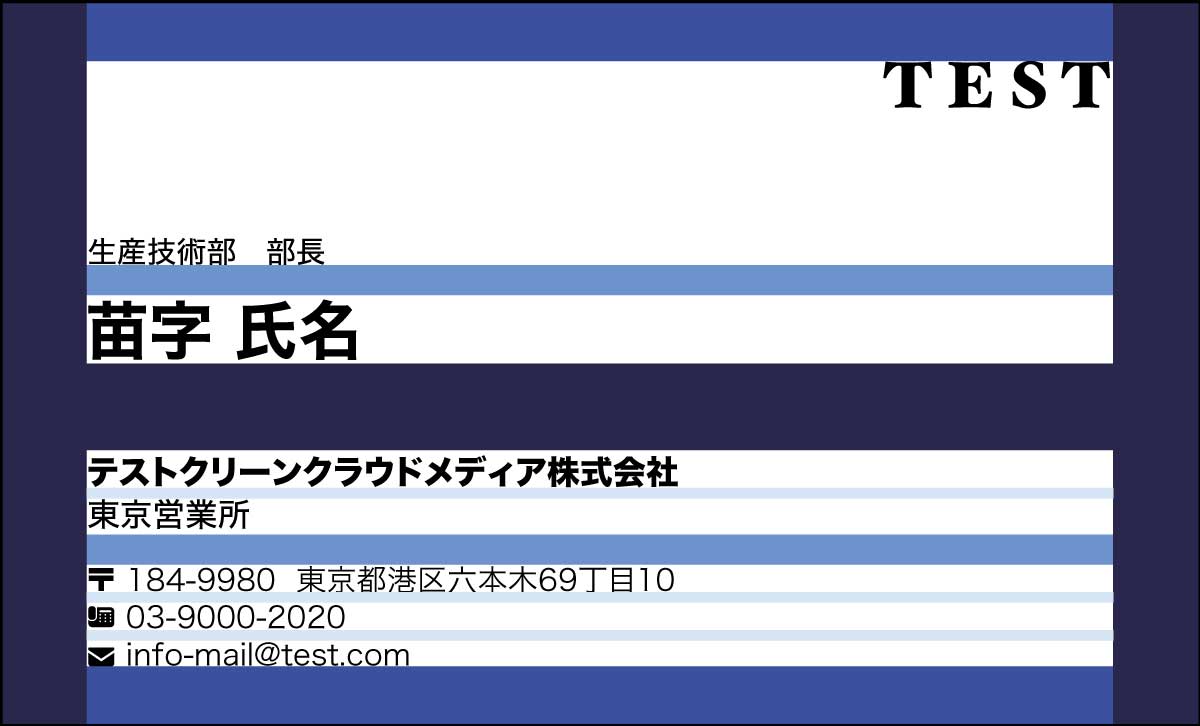
近接を使用しないと情報の関連性が伝わらない



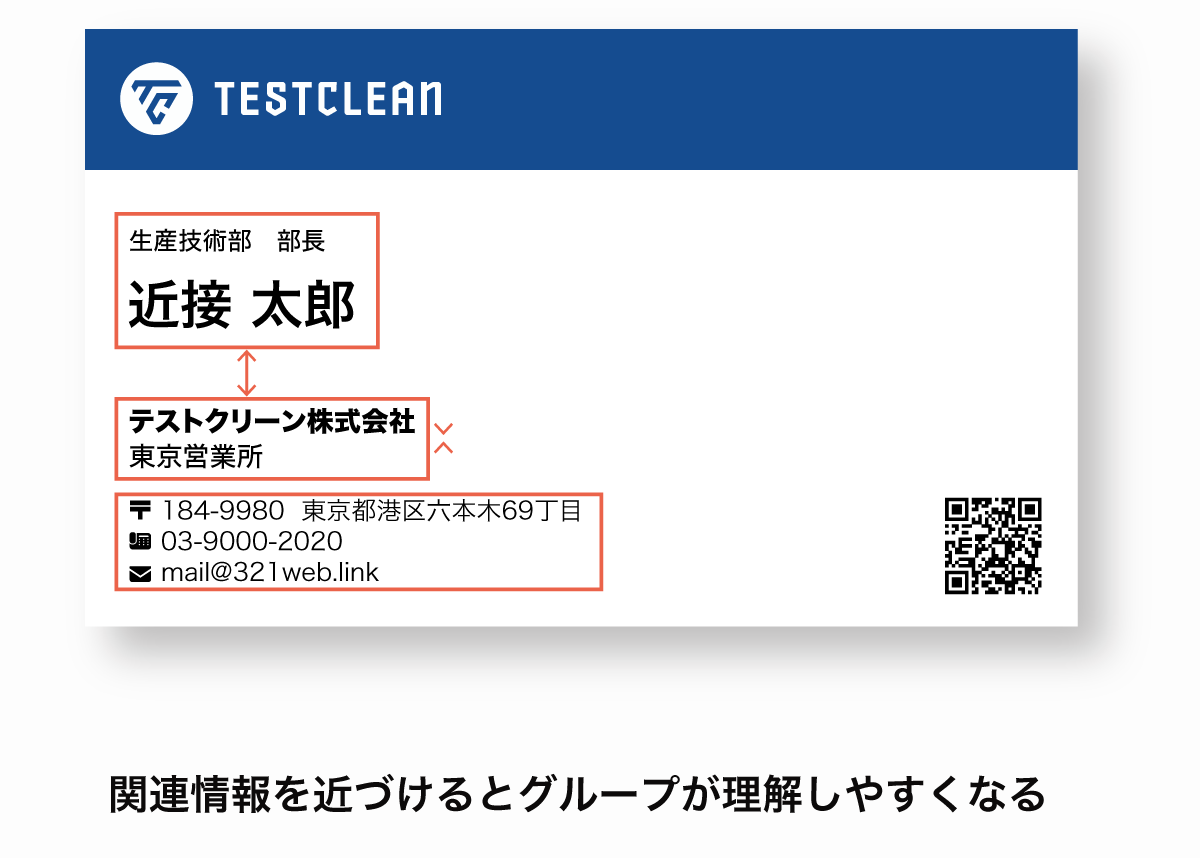
このように近接により要素を近づけてグループ化することで、情報の関連性がはっきりと理解できるようになります。
近接の使い方はかんたんで関連性が強いものを近づけ、関連性が弱いものを遠ざけるだけ。
近接効果でひと目で伝わるデザインに


このように『近接』を利用しグループ分けすることで情報が整理され、ぱっと見ただけでも内容が伝わるようになります。
逆に、関連性が弱いものを近接させてしまうと情報にまとまりがなく伝わりにくいデザインになってしまいます。
また近接の強弱により関連性の強さを調整することも可能。


近接を使う際のポイントは「情報の関連性」と「距離感(余白)」です。
上図のように関連する項目をまとめ、関連性が薄いものは遠ざけます。


近接の強弱を使い分ける事ができると装飾がなくても情報を伝えることができるのでシンプルなデザインでも見た目が良くなりますよ。
【整列】要素を整列させて統一感のあるデザインに

要素を整列させることでデザインに統一感が生まれ、視線の流れがスムーズになります。
『近接』でまとめたグループを『整列』できれいに並べることで美しく見やすいデザインが実現可能。
- 左揃え
- 中央揃え
- 右揃え
- 上揃え
今読んでいるこのブログ記事は『左揃え』
小説は文字が上に揃う『上揃え』
中央揃えは長文になるととても読みにくくなるので文章がメインの場合は左揃えにするのが基本。
整列には斜めの線やオブジェクトの形状に沿って揃えるなど揃え方はいろいろありますが、基本は上記の4つですね。
整列されていないデザインは読みにくい


上の画像は整列が機能していない、要素をてきとうに並べただけのデザインです。
バランスが悪いため、視線の流れが阻害されとても読みにくく読む気が失せますよね。
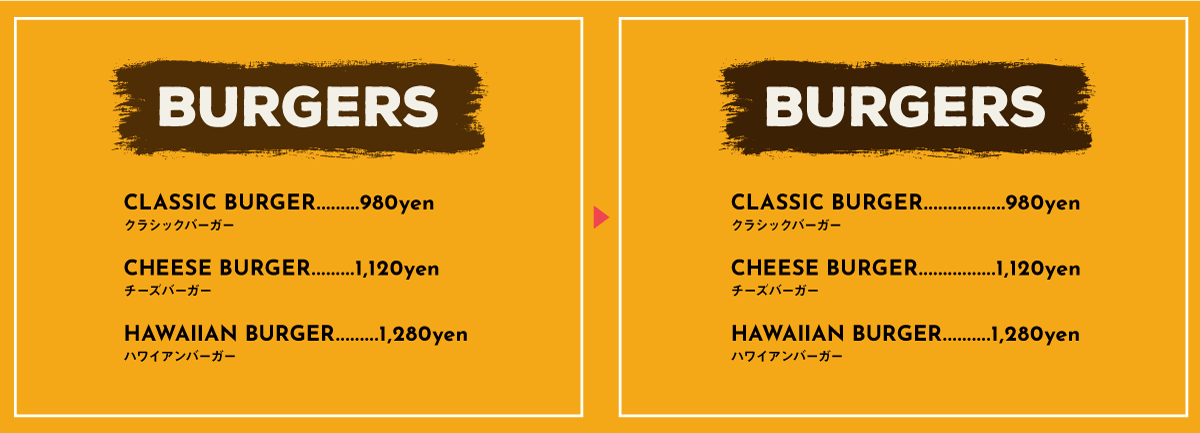
下図は左右を揃えるただけの些細な違いですが見た目がスッキリして読みやすくなります。


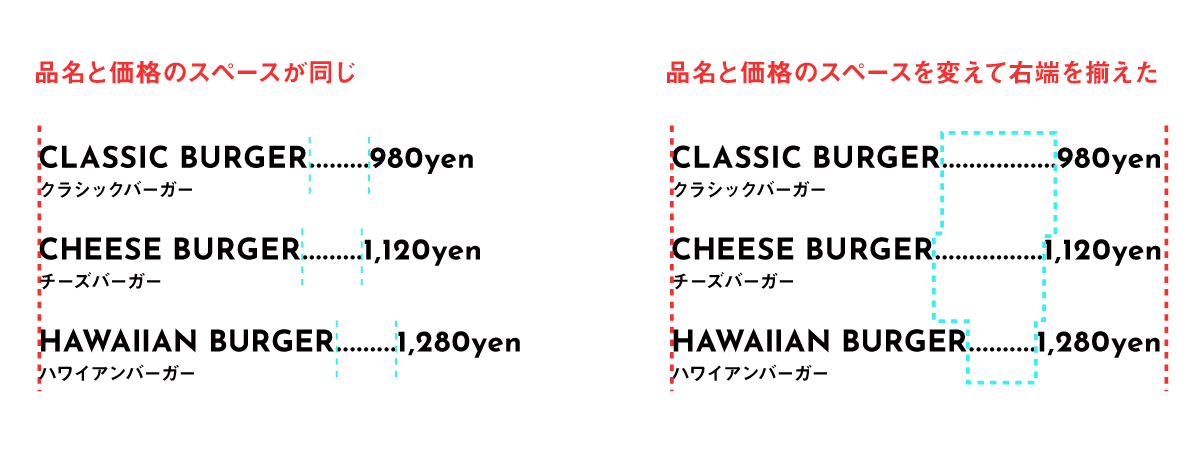
特にリスト型のデザインは整列を意識して左右を揃えてあげることで見やすさが向上します。
整列されたデザインは統一感があり秩序を感じる


このようにラインにそってレイアウトすることで統一感が生まれ、見えない線が見えるようになります。
上記の画像ではわかりやすいように整列線を色付けしていますが、きれいに整えられたレイアウトは色付けしなくても『見えない線が見えます』

整列を強調したい場合は色付けもあり

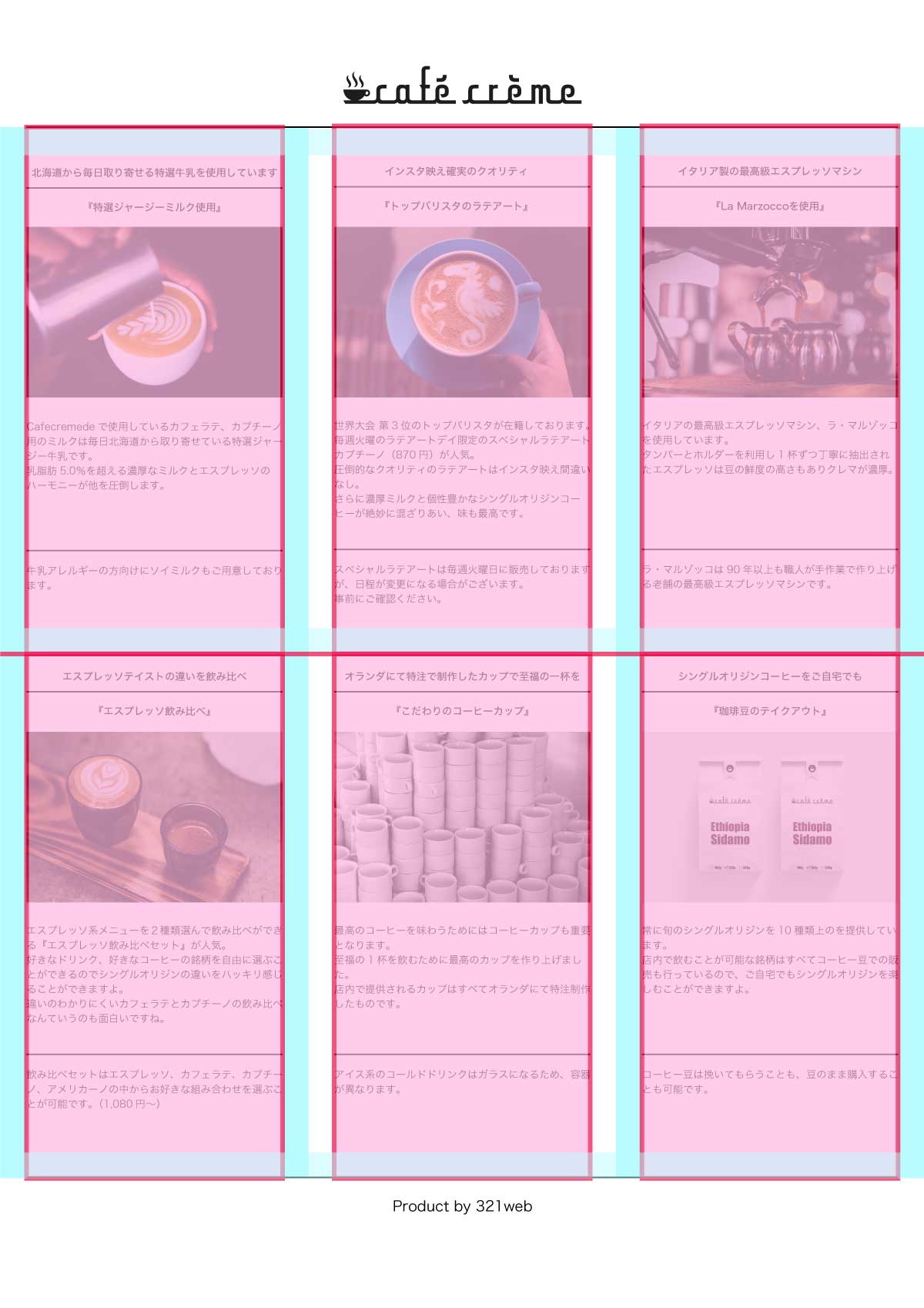
色がなくてもわかりやすく区別できるのが理想ですが、情報量が多く整列がわかりにくい場合はエリア分けによって対処することも可能です。
- 色を塗ってエリア分け
- 枠で囲んでエリア分け
このようにグループとして目立たせることが可能ですが、線や色を多用すると安っぽい印象が出がちなので装飾に頼らず『近接』『整列』だけで区分けできるようになるとGood
【反復】同じ要素を繰り返す事で視認性・可読性UP

反復とは繰り返しのことで、同じルールに基づいてスタイルやフォーマットを統一します。
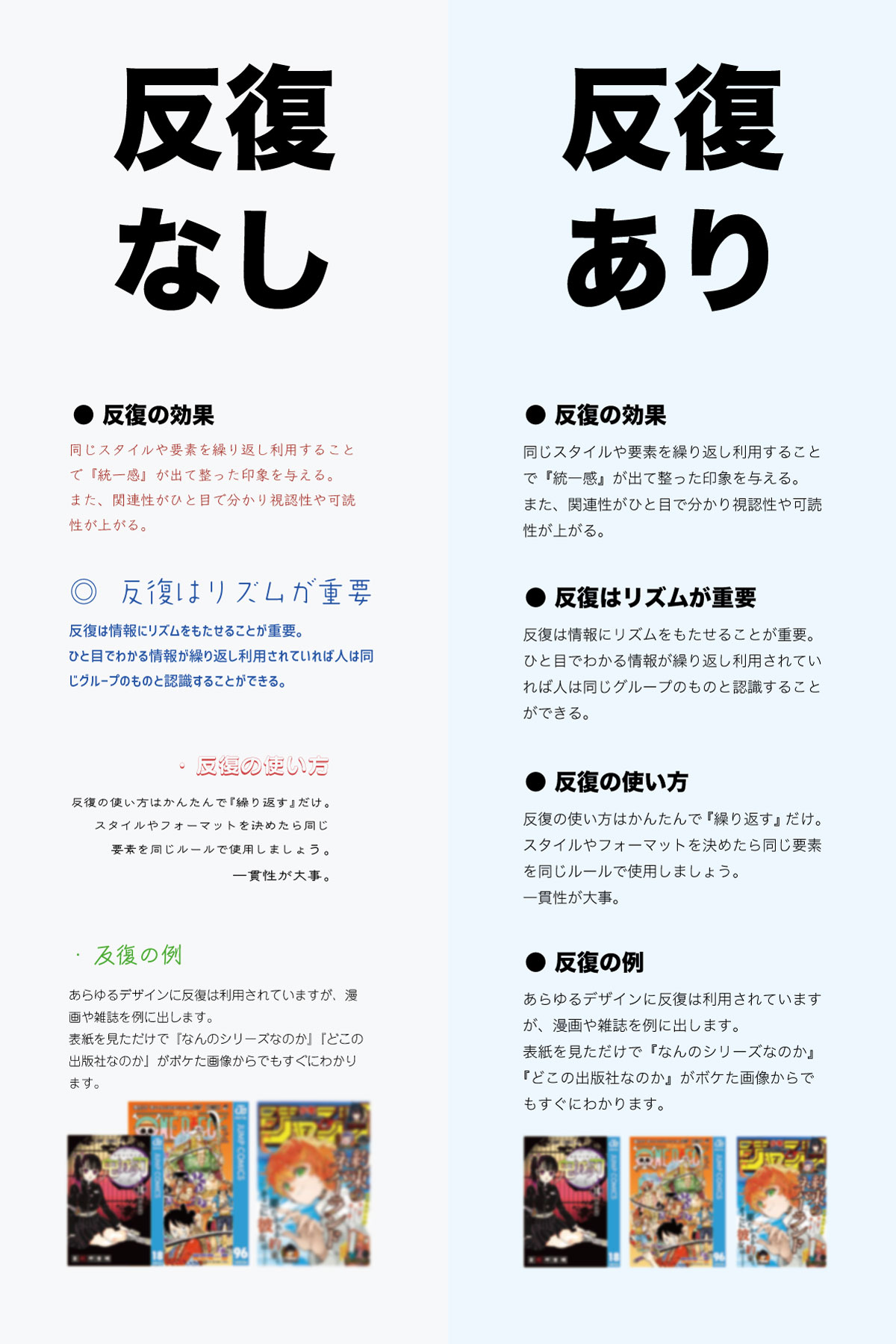
反復の効果とポイント

反復で同じ要素を繰り返し利用することで一貫性が生まれ、ユーザーが読みやすく混乱することのないデザインになります。
また、反復によって同列の情報であると瞬時に理解することが可能になります。

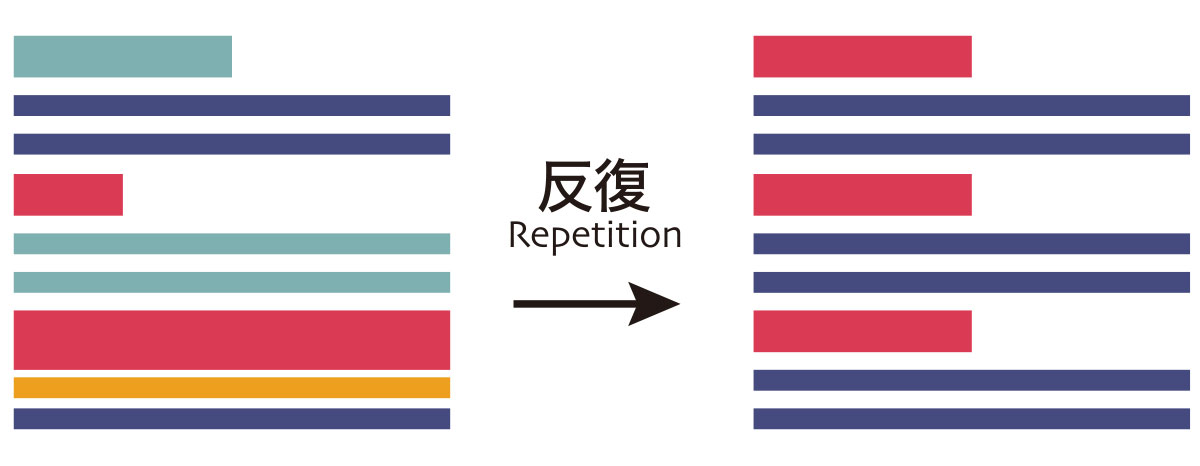
上図のように反復を使用していない場合は同列の情報ということが伝わりにくく、関連性の低い情報として誤認されやすくなってしまいますが、反復を使用してデザインを統一することで同列の情報であることが明確になります。
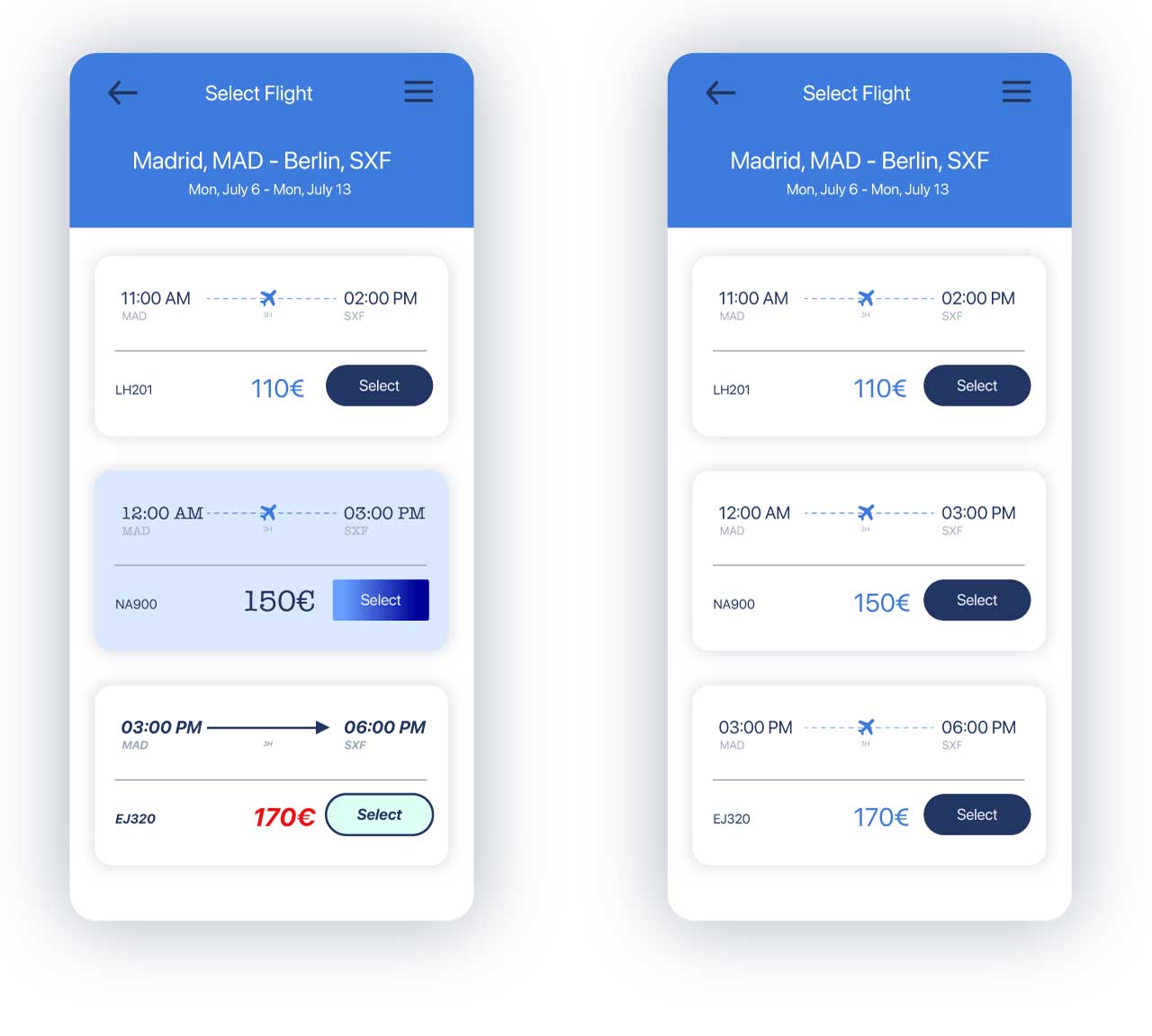
アプリやスマートフォンのUIなどにも反復が用いられ、デザインだけでなく操作方法やボタンを繰り返し利用することで下記のような効果を発揮しています。
- 統一感UP
- 一貫性UP
- 可視性UP
- 速読性UP
- 利便性UP
- 記憶定着
今見ていただいているこのブログも『大見出し』と『小見出し』を繰り返し同じデザインを利用することで構造をわかりやすくしています。
利用する装飾の種類を減らし、装飾の法則を作ることで読みやすいデザインになりますよ。

また、反復は同じページだけにとどまらず繰り返し使用することでイメージという記憶定着効果も期待できます。
反復により統一感やリズムが生まれ読みやすく
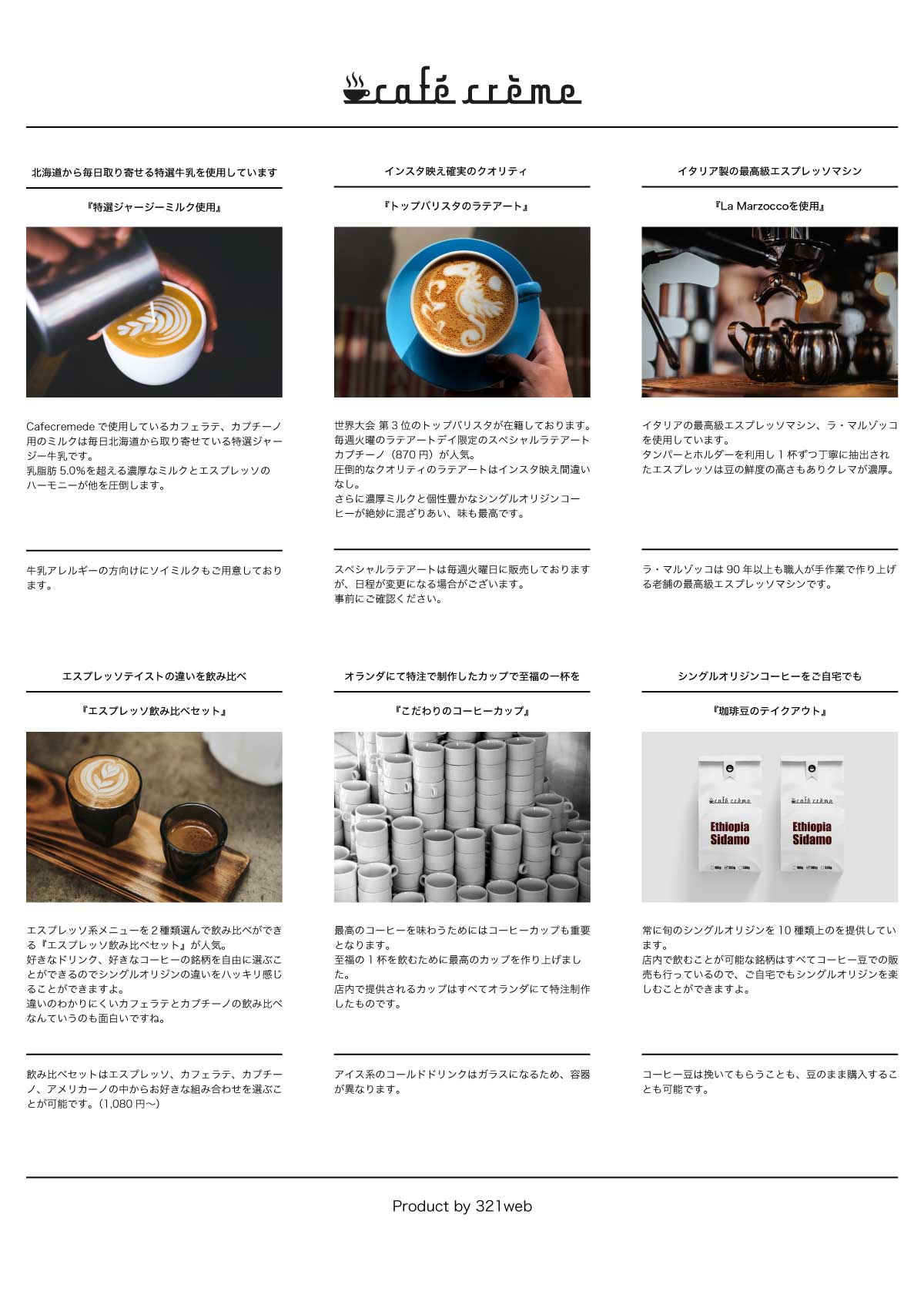
同じルールで整えられたデザインは情報が整理しやすくなります。
逆に反復を利用しないと統一感が生まれず、非常にちらかった印象に。

反復はあらゆる要素に対して有効
反復は文字だけでなくイラストや雰囲気など、多くの要素に対して有効。
- 色
- ロゴ
- 位置
- 見出し
- 大きさ
- フォント
- イラスト
- テイスト
- シリーズ
この他にもあらゆる要素に対して反復は効きますので、繰り返し利用し『統一感』や『一貫性』を出していきましょう。
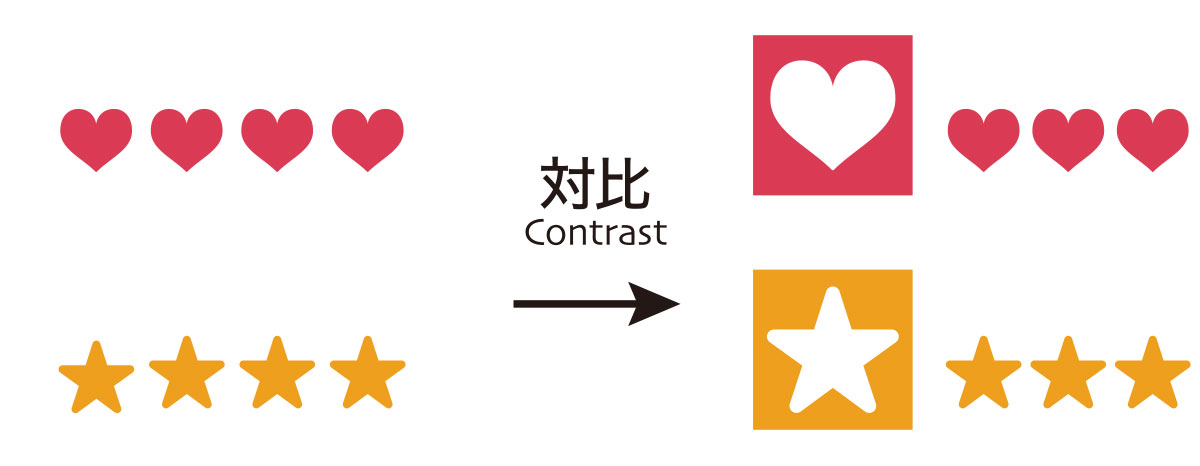
【対比】コントラストにより伝えたいものを強調


『近接』『反復』『整列』の3つを使っただけでもそこそこ見れるデザインになってきたね

”なにか足りない感じ”を埋めるのが最後の『対比』になります
ここまで解説してきた3つだけでも整ったデザインになりますが、整いすぎていて情報の優先順位がわからないので『対比』を利用してコントラストを出してみましょう。
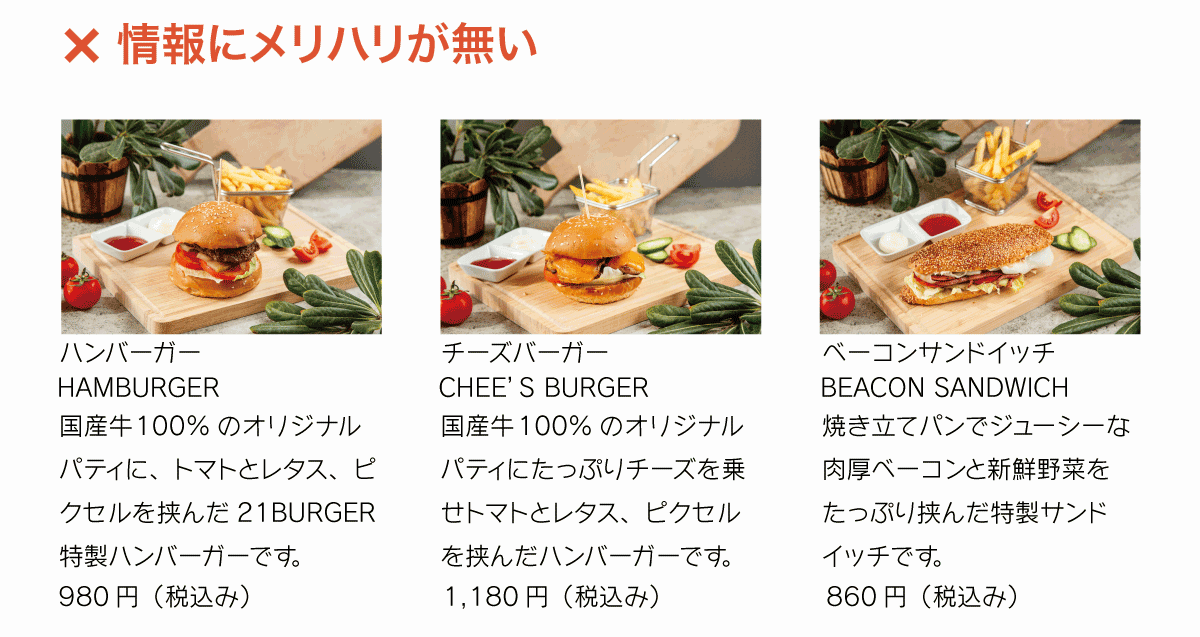
対比のないデザインは単調で伝わりにくい

まずはコントラストの無いデザインです。これでは何が伝えたいかわかりませんよね。
では中で強調したい情報はどれでしょうか?
- 店舗名
- キャッチコピー
- 営業開始日
- オープン告知
『デザインで一体何をしたいのか?』をはっきりさせることが重要になります。
伝えたい情報の優先順位に応じて強調
強調したいものにフォーカスして3パターンレイアウトしてみました。
オープン日時を強く強調したい場合

キャッチコピーを強く強調したい場合

ロゴを強くアピールしたい場合

このようにコントラストを出すことで一番伝えたい情報が強調され、伝わるデザインになります。
コントラスト効果
- 全部強調しようとすると逆に全部目立たなくなる
- 優先順位をつけるとメリハリのあるデザインになる
- 伝える順番をコントロールすることができる
強調により情報がグループ化され、理解しやすくなる


強調には伝えたい部分に誘導する効果もありますが、強調具合によって情報がグループ化され理解しやすくなるメリットもあります。
強調のないデザインは伝えたい部分がわからずメリハリがないため読みにくくなってしまいますが、強調で情報にメリハリをつけることで情報のグループが明確になり読みやすいデザインになります。
四原則すべて「情報のグループ化」に欠かせない要素となっています。
ジャンプ率に応じて印象が変わる

対比をつけたい要素同士の差のことをジャンプ率と呼びます。
ジャンプ率はフォントのウエイト以外にも色、図、アイコンなどでも上げることが可能。
- 力強い印象
- 情報がすぐに伝わる
- 伝えたい情報を強調できる
- 高級感や洗練された印象を与える
- シンプルで全体の統一感を出しやすい
伝えたい情報を伝える際に『対比』は重要ですが、強調により与えられる印象も含めてデザインすると良いですよ。
デザイン4原則を使って見やすいレイアウトにしましょう

4つのデザイン基本原則を紹介しました。
これらはあらゆるデザインの基礎となるものなのでしっかりと抑えておきましょう。

- 『近接』で情報をまとめる
- 『整列』で整える
- 『反復』でリズムを作る
- 『対比』で強調する
なんとなくでレイアウトするよりこの4つを意識したレイアウトにしてみてください。
崩すにしても、一度整えた後に崩したほうが美しいデザインになりますよ。
四原則以外にもあるレイアウトの基本
レイアウトに必要な要素は四原則以外にもさまざまなものがあります。
見た目を整えるだけでなく、伝えたいことを意図した通りに伝えられるように以下の点に注意してみてください。
以下の記事ではレイアウトの基本とコツを解説しています。

レイアウトが整っているのにデザインの見栄えが悪い?
4つの基本原則を使用しているのに見た目が悪い…っていう時は余白や装飾を見直してみてください。
他にもやりがちな失敗をまとめましたので下記の記事もあわせてご覧ください。

デザインは心理学を利用するとさらに効果的に
見る人のことを考えてデザインすることも重要。
人の心理を考慮してデザインにすることでさらに読まれやすいデザインに仕上がりますのでぜひ『デザイン×心理学』も取り入れてみてください。

人の視線を考慮したデザインも有効です。

デザインは基本だけでも見栄え良く見やすくなります
今回紹介したように必要最低限のデザインは難しくなく、デザイナーでなくても十分なものばかりです。
ぜひ次の提案書や論文資料などにデザインの基本原則を使ってみてくださいね。

今回紹介した基本だけでも見た目が格段に良くなりますが、更に細かい場所までこだわりたい人は下記の記事も参考にしてみてください!

デザインで覚えておきたい色やフォントについてなど、基礎をまとめましたので下記の記事も参考にしてみてください。



コメント